一、订单布局配置(重要)
渠道订货核心就是销售订单,销售订单的良好体验依赖字段、页面布局、验证规则和流程等Paas能力支持。对象基本能力不详细说明,重点介绍一下订单的布局能力。

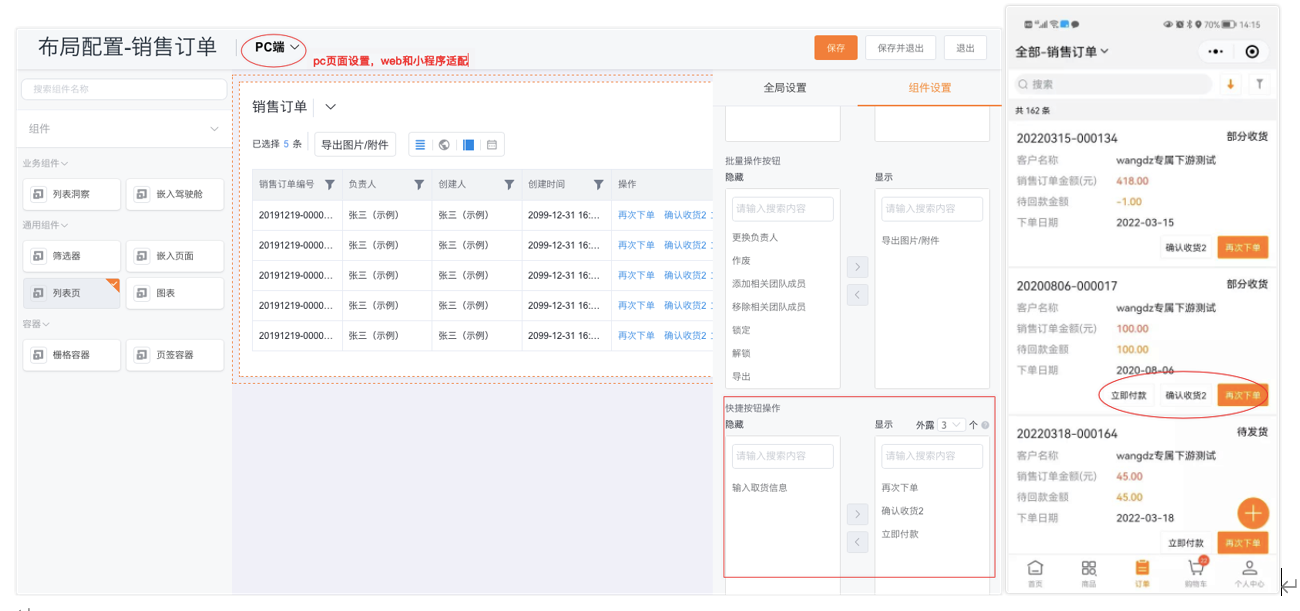
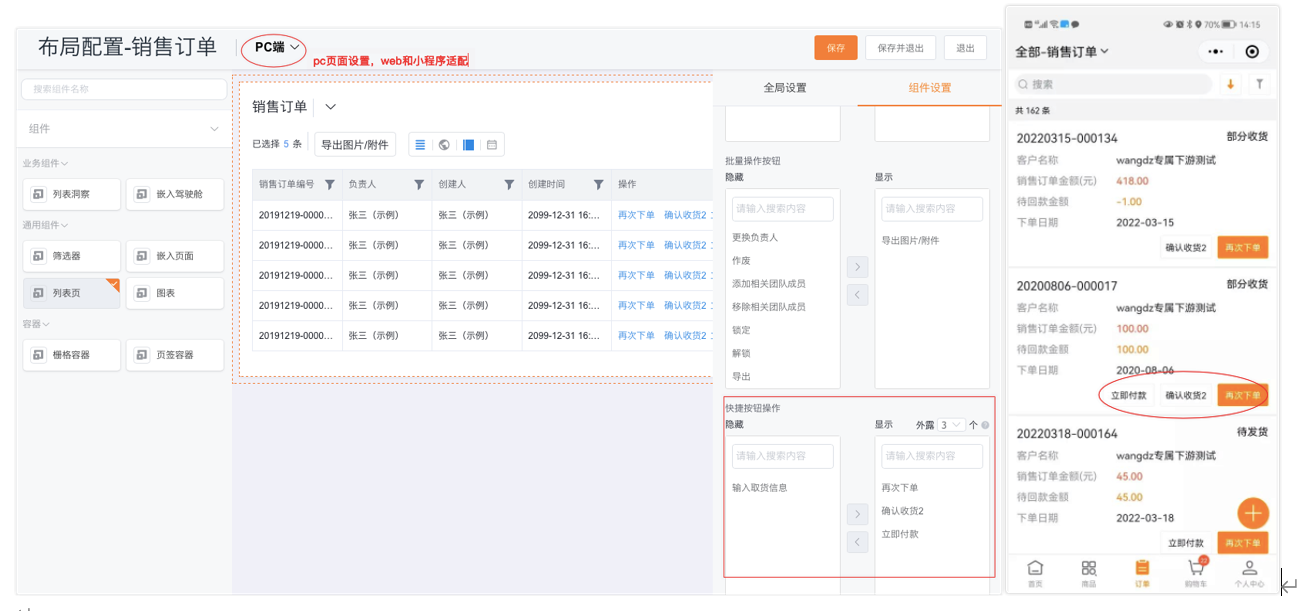
1.1 订单列表显示快捷按钮【立即支付】、【确认收货】、【再次购买】
启用订货通后,订单对象会自动增加以上按钮,当web端列表布局配置了快捷按钮,则web渠道门户、小程序端就会显示这几个按钮。

注:发货单对象也是如此,如果需要可以设置。
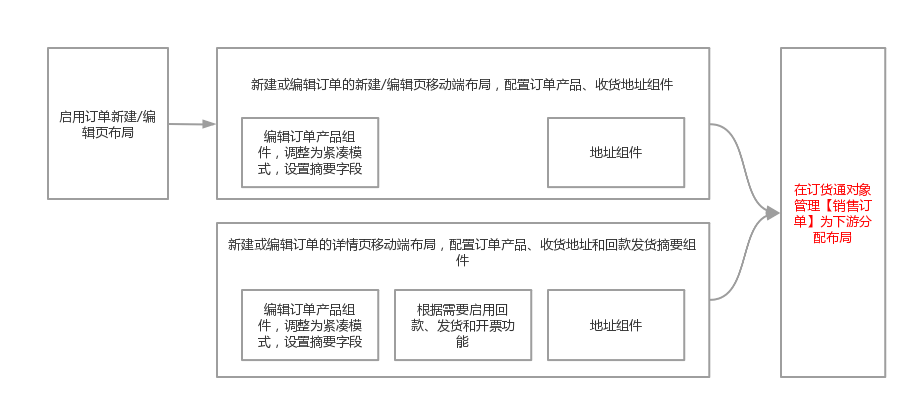
1.2 订单新建布局(收货地址、订单产品组件)
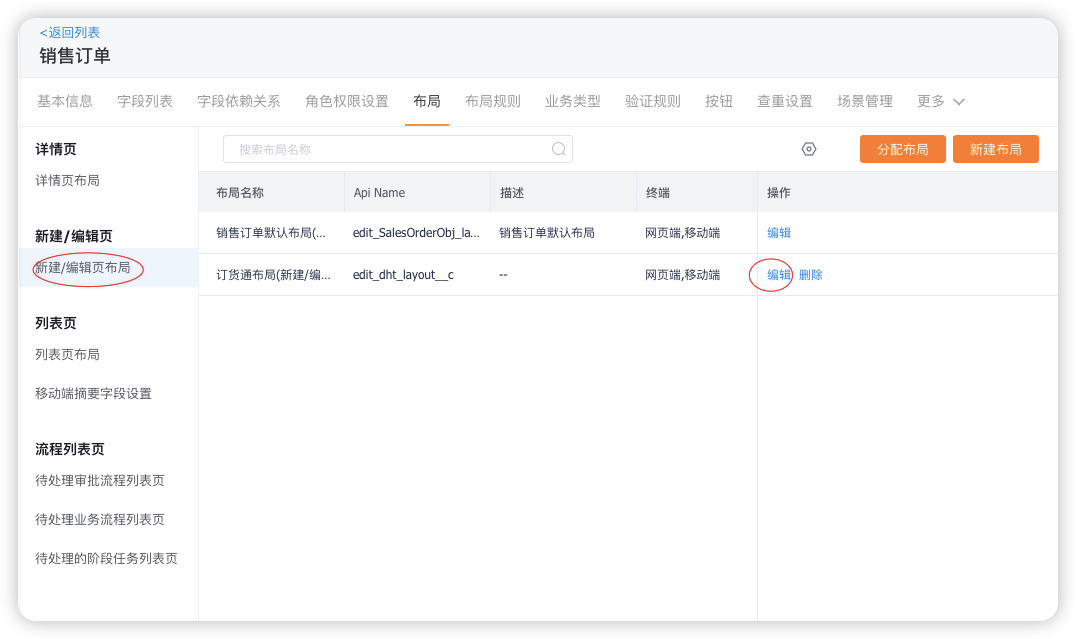
启用订货通后,系统自动启用【新建/编辑页布局】能力,并预设订货通布局(edit_dht_layout__c)。

预设的订货通布局中自动新增了【订单产品】和【收货地址】组件,可根据需要进行配置。

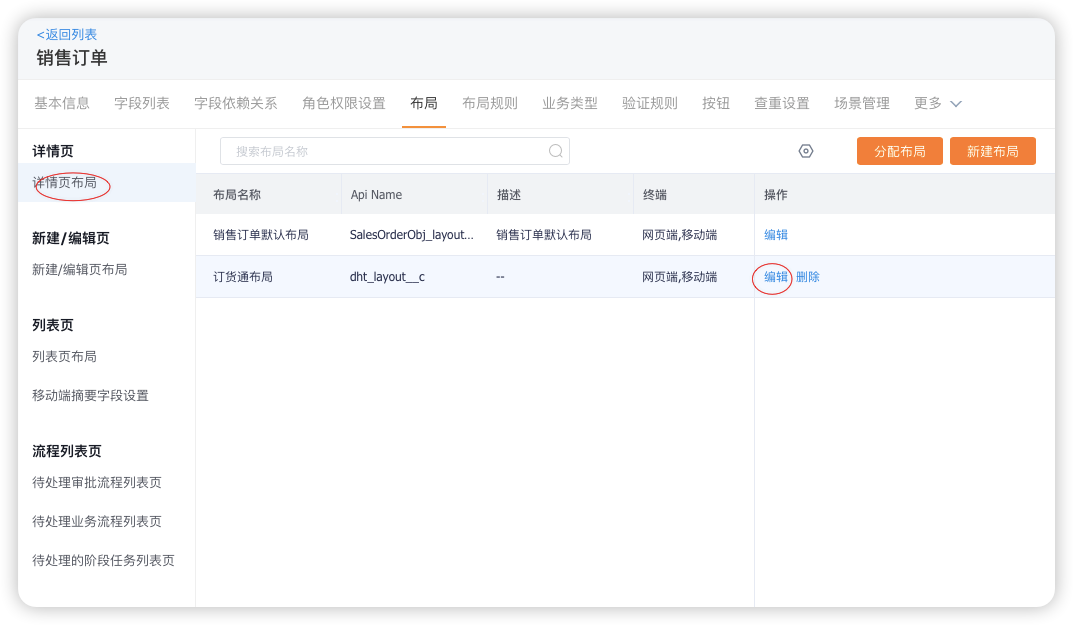
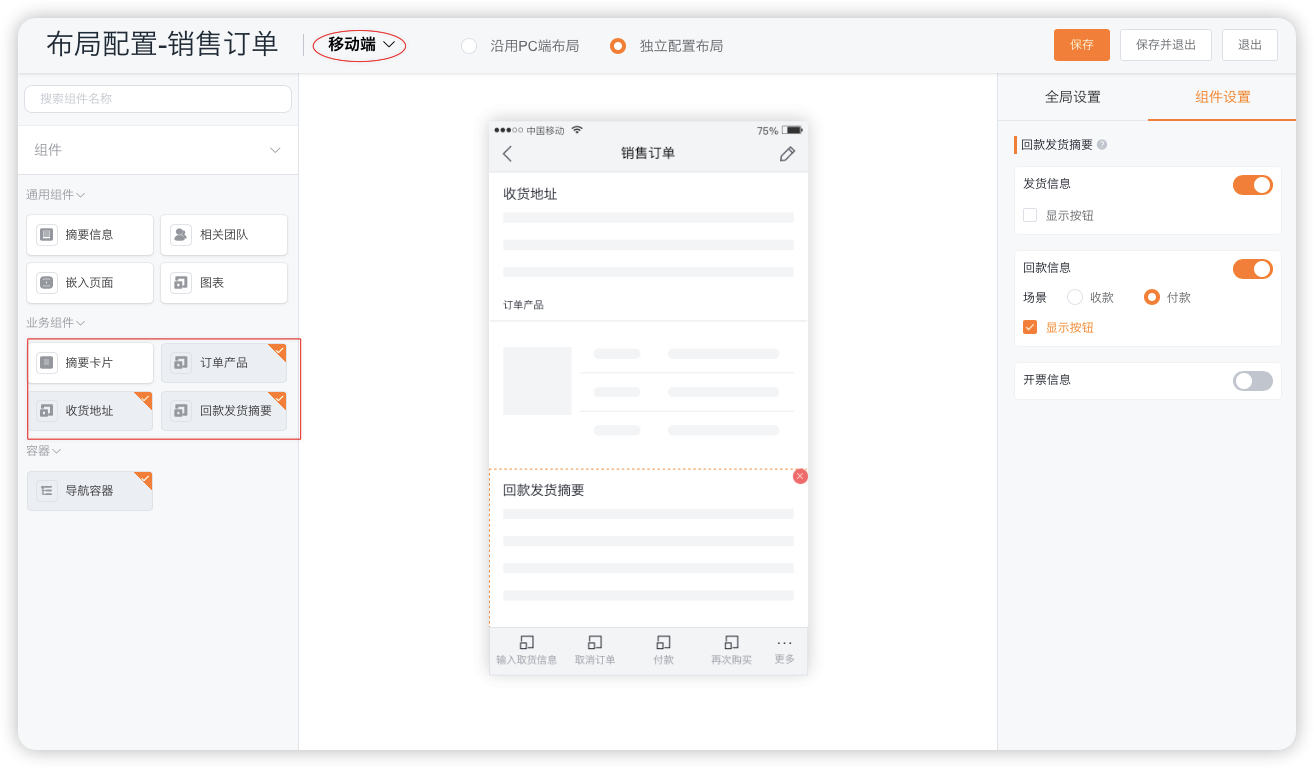
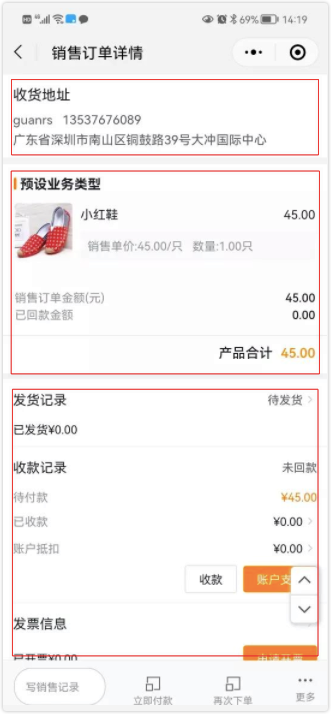
1.3 订单详情页布局(收货地址、订单产品、回款摘要布局)
启用订货通后,系统预设订货通的详情页布局。
在移动端的详情页布局中,新增了【订单产品】【收货地址】【回款发货摘要】组件,可根据需要配置。


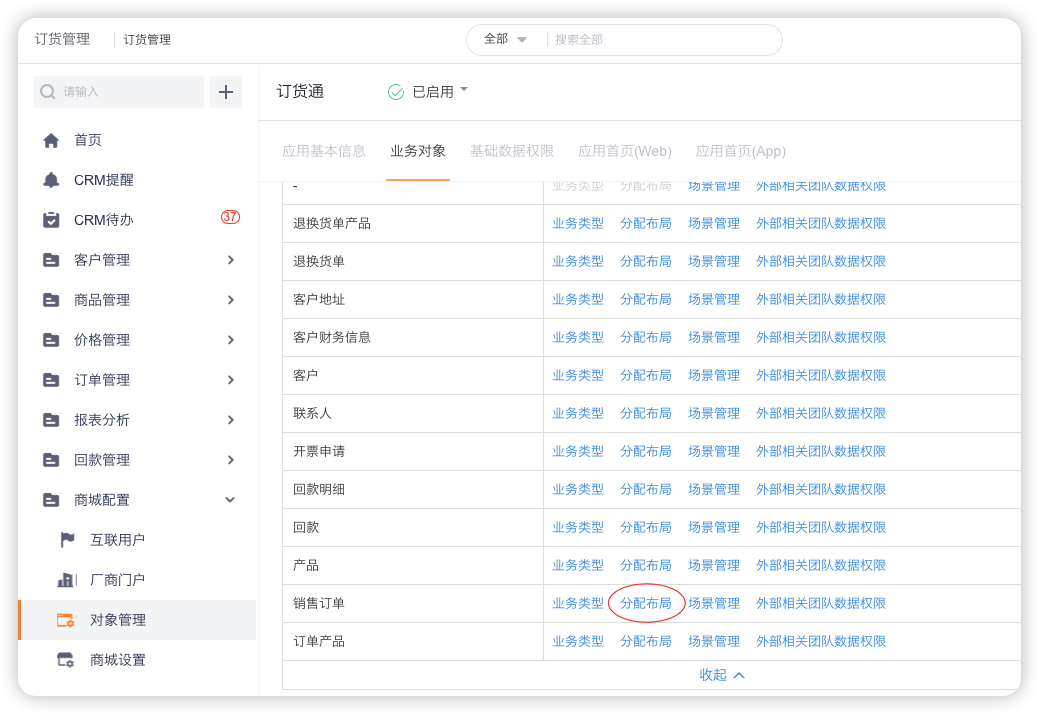
1.4 为下游订货人员分配布局
在对象管理中无法分配给下游订货角色,只能在【订货管理】的对象管理中,找到【销售订单】对象,为下游订货人员分配布局。


注:同销售订单一样,其他对象的布局都需要在对象管理的同名对象中分配布局。

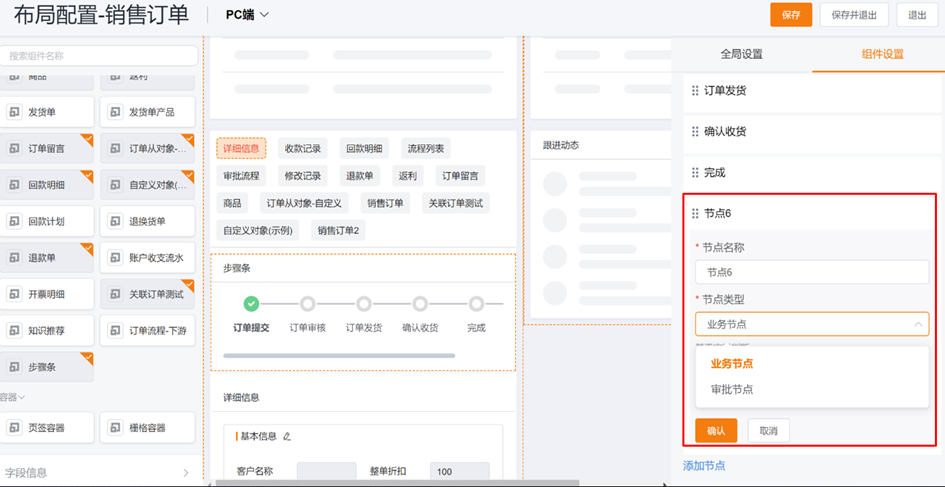
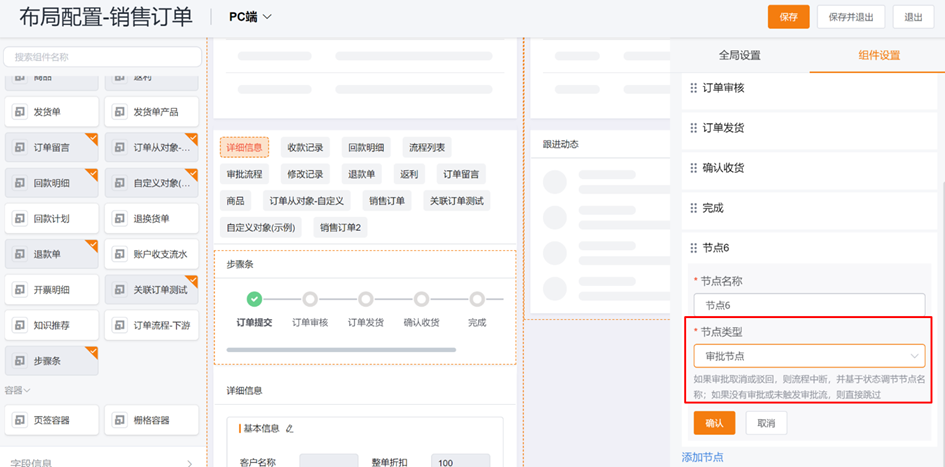
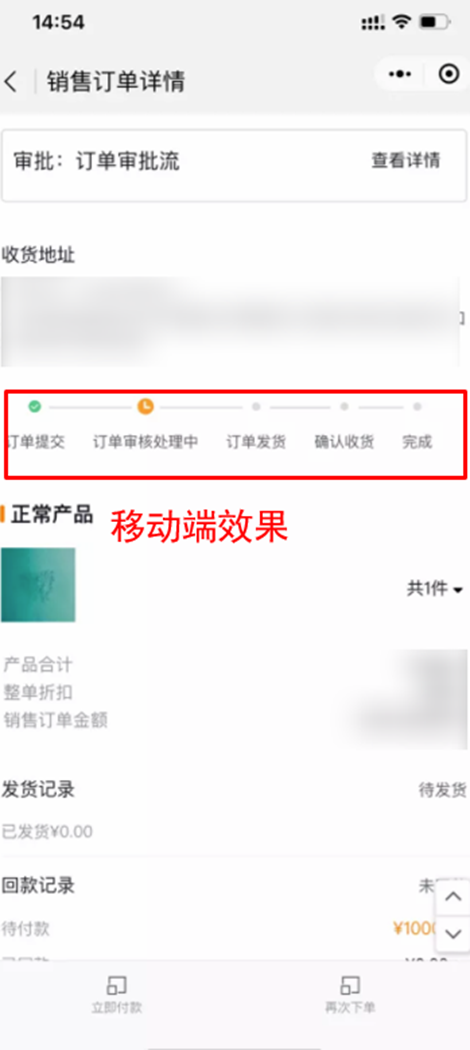
1.4 订单布局配置步骤条
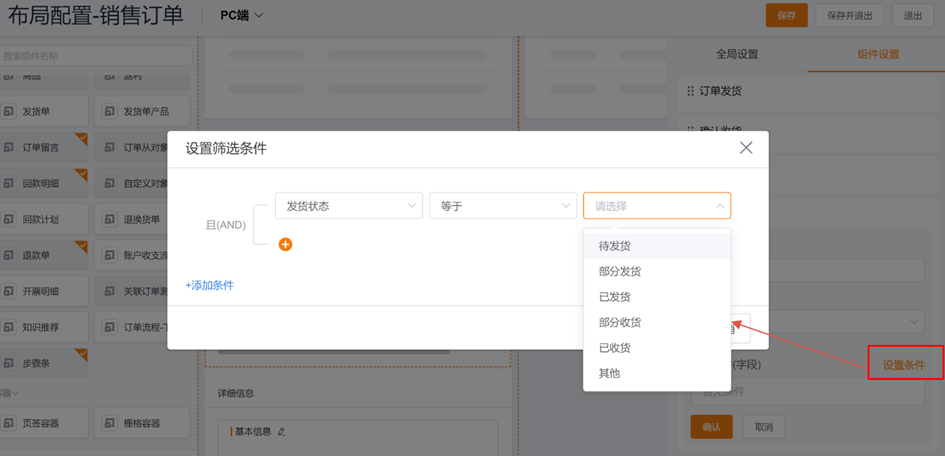
步骤条配置:在订单详情中拖入步骤条组件,可配置节点(支持审批节点、业务节点)、业务节点支持配置筛选条件:



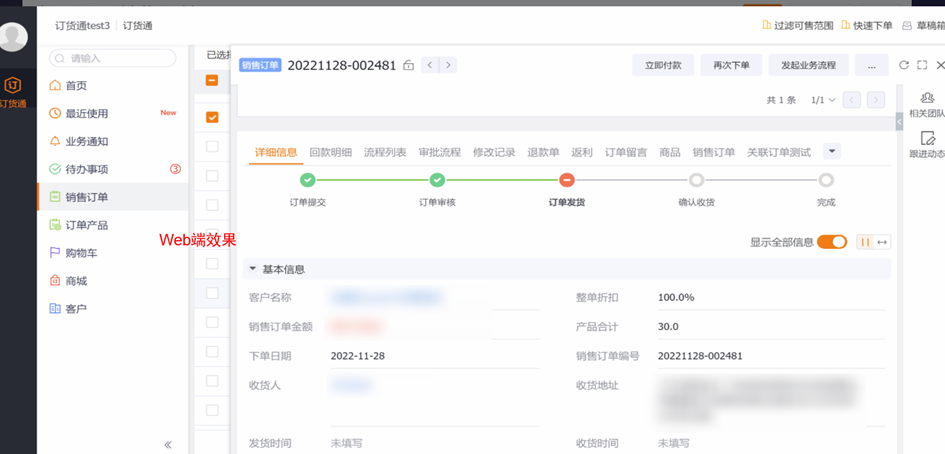
Web端效果:

移动端效果:

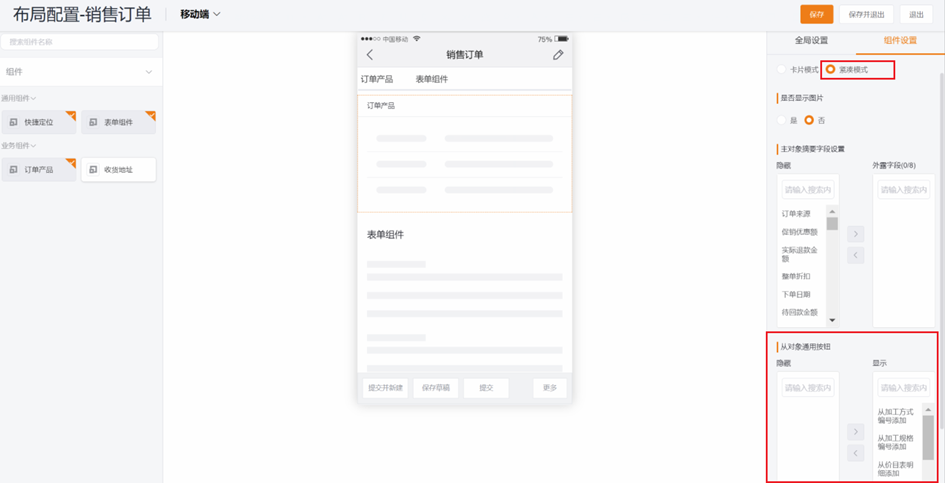
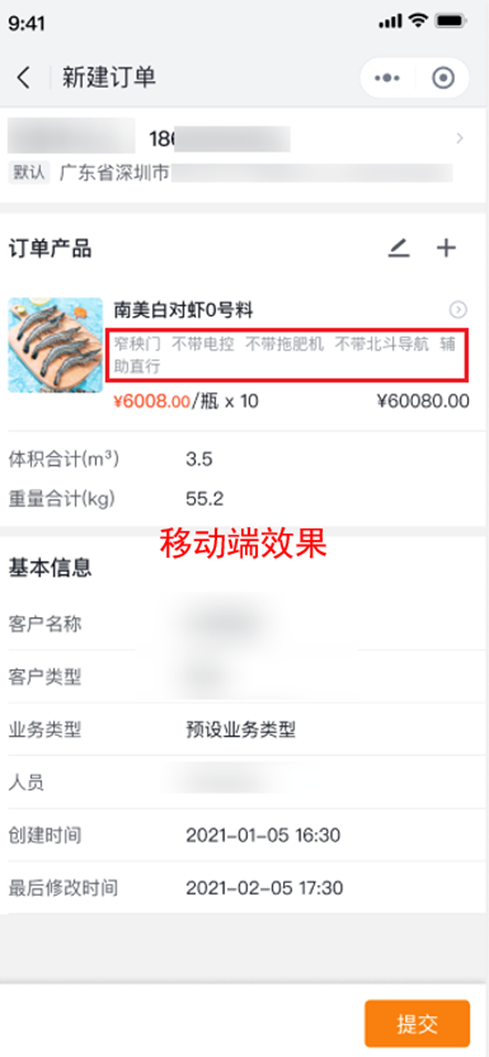
1.5 订单移动端紧凑模式支持配置
销售订单移动端布局,紧凑模式支持配置自定义字段:

移动端效果:

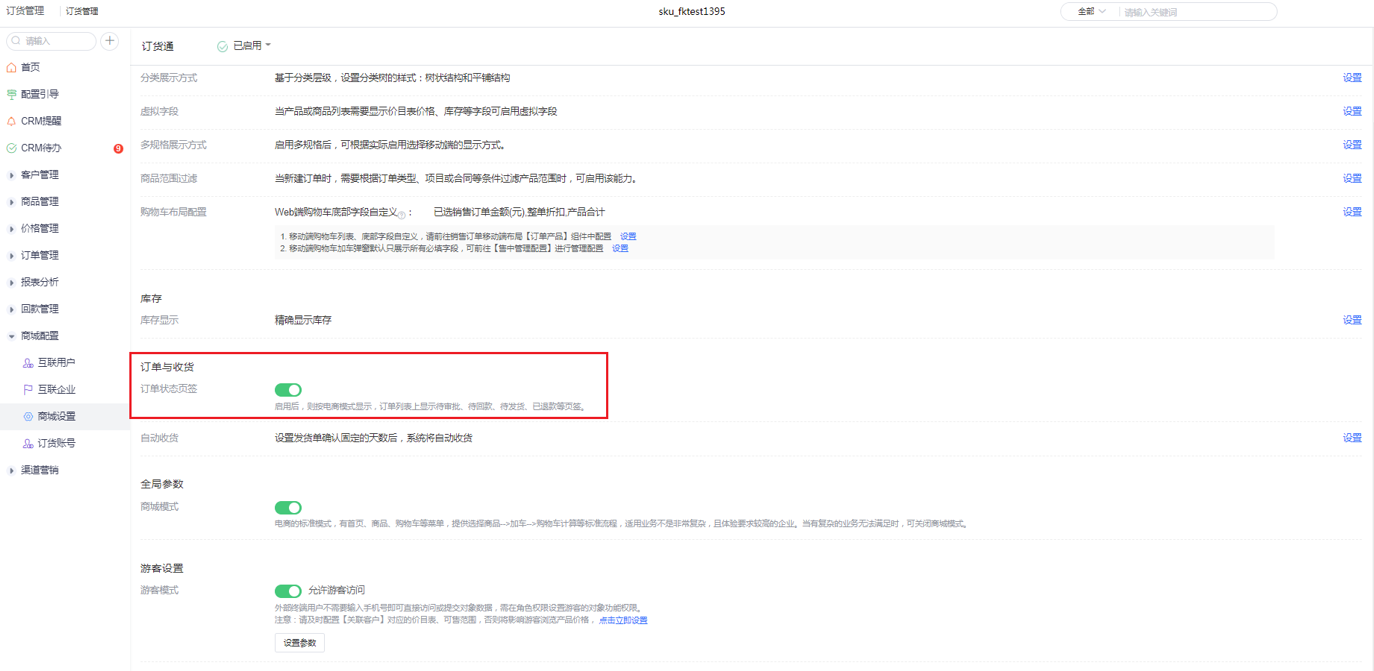
1.5 移动端订单列表状态页签展示
价值:补齐成熟电商的订单列表页签、订单卡片能力


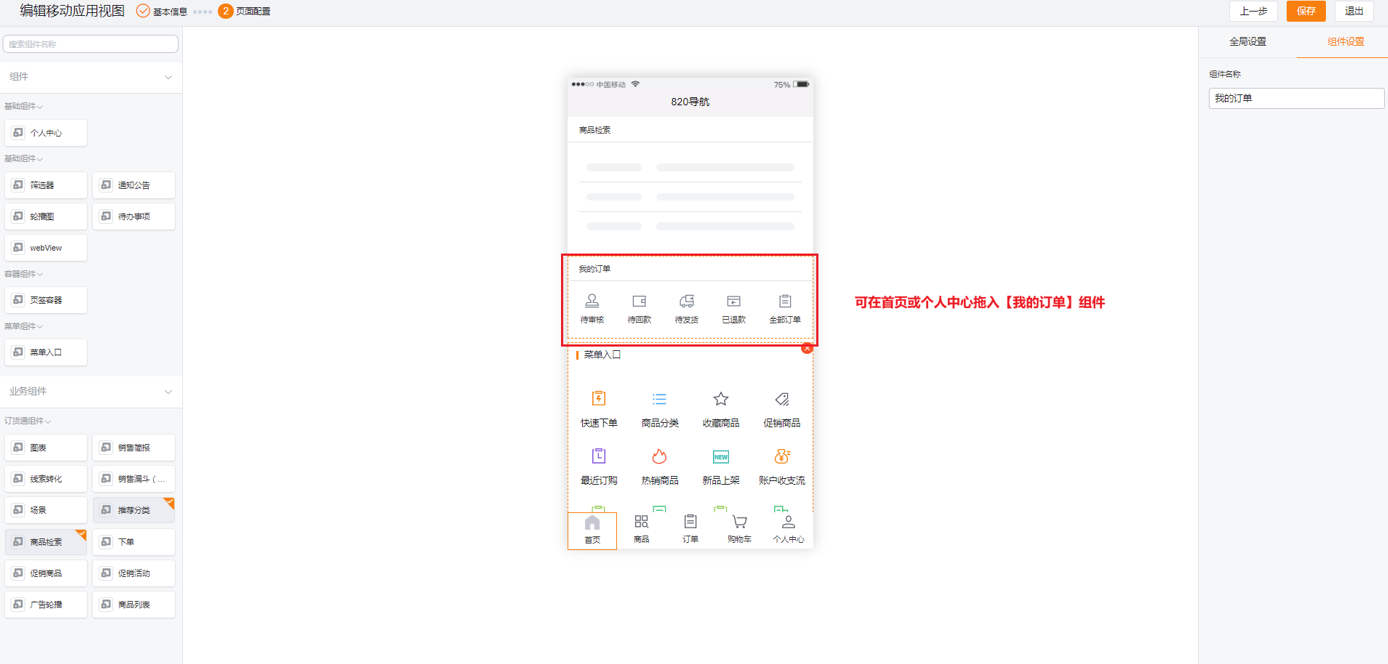
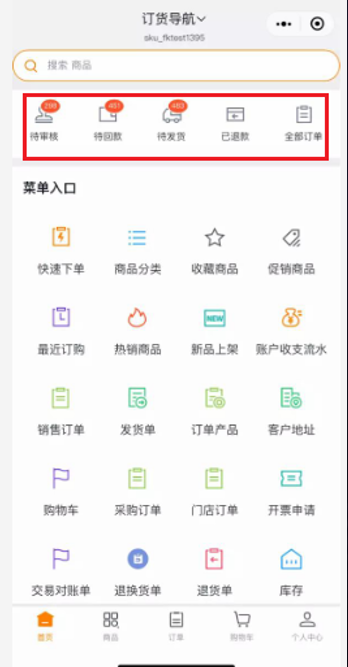
1.6 【我的订单】卡片组件
首页和个人中心支持拖入订单卡片组件,点击跳转对应状态的订单列表落地页;


2.5. Web端购物车底部支持自定义字段配置
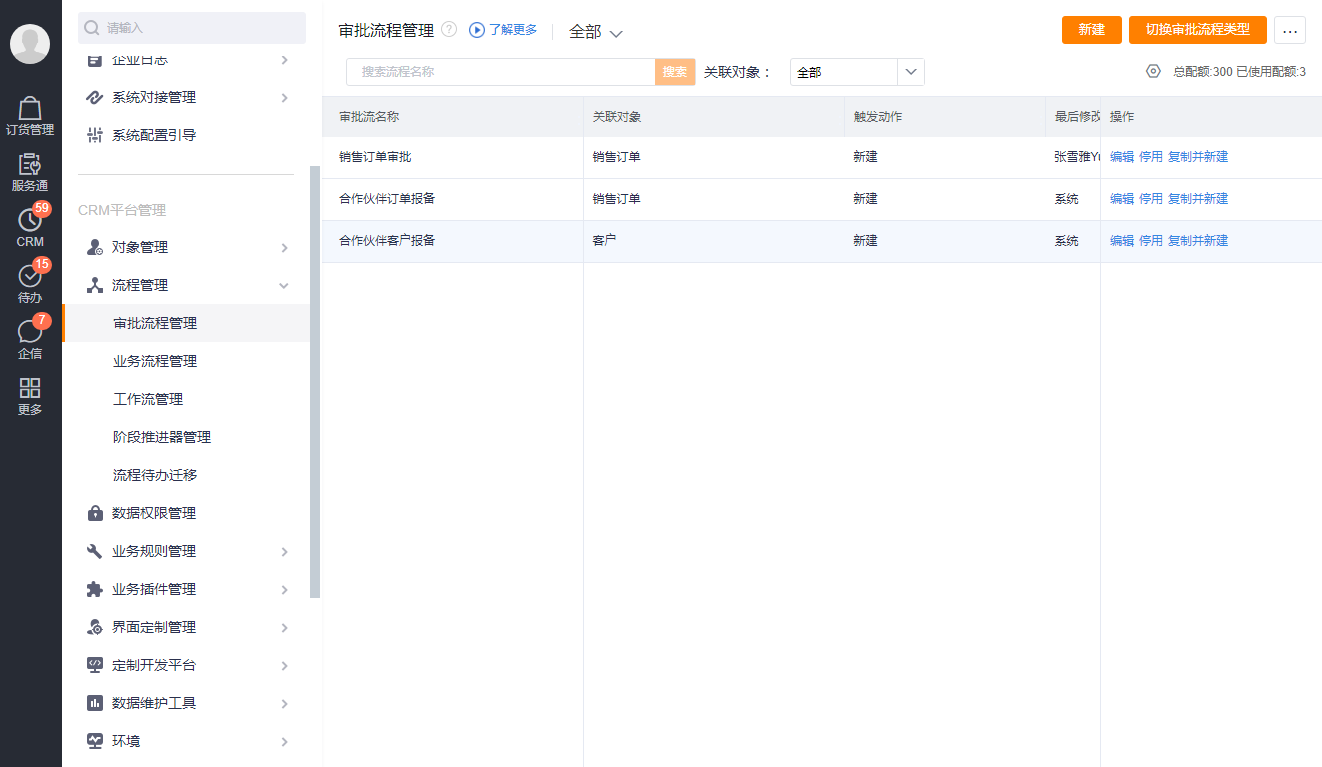
二、 订单流程配置
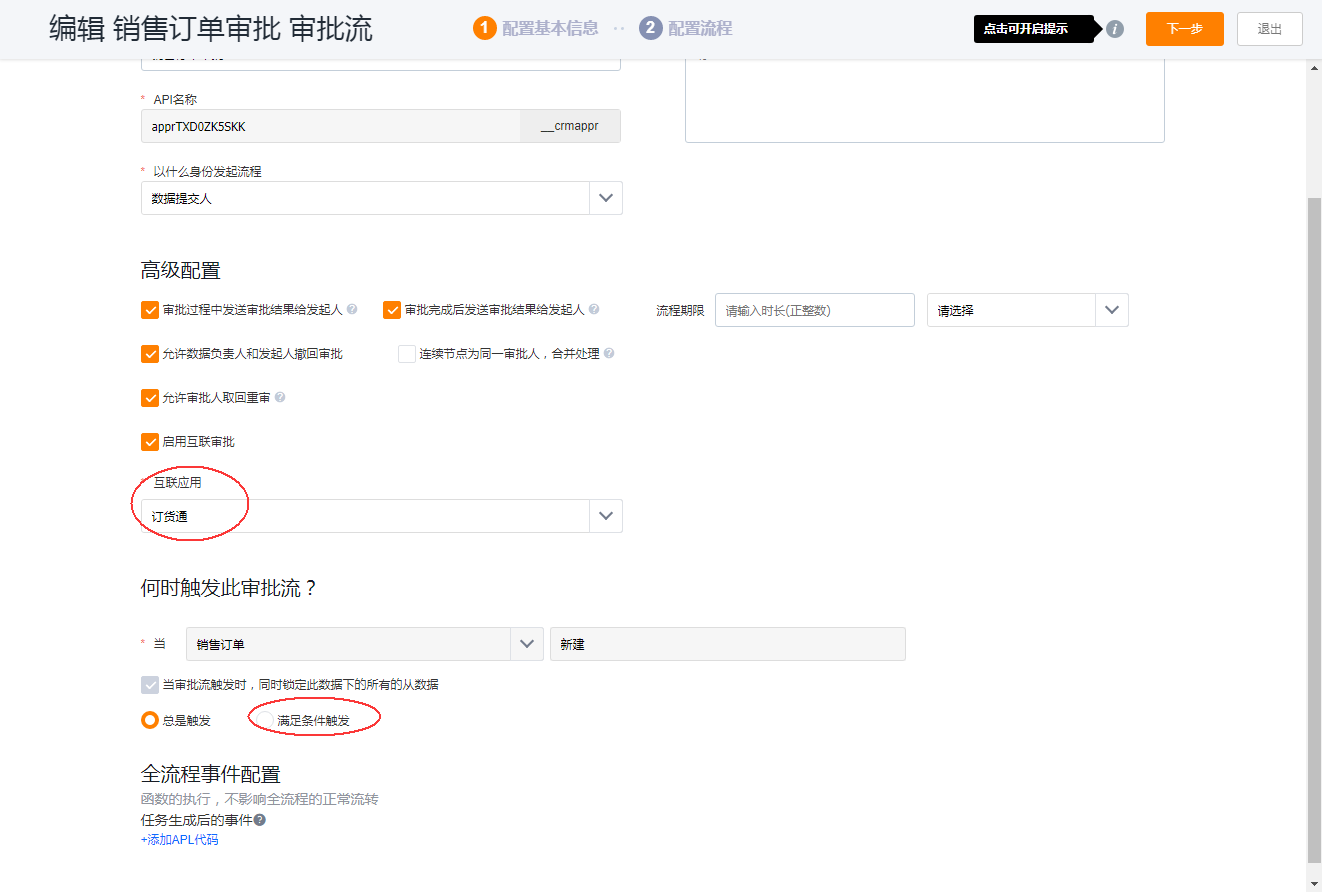
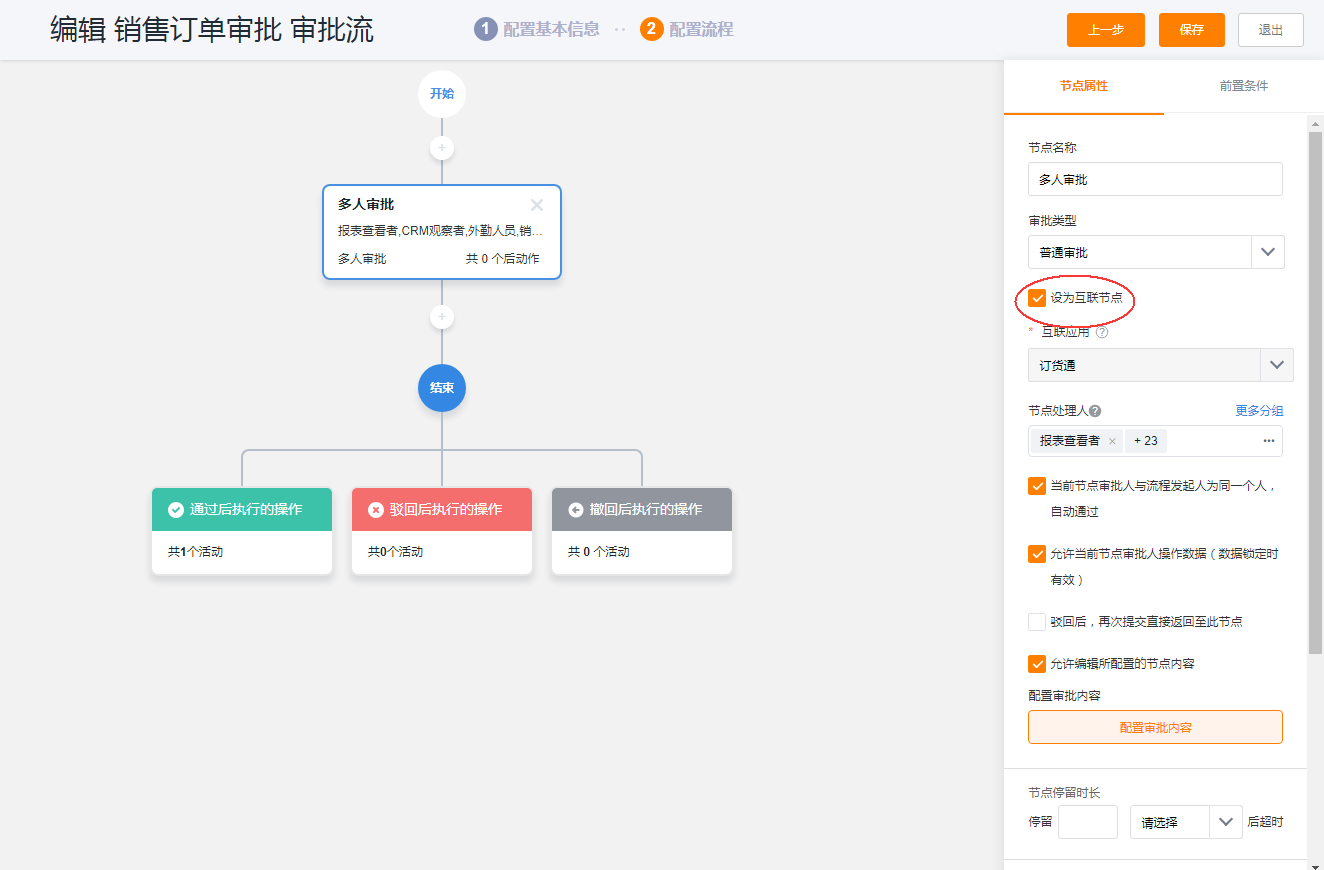
渠道订货支持配置审批流、业务流,系统默认不预设流程,可根据需要创建流程即可。不管是审批流,还是业务流都支持互联审批。



1)
业务流
当有需要时,也可以启用业务流。业务流支持对象间的业务处理。
