仪表盘
1.1 应用场景
仪表盘可以展示整体的一个完成情况,主要搭配目标使用。例如,公司整体目标完成率等

1.2 图表配置
1.2.1 坐标轴数据
- 维度:0个维度
- 指标:1个指标

1.2.2 样式(Web端)
1.2.2.1 基本信息
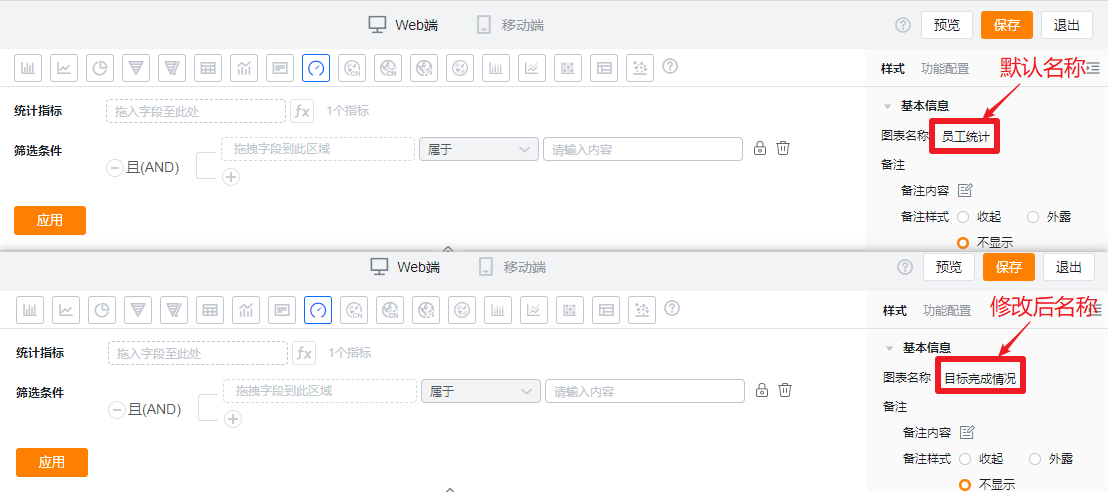
- 图表名称:新建时默认为分析主题名称,可根据图表配置修改为自定义图表名称

- 备注:
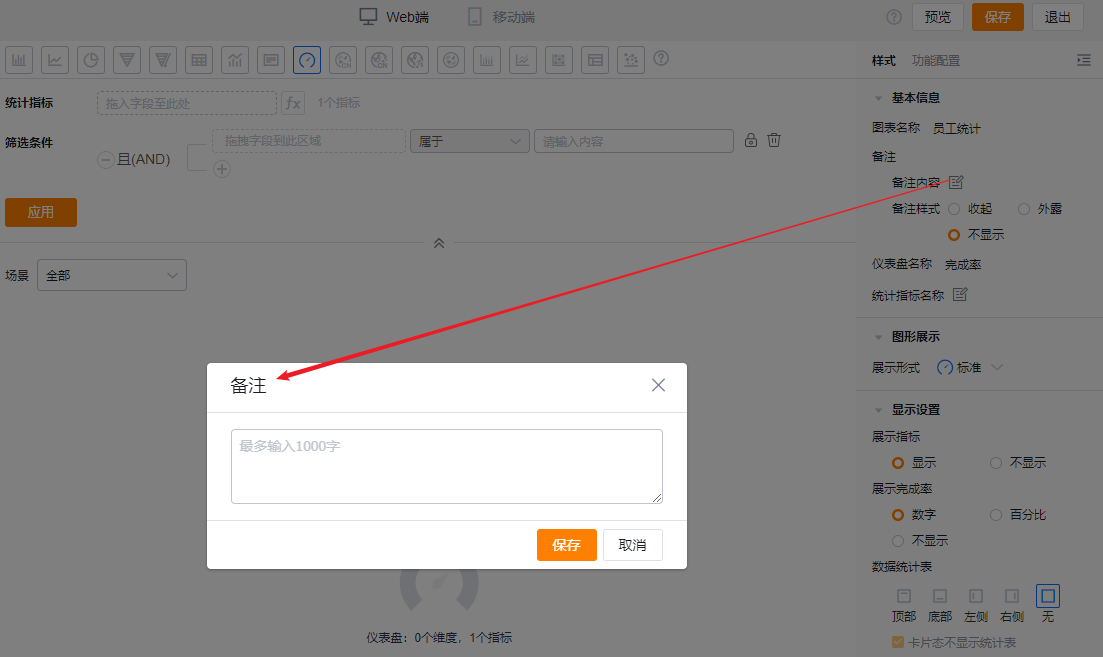
- 备注内容:基于当前图表可以设置备注信息,以便查看者更好的了解图表所表达的内容
- 备注样式:
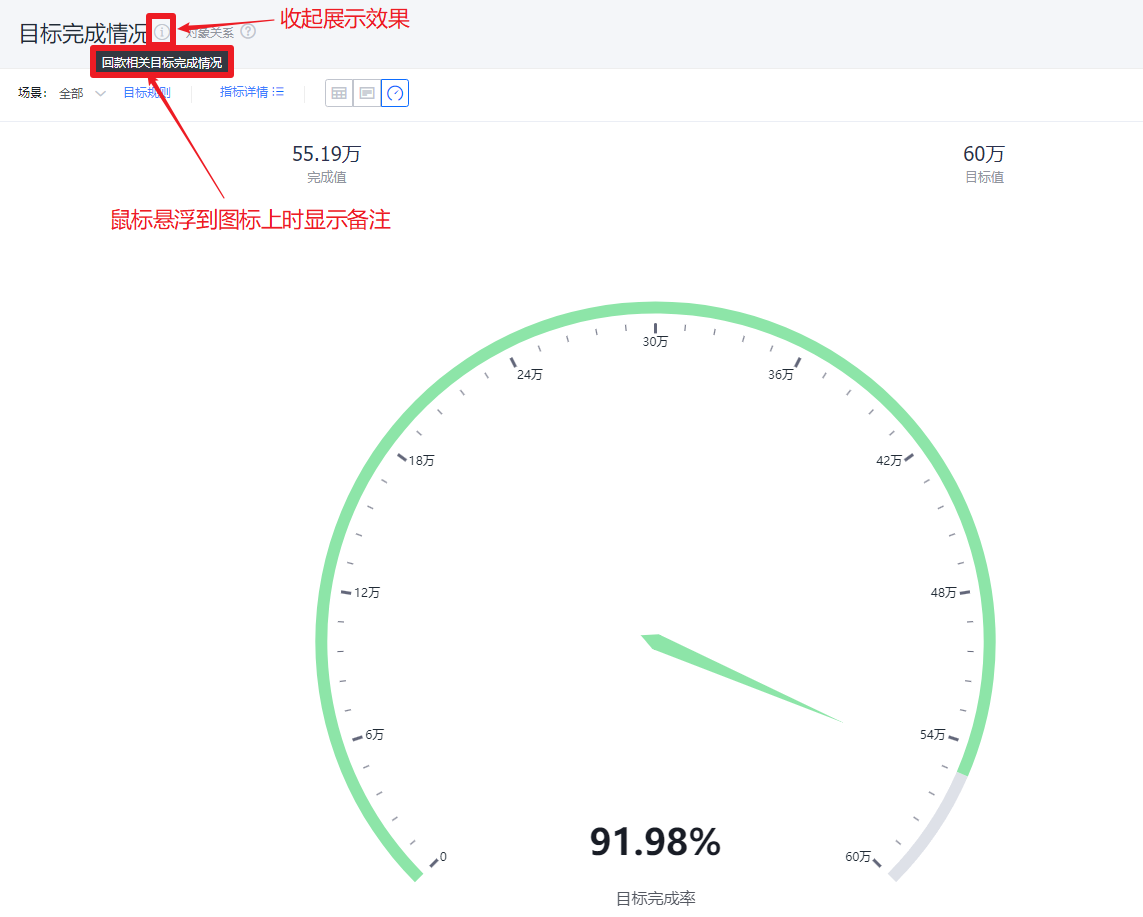
- 收起:以图标的形式显示在图表详情态和卡片态的标题后面,鼠标悬浮到图标上时显示备注内容
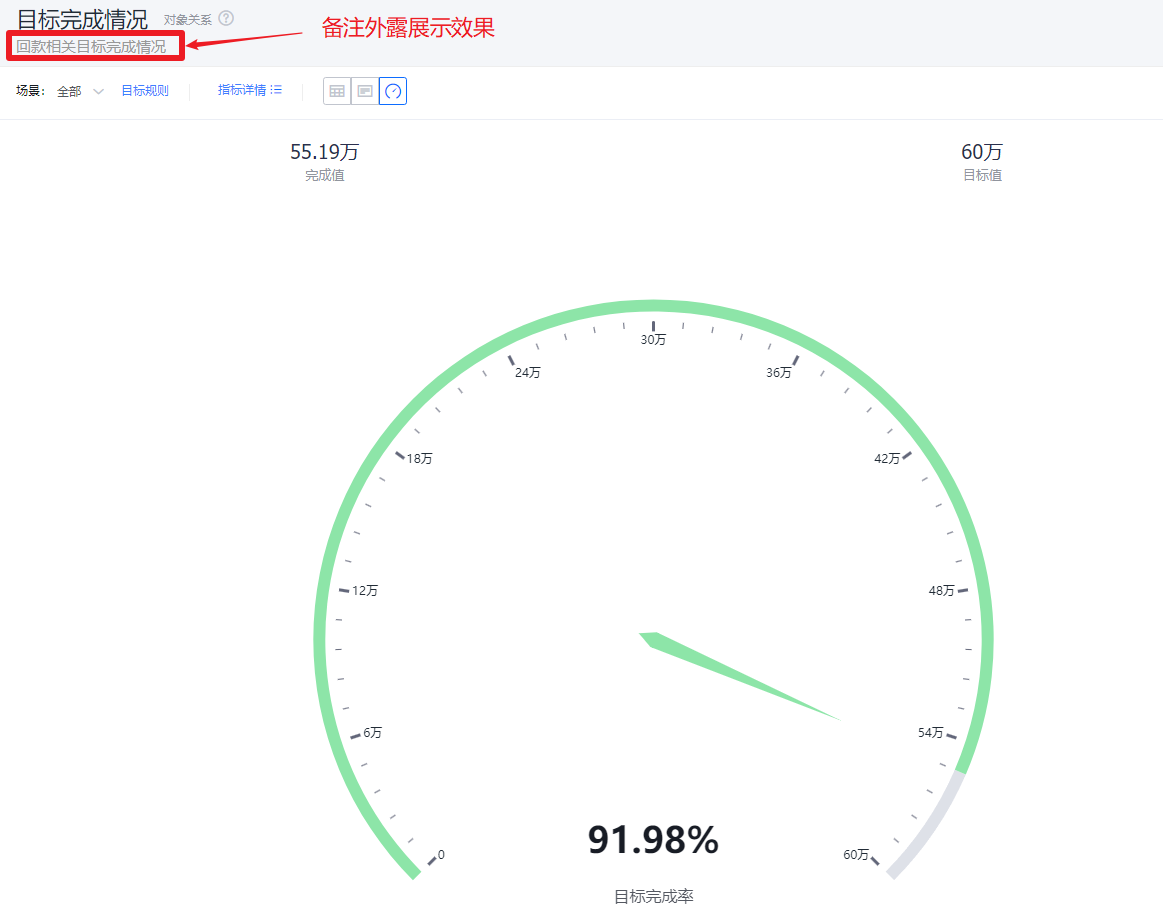
- 外露:直接以文字的形式显示在图表详情态和卡片态的标题后面
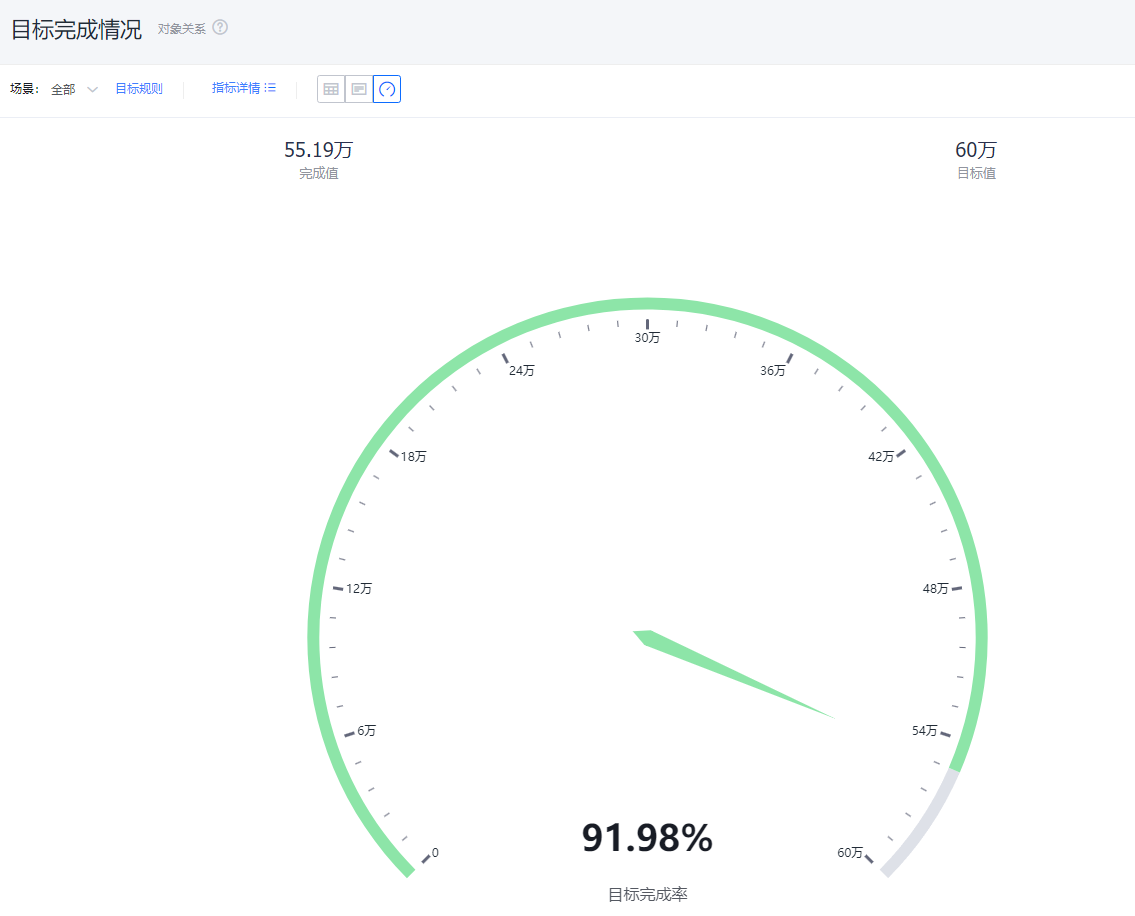
- 不显示:图表详情态和卡片态都不展示

* 添加备注内容

* 备注收起展示样式效果

* 备注外露展示样式效果

* 备注不展示样式效果
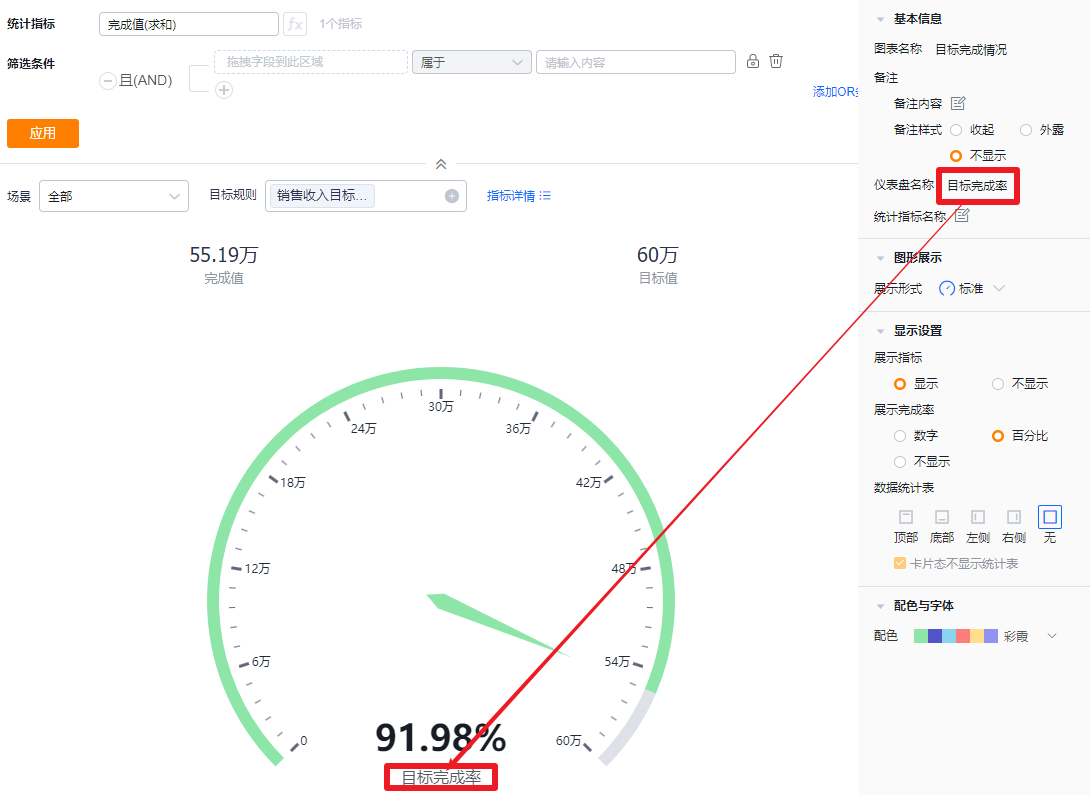
- 仪表盘名称:默认为完成率,可修改仪表盘名称

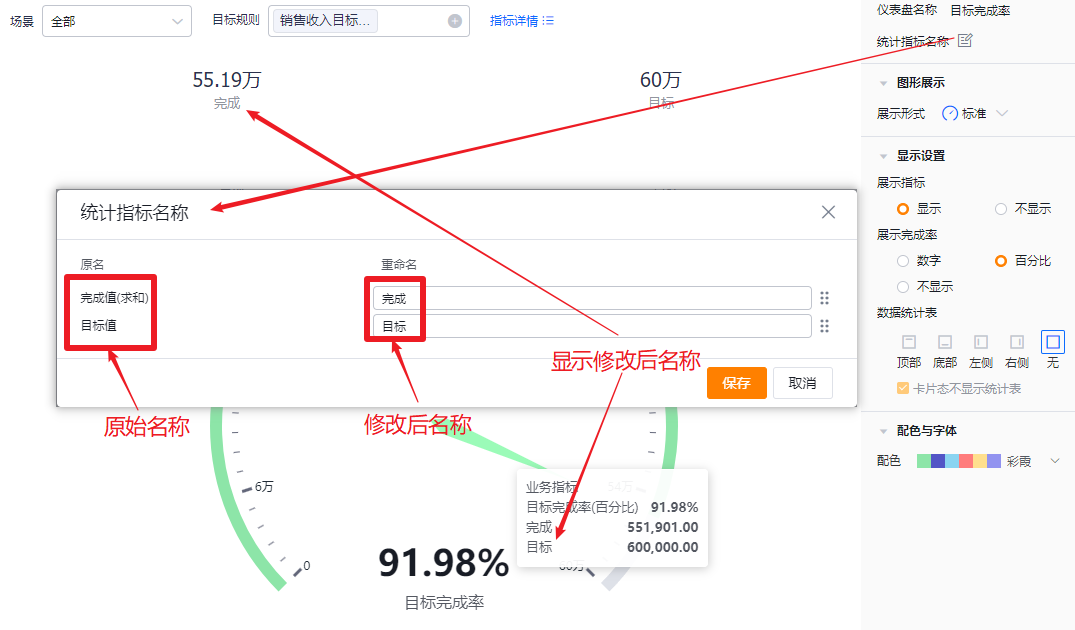
- 统计指标名称:默认按指标名称展示,可自行修改展示内容
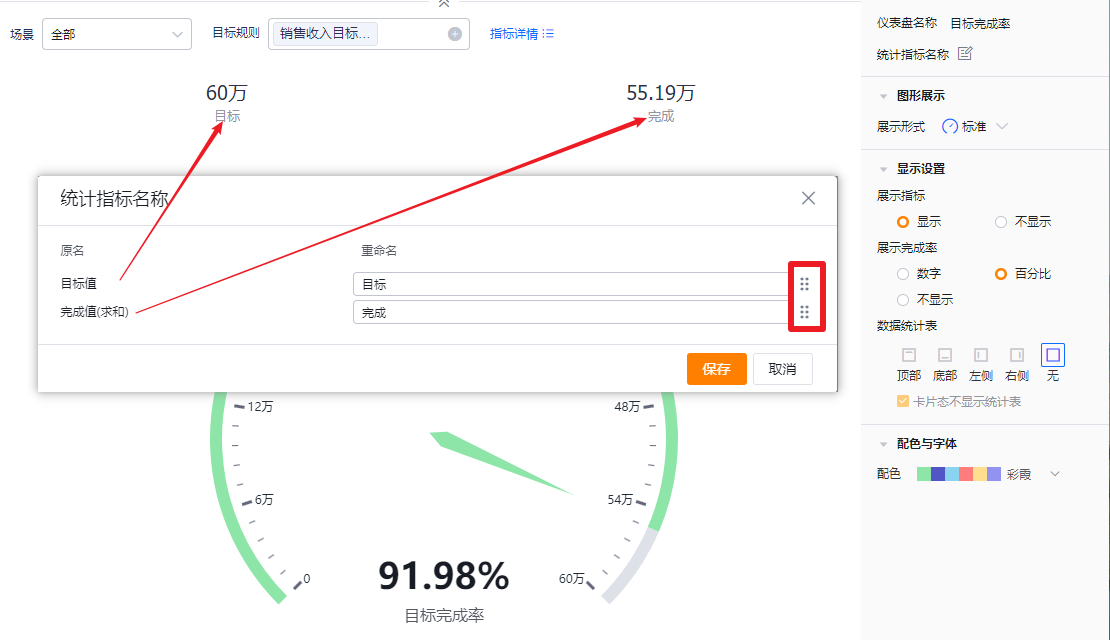
- 调整指标展示顺序:可通过拖拽调整指标展示顺序

* 修改统计指标名称

* 调整指标展示顺序
1.2.2.2 图形展示
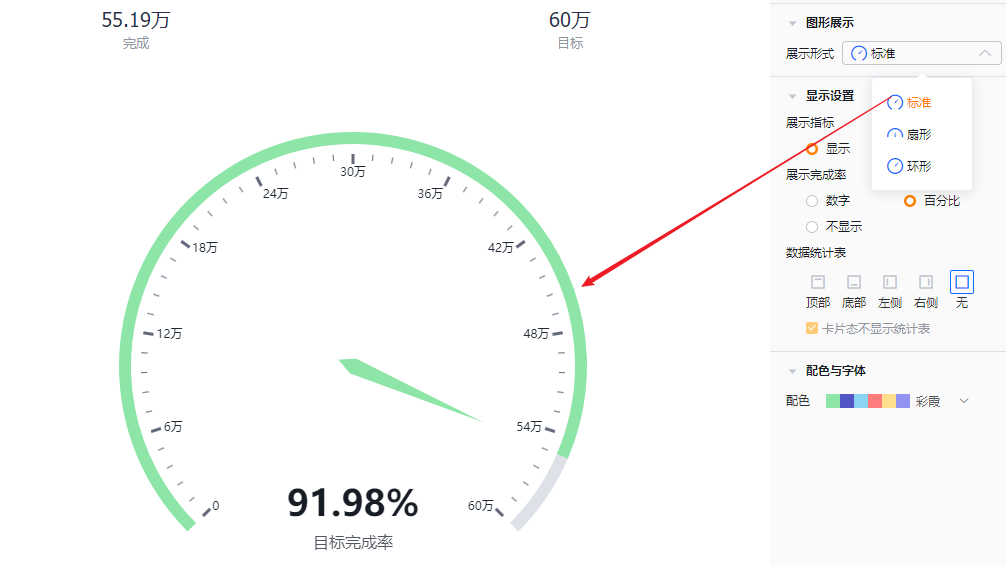
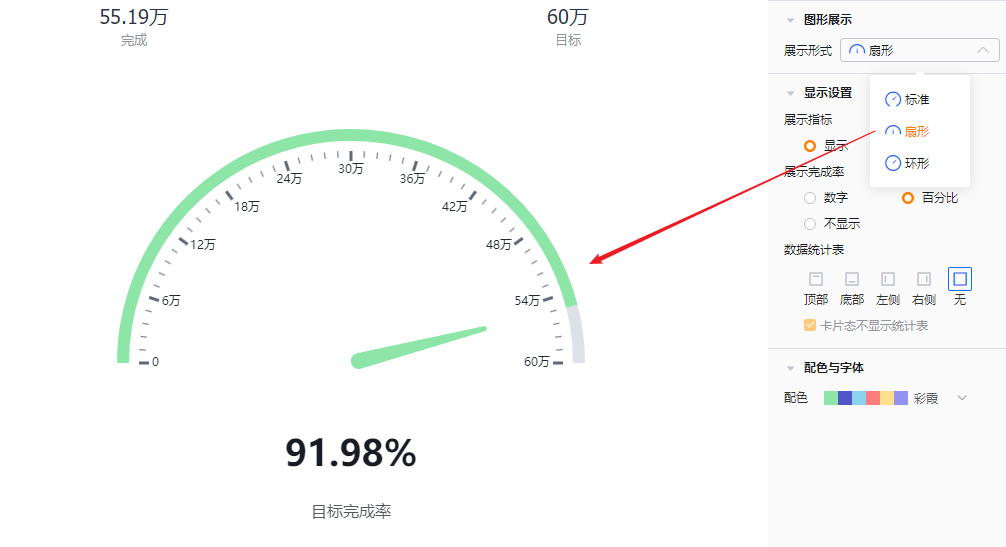
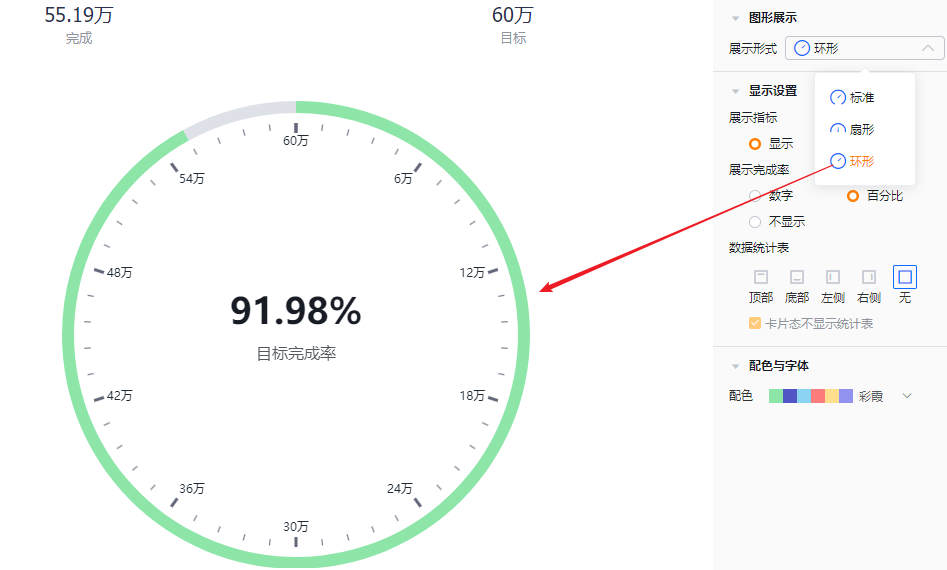
- 展示形式:默认标准,可切换为扇形或者环形

* 标准展示效果

* 扇形展示效果

* 环形展示效果
1.2.2.3 显示设置
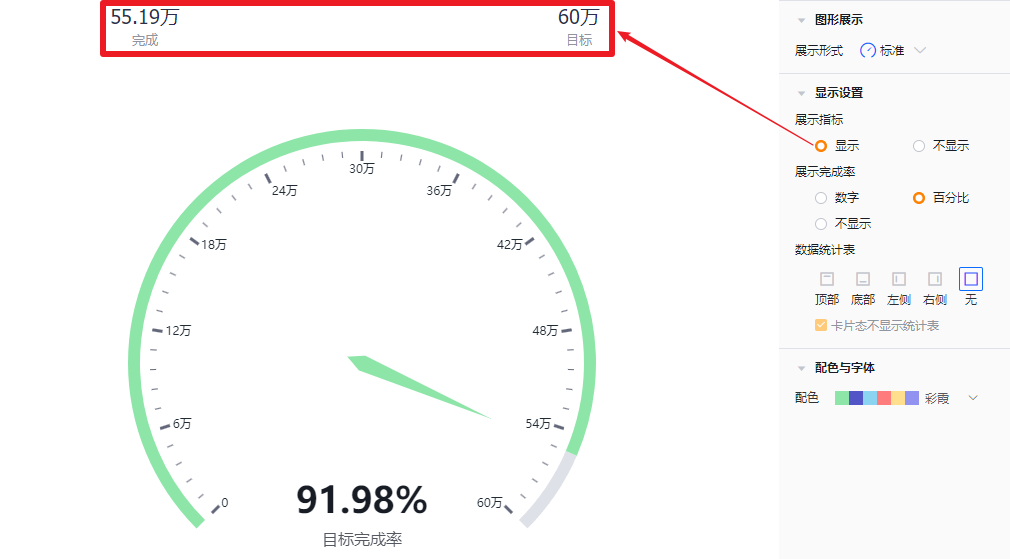
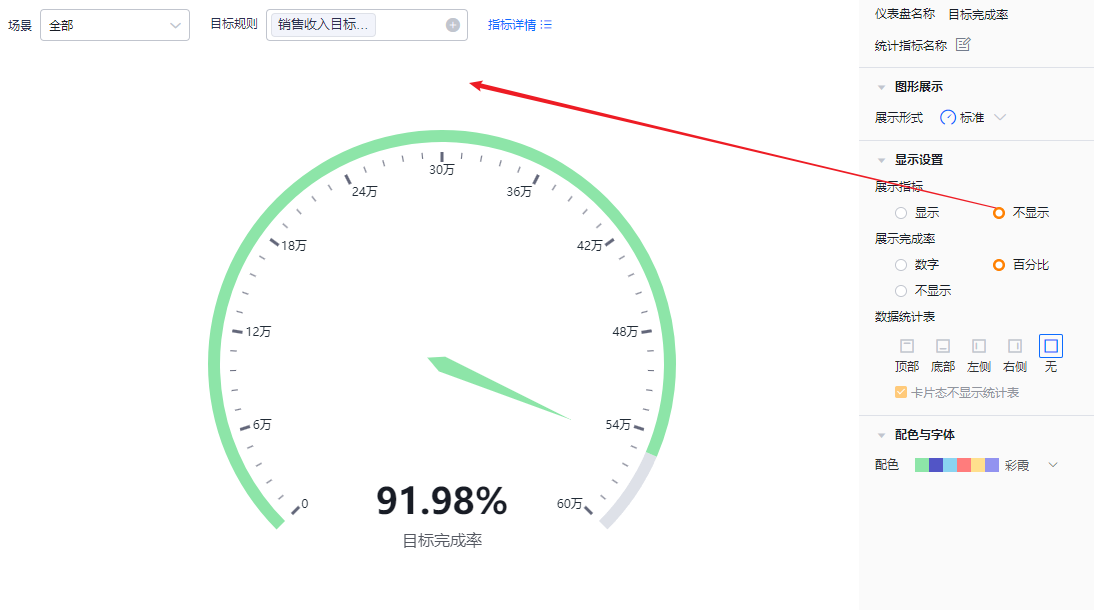
- 展示指标:默认显示,可切换为不显示


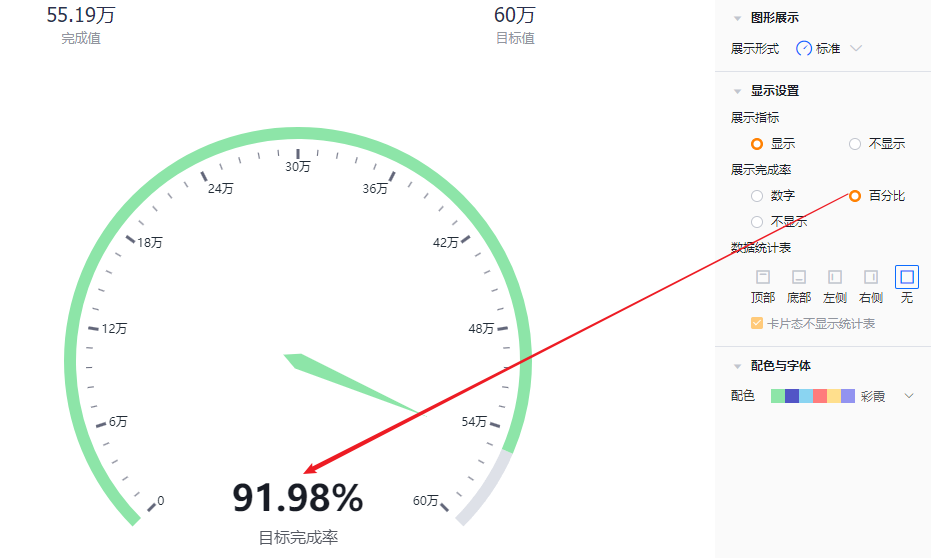
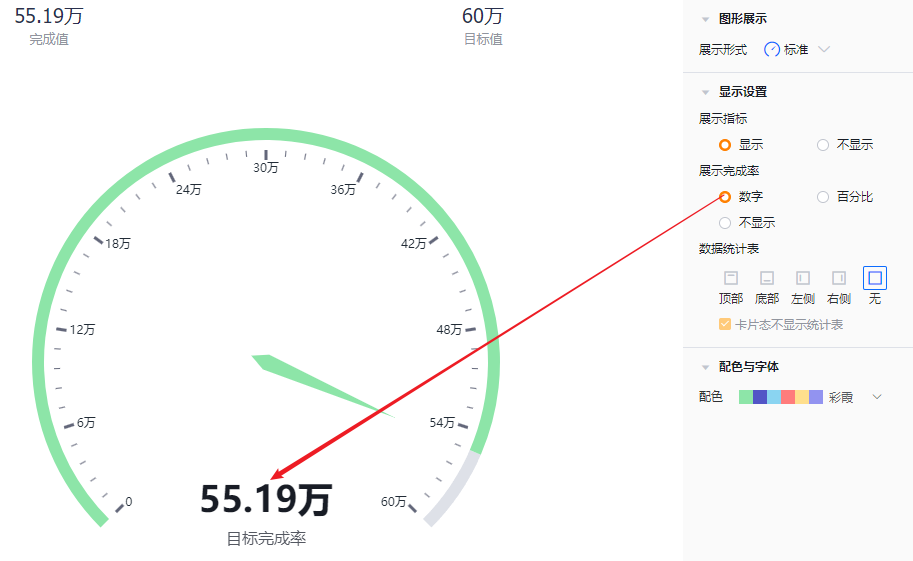
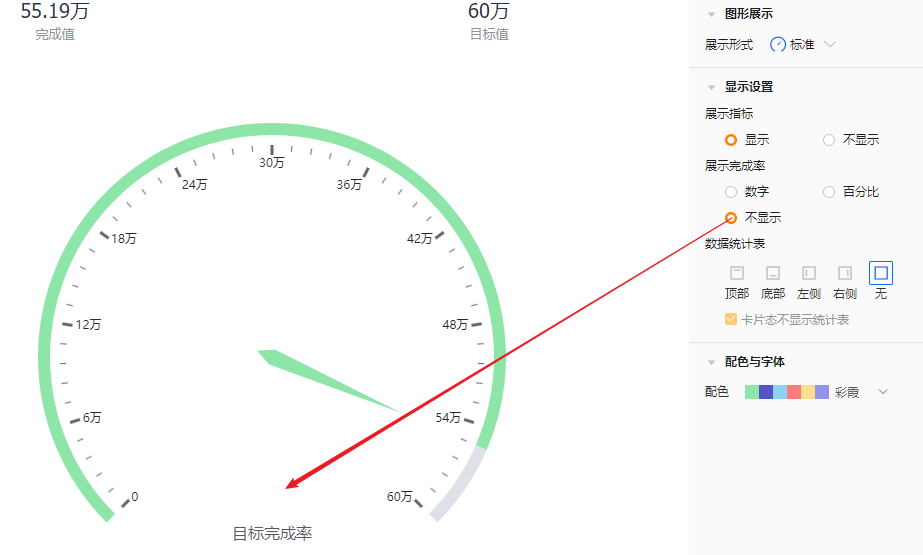
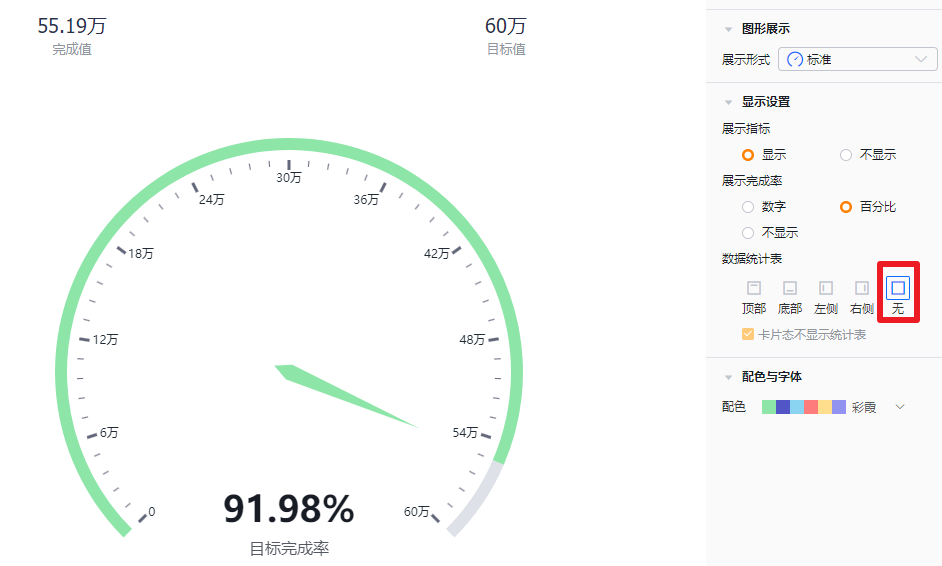
- 展示完成率:默认显示百分比,可切换为数字或者不显示



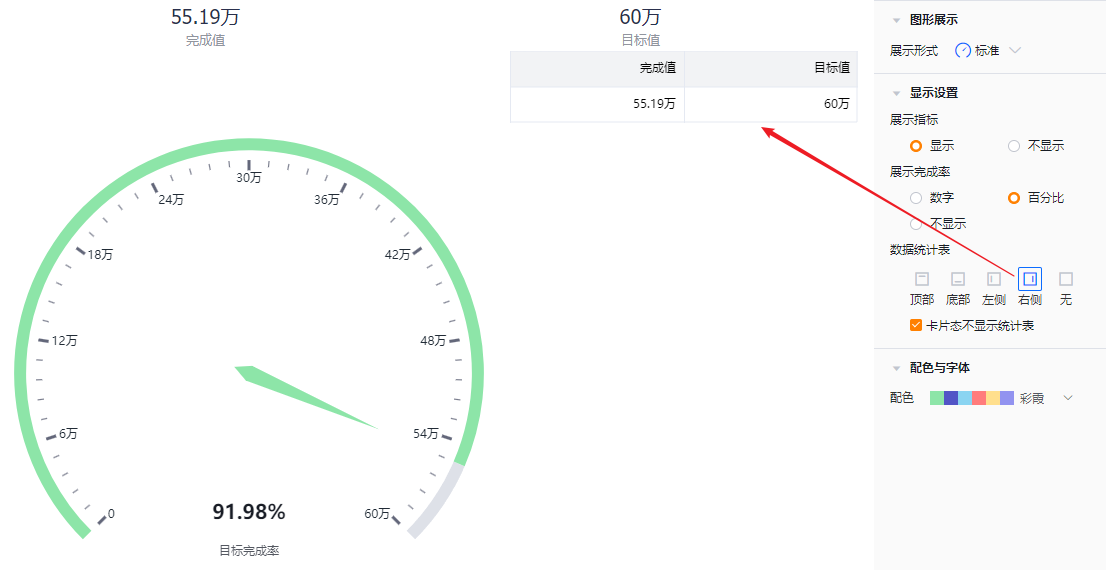
- 数据统计表:可设置是否展示数据统计表及展示位置,默认不展示,可切换为展示在图形的顶部、底部、左侧、右侧
- 卡片态不显示统计表:在展示数据统计表的基础上可设置此配置,默认勾选


1.2.2.4 配色与字体
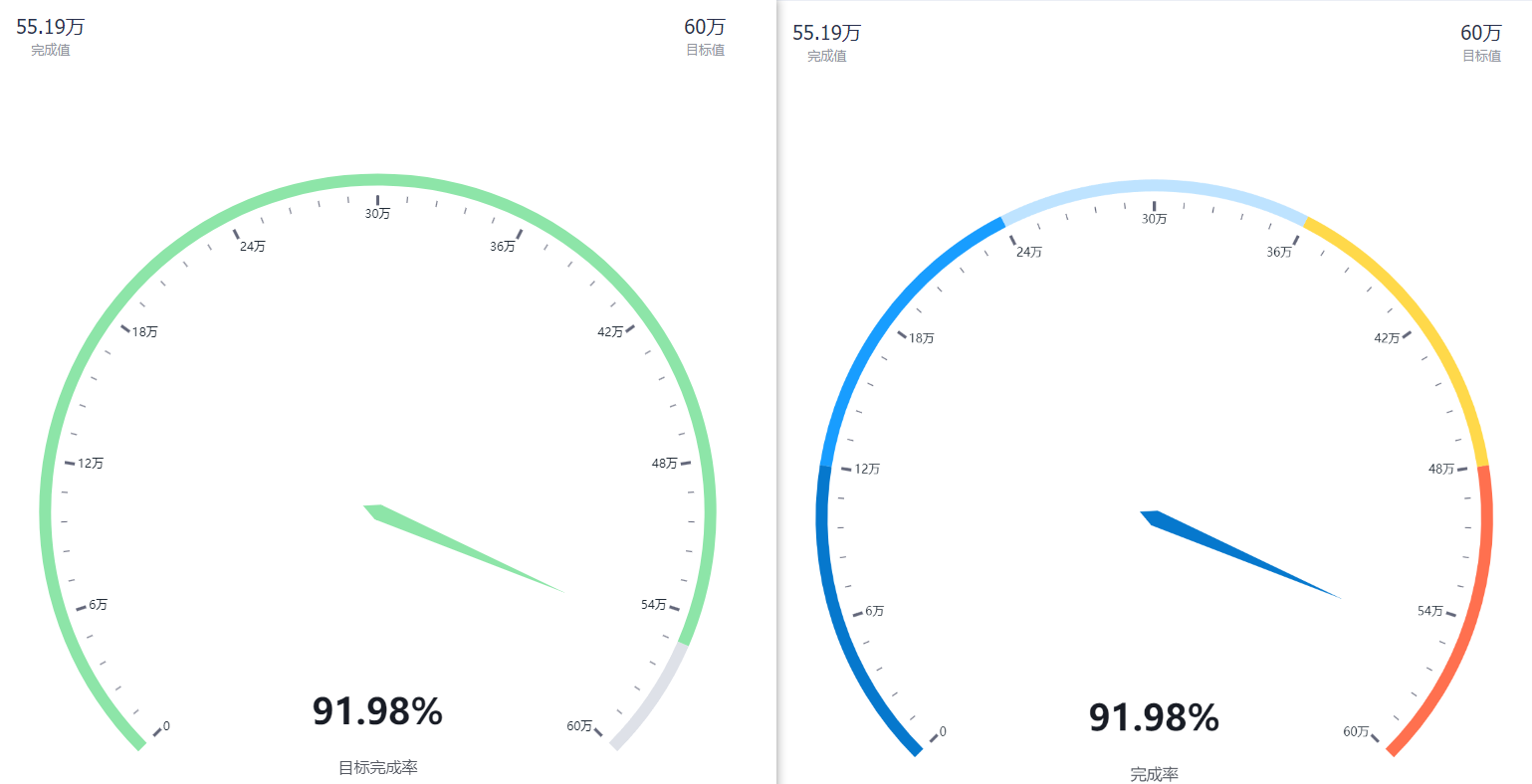
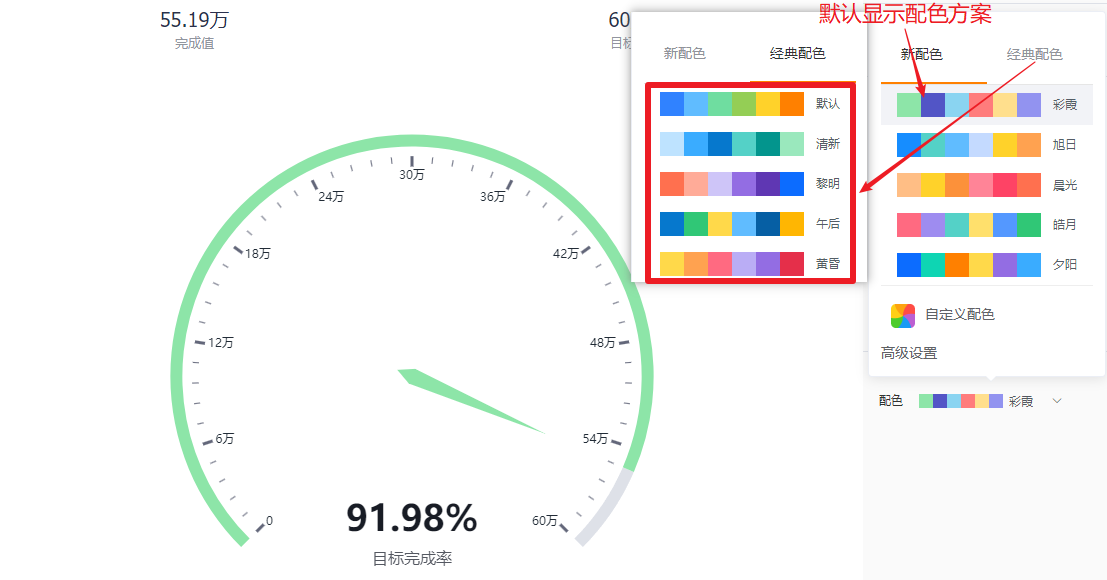
- 配色:系统支持新配色和经典配色两类配色方案,默认显示新配色下的第一套
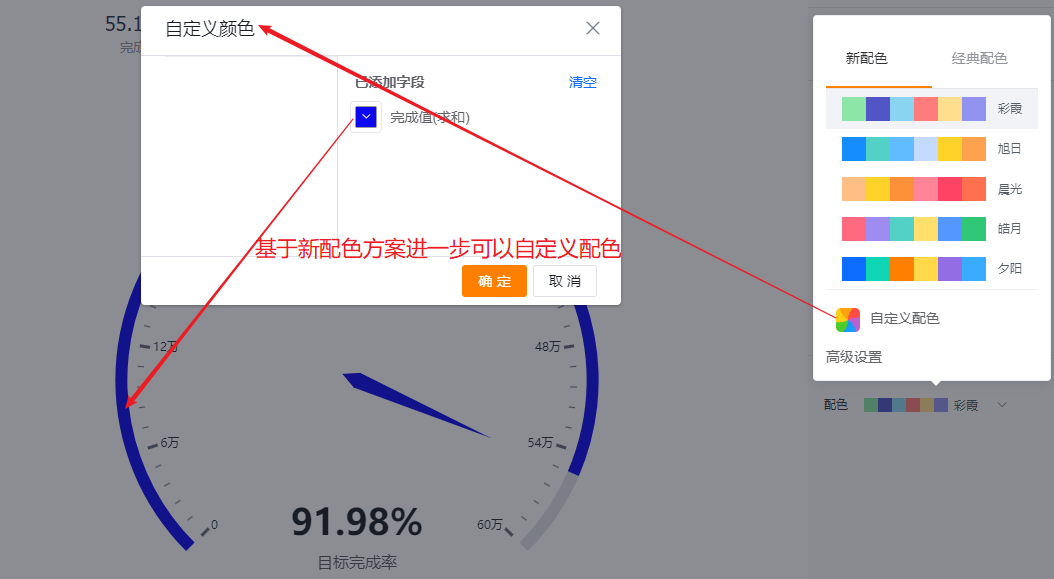
- 新配色:支持基于某套配色方案再自定义配色
- 经典配色:不支持自定义配色
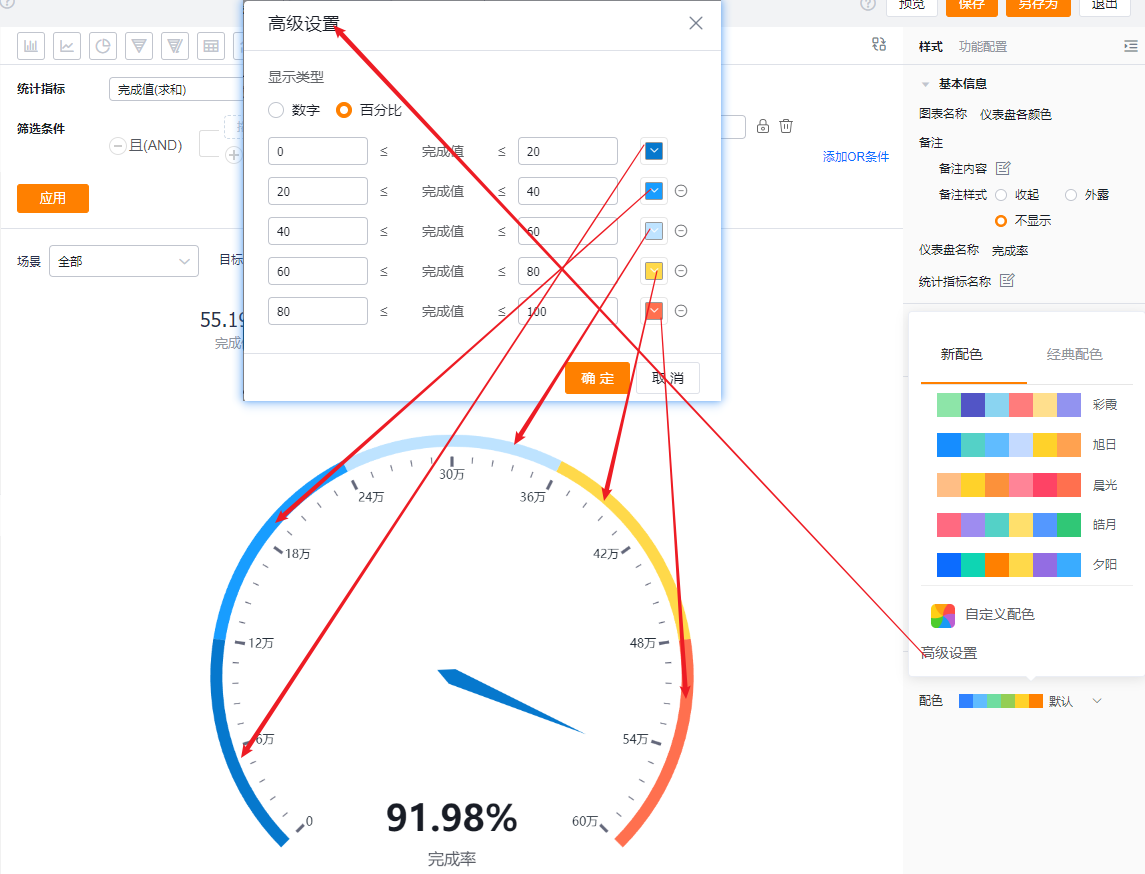
- 高级设置:按段设置显示颜色,默认显示数字,可切换为百分比,最多支持5段,可自定义配色


* 自定义配色展示效果

* 高级设置展示效果
1.2.3 功能配置
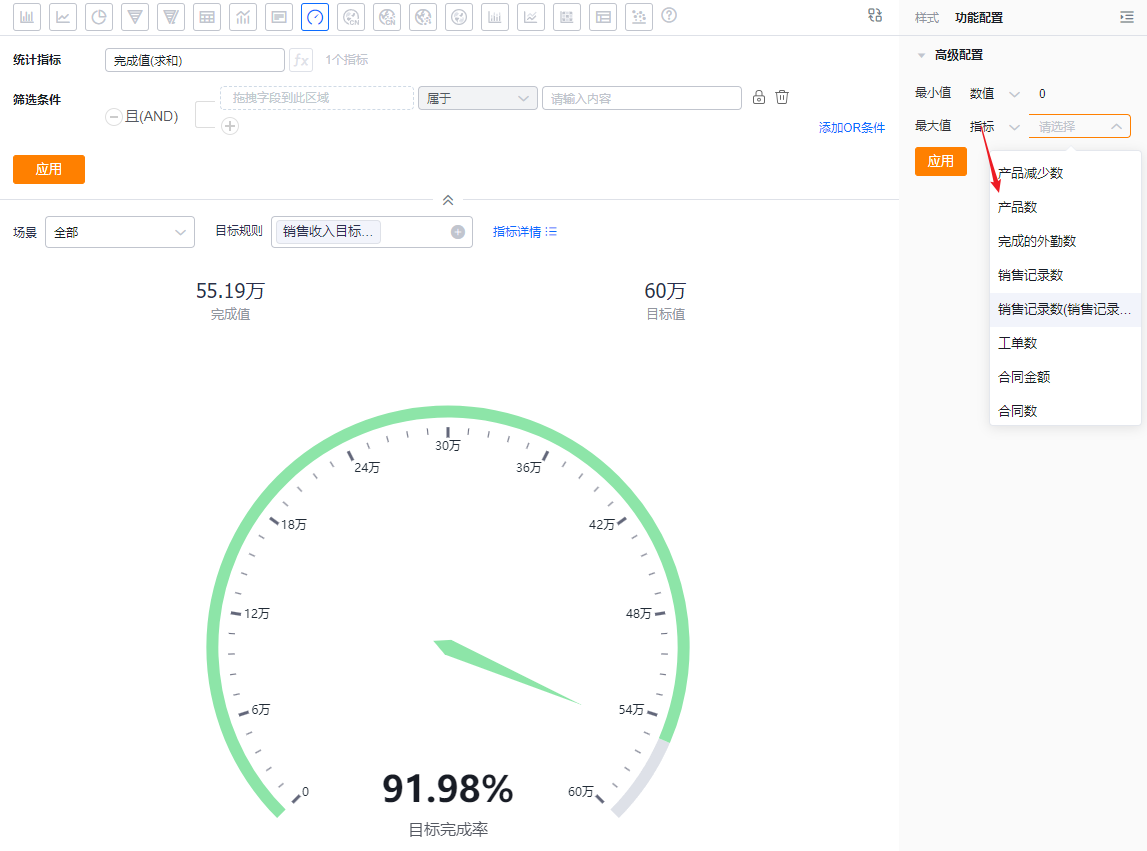
1.2.3.1 高级配置
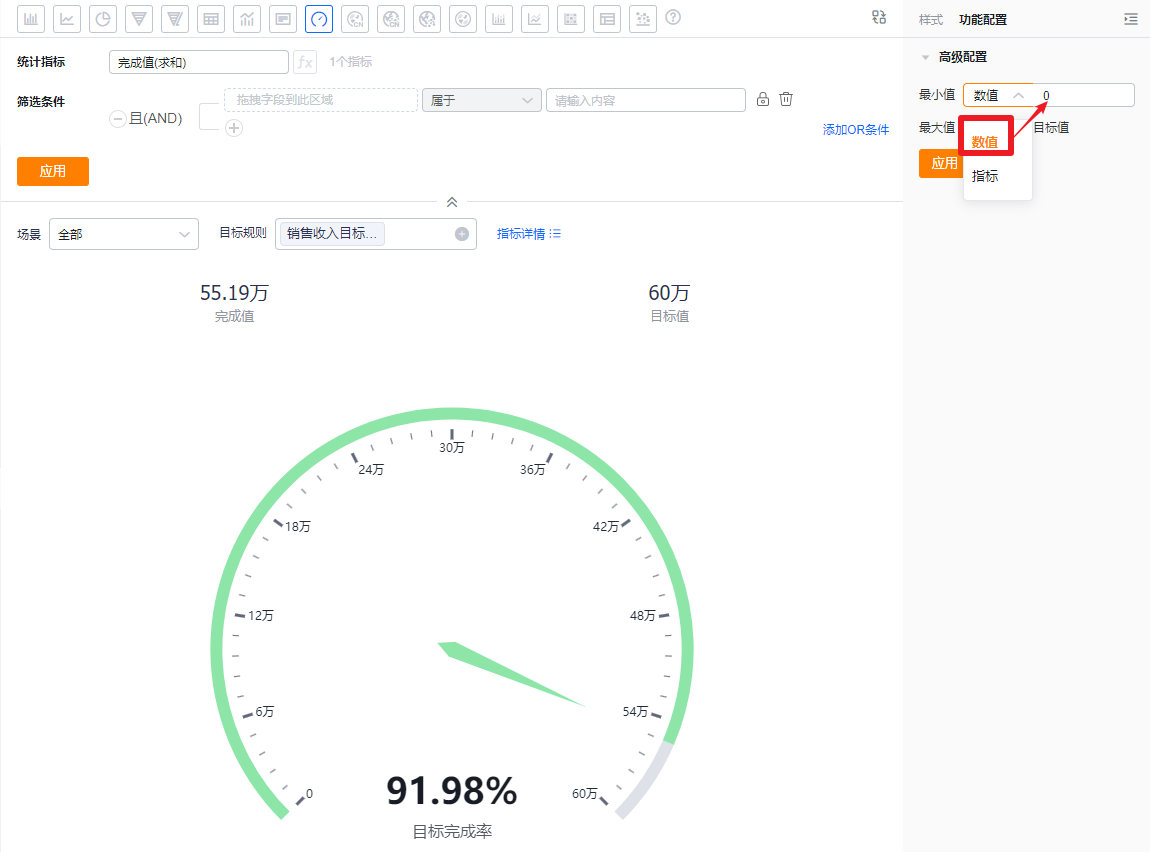
- 最大值/最小值:默认为输入数值选择,最大值默认为100,最小值默认为0;可切换为选择指标,从当前主题下选择指标进行对比

* 输入数值展示效果

* 输入指标展示效果
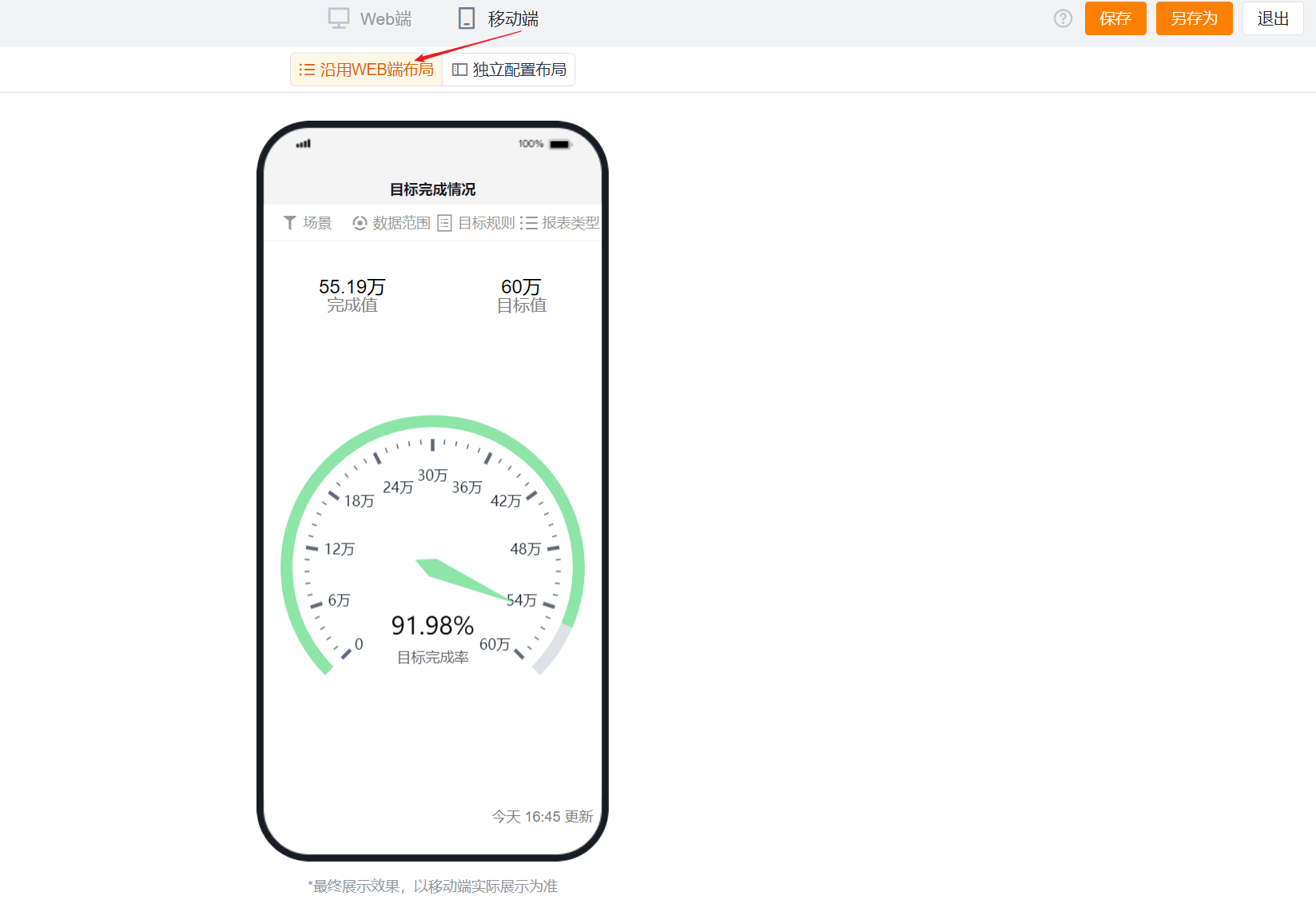
1.2.4 样式(移动端)
1.2.4.1 沿用WEB端布局
- 跟随WEB端布局回显,不可单独设置

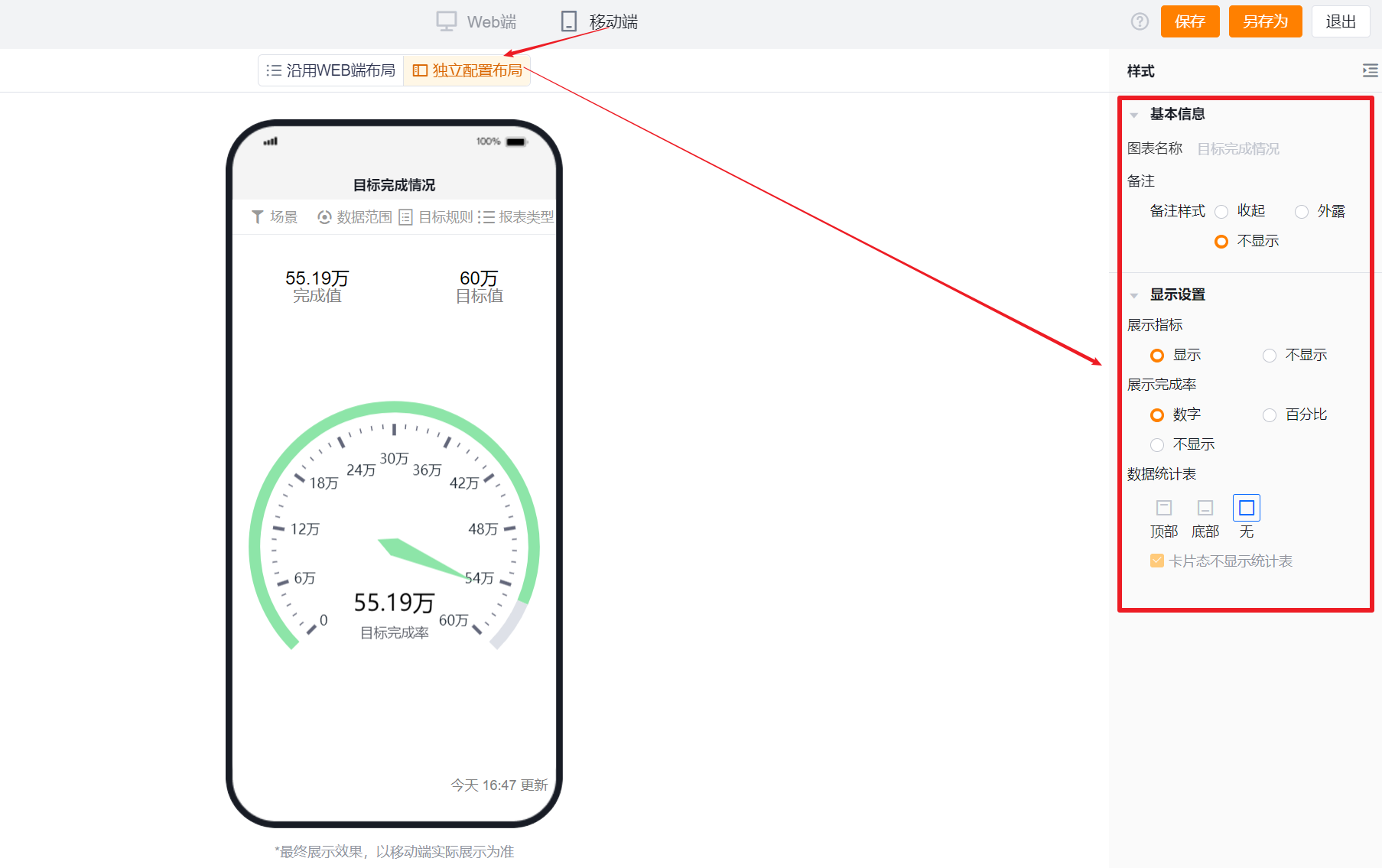
1.2.4.2 独立配置布局
- 默认按WEB端对应配置项选中的内容回显,可进一步调整成更适合移动端展示的效果
- 配置项内容及可选项比WEB端少,移动端不可单独设置的配置项默认走WEB端的配置,可设置的配置项的展示效果及逻辑同WEB端