渠道门户主要是对Web端、移动端的菜单、首页进行配置。启动订货通后,系统会预设Web、移动端页面模板。管理员可根据需求,自行调整或新增页面模板。

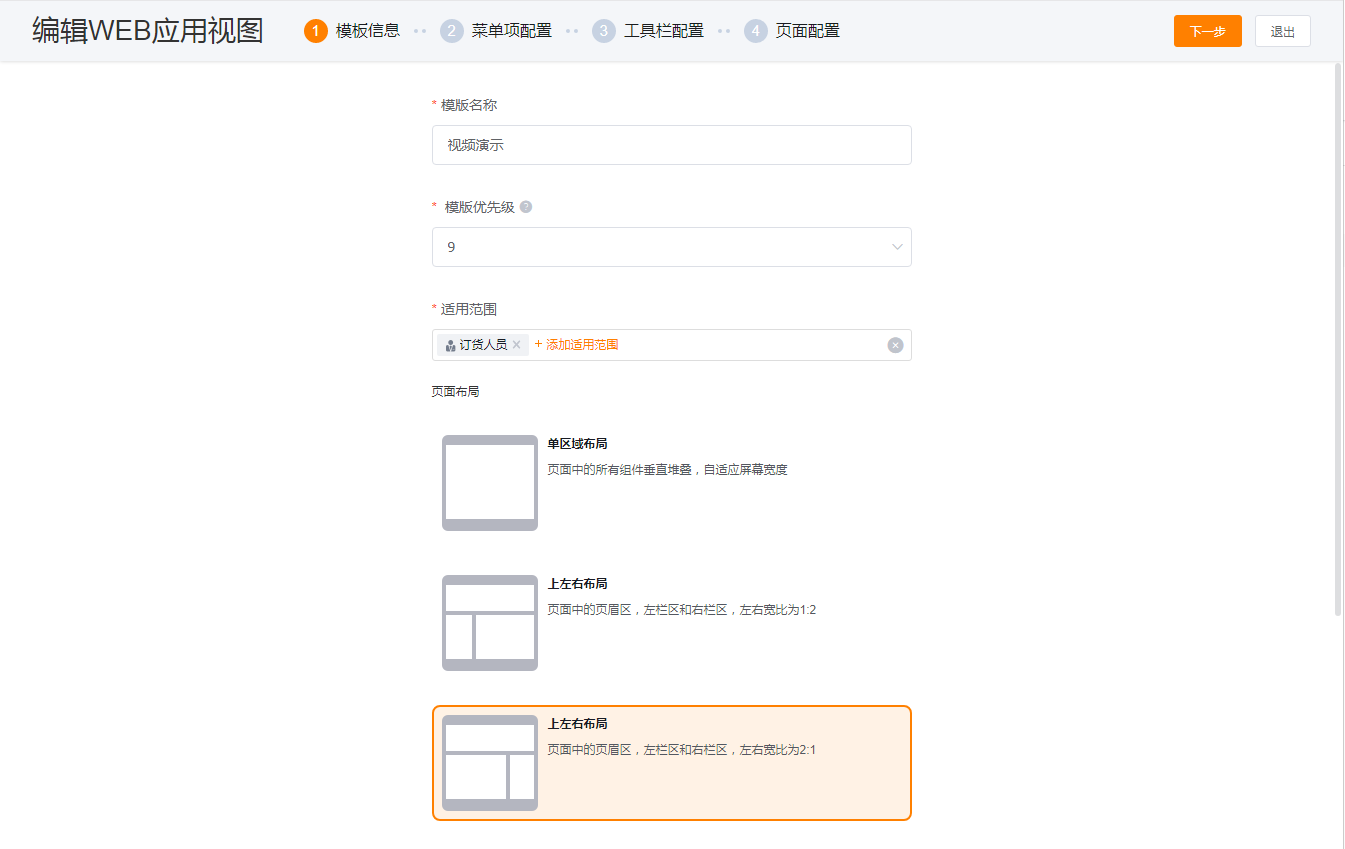
1. Web端
web首页的内容包括基本信息、菜单项、工具栏和首页。管理员根据引导进行配置即可。下面重点介绍一下菜单配置和首页配置。

1.1 菜单配置
1)预设菜单
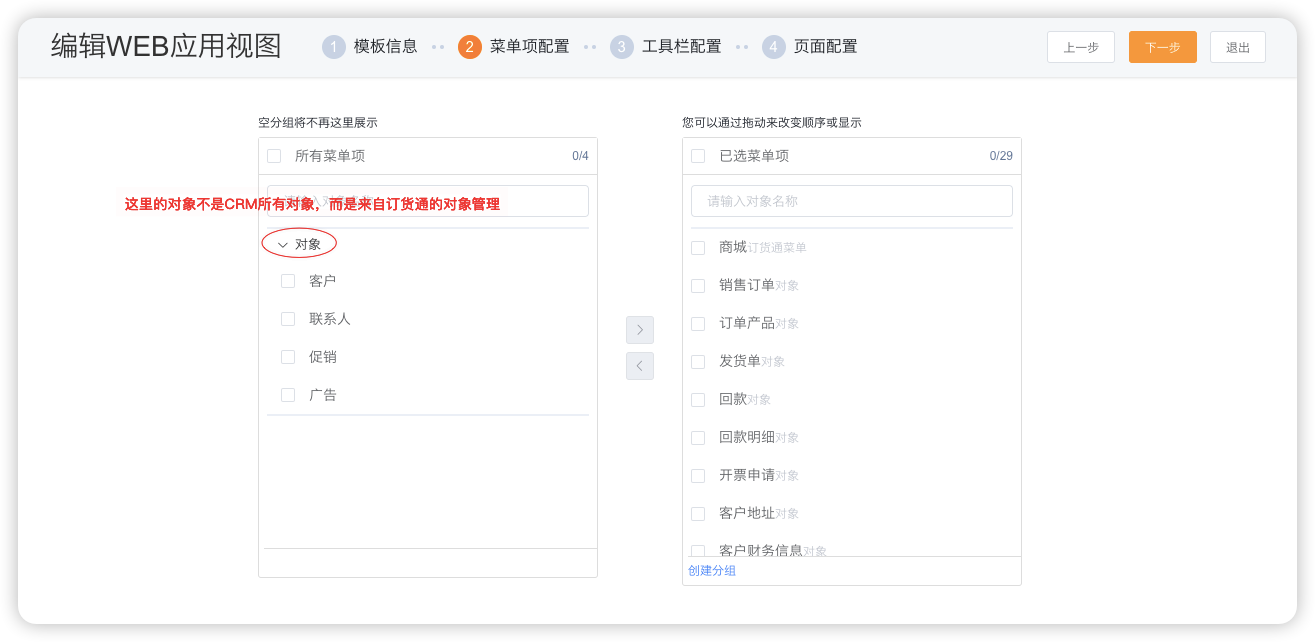
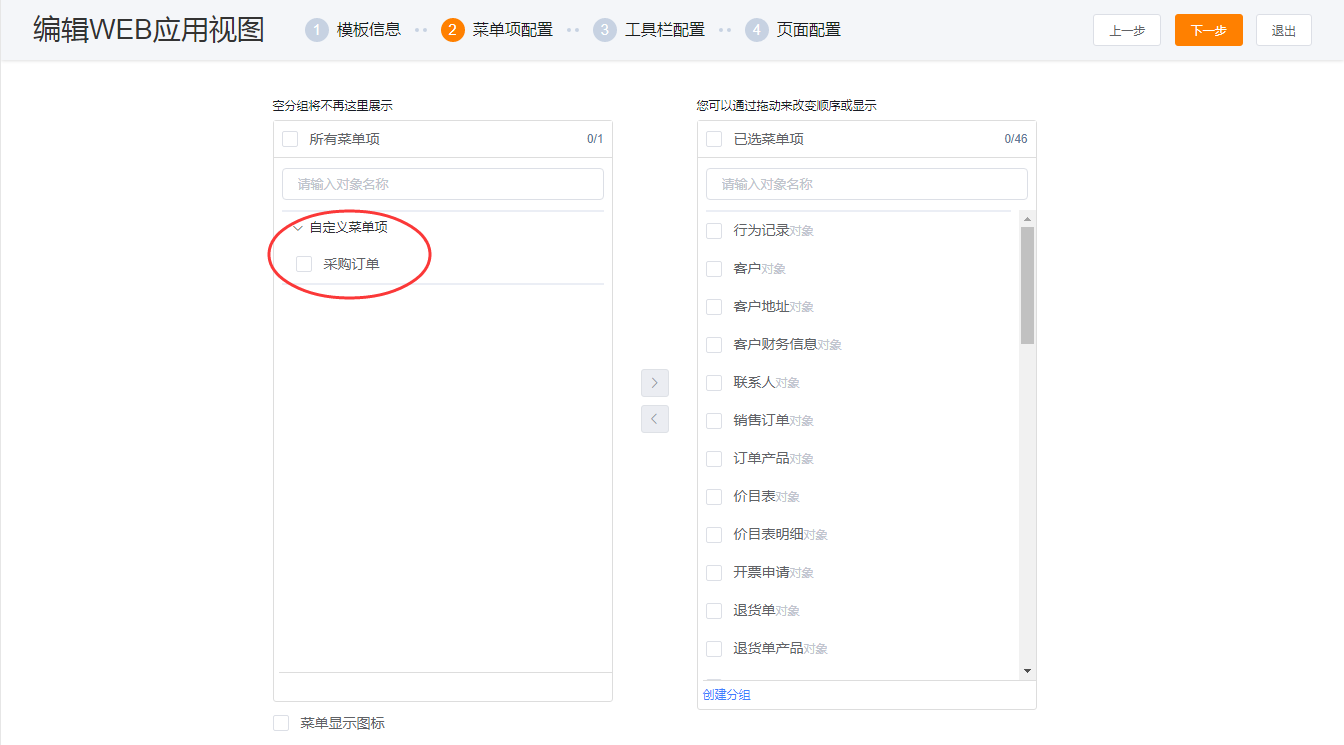
系统会预设经销商通用的菜单项,管理员可根据调整进行删除,添加分组。请注意:可选的对象或菜单都来源于订货通应用,而不是CRM全量的对象或菜单。
ps:v940新增【知识库】菜单,可将对应的知识库目录开放给下游查看。

2)添加自定义对象
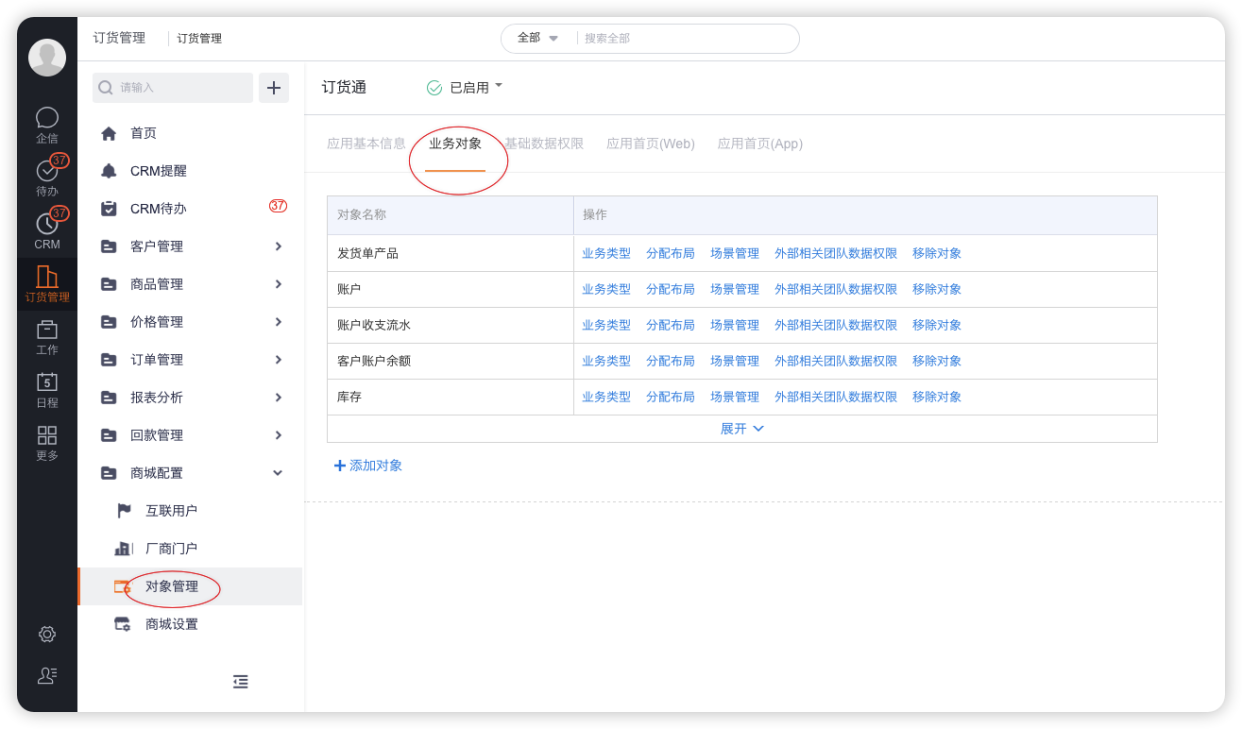
当管理员添加CRM预设对象或自定义对象时,则需要将对象添加到订货通的【业务对象】列表中,然后再在web首页的菜单项中设置。

3)自定义菜单项
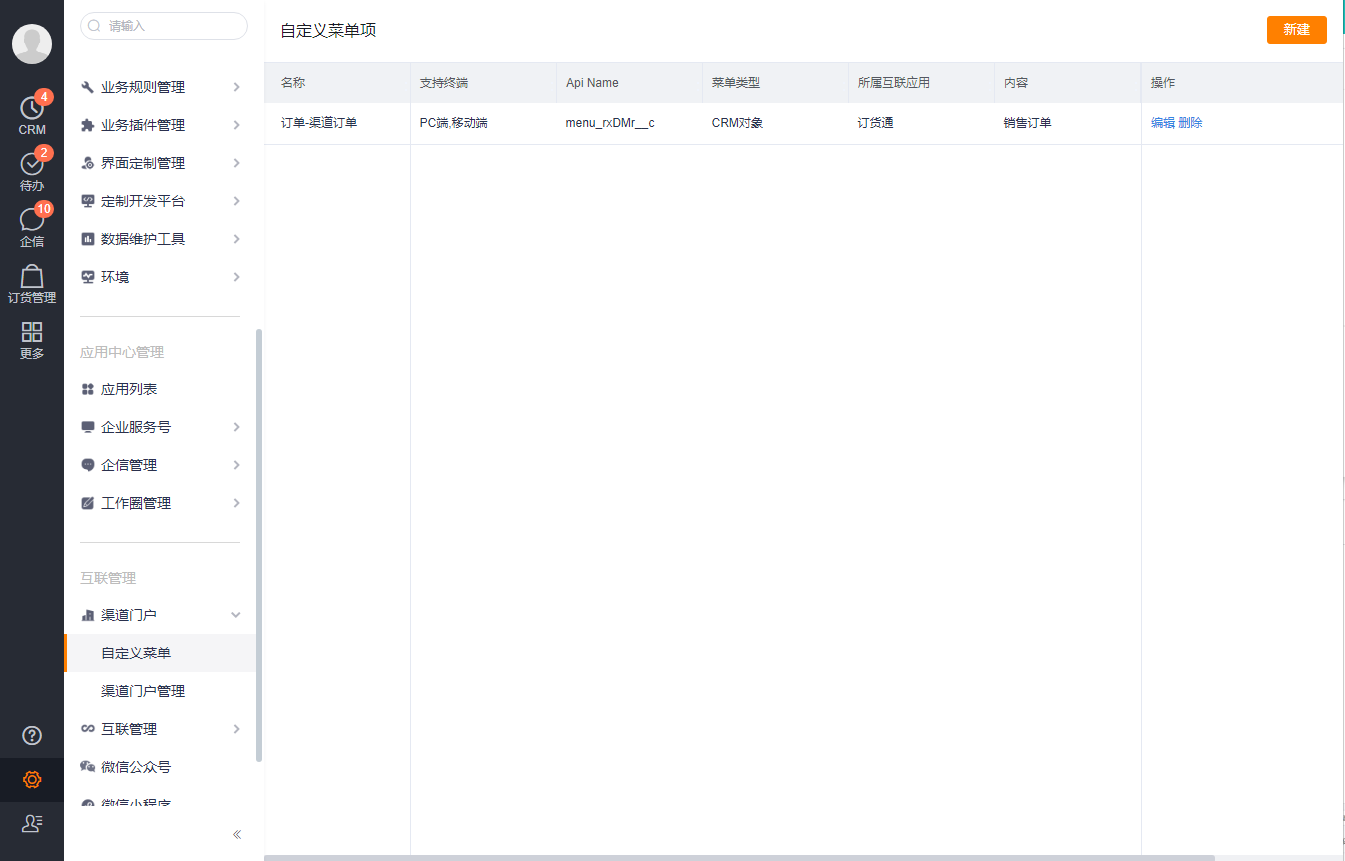
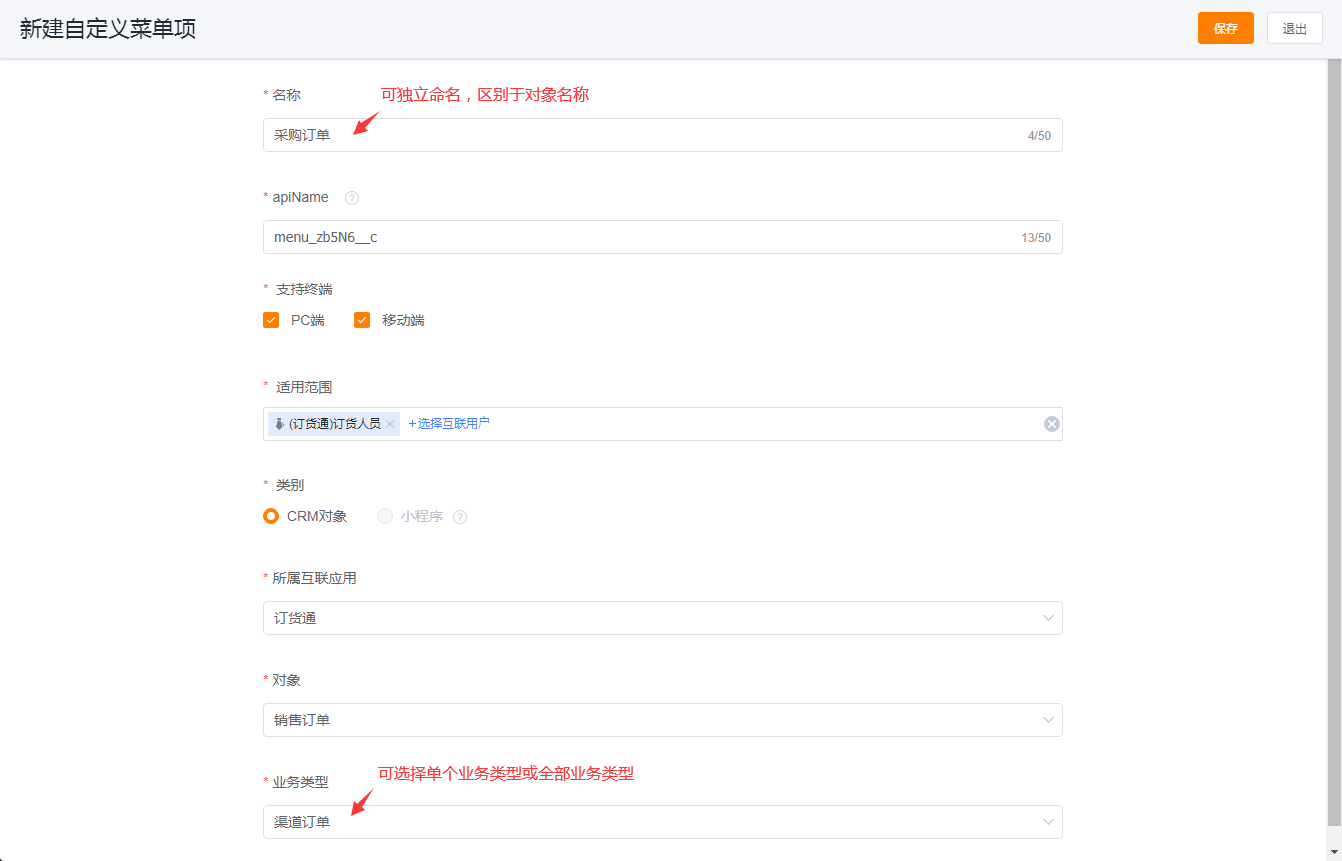
当CRM对象开放给经销商需要显示不同的名称,或仅开放部分业务类型时,就可以采用自定义菜单的方式处理。
操作地址:【管理后台】-【互联配置】-【渠道门户】-【自定义菜单】



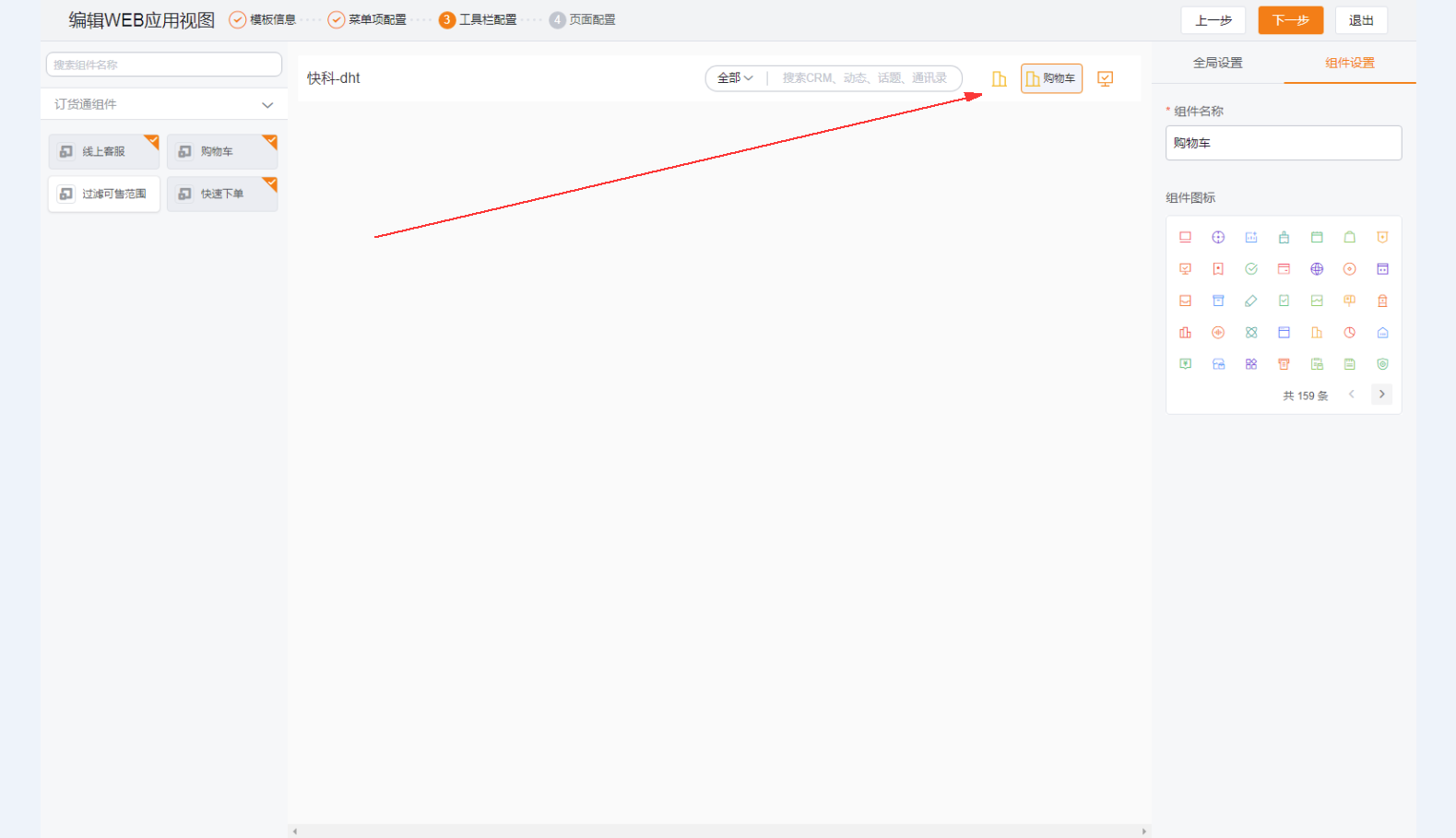
1.2 工具栏配置
根据需要将左侧的工具栏拖到右上角,可调整组件名称及icon。

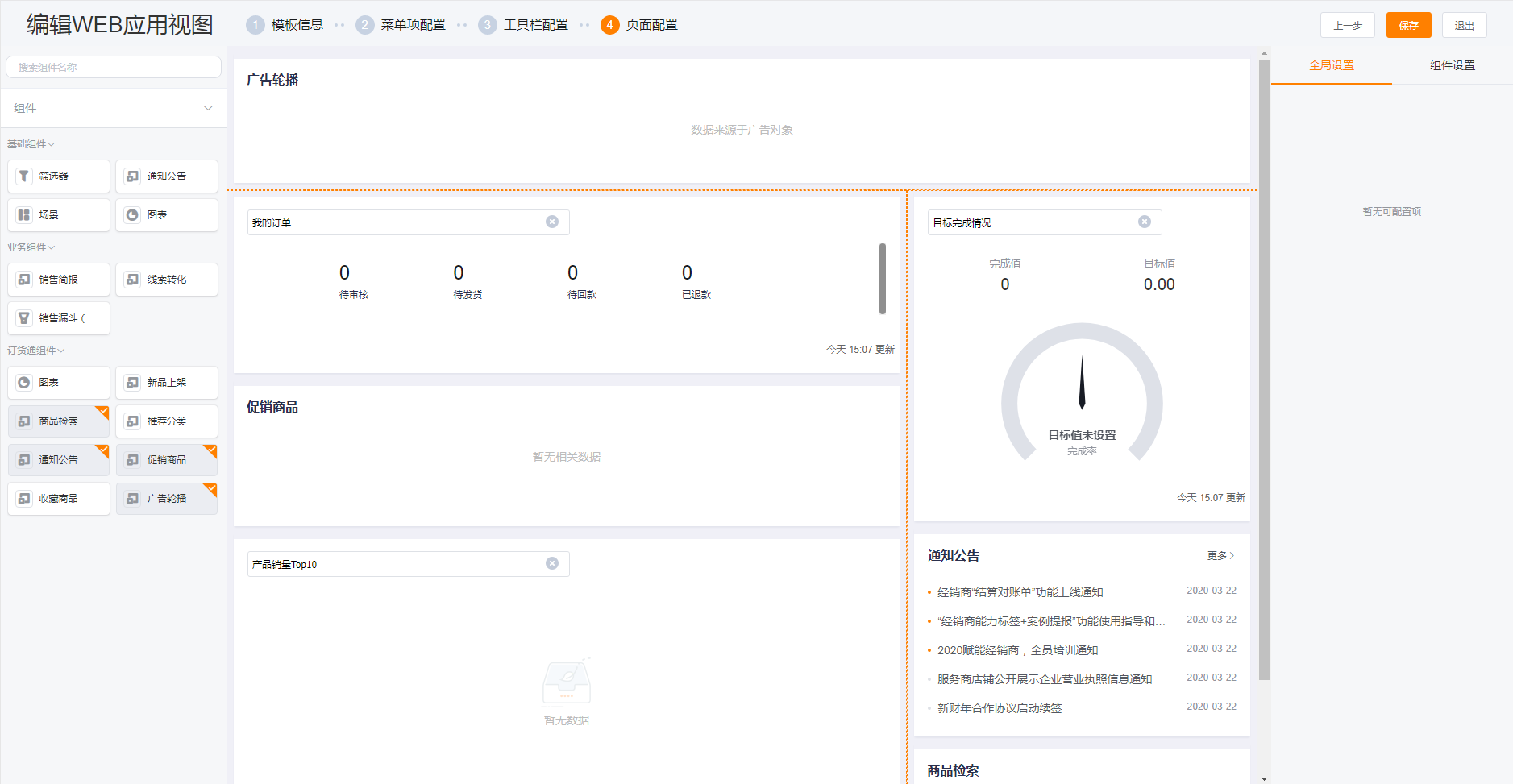
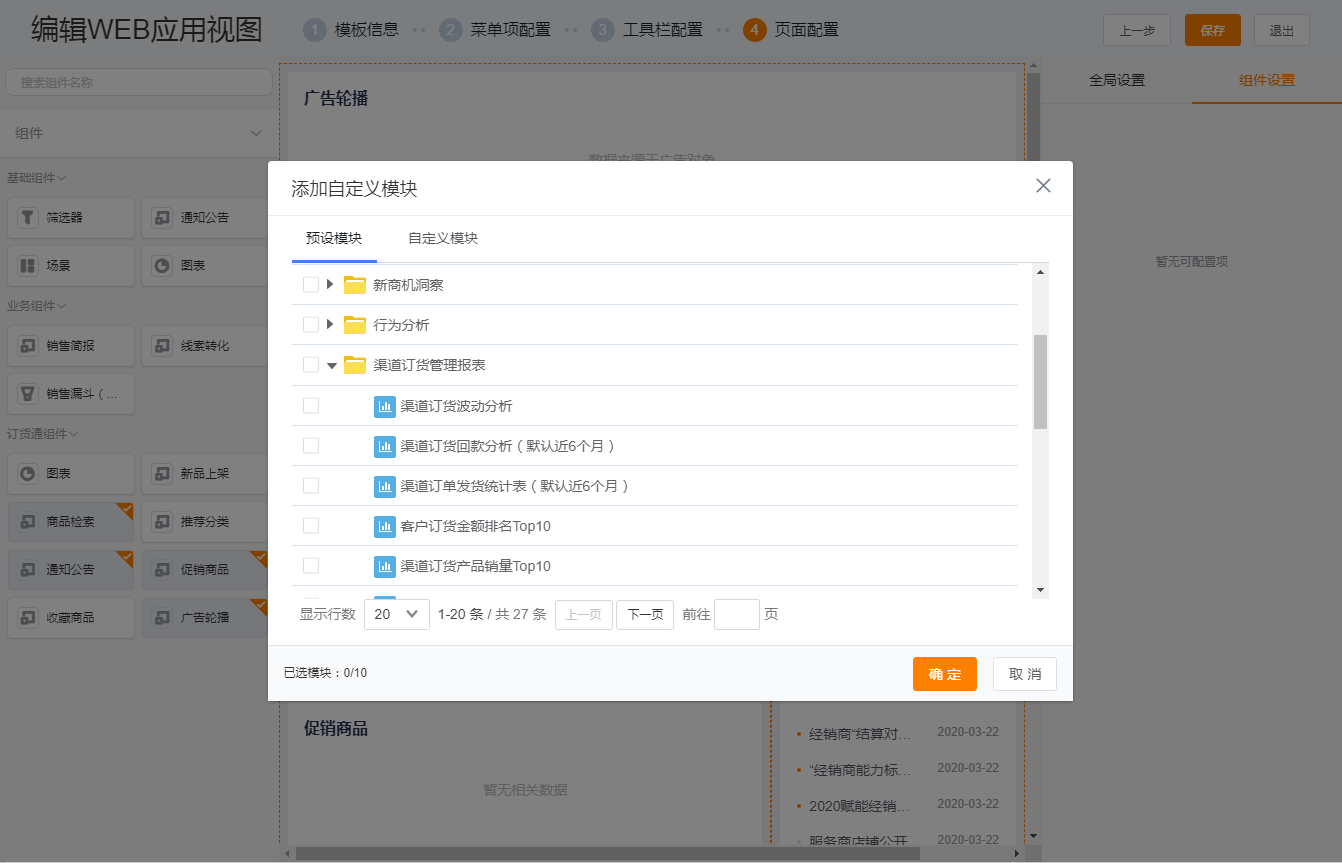
1.3 首页配置
系统预设了丰富的基础组件和业务组件,管理员根据需要配置即可。首页中可根据需要配置对象、报表(包括系统预设和自定义的报表)。


2. 移动端
同web端一样,系统也预设了移动端布局,移动端布局使用纷享app和微信小程序。
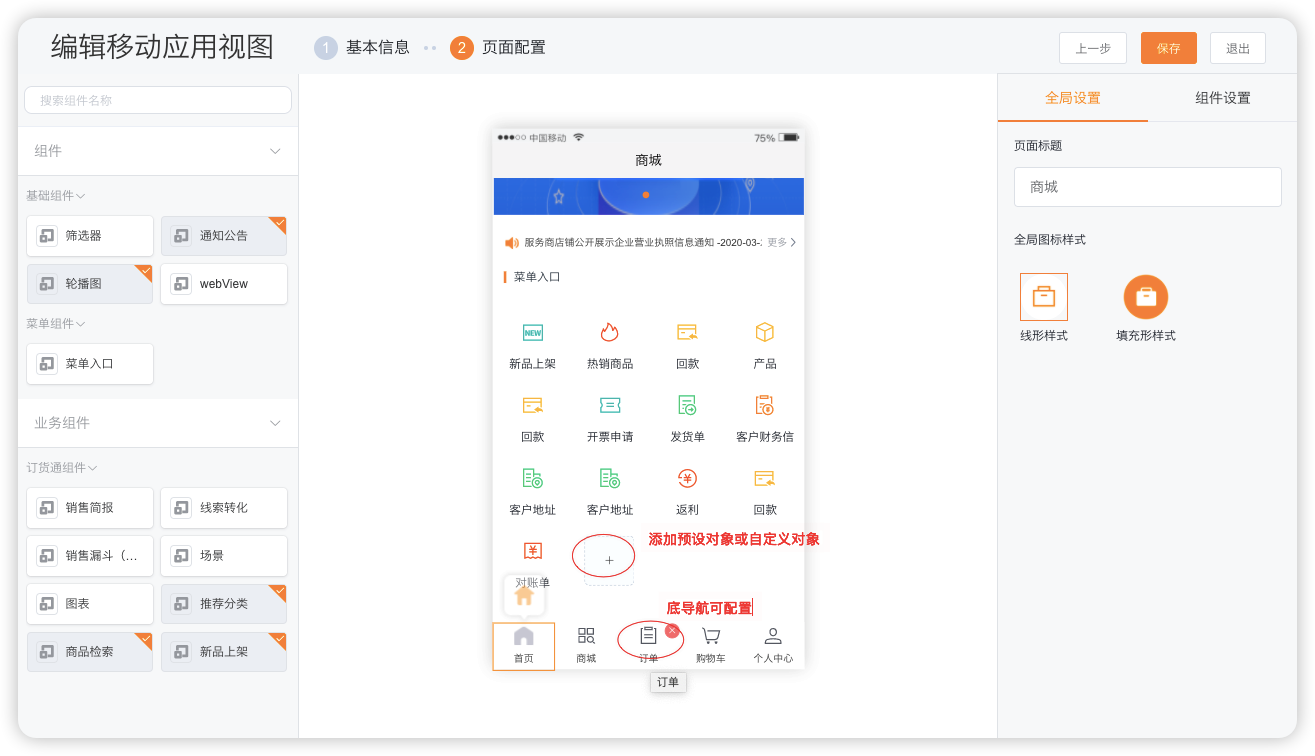
移动端支持单页面布局和底导航布局,默认预设底导航布局。在底导航布局中,可配置底导航。在首页中可配置基础组件和业务组件(包括自定义报表和统计图)。


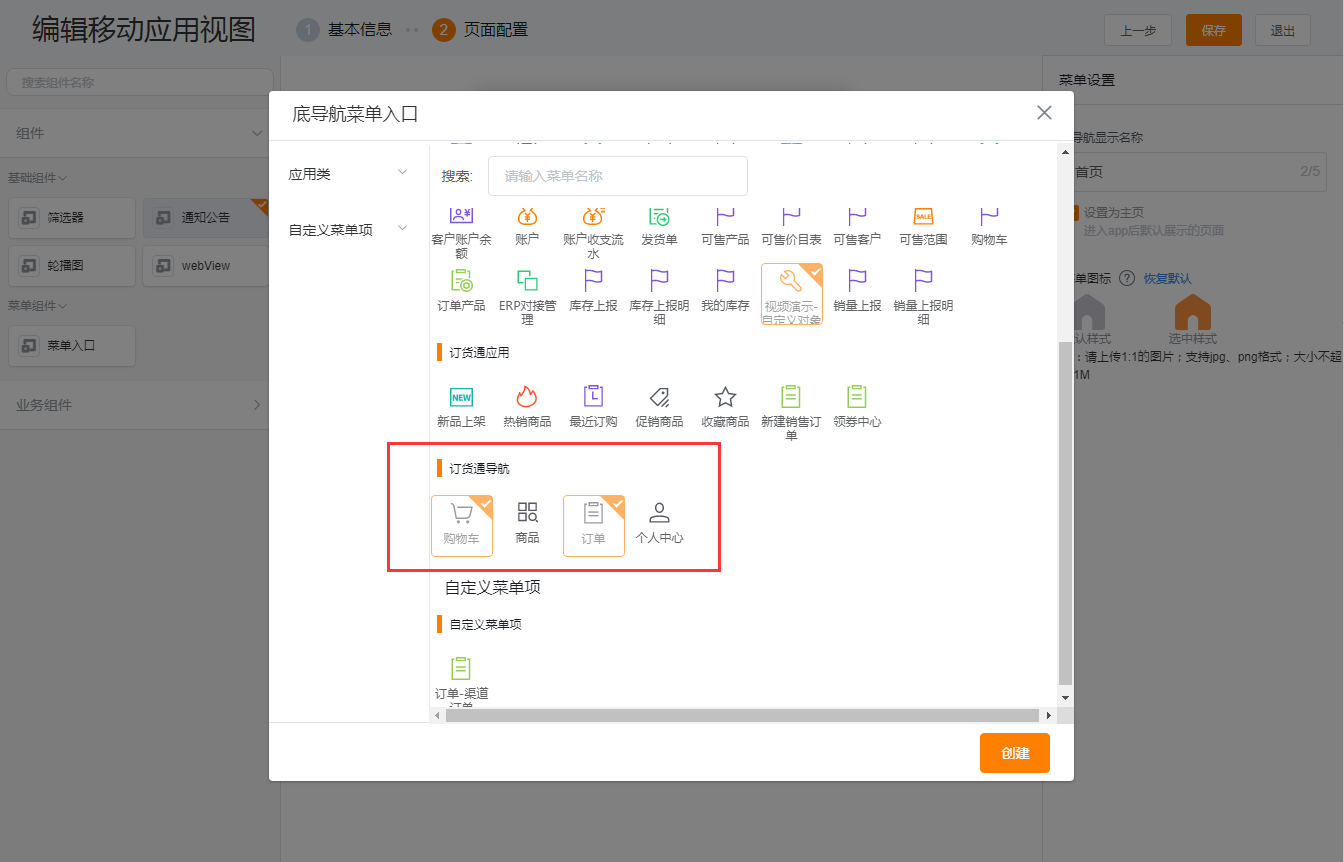
2.1 底导航
系统预设底导航为首页、商品、订单、购物车和个人中心。管理员可根据需要移除、调整底导航。
注:订货模式包括商城模式和表单模式,当品牌商不需要商城模式时,可移除商品列表、购物车。

2.2 首页
系统预设丰富的基础组件和业务组件,可根据需要进行配置。菜单支持对象、组件和自定义菜单。当需要扩展时,可添加自定义菜单。

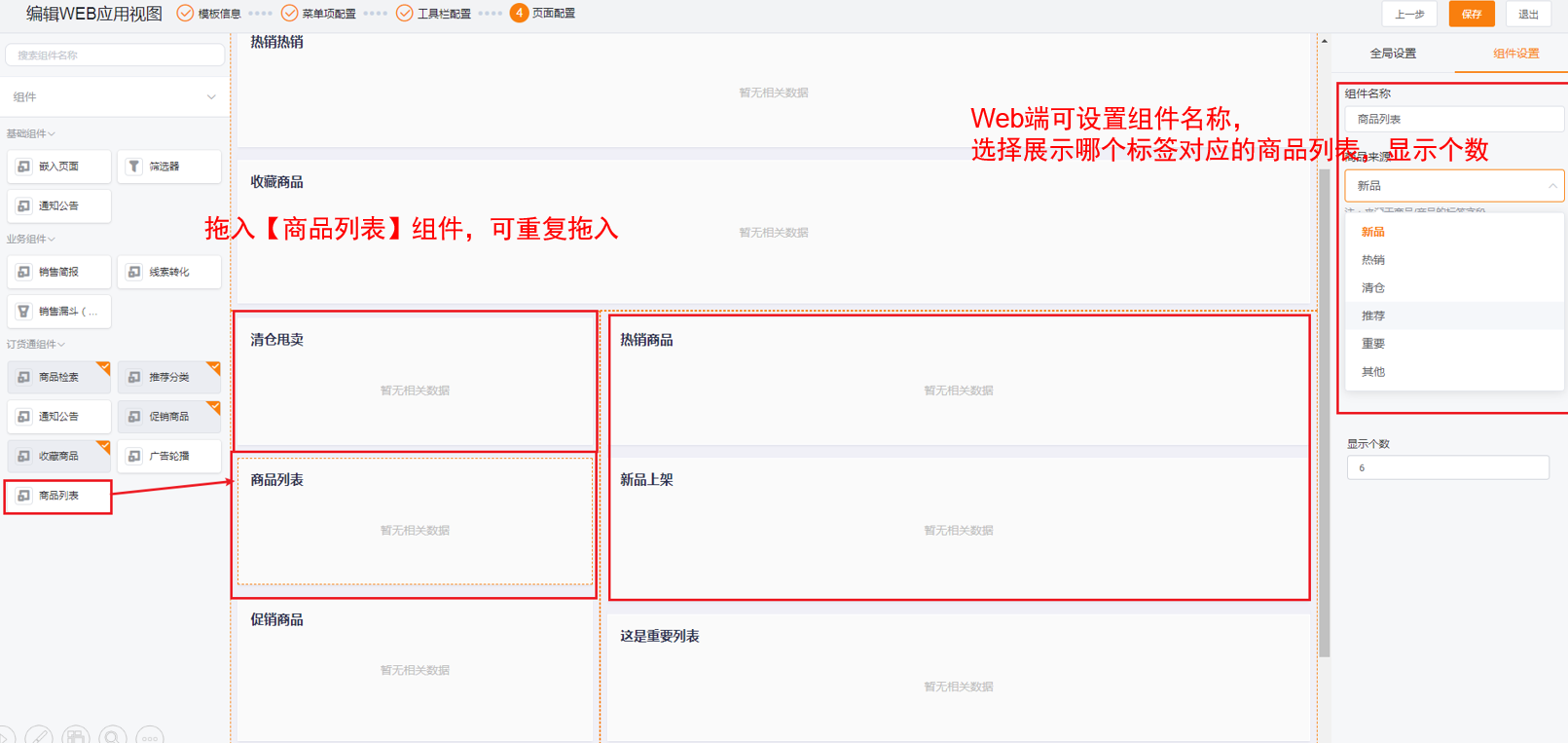
2.2.1 【商品列表】组件:首页新品上架组件升级,支持配置多种数据源:
场景:客户可在首页配置展示对应标签(热销、推荐、新品等)的商品列表
功能:首页的新品上架将升级为商品列表组件,可点击进入详情页或进行加车操作;支持配置样式、显示个数(最多支持20个)、边距和加车按钮样式(只限移动端)



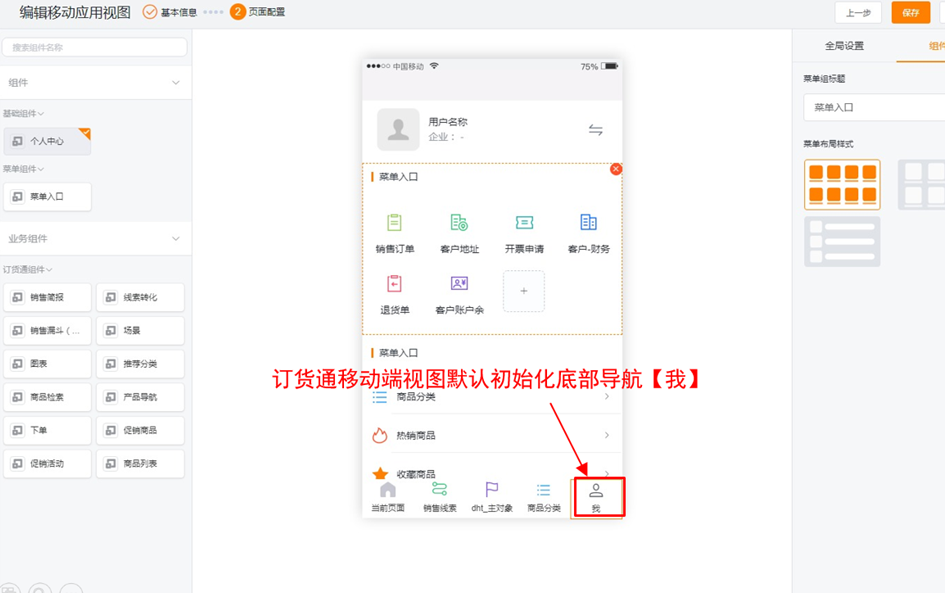
2.3 个人中心
ps:【个人中心】底导航已升级为【我的】,支持页面配置。
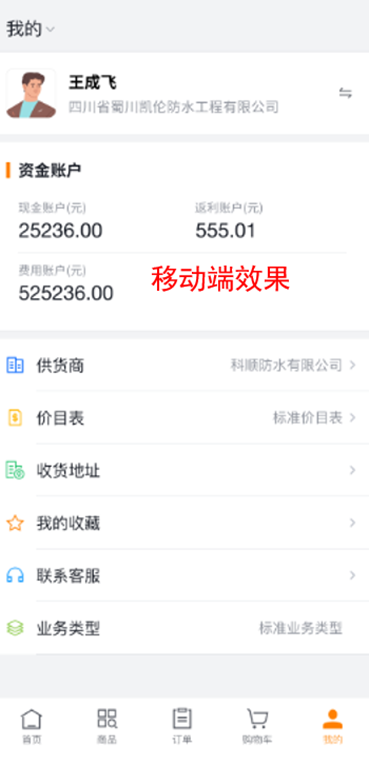
场景:客户希望个人中心支持按需配置,如添加一些业务组件:往来费用工作台,账户余额等
价值:个人中心升级可配置,增强其拓展性
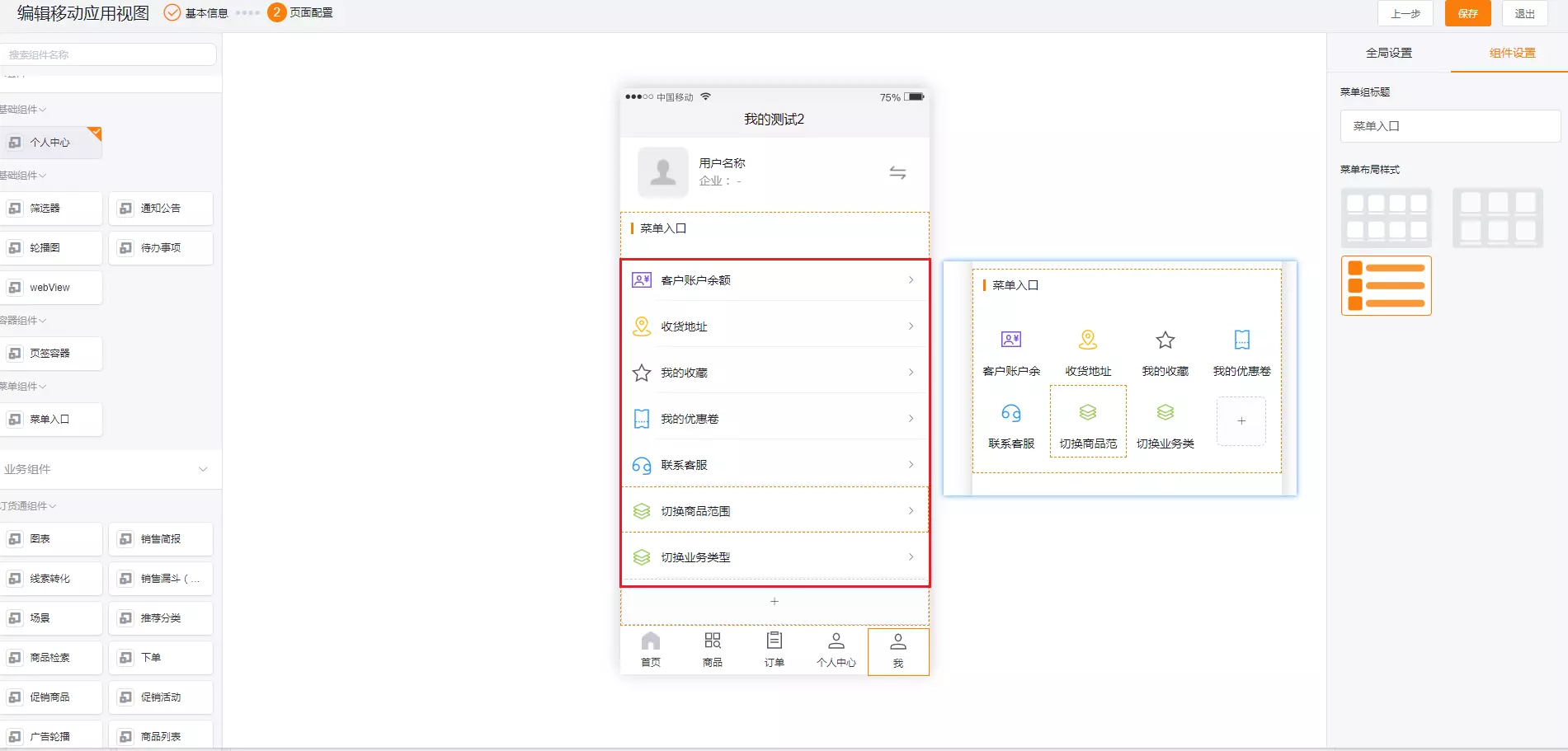
功能:个人中心页面支持业务按需配置,可按需拖入基础组件、业务组件(我的订单卡片等)、BI组件、菜单入口等
原【收货地址】、【我的收藏】、【我的优惠券】、【联系客服】、【切换商品范围】、【切换业务类型】都已封装成菜单,可通过菜单入口自行按需配置
注:原【个人中心】暂不下架,但原则上与【我的】互斥,各个企业移动端历史模板不做处理,新建模板默认预置【我的】且不可删除。