一、登录订货系统
1.1 登录方式
企业购买企业互联后,为下游企业开通互联并创建对接企业,选择启用订货通应用,绑定微信企业号/服务号,启用订货通(购买后自动开启,也可在【管理】-【企业互联】中配置,具体操作可查看互联设置)。
创建对接企业时将选择该对接企业是有/无租户:
Ø 开通纷享租户,有纷享的账号可通过纷享进入订货通进行订货(有租户)
Ø 不开通纷享租户,可通过微信扫码登录/账号密码登录(小程序/服务号/Web/纷享App),在订货通进行订货(无租户)
订货通支持多端订货
Ø 纷享APP入口:
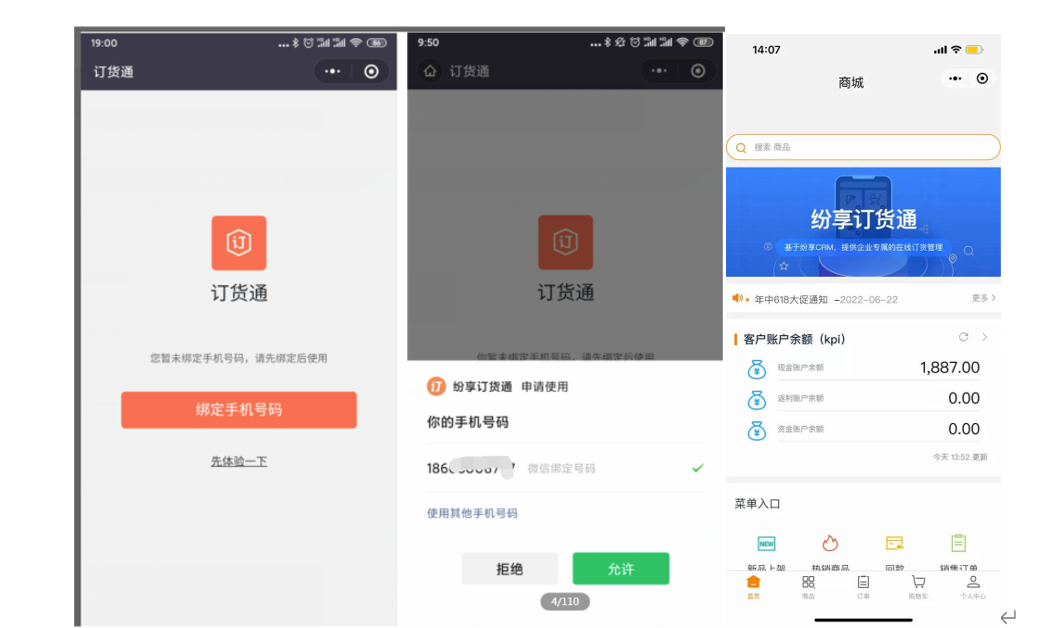
不管是否有租户,都可以用纷享App:当上游企业创建对接企业和对接人后,系统发送带有纷享销客的账号和密码的短信,接收人可使用该账号和密码直接登录纷享APP:

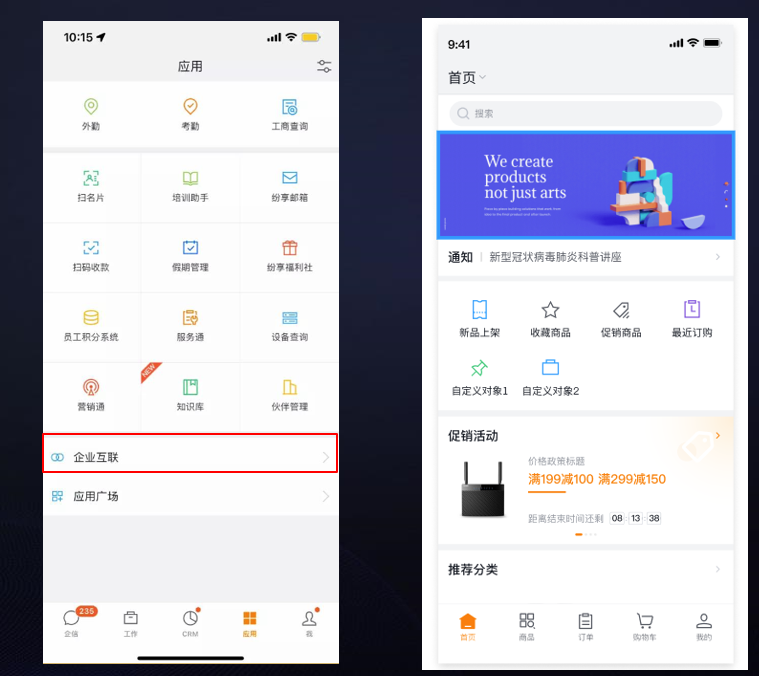
订货通小程序支持在纷享app端运行,使用APP的用户可直接通过APP进入订货通小程序:

Ø 企业服务号订货:
如果上游绑定了企业号,则可直接关注企业号,在微信【通讯录】-【企业号】中找到您公司的企业号,点击进入,然后再点击【订货通】,进入订货通主页(该模式支持有租户、无租户模式。),不用使用纷享APP也能直接完成在线订货;
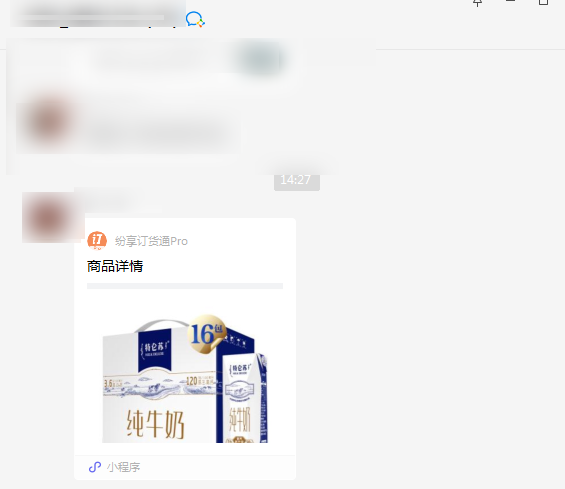
Ø 微信小程序:
移动端在微信小程序中搜索“纷享订货通Pro”版本。 (“纷享订货通”是老版本,新老版本可同时使用,后台数据一样),

个人微信关注“纷享订货通Pro”,直接使用上游企业设置的员工手机号作为账号ID即可登录,登陆后可完成与纷享APP相同的一系列操作,如在线浏览选购商品,在线提交订单等。
注:使用专属小程序的企业,登录小程序时,会展示企业专属的名称和Icon,效果如下:

Ø Web端登录:
输入下游员工的账号,即可连接上游企业CRM系统,提交订单、查询订单,具体操作跟纷享App一样,具体不做讲解。
Web地址:https://fxiaoke.com/qd
为对接企业添加对接人,订货通启用后,设定外部使用范围、对接企业员工权限后,授权的客户就可以使用了。当前有微信如果有多个供货企业时,可选择一个进入。
另外,小程序还提供了体验模式,未注册对接人的微信用户可直接体验一下订货通的功能。

为了更详细、全面了解订货通,请阅读后续的内容。
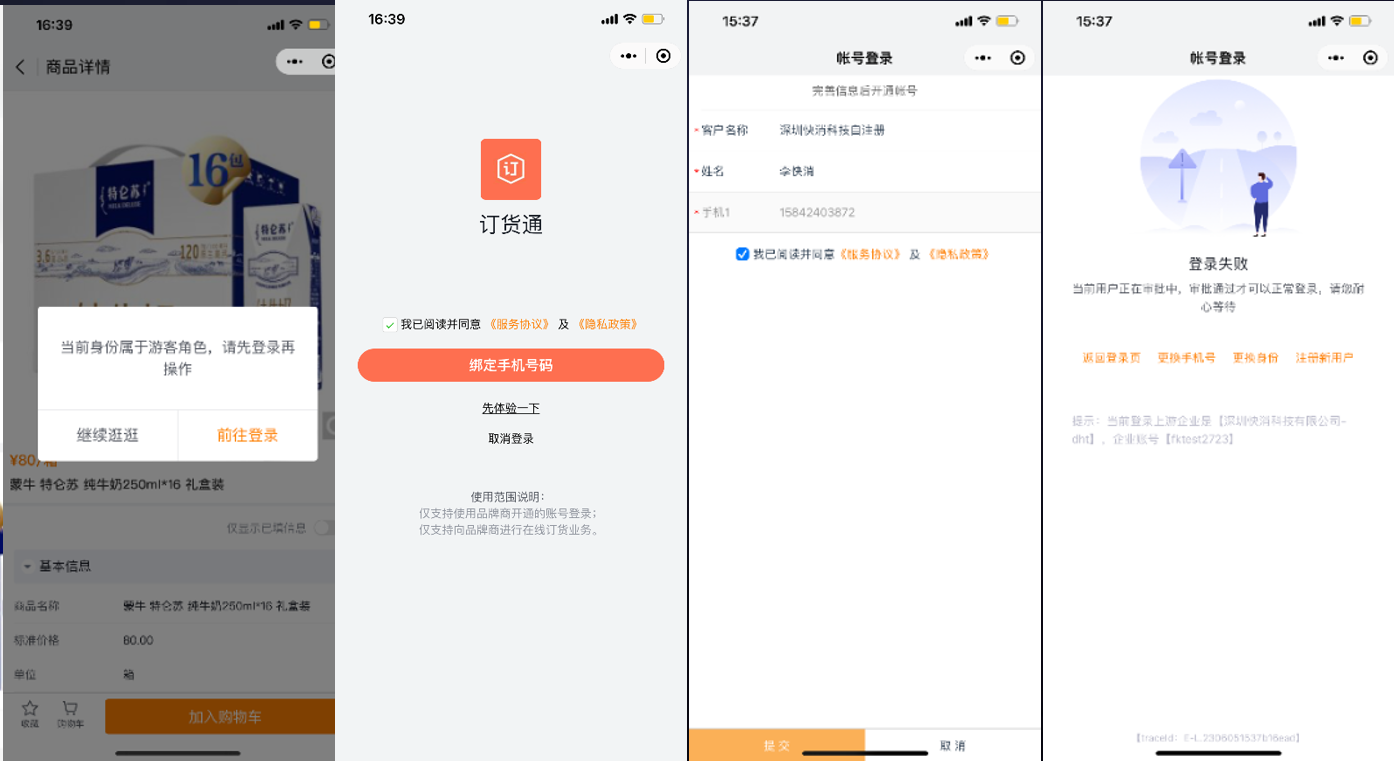
1.2 游客模式(支持订货账号自注册)
价值:订货通小程序在游客模式下,支持填写完基本信息后,自主注册下游订货账号;
功能:开启自注册开关,当游客进入下游小程序后,手机号登录若互联账号自动进入自注册流程,填写基本信息后,开通下游订货账号,支持配置审批流:
游客通过微信分享进入商城:

交易动作触发登录,绑定手机号后,若该手机号未开通互联账号,则自动进入自注册界面,填写注册信息(来自于对象布局,支持个性化配置),填写提交后,若配置的有审批流则提示需审批后再正常登录,效果如下:

游客模式的具体配置,请查看游客模式与自注册
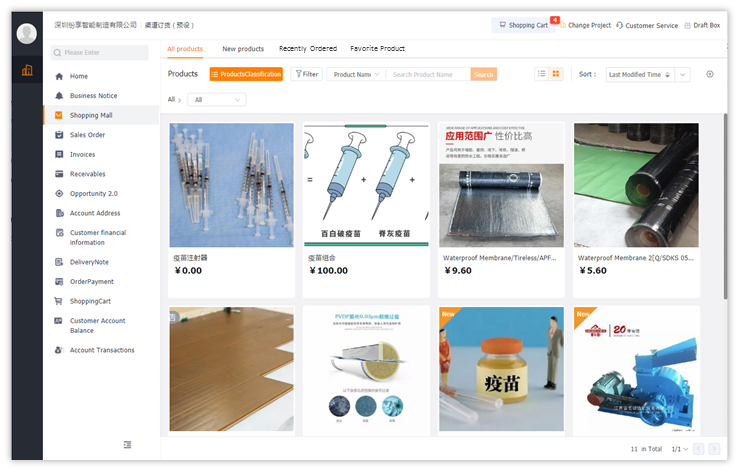
二、商城门户订货通首页
点击进入订货通后就可以体验和使用整个订货通了,在订货通首页和商品页面都可以看到商品的列表,在首页能看到新品上架,最近订购,推荐商品(推荐商品是商家通过推荐设置后对订货方强烈推荐的商品,是建议订货方进行购买考虑的商品)、推荐分类等。
订货通的多个页面都可以进行商品查看和选购,对需要订购的商品可进行选择和编辑并加入购物车,使整个订货体验打造的如同C端的京东和淘宝一般简洁高效。
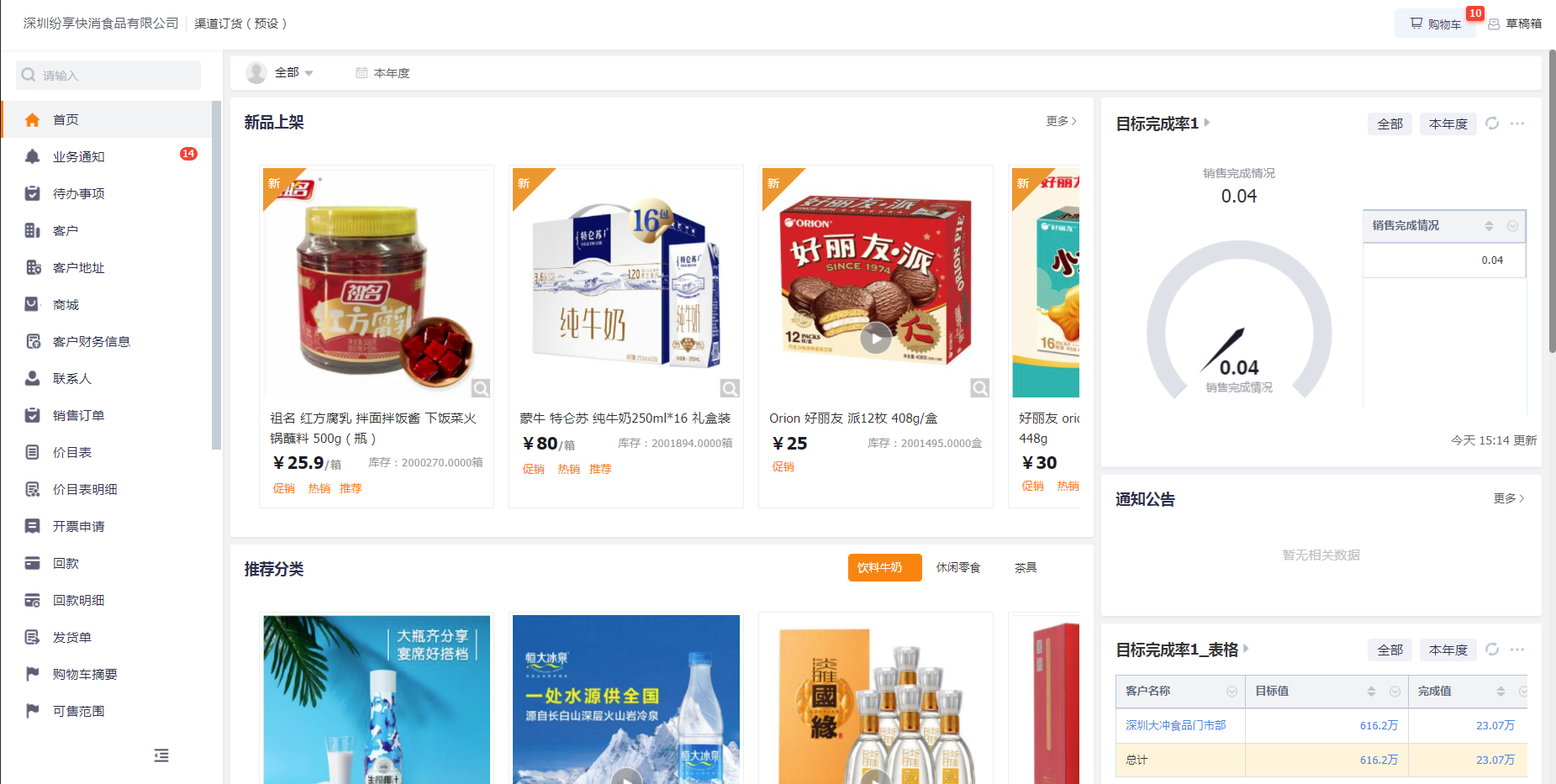
2.1 Web端
基于上游配置Web端的布局展示的对应效果,如客服、购物车,推荐分类,新品上架,应用通知,BI报表、通知公告等。

2.2 移动端
基于上游配置的移动端的布局,下游展示对应效果,包括底导航布局,预置的快捷菜单入口,促销活动,报表,新品上架、通知公告等

三、商城订货
以快消电商为主的标准下单模式,有首页,商品,购物车等菜单,提供选择商品>加车>购物车计算等标准流程,针对业务不是非常复杂,且体验要求非常高的企业,商城模式下进入商城菜单,可查看商品详情,在商城首页和详情页都可执行加车操作。
3.1 浏览商城,一键加车
3.1.1 商城视图切换
商城支持两种视图切换:
用户可通过卡片视图、列表视图查看商品,卡片视图比较适合快消行业,列表模式更适用制造行业。
有图无图模式:当用户不需要图片时,上游管理员可统一设置去掉图片。去掉图片后,商品列表、购物车、订单详情都不会显示图片。
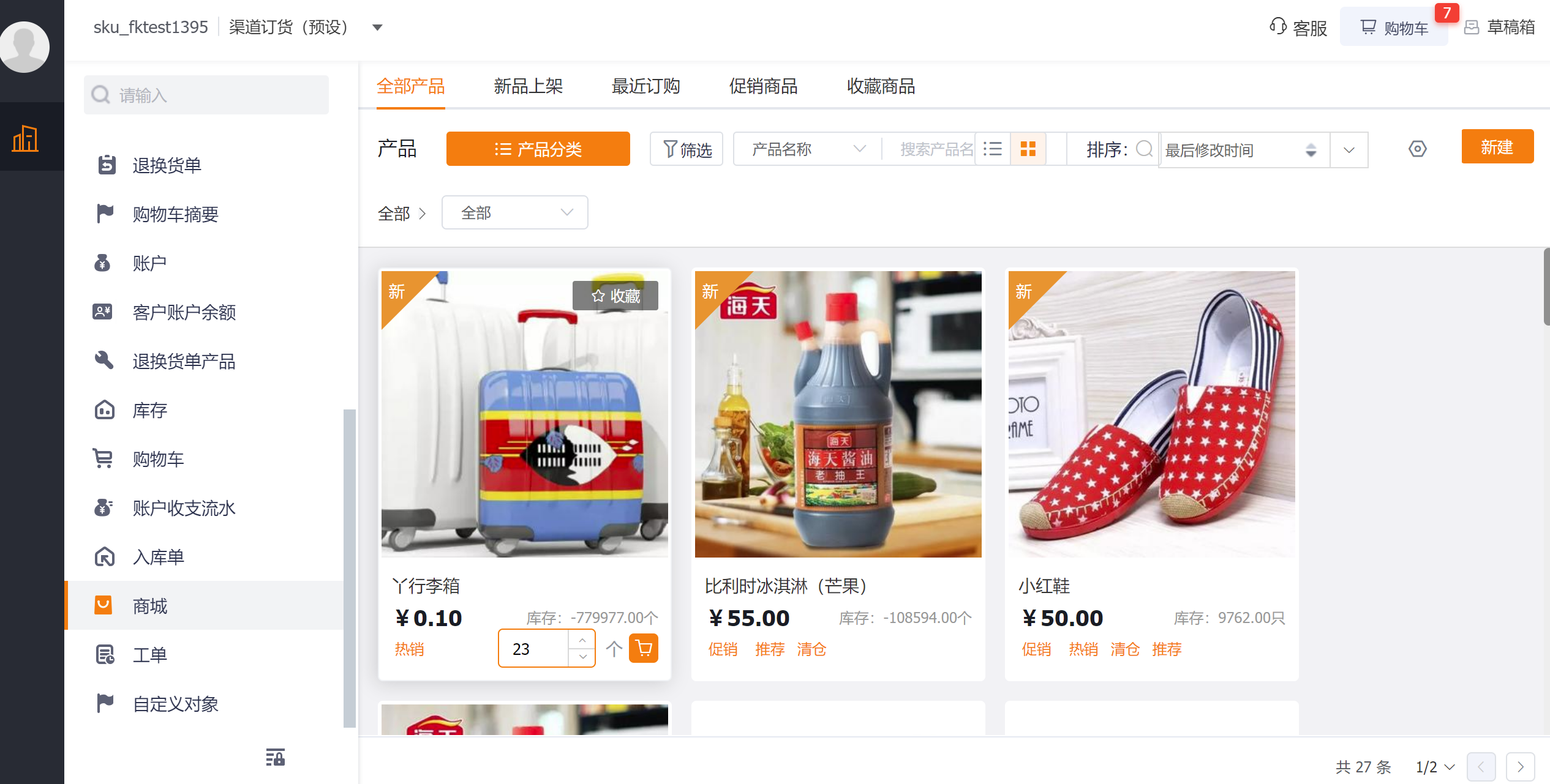
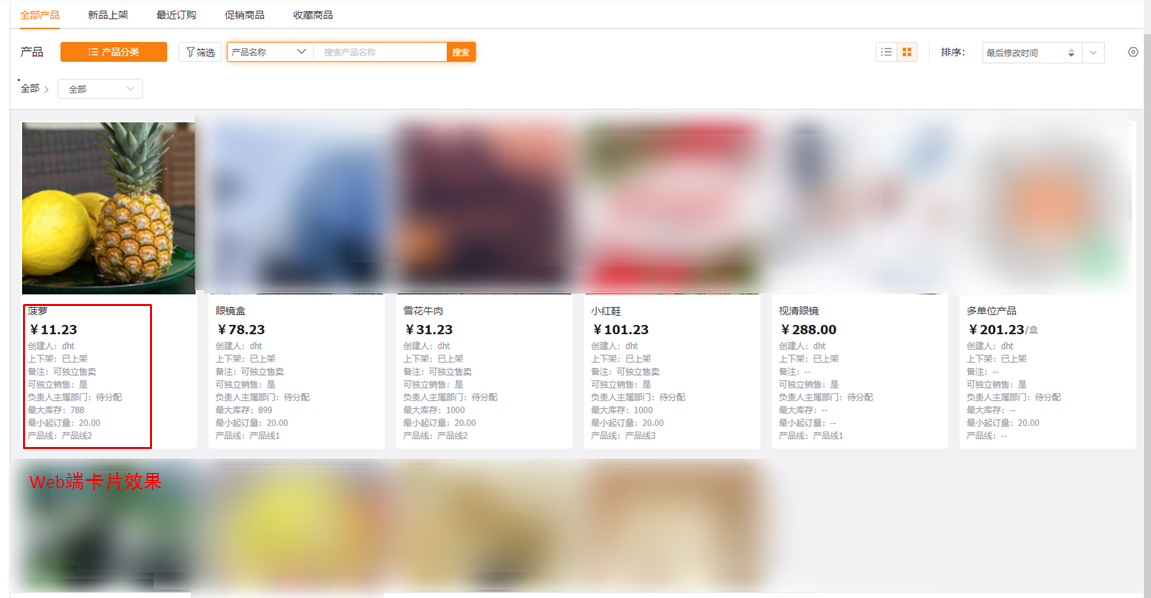
Web端商城卡片模式:

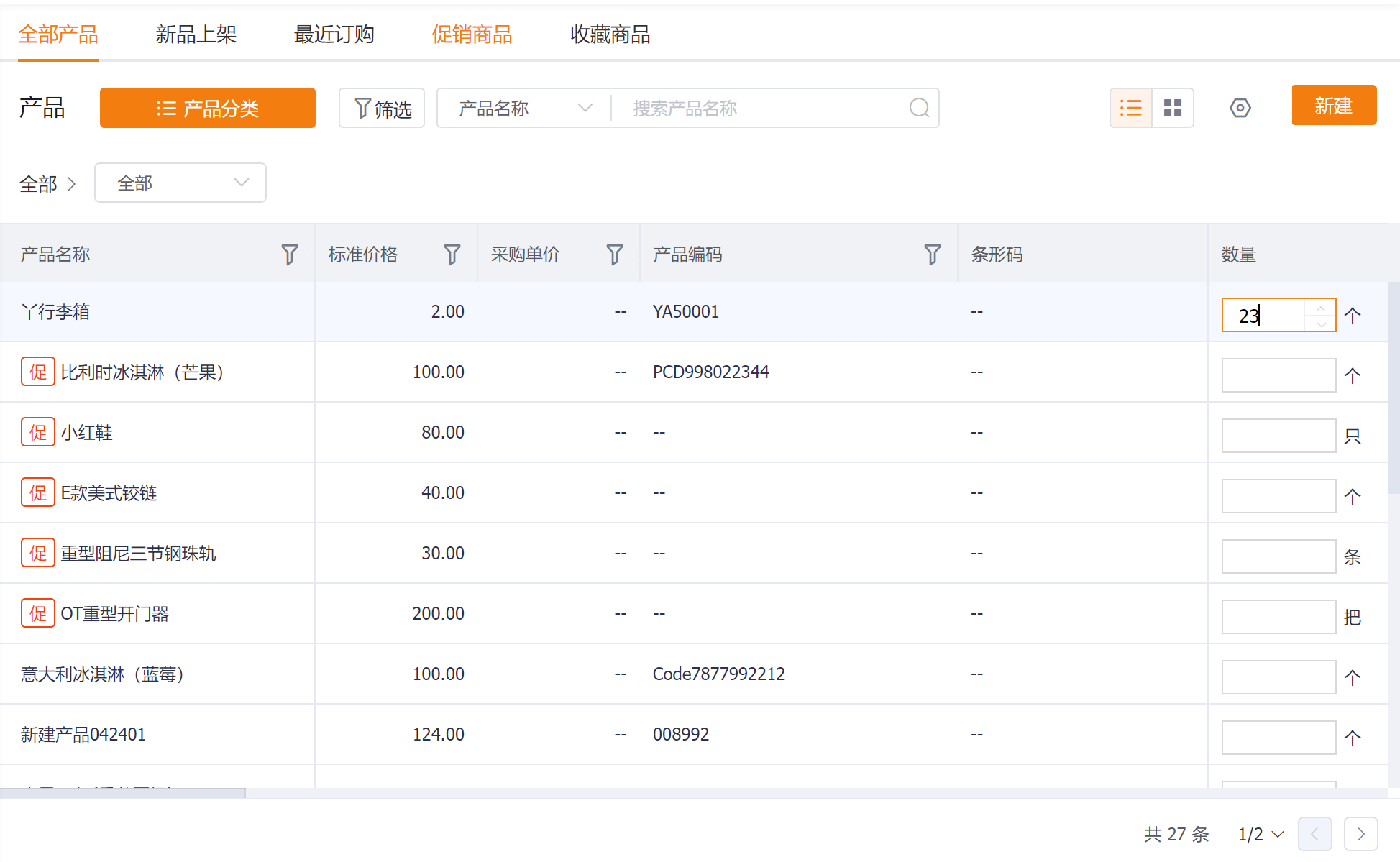
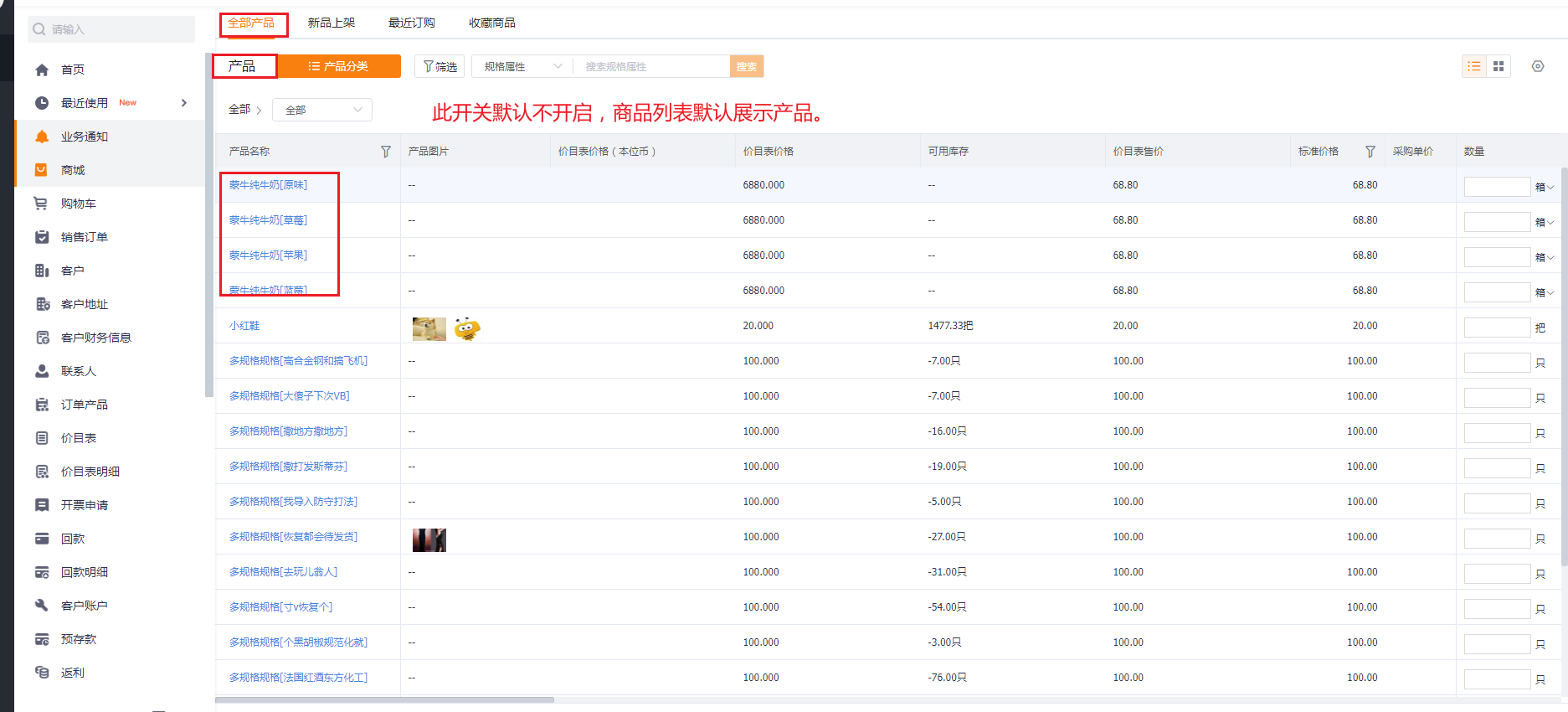
Web端商城列表模式:

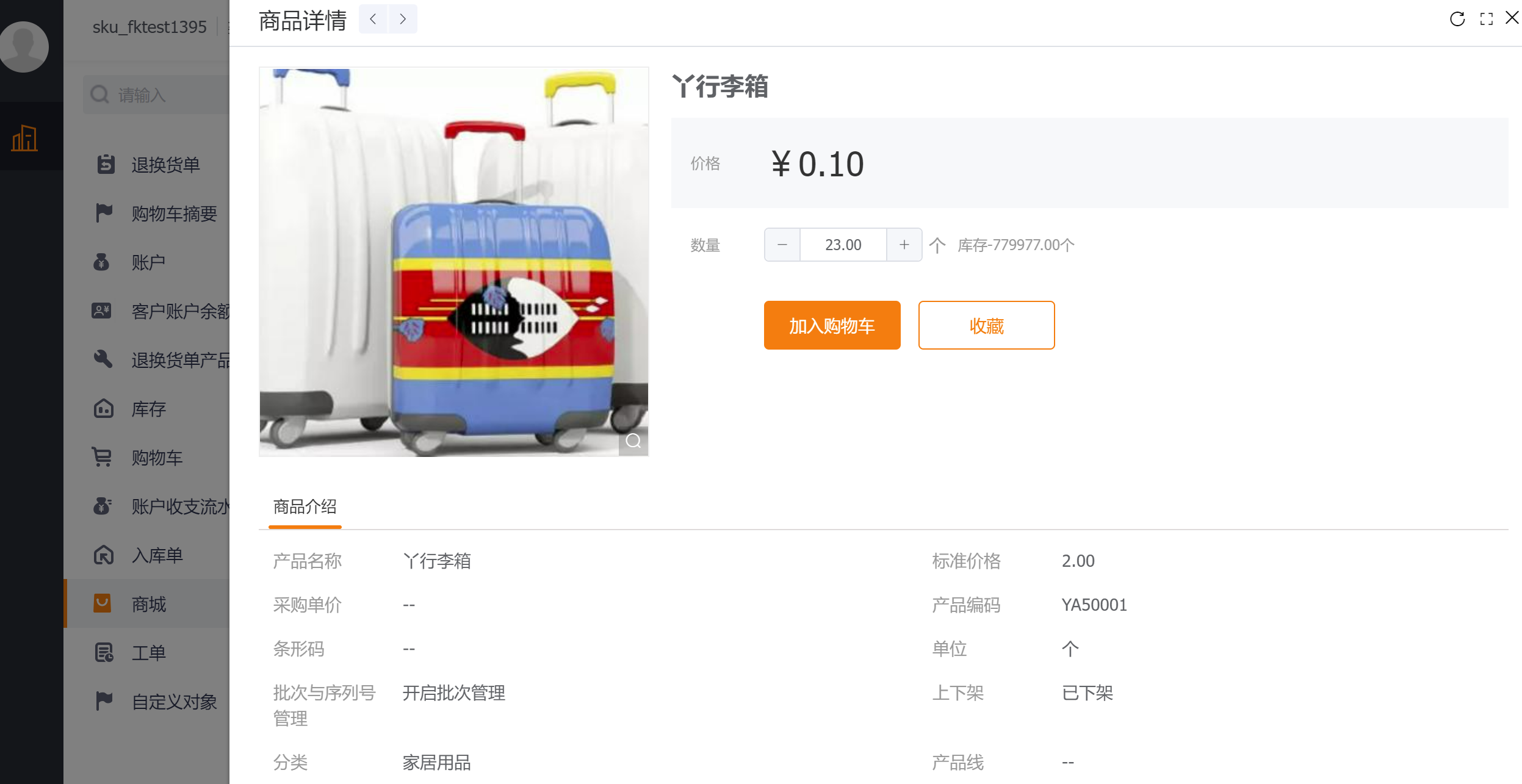
在Web端商品详情页,可浏览商品介绍,图文详情等,也可执行加车操作:

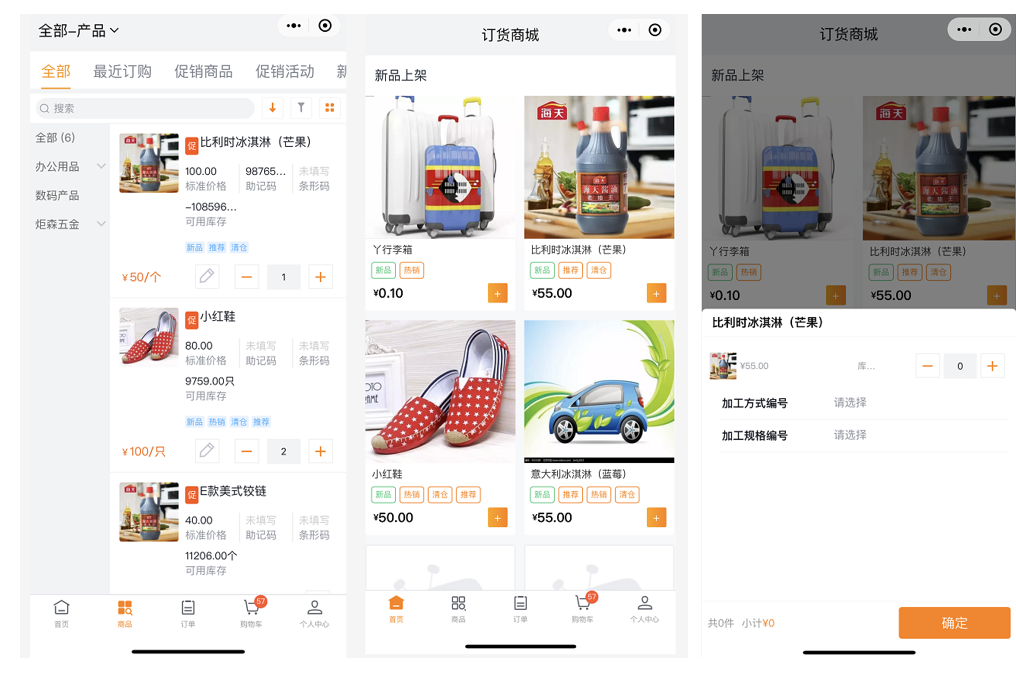
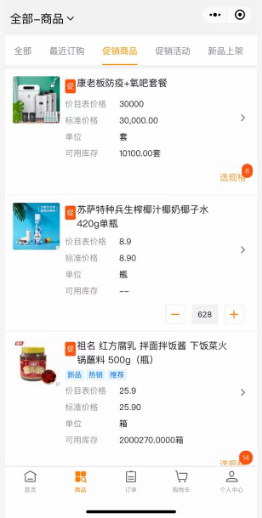
移动端商城模式效果:商城模式对应底部的【商品】菜单:

商城支持多场景浏览:最近订购、促销商品、促销活动、新品上架、收藏商品等:

商品列表字段支持配置:
当希望在商品列表显示其他字段时,可在订货通管理中移动端摘要布局设置显示需要的字段,比如产品编码、标签、备注、品牌等;
商品卡片支持配置:
首页或商城的商品卡片也支持配置,如标题、自定义需展示的内容等:

* 注:
Ø 商城模式,仅展示当前选中的价目表内的商品,对价目表中没有的商品不显示不可查看,
商品搜索将只能搜索当前价目表中的商品,未在价目表中的价格将不能被搜索到,商品分类也将根据新的价目表进行调整,只会显示当前价目表中存在商品的分类。
Ø 商城模式下,也支持按照产品维度(SKU维度)浏览商城、列表、加车(需要单独开关):

Ø 新版订货通,会按上游企业设置的可售范围下的产品所对应的价目表的优先级返回产品价格。
3.1.1 电商极致体验模式加车
价值:订货通基于uipaas框架并结合售中中台组件,打造了全新体验的电商模式商品列表。更加符合下游经销商的认知,提供如淘宝般的用户体验,并支持与中台商品列表相互随时切换,满足了一些企业偏向toC的体验要求
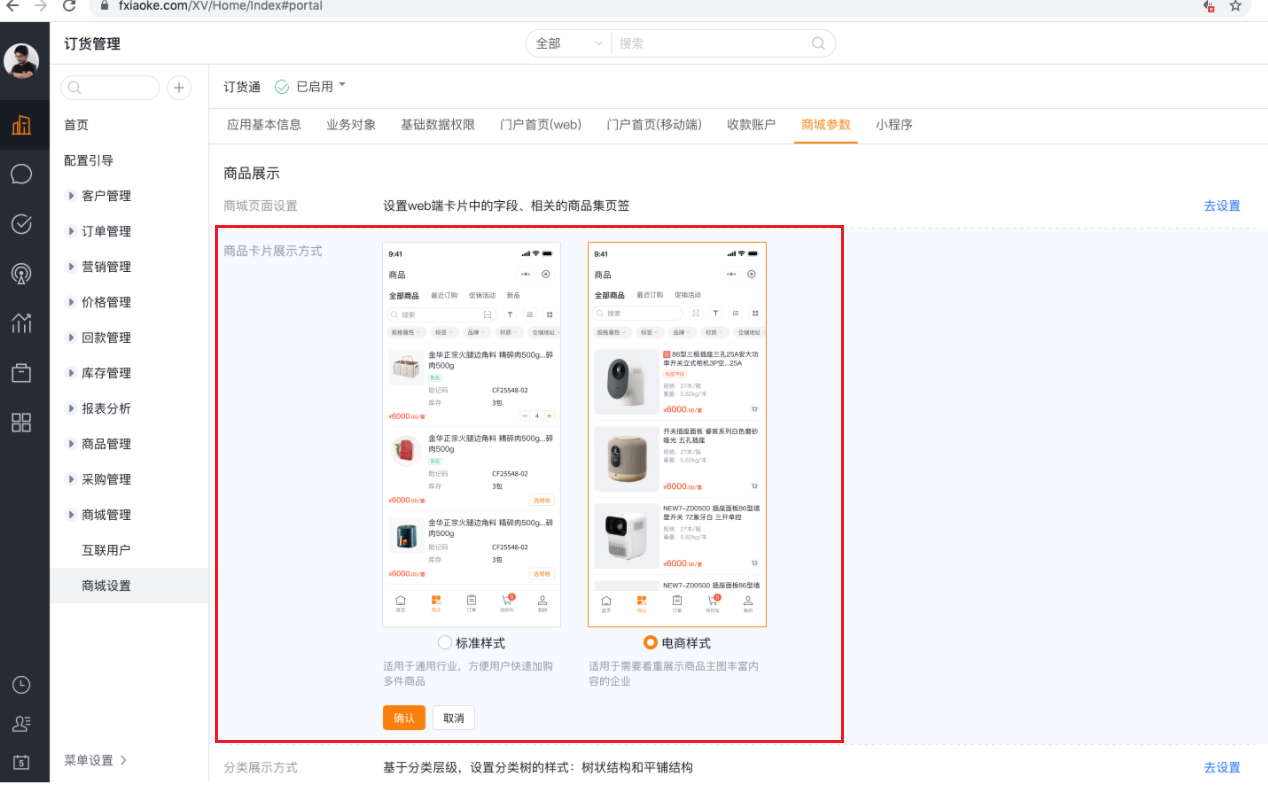
功能:在商城参数中,选择商品卡片展示样式,选择电商样式即可将商品列表切换到极致体验模式:

UI优化范围包括:商品卡片样式调整(图片大小字体、颜色、间距等)、加车icon替换,价格与标题左对齐、分类树间距、字体颜色优化、扫码放置搜索框内、标题栏、场景、搜索、筛选外漏区域的UI调整;
极致体验的【电商模式】效果如下:

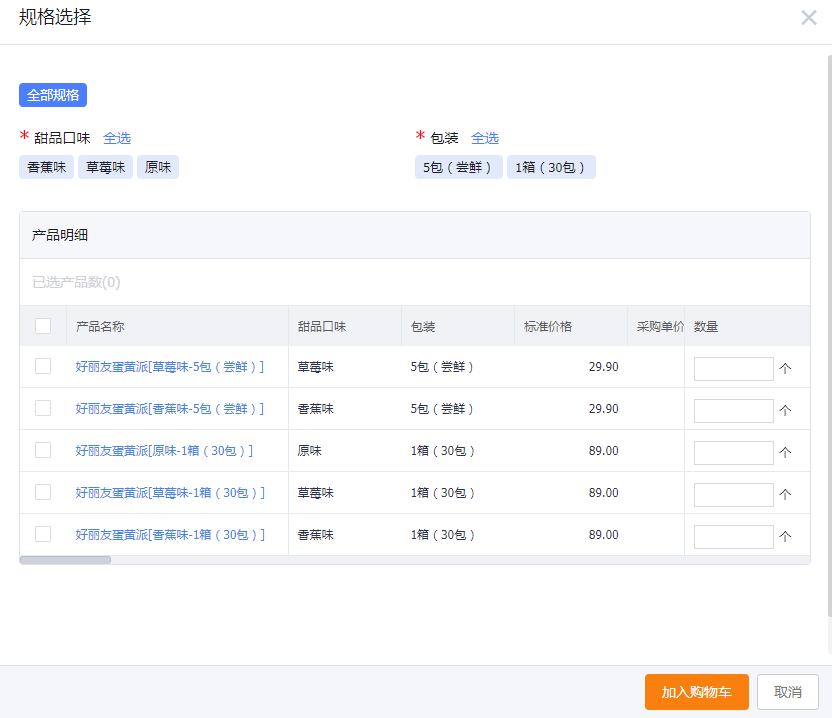
3.1.2 多规格加车
针对多规格的商城,选规格后下单,效果如下:
移动端:

Web端:

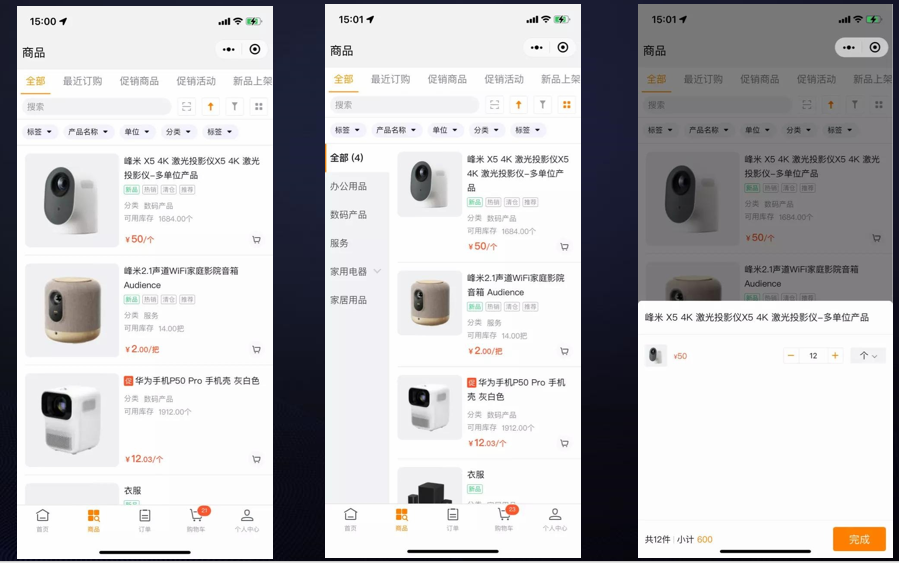
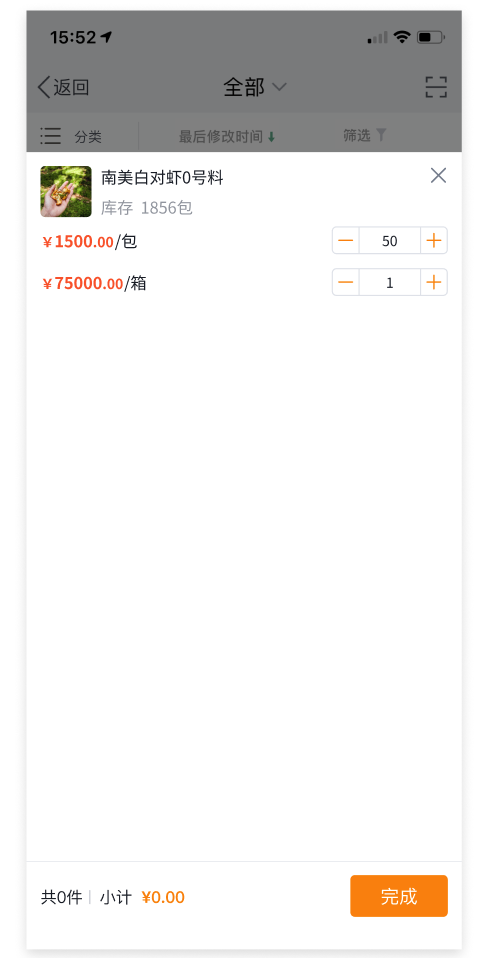
3.1.4 多单位加车
移动端:


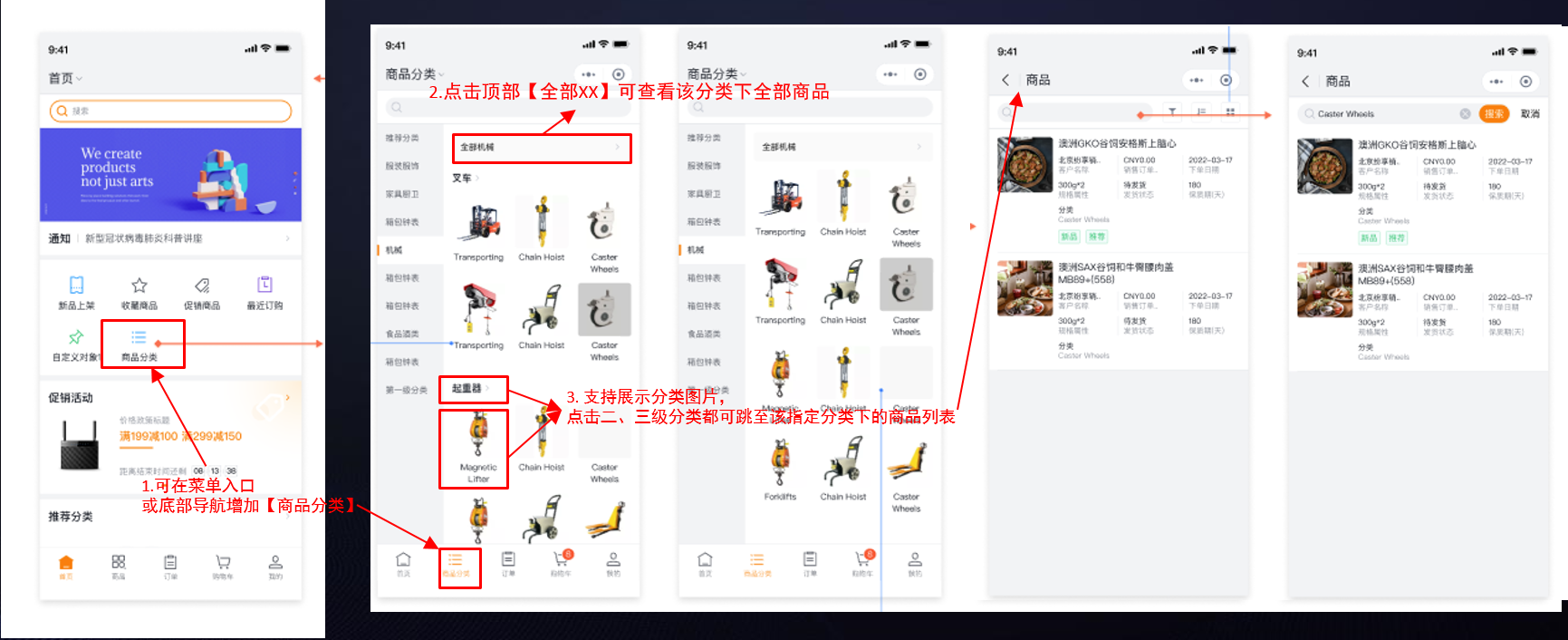
3.2 分类导航
电商核心场景,移动商城使用分类导航,除了直接浏览商城,支持完全基于分类导航定位商品/产品、加车下单的场景:

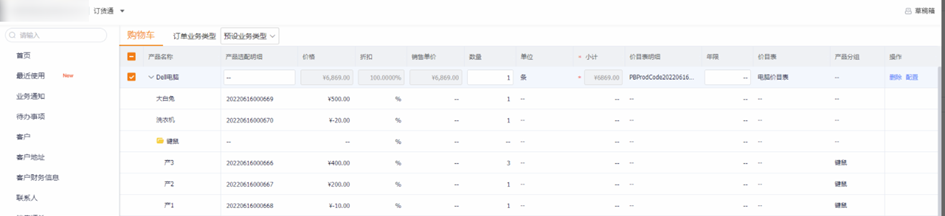
3.3 购物车结算
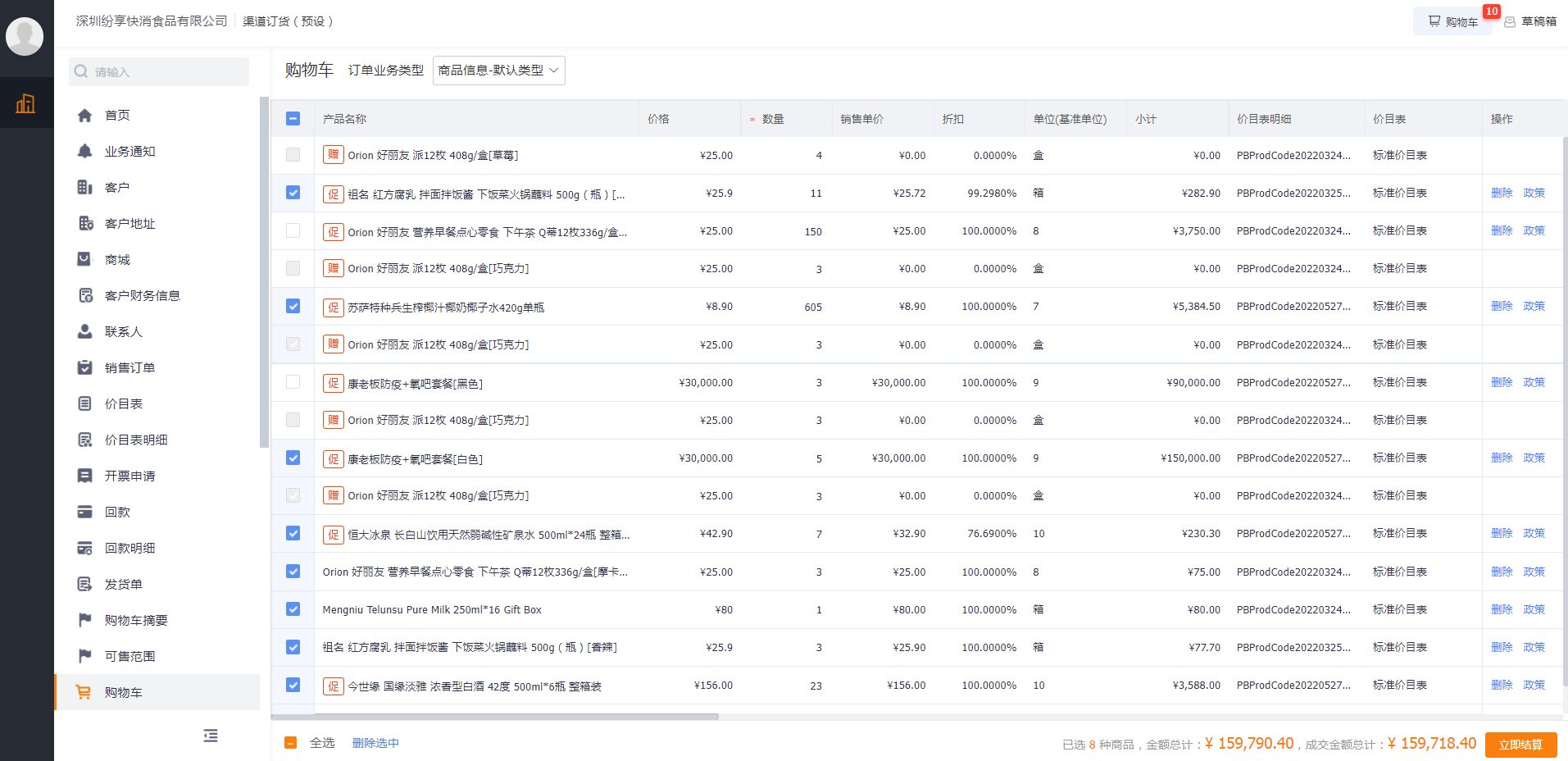
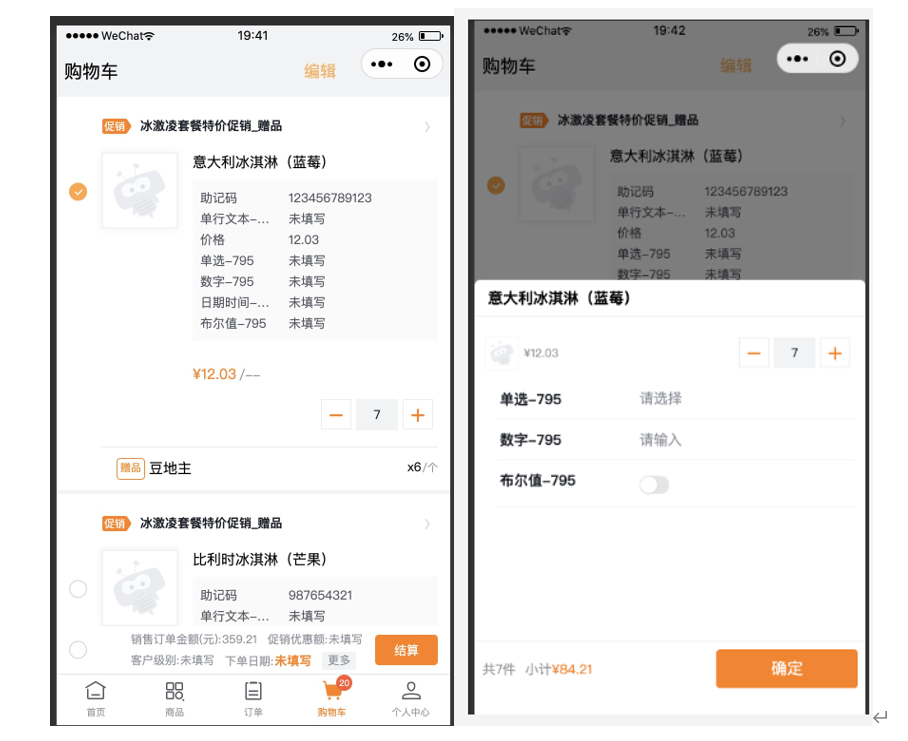
购物车页面将显示添加到购物车需要购买的商品,购物车将对商品页面添加的数量规格进行记录,在购物车页面也支持进行二次修改,比如可对购物车中的商品进行编辑,包括更改数量、删除商品,清除已失效商品,填写自定义字段等,操作体验同电商。
web端购物车:

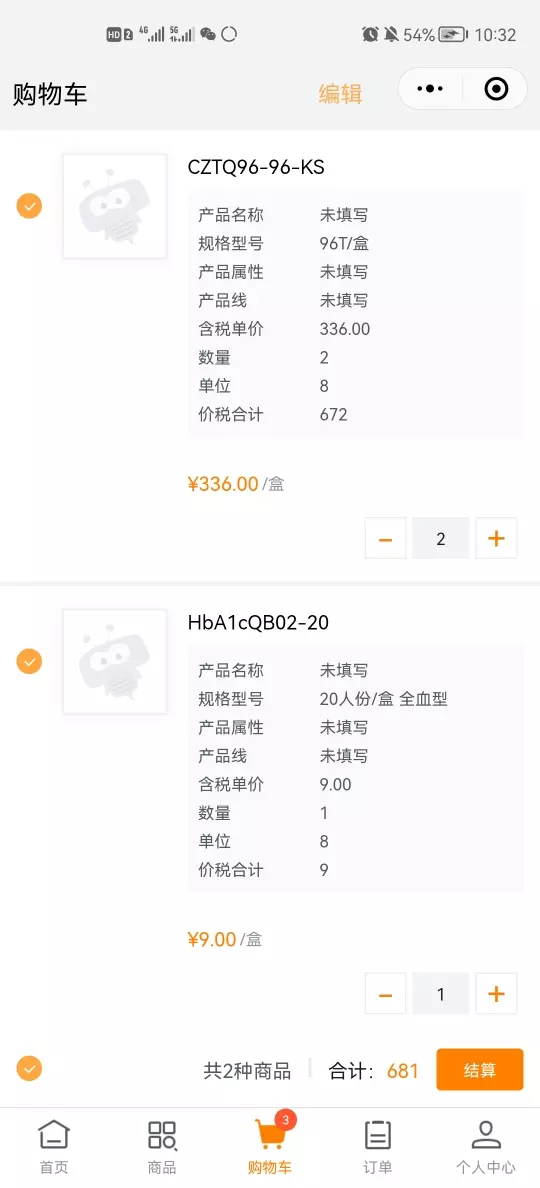
移动端购物车:

购物车适配价格政策:
购物车会实时计算选中产品的总价格和总数量,并适配价格政策(新促销)进行计算,显示促销规则(包括订单促销、商品促销、组合促销等。)和促销优惠金额。
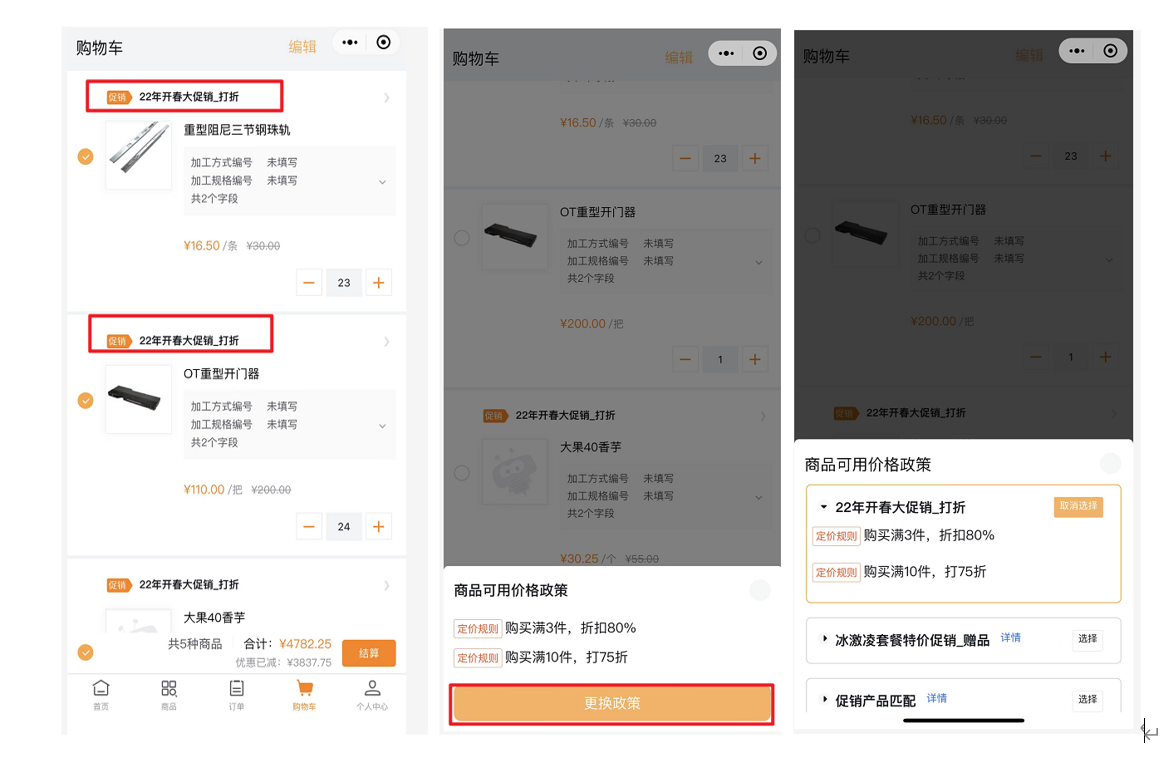
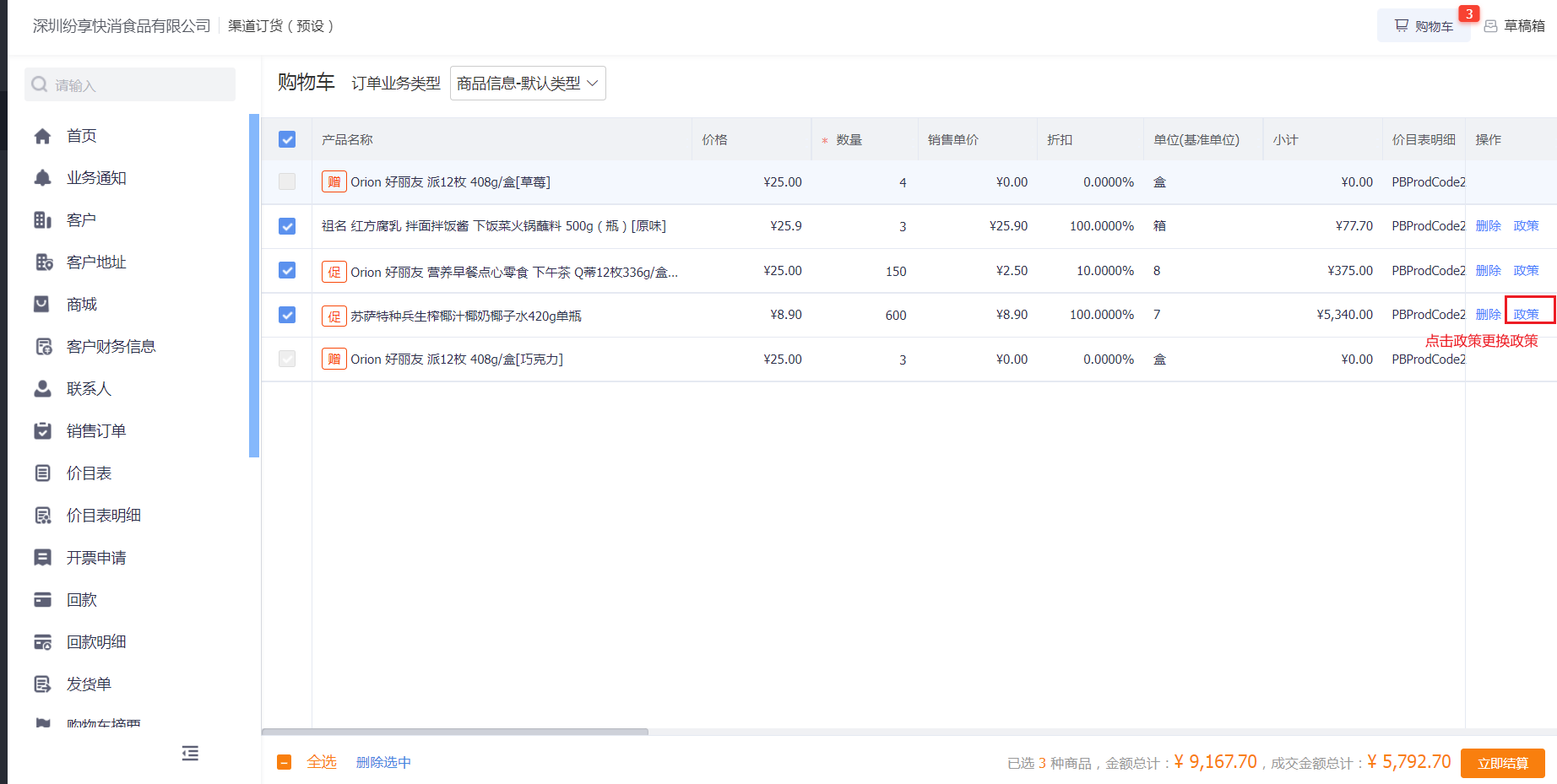
促销选择:当一个商品同时有多个促销活动时,经销商可手动切换想要的价格政策。

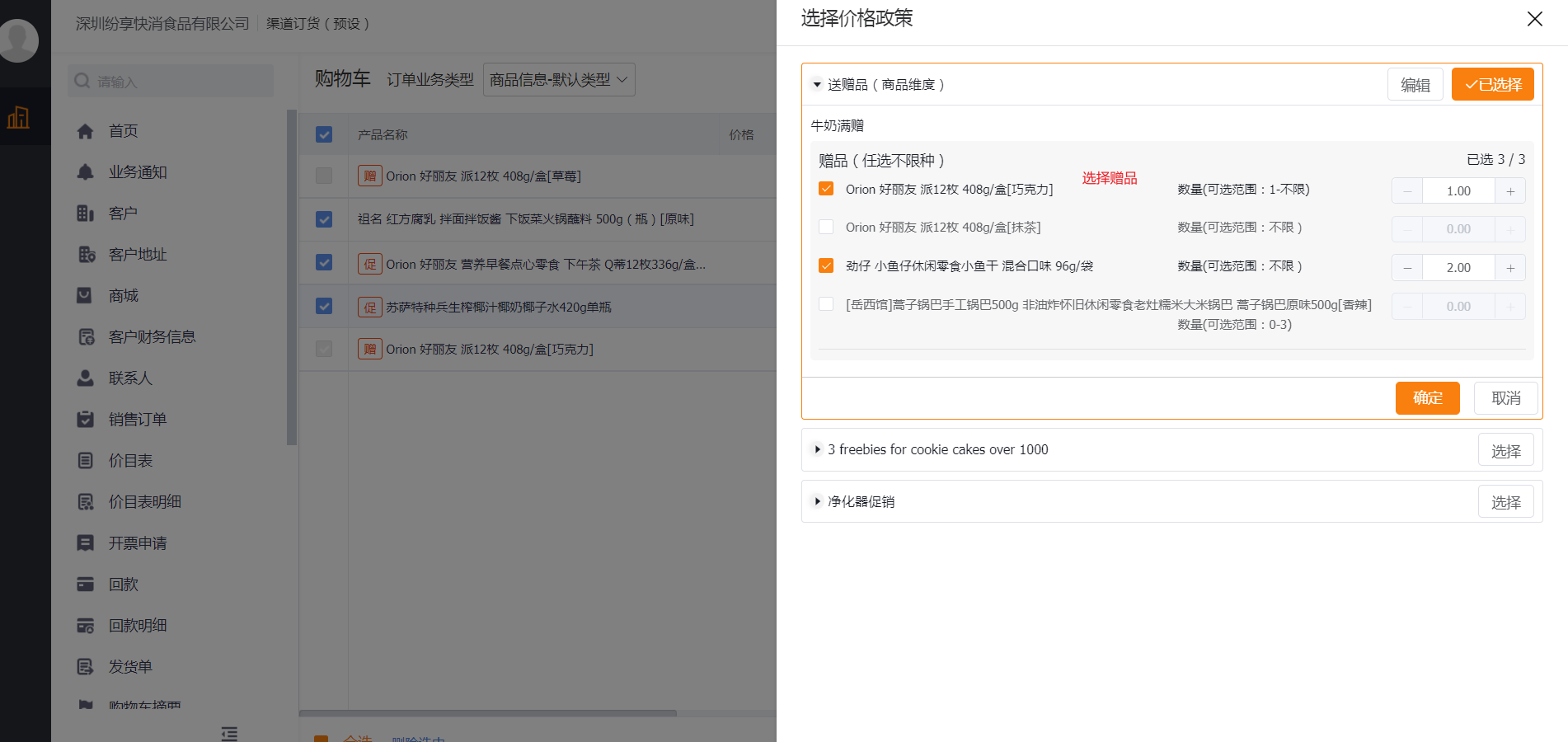
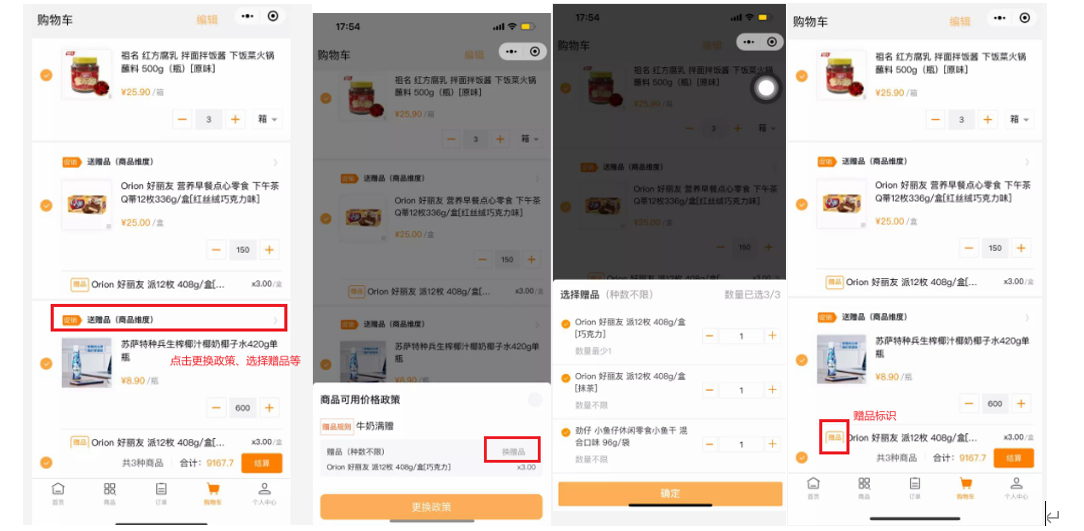
赠品促销效果如下:
web端:


移动端:

* 注:
Ø 在购物车页面对订单维度的促销不做计算和赠品展示,只提示规则。订单促销将在购物车的基础上在订单提交页面计算和展示。
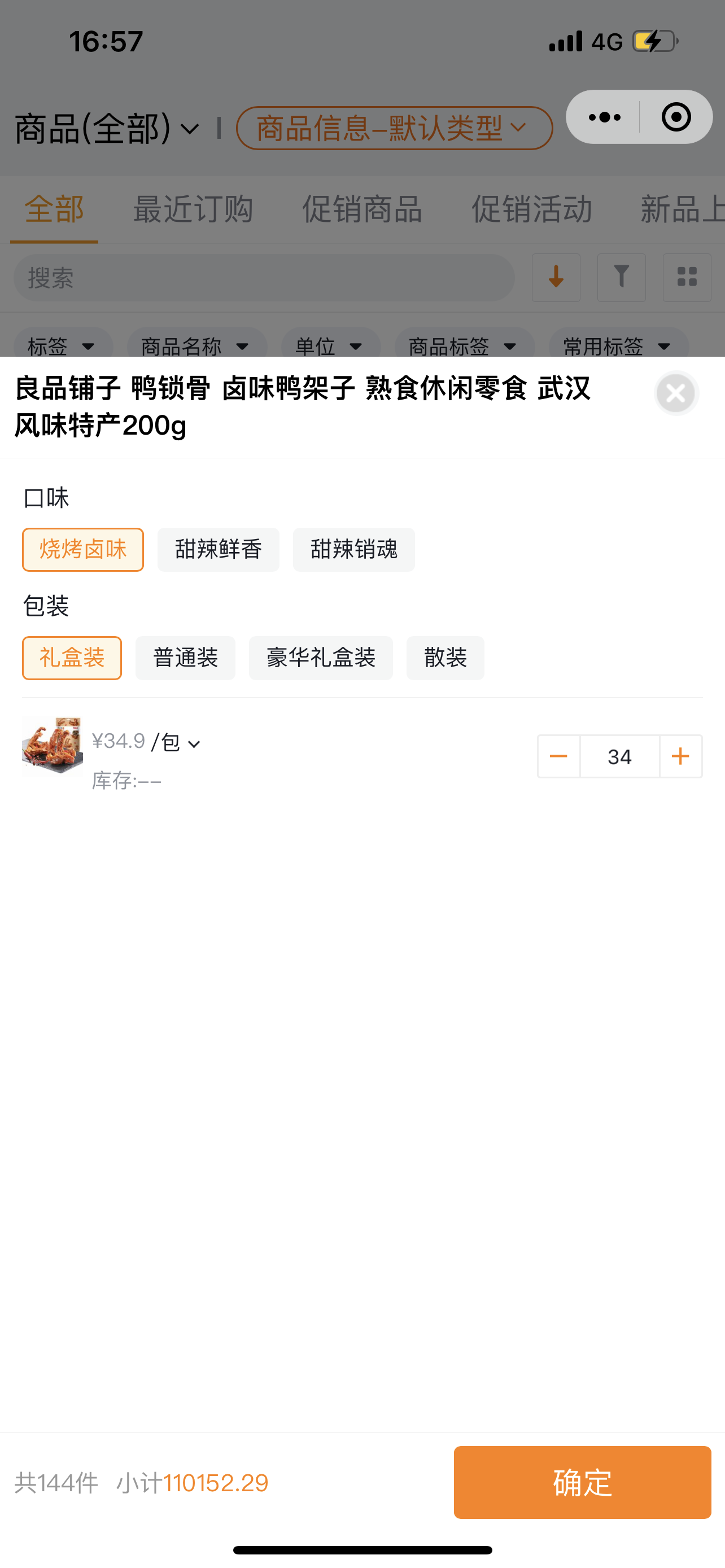
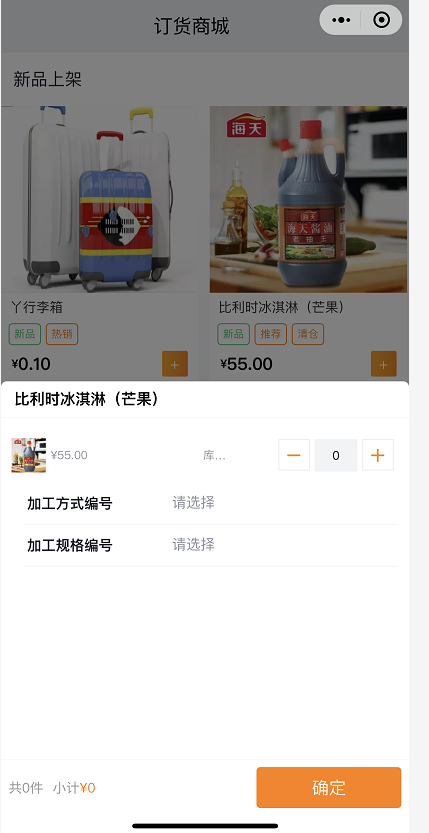
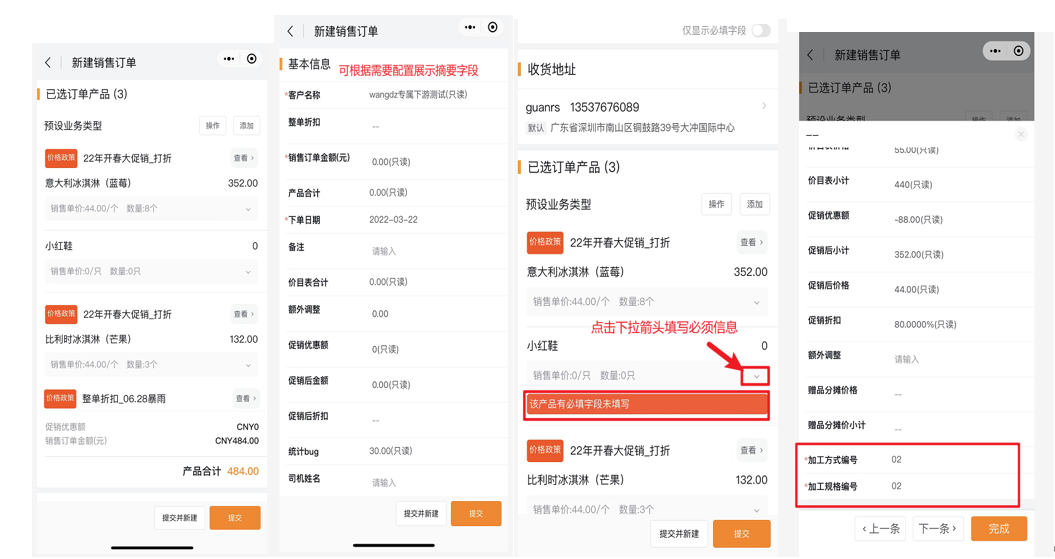
Ø 加车时,个别企业在订单上若设有必填字段(场景:当厂商要求经销商下单时,除了输入购买数量,还需要输入其他自定义必填字段,比如如图所示的加工方式,规格等),在加车时点可设置进行前置填写(不填写可跳过):

购物车列表可自定义展示字段:
购物车列表支持用户自定义展示相关指定字段,如:产品编码、描述、备注,或者其他自定义字段等:
以移动端为例,效果如下,单击支持弹窗展示全部信息

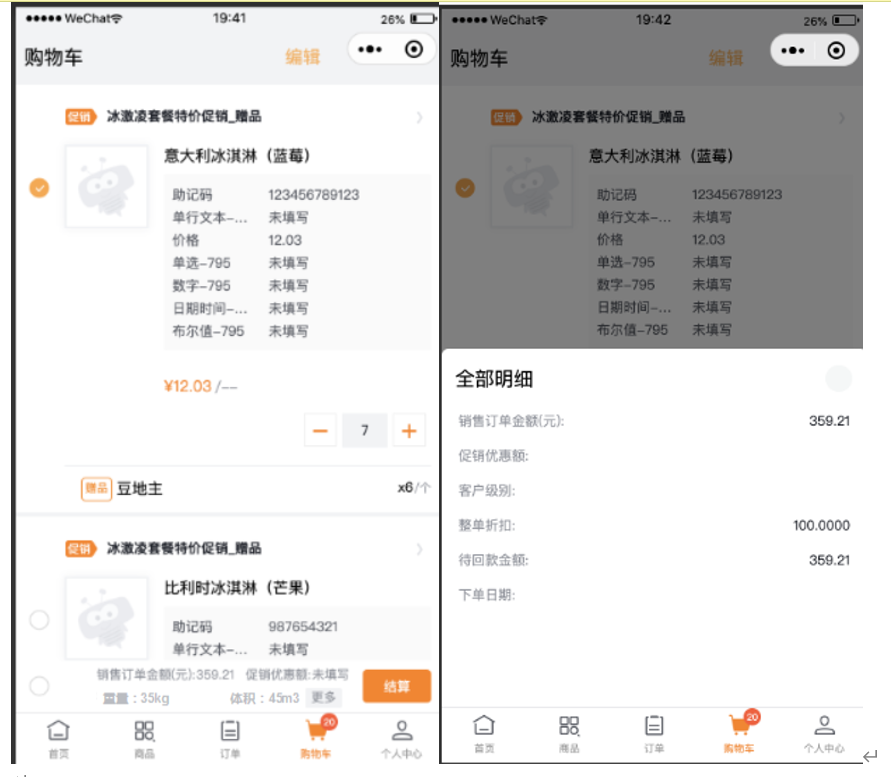
购物车底部可自定义展示字段:
移动端购物车底部支持用户自定义展示指定字段,如:重量,体积,或者其他自定义字段等,以移动端为例效果如下,点击底部的【更多】可查看详细信息:

点击购物车底部结算,进入新建订单界面,详情操作与快速下单一致,详情参考本文档:4.快速订货
四、快速订货
快速下单,即表单模式,较长用于制造型企业,直接新建销售订单,与CRM新建订单一样,支持复杂的流程和逻辑,比如UI事件,函数,验证规则等。
4.1 新建订单
4.1.1 表单模式:
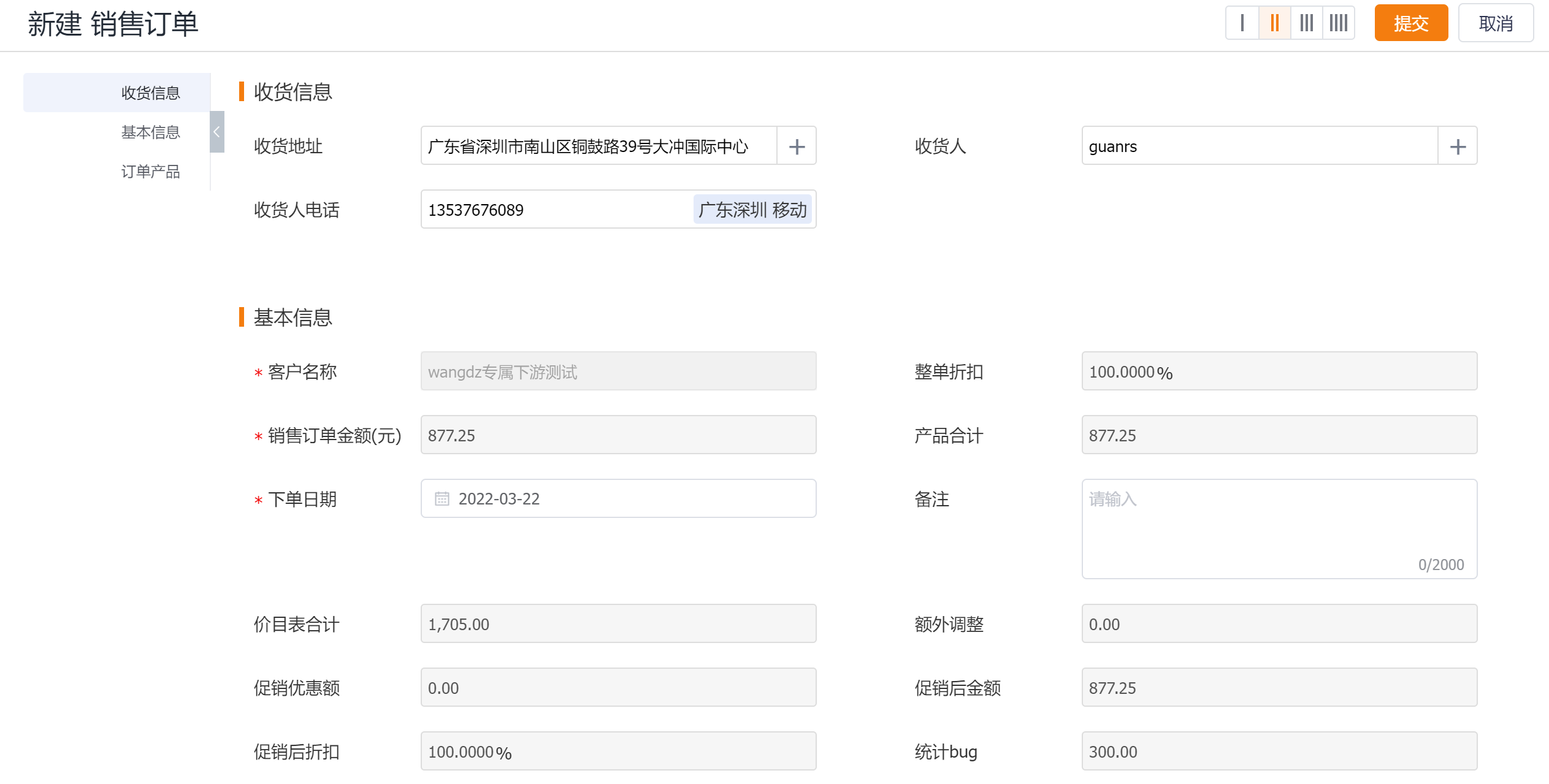
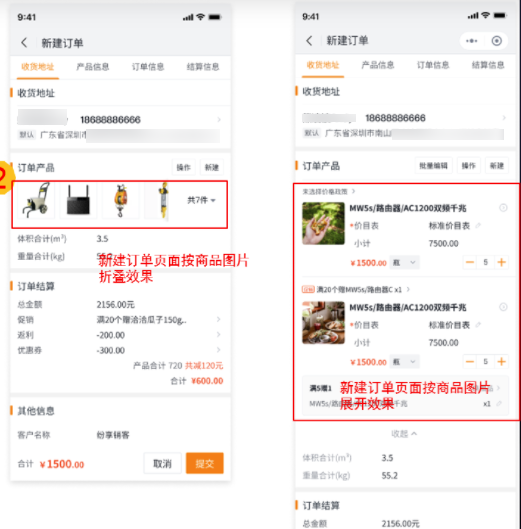
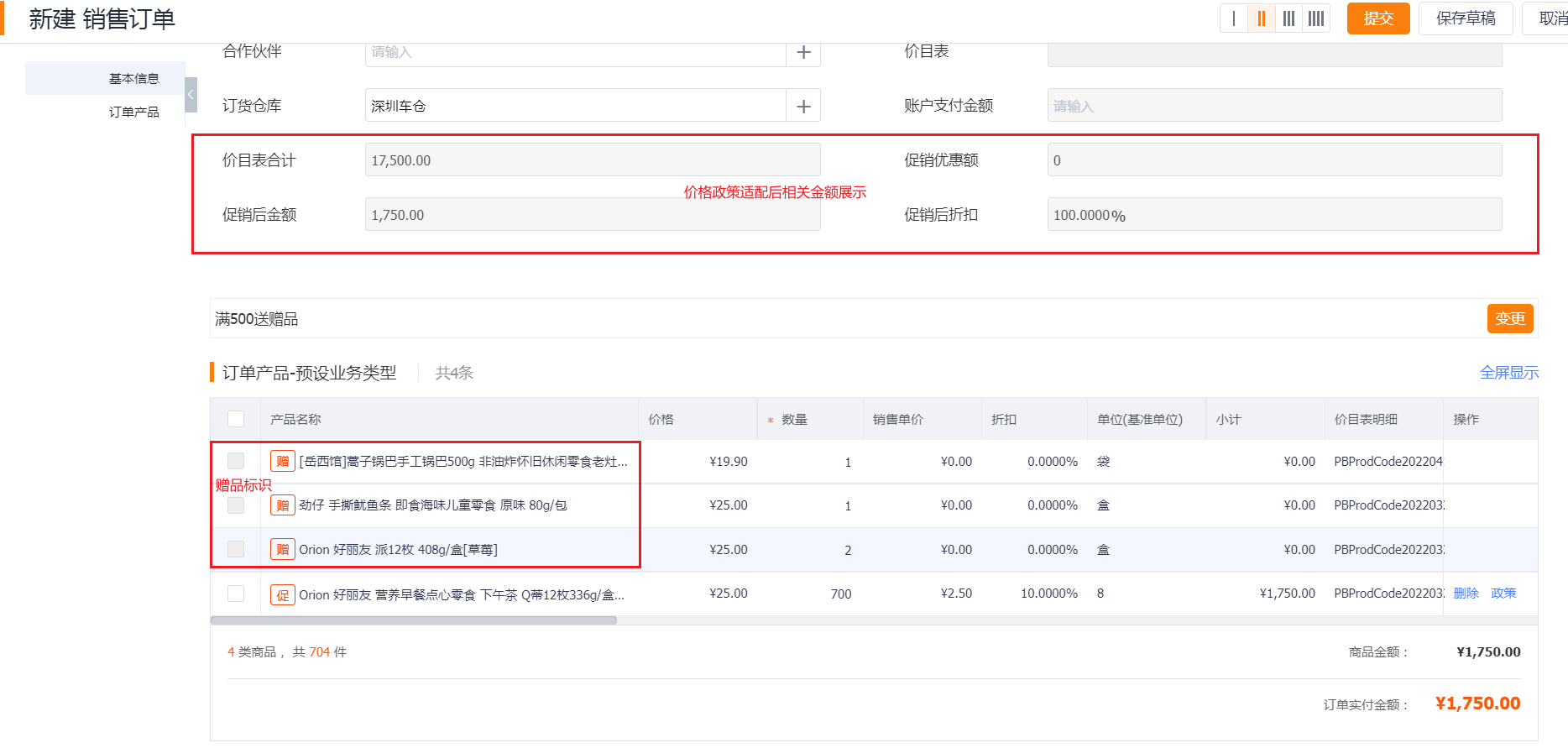
在订单列表,详情页等快捷入口新建订单(在购物车,点击立即结算也可进入订单提交页面),提交页面会自动带出客户名称和默认收货地址,需要对订单基本信息进行填写,并能查看到最终的订单金额(适配促销后的金额),确认完毕后点击提交即可。
Web端效果:


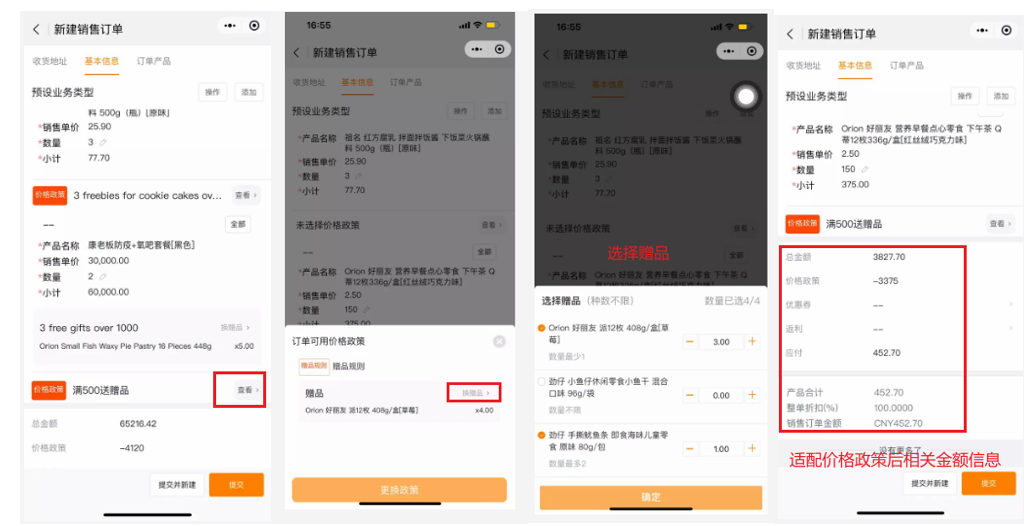
移动端效果:
* 注:提交订单时可点击右侧下拉箭头填写更多信息,若存在必填信息未填写,会报出阻断性提示

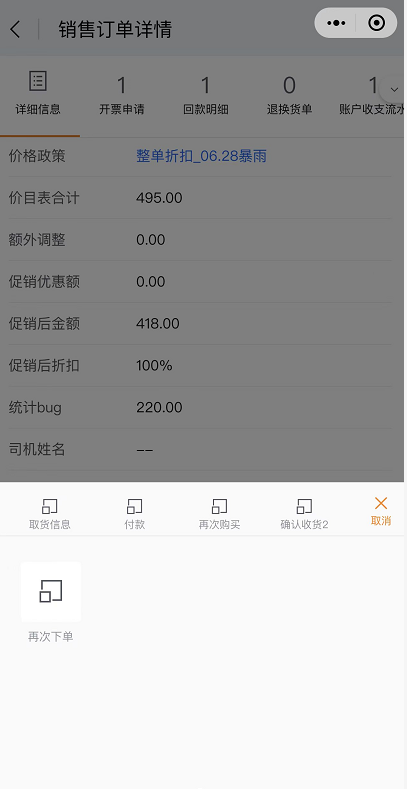
订单详情页产品图片,紧凑模式支持展开和收起:

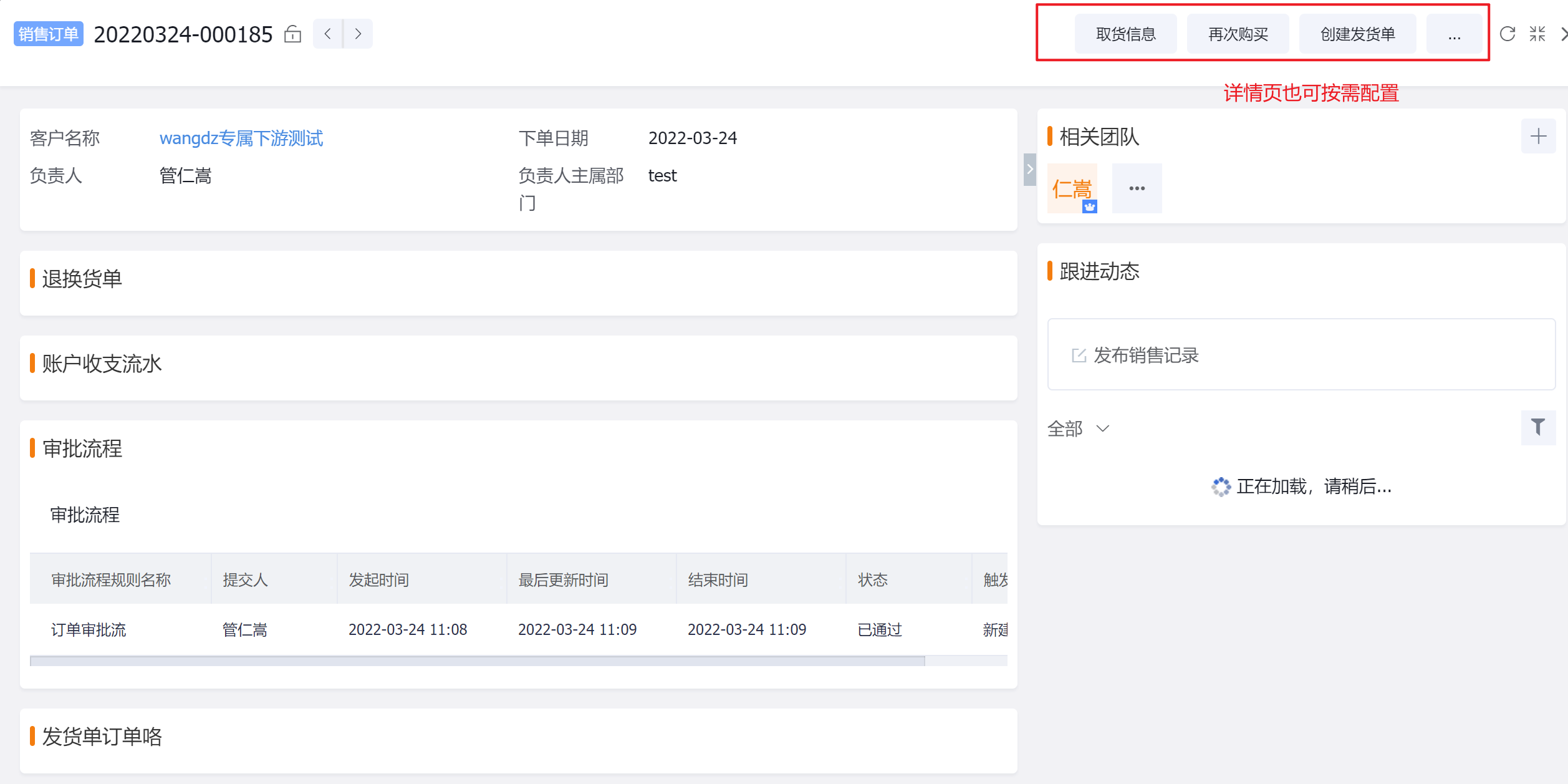
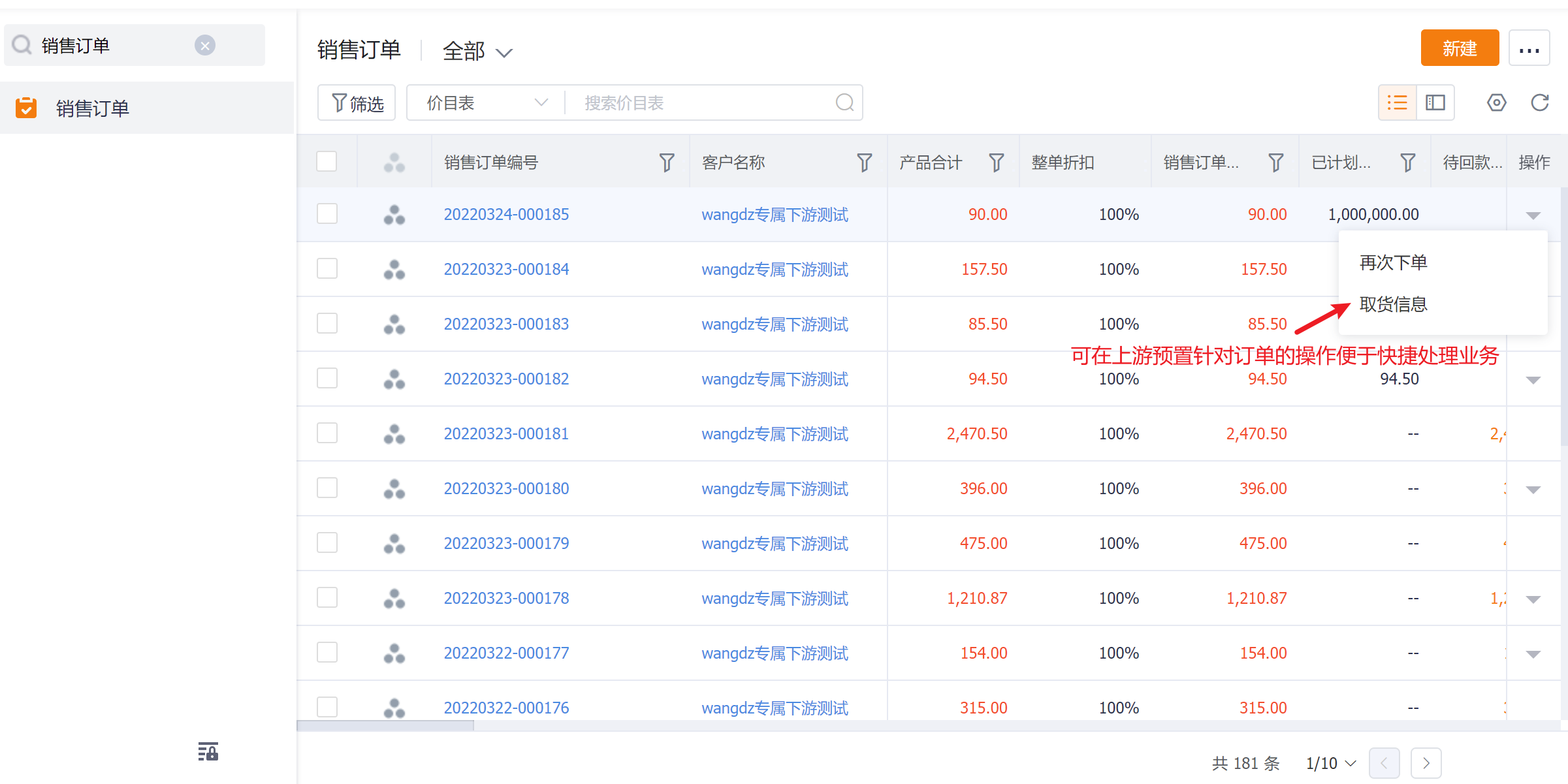
可在销售订单列表或详情页的进行相关快捷操作,便于快速处理业务,以订单为例,如【再次购买】、【创建发货单】等:
Web端效果

移动端效果:

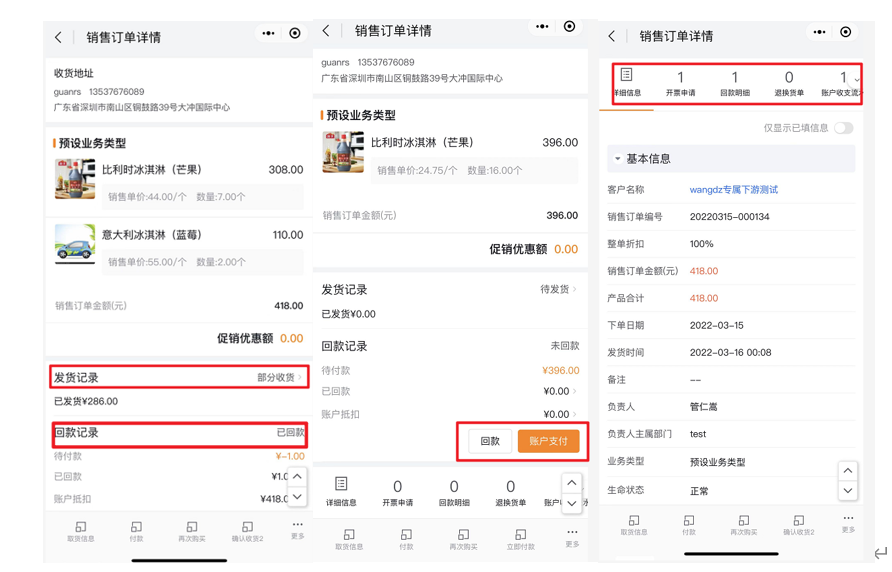
提交订单后,订单详情页有快捷查看/创建回款,发货记录,账户支付(需开通客户账户)等入口,可按需操作:

当提交的订单流转到供应商侧,将同时发送下单成功通知给订货商,表示订单已成功提交可查看订单详情,通知将通过服务号和纷享一起发送。

4.1.2 快速下单模式:
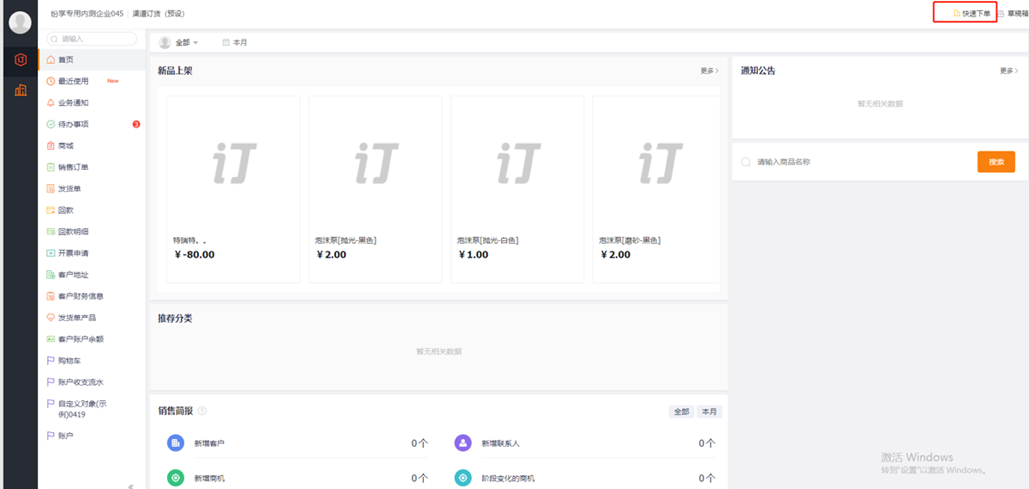
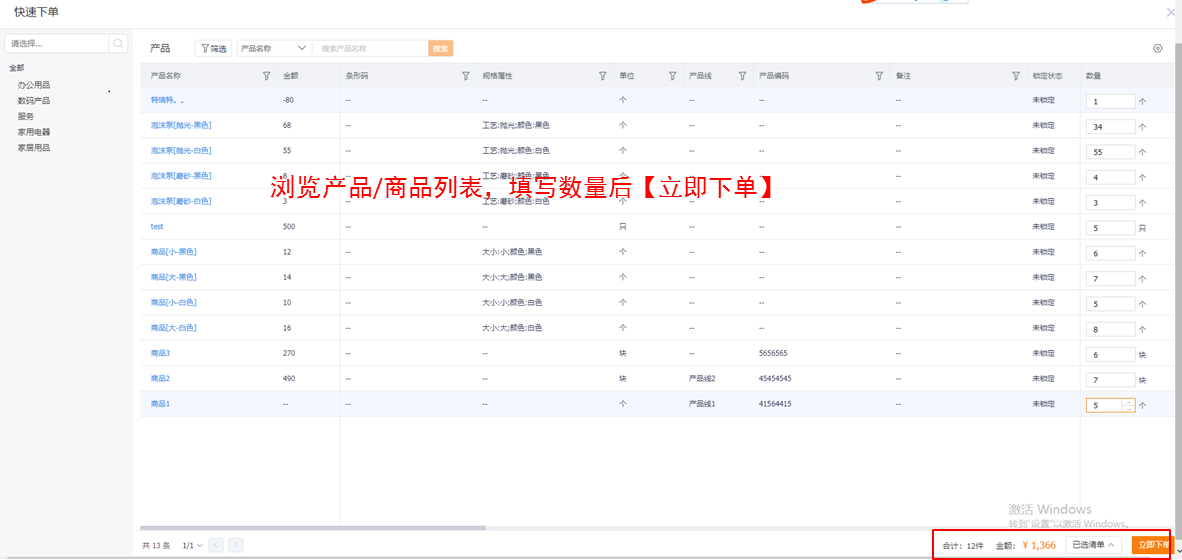
Web端商城新增快速下单入口、移动端新增快速下单底部导航栏,用户可可跳过购物车结算在该界面浏览商品,直接提交订单,即在浏览商品/产品列表同时可直接下单,提高经销商急单补货效率:

Web端效果

Web端效果

Web端效果
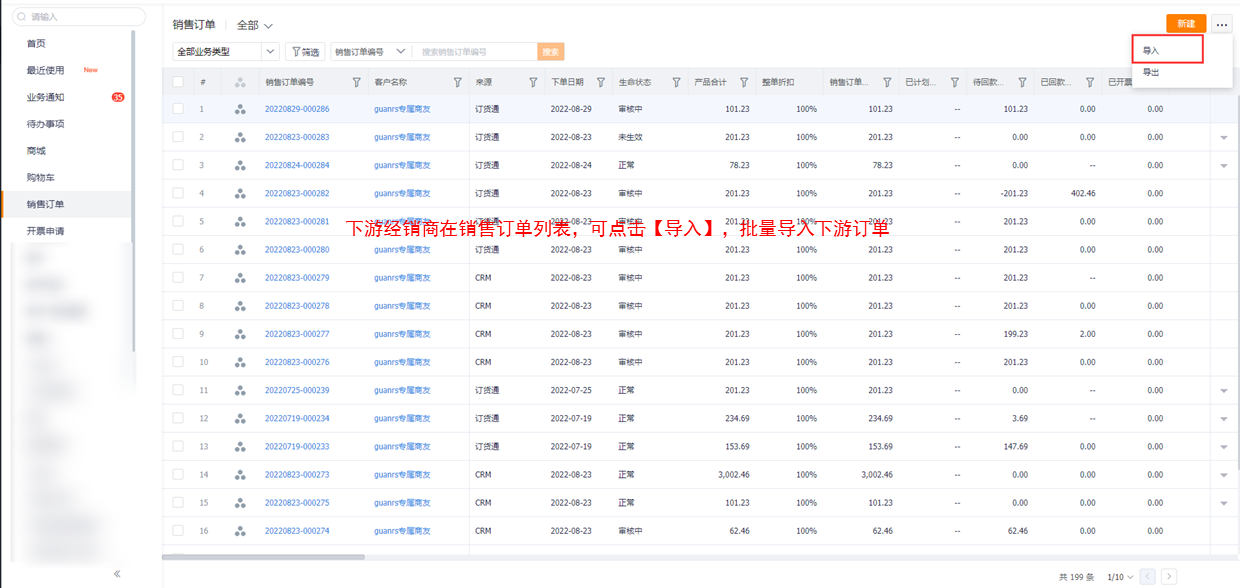
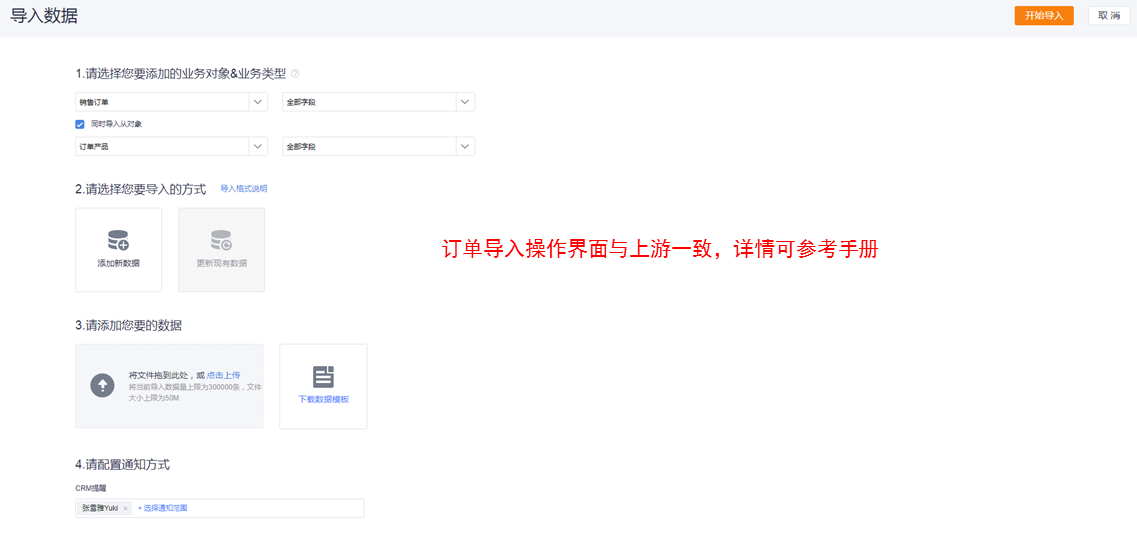
4.1.3 下游导入订单:
下游经销商销售订单列表增加导入入口,导入订货通订单,针对经销商下单量大,下单产品多的场景,快速提升下单效率:


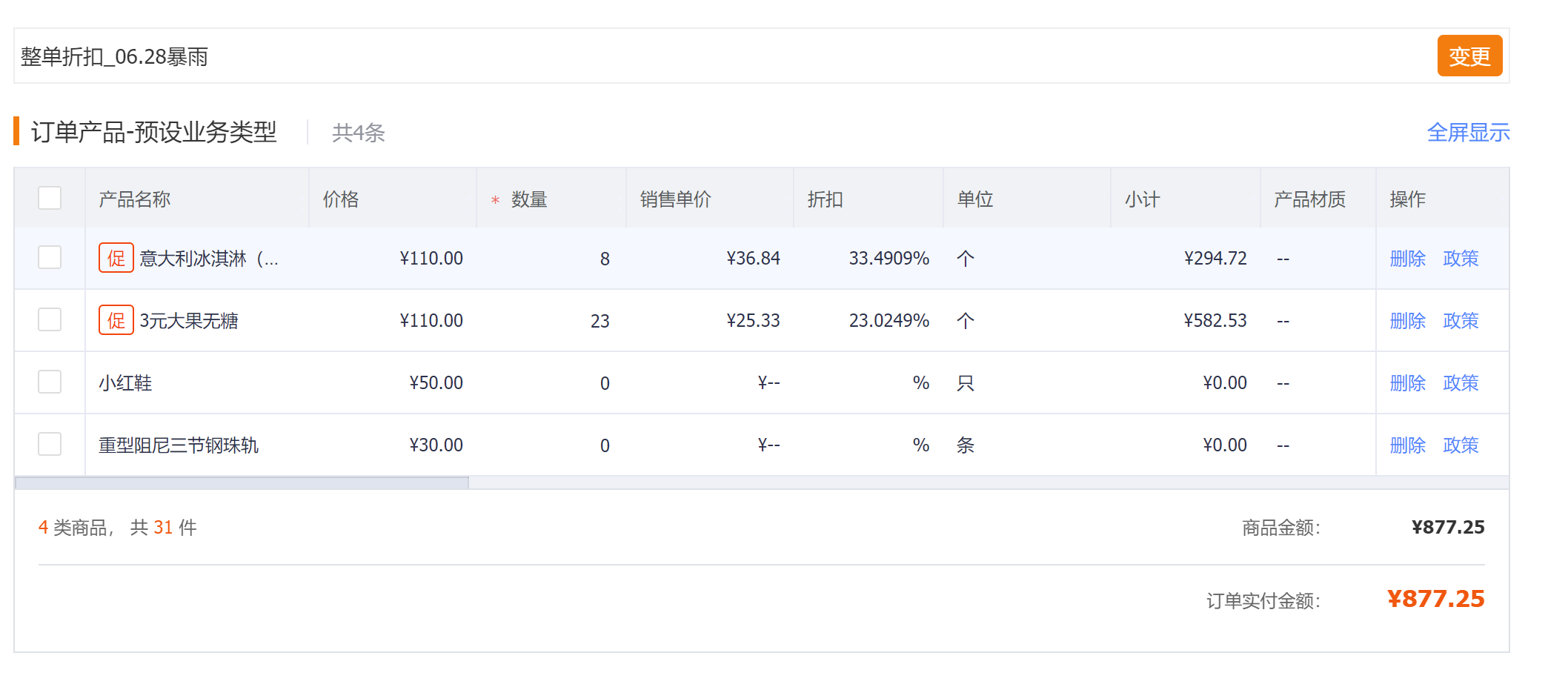
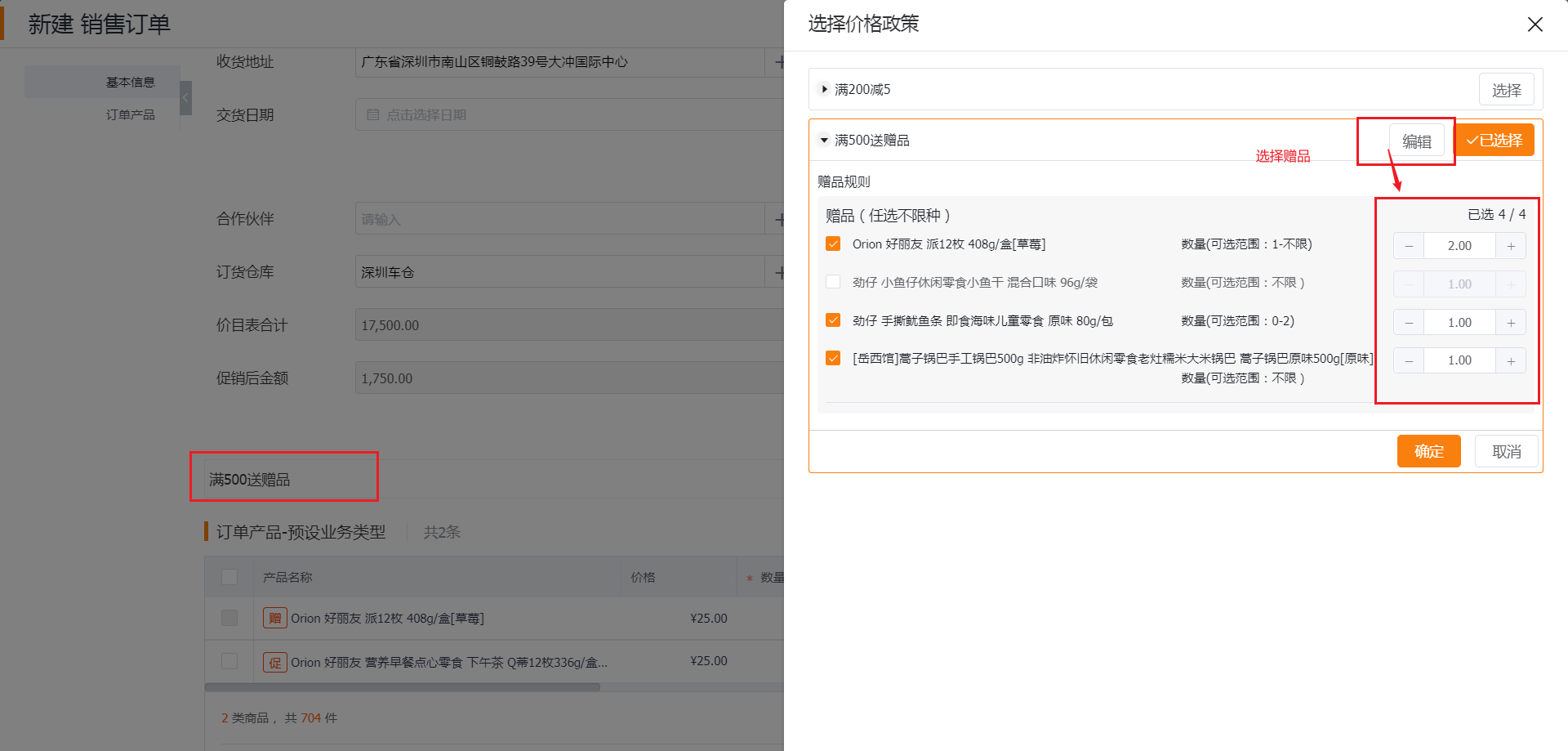
4.2 促销下单
订单提交页面将整单的商品促销、订单促销及组合促销统一进行计算和显示优惠金额,支持选择促销、选择赠品,效果如下:
web端


移动端:

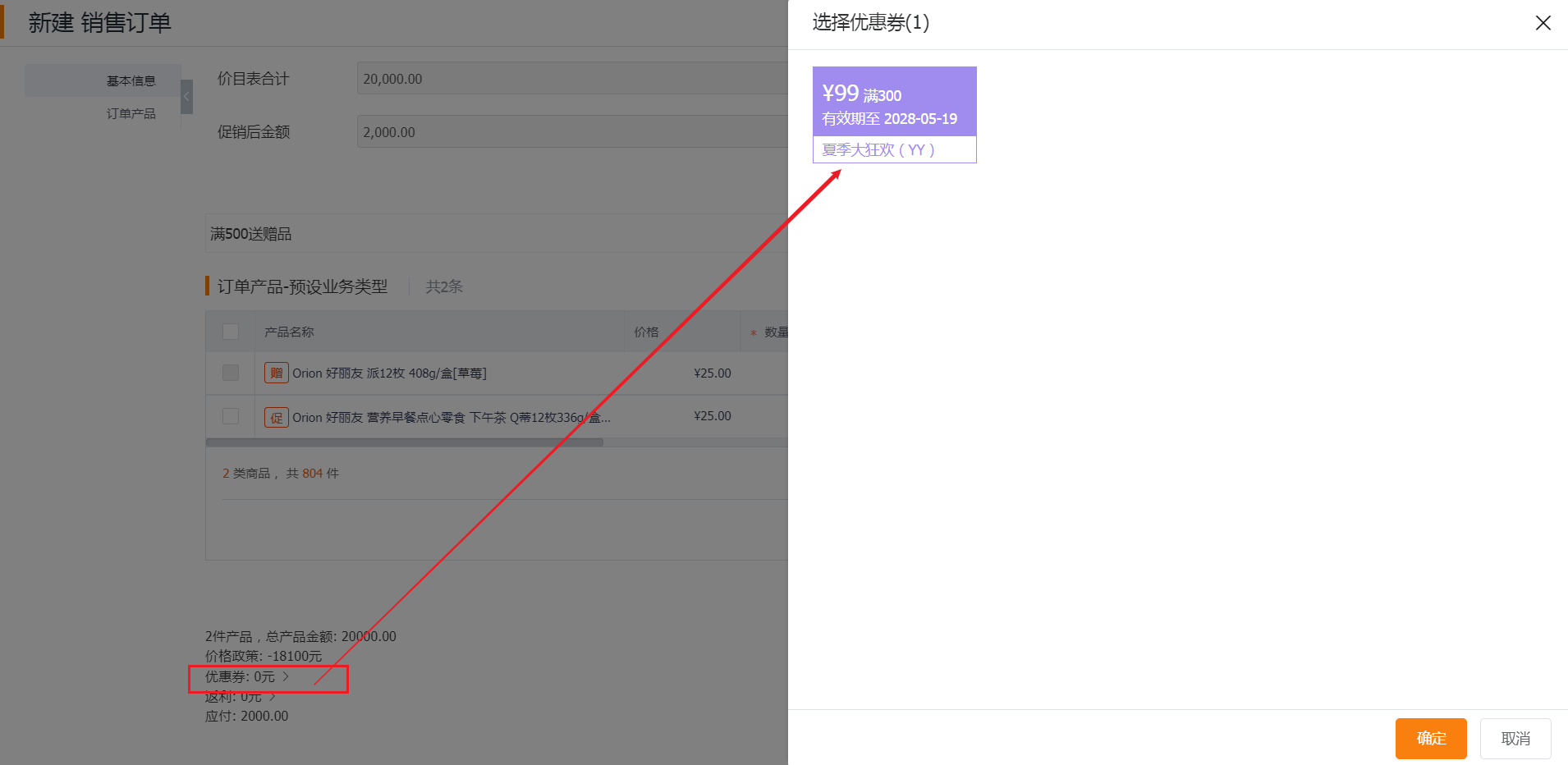
4.3 优惠券下单
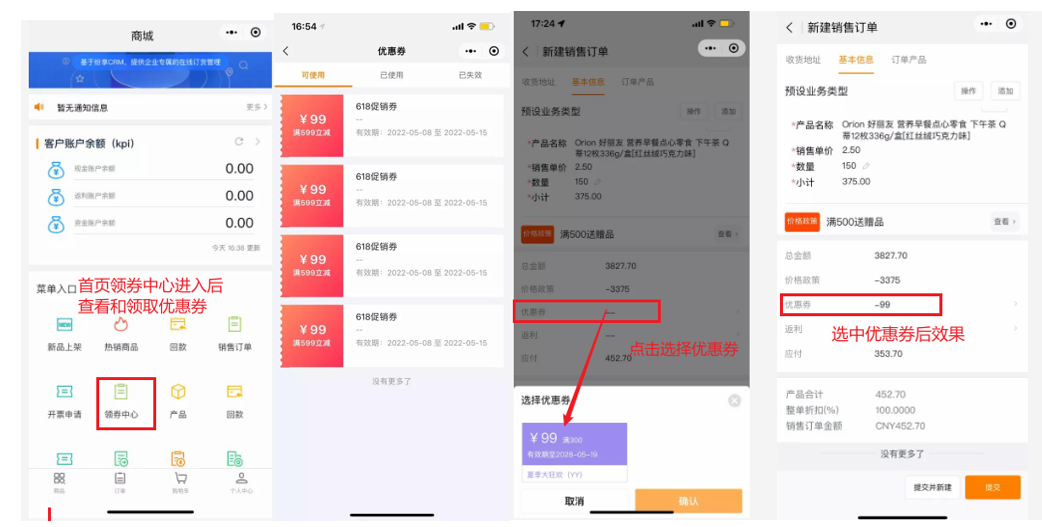
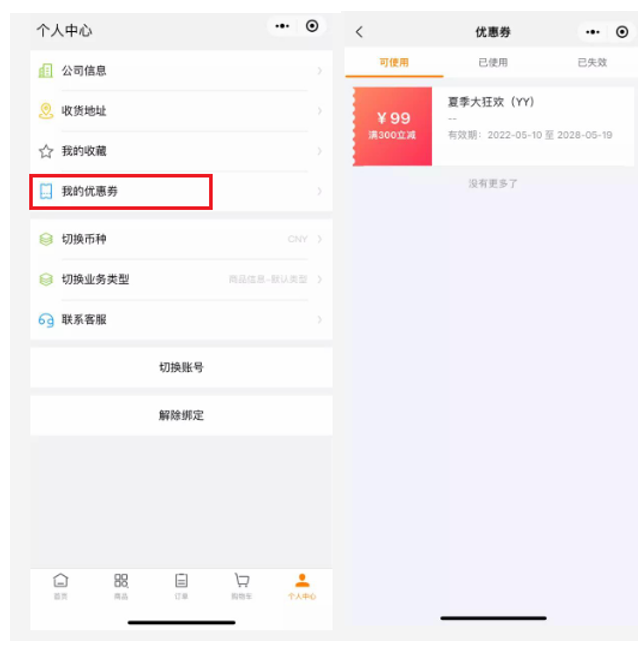
厂商下发优惠券给经销商/门店、经销商(有租户)下发优惠券给门店后,可在订货通首页查看并领取优惠券,在订货通提交订单界面进行选择和使用,效果如下:
web端:

移动端:

在移动端个人中心也可查看【我的优惠券】:

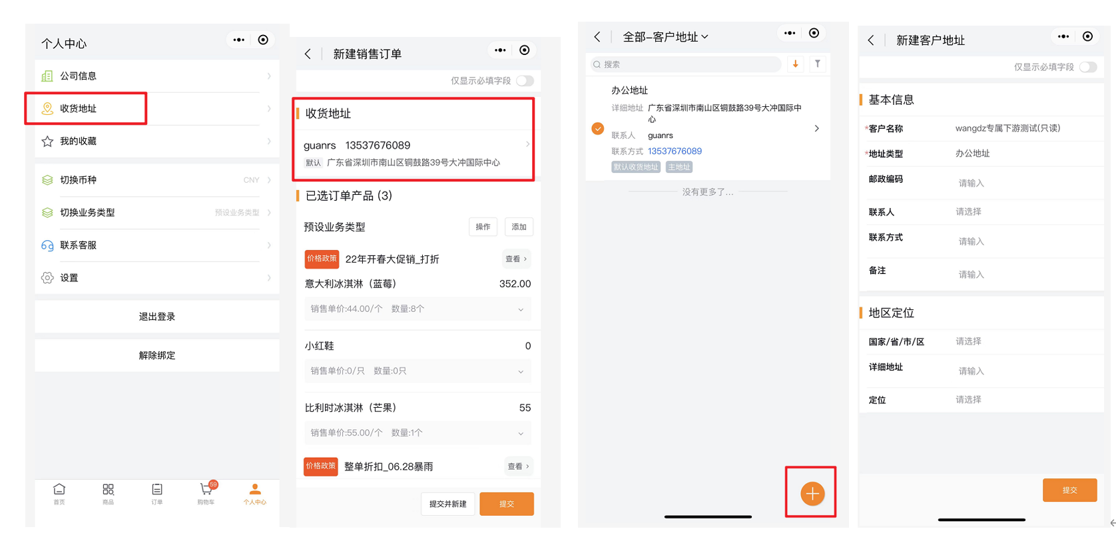
4.4 订单收货地址
进入个人中心或者在订单详情点收货地址页面可以选择/修改地址(入口可配置),也可以添加新的收货地址,支持更改默认收货地址。
在同一个对接企业中任一对接人可看到所有对接人设置的收货地址,并可以对收货地址进行选择和编辑。

4.5 我的订单
订单列表页面会对所有的订单进行记录,并显示订单的订单状态及付款状态。还可进行订单详情页面查看订单的所有信息:
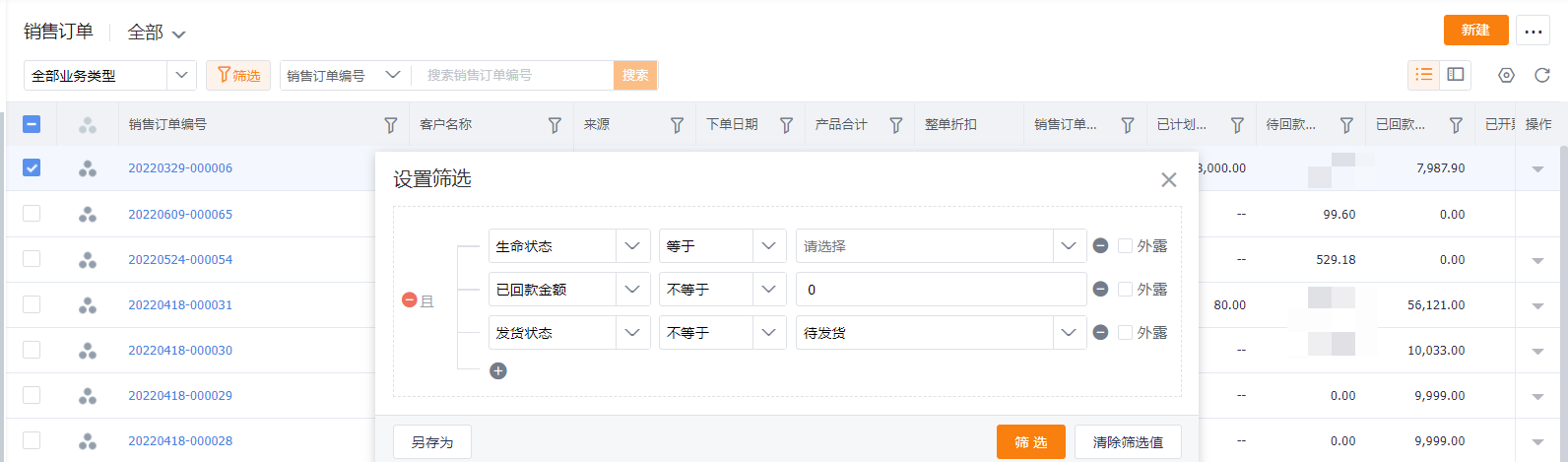
订单筛选
订单支持筛选,可以根据订单的生命状态、付款状态、下单时间、发货状态等条件进行筛选:

再次下单
对订单支持再次购买,点击再次购买会直接跳过商品选择和购物车页面进入结算页面进行订单提交:

4.6 订单服务通知
场景:
目前提供的订阅消息包括:订单进度提醒(审批)、订单发货、订单收货、支付成功通知,用户可按需订阅

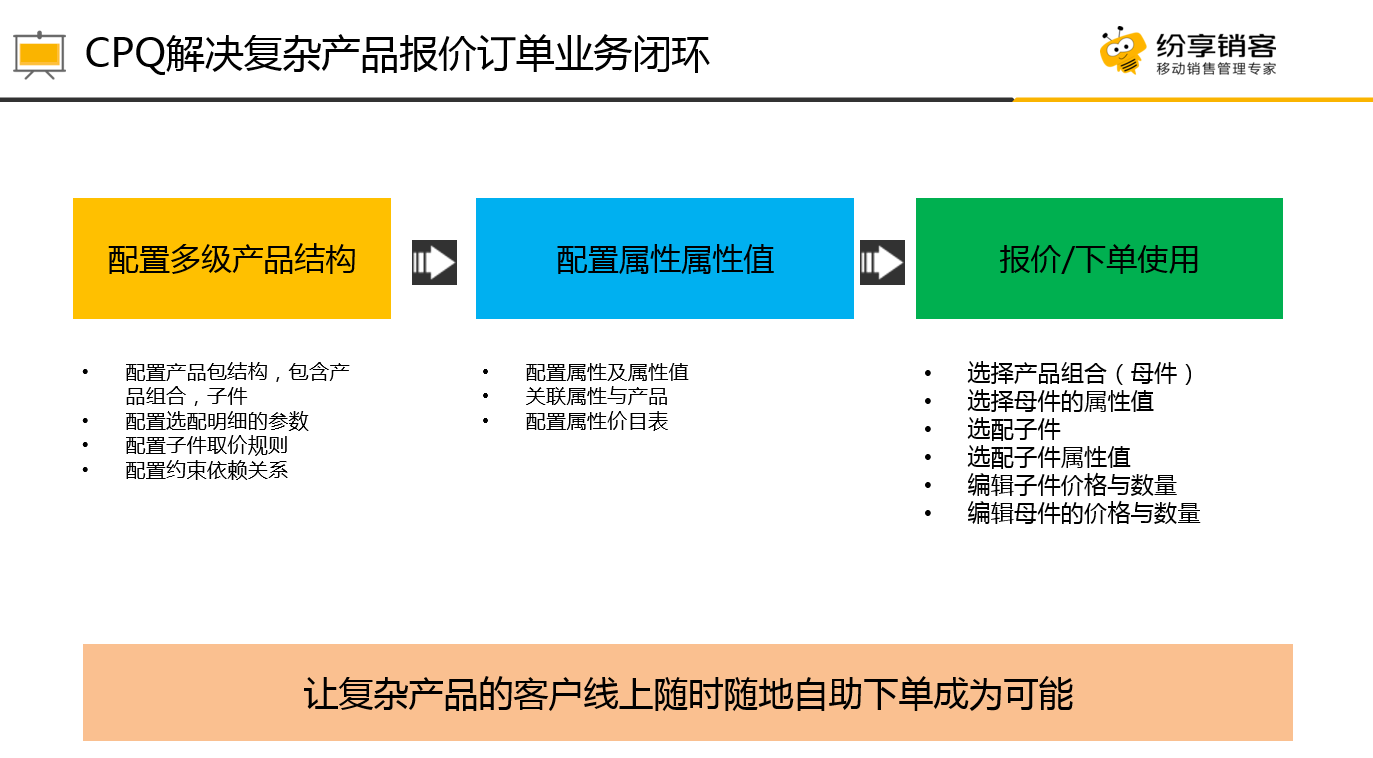
五、组合订货
针对大部分制造企业组合产品配置、下单,报价等组合产品的场景,纷享有专属的解决方案:

CPQ组合具体的配置在上游管理端进行,在此针对组合产品在下游如何下单做重点介绍:
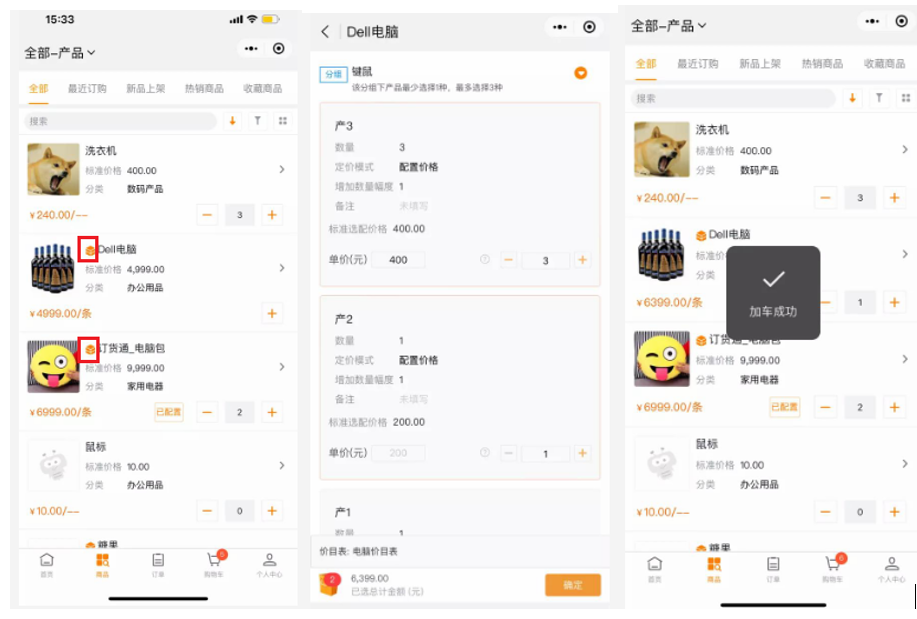
组合产品加车:(只适用于SKU企业)
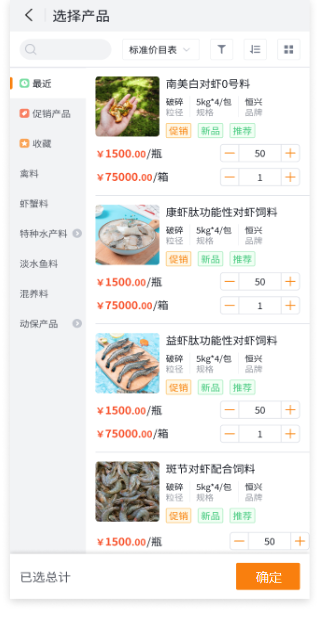
在产品列表,点击组合产品左侧的组合标识,进入组合产品展示界面,可查看价格,逐一进行加车,组合产品加车完毕后,产品列表会出现【已配置】字样,点击【已配置】可进行重新选择:
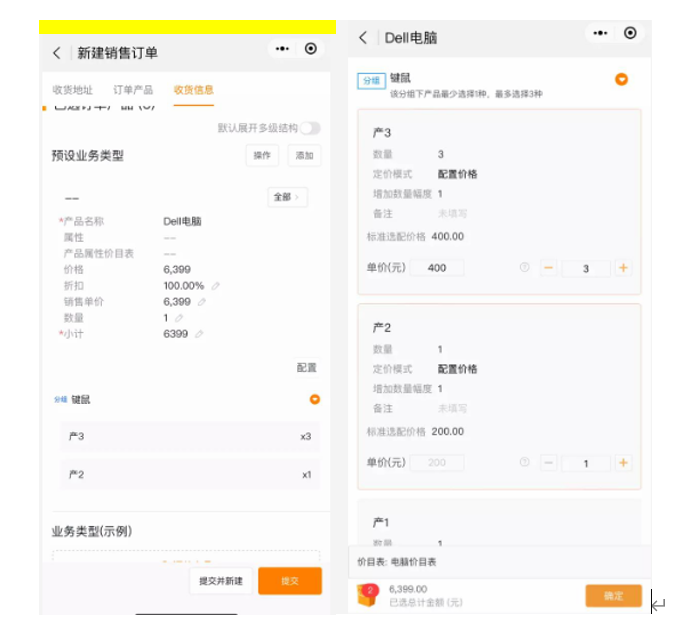
移动端效果:

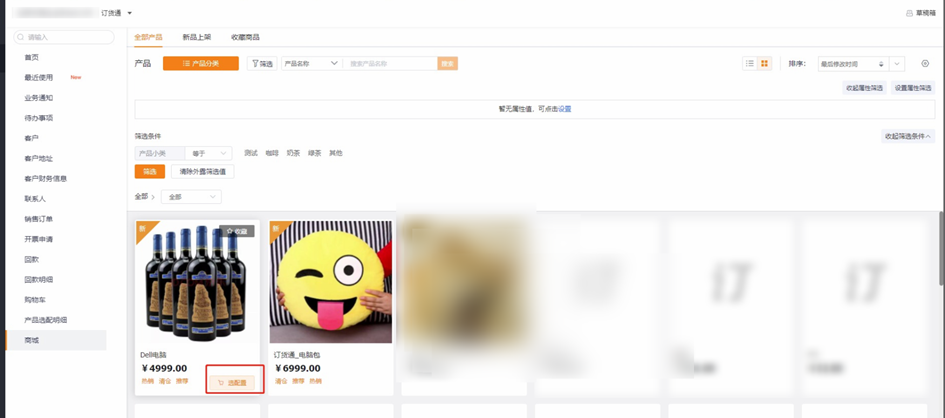
Web端商城适配CPQ效果:
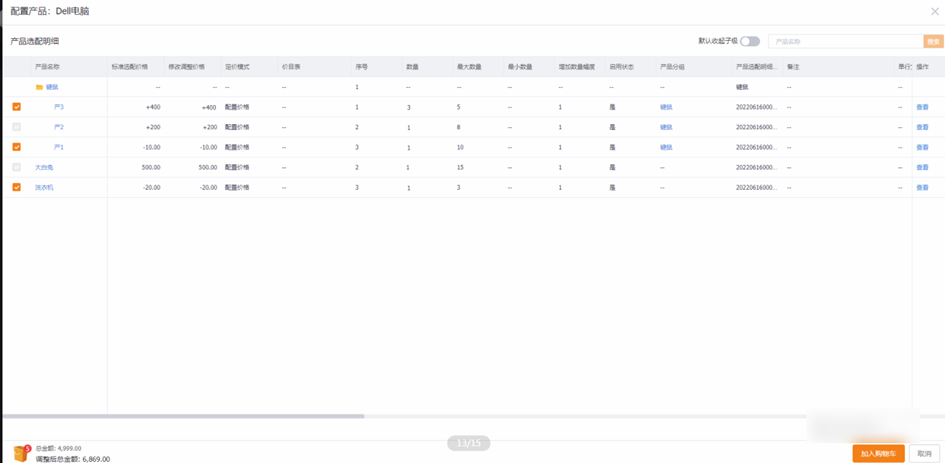
可在商城浏览CPQ组合产品、一键加车,在购物车二次编辑等,点击【选配置】进入选择组合产品界面:

填写数量后可直接加车:

在购物车列表支持二次浏览和编辑,效果如下:

组合产品下单:
新建订单选择组合产品,同样可展开产品组合并进行配置,以移动端为例,效果如下:、

六、渠道营销
6.1 渠道营销一体化-微页面推广
针对新企业,在购买订货通+营销通后,可在订货管理应用直接开启营销一体化插件,开启后即可看到相关【渠道营销】菜单,在订货管理完成微页面配置自闭环,进行订货推广:
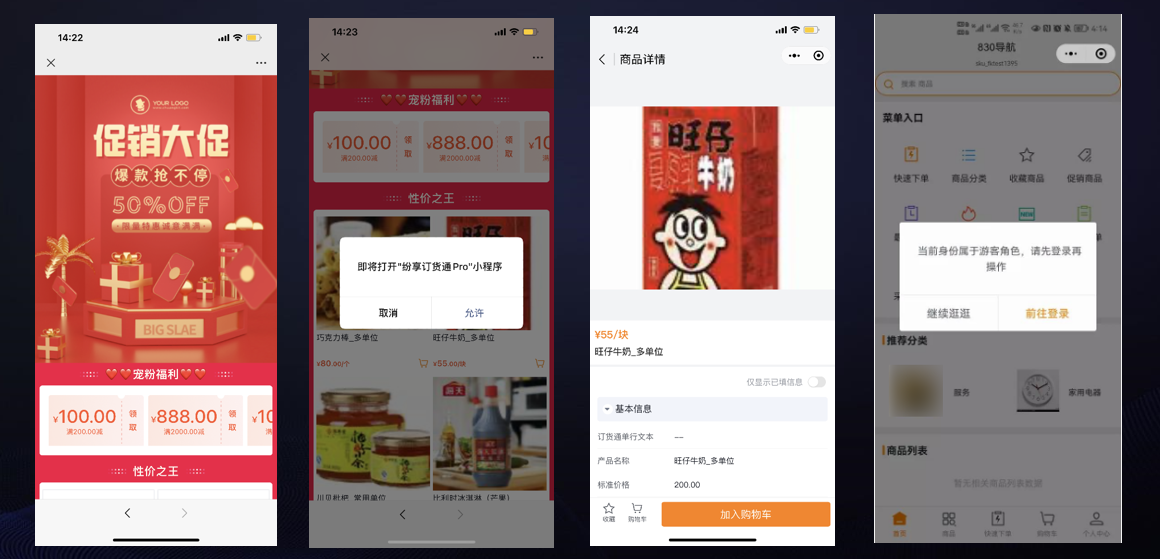
功能:用户通过推广渠道,比如微信扫码、短信链接等,可进入微页面浏览活动页面,点击订货通的组件则直接跳转订货 通小程序,游客可直接进入商城浏览,加车下单时才需登录/注册;(后续适配互联自注册可完成下游新客户的自注册闭环)

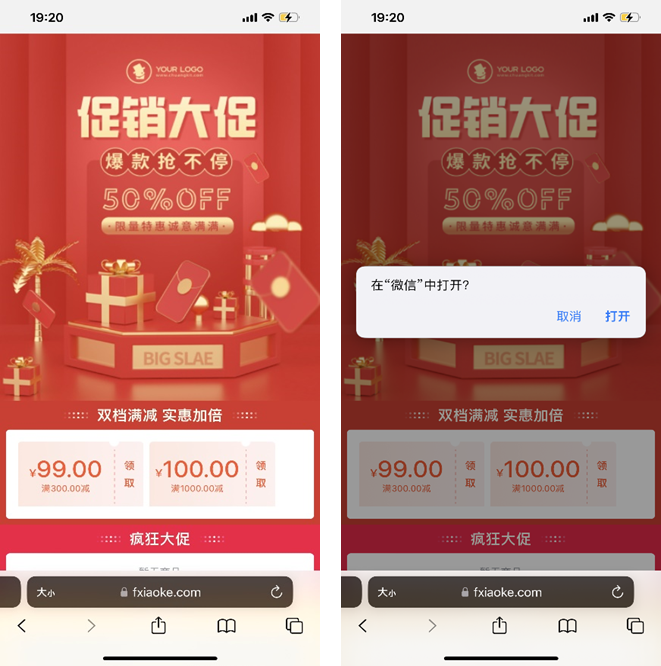
功能:微页面链接在浏览器打开也支持直接唤醒订货通微信小程序,效果如下:

6.2 首页广告Banner
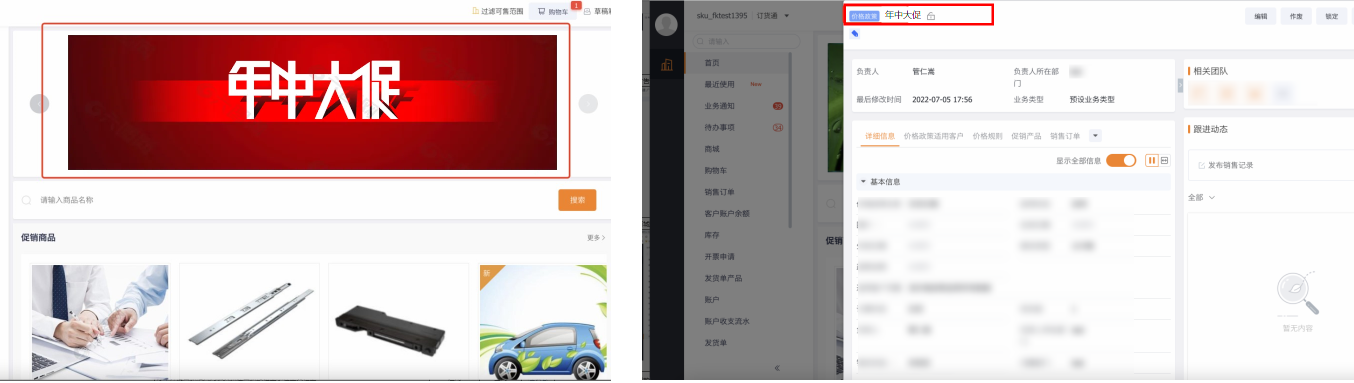
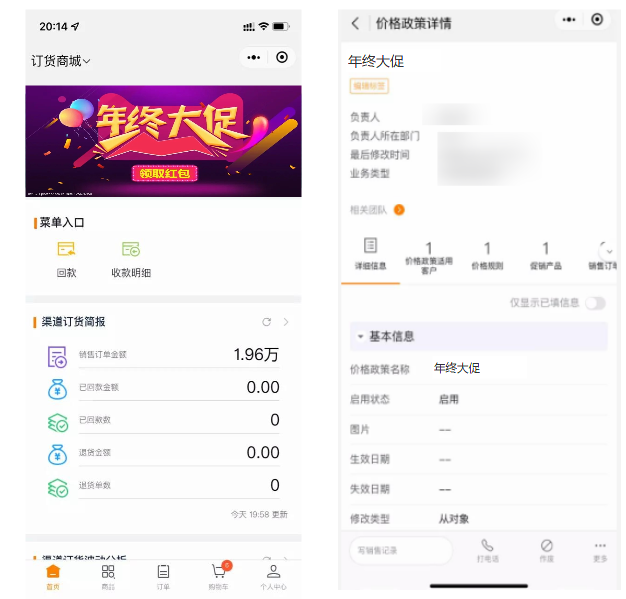
Web和移动端的广告banner可直接跳转至需要进行运营和推广的产品、商品、新促销的链接,以促销为例效果如下:


七、国外经销商订货
目前订货通已服务部分量级的国际客户,产品国际化演进也在加紧逐步完善中,海外渠道商可通过纷享Web/APP端进行在线订货,提升上下游订单协作效率,数字化管理海外渠道订货业务。
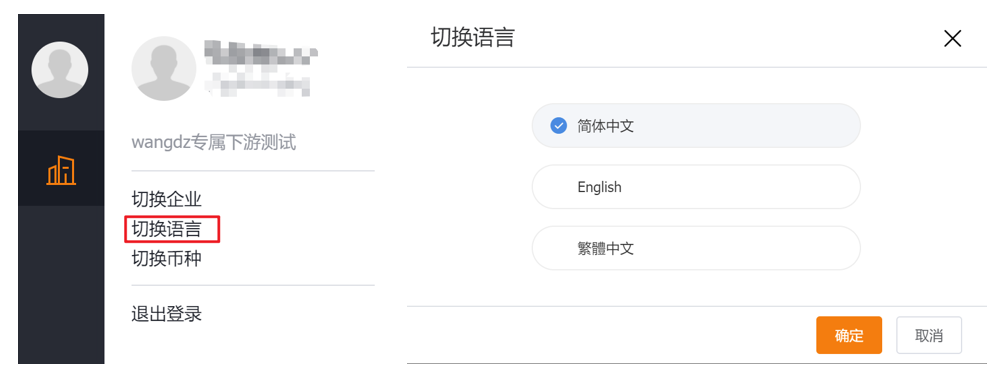
目前支持多币种订货、翻译工作台等,可通过【切换语言】切换至国际版订货通,以web端为例效果如下:(*目前只支持Web端英文版)。
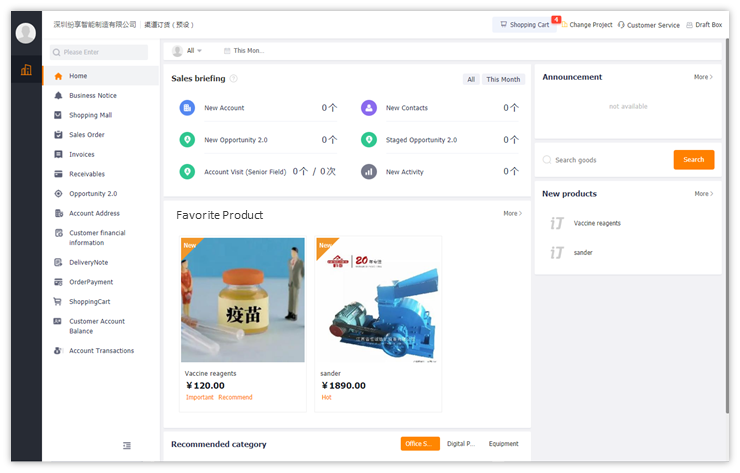
Ø Web入口和效果:

首页:

商城:

*注:目前只在Web端支持多语言切换。(移动端等后续版本处理)
八、付款
8.1.订单支付
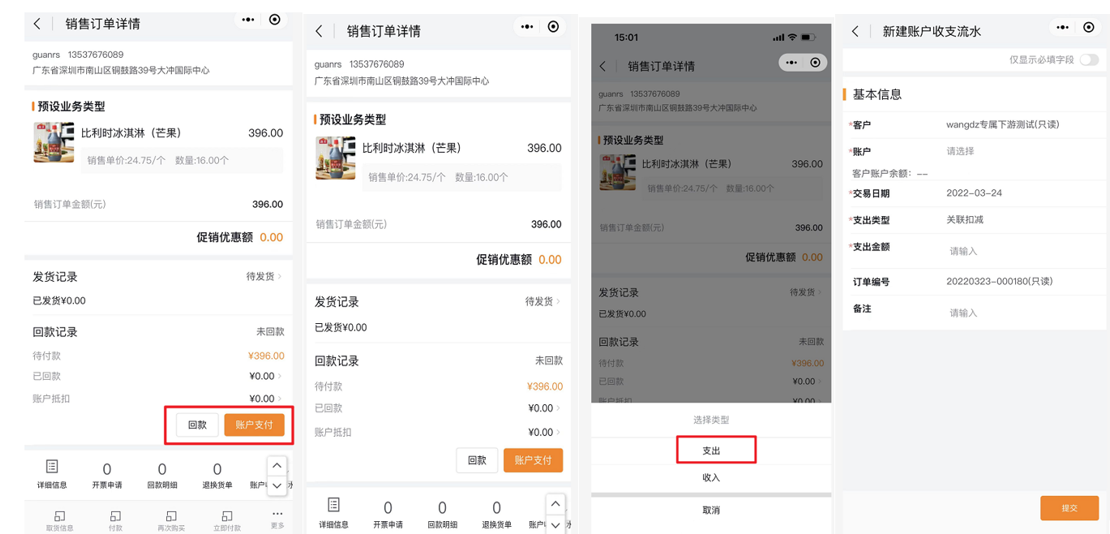
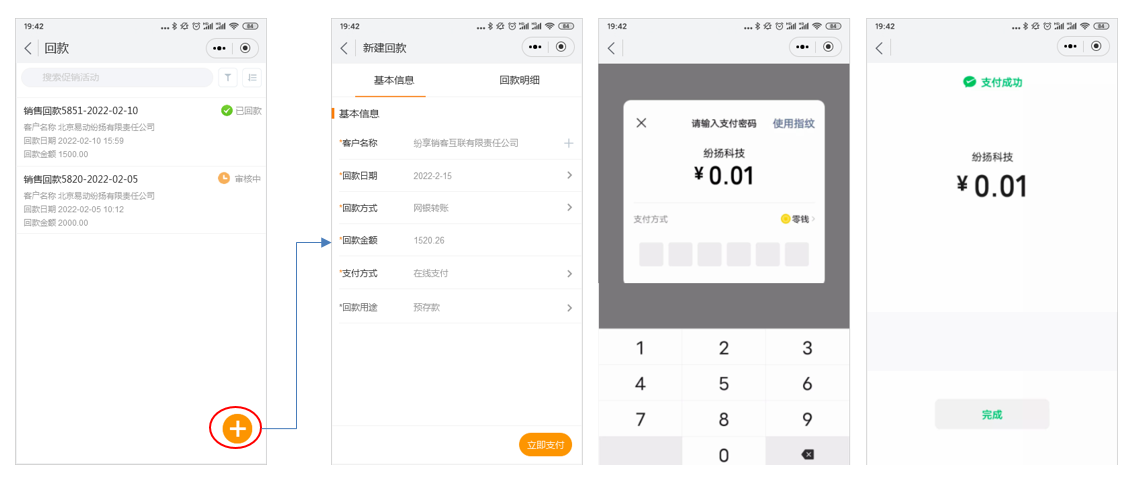
收到客户的订单付款后,可基于订单创建回款进行订单核销,目前在移动端订单详情有已预置【回款】和【账户支付】的快捷入口:
【回款】:点击回款,即创建回款同时核销订单,
【账户支付】:若企业开通客户账户直接也可点击账户支付,直接创建账户支出流水进行付款,系统会自动扣减账户余额。
(也可通过创建账户收支流水(类型为【收入】),进行对应账户的充值。):

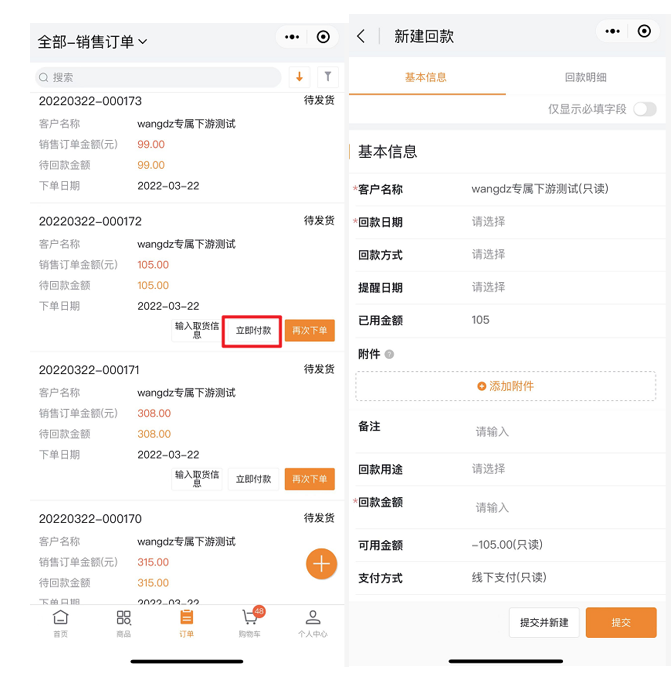
也可在订单列表页付款,点击立即付款,进入新建回款界面

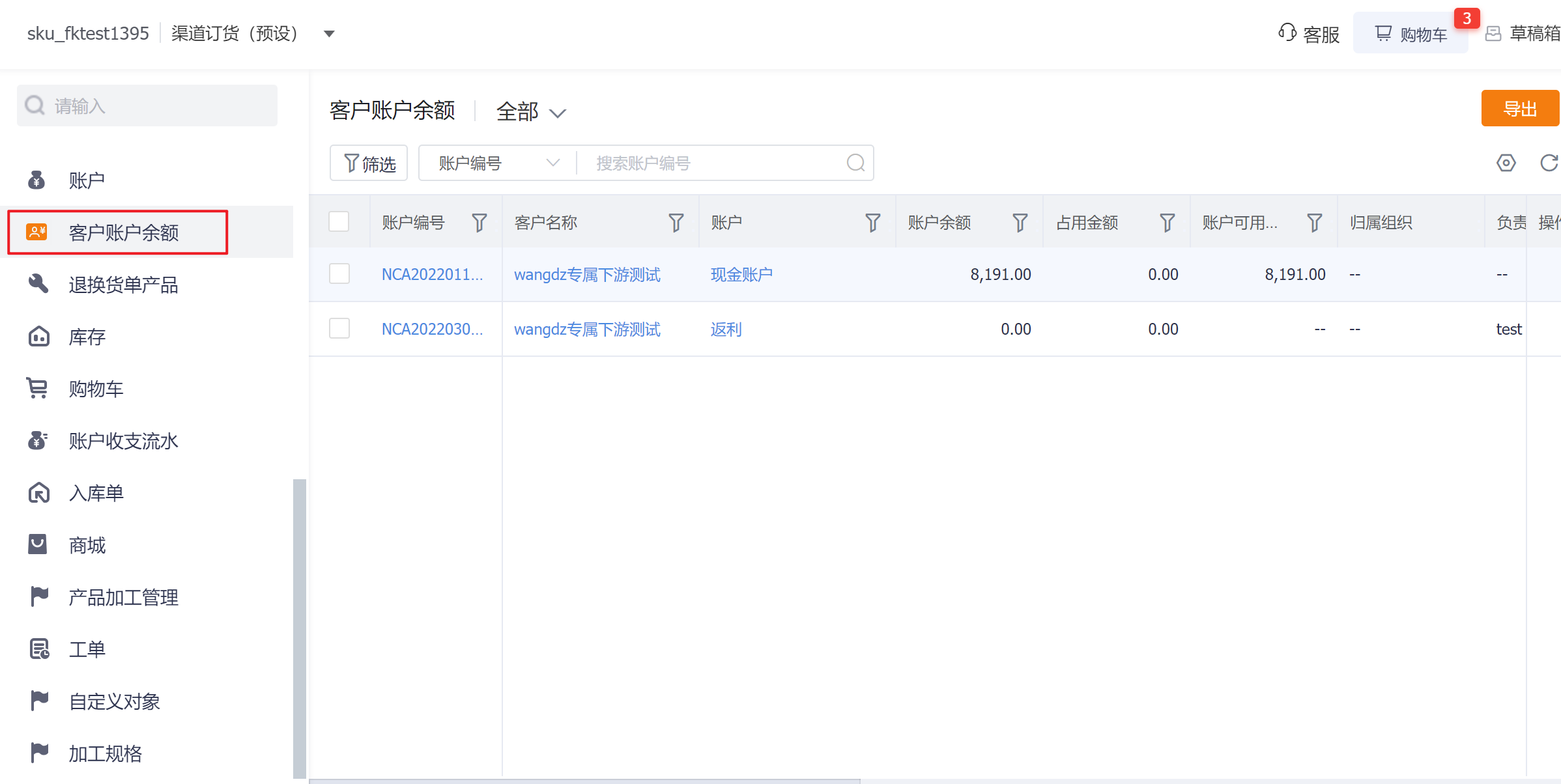
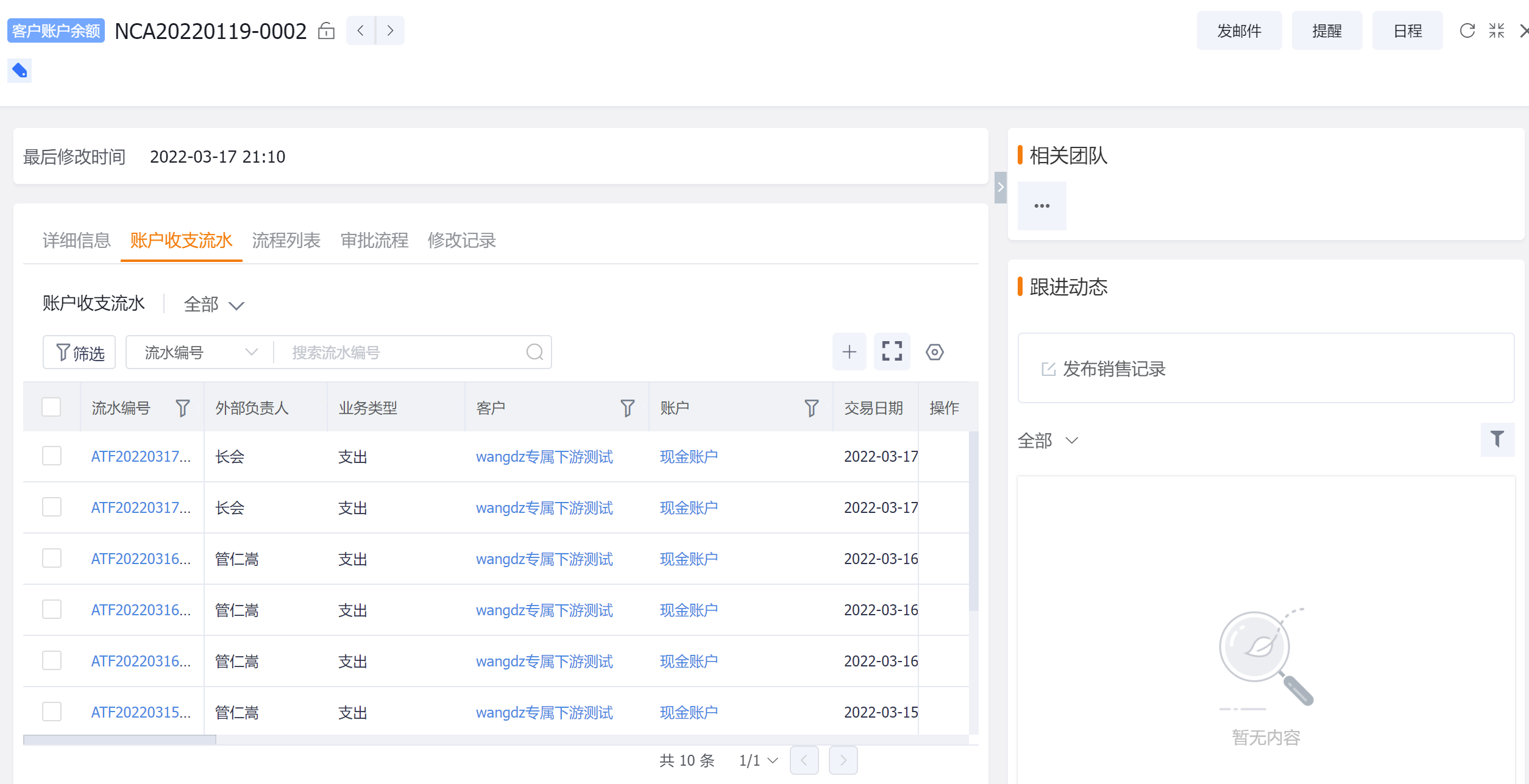
下游创建的回款,一般需经上游确认,并执行入账后,才生成对应的支出类型的账户收支流水,且会自动扣减账户余额,下游可在对应对象【客户账户余额】列表和详情页查看,账户余额详情页也可查看到账户具体的收支明细:


* 注:
Ø 新版订货通,预存款/现金/返利账户只作为新建账户的一种类型(系统不会预置),用户可在新建账户的时候按需创建,且客户账户无结算方式选项,上游可通过账户校验规则按需配置想要的效果。
Ø 用户可在【客户账户余额】和菜单中查看账户余额和收支详情。
8.2.多账户支付
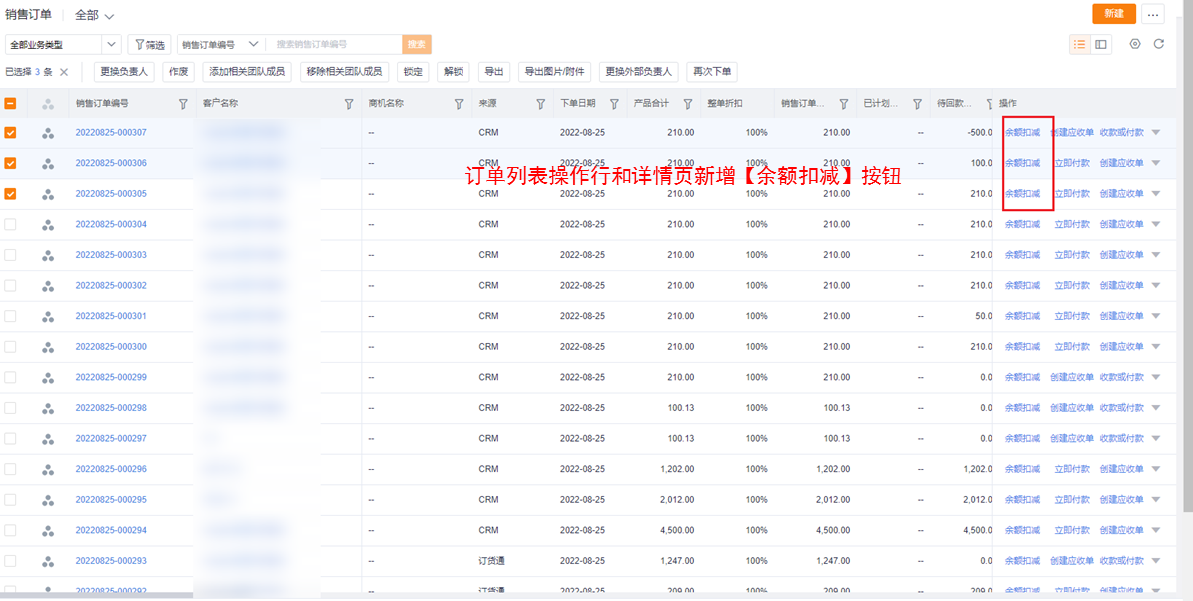
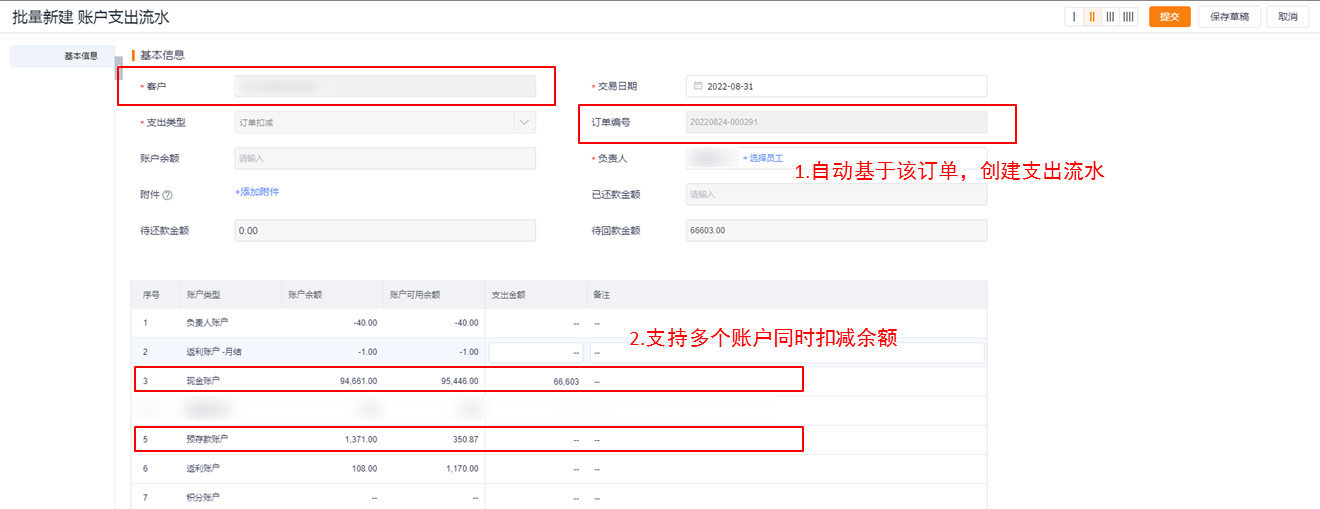
订单新增【余额扣减】按钮支付可批量选择账户扣减余额,提升操作效率:

订单列表新增余额扣减操作

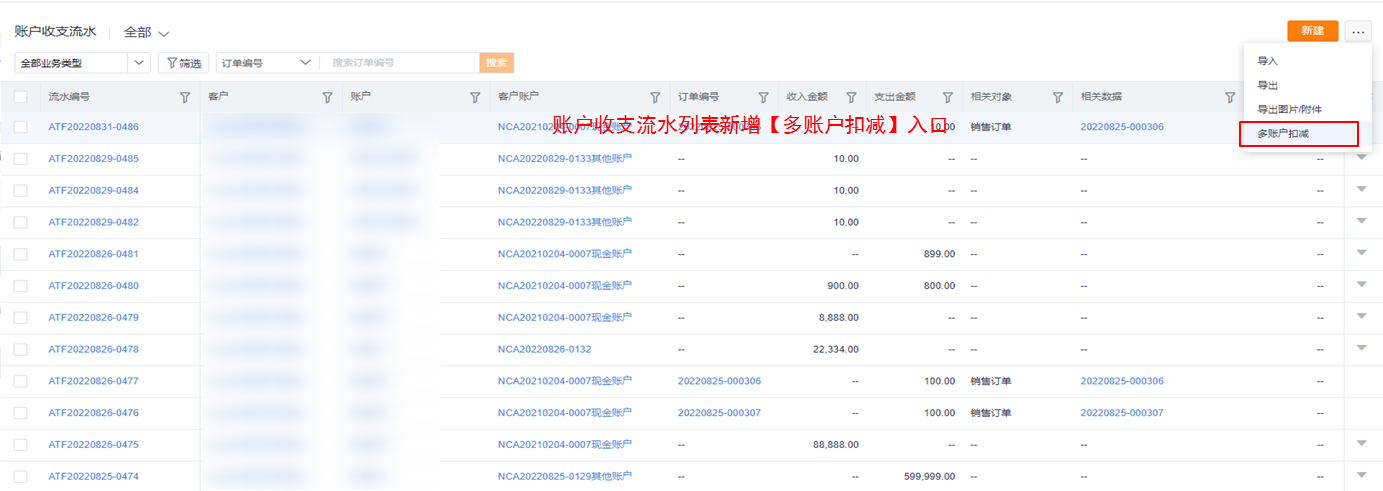
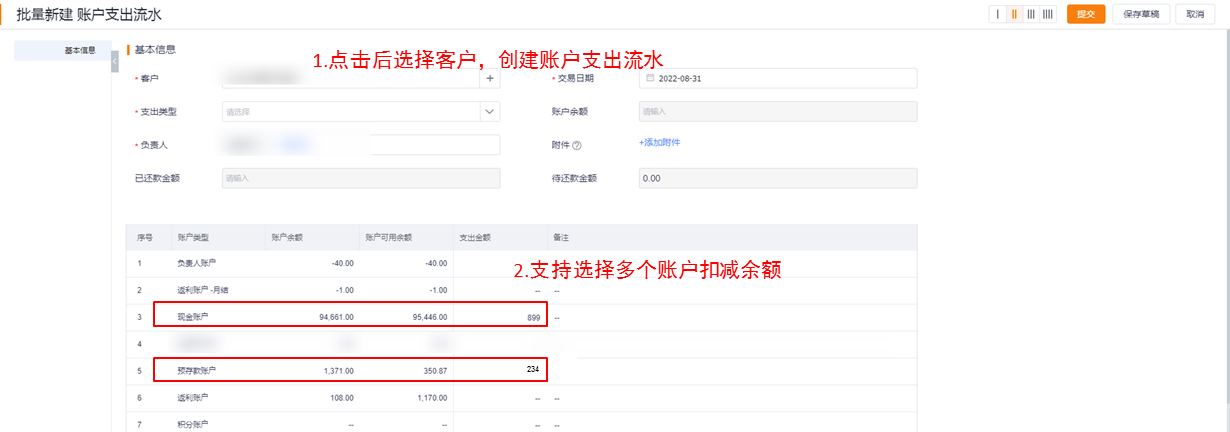
账户收支流水新增【多账户扣减】入口,新建账户支出流水支持批量选择账户扣减余额,提升操作效率:

账户收支流水列表新增多账户扣减入口

8.3 在线支付
订货通目前已支持,在订单列表、订单详情等,可直接进行在线付款(支持支付宝、微信、银行卡等)
注:需开通在线支付的客户:
1.开通小程序托管,即升级为企业专属小程序(原因:微信线上支付,限制只有小程序主体和微信支付主体一致,才正常进行线上支付。)
8.3.1 订单在线支付
场景:
目前专属小程序订单在线支付流程过长,与回款强耦合,点击在线支付进入回款新建页,要输入必填字端新建回款成功后,才能唤起支付
功能:
管理端开启在线支付开关:
管理后台>售中交易管理>交易相关单据配置>开启线上支付能力
开启【开启线上支付能力】开关后,新建订单时,点击在线支付,可直接拉起支付组件,进行付款
回款和支付流水自动在后台生成。

8.3.2 回款在线支付
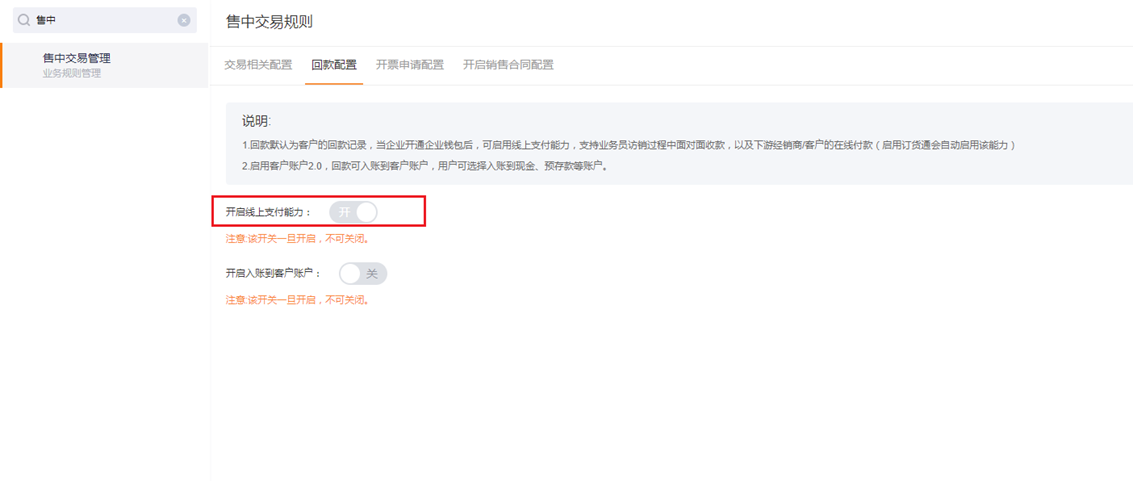
上游管理端需开启线上支付的开关(路径:管理后台>售中交易规则>回款配置>开启线上支付能力)

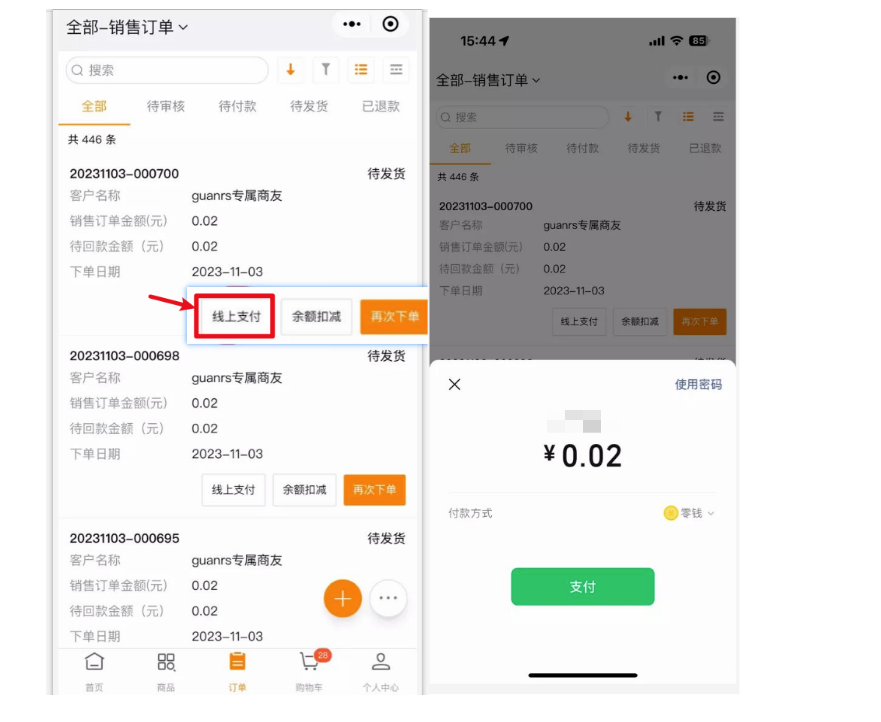
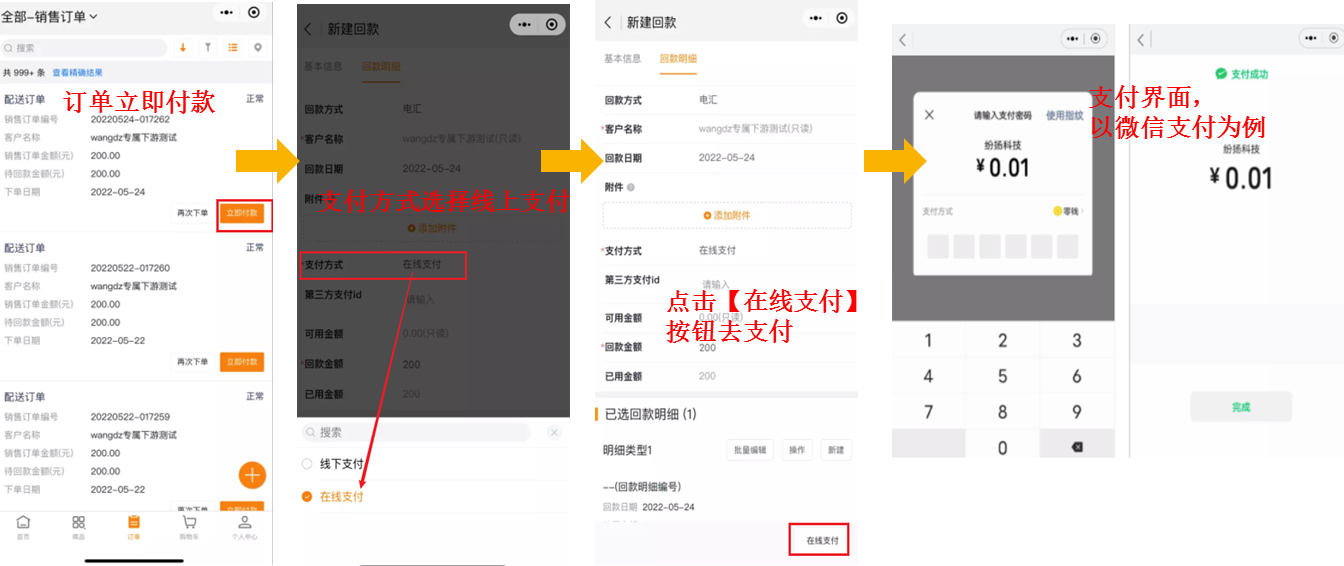
经销商在订货通下单后,可在订单列表或订单详情,直接【立即付款】,在新建回款页面,选择“在线支付”,点击按钮后,调用微信支付能力,基于订单金额付款即可。
在线支付针对下游经销商的,而二维码收款针对上游业务员的。开通支付后,两种场景都支持。

在线充值:
当有预存款场景或其他定金等场景,也可直接充值。新建回款时,选择支付方式为“在线支付”,回款用途可选择“预存款”:

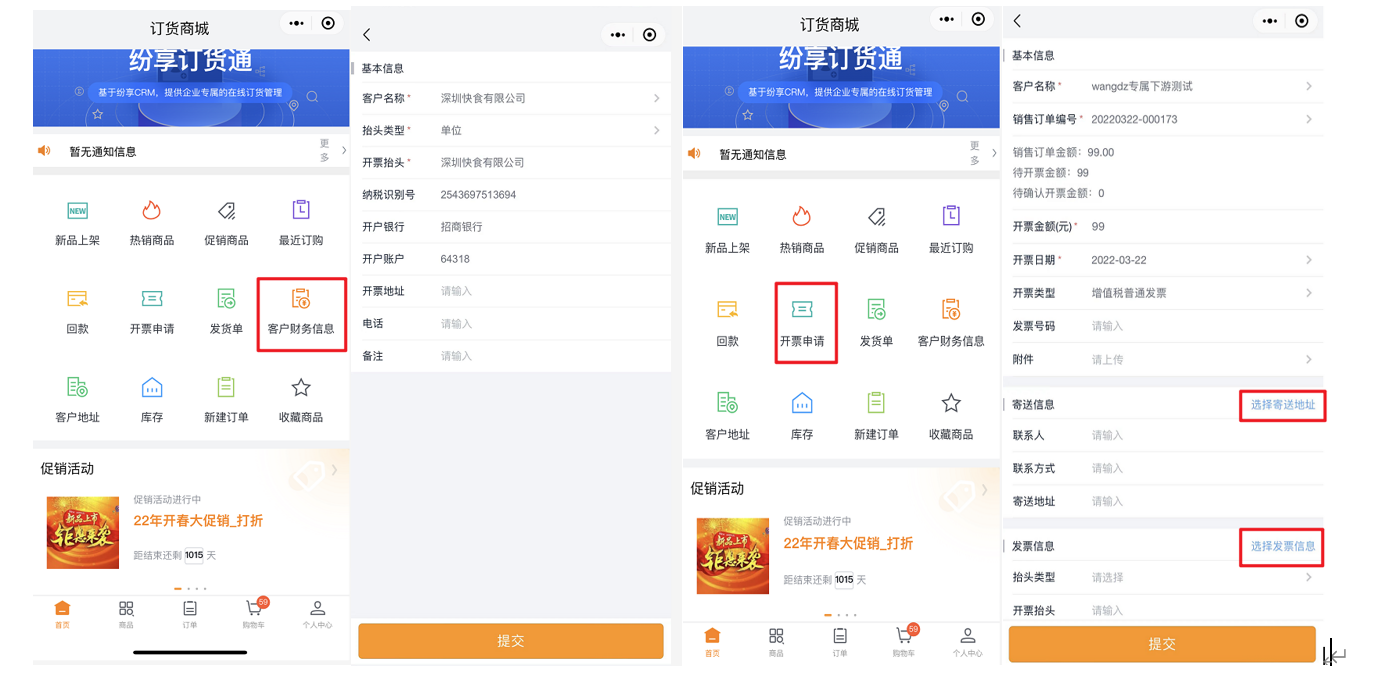
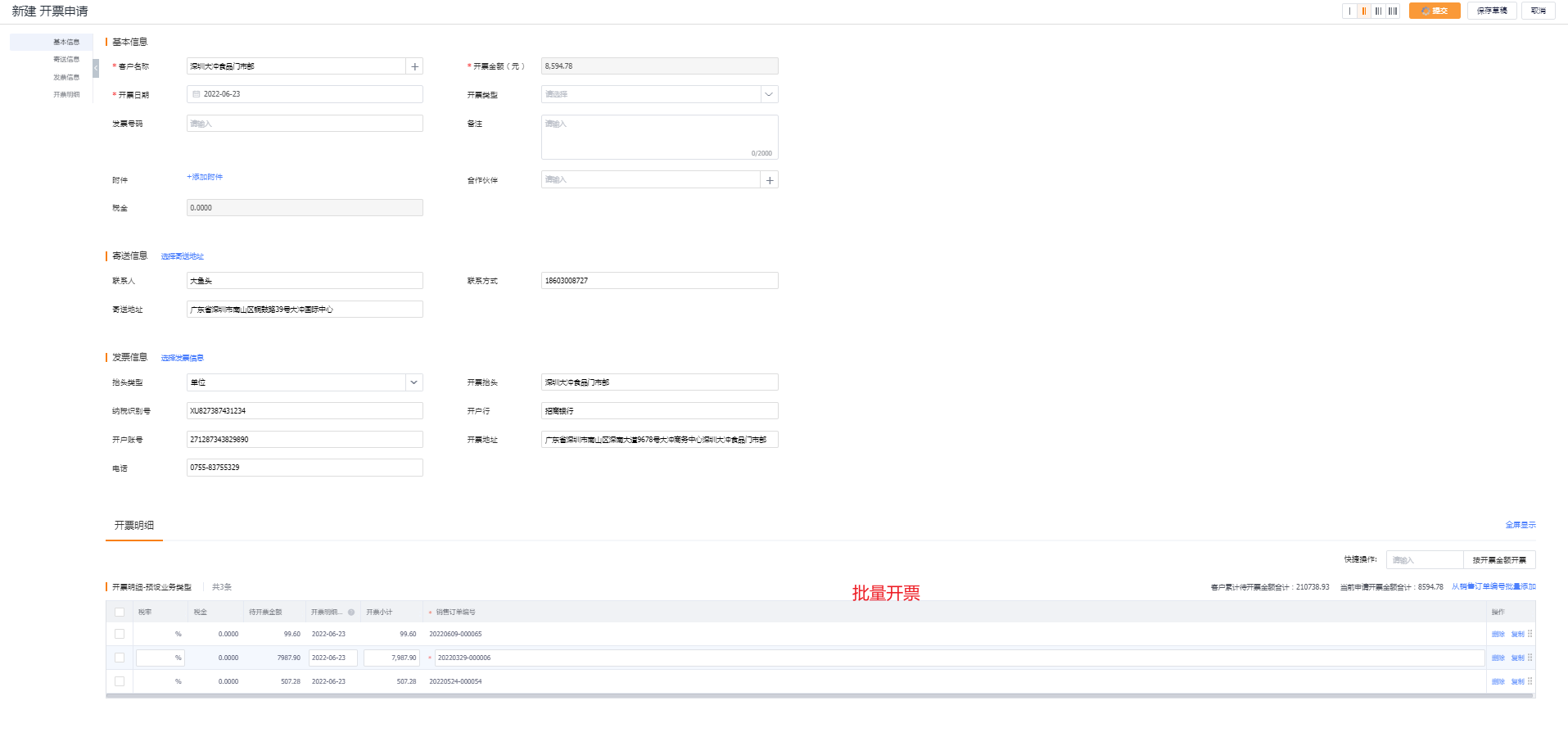
8.4 申请开票
需要开票的客户可先在【客户财务信息】里维护开票信息,然后点击进入【开票申请】,填写开票信息,发票信息和寄送地址都可以单独维护多个,开票页面可直接对维护信息进行选择或新建。

订单完成或正在交付时,可发起开票申请,可一次性选择多个订单开票。 开票时,直接显示客户可开票金额,填写其他开票抬头、地址等信息:
web端:

已提交的开票申请,可在开票历史中查看进度,是已审核还是审核过程中。
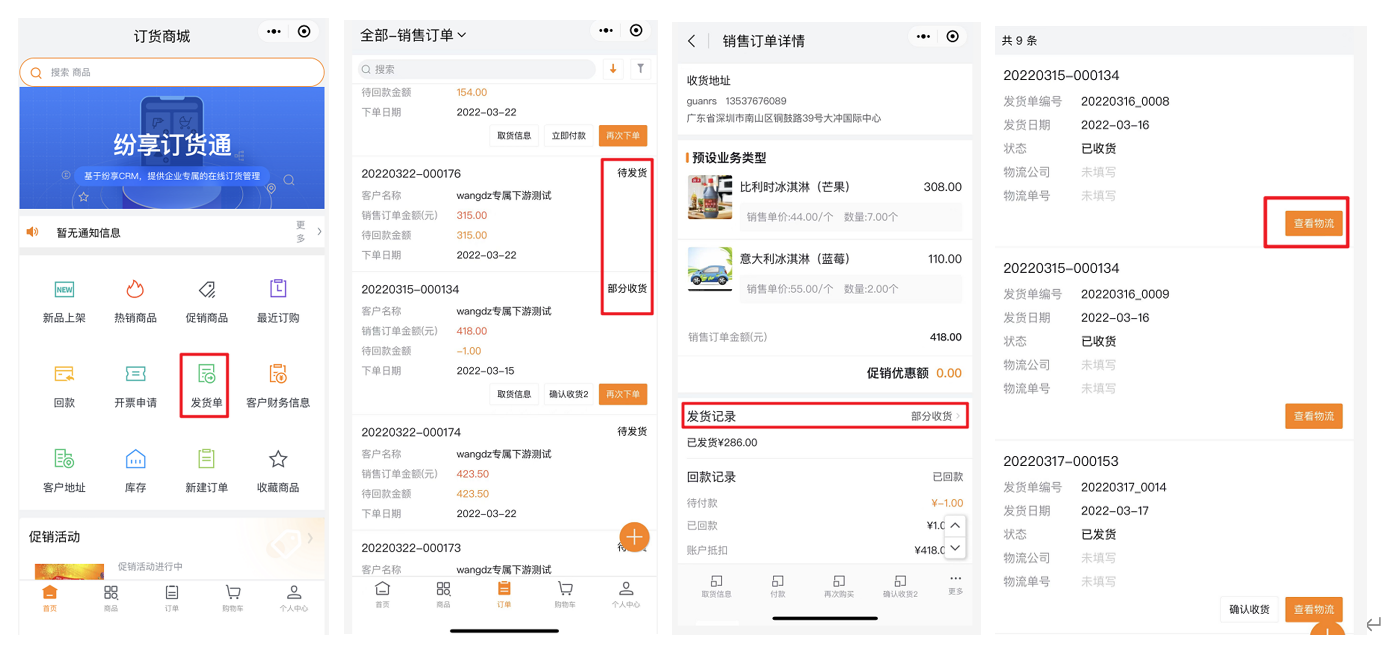
九、物流查询
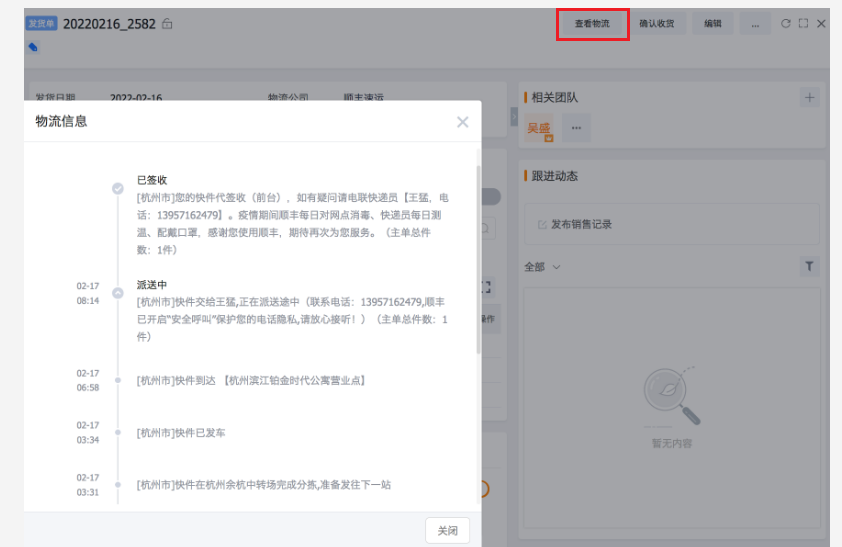
当上游启用了发货单,提交的订单发货后订货商就可以通过订货通【发货单】菜单需开启发货单功能或(订单列表-某条订单-发货记录-物流查询发货后需及时填写好物流信息才可查询)查看到订单具体的发货情况(分批发货/统一发货)、物流情况,合理制定销售计划。

Web端效果:

十、确认收货
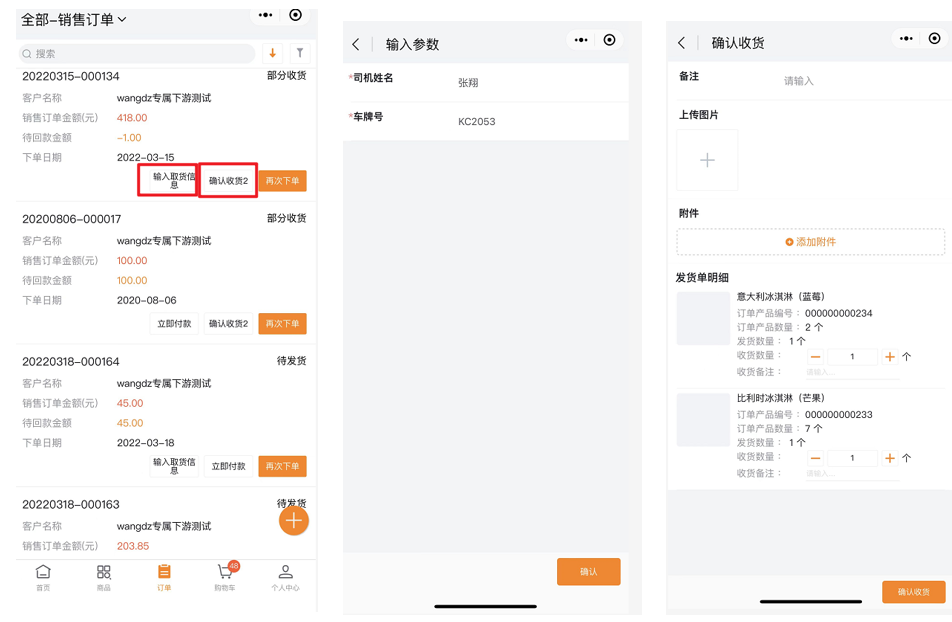
待供货方订单审核完成,在纷享里面操作发货后,订货通会收到发货的通知,待收到货物后,确认收货,可按需填写取货信息;

十一、退换货
退货:
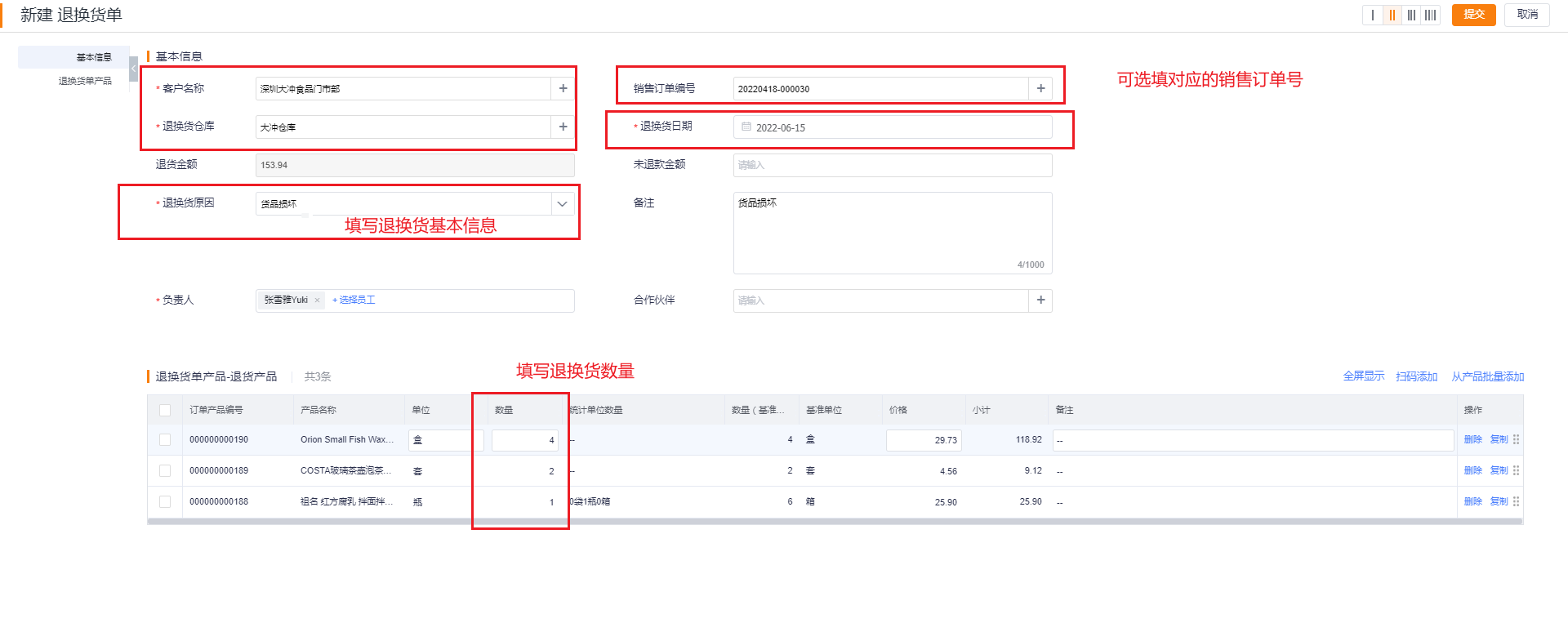
新建退货单,填写退货客户以及退货的基本信息(退货数量、退货原因,退货产品等),当上游有审批流程时,则需要上游审批,在审批过程中可取消。
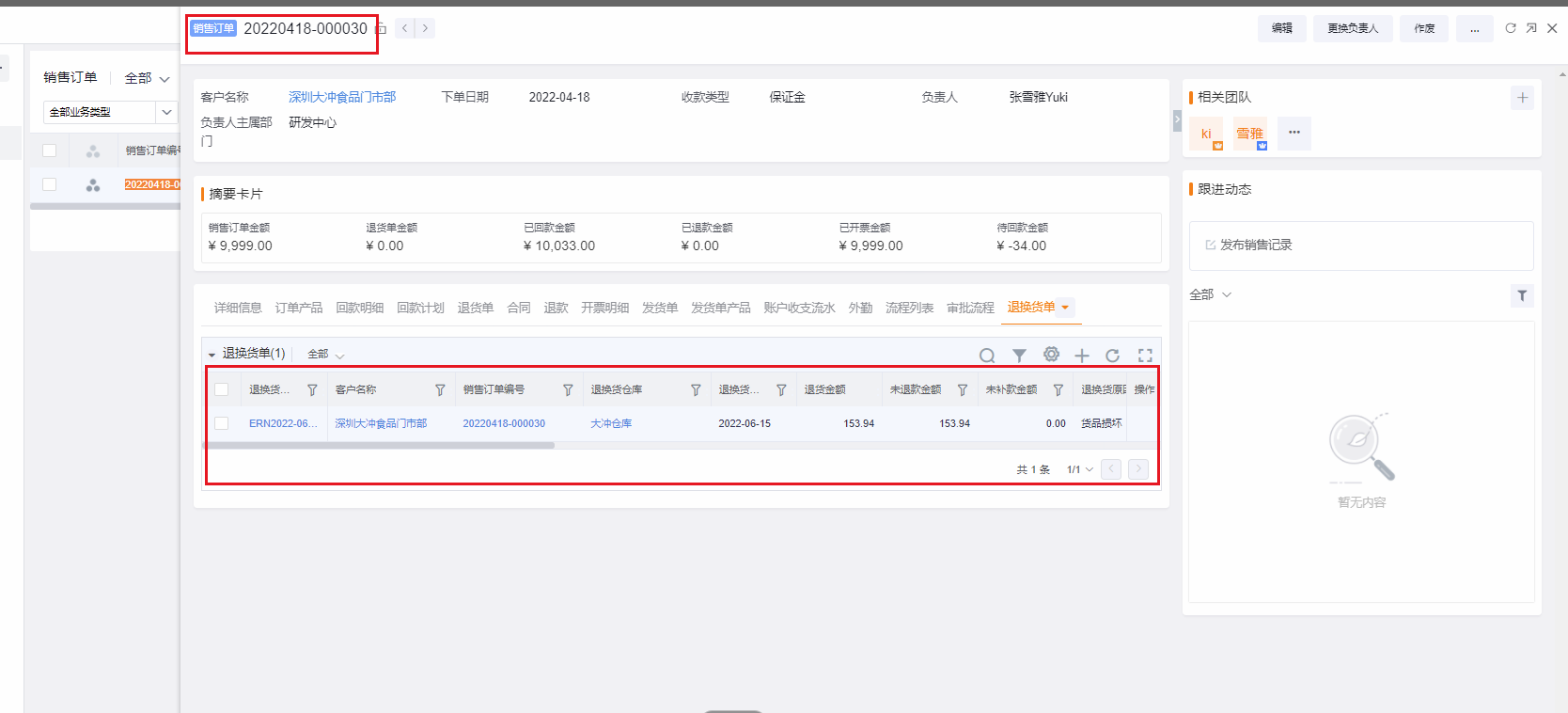
若关联了销售订单,对应订单下会展示退货单,点击可查看详情:

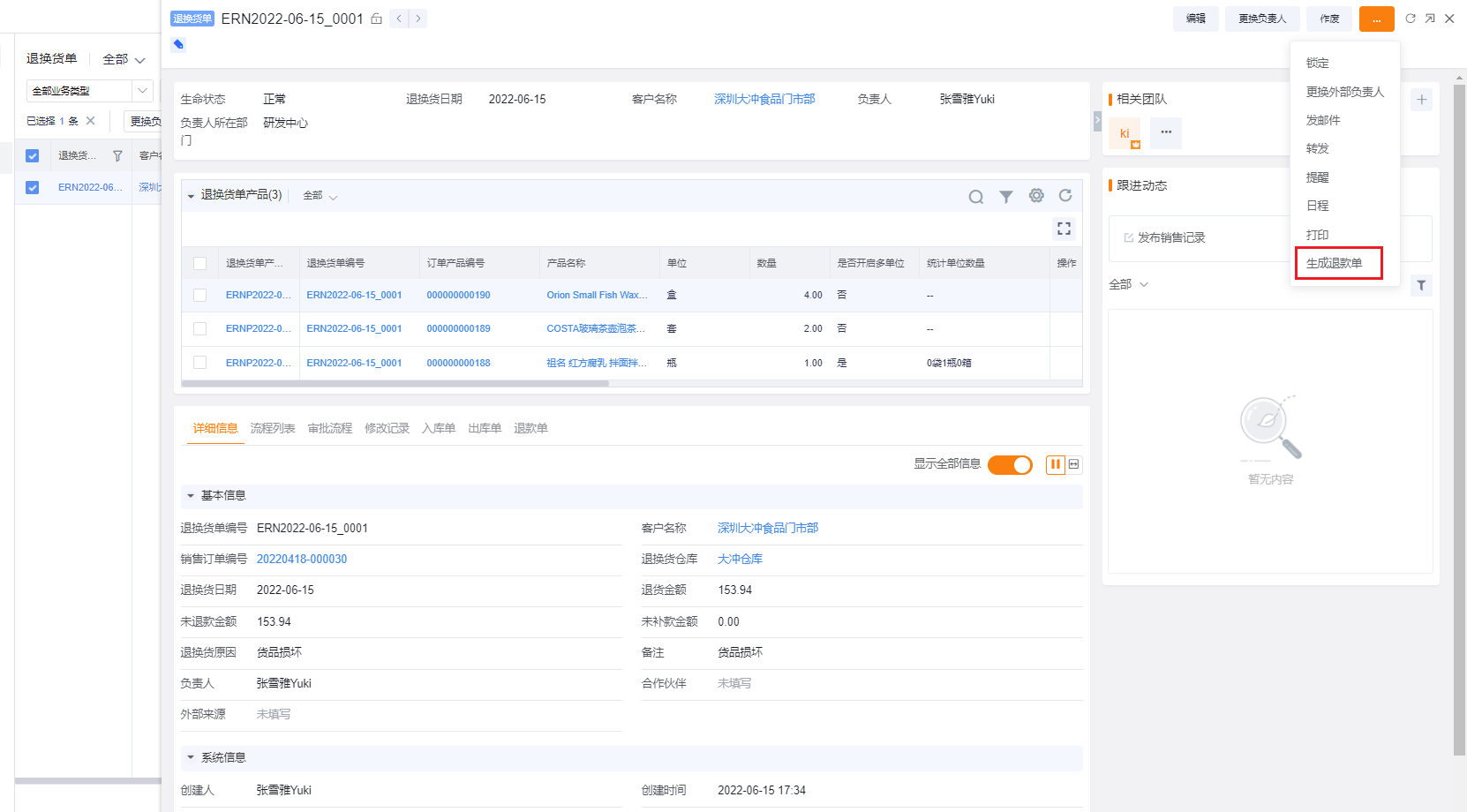
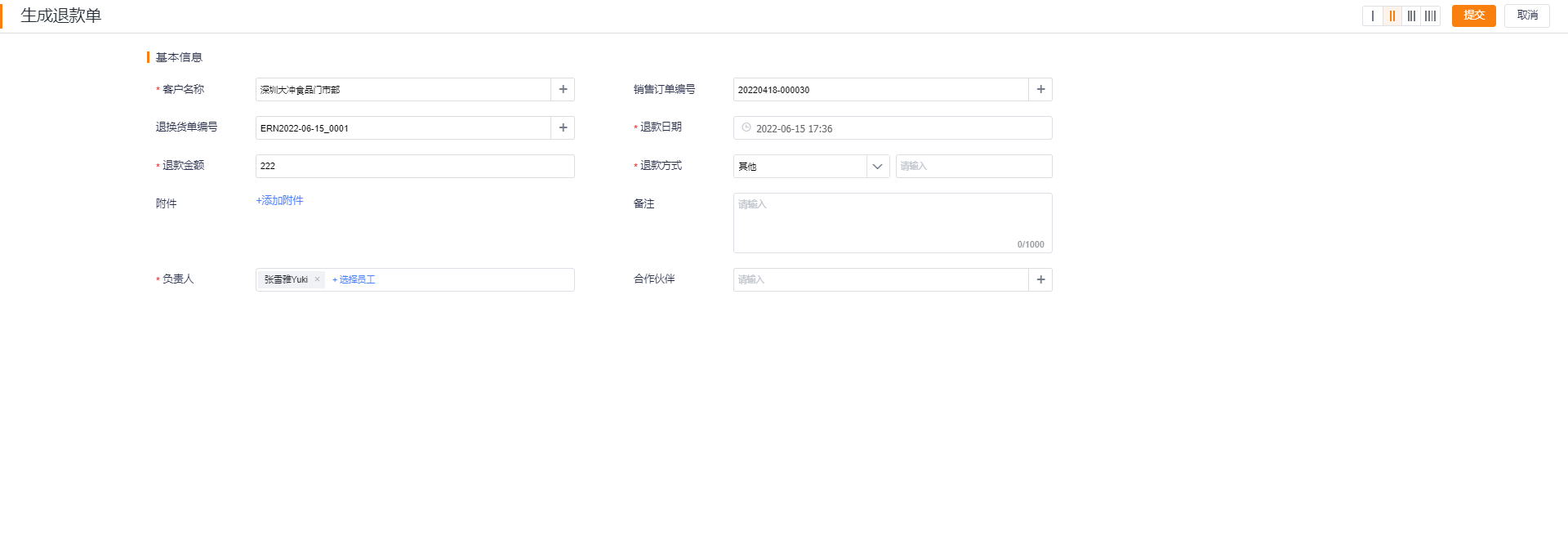
退货单可一键生成退款单,并在对应的销售订单下展示:


填写退款单基本信息:
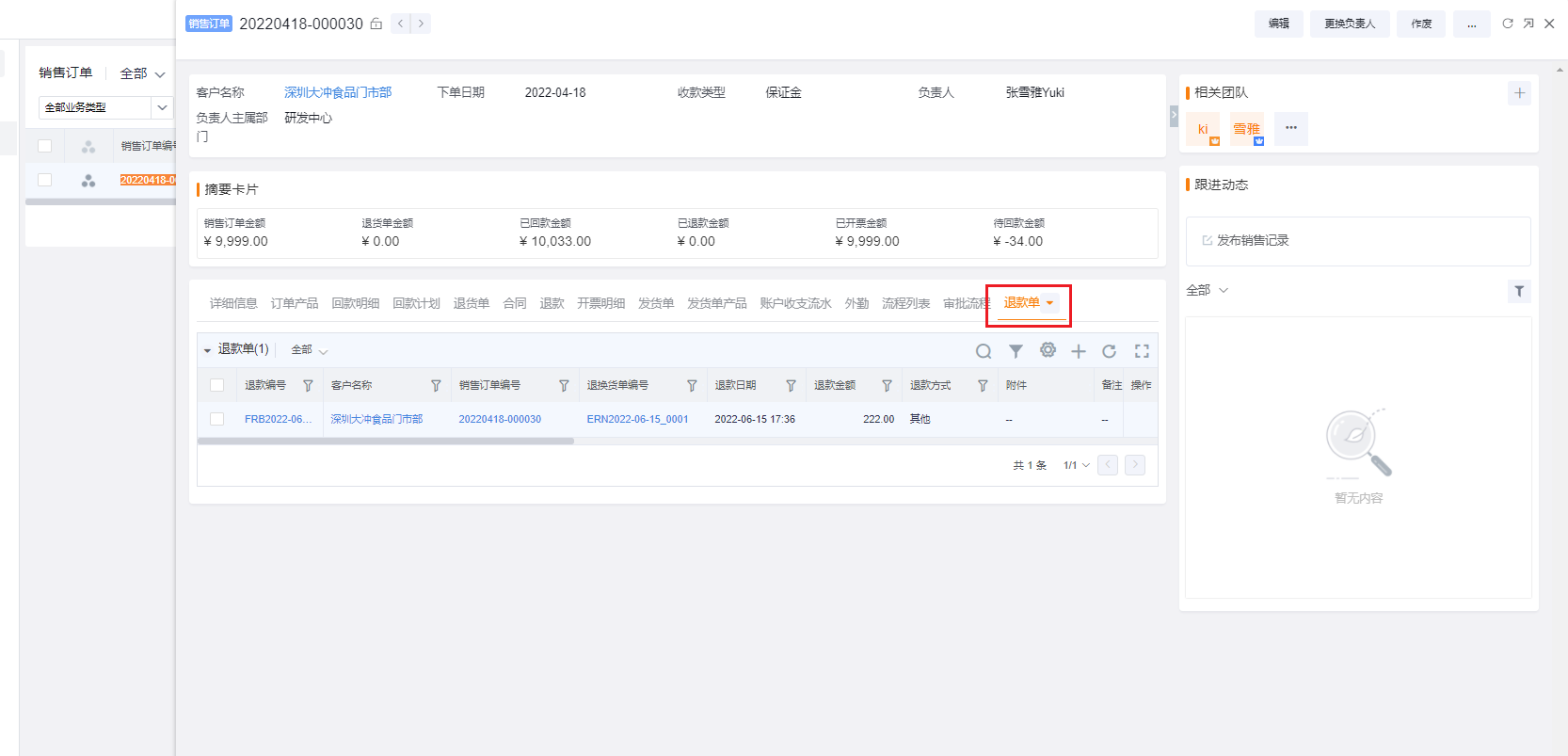
可在对应的销售订单下查看:


换货:
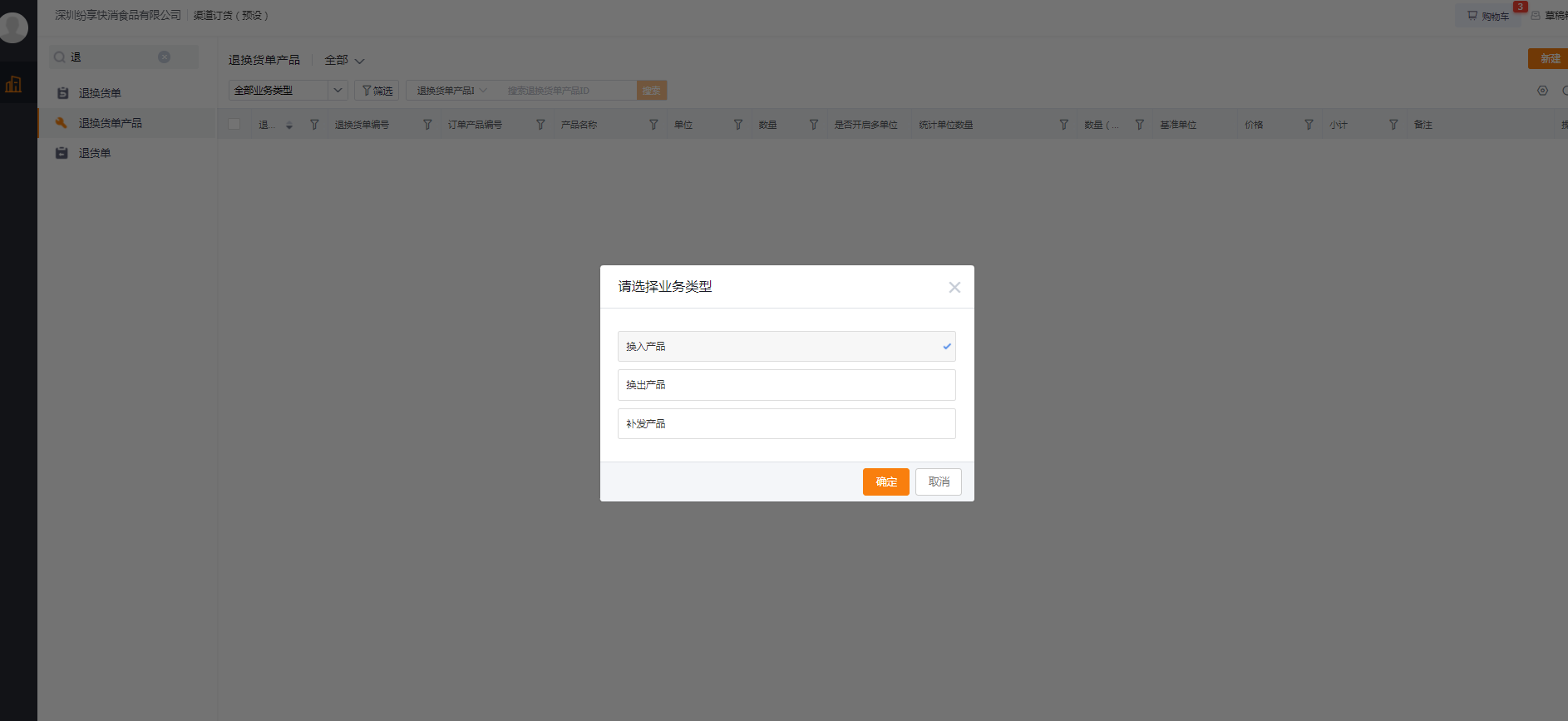
与退还不同,换货可基于有换出、换入产品,补发产品等场景设置不同的业务类型,但对于经销商来说,都只需要输入换出产品,换入产品有厂商审批后填入。输入商品退货数量、退货原因等,提交即可。当上游有审批流程时,则需要上游审批,在审批过程中可取消。

十二、报表
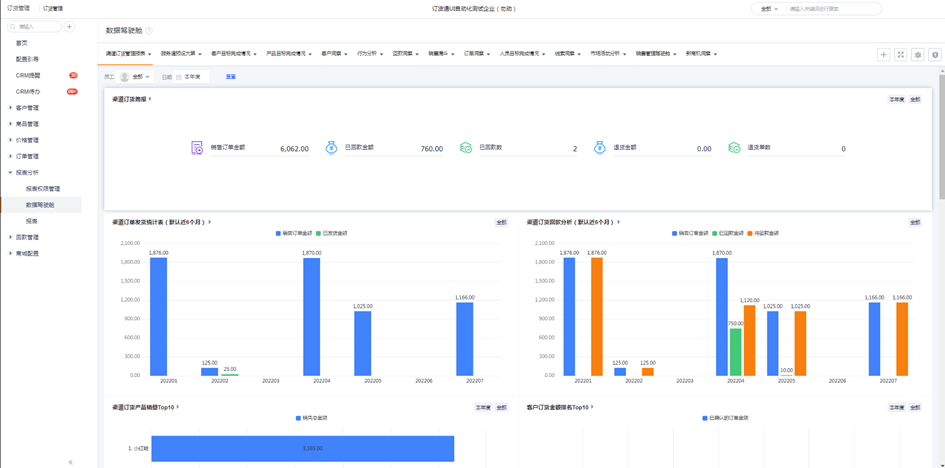
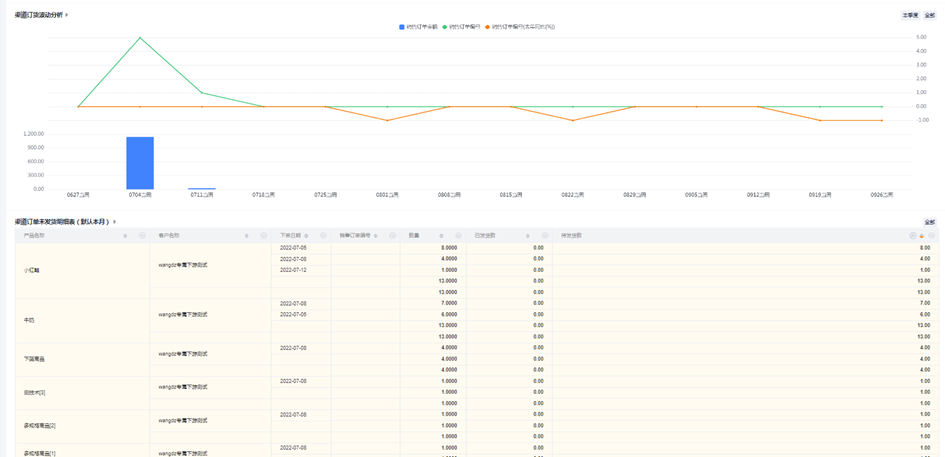
订货通开箱即有:【订货通渠道管理预设报表】
包括7个报表:渠道订货简报、渠道订货产品销量Top10、近6个月渠道订货回款分析、客户订货金额Top10排名、渠道订单发货统计表、渠道订单未发货明细表、渠道订货波动分析,为订货管理员预设可供实时监测、分析和决策的渠道订货管理报表,效果如下:


经营报表:
订货商在订货通进行日常订货后,订货通将根据交易记录自动生成部分报表(*目前报表的菜单还未集成至下游订货通,但可通过分别配置Web和移动端的页面视图添加预置等报表至首页),订货商可自行查看并未经营策略的调整提供一定的参考。
Web报表效果 移动端效果:

客户目标分析:
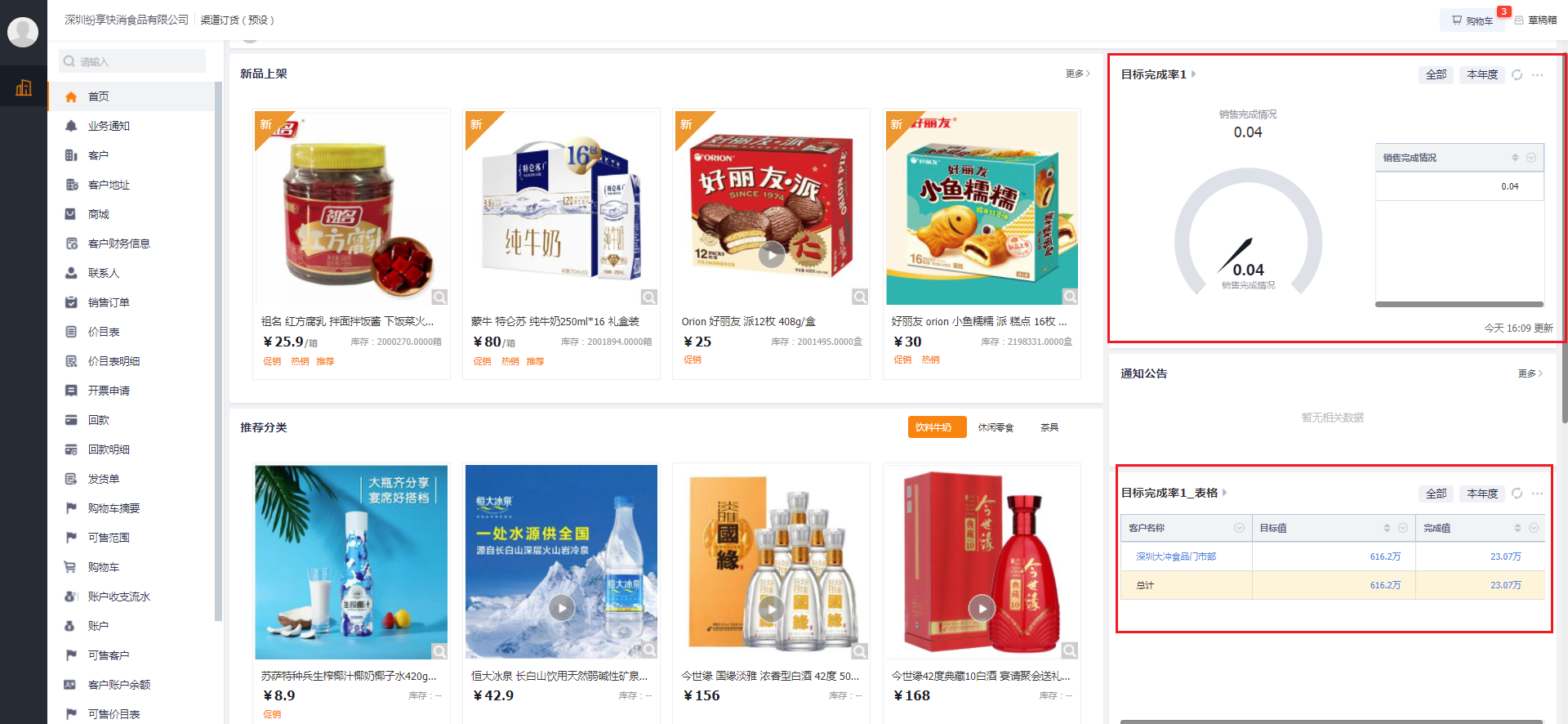
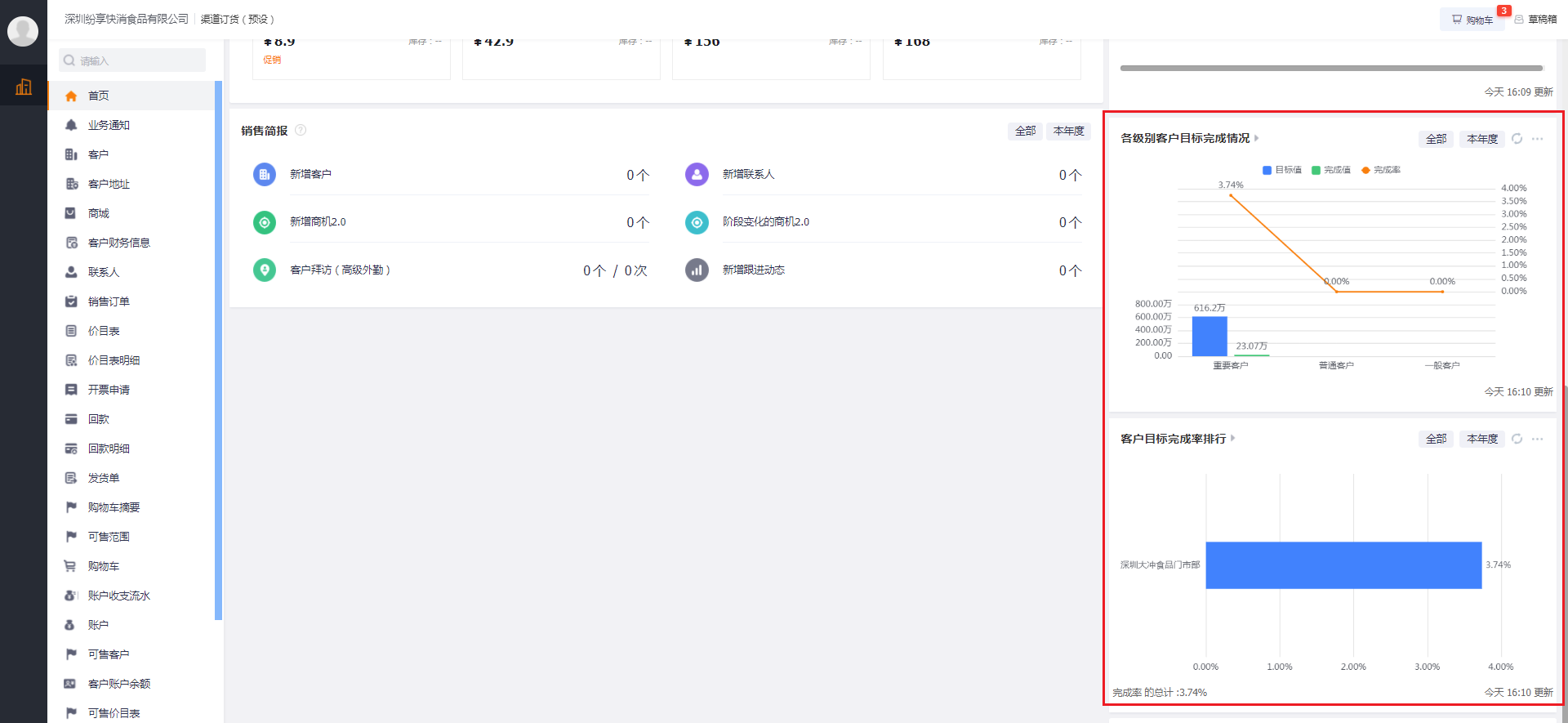
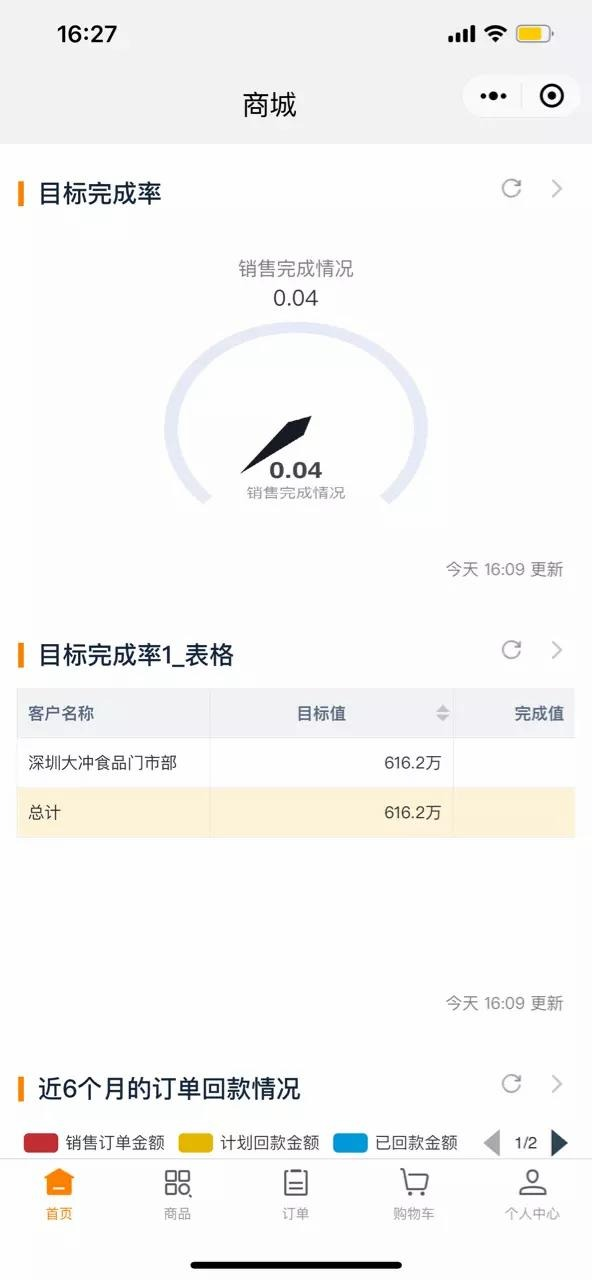
在上游管理端使用目标规则为各个经销商设置周期性目标,并配置以客户为主题的目标统计图,即可在订货通看到各个目标的达成率,主要用于实时监控和管理经销商业绩目标等:
web端效果:


移动端效果:

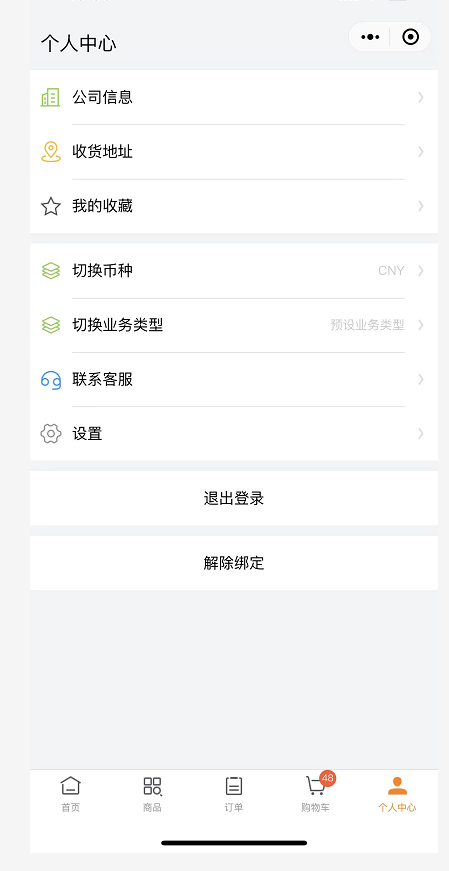
十三、个人中心
个人中心可查看到订货商账号的基本信息,包括公司信息,收货地址,我的收藏等,也可进行币种和业务类型的切换,公司所有对接人在订货通账号查看到的信息相同。

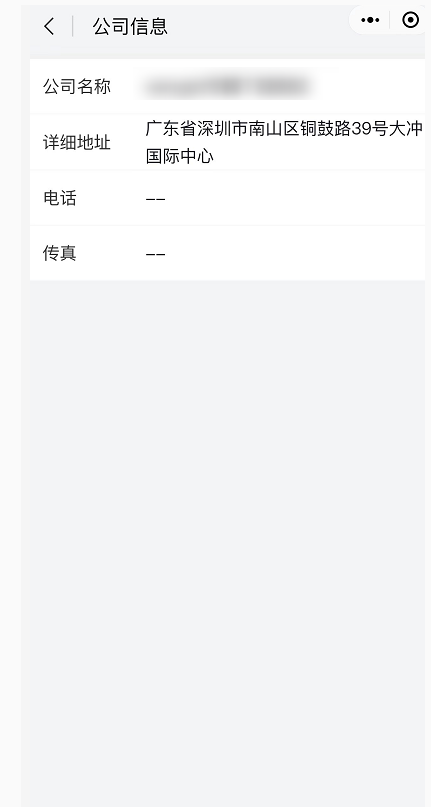
Ø 公司信息
公司信息为企业管理员维护的内容,公司信息包括公司的基本信息、详细地址,电话等,同一CRM客户所属的所有对接联系人看到的信息都相同。

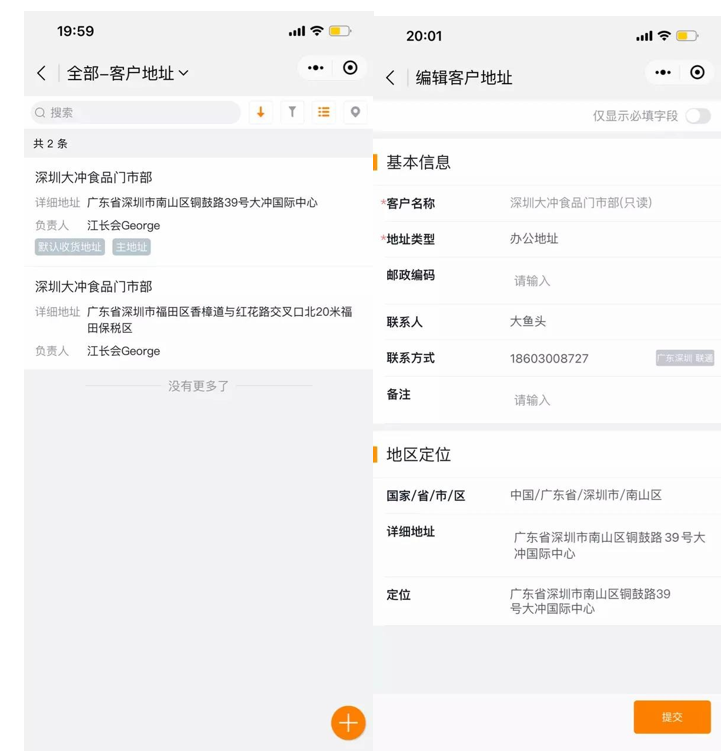
Ø 收货地址
收货地址管理中可以看到同一CRM客户的所有对接人创建的收货地址,在页面中可对所有收货地址进行编辑,也可以修改默认地址也可新增收货地址。
当企业管理设置为地址不可编辑时,订货端的所有订货人员都将不可进行地址编辑(新建、废弃、修改地址等),只能对已保存的地址进行选择。 当企业设置为地址允许编辑时,可以和京东淘宝一样指定收货地址,任意修改收货地址信息及联系人信息。

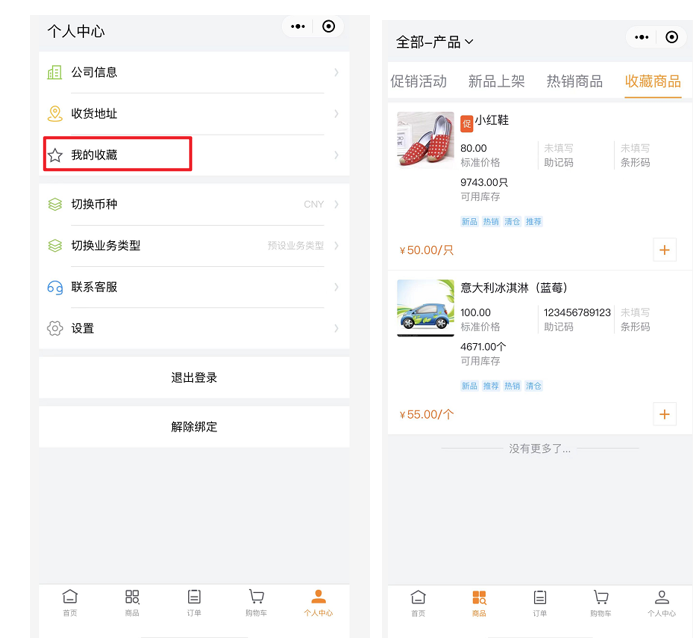
Ø 我的收藏
联系人可单独收藏自己经常订购的商品,在收藏页面可查看到已收藏的商品,其他联系人看不到。

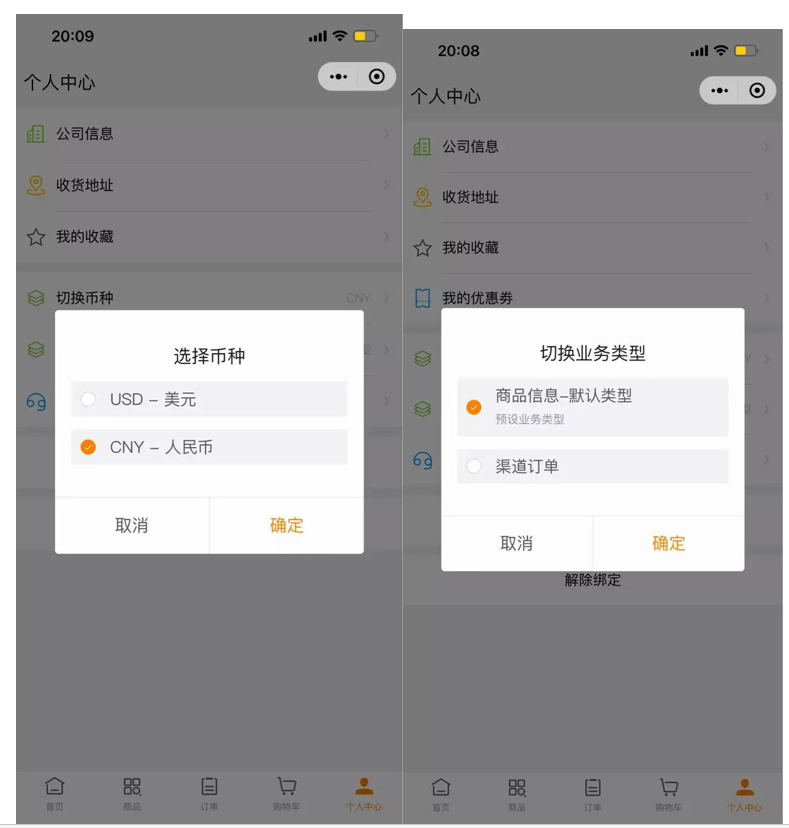
Ø 切换币种/切换业务类型
若下游企业启用多币种和多个业务类型,可在此进行切换,切换后,作为下单的默认币种和业务类型:

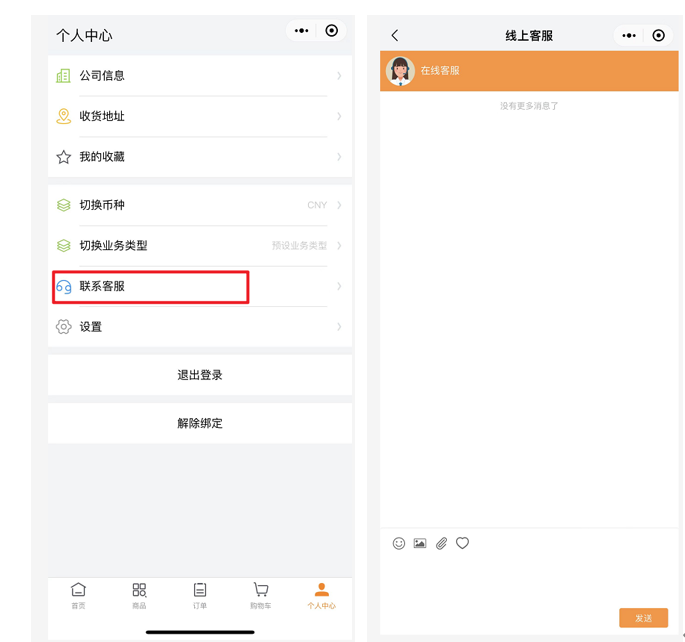
Ø 联系客服
如遇到业务操作的问题,可直接联系客服进行反馈。,进入联系客户可查看供货企业的客服电话号码。

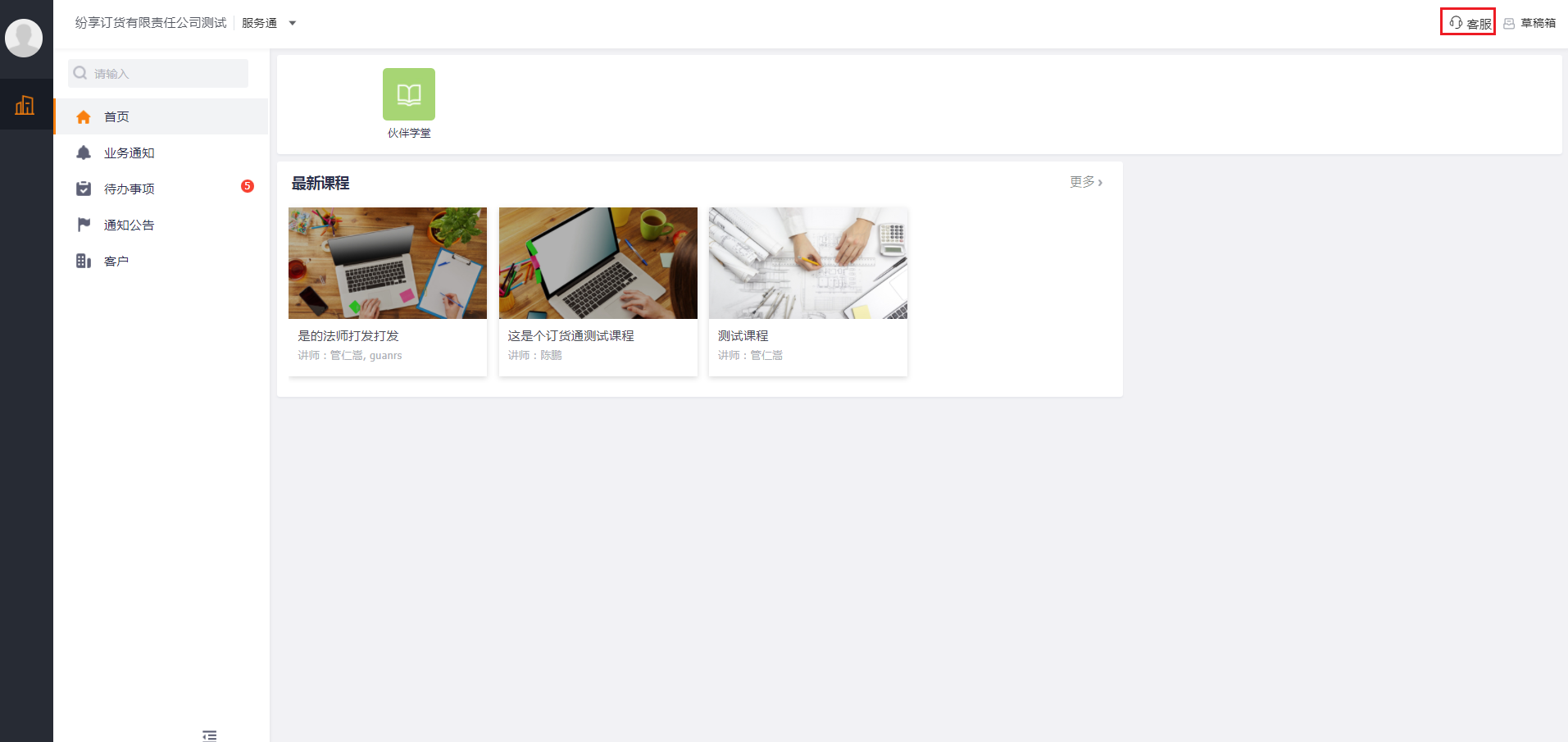
也可在首页配置客服入口,以Web端为例,效果如下:
web端:首页右上角,客服

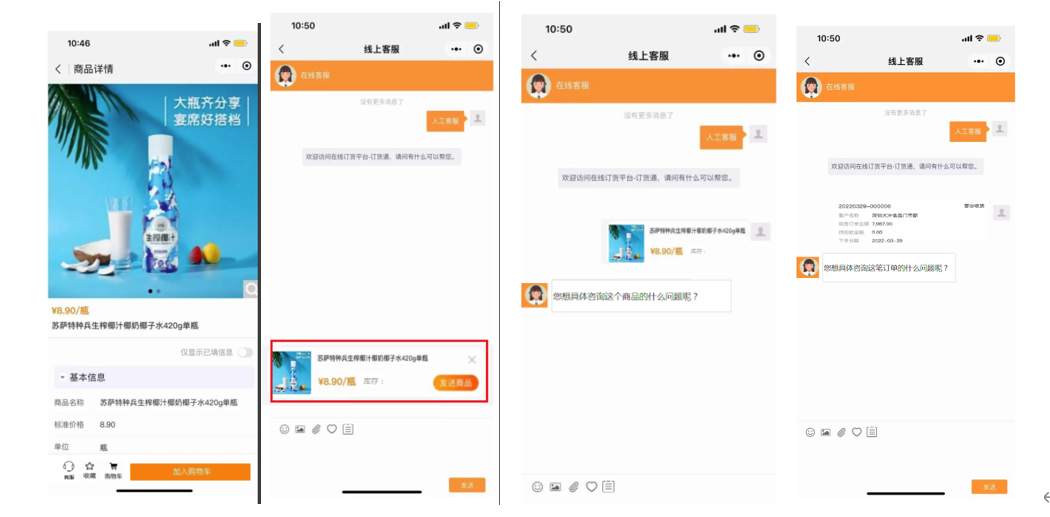
按单或按商品咨询客服的能力规划中,参考效果如下,敬请期待:

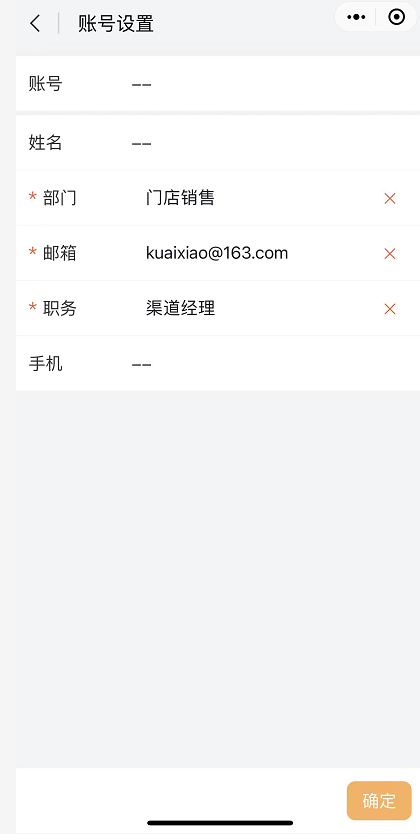
Ø 设置
账号是指外部账号,而账号下面的信息都是CRM联系人的信息(文本输入),供货方可调整自己的信息。

附:点击查看订货通管理员手册:订货通-管理员手册
