以快消电商为主的标准下单模式,有首页,商品,购物车等菜单,提供选择商品>加车>购物车计算等标准流程,针对业务不是非常复杂,且体验要求非常高的企业,商城模式下进入商城菜单,可查看商品详情,在商城首页和详情页都可执行加车操作。
一、 浏览商城,一键加车
商城支持两种视图切换:
用户可通过卡片视图、列表视图查看商品,卡片视图比较适合快消行业,列表模式更适用制造行业。
有图无图模式:当用户不需要图片时,上游管理员可统一设置去掉图片。去掉图片后,商品列表、购物车、订单详情都不会显示图片。
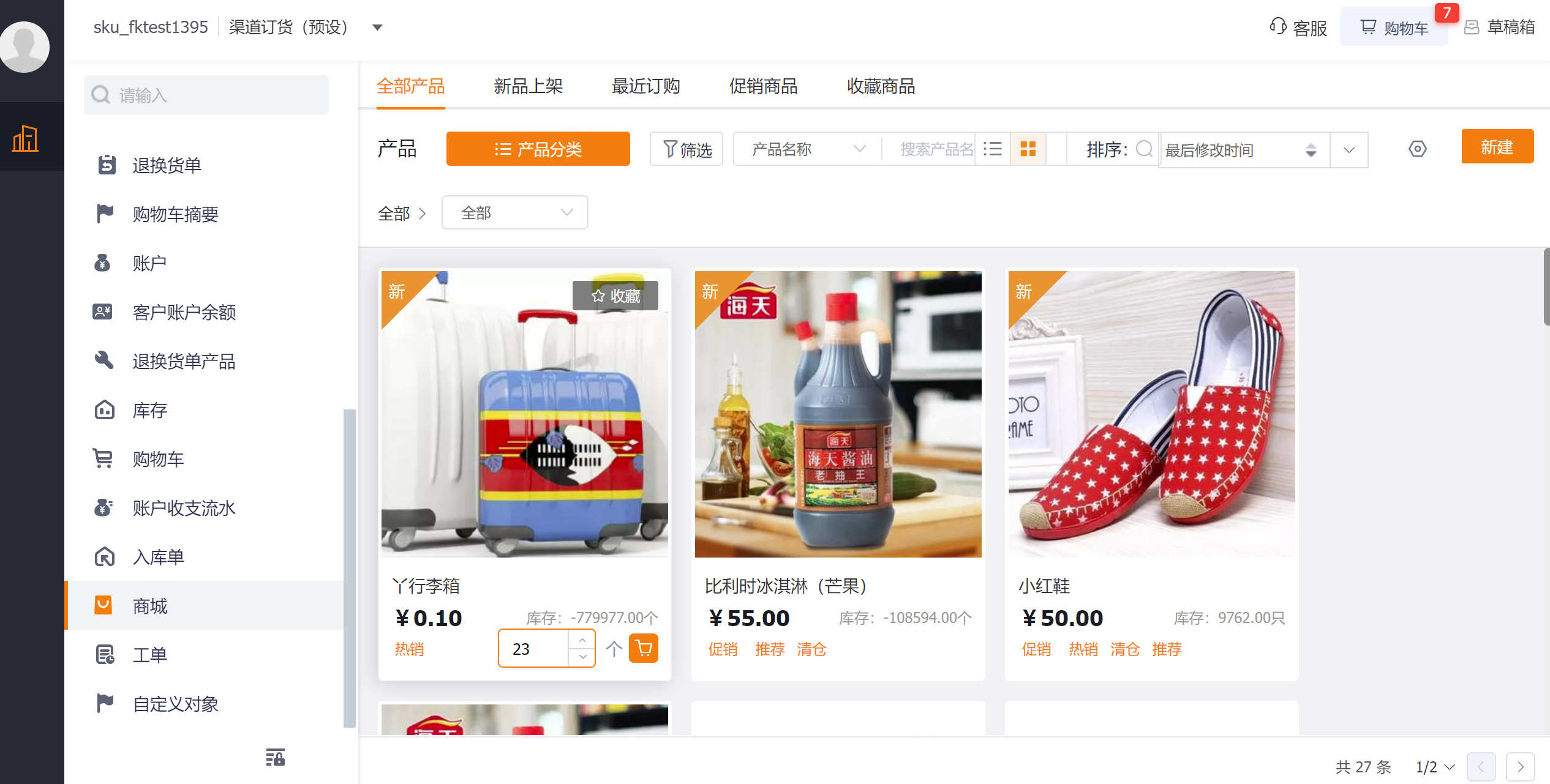
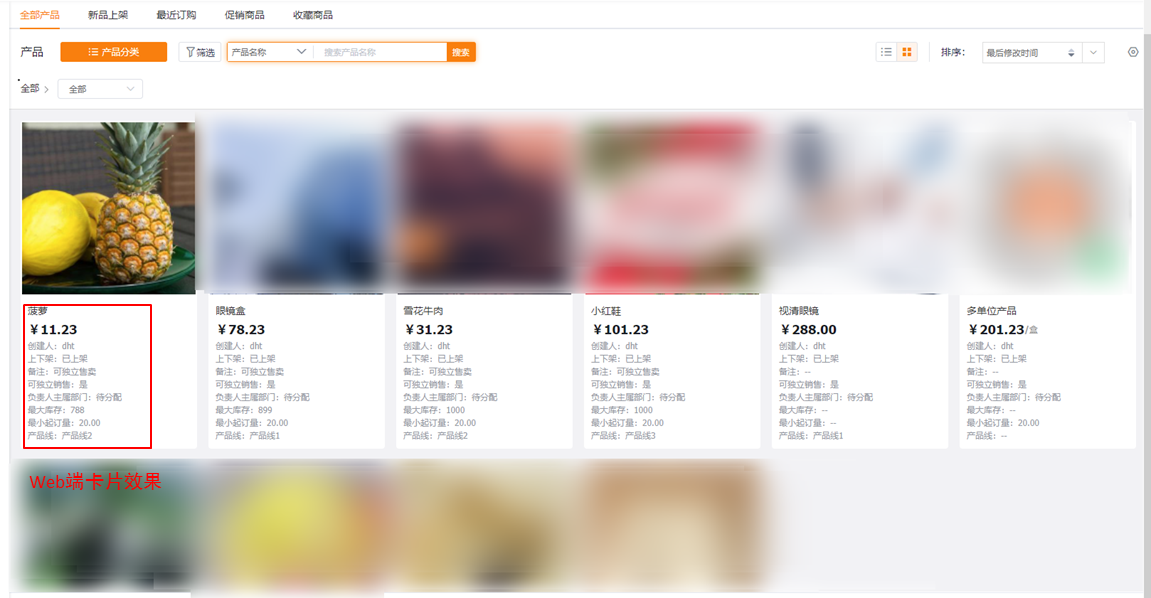
Web端商城卡片模式:

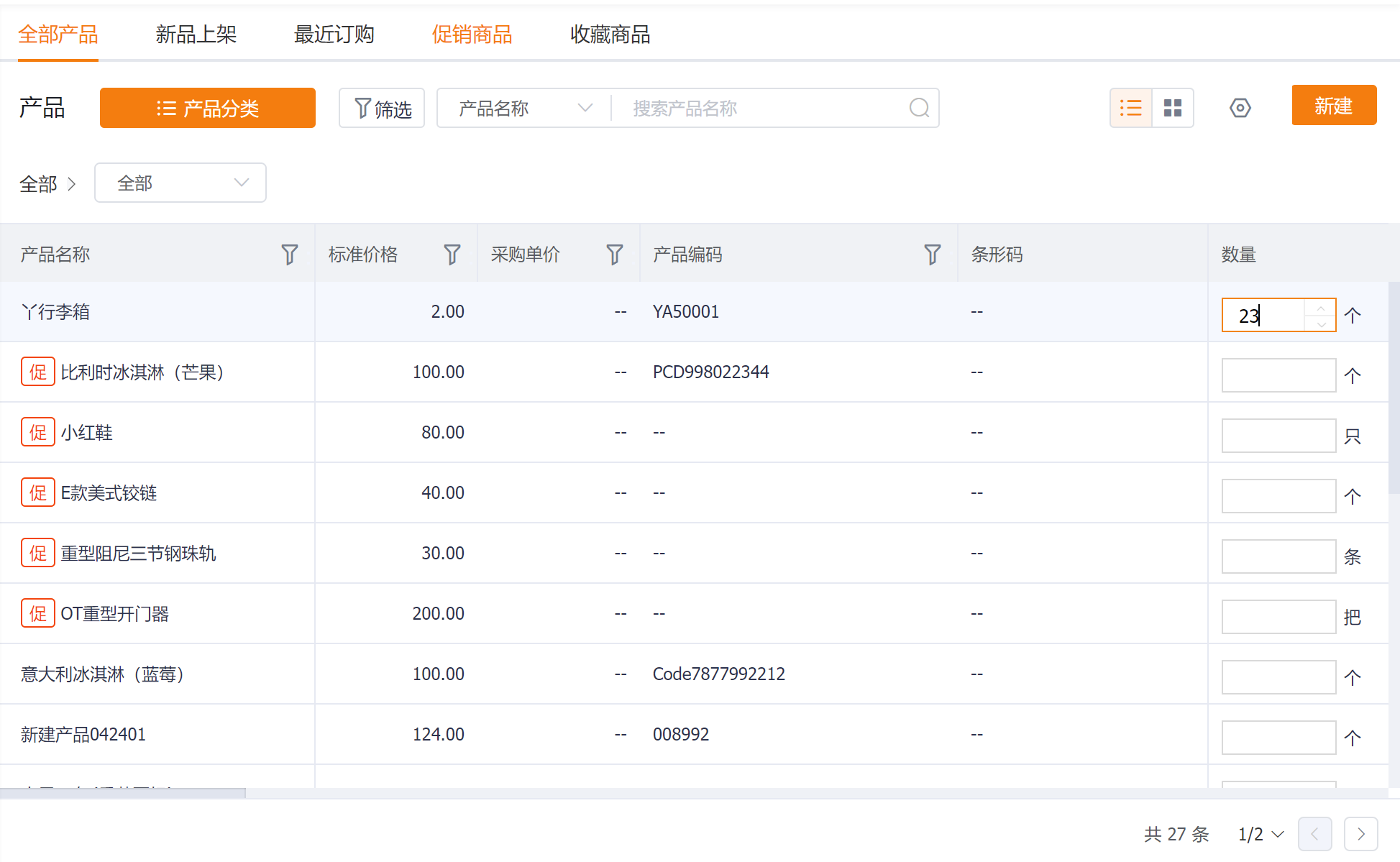
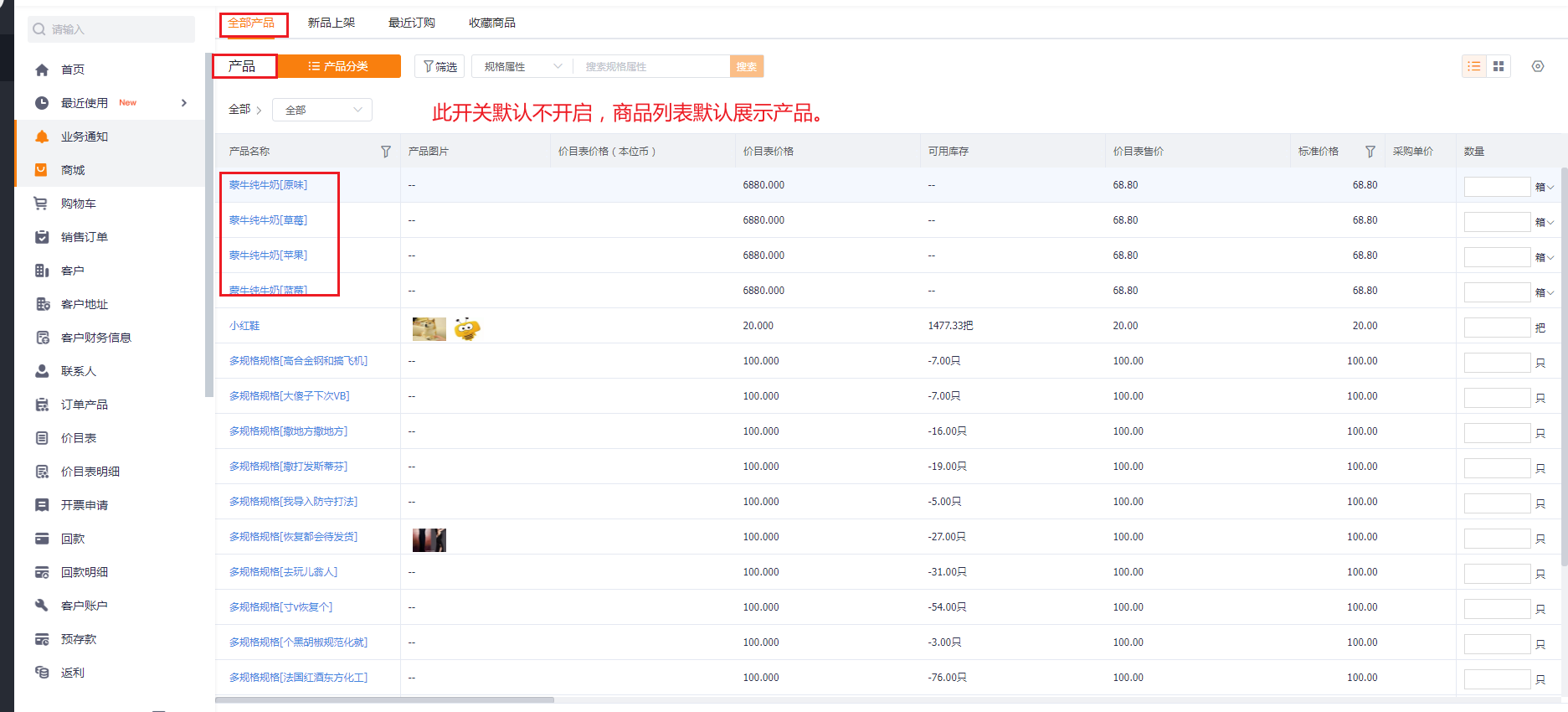
Web端商城列表模式:

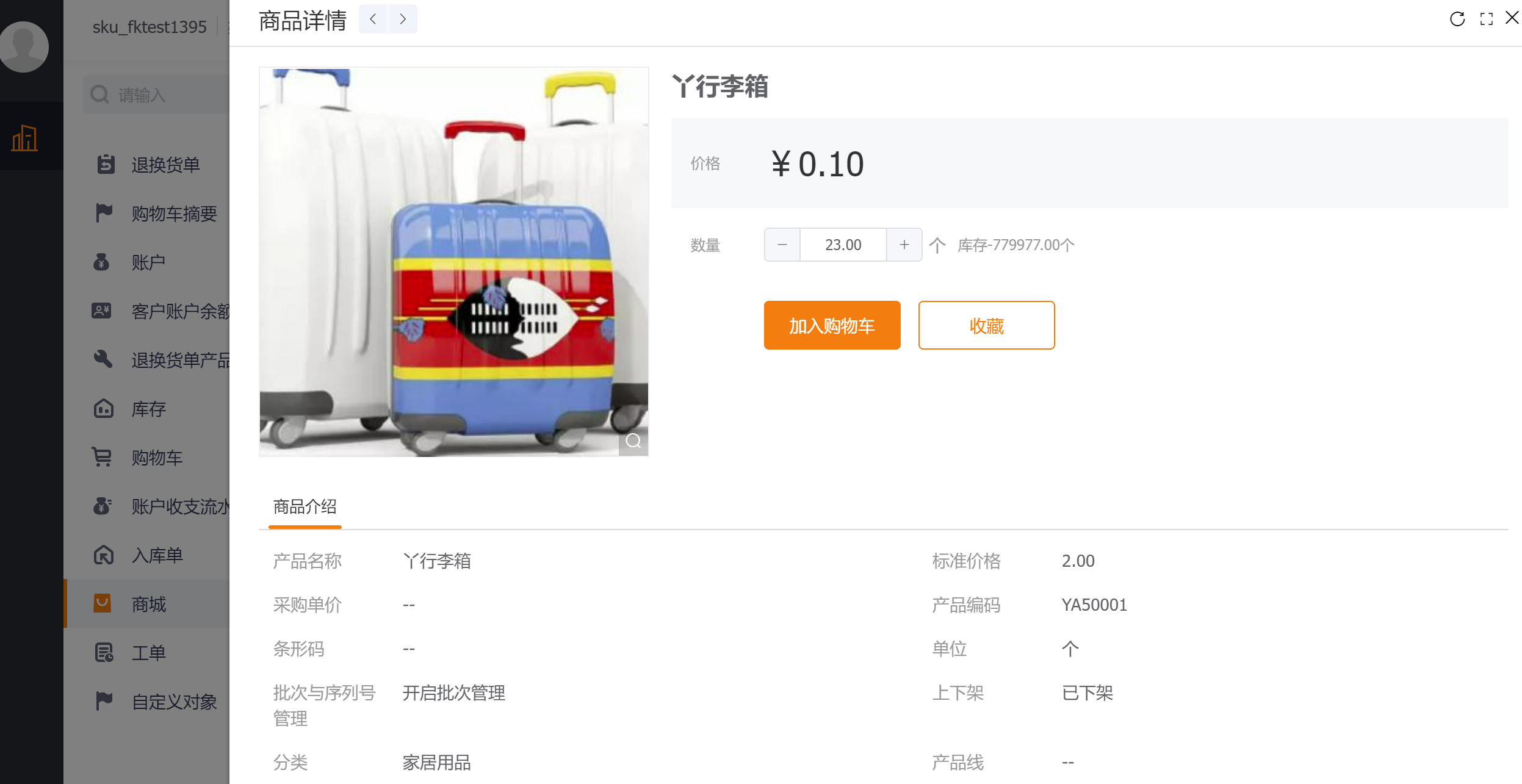
在Web端商品详情页,可浏览商品介绍,图文详情等,也可执行加车操作:

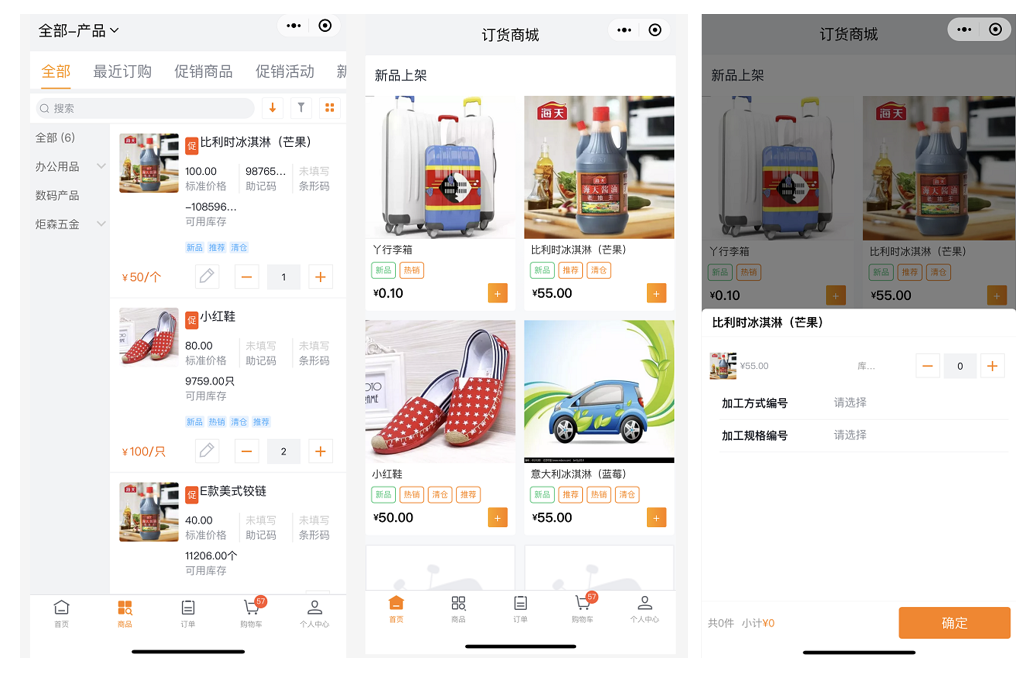
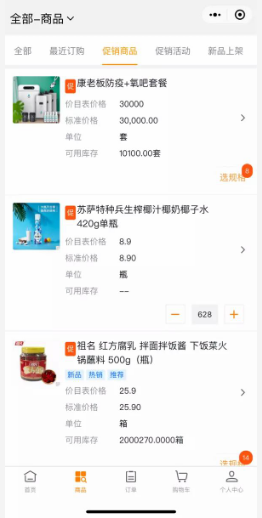
移动端商城模式效果:商城模式对应底部的【商品】菜单:

商城支持多场景浏览:最近订购、促销商品、促销活动、新品上架、收藏商品等:

商品列表字段支持配置:
当希望在商品列表显示其他字段时,可在订货通管理中移动端摘要布局设置显示需要的字段,比如产品编码、标签、备注、品牌等;
商品卡片支持配置:
首页或商城的商品卡片也支持配置,如标题、自定义需展示的内容等:

* 注:
Ø 商城模式,仅展示当前选中的价目表内的商品,对价目表中没有的商品不显示不可查看,
商品搜索将只能搜索当前价目表中的商品,未在价目表中的价格将不能被搜索到,商品分类也将根据新的价目表进行调整,只会显示当前价目表中存在商品的分类。
Ø 商城模式下,也支持按照产品维度(SKU维度)浏览商城、列表、加车(需要单独开关):

Ø 新版订货通,会按上游企业设置的可售范围下的产品所对应的价目表的优先级返回产品价格。
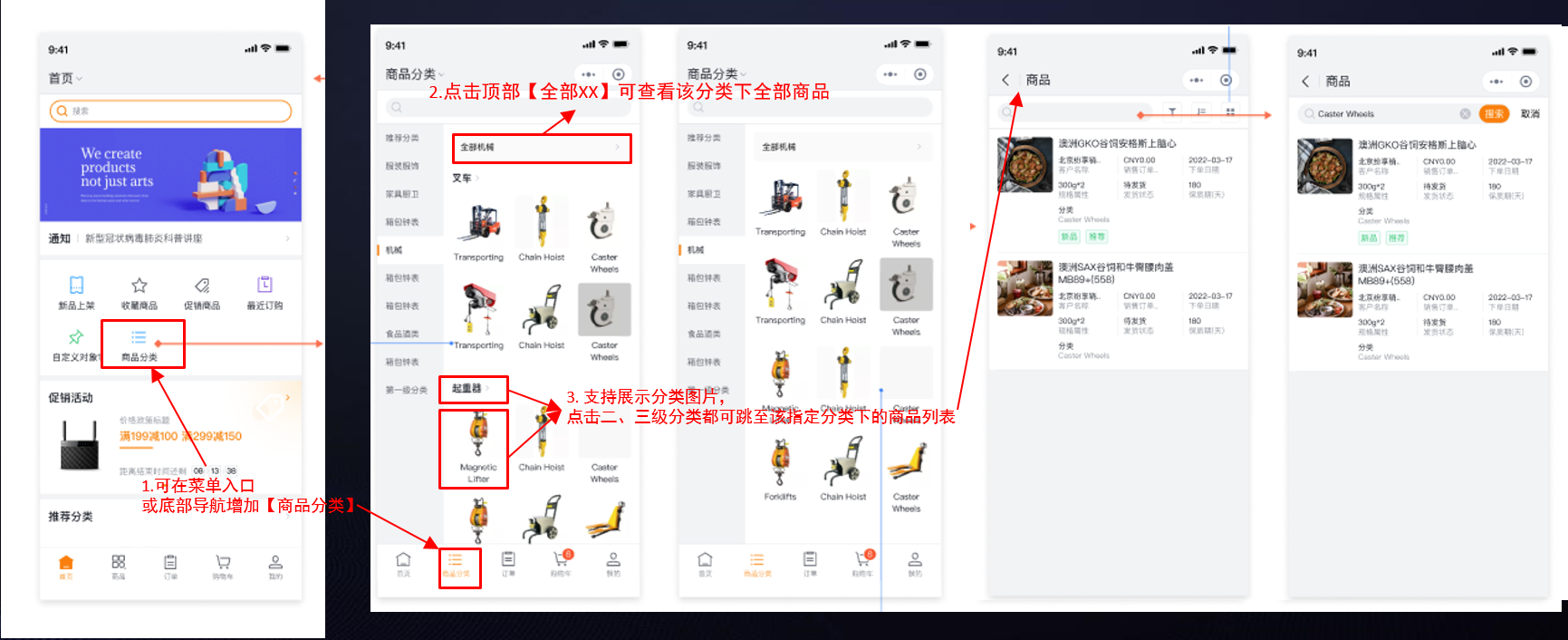
二、 移动端分类导航
电商核心场景,移动商城使用分类导航,除了直接浏览商城,支持完全基于分类导航定位商品/产品、加车下单的场景:

三、 购物车结算
购物车页面将显示添加到购物车需要购买的商品,购物车将对商品页面添加的数量规格进行记录,在购物车页面也支持进行二次修改,比如可对购物车中的商品进行编辑,包括更改数量、删除商品,清除已失效商品,填写自定义字段等,操作体验同电商。
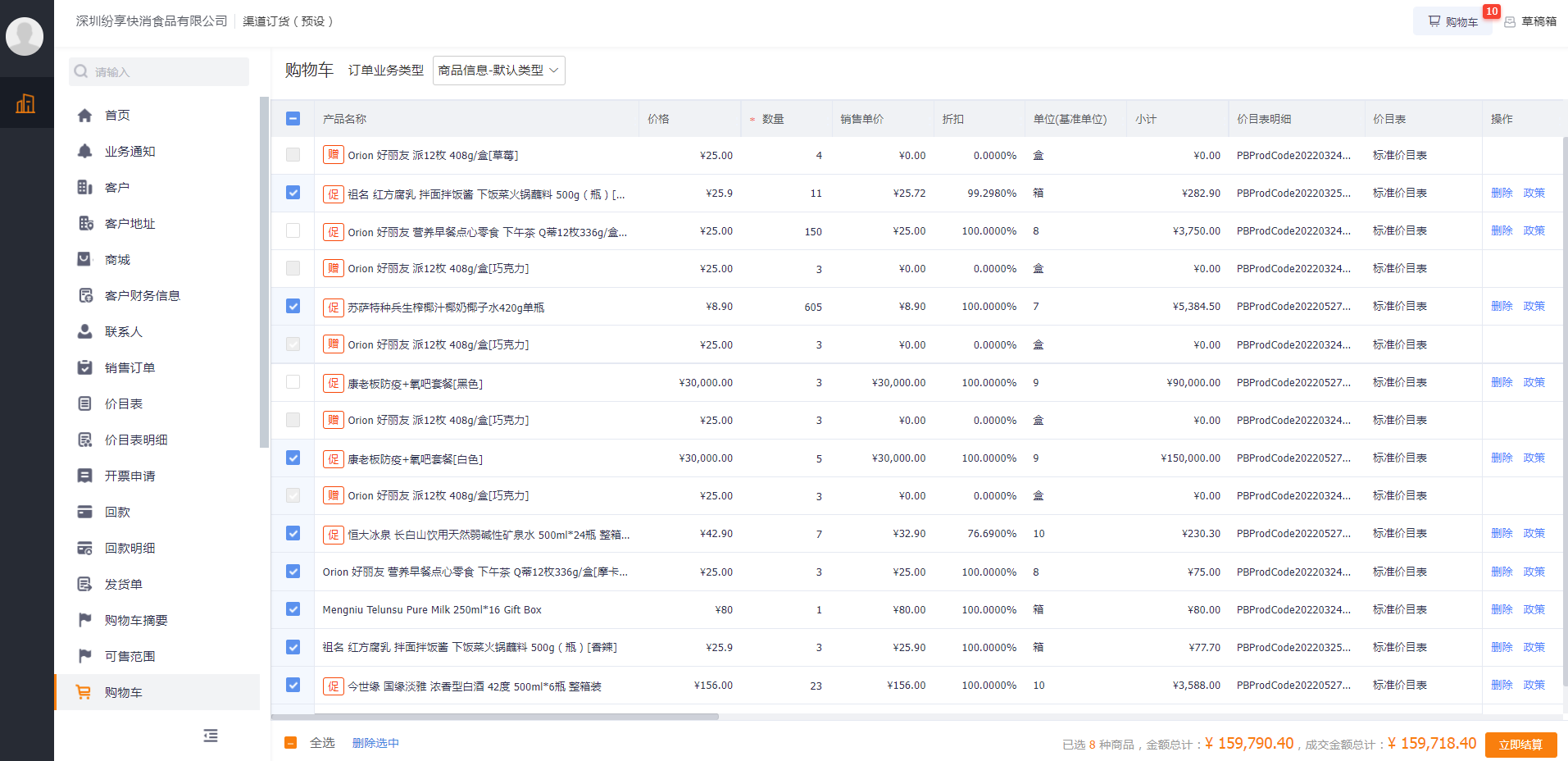
web端购物车:

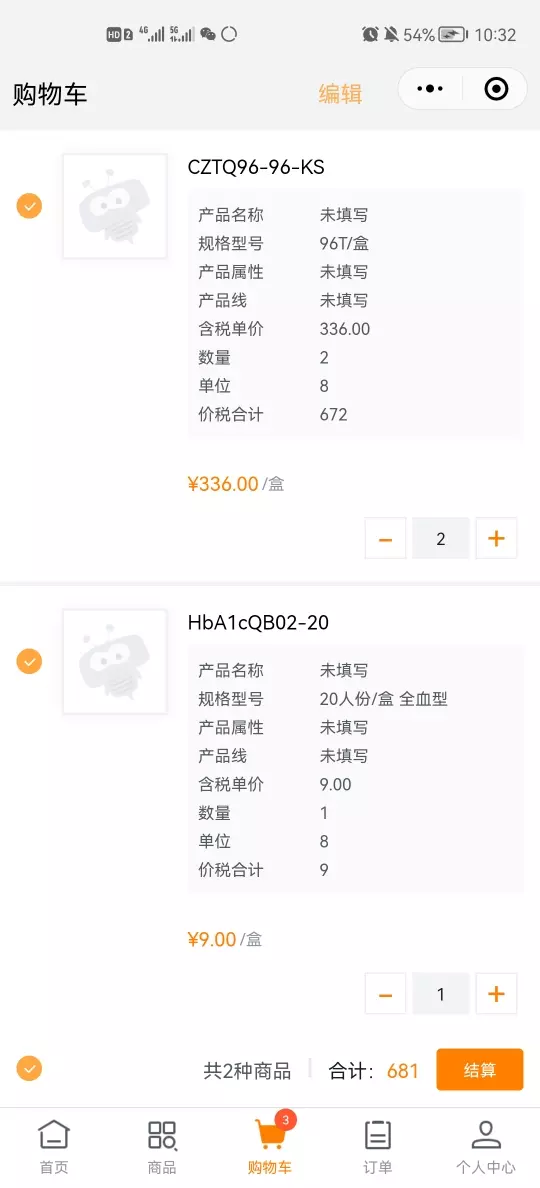
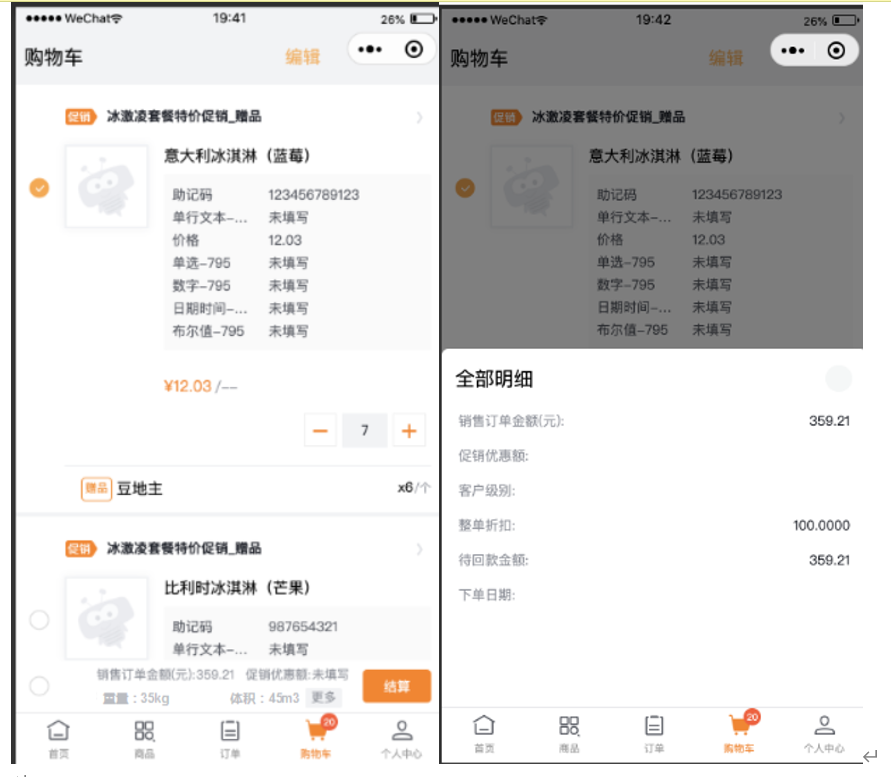
移动端购物车:

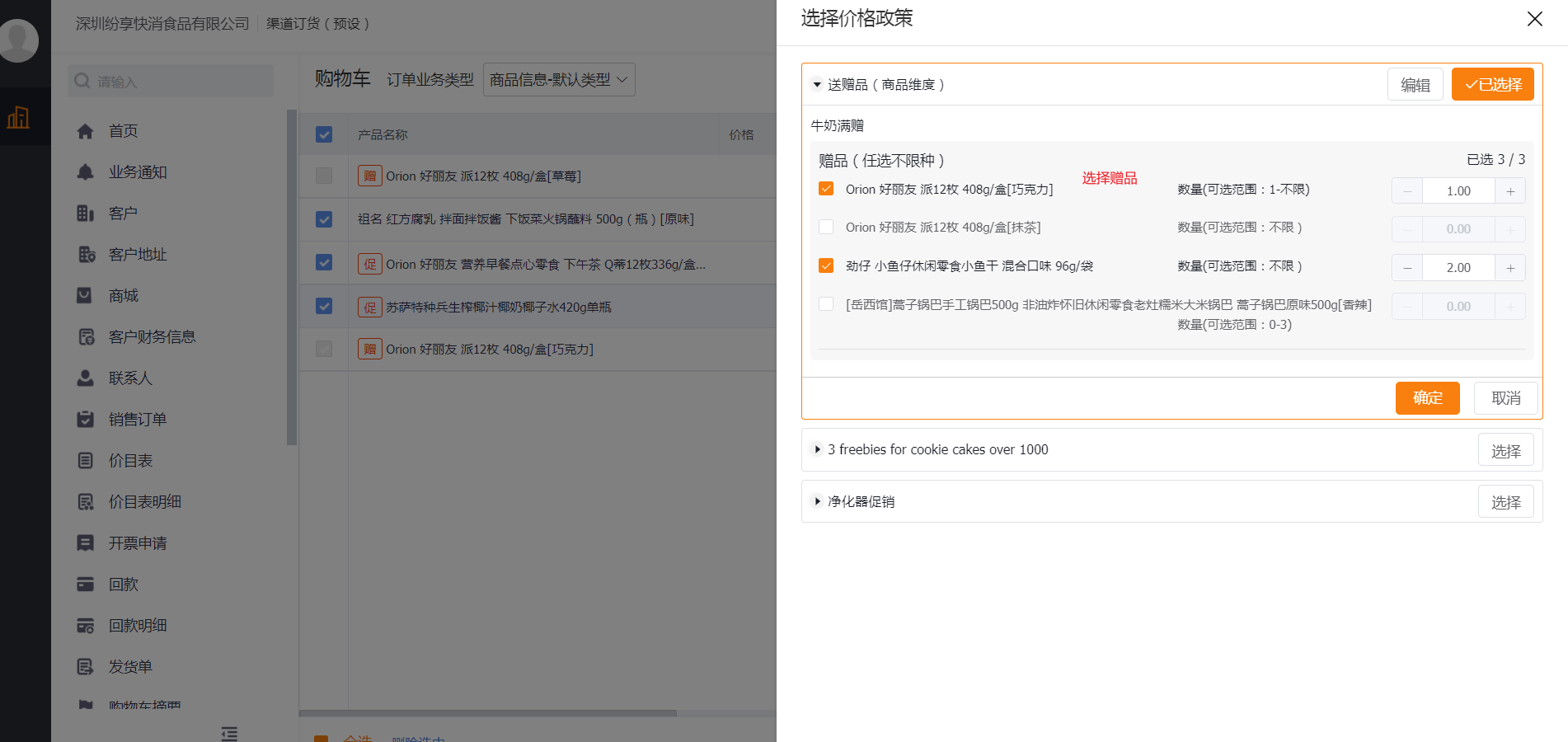
购物车适配价格政策:
购物车会实时计算选中产品的总价格和总数量,并适配价格政策(新促销)进行计算,显示促销规则(包括订单促销、商品促销、组合促销等。)和促销优惠金额。
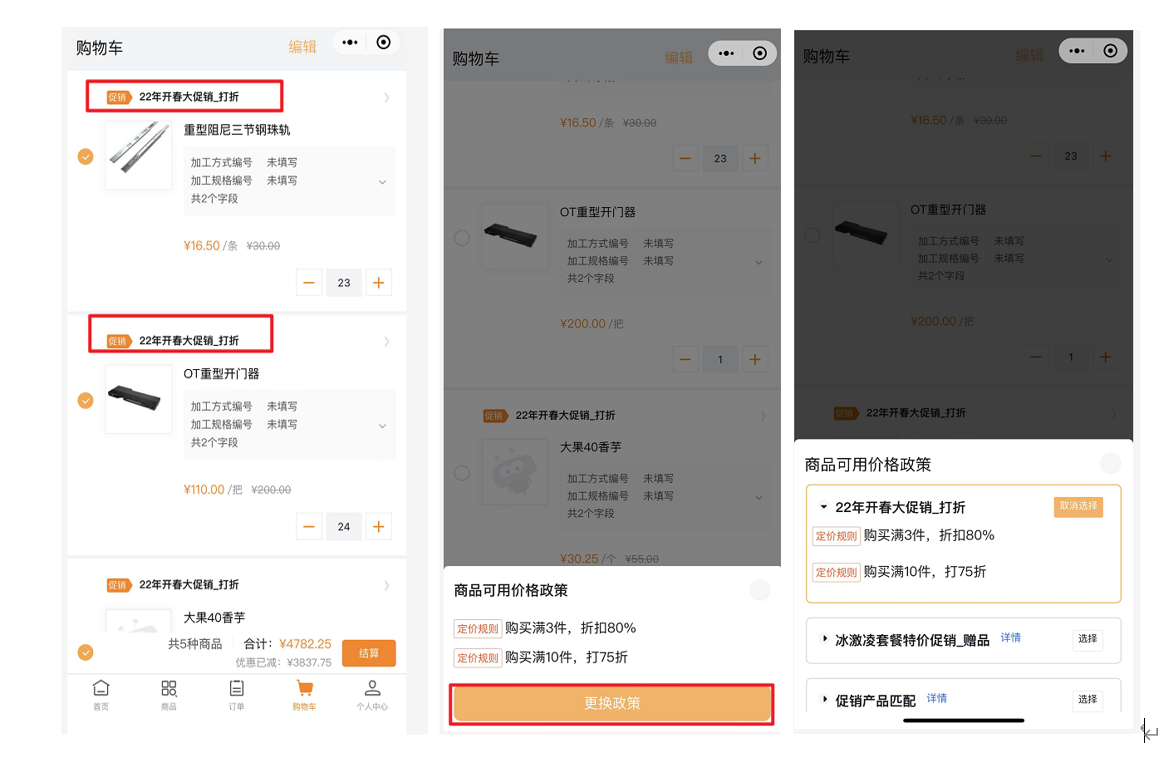
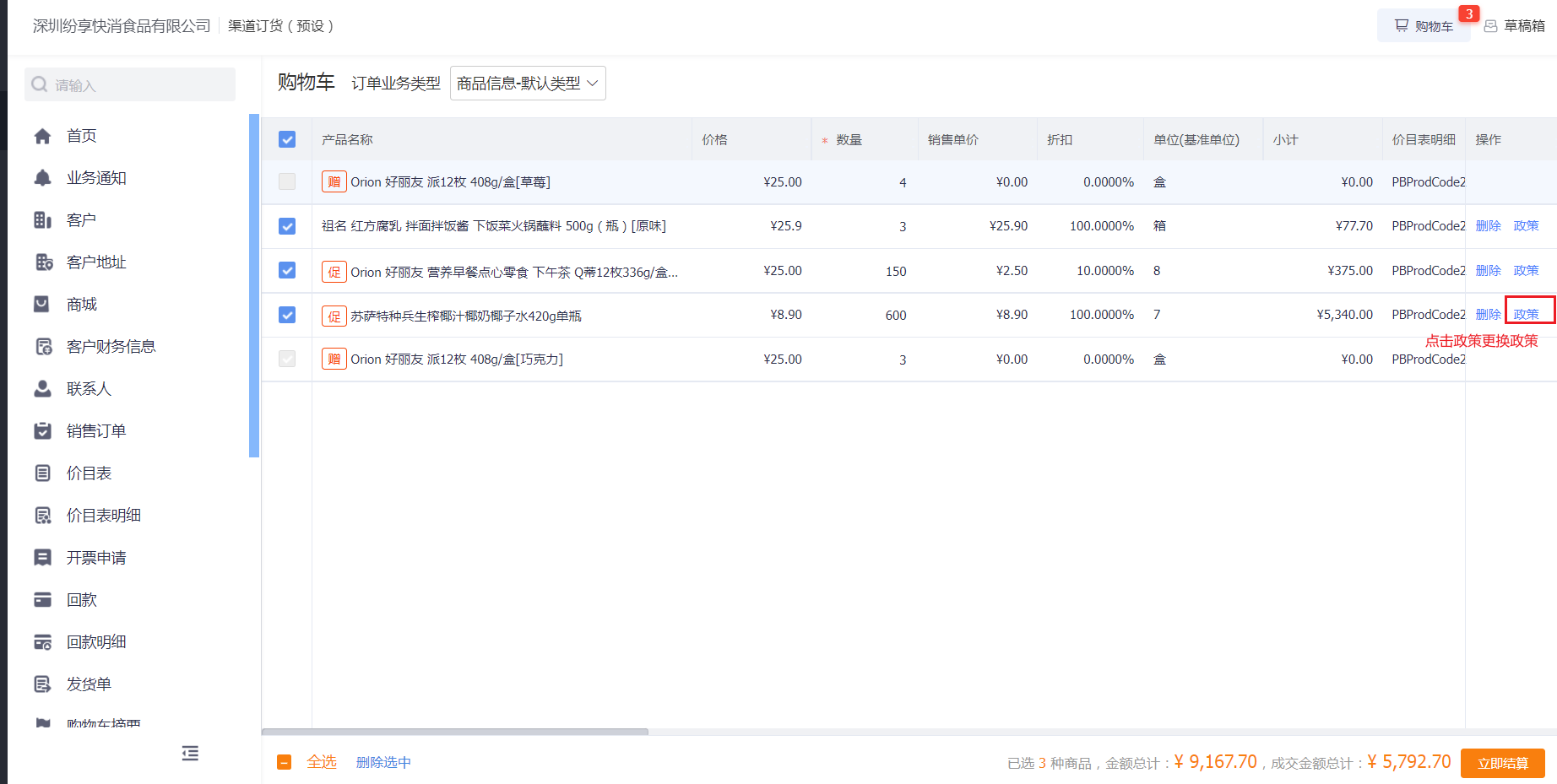
促销选择:当一个商品同时有多个促销活动时,经销商可手动切换想要的价格政策。

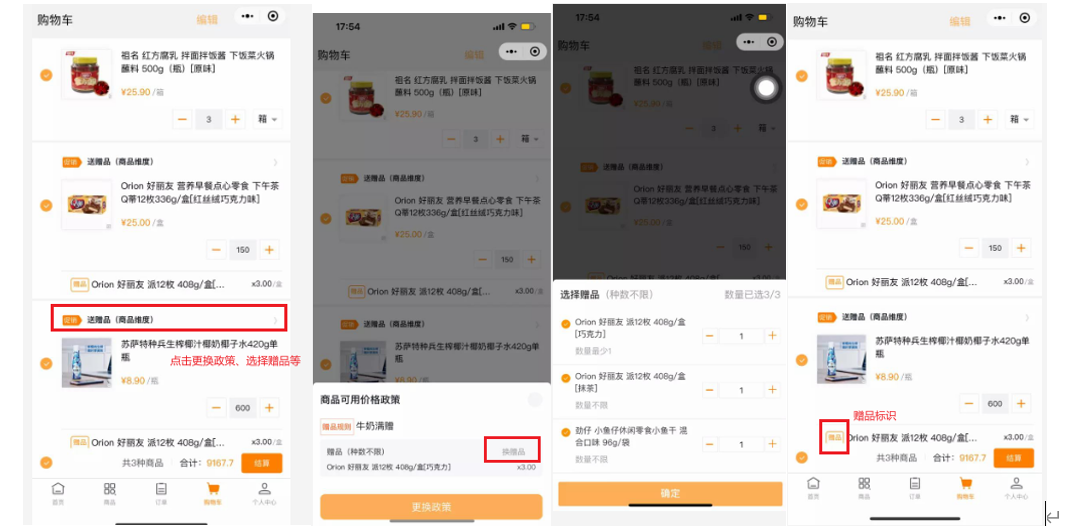
赠品促销效果如下:
web端:


移动端:

* 注:
Ø 在购物车页面对订单维度的促销不做计算和赠品展示,只提示规则。订单促销将在购物车的基础上在订单提交页面计算和展示。
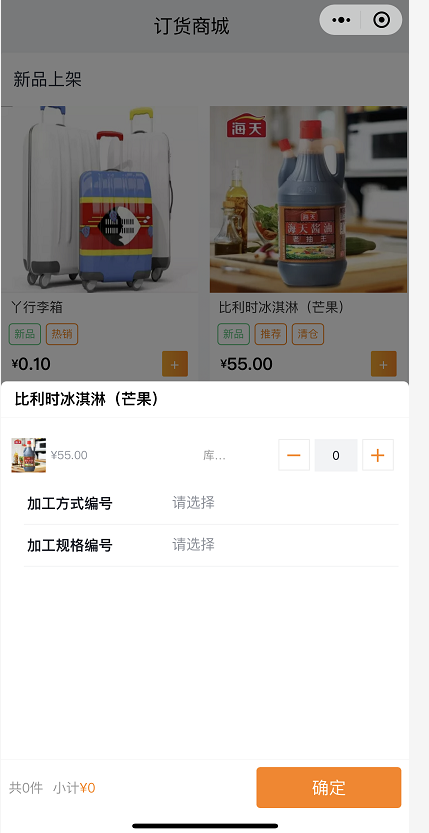
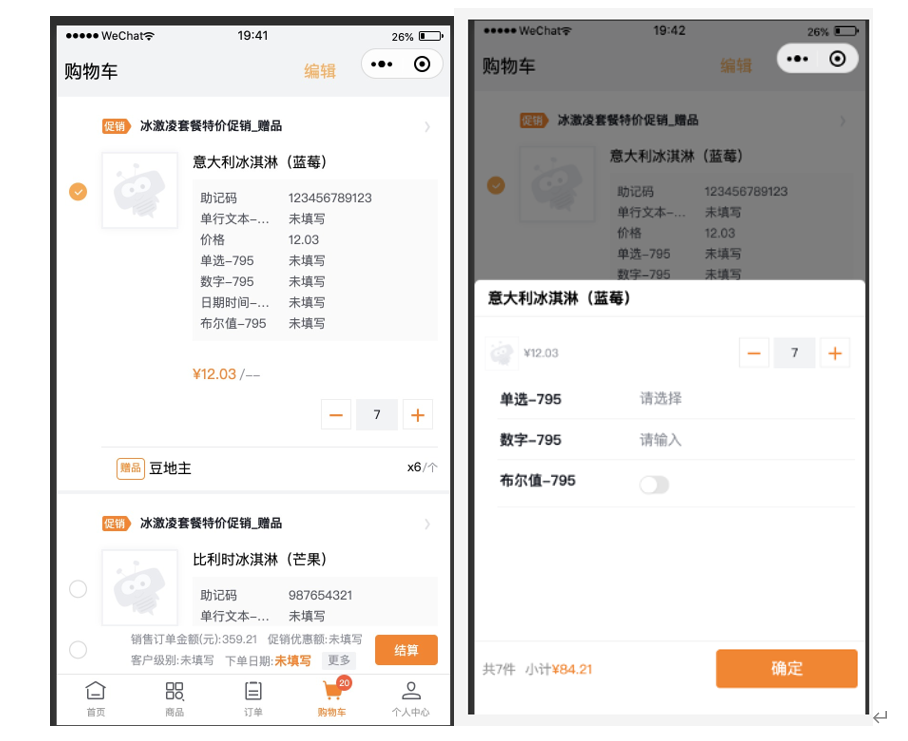
Ø 加车时,个别企业在订单上若设有必填字段(场景:当厂商要求经销商下单时,除了输入购买数量,还需要输入其他自定义必填字段,比如如图所示的加工方式,规格等),在加车时点可设置进行前置填写(不填写可跳过):

购物车列表可自定义展示字段:
购物车列表支持用户自定义展示相关指定字段,如:产品编码、描述、备注,或者其他自定义字段等:
以移动端为例,效果如下,单击支持弹窗展示全部信息

购物车底部可自定义展示字段:
移动端购物车底部支持用户自定义展示指定字段,如:重量,体积,或者其他自定义字段等,以移动端为例效果如下,点击底部的【更多】可查看详细信息:

四、快速下单模式
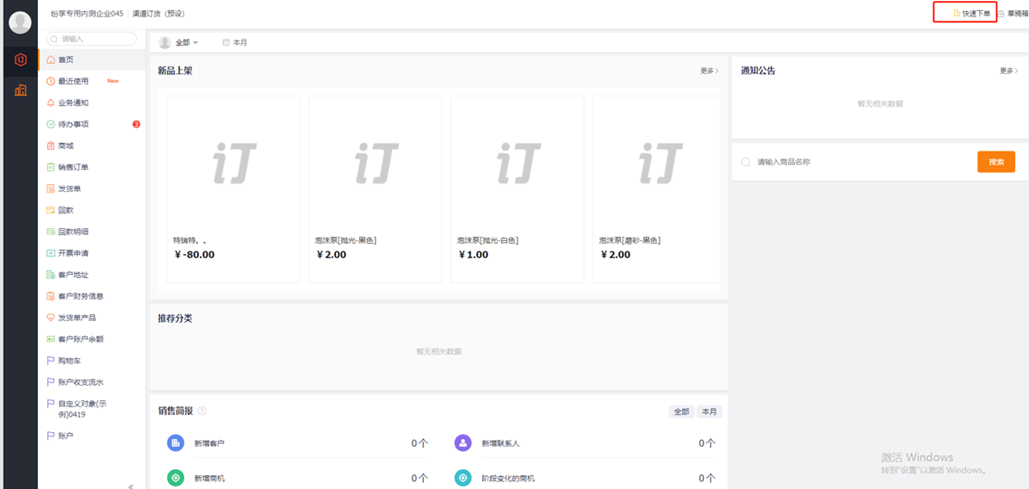
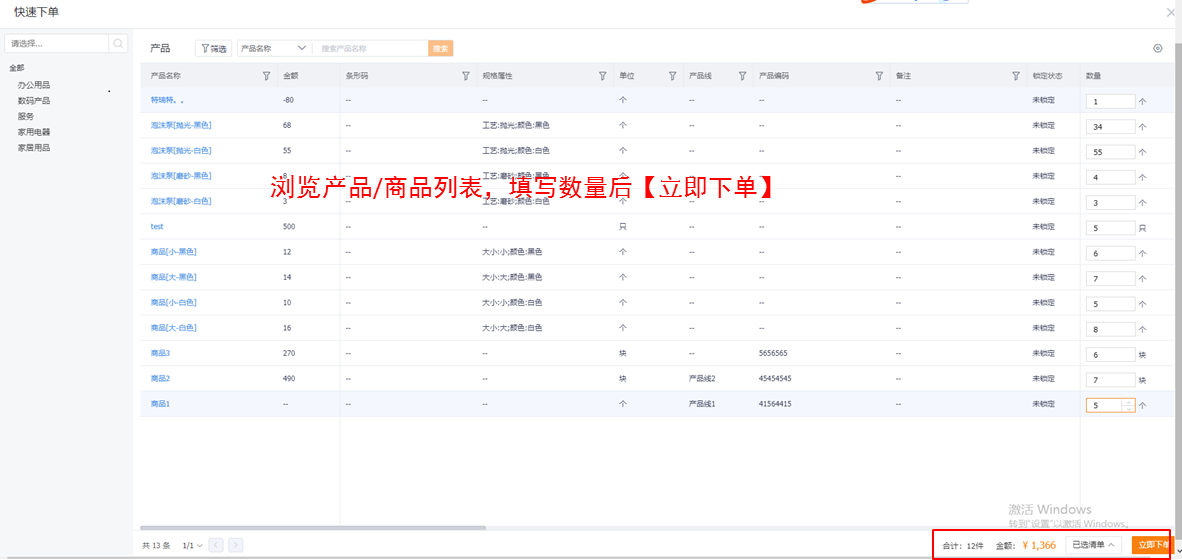
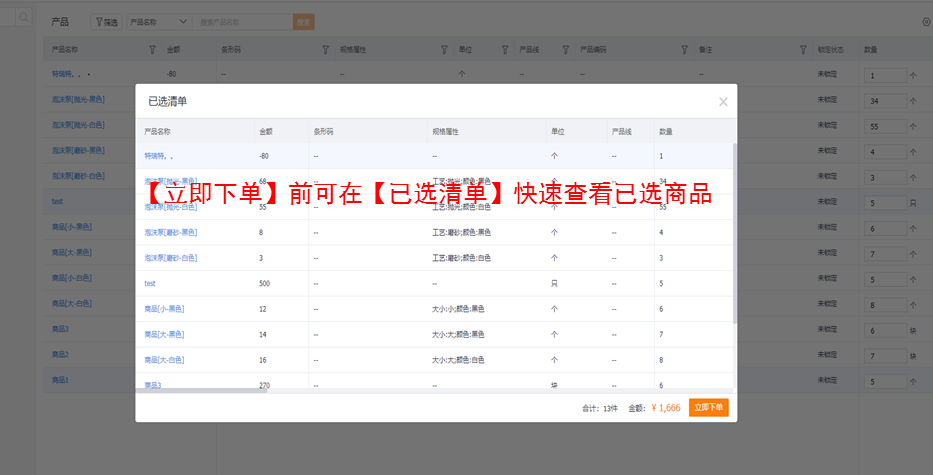
Web端商城新增快速下单入口、移动端新增快速下单底部导航栏,用户可可跳过购物车结算在该界面浏览商品,直接提交订单,即在浏览商品/产品列表同时可直接下单,提高经销商急单补货效率:

Web端效果

Web端效果

Web端效果
