市场人员可为不同的市场活动创建不同的活动微页面,微页面内组件丰富,支持灵活定制活动页面,页面内部自带表单组件。
以下为制作微页面的视频说明:
一、制作微页面
1.1 如何制作一个微页面
1. 新建一个微页面,了解微页面使用场景类型;
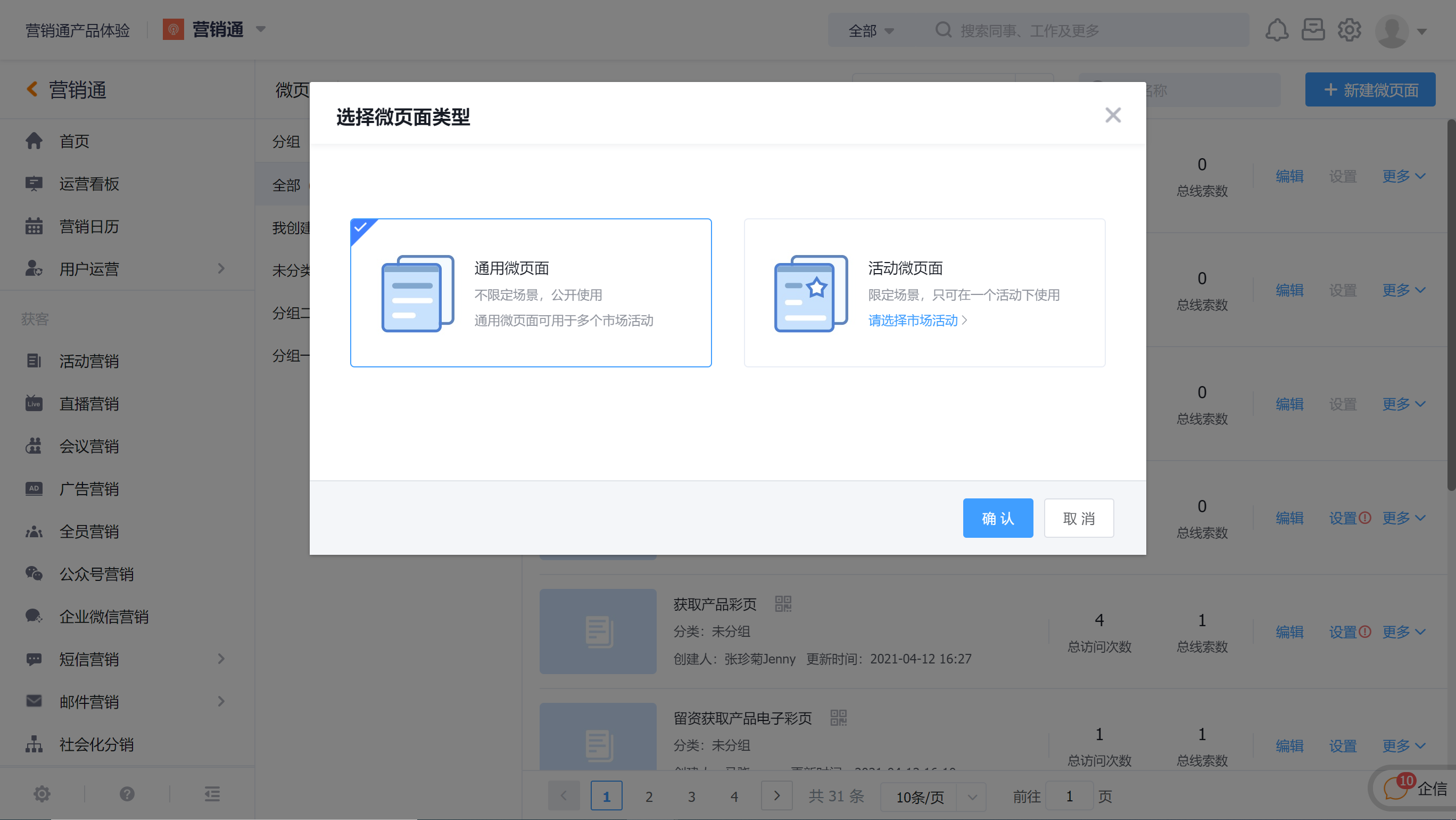
1)访问【内容中心】-【微页面】 ,点击【新建微页面】,选择创建一个通用微页面或是一个活动微页面:
* 通用微页面
适用不随场景而变更内容或展示标题,如产品展示、案例展示等中性内容,因活动需要可添加到多个市场活动下进行活动获客;
注意:微页面列表只展示通用微页面;
* 活动微页面
顾名思义即某个活动专用的微页面,微页面的展示内容或表单只服务于某场活动,无法适用于其他活动;


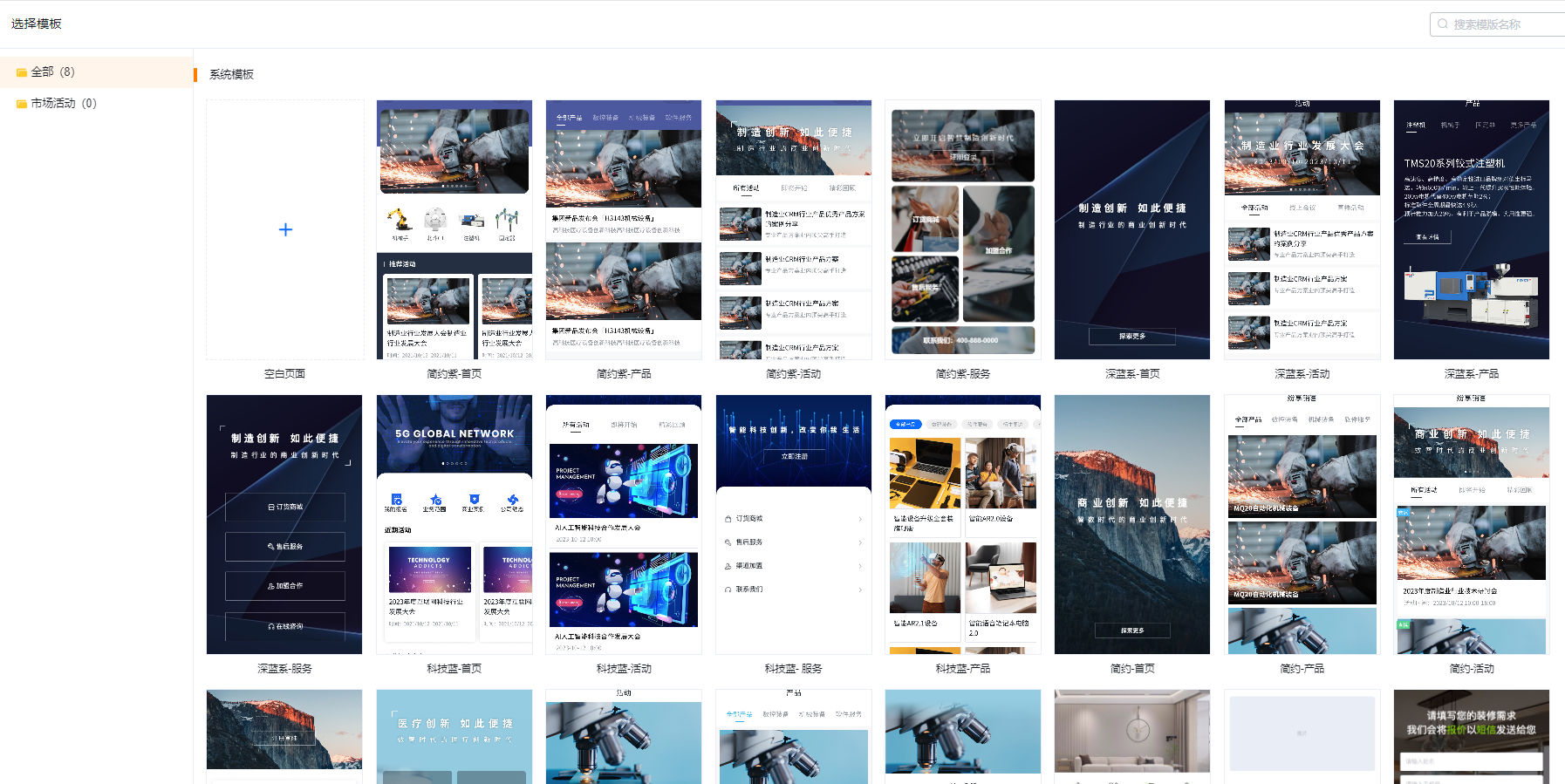
2)选择微页面类型后,进入选择模板页面,可以从微页面模板中选择一个快速创建也可以从空白开始创建,接下来以空白模板以一个活动报名表单为例进行操作说明;

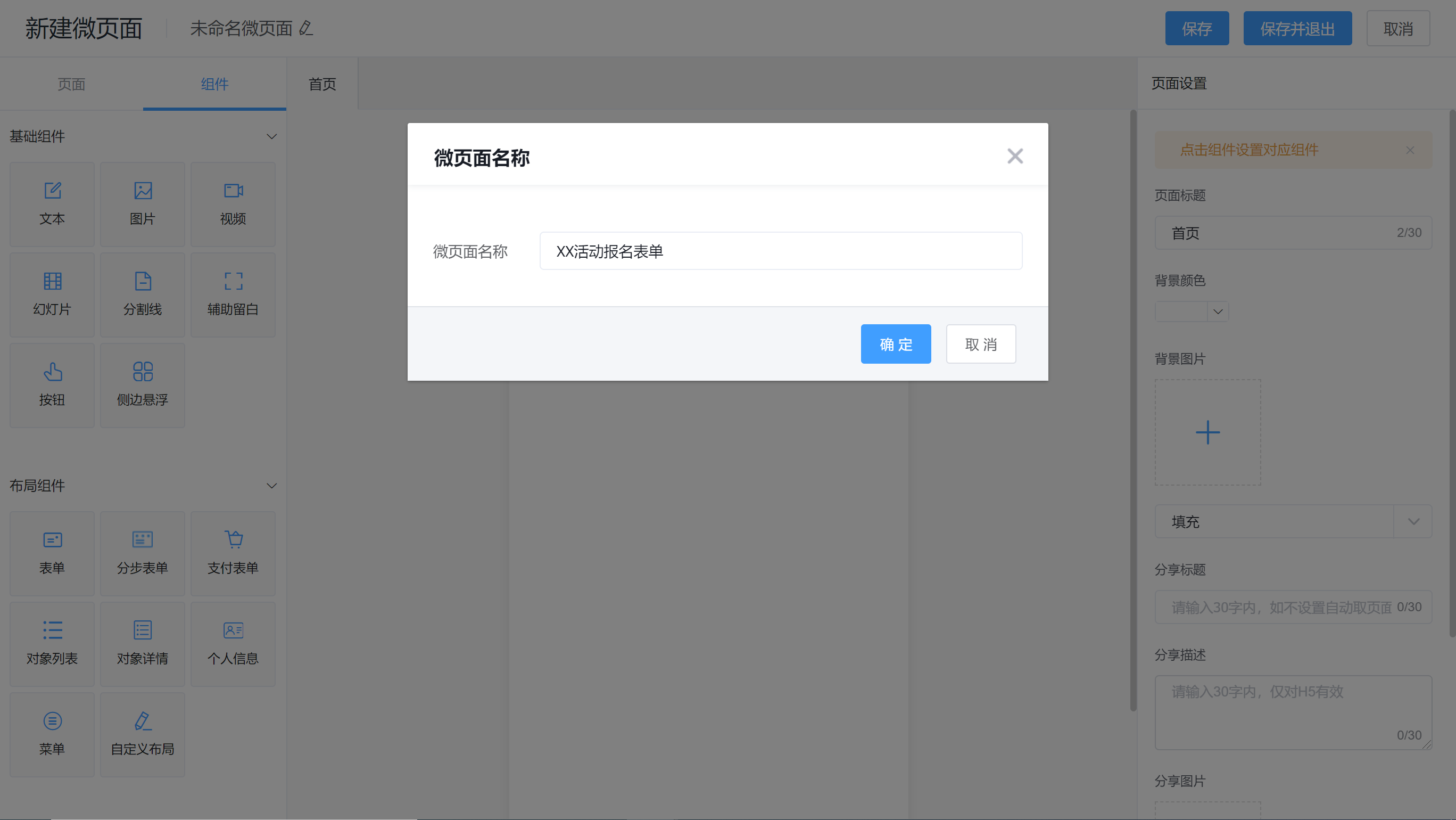
3)设置微页面名称,开始微页面新建;

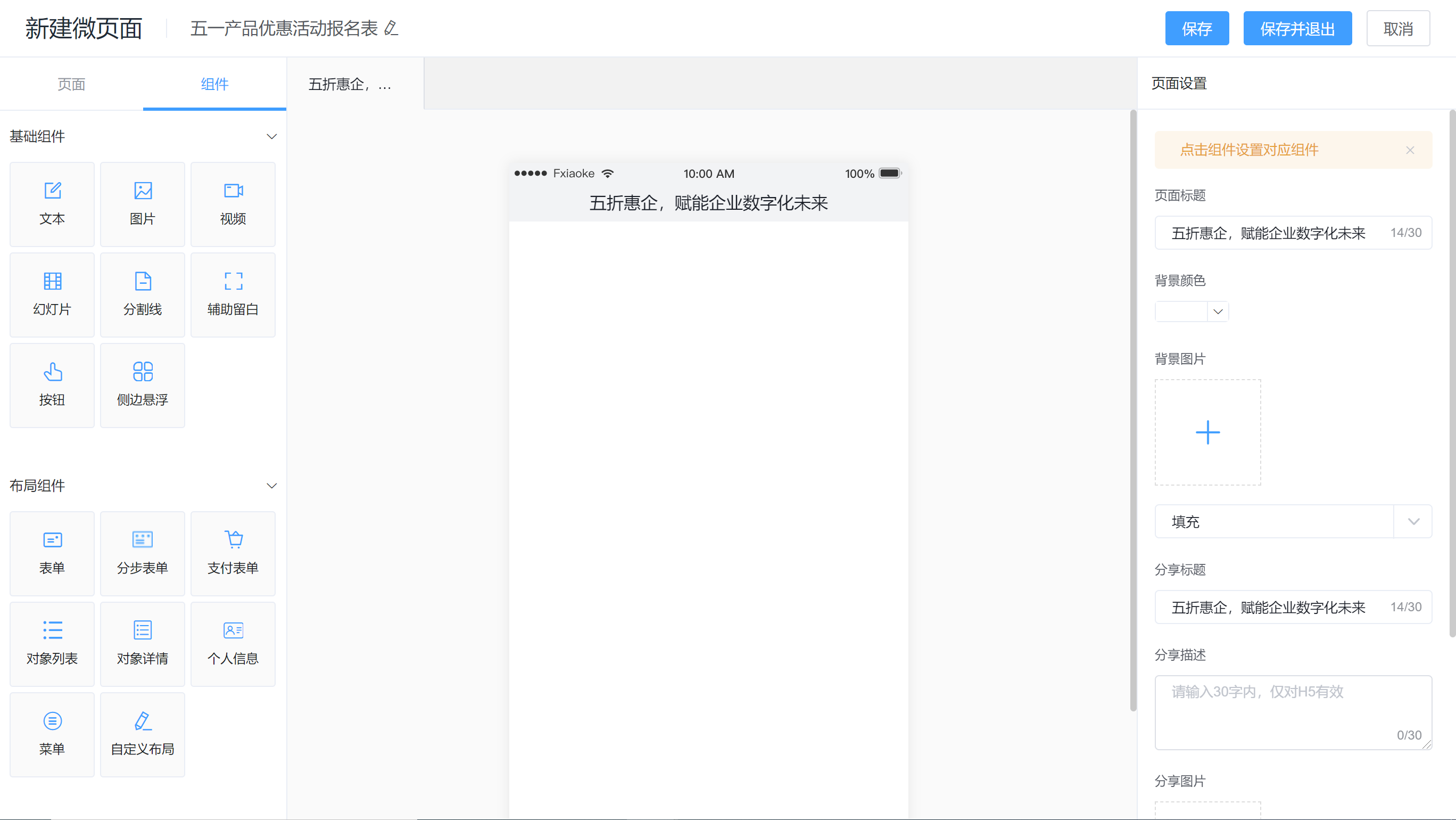
2. 在进行微页面设计前,了解微页面设计窗口布局;

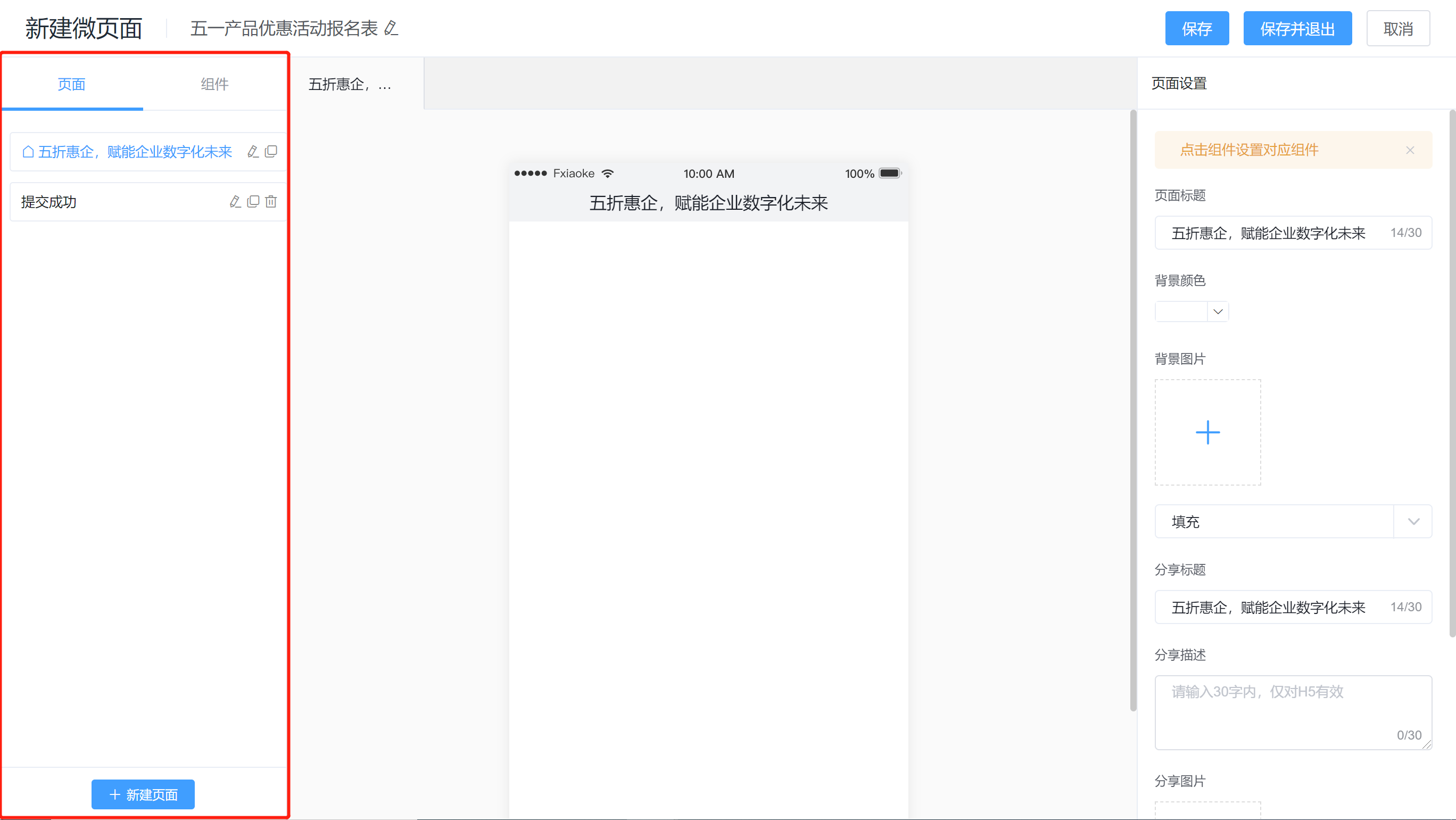
1)微页面设计窗口左侧:页面管理、组件选择区域
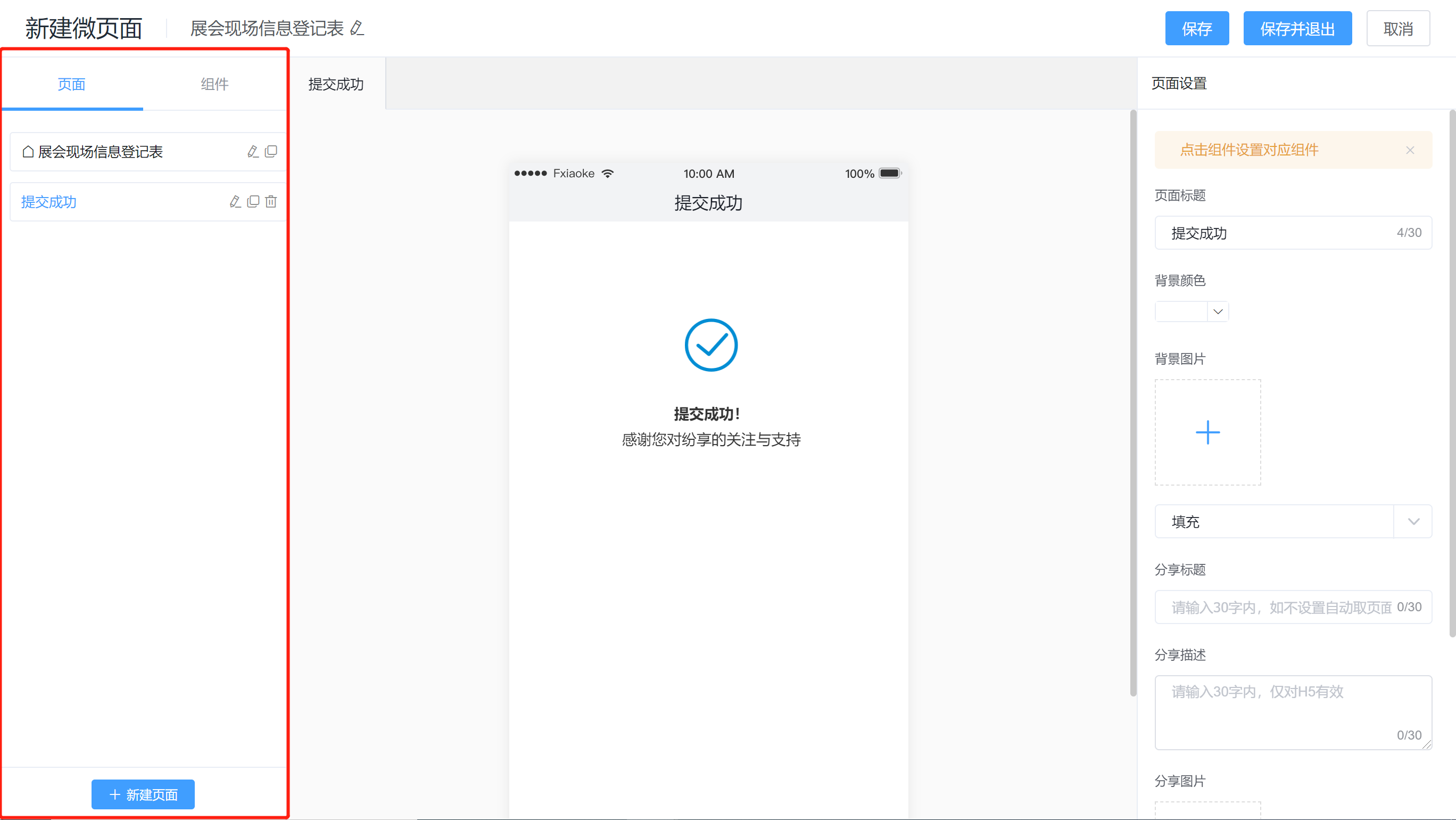
- 页面可在此管理内部页面,微页面可以添加多个内部页面,如表单提交成功后的提交成功页面即可在此添加;

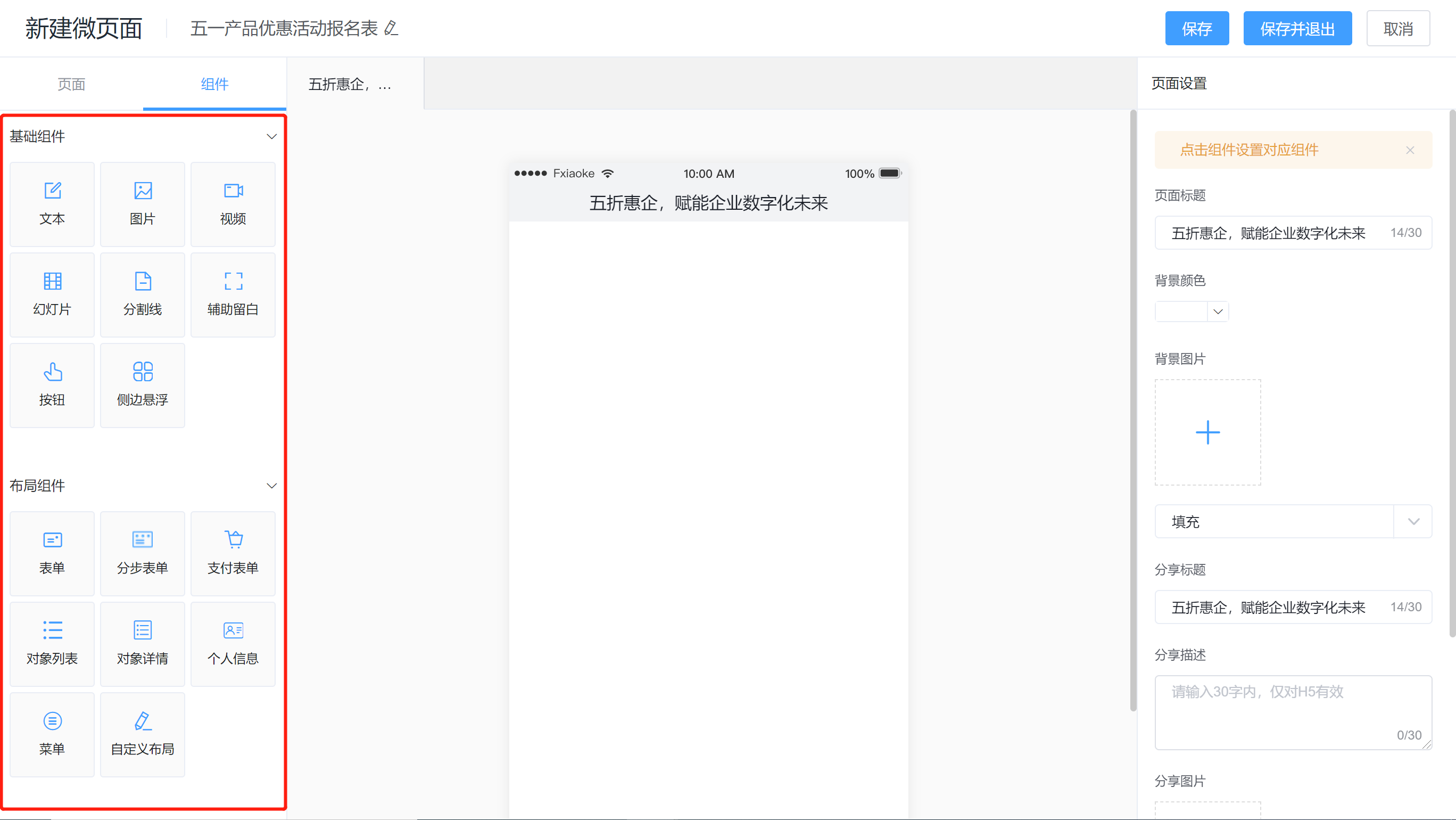
- 组件页面内部用于展示内容信息组件,如图片、文字、视频、表单等;

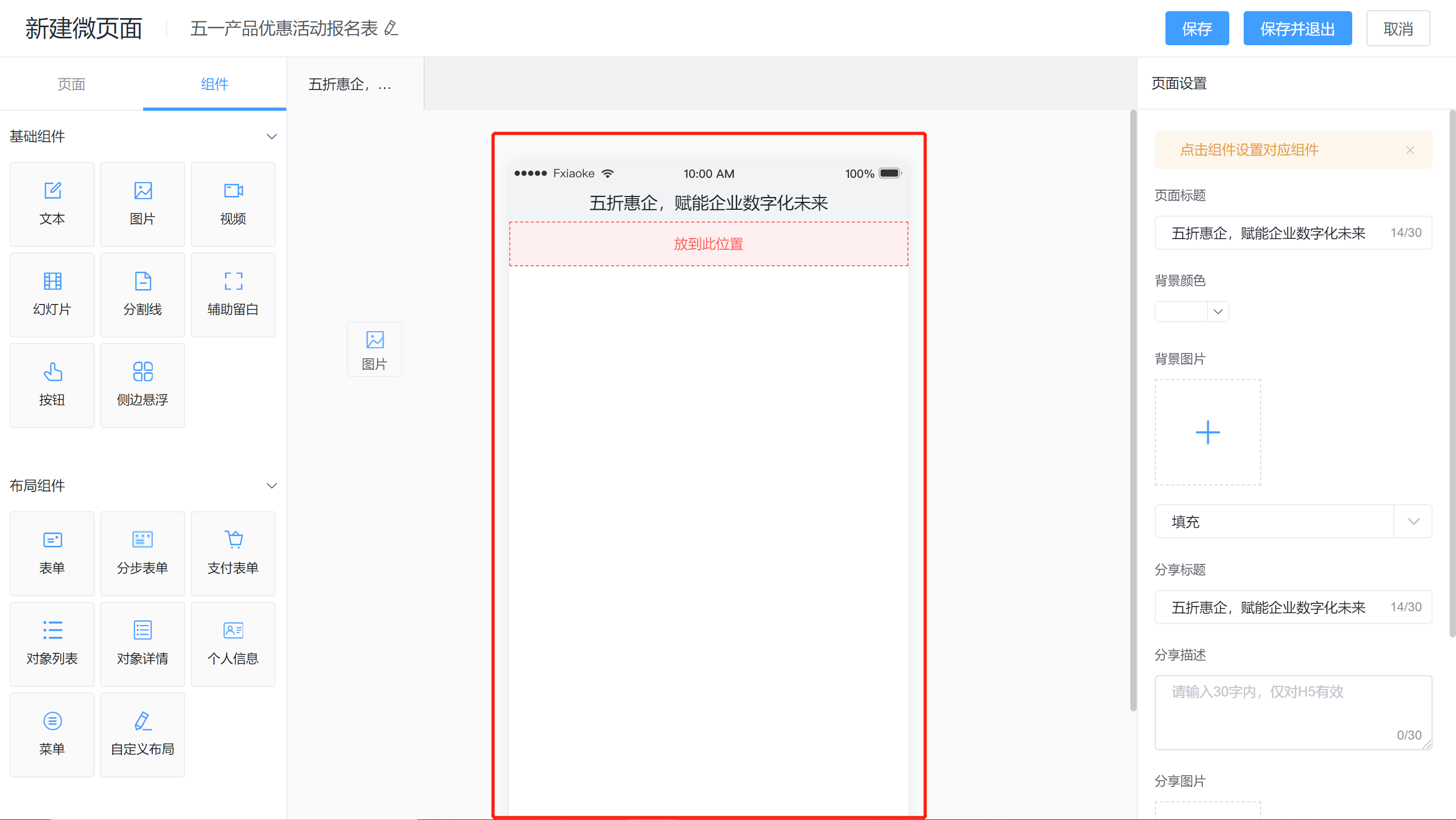
鼠标点击左键按住组件即可拖拽至画布;

2)微页面设计窗口中部:画布,在这里进行页面组件的组织、内容编辑;

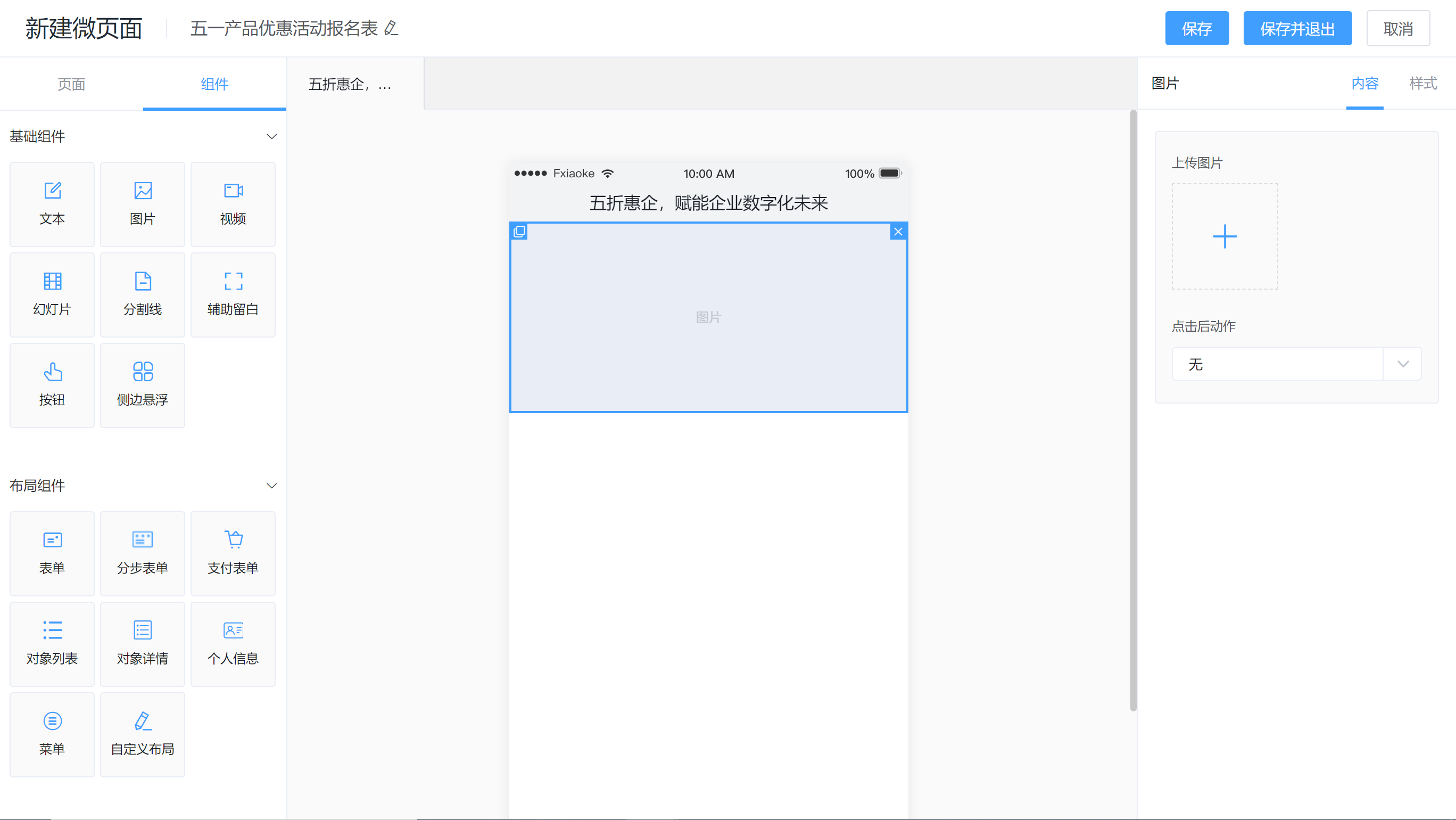
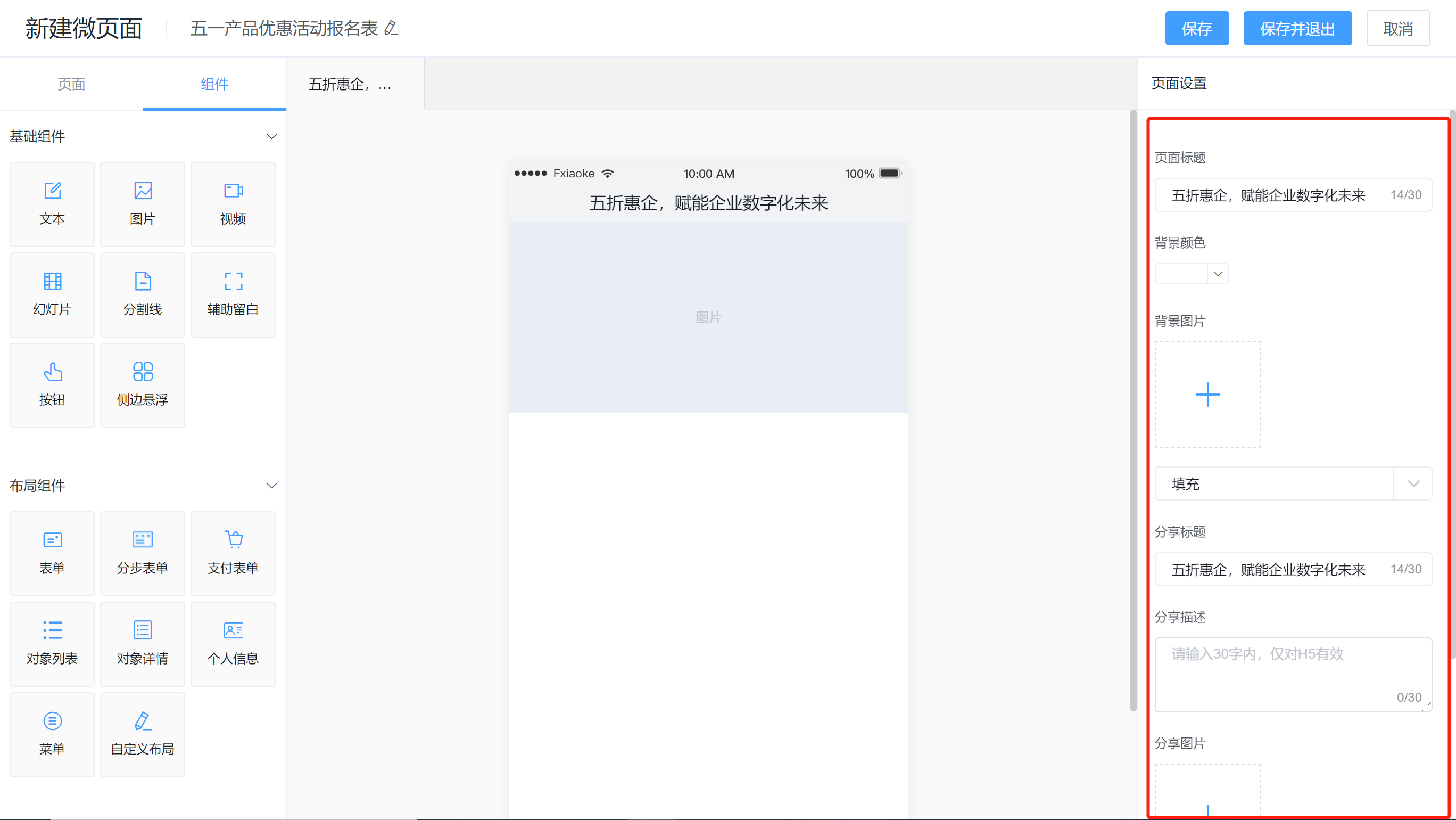
3)微页面右侧页面、组件设置区域:
- 页面设置:在这里设置页面标题、分享标题、分享描述、分享图片

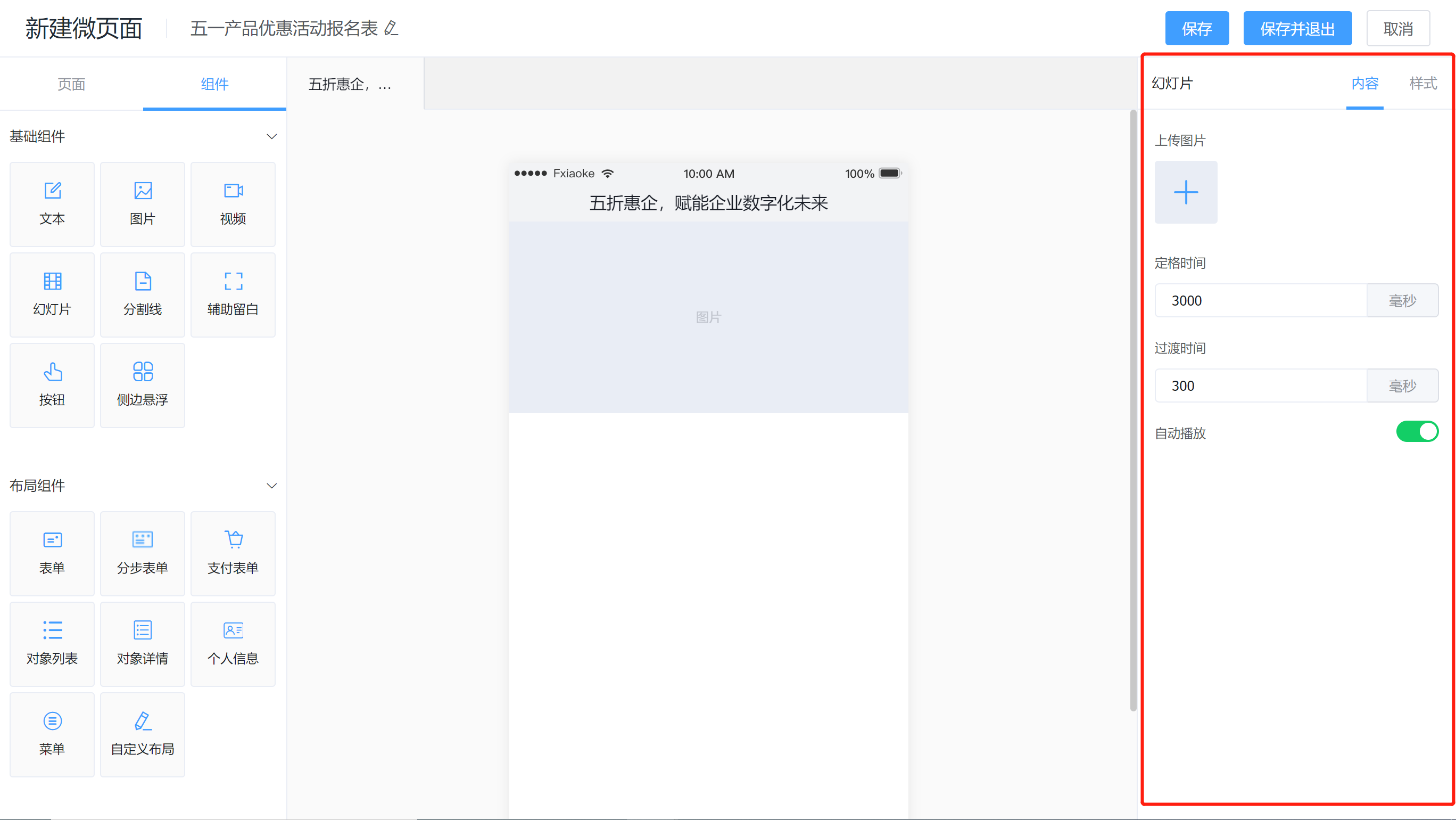
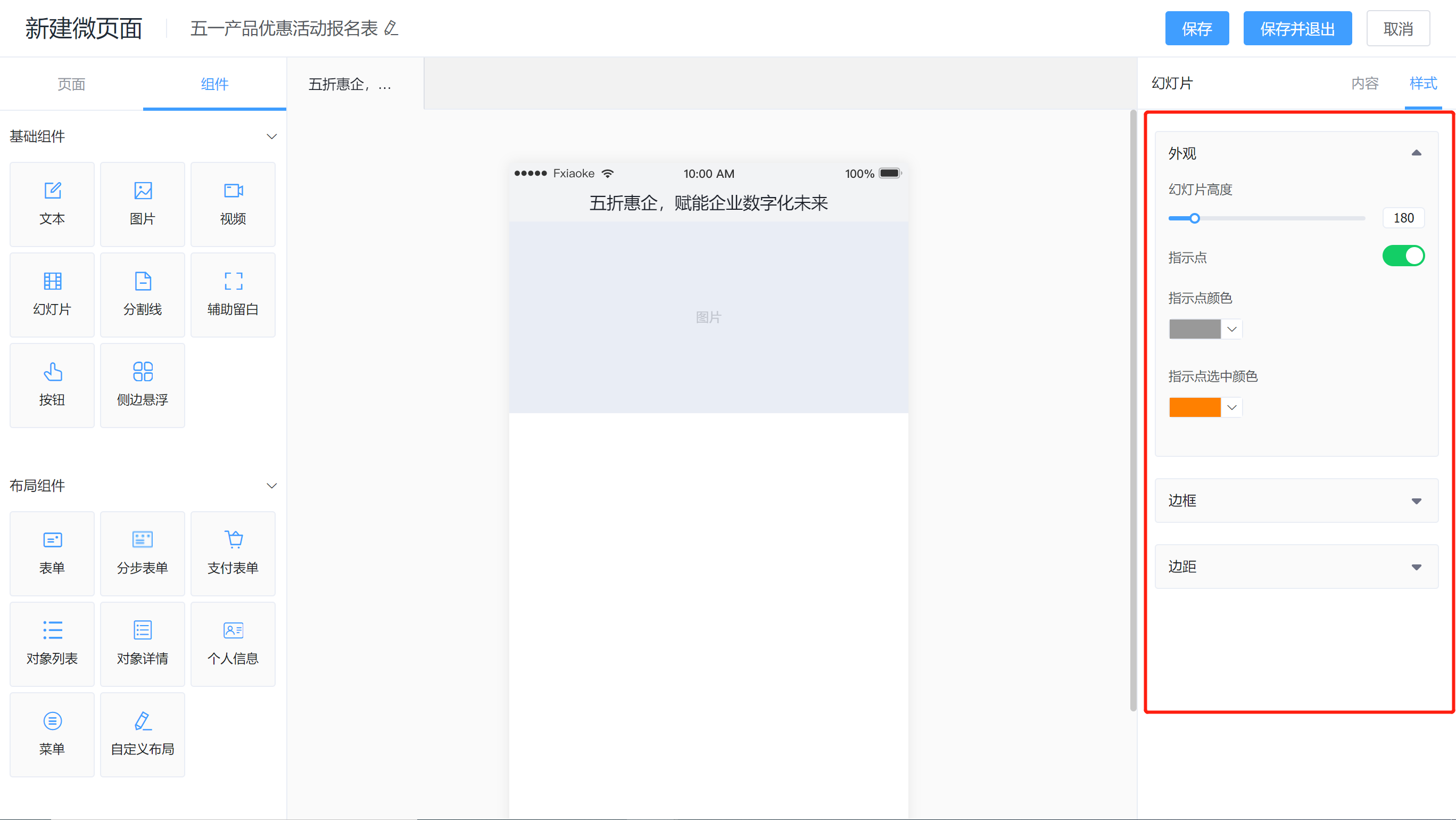
- 组件设置:设置组件展示内容与样式;


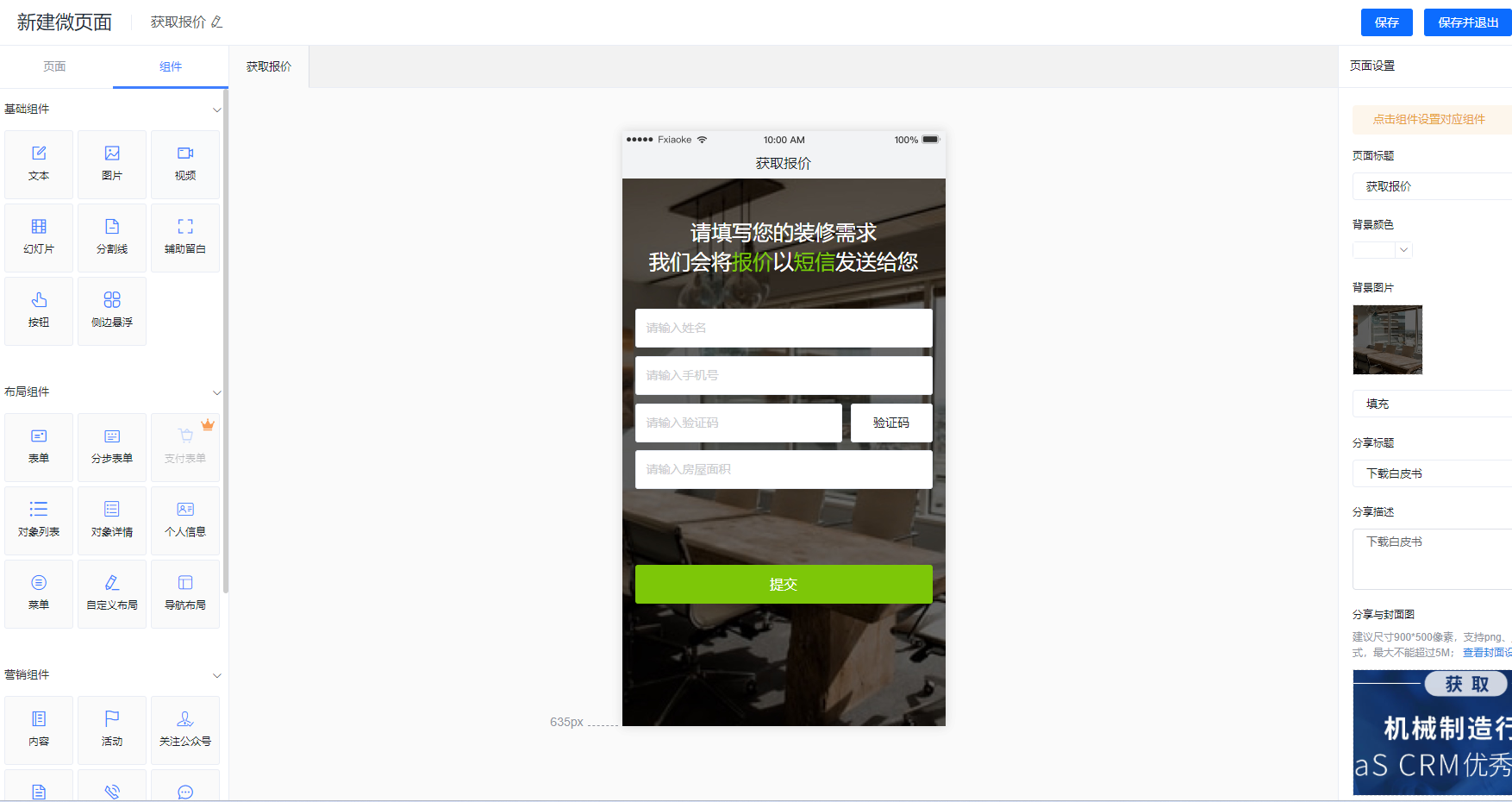
3. 设计微页面(添加一个自定义布局展示内容、一个表单组件)
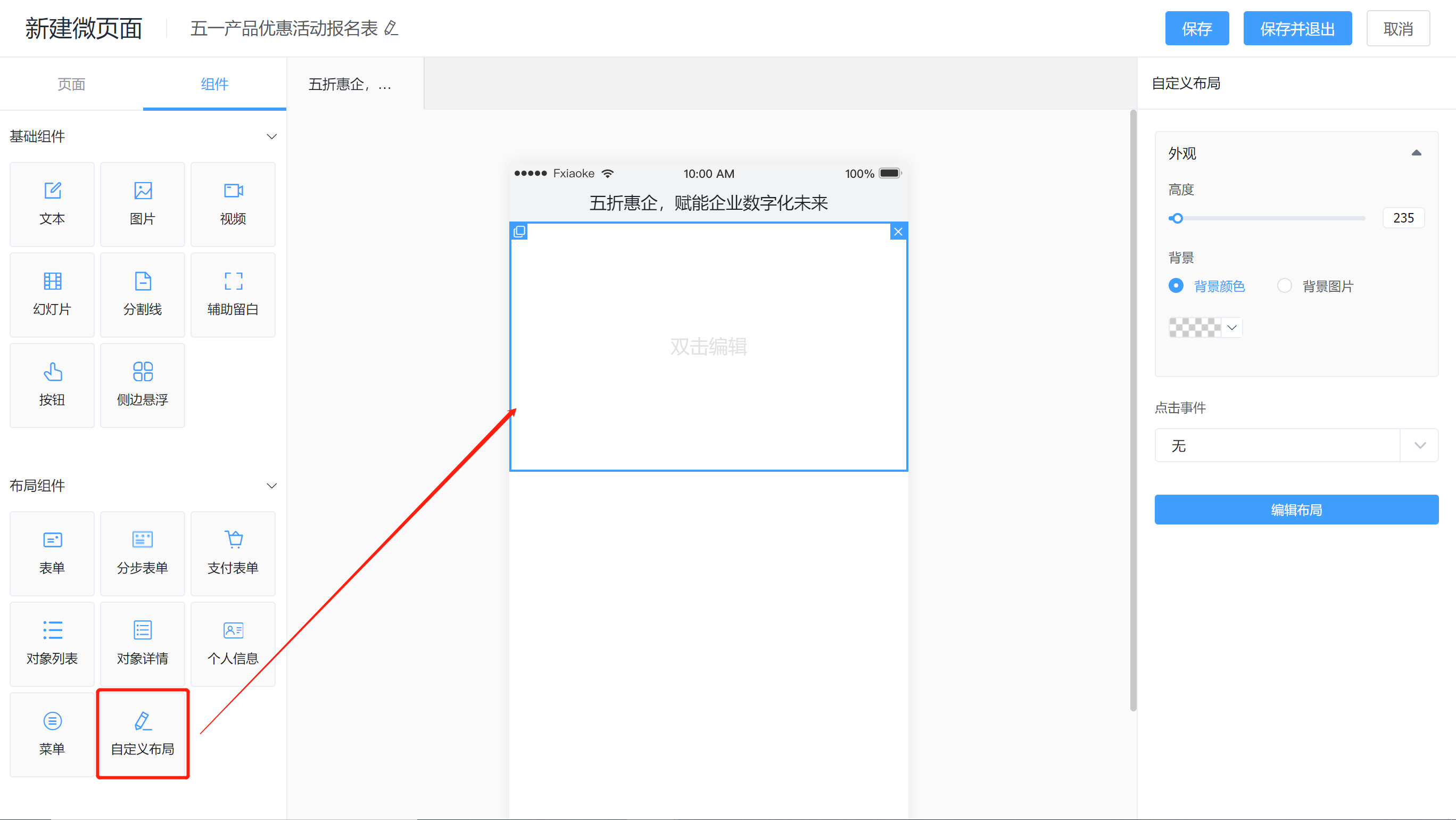
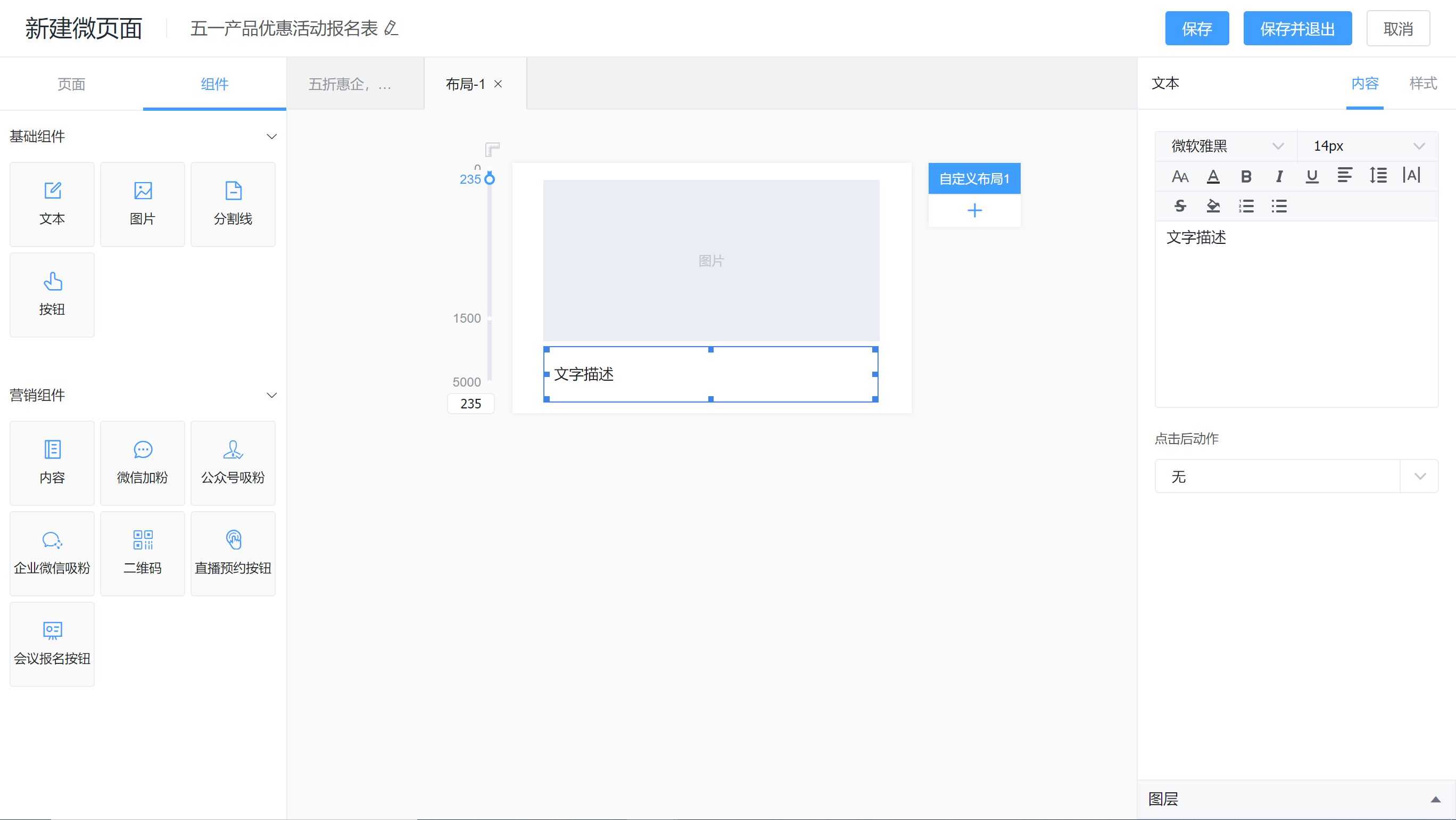
- 布局组件:可以更为灵活的自定义展示内容,通常图文类的展示可以通过【自定义布局】组件设计;

双击画布上的自定义布局组件进入编辑进行图文展示设计:

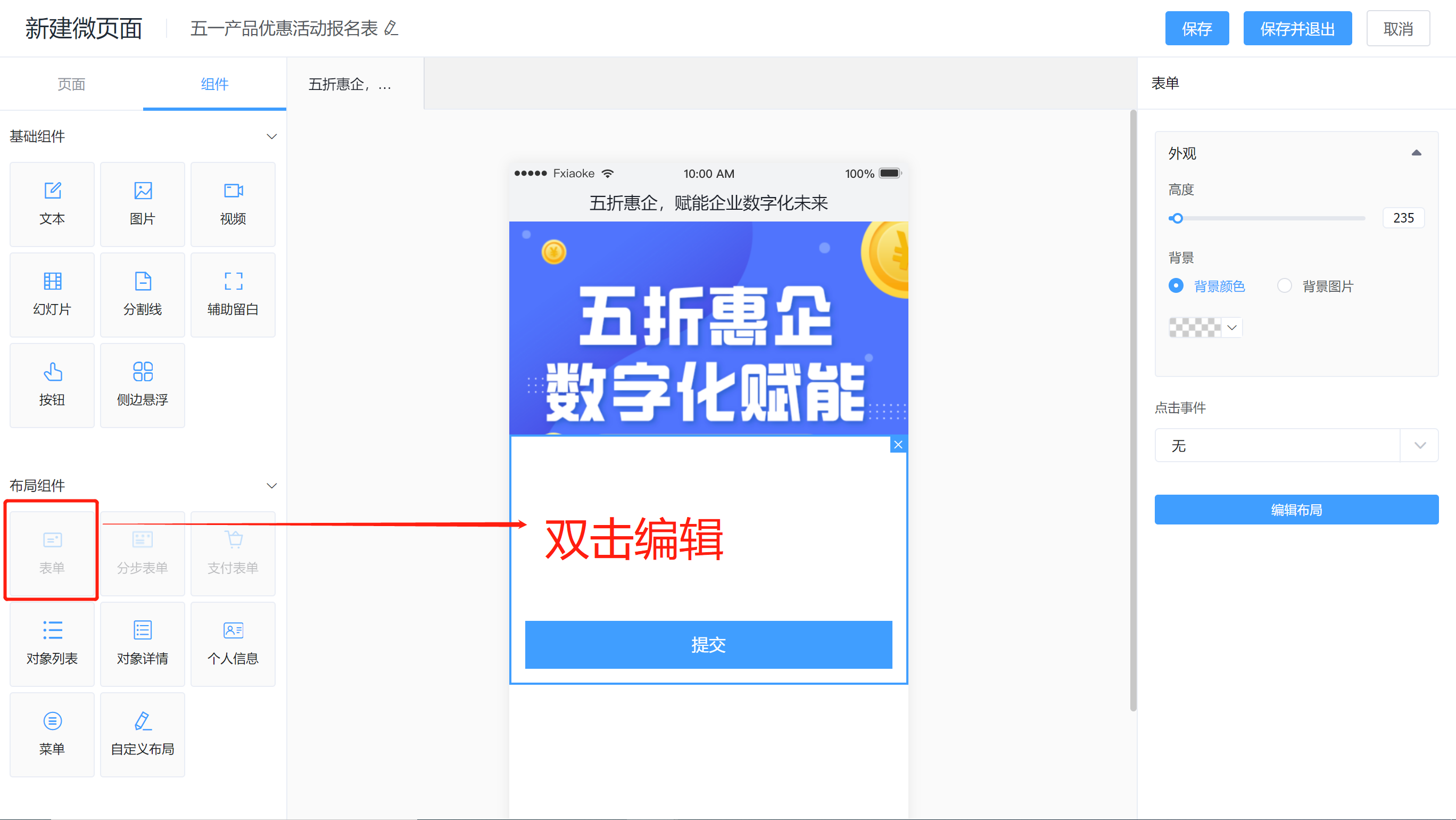
- 表单组件:通常用于信息收集;

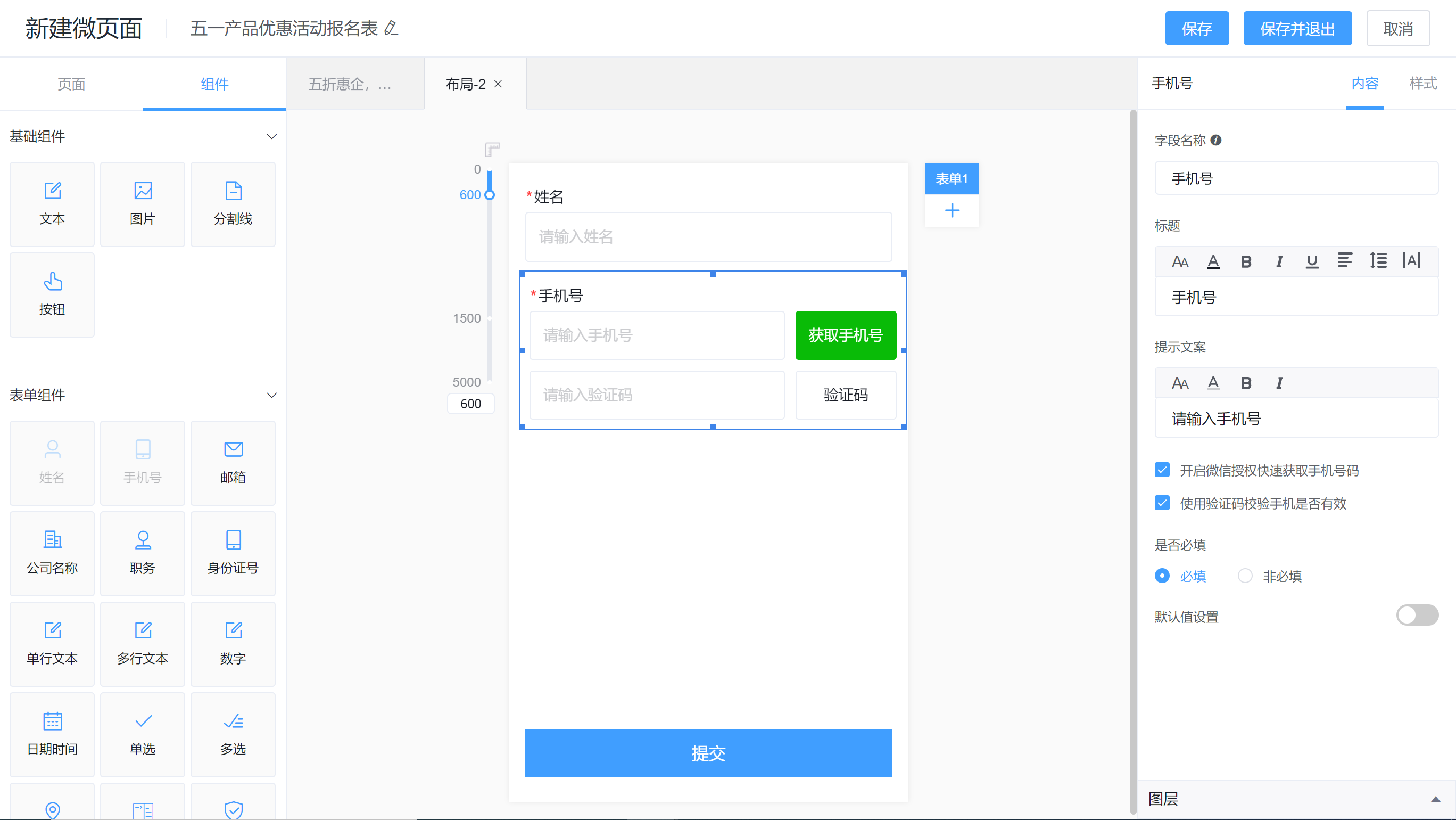
双击画布上的表单组件进入编辑进行表单设计:

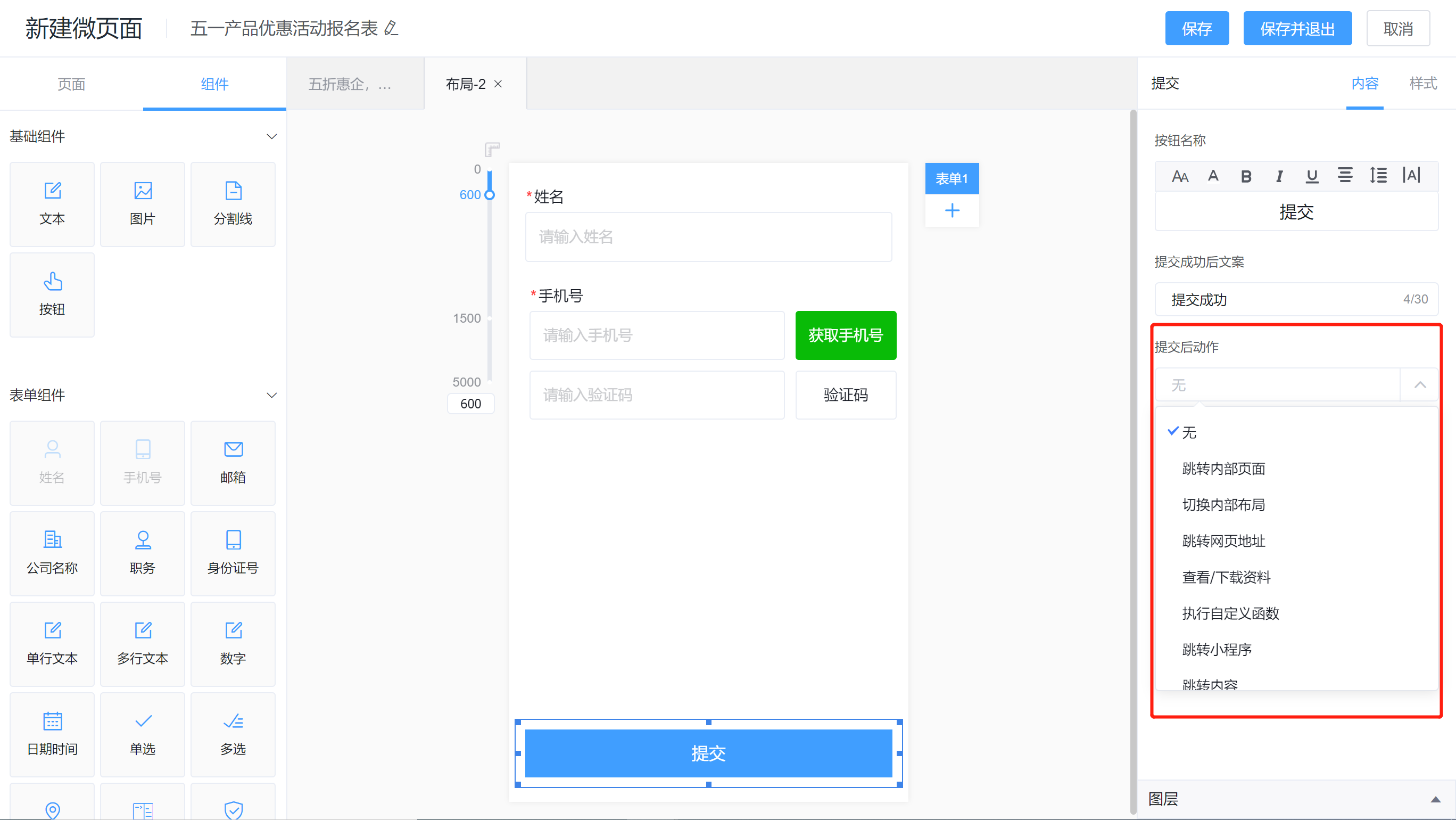
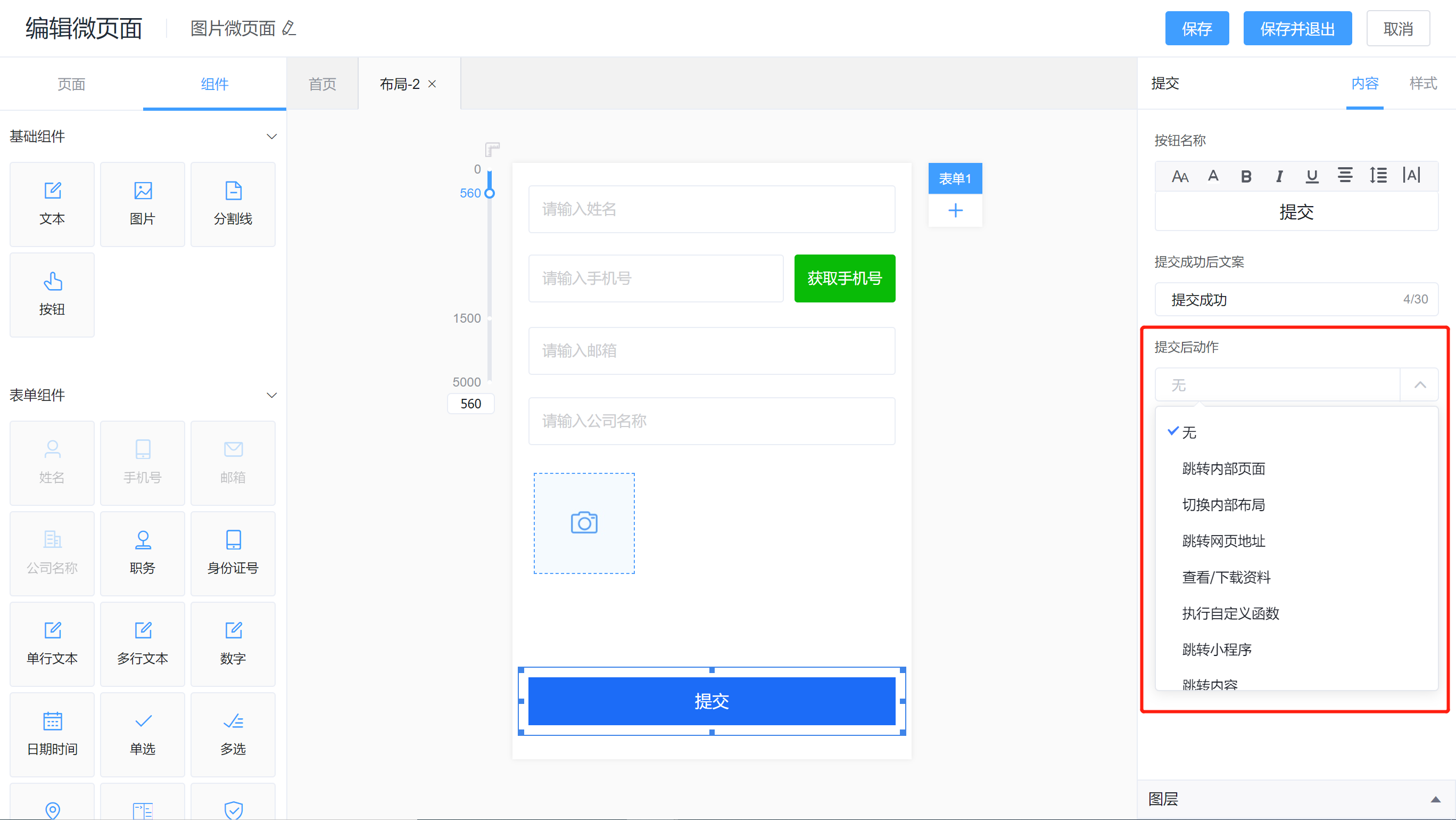
表单设计完成后,可点击【表单提交】按钮设置表单提交后动作(即用户提交完表单后希望引导用户前往何处:下载资料、关注公众号或者其他)

4. 设置微页面(主要为表单设置)
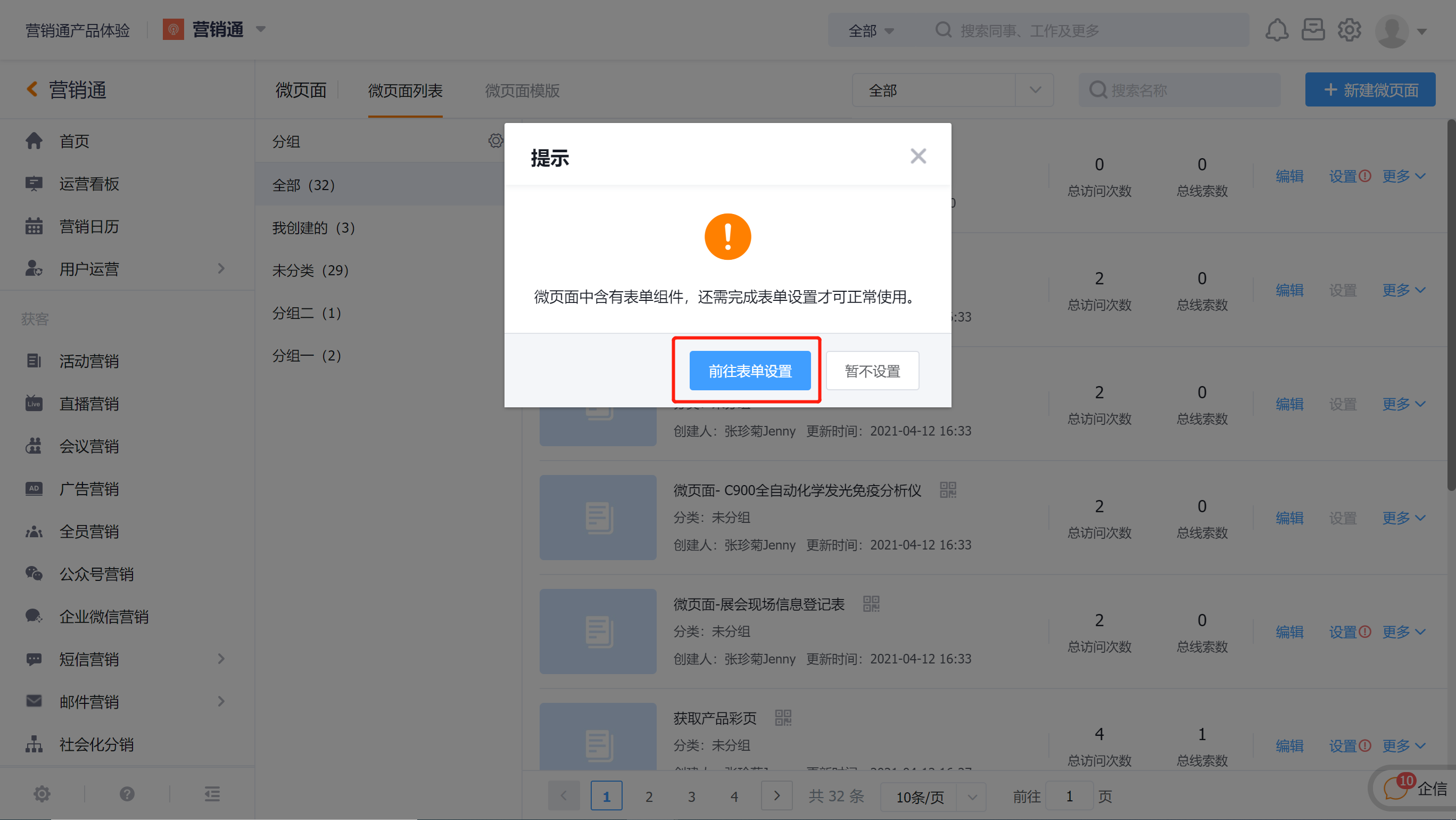
设计完成微页面后,在页面右上角点击【保存并退出】,保存微页面返回微页面列表,根据提示进行微页面设置(微页面中含有表单需要完成表单设置,数据才可同步进入CRM线索池)

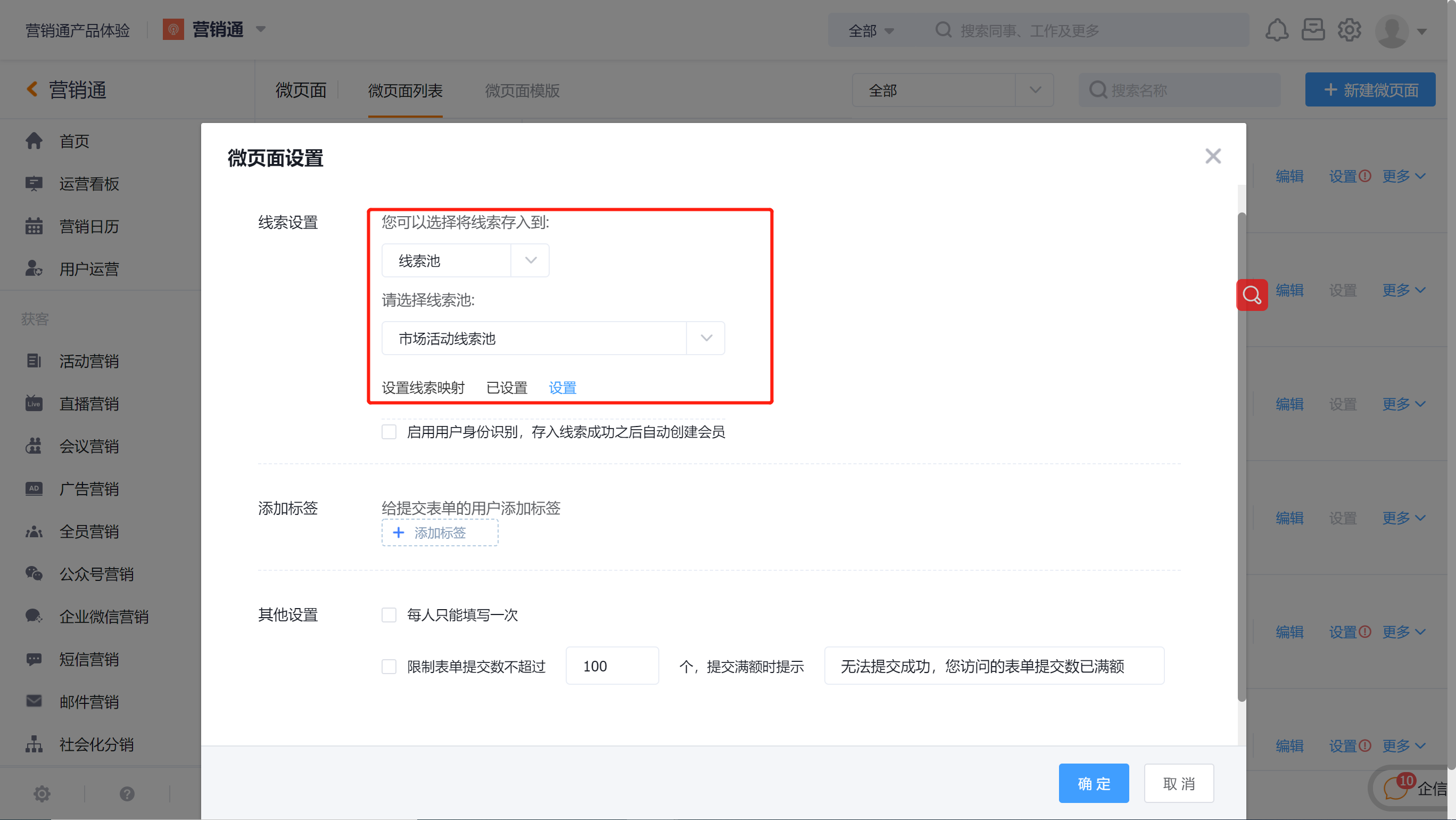
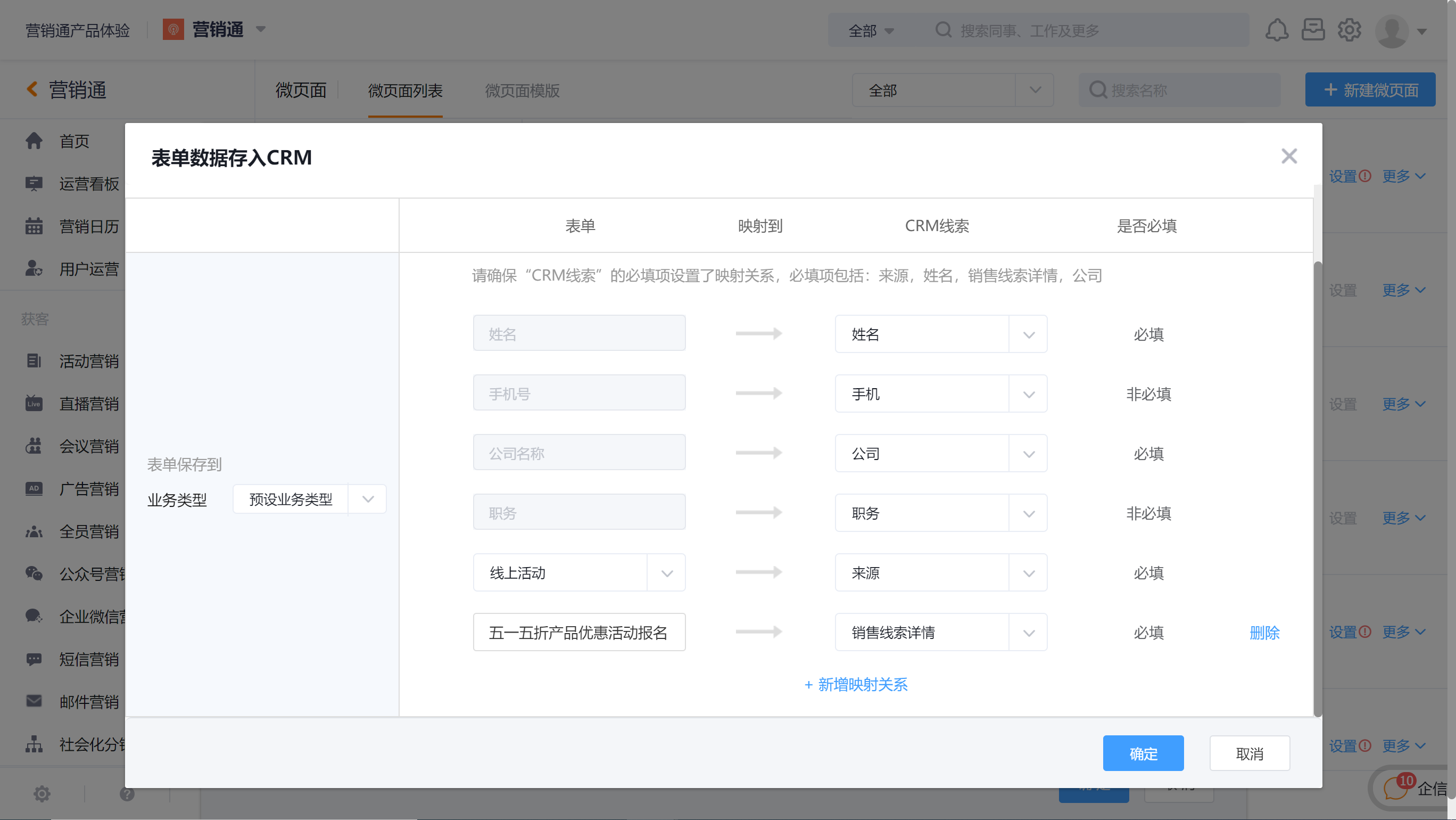
线索设置:
- 存入到【线索池】(推荐),适用于市场活动线索统一管理和分配通过表单所收集的潜在线索;选择此项还需要您在管理后台的【线索池】提前创建对应的市场线索池并建立好对应的分配规则;
- 存入到【销售线索】,适用于您想直接由推广员工直接负责跟进线索,选择此项将会自动将推广员工设置为获取线索的负责人,请确保您所有参与推广的员工都拥有新建线索的权限,如无权限,将会设置为“系统”,您还需要在CRM中进行手动变更负责人。


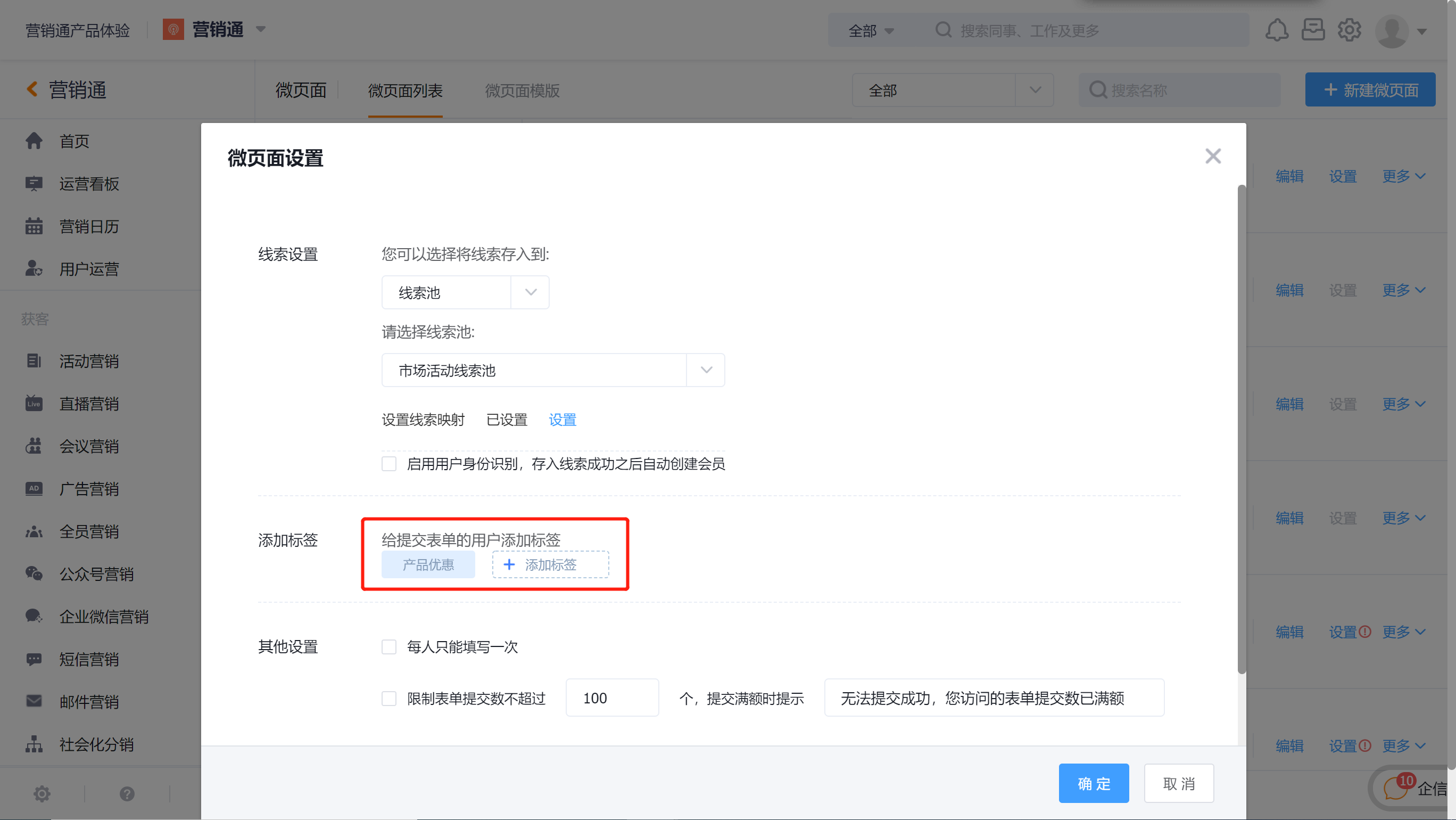
标签设置:可根据内容或者活动的特征,给提交表单的用户设置标签,如示例活动《对话新增长》农牧专场,对应内容标签【农牧行业】、活动偏好【在线直播】,后续即可通过这些标签快速筛选目标人群进行针对性营销;

5. 微页面推广
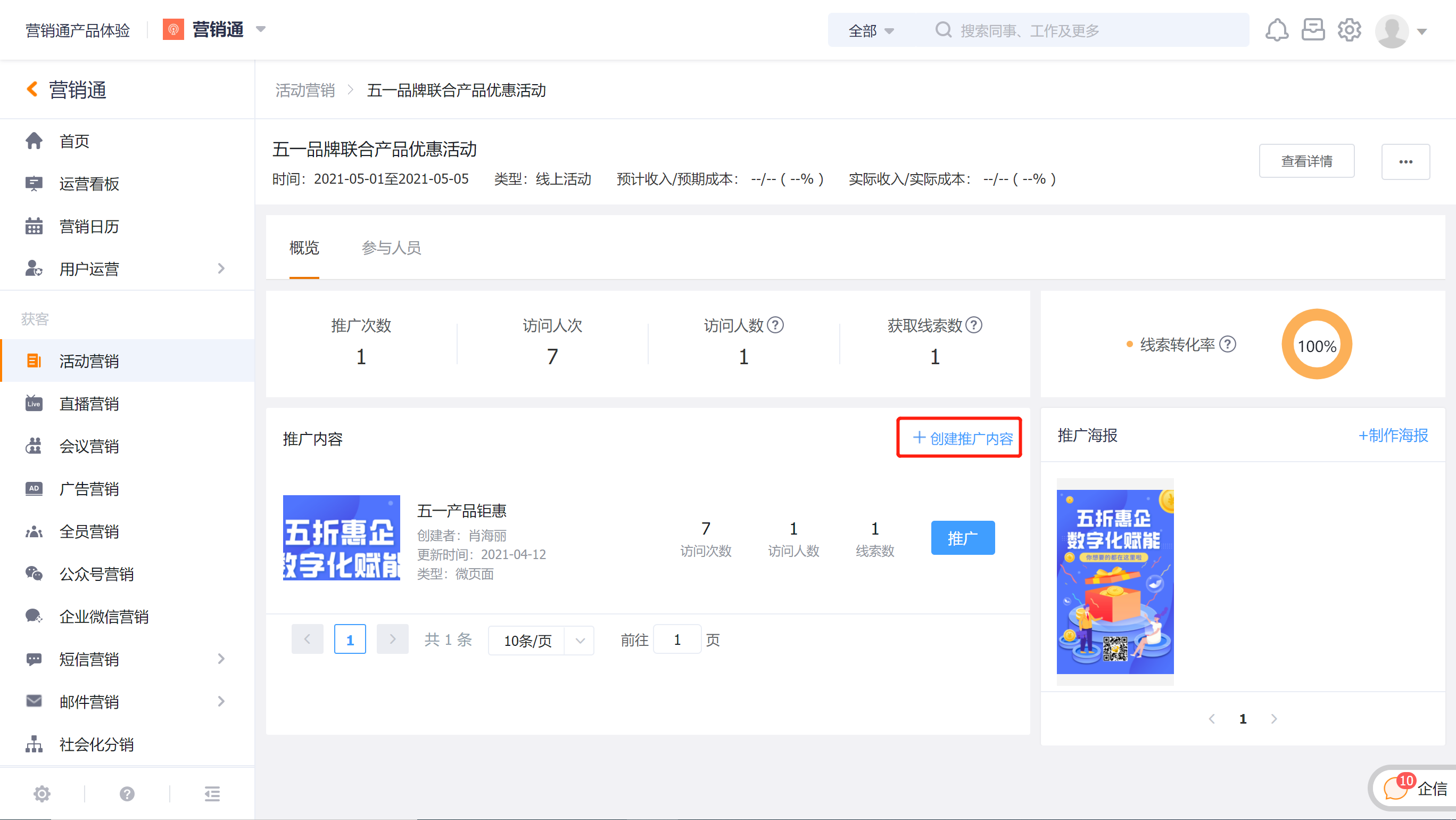
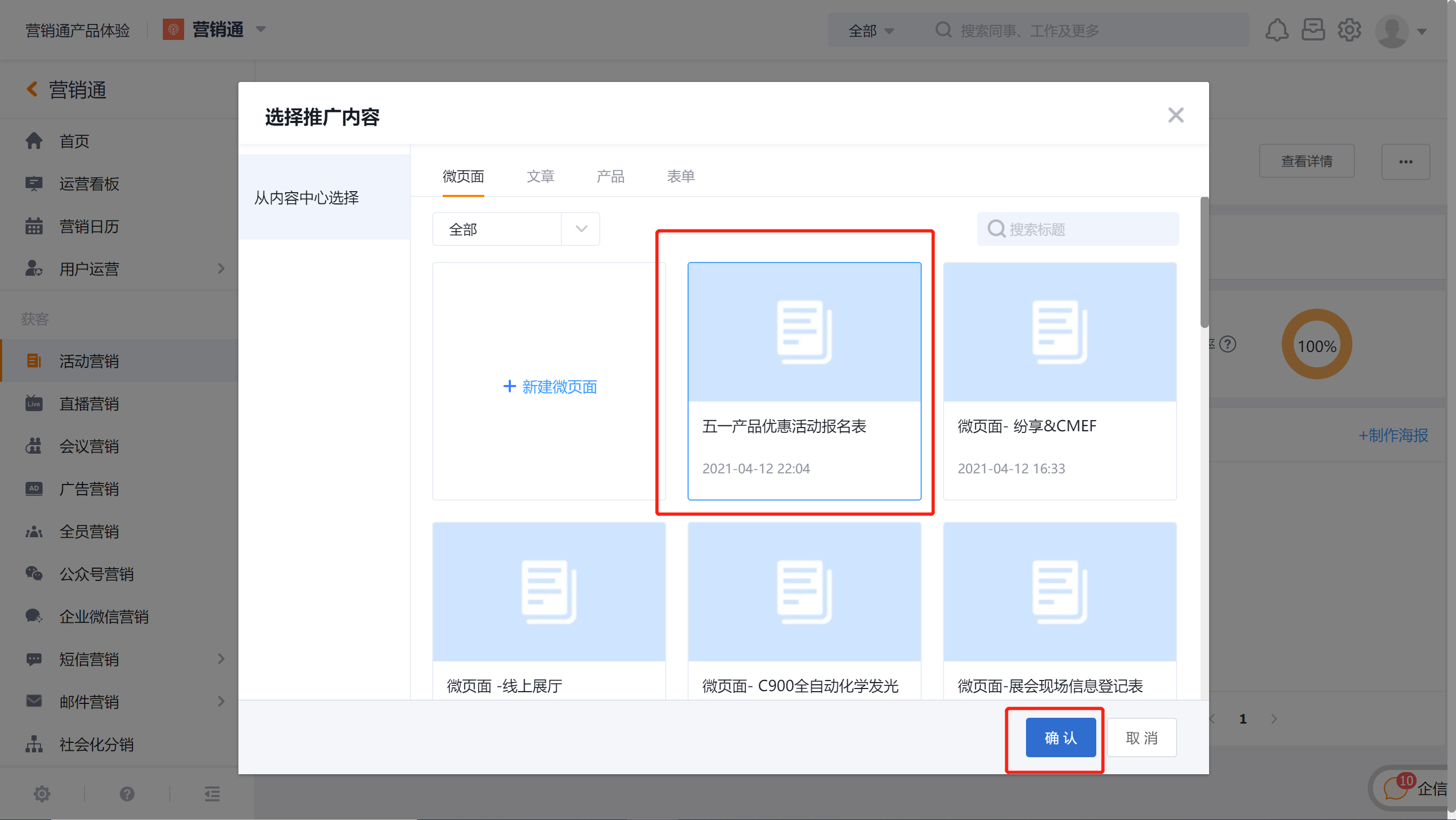
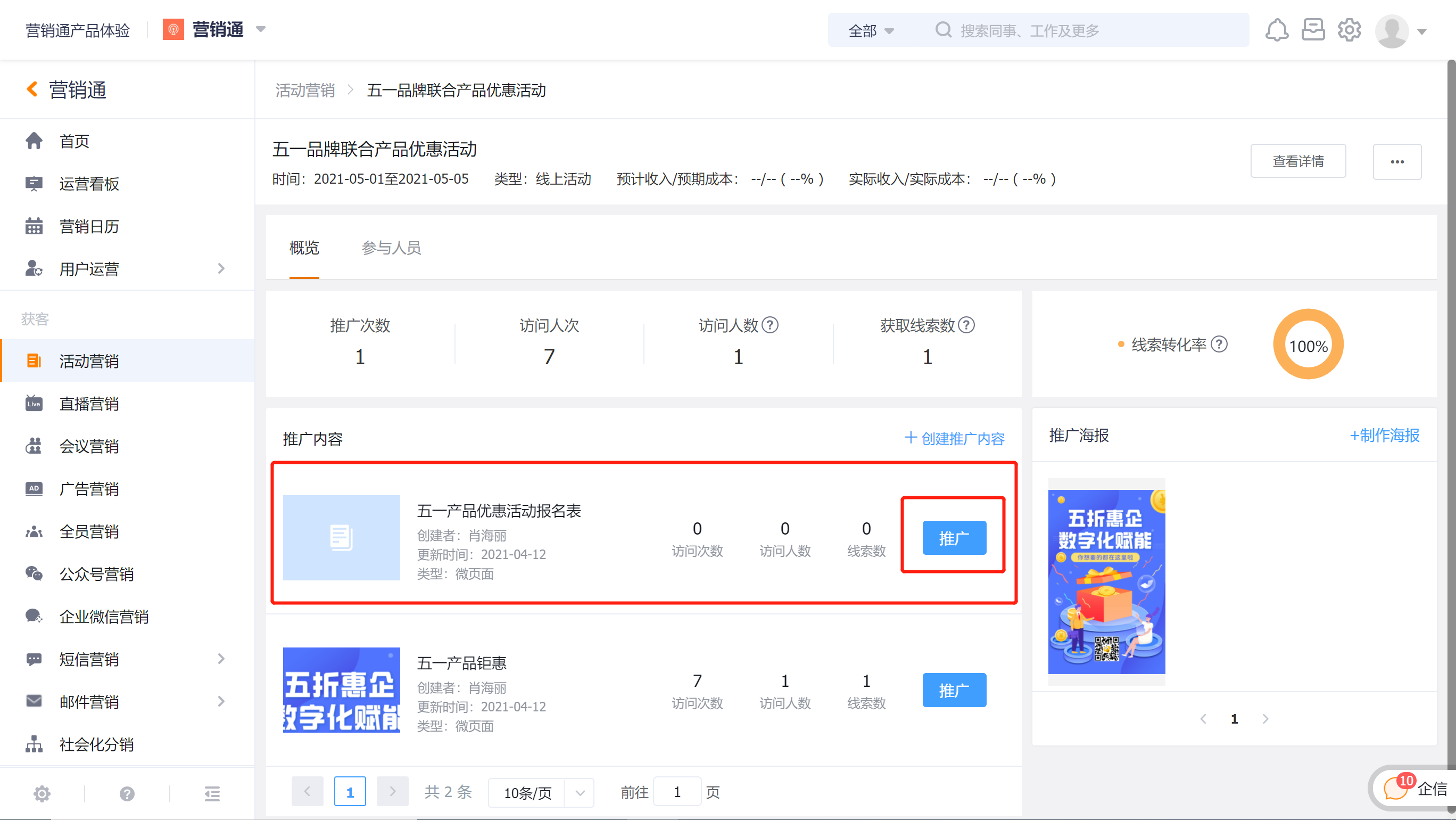
完成表单设置后,即可在市场活动下添加该微页面进行推广; 根据需要在【活动营销】、【会议营销】或【直播营销】的推广内容区域点击【+创建推广内容】即可选择已创建好的微页面添加到活动下进行推广;



二、调整图片大小与分辨率
为了更好的提升微页面在移动端的阅读体验,对于微页面图片上传做了以下限制:
- 图片大小最大2M
- 图片分辨率最大1080px;
在遇到设计师给出超大分辨率的高清图片时,可通过
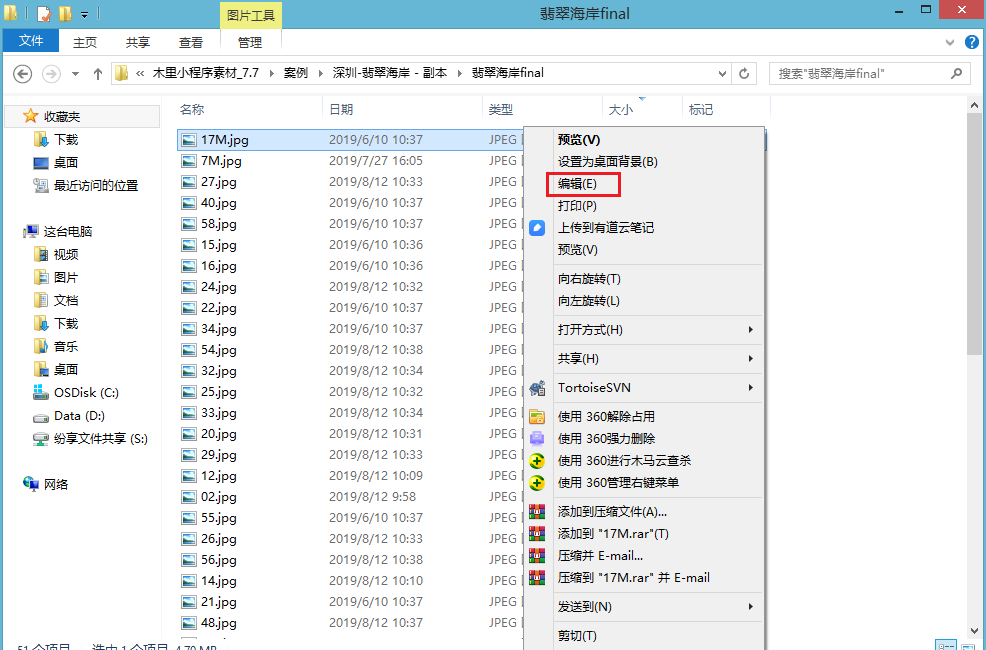
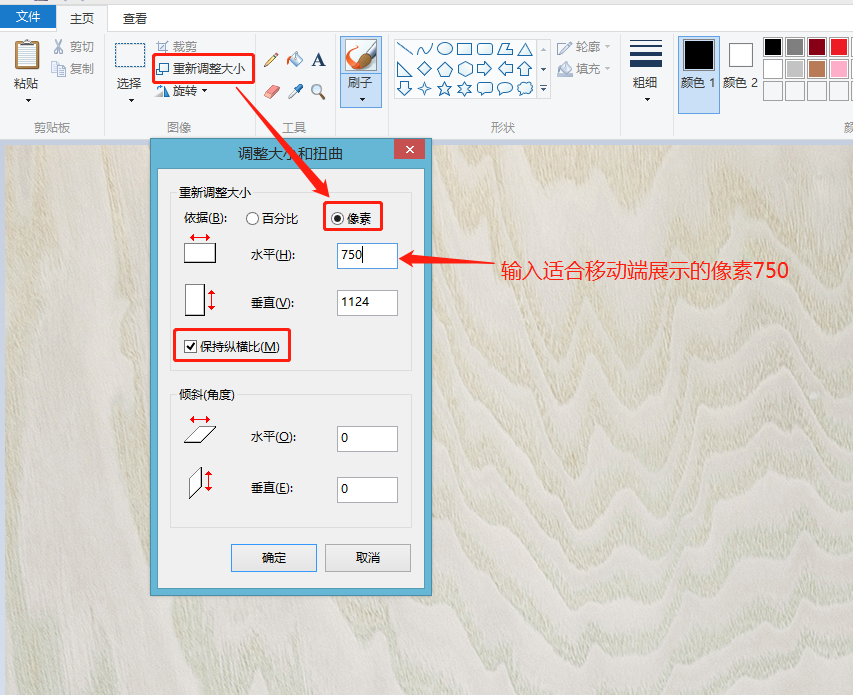
1、在系统文件夹内找到需要调整的图片,右键选择【编辑】,进入画图编辑图片;

2、在画图左上区域找到【重新调整大小】并点击,在弹出窗口【调整大小和扭曲】中选择重新调整大小依据为“像素”,勾选“保持纵横比”,在水平输入框中输入750(即移动端标准展示像素750px),再保存图片即可

三、微页面跳转动作说明
为了更好的通过微页面进行内容交互或业务数据交互,微页面的基础组件文本、图片、按钮均支持点击执行后动作;

3.1 跳转内部页面
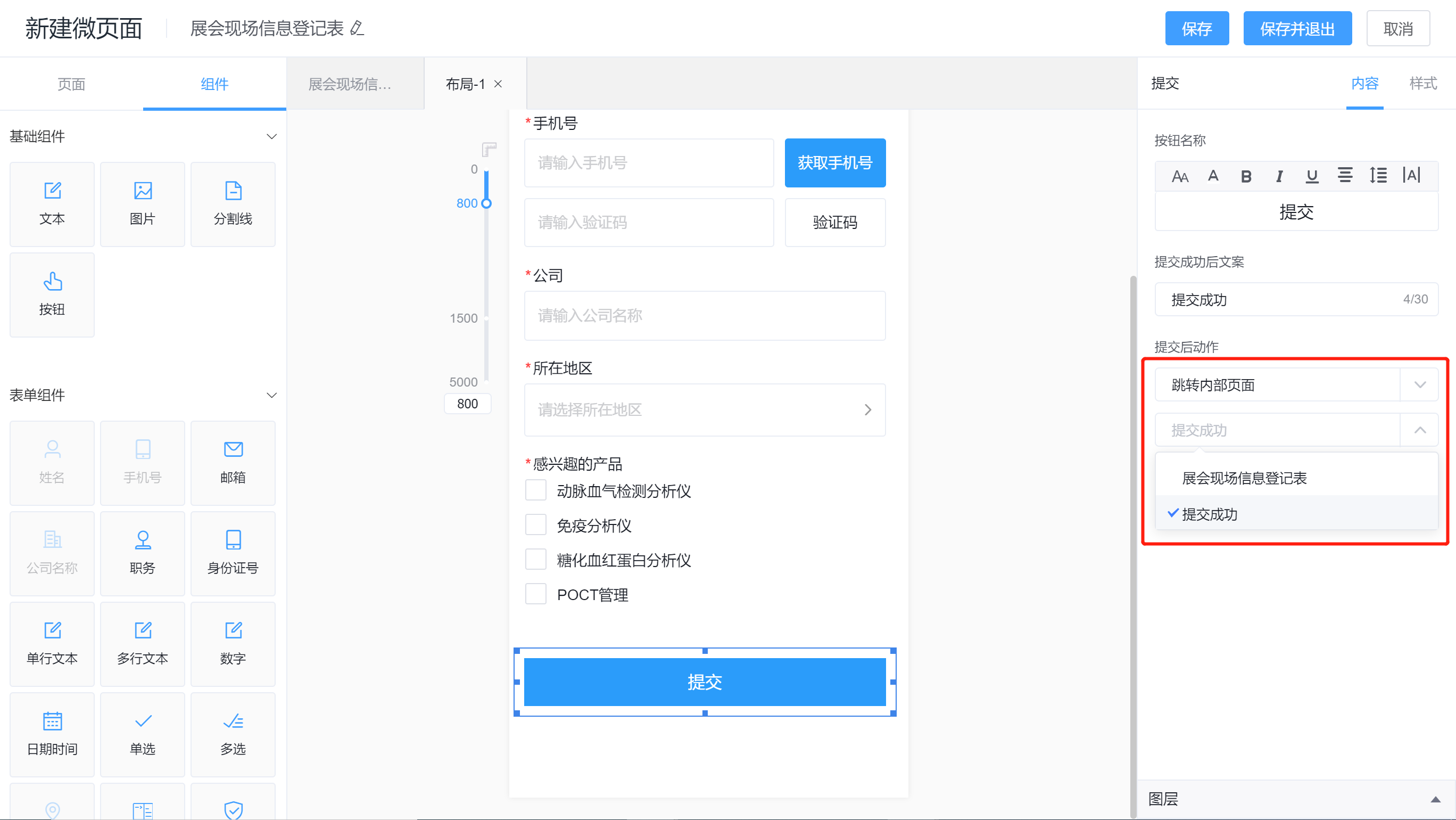
点击文字、图片或按钮时可打开当前微页面站点内的某一个内容页面,如表单提交后的提交成功引导页面;
1)在微页面内部页面列表添加好内部页面;

2)在需要设置跳转的位置,设置点击/提交后动作为跳转内部页面;

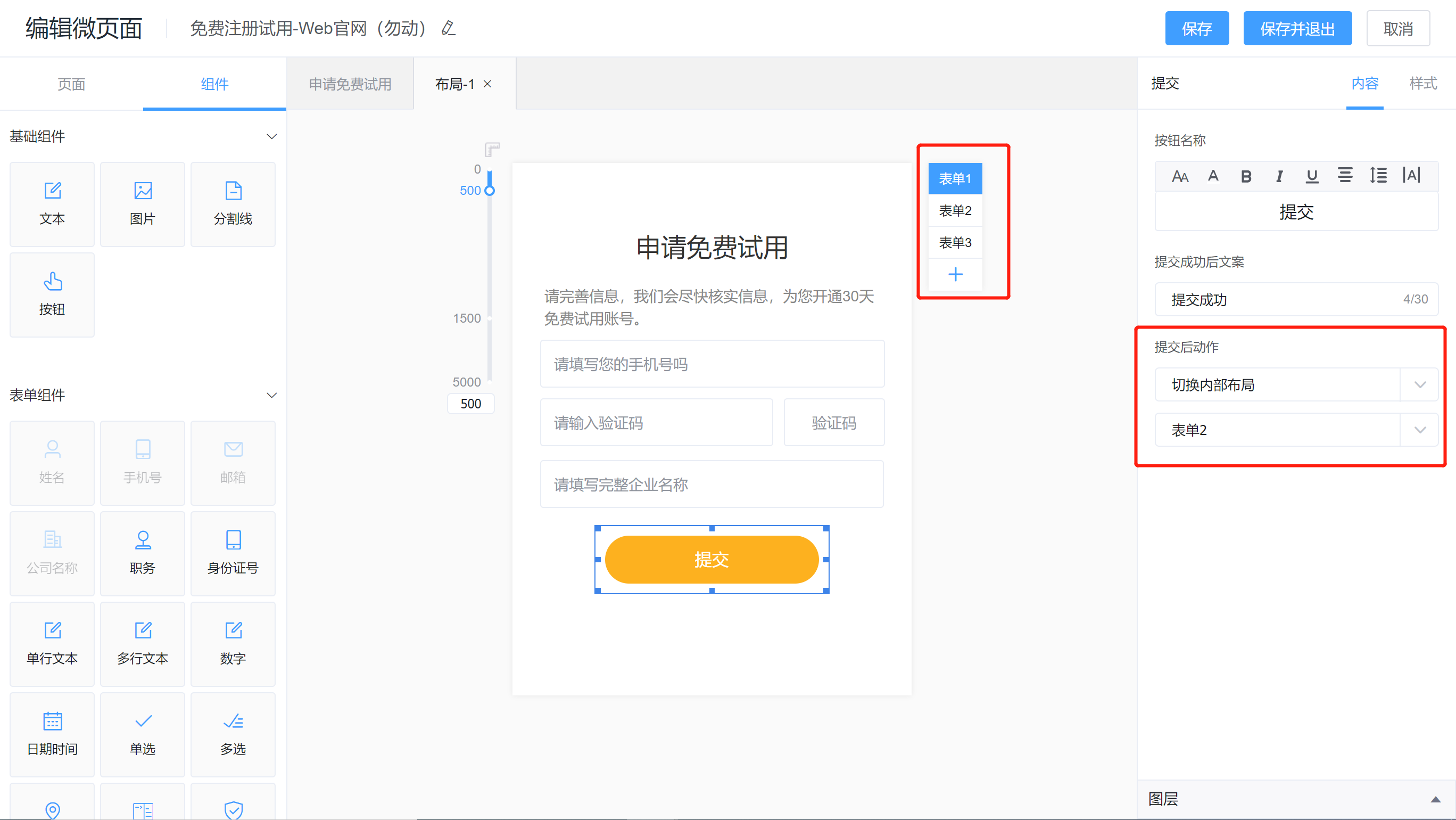
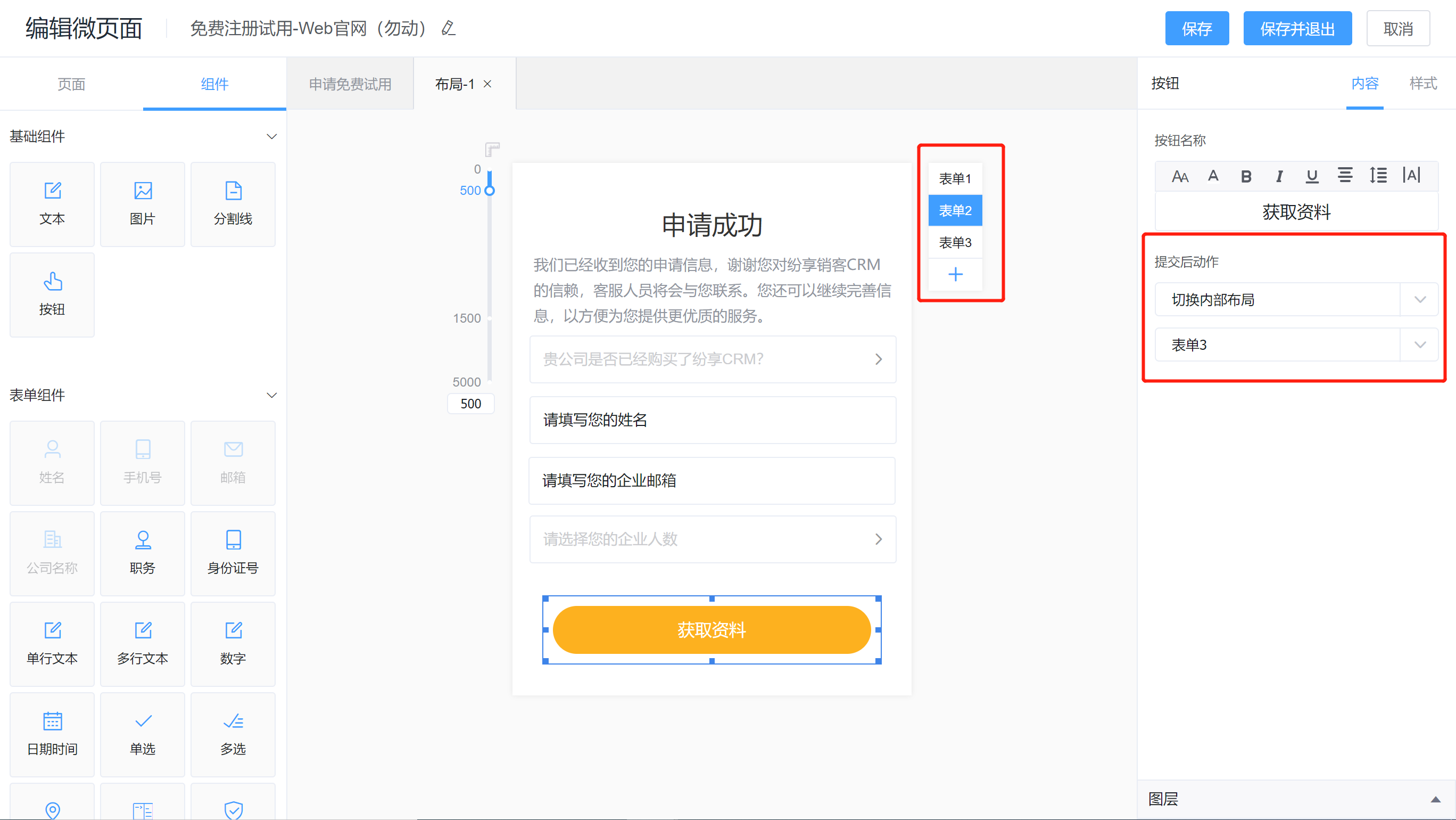
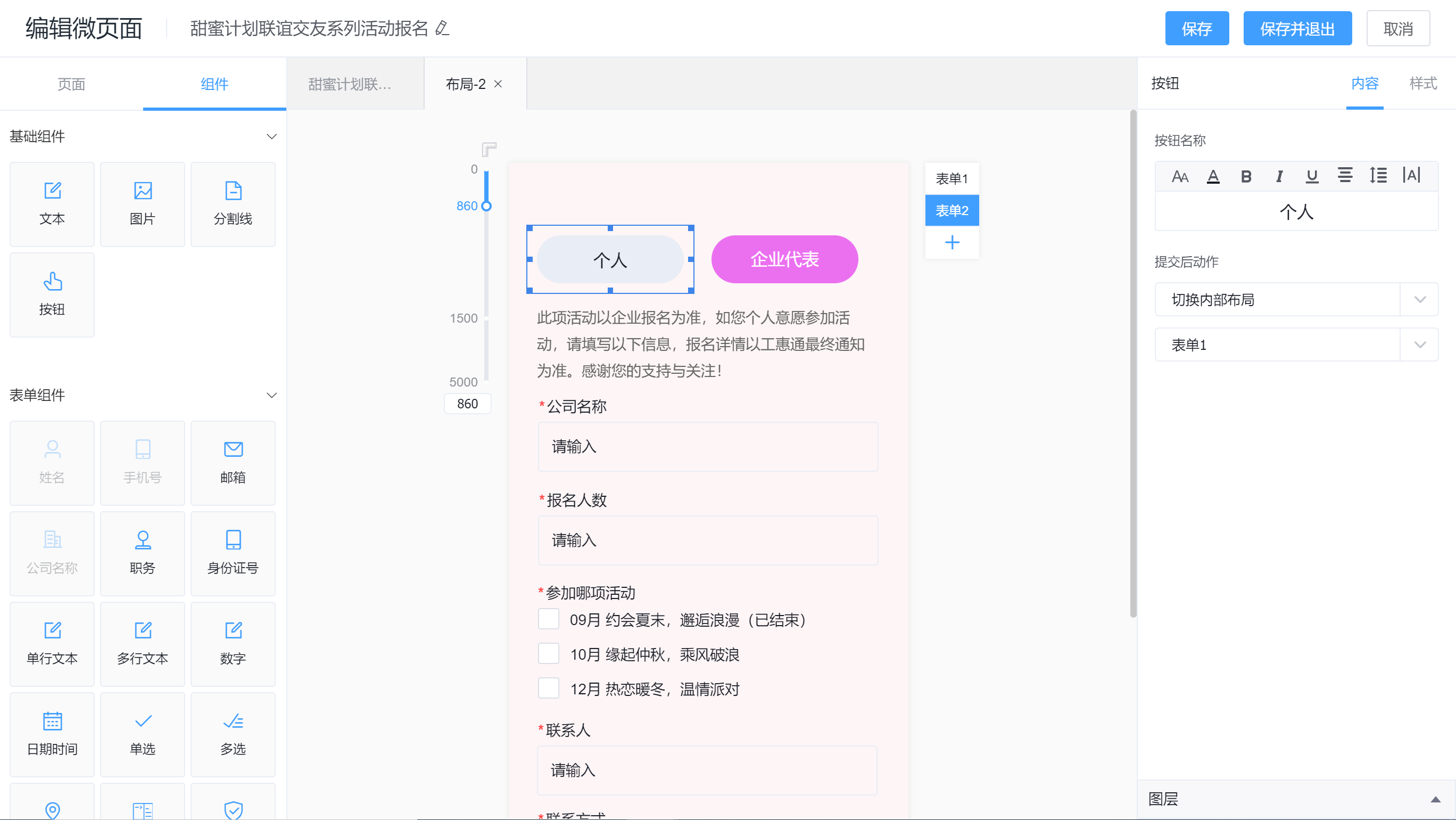
3.2 切换内部布局
点击文字、图片或按钮时可切换到当前页面中的某一个内部布局,适用如:分步骤提交表单内容、根据不同的用户角色展示不同的表单收集字段、内容布局切换等;



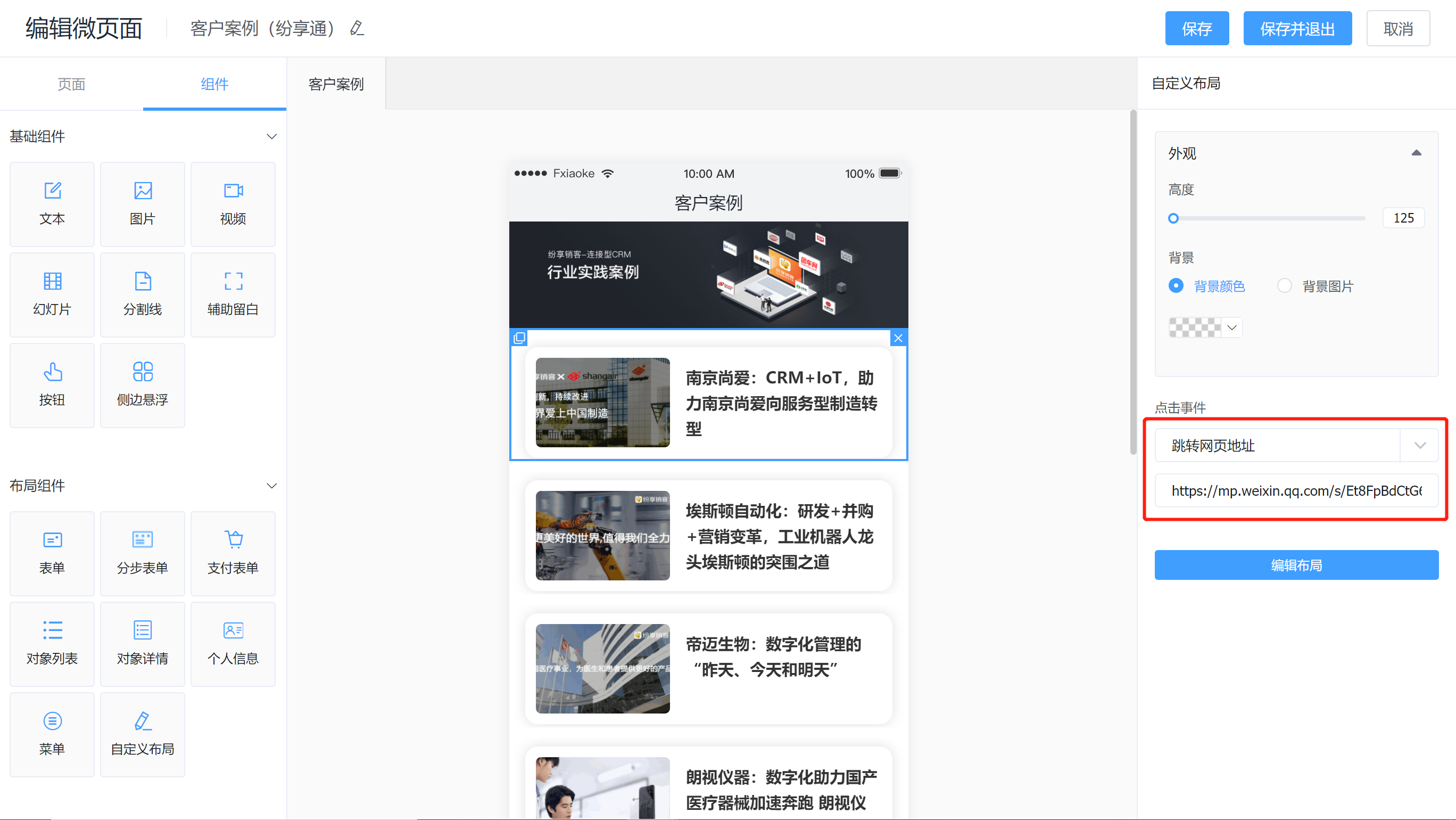
3.3 跳转网页地址
点击文字、图片或按钮时可到某个外部链接,适用如:打开公众号推文、进入官网、跳转外部抽奖链接等场景; 使用小程序载体推广时,由于微信安全域名限制,配置的第三方域名地址,会提示非业务域名,复制链接前往浏览器打开,不能直接跳转。如果需要支持跳转,需要将以下txt文件部署到第三方网站主域名下,可以直接访问到,如需要访问的域名为fxiaoke.com(示例域名,请使用需要跳转的域名)。部署完文件后,需要直接能访https://fxiaoke.com/qEkfADaxOF.txt 看到内容。完成后再联系纷享客户经理通知营销通团队配置白名单。产研配置后完成,您在数字展厅>小程序设置中完成小程序升级即可实现直接访问第三方网站。

3.4 查看资料
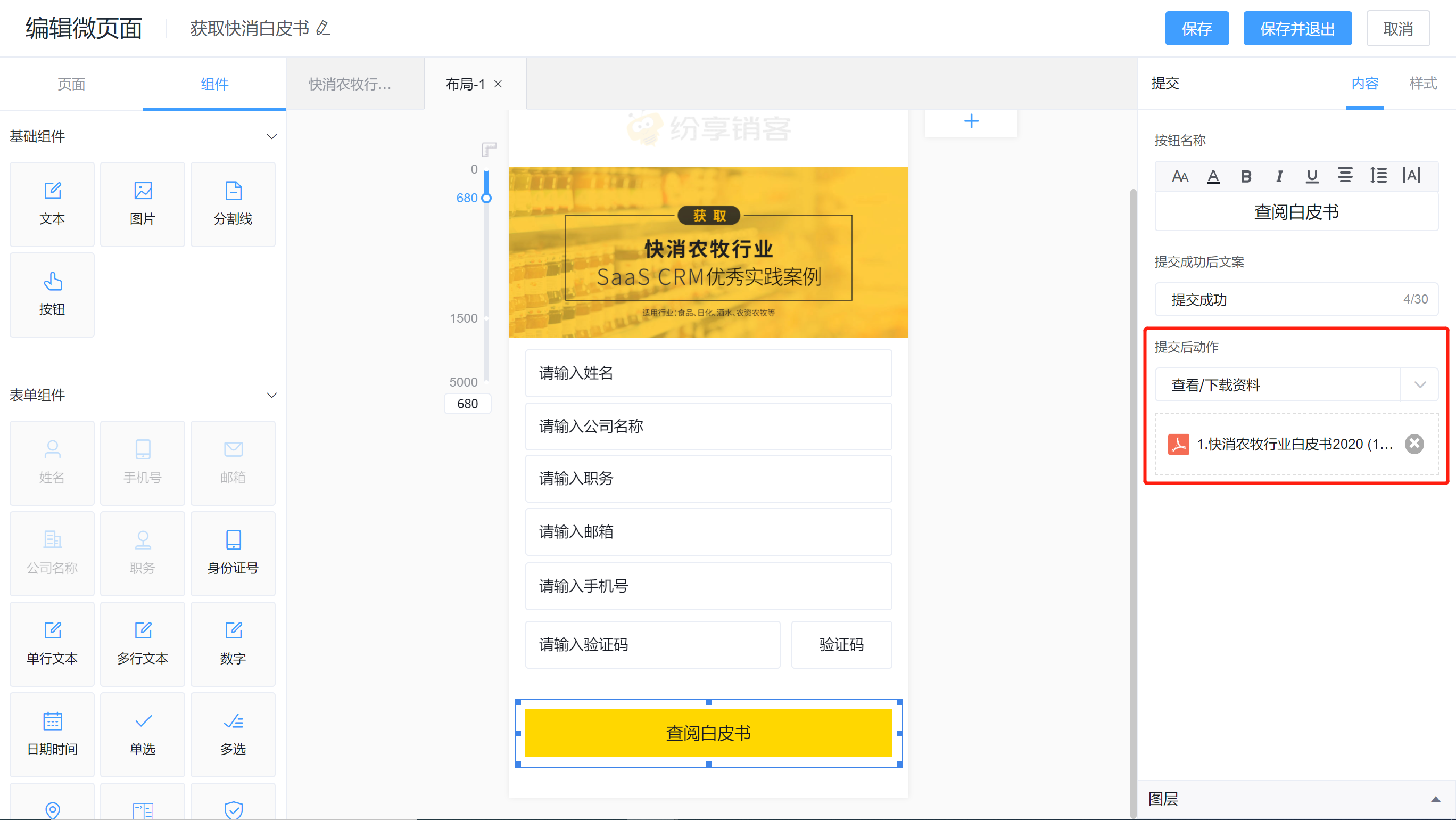
点击文字、图片或按钮时可打开指定纷享网盘文件的预览窗口,适用如:查阅白皮书、查看行业解决方案等场景;

3.5 下载资料
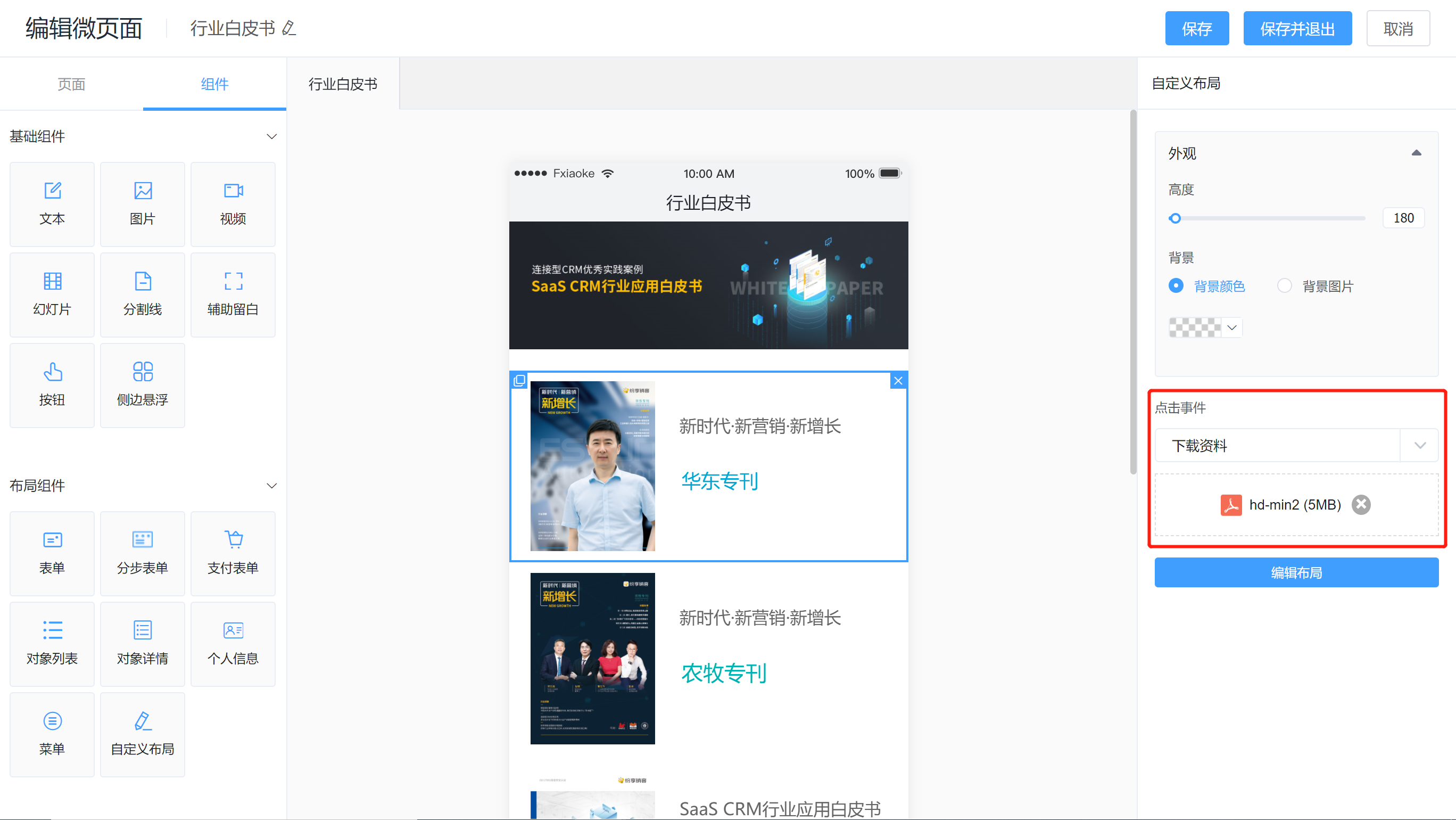
点击文字、图片或按钮时可打开指定纷享网盘文件,适用如:下载白皮书、获取行业解决方案及会议PPT等场景;

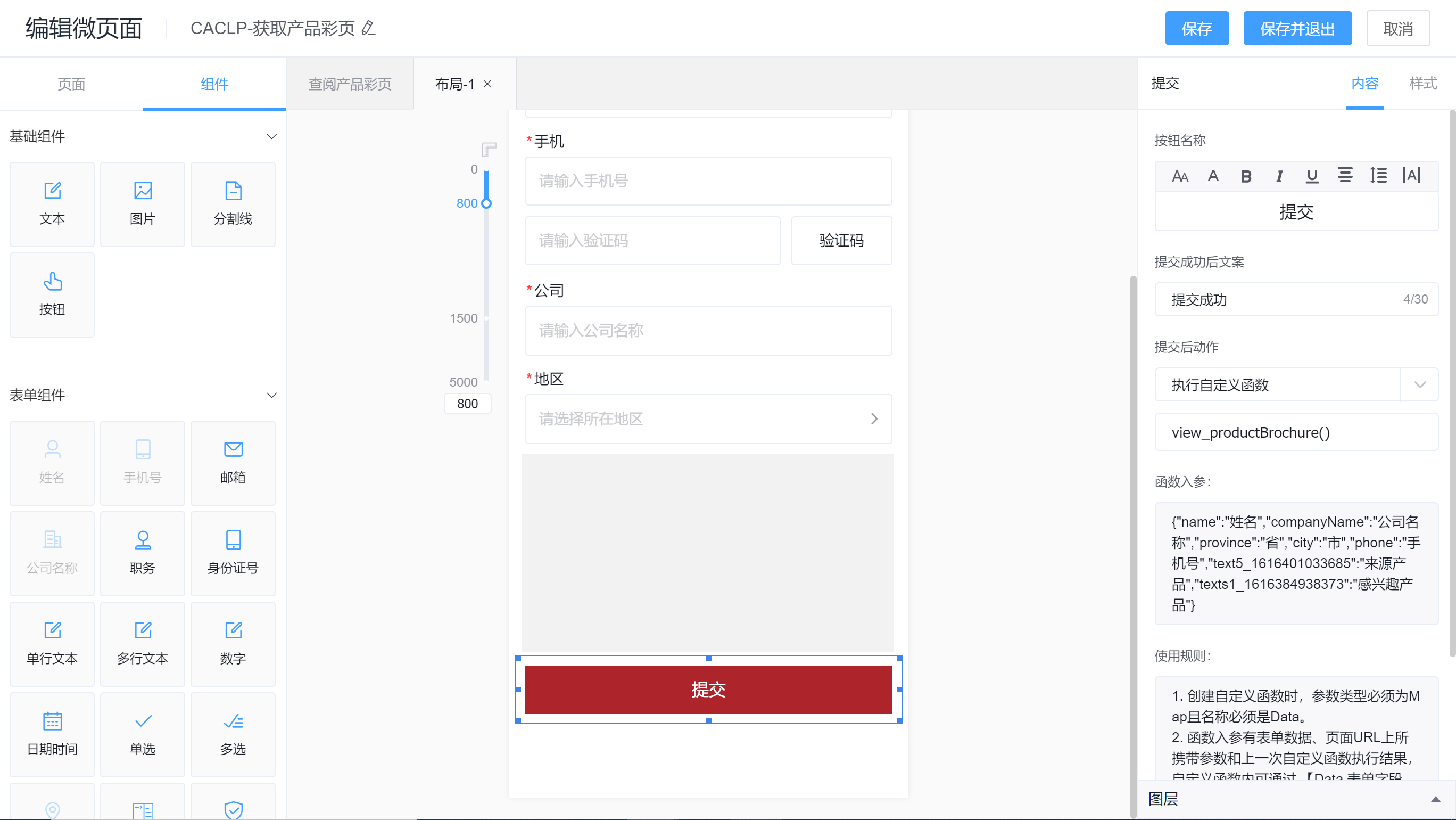
3.6 自定义函数
点击表单提交按钮时可执行一个CRM自定义函数,通常用于与CRM数据进行交互,适用如:根据表单提交信息进行跳转页面或内容分发、表单数据与CRM业务对象数据进行交互验证,展示某个业务列表、详情数据等;

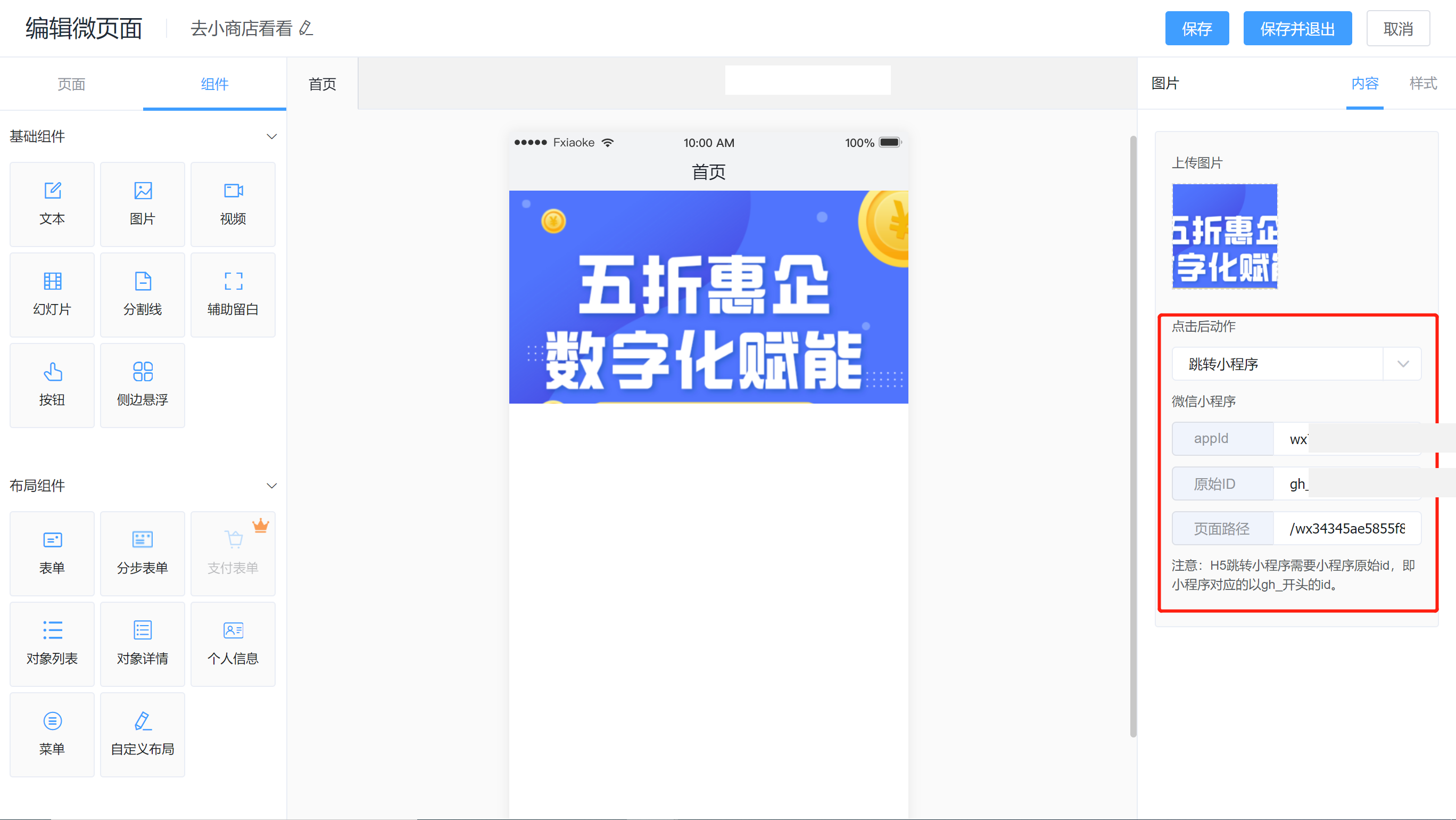
3.7 小程序
点击文字、图片或按钮时可打开一个外部小程序;

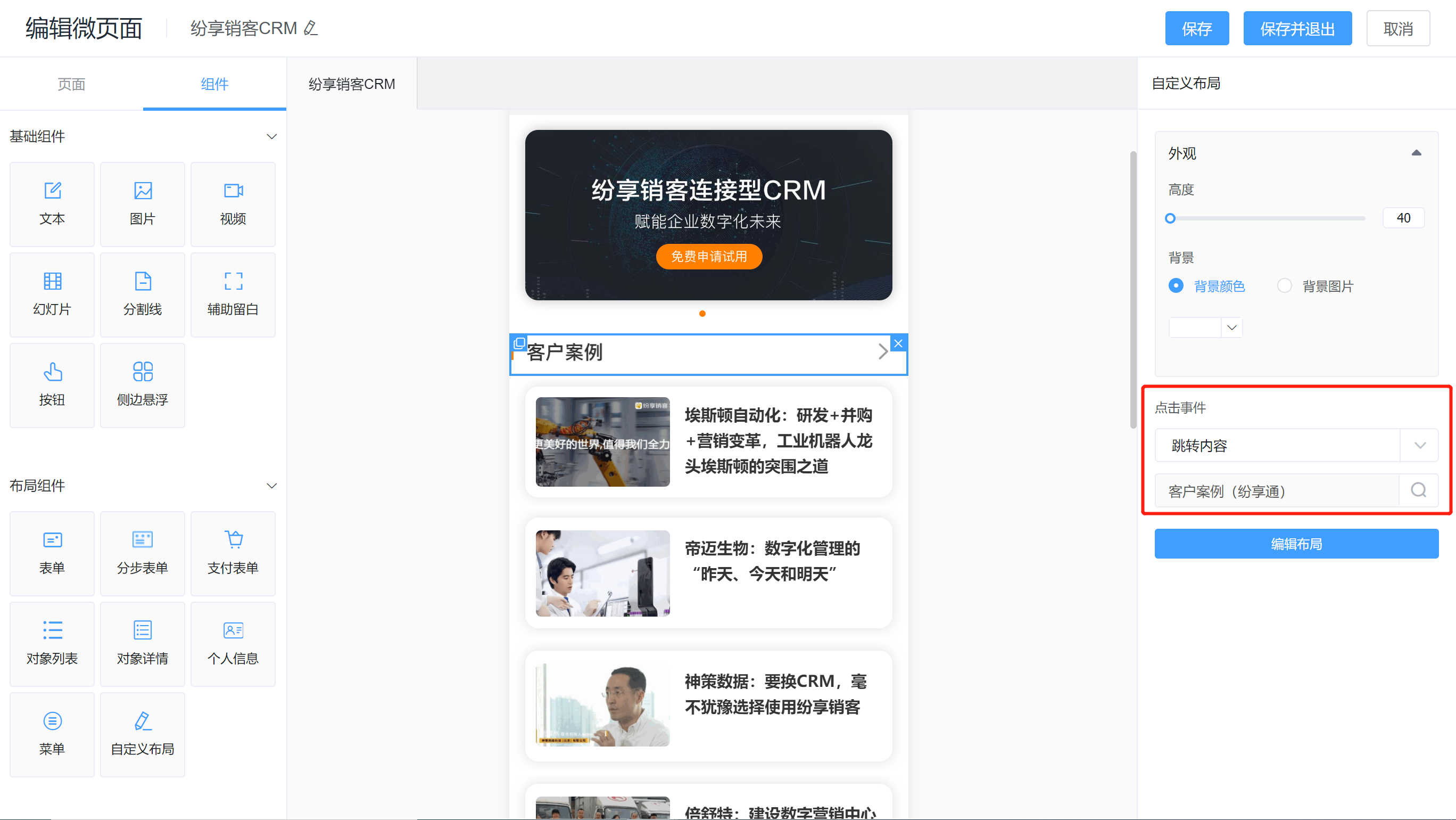
3.8 跳转内容
点击文字、图片或按钮时可选择跳转打开营销通内容中心里的指定内容; 其中跳转内容时,支持设置参数,传到下一个页面,如进入下一个页面直接进入指定第2个标签栏,可以设置 tabIndex=2

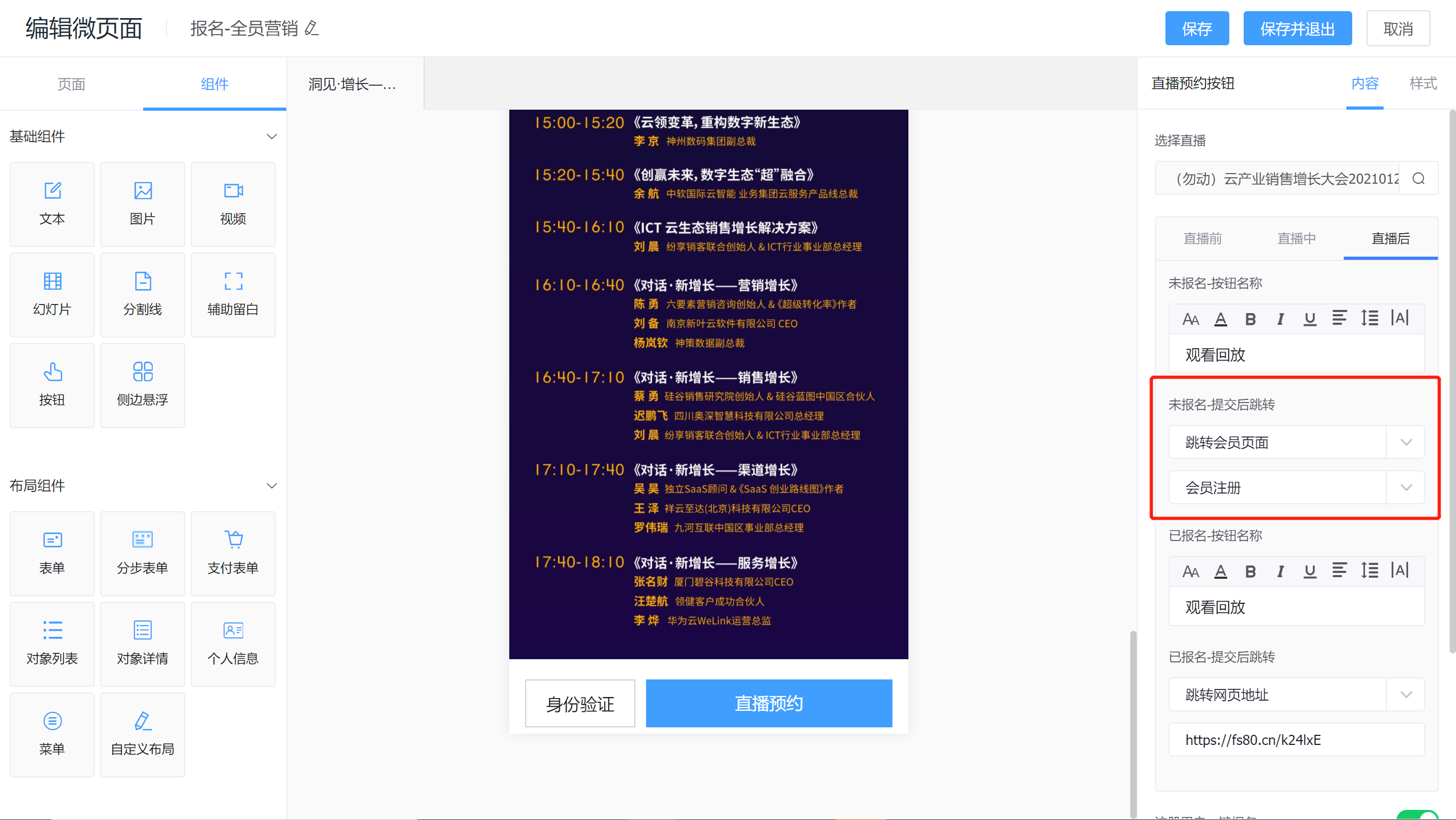
3.9 跳转会员页面
点击文字、图片或按钮时可选择打开:会员注册页面、登录页面、个人中心页面、个人信息编辑页面;

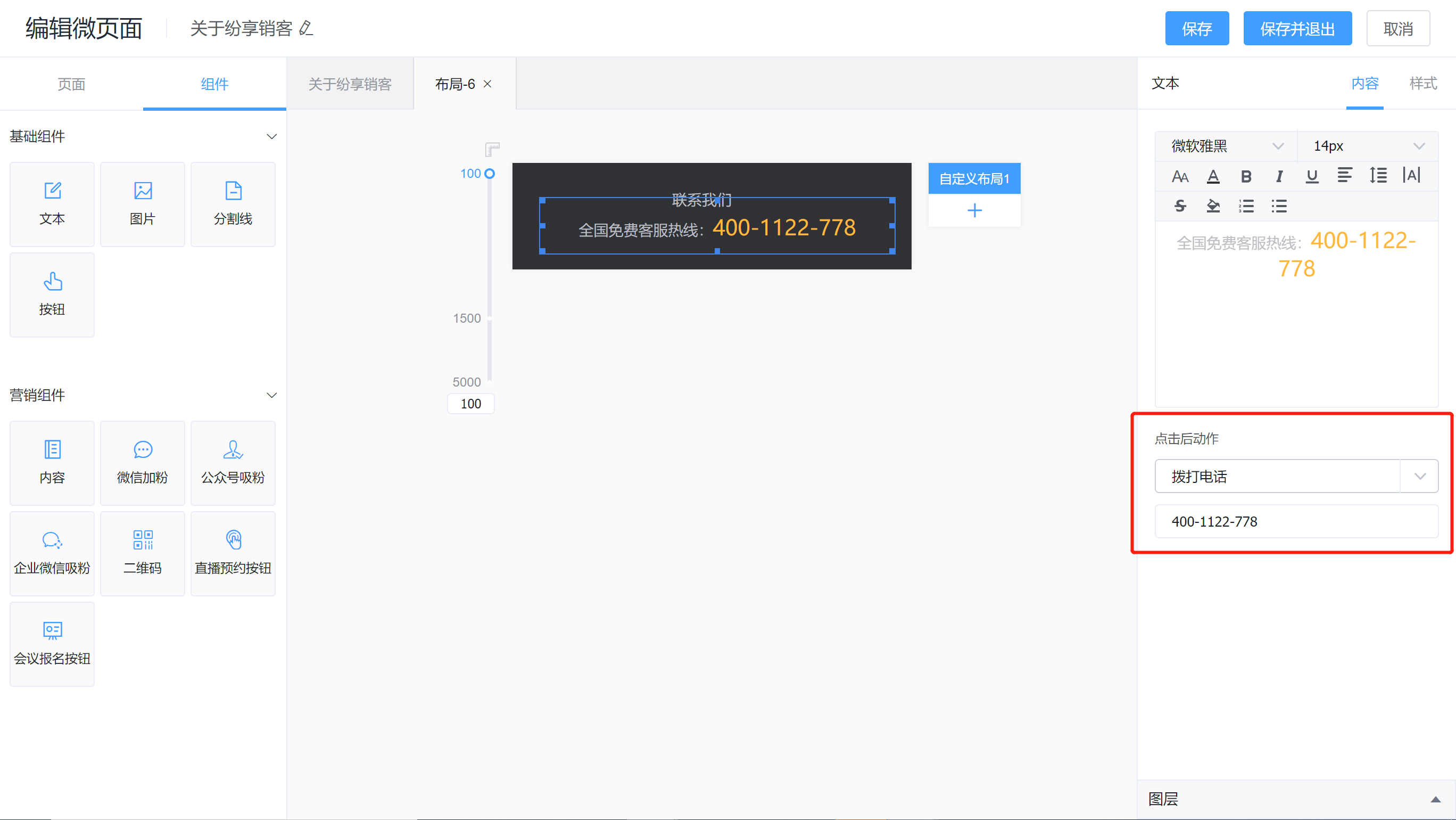
3.10 拨打电话
点击调起手机拨打电话组件,可快捷拨打电话;

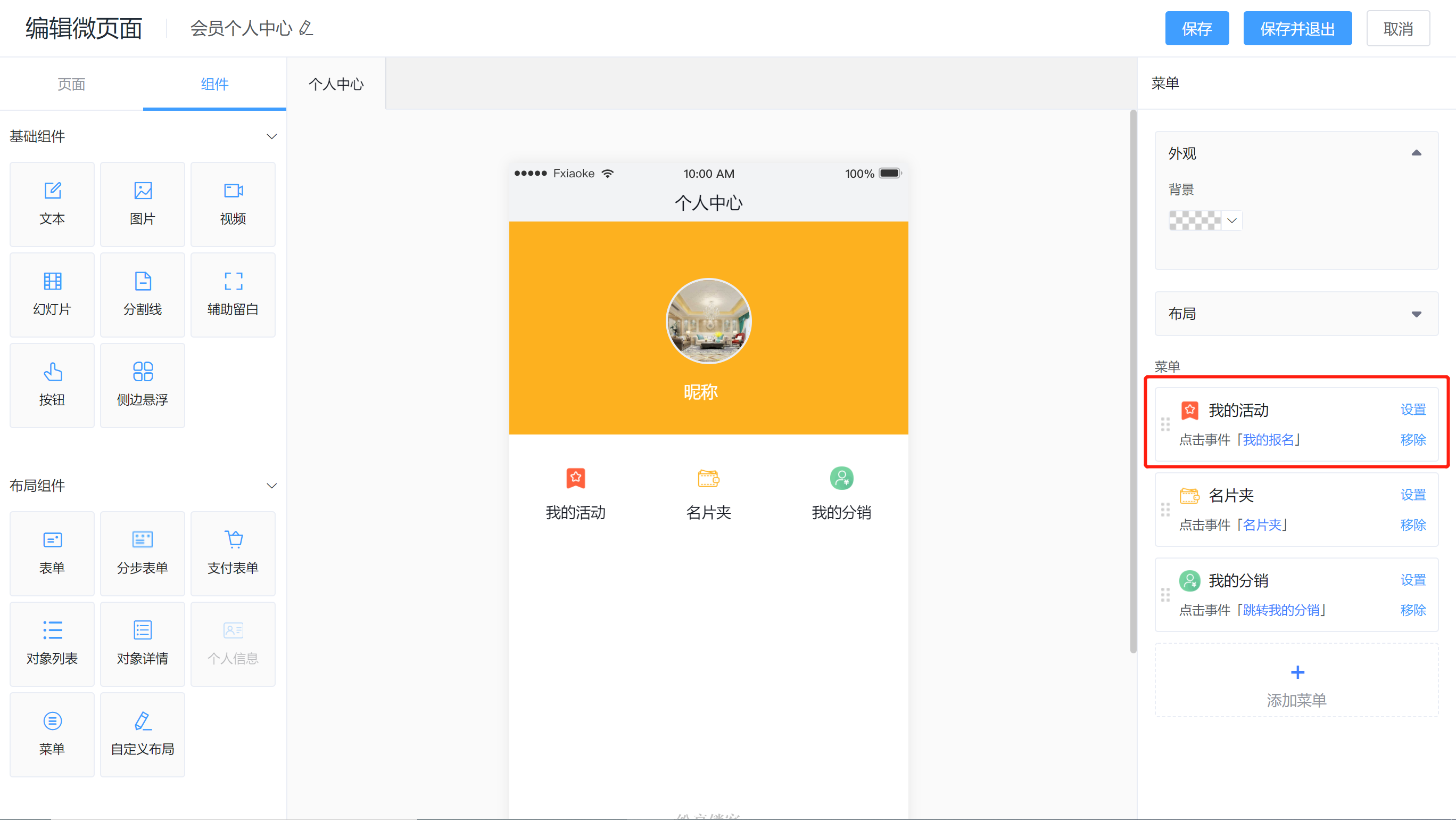
3.11 跳转我的报名
点击进入终端用户报名活动列表,适用个人中心;

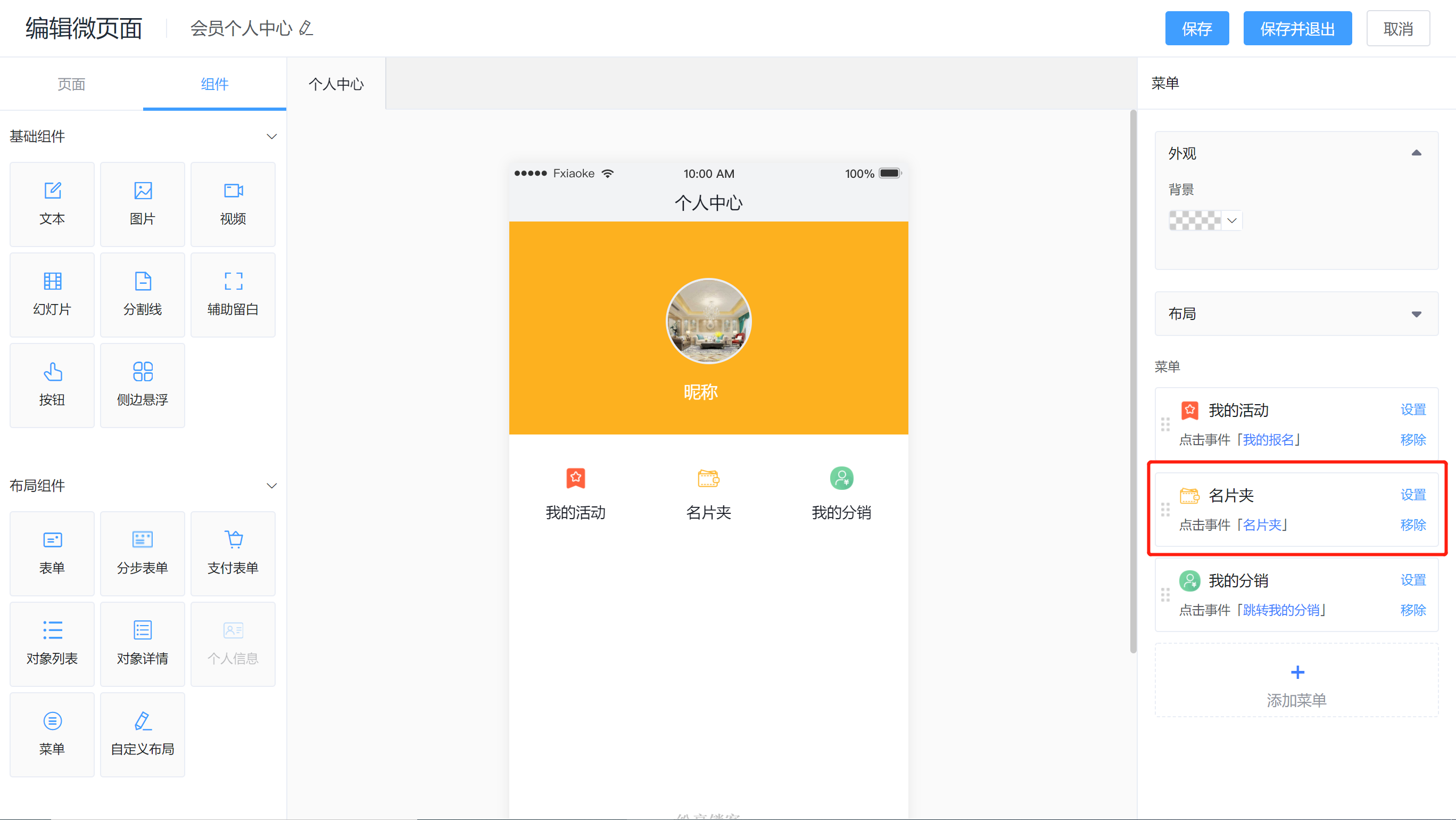
3.12 跳转我的报名
点击进入终端用户访问过的企业名片列表,适用个人中心;

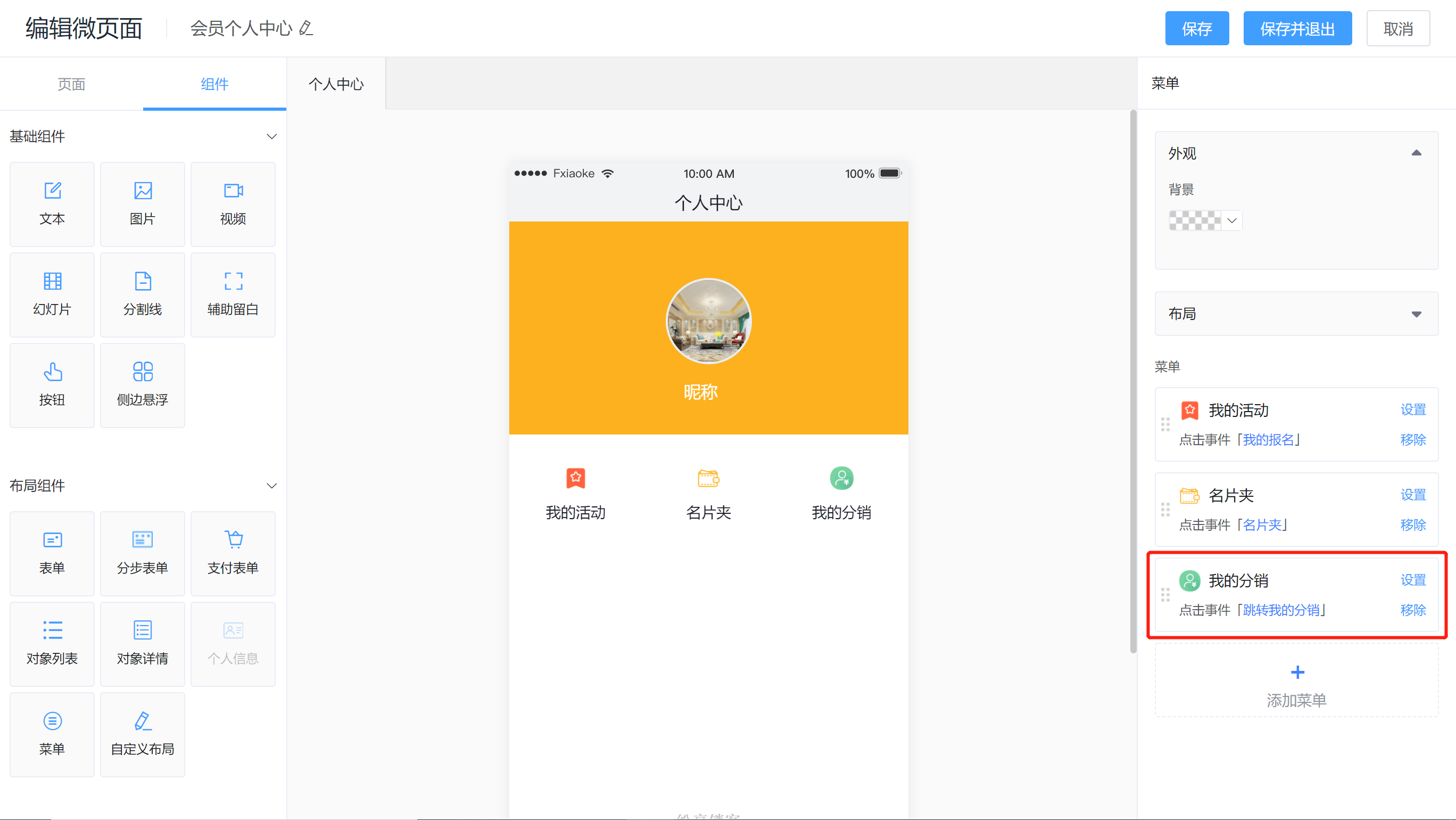
3.13 跳转我的分销
点击进入分销员的个人分销中心,适用个人中心;

四、营销通微页面与CRM智能表单区别
查看智能表单相关说明
| 对比项 | 营销通微页面 | crm智能表单 |
| 适用场景 | 收集信息存入到CRM相关对象中,营销通微页面营销的业务属性更强,适用于直播、会议全流程中的报名,问卷,资料下载留咨表单等设置 | 智能表单是CRM里面的一个基础能力,能收集任意数据到CRM对象进行存储,分析。 |
| 入口 | 购买营销通后访问营销通>内容中心>微页面 | crm自带功能,管理后台>对象管理>智能表单 |
| 优点 | 丰富的内容组件及后动作,样式可以自定义,支持访问、下载、提交信息时给相关用户打标签,记录用户行为轨迹,用于后期精准营销 | 能基于任意对象创建智能表单,数据自动存入到相关对象 |
| 不足 | 目前系统配置仅能存入线索和活动成员对象信息,存入其他对象需要低代码实现 | 样式比较固定,且是通用能力,在营销场景下闭环能力不够强 |
营销通微页面

CRM智能表单

