1. Web商城配置
1.1. 设置Web卡片样式
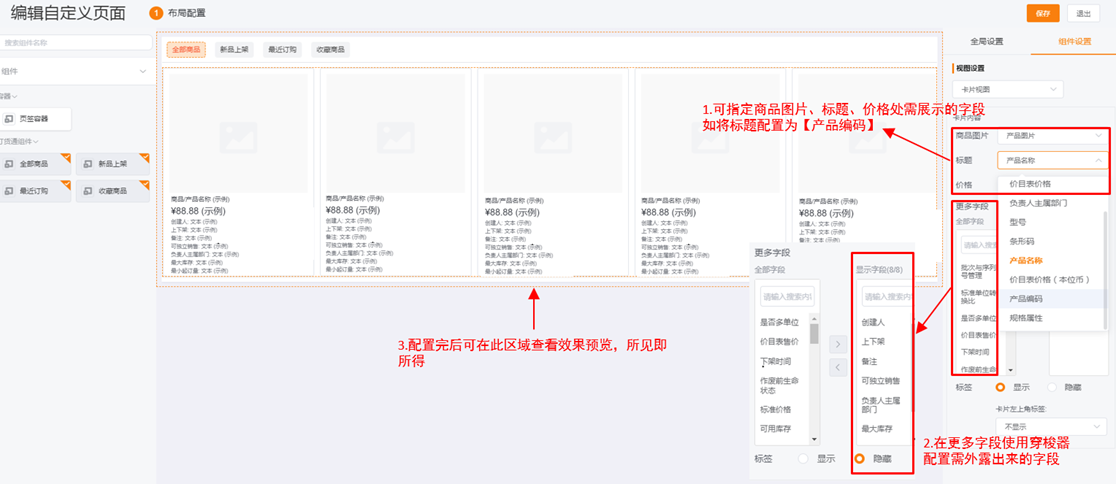
订货管理,配置引导/商城配置中新增【商城页面配置】,进入页面后可配置Web端商城中商品/产品卡片的图片、标题、其他展示字段等:


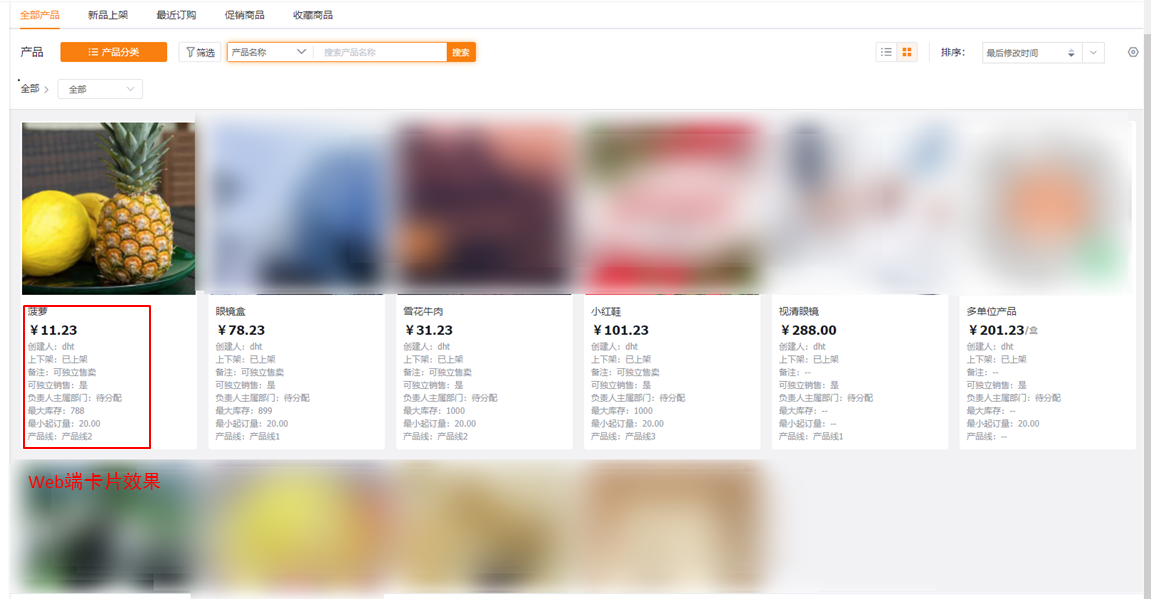
Web端配置后效果:

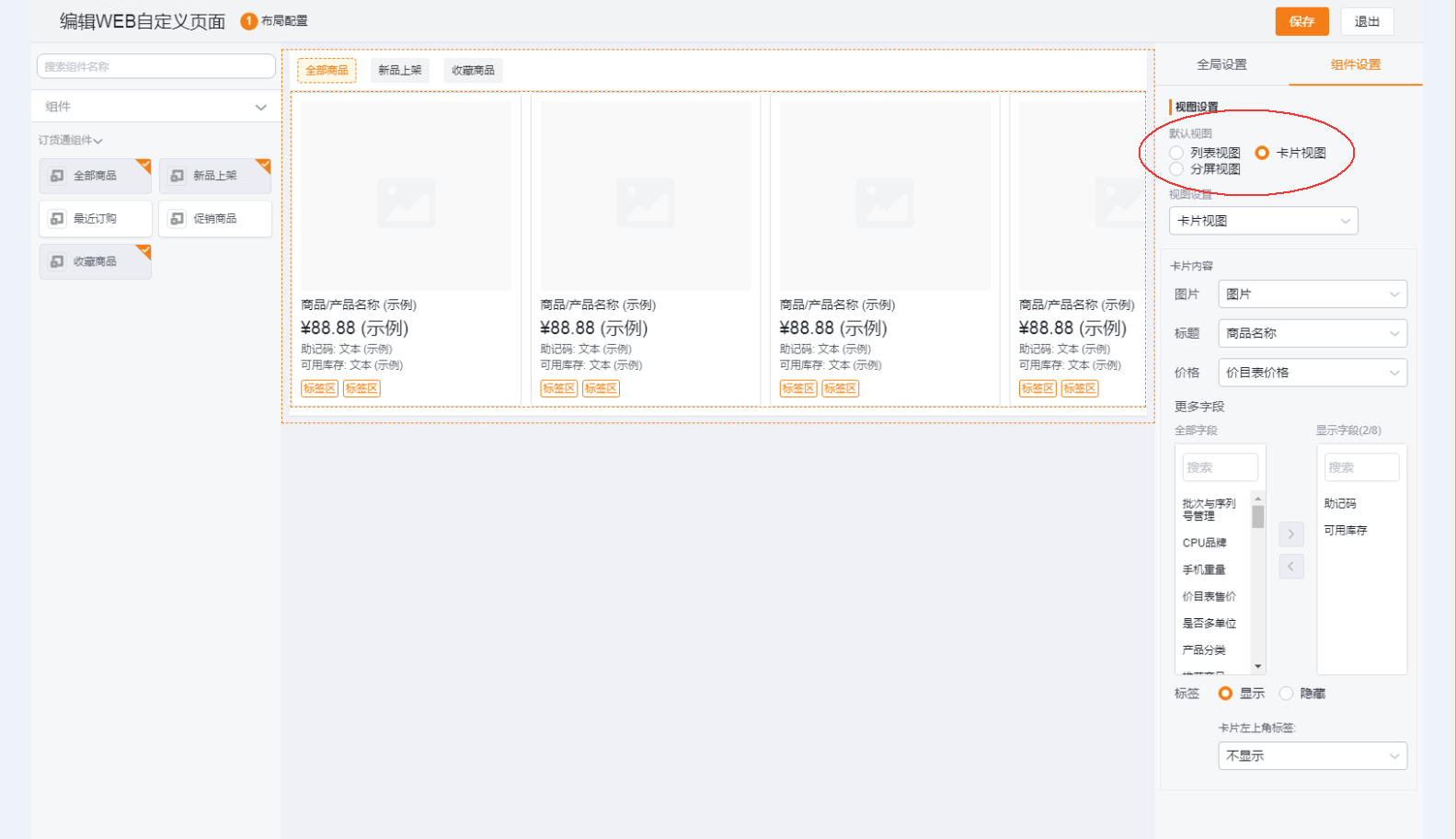
1.2. 配置默认视图
Web商城新增分屏视图,并支持配置默认视图。配置后,所有下游经销商/客户都默认使用这个视图

2. 移动商城配置

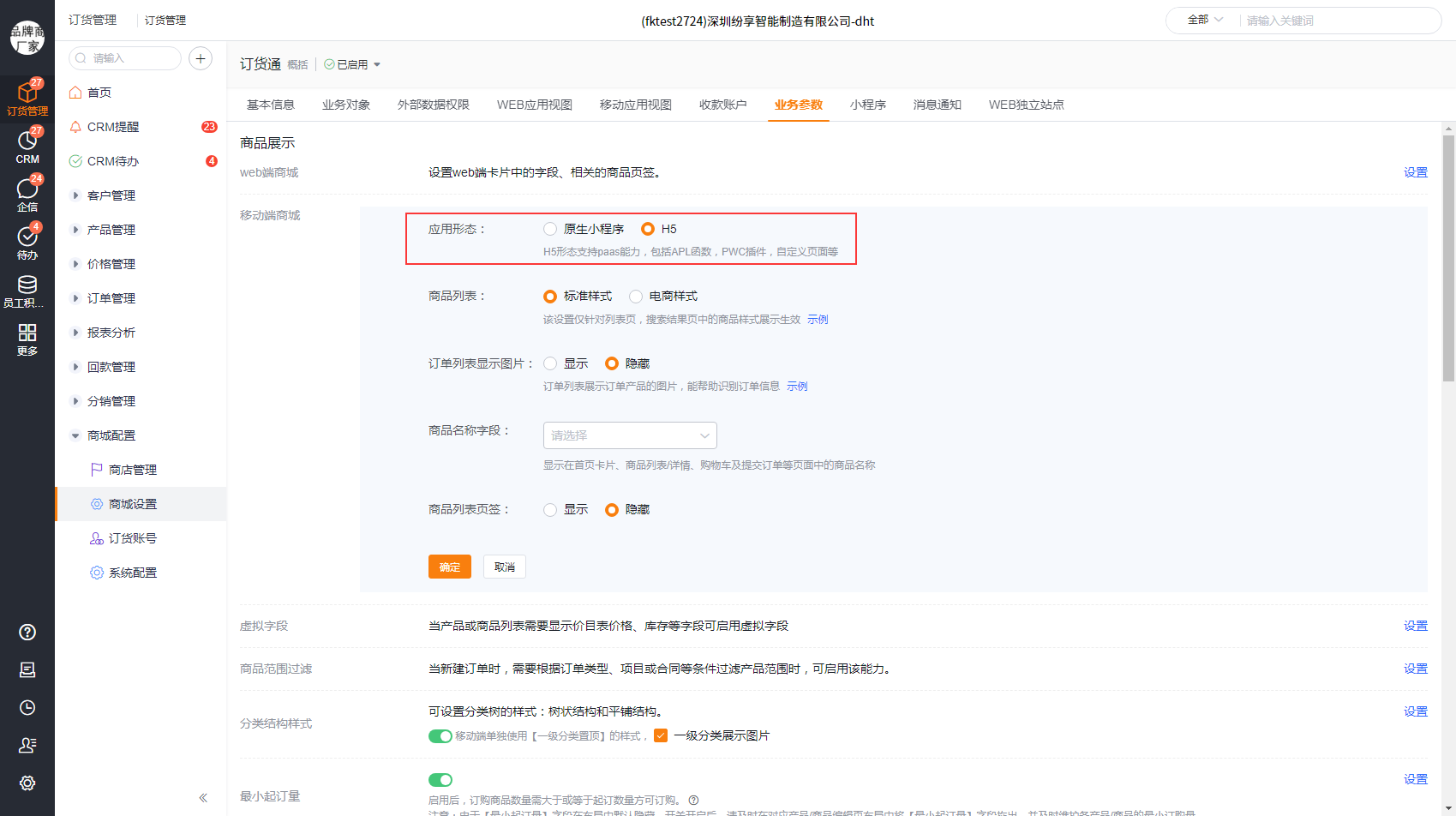
2.1. 应用形态设置(灰度能力)
移动端默认是微信小程序,但不管是平台级小程序,还是客户自己的托管小程序,都有小程序本身的限制,包括超包问题、不支持动态扩展、迭代新能力需要升级小程序等。
为了突破小程序本身的限制,商城后台增加了应用形态切换。当品牌商有需要用到Paas低代码能力时,比如APL函数,PWC插件,自定义页面等,则可切换到H5模式。

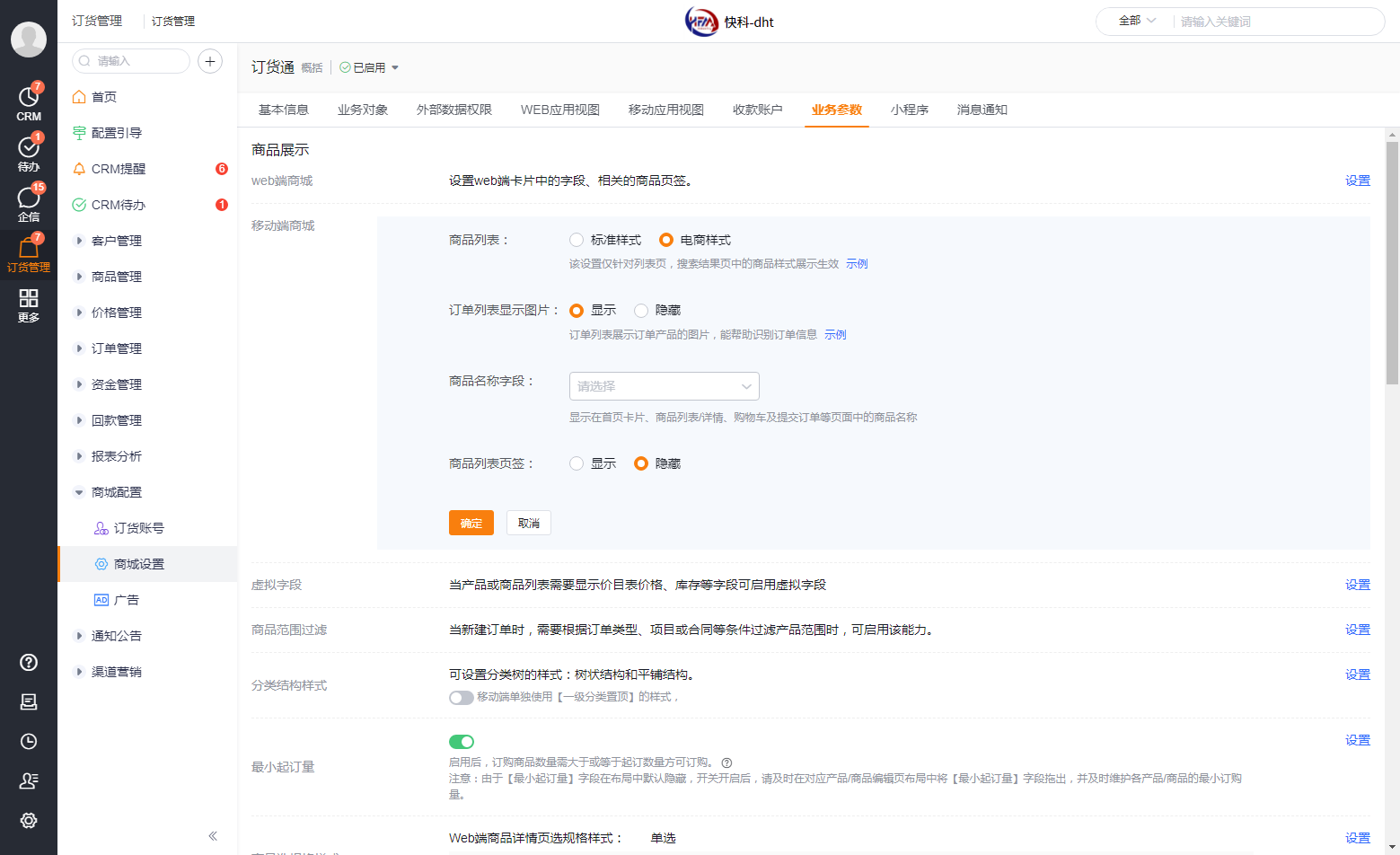
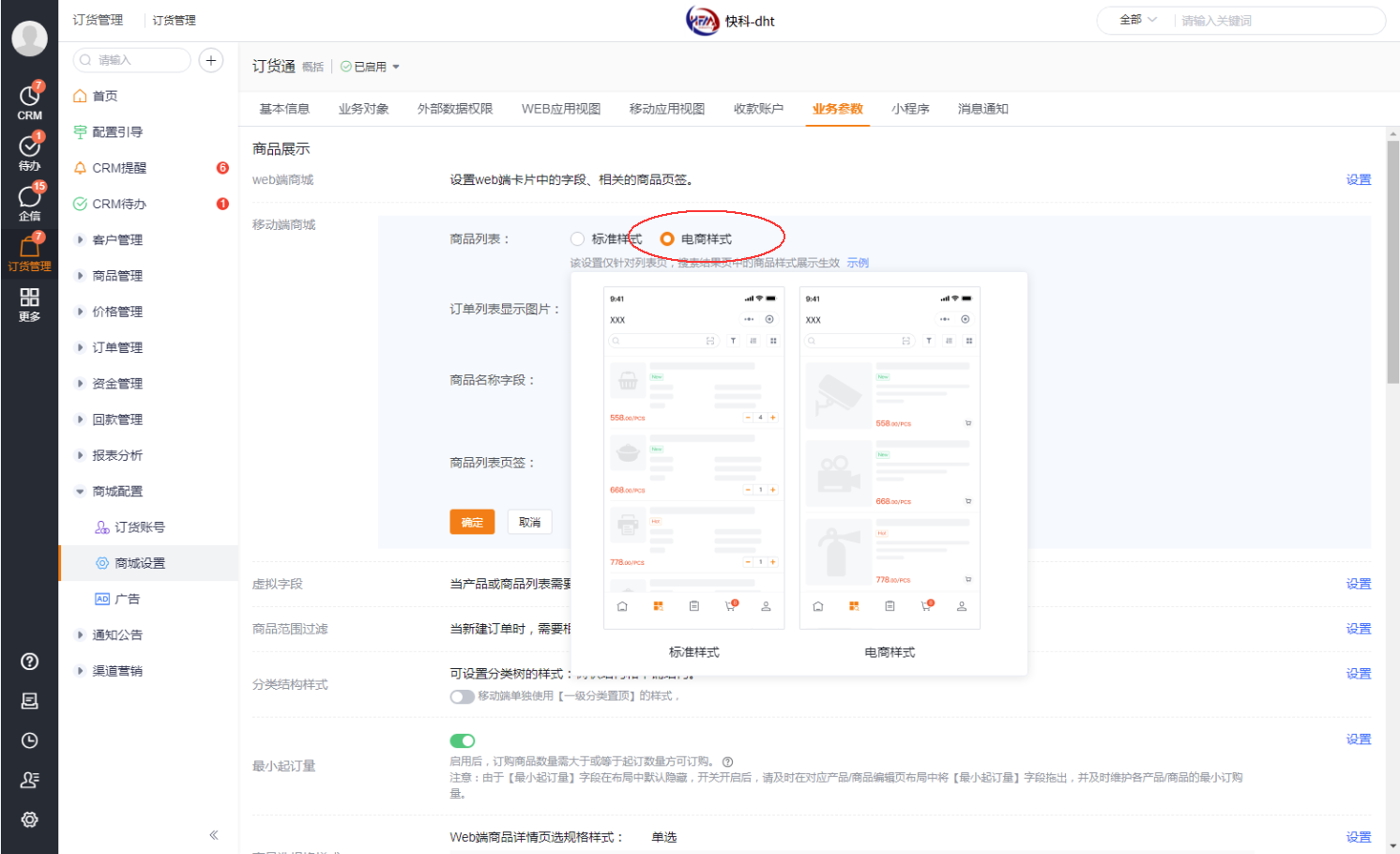
2.2. 启动电商模式
商城默认效果同上游代客下单,如有需要可启用电商模式。电商模式展示ui,及交互跟C端电商对齐。
ps:启用商城的企业,才需要设置这个。

2.3. 其他设置
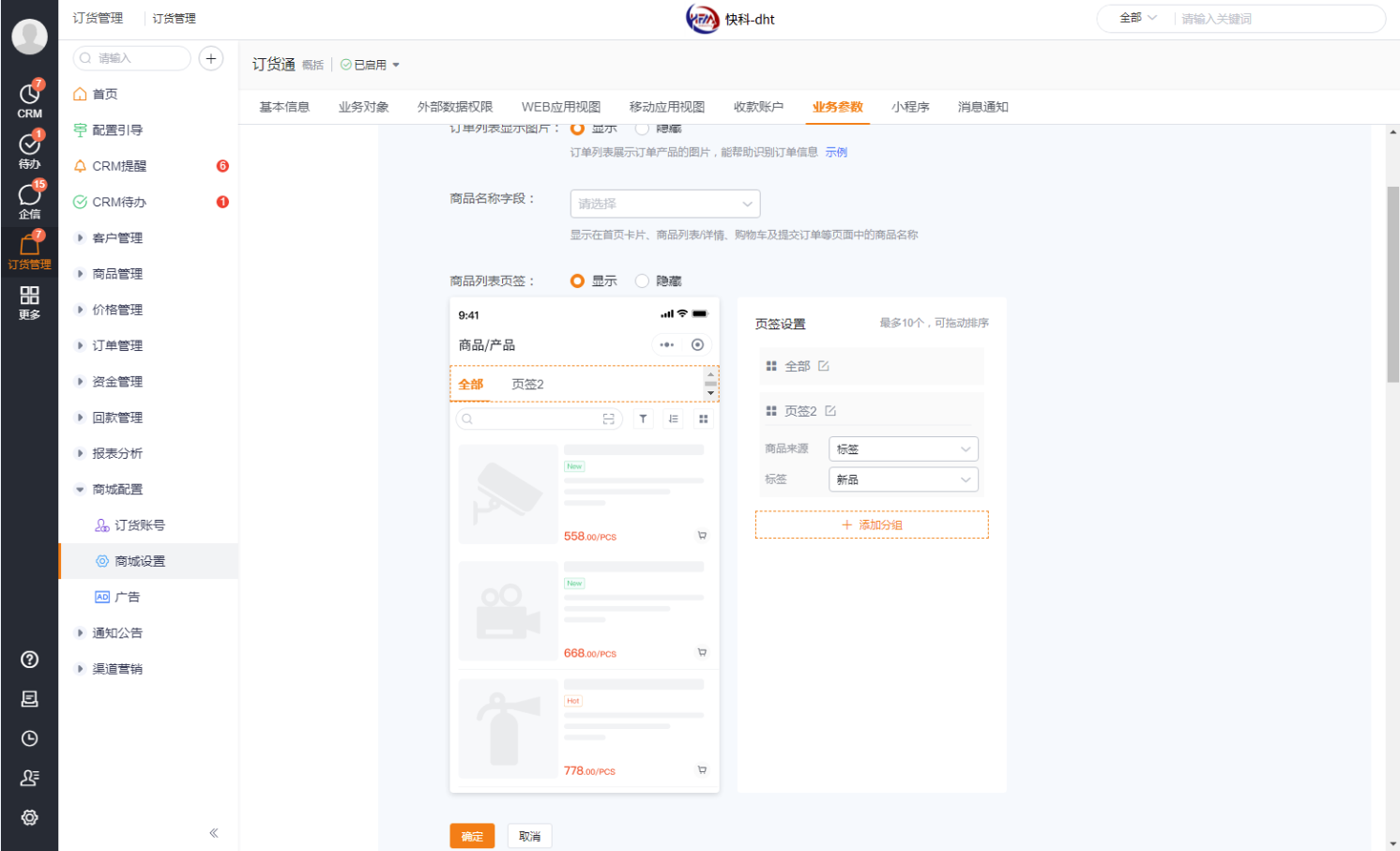
1)订单列表显示图片
当订单列表希望跟C端电商一样的效果,可配置显示图片。
2)支持设置商品显示名称
当erp对接造成无法显示产品名称,或其他原因不希望直接显示产品名称时,则在商场可设置其他字段作为产品名称展示。这样在移动商城的首页、商品列表、商品详情、购物车以及订单等页面都会显示这个显示名称。
ps:该能力同对象display_name能力,可作为display_name备选方案。
3)商品列表页签可配置多页签
当需要区分商品列表视图时,可启用页签能力,比如希望全部商品、新品上架、热销等按页签分开显示。