转化率漏斗图
1.1 应用场景
转化率漏斗图可以展示从潜在客户到实际销售的转化率,帮助企业了解用户在不同阶段的行为和转化情况,从而帮助企业优化产品和流程,提高转化率

1.2 图表配置
1.2.1 坐标轴数据
- 维度:0个维度
- 指标:1-12个主指标,0-12个次指标

1.2.2 样式(Web端)
1.2.2.1 基本信息
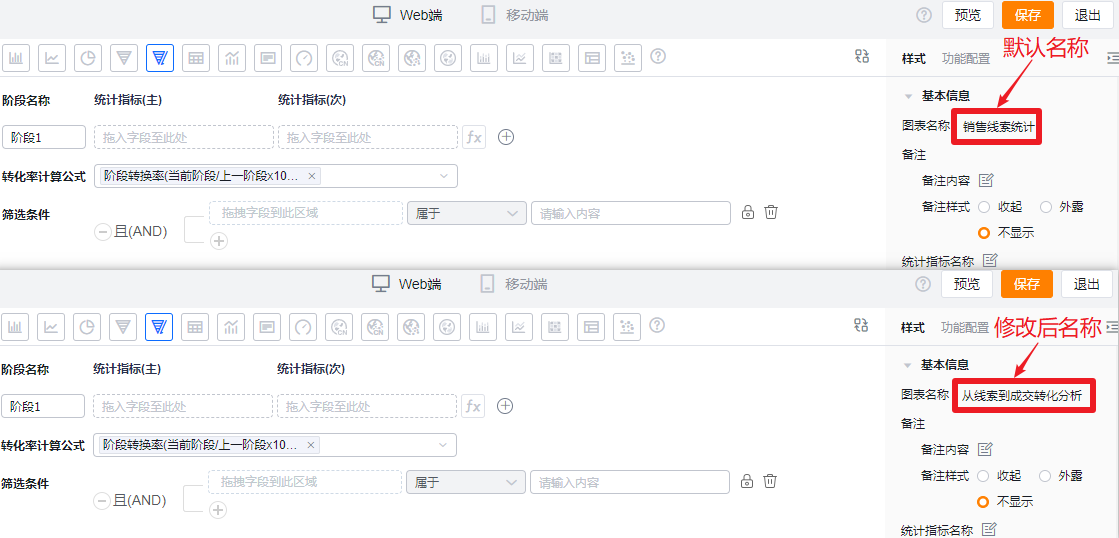
- 图表名称:新建时默认为分析主题名称,可根据图表配置修改为自定义图表名称

- 备注:
- 备注内容:基于当前图表可以设置备注信息,以便查看者更好的了解图表所表达的内容
- 备注样式:
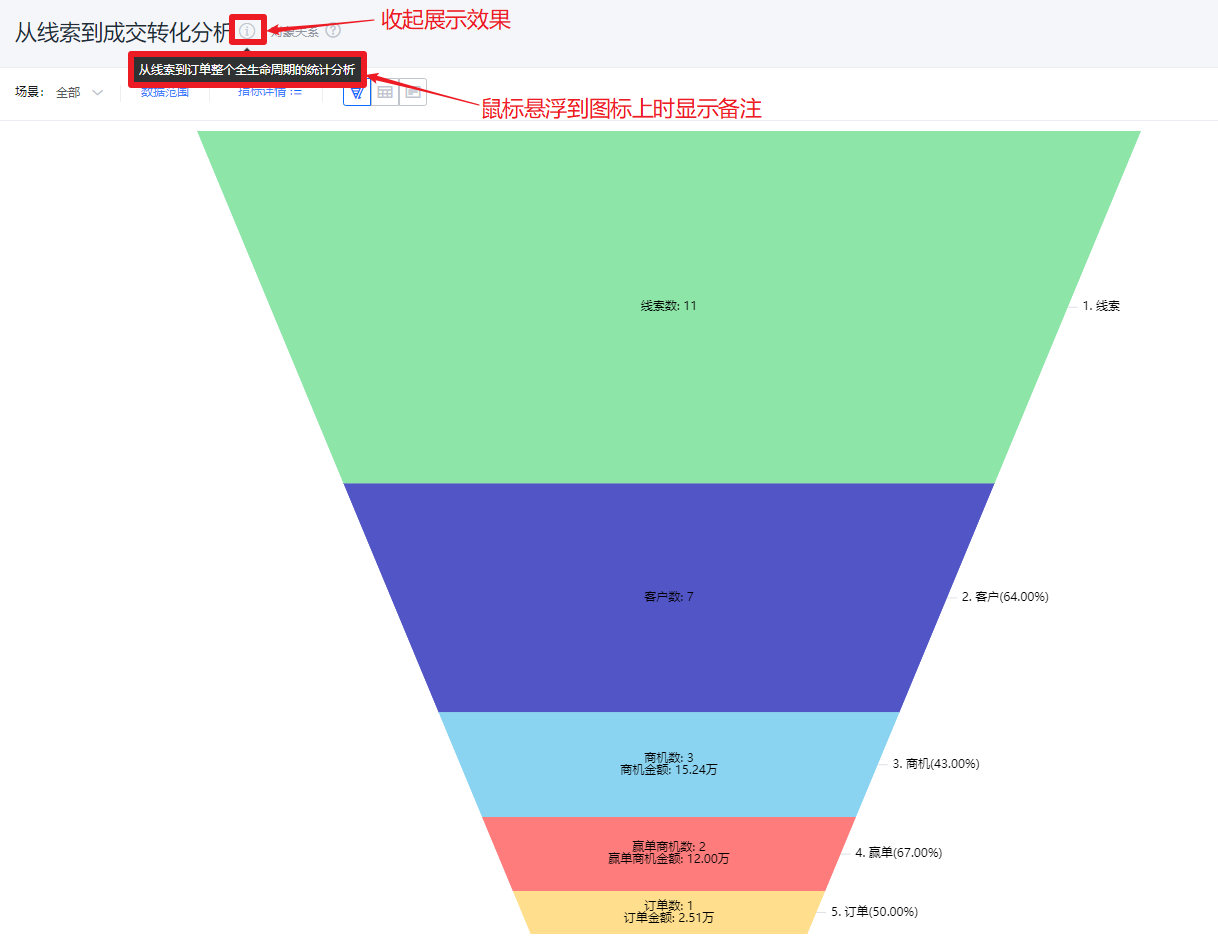
- 收起:以图标的形式显示在图表详情态和卡片态的标题后面,鼠标悬浮到图标上时显示备注内容
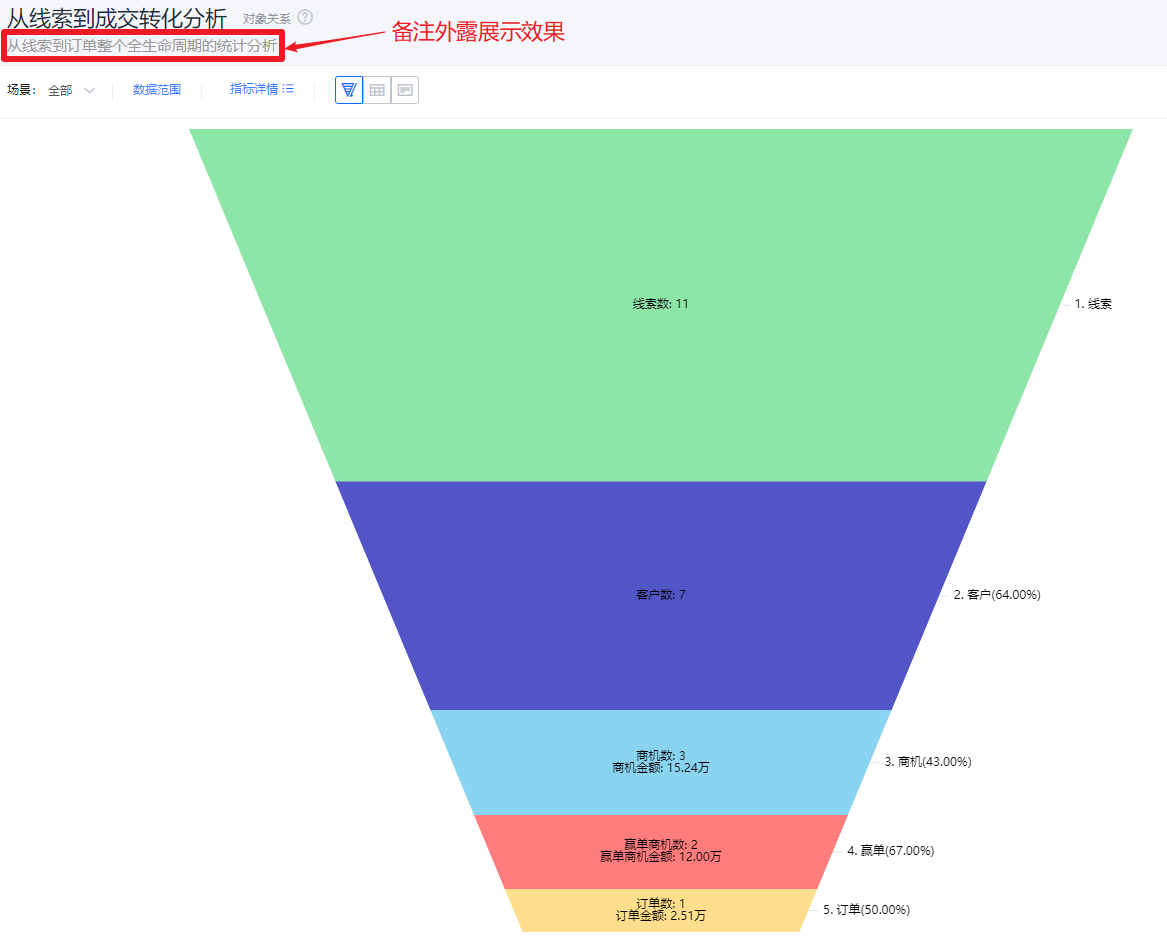
- 外露:直接以文字的形式显示在图表详情态和卡片态的标题后面
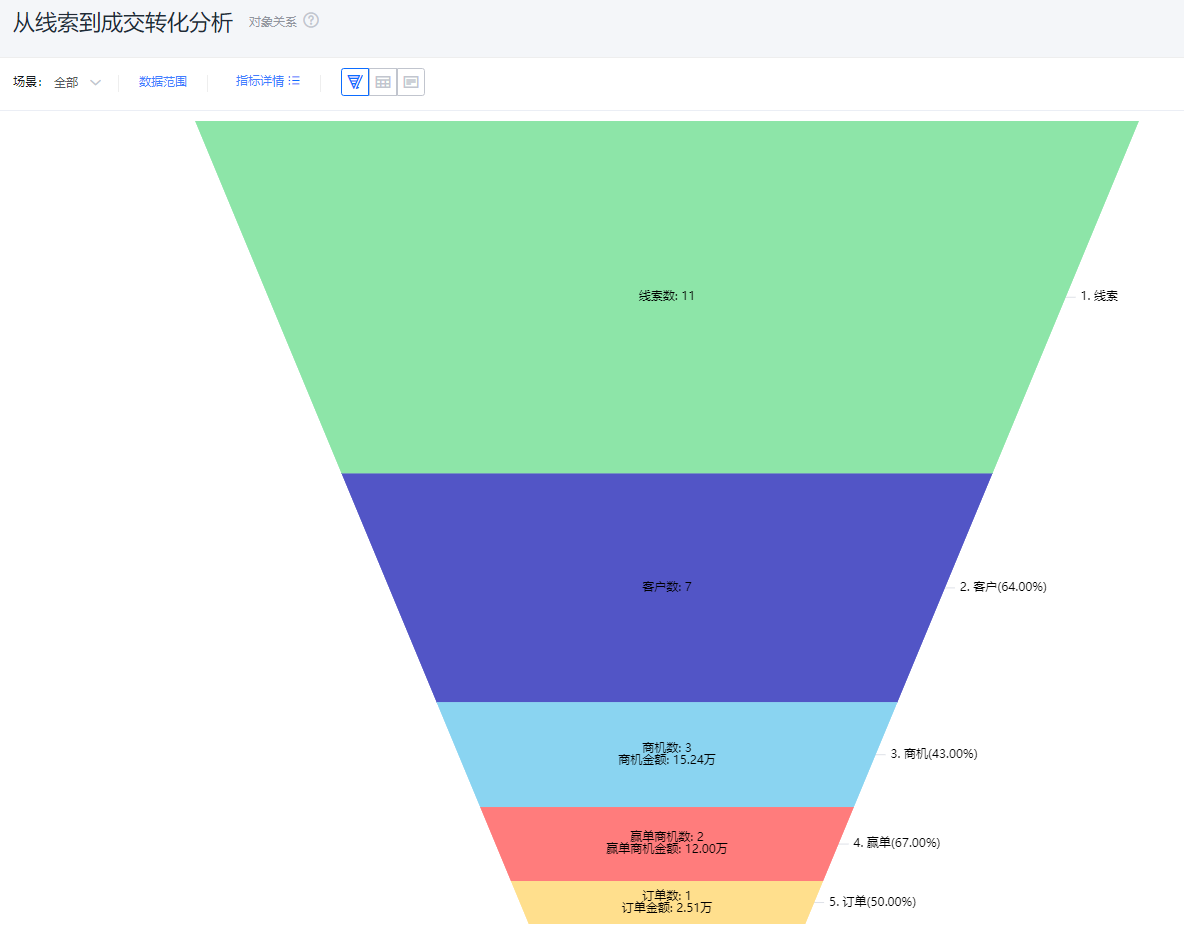
- 不显示:图表详情态和卡片态都不展示

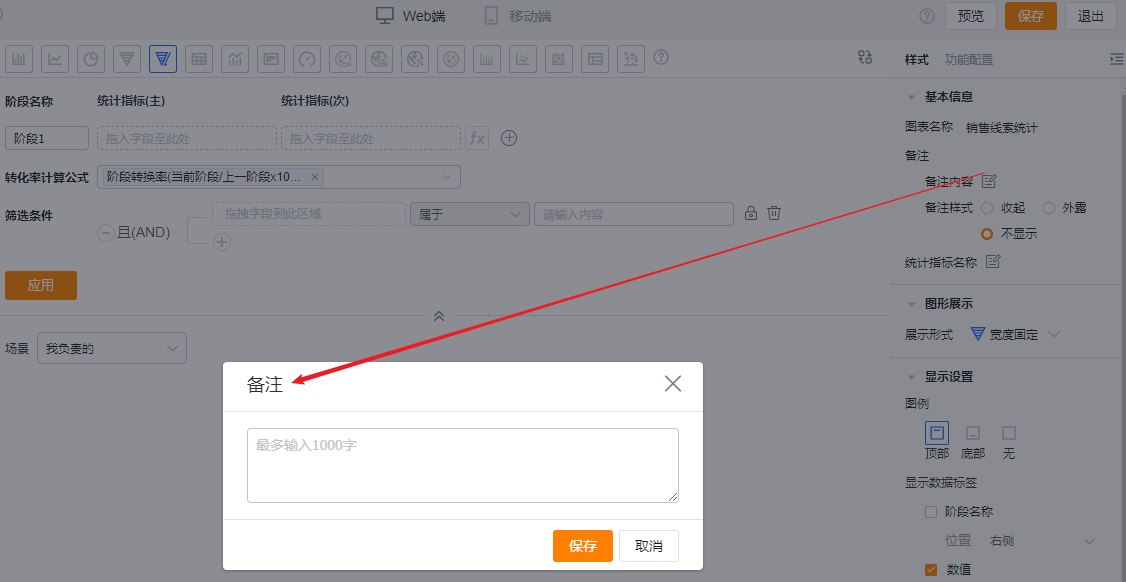
* 添加备注内容

* 备注收起展示样式效果

* 备注外露展示样式效果

* 备注不展示样式效果
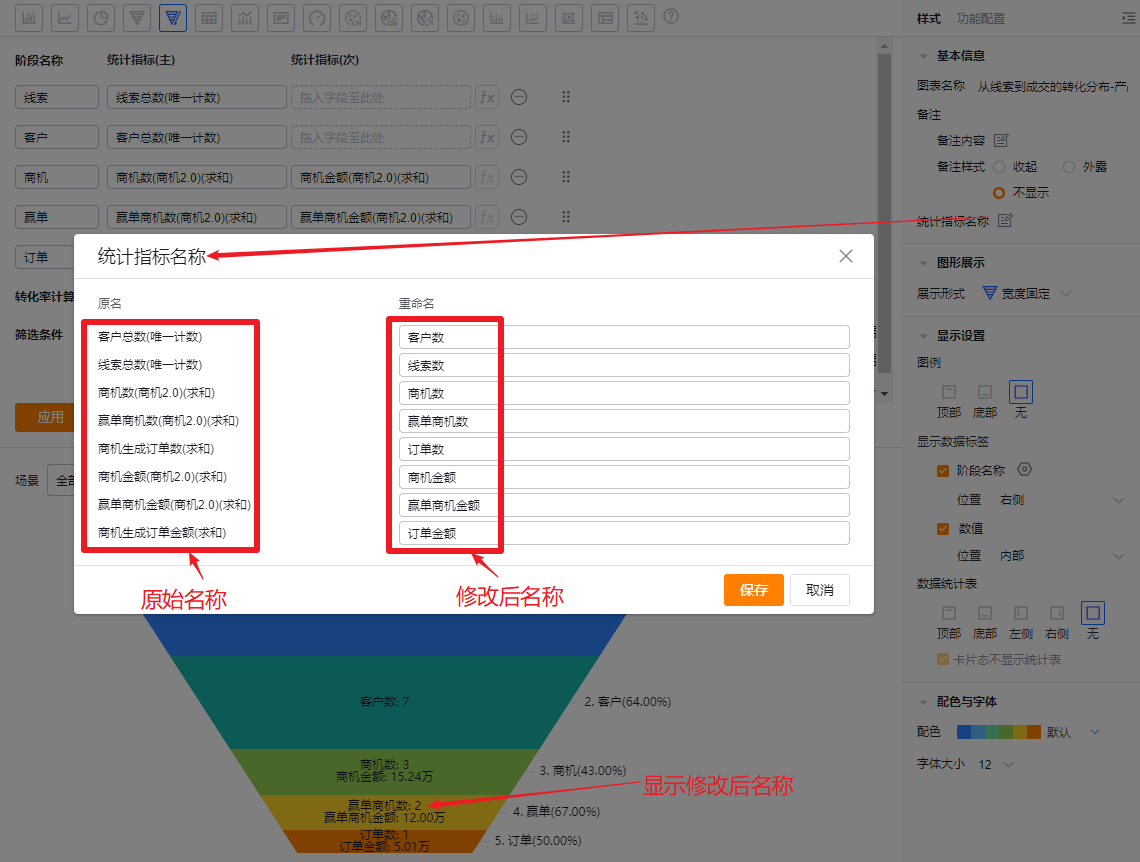
- 统计指标名称:默认按指标名称展示,可自行修改展示内容

1.2.2.2 图形展示
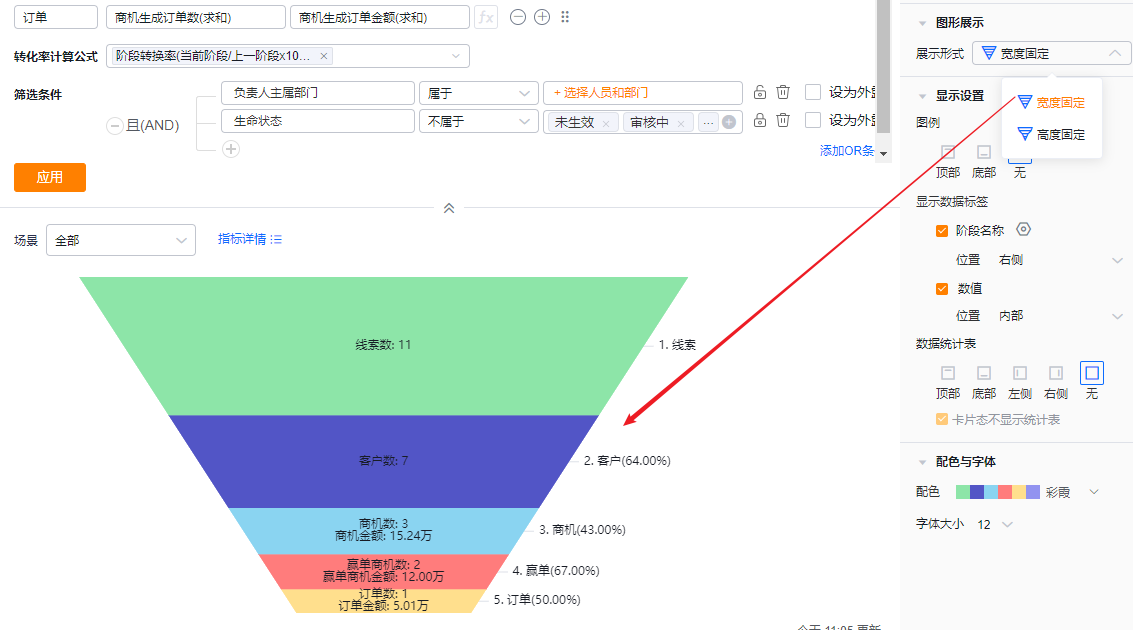
- 展示形式:默认宽度固定,可调整为高度固定
- 宽度固定:每个阶段往下的宽度减小比例是一定的,高度代表每个维度值的主指标数据
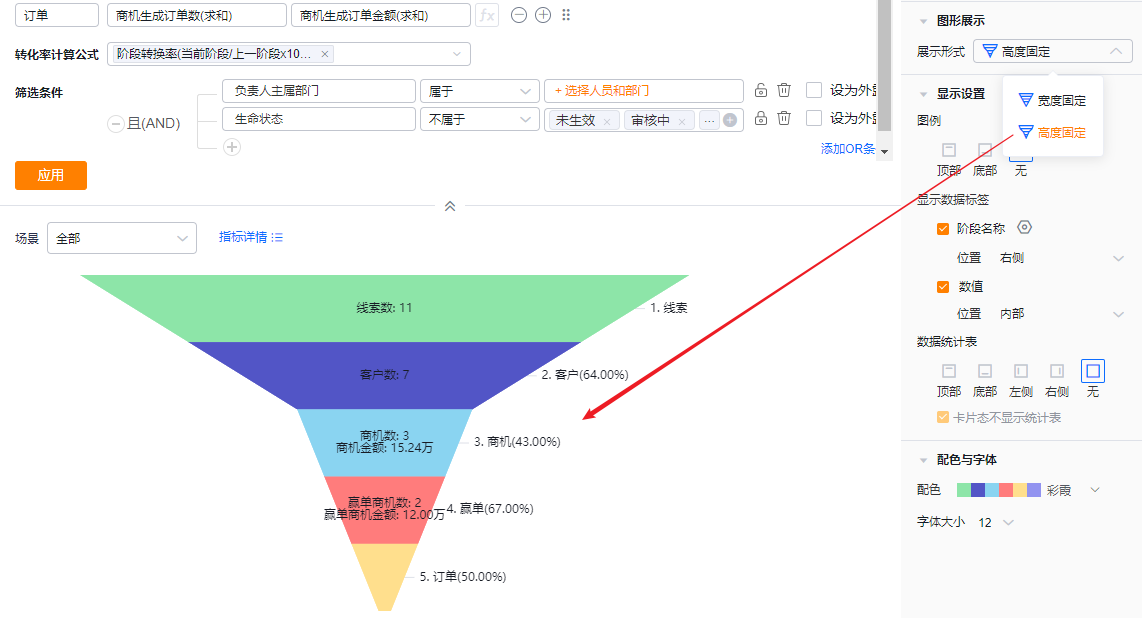
- 高度固定:每个阶段的高度是一定的,宽度代表每个维度值的主指标数据

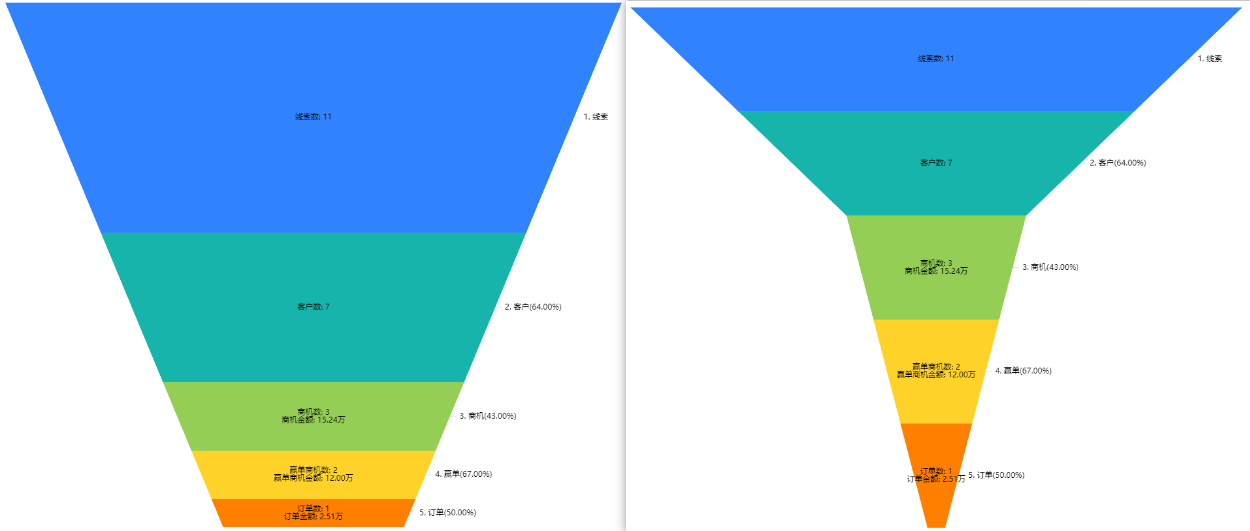
* 宽度固定展示效果

* 高度固定展示效果
1.2.2.3 显示设置
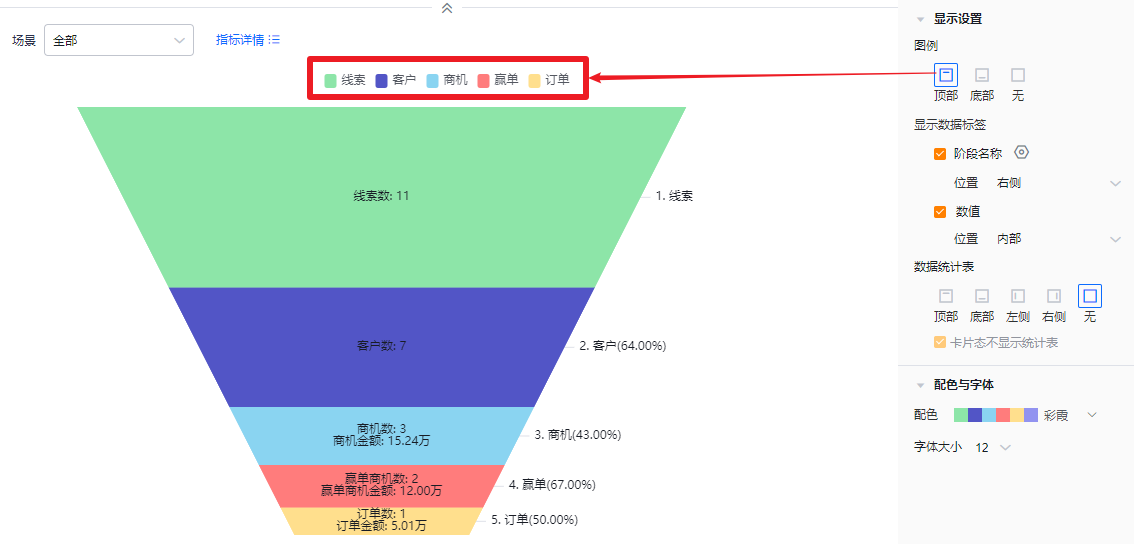
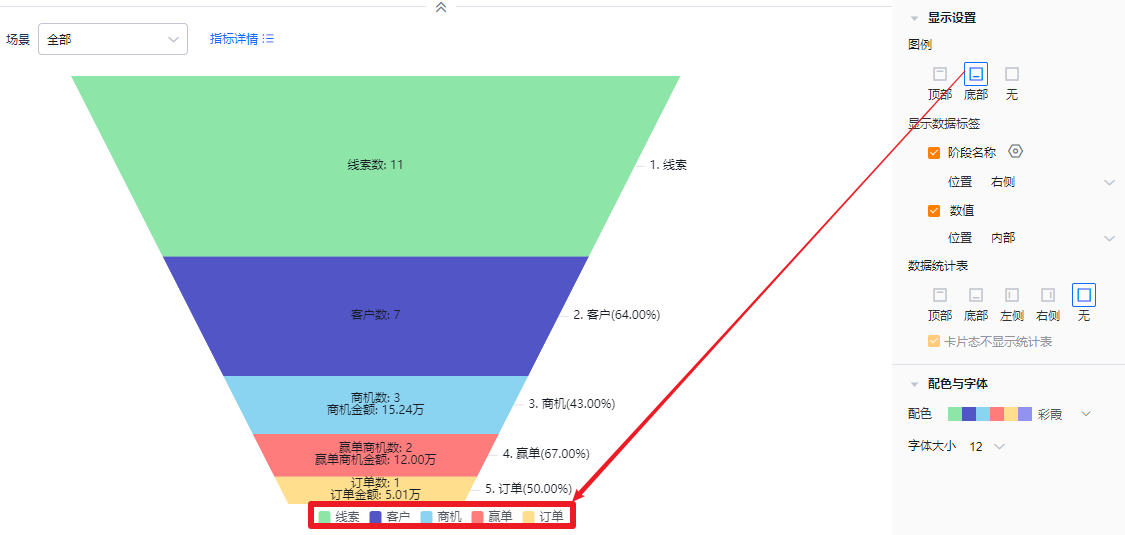
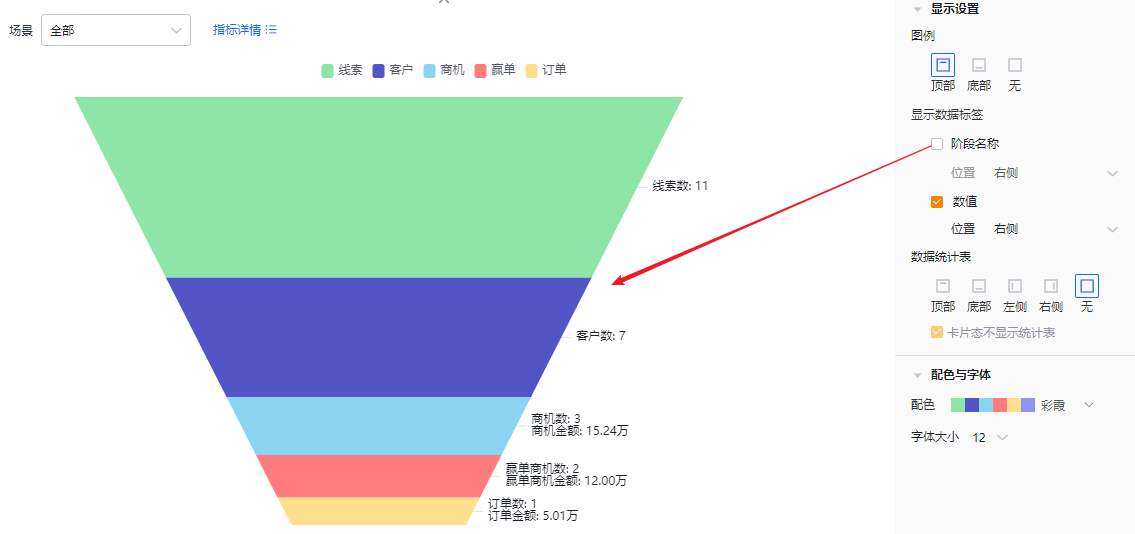
- 图例:默认展示在顶部,可切换为底部、无(无的意思就是不显示图例)



- 显示数据标签:
- 阶段名称:默认不勾选,可勾选,勾选后可进一步设置显示方式和位置
- 设置:默认为智能显示,可切换为强制显示或者自定义显示字段
- 智能显示:基于当前维度的展示区域,智能显示维度值字数,超过可展示区域后显示...
- 强制显示:显示全部维度值,当存在维度值都比较长的情况时,可能存在重叠情况
- 不显示:自定义显示,默认显示3个字符,最多支持显示12个字符
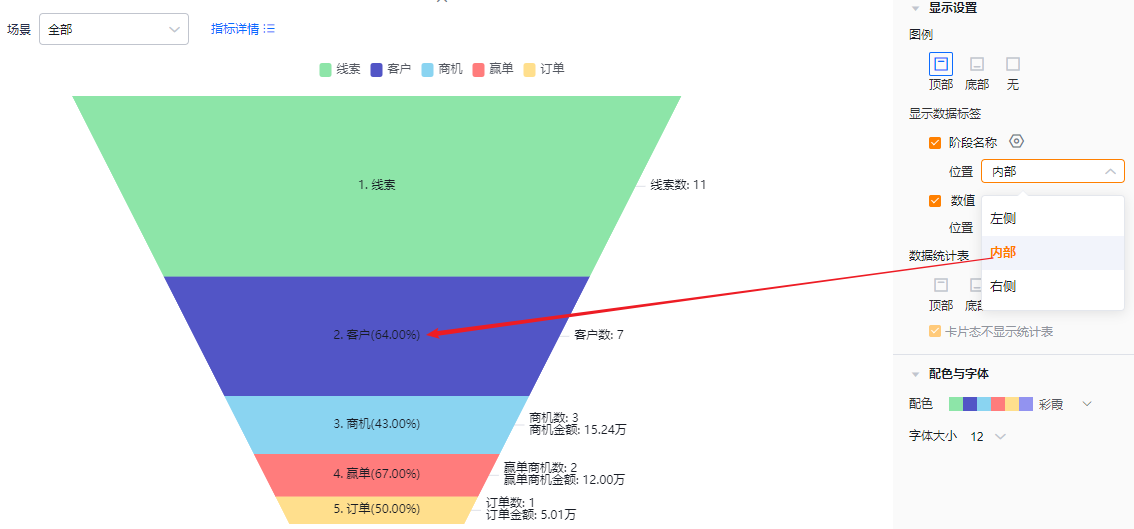
- 位置:默认在右侧,可调整为左侧或者内部
- 设置:默认为智能显示,可切换为强制显示或者自定义显示字段
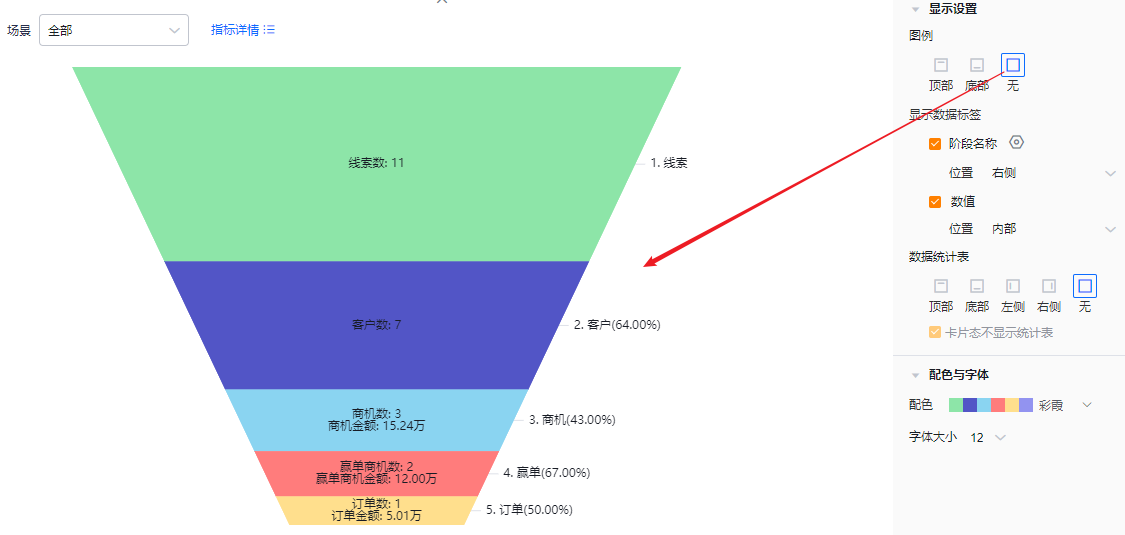
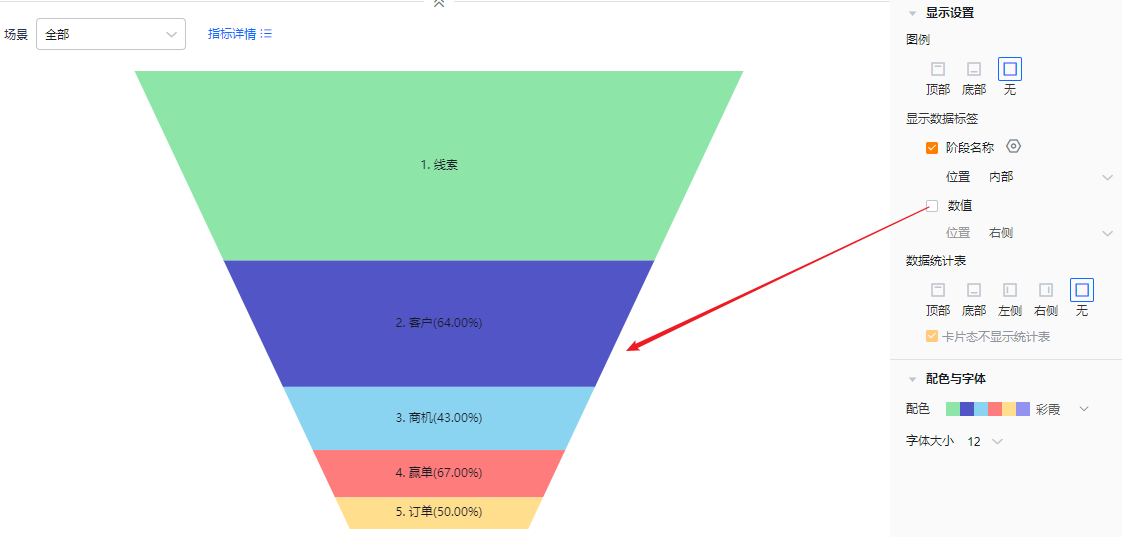
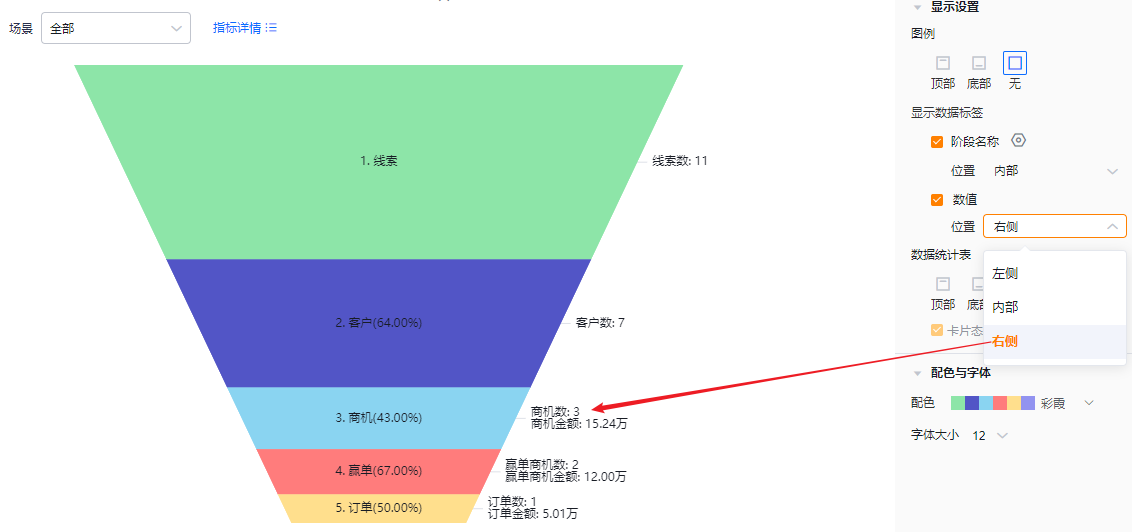
- 数值:默认勾选,展示在右侧,可调整数值展示位置
- 位置:默认在右侧,可调整为左侧或者内部
- 阶段名称:默认不勾选,可勾选,勾选后可进一步设置显示方式和位置

* 不展示阶段名称

* 展示阶段名称且在内部

* 不展示数值

* 数值显示在右侧
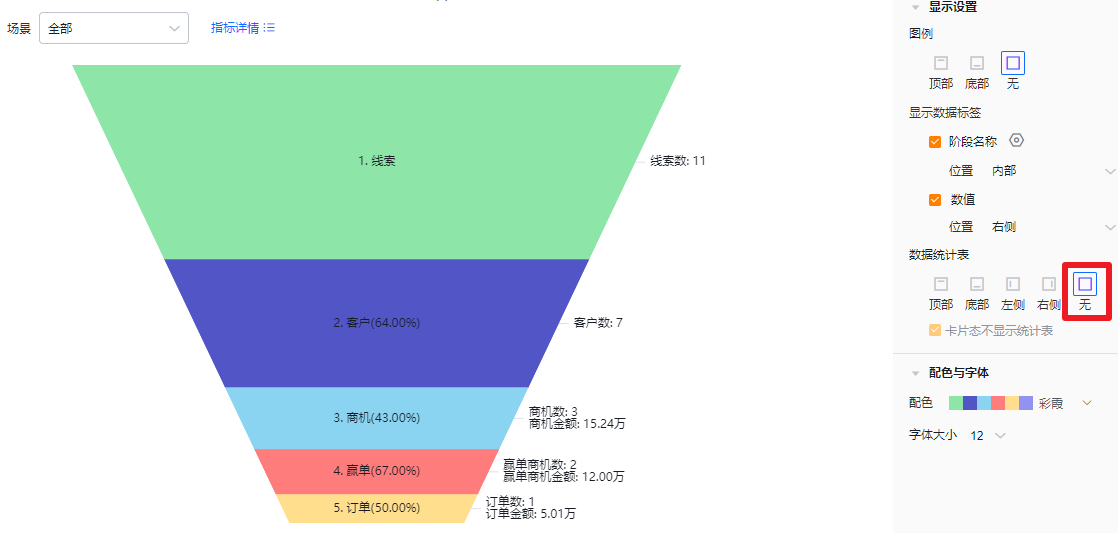
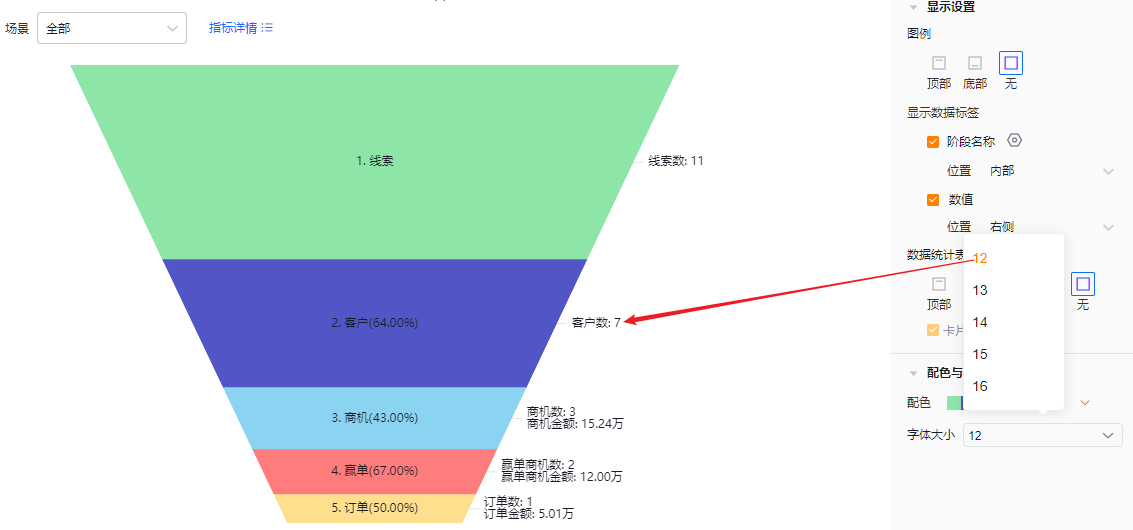
- 数据统计表:可设置是否展示数据统计表及展示位置,默认不展示,可切换为展示在图形的顶部、底部、左侧、右侧
- 卡片态不显示统计表:在展示数据统计表的基础上可设置此配置,默认勾选


1.2.2.4 配色与字体
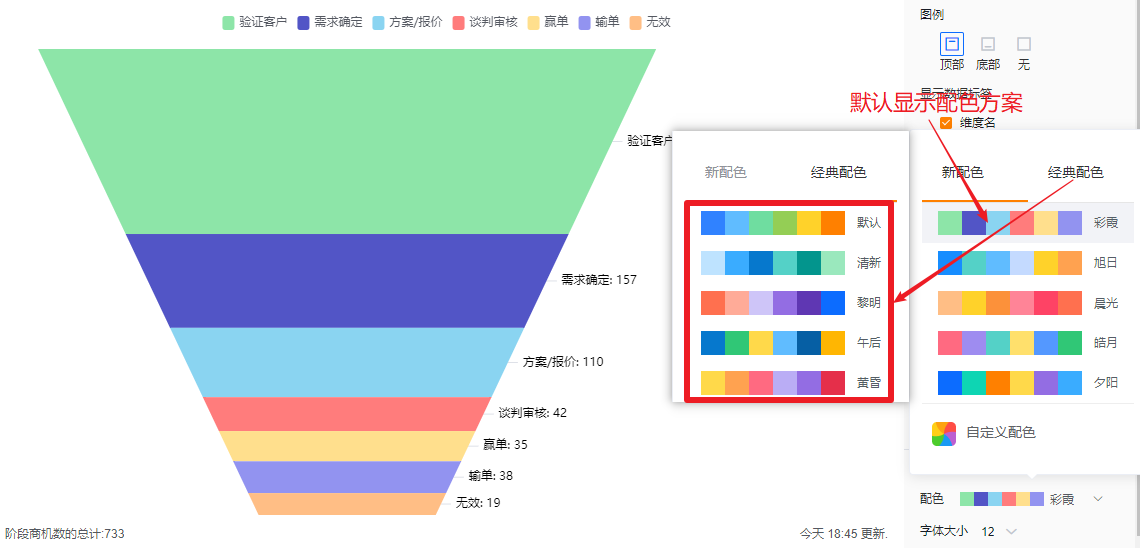
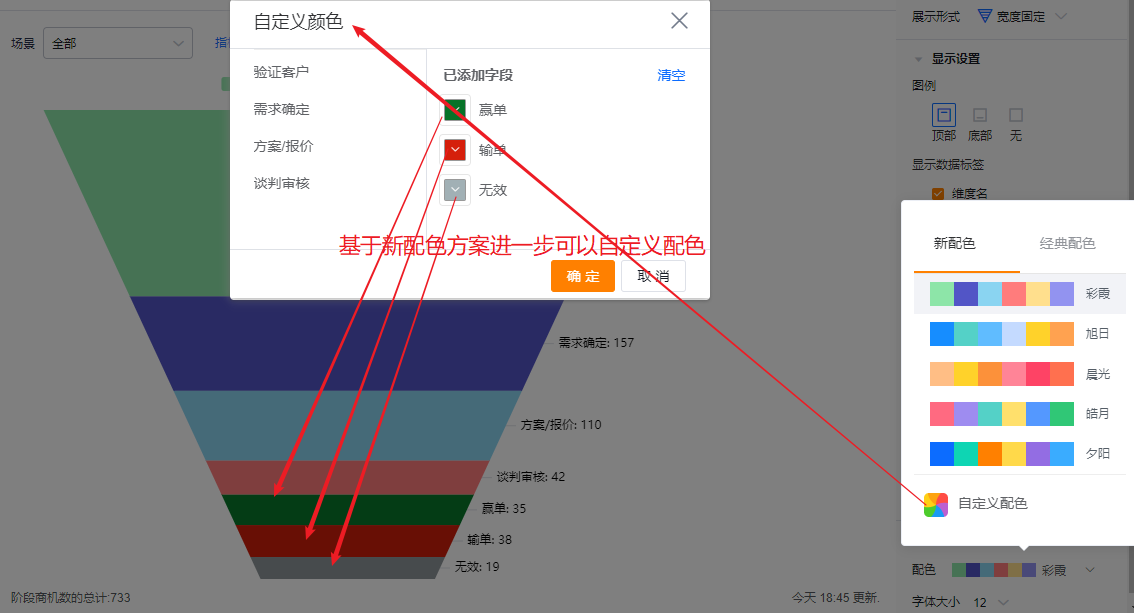
- 配色:系统支持新配色和经典配色两类配色方案,默认显示新配色下的第一套
- 新配色:支持基于某套配色方案再自定义配色
- 经典配色:不支持自定义配色


- 字体大小:默认为12,可切换成13、14、15、16显示

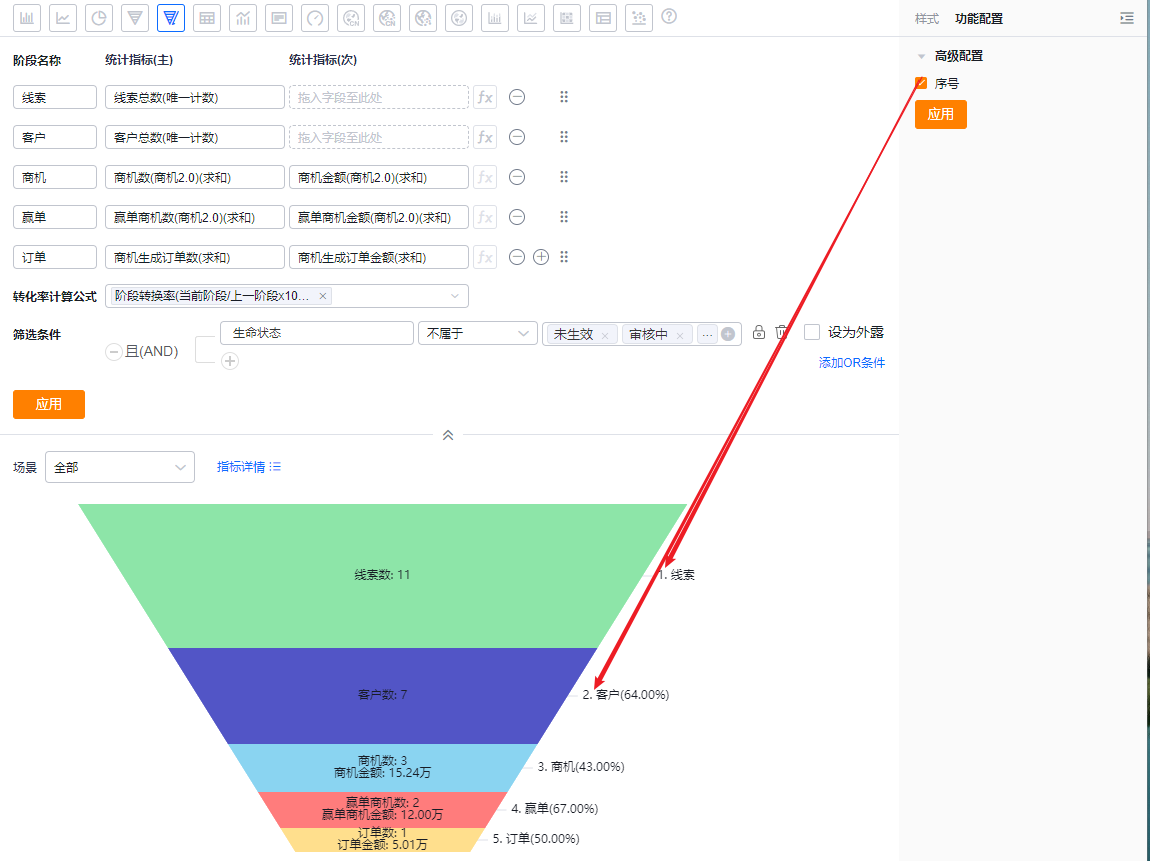
1.2.3 功能配置
1.2.3.1 高级配置
- 序号:默认不勾选,勾选后可展示序号

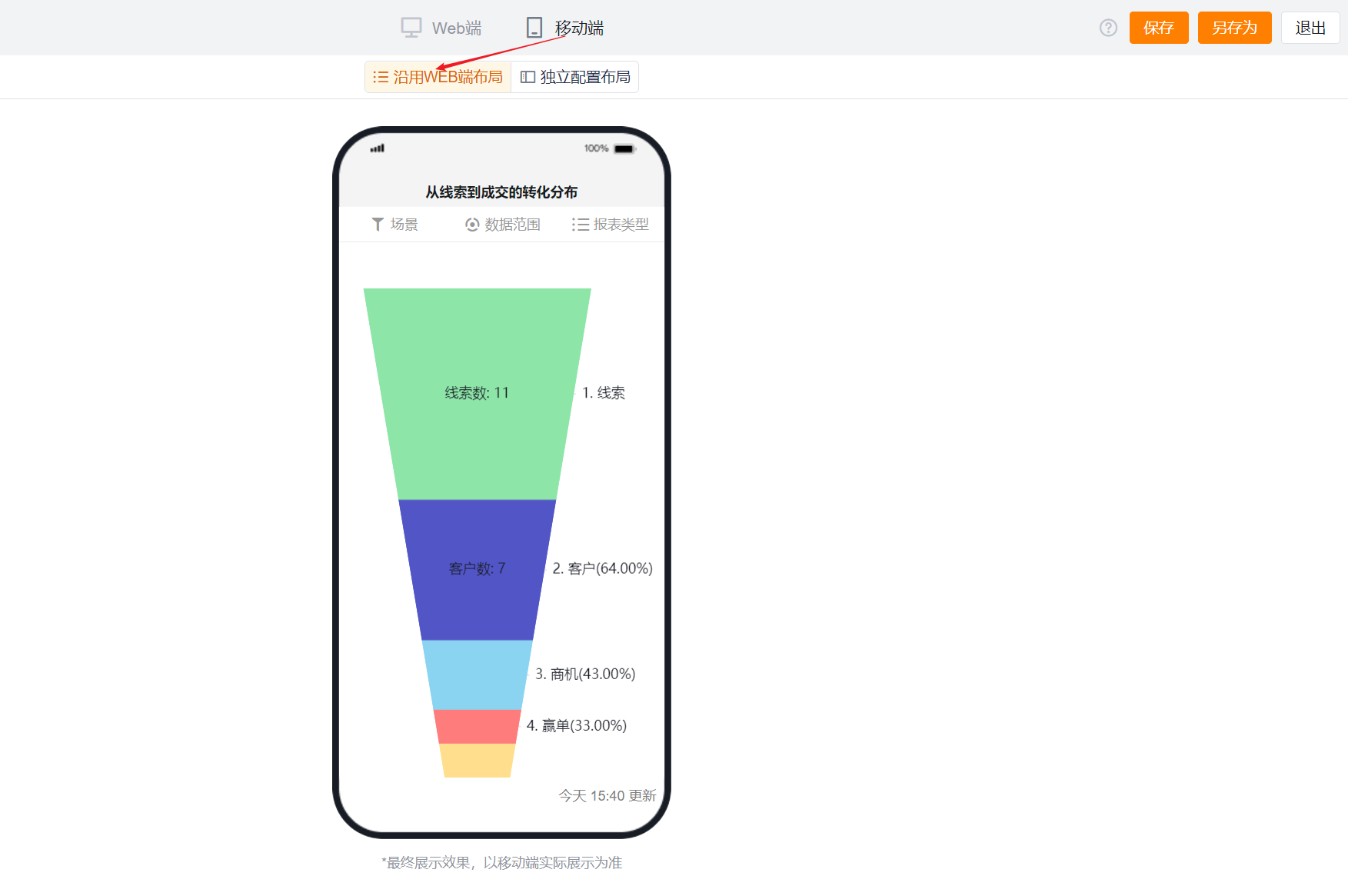
1.2.4 样式(移动端)
1.2.4.1 沿用WEB端布局
- 跟随WEB端布局回显,不可单独设置

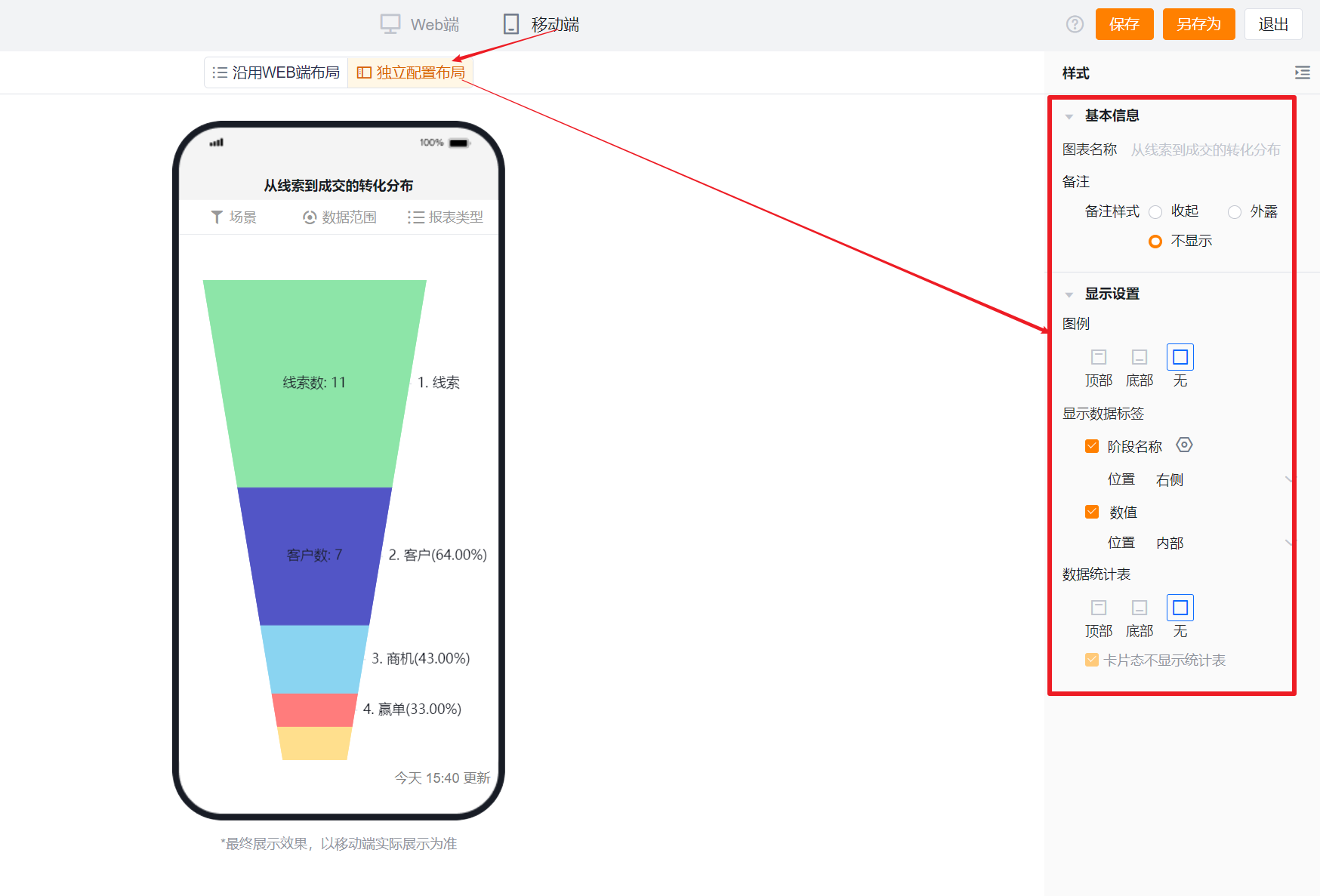
1.2.4.2 独立配置布局
- 默认按WEB端对应配置项选中的内容回显,可进一步调整成更适合移动端展示的效果
- 配置项内容及可选项比WEB端少,移动端不可单独设置的配置项默认走WEB端的配置,可设置的配置项的展示效果及逻辑同WEB端