订单列表页面会对所有的订单进行记录,并显示订单的订单状态及付款状态。还可进行订单详情页面查看订单的所有信息:
一、订单筛选
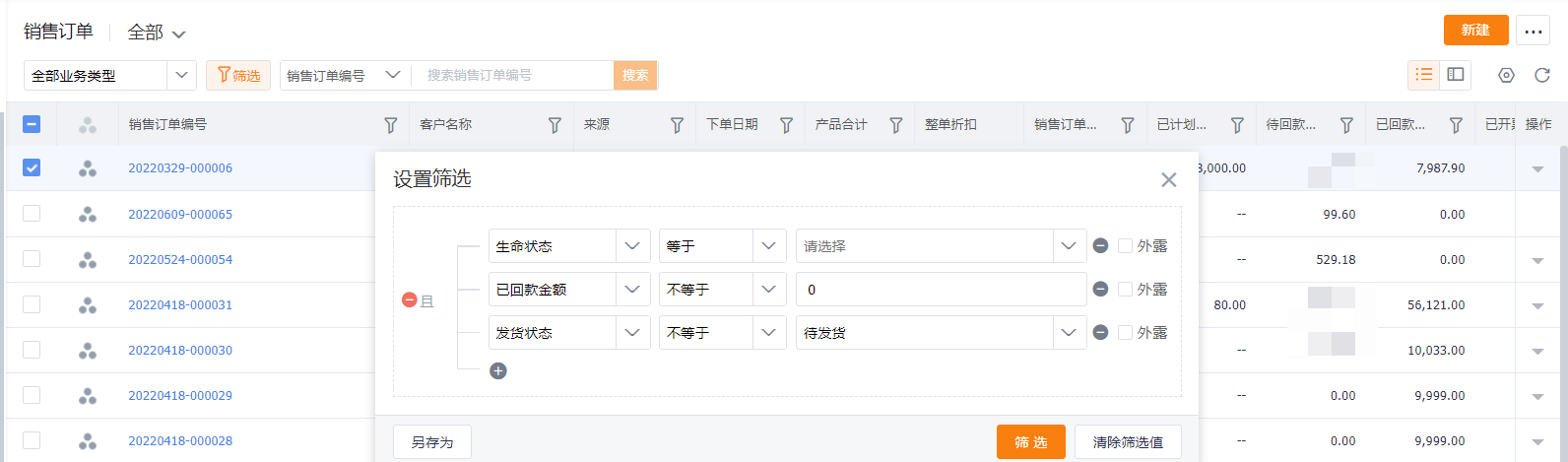
订单支持筛选,可以根据订单的生命状态、付款状态、下单时间、发货状态等条件进行筛选:

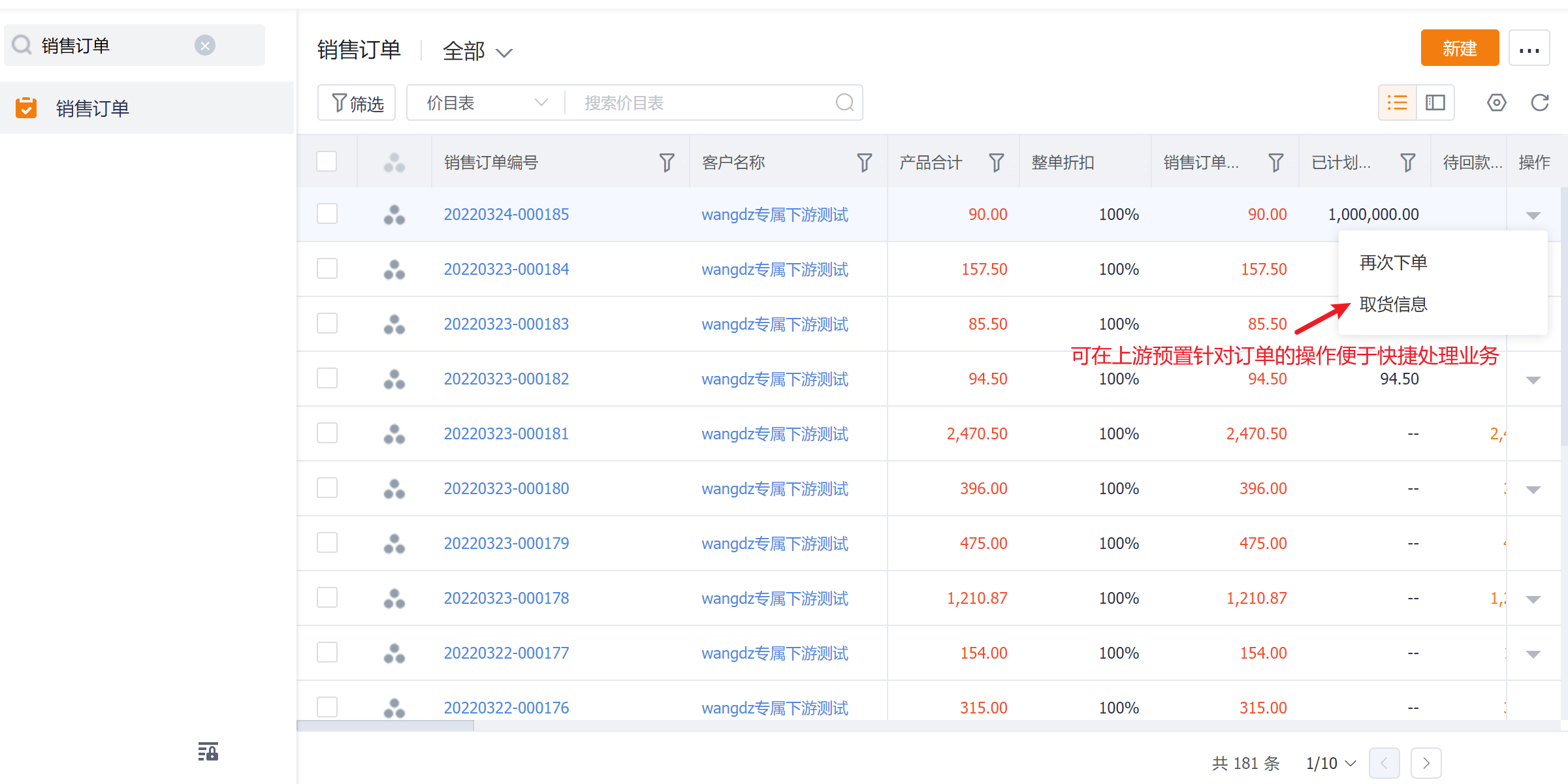
二、再次下单
对订单支持再次购买,点击再次购买会直接跳过商品选择和购物车页面进入结算页面进行订单提交:

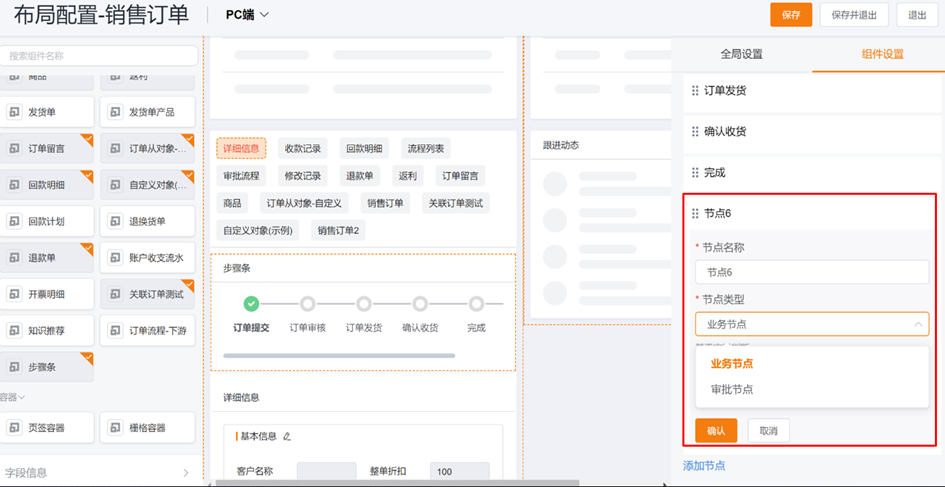
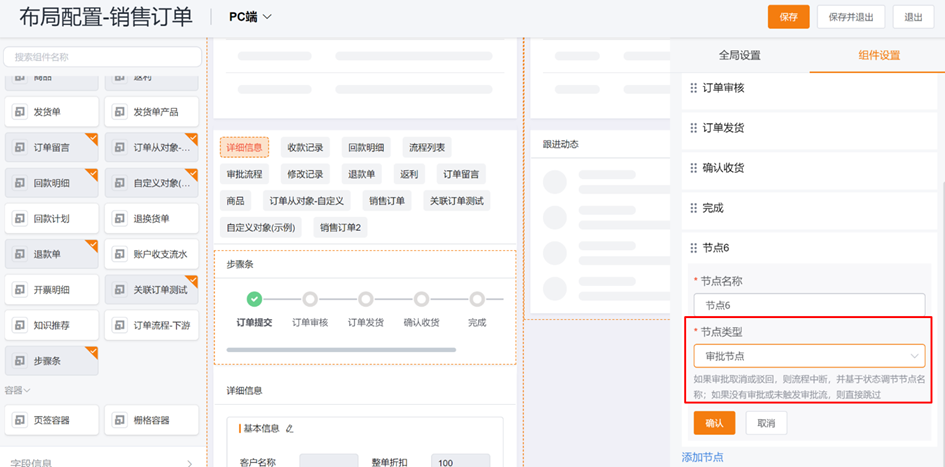
三、 订单步骤条
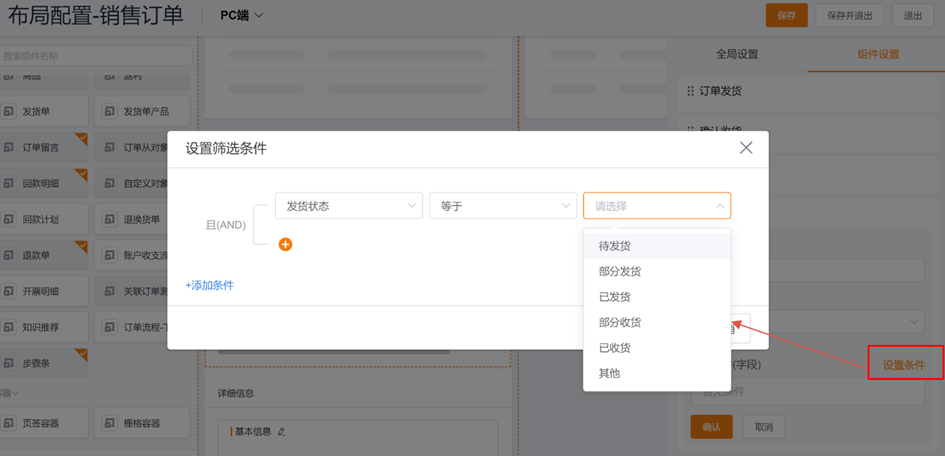
步骤条配置:在订单详情中拖入步骤条组件,可配置节点(支持审批节点、业务节点)、业务节点支持配置筛选条件:



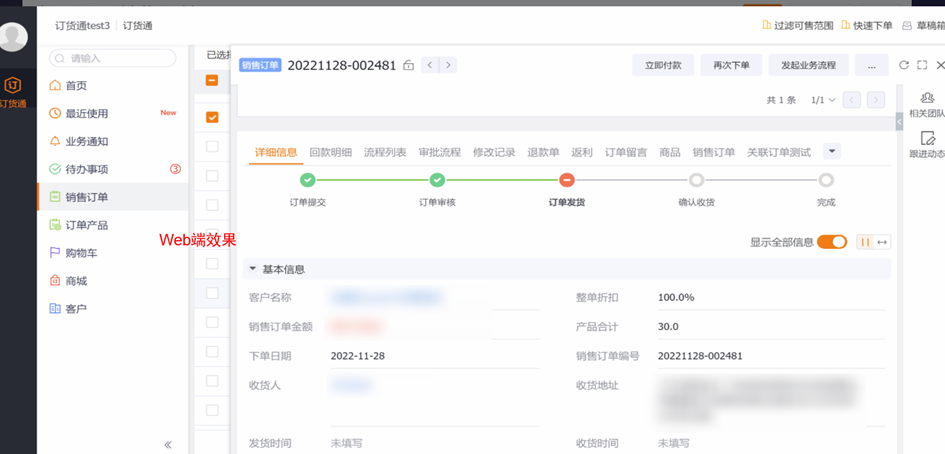
Web端效果:

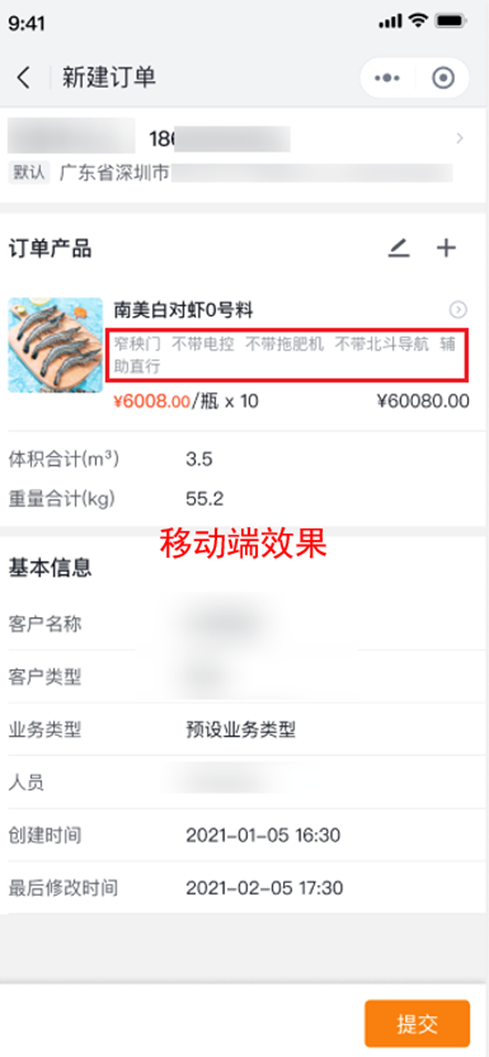
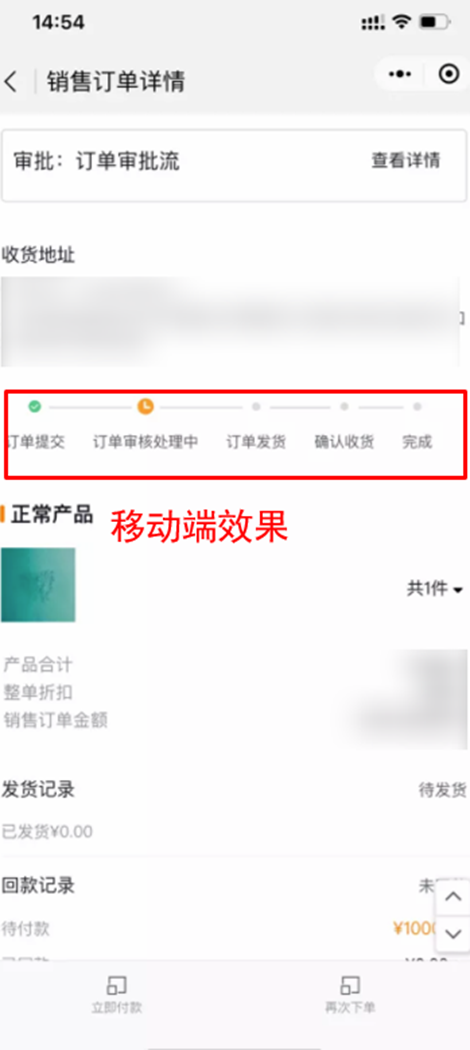
移动端效果:

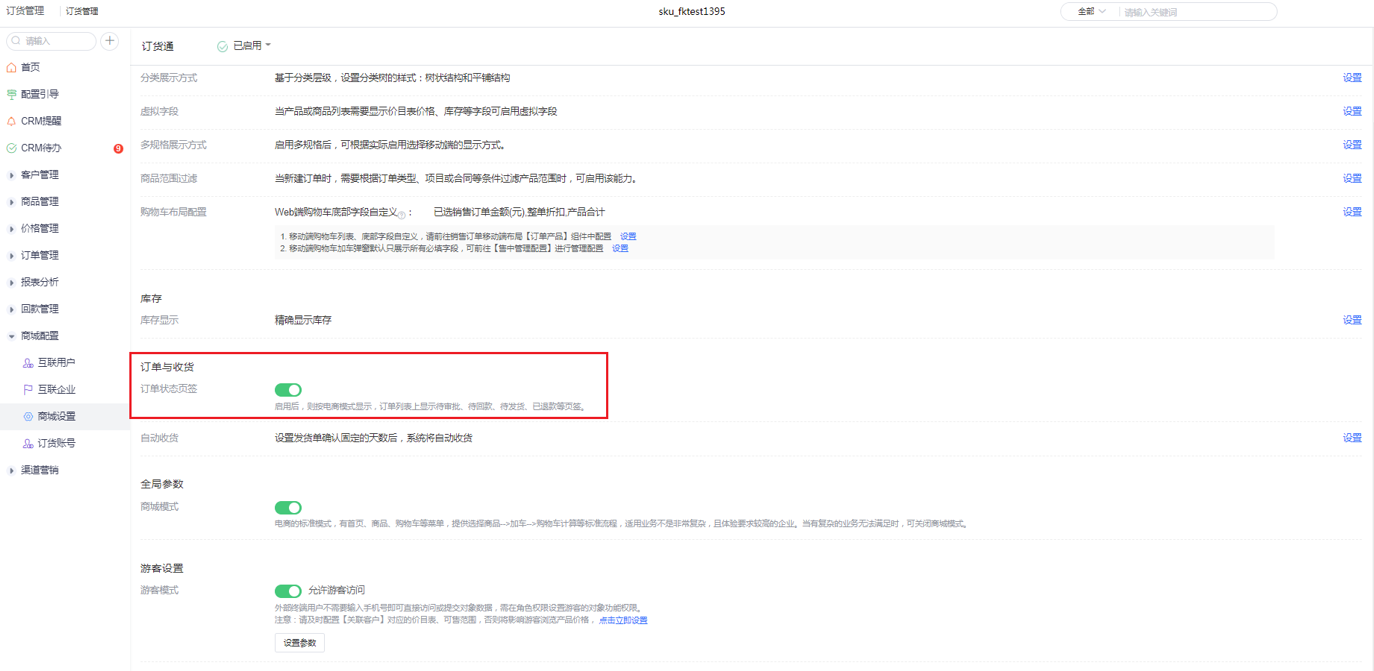
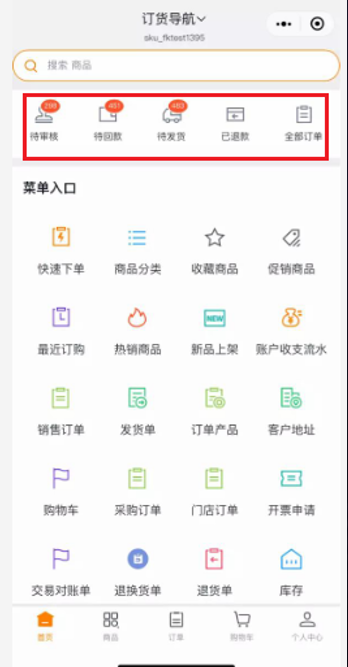
四、 移动端订单列表状态页签展示
价值:补齐成熟电商的订单列表页签、订单卡片能力


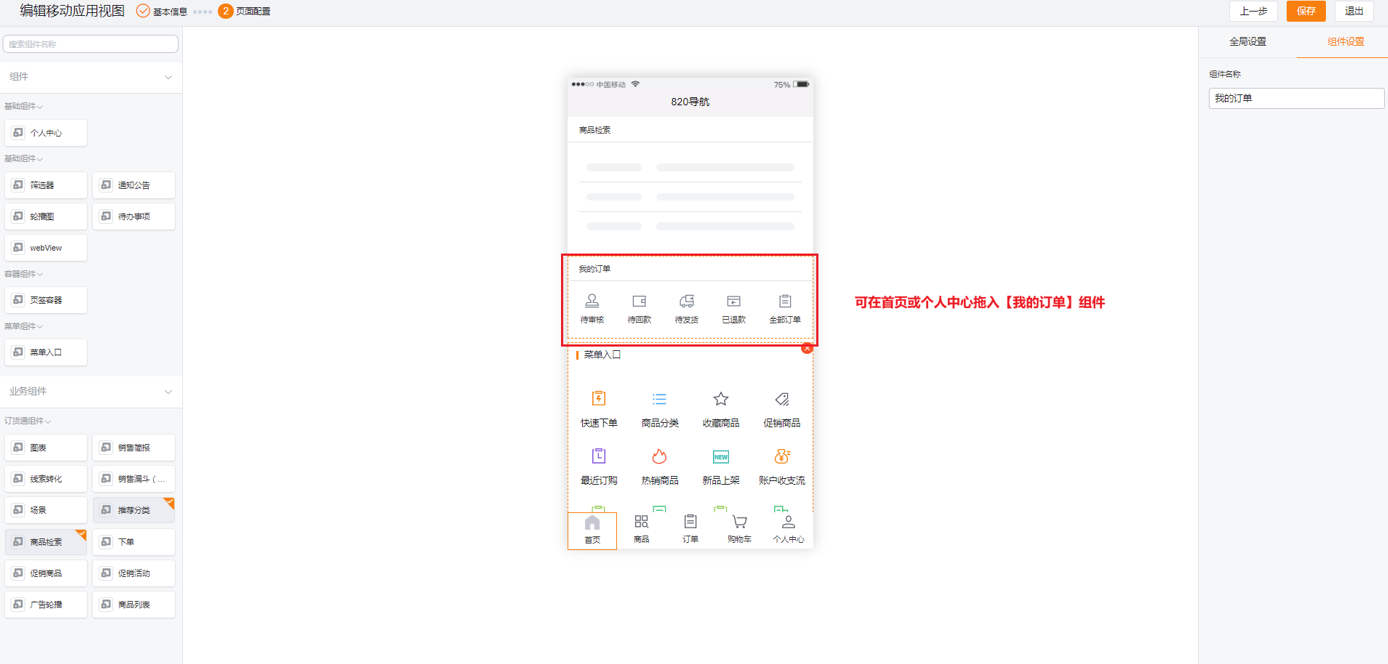
六、 【我的订单】卡片组件
首页和个人中心支持拖入订单卡片组件,点击跳转对应状态的订单列表落地页;


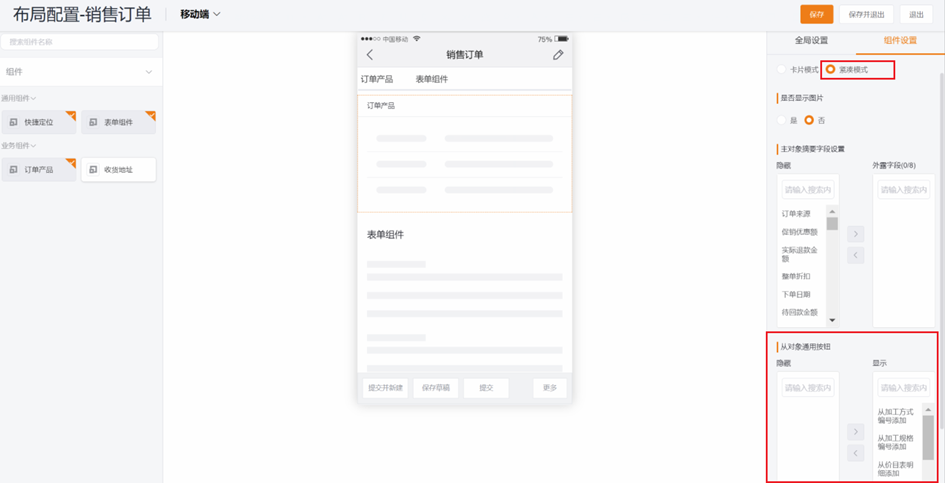
七、 订单移动端紧凑模式支持配置
销售订单移动端布局,紧凑模式支持配置自定义字段:

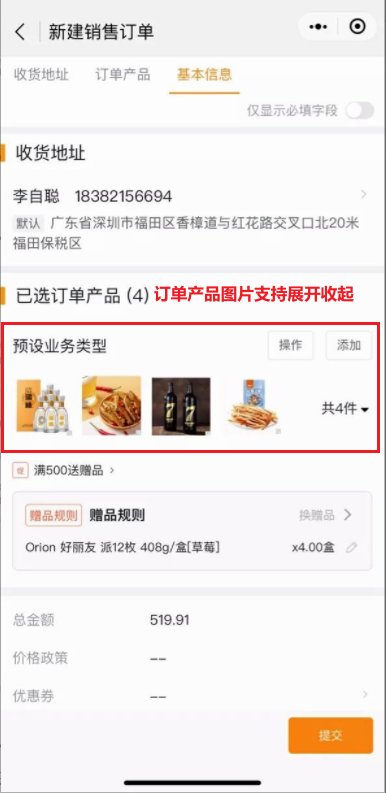
移动端效果: