一、网页端
网页端渠道门户支持的BI组件包括:
- 基础组件:筛选器;
- 业务组件:图表。
下游查看图表权限请参见互联场景的BI权限。
1.1 配置流程
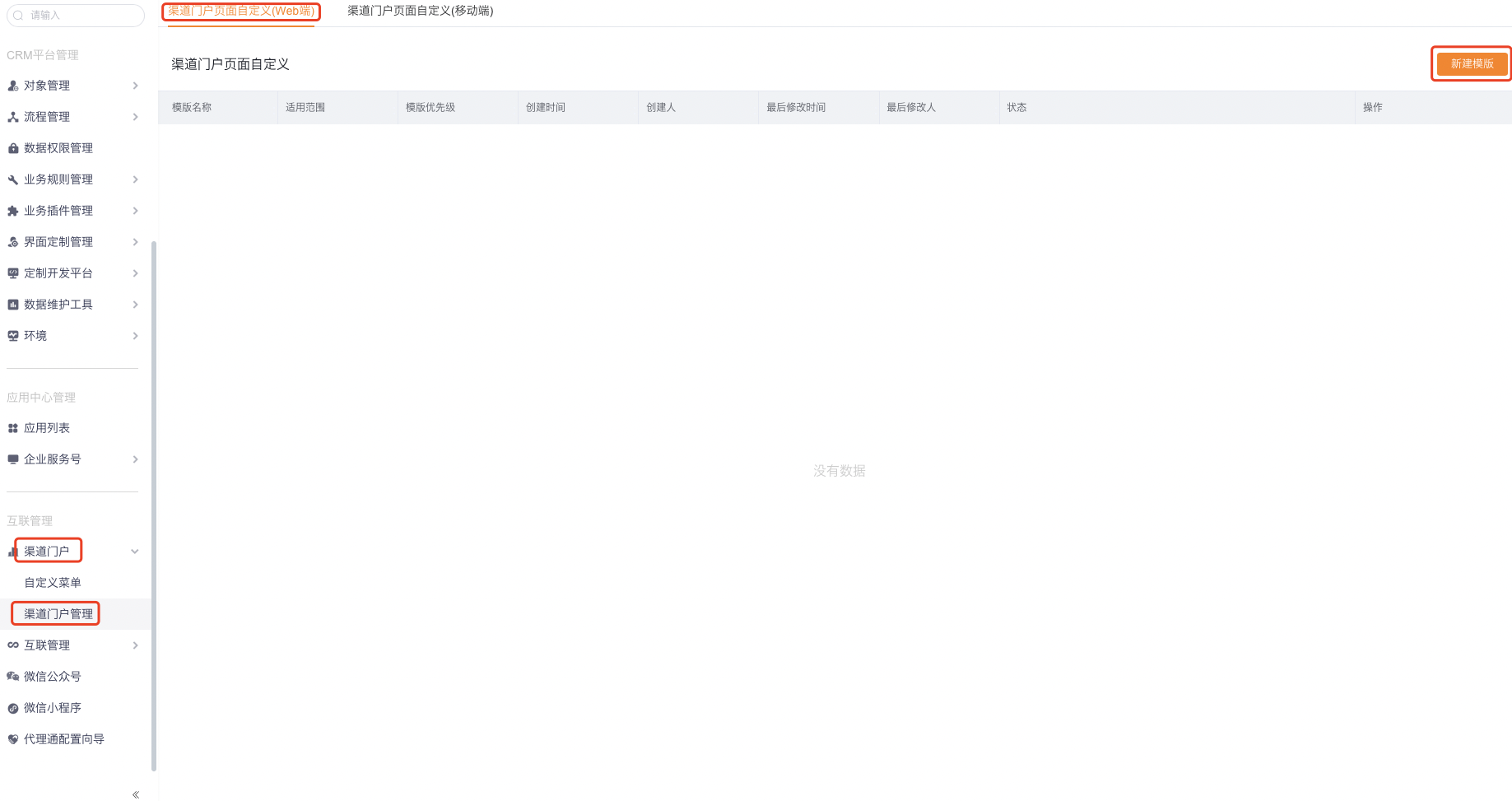
在后台管理》互联管理》渠道门户管理处点击新建模版时可以使用BI组件。

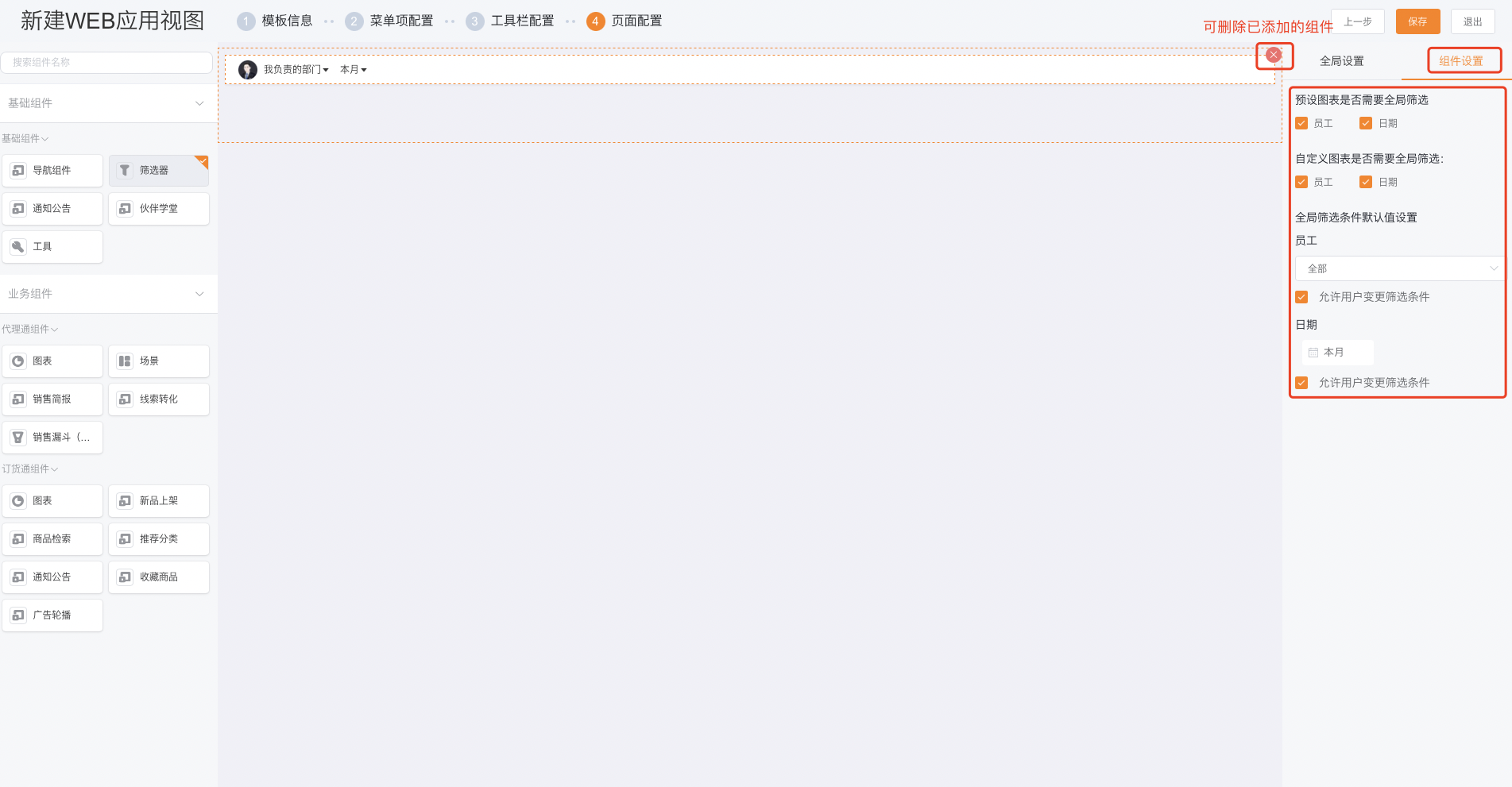
1.1.1 筛选器
在渠道门户中配置筛选器组件时每个首页只可添加一个。
- 组件设置
- 预设图表是否需要全局筛选:可配置预设的图表中员工和日期是否受全局筛选影响;
- 自定义图表是否需要全局筛选:可配置自定义的图表中员工和日期是否受全局筛选影响;
- 全局筛选条件默认值设置:可设置全局筛选的默认值、是否允许用户变更筛选条件;
- 员工:可配置个人、全部和我负责的部门为默认值;
- 日期:可配置某个日期或某个时间段为默认值;
- 可在操作区删除添加的组件;
- 注:人员筛选为筛选图表的外部负责人;

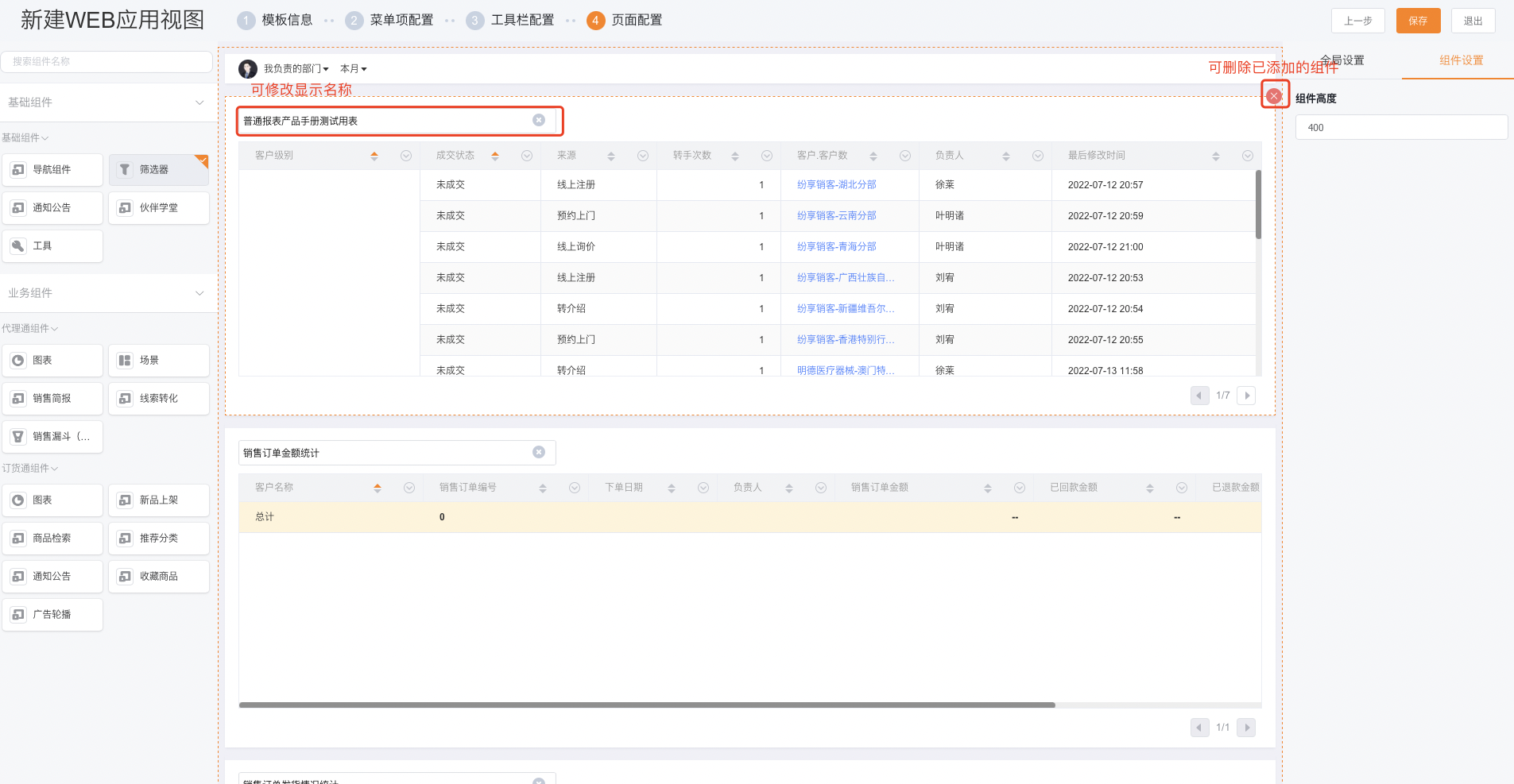
1.1.2 图表
拖拽图表组件后需要选取之前创建好的图表,每次最多可选择10个图表。
- 注:每个互联应用中的图表组件的可选图表范围为基于互联应用中设置的下游可见对象主题创建的统计图和分析主业务模块是下游可见对象的报表。

- 组件设置
- 组件高度:可配置添加的图表组件的高度;
- 可在操作区修改添加的组件显示名称;
- 可在操作区删除添加的组件;

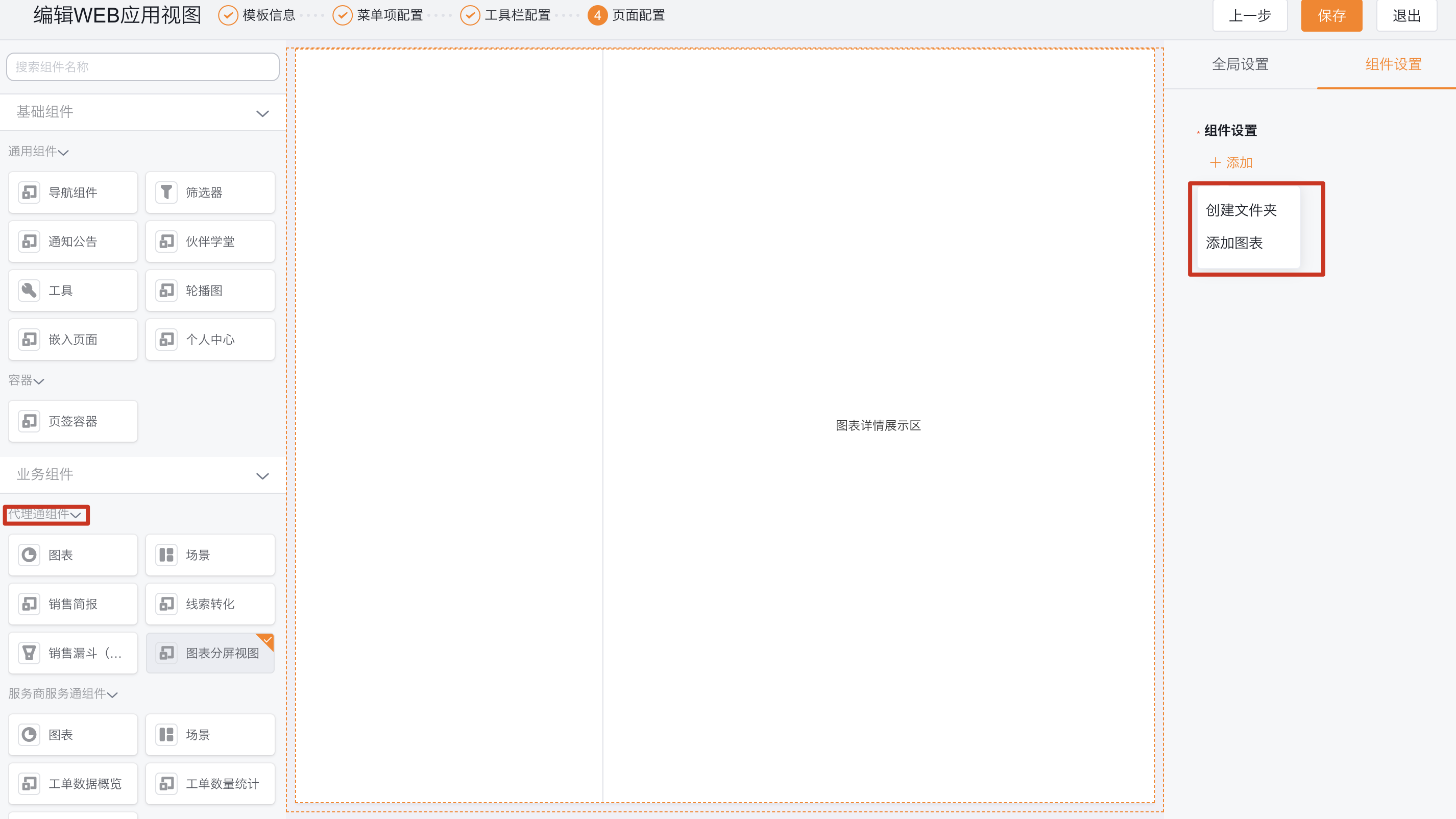
1.1.3 图表分屏视图
拖拽图表分屏视图组件后需要选取之前创建好的BI资源,不同互联应用下对应不同的组件。

- 组件设置
- 支持添加文件夹,文件夹内支持添加已创建好的图表;
- 可在操作区删除添加的组件;
二、移动端
移动端渠道门户与网页端支持的BI组件相同包括:
- 基础组件:筛选器;
- 业务组件:图表。
下游查看图表权限请参见互联场景的BI权限。
2.1 配置流程
在后台管理》互联管理》渠道门户管理处点击新建模版时可以使用BI组件。

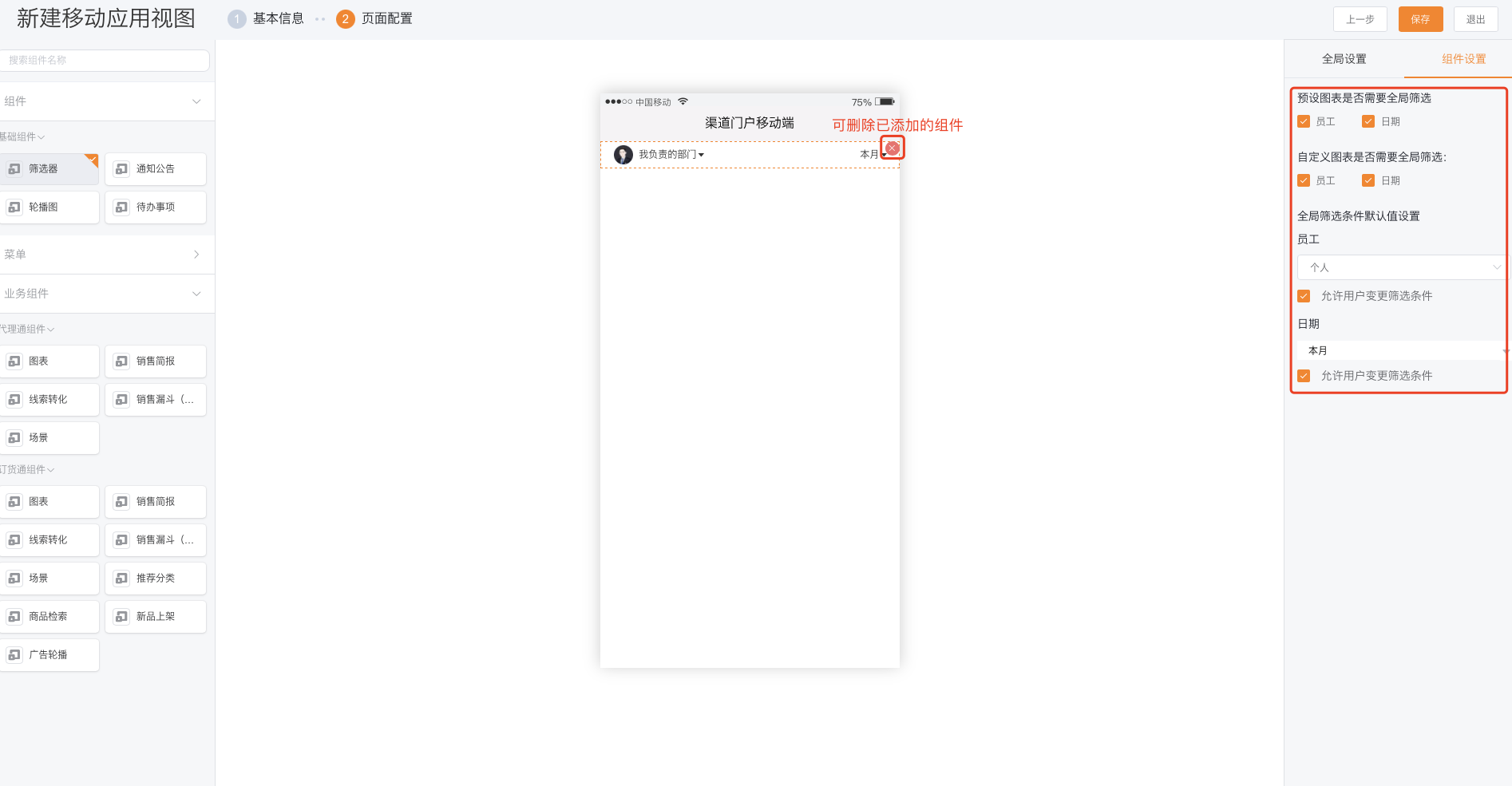
2.1.1 筛选器
在渠道门户中配置筛选器组件时每个首页只可添加一个。
- 组件设置
- 预设图表是否需要全局筛选:可配置预设的图表中员工和日期是否受全局筛选影响;
- 自定义图表是否需要全局筛选:可配置自定义的图表中员工和日期是否受全局筛选影响;
- 全局筛选条件默认值设置:可设置全局筛选的默认值、是否允许用户变更筛选条件;
- 员工:可配置个人、全部和我负责的部门为默认值;
- 日期:可配置某个日期或某个时间段为默认值;
- 可在操作区删除添加的组件;
- 注:人员筛选为筛选图表的外部负责人;

2.1.2 图表
拖拽图表组件后需要选取之前创建好的图表,每次最多可选择10个图表。
- 注:每个互联应用中的图表组件的可选图表范围为基于互联应用中设置的下游可见对象主题创建的统计图和分析主业务模块是下游可见对象的报表。

