饼图
1.1 应用场景
饼图可以展示每个维度在一定数据范围内的占比。例如,饼图可以对比不同客户级别的销售订单占比、各部门年度回款占比等

1.2 图表配置
1.2.1 坐标轴数据
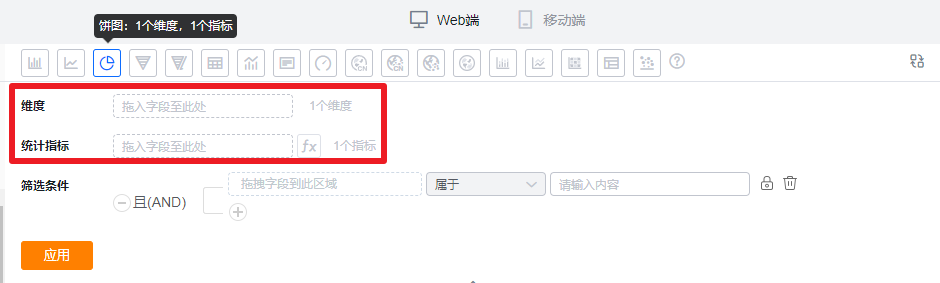
- 维度:1个维度
- 指标:1-6个指标

1.2.2 样式(Web端)
1.2.2.1 基本信息
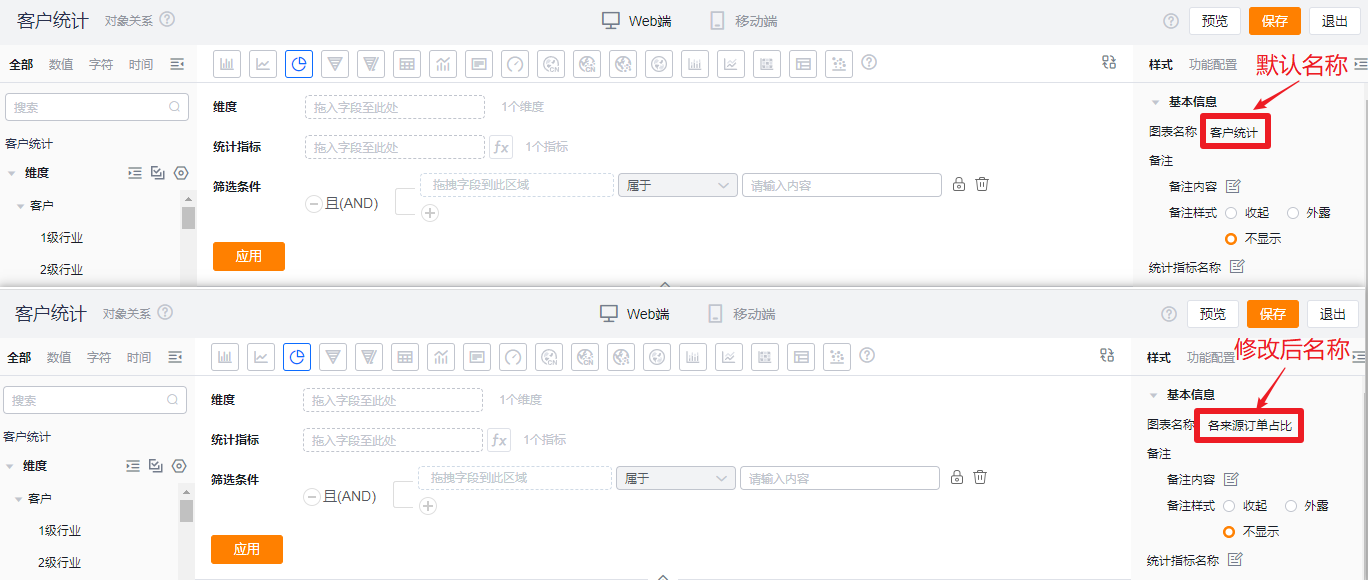
- 图表名称:新建时默认为分析主题名称,可根据图表配置修改为自定义图表名称

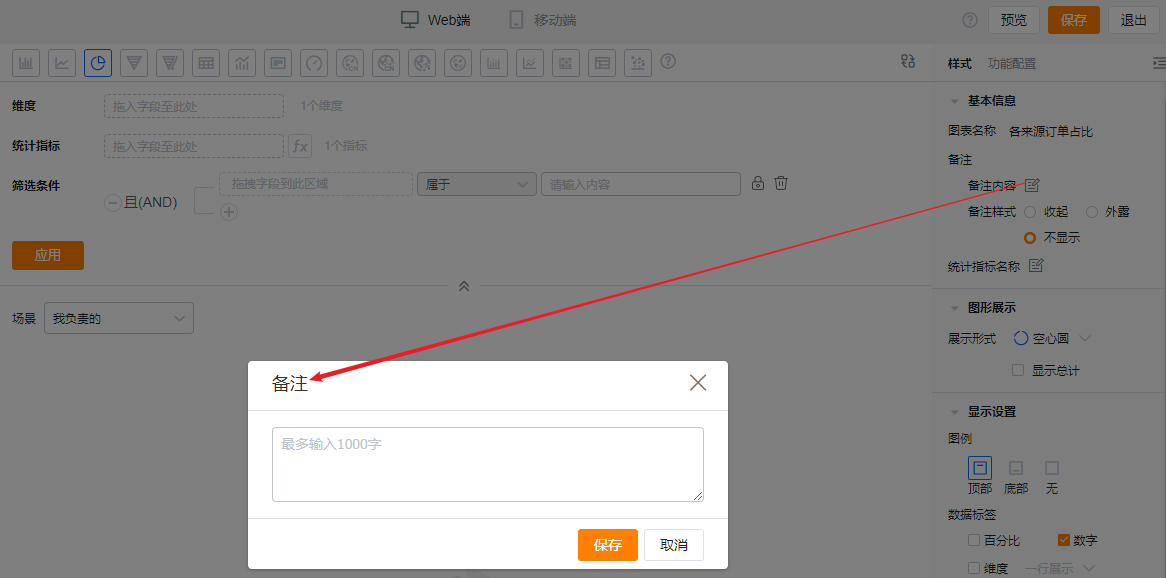
- 备注:
- 备注内容:基于当前图表可以设置备注信息,以便查看者更好的了解图表所表达的内容
- 备注样式:
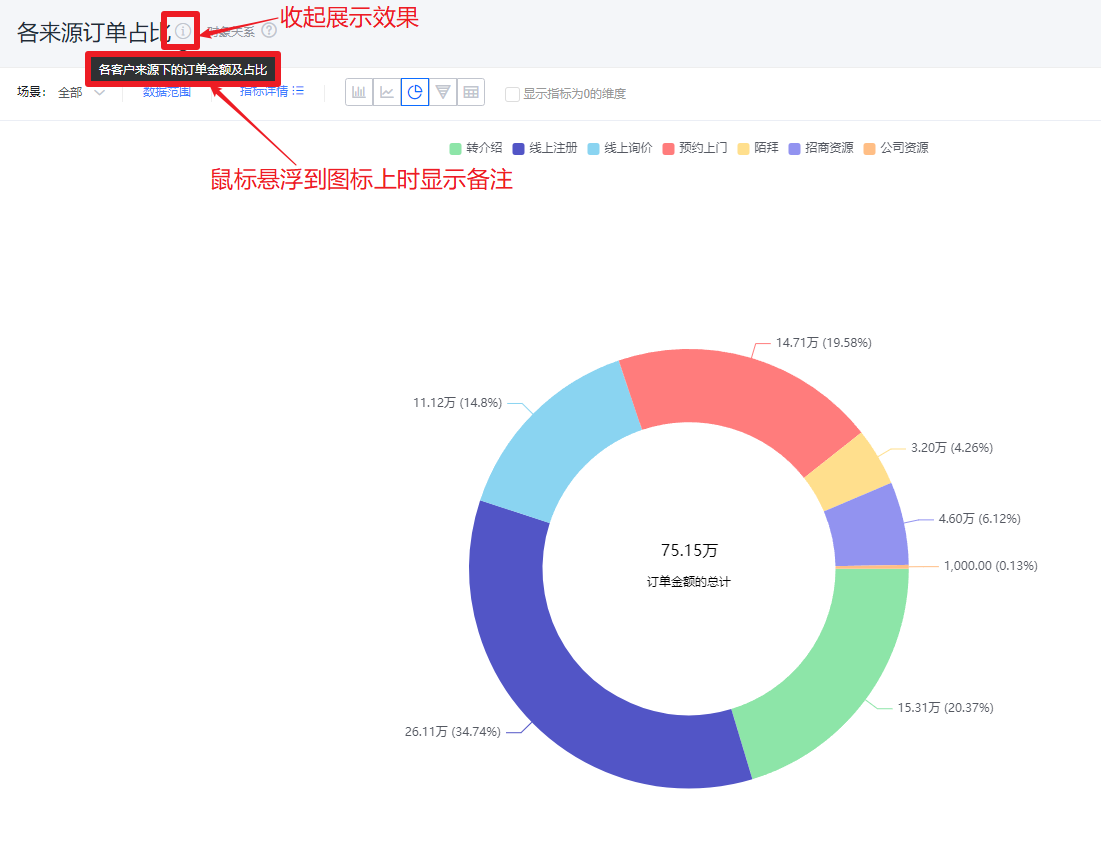
- 收起:以图标的形式显示在图表详情态和卡片态的标题后面,鼠标悬浮到图标上时显示备注内容
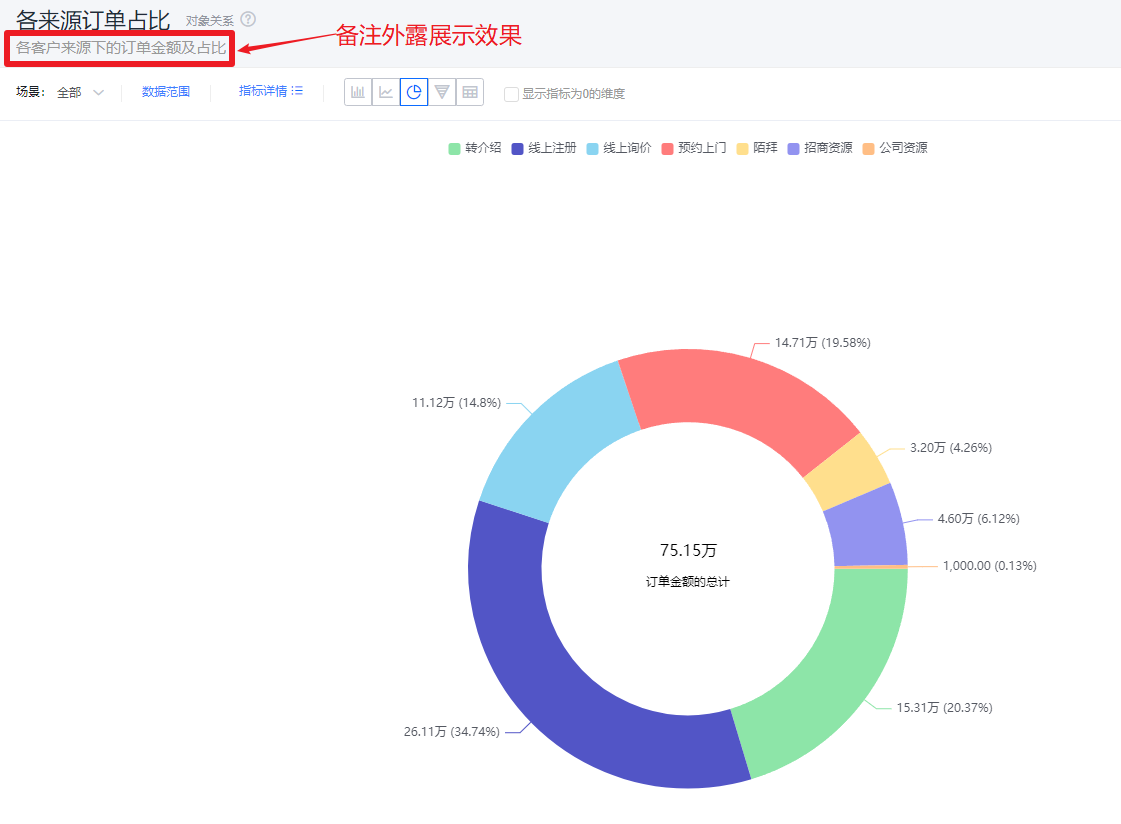
- 外露:直接以文字的形式显示在图表详情态和卡片态的标题后面
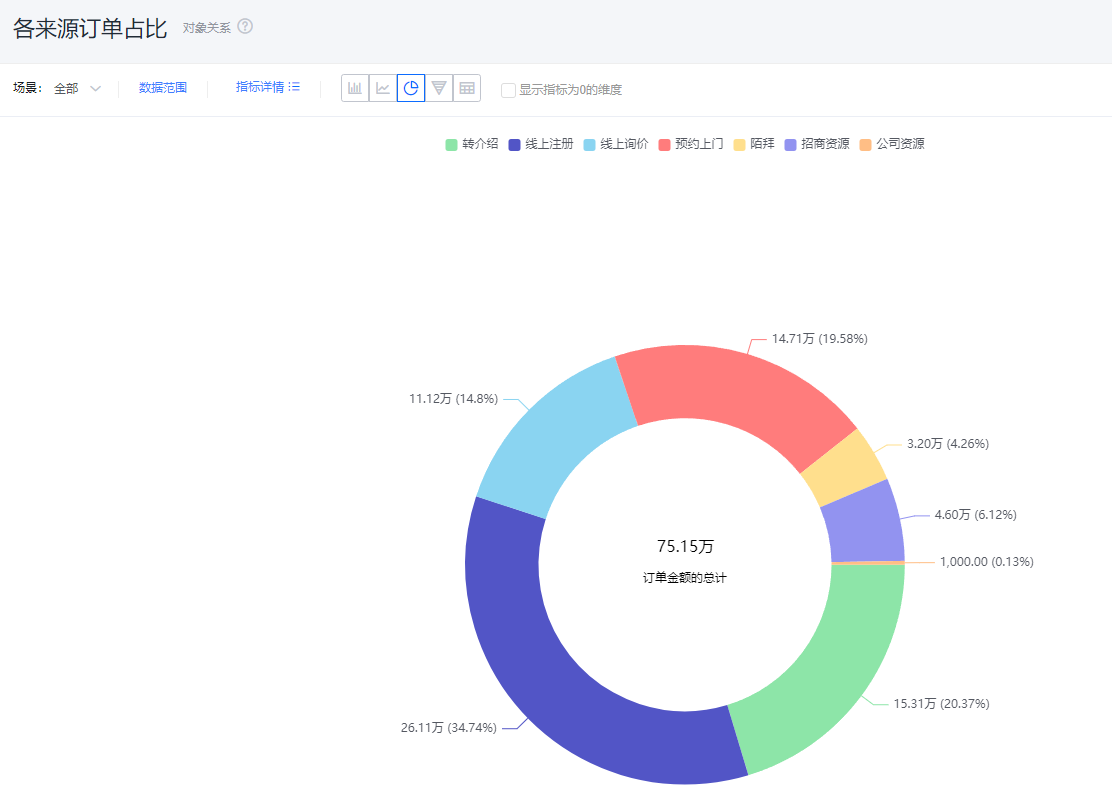
- 不显示:图表详情态和卡片态都不展示

* 添加备注内容

* 备注收起展示样式效果

* 备注外露展示样式效果

* 备注不展示样式效果
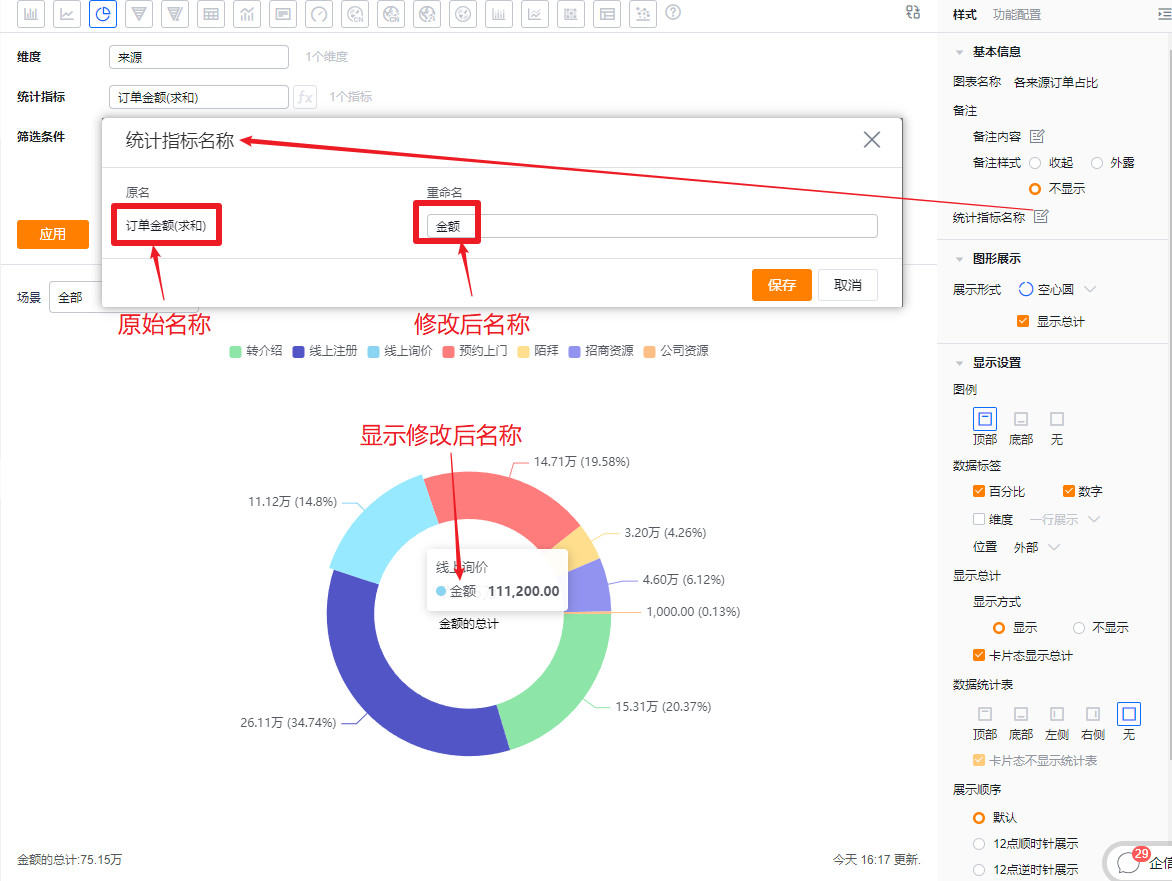
- 统计指标名称:默认按指标名称展示,可自行修改展示内容

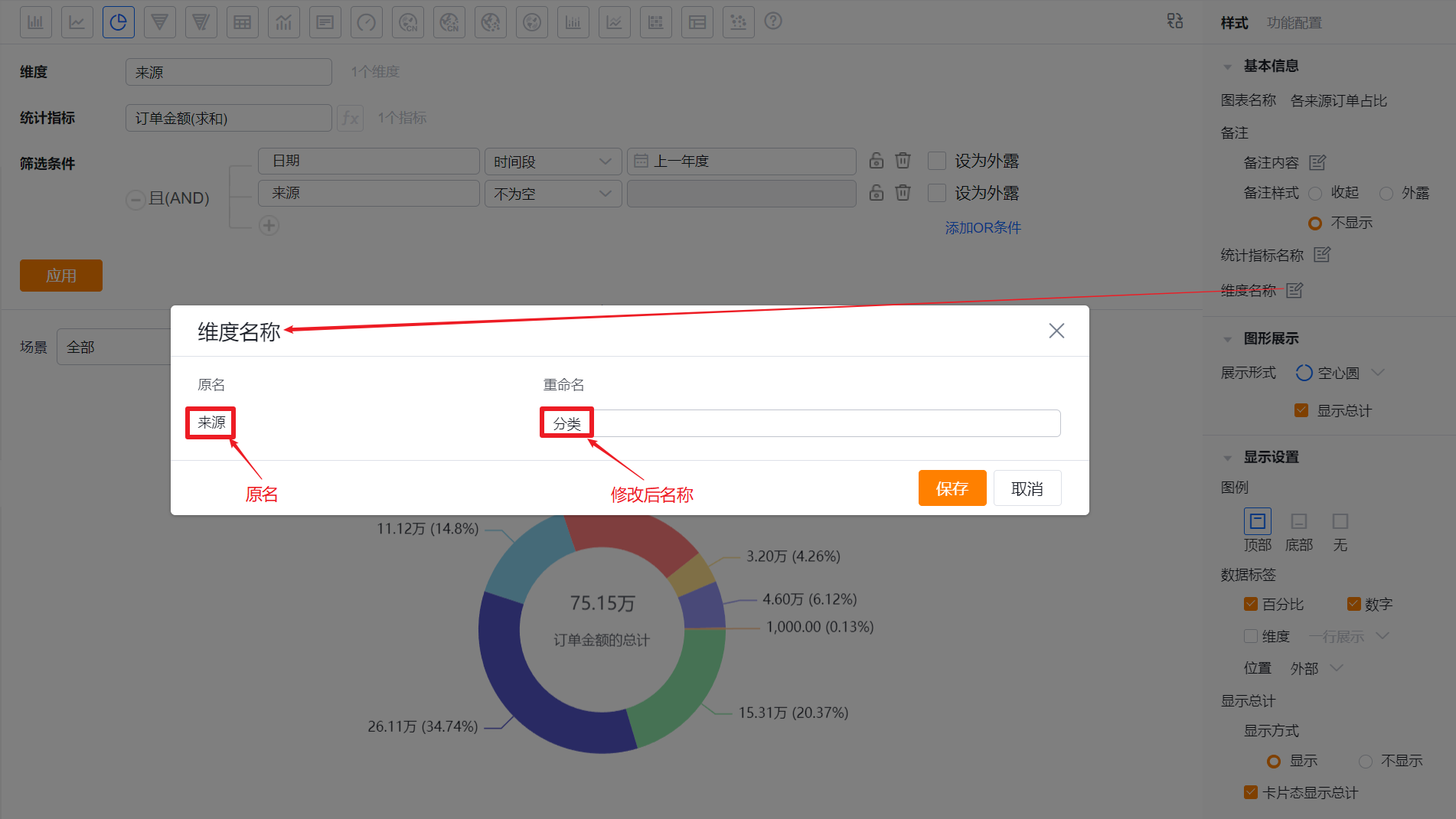
- 维度名称:默认按维度名称展示,可自行修改展示内容

1.2.2.2 图形展示
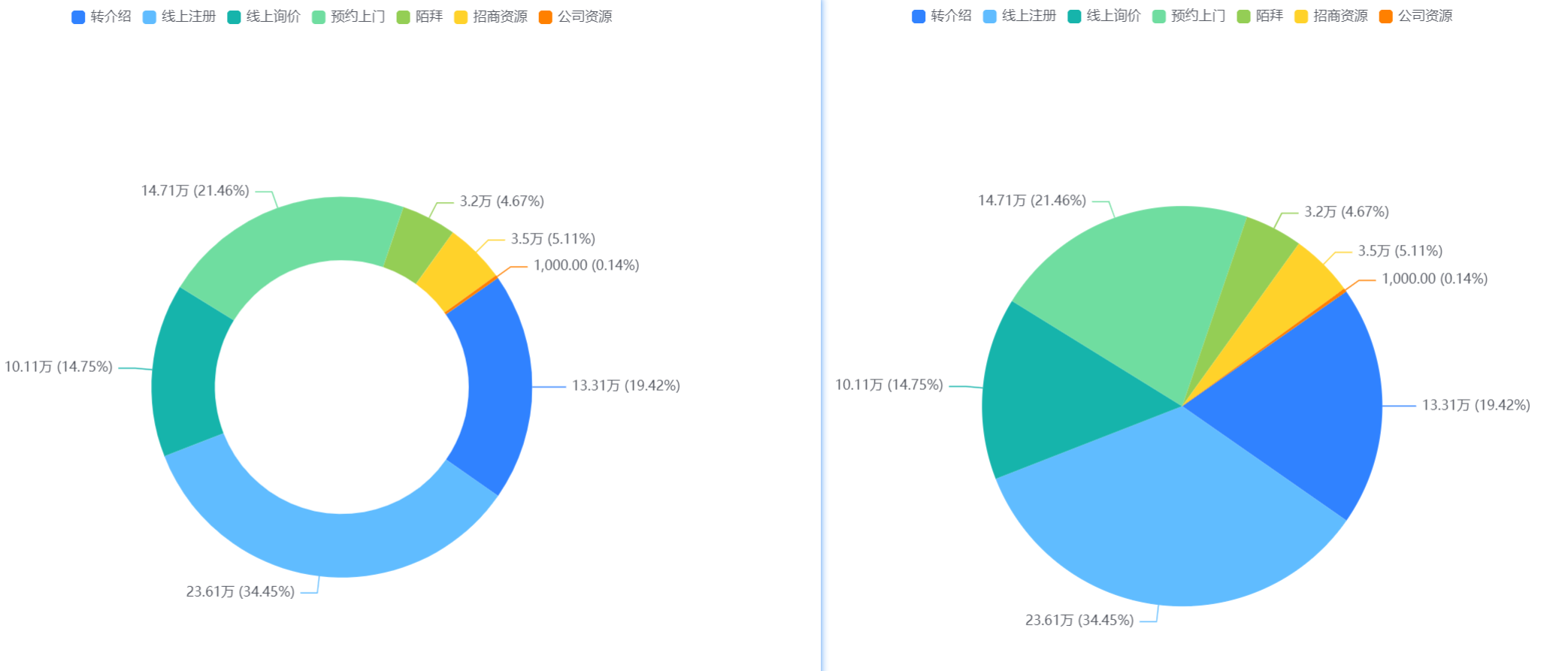
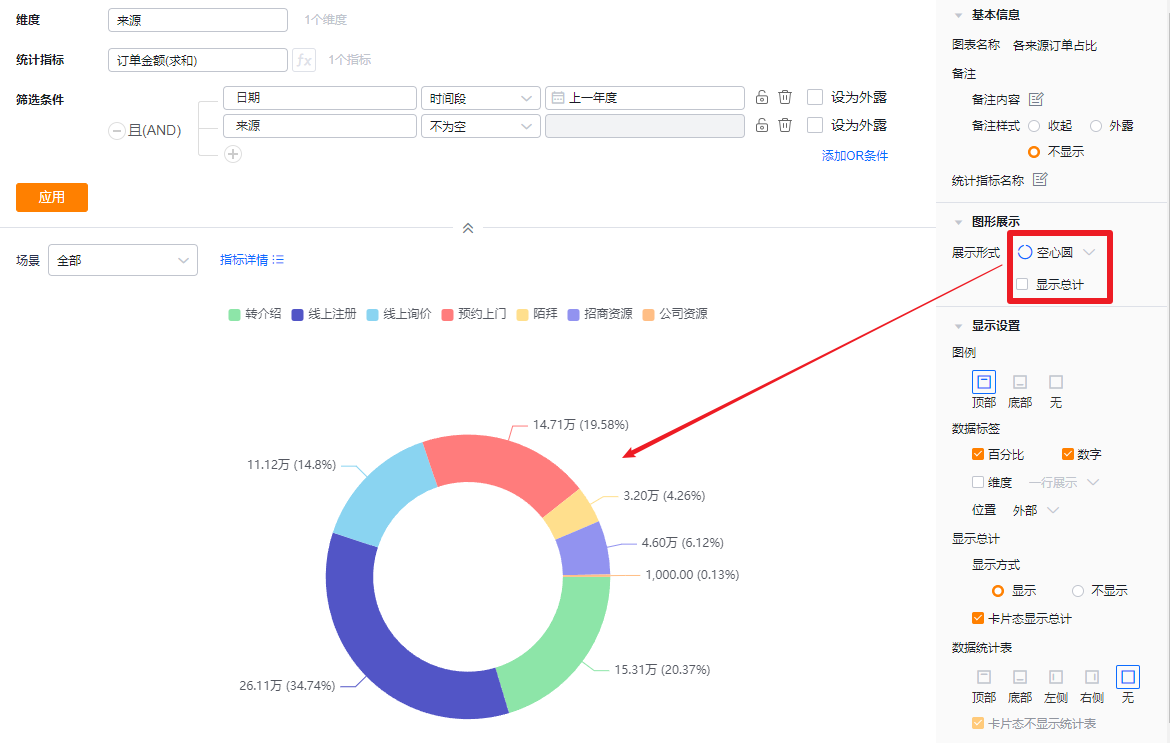
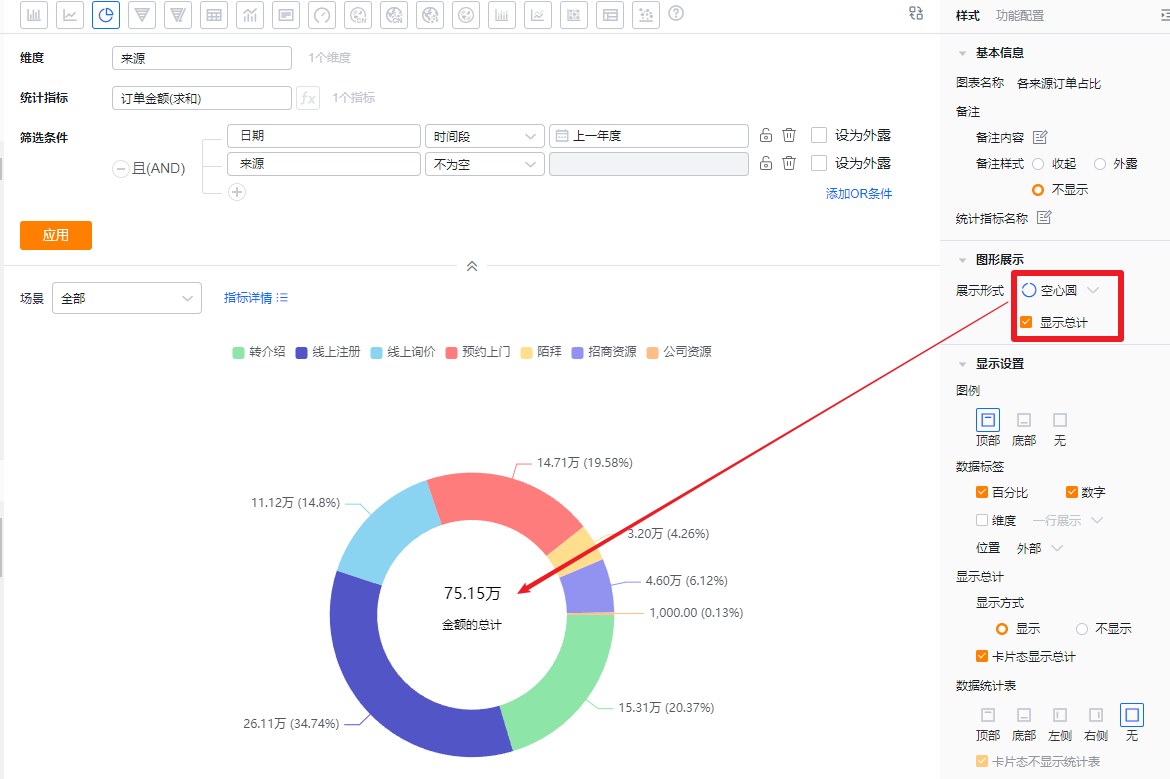
- 展示形式:默认空心圆,可调整圆形,展示形式为“空心圆”时,可进一步设置圆心是否显示总计,默认不显示

* 空心圆且不显示总计展示效果

* 空心圆显示总计展示效果

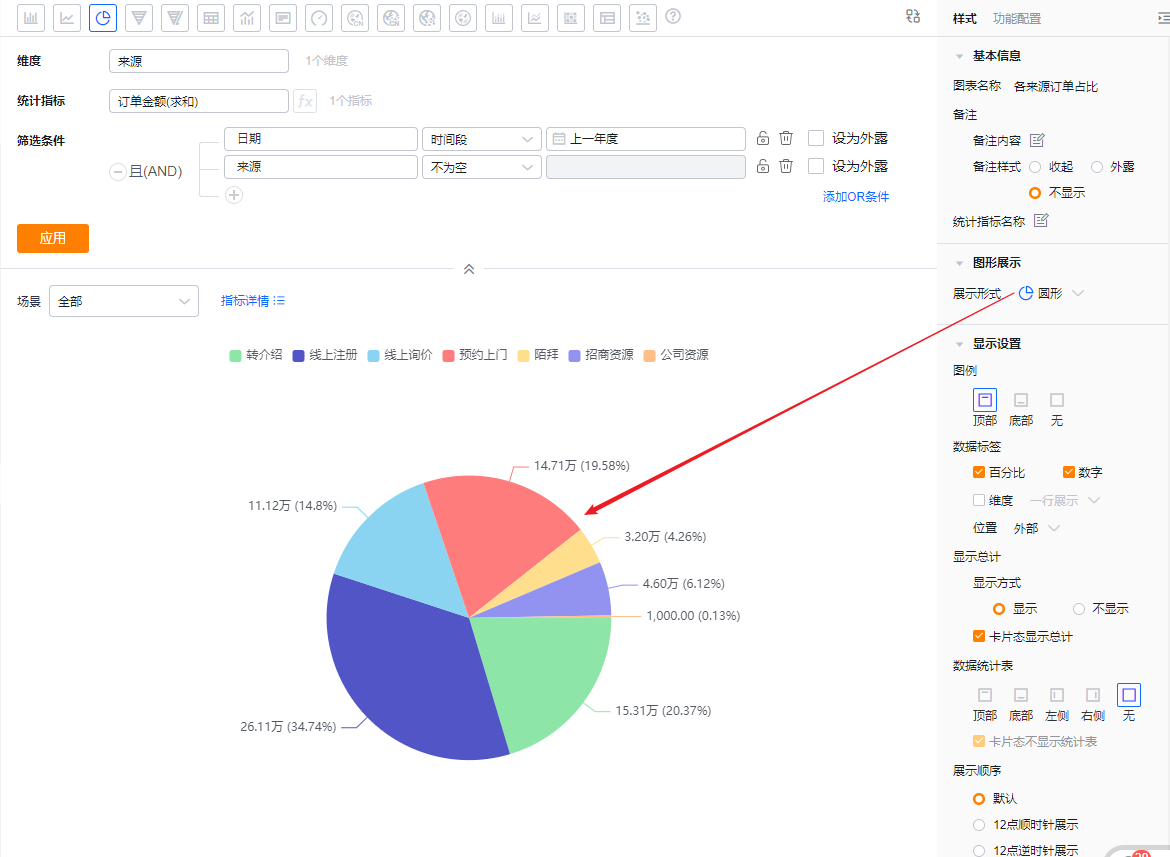
* 圆形展示效果
1.2.2.3 显示设置
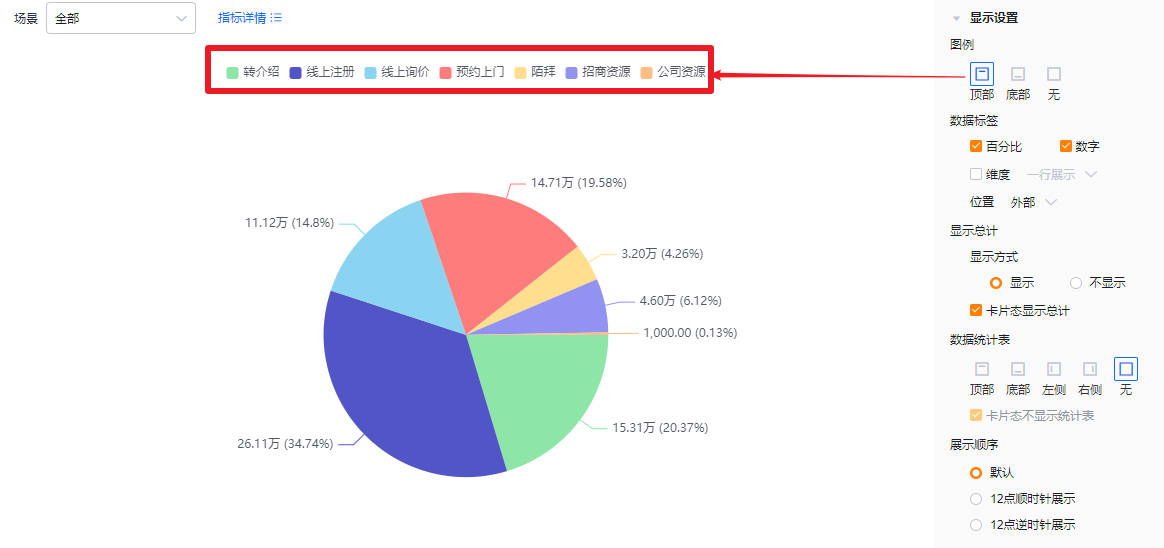
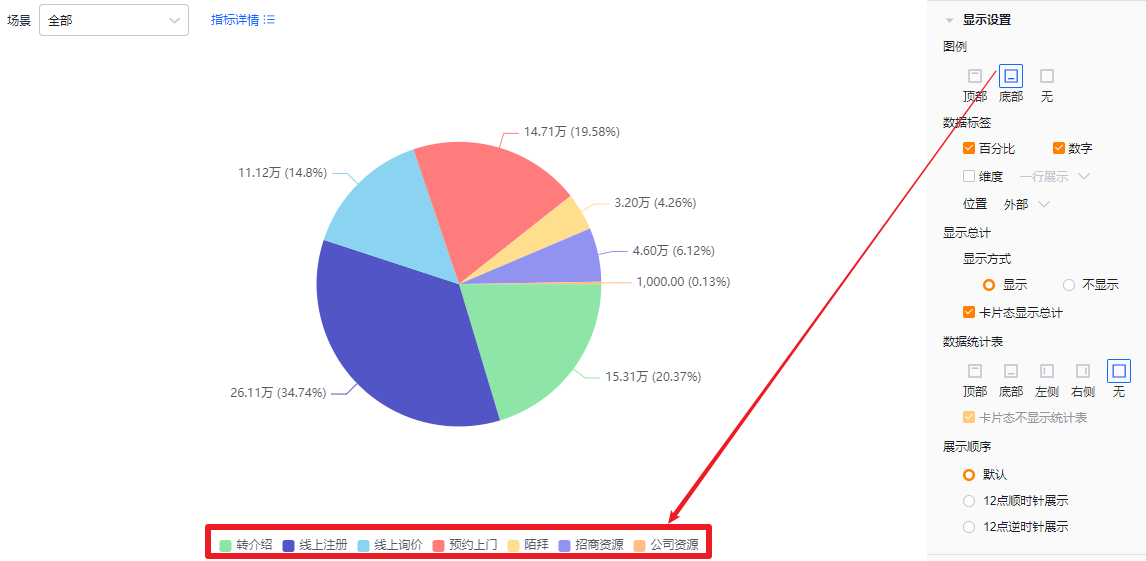
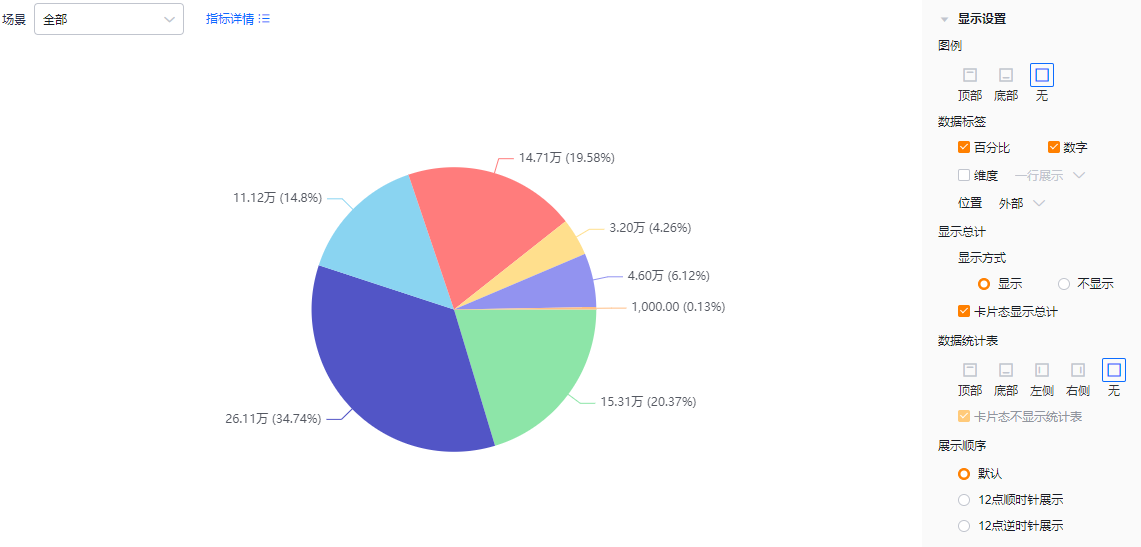
- 图例:默认展示在顶部,可切换为底部、无(无的意思就是不显示图例)

* 图例在顶部展示效果

* 图例在底部展示效果

* 不显示图例效果
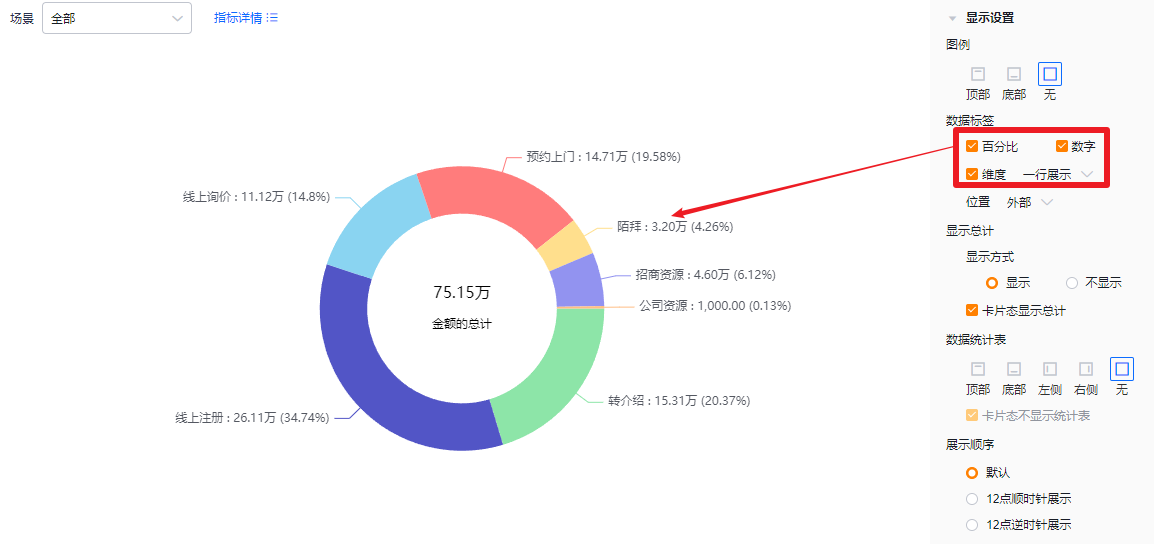
- 数据标签:默认显示数字,可切换或者同时勾选展示百分比和维度
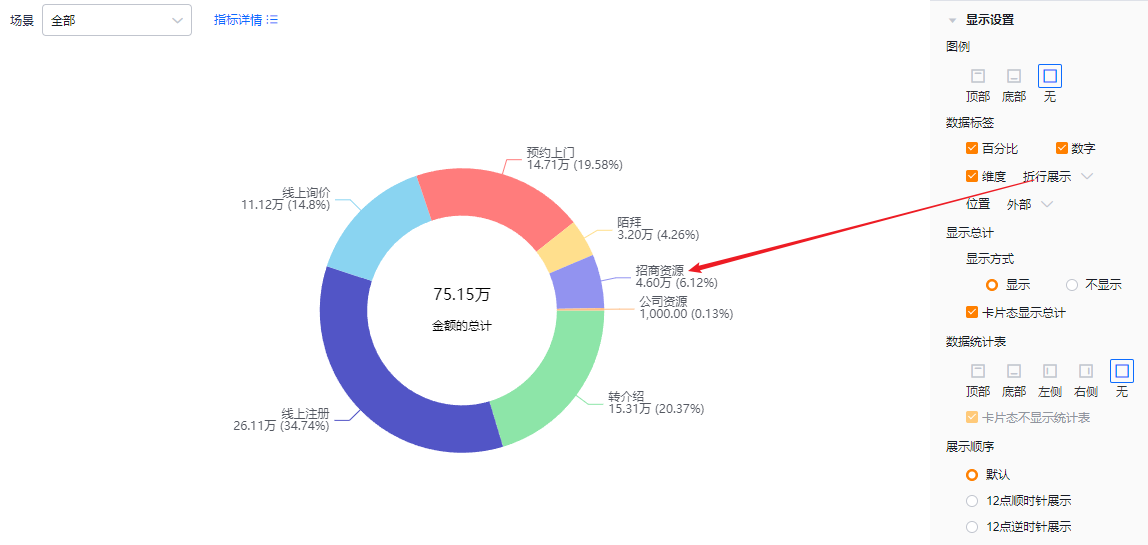
- 勾选维度的基础上可进一步设置展示效果,默认一行展示,可切换为折行展示(同时展示维度和数值时,维度值一行,数值一行)
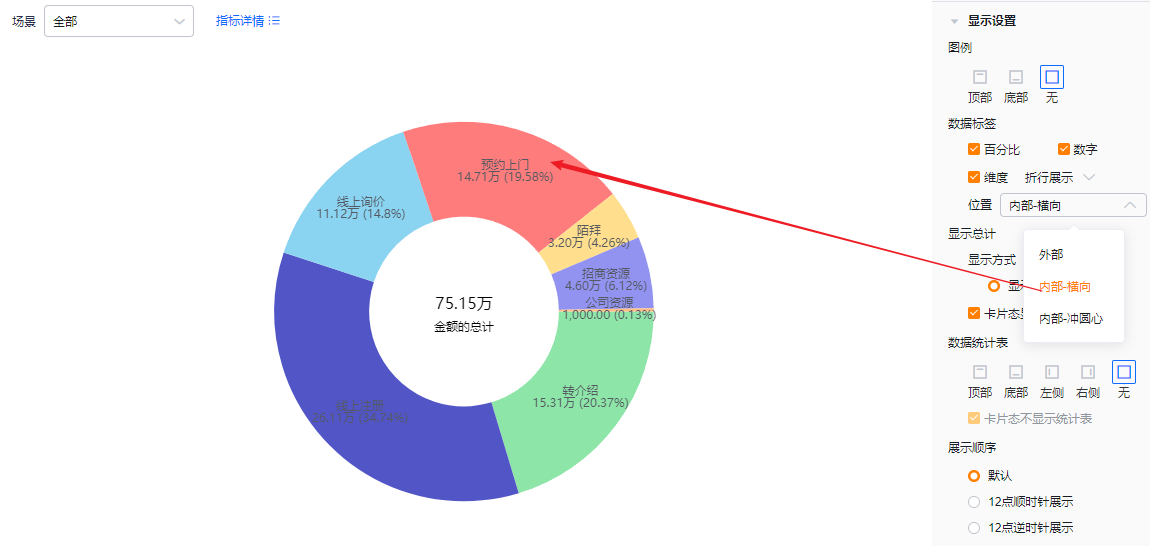
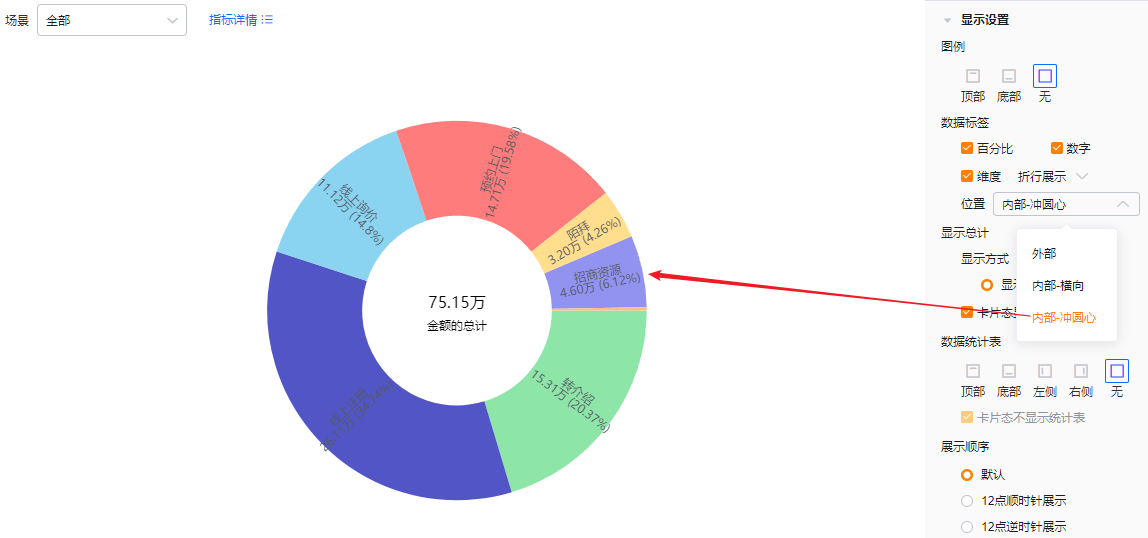
- 位置:针对百分比、数字、维度,至少勾选一个时,才能设置位置,默认在外部,可切换为内部-横向或者内部-冲圆心

* 数值(数字和百分比)和维度都展示且维度一行展示效果

* 数值(数字和百分比)和维度都展示且维度折行展示效果

* 内部-横向展示效果

* 内部-冲圆心展示效果
- 显示总计:
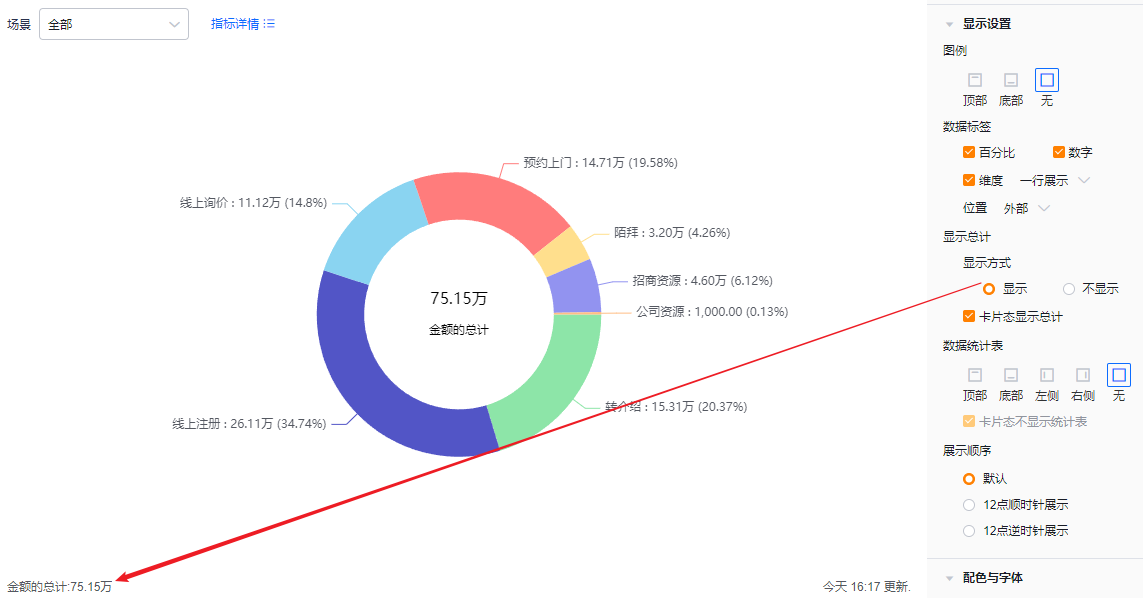
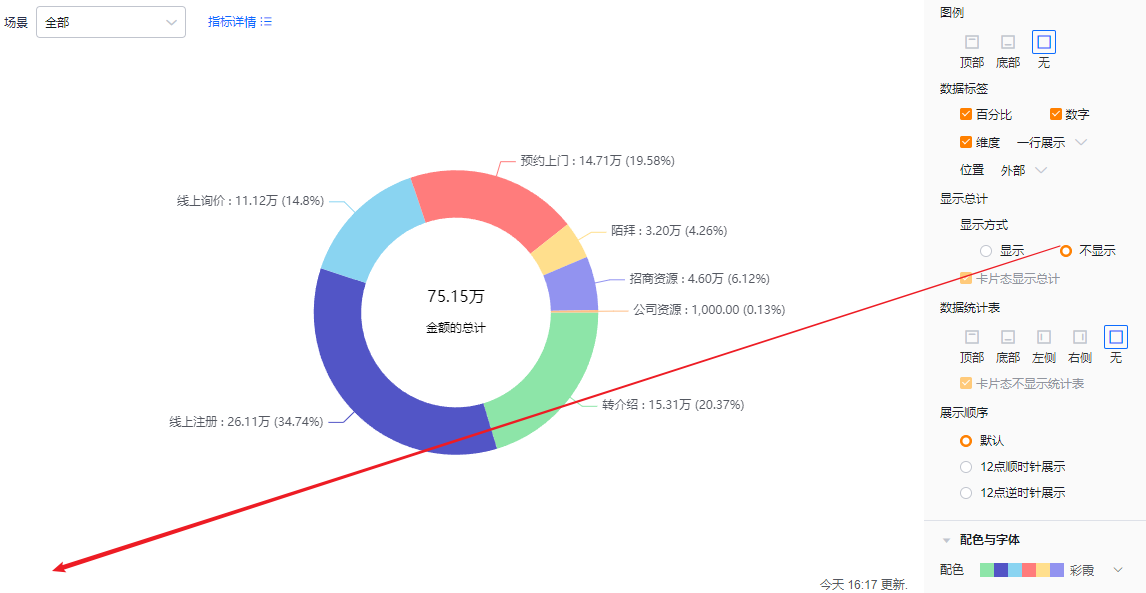
- 显示方式:默认是显示,可切换为不显示;显示时,可在编辑态、详情态、卡片态(根据具体配置)展示,不显示时,所有态都不展示
- 卡片态显示总计:默认勾选,可去掉勾选在卡片态不显示总计;当显示方式不显示时,此配置项只读不可编辑

* 显示总计效果

* 不显示总计效果
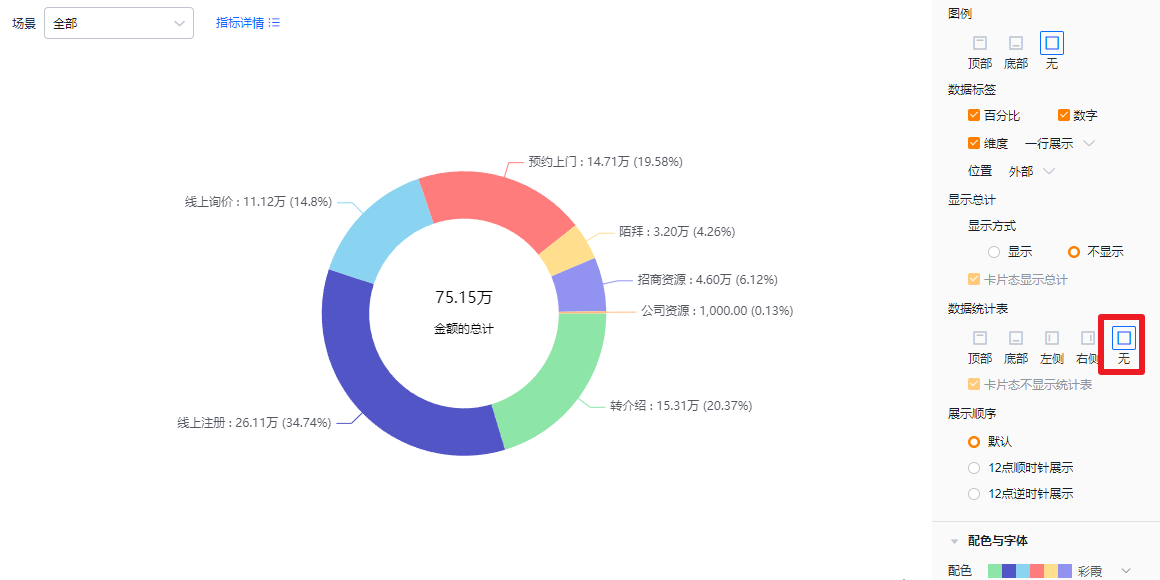
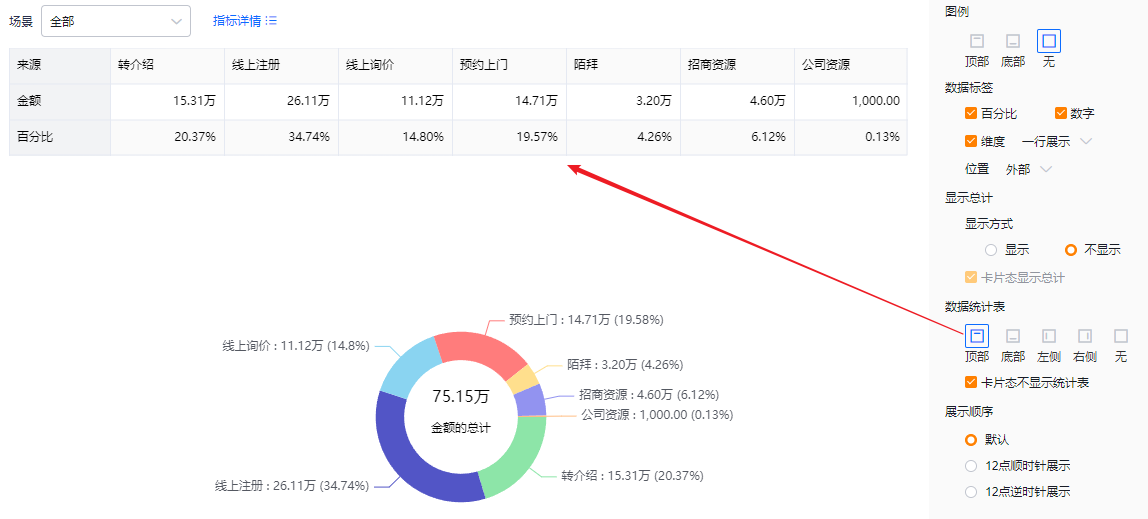
- 数据统计表:可设置是否展示数据统计表及展示位置,默认不展示,可切换为展示在图形的顶部、底部、左侧、右侧
- 卡片态不显示统计表:在展示数据统计表的基础上可设置此配置,默认勾选


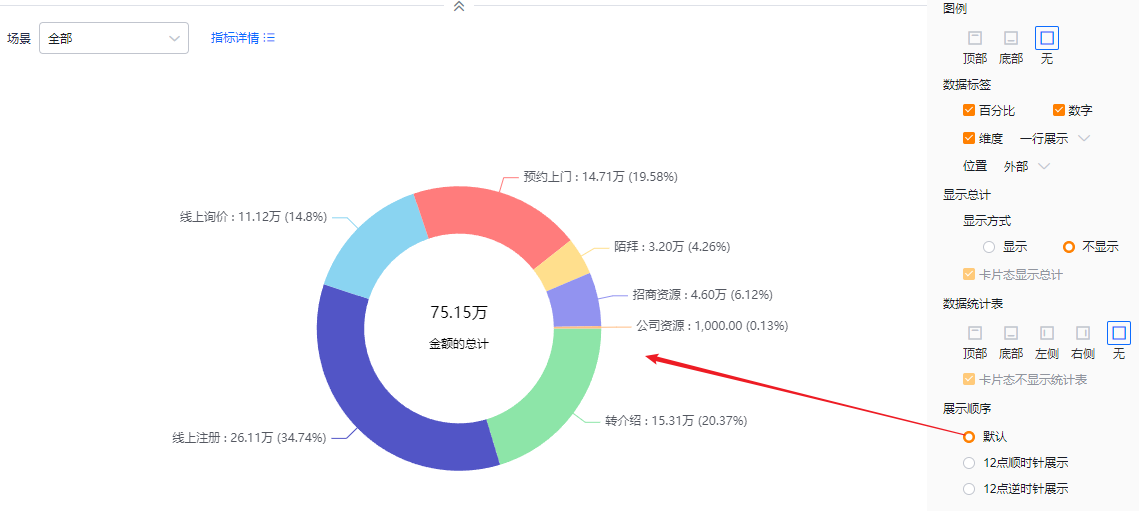
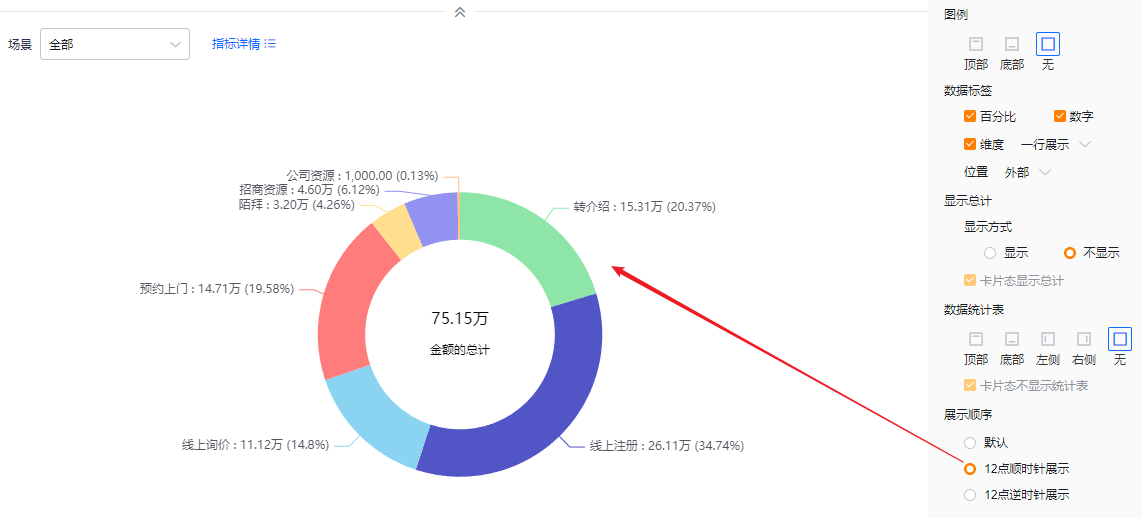
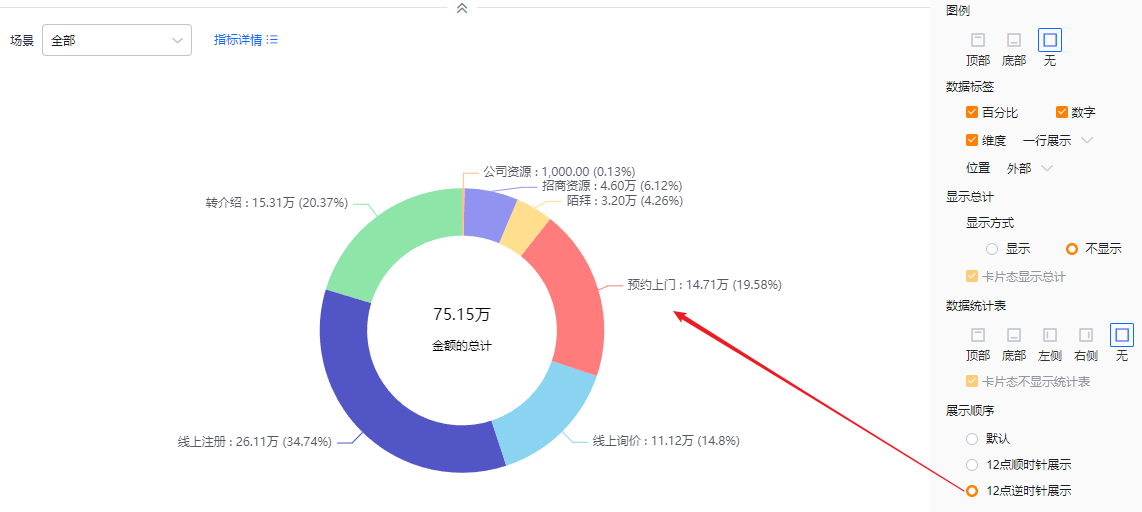
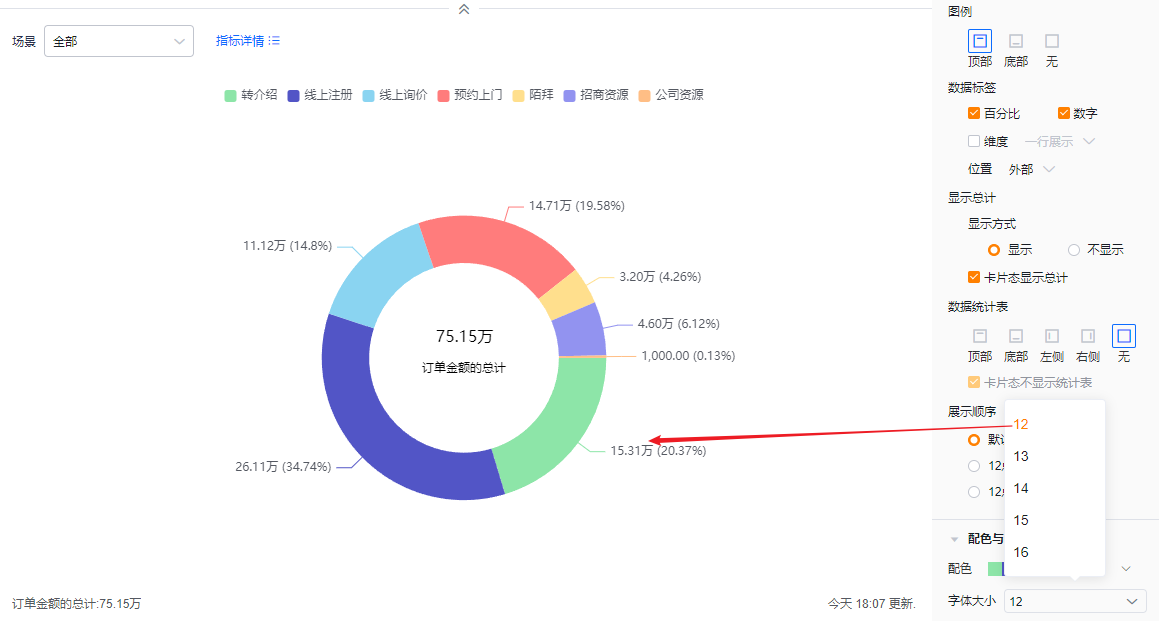
- 展示顺序:默认,可切换为从12点方向顺时针展示或者从12点方向逆时针展示



1.2.2.4 配色与字体
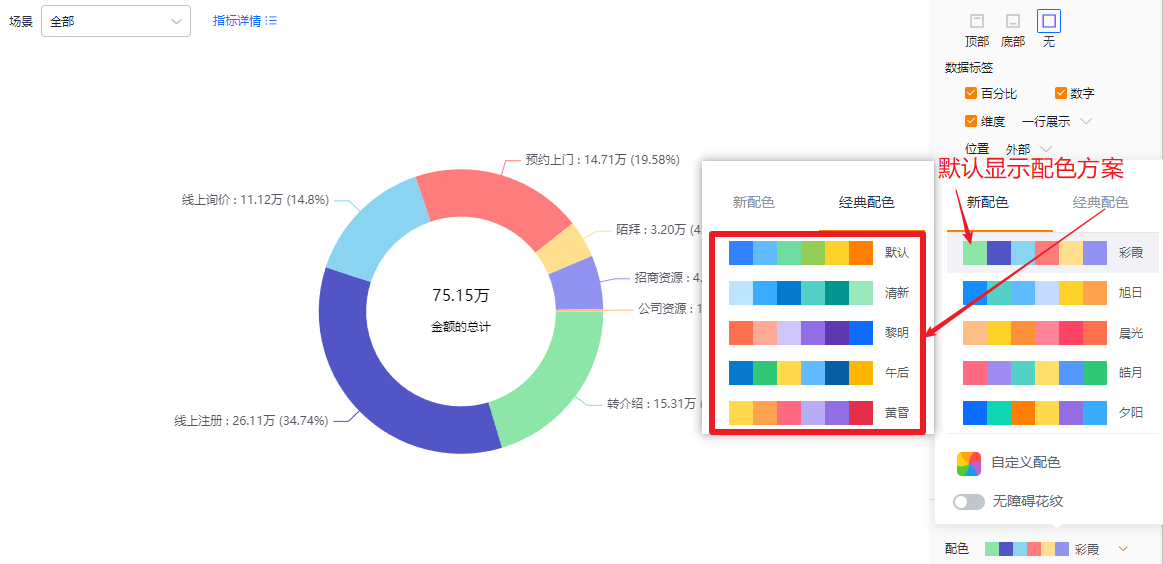
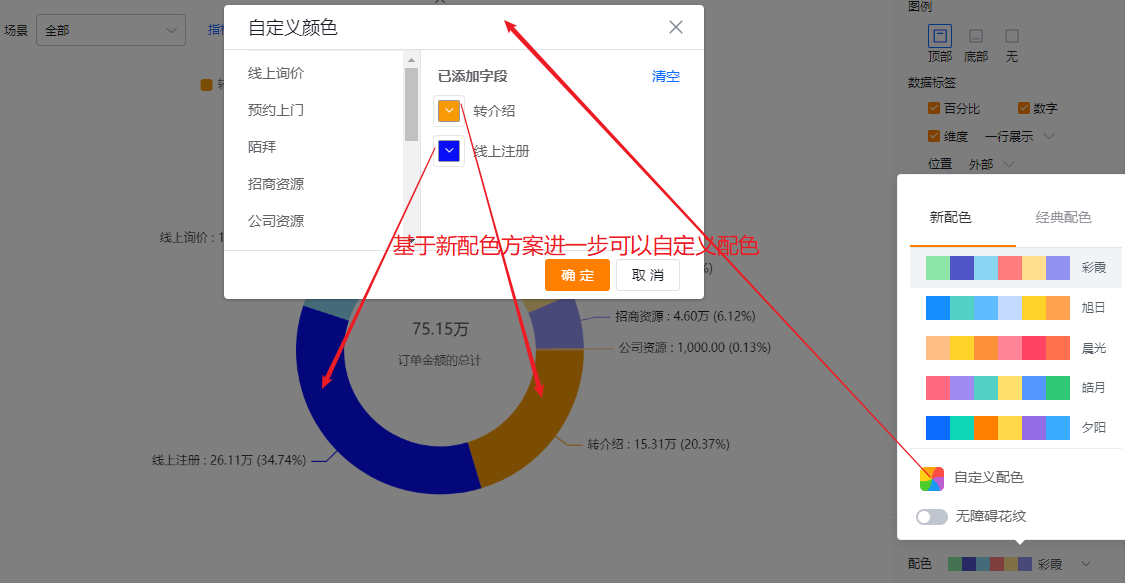
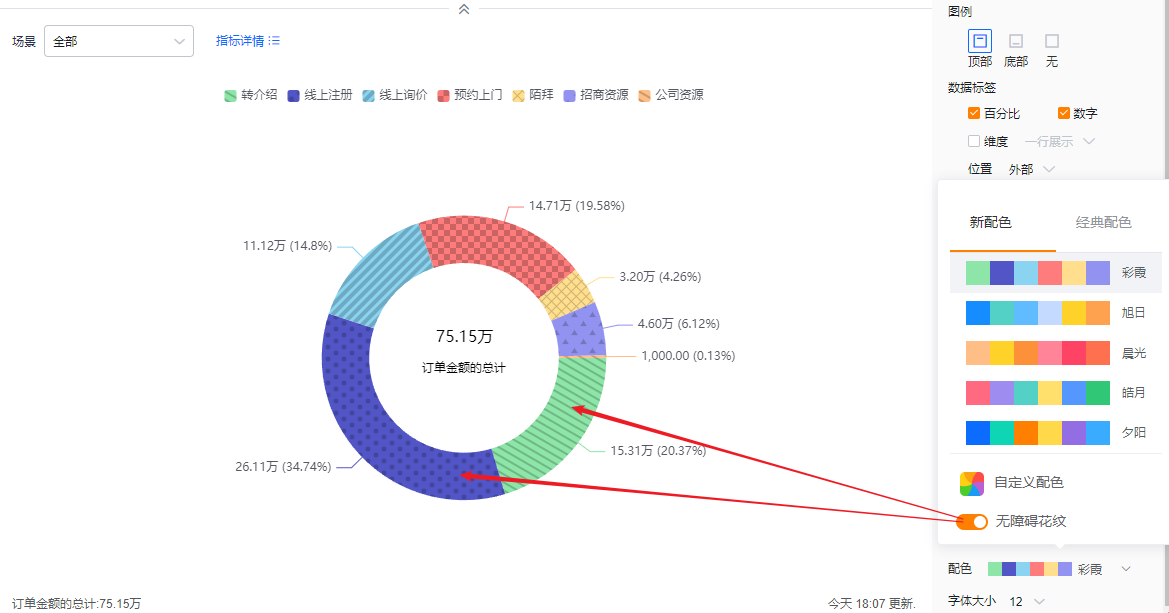
- 配色:系统支持新配色和经典配色两类配色方案,默认显示新配色下的第一套,另外可以开启无障碍花纹设置
- 新配色:支持基于某套配色方案再自定义配色
- 经典配色:不支持自定义配色



- 字体大小:默认为12,可切换成13、14、15、16显示

1.2.3 功能配置
1.2.3.1 高级配置
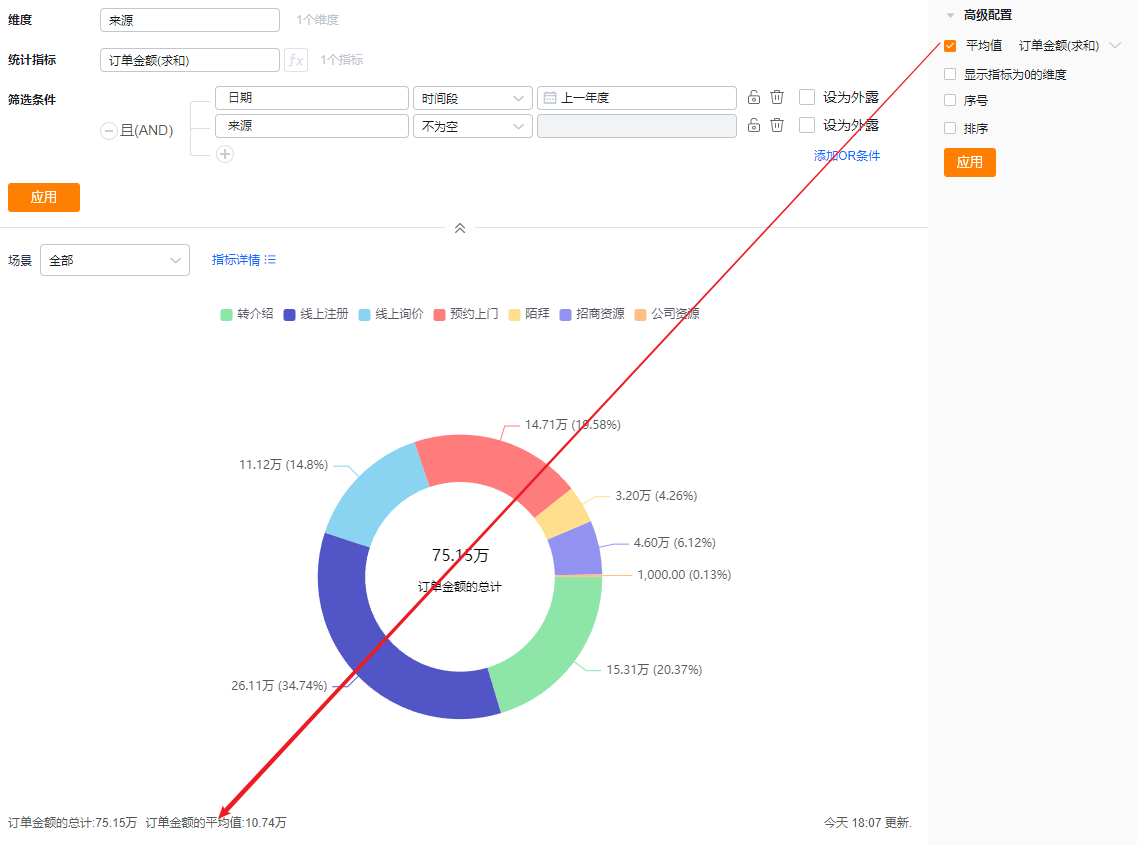
- 平均值:默认不勾选,勾选后编辑态、预览态和详情态展示当前指标的平均值

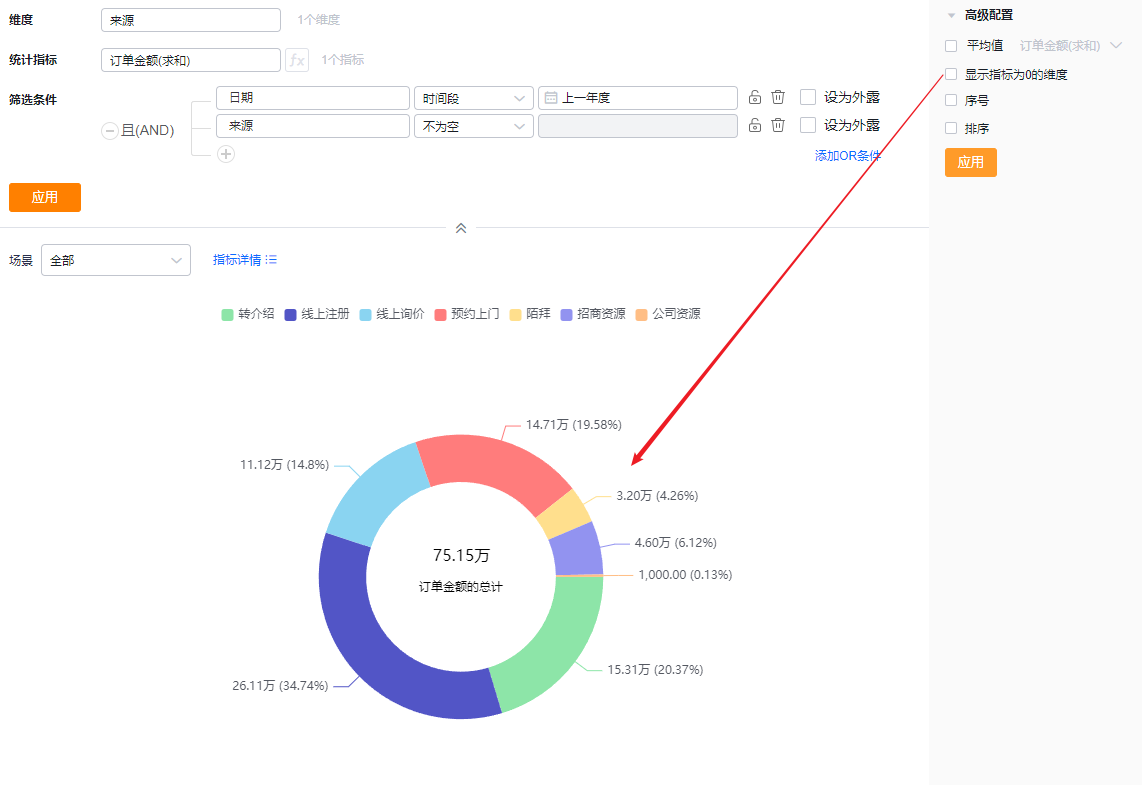
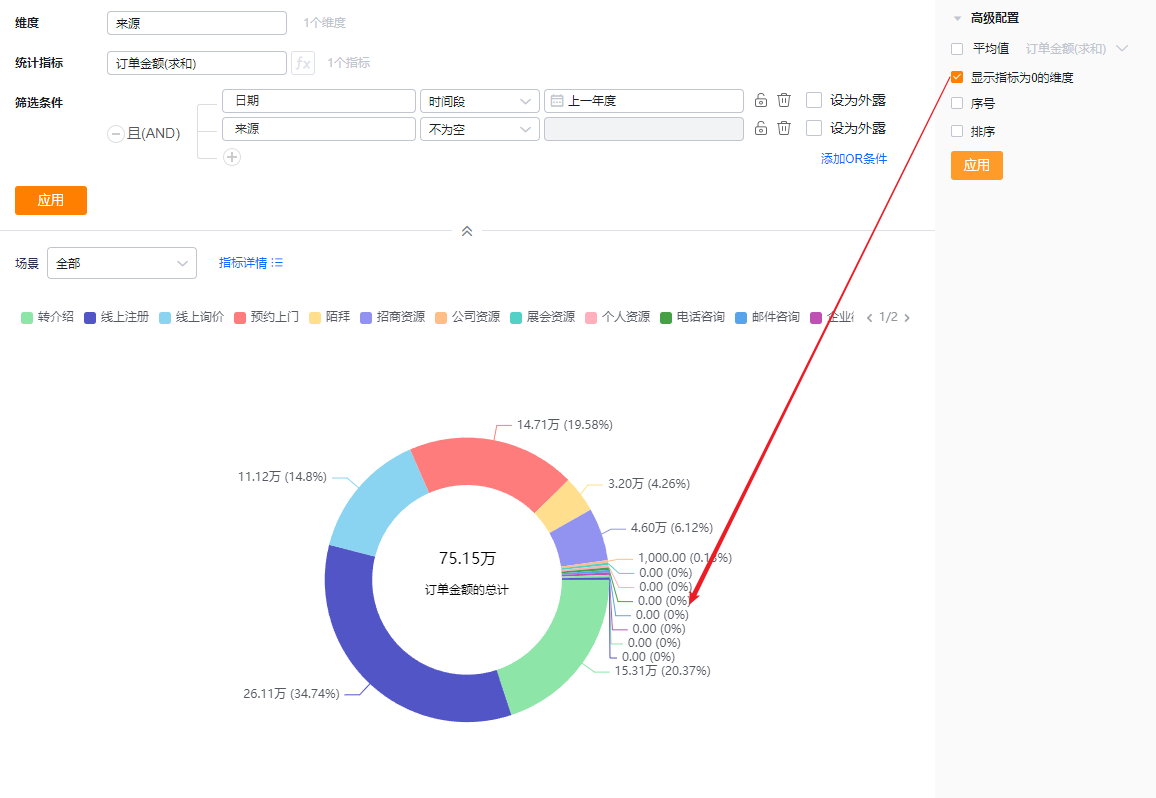
- 显示指标为0的维度:默认不勾选,可勾选后展示指标为0的维度

* 不勾选展示指标为0的维度展示效果

* 勾选展示指标为0的维度展示效果
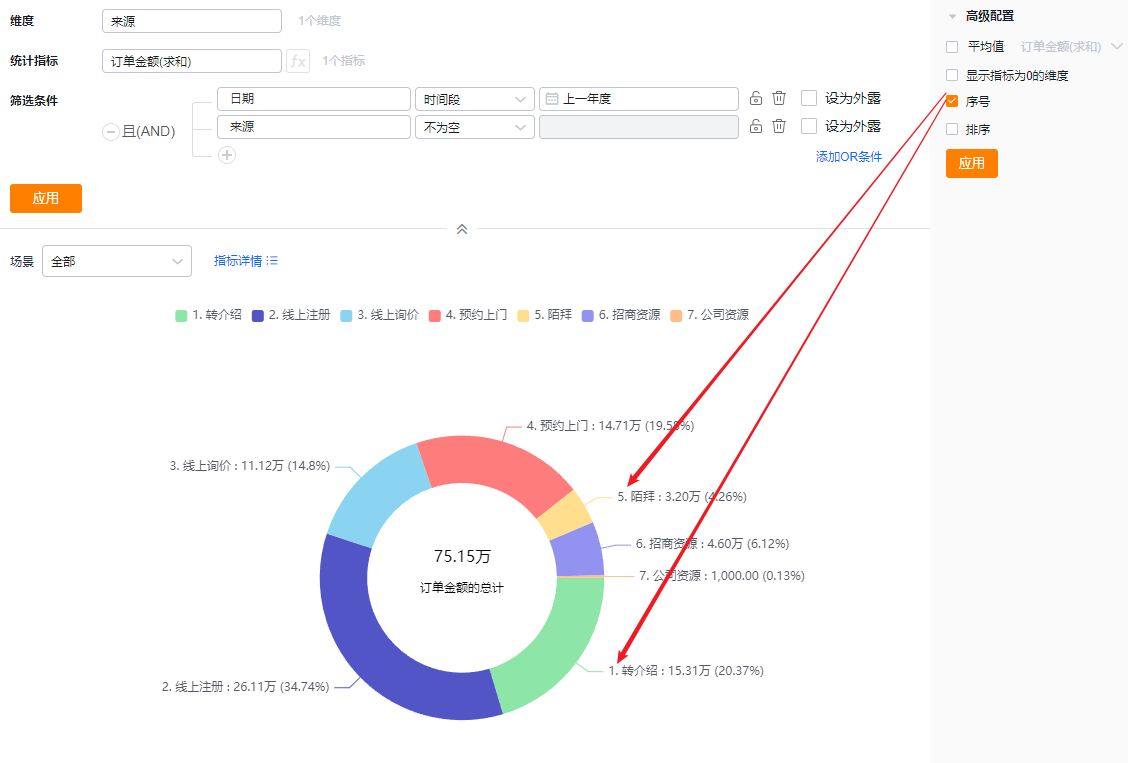
- 序号:默认不勾选,勾选后可展示序号

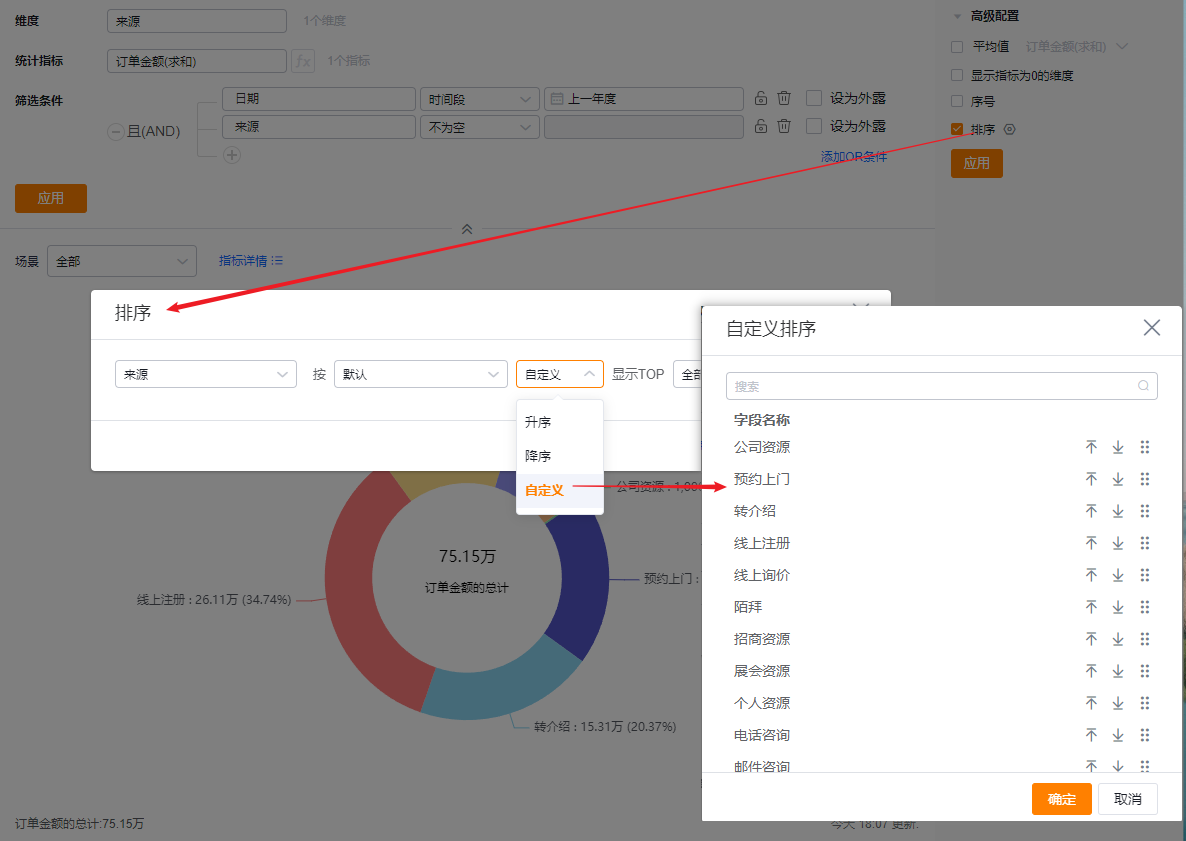
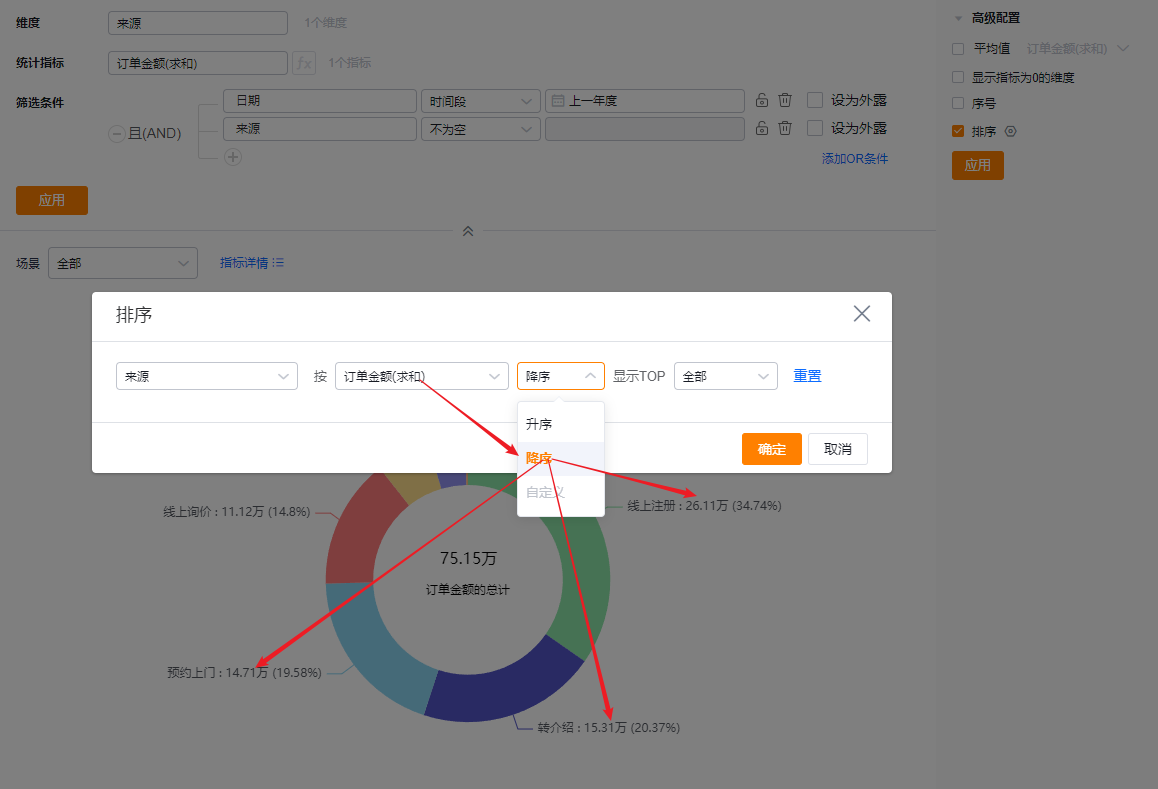
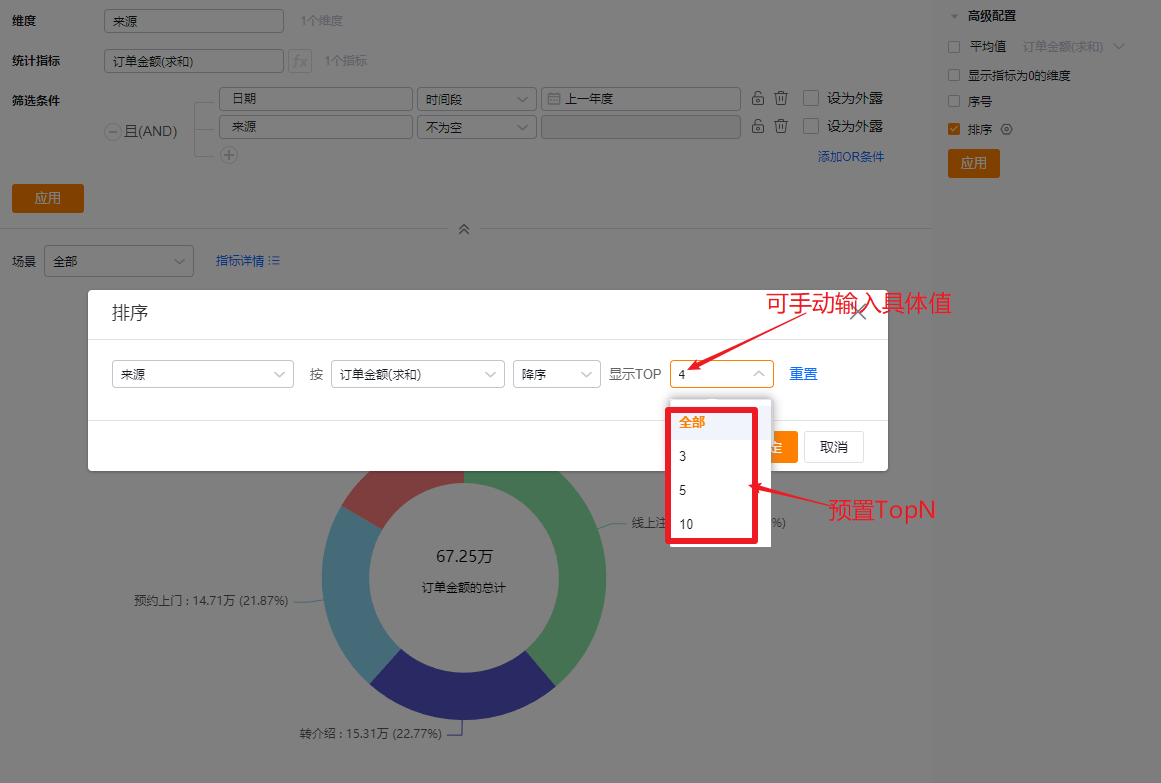
- 排序:默认不勾选,勾选后可设置维度基于本身的排序及TopN或者维度基于某个指标的排序及TopN,TopN可以选择预置的,也可手动输入具体数值
- 当维度时枚举值或者部门字段时,支持自定义排序


* 基于维度值本身自定义排序

* 基于维度值按指标降序排列

* 在排序的基础上显示TopN
1.2.4 样式(移动端)
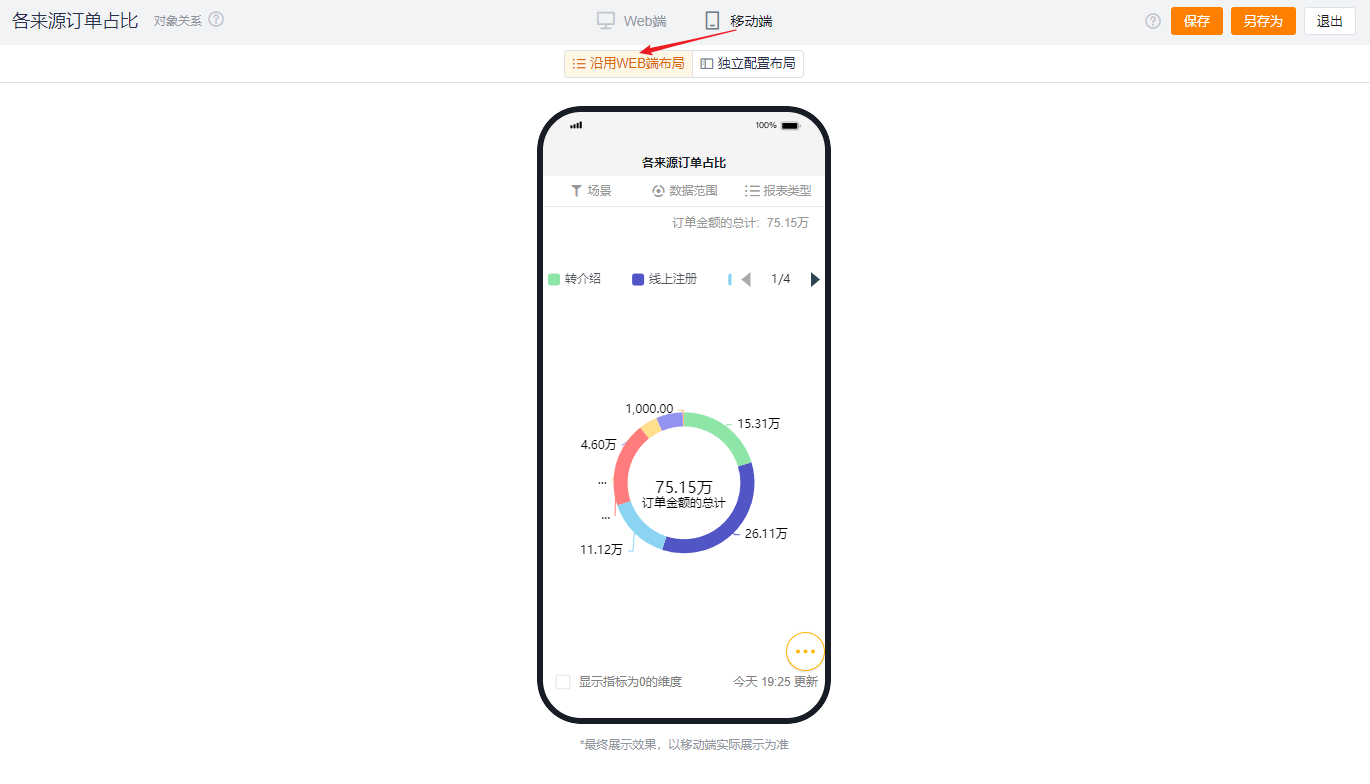
1.2.4.1 沿用WEB端布局
- 跟随WEB端布局回显,不可单独设置

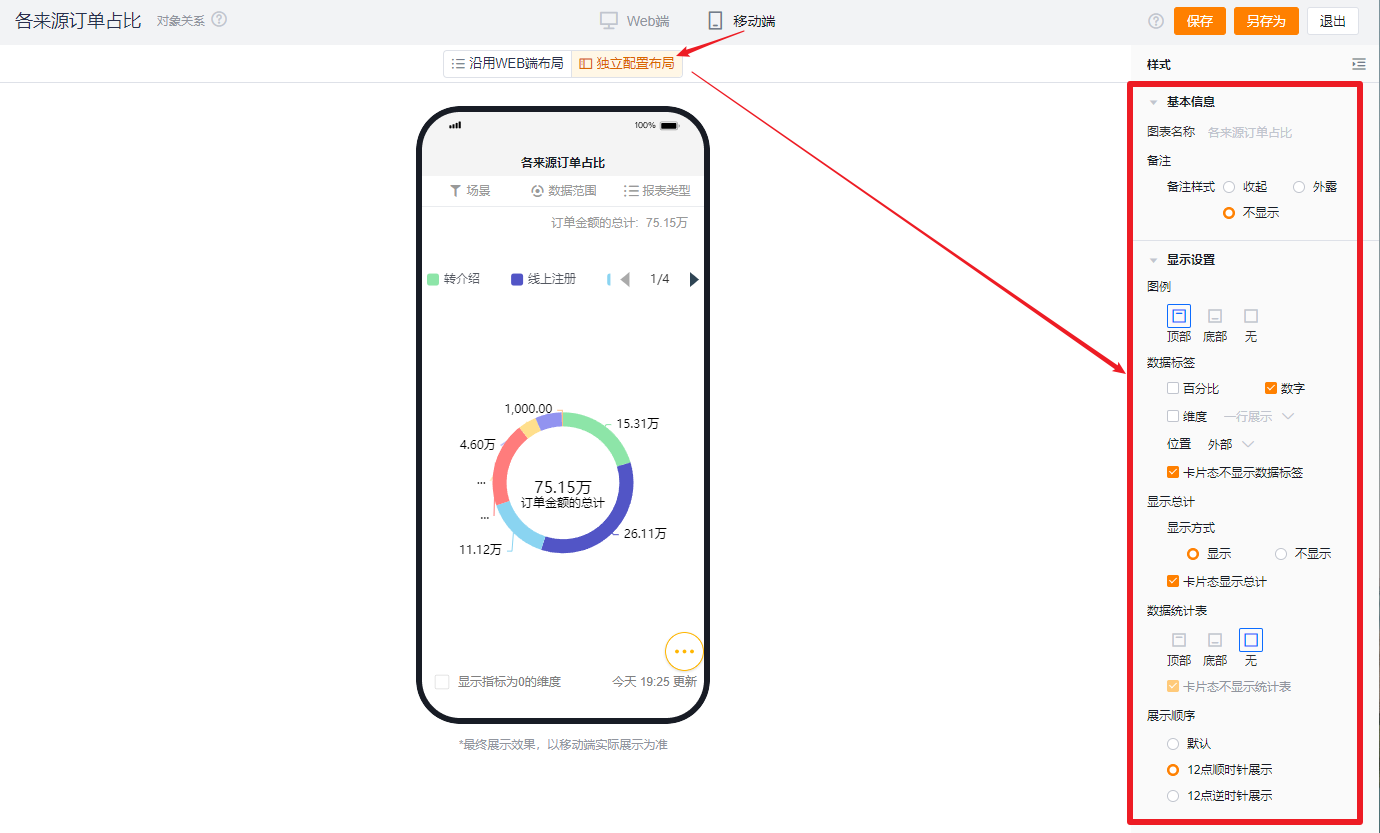
1.2.4.2 独立配置布局
- 默认按WEB端对应配置项选中的内容回显,可进一步调整成更适合移动端展示的效果
- 配置项内容及可选项比WEB端少,移动端不可单独设置的配置项默认走WEB端的配置,可设置的配置项的展示效果及逻辑同WEB端