统计表
1.1 应用场景
统计表可以展示每个维度在一定数据范围内的数据。例如,统计表可以对比不同客户级别本年度各月的线索到订单的情况、各部门年度商机情况等


1.2 图表配置
1.2.1 坐标轴数据
- 维度:0-5个维度
- 指标:1-30个指标

1.2.2 样式(Web端)
1.2.2.1 基本信息
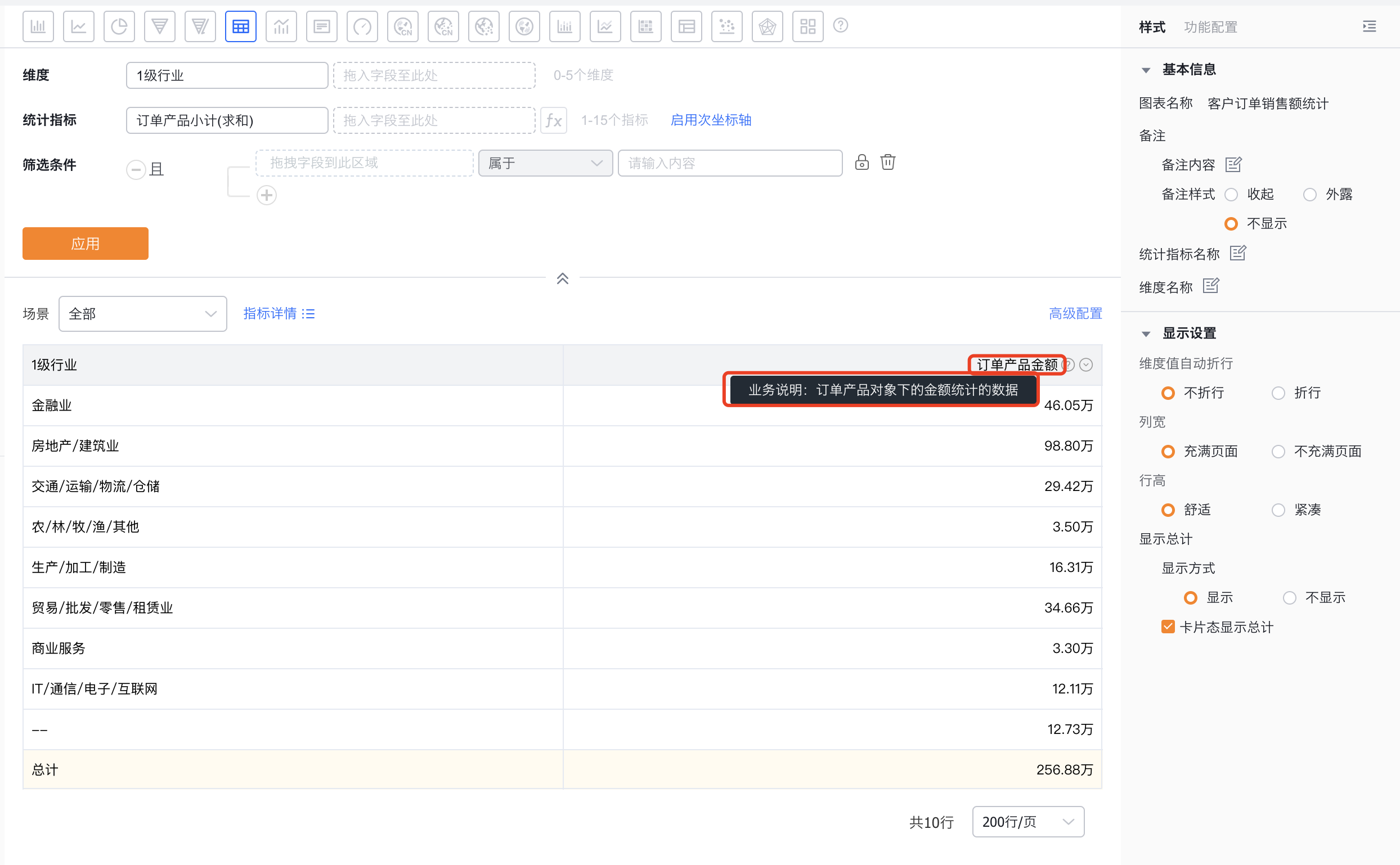
- 图表名称:新建时默认为分析主题名称,可根据图表配置修改为自定义图表名称


- 备注:
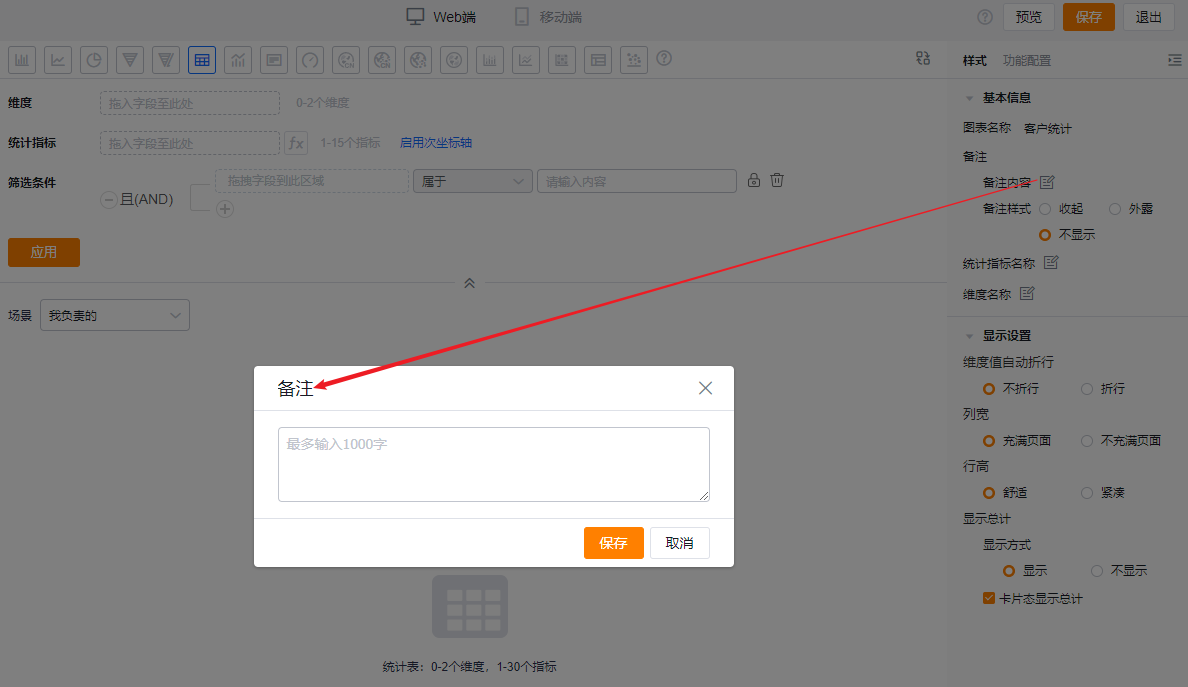
- 备注内容:基于当前图表可以设置备注信息,以便查看者更好的了解图表所表达的内容
- 备注样式:
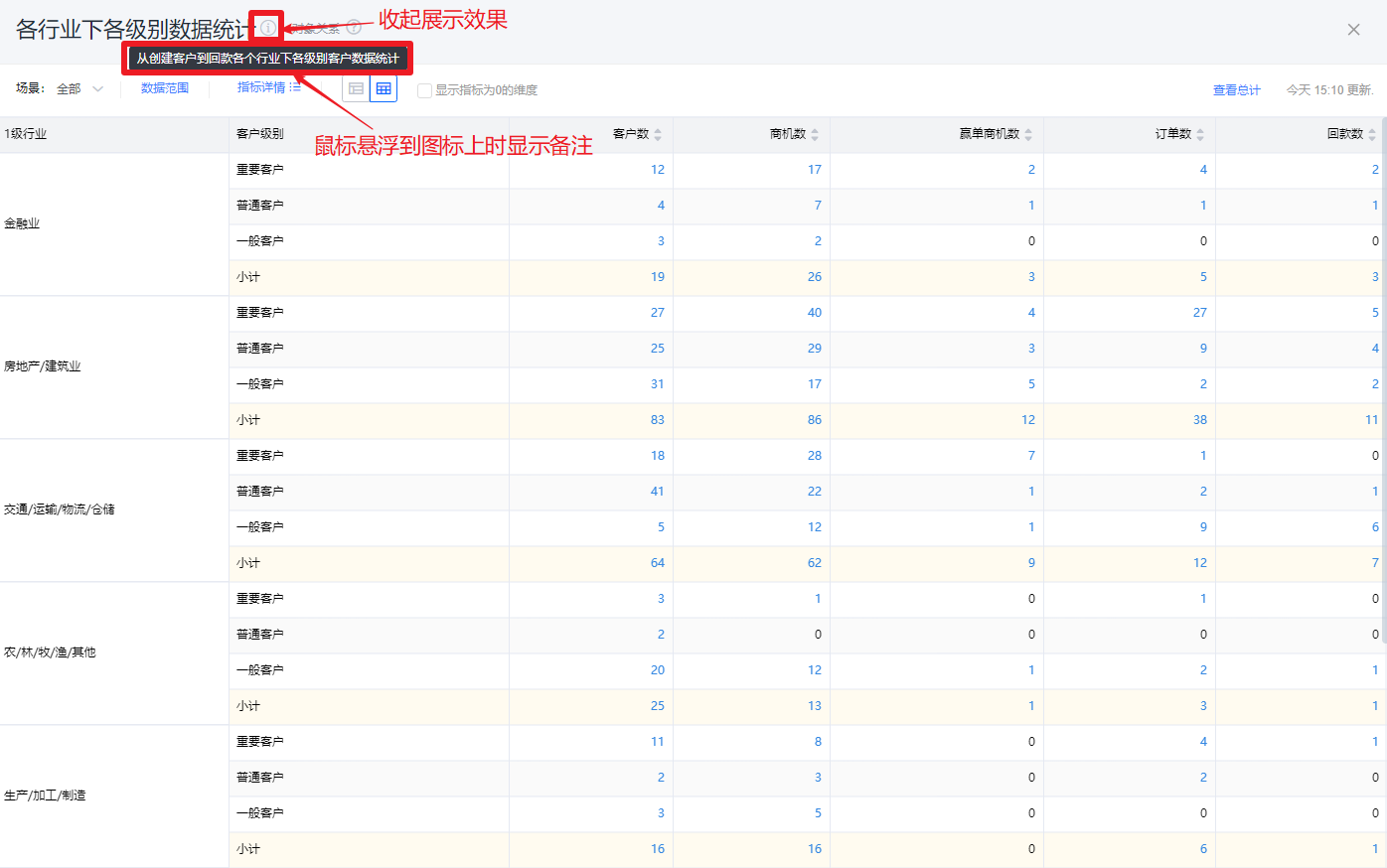
- 收起:以图标的形式显示在图表详情态和卡片态的标题后面,鼠标悬浮到图标上时显示备注内容
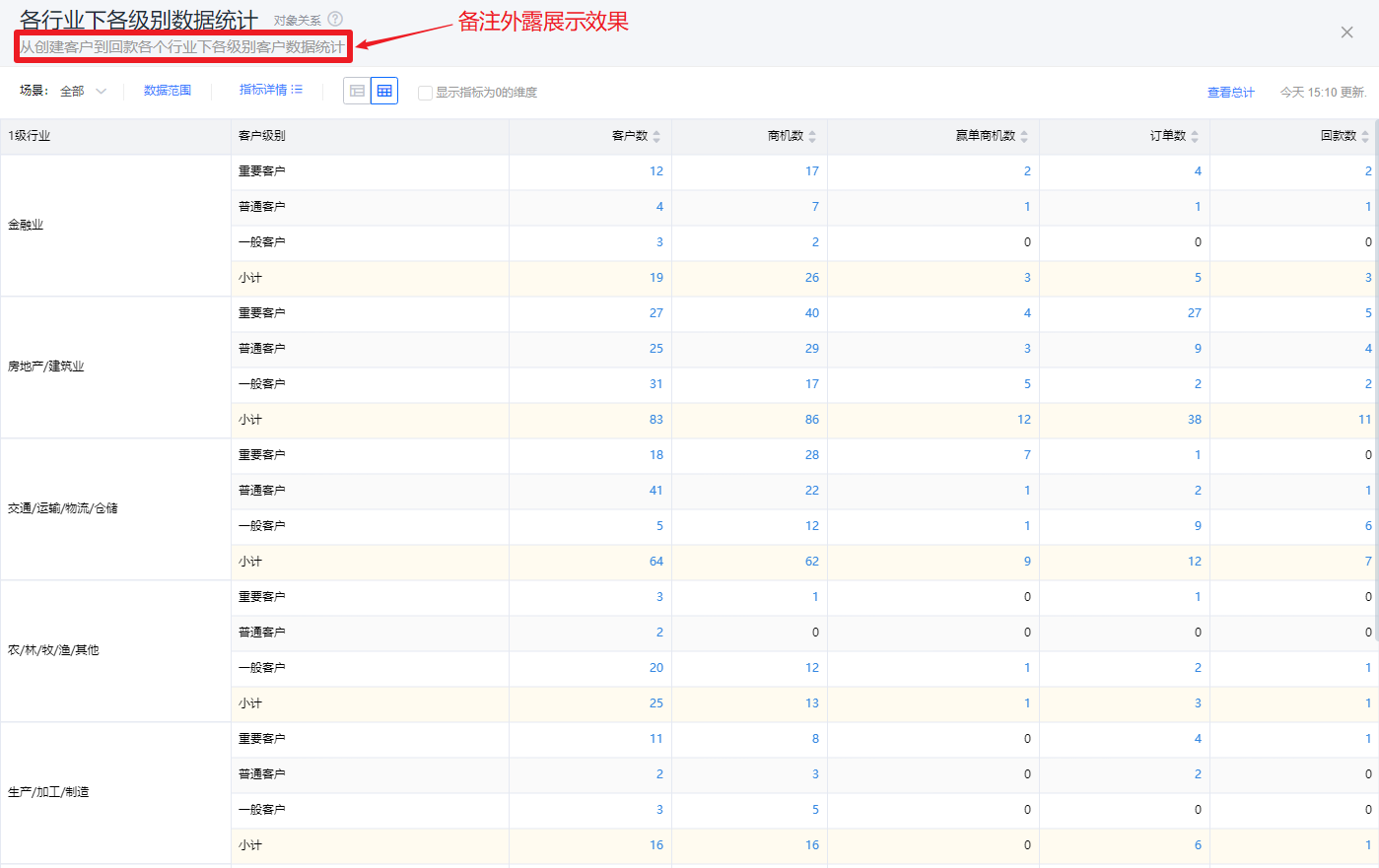
- 外露:直接以文字的形式显示在图表详情态和卡片态的标题后面
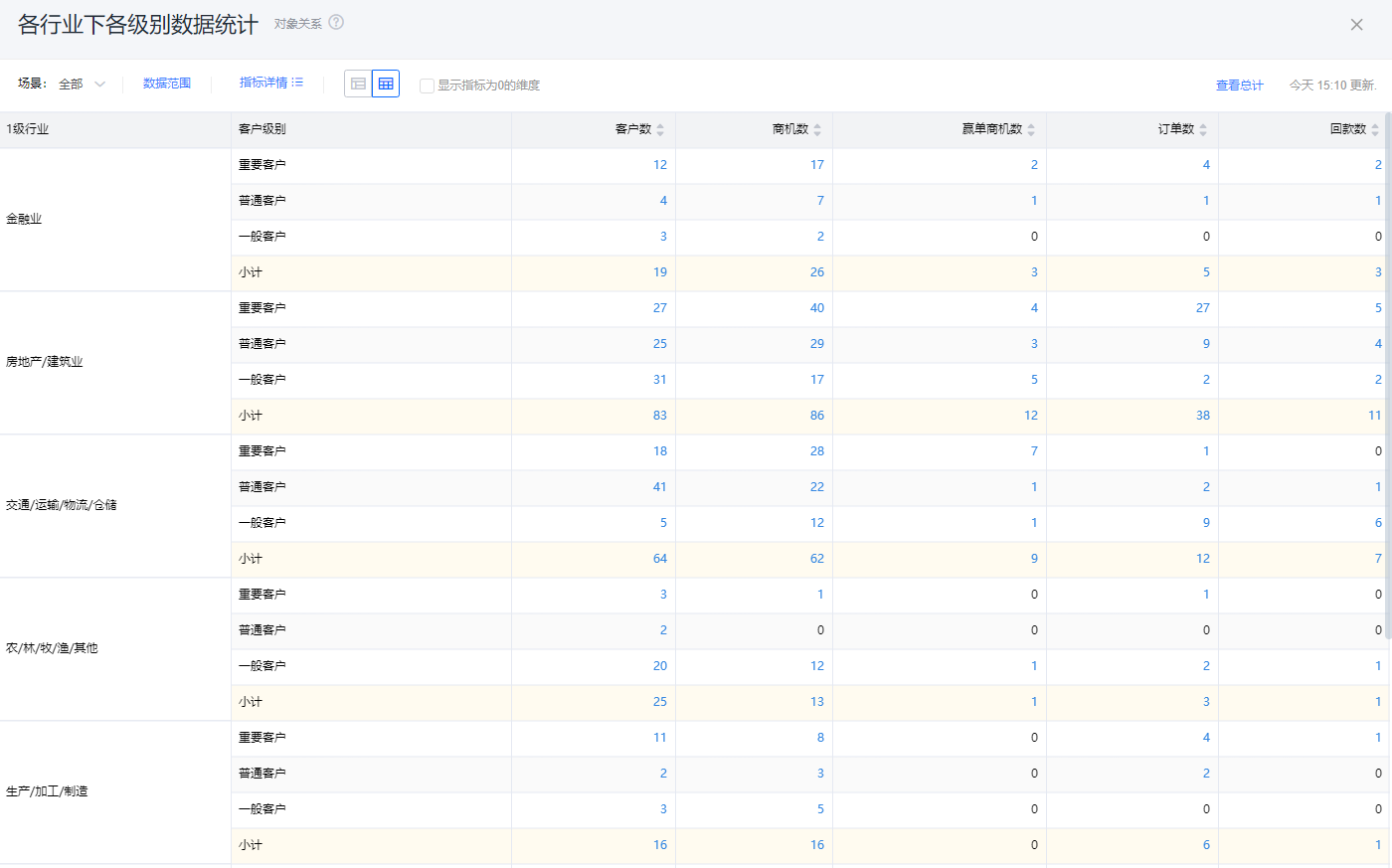
- 不显示:图表详情态和卡片态都不展示

* 添加备注内容

* 备注收起展示样式效果

* 备注外露展示样式效果

* 备注不展示样式效果
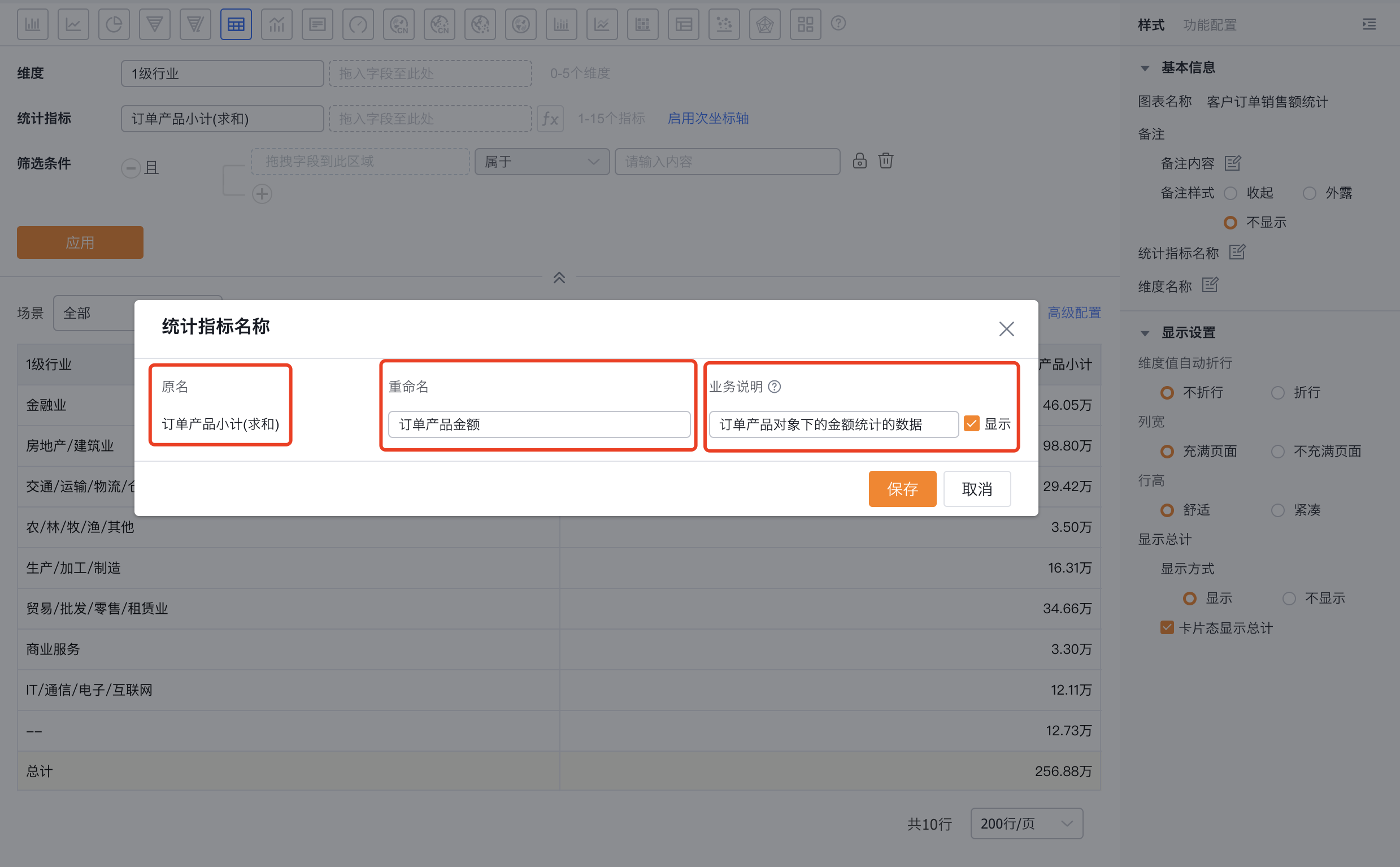
- 统计指标名称:默认按指标名称展示,可自行修改展示内容以及添加业务说明


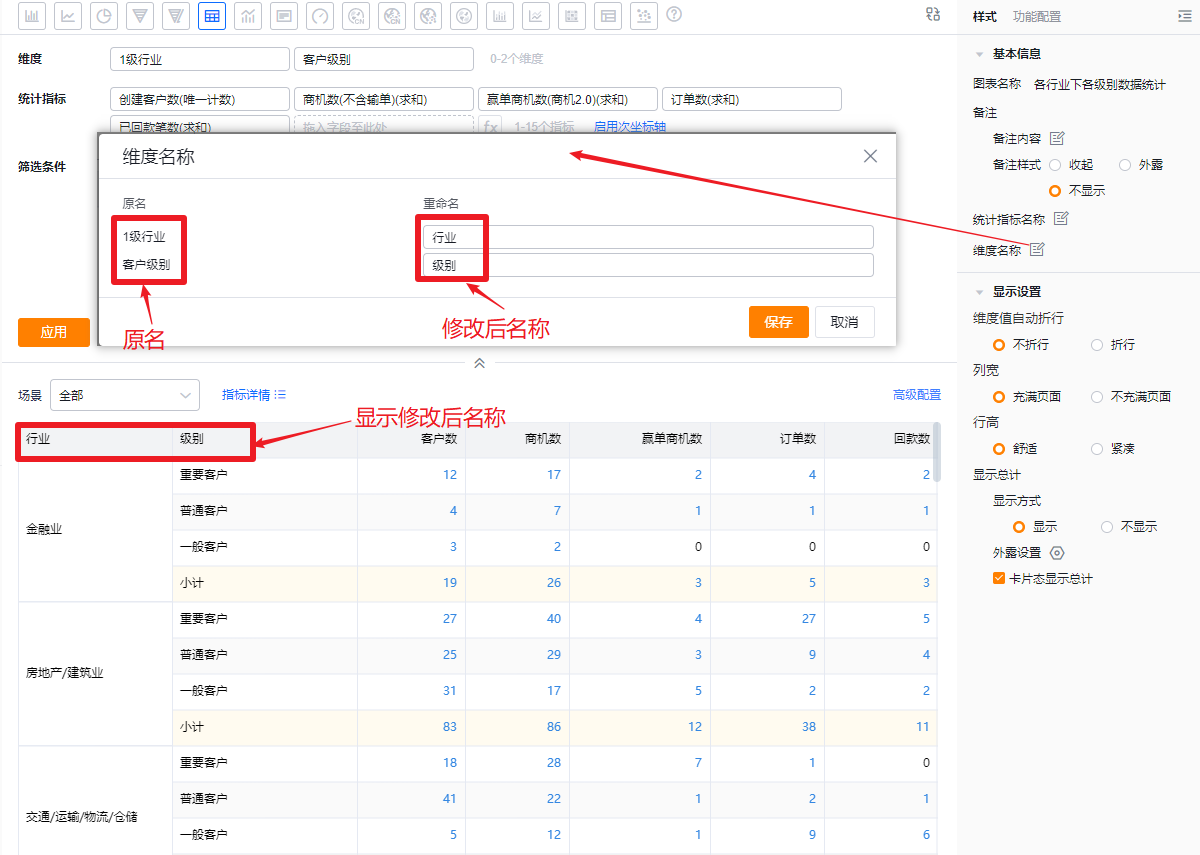
- 维度名称:默认按维度名称展示,可自行修改展示内容

1.2.2.2 显示设置
- 维度值自动折行:默认不折行,可切换为折行
- 不折行:当维度值超过当前单元格宽度时隐藏,鼠标悬浮后显示全部
- 折行:当维度值超过单元格宽度时,自动折行


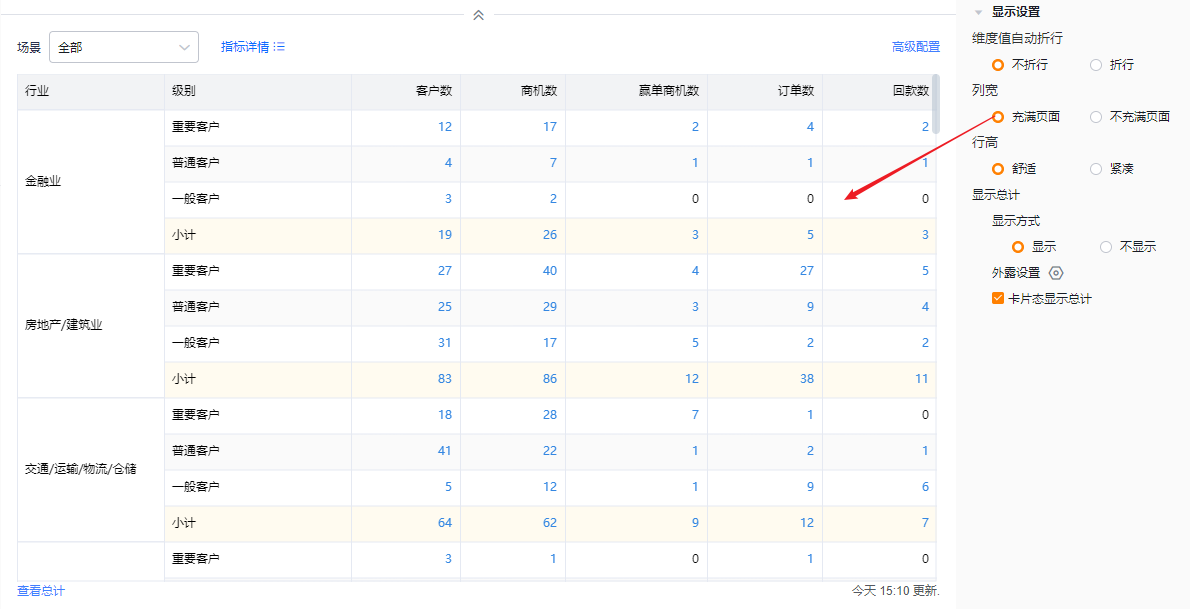
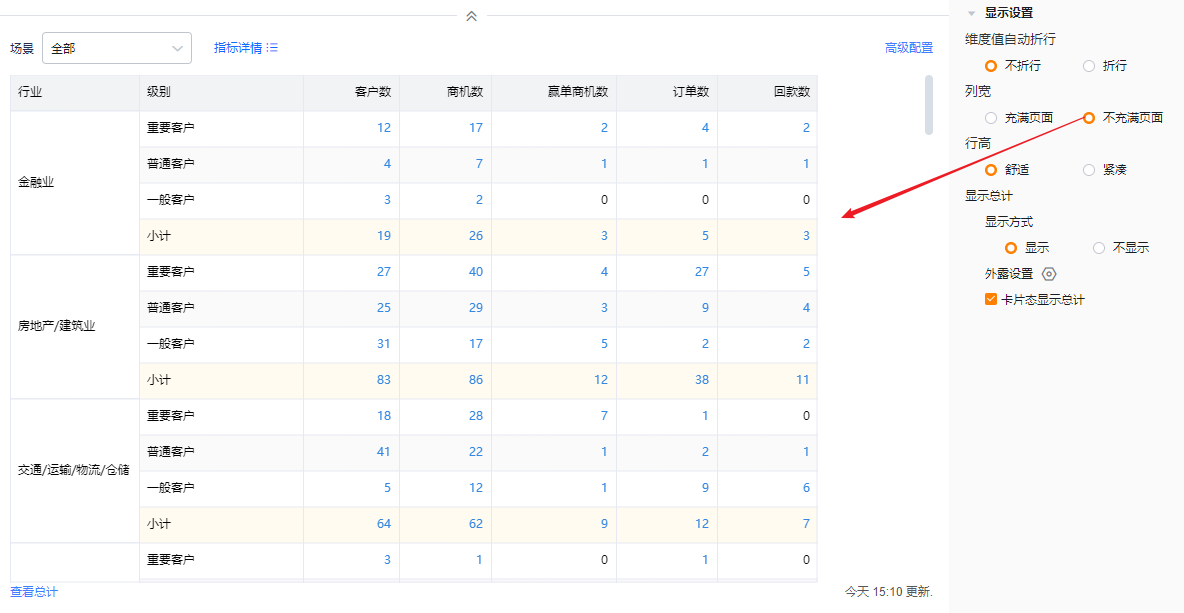
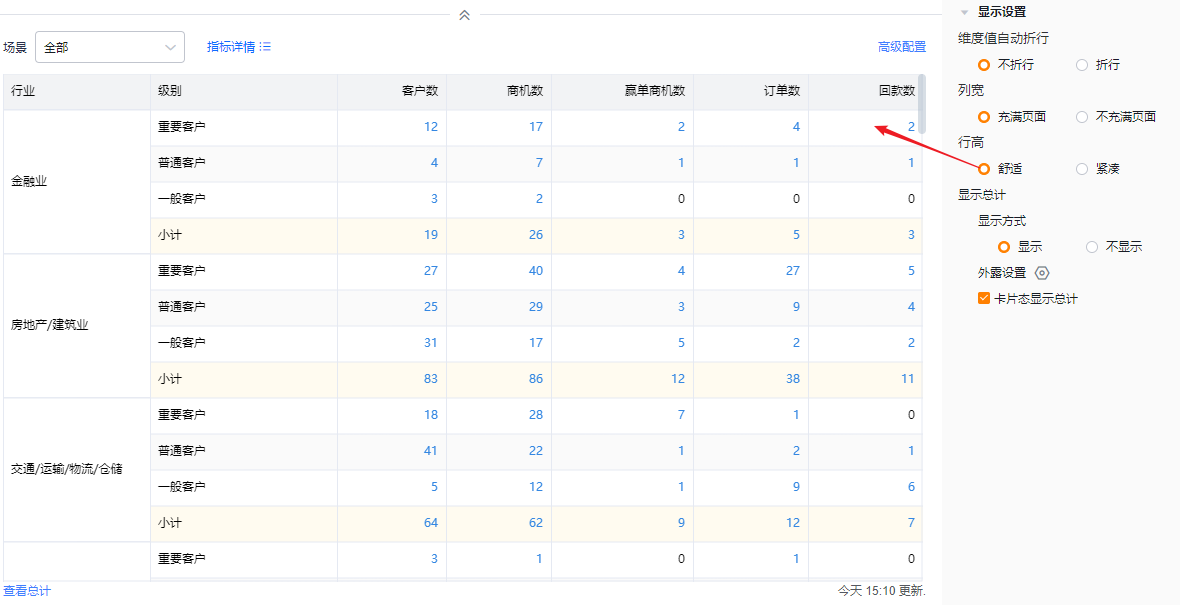
- 列宽:默认充满页面,可切换为不充满页面


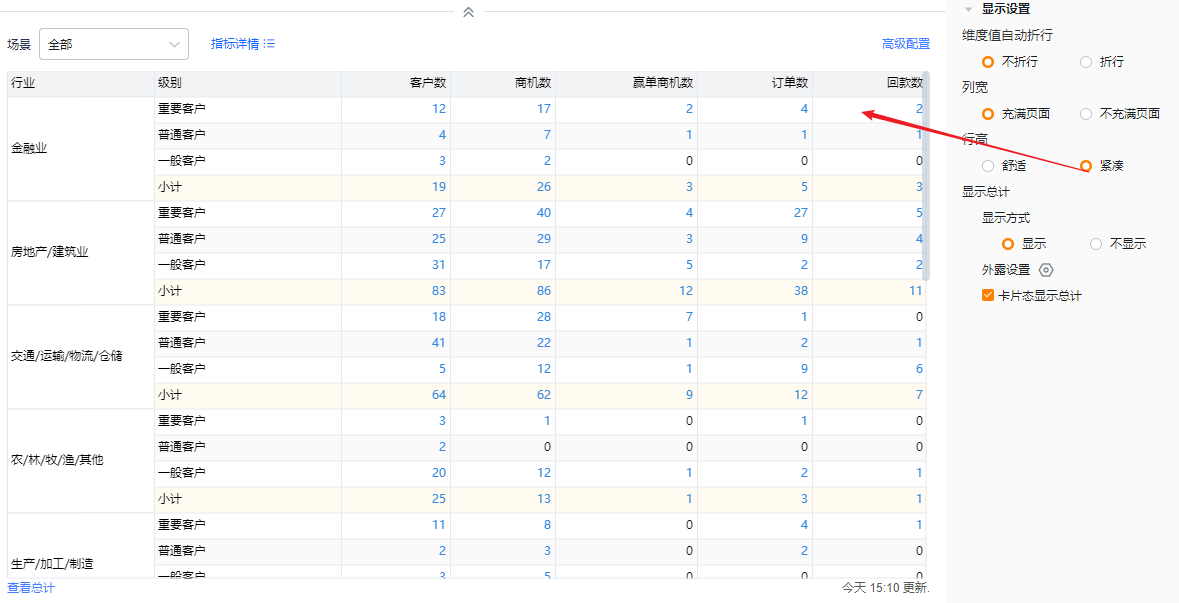
- 行高:默认舒适,可切换为紧凑


- 显示总计:
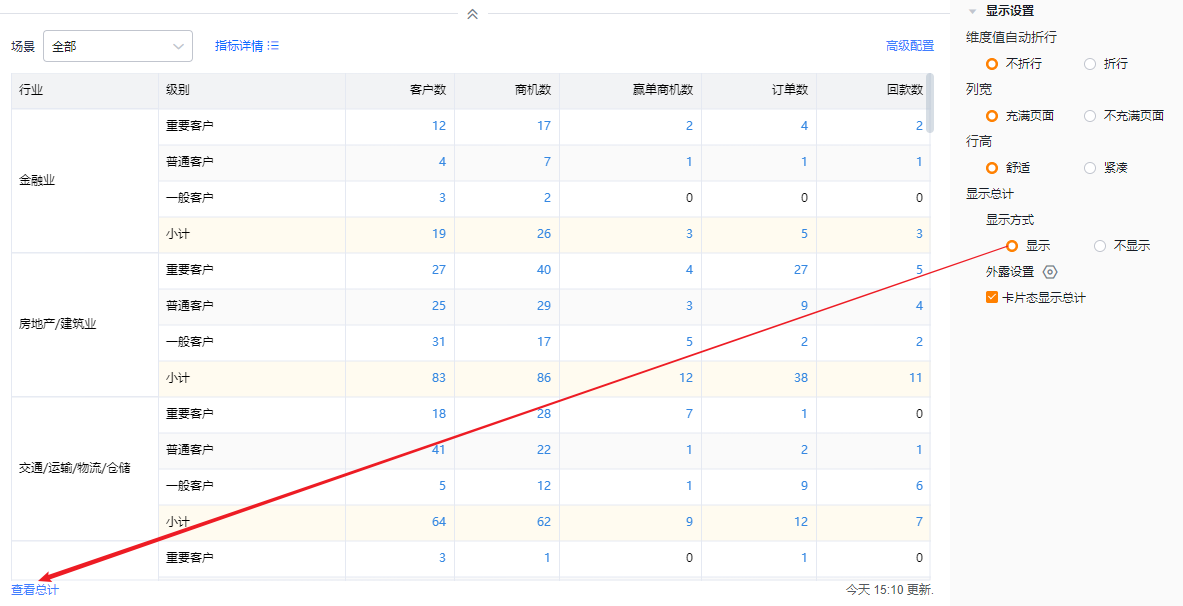
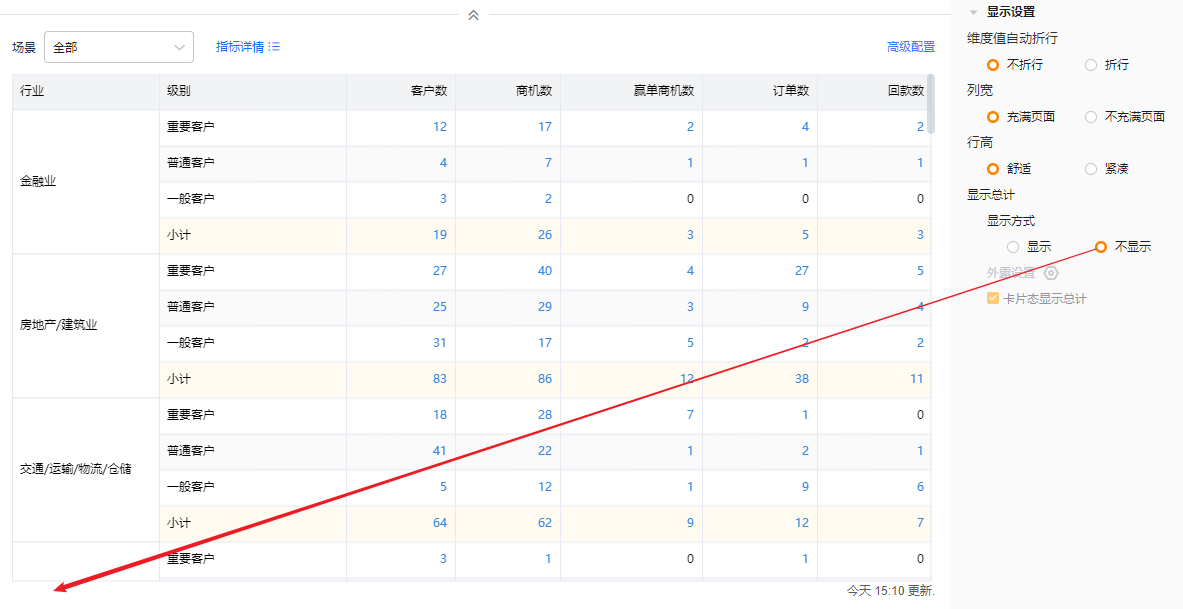
- 显示方式:默认是显示,可切换为不显示;显示时,可在编辑态、详情态、卡片态(根据具体配置)展示,不显示时,所有态都不展示


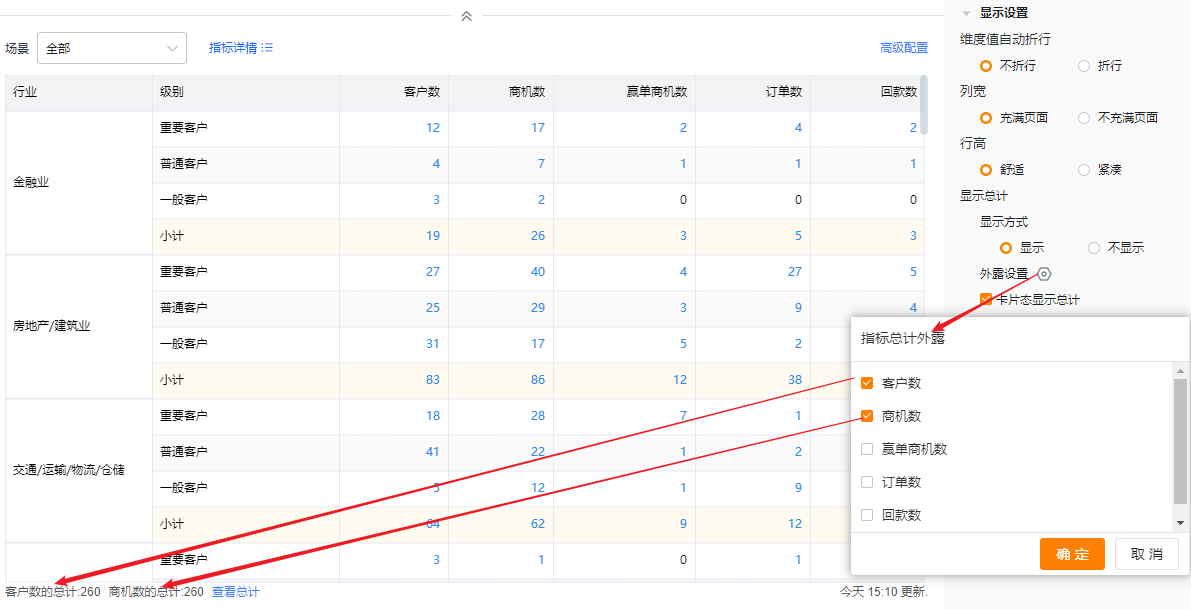
- 外露设置:两个及两个以上指标时,可设置外露总计内容,默认都不勾选;当显示方式不显示时,此配置项只读不可编辑
- 卡片态显示总计:默认勾选,可去掉勾选在卡片态不显示总计;当显示方式不显示时,此配置项只读不可编辑

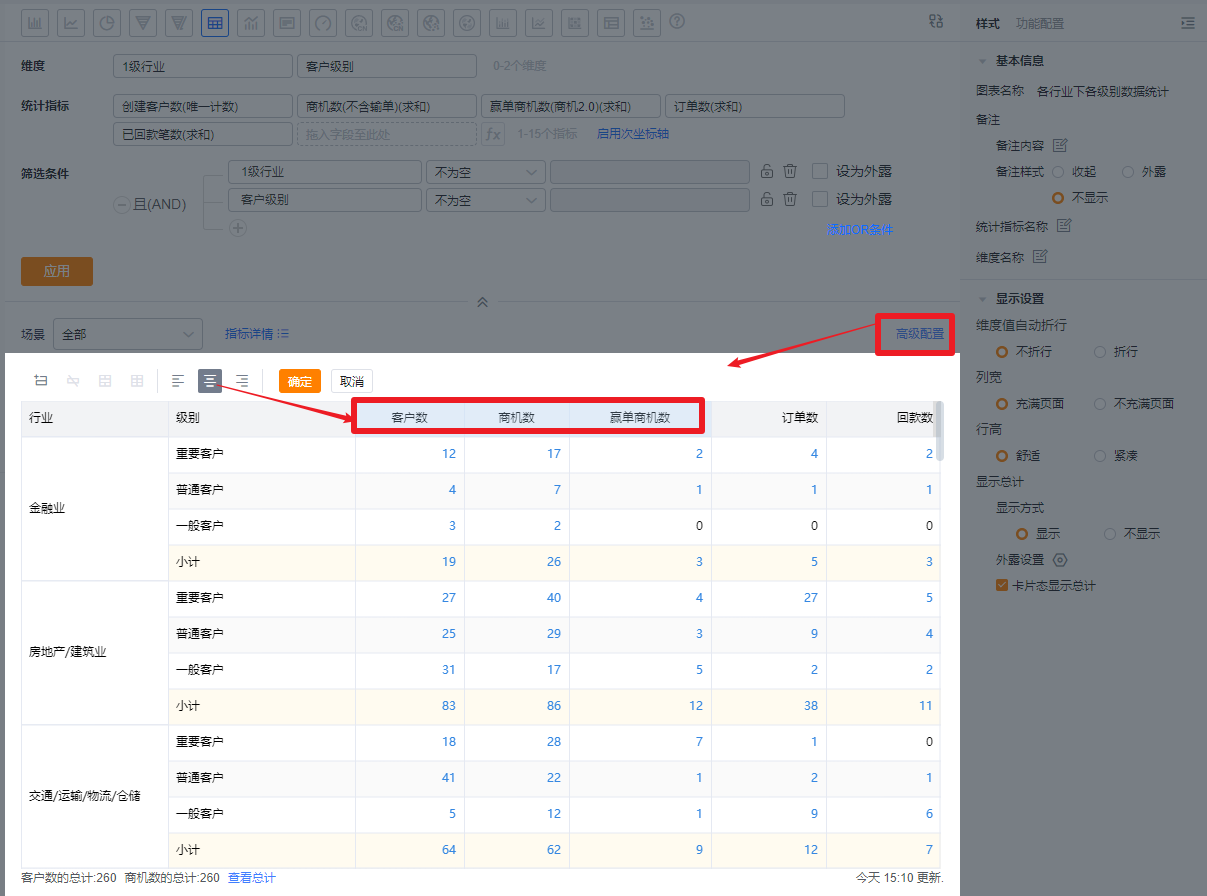
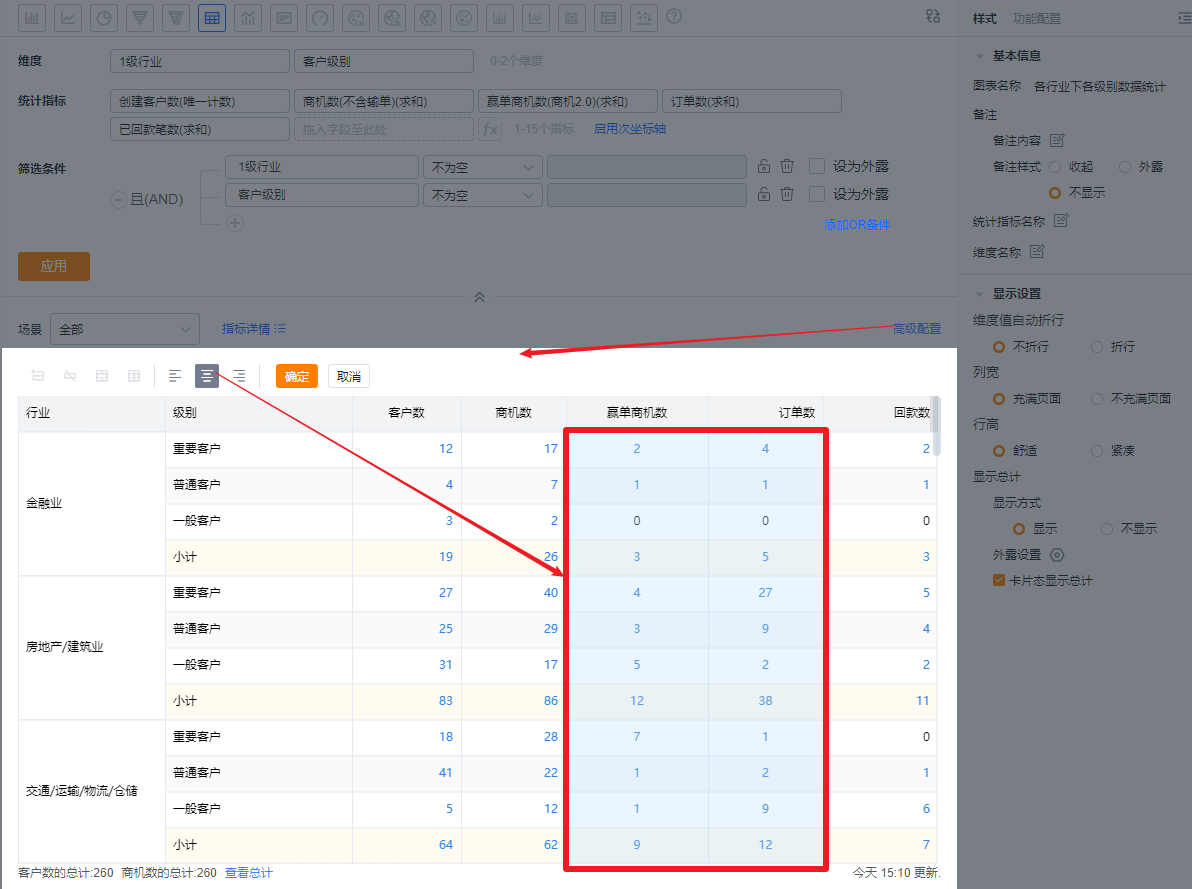
- 高级配置:可设置表格的对齐方式及添加复合表头
- 对齐方式:默认维度字段左对齐,指标字段右对齐,可以选某些列表头或者整个表体设置对齐方式

* 选中某几列后设置表头字段的对齐方式

* 选中某几列后设置表体的对齐方式
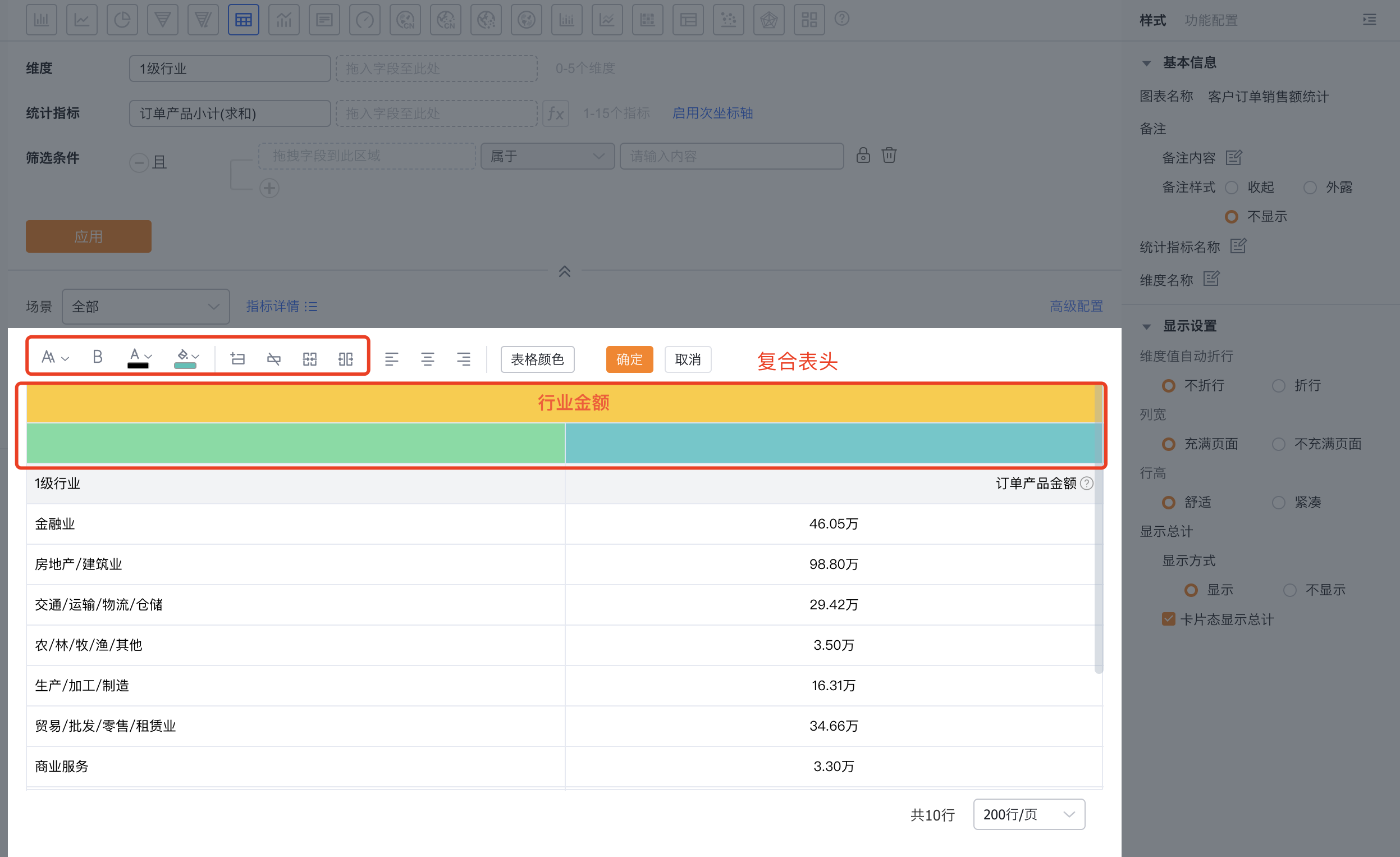
- 复合表头:可在表头上方添加复合表头且支持针对复合表头的样式进行自定义配置,包括字号、加粗、字体颜色、单元格颜色

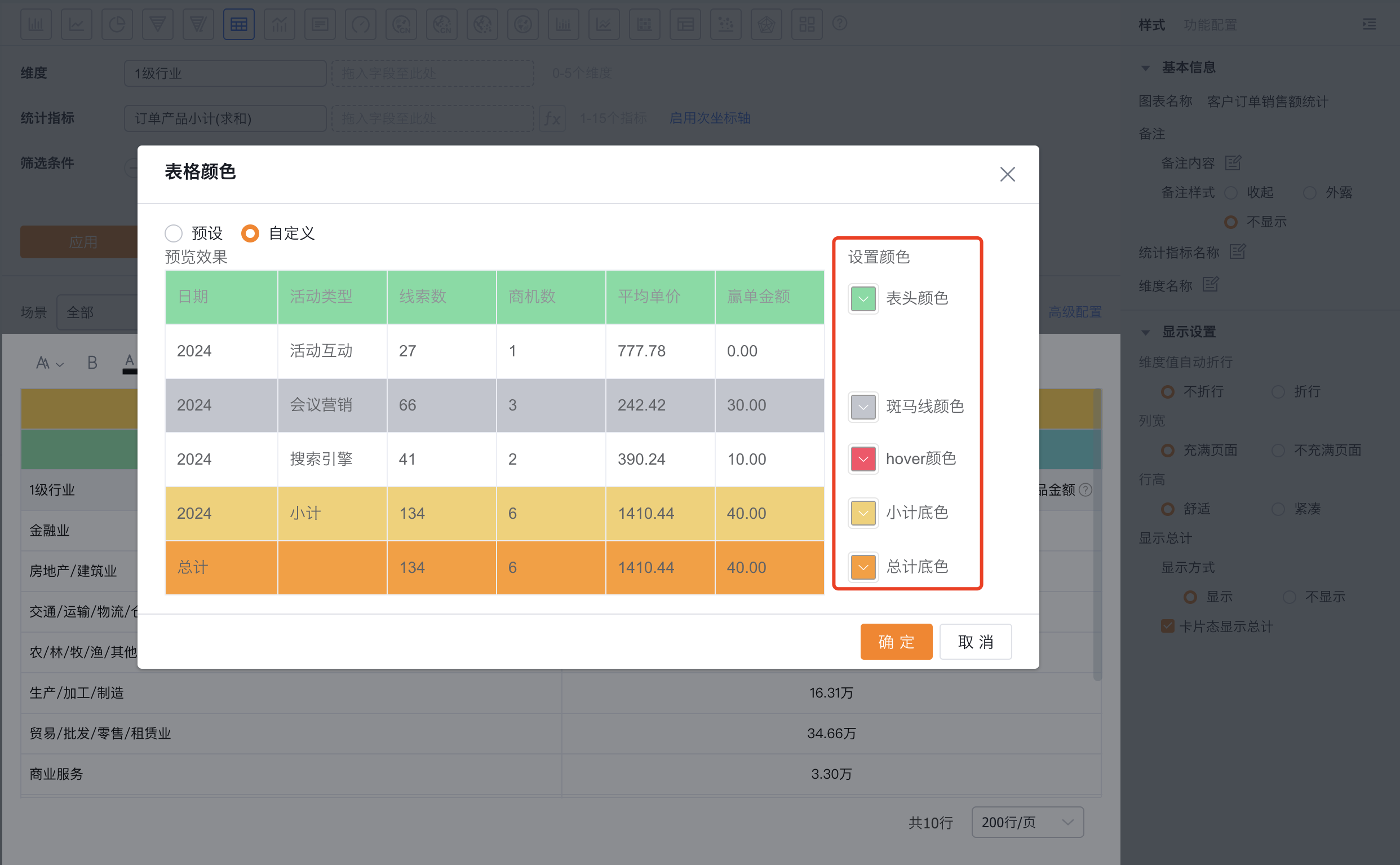
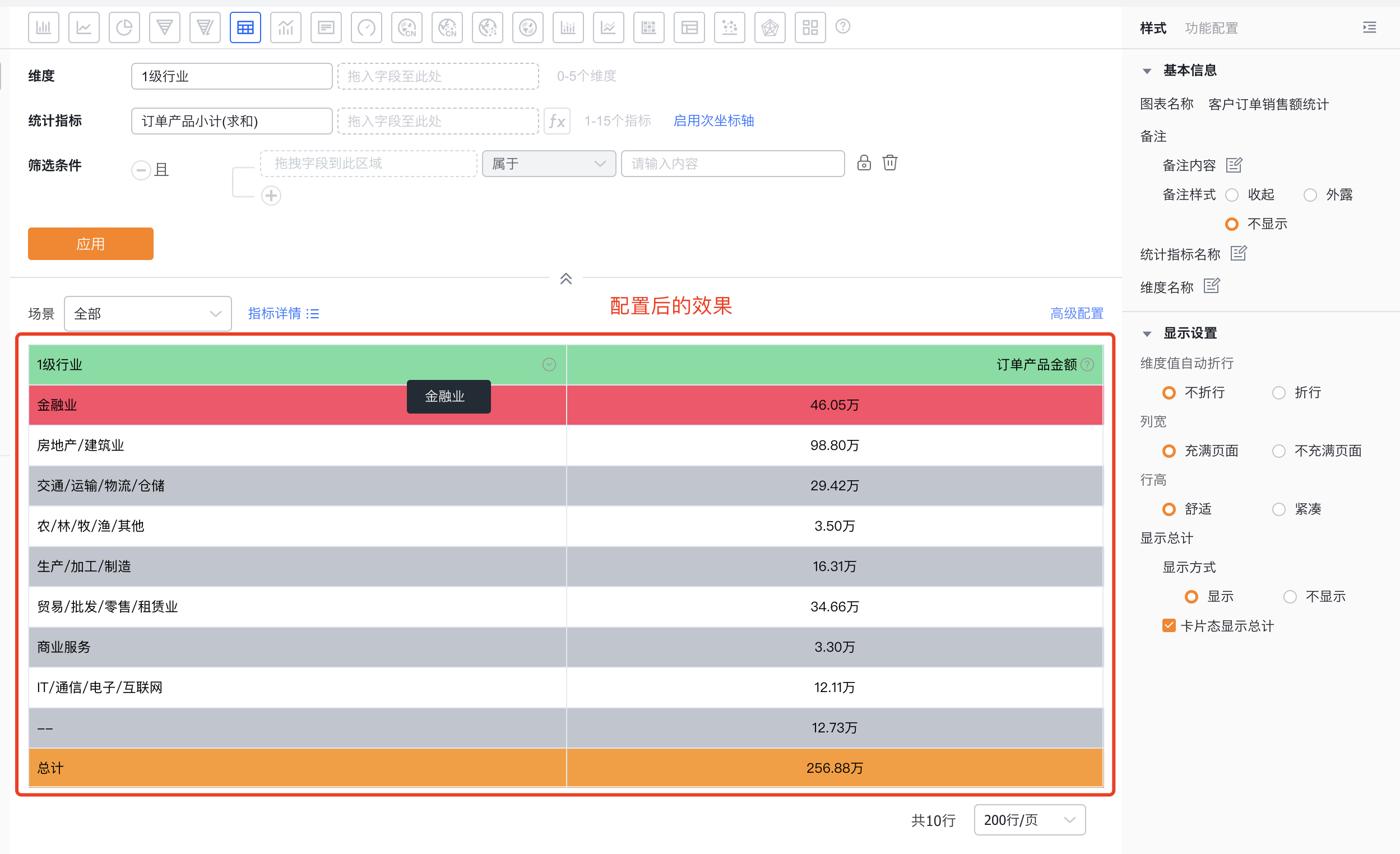
- 表格颜色:可在高级配置里对表格的颜色进行自定义设置,包括表头颜色、斑马线颜色、hover颜色、小计颜色、总计颜色


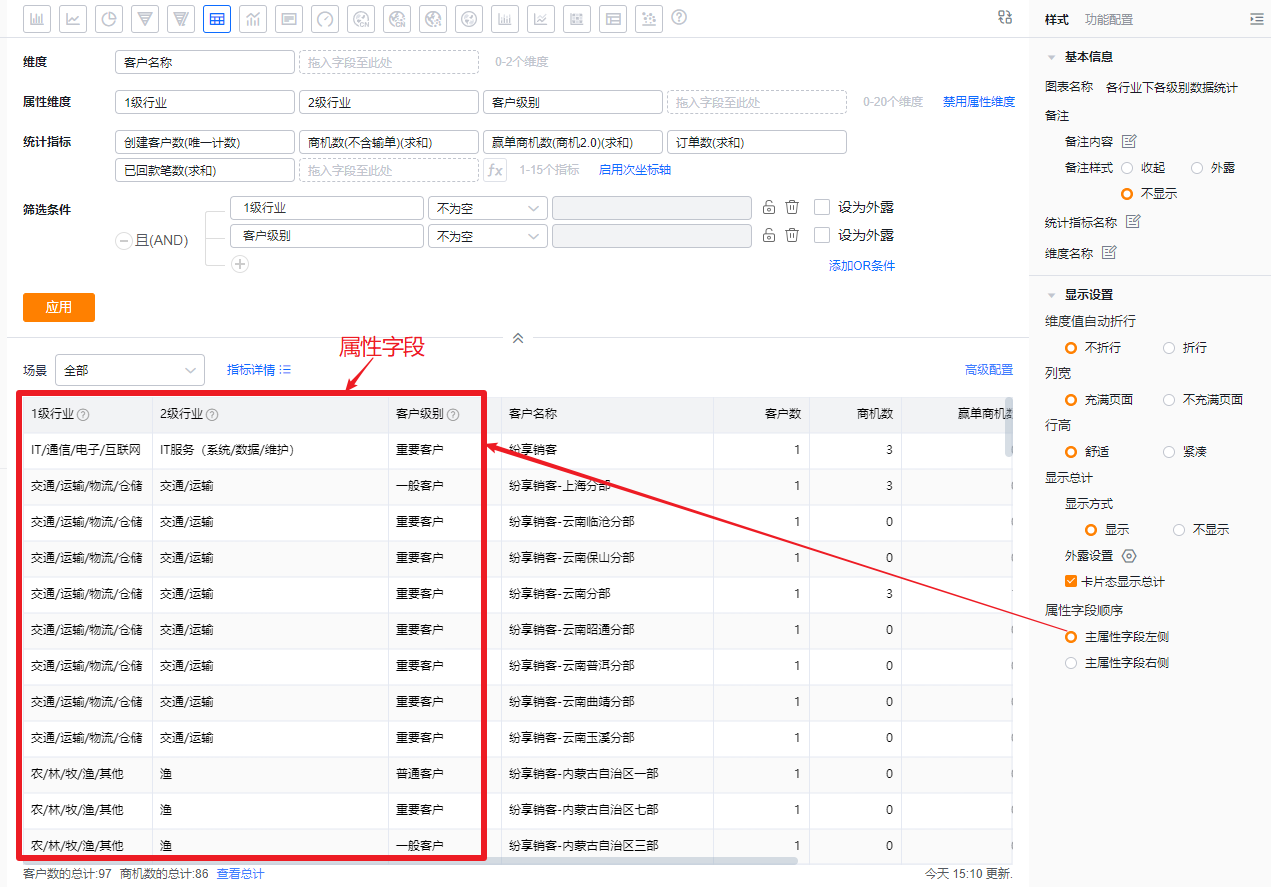
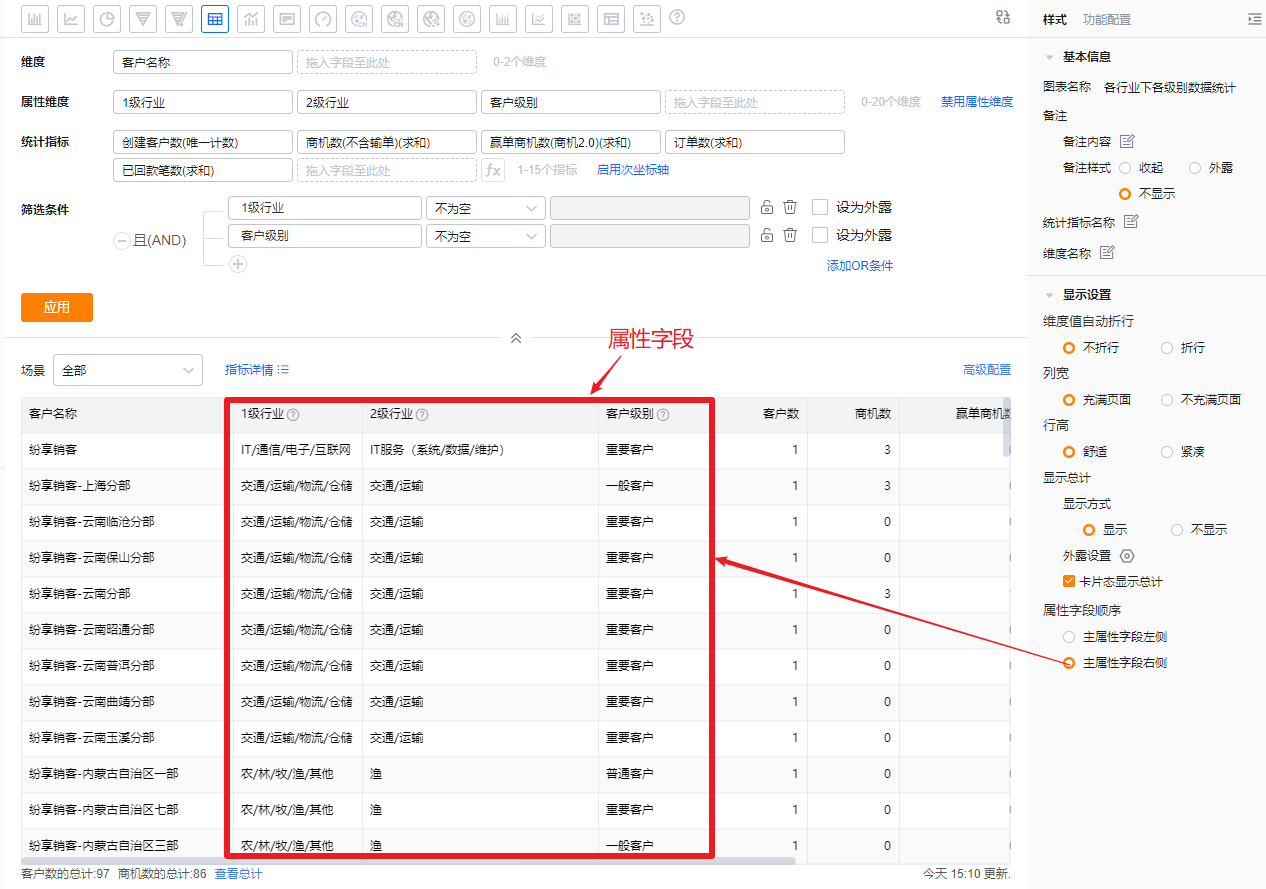
- 属性字段顺序:当维度字段中有“主属性”字段且开启属性维度后,可以设置属性字段的顺序,默认展示在主属性字段左侧,可切换为显示在主属性字段右侧


1.2.3 功能配置
1.2.3.1 基础配置
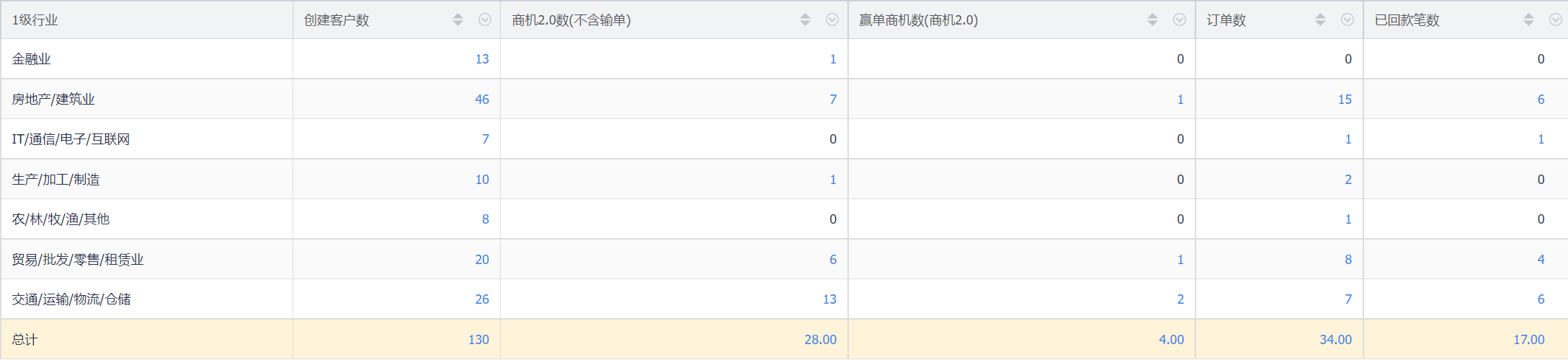
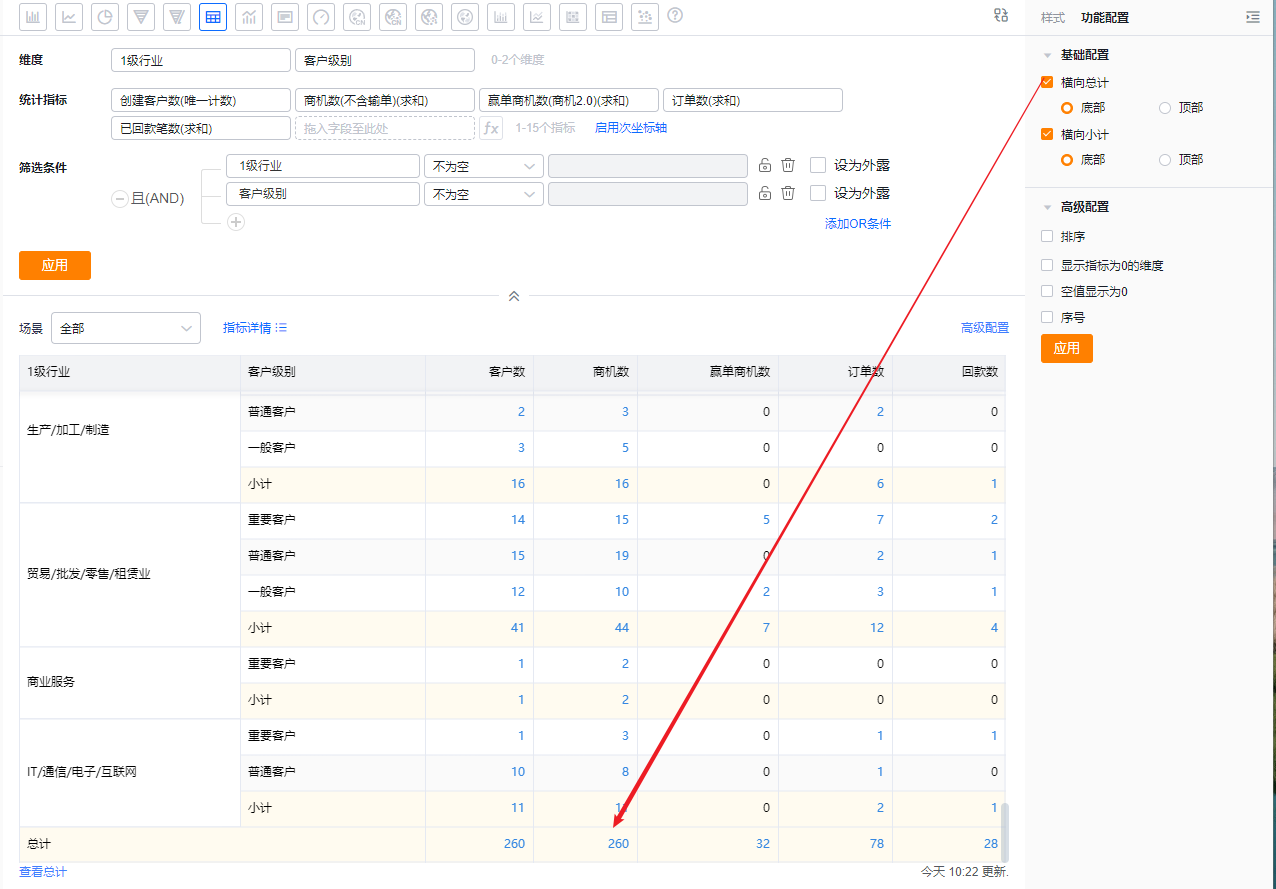
- 横向总计:默认勾选,展示在底部,可切换为顶部;取消勾选后,底部/顶部变为只读

* 横向总计展示且显示在底部

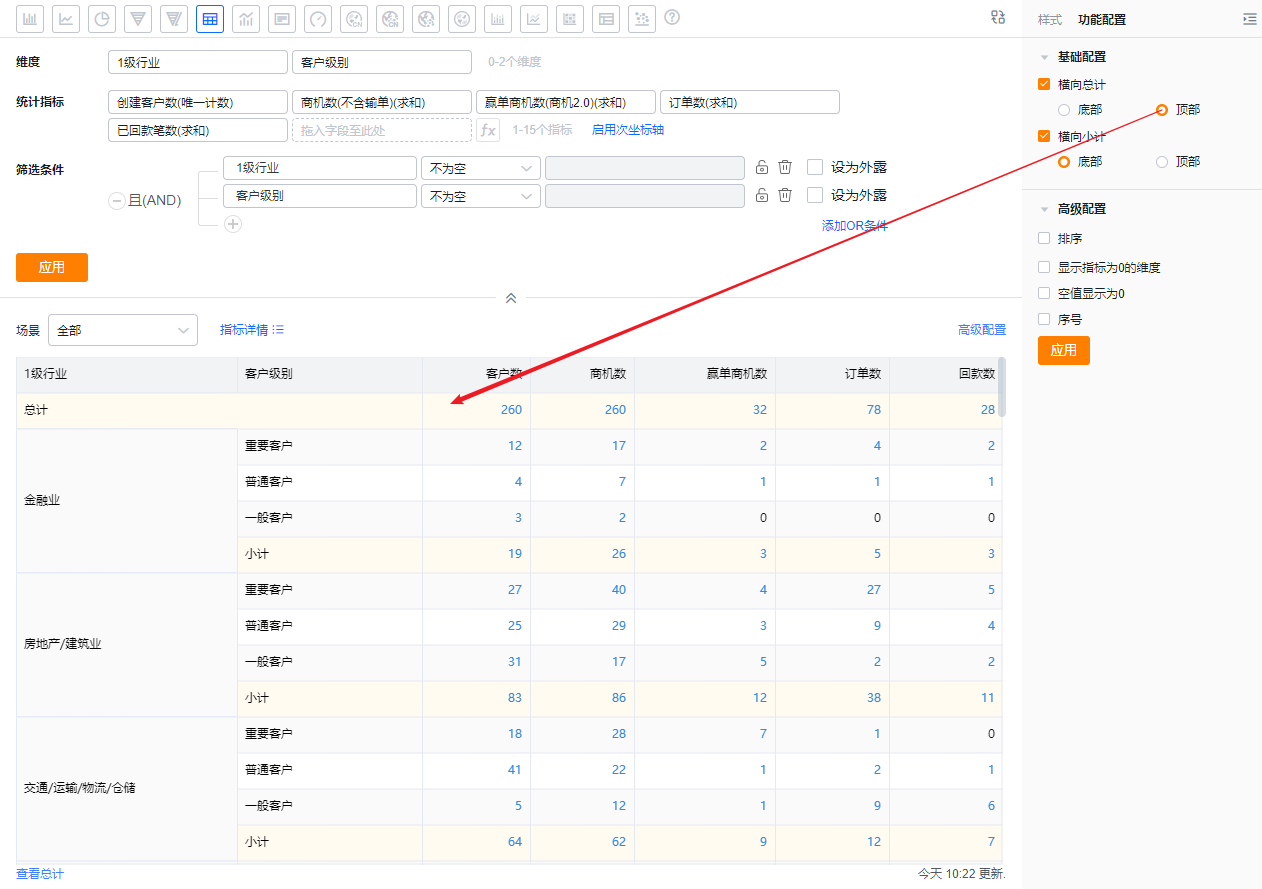
* 横向总计展示且显示在顶部

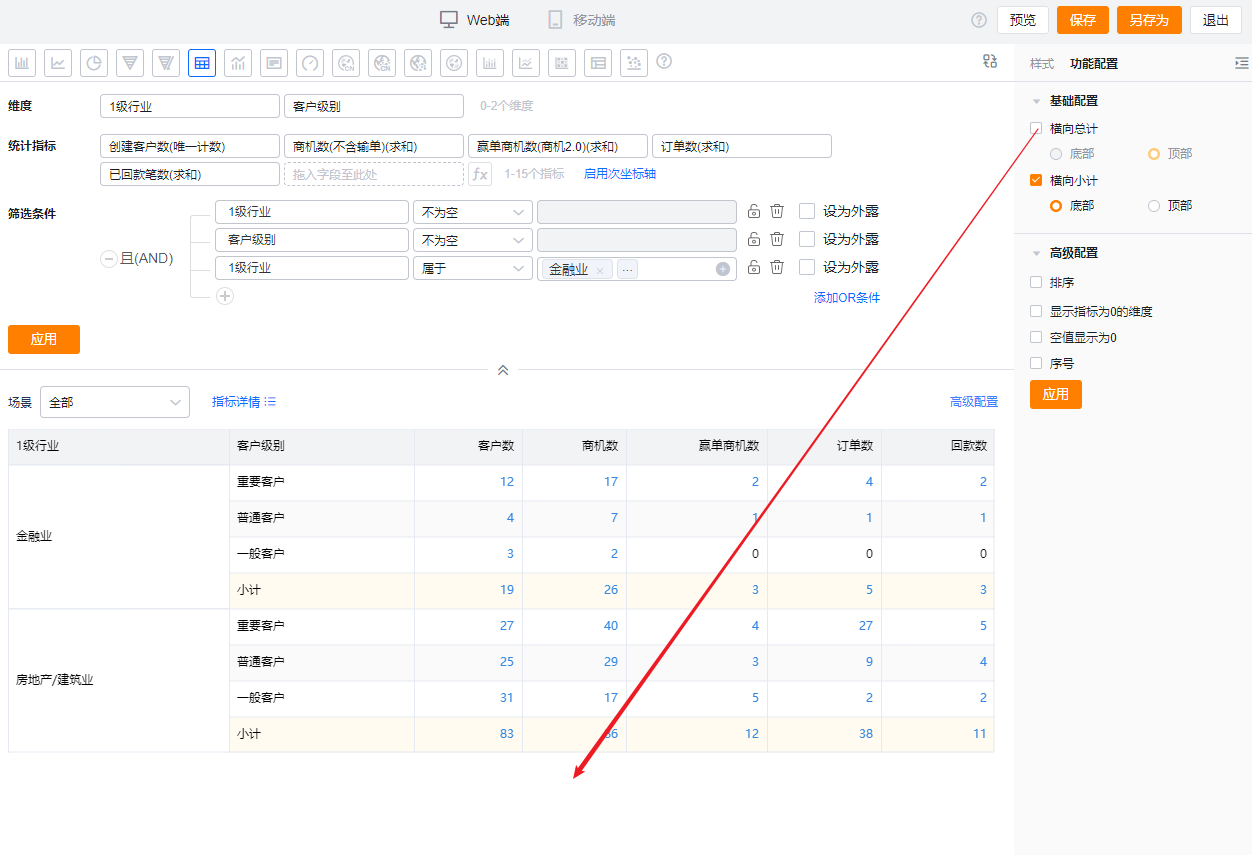
* 横向总计不展示
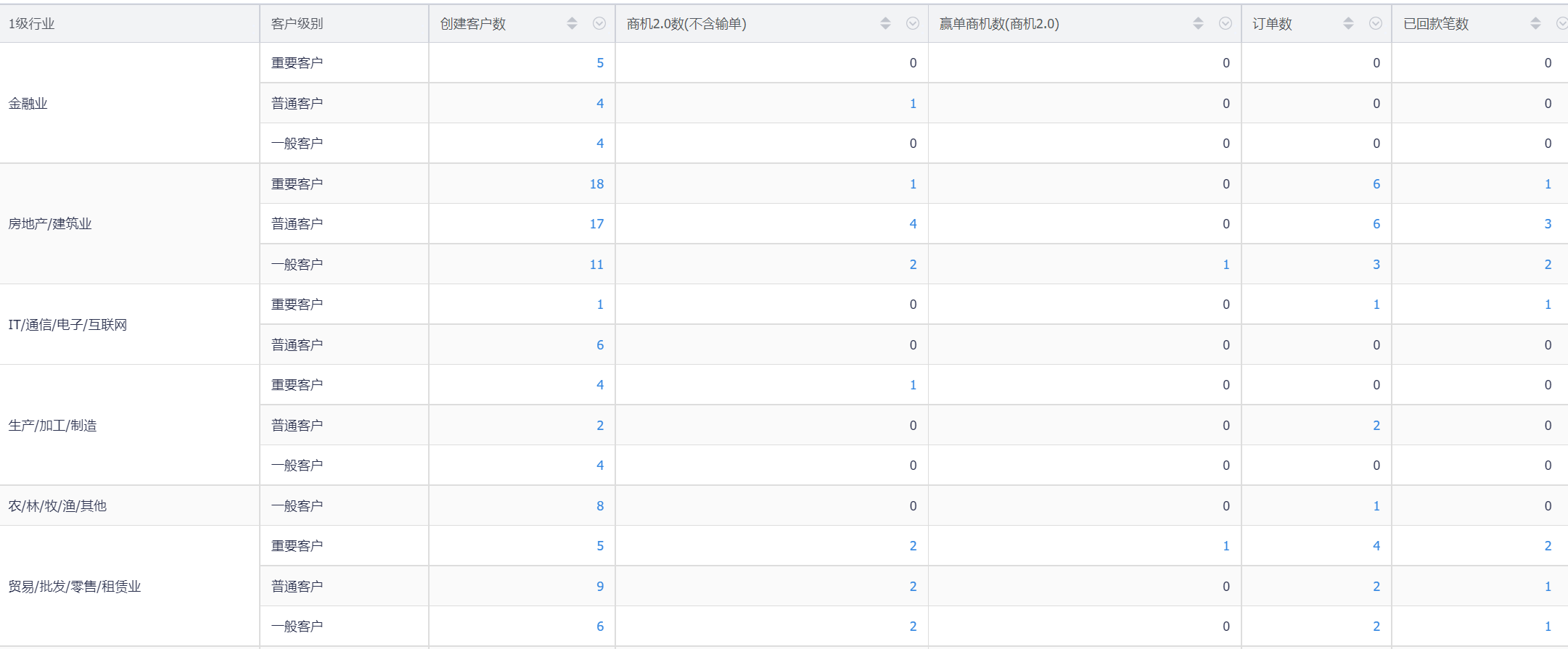
- 横向小计:当统计表有两个维度时才会有此配置,没有维度或者单维度的统计表没有此配置。默认勾选并展示在底部,可切换成展示顶部,取消勾选后不能设置小计显示位置(具体展示效果同横向总计展示效果)
1.2.3.2 高级配置
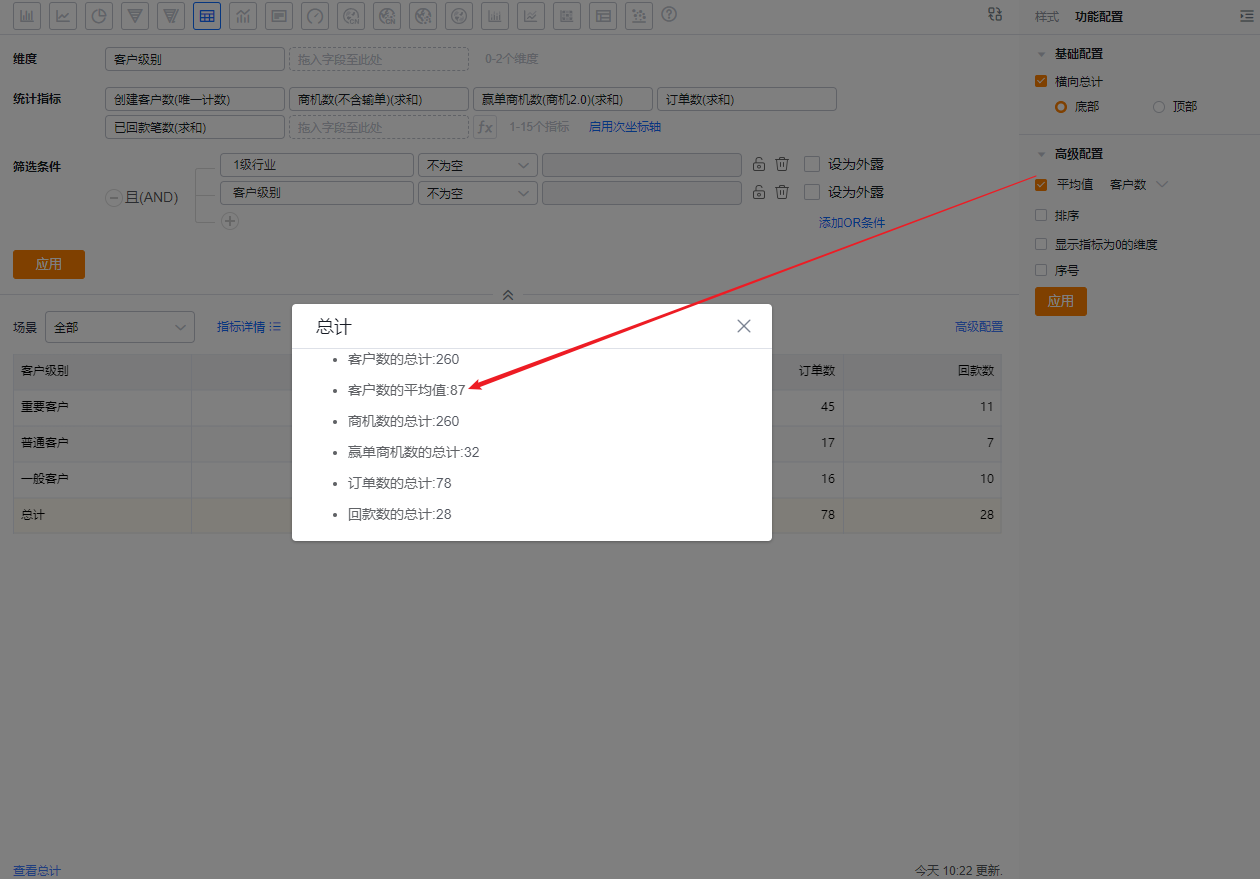
- 平均值:默认不勾选,勾选后可选择需要展示的指标平均值,设置后在编辑态、预览态和详情态展示当前指标的平均值

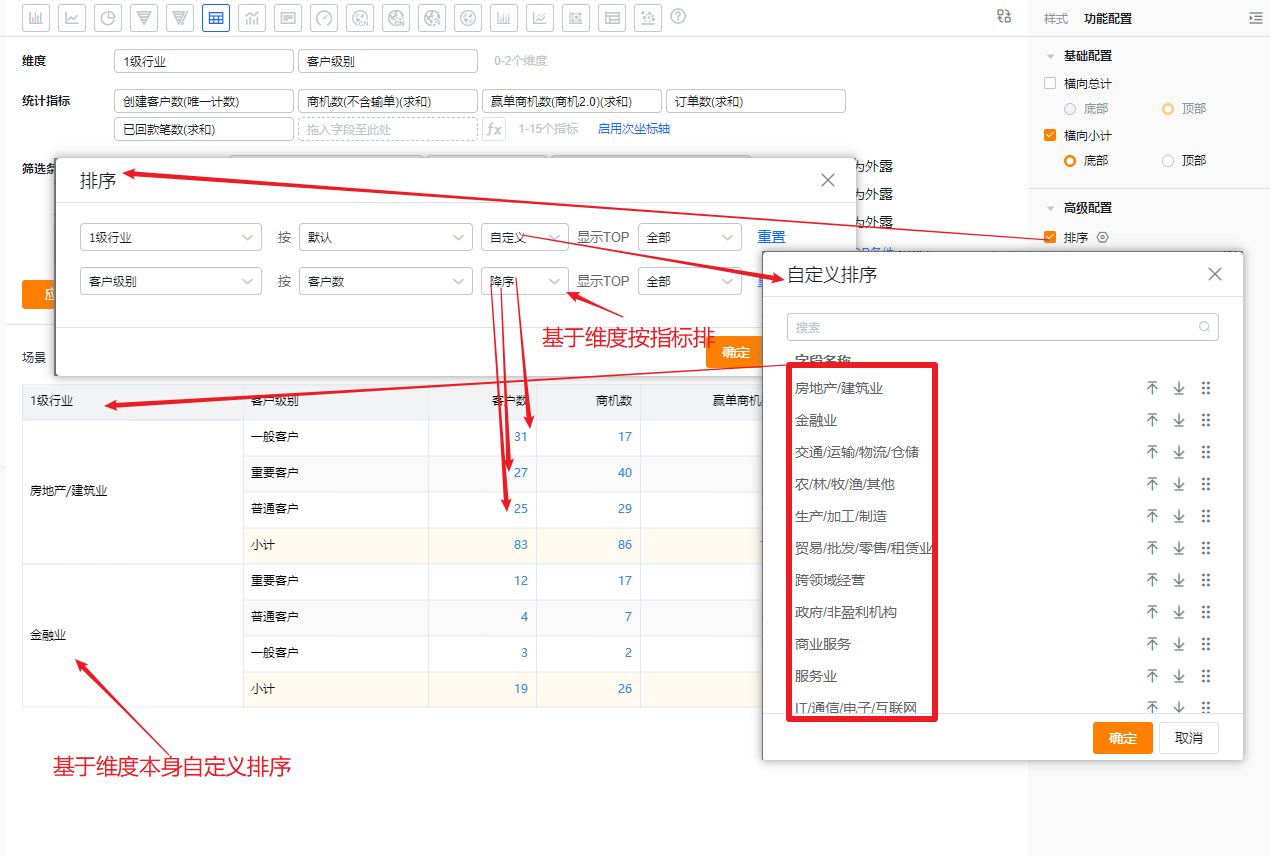
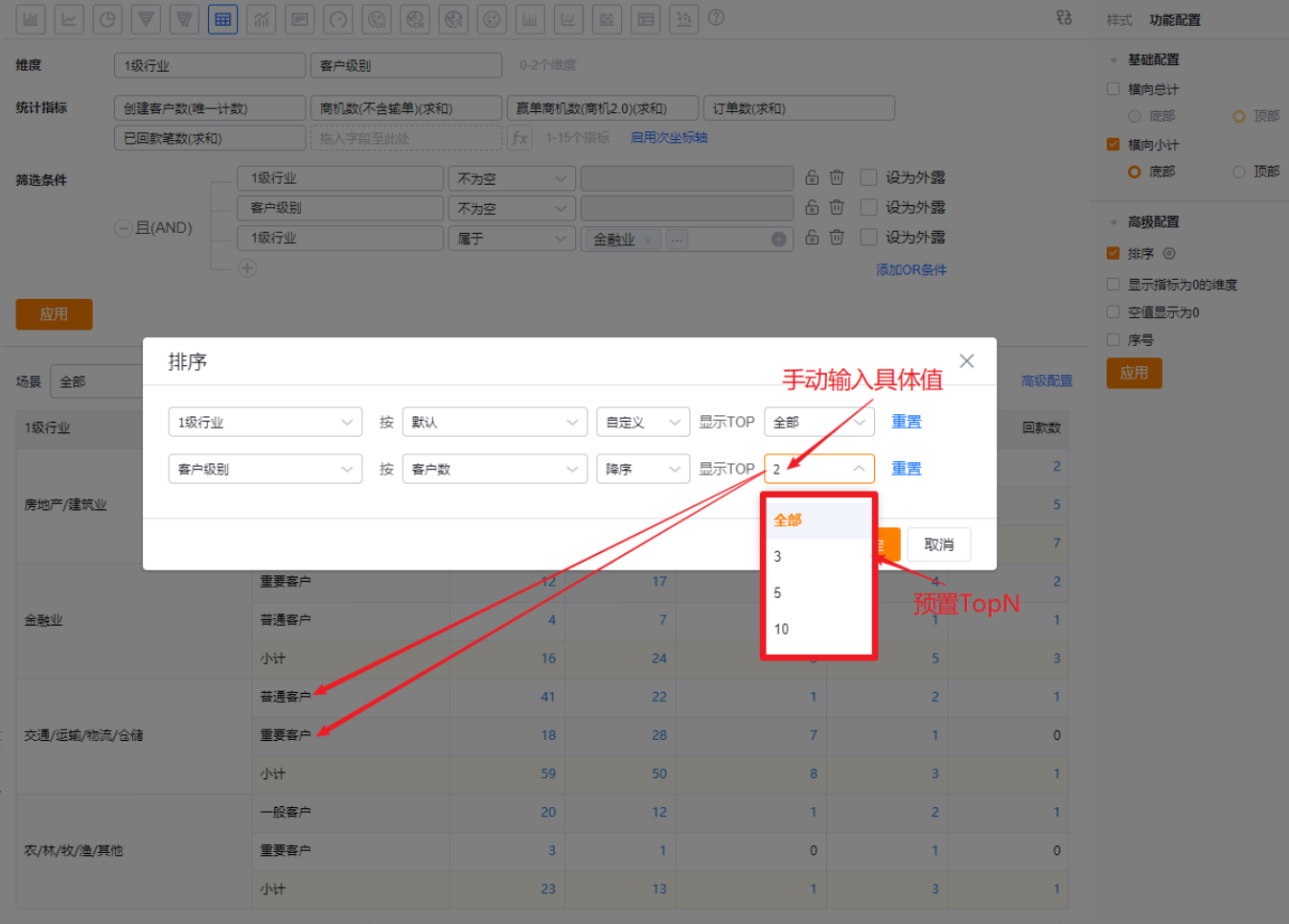
- 排序:默认不勾选,勾选后可设置维度基于本身的排序及TopN或者维度基于某个指标的排序及TopN,TopN可以选择预置的,也可手动输入具体数值
- 当维度时枚举值或者部门字段时,支持自定义排序


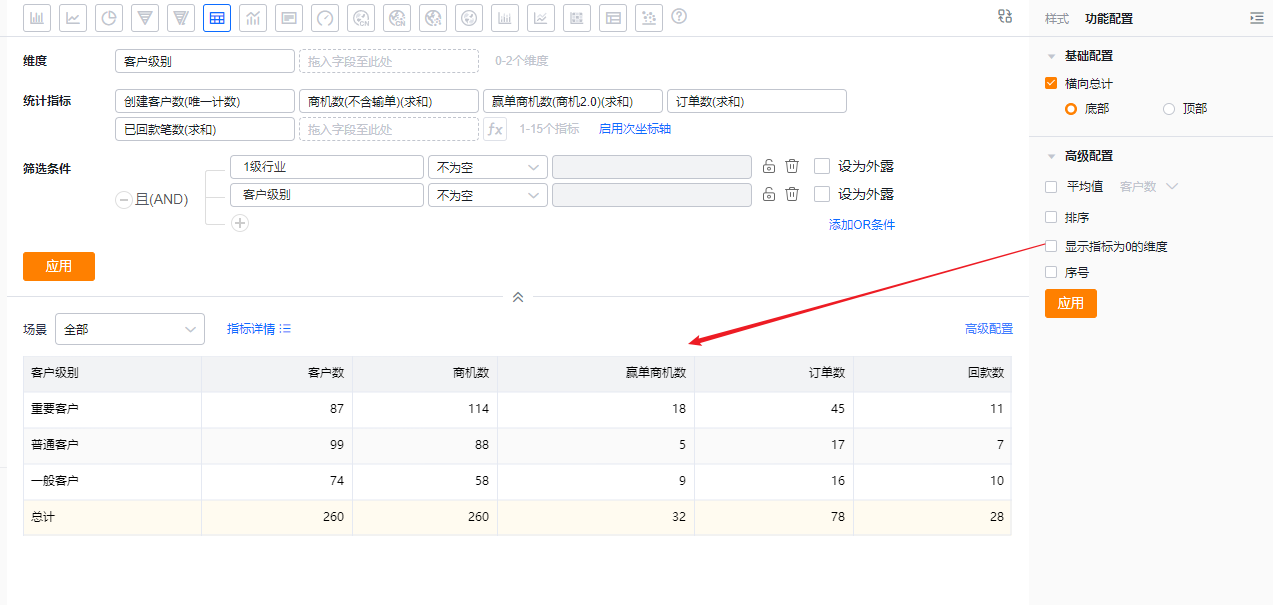
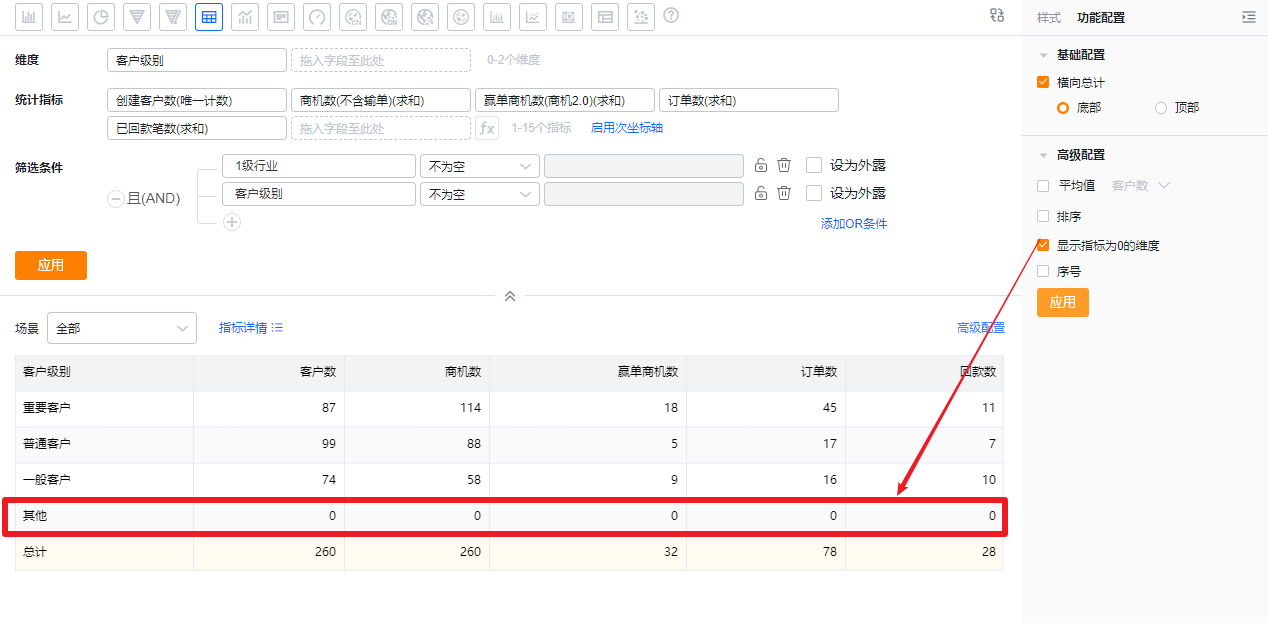
- 显示指标为0的维度:默认不勾选,勾选后展示指标为0的维度

* 不勾选展示指标为0的维度展示效果

* 勾选展示指标为0的维度展示效果
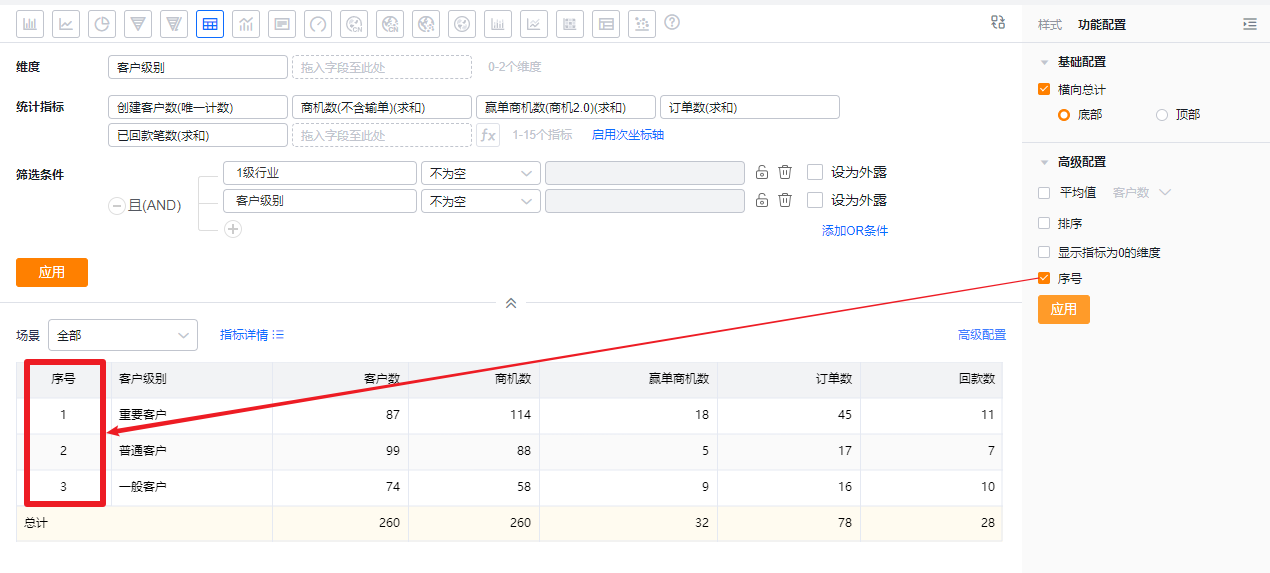
- 序号:默认不勾选,勾选后可展示序号

1.2.4 样式(移动端)
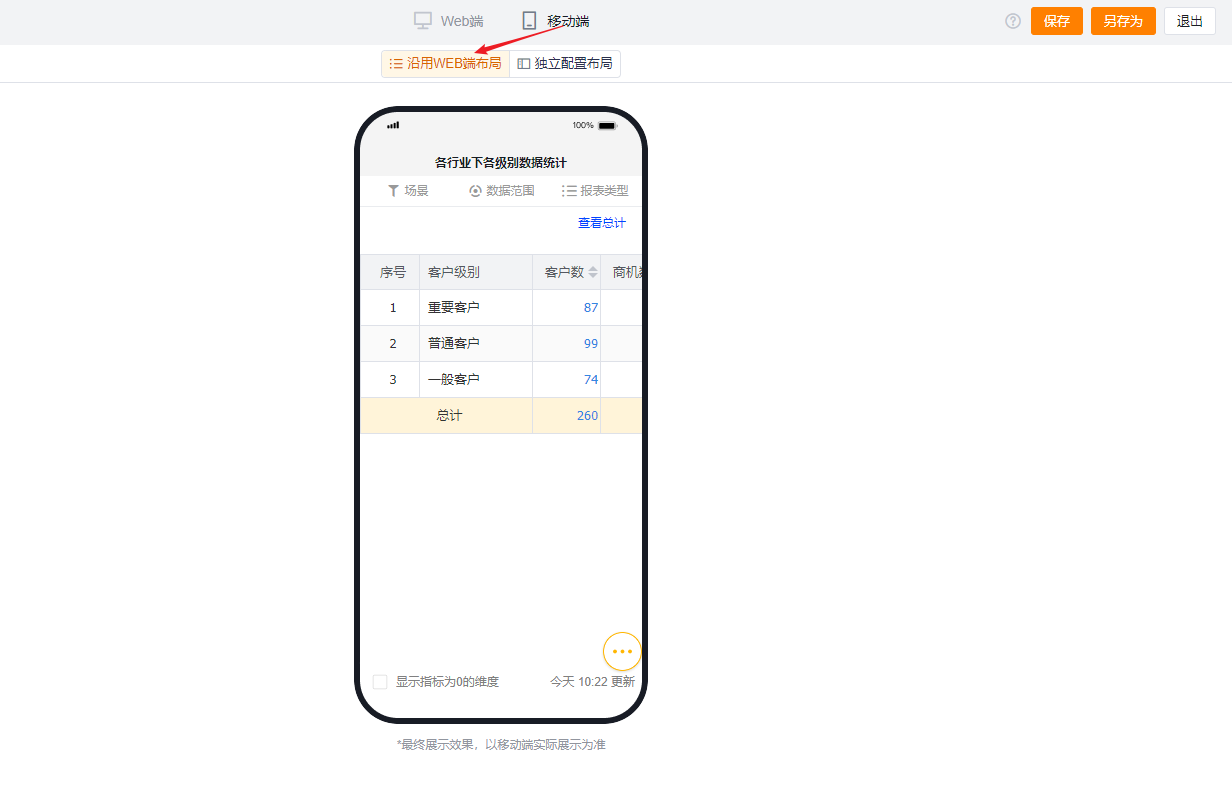
1.2.4.1 沿用WEB端布局
- 跟随WEB端布局回显,不可单独设置

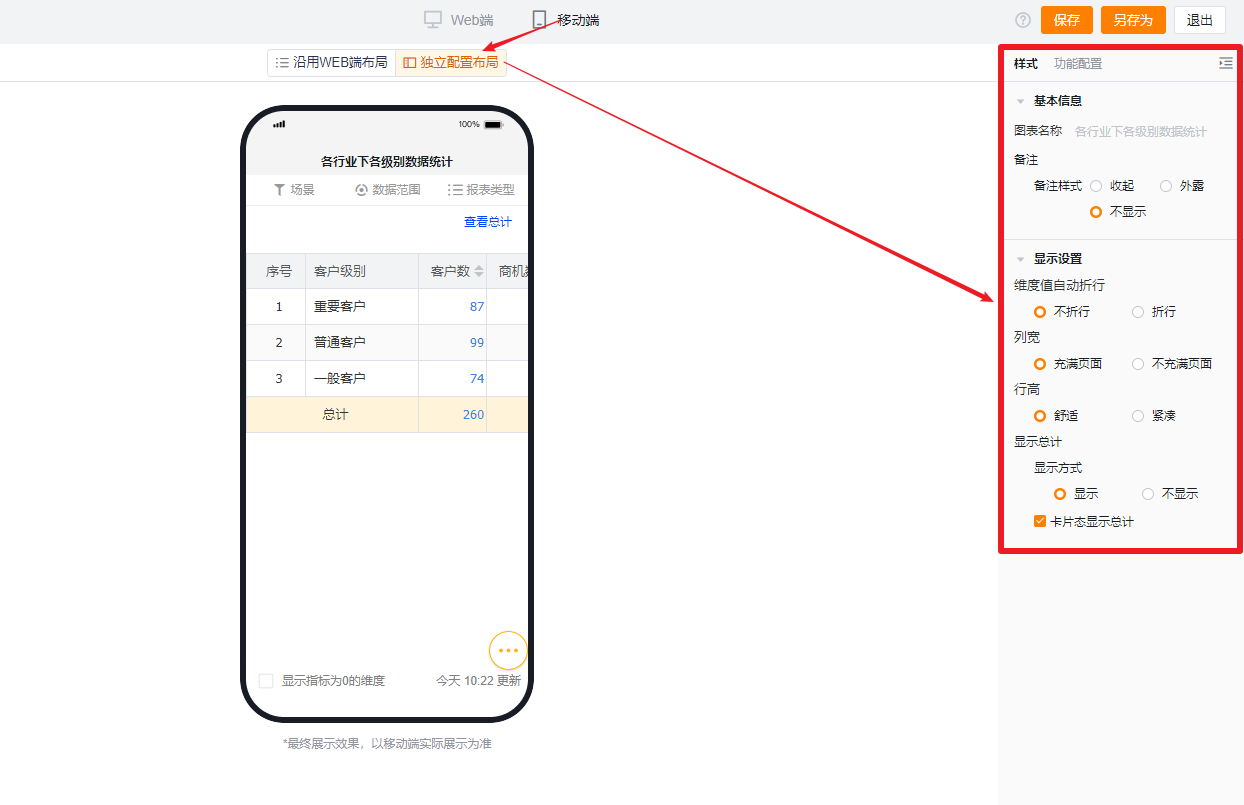
1.2.4.2 独立配置布局
- 默认按WEB端对应配置项选中的内容回显,可进一步调整成更适合移动端展示的效果
- 配置项内容及可选项比WEB端少,移动端不可单独设置的配置项默认走WEB端的配置,可设置的配置项的展示效果及逻辑同WEB端