一、创建普通报表
1.1 从预置模板选择
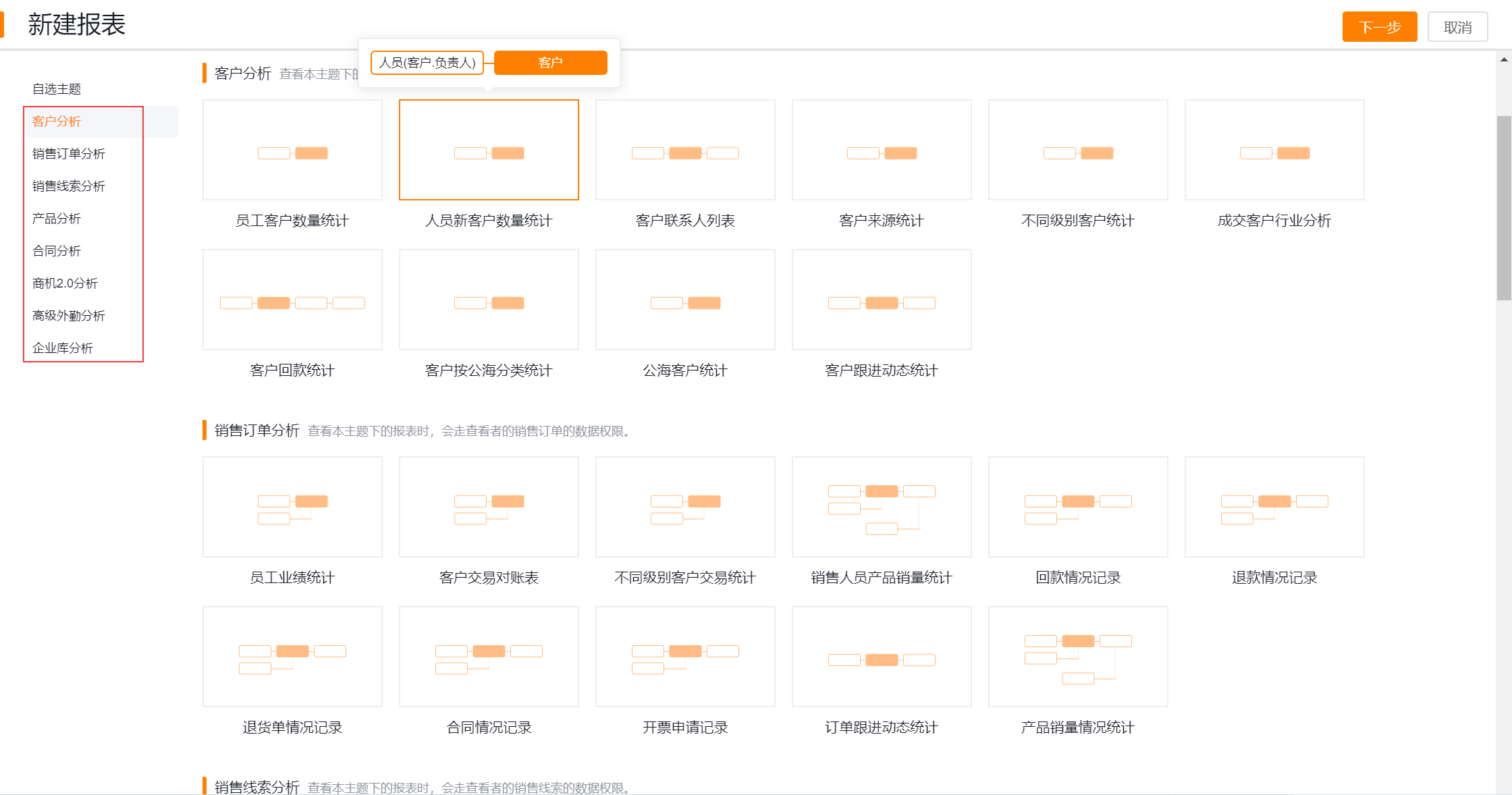
为了快速新建报表,在纷享CRM中按照不同的业务分类,预置了8个主题,共51个模板,您可根据实际需要选择合适的模板来新建报表,当光标滑到对应的预置模板上,会显示该模板所包含的对象,其中实心的为主对象,空心的为关联对象,可以从模板的这些对象中选择对应的报表所需要的字段。
- 模板说明:所有的报表都是基于一个业务主题域,如“客户分析”即以分析客户为主,包括分析人员新客户数量统计、客户来源统计、不同级别客户统计等围绕客户的统计报表。
- 报表模板使用:点击新建报表时,系统会跳转到预置报表模板,您需要根据业务场景选择主题域和报表模板来创建报表。
- 新建全部报表:即按系统最新的报表模板全部新建一份报表。如果报表分类已存在,则新建失败。当您添加纷享CRM应用时,系统默认会为企业按系统预设模板新建全部报表,即您第一次进入“报表”菜单时看到的报表分类和报表,这样您就不需要再点击此操作了。

1.2 从空白模板创建
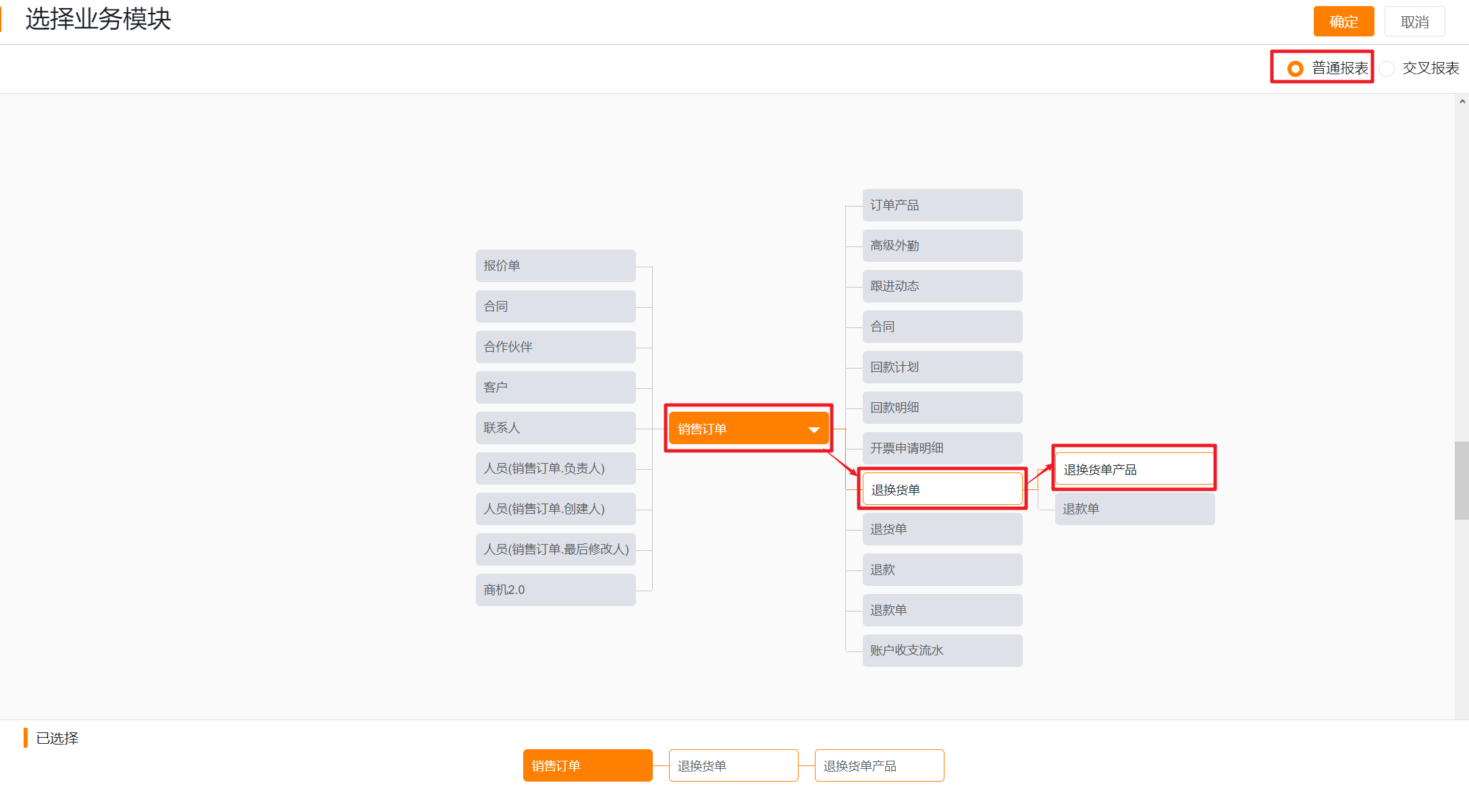
从新建报表进入,选择空白模板,可以进行自定义对象的分析。首先需要选择主对象,选择完后会自动带出其关联对象,可根据需要自定义选择。
- 选择好需要的对象后点击“确定”可进入报表设计页面,之后可根据需要拖拽字段,设置数据范围等设计报表。

二、编辑普通报表
2.1 报表设计
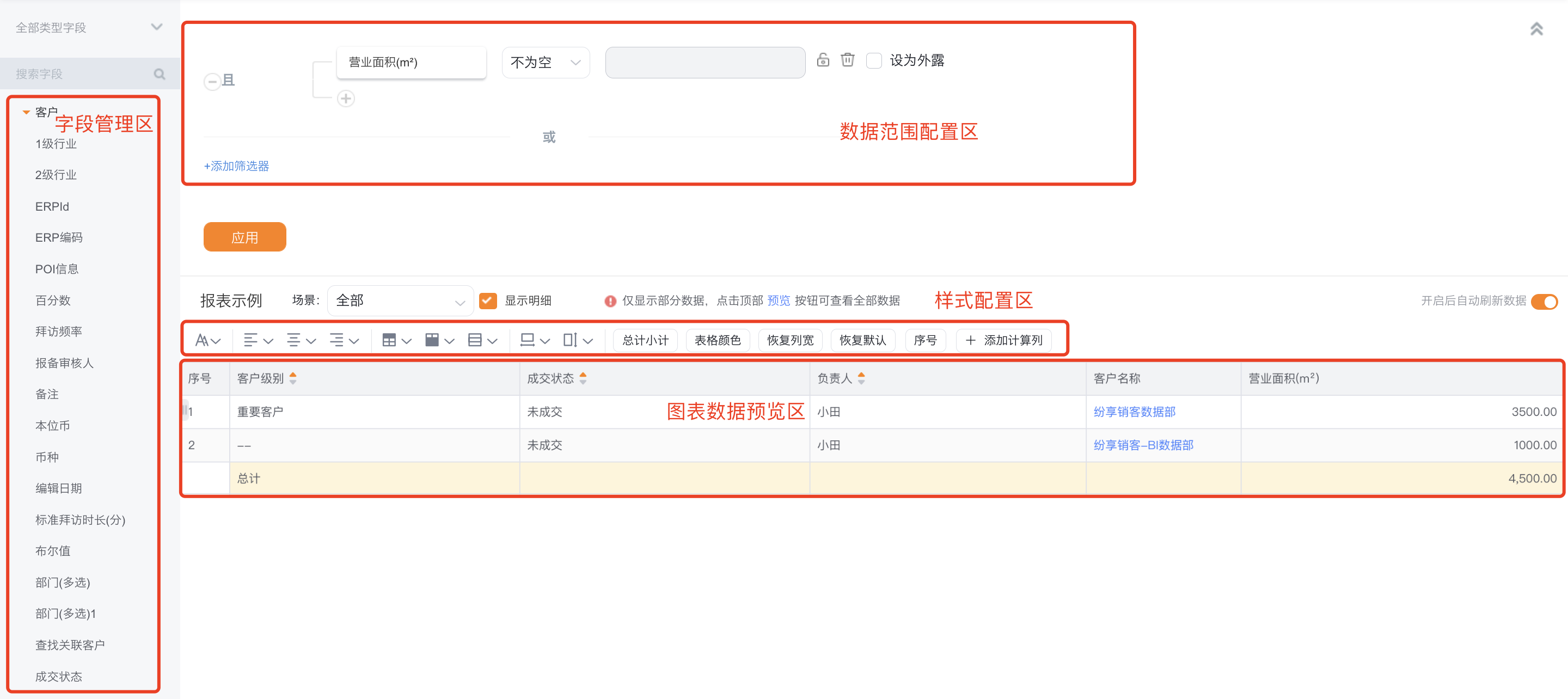
- 设计器布局:
- 左侧:可用字段区域,根据所选模板不同而不同,可以拖拽到右侧。
- 右上:数据范围设置区域,用于设置报表的筛选条件。
- 右中:
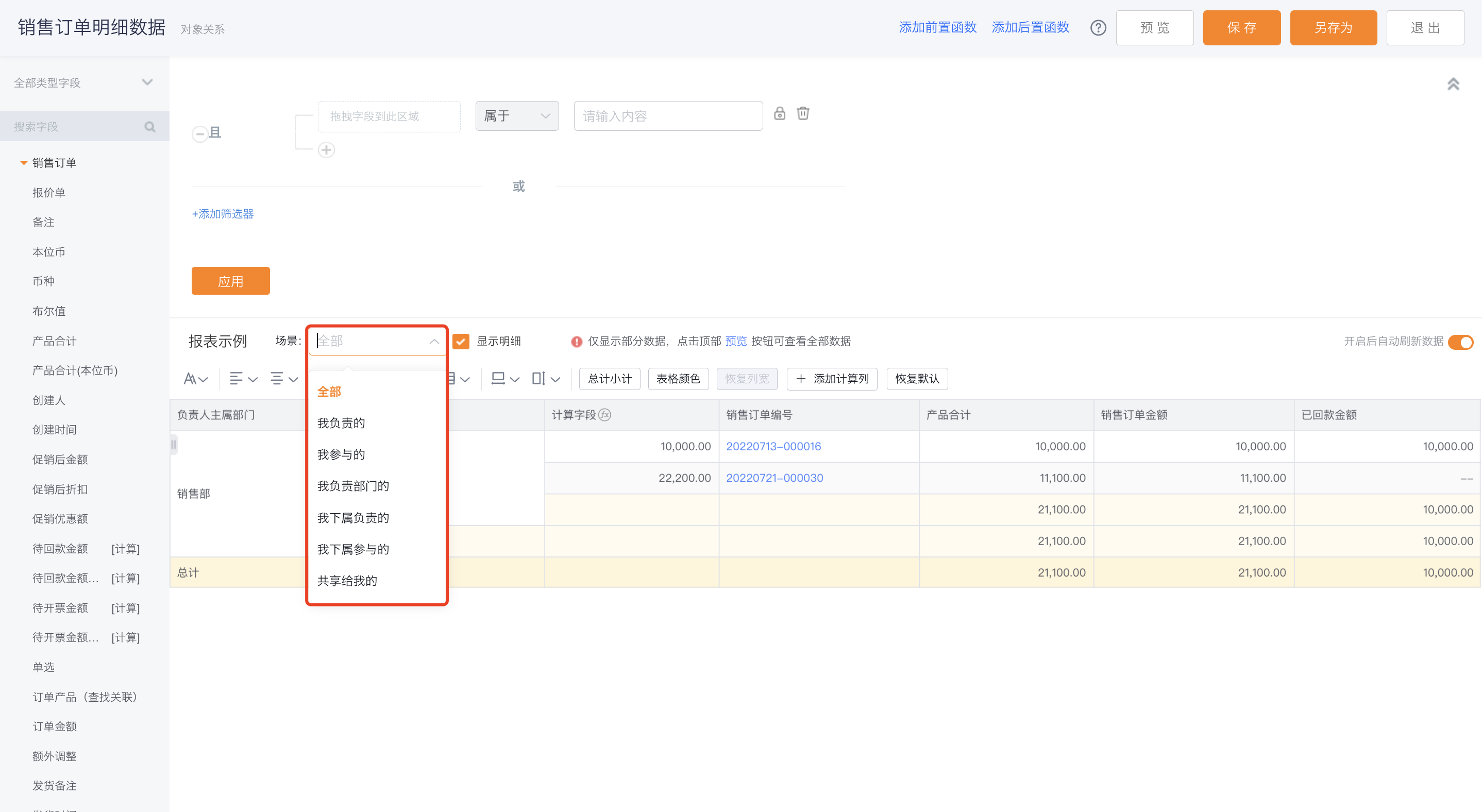
- 场景:筛选场景(与CRM对应对象的预设场景一致),可指定报表的默认场景。
- 计算列:针对报表中的数值型字段进行运算。
- 右下:报表表样示例区域,仅使用少数几条数据来展示表样(点击预览按钮可查看全部数据)。
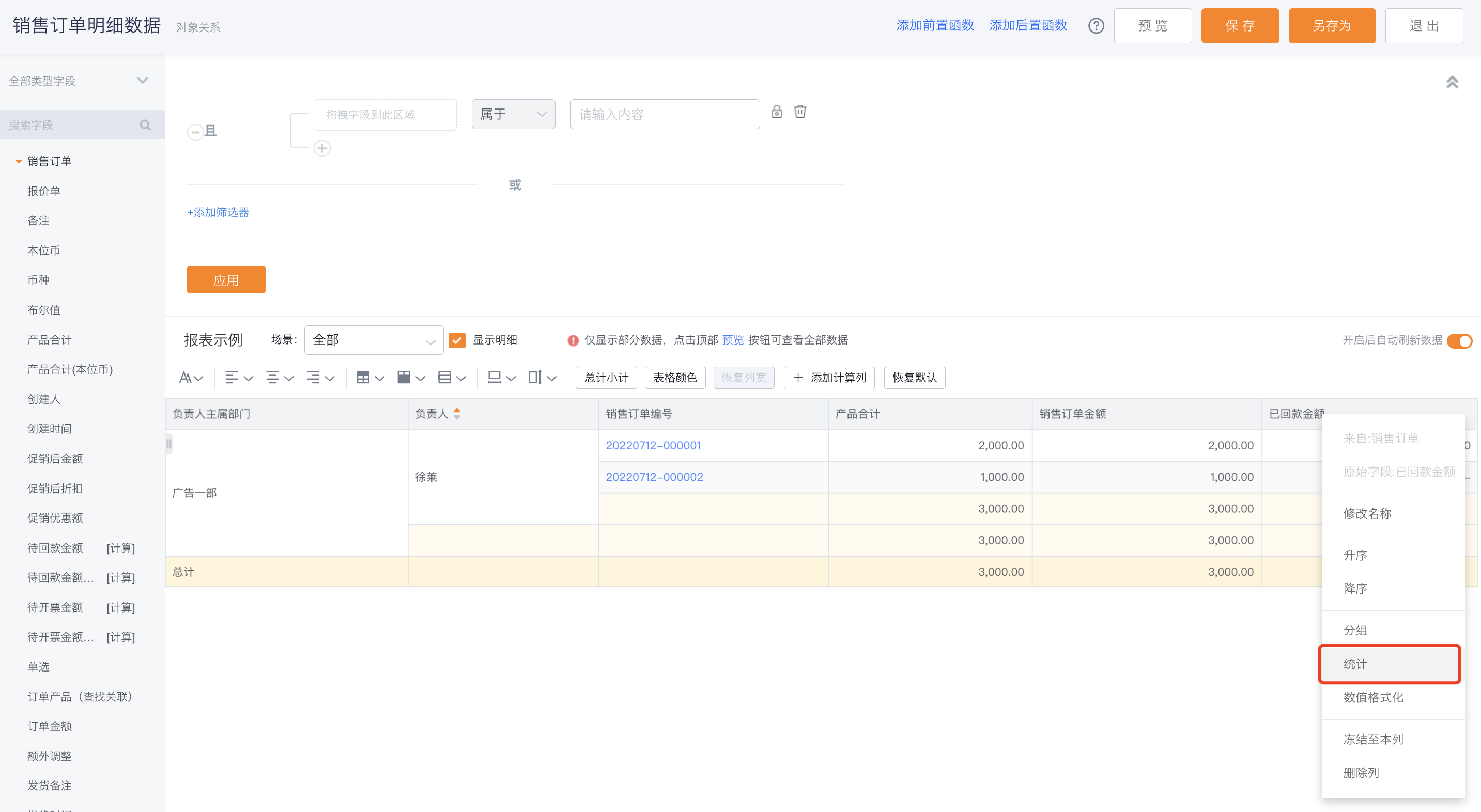
- 点击表头进行字段的修改名称、分组、统计、排序设置。
- 报表中字段补充:
- 报表可用字段,包括各业务对象上的预设字段和自定义字段。
- 目前已支持同步的字段类型:自定义字段(字符型,日期型,数值型,组件),灵活类型(计算字段,统计字段,引用字段),系统预设字段(生命状态,主属性,创建人等),特殊场景(多关联,自关联,树形层级等)。其中,图片字段在BI里会转换为图片个数,用于统计;附件字段暂不支持显示,后续会支持,也是转换为附件个数。
- BI不支持在报表中显示的字段类型有:签名类型。
- 自定义字段可实时同步。

2.2 字段选用
定义报表时需选择报表列
- 字段来源:新建报表时,系统会要求您选择一个主题域,每一个主题域都预设和自定义好的报表可用字段。
- 排序:字段列表所有可用字段的排序按照首字母A-Z进行排序。
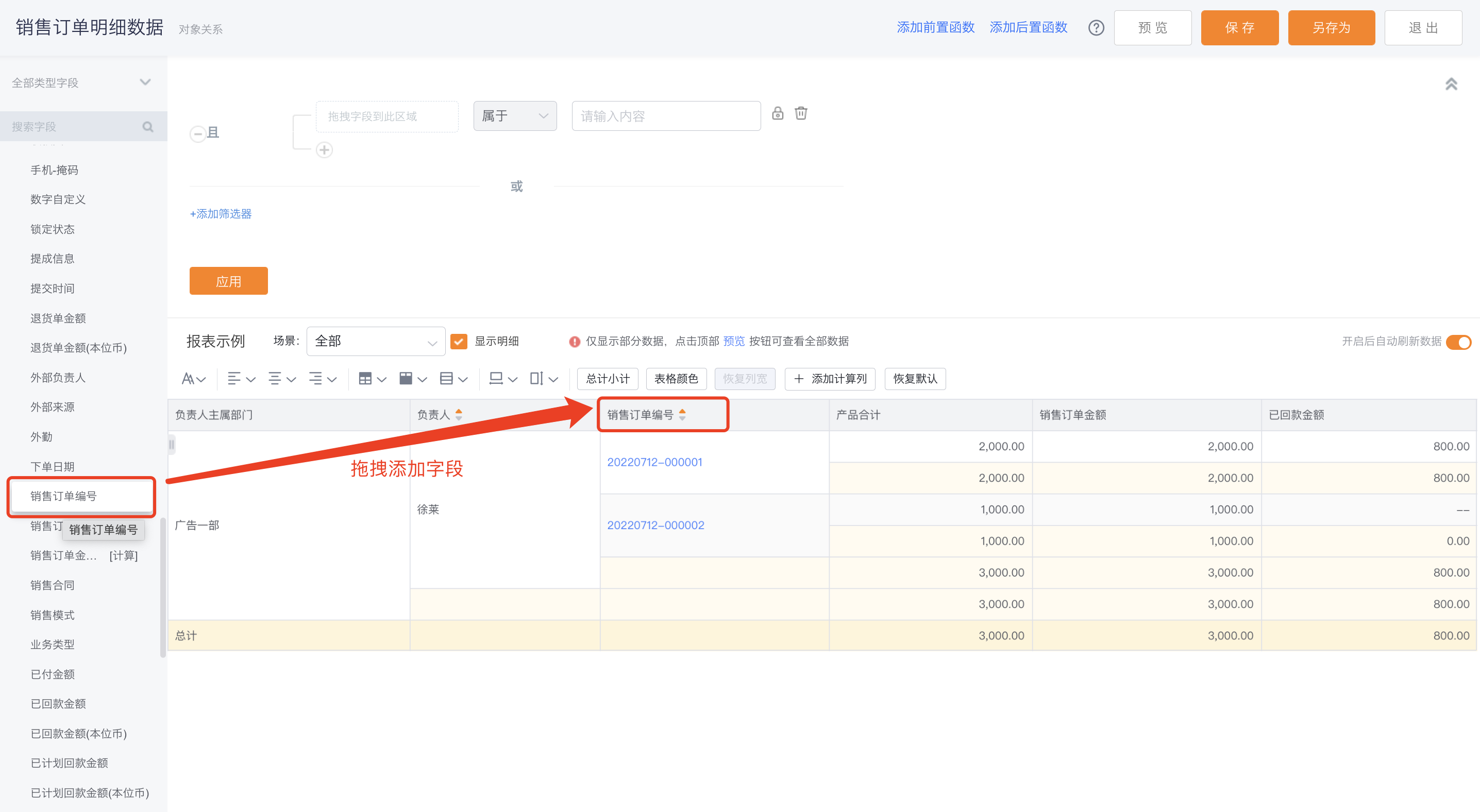
- 增加报表中的字段:拖拽添加,新字段会增加到光标所在列的右侧。

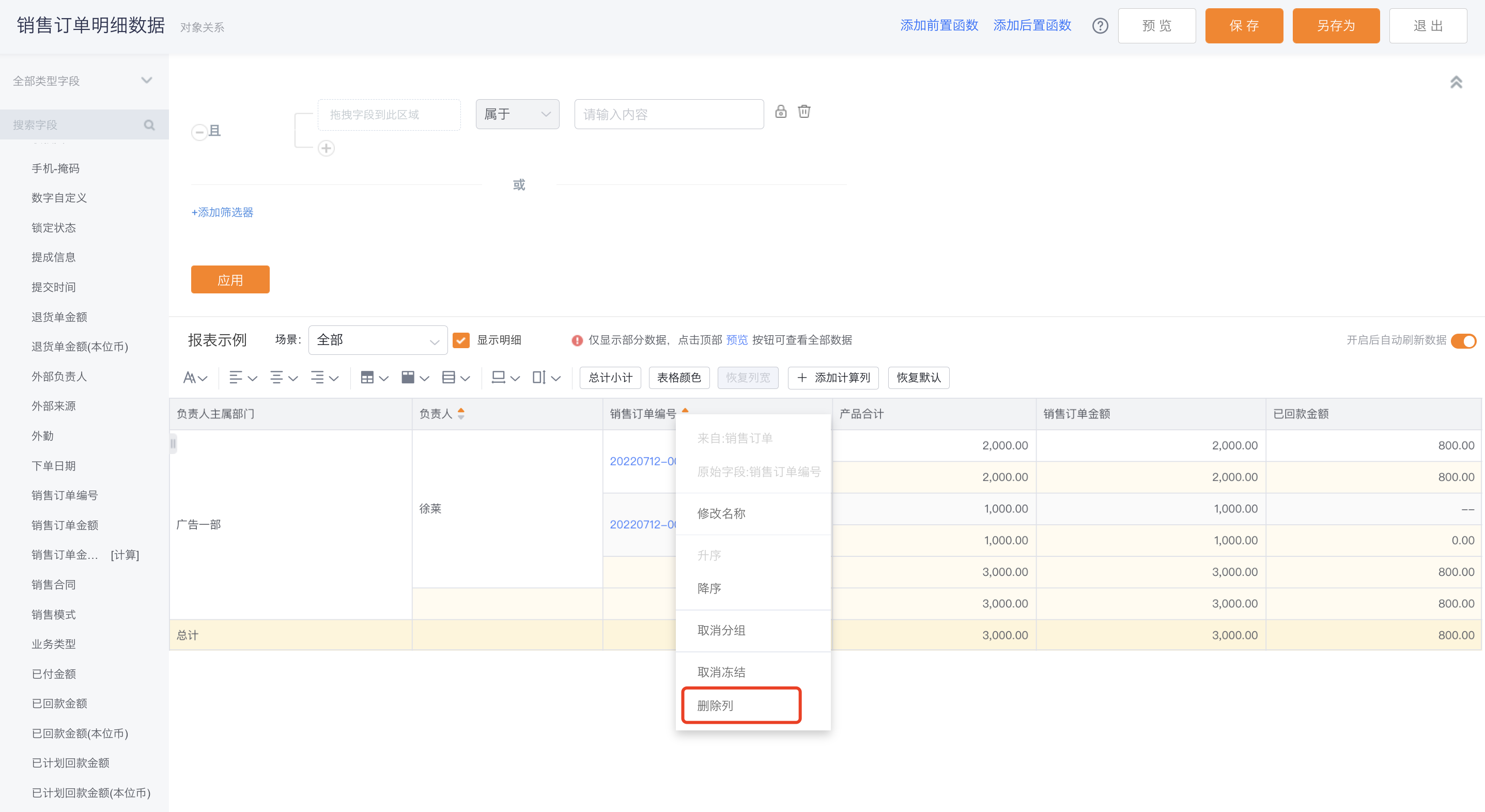
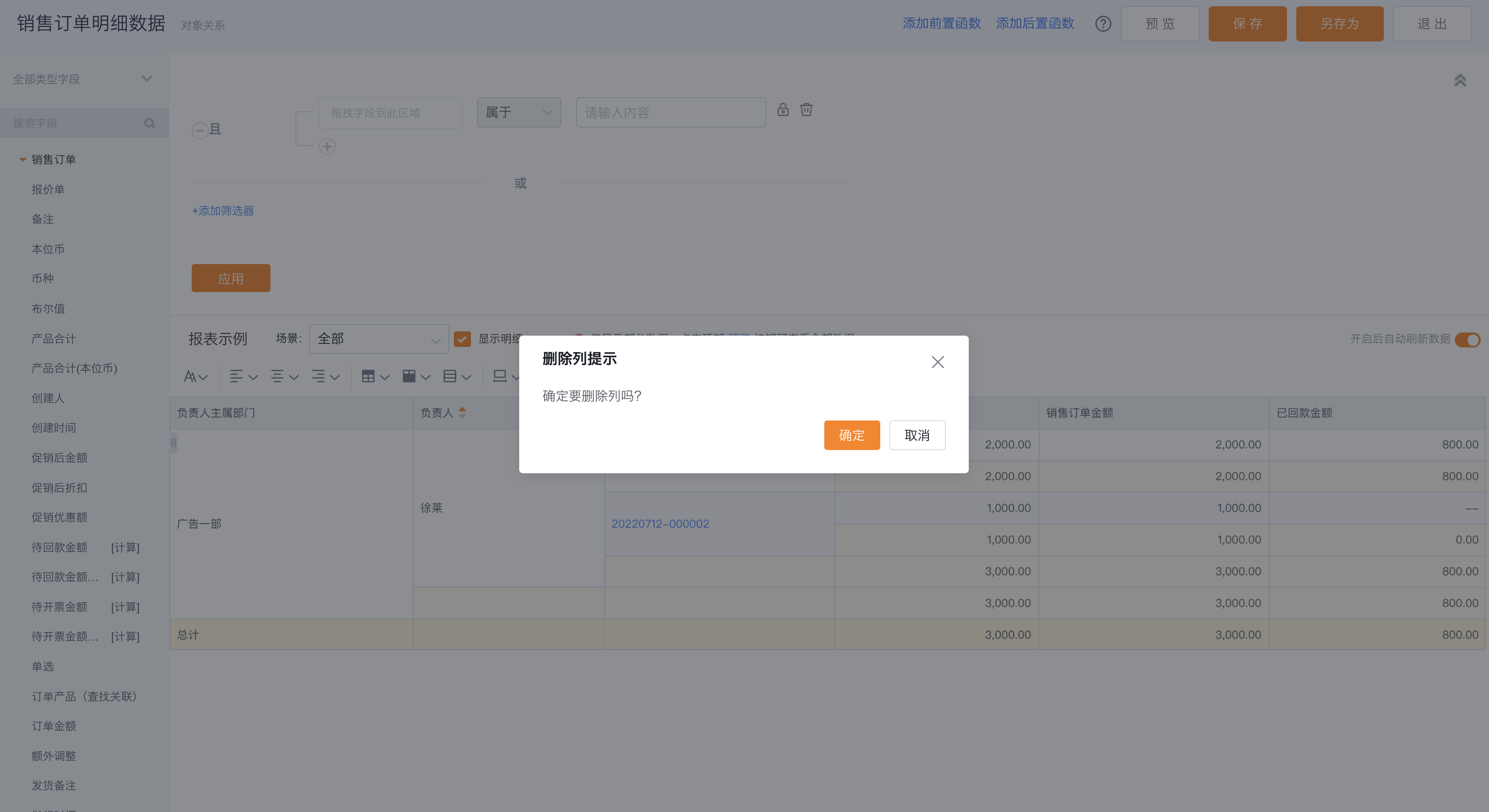
- 删除报表中的字段:
- 一是可以选择 表头下拉-删除列;
- 二是拖拽该字段到字段列表区域,显示二次弹窗确认,点击确定删除。


- 调整报表中字段的顺序:拖拽调整,字段会移动到光标所在列的右侧。
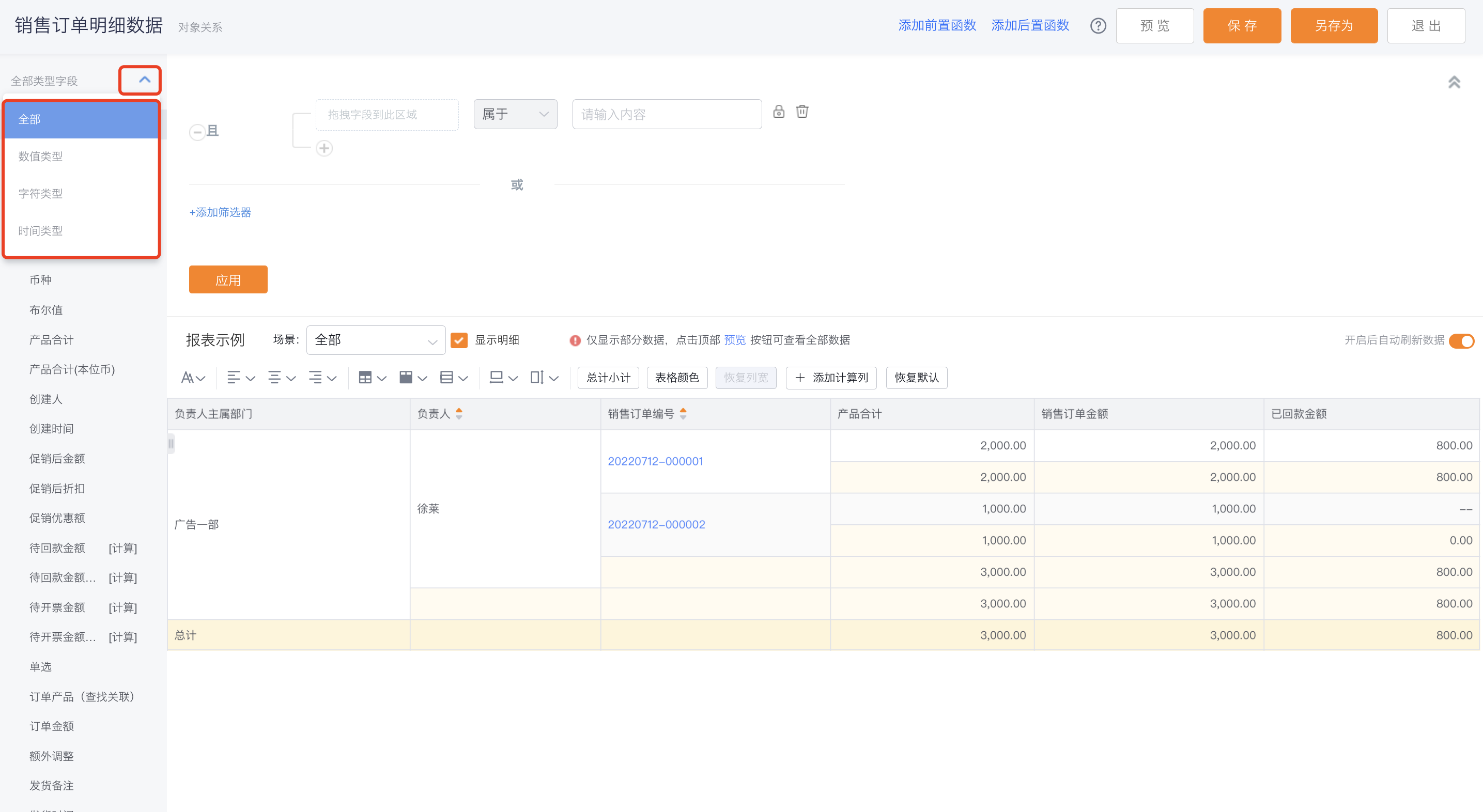
- 搜索需要的字段:在左侧字段可选区域,可按字段类型进行分类,或者直接输入关键字进行模糊查询。

2.3 字段设置
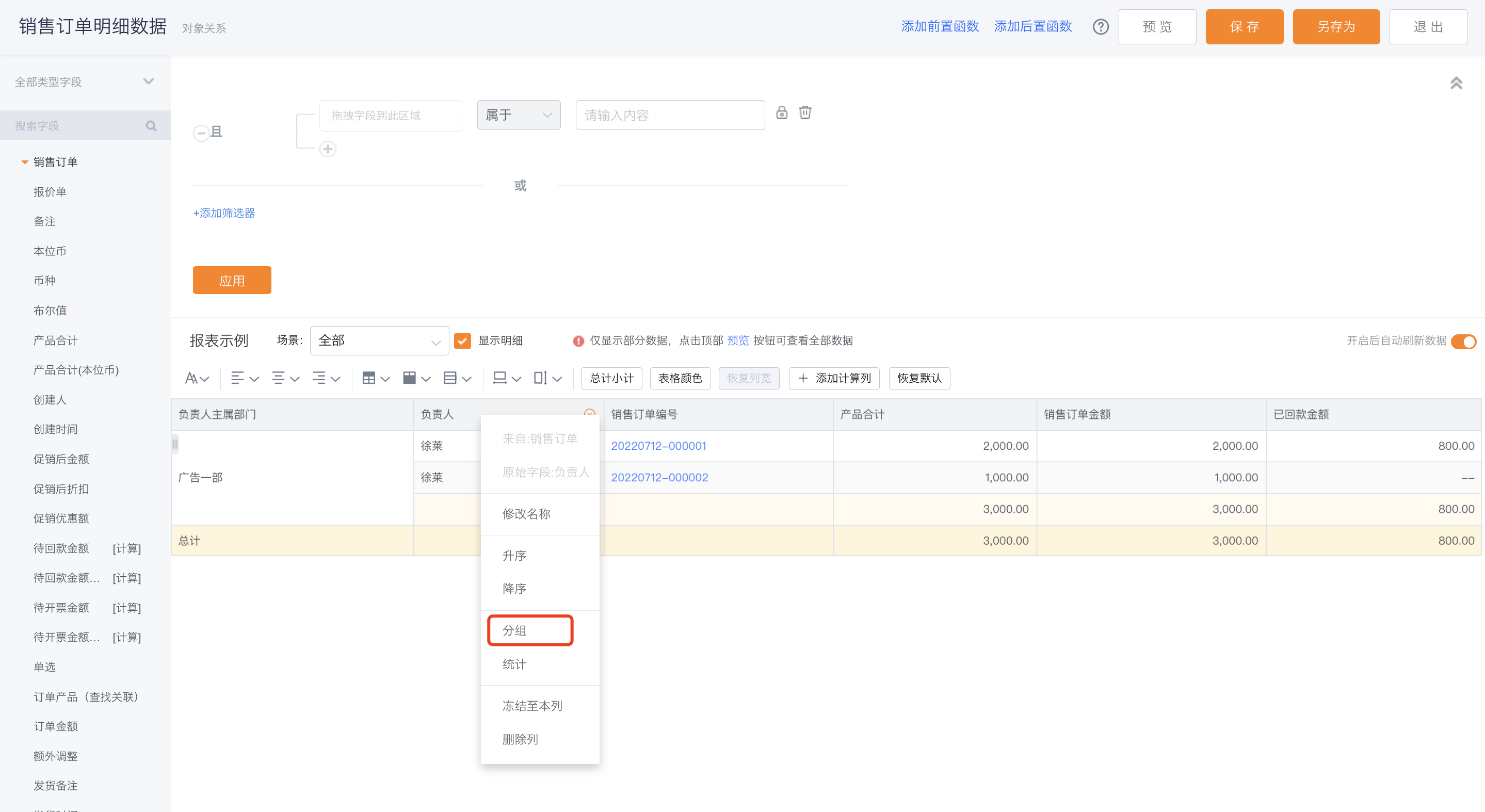
- 分组:表头下拉设置,分组后会合并显示。
- 有多个分组时,默认将后设置的作为下一级分组,可拖拽列头进行调整。
- 注意:最多支持五层分组。


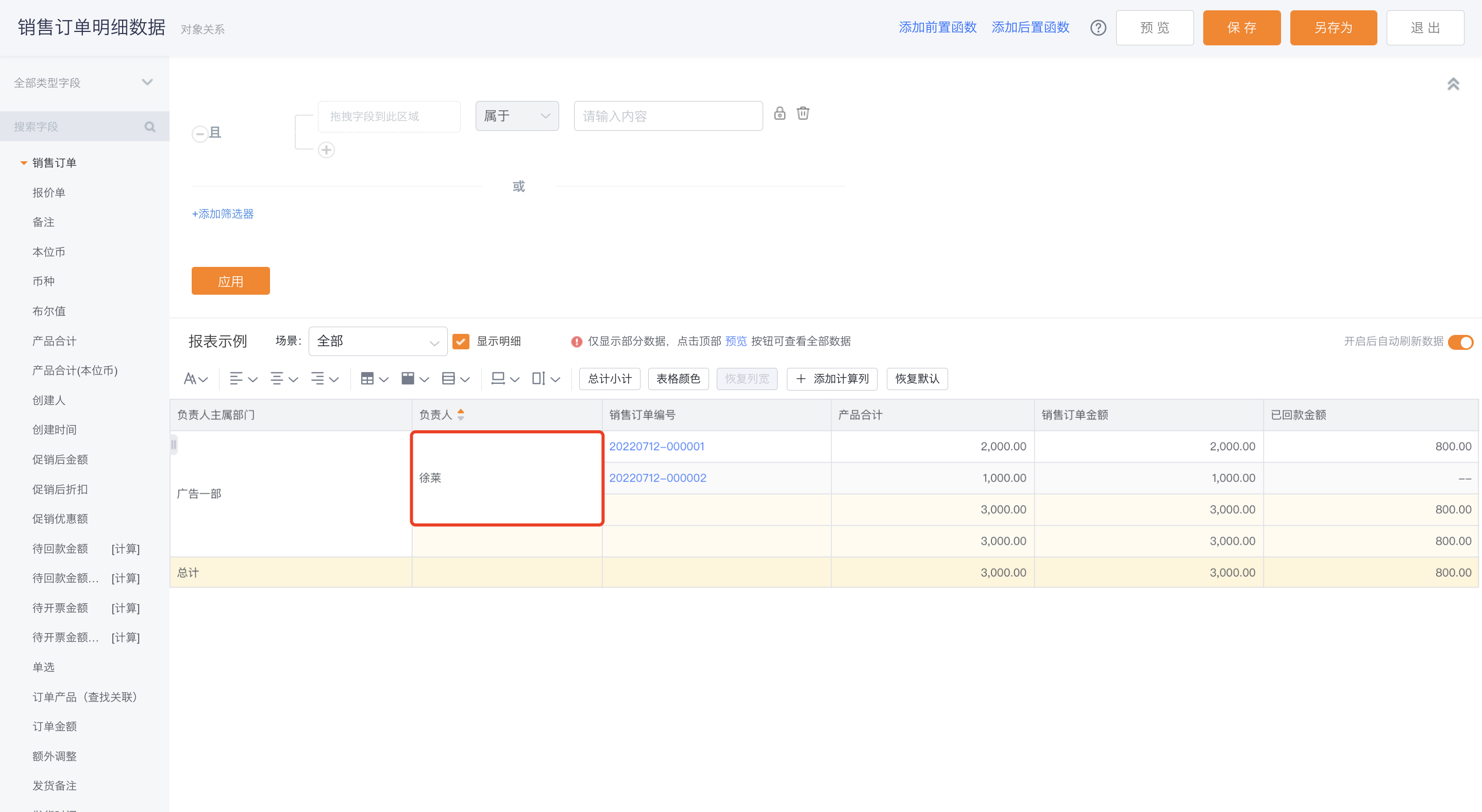
- 合并:当报表存在1方和多方对象同时分析时,会因为多方数据展示多条,导致1方数据重复展示,当存在这种情况时,编辑报表,1方的主属性下拉里,选中合并,同一条数据可合并展示,让表格更加清晰易懂(可以理解为类似于Excel中合并单元格)

- 例:客户和订单一起分析时,当一个客户有多条订单时,同一个客户重复显示,同理,当一条订单有多条订单产品时,同一条订单重复展示;在配置报表时,可以在客户名称下拉操作里,选择合并操作,那么同一条客户的字段数据就合并单元格展示为一条了,同理,在订单的订单编号下拉选择合并,同一条订单将合并展示为一条


- 分组与合并是两种比较类似的字段处理方式,其区别与联系如下:
| 区别 | 分组 | 合并 |
| 解决场景 | 将值相同的数据进行分组,进一步基于分组统计(求和、计数等) | 当存在一对多关系时,只是将同一条数据进行合并单元格展示 |
| 操作入口 | 任何字段 | 只有“一对多”的“一”类型的字段可以进行合并 |
| 是否是同一条数据 | 值相同但数据ID不同,也会进行分组 | 值相同但数据ID不同,并不会合并 |
| 统计行(小计、总计) | 分组后统计字段会增加 | 无统计行 |
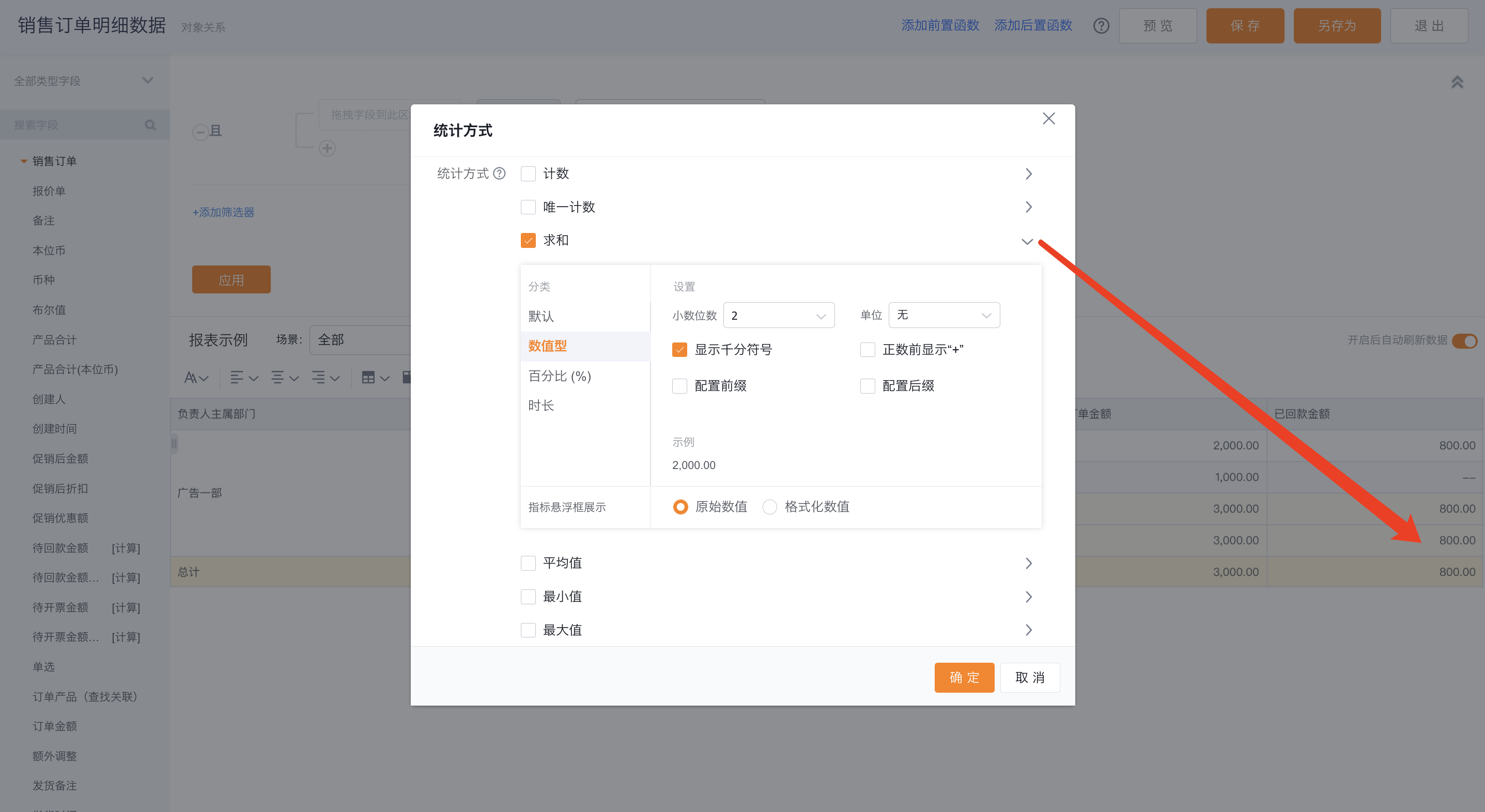
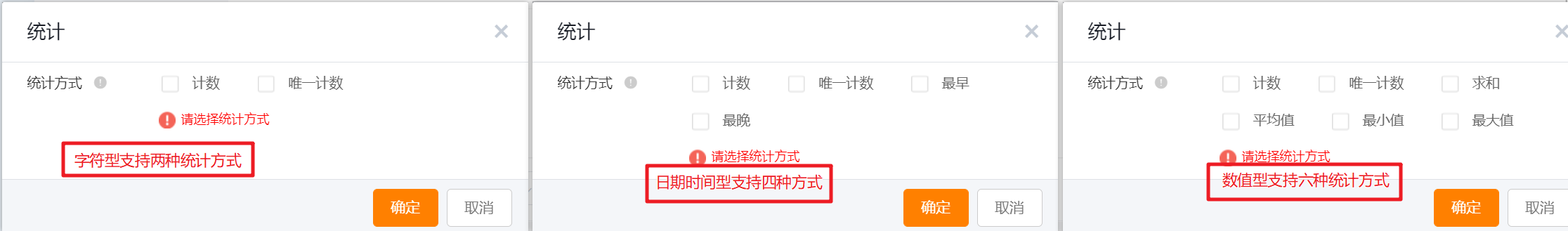
- 统计:表头下拉设置,会按照分组逐层进行汇总统计。


- 根据字段类型不同可设置的统计方式不同

- 排序:
- 使用表头下拉设置升序、降序、取消排序。
- 直接点击表头快速进行升序/降序的切换。
- 注意:分组字段暂不支持取消排序,默认升序。

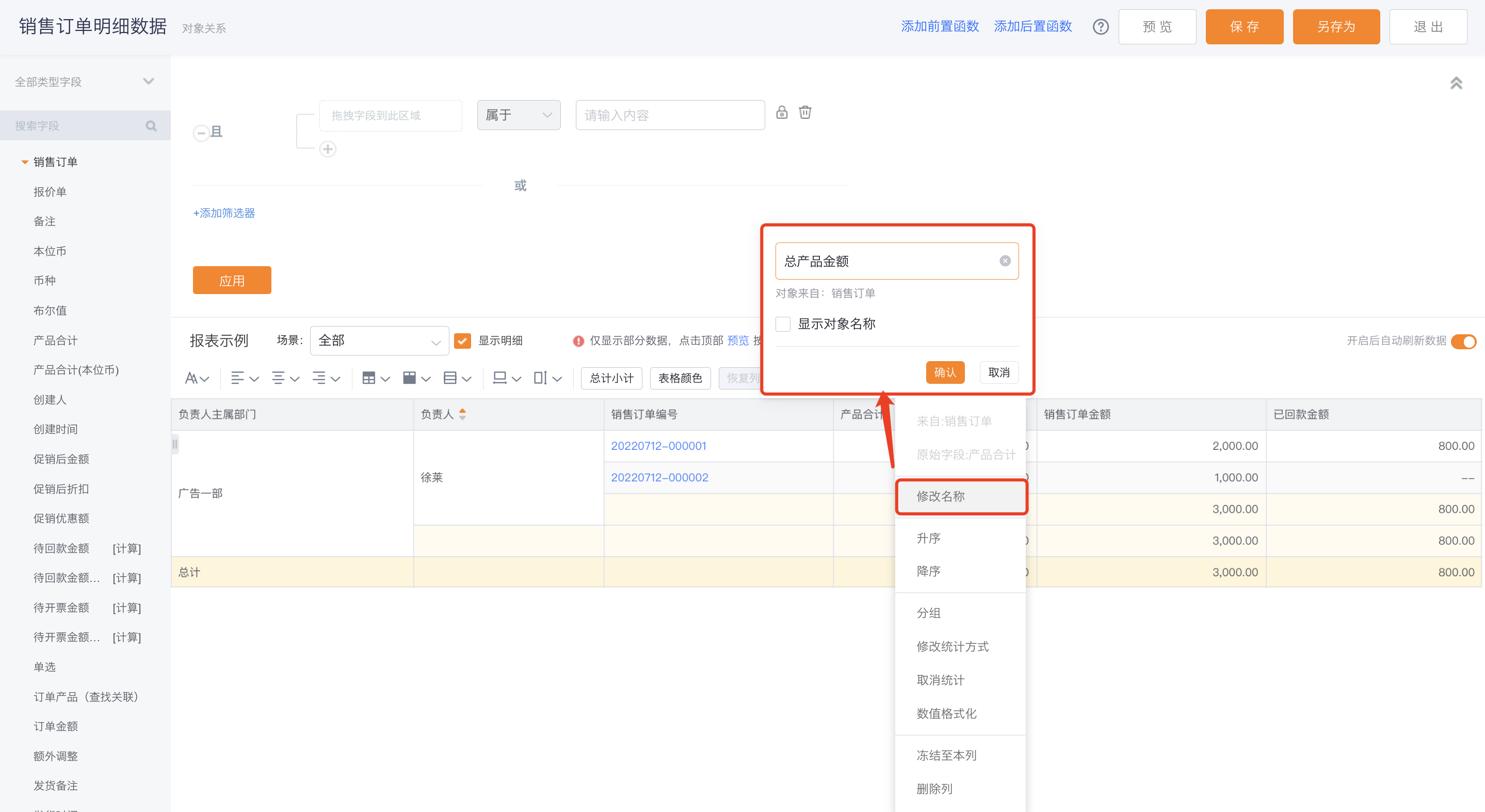
- 修改表头显示名称
- 修改表头字段名称。
- 显示对象名称。

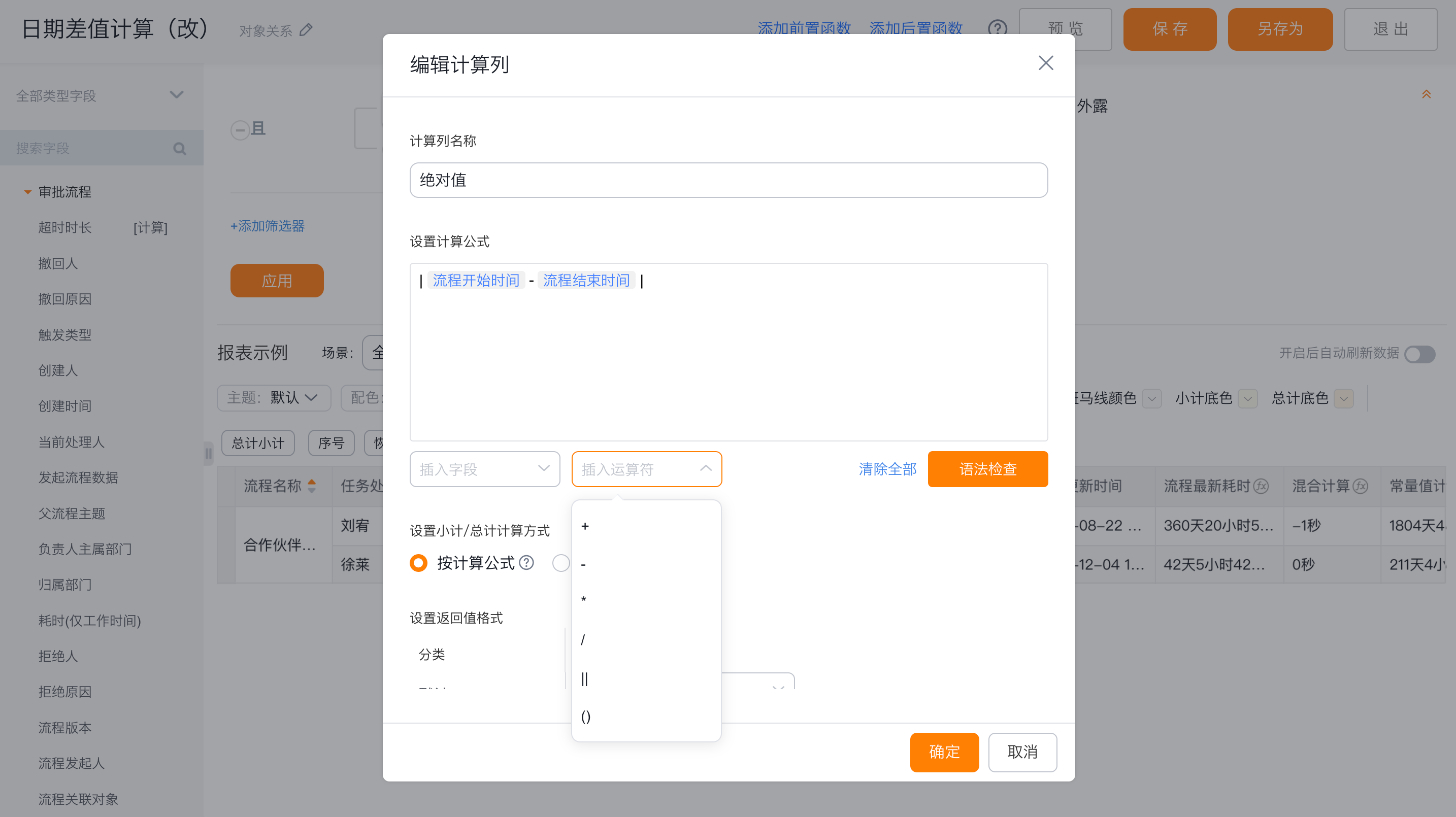
- 添加计算列
- 计算列添加完成之后默认显示在明细列的最前面,可以在明细列之间拖动,不能拖动到分组列中。
- 每个计算列最多只能添加5个报表对象中的数值型字段
- 添加计算列时,可以自定义总计/小计的计算方式,包括按计算公式和按明细求和
- 添加的计算列,还可以再进一步进行求和计算
- 添加计算列时,支持+-*/()||等混合运算
- 注:计算列支持日期/日期时间类型字段的同类型字段差值计算



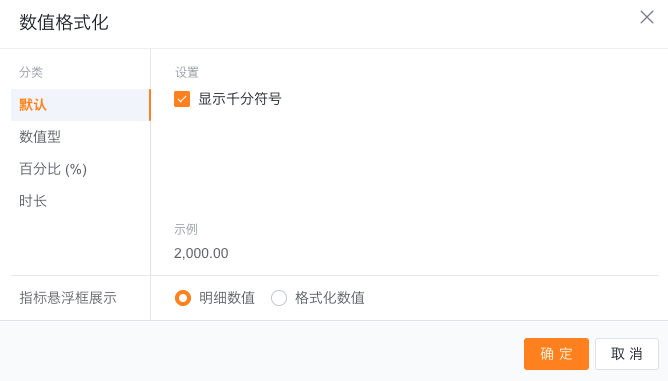
- 设置数值格式化
- 明细字段的数值格式化
当选择的字段为数值类型时,拖拽进报表编辑区的字段,支持对其设置数值格式化,包括默认(显示千分位符)、数值型、百分比(%)、时长。且支持对指标悬浮框展示的样式进行自定义,包括明细数值和格式化数值。 - 统计字段的数值格式化
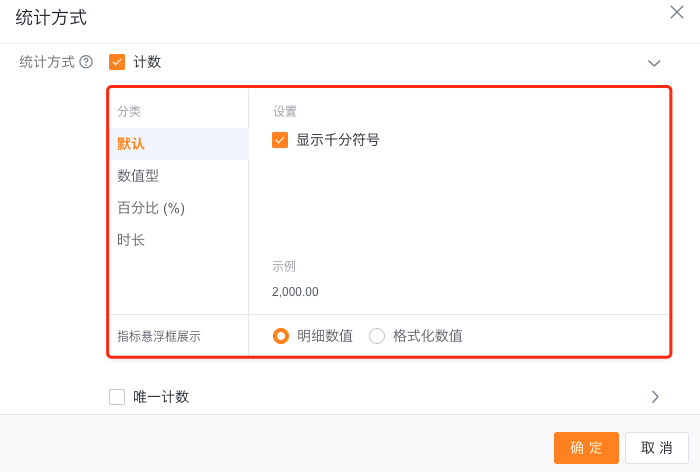
当在报表中对明细字段设置统计方式时,可以在定义统计方式的同时配置该字段的数值格式,主要包含对文本、数值、日期明细字段对应统计值的数值格式,包括默认(显示千分位符)、数值型、百分比(%)、时长。且支持对指标悬浮框展示的样式进行自定义,包括明细数值和格式化数值。
- 明细字段的数值格式化


2.4 筛选场景
- BI为每个图表预先配置了筛选场景,可以指定查看报表时使用哪一个场景标签作为默认值。

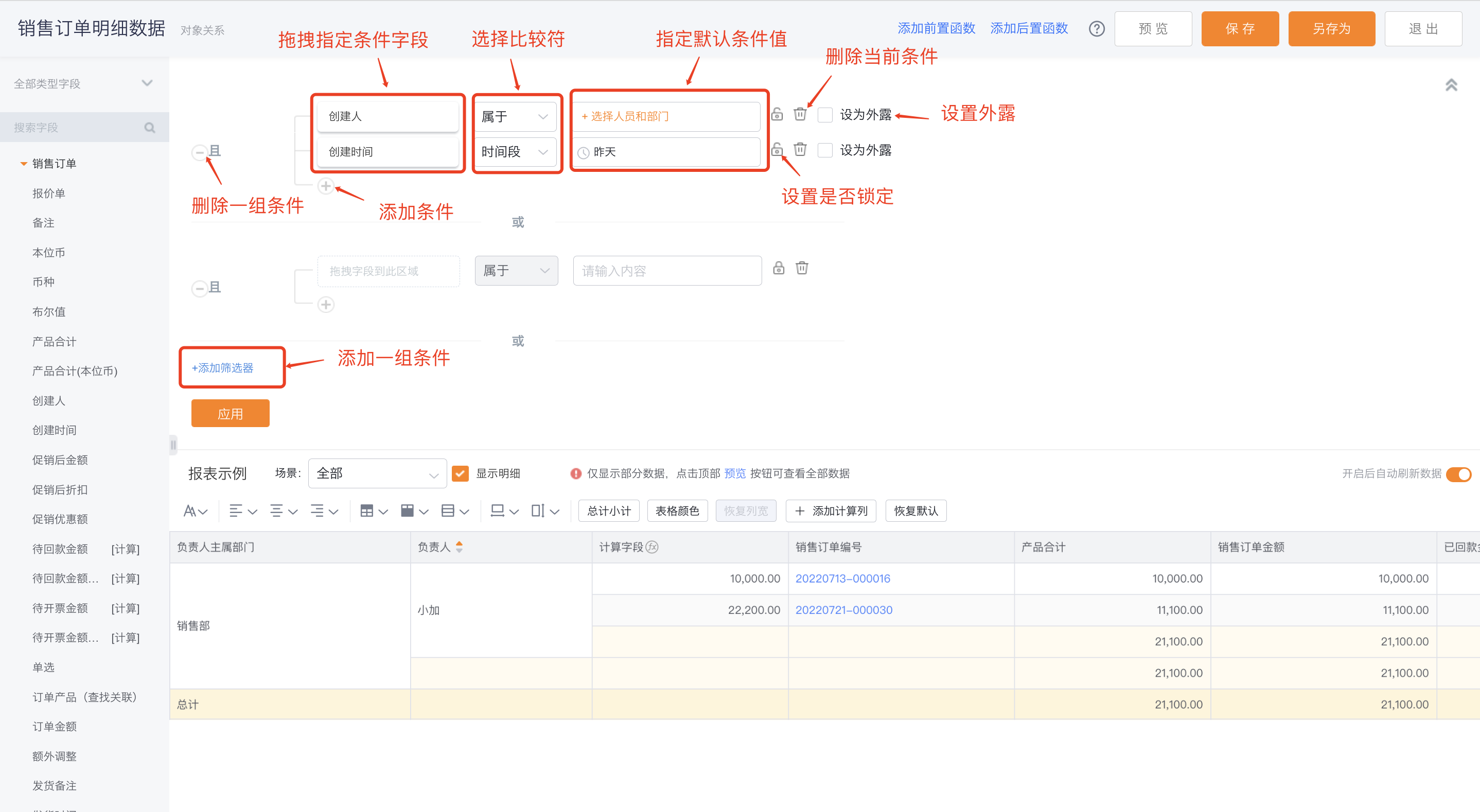
2.5 数据范围
- 数据范围编辑区域用于指定报表的筛选条件。
- 条件字段可从左侧可选字段区域、从报表表头拖拽使用。
- 条件的比较符根据所用字段类型不同而有所区别。
- 锁定的条件在查看报表时不可修改。
- 添加的条件可以设置是否外露

2.6 外观布局
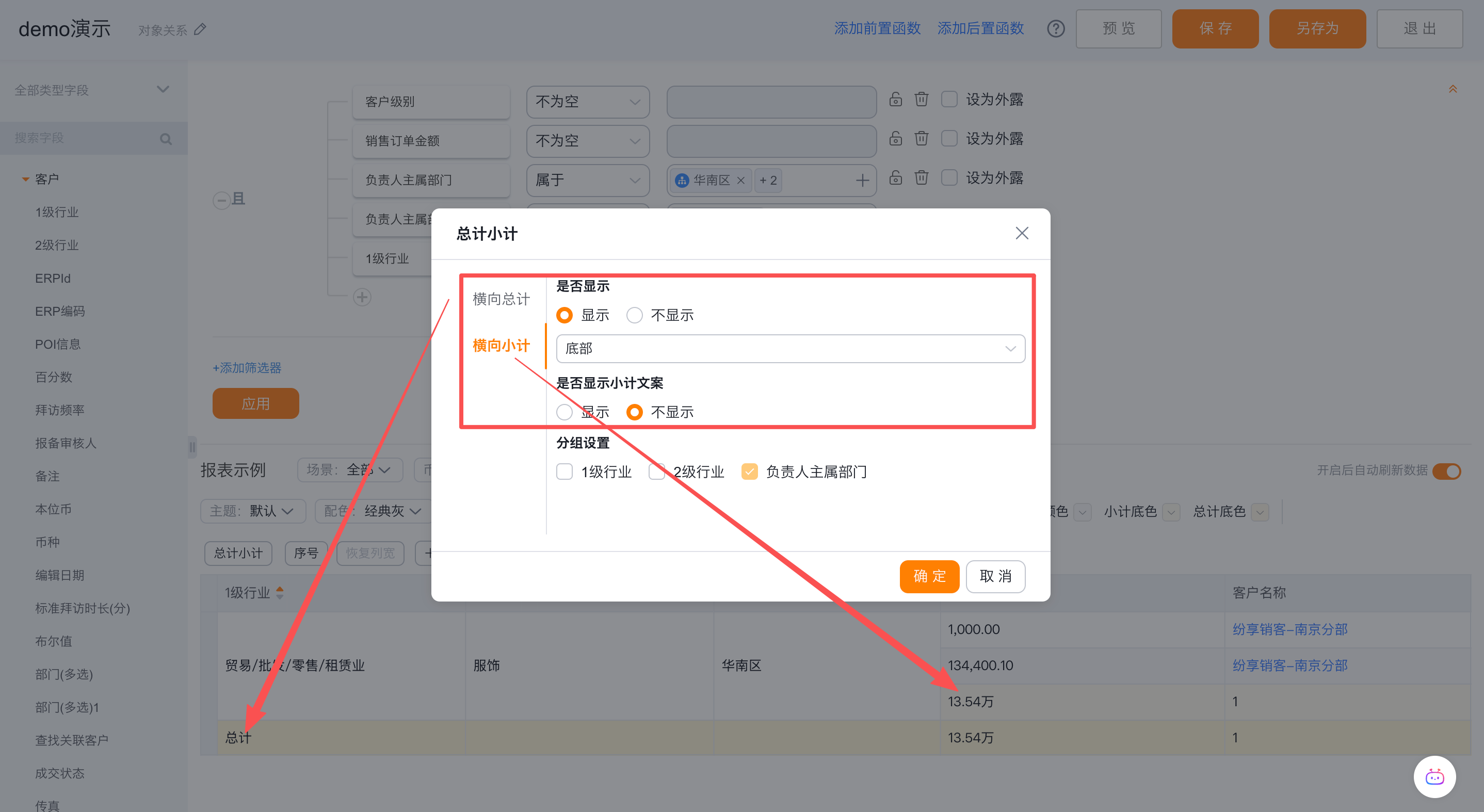
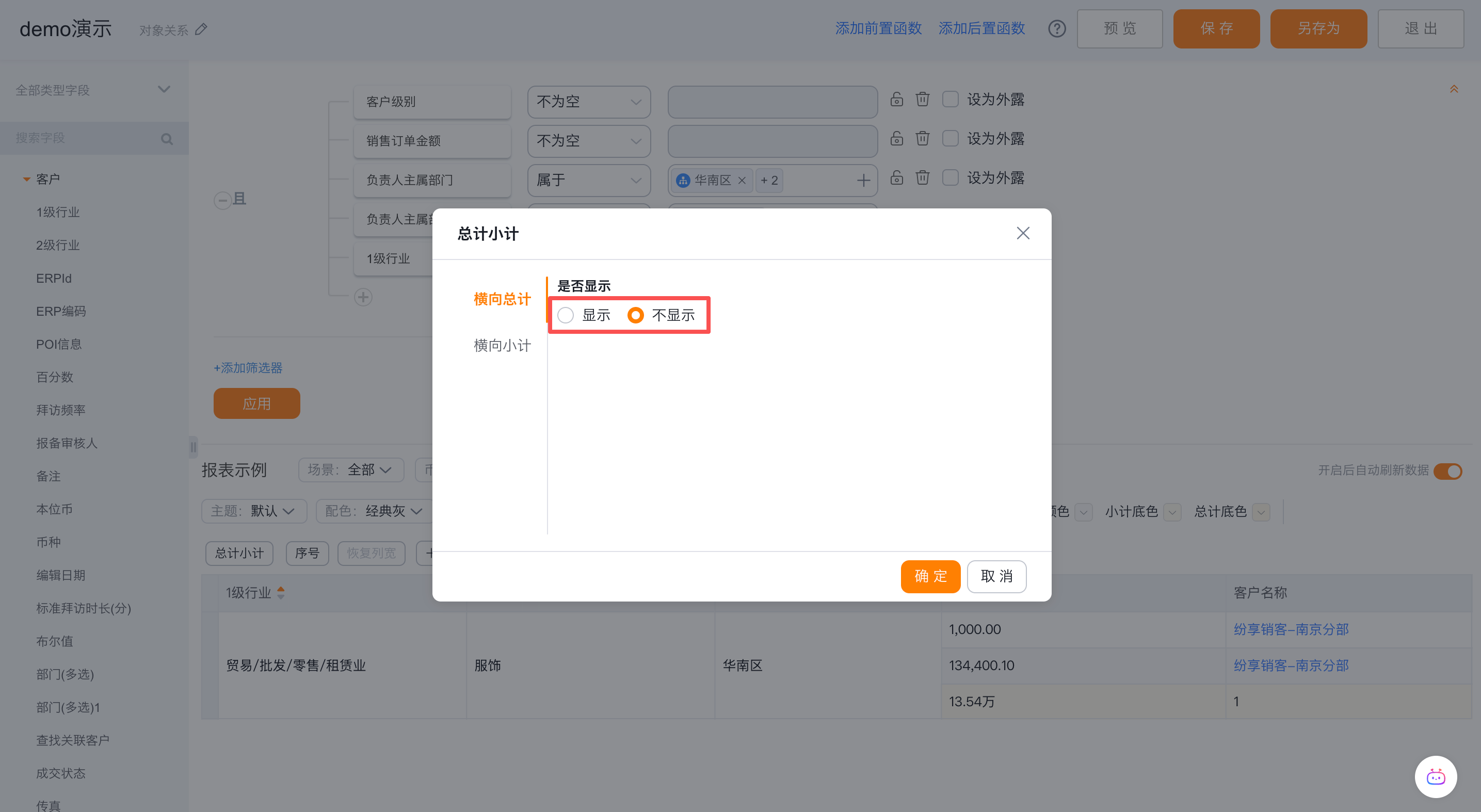
- 显示小计文案:默认情况下不显示小计文案,勾选后,针对有统计的报表会显示小计文案

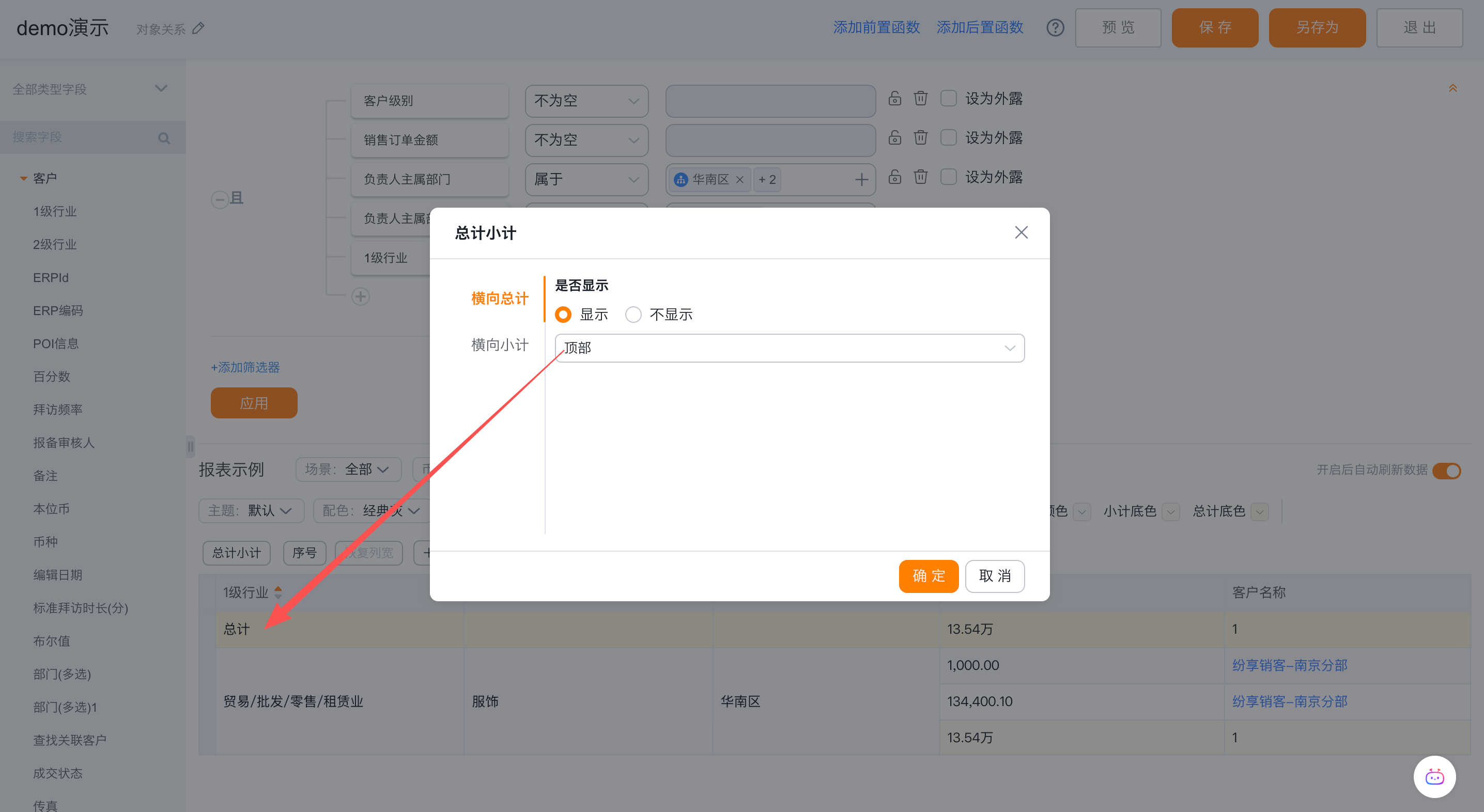
- 横向总计:默认勾选并展示在底部,可切换为展示在顶部或者去掉勾选


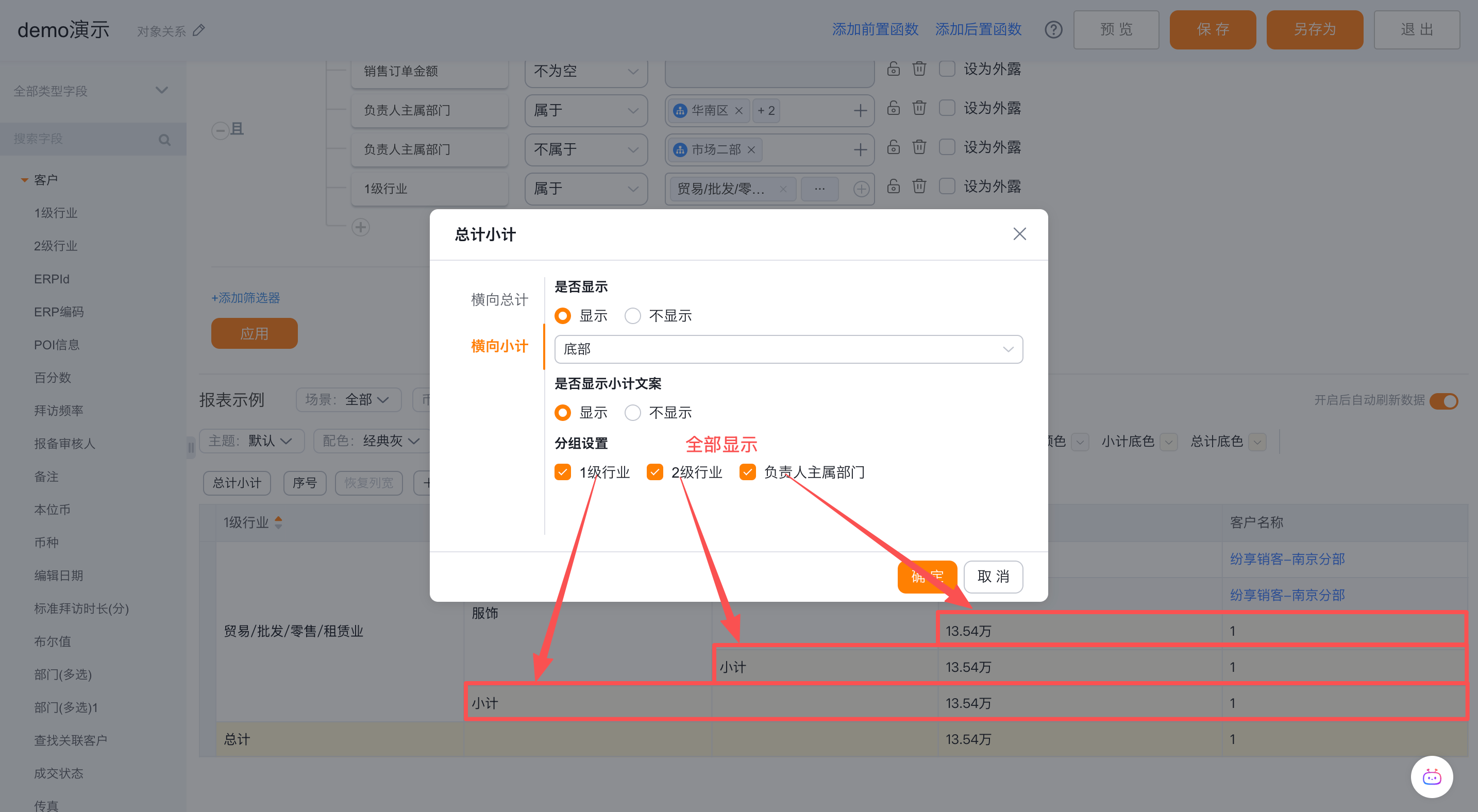
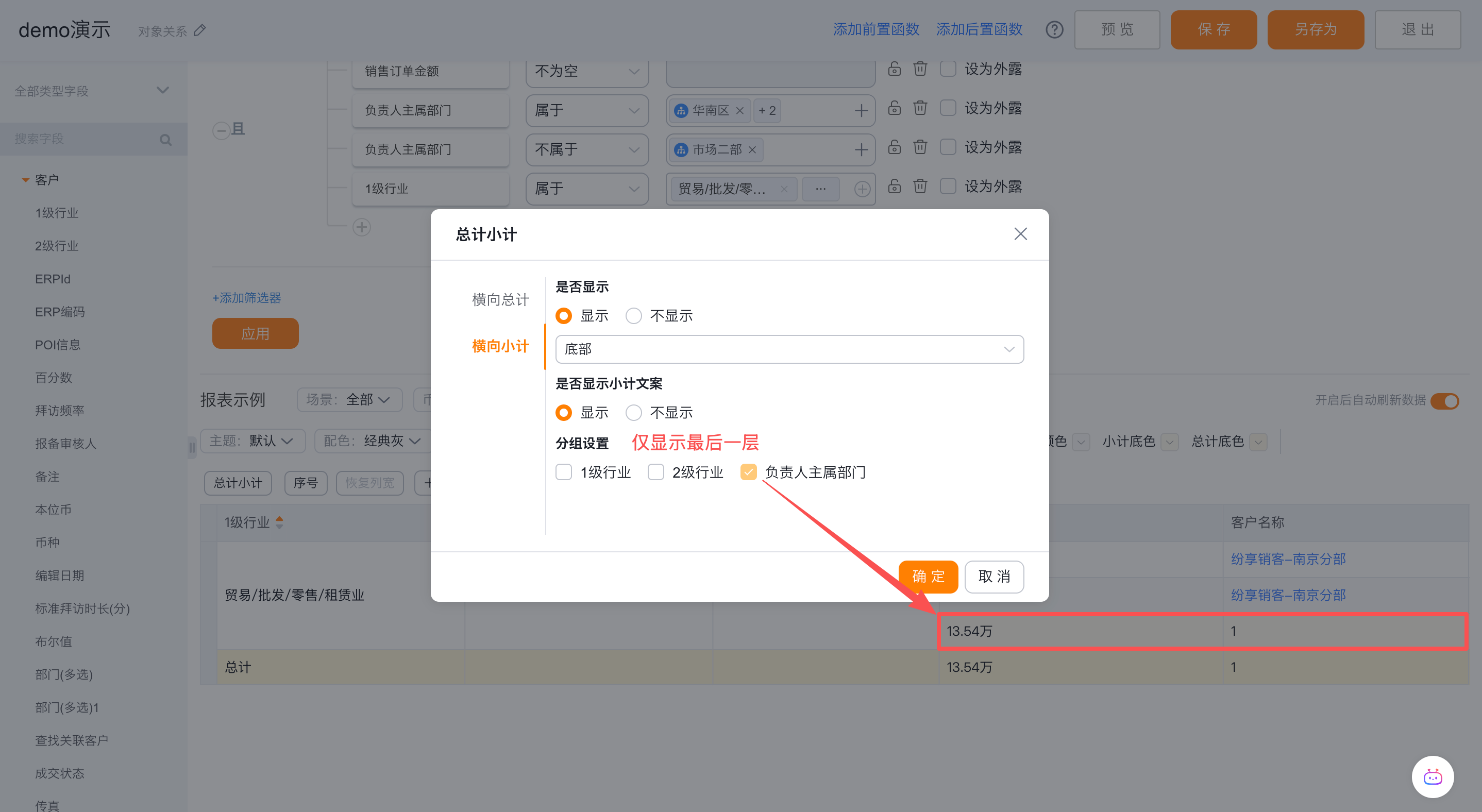
- 横向小计:默认勾选并展示在底部,可切换为展示在顶部或者去掉勾选(具体效果同“横向总计”)
- 未勾选展示小计的情况下,将不可设置“显示小计文案”配置
- 横向小计的分组设置:至此能够自定义设置某一个分组的小计行是否显示,如下图


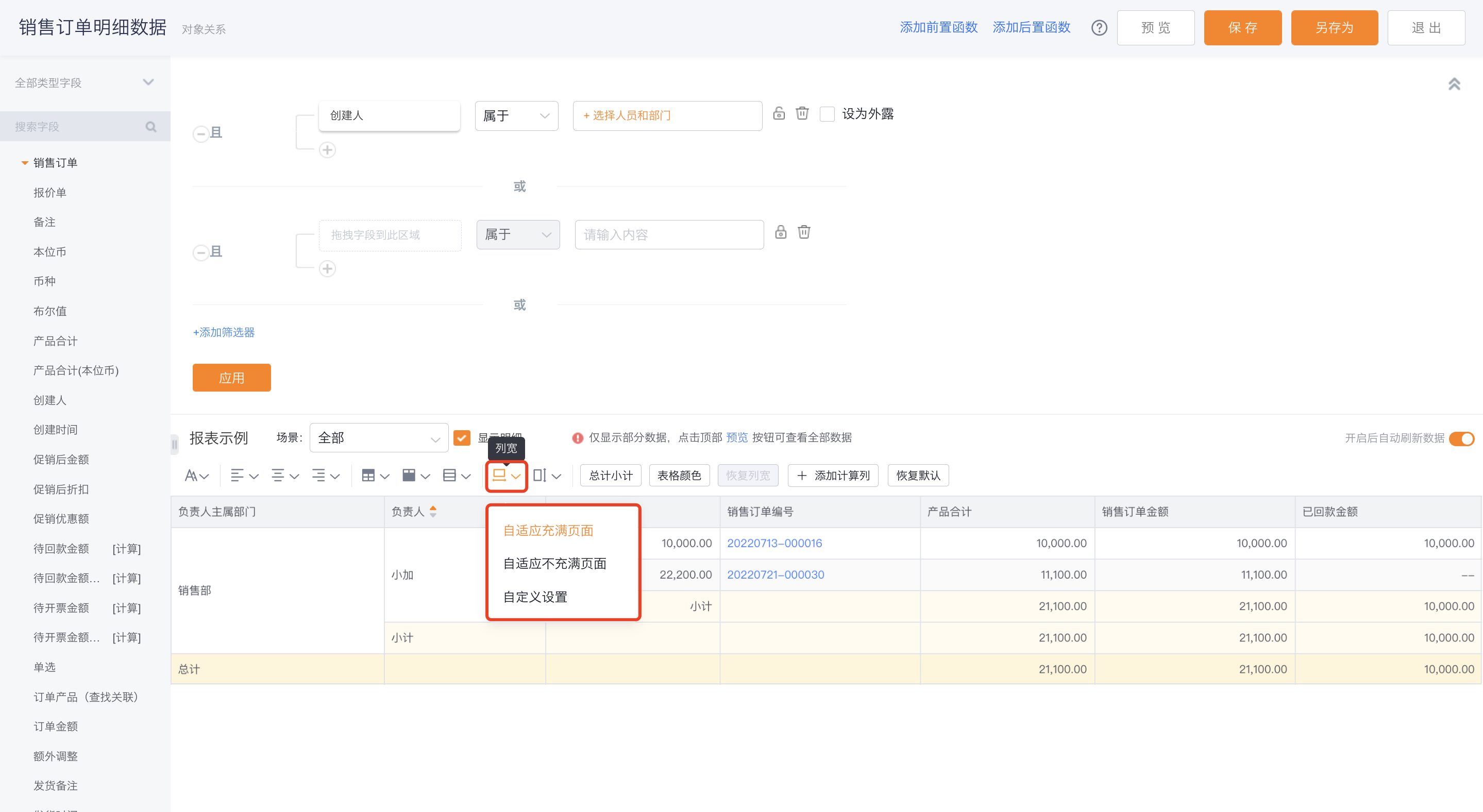
- 列宽:默认自适应充满页面,可调整为不充满页面,且支持自定义输入列宽

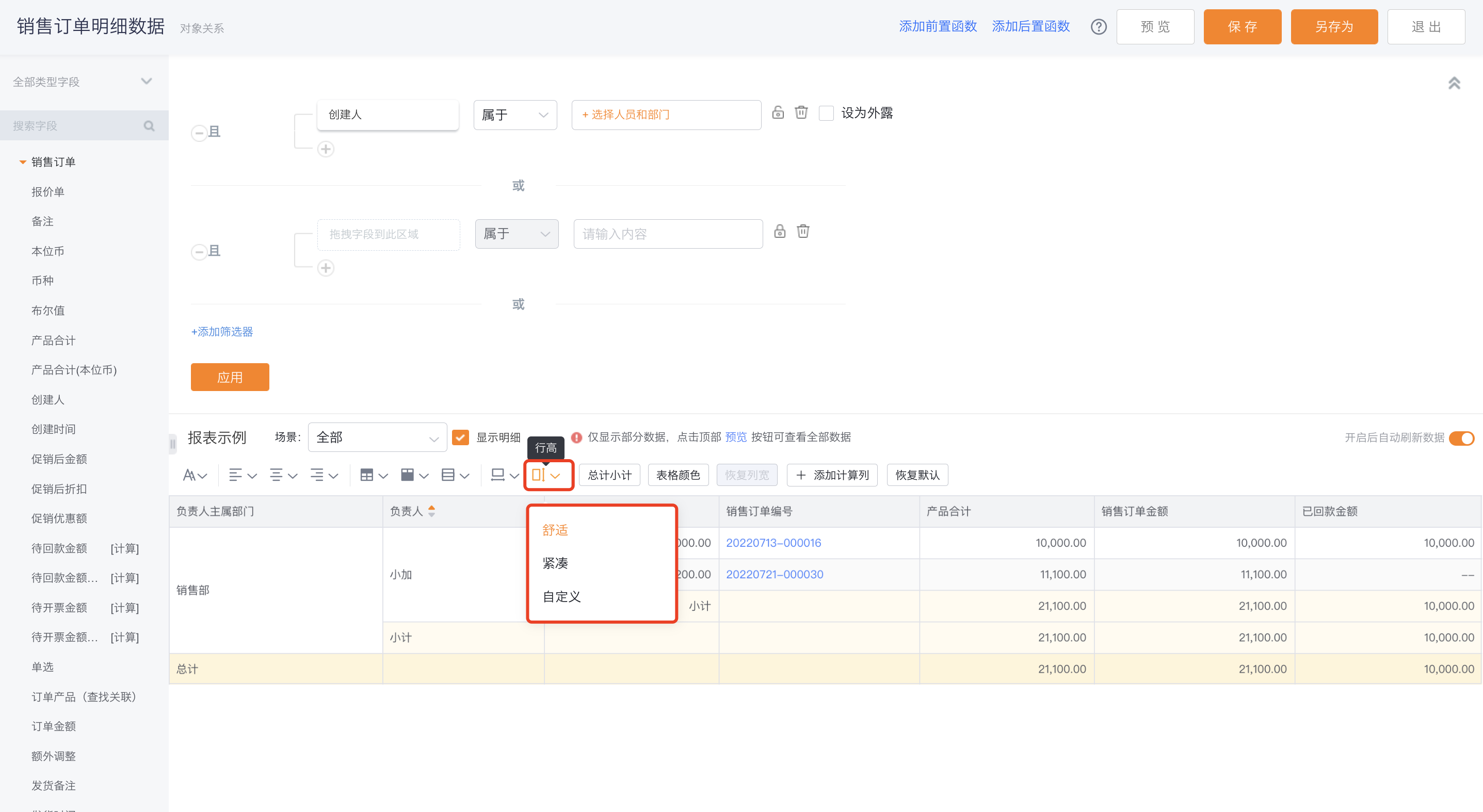
- 行高:默认为舒适,可调整为紧凑

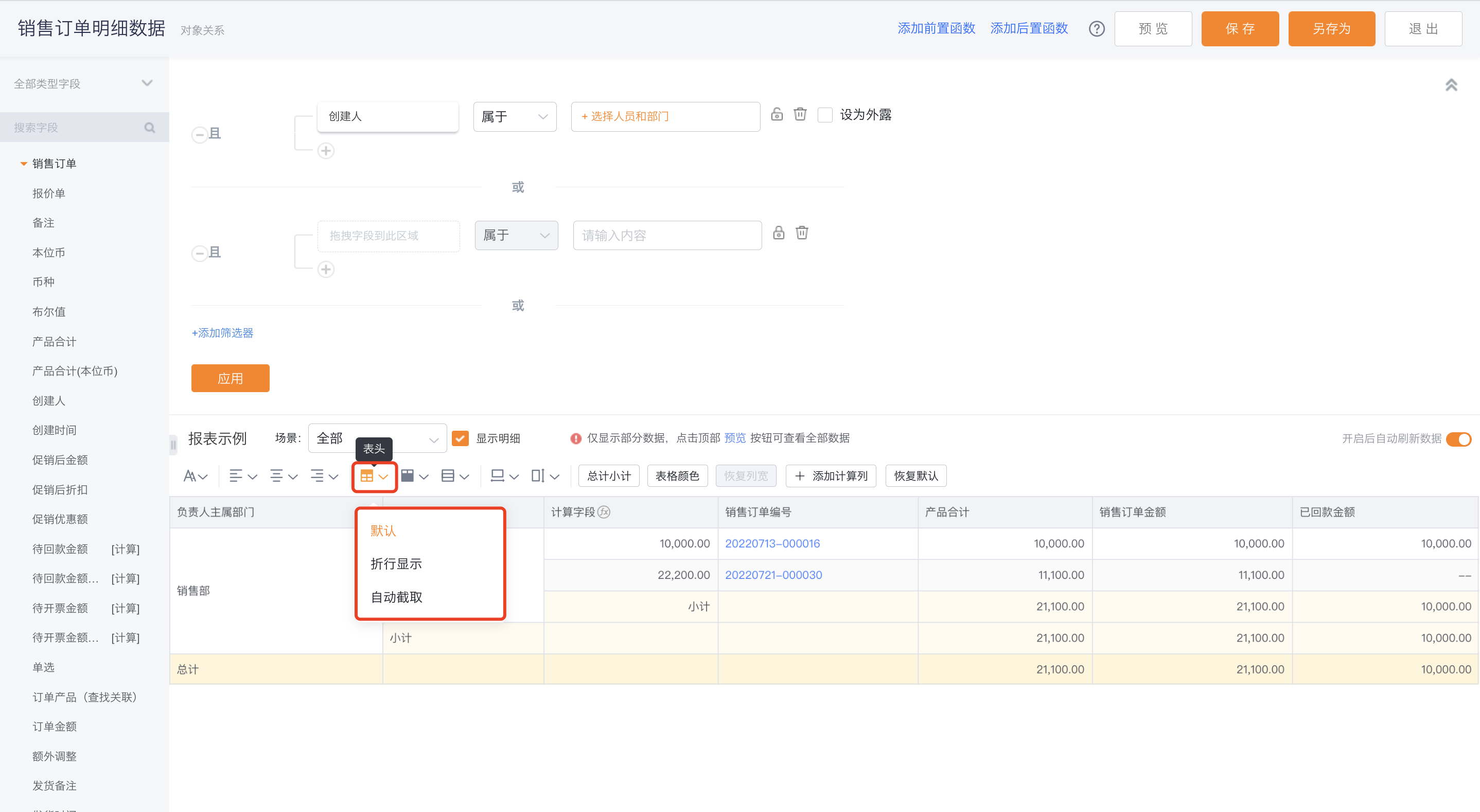
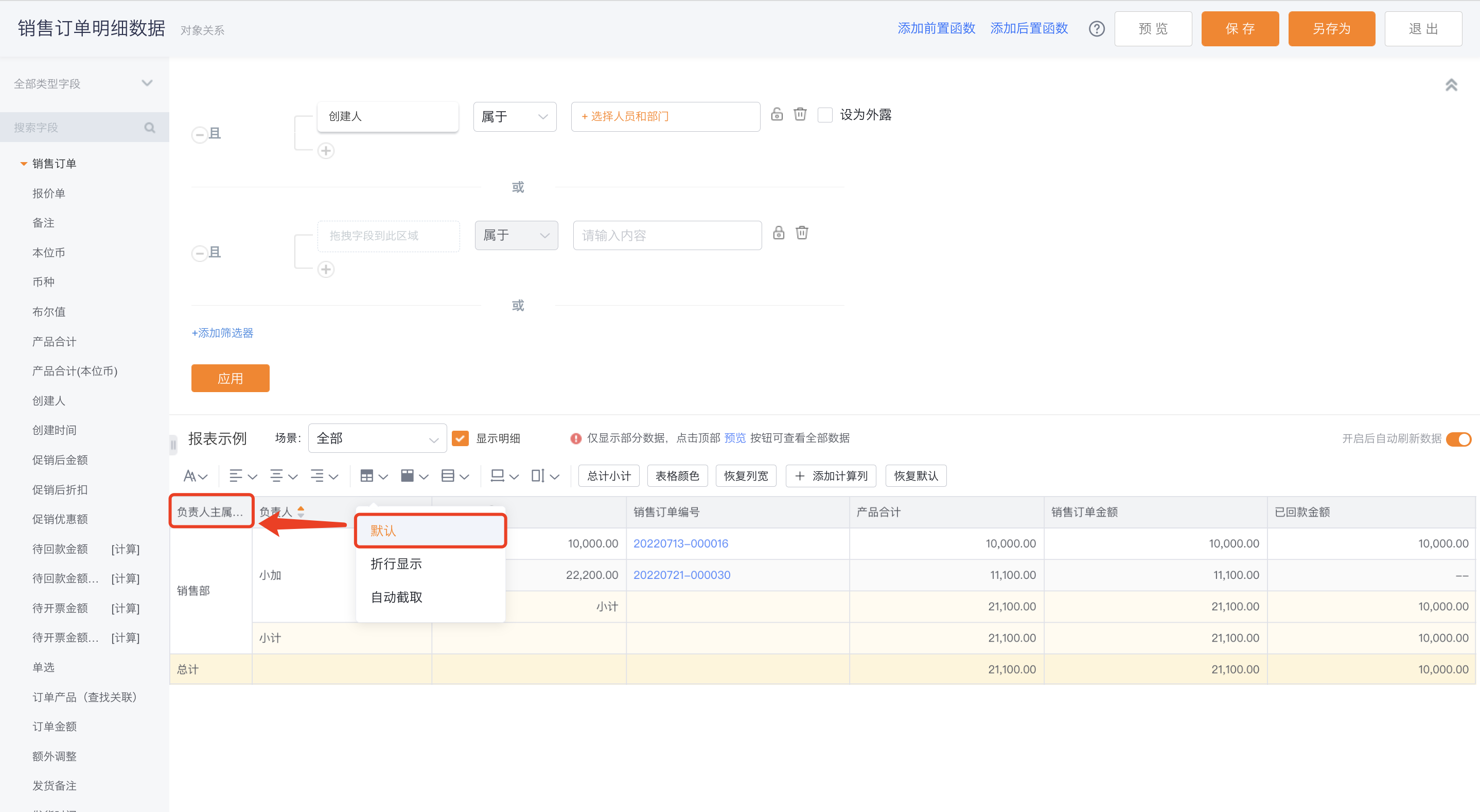
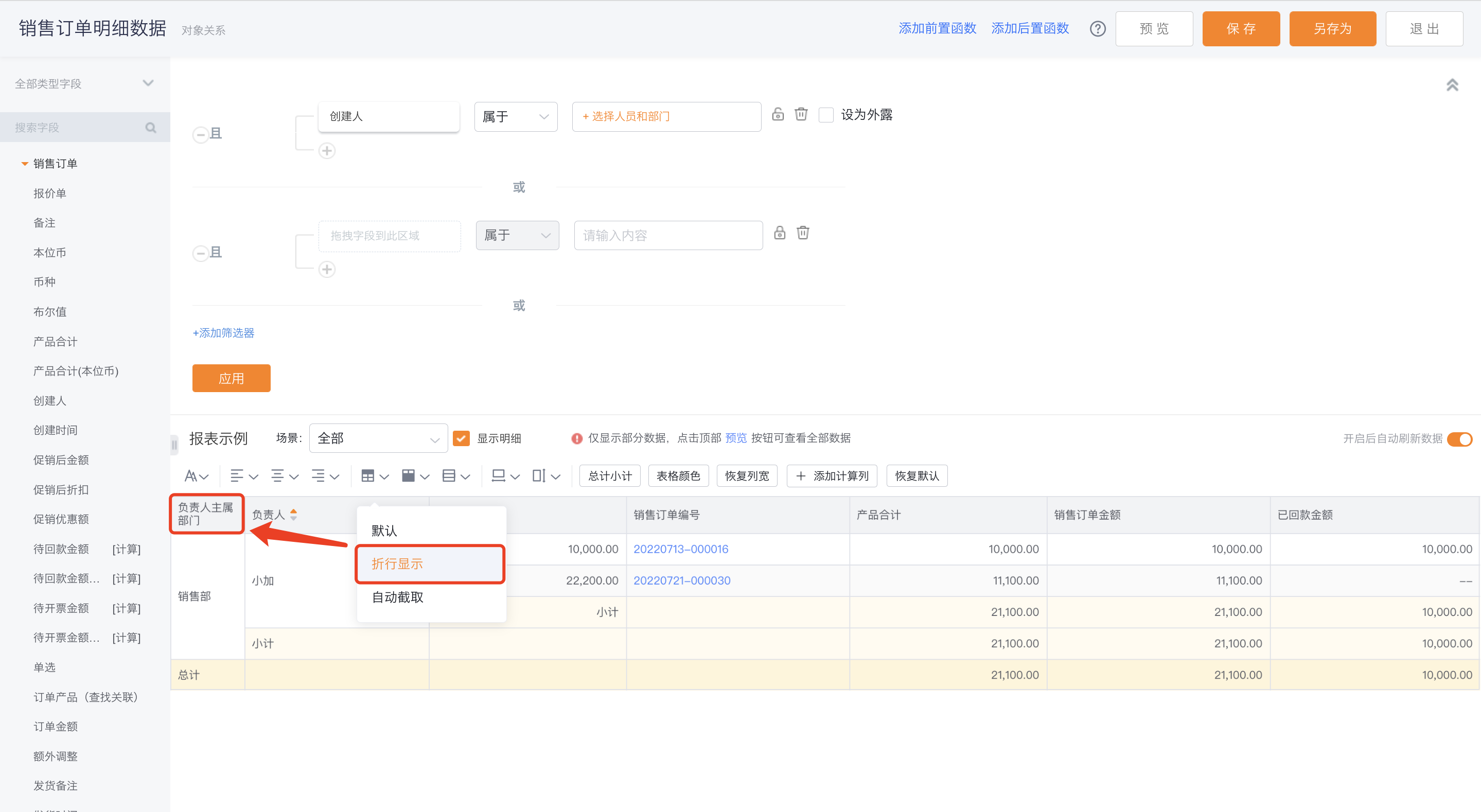
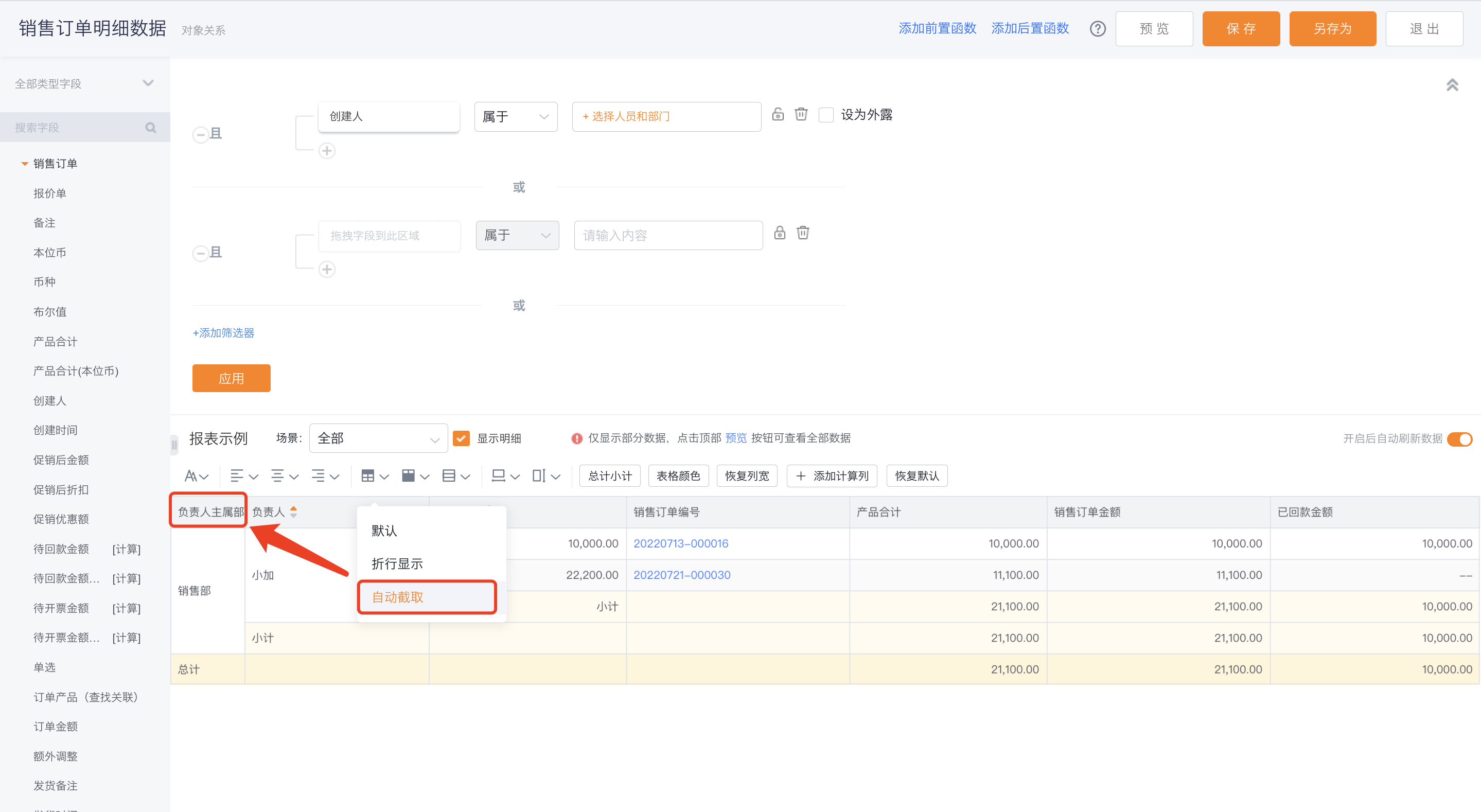
- 表头显示:针对表格表头的设置,默认,可切换为折行显示、自动截取

- 默认:同现有报表展示逻辑,按表格整体宽度显示,内容超过表格宽度时,显示...

- 折行显示:按表格整体宽度显示,内容超过表格宽度时,折行展示

- 自动截取:按表格整体宽度显示,内容超过表格宽度时,自动截取不展示后面内容

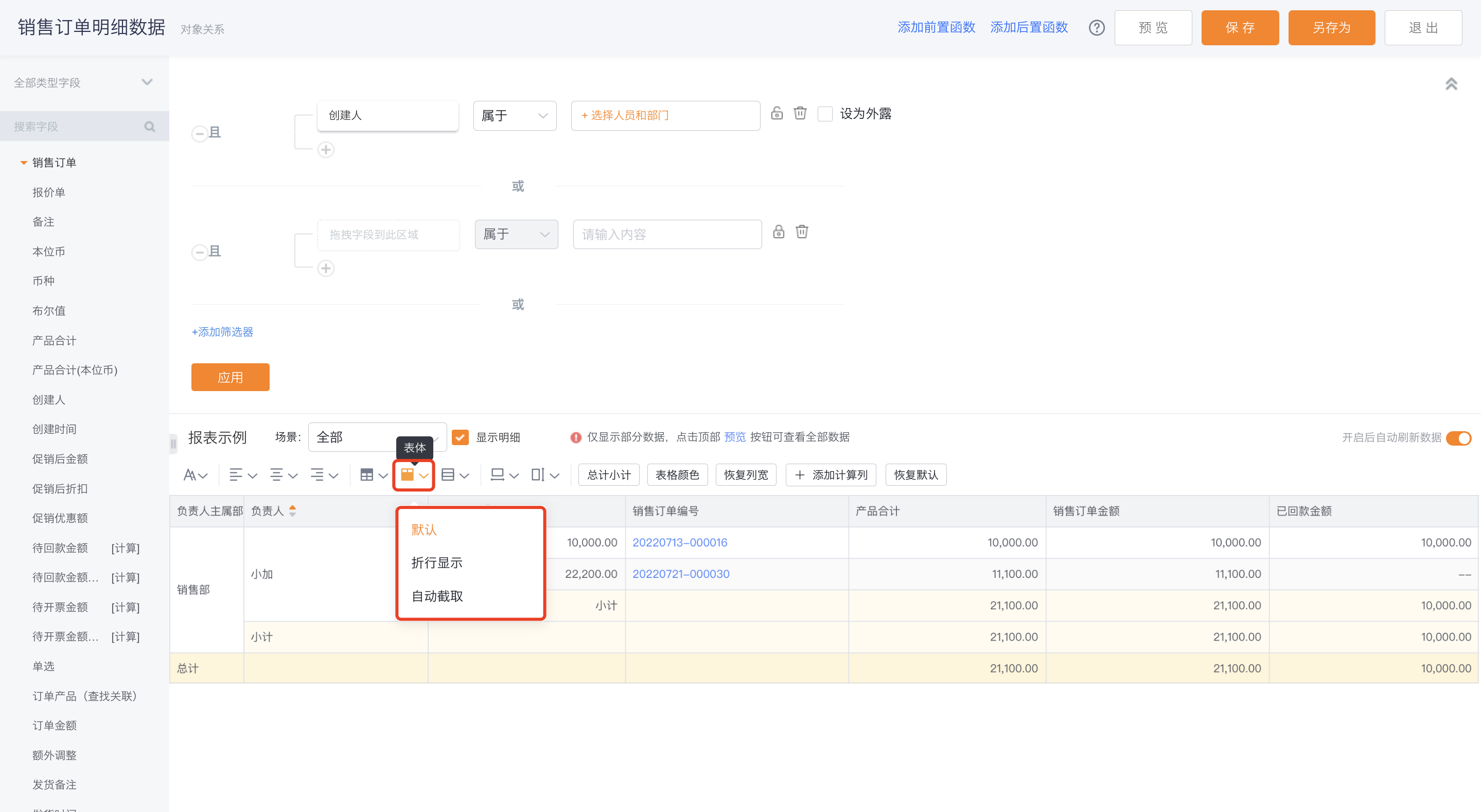
- 表体显示同表头配置,详见【表头显示】

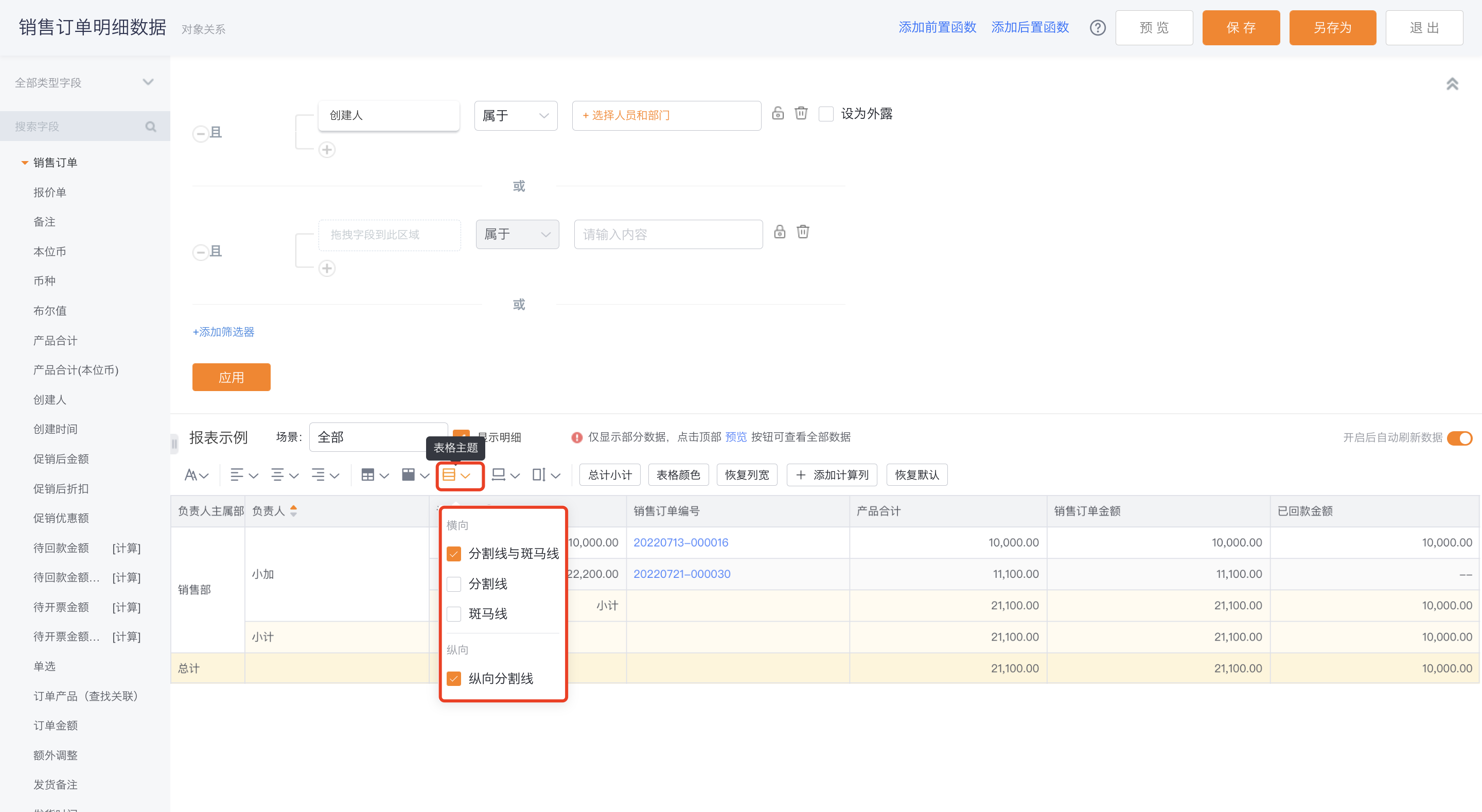
- 表格主题:针对表格整体展示样式的设置,用户可自行配置是否展示分割线、斑马线以及纵向分割线,默认为显示分割线和斑马线,同时勾选展示纵向分割线
- 分割线和斑马线:分割线和斑马线同时显示
- 分割线:仅显示分割线
- 斑马线:仅显示斑马线
- 纵向分割线:当显示分割线的前提下,可进一步设置是否展示纵向分割线,配置斑马线时,不展示纵向分割线

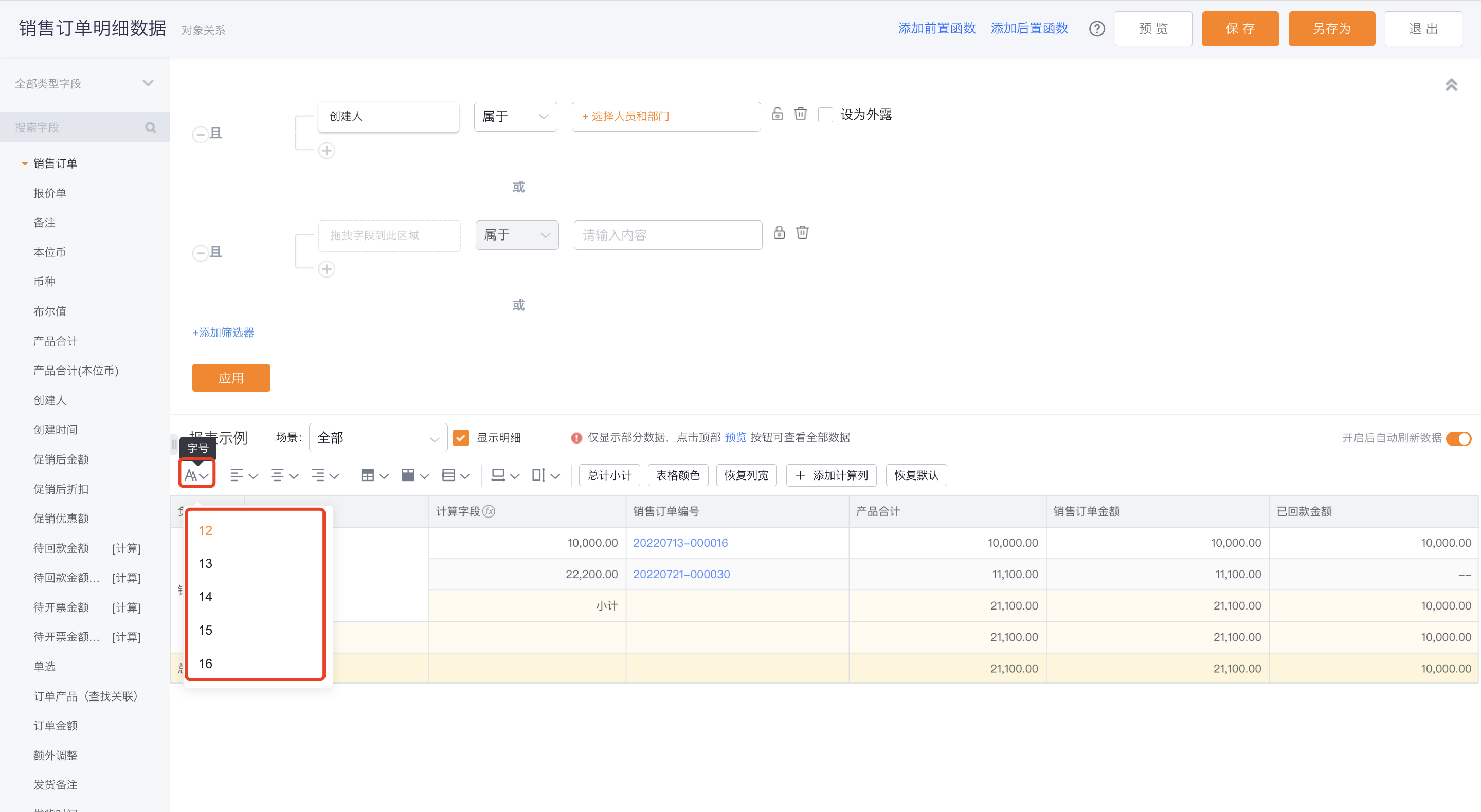
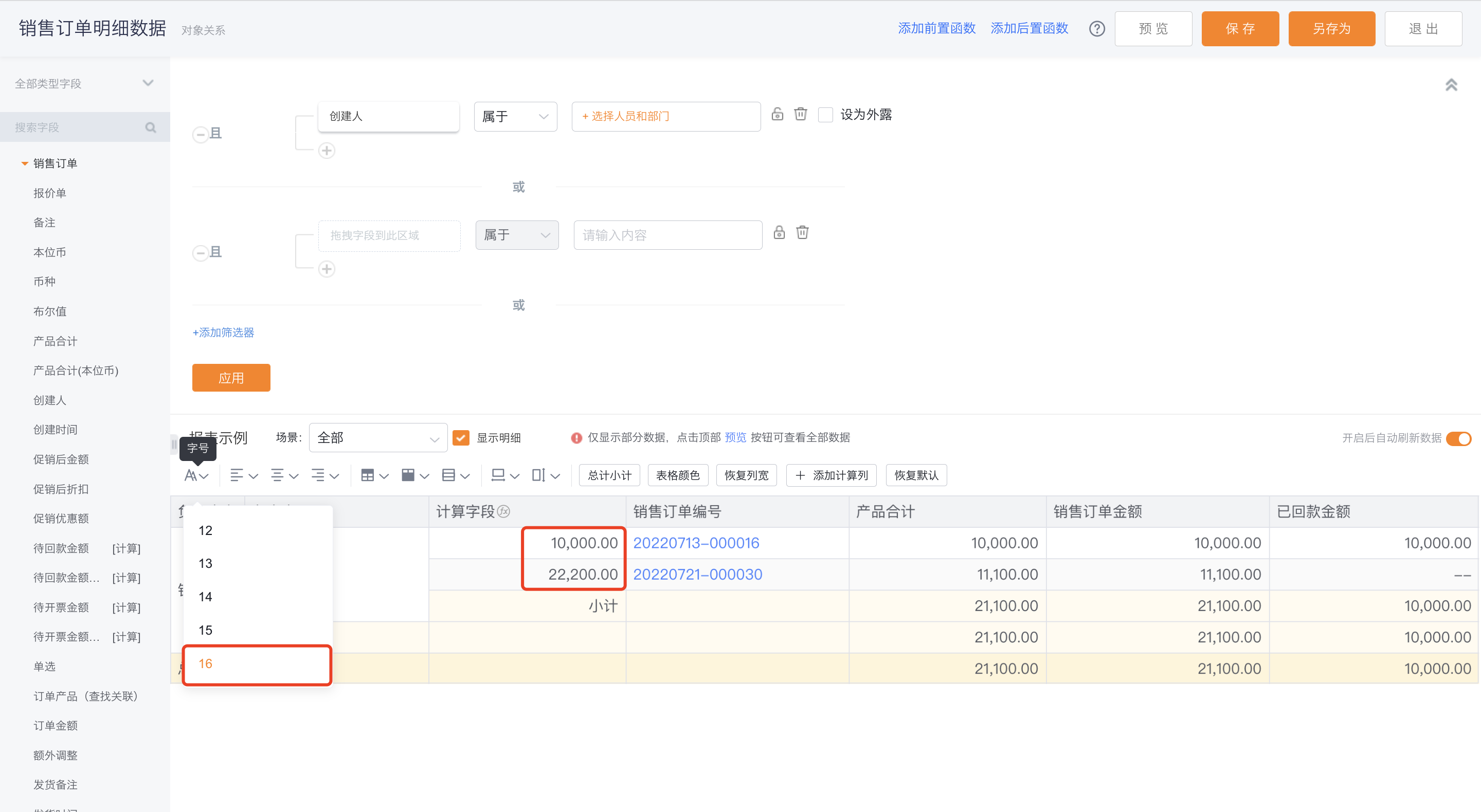
- 字体大小:默认为12,可切换成13、14、15、16显示


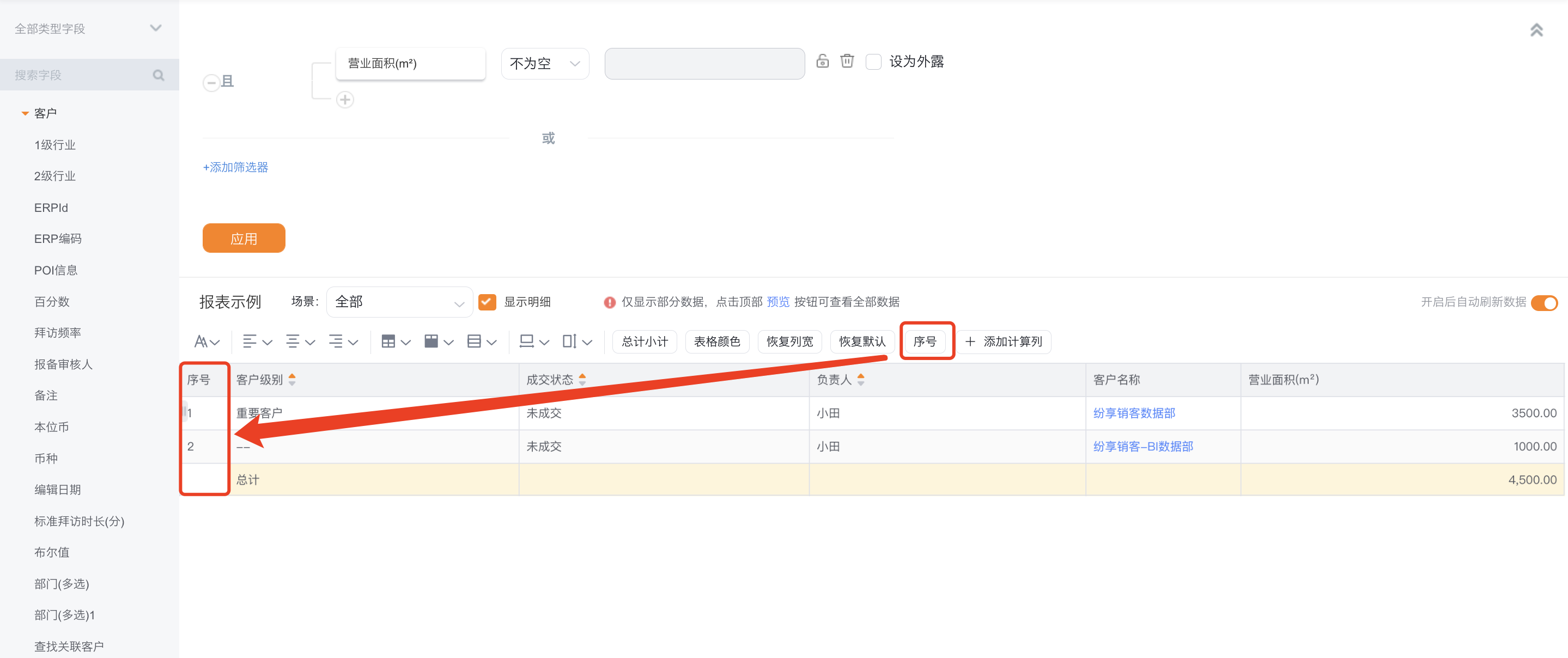
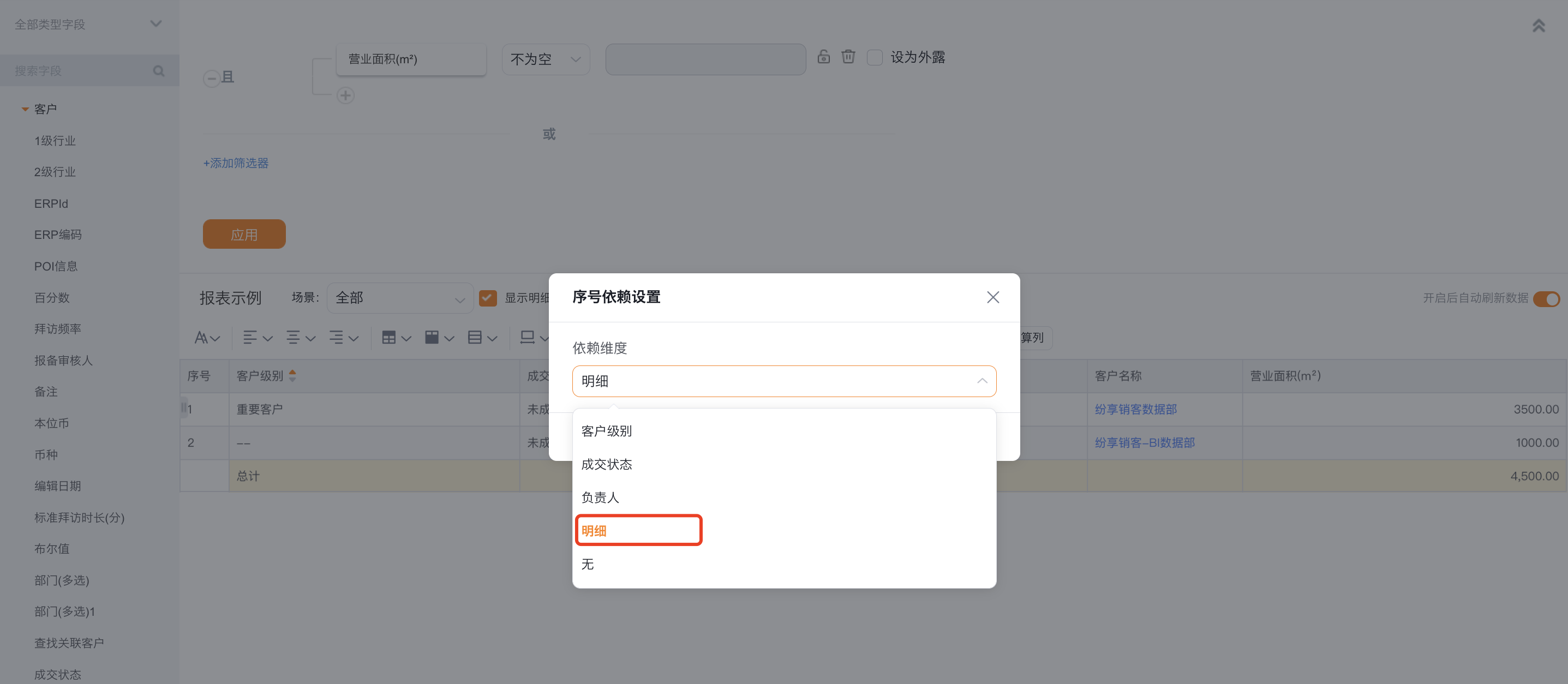
- 序号:支持基于分组、合并、明细字段设置序号



按明细添加序号

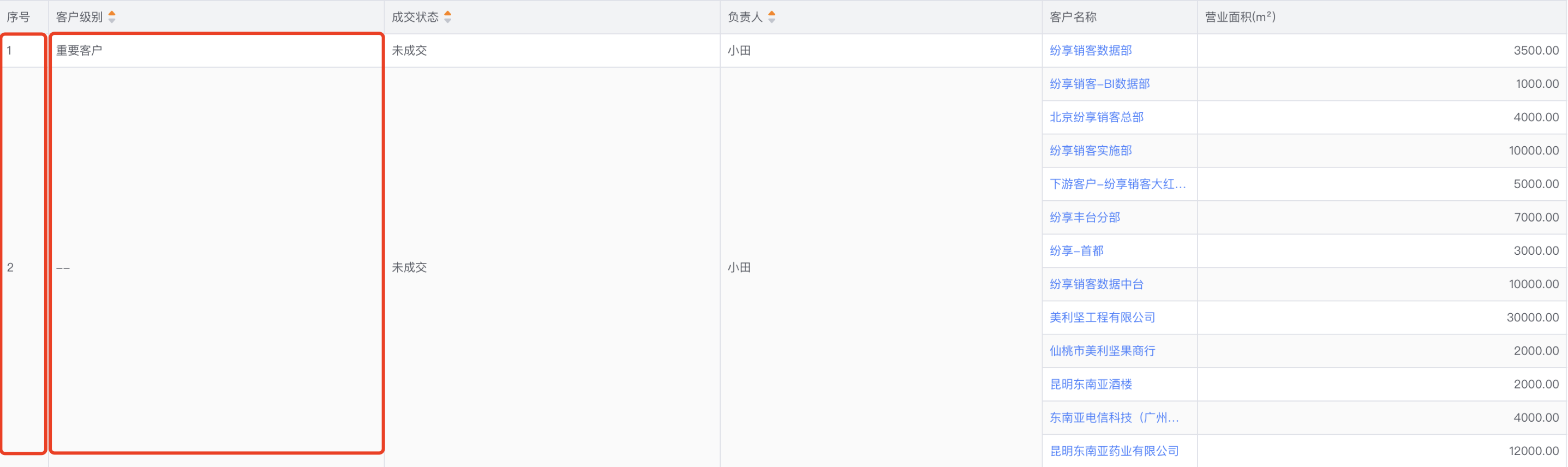
按分组添加序号
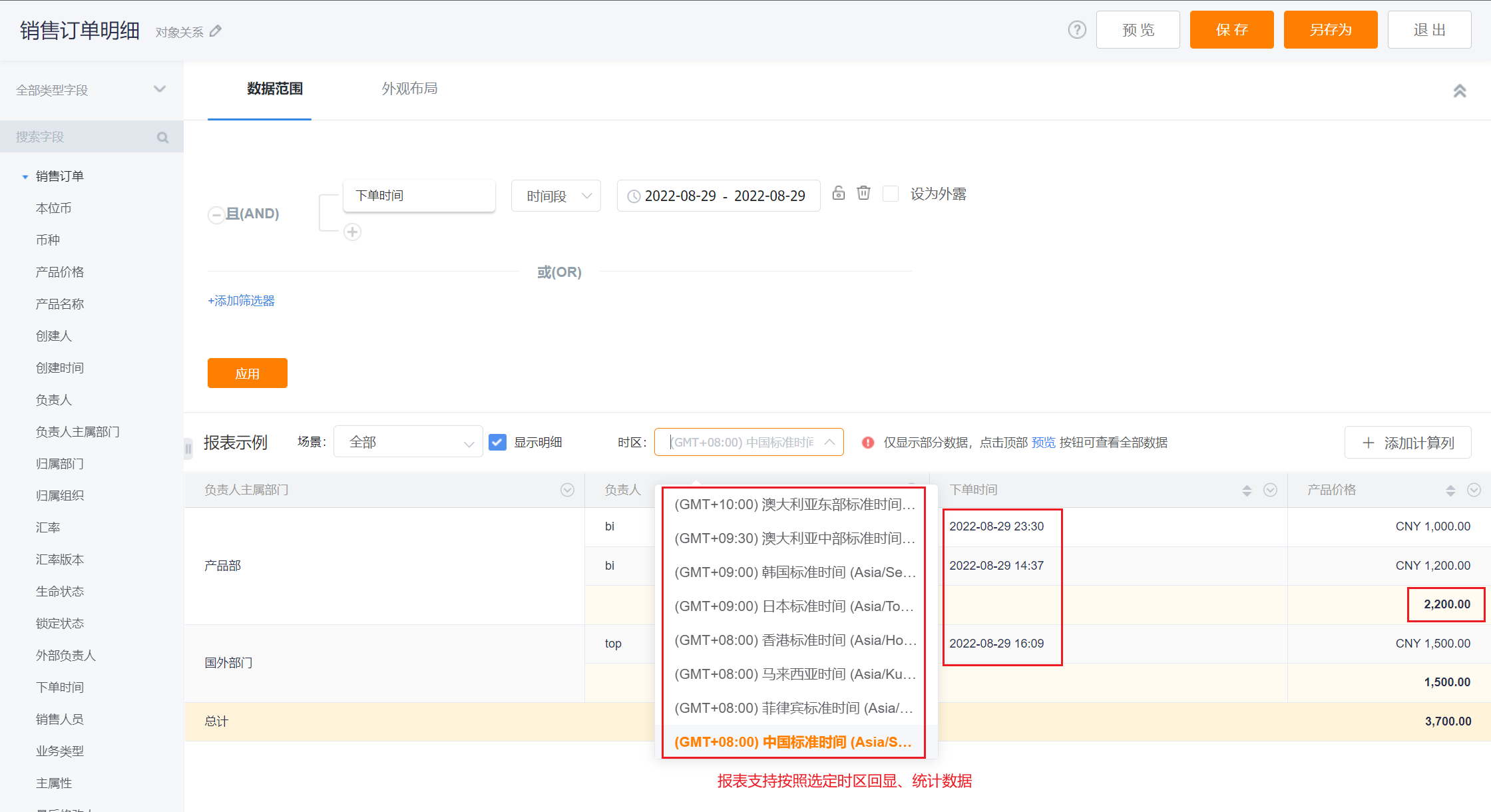
2.7 时区筛选
- 如果企业开通了多时区功能。编辑报表时支持时区筛选,筛选时区后,报表按照选定的时区回显、统计数据。如果用户选择【业务发生时区】则会按照业务真实发生的时区回显数据。

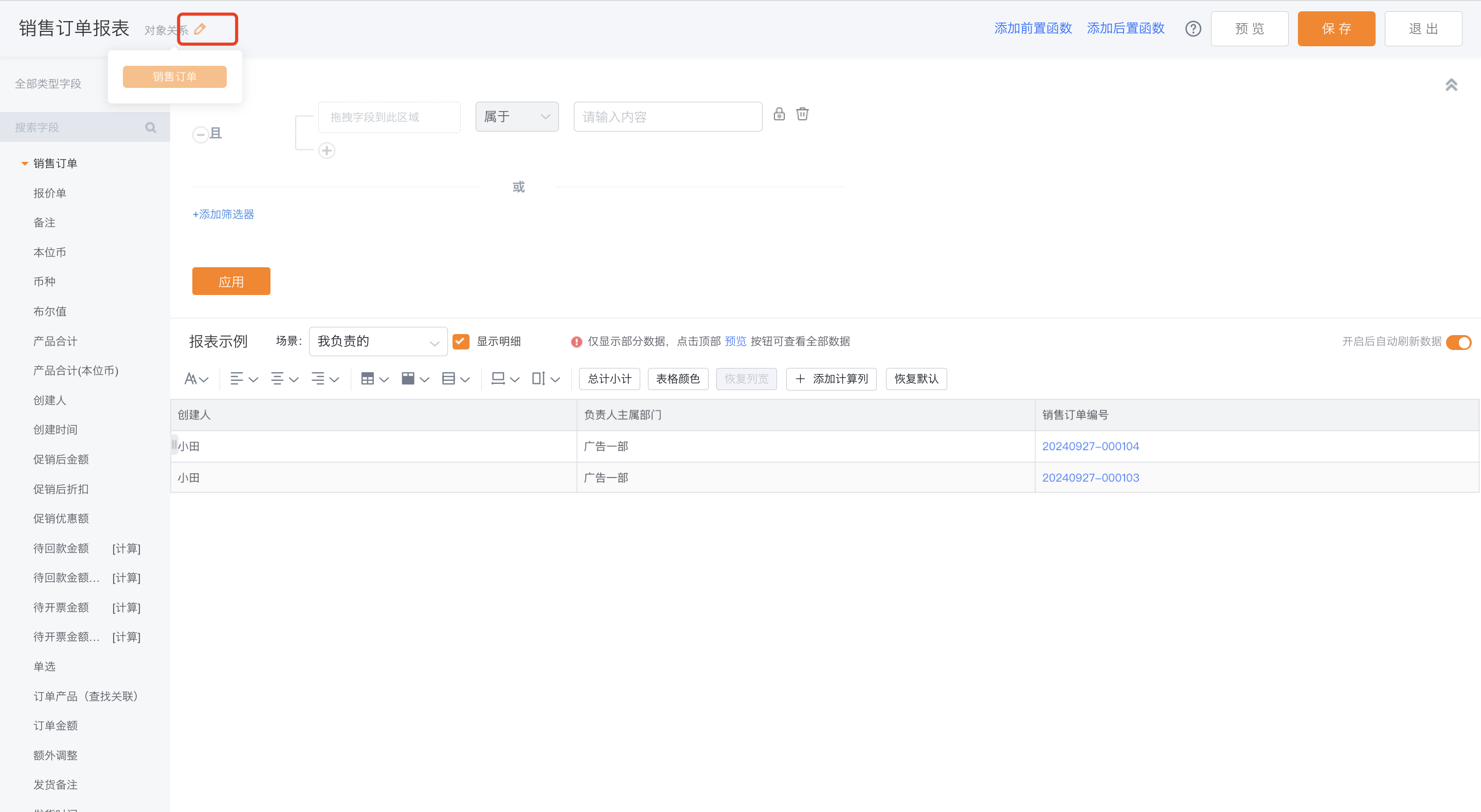
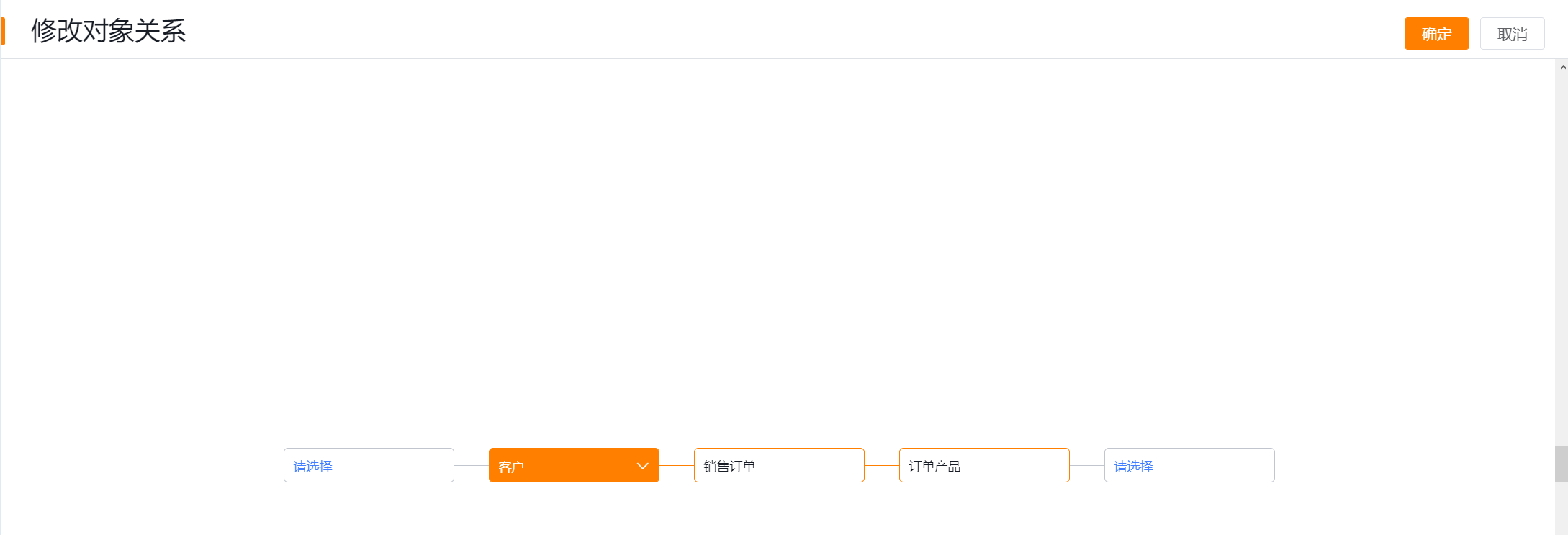
2.8 修改对象关系
- 报表支持在编辑态修改对象关系,用户可将需要变更的对象替换掉
- 适用角色:报表管理员、CRM管理员


三、查看普通报表
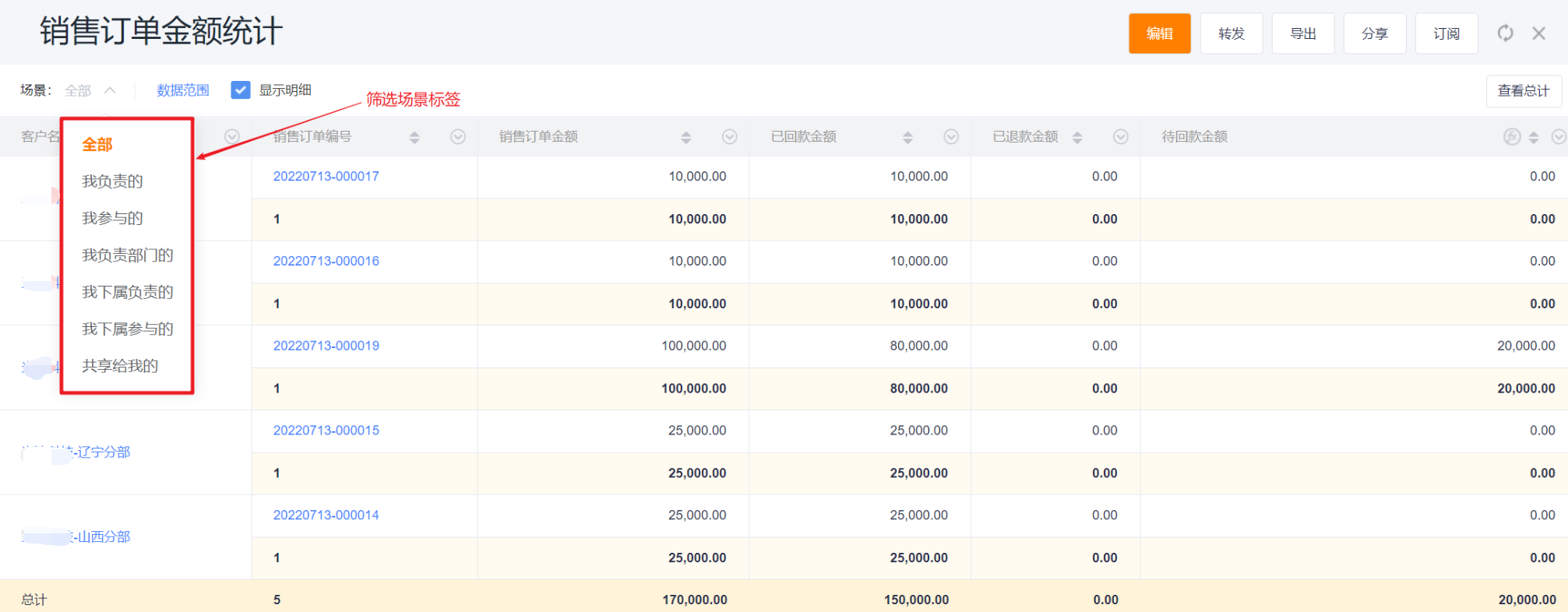
- 报表查看页面布局:
- 筛选场景标签:用于切换不同场景。
- 表头区域:可针对每列进行排序和数据过滤。
- 数据范围:可修改预置好的筛选条件,并调整是否外露。
- 数据显示区域:
- 分组区域:以合并的方式显示各级分组。
- 明细区域:以行的方式显示组内明细数据。
- 小计区域:逐层对各级分组进行数据统计。
- 总计区域:对所有数据进行总体统计。

3.1 筛选场景
- 切换场景标签可以快速查看不同场景下的数据。
web端展示效果:

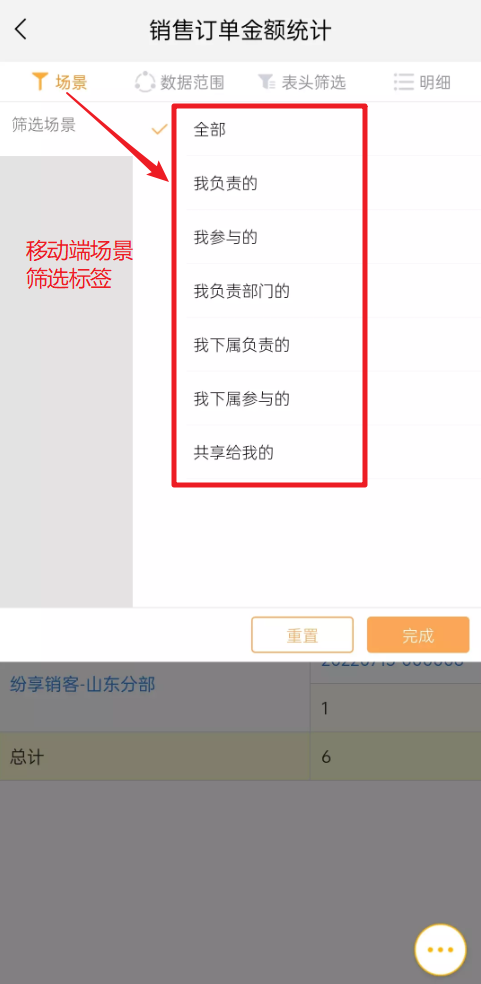
移动端展示效果:

3.2 数据范围
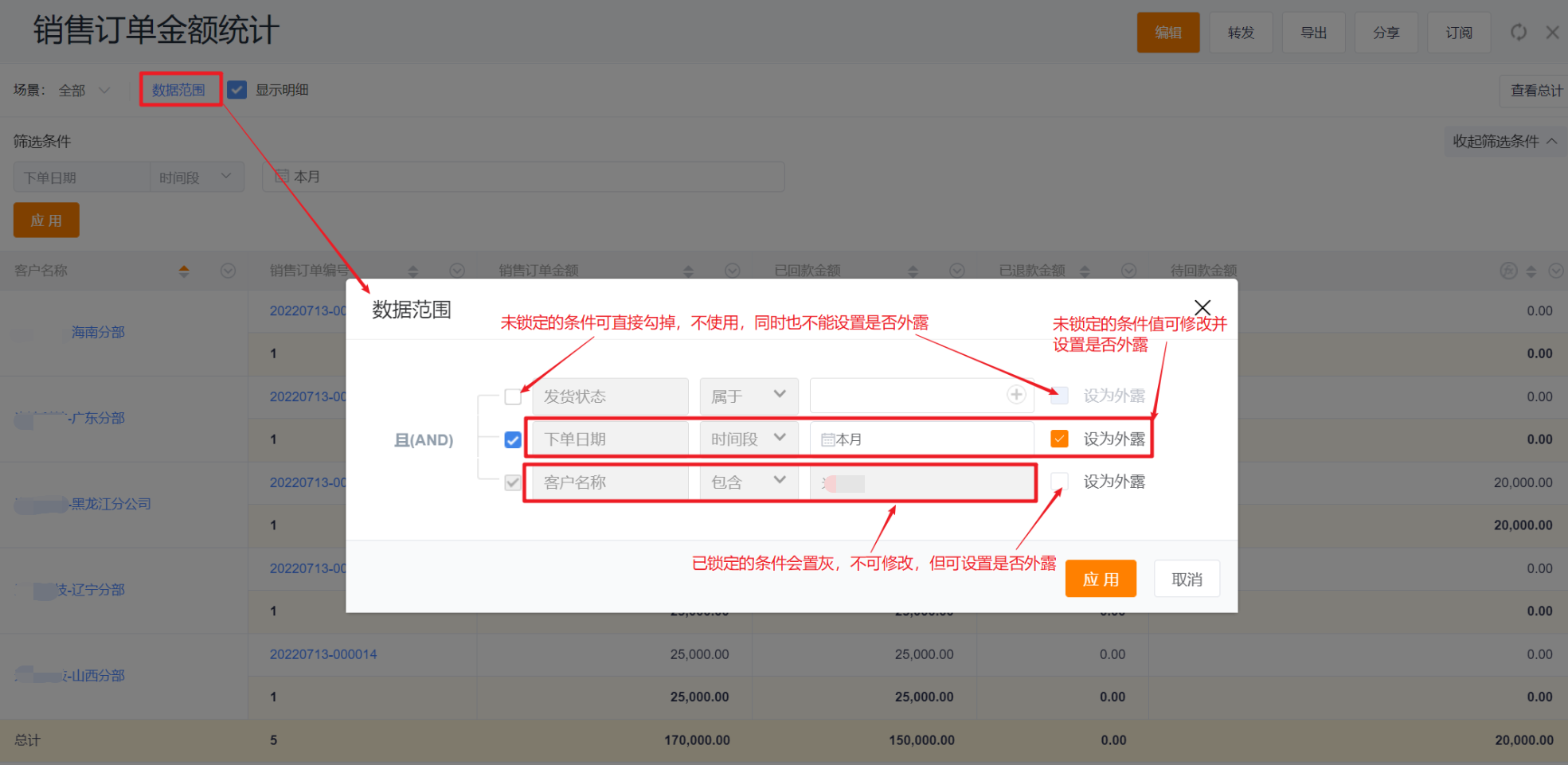
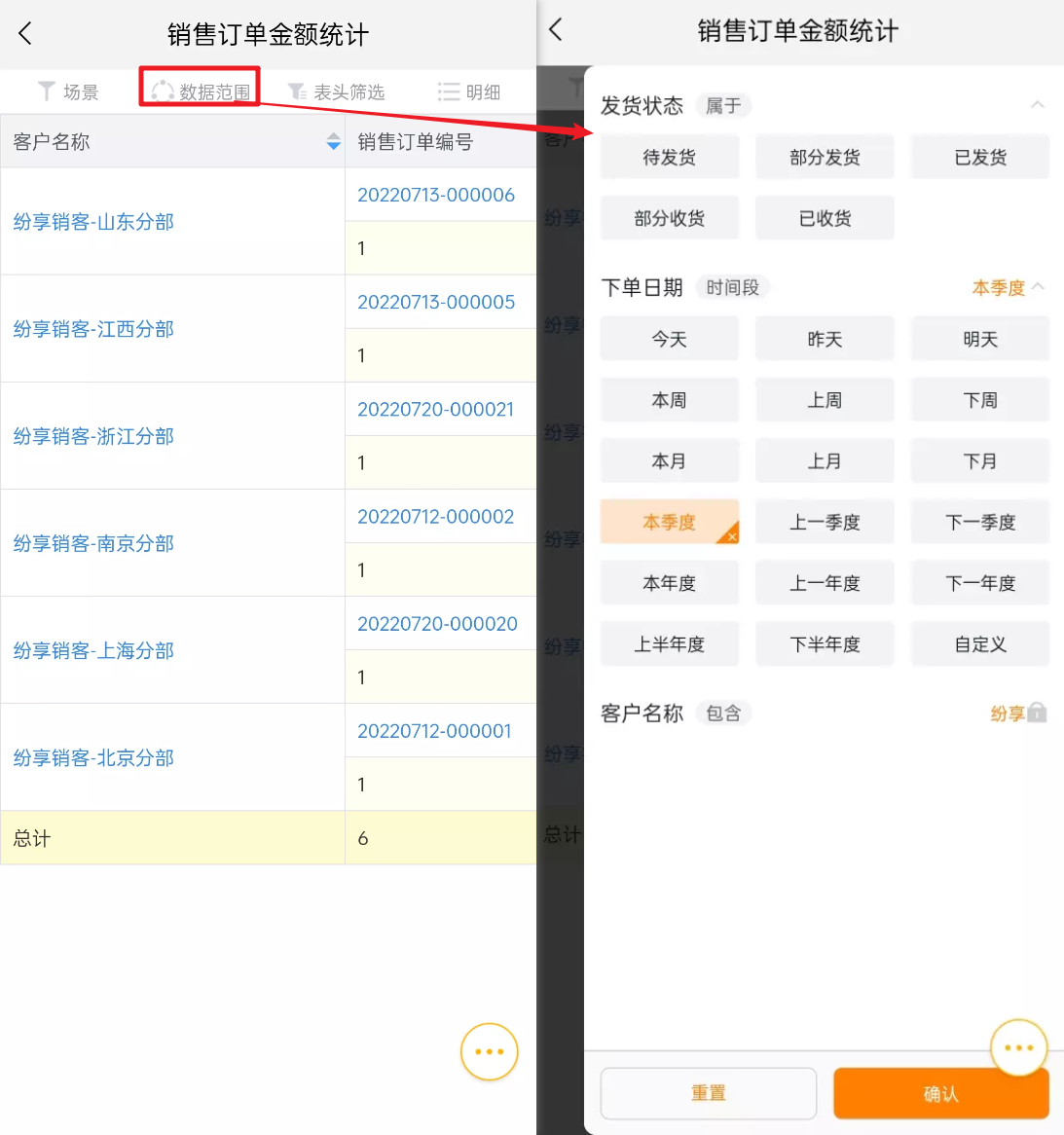
- 查看报表时可以修改数据范围弹层中未锁定的条件值并设置是否外露。
web端展示效果:

移动端展示效果:

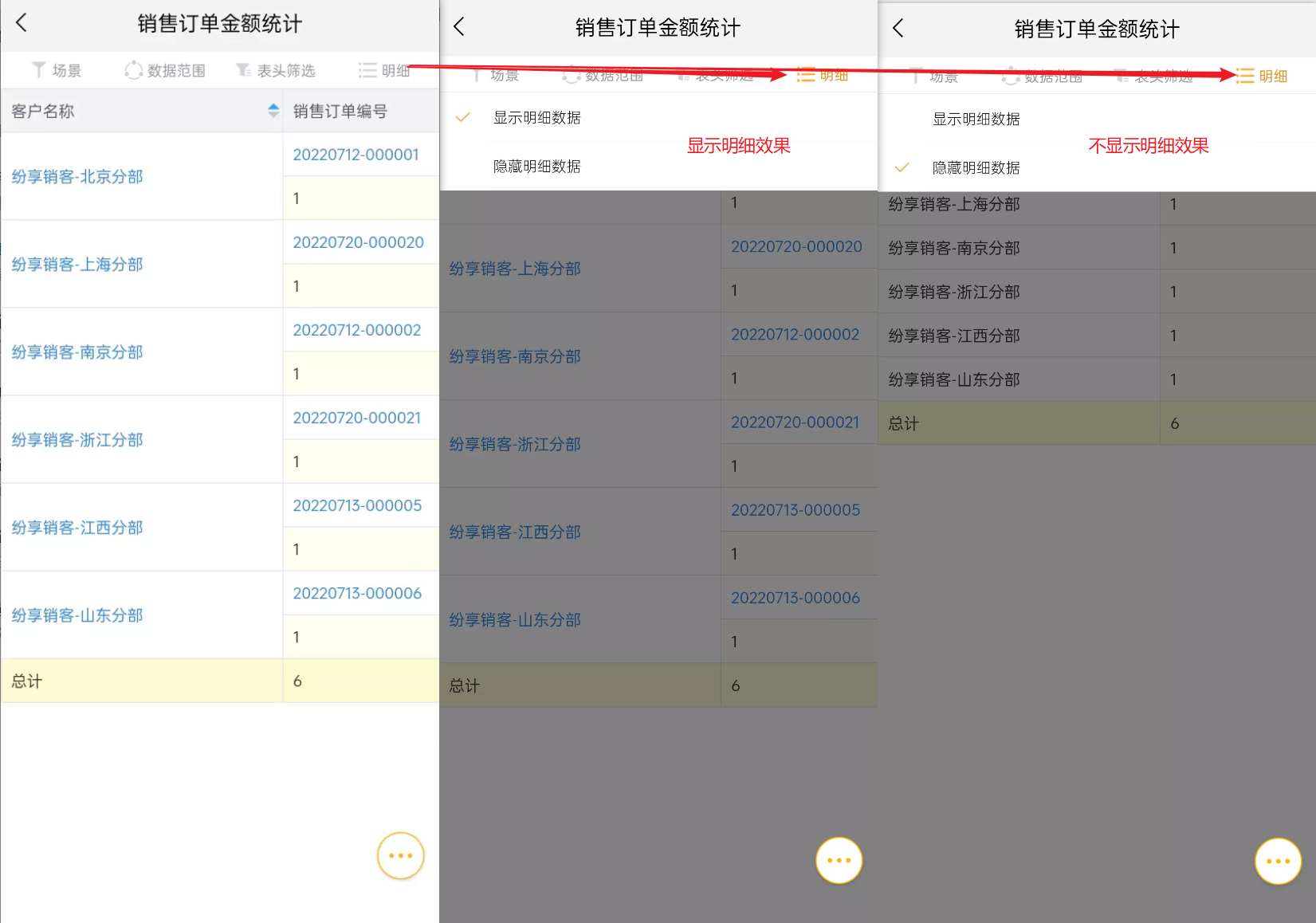
3.3 查看明细
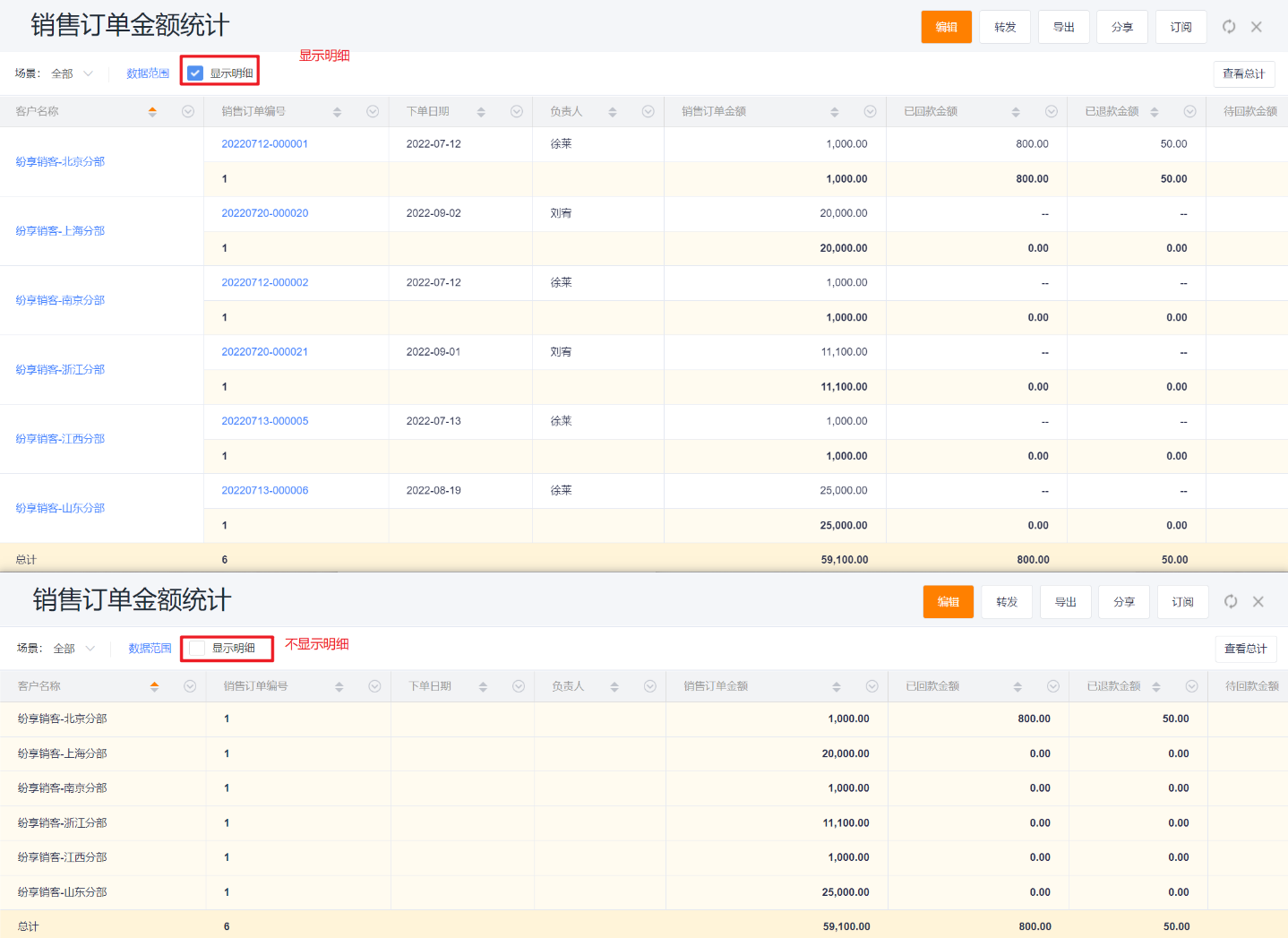
- 查看报表时,当图表本身设置了统计方式之后,可勾选是否展示明细
web端展示效果:

移动端展示效果:

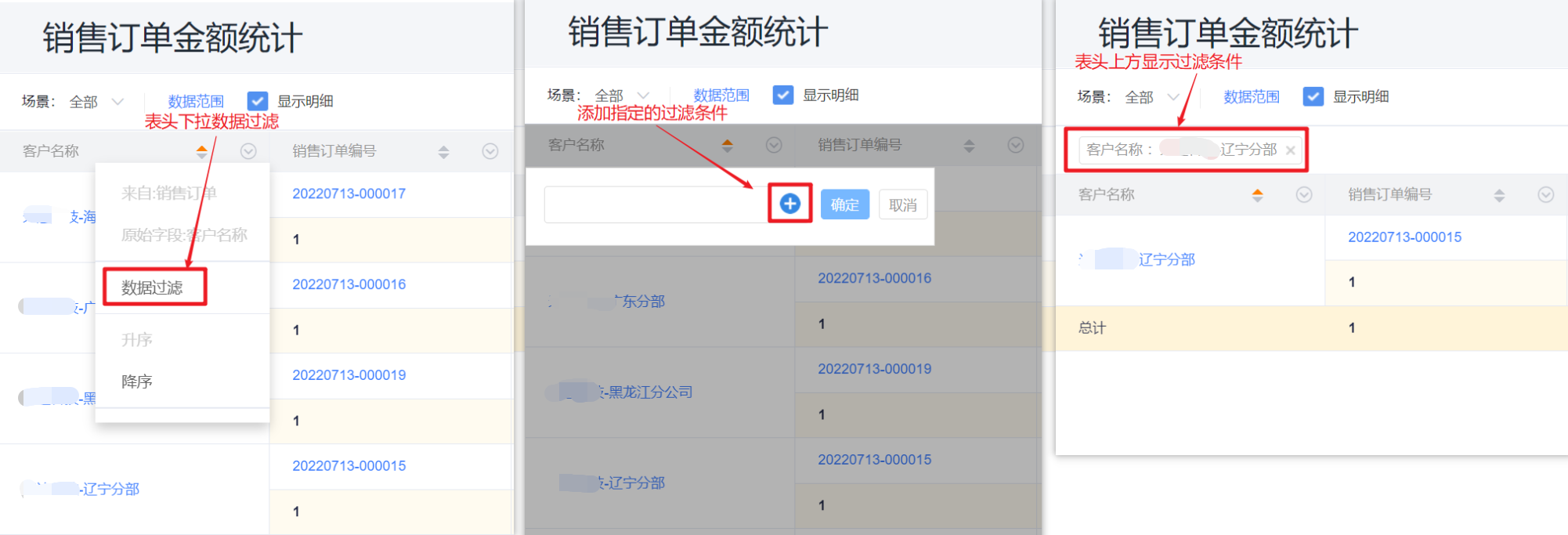
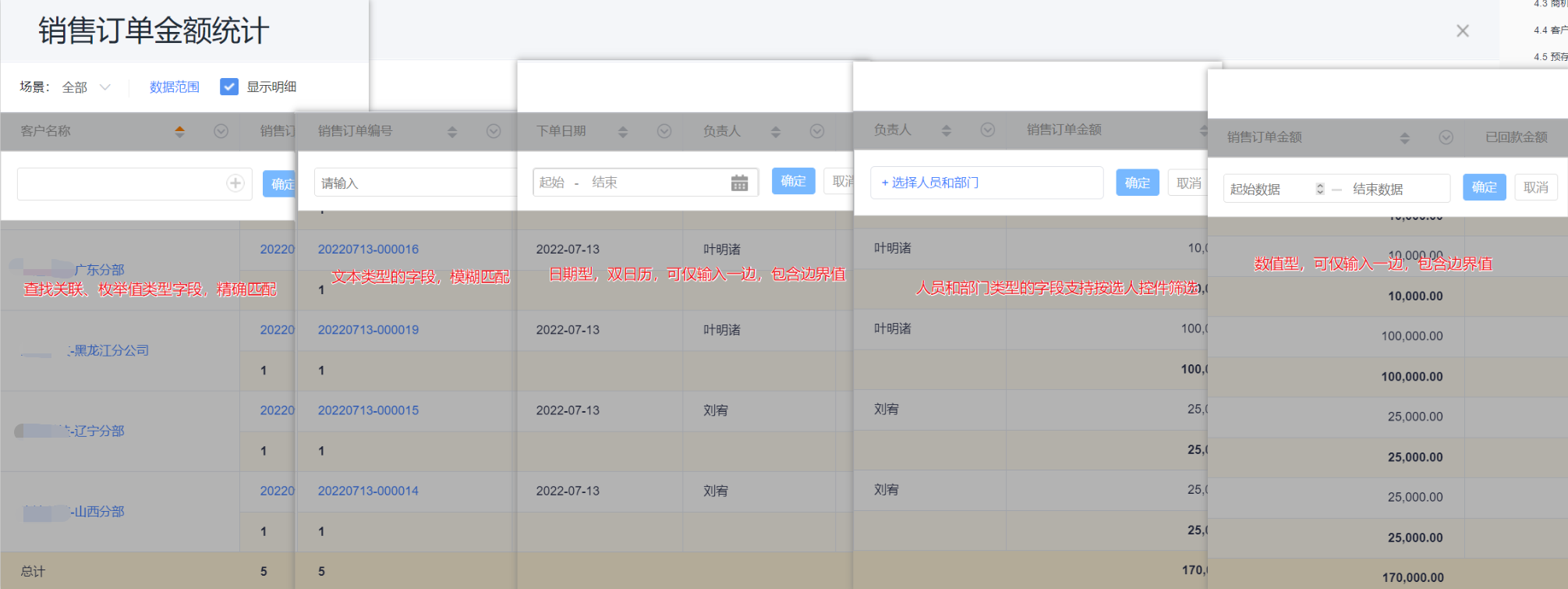
3.4 表头数据过滤
- 查看报表时可直接基于表头进行数据的快速过滤 。
- 设置的条件会显示在表头上方,点击编辑,X号删除。
- 根据当前列的数据类型不同,提供的输入方式也不同。
web端展示效果:

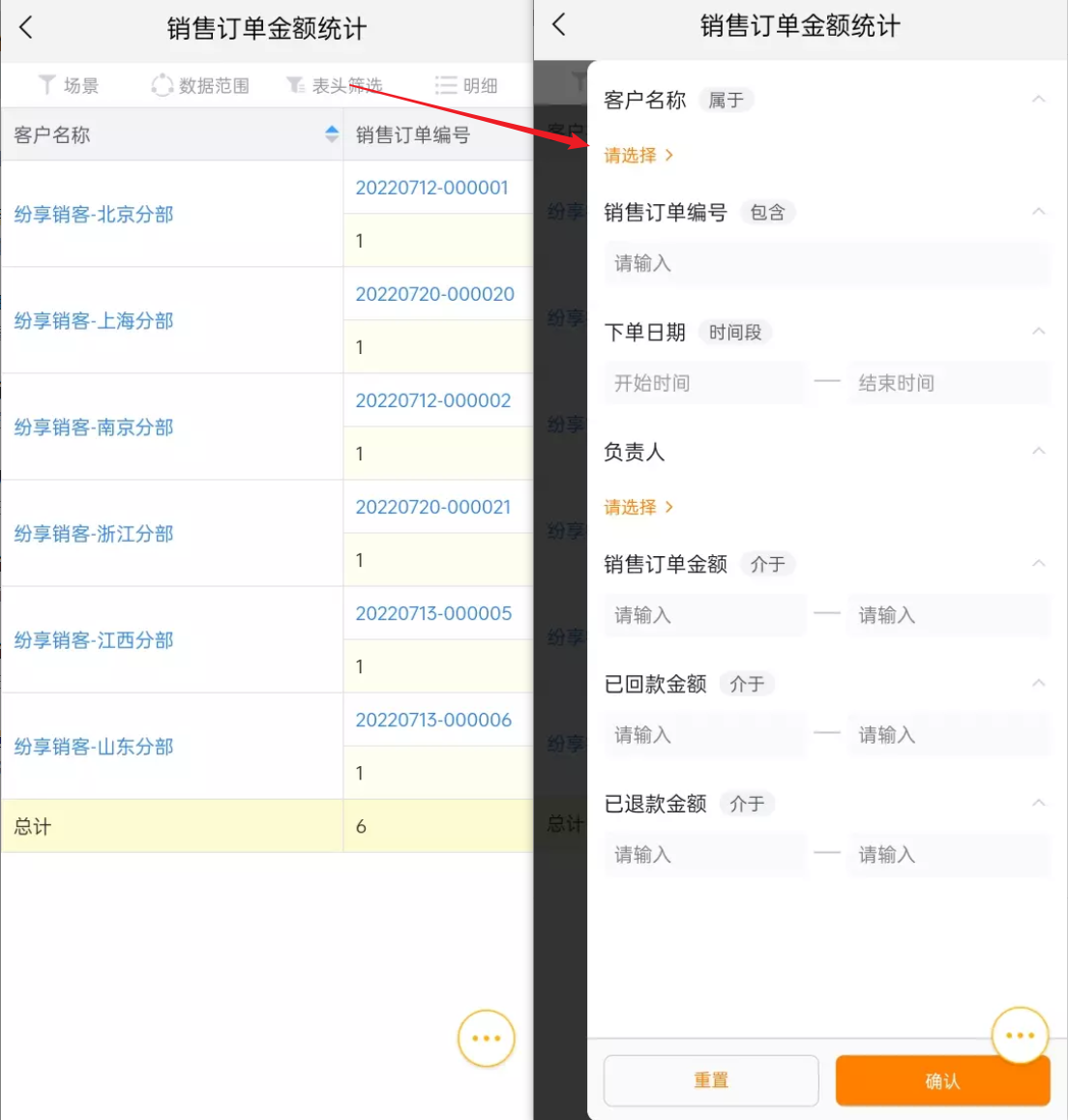
移动端展示效果:(把所有表头字段都罗列出来进行筛选)


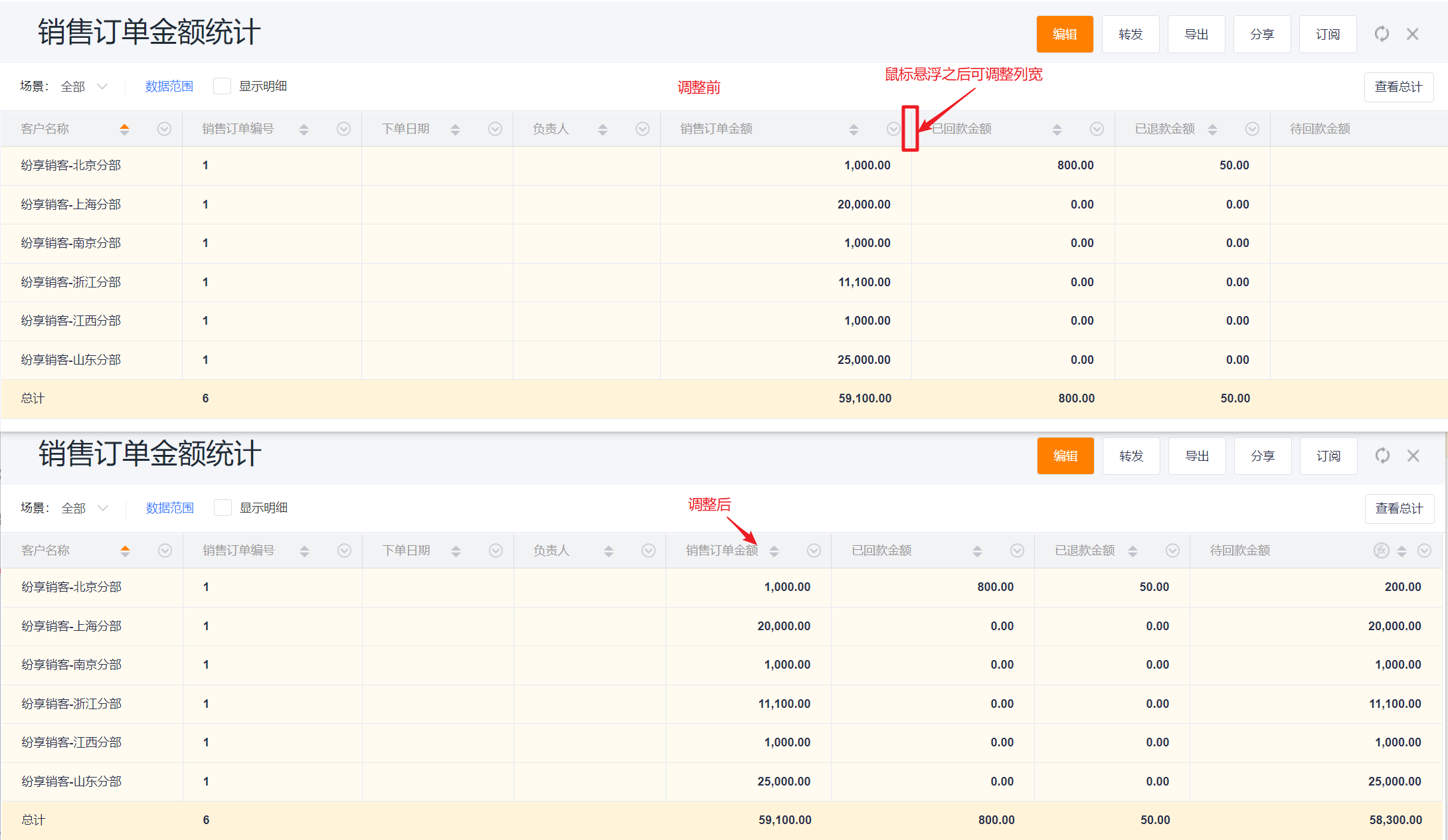
3.5 查看态调整列宽
- 鼠标悬浮到两列之间时,可通过拖动鼠标调整列宽,仅针对本次查看态生效
web端展示效果:

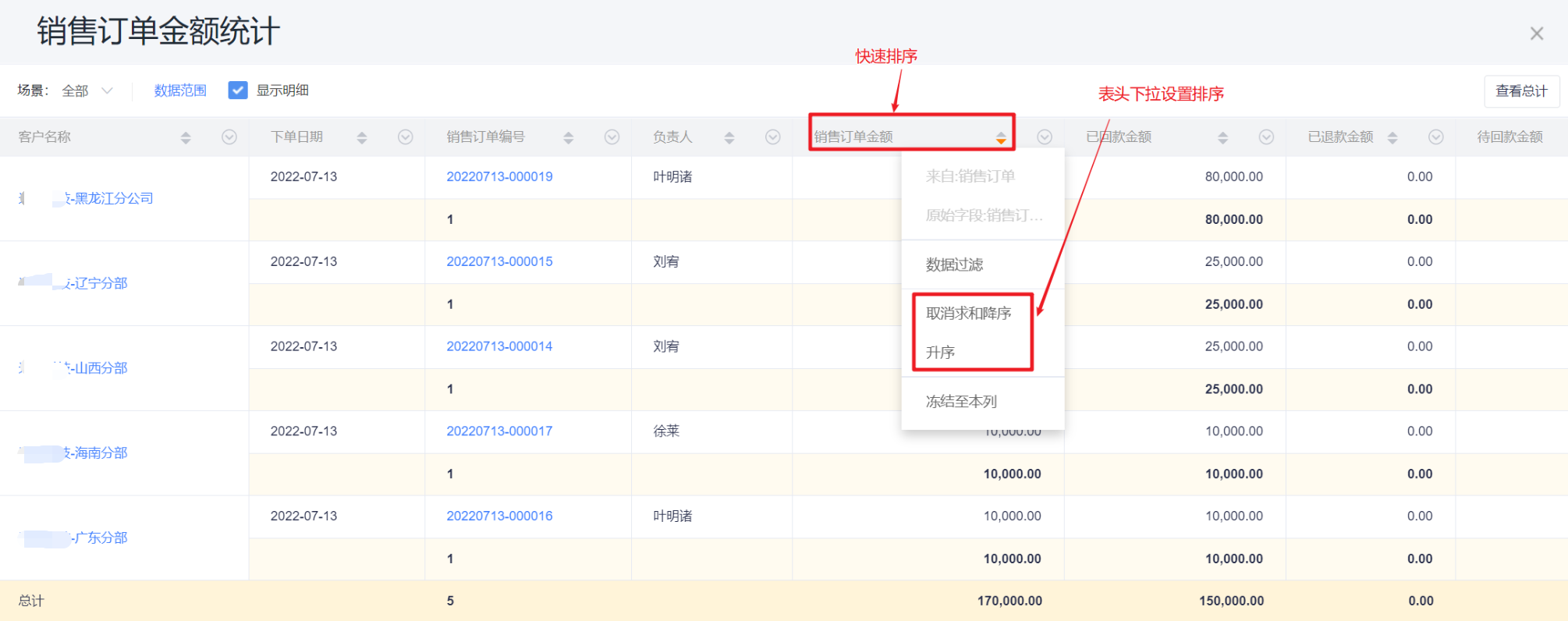
3.6 分组字段排序
- 使用表头下拉设置升序、降序、取消排序。
- 直接点击表头快速进行升序/降序的切换。
- 注意:分组字段暂不支持取消排序,默认升序。
web端展示效果:

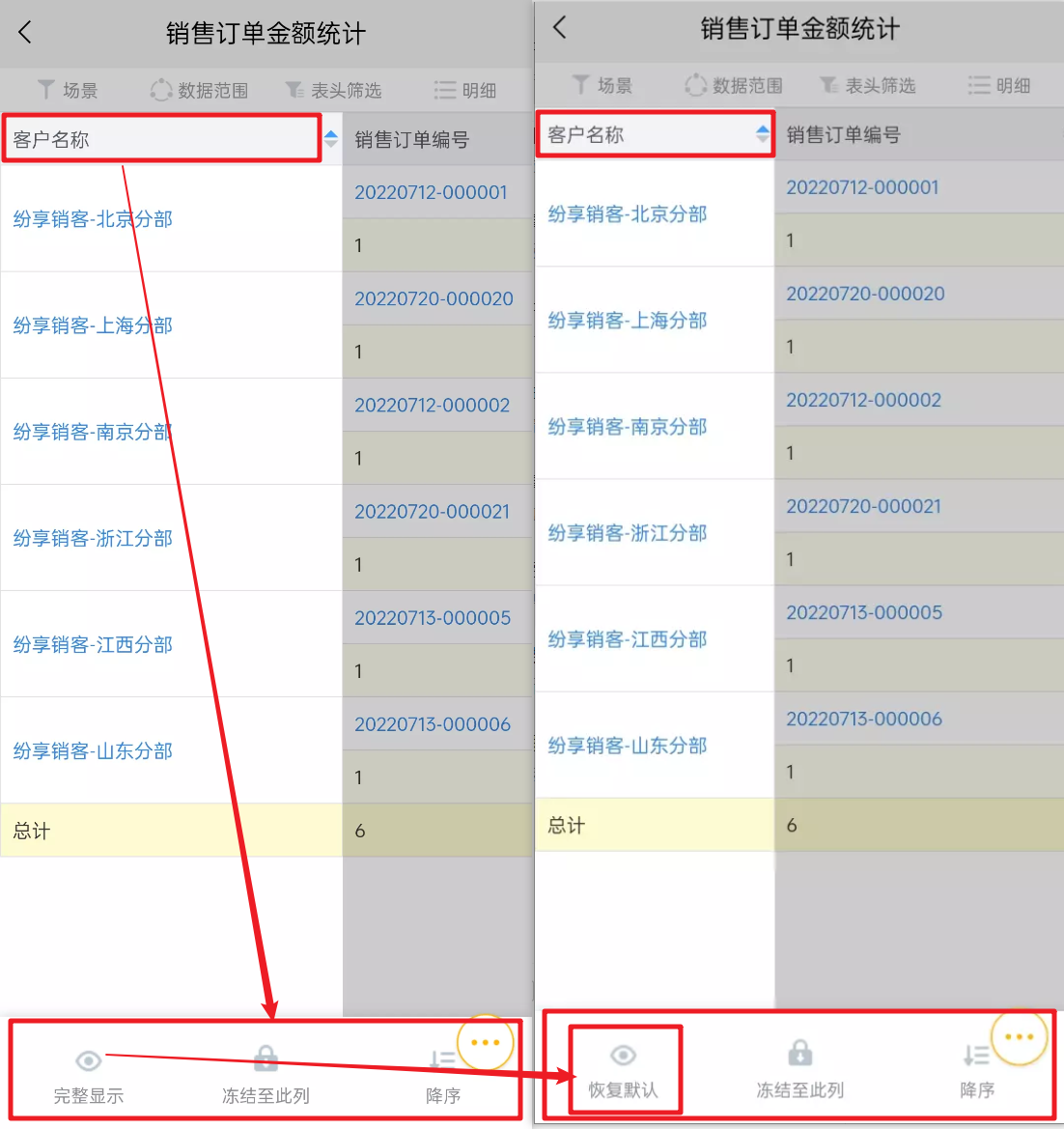
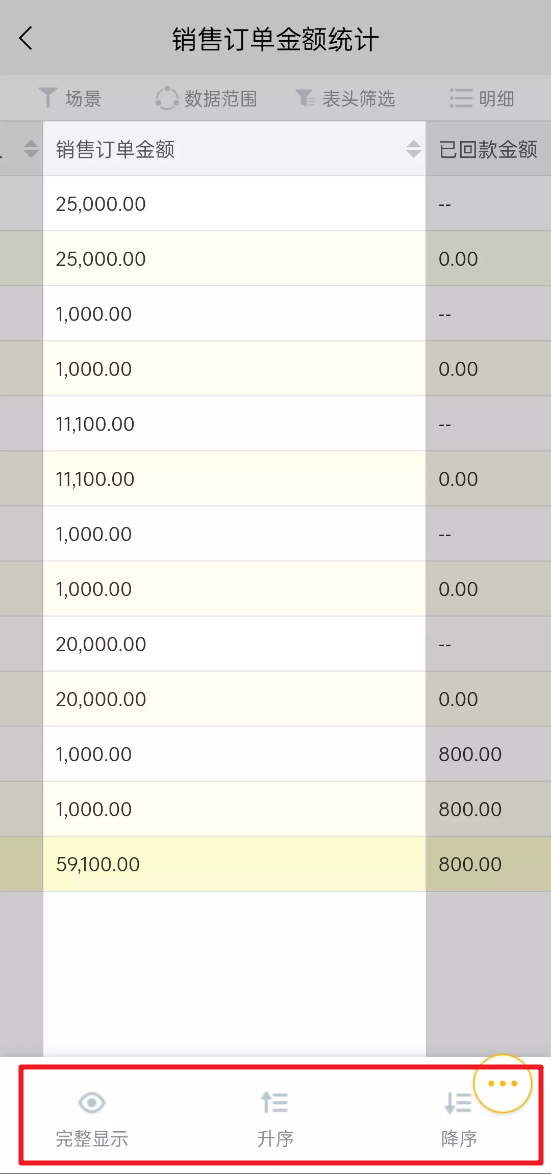
移动端展示效果:
- 完整展示/恢复默认:相当于web端的调整列宽,不能自定义调整
- 冻结至此列:冻结到当前所选中的列
- 升序/降序:可切换排序

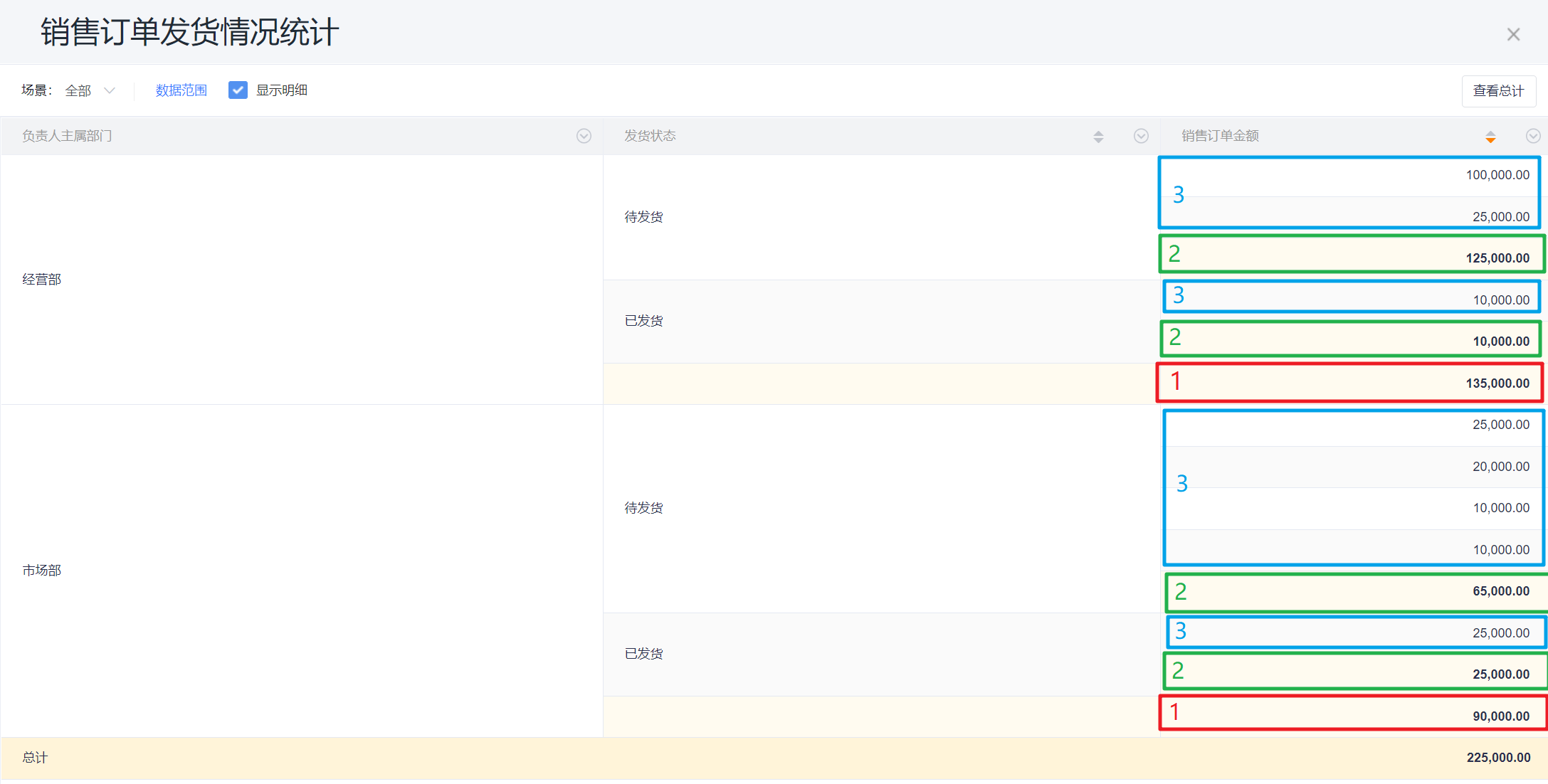
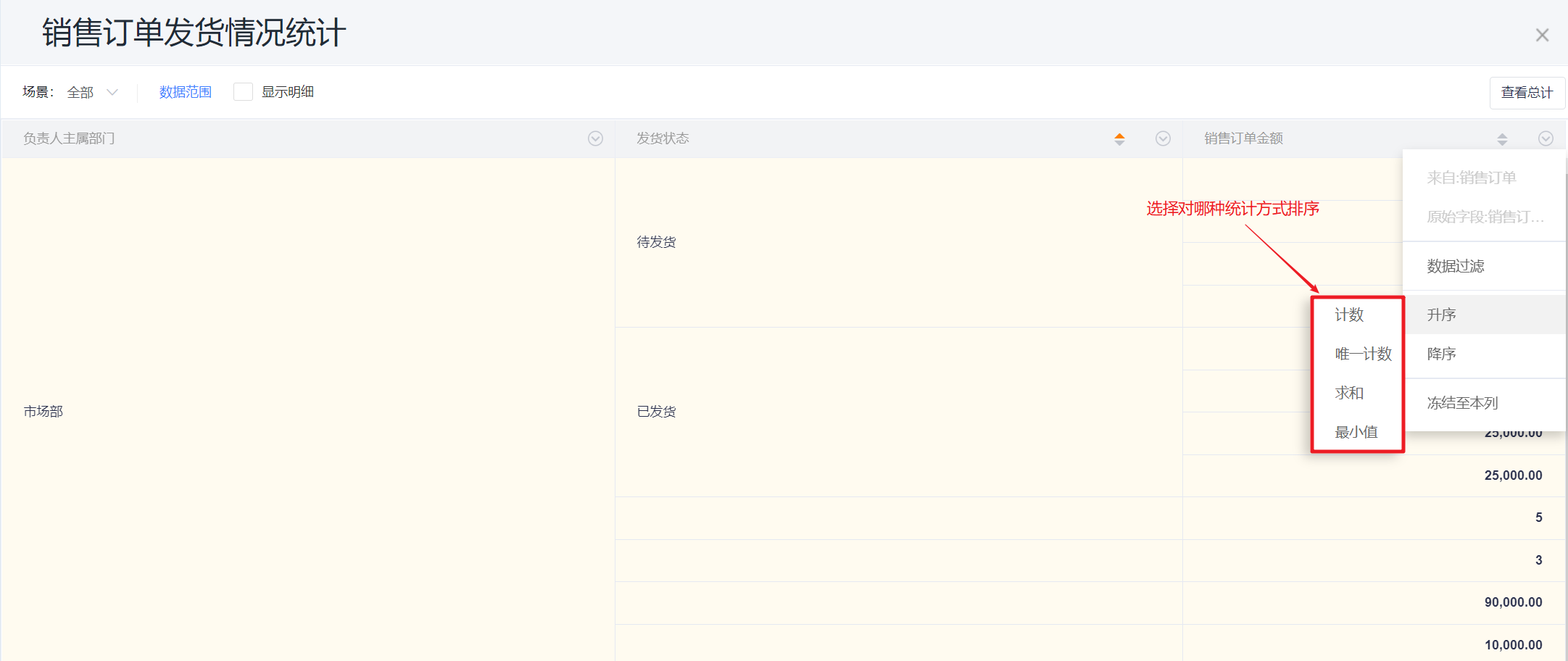
3.7 统计列排序
- 支持对“统计列”进行排序
- 举例:某报表第一分组为:主属部门,第二分组为:订单状态,统计列:销售订单金额-求和,此时对销售订单金额-求和排序
web端展示效果:
- 举例:某报表第一分组为:主属部门,第二分组为:订单状态,统计列:销售订单金额-求和,此时对销售订单金额-求和排序

移动端展示效果:
- 与分组字段相比,没有“冻结至此列”配置

- 排序规则说明:
- 先对第一个分组中每个部门的小计进行排序(上图红框内的数据);
- 再在各个部门内,对发货状态的小计进行排序(上图绿框内的数据);
- 最后在各个状态内,对每一个明细订单金额进行排序(上图蓝框内的数据);
- 统计列排序不能与分组排序同时进行。
- 当某统计列有多个统计方式时,排序时需要先选择一个统计方式,即每次仅能对一个统计方式排序。

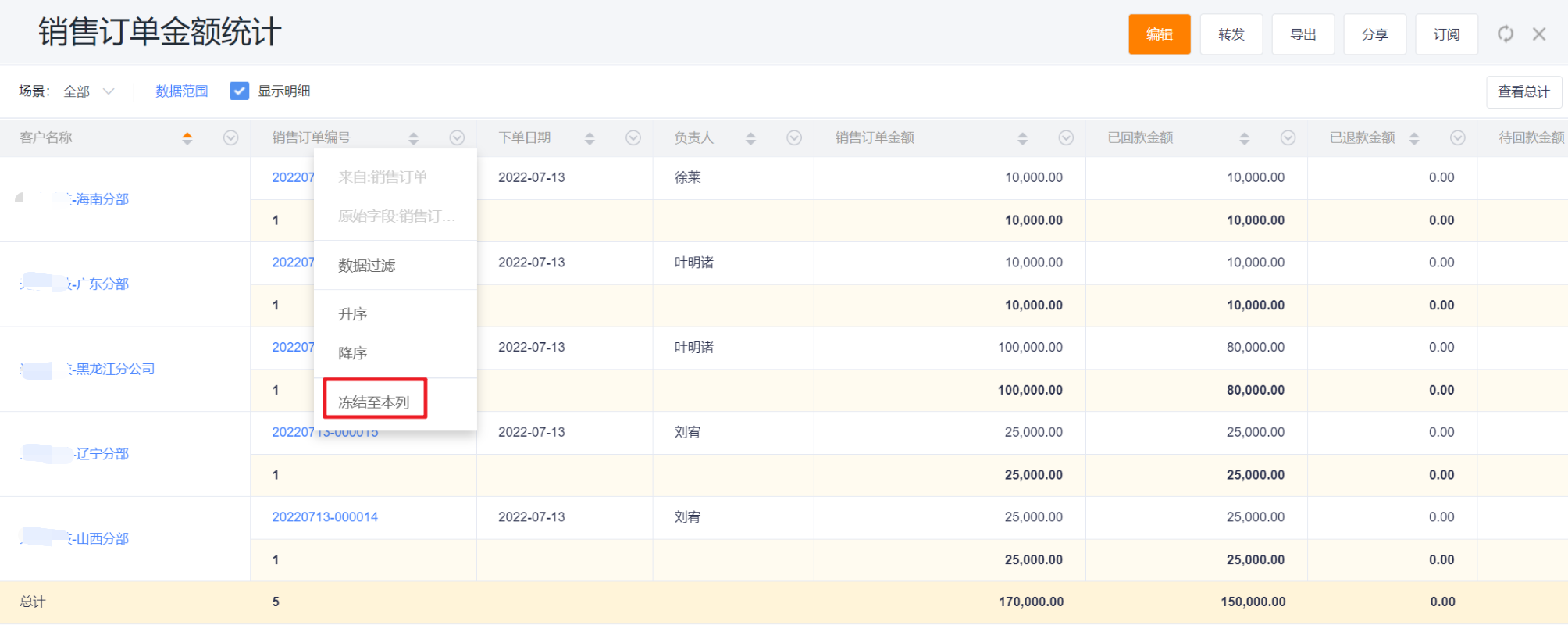
3.8 列冻结
- 使用表头下拉-冻结至本列,将本列及其左侧所有列冻结,右侧剩余列可横线滚动查看。
- 注意:所有分组列默认为列冻结状态。

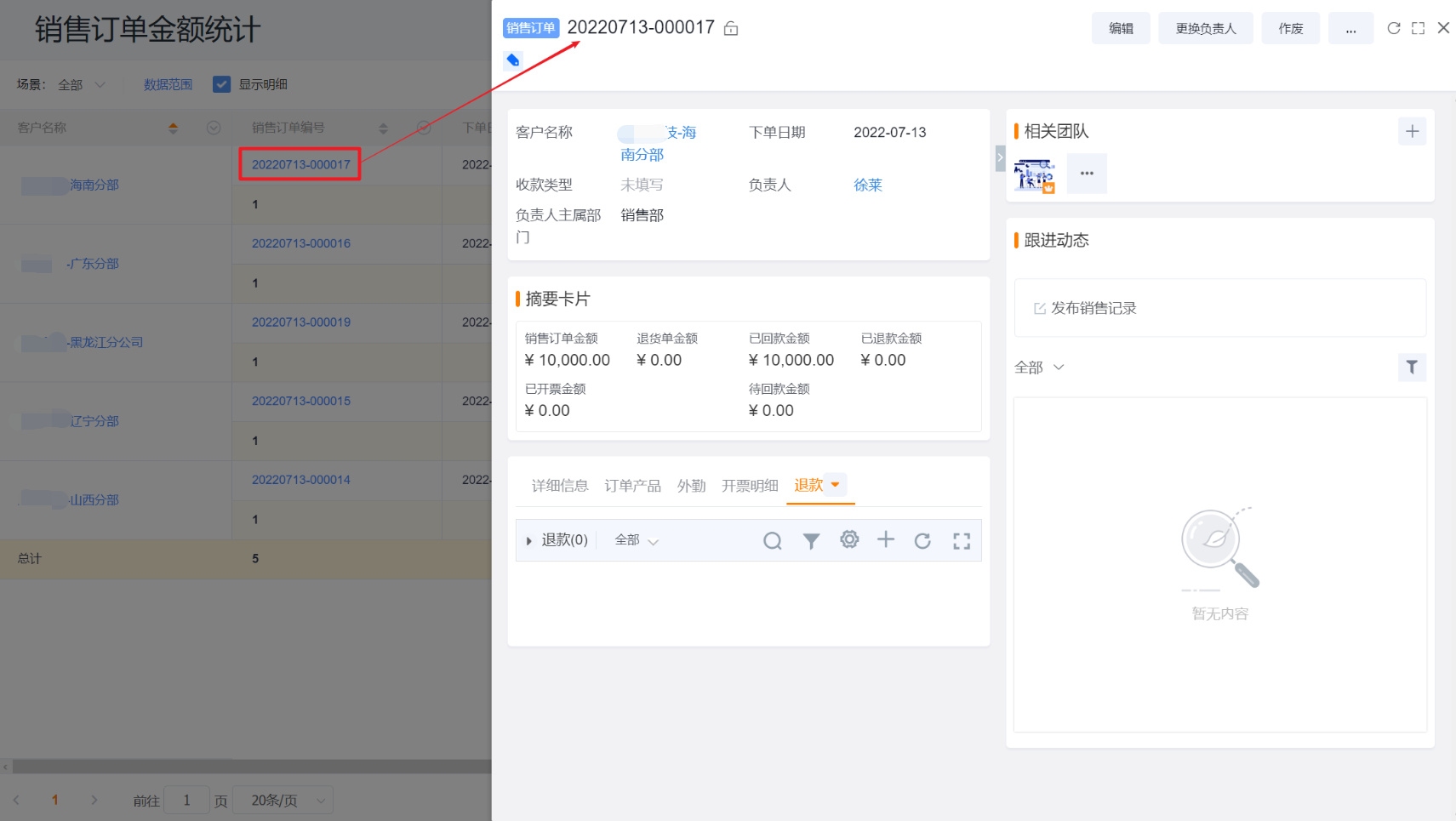
3.9 链接到CRM详情页
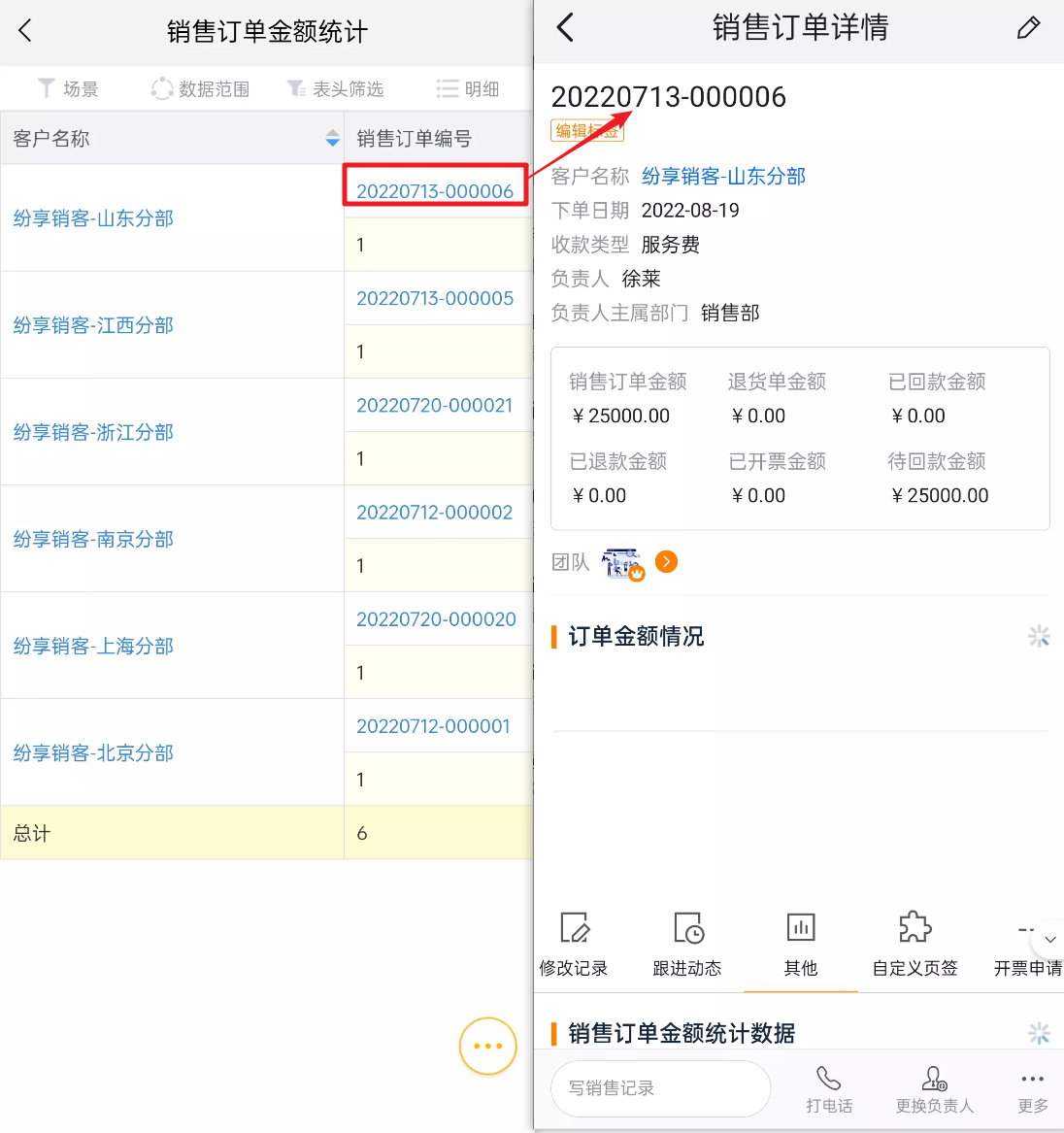
- 点击报表中各业务对象主属性都可以链接到该对象对应的详情页。如“客户”下的“客户名称”,“销售订单”下的“销售订单编号”
web端展示效果:

移动端展示效果:

3.10 部门类型字段下钻
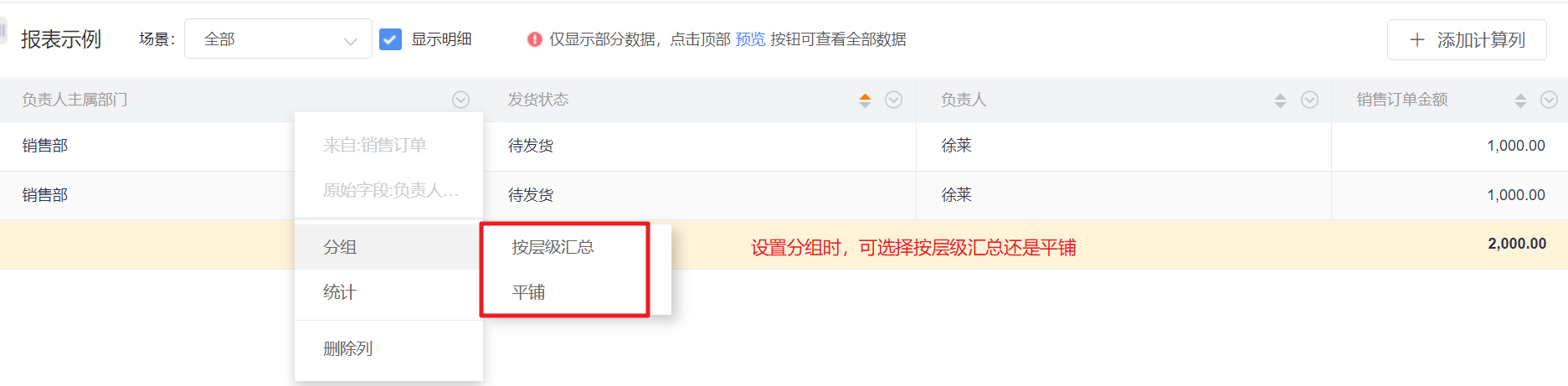
- 当使用员工部门(主属部门、归属部门)字段作为分组字段时,可以按照组织架构平铺或者层级汇总展示:
- 平铺:所有层级的部门都显示在一次;
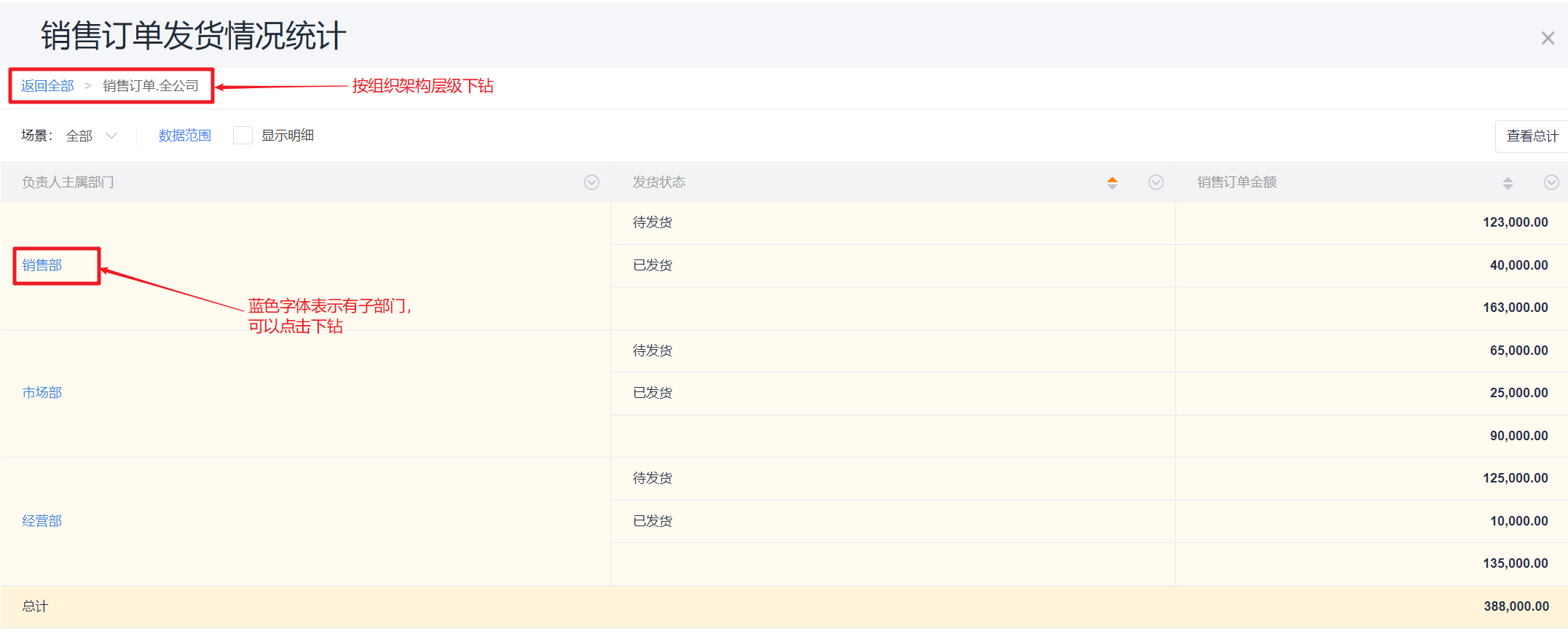
- 按层级汇总:显示查看着权限内的最高层级的部门,当所在层级还有子部门时显示蓝色字,点击可以下钻到下一层级,表头显示下钻路径。
- 新建报表时,拖动部门(主属部门、归属部门)字段到表头,不作为分组字段时,显示的是员工的主属部门或者归属部门,作为分组字段时若按层级汇总:
- 主属部门则显示成全公司,预览和详情页面可以点击点击全公司下钻到下一层级,依次点击可以按照组织架构查看明细,下钻到个人会停止,点击报表上方的下钻路径可以回到下钻路径显示的任意层级;
- 归属部门则显示当前员工所在部门的最高层级。
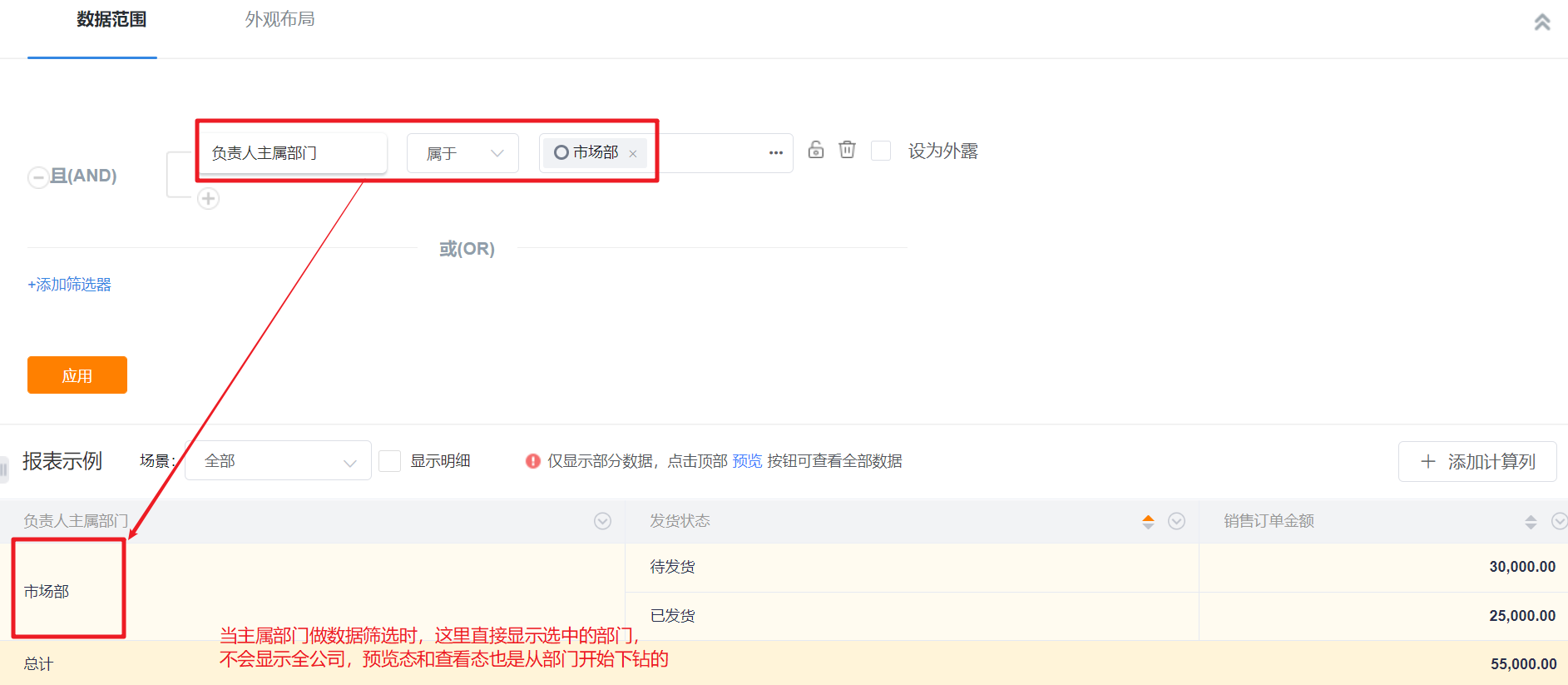
- 当数据范围中用部门筛选部门(主属部门、归属部门)时,既可选择全公司,也可选择具体某些部门,例如在数据范围处设定负责人主属部门是经营部和市场部,在报表的负责人主属部门下就直接显示这两个部门,预览页下钻也是从部门开始下钻。
注意:自定义的部门字段目前仅支持平铺,显示效果与主属部门和归属部门平铺展示效果一致。



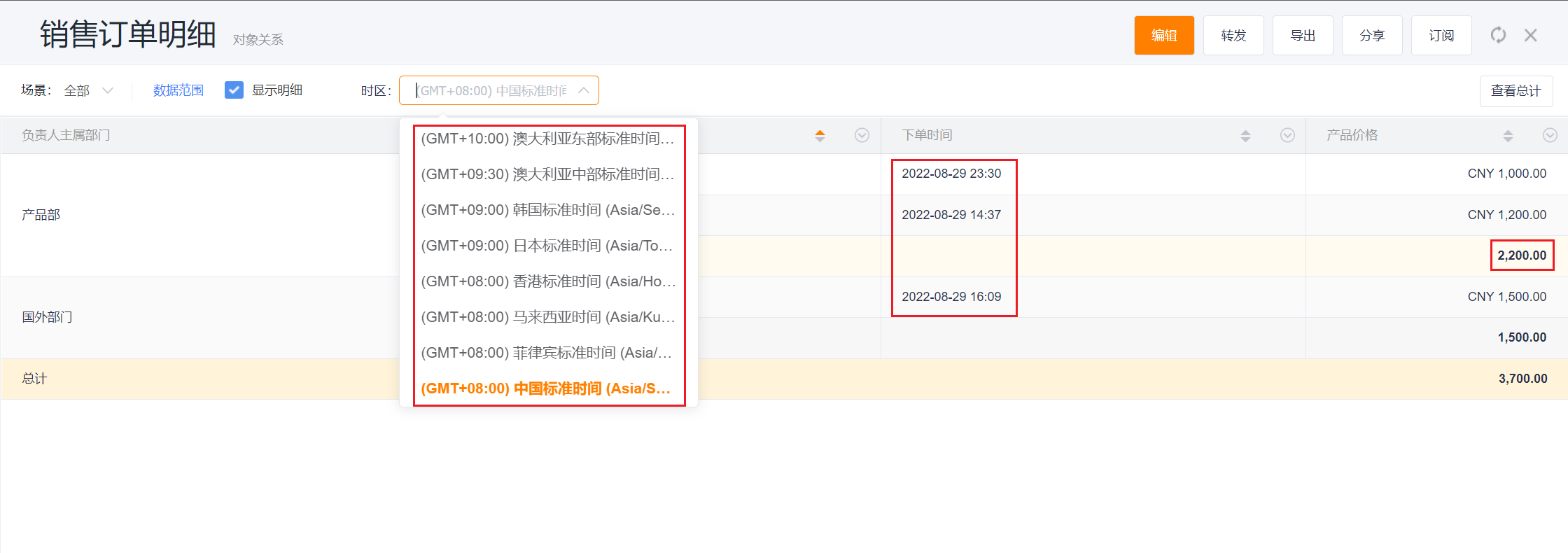
3.11 切换时区
- 开通多时区功能的企业,查看报表支持切换时区。切换时区后报表根据最新的时区回显统计数据。

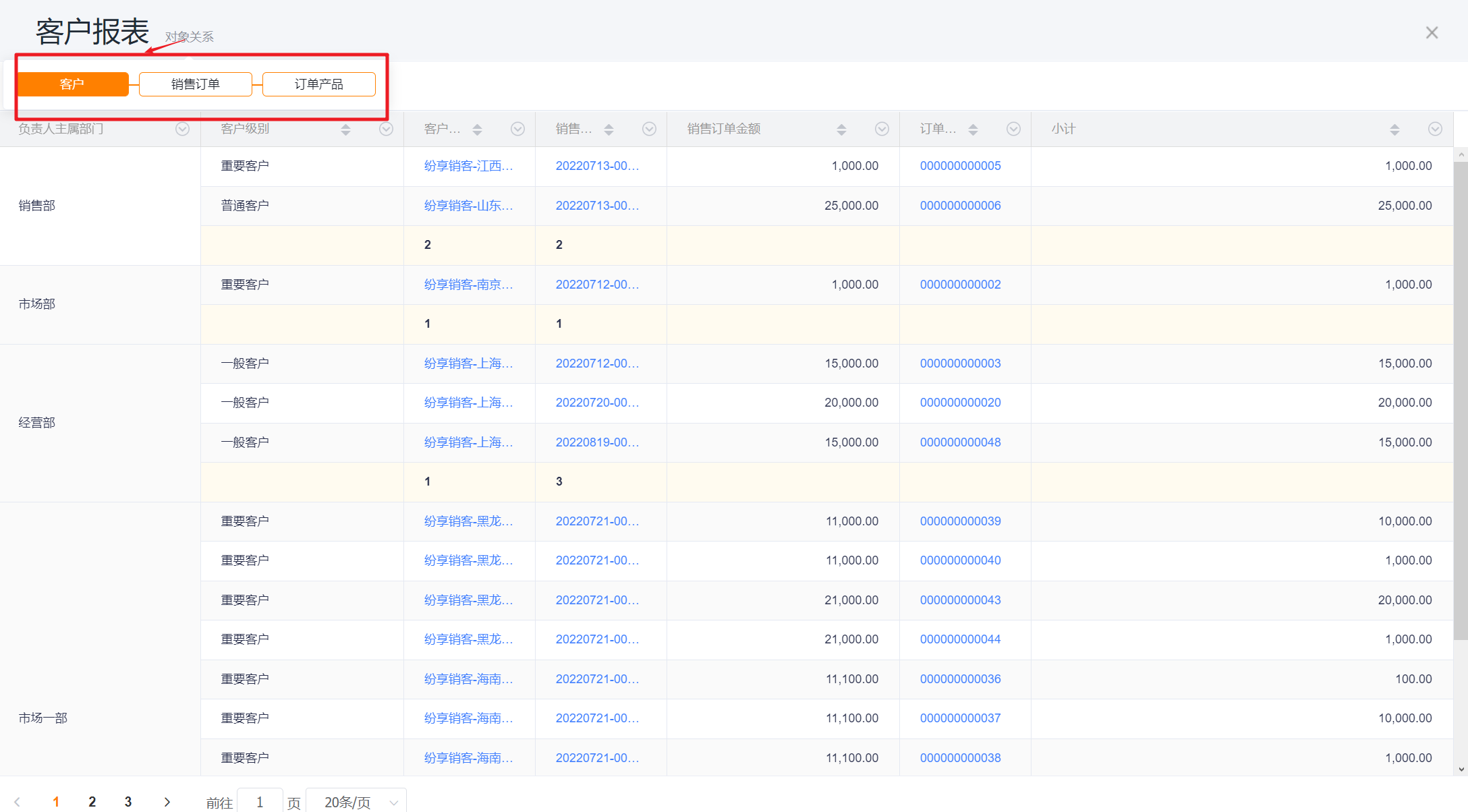
3.12 查看对象关系
- 报表支持在查看态和预览态查看对象关系,鼠标悬浮到“对象关系”上时,可查看当前图表所用到的对象及对象关系

3.13 其他
- 转发:转发报表给其他用户时,其他用户看到的是自己权限范围内的数据;
- 分享:分享报表是将该报表以一张Excel表的形式进行分享,其他可见范围的用户看到的均是一样的报表;
- 导出:在查看报表页面导出时,会带上当前页面中设置了的筛选场景、数据范围和数据过滤条件,保证导出的数据与当前看到的数据一致;
- 在报表列表的操作栏进行导出时,会使用默认的筛选场景和数据范围;
- 订阅:每个用户接收到的订阅报表都是自己权限范围内的数据,订阅报表不会扩大他的可见数据范围。
注意:查看报表时设置的筛选场景、数据范围和数据过滤条件都是一次性的,不会被保存下来。如需保存,请进入报表设计器进行修改。
