一、 发版目录:
二、 功能详情:
2.1. 【售中配套】账户授权增加“支出”模式
场景:
● 用户可按需授权预设对象、自定义对象进行金额的入账和支出
功能:
● 账户授权之前只支持入账账户(收入)的授权,现补齐支出账户授权能力
2.2. 【售中配套】客户账户组件支持校验规则
场景:
● 之前版本新增了【客户账户】组件,使用户可直接感知客户账户能力,由于大部分客户其实都是通过校验规则功能扣减账户金额,故客户账户组件本期也支持了校验规则;
功能:
● 客户账户组件支持组件扣减
账户授权并初始化完成之后,系统会自动预设该对象对应的【客户账户】组件的校验规则(扣减类型 默认是组件扣减),如:【预设(提货单)组件扣减规则】
规则预设内容包括业务类型、支出类型、对应的扣减账户等
注意:对应校验规则需确认扣减金额字段后使用
在新建/编辑对应的授权对象,在客户账户组件中输入金额并提交单据后,会基于校验规则扣减授权账户的余额:
2.3. 【售中配套】支出流水支持红冲
场景:
● 之前基于返利与账户的整合,基于返利单过期场景支持了收入流水红冲能力,但并未支持支出流水红冲。本次基于订单的关单场景,支持支出的红冲能力
功能:
● 提供APL函数,支持调用进行冻结记录的红冲,比如订单关单场景,根据校验规则的不同,红冲的处理也不同。(仅支持部分红冲场景,每次仅支持一次红冲)
2.4. 【订货通】首页商品列表组件优化
场景:
● 希望首页商品列表组件内的商品可调整顺序,支持置顶,比如把特色商品、单量大的、热销的产品置顶靠前;
● 拉取对应标签的商品首页展示的数量有限,希望有落地页展示该标签下的所有商品;
功能:
● (Web端+移动端)首页商品列表组件支持【手动添加】指定商品(目前最多手动添加20个)且支持拖动排序置顶;
● 可配置首页显示个数,移动端最多展示10个商品(点击【查看更多】进入落地页,查看所有该组件内的所有商品)
Web效果:
移动端效果:
2.5. 【订货通】适配伙伴学堂、业务通知
● 在订货通支持伙伴赋能的模块,上游可下发文档、视频培训下游经销商
功能1:
● 接入Paas伙伴学堂组件,支持配置在首页菜单入口中
配置权限:

Web端配置:
Web端视图首页,在通用组件中拖入【伙伴学堂】
注:伙伴学堂课程的编排来自于伙伴学堂应用(伙伴学堂详细应用手册参考:https://help.fxiaoke.com/10bj/d965)
Web端效果:
订货管理>Web端视图配置,Web端首页【伙伴学堂】组件,点击进入课程详情页
点击查看更多,进入课程大厅
移动端配置:
订货管理>移动端视图配置,在首页模板直接拖入【伙伴学堂】通用组件或者在菜单入口添加【伙伴学堂】应用:
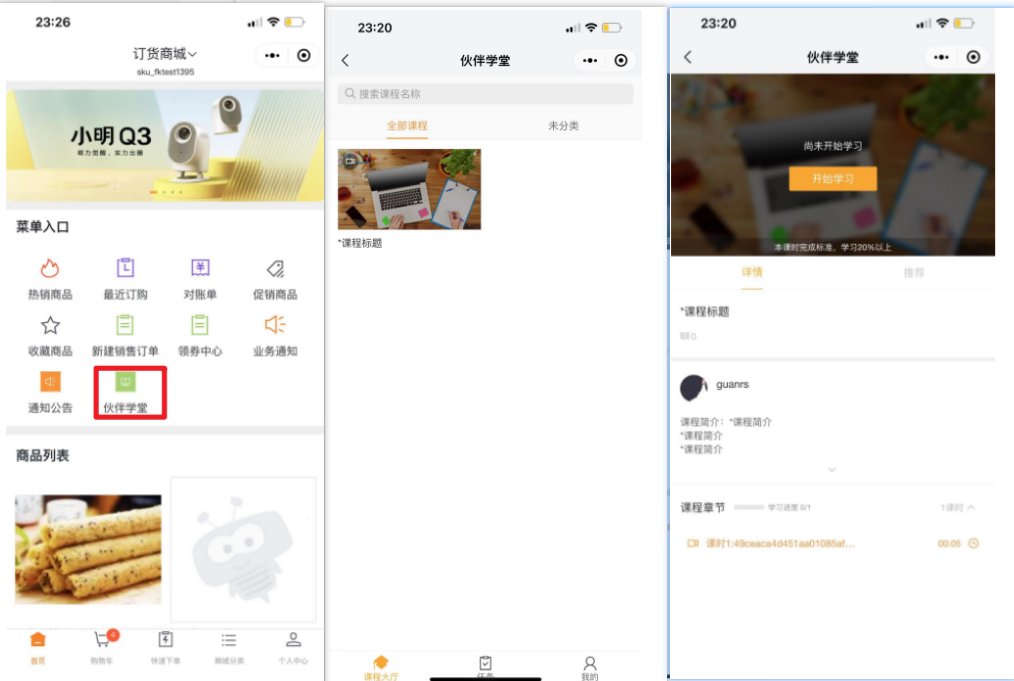
移动端效果:

场景2:
● 在订货通小程序可查看订单审批、发货等业务通知
功能2:
● 接入Paas业务通知组件+通知飘数能力,支持配置在首页菜单入口中
管理端配置:商城管理>应用首页(APP)
移动端效果:
2.6. 【订货通】购物车列表等商城体验优化
功能:
●【购物车】列表新增换赠品入口、列表UI样式优化等
● 【加车弹窗】弹窗UI样式优化、图片支持点击放大等
● 【首页】菜单入口组件边缘适配填充样式
Before
After
●【多规格优化】多规格加车弹窗的操作区域变大,规格支持左滑删除
2.7. 【订货通】商城标签字段支持编辑
场景:
● 商品标签支持编辑,可以按照业务需求自定义商品的标签
功能:
● 商品和产品对象的标签字段支持新增/编辑自定义的标签(预设标签仍为只读且不支持编辑)
除了预设的标签,用户基于客户需求新增、编辑自定义的标签:
注:涉及到的订货通组件如商品列表组件也支持按用户自定义的标签拉取商品:
Web端效果:
移动端效果:
