柱形图
1.1 应用场景
柱形图可以展示每个维度在一定数据范围内的变化或者对比情况。例如,柱形图可以对比不同客户级别的销售订单情况、各部门年度销售订单情况排行等



1.2 图表配置
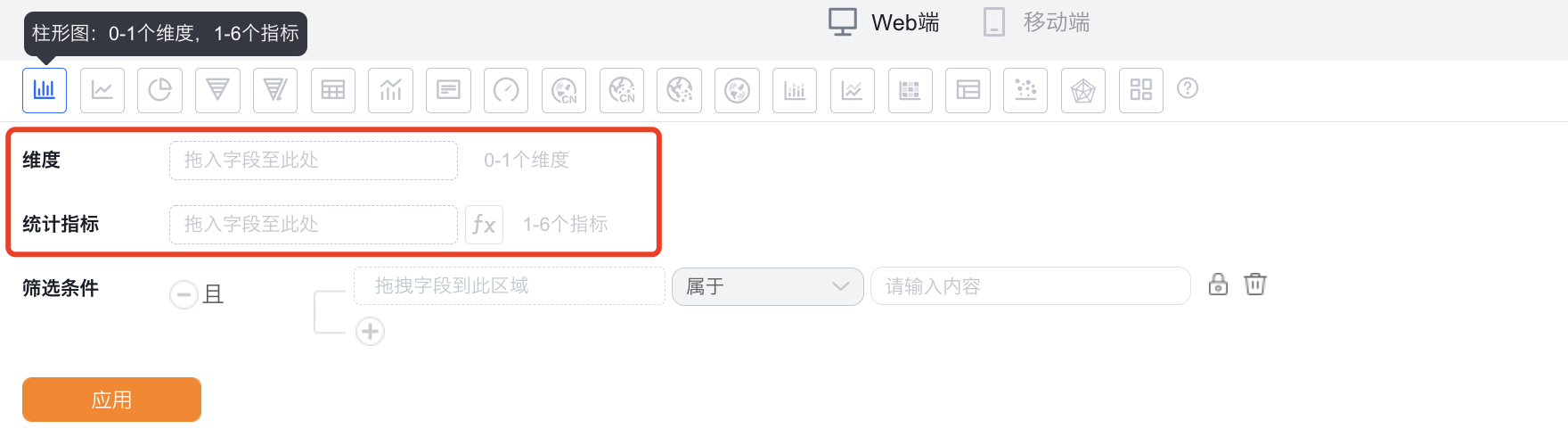
1.2.1 坐标轴数据
- 维度:0-1个维度
- 指标:1-6个指标

1.2.2 样式(Web端)
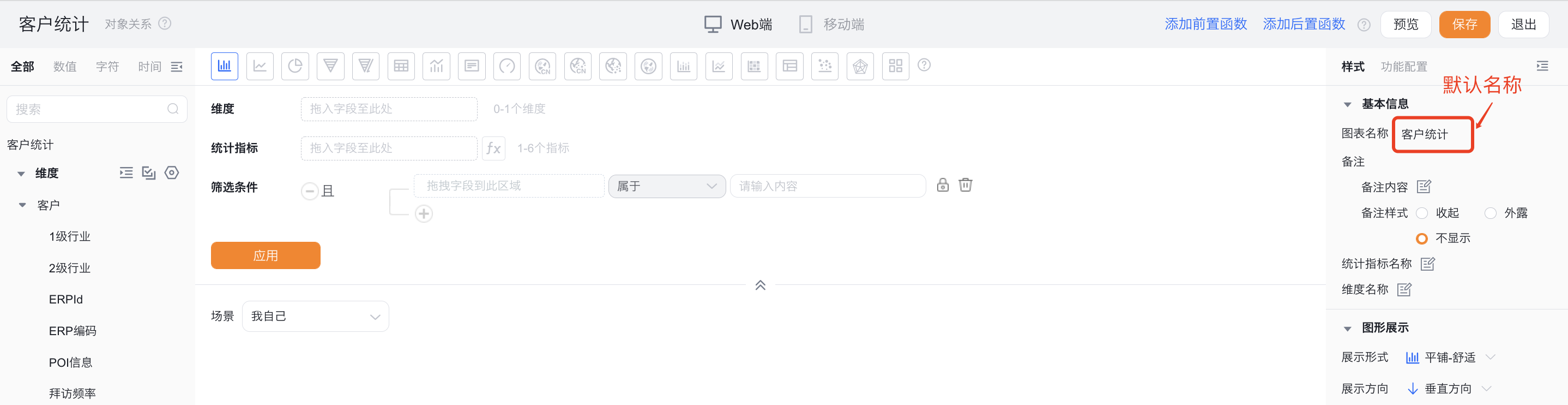
1.2.2.1 基本信息
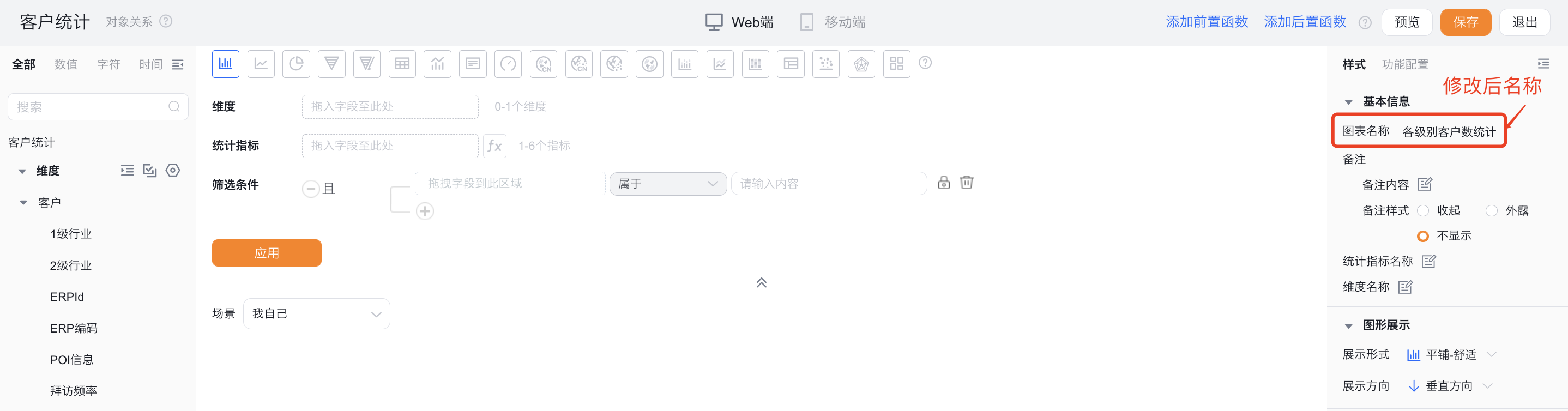
- 图表名称:新建时默认为分析主题名称,可根据图表配置修改为自定义图表名称


- 备注:
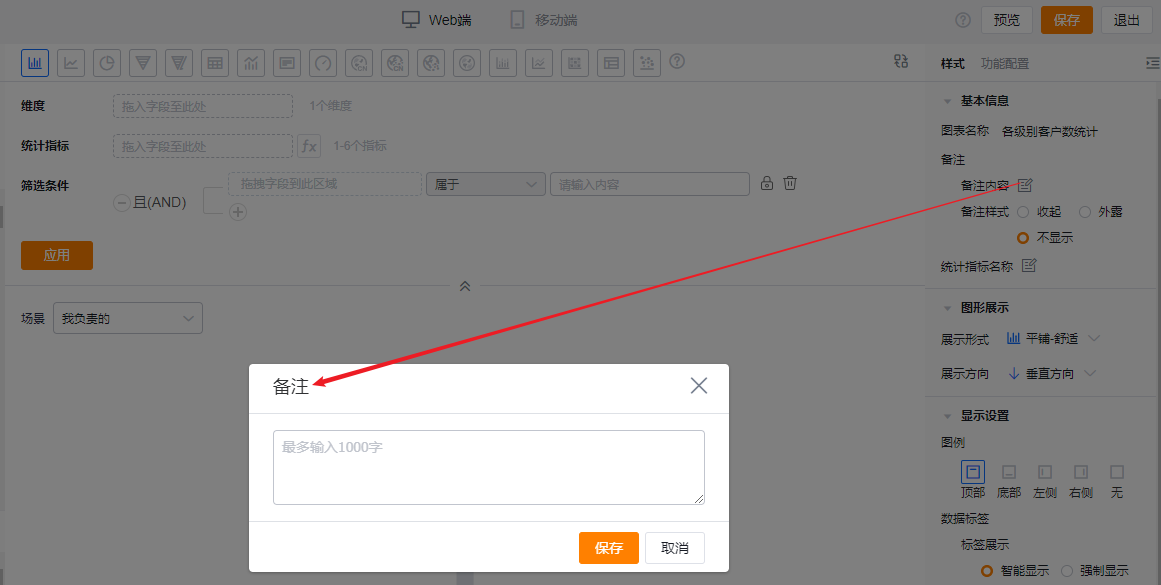
- 备注内容:基于当前图表可以设置备注信息,以便查看者更好的了解图表所表达的内容
- 备注样式:
- 收起:以图标的形式显示在图表详情态和卡片态的标题后面,鼠标悬浮到图标上时显示备注内容
- 外露:直接以文字的形式显示在图表详情态和卡片态的标题后面
- 不显示:图表详情态和卡片态都不展示

* 添加备注内容

* 备注收起展示样式效果

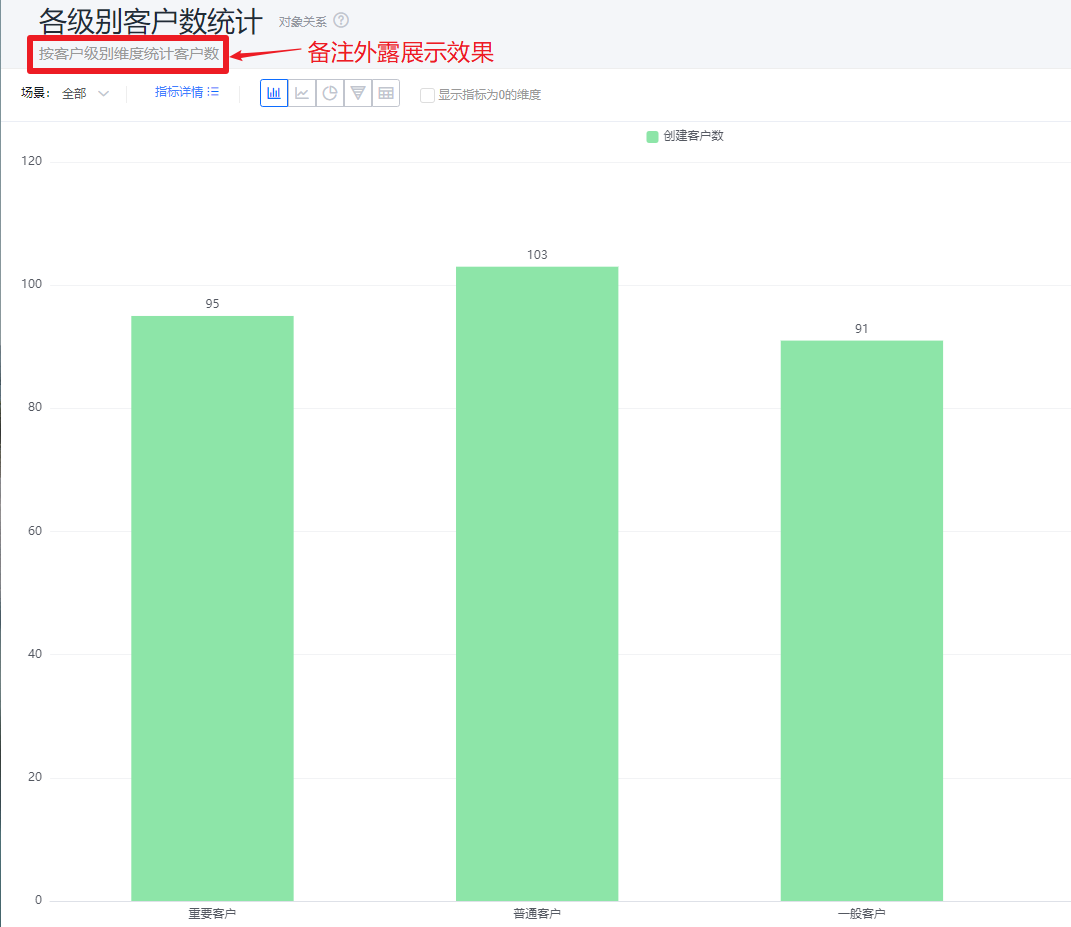
* 备注外露展示样式效果

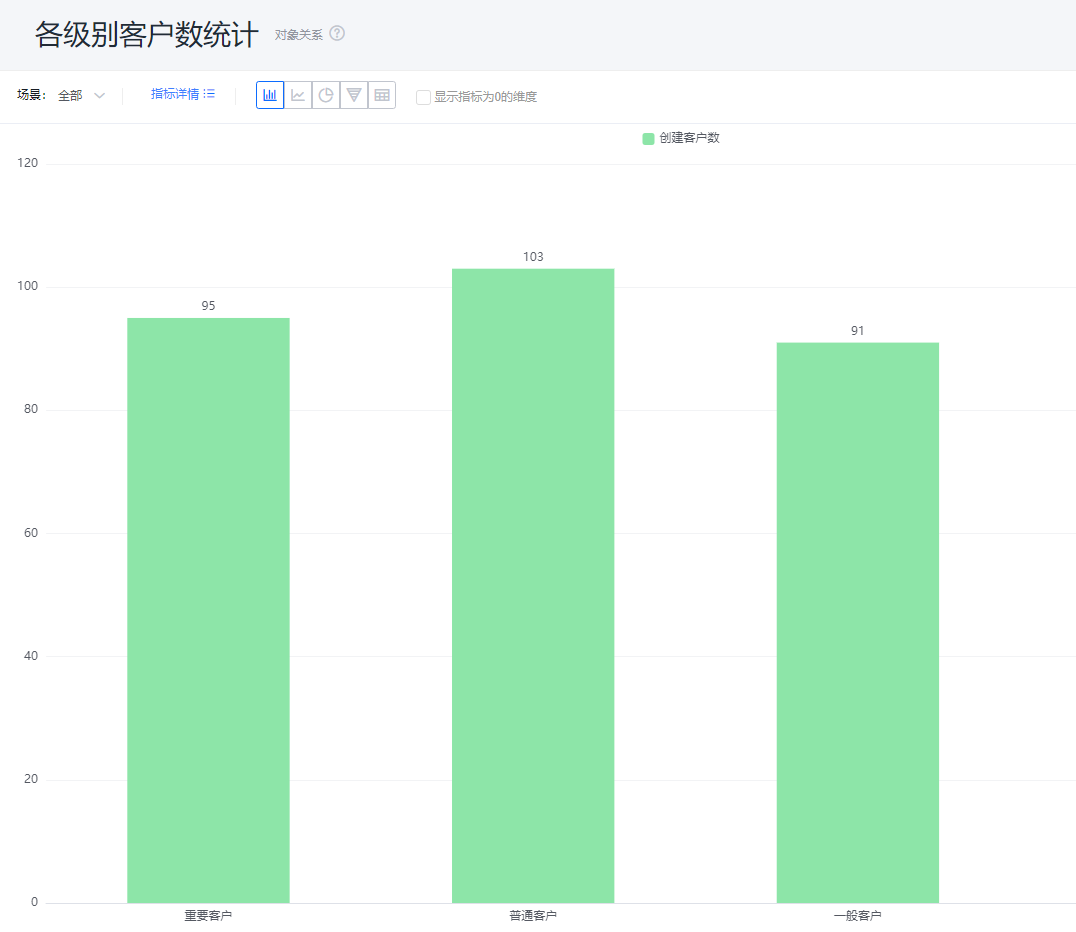
* 备注不展示样式效果
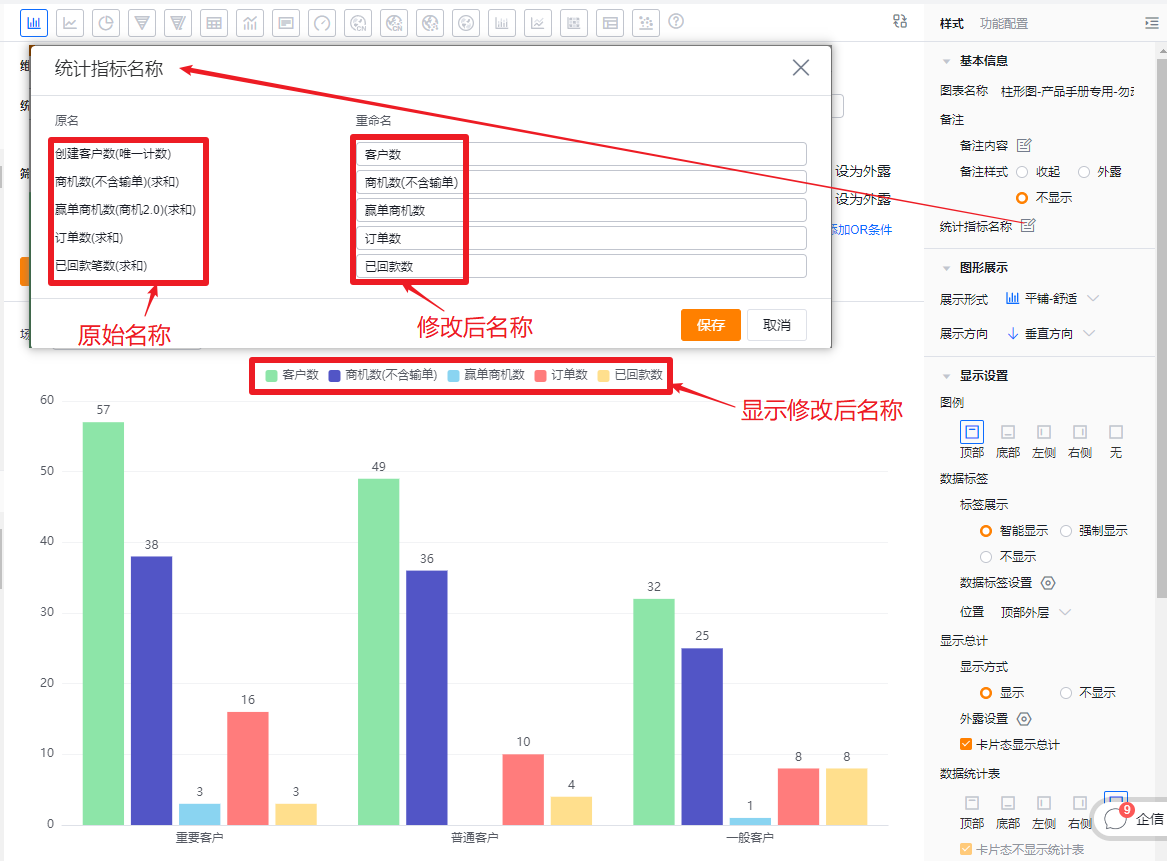
- 统计指标名称:默认按指标名称展示,可自行修改展示内容

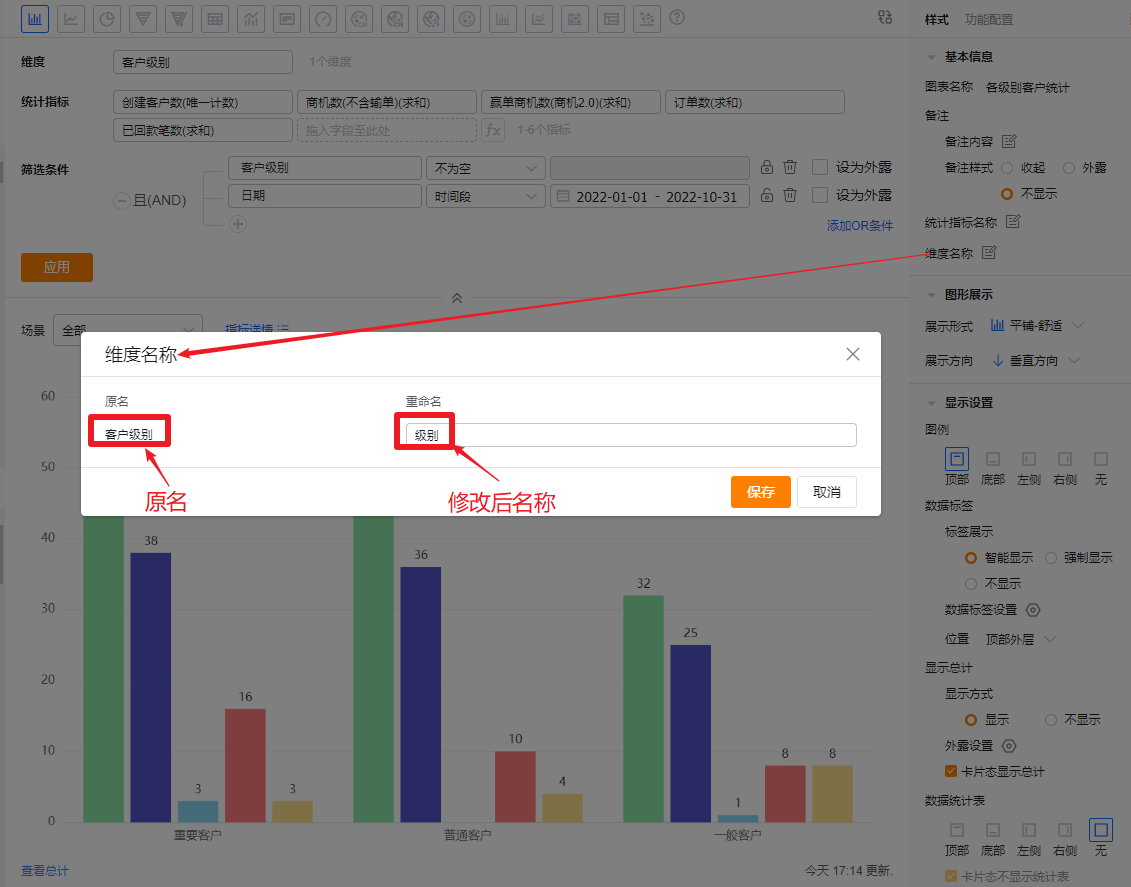
- 维度名称:默认按维度名称展示,可自行修改展示内容

1.2.2.2 图形展示
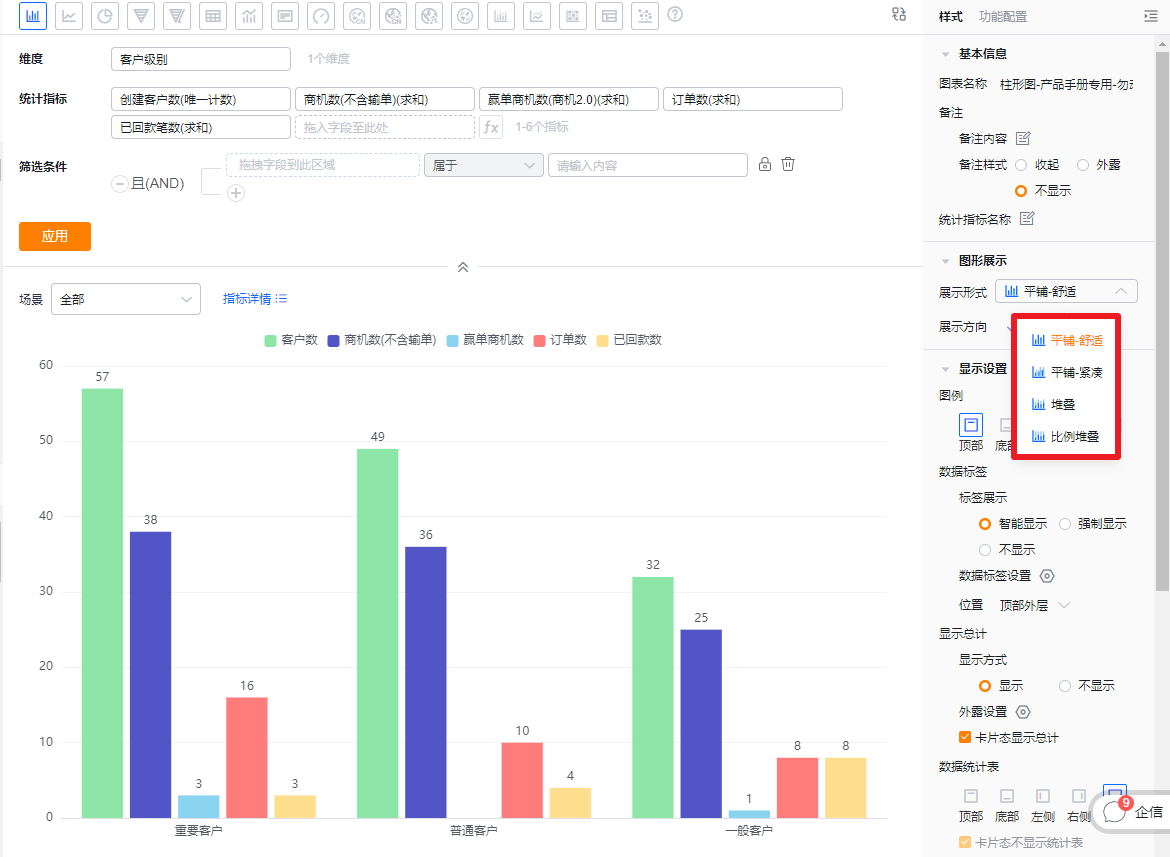
- 展示形式:默认平铺-舒适展示,可调整为平铺-紧凑、堆叠或者按比例堆叠
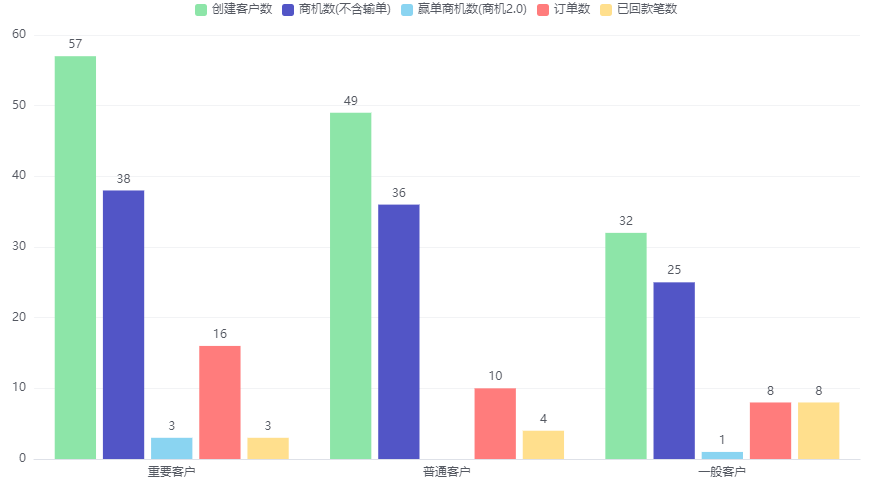
- 平铺-舒适:所有指标平铺展示,一个指标是一个柱子,柱子之间有间隔
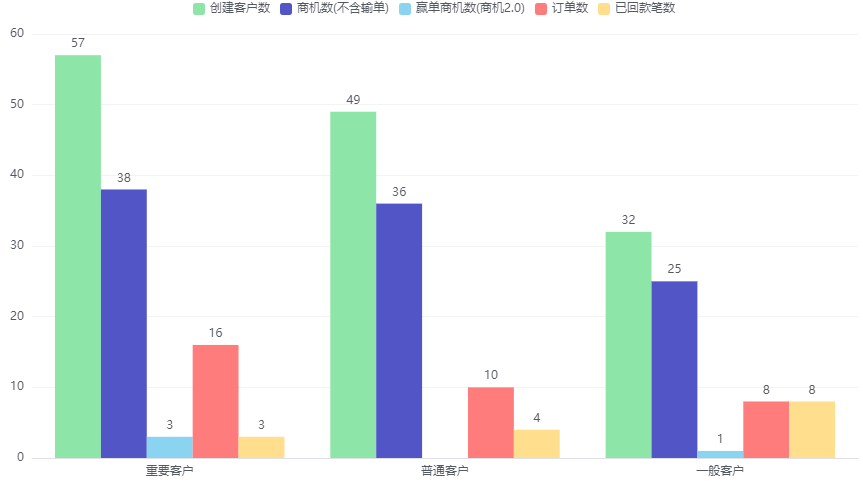
- 平铺-紧凑:所有指标平铺展示,一个指标是一个柱子,柱子之间没有间隔
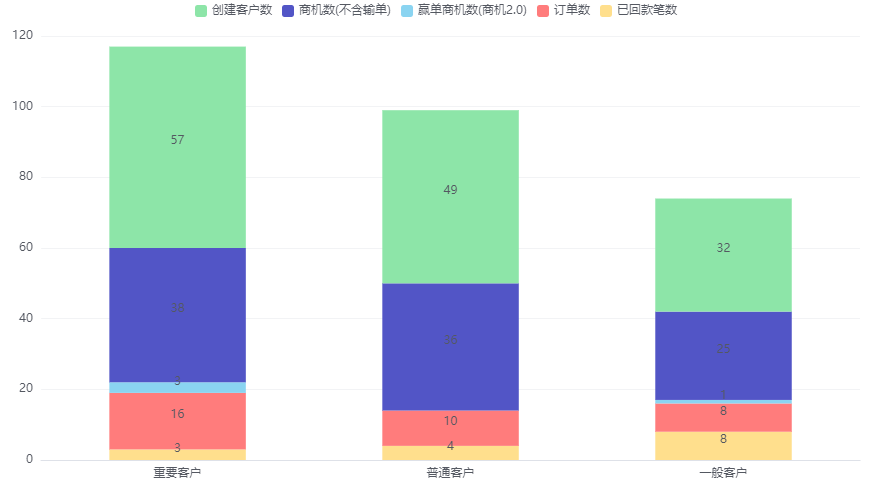
- 堆叠:所有柱子堆叠在一起展示,堆叠展示时,无法设置【数值标签-位置】,数值默认显示在内部
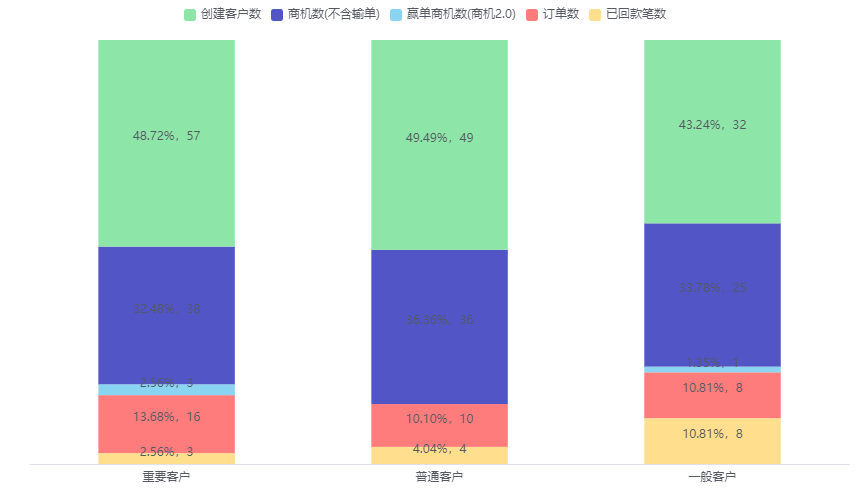
- 比例堆叠:柱子整体高度是一样的,根据每个指标的数据大小,转换成百分比展示各区域,按比例堆叠展示时,无法设置【数值标签-位置】,数值默认显示在内部

* 展示形式配置项

* 平铺-舒适展示效果

* 平铺-紧凑展示效果

* 堆叠展示效果

* 比例堆叠展示效果
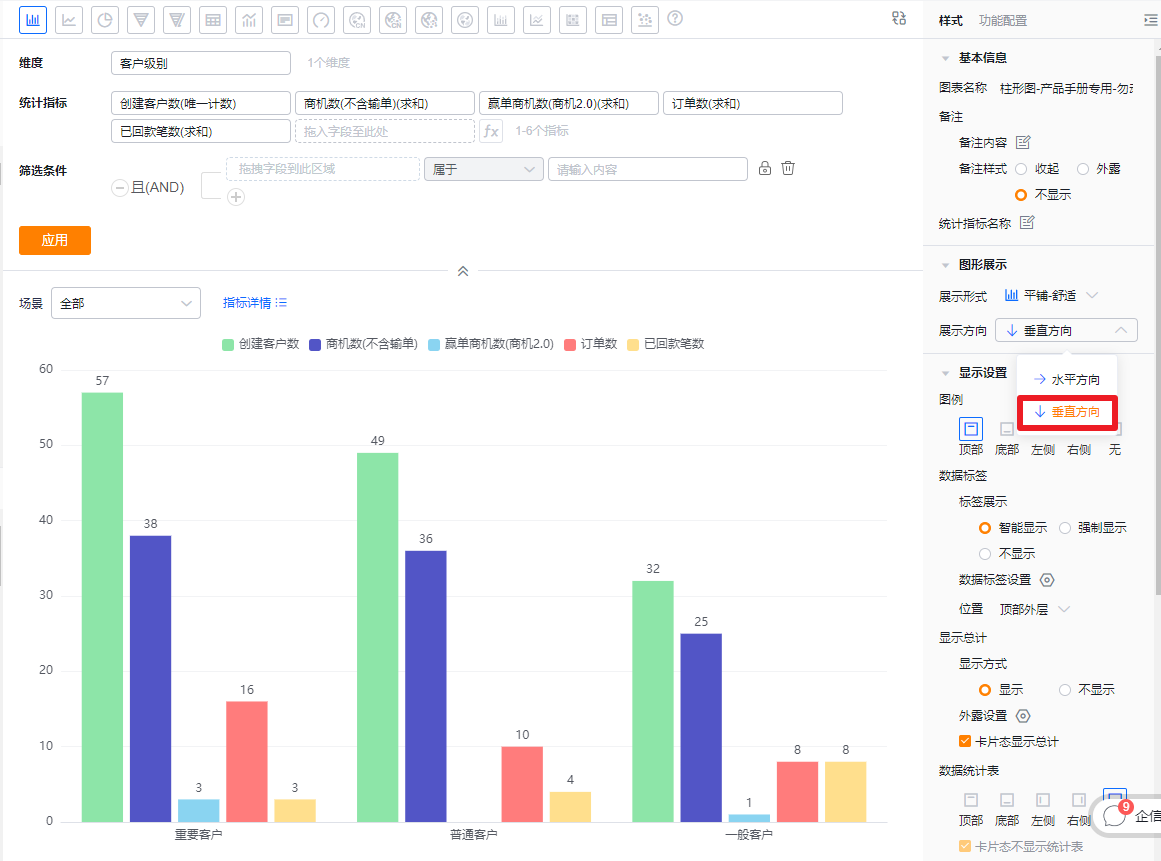
- 展示方向:默认垂直展示,可切换为水平

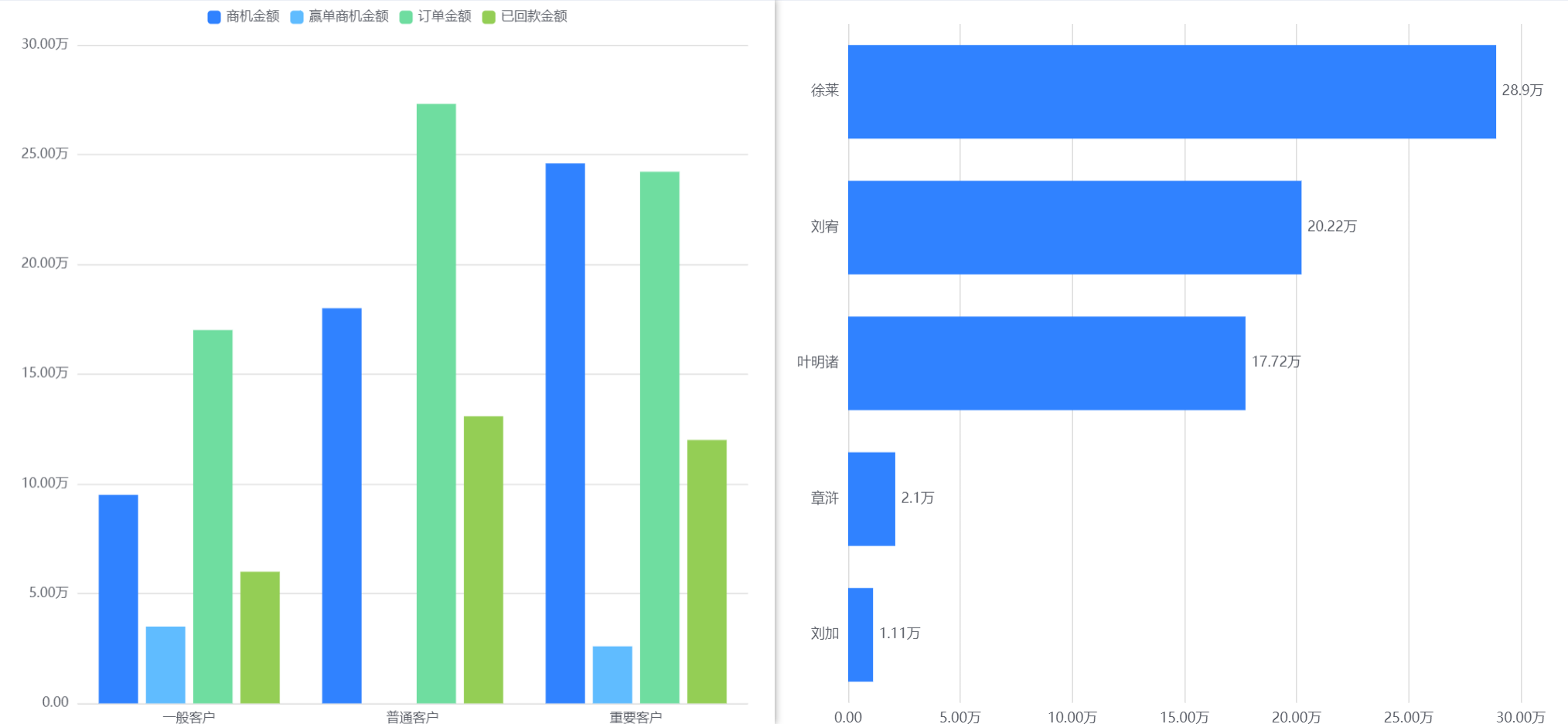
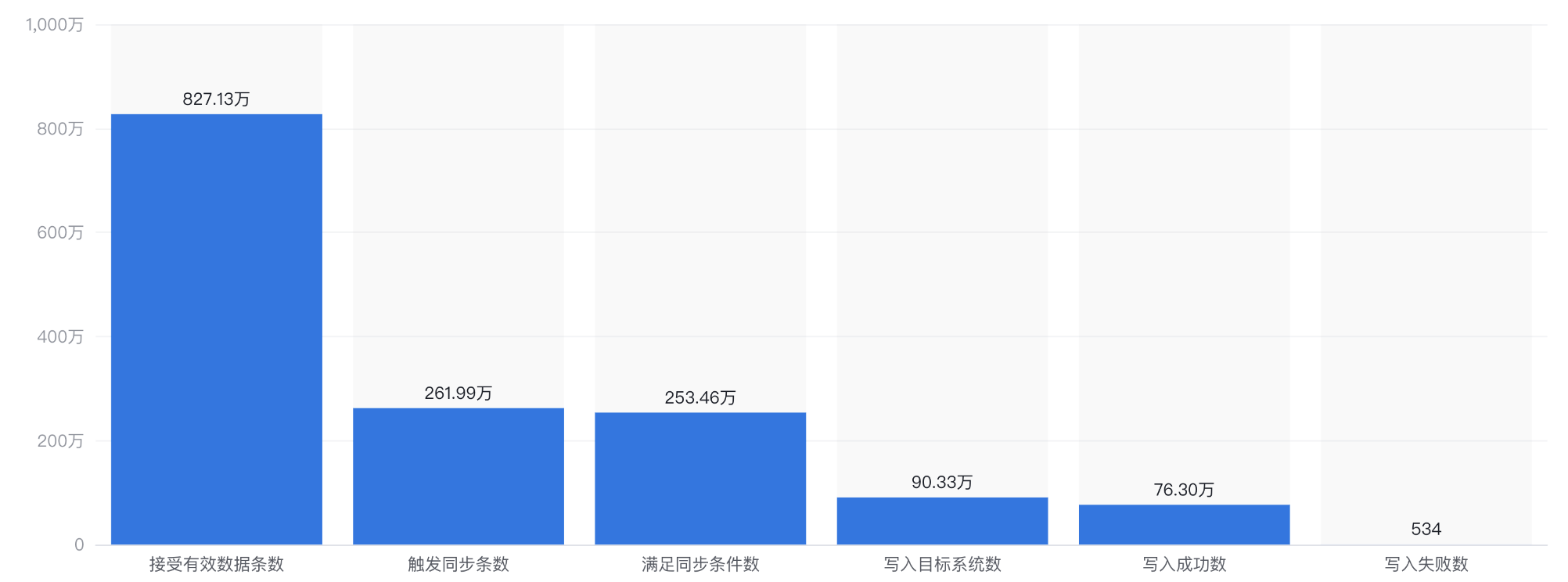
* 展示方向设置及垂直方向展示效果

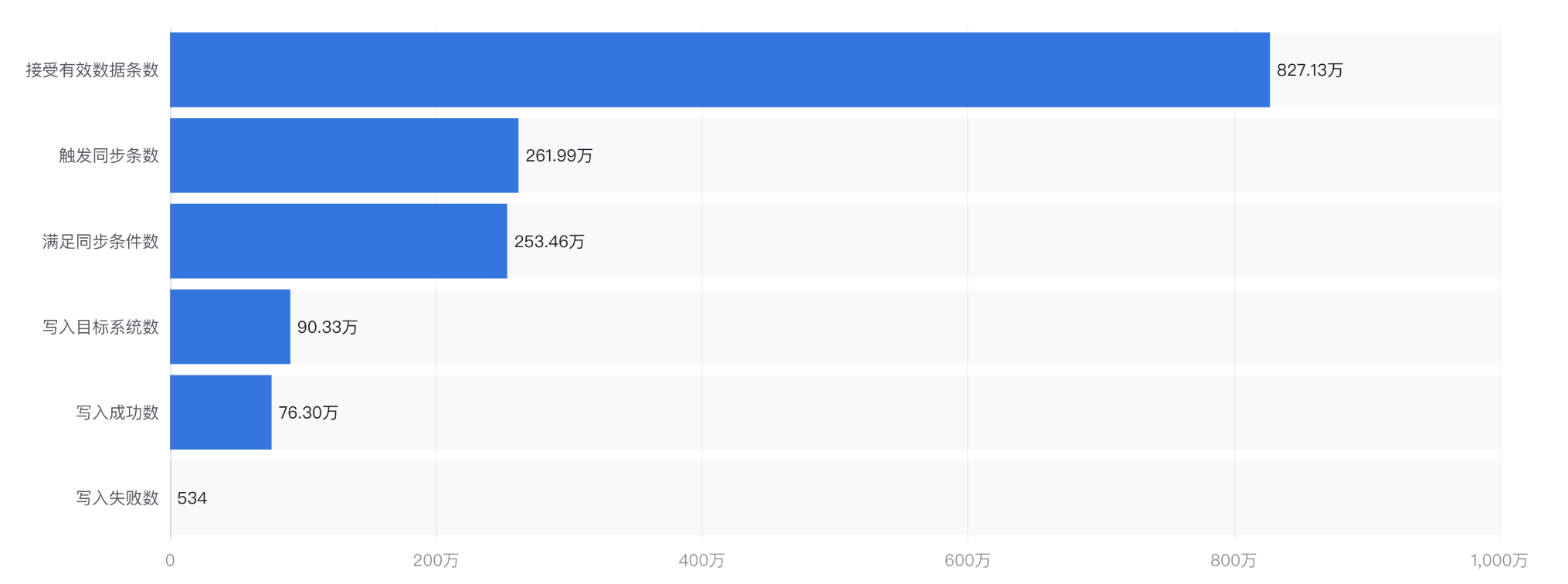
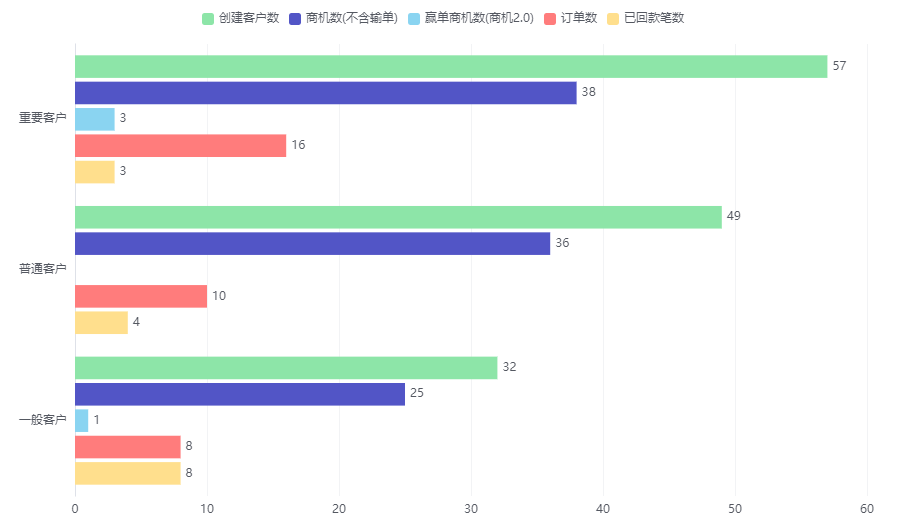
* 水平方向展示效果
1.2.2.3 显示设置
- 图例:默认展示在顶部,可切换为底部、左侧、右侧、无(无的意思就是不显示图例)

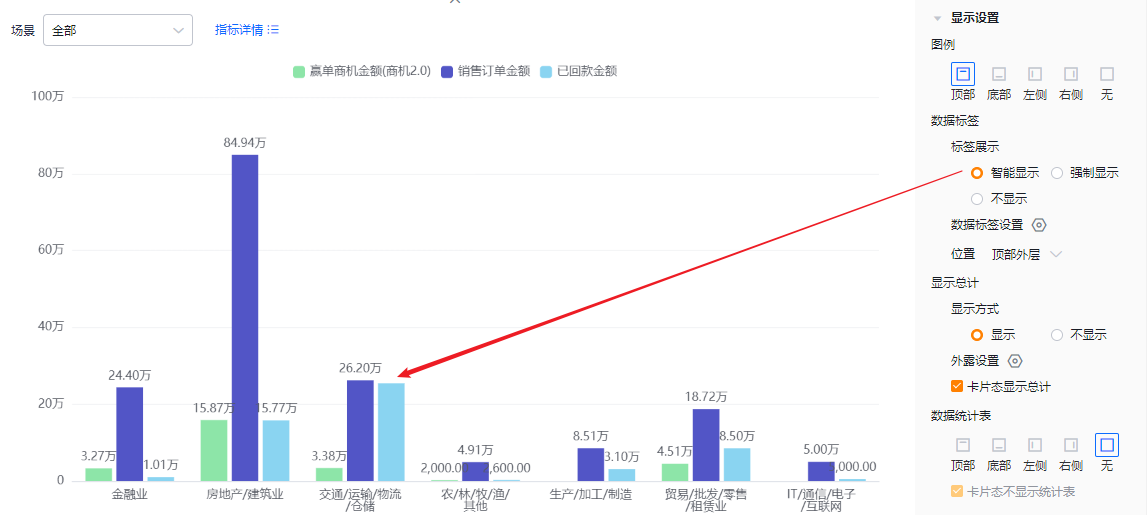
* 图例在顶部展示效果

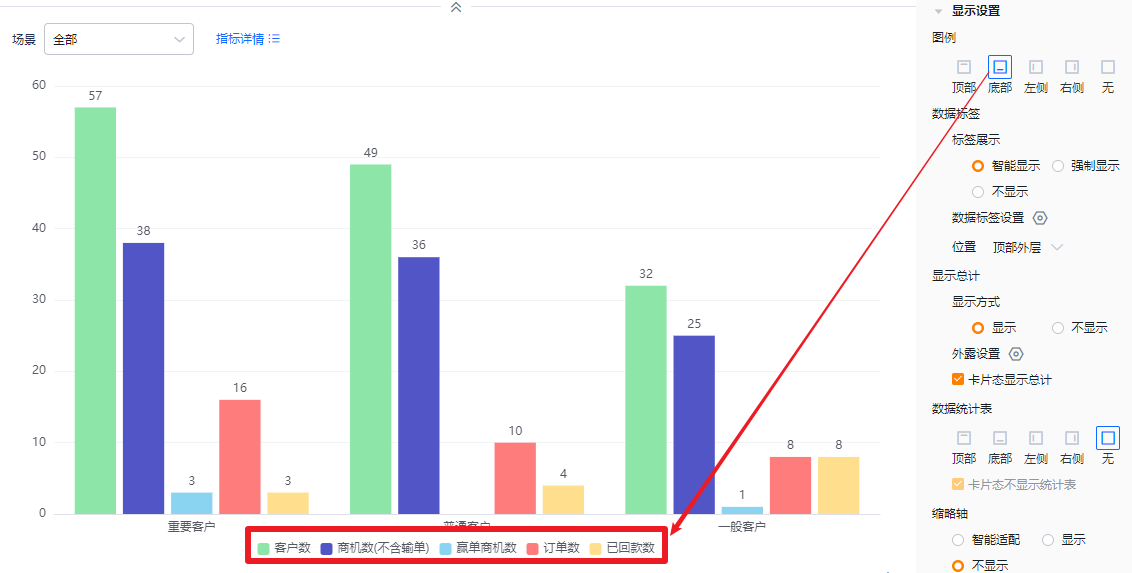
* 图例在底部展示效果

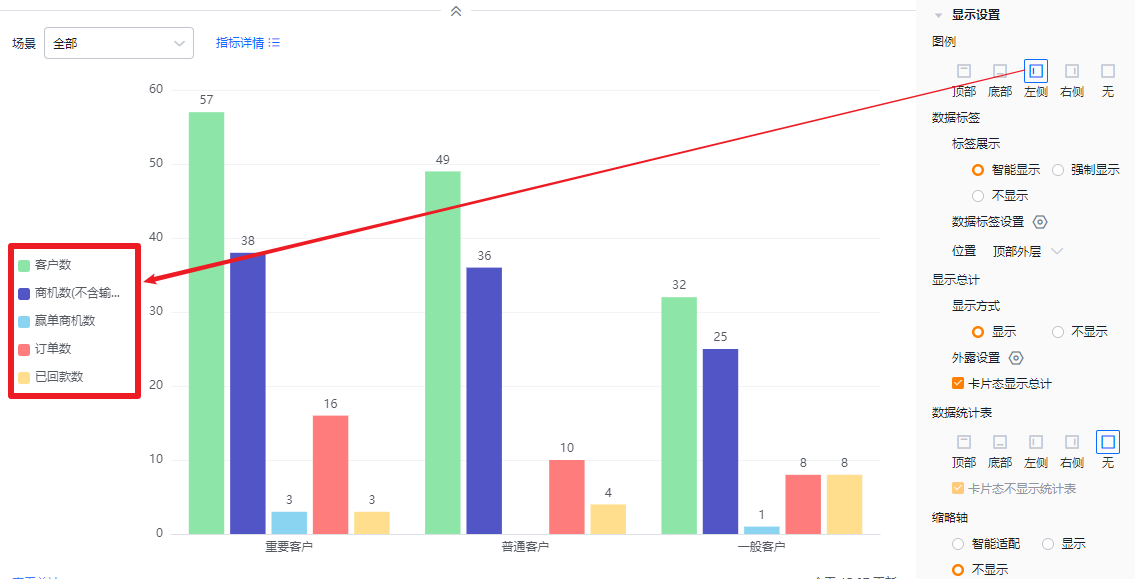
* 图例在左侧展示效果

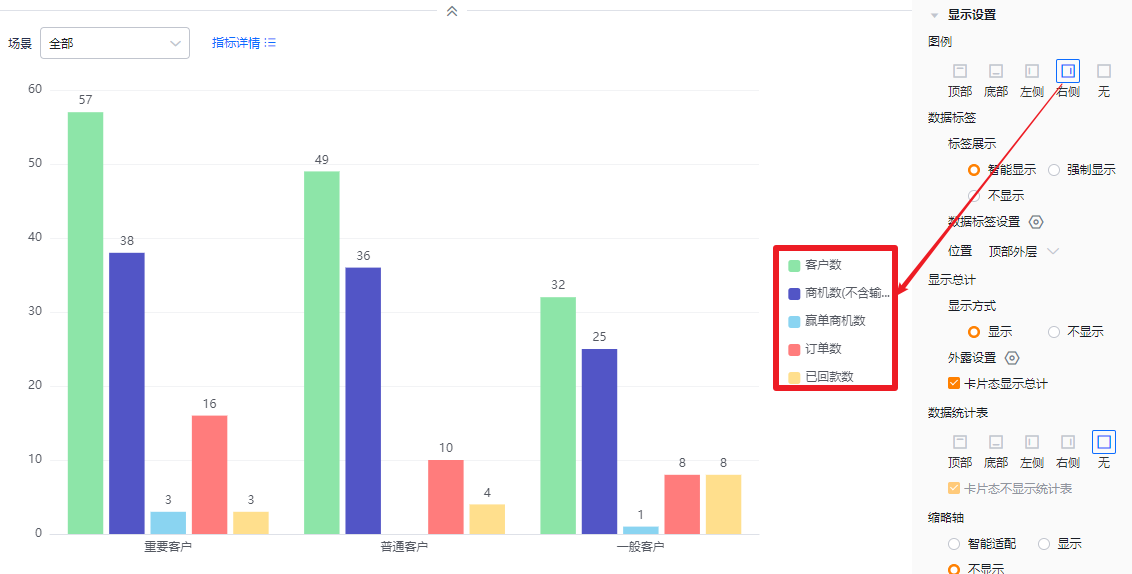
* 图例在右侧展示效果

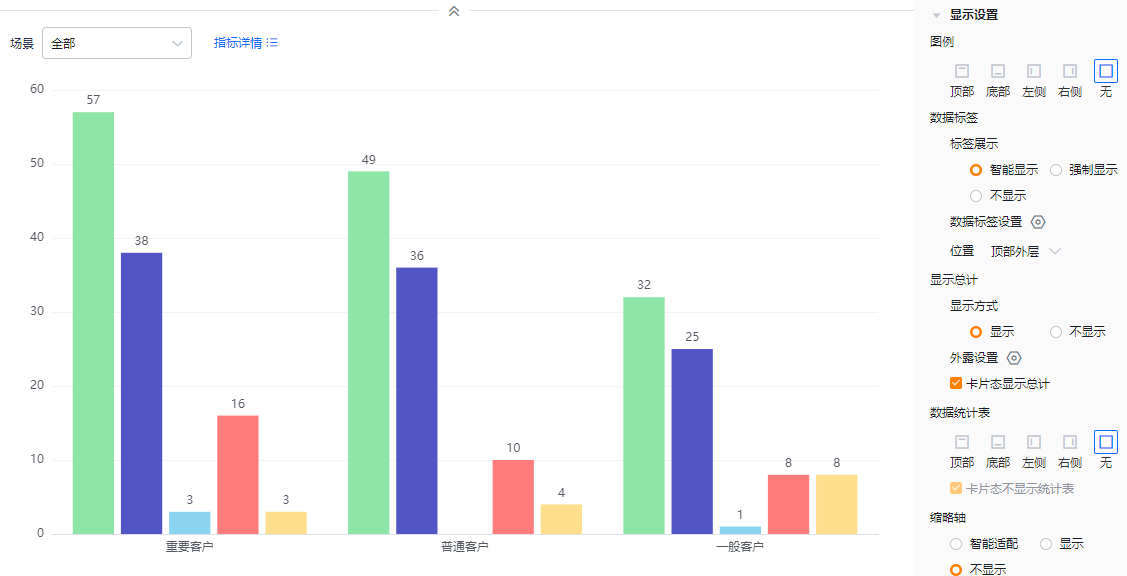
* 不显示图例效果
- 数据标签:
- 标签展示:
- 智能显示:基于当前展示区域,智能显示数值标签,当不同指标间的数值比较接近时,会自动隐藏某些指标的显示
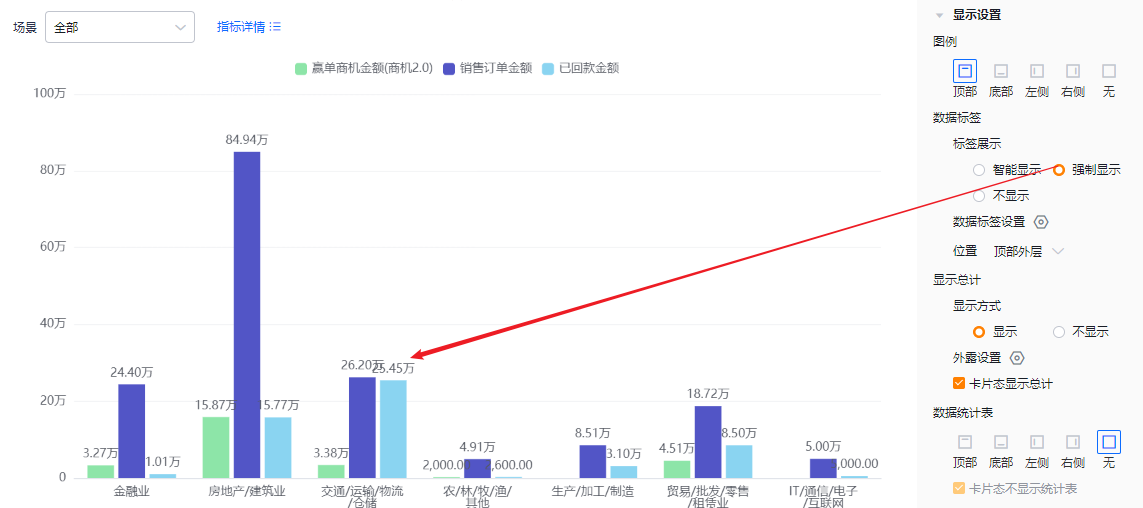
- 强制显示:基于当前展示区域,显示所有数值标签,当不同指标间的数值比较接近时,可能会存在堆叠的情况
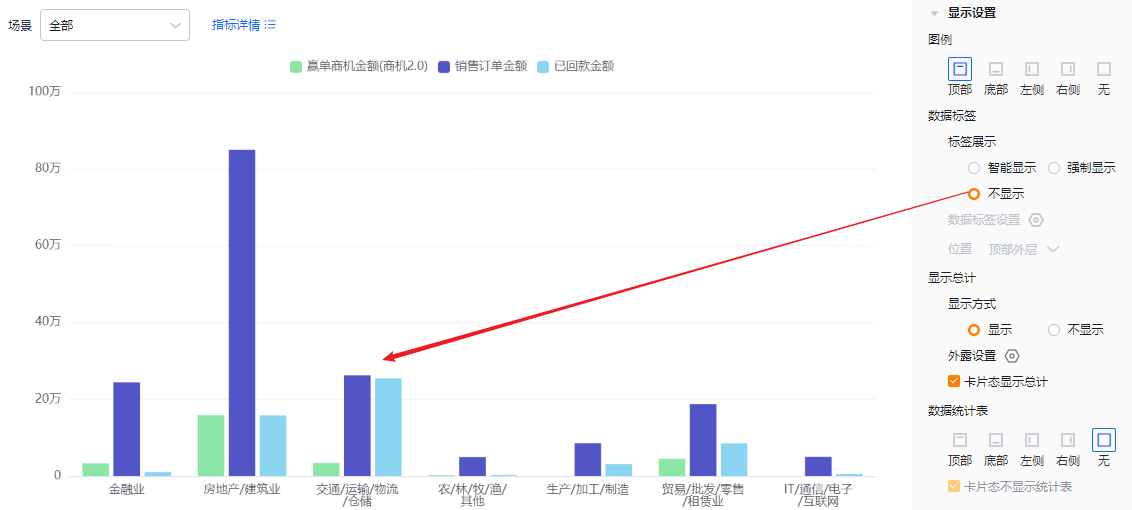
- 不显示:不显示数值
- 标签展示:

* 数据标签智能显示效果

* 数据标签强制显示效果

* 数据标签不显示效果
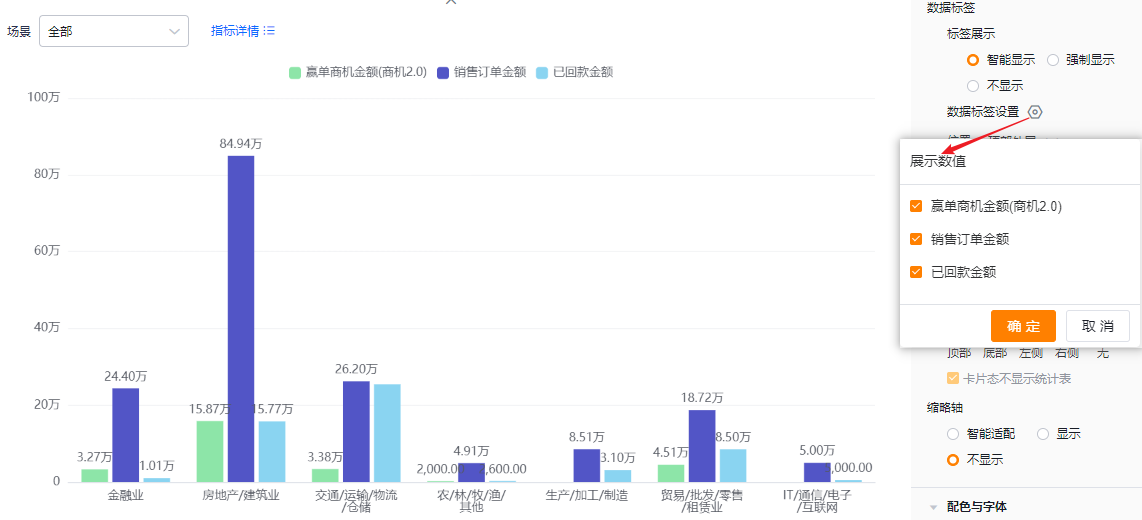
- 数据标签设置:两个及两个以上指标时,可设置展示指标内容,默认都勾选;当数据标签不显示时,此配置项只读不可编辑

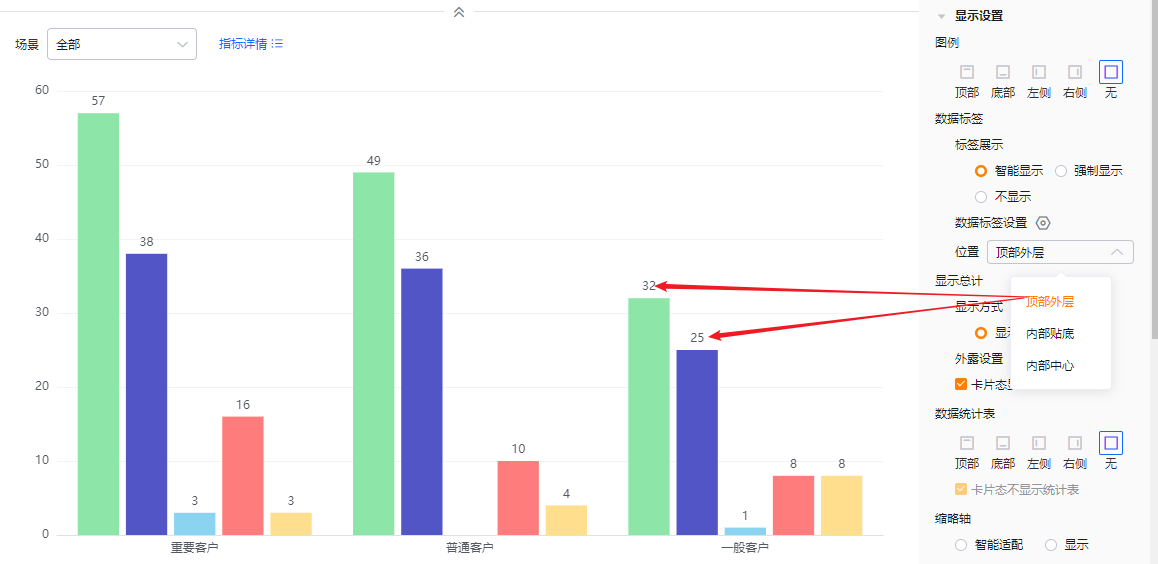
- 位置:
- 顶部外层:数值显示在柱形图柱子外部
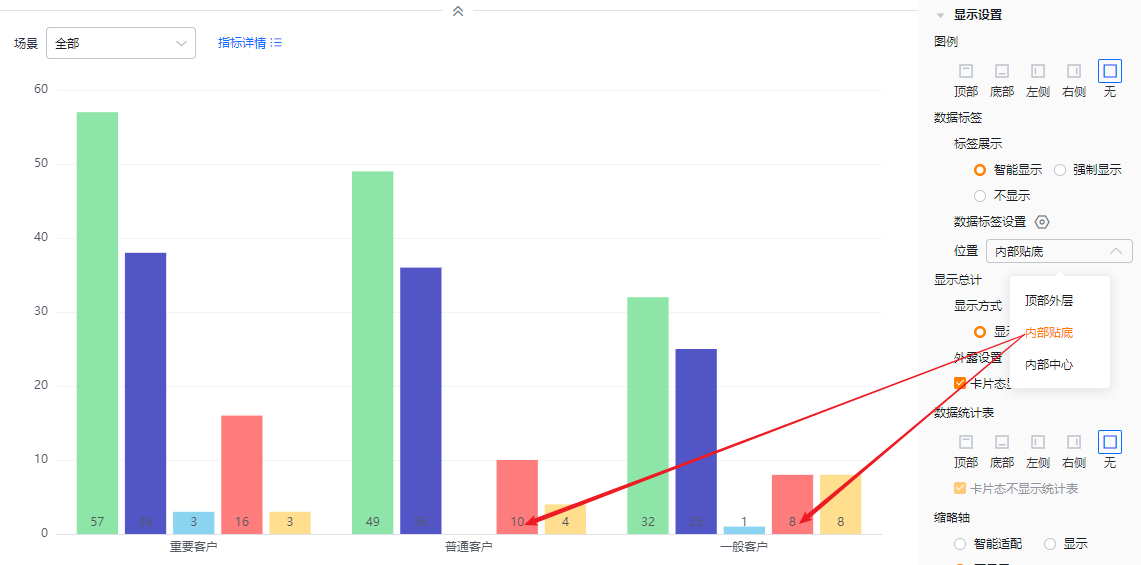
- 内部贴底:数值显示在柱形图柱子内底部
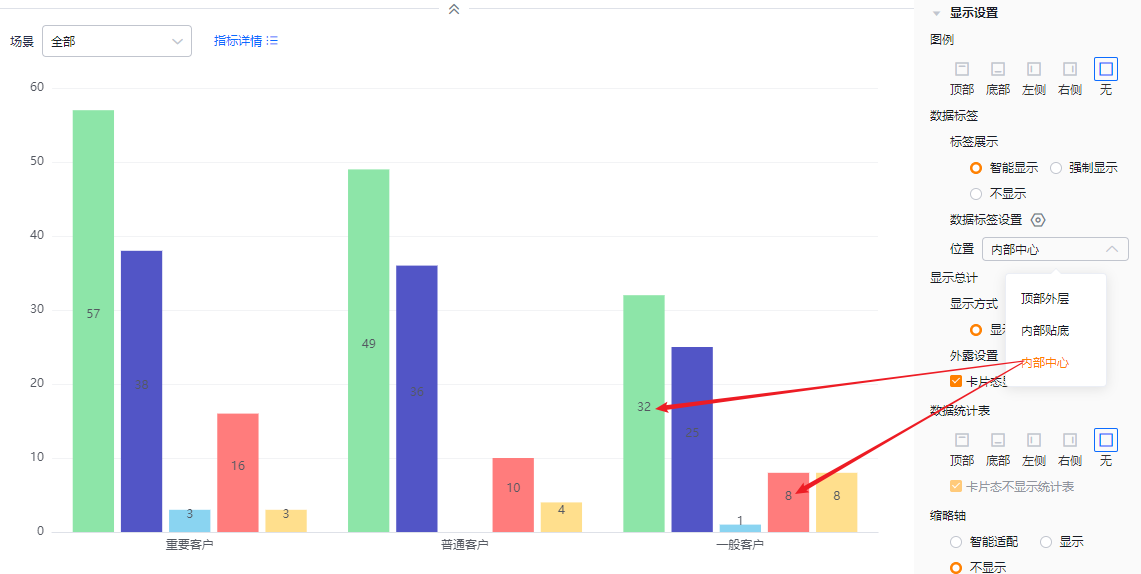
- 内部中心:数值显示在柱形图柱子中间
当数据标签不显示时,此配置项只读不可编辑

* 顶部外层展示效果

* 内部贴底展示效果

* 内部中心展示效果
- 显示总计:
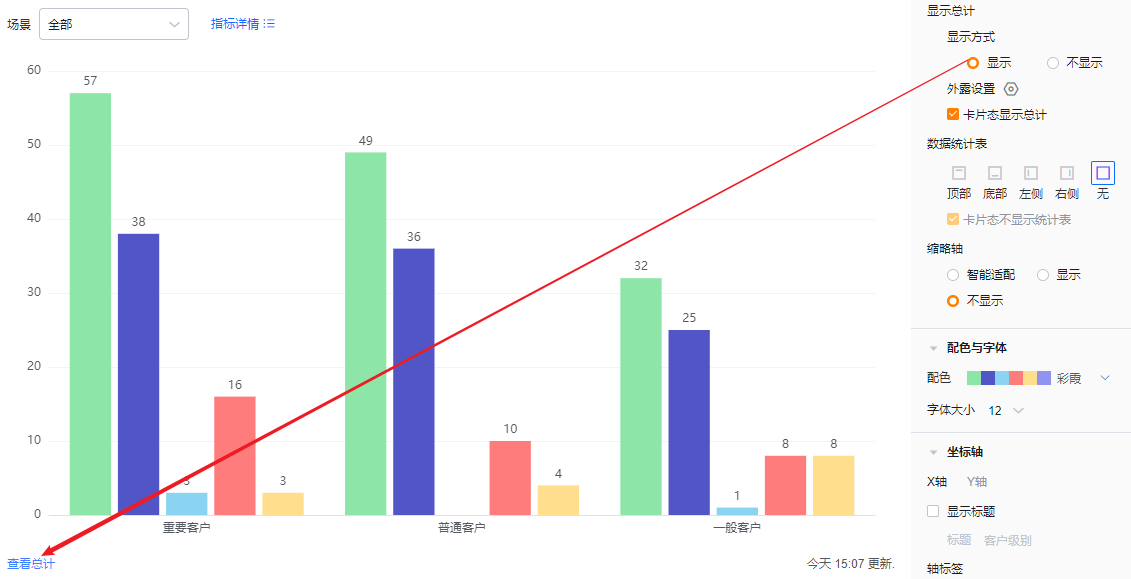
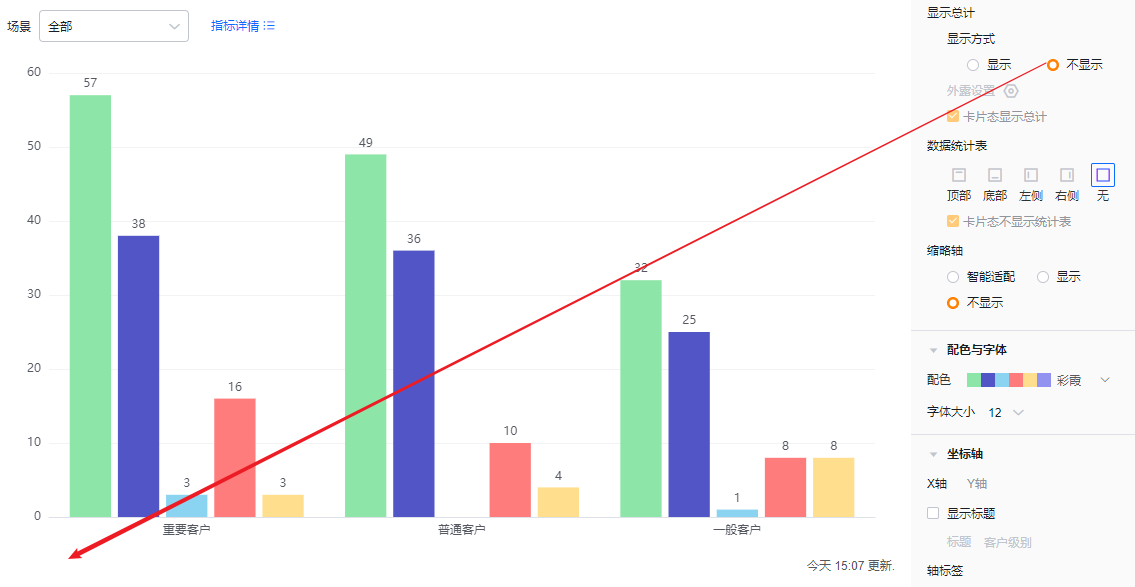
- 显示方式:默认是显示,可切换为不显示;显示时,可在编辑态、详情态、卡片态(根据具体配置)展示,不显示时,所有态都不展示

* 显示总计效果

* 不显示总计效果
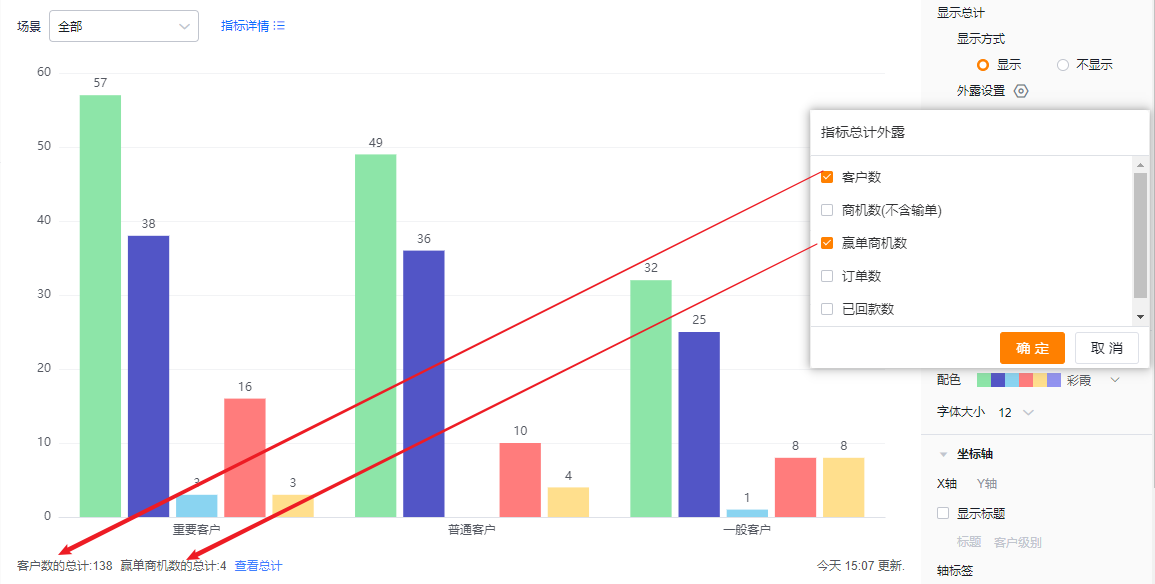
- 外露设置:两个及两个以上指标时,可设置外露总计内容,默认都不勾选;当显示方式不显示时,此配置项只读不可编辑
- 卡片态显示总计:默认勾选,可去掉勾选在卡片态不显示总计;当显示方式不显示时,此配置项只读不可编辑

* 外露指标后的展示效果
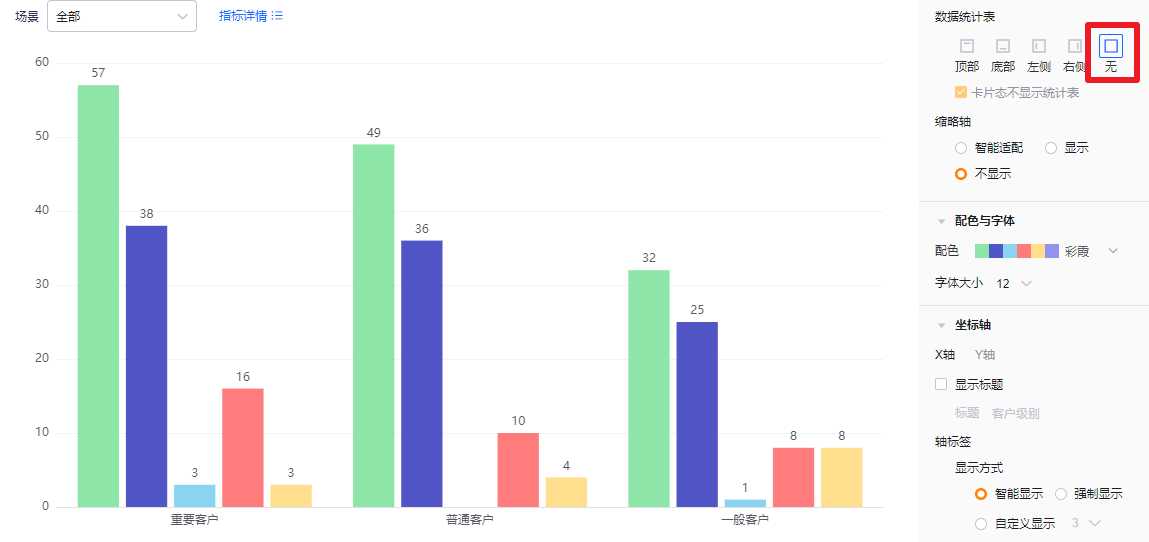
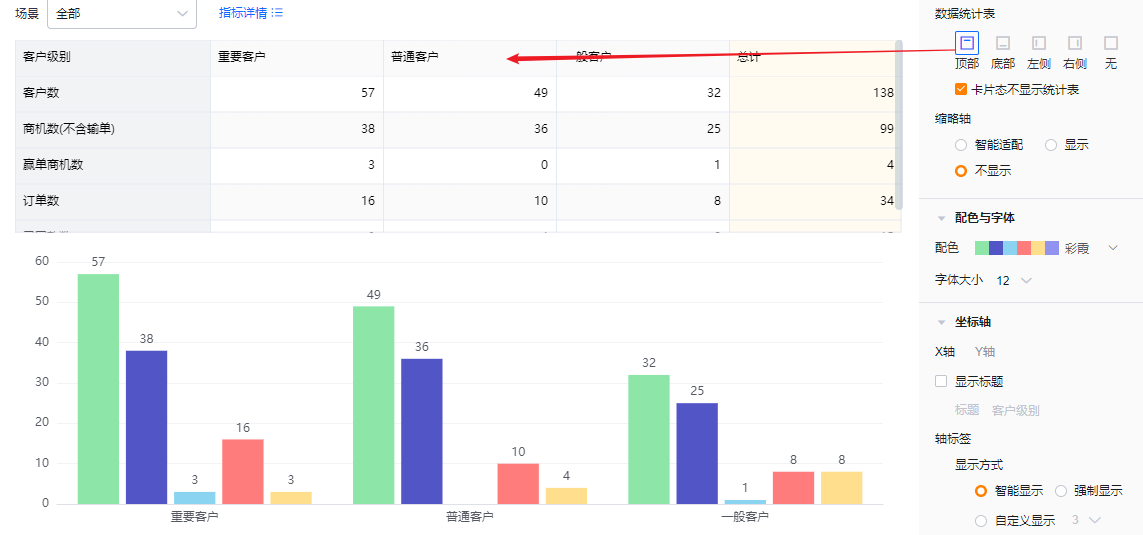
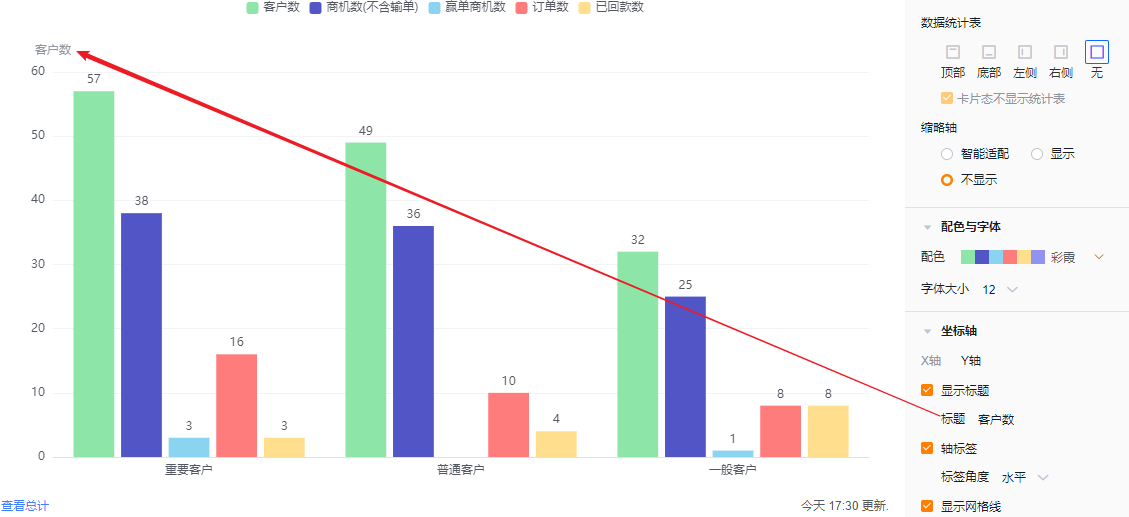
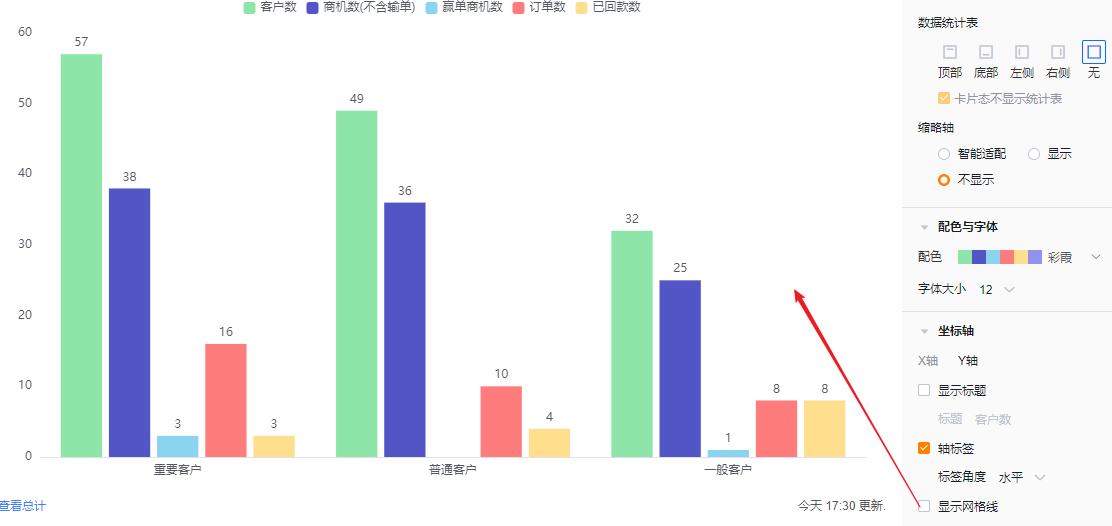
- 数据统计表:可设置是否展示数据统计表及展示位置,默认不展示,可切换为展示在图形的顶部、底部、左侧、右侧
- 卡片态不显示统计表:在展示数据统计表的基础上可设置此配置,默认勾选


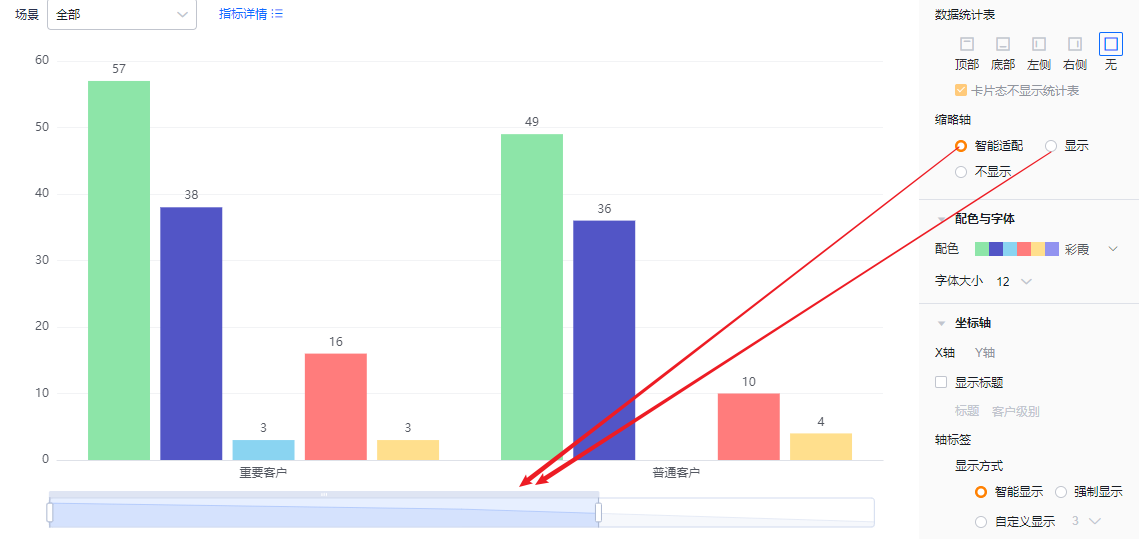
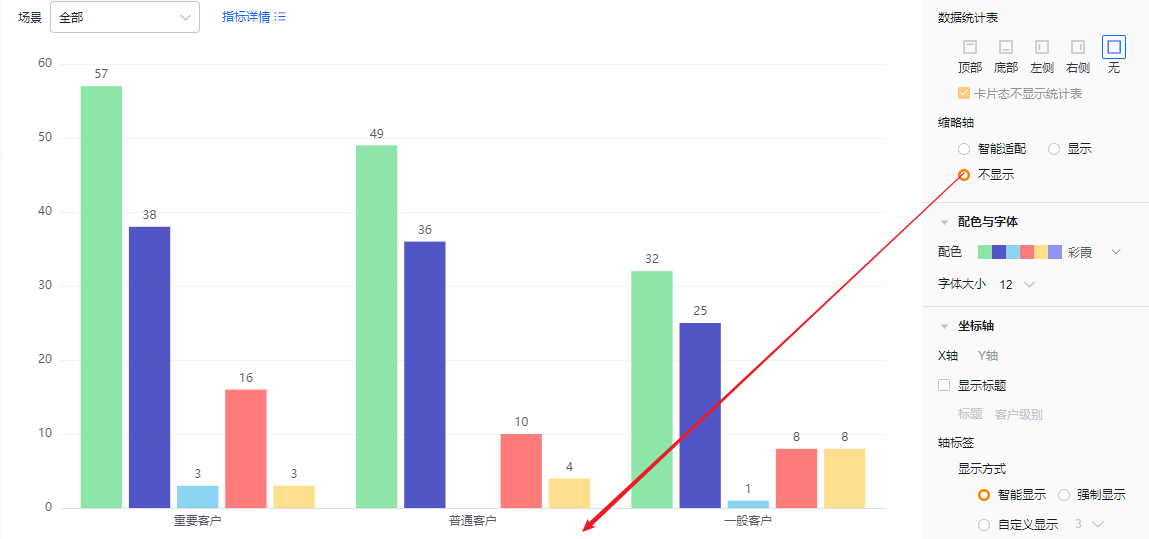
- 缩略轴:默认为智能适配,可切换为显示或者不显示
- 智能适配:根据当前图形展示区域的大小智能判断可展示的柱子多少,超过可展示的柱子条数后,出现缩略轴,没有超过可展示的柱子条数时,没有缩略轴
- 显示:不管屏幕大小及柱子多少,都展示缩略轴
- 不显示:不管屏幕大小及柱子多少,都不展示缩略轴

* 显示缩略轴及智能显示有缩略轴时展示效果

* 不显示缩略轴时展示效果
1.2.2.4 配色与字体
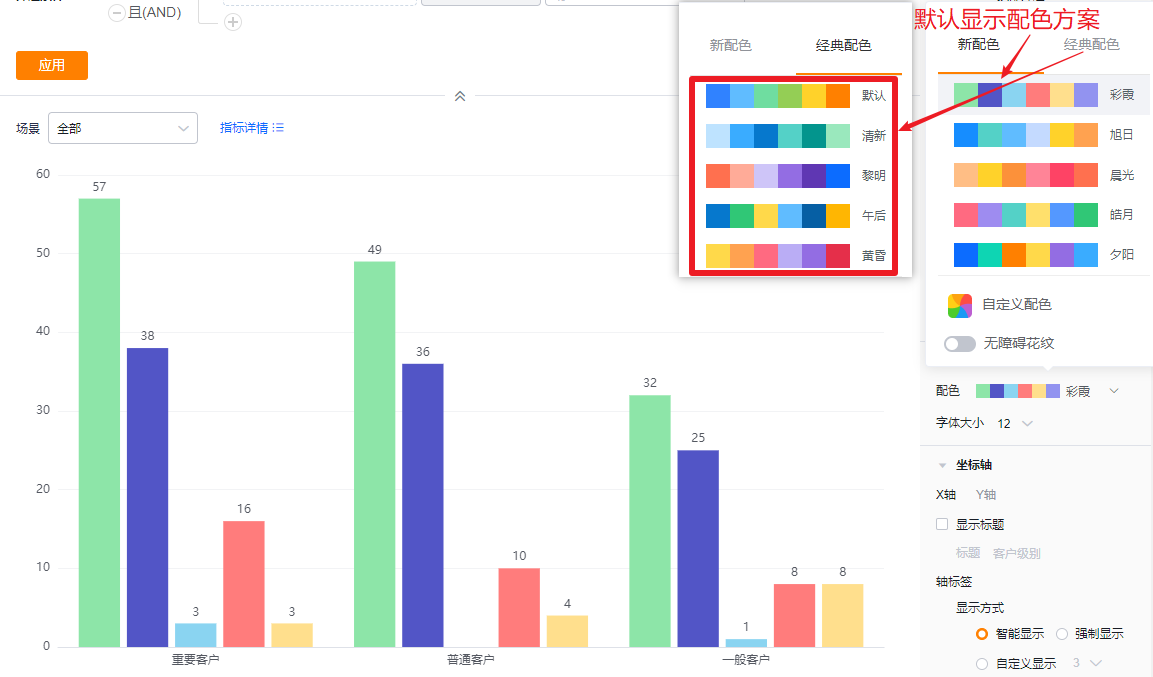
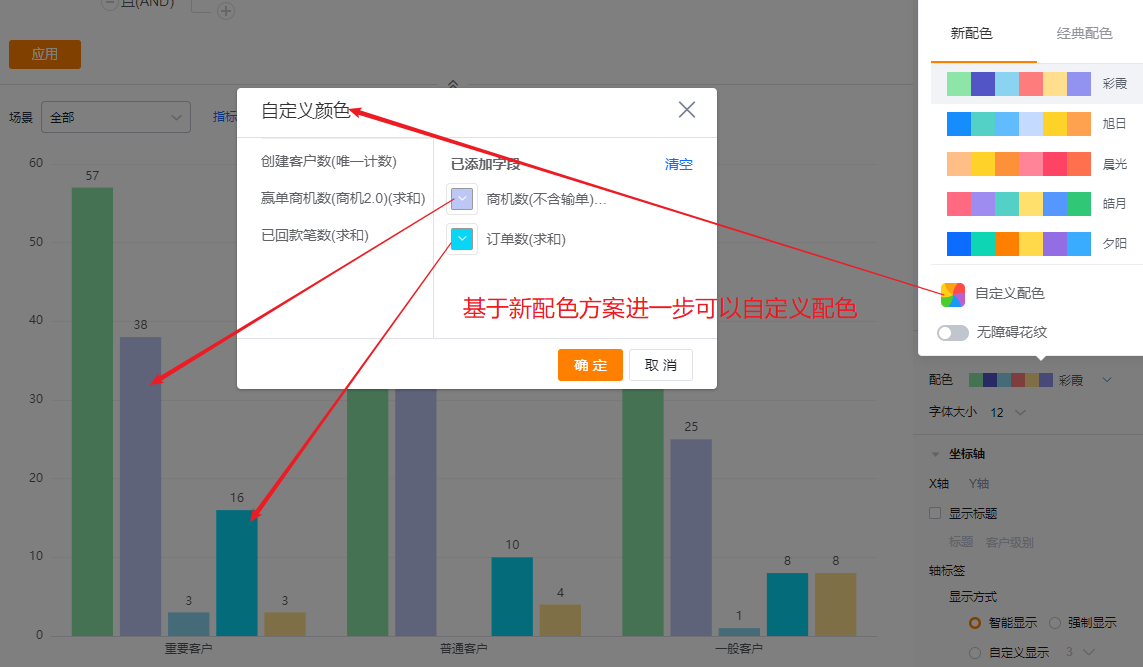
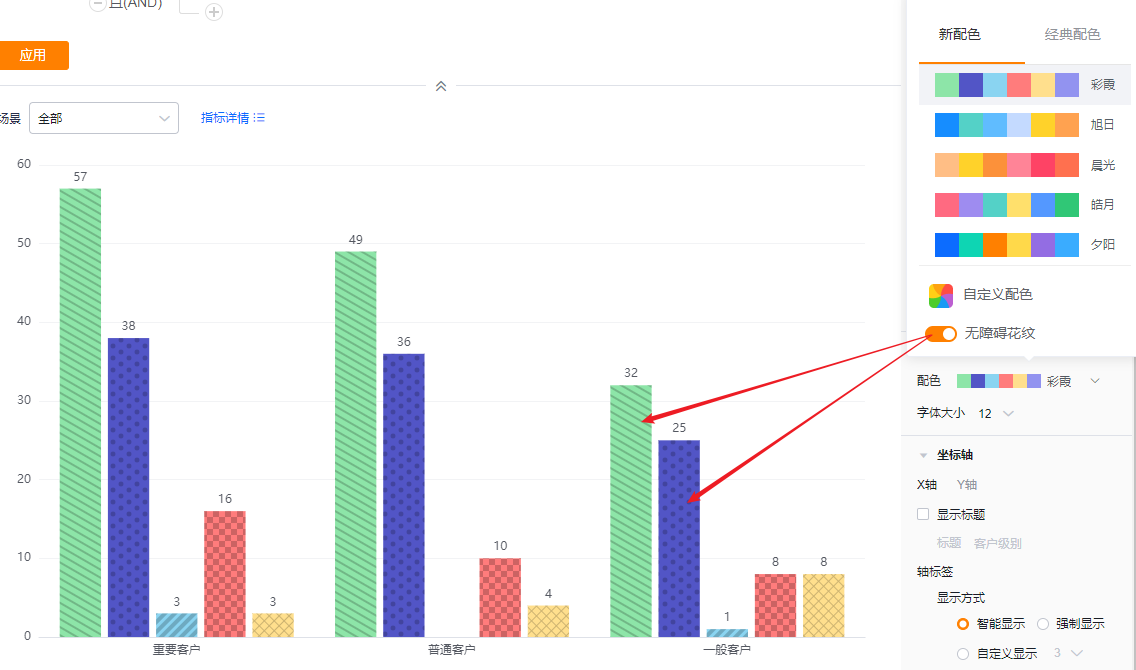
- 配色:系统支持新配色和经典配色两类配色方案,默认显示新配色下的第一套,另外可以开启无障碍花纹设置
- 新配色:支持基于某套配色方案再自定义配色
- 经典配色:不支持自定义配色



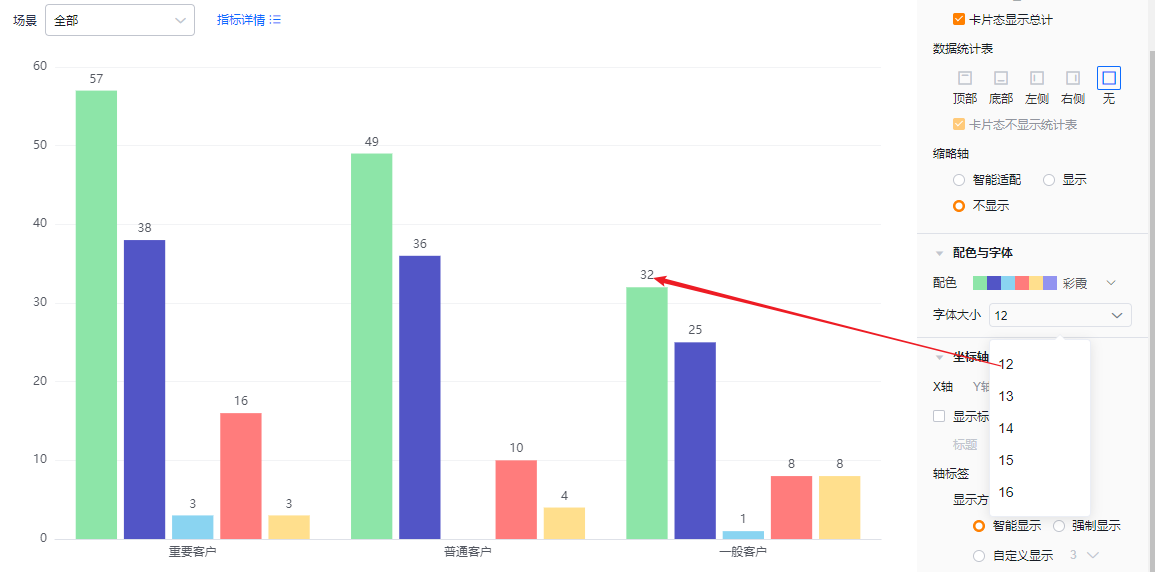
- 字体大小:默认为12,可切换成13、14、15、16显示

1.2.2.5 坐标轴
- X轴
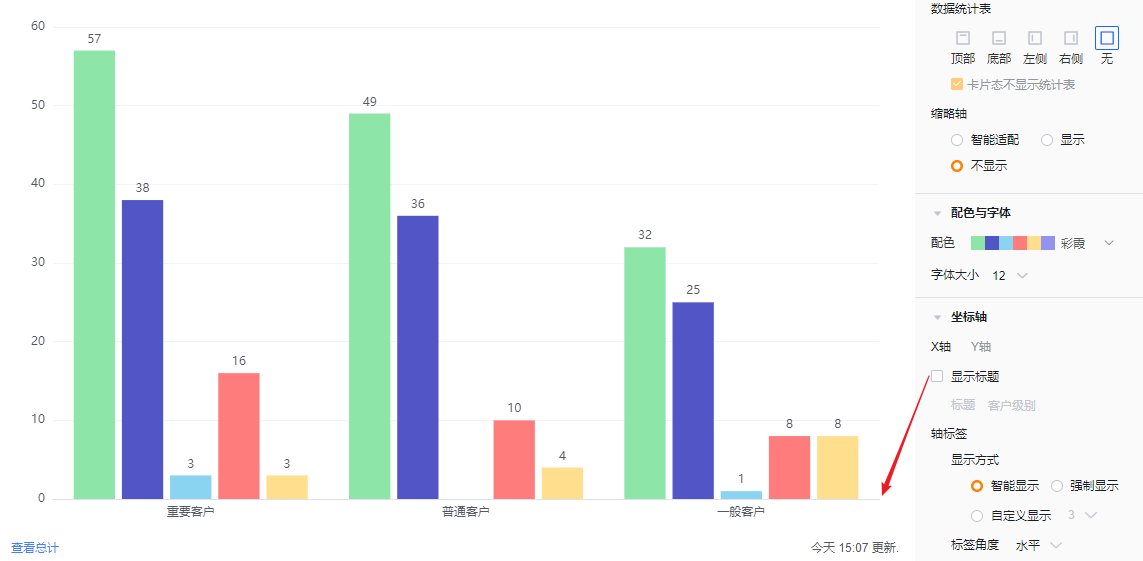
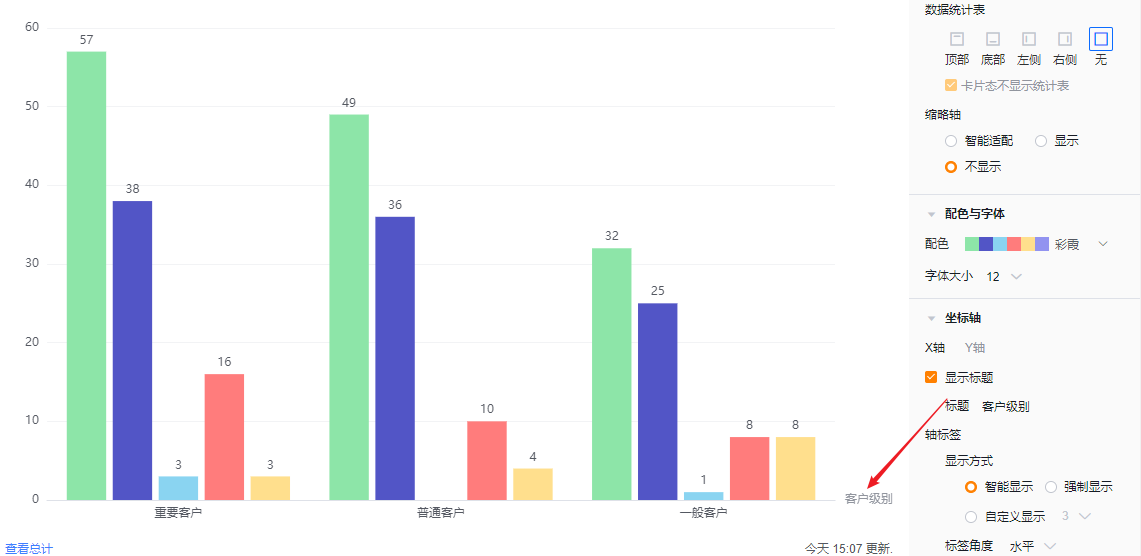
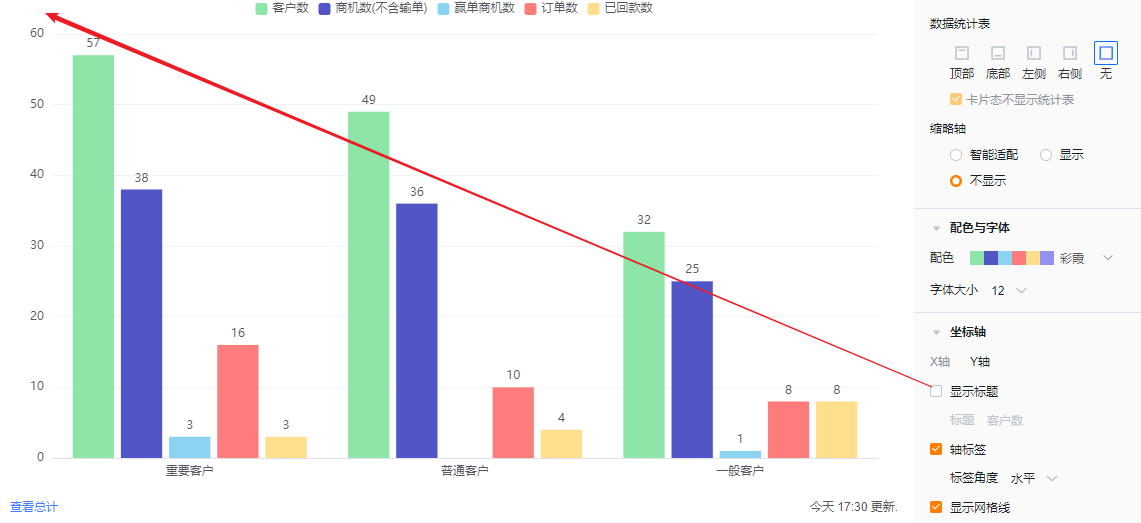
- 显示标题:默认不勾选,勾选后回显维度字段名称,可自己调整
- 标题:显示标题不勾选时为只读,勾选后可进行修改
- 显示标题:默认不勾选,勾选后回显维度字段名称,可自己调整


- 轴标签
- 显示方式:
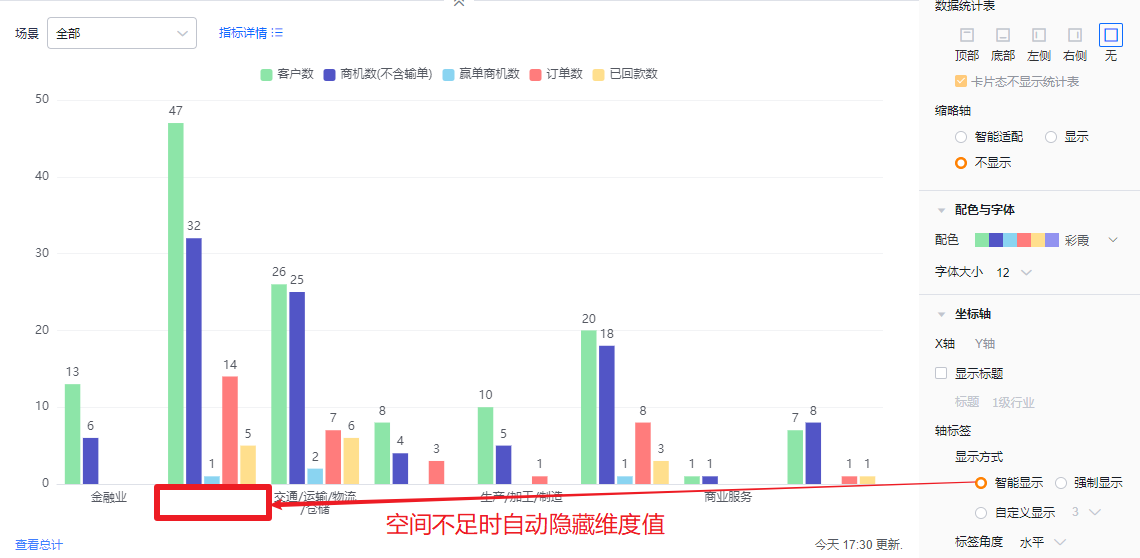
- 智能显示:基于当前维度的展示区域,智能显示维度值字数,超过可展示区域后显示...
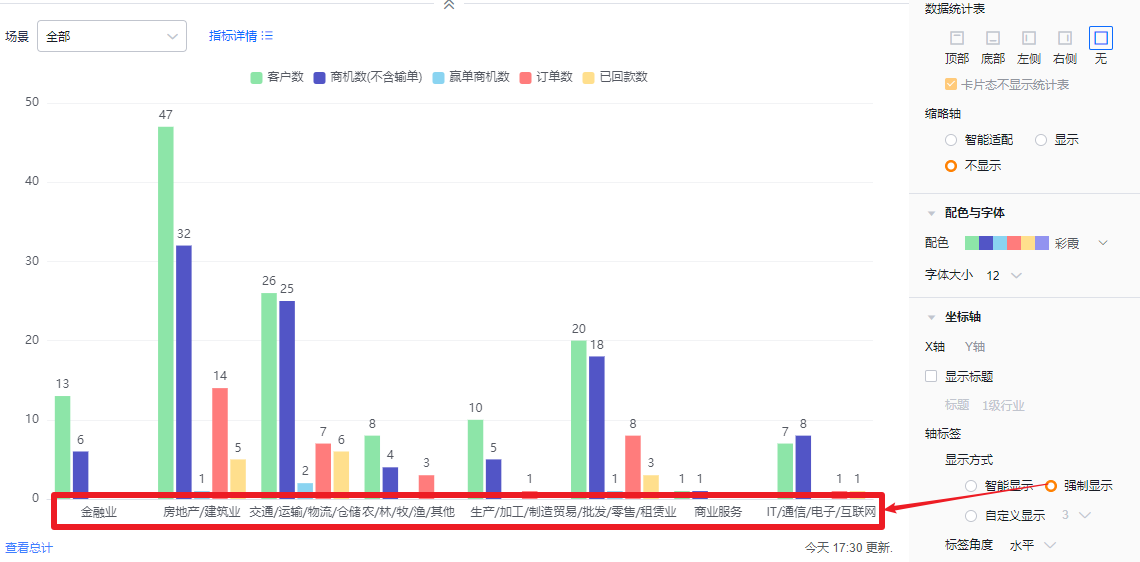
- 强制显示:显示全部维度值,当存在维度值都比较长的情况时,可能存在重叠情况
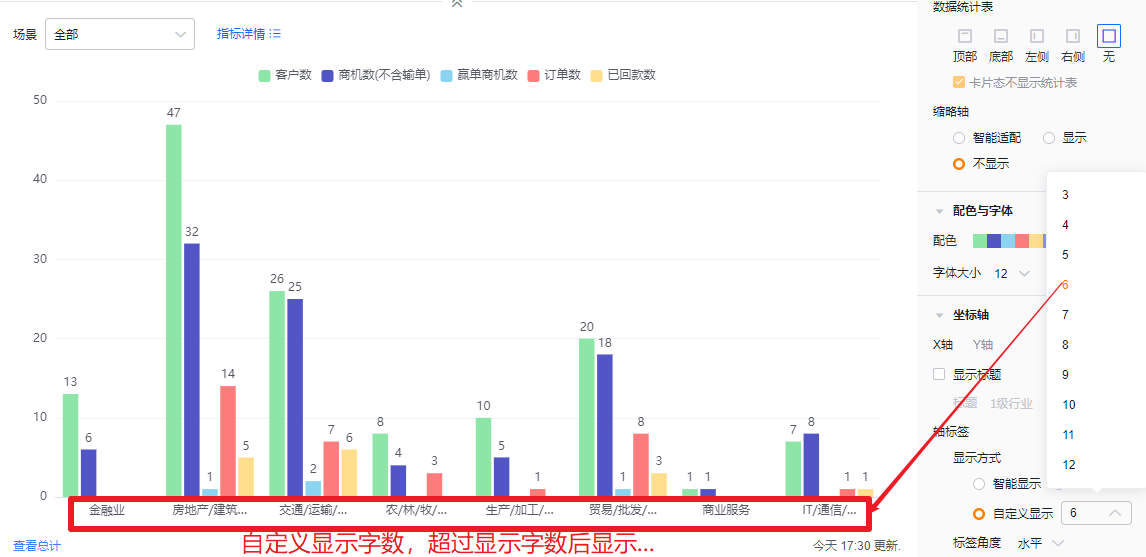
- 自定义显示:默认显示3个字符,最多支持显示12个字符
- 显示方式:



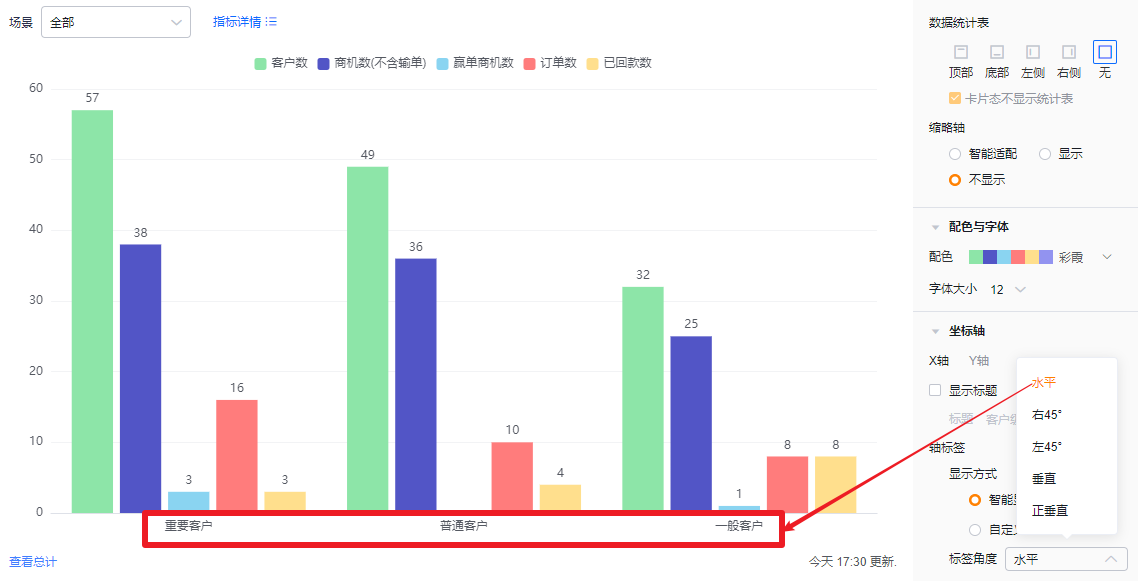
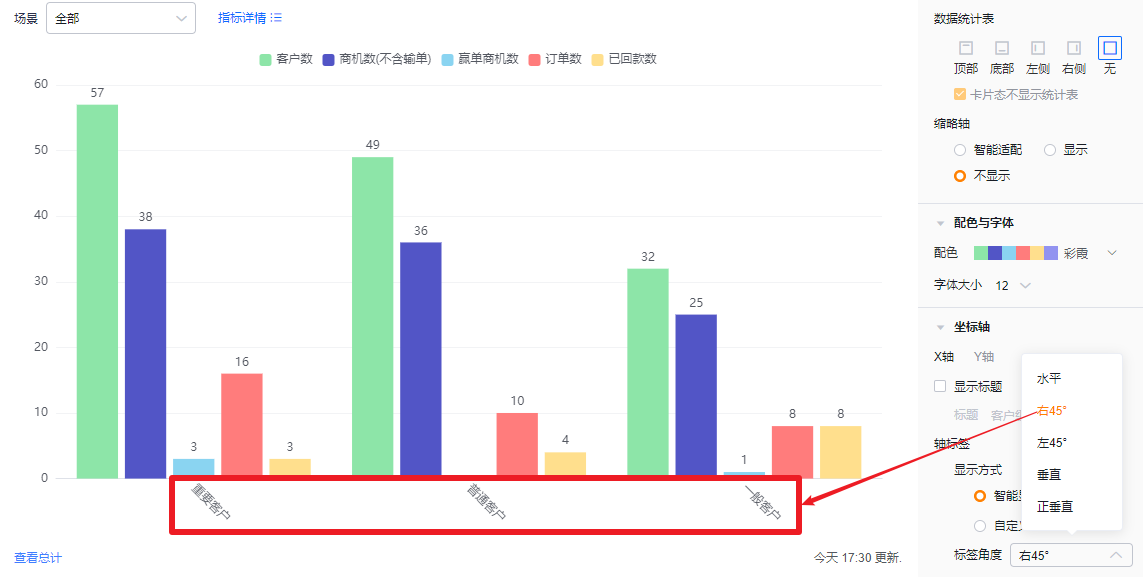
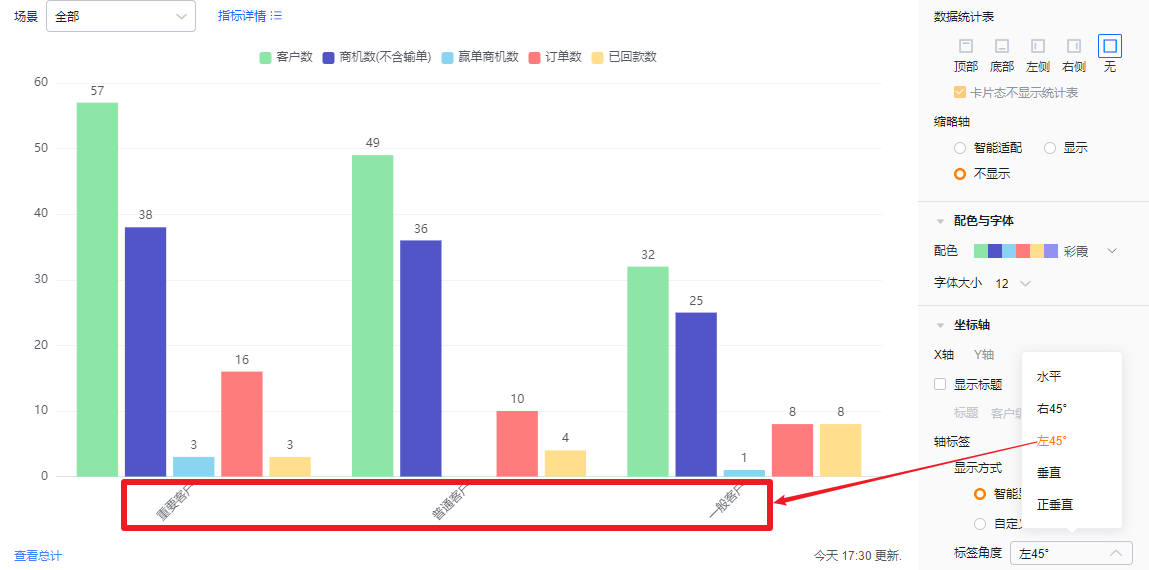
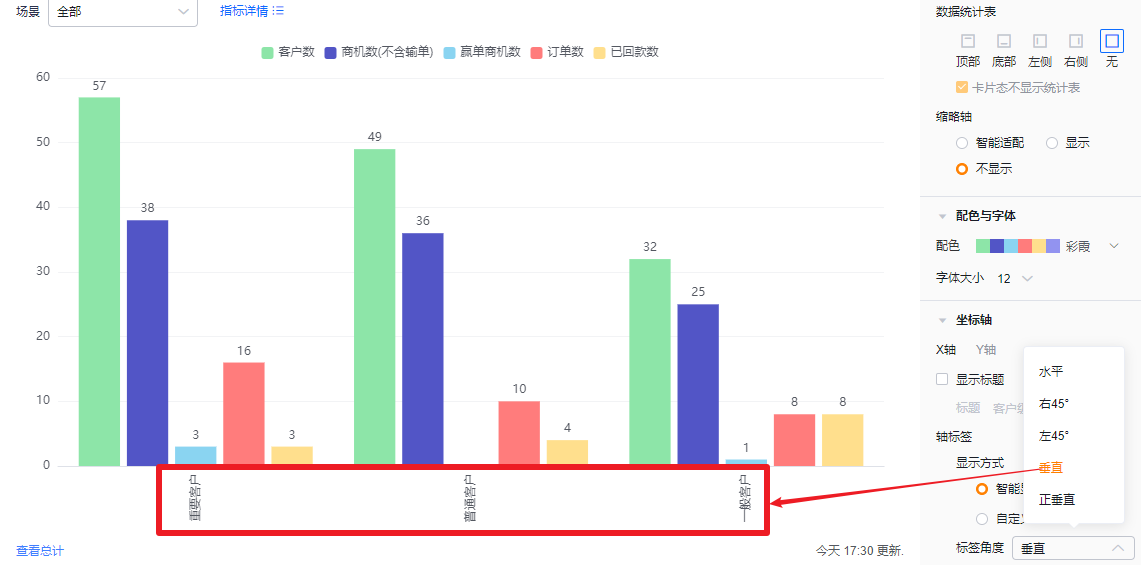
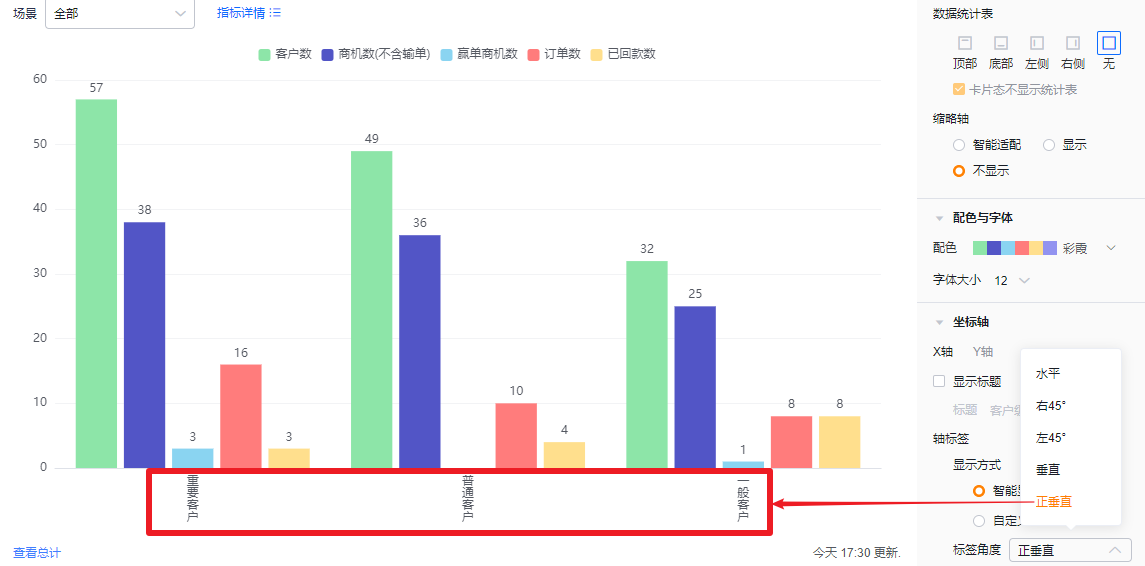
- 标签角度:默认水平显示,可切换为右45°、左45°、垂直、正垂直





- Y轴
- 显示标题:默认不勾选,勾选后默认回显第一个指标的名称,可自己调整
- 标题:显示标题不勾选时为只读,勾选后可进行修改
- 显示标题:默认不勾选,勾选后默认回显第一个指标的名称,可自己调整


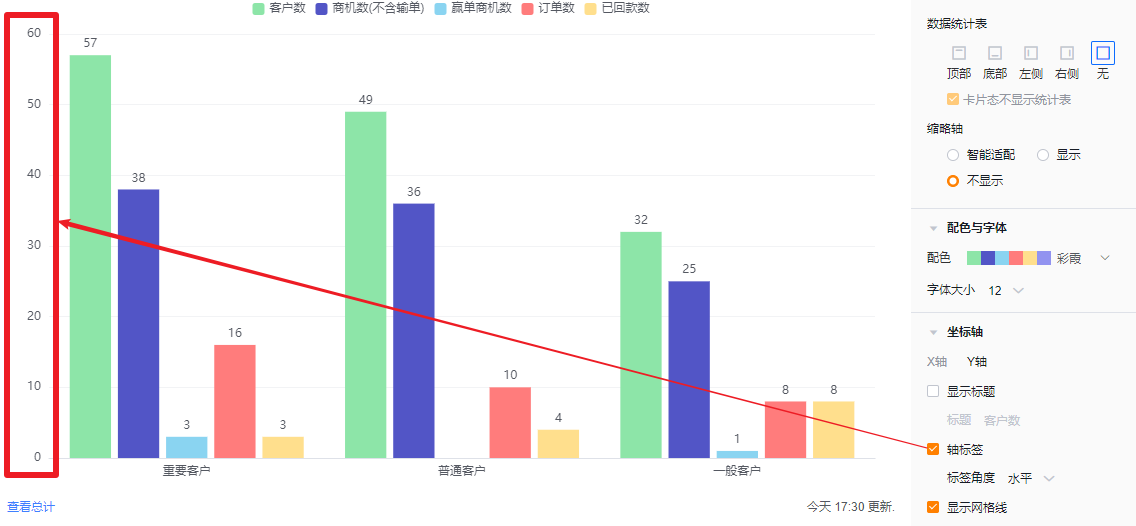
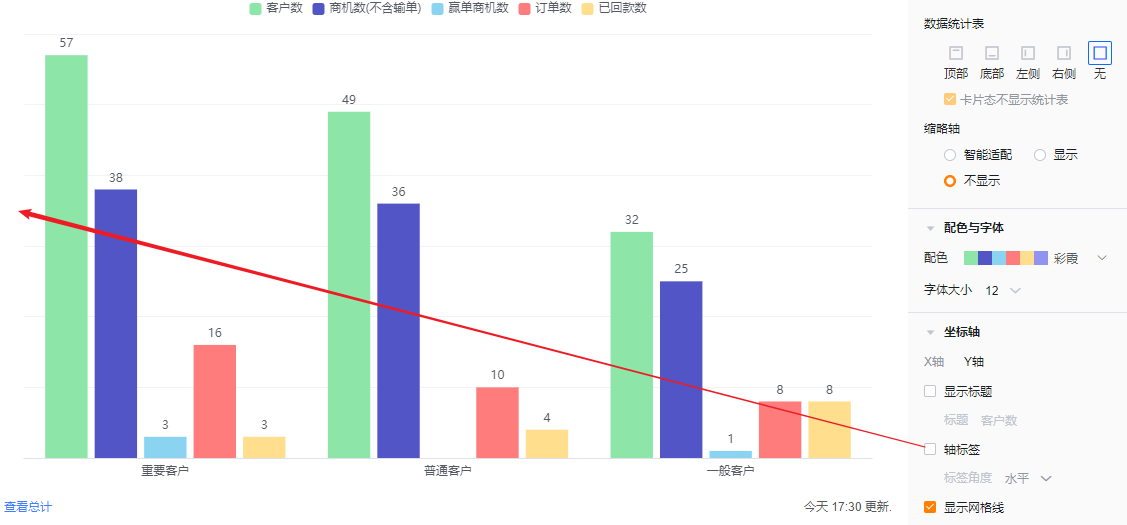
- 轴标签:默认勾选标签,可取消勾选
- 标签角度:勾选轴标签的基础上,可进一步设置标签角度,默认水平,可切换为左45°或者垂直(显示效果同X轴标签角度显示效果)


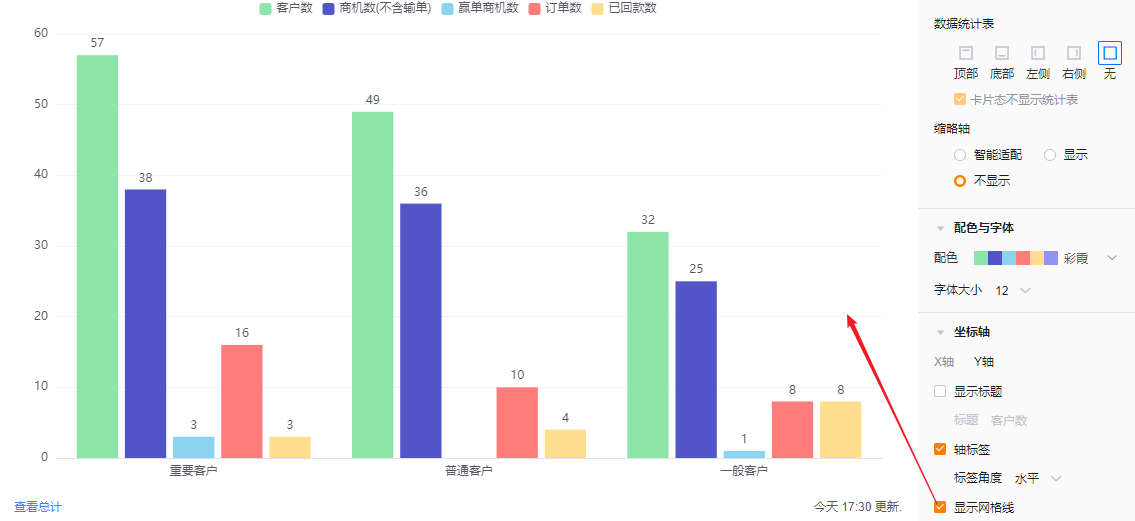
- 显示网格线:默认勾选,可取消勾选


1.2.3 功能配置
1.2.3.1 高级配置
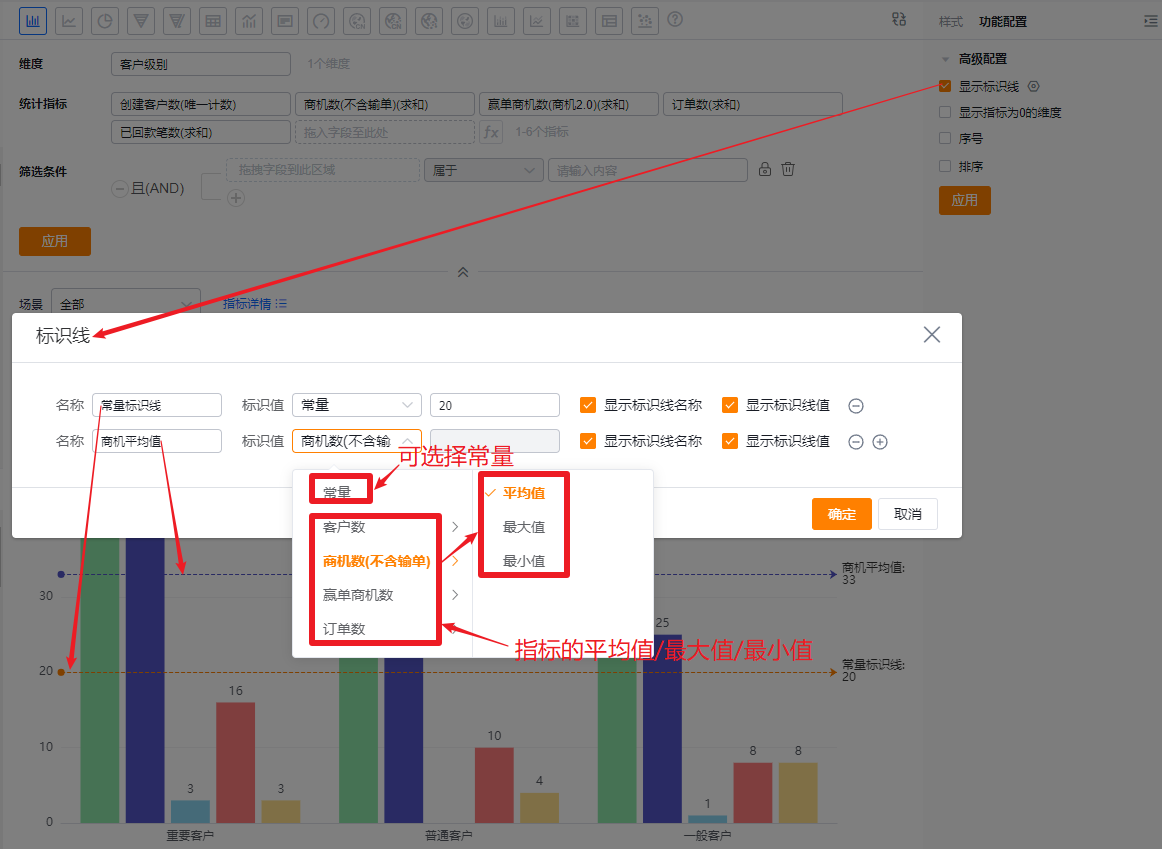
- 显示标识线:可设置图表的标识线,默认不勾选,一个图表最多可设置6个标识线
- 名称:设置标识线的名称
- 标识值:默认为常量,可切换成指标的平均值、最大值和最小值,选择常量时,可设置具体值
- 显示标识线名称:默认不展示,可勾选展示
- 显示标识线值:默认不展示,可勾选展示。

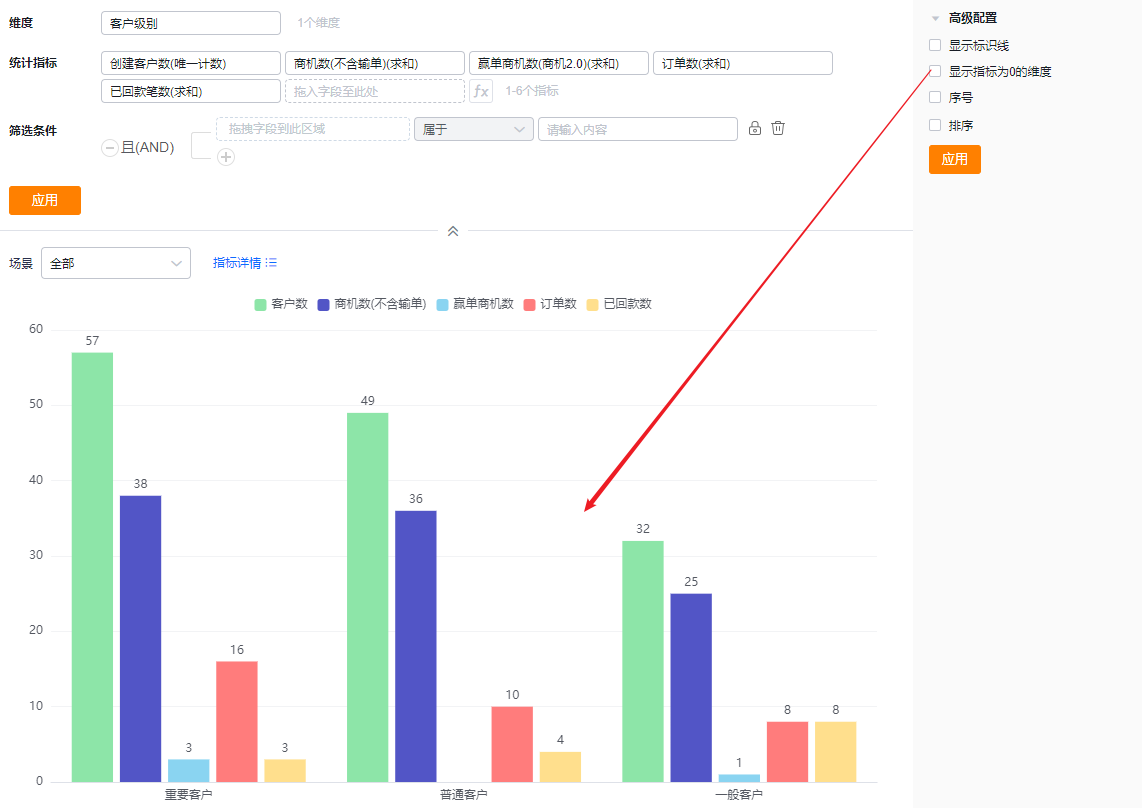
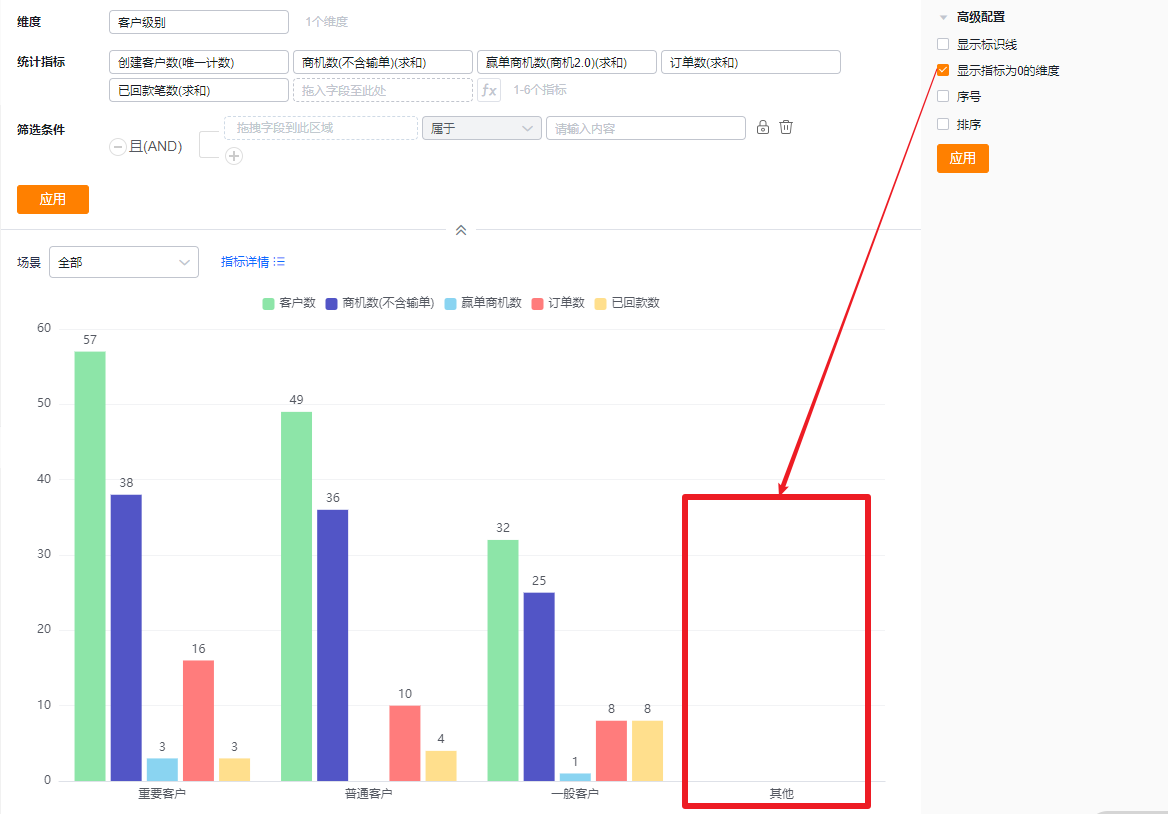
- 显示指标为0的维度:默认不勾选,可勾选后展示指标为0的维度

* 不勾选展示指标为0的维度展示效果

* 勾选展示指标为0的维度展示效果
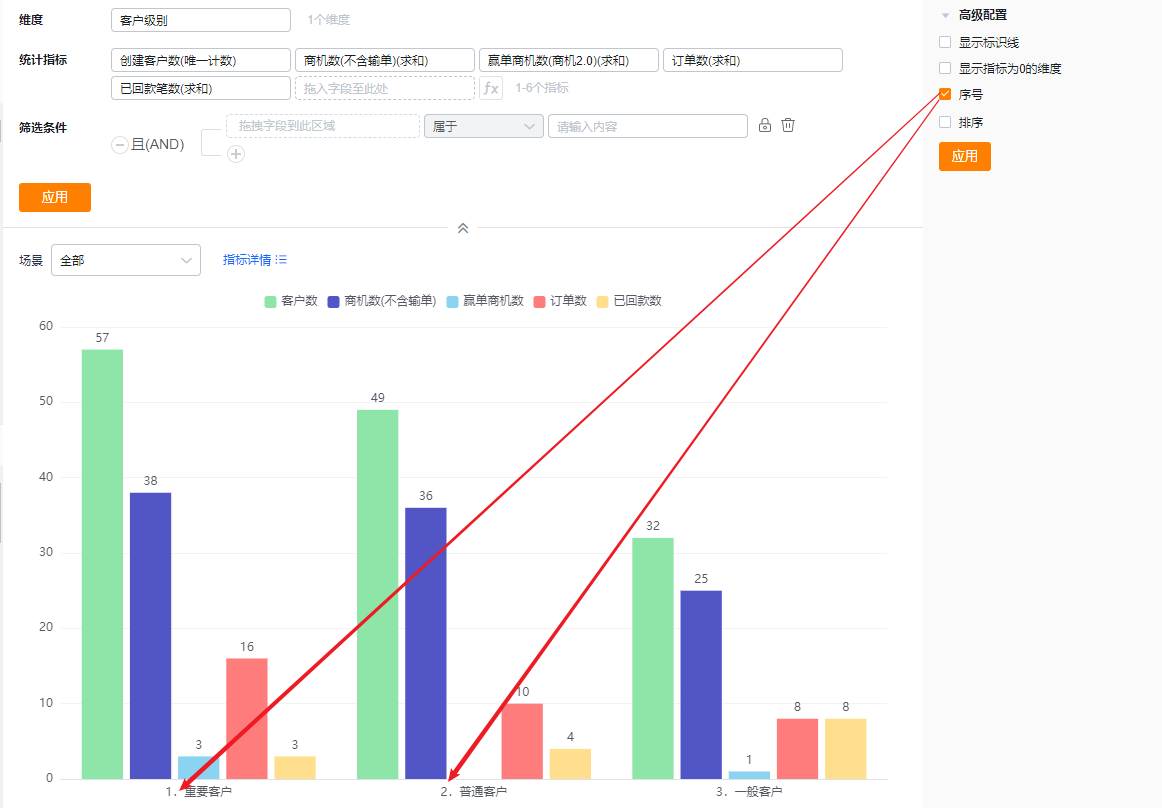
- 序号:默认不勾选,勾选后可展示序号

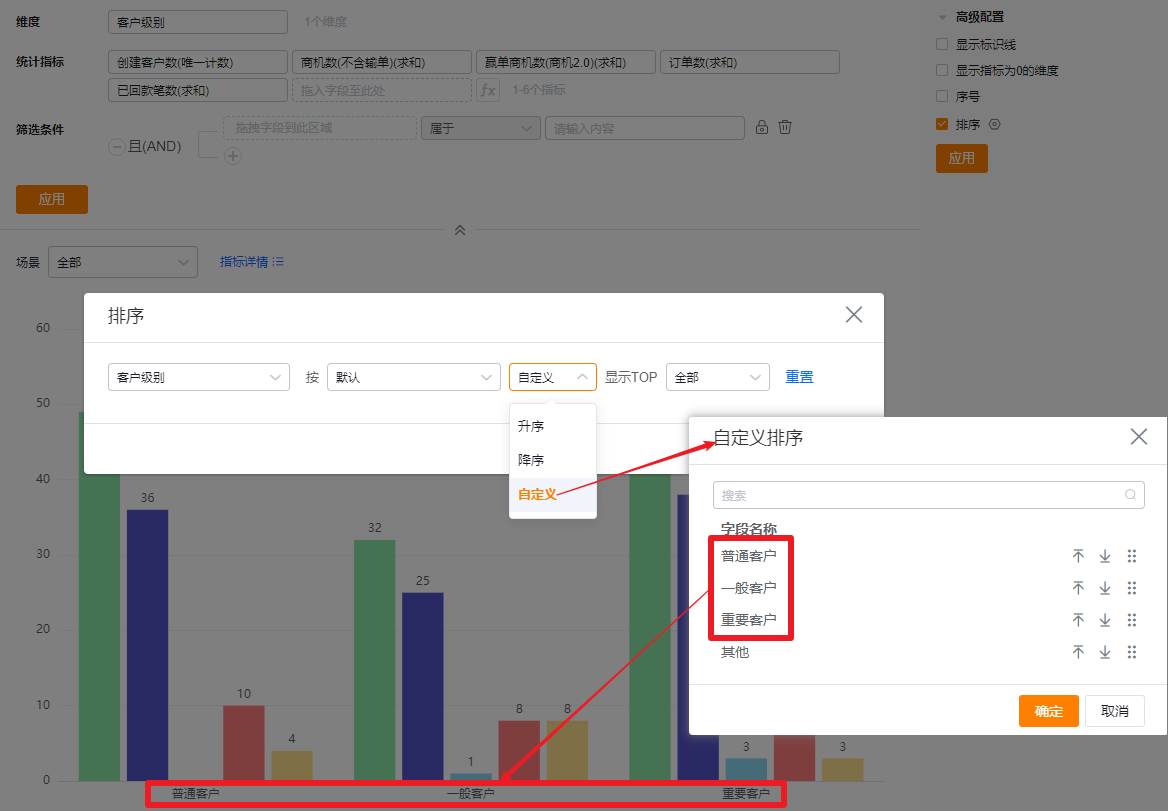
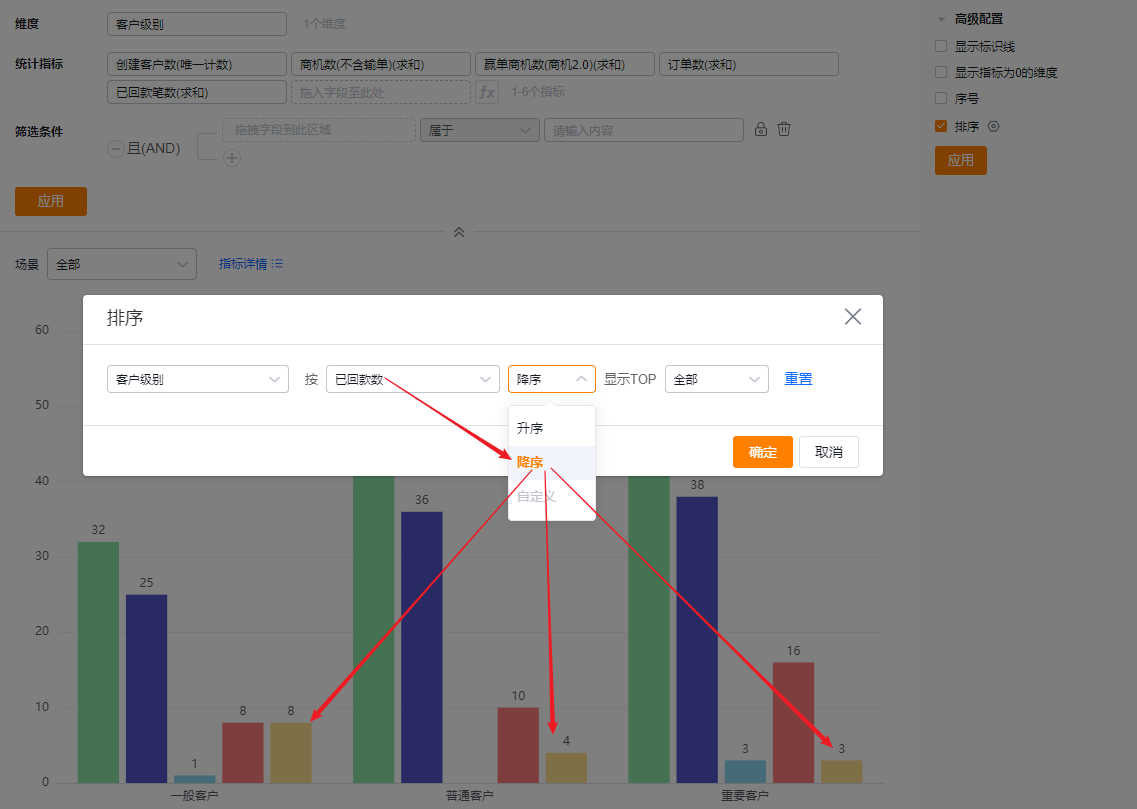
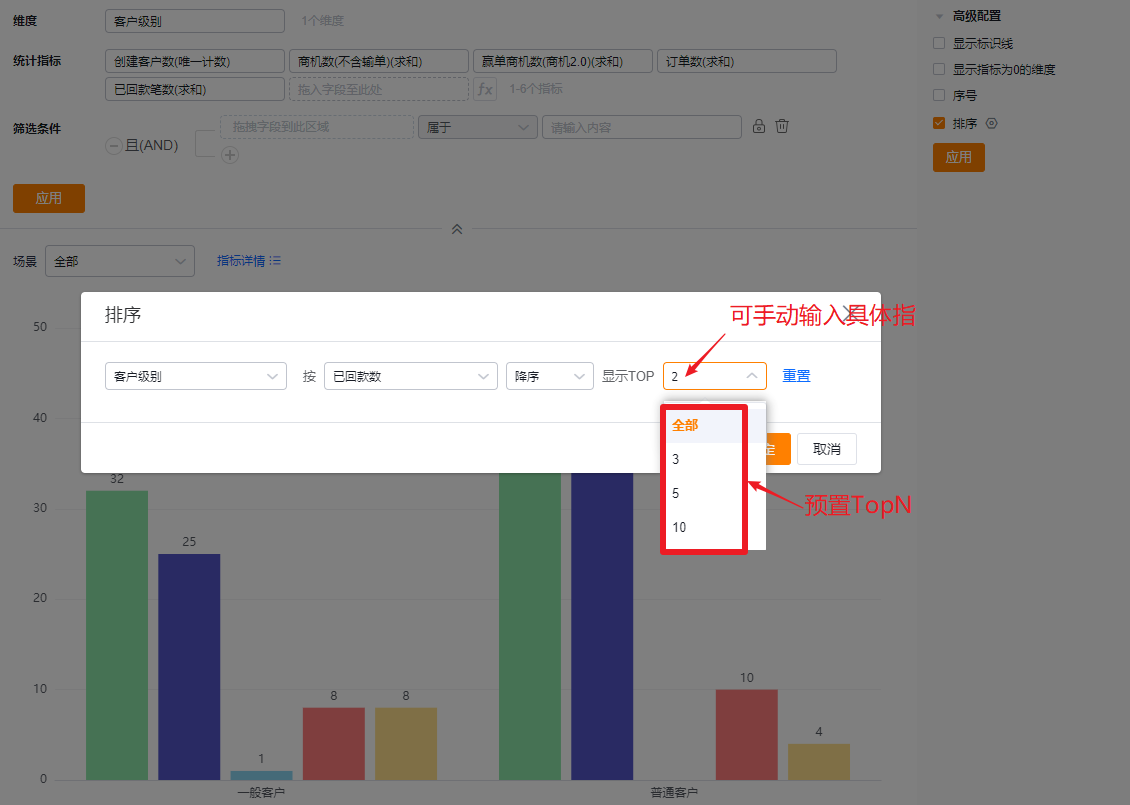
- 排序:默认不勾选,勾选后可设置维度基于本身的排序及TopN或者维度基于某个指标的排序及TopN,TopN可以选择预置的,也可手动输入具体数值
- 当维度时枚举值或者部门字段时,支持自定义排序

* 基于维度值本身自定义排序

* 基于维度值按指标降序排列

* 在排序的基础上显示TopN
1.2.4 样式(移动端)
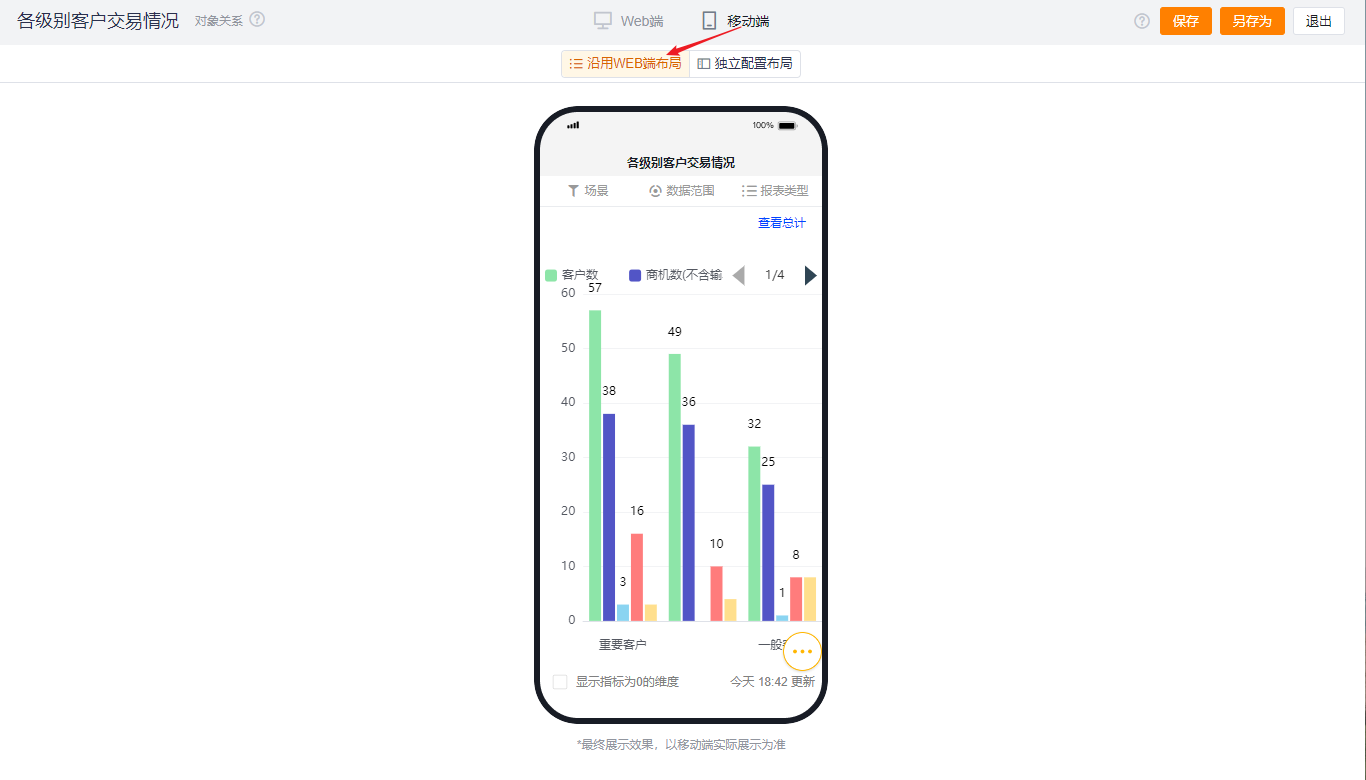
1.2.4.1 沿用WEB端布局
- 跟随WEB端布局回显,不可单独设置

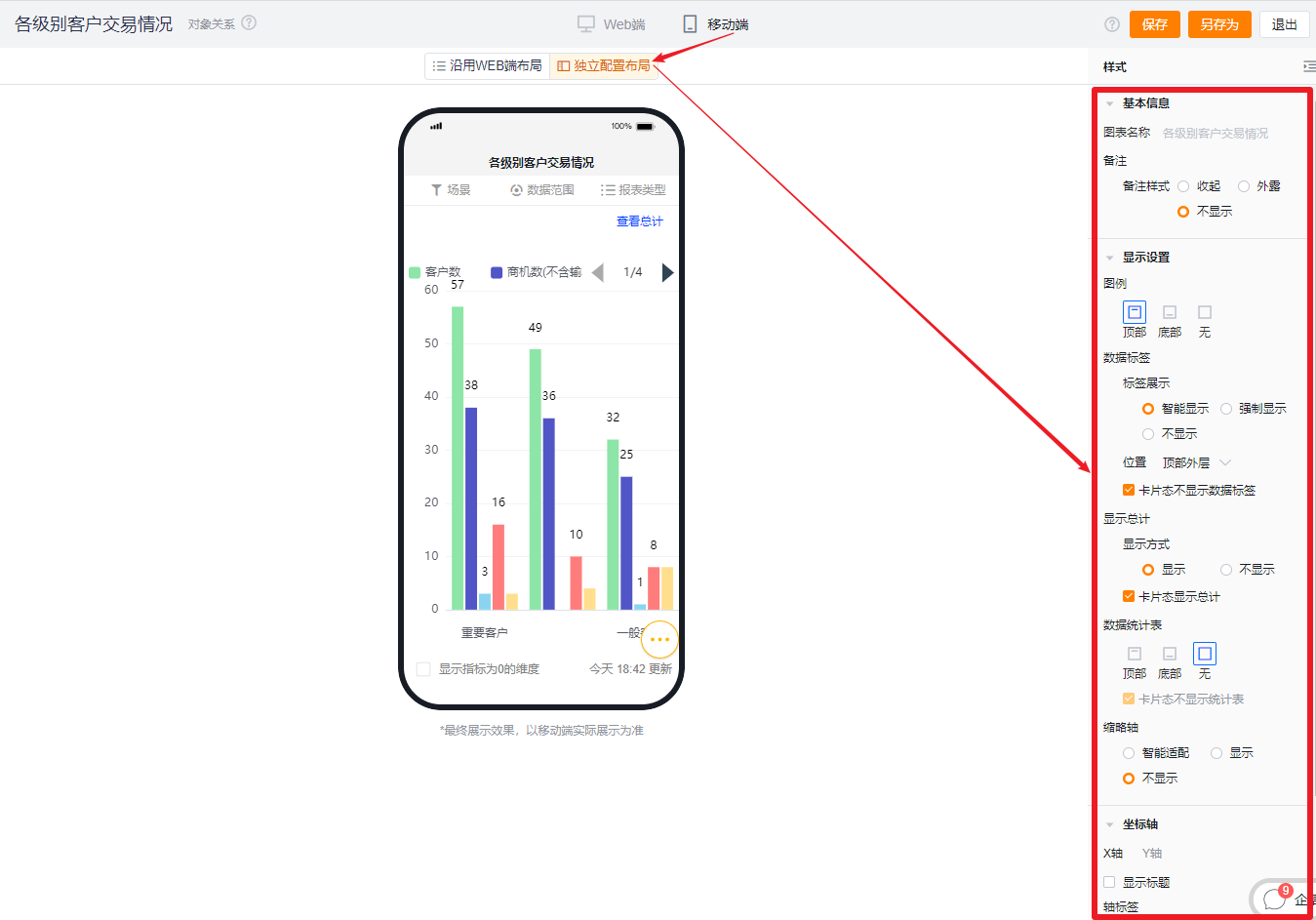
1.2.4.2 独立配置布局
- 默认按WEB端对应配置项选中的内容回显,可进一步调整成更适合移动端展示的效果
- 配置项内容及可选项比WEB端少,移动端不可单独设置的配置项默认走WEB端的配置,可设置的配置项的展示效果及逻辑同WEB端