一、布局概述
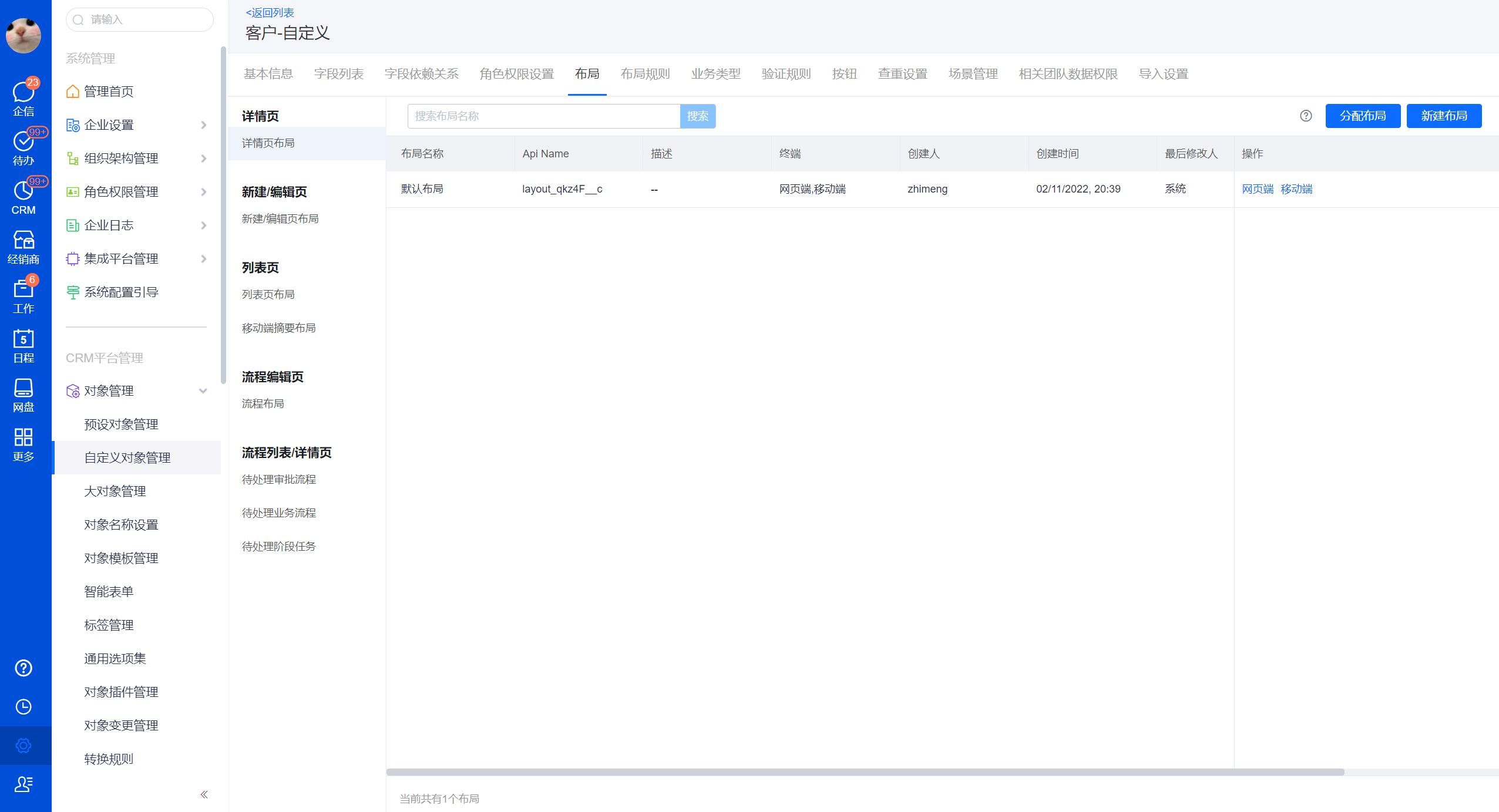
- 配置入口:管理后台—自定义对象管理—对象详情—布局
- 对详情页、新建/编辑页、列表页、流程列表页布局中样式和字段显隐等支持自定义配置
- 支持对布局的管理,可新增、删除、修改任意布局来满足业务诉求
- 支持不同的角色和业务类型可分配查看不同的布局

二、详情页布局
2.1 详情页布局—PC端
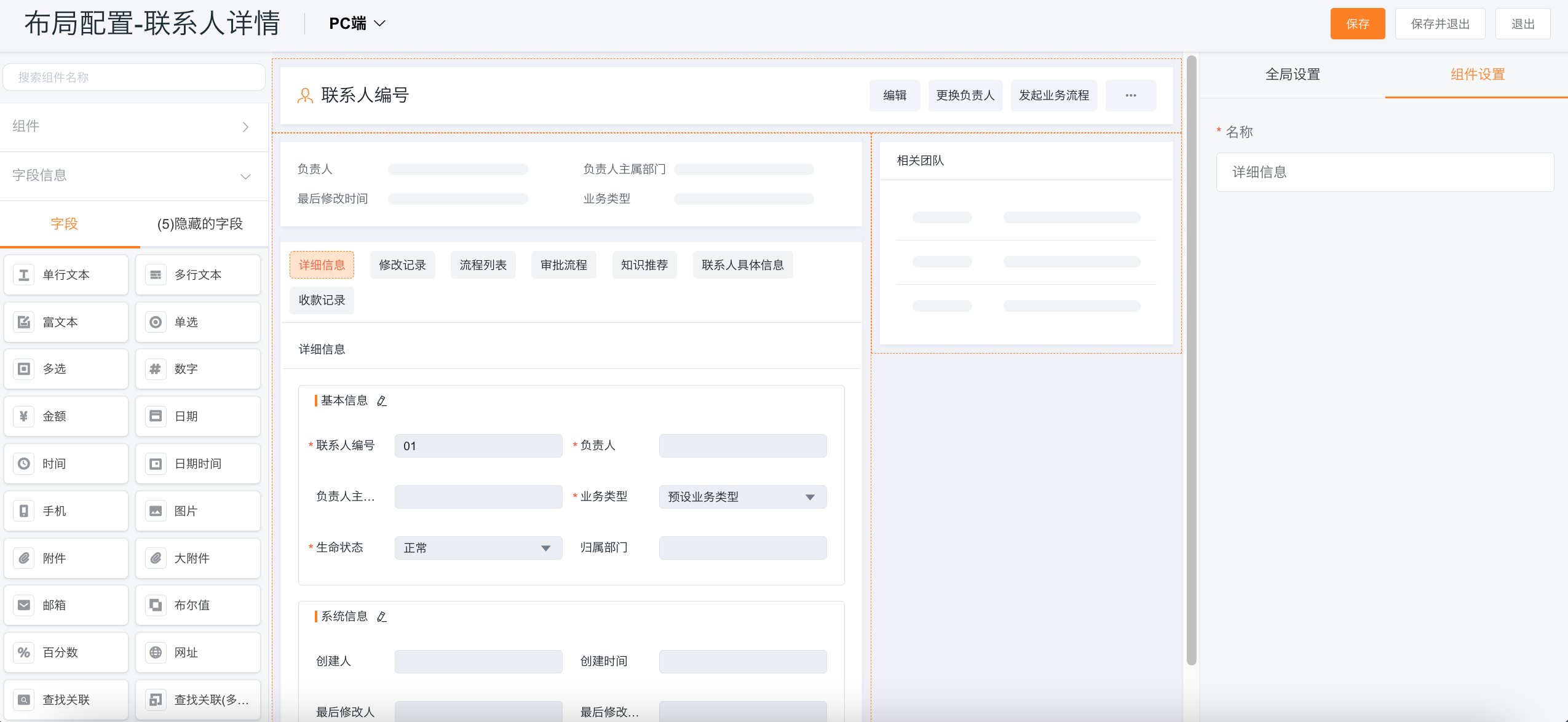
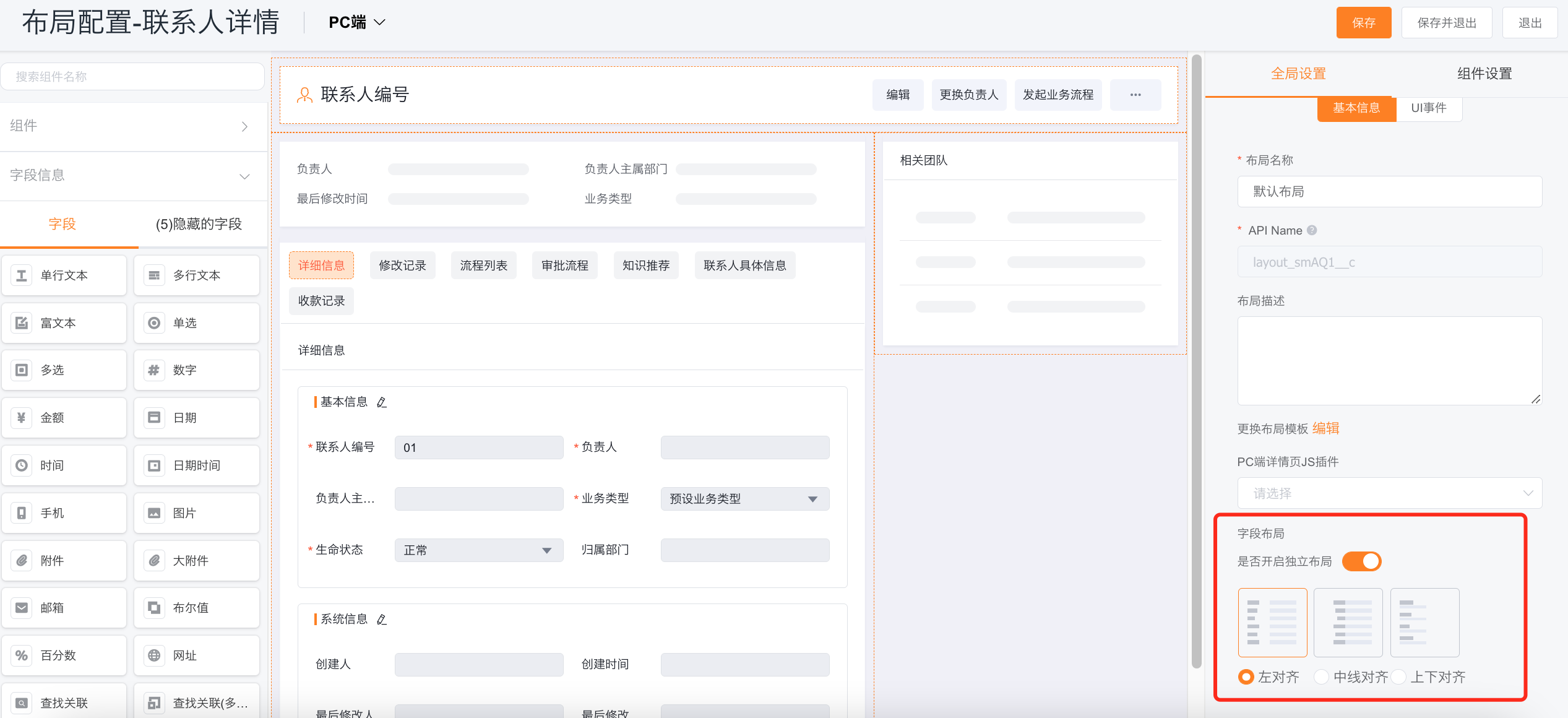
- 详情页PC端布局配置界面从左至右分为导航区、页面展示区、设置区三部分

2.1.1 导航区:
(1)布局配置的界面左侧主要包含两部分内容,即组件和字段信息。
-
支持的组件有以下几种类型:
-
通用组件:平台预置的通用组件,及每个自定义对象都存在的组件
- 标题和按钮:可配置详情页是否展示标签和按钮的显隐及按钮的外露个数
- 摘要信息:展示详情页中重点信息,可配置展示哪些字段
- 还包含相关团队、跟进动态、详细信息、修改记录、流程列表、审批列表、嵌入页面、图表组件是设置
-
业务组件:包含相关对象、从对象、SFA预置的组件
- 从对象组件:未开启独立配置,沿用的为从对象列表页的配置。
-
容器:页签容器、栅格容器
-
-
下方支持字段的新增和显隐
- 字段信息包含可以支持的32种字段类型以及3个场景化字段组,具体可参见:字段及字段依赖关系
2.1.2 内容展示区:
中间侧为页面的预览界面
(1)可以直接将组件拖到页面上进行设置
(2)可设置字段的隐藏和显示
2.1.3 设置区:
tips:布局配置的界面右侧主要包括全局设置和组件设置两部分内容。
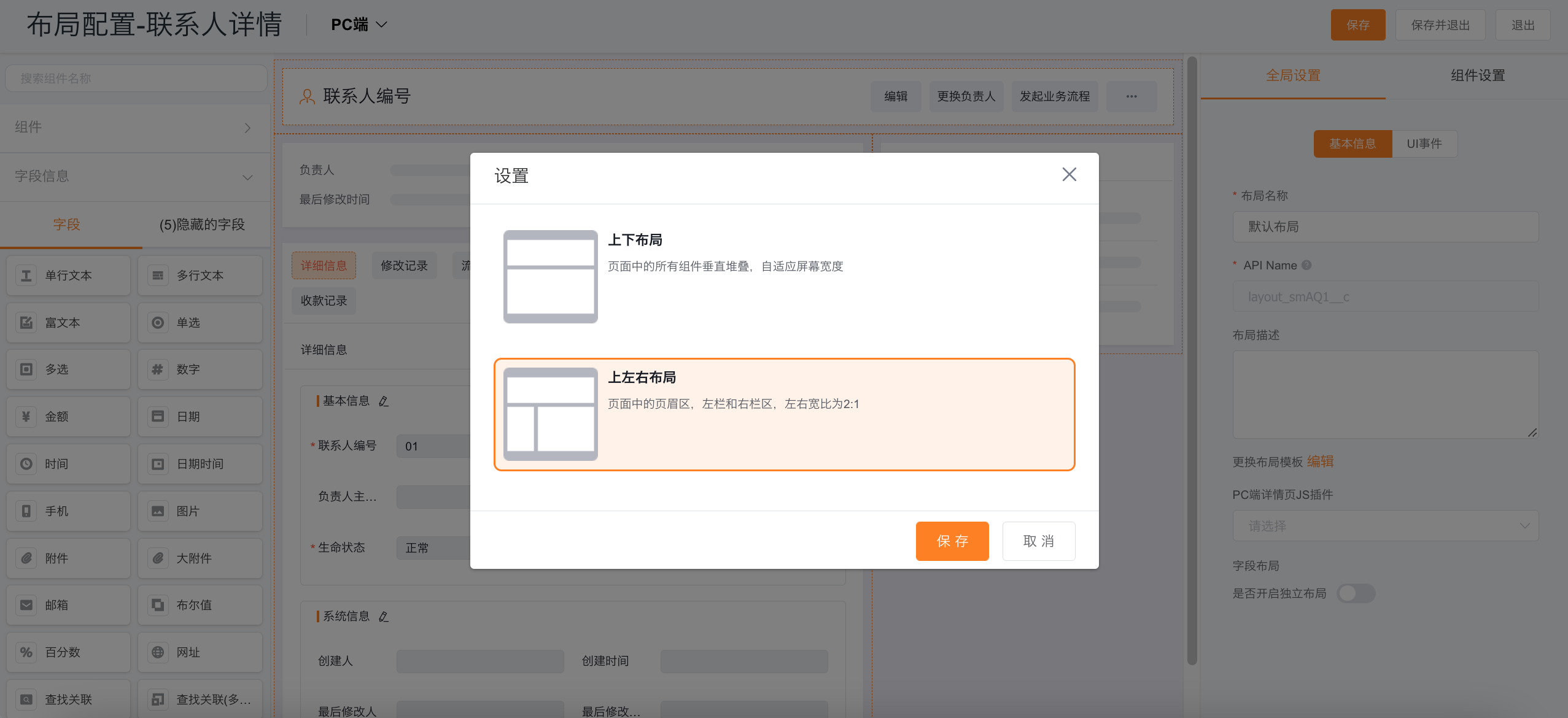
2.1.3.1 全局设置
全局设置包括两部分:即基本信息设置和UI事件设置。
- 基本信息设置:
- 布局名称:可以自定义布局名称。
- API Name:系统已自动默认,不支持修改。
- 布局描述:可以自定义此详情页布局的布局描述。
- 更换布局模版:在编辑页面可支持上下布局和上左右布局。
- PC端详情页JS插件:
- 字段布局:可支持开启字段的独立布局,主要分为左对齐、中线对齐和-上下对齐三种方式。


-
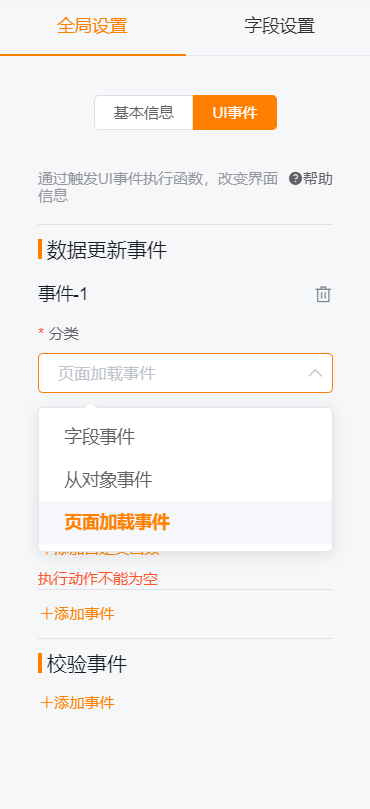
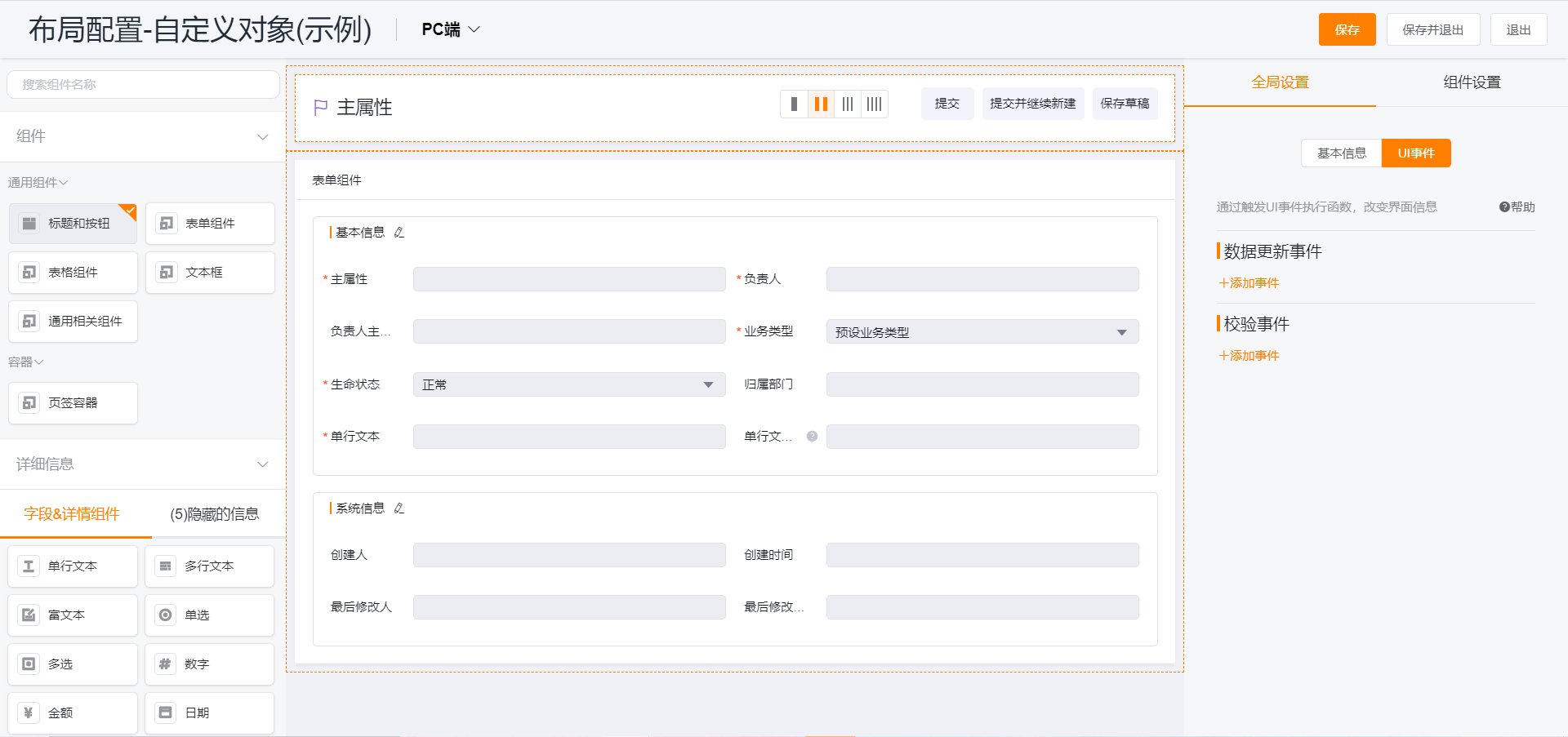
UI事件设置:通过触发UI事件执行函数,改变界面信息
tips: 1、 UI事件的执行结果只作用在新建/编辑页,实际生效以是否保存为准 2、自定义对象全部支持UI事件,预置对象部分支持(销售线索、客户、订单/订单产品、商机2.0/商机2.0明细) 3、只有旗舰版和集团版支持该能力- 数据更新事件
- 字段事件:在新建/编辑页,当某一字段修改(值改变且失焦)时,触发自定义函数来更新主对象或从对象的数据
- 实际场景:新建订单,当选择客户后,能够直接将客户的地址同步到到订单的送货地址字段上
- 配置方式:UI事件 — 添加数据更新事件 — 分类选择字段事件
- 从对象事件:在主从同时新建/编辑页,当新建/编辑/删除从对象时,触发自定义函数来更新主对象/从对象的数据(前提是该对象存在从对象,才会有从对象事件入口)
- 实际场景:每新增一条订单产品明细,根据客户的级别为该产品明细的优惠额度字段赋值
-** 配置方式**:UI事件 — 添加数据更新事件 — 分类选择从对象事件,触发条件可选新增明细/编辑明细/删除明细 - 页面加载事件:在新建/编辑页,当页面加载时,触发自定义函数来更新主对象或从对象的数据
- 实际场景:创建电子签时,根据电子签关联的业务数据自动创建签署人从数据
- 配置方式:UI事件 — 添加数据更新事件 — 分类选择页面加载事件
- 数据更新事件

- 校验事件:
- 在新建/编辑页:当某一字段修改(值改变且失焦)时,触发自定义函数验证该字段值是否符合特定条件
- 实际场景:在填写手机号/邮箱格式错误时,能够立即给到前端提示
- 配置方式:UI事件 — 添加校验事件

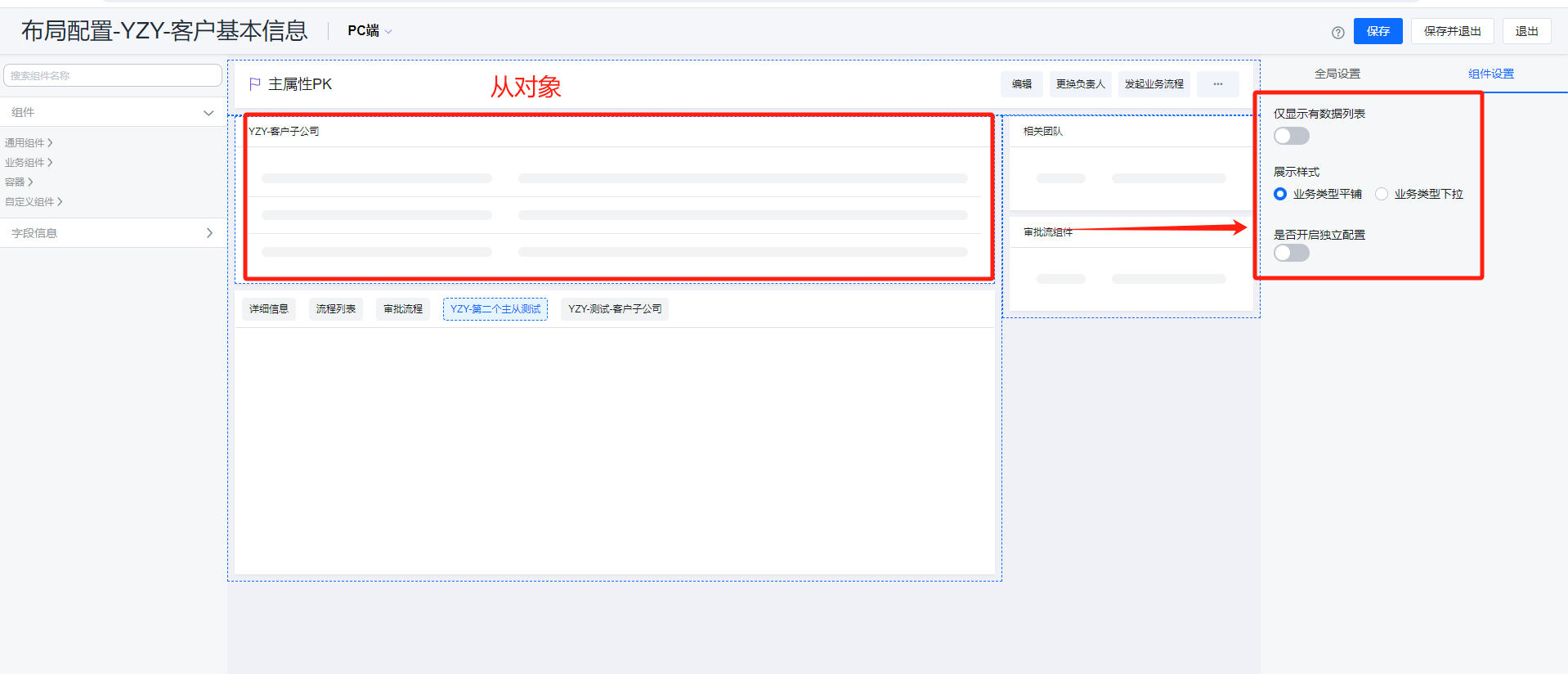
2.1.3.2 组件设置
- 设置字段和组件的基本信息,以及显隐条件
当选择业务组件当中的关联对象和从对象组件时,能够对其- 是否仅显示有数据列表
- 业务类型的展示样式
- 子对象是否相对于列表页布局设置而独立配置
- 对数据提前设置筛选条件

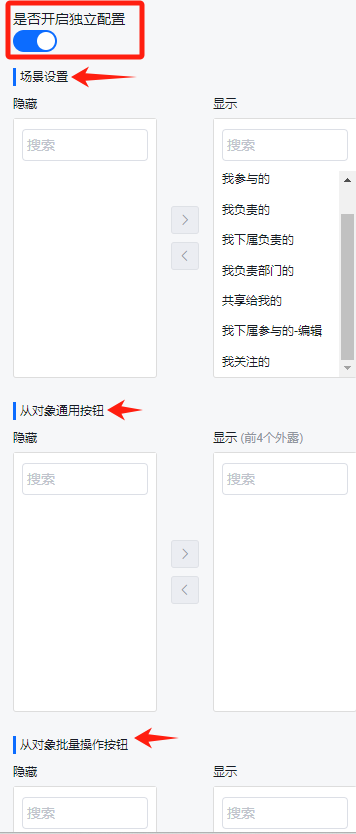
开启独立配置
- 能够对从对象在此处的以下信息进行设置:
- 场景的显隐设置
- 从对象的通用/批量/单条操作按钮

2.2 详情页布局—移动端
tips:移动端详情页布局可沿用PC端布局,也可独立配置布局
- 沿用PC端布局将同步网页端详情页布局摘要字段及相关信息的设置
- 移动端详情页支持单独配置布局
- 导航容器:点击页签可配置页签,对页签进行排序、增加自定义页签;点击导航下的组件,可配置组件的属性
- 注:从对象可开启独立配置,未开启独立配置,延用为Web组件设置
- 字段布局:在【全局设置】中可配置移动端独立布局,未开启延用为web端设置
三、新建/编辑页布局
3.1 新建/编辑页布局-PC端
新建/编辑页布局具有默认状态,布局结构与详情页相同,分为左中右三部分
3.1.1 新建/编辑页布局默认状态
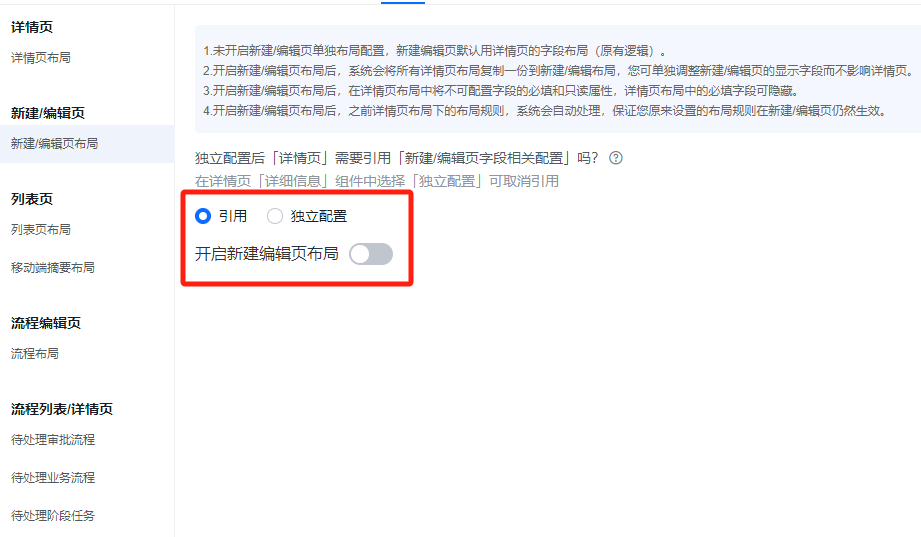
新建/编辑页布局默认不开启,默认使用详情页布局,开启后将不可撤回

3.1.2 导航区
(1)布局配置的界面左侧主要包含两部分内容,即组件和字段信息。
- 支持的组件有以下几种类型:
- 通用组件:平台预置的通用组件,及每个自定义对象都存在的组件
- 标题和按钮:可配置详情页是否展示标签和按钮的显隐及按钮的外露个数
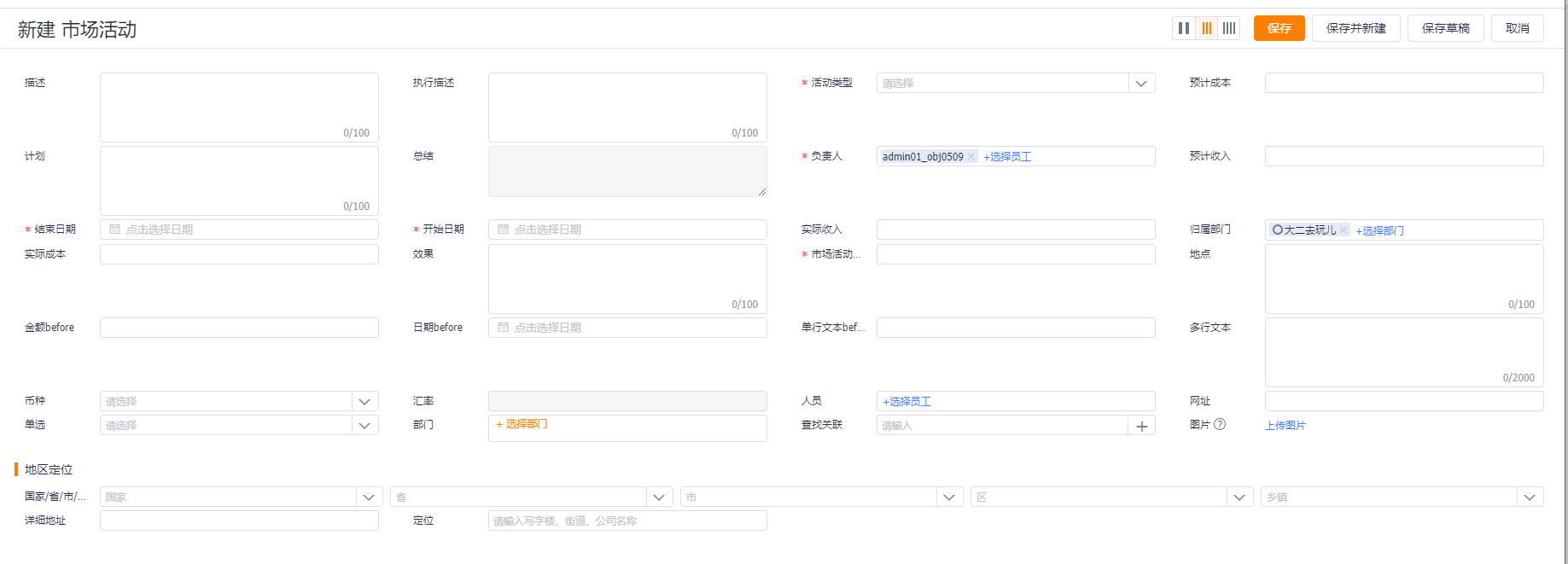
- 表单组件:可将一些字段挪到表单组件中,起到突出、强调填写/修改某些字段的特点
- 表格组件:创建一个特定数量行、特定数量列的表格,将字段、文本框放入其中便于对比展示信息
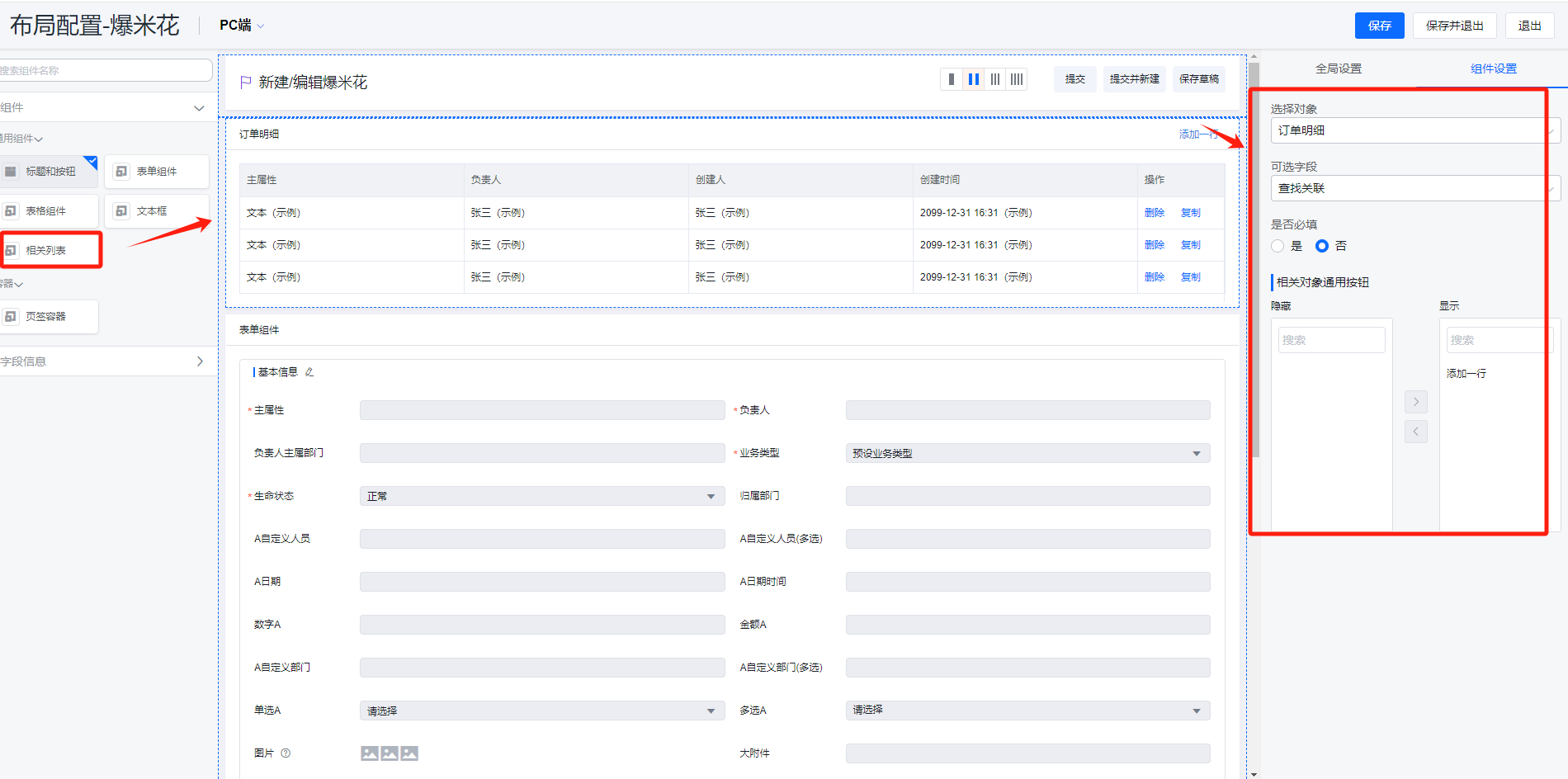
- 相关列表:批量创建其他关联对象
- 业务组件:与详情页相同
- 容器:与详情页相同
- 通用组件:平台预置的通用组件,及每个自定义对象都存在的组件
3.1.3 内容展示区
界面中间为页面的预览界面
(1)可以直接将组件拖到页面上进行设置
(2)可设置字段的隐藏和显示

3.1.4 设置区
tips:布局配置的界面右侧主要包括全局设置和组件设置两部分内容。
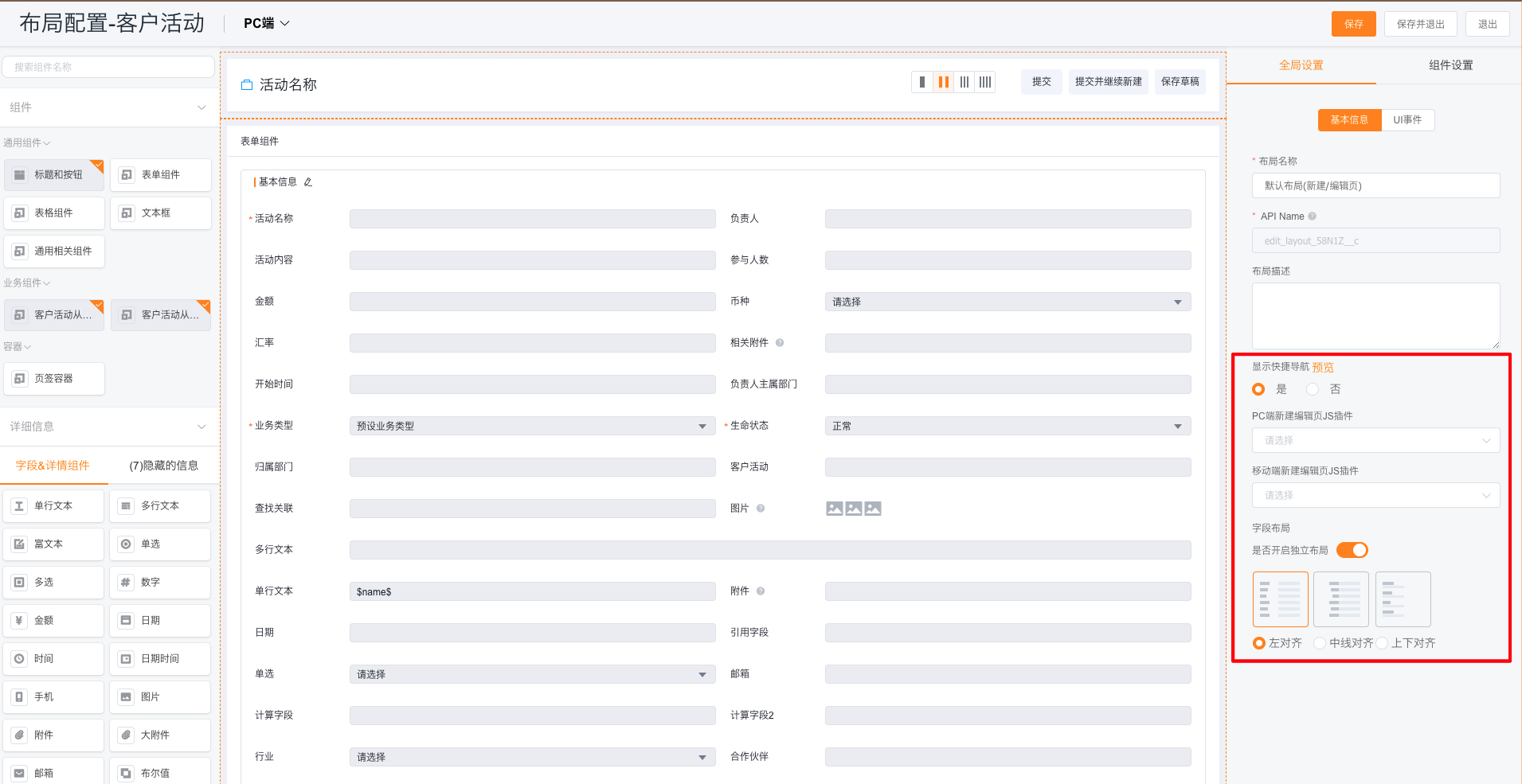
3.1.4.1全局设置
对整个界面的基本信息,排版进行设置,包括:
- 支持是否显示快捷导航
- PC端、移动端JS插件选择
- 字段布局:左对齐、中对齐、右对齐

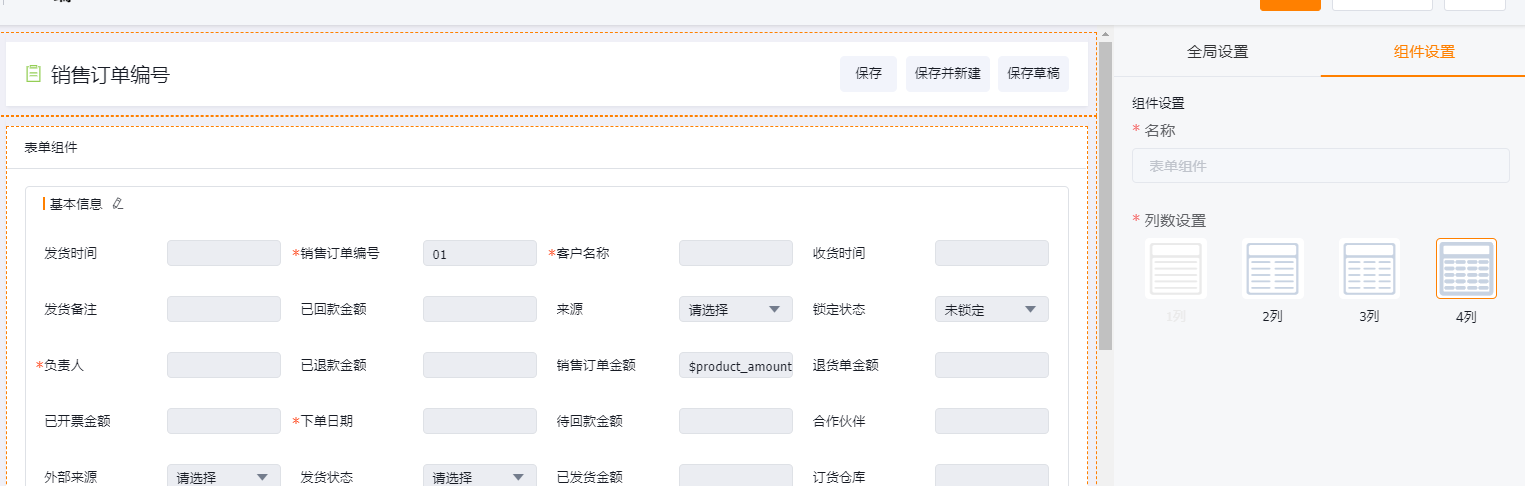
3.1.4.2 组件设置
(1)表单组件
- 支持配置默认列数设置,可设置为1列、2列、3列、4列


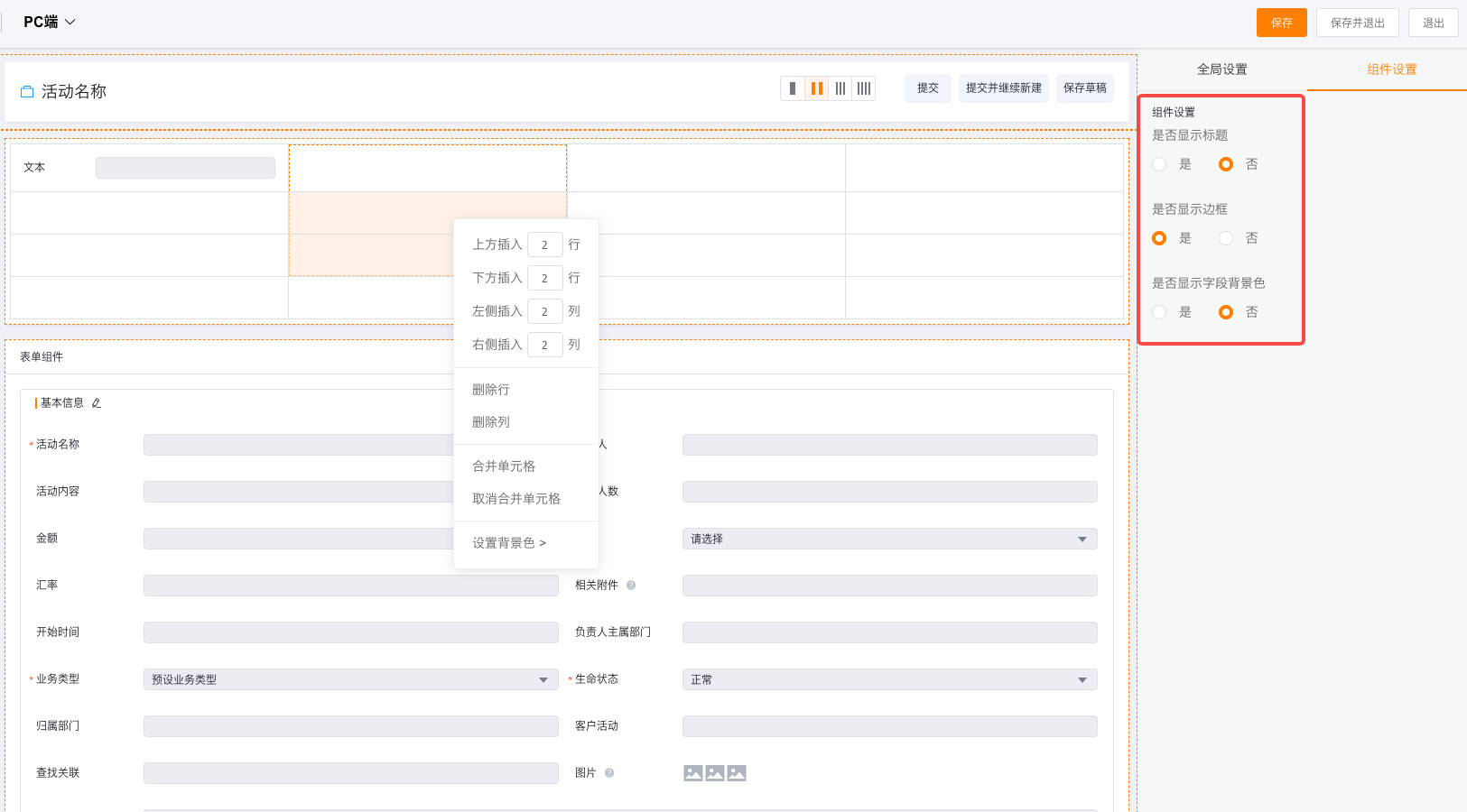
(2)表格组件
- 拖动表格组件可设置表格组件行列数
- 表格组件支持设置是否显示标题、是否显示边框、是否显示字段背景色
- 表格组件可合并单元格和取消合并单元格
- 表格组件可设置单元格背景颜色

(3)相关列表组件
- 相关列表组件支持对关联字段为本对象的字段进行创建和设置
- 相关列表组件支持设置关联对象是否必填
- 相关列表组件支持对相关对象的通用按钮进行配置

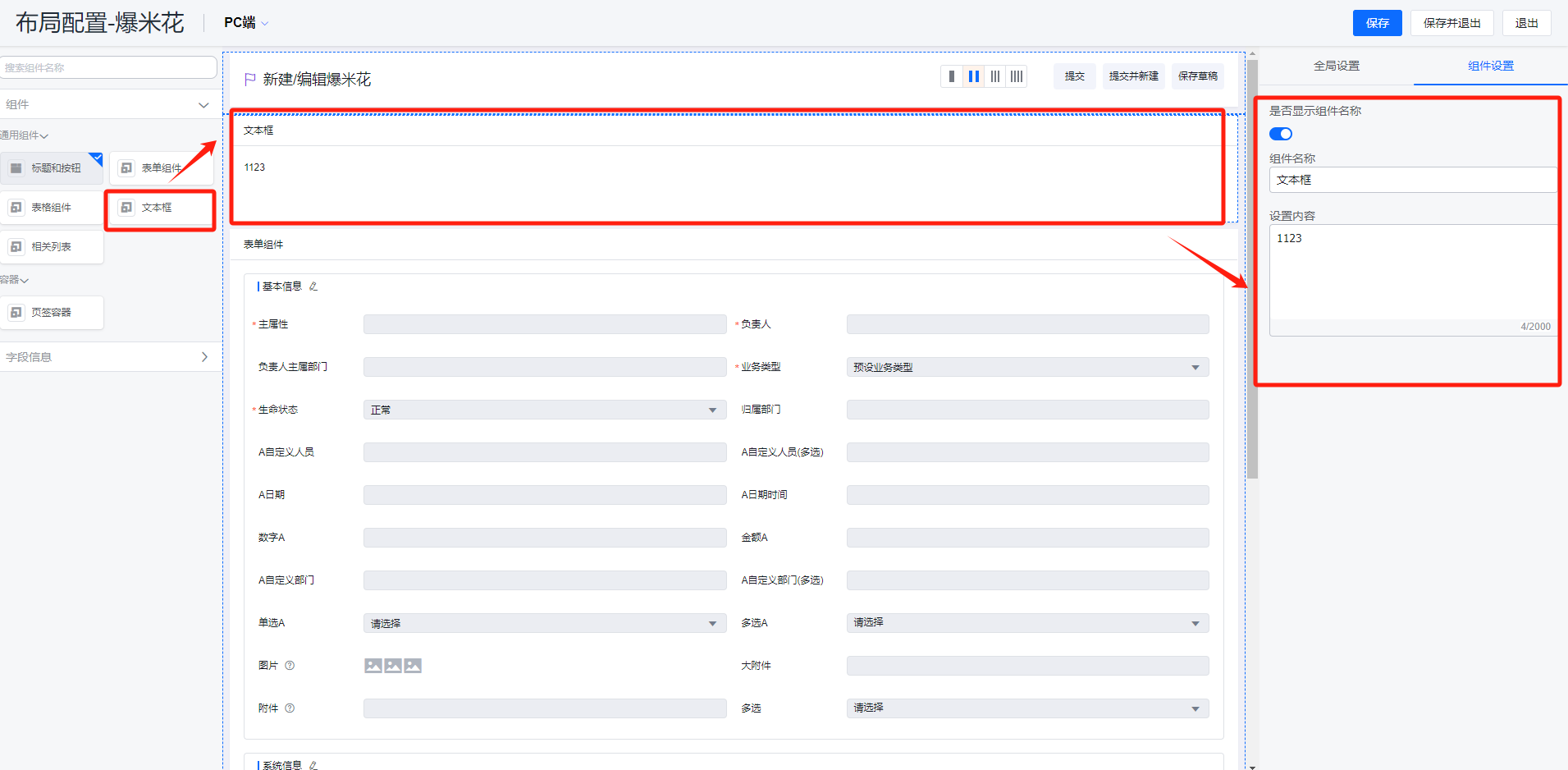
(4)文本框组件
- 文本框组件支持设置组件名称
- 文本框组件支持是否显示组件名称
- 文本框组件支持设置文本内容

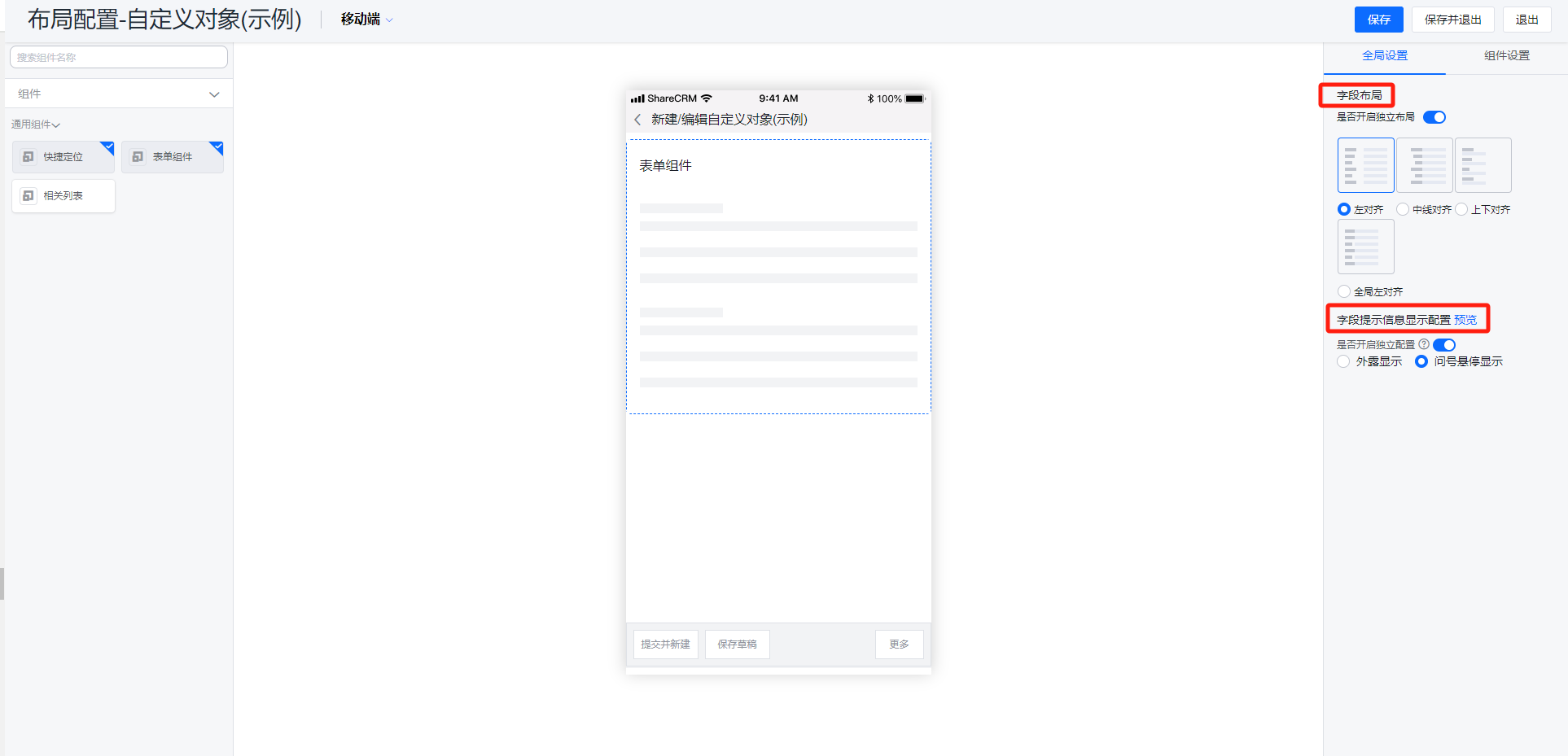
3.2 新建/编辑页布局-移动端
新建/编辑页布局的移动端和PC端设置一致,组件信息基本继承PC端设置,同时部分设置开放独立配置。
对于全局设置,能够对以下数据设置独立配置:
- 字段布局:即字段的对齐方式
- 提示信息的配置方式:外露显示或问号悬停显示

四、列表页布局
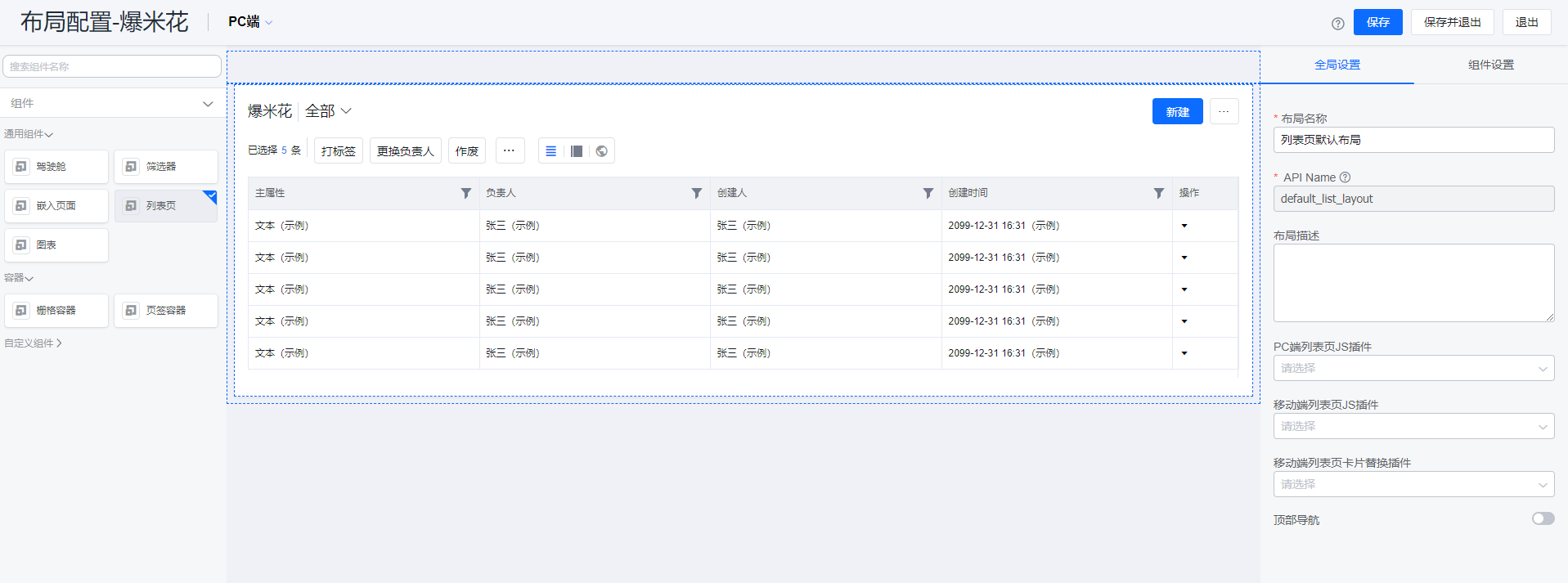
4.1 列表页布局—PC端
- 列表页PC端布局配置界面分为左中右三部分
- 在点击对象图标展示列表、创建/修改其他对象而需要选择本对象时,都需要对本对象数据进行列表页展示,因此此处提供列表页布局和选数据列表页的分别设置,其中后者默认跟随前者。
4.1.1 导航区
左侧为组件的设置,支持的组件有以下几种类型:
- 通用组件:列表页、嵌入页面、图表
- 容器:页签容器、栅格容器
- 自定义组件:自行设置的组件
4.1.2 内容展示区
- 页面中间为页面预览界面
4.1.3 设置区
- 页面右侧可以设置列表页的一些常用设置
-
列表页布局:支持设置场景显隐、视图设置、快速筛选、按钮、批量操作按钮、快捷操作按钮、汇总字段的展示
tips:列表页体验是非常重要的体验,务必以业务的视角配置最佳实践
-

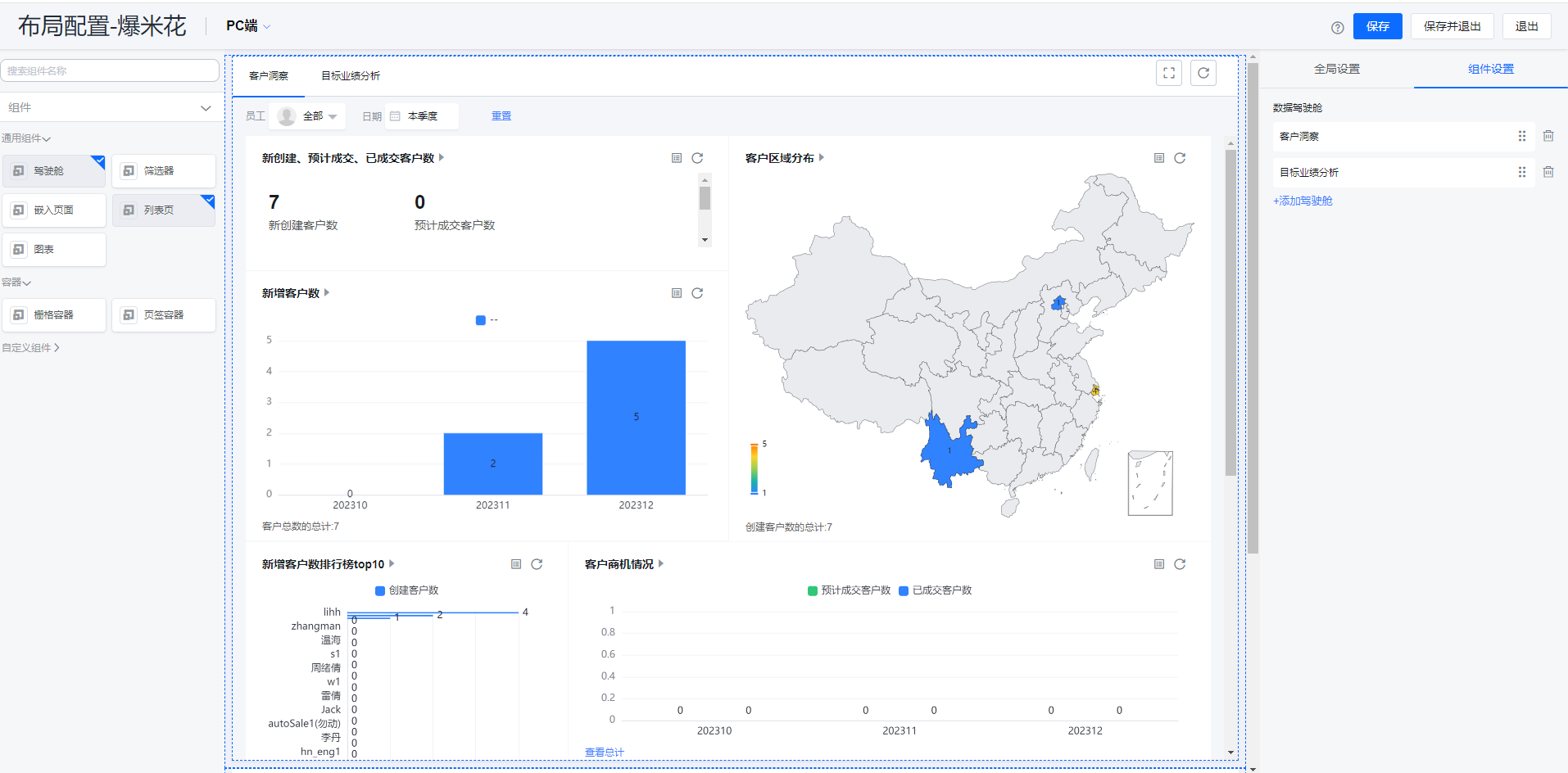
(1)通用组件驾驶舱/图表
- 驾驶舱可以将多个BI报表在列表页中进行展示,包括预制驾驶舱和自定义驾驶舱
- 图标可以将BI报表在列表页中进行展示

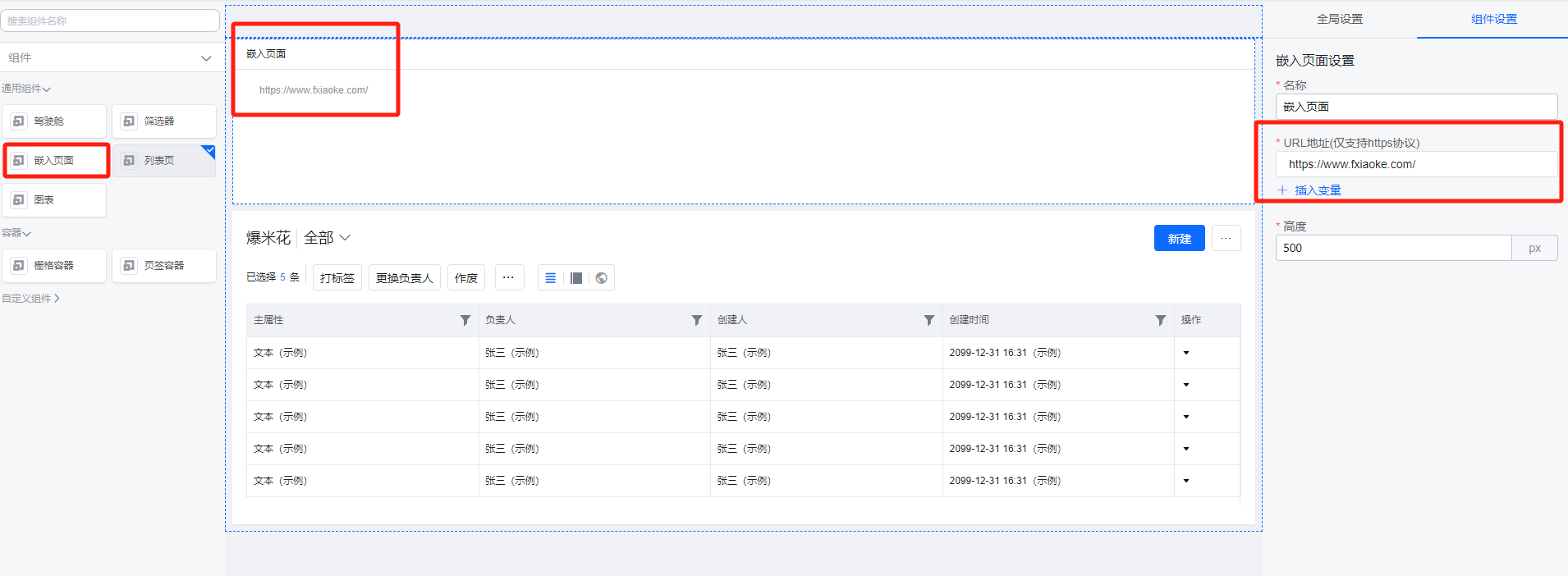
(2)通用组件嵌入页面
-
嵌入页面URL支持插入变量
-
嵌入页面支持配置高度
tips:目标网址可能有二级页面的安全设置,因此并不是所有的网址都能够在嵌入页面中展示,请在前台演示确认能够正常打开网页。

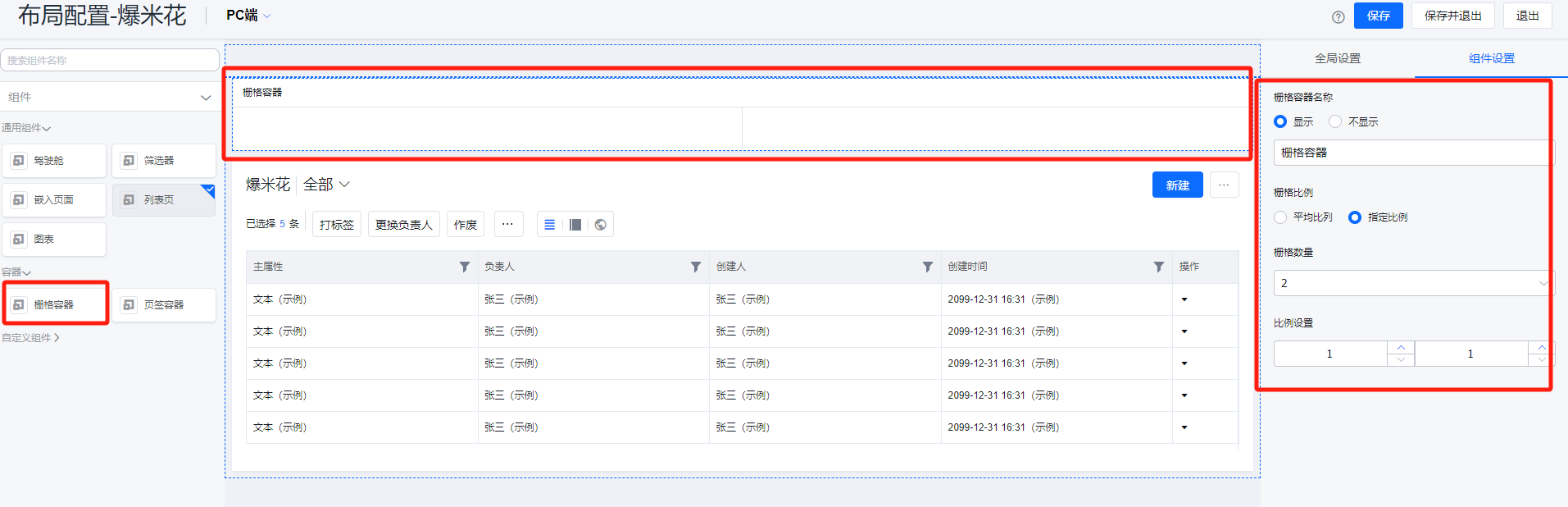
(3)栅格容器
- 栅格容器能够套入其他组件,达到整理、对比信息的作用
- 栅格容器能够调整栅格数量,以及栅格之间的比例大小

4.2 列表页布局—移动端
移动端列表页默认沿用PC端布局,也可以开启独立配置布局
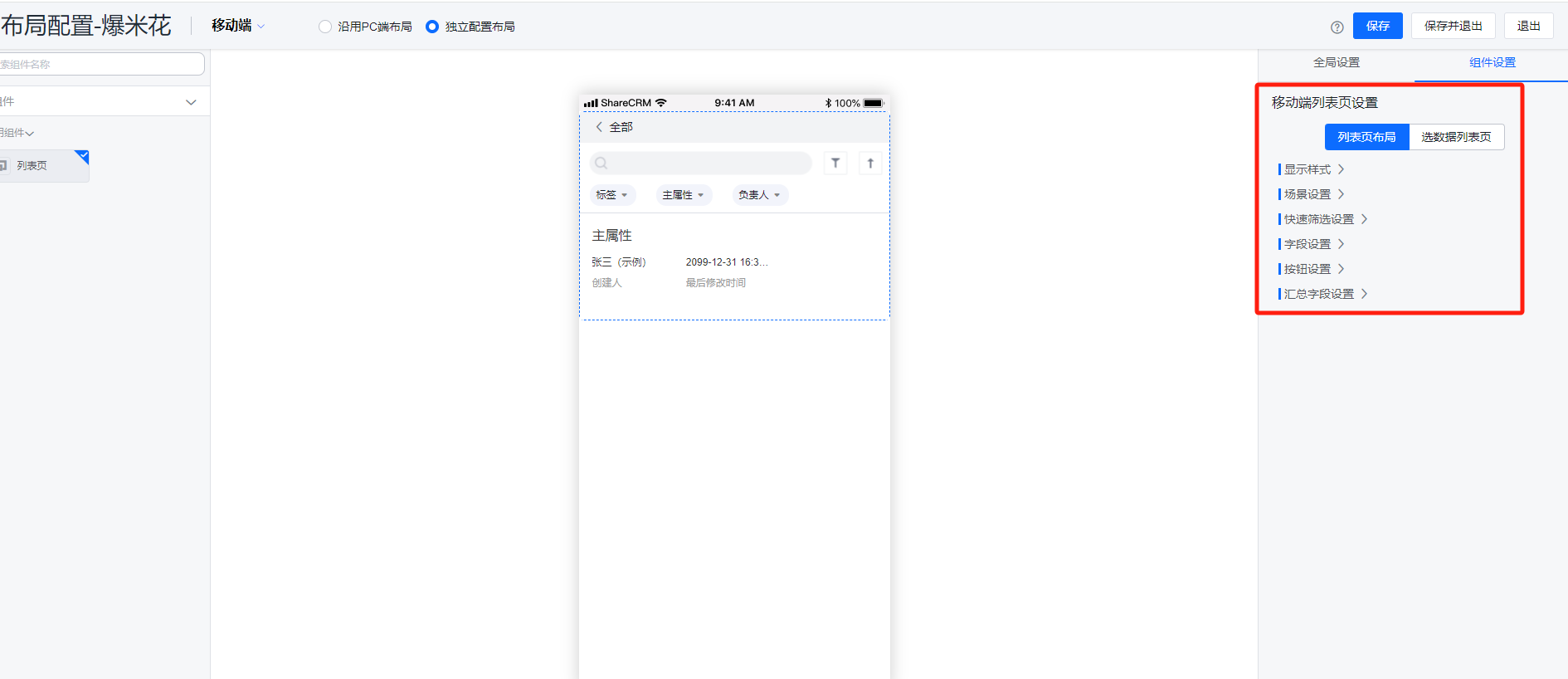
4.2.1独立配置
-
点击中间预览处列表中数据,可配置列表页的设置
布局设置包含:显示设置、场景设置、字段设置、快速筛选设置、按钮设置、汇总字段设置- 显示设置:数据在列表页中能设置其以卡片展示还是表格展示
- 场景设置:对于前端用户在改页面上能够使用哪些默认、企业级的场景进行隐藏/显示设置,同时设置是否能够平铺展示场景
- 快速筛选设置:对于用户在列表页中,能对哪些字段进行筛选,这些字段是否外露展示进行设置,以简化使用时的查找效率
- 字段设置:对于列表页中具体显示哪些字段进行设置,此处直接跟随场景中的字段设置
- 按钮设置:对于通用按钮、批量按钮的显隐进行设置
- 汇总字段设置:对于数字、金额、汇率等字段,能够开启设置,对上述字段进行求和统计
移动端此处为用户提供列表页布局和选数据页布局的分开设置,且后者默认跟随前者设置,后者也可以开启独立配置单独进行设置。

4.3 列表页多视图展示
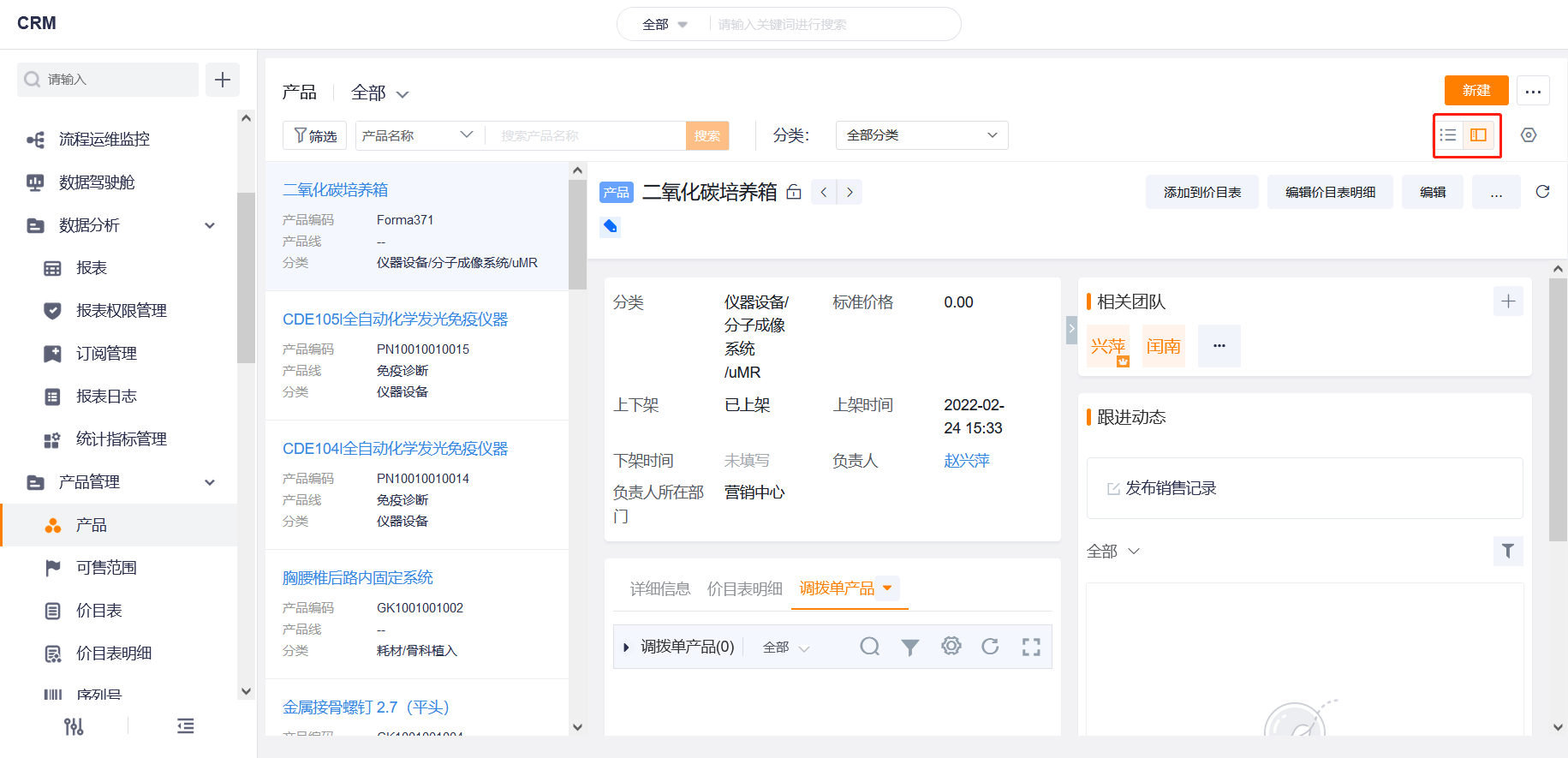
4.3.1 分屏视图
- 切换到分屏视图下,原来的表格变成左右结构,左侧显示列表,右侧显示数据详情页;
- 左侧列表以卡片方式展示,只显示列设置中的前三个字段,在分屏视图模式下不支持快速筛选;

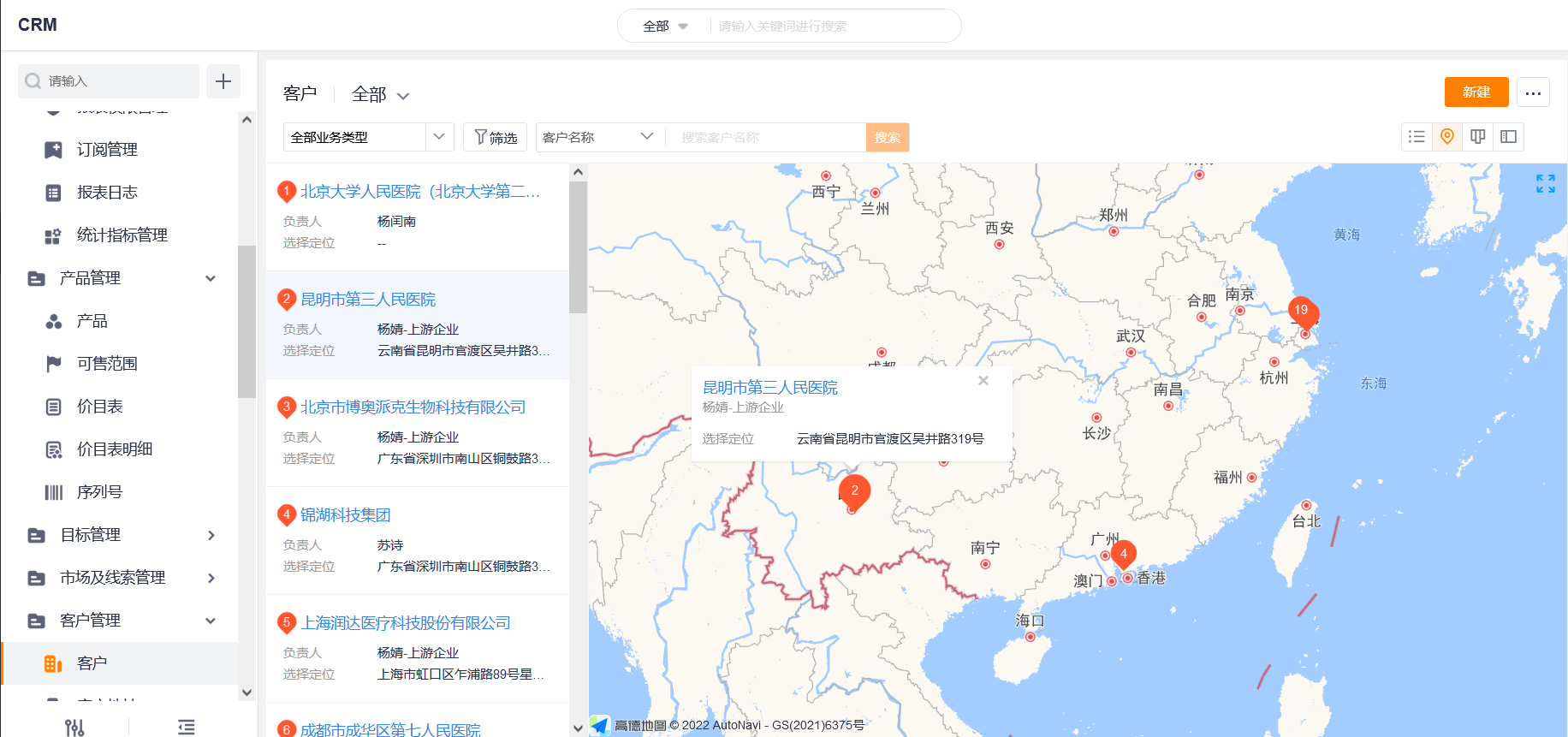
4.3.2 地图视图
- 有定位类型的字段在列表页可切换地图视图(仅网页端)
- 有多个定位字段时,可以自定义选择
- 支持前端地图标点展示气泡里的字段自定义配置

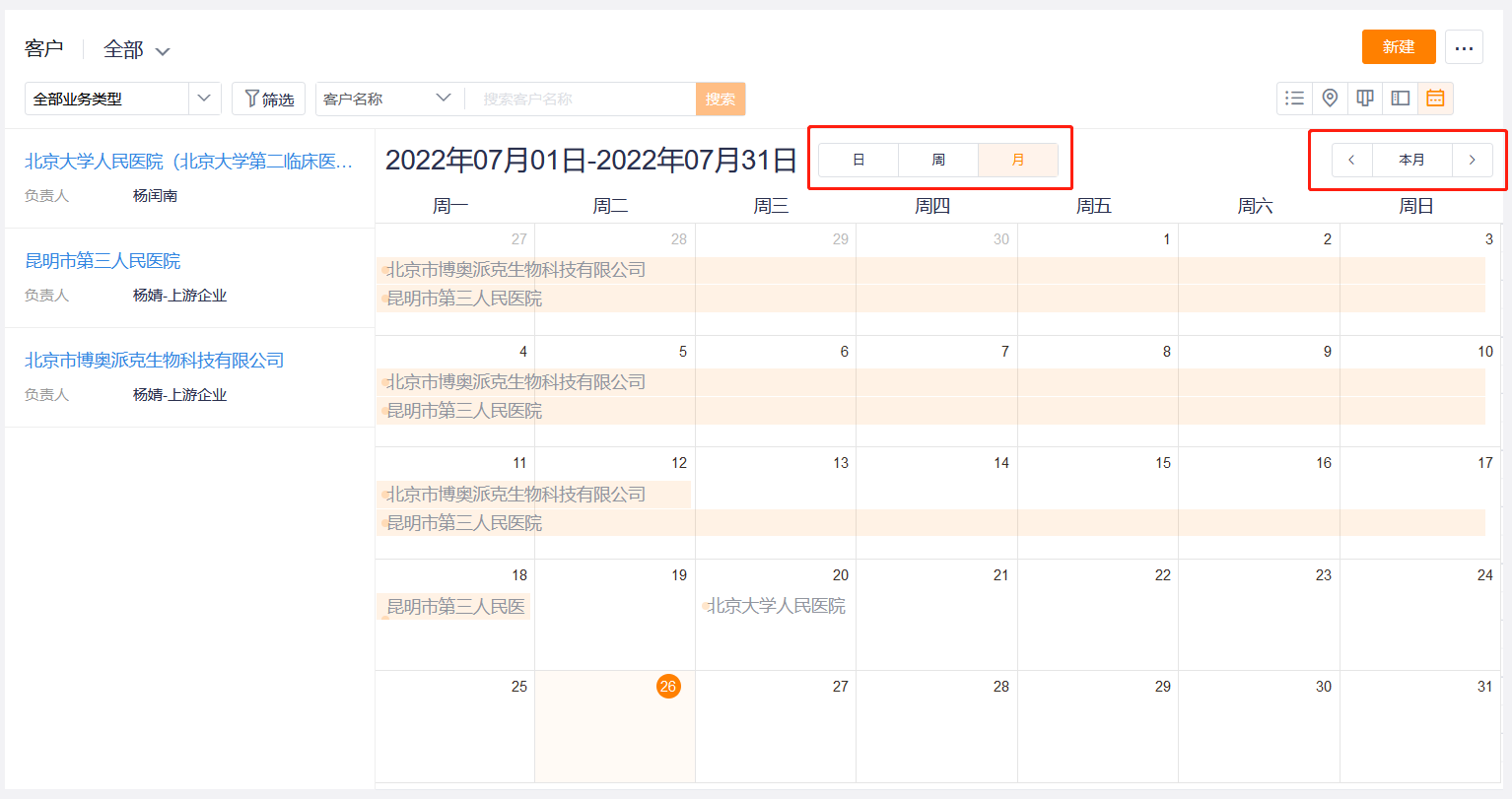
4.3.3 日历视图
- 场景/价值:企业可以自选对象,按照对象中的日期时间字段展示成日历模式,日历上的每条对象数据显示的摘要字段可以自定义; 列表页布局新增日历视图,日历视图让用户能从时间维度排列并管理业务数据,让日程规划变得更加简单高效;
- 功能:显示模式:只日历、日历+列表
- 选择时间维度:选取的字段必须为日期时间类型的字段级必填字段(非布局里中设置的必填)
- 配置日历显示时摘要字段
- 前台日历支持按天、周、月查看,支持场景、筛选、搜索等通用功能
- 列表页布局:

五、移动端摘要布局
5.1 应用场景
- 应用于移动端列表页展示字段配置
5.2 使用技巧
- 场景配置移动端展示字段默认跟随移动端摘要布局

- 移动端列表页布局中设置字段引用的为场景中移动端配置,及若不修改场景中移动端字段展示配置,移动端摘要布局直接控制列表页显隐
- 移动端摘要布局支持多业务类型,可以通过不同的业务类型分配不同的摘要布局
- 总结:列表页支持可根据不同的场景和业务类型自定义展示不同的摘要字段展示
六、高级设置-将对象下某一特定业务类型放入菜单中展示
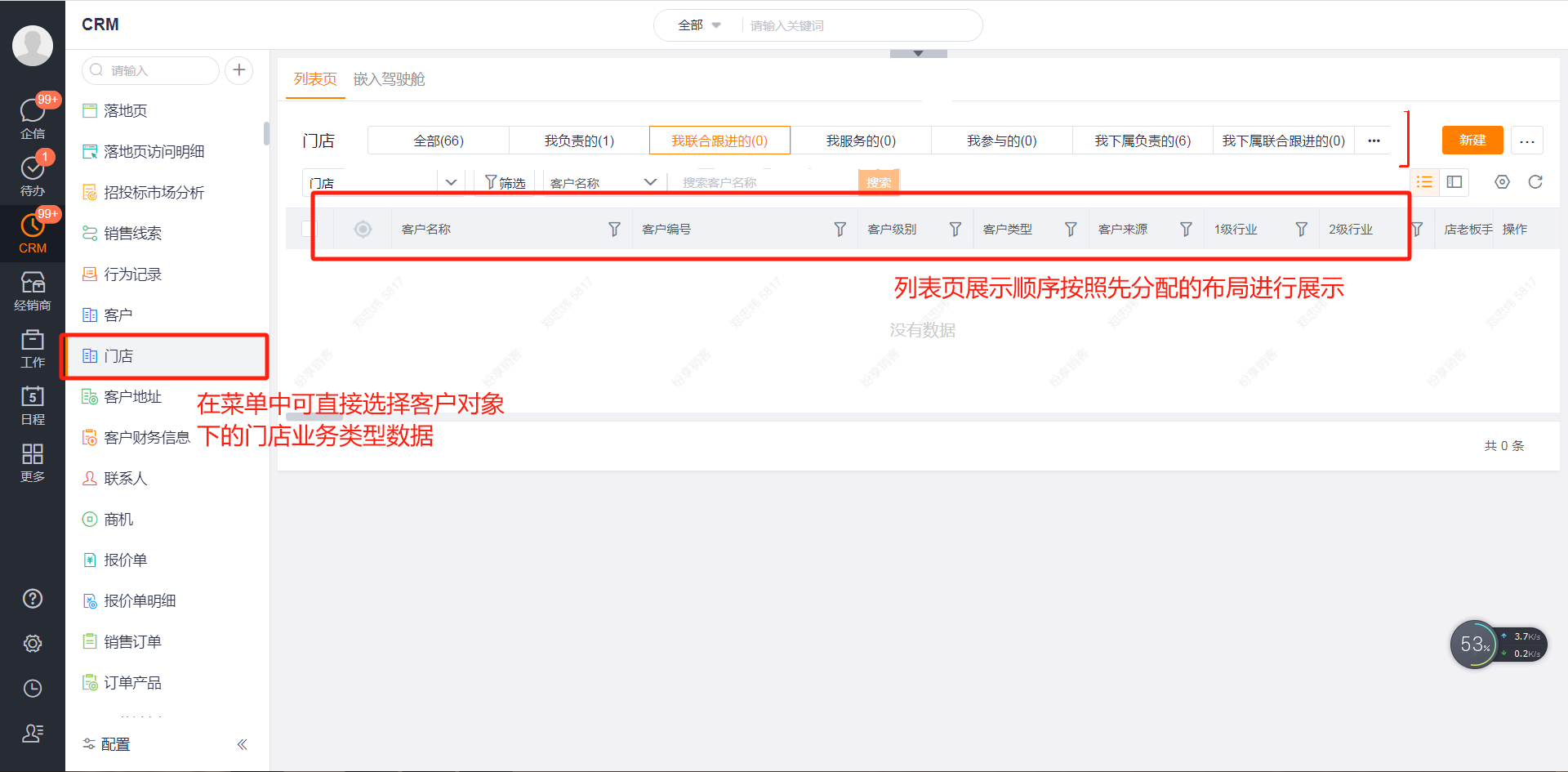
在自定义菜单中,目前已支持按业务类型设置菜单,即菜单中不只显示对象,还能将对象下某一个具体的业务类型作为图标进行展示选择。
-
实例:客户对象有两个业务类型,门店、经销商。 有些企业需要把不同业务类型的数据分两个菜单展示,进入经销商菜单时只能看到经销商类型的数据,同时需要不同角色的人进入不同业务类型的菜单看到不同的布局样式。
tips:菜单-指左侧点击CRM系统后显示一个个对象的长栏
6.1设置步骤
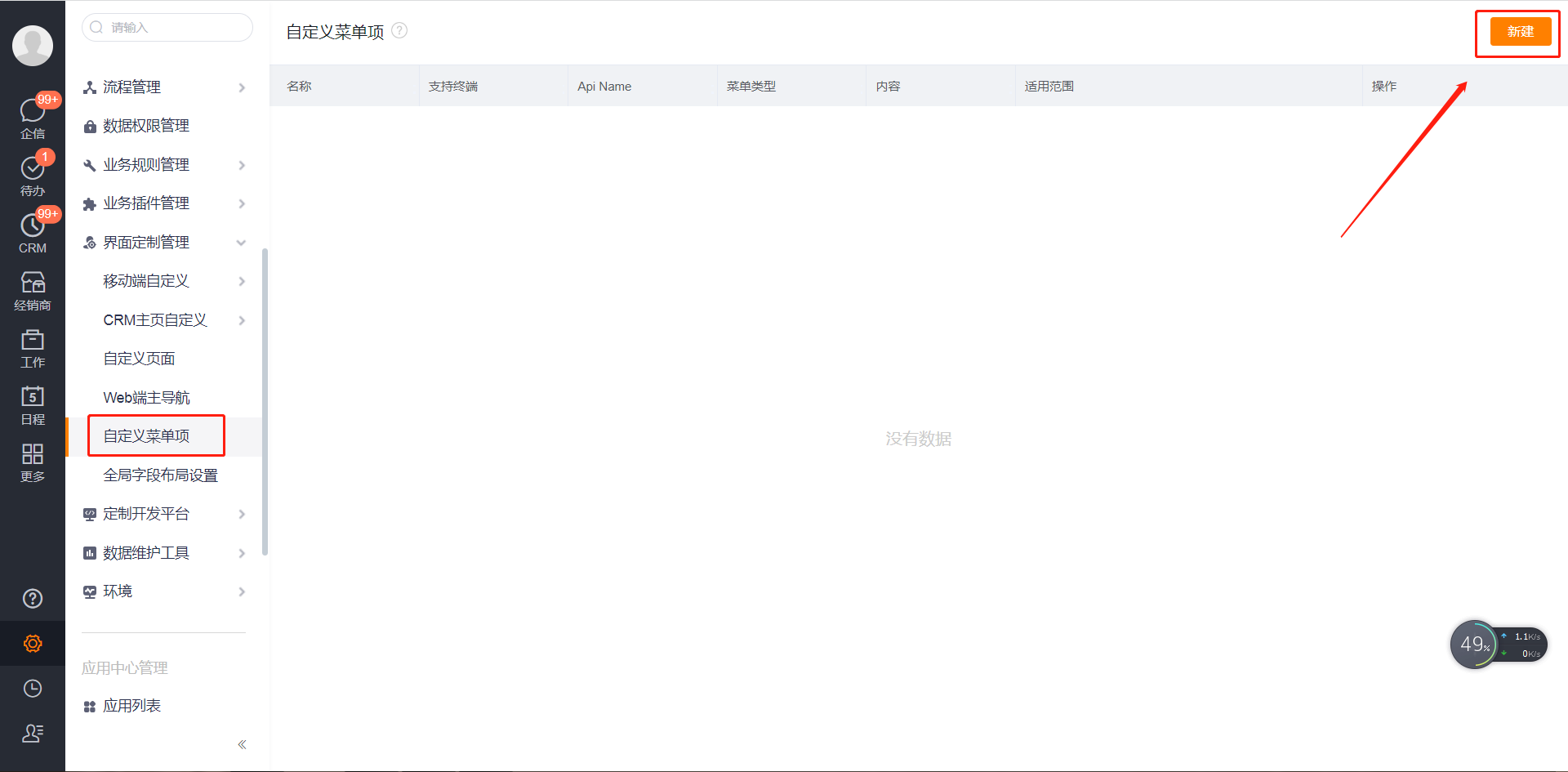
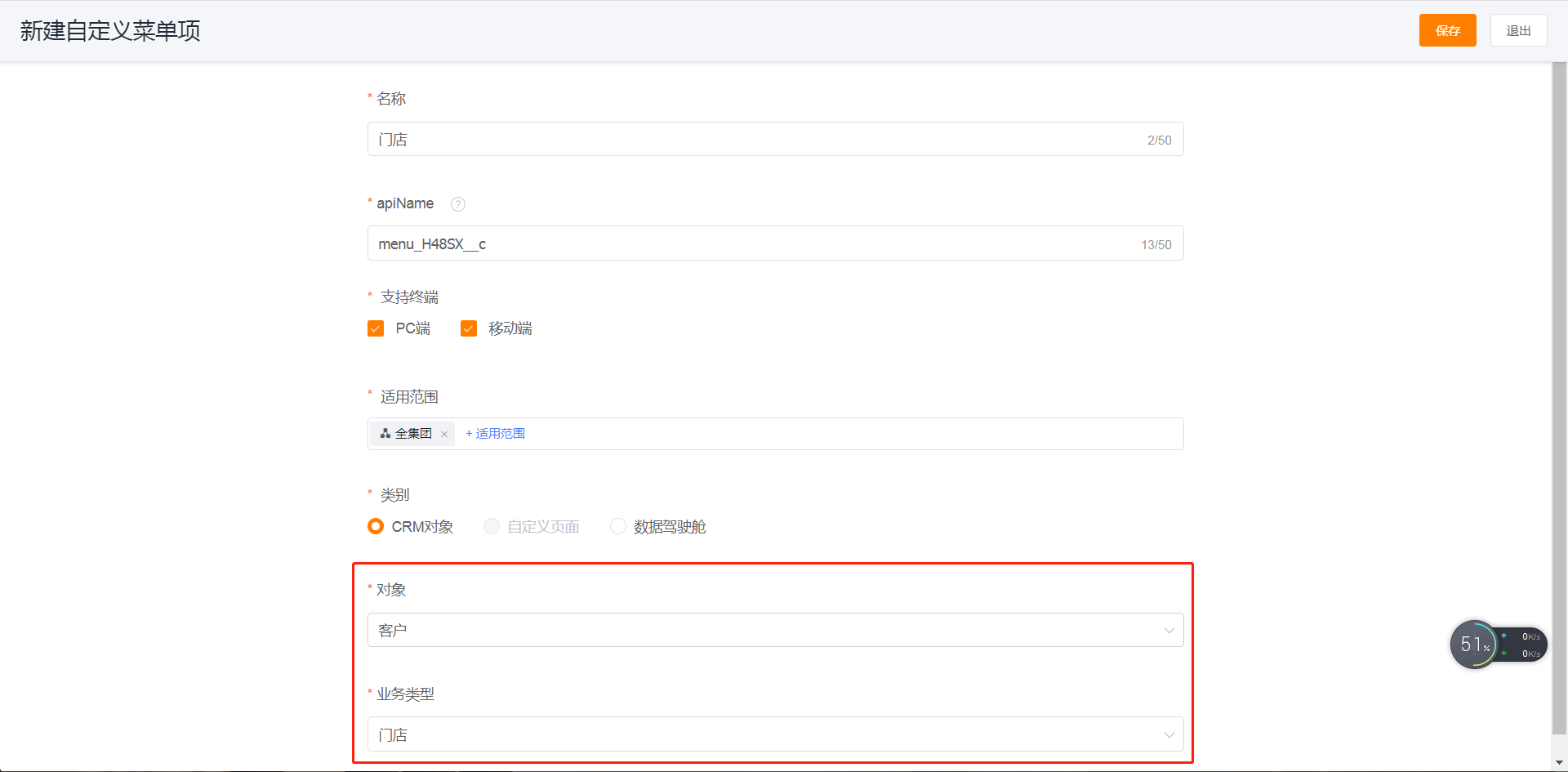
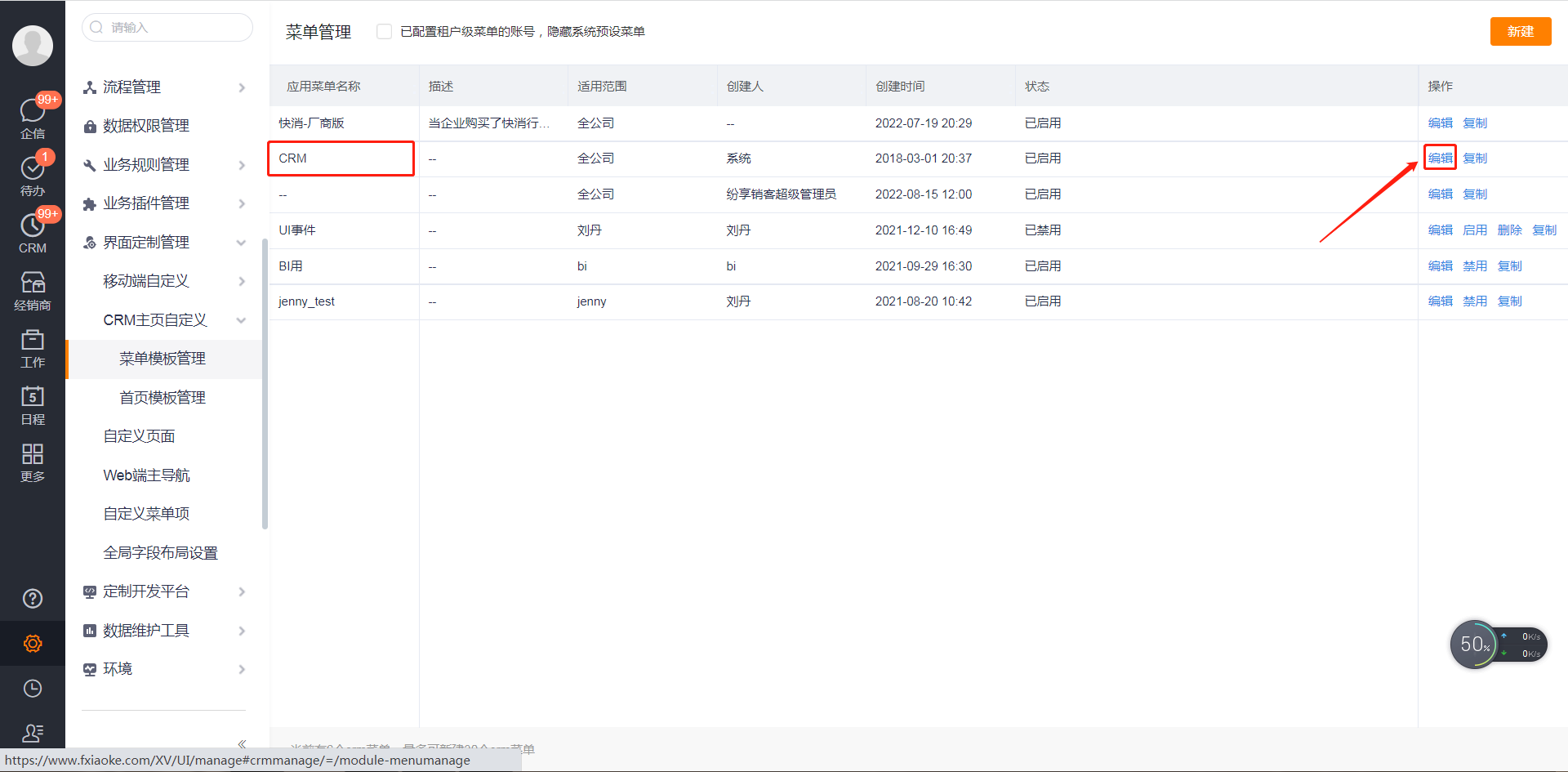
1.创建一个自定义菜单

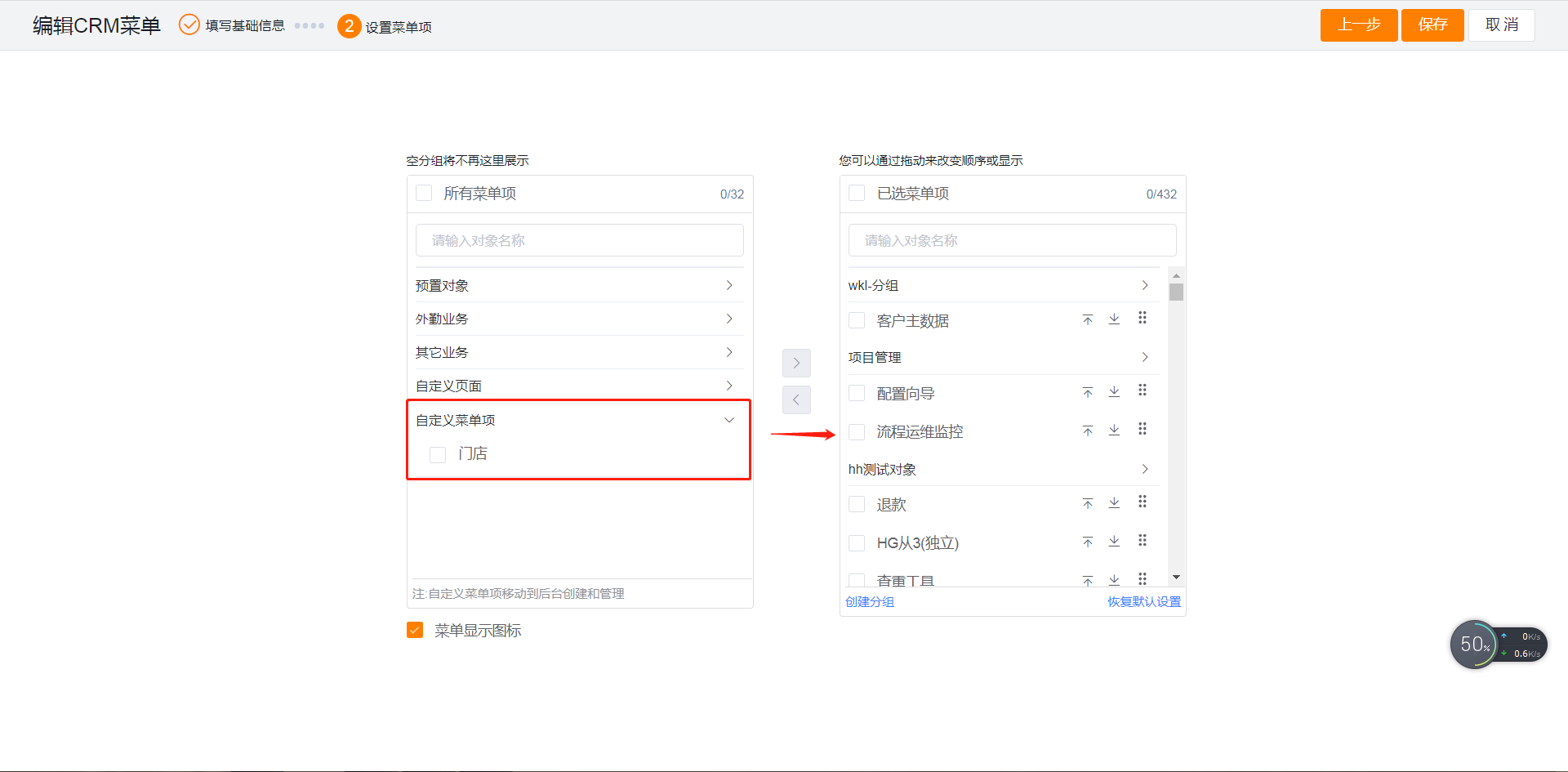
2.关联一个对象和其业务类型

3.菜单模板管理中CRM应用中将新建立的自定义菜单,勾选出来


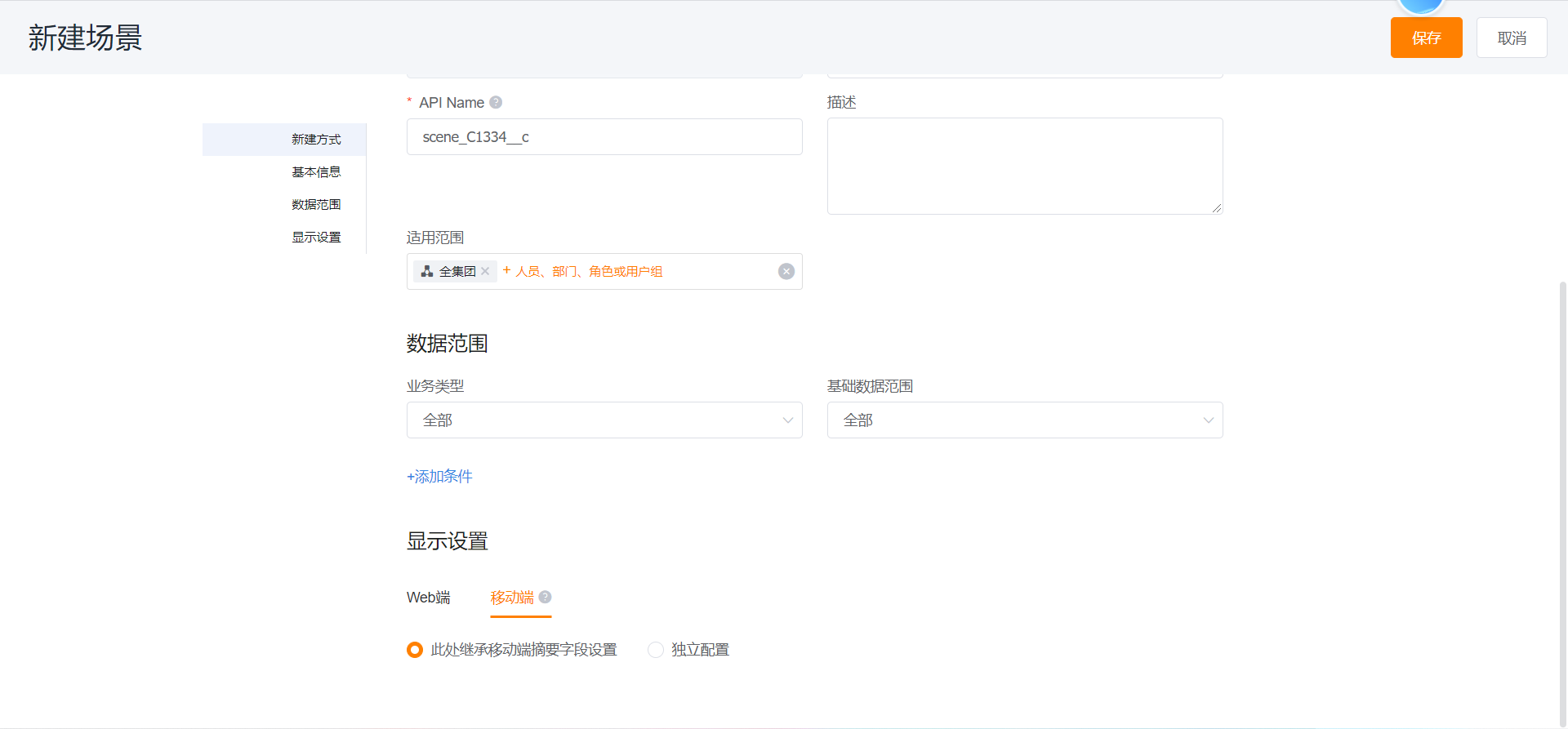
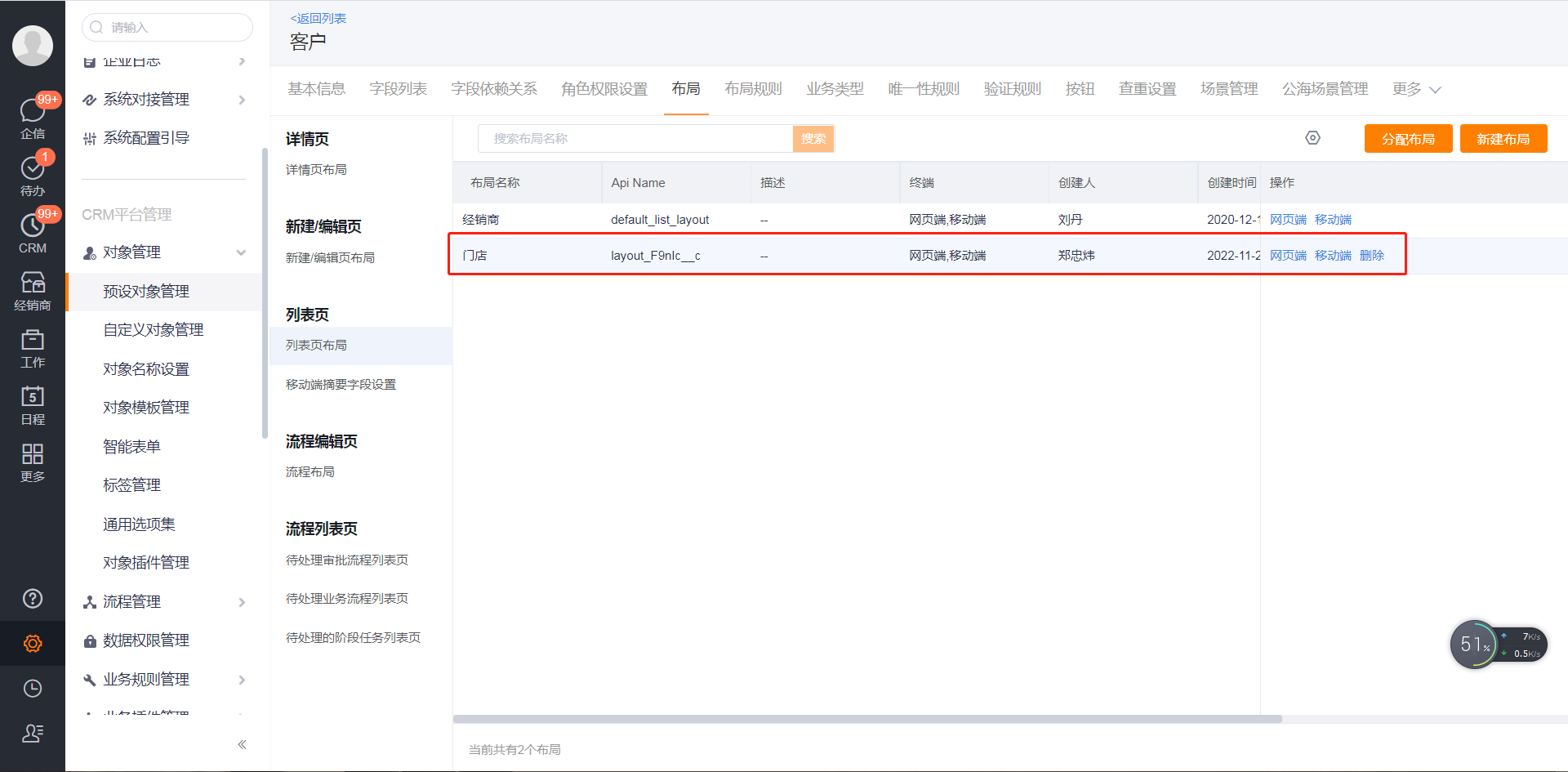
4.新增一个列表页布局,图中新增布局为【门店】

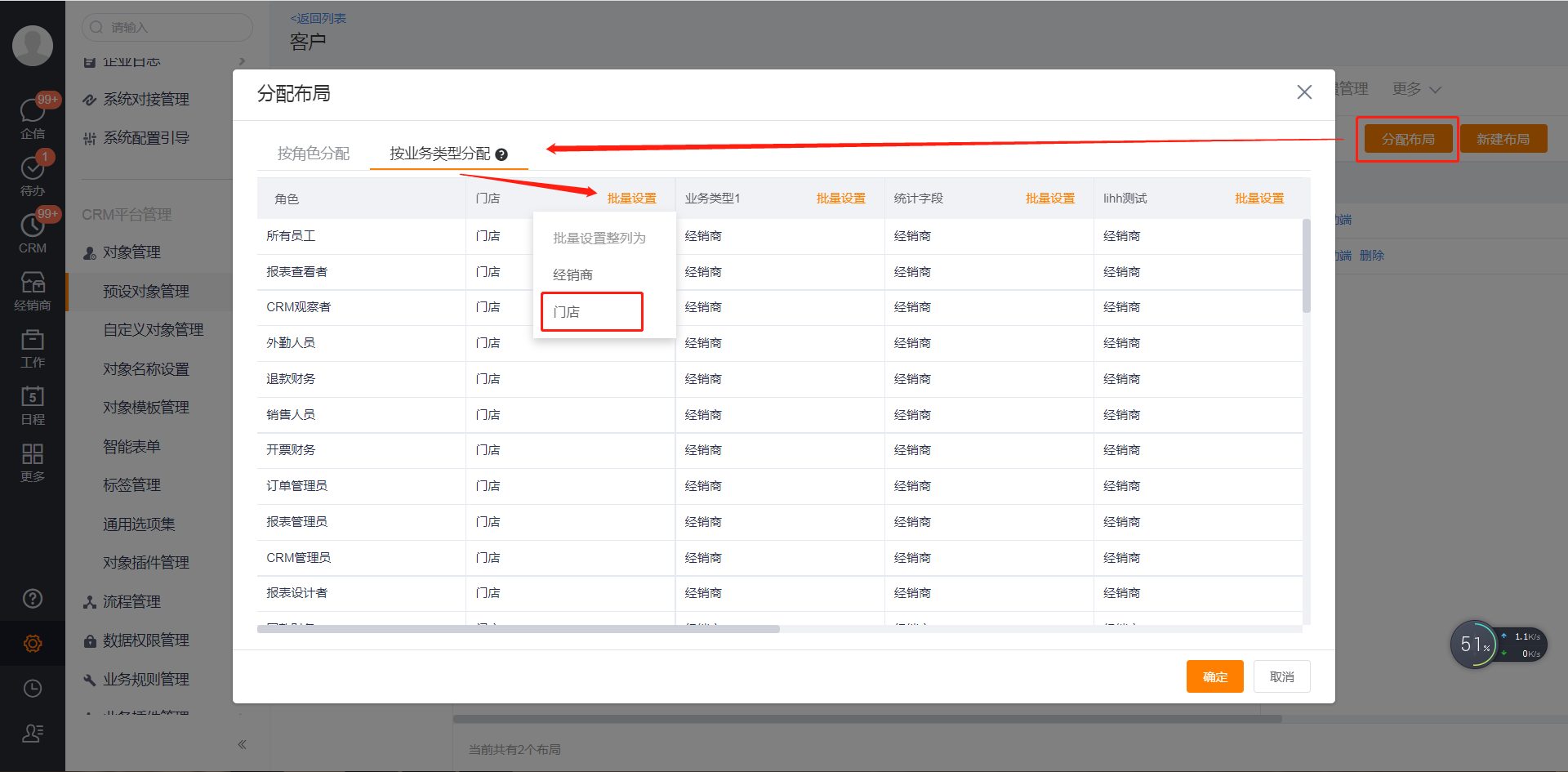
5.设置分配布局(仅限于将业务类型单独配置了自定义菜单后,才能生效)

6.至此,将门店布局分配给了门店业务类型下的各个角色,并将该业务类型赋给了先前创建的菜单。因此可以直接在菜单中查看到门店,其布局按照先前分配进行展示。