矩形树图
1.1 应用场景
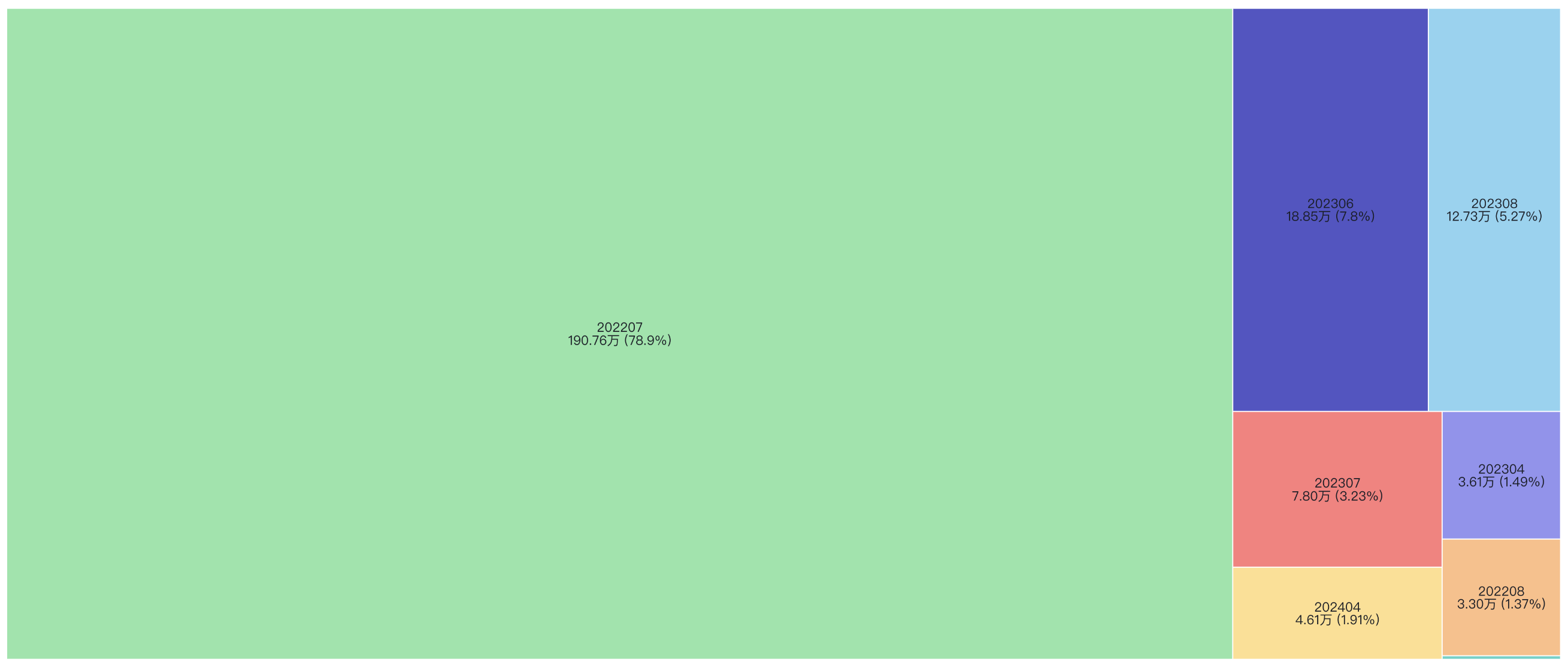
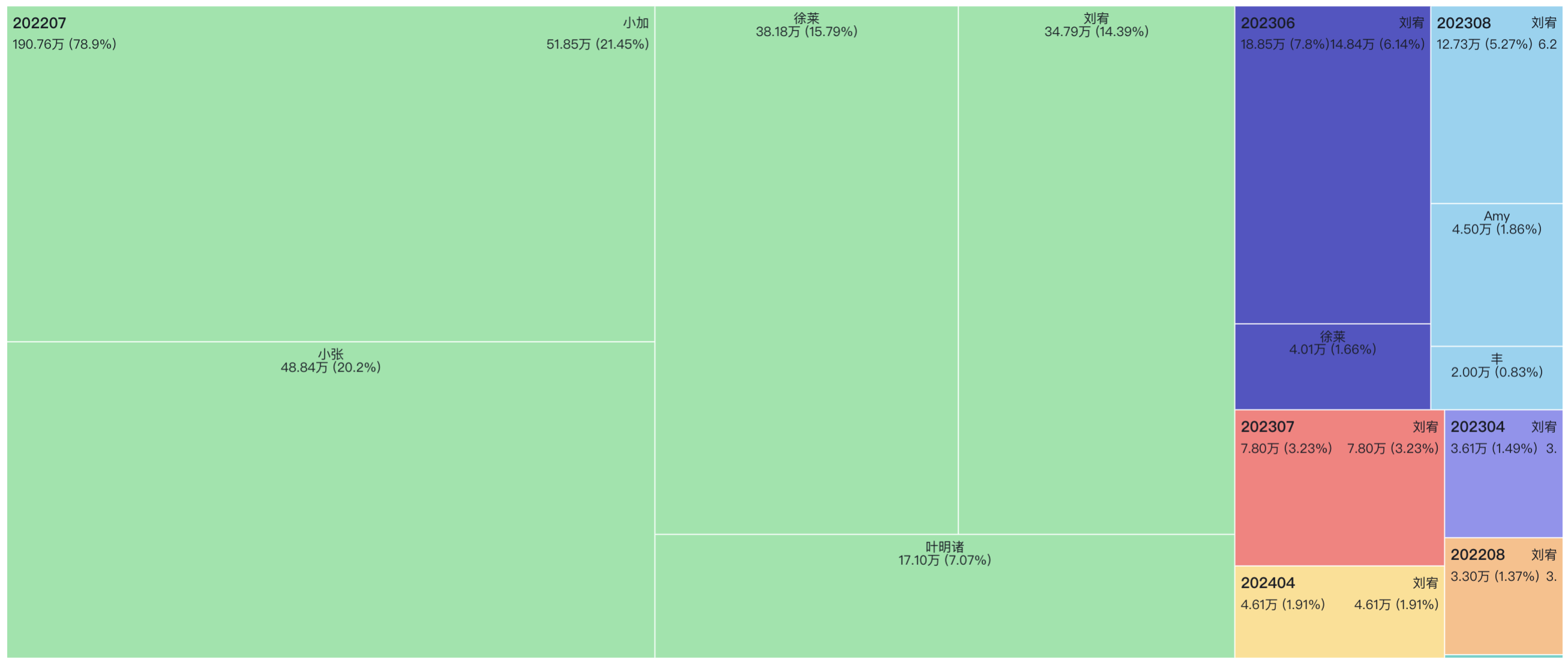
众所周知,矩形树图以其独特的层次结构和直观的数据分层展示而著称,使用户能够轻松理解复杂的数据结构和分布情况。例如单维度矩形树图(图1),适用于分析和展示数据的分布情况。它能够帮助用户快速识别和定位关键数据点,并了解数据在不同分布之间的占比。单维度矩形树图特别适合用于展示公司各部门的绩效、产品类别的销售占比等场景,让用户轻松掌握整体数据的全貌。而双维度矩形树图(图2),则进一步增强了数据展示的深度和复杂性,通过同时引入两个维度进行层级分析。它不仅可以展现出每个维度的数据层次,还能够通过色块大小和颜色的变化展示数据之间的关系和差异。这种图表特别适用于复杂的业务场景,例如在同一张图中分析各个地区的销售数据与产品线的业绩表现,为用户提供更为细致和全面的数据洞察。

图1.单维度矩形树图

图2.双维度矩形树图
1.2 图表配置
1.2.1 坐标轴数据
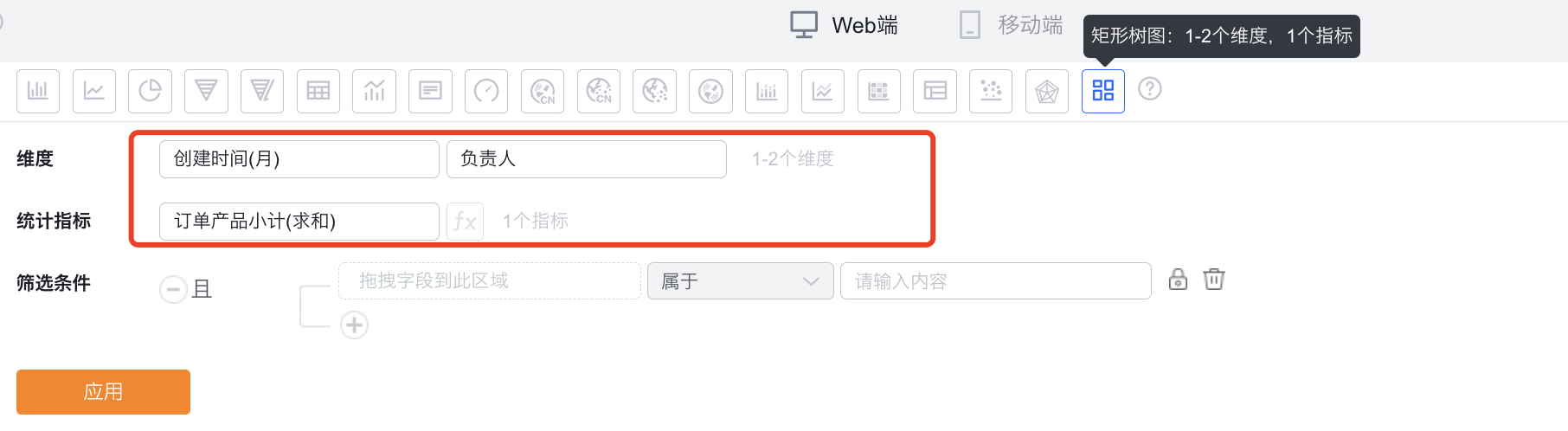
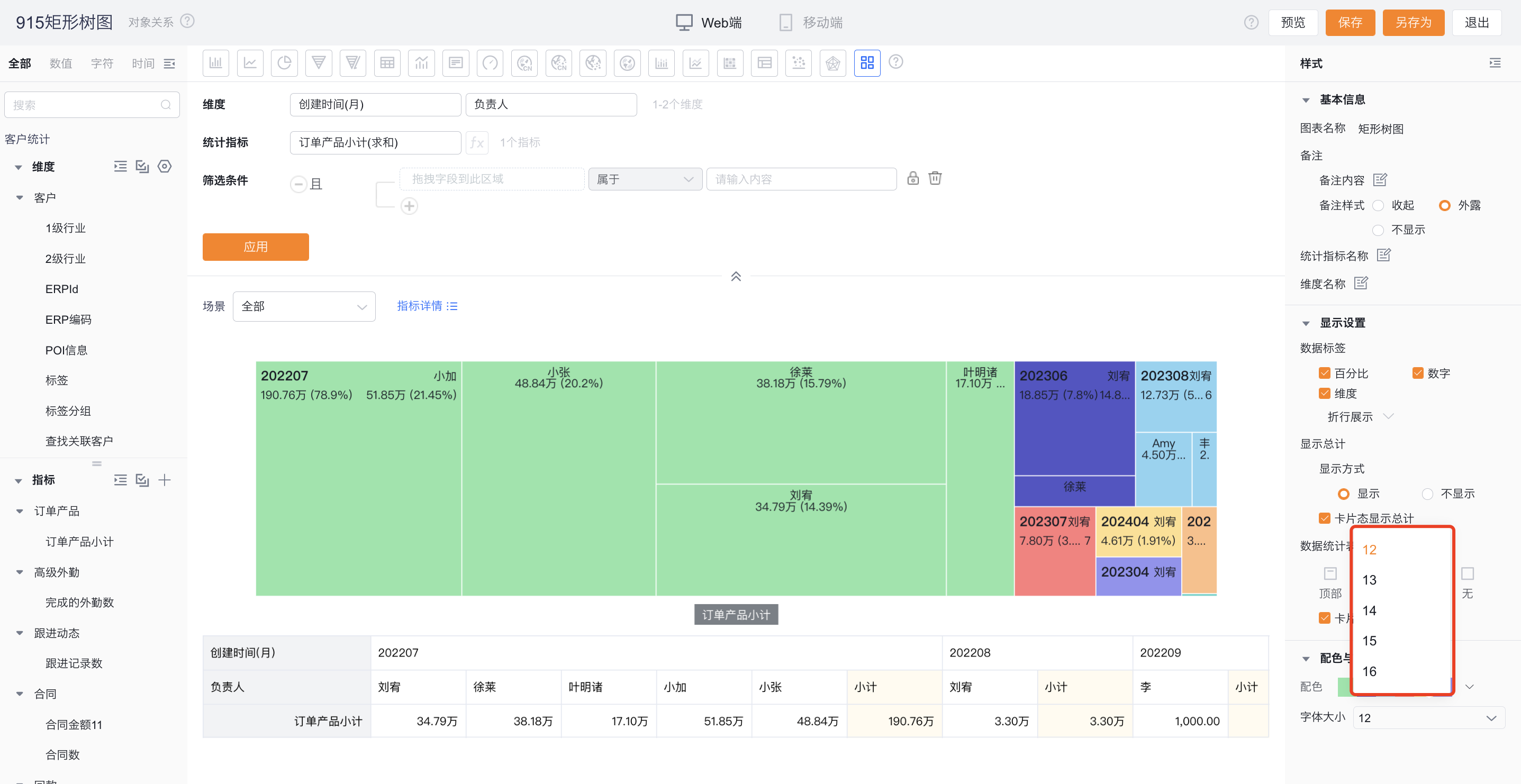
- 维度:1~2个维度
- 指标:1个指标

图3.维度和指标
1.2.2 样式(web端)
1.2.2.1 基本信息
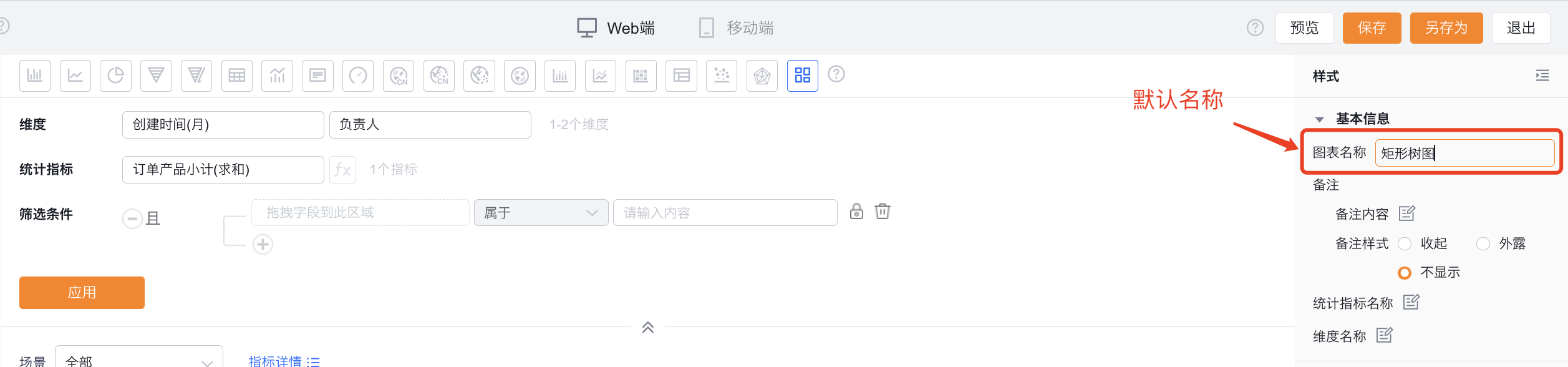
- 图表名称:新建时默认为分析主题名称,可根据图表配置修改为自定义图表名称

图4.图表名称
- 备注:
- 备注内容:基于当前图表可以设置备注信息,以便查看者更好的了解图表所表达的内容
- 备注样式:
- 收起:以图标的形式显示在图表详情态和卡片态的标题后面,鼠标悬浮到图标上时显示备注内容
- 外露:直接以文字的形式显示在图表详情态和卡片态的标题后面
- 不显示:图表详情态和卡片态都不展示

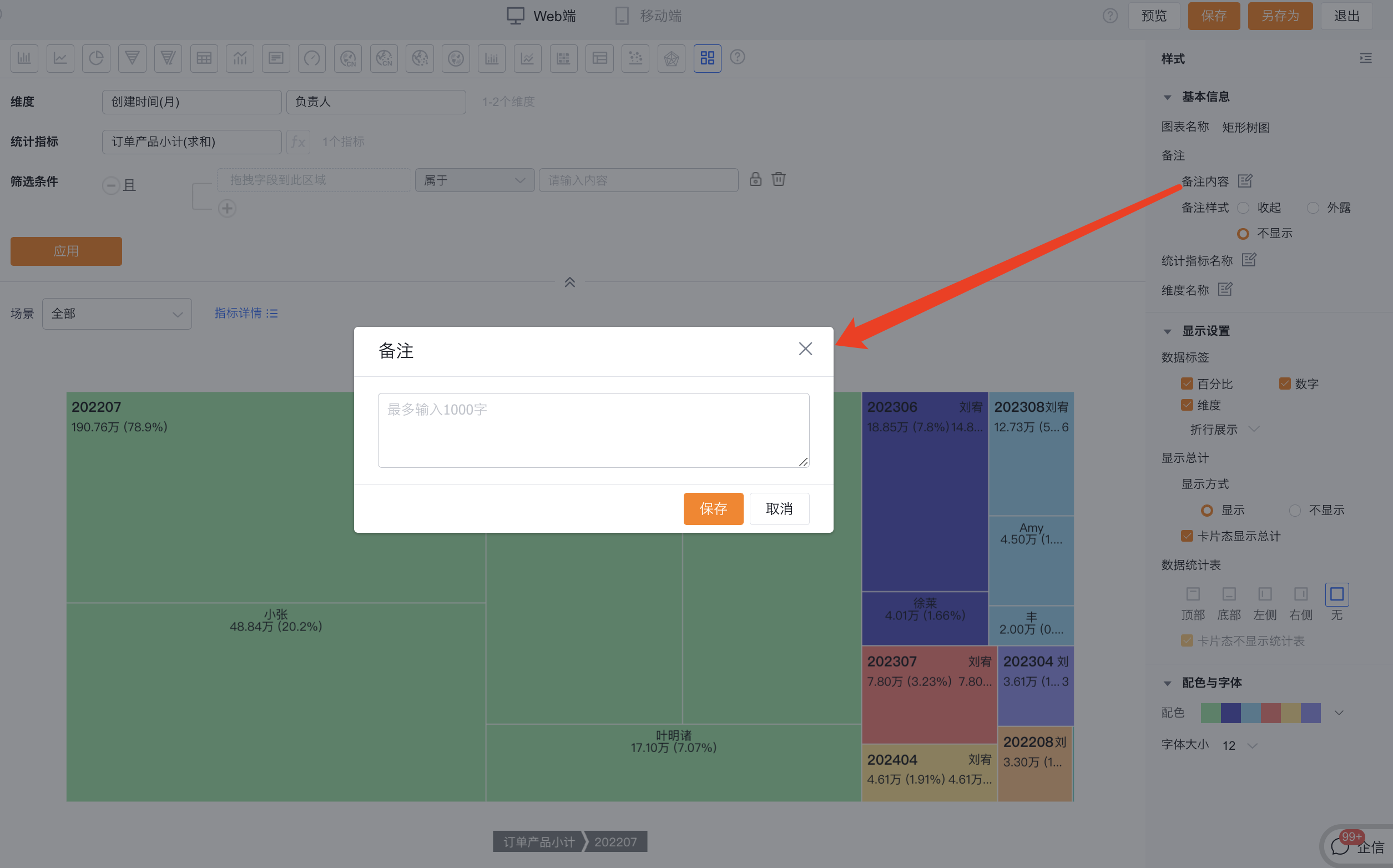
图5.添加备注内容

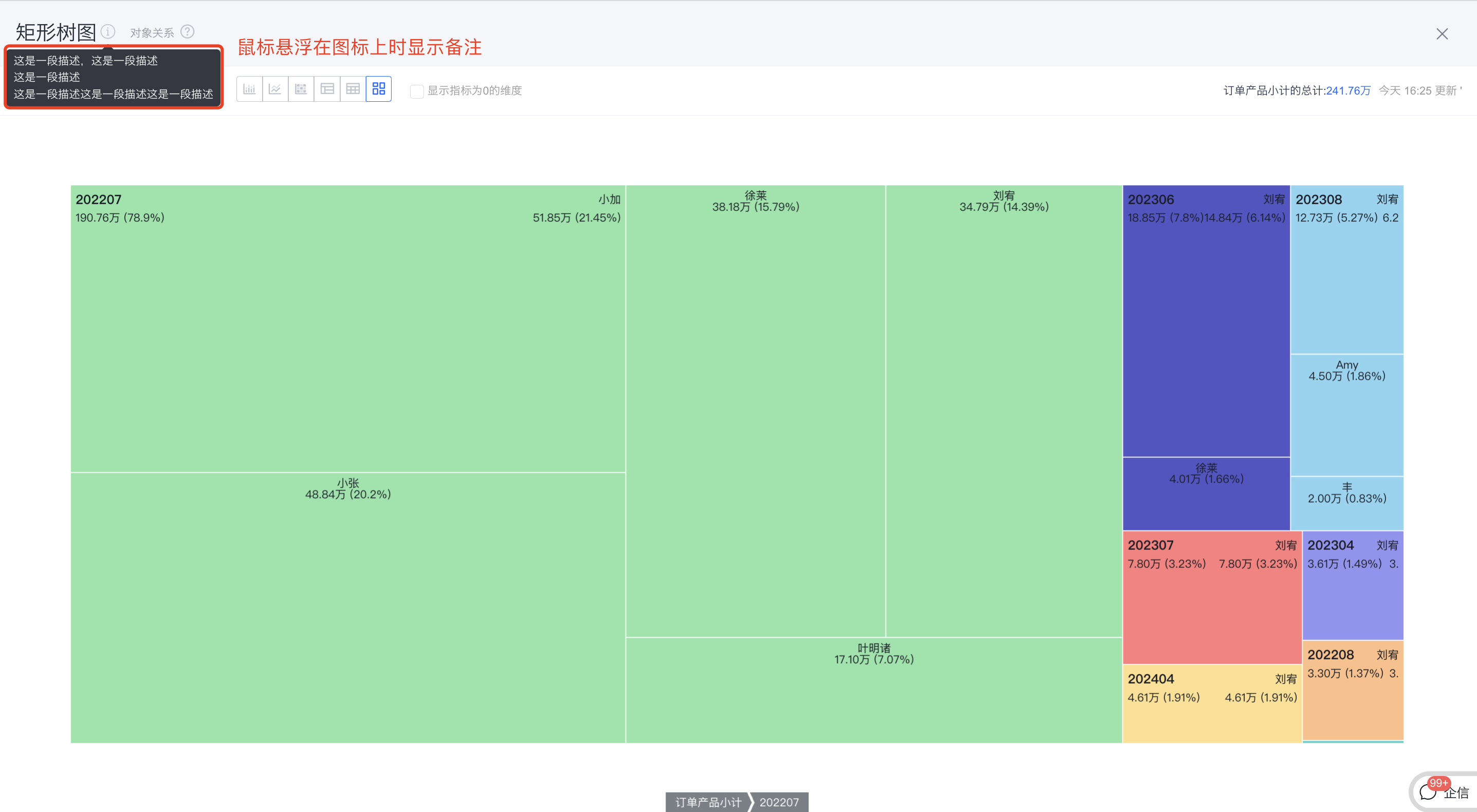
图6.备注收起展示效果

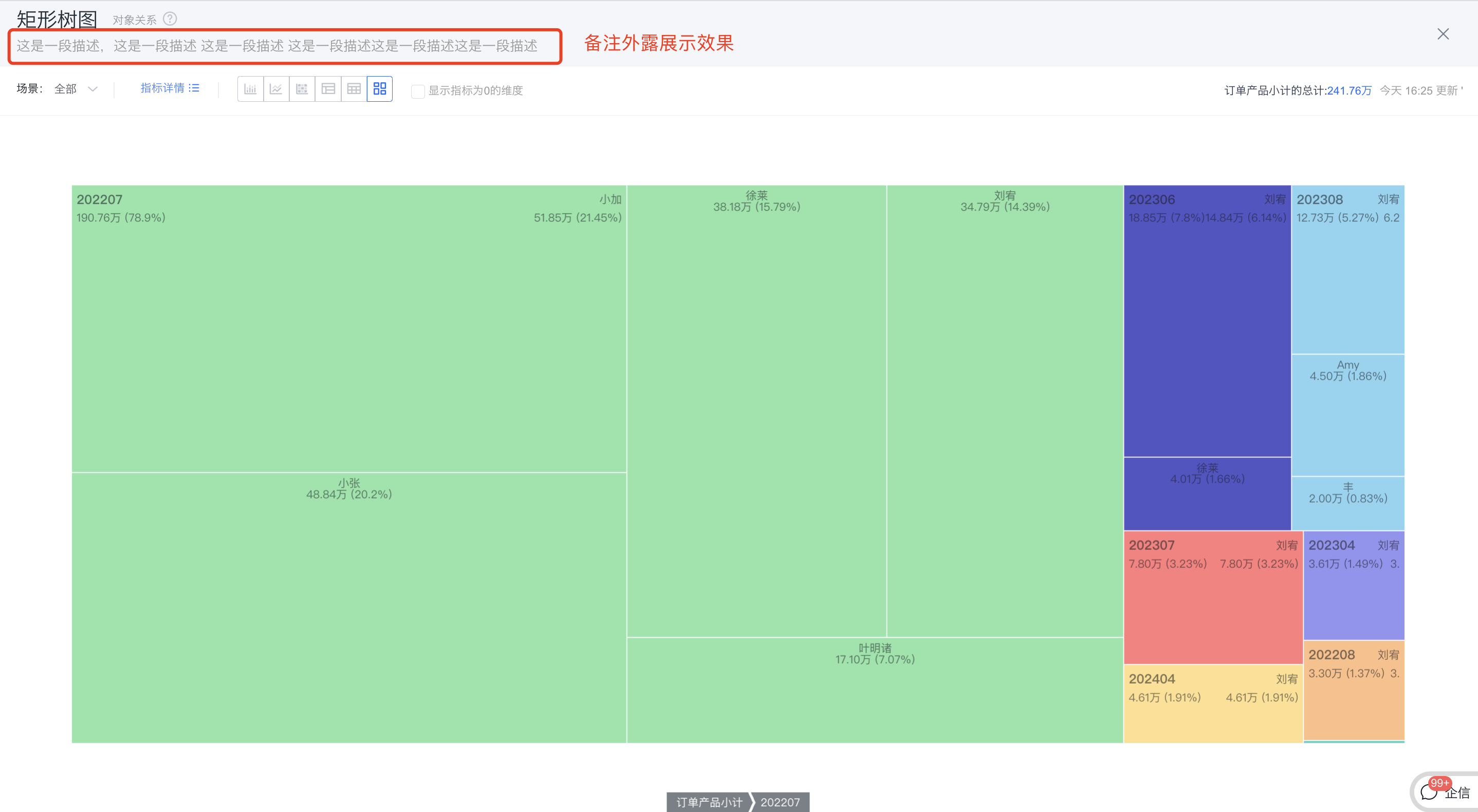
图7.备注外露展示效果
- 统计指标名称:默认按指标名称展示,可自行修改展示内容

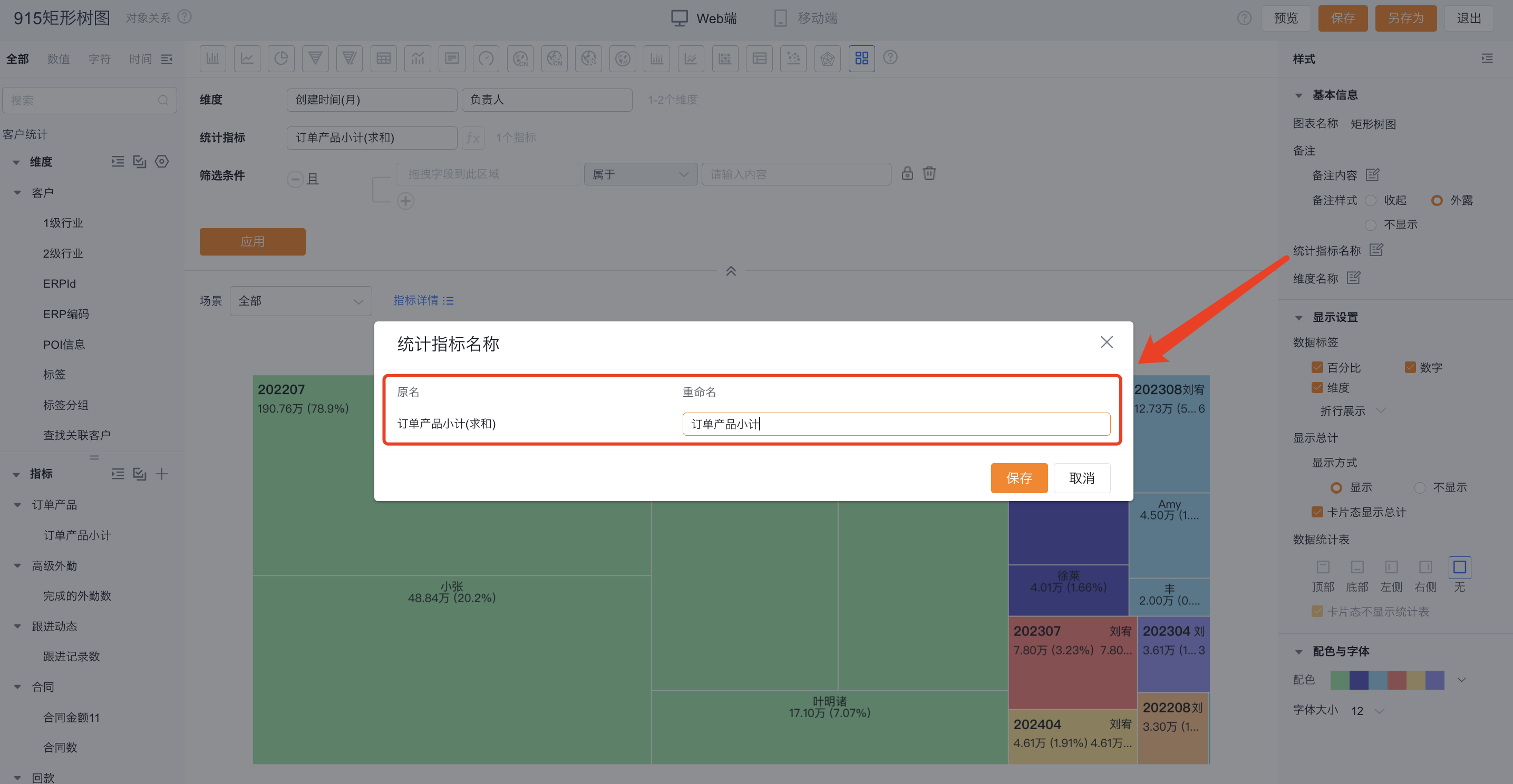
图8.修改指标名称
- 维度名称:默认按维度名称展示,可自行修改展示内容

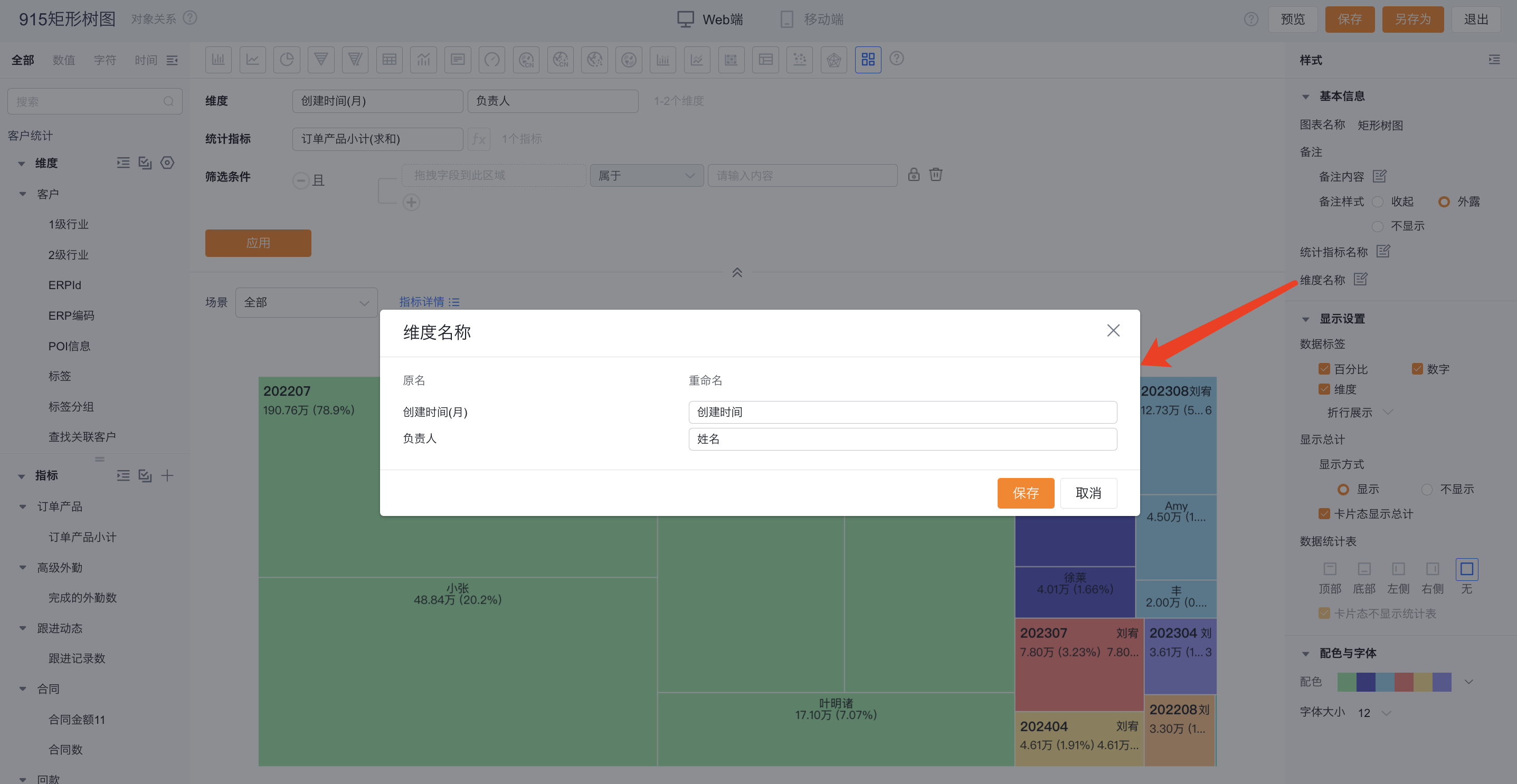
图9.修改维度名称
1.2.2.2 显示设置
- 数据标签:
- 百分比:支持设置百分比数据是否在图上显示
- 数值:支持设置指标的值是否在图上显示
- 维度:支持维度的自定义显隐
- 折行展示:用户可自定义配置是折行展示还是一行展示

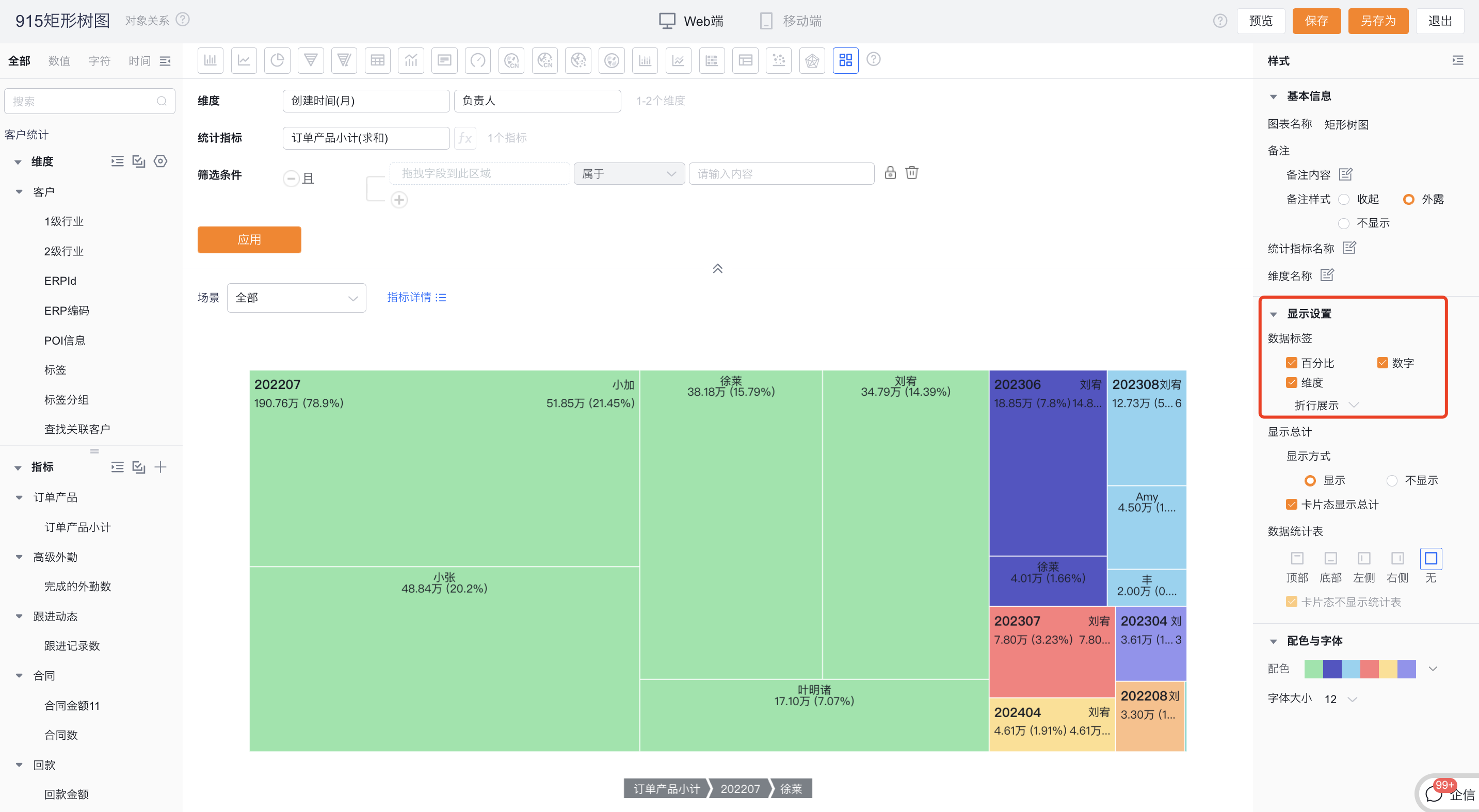
图10.数据标签配置
- 显示总计:支持用户自定义设置总计的显隐
- 显示方式:默认是显示,可切换为不显示;显示时,可在编辑态、详情态、卡片态(根据具体配置)展示,不显示时,所有态都不展示
- 卡片态显示总计:默认勾选,可去掉勾选在卡片态不显示总计;当显示方式不显示时,此配置项只读不可编辑
- 数据统计表:可设置是否展示数据统计表及展示位置,默认不展示,可切换为展示在图形的顶部、底部、左侧、右侧
- 卡片态不显示统计表:在展示数据统计表的基础上可设置此配置,默认勾选

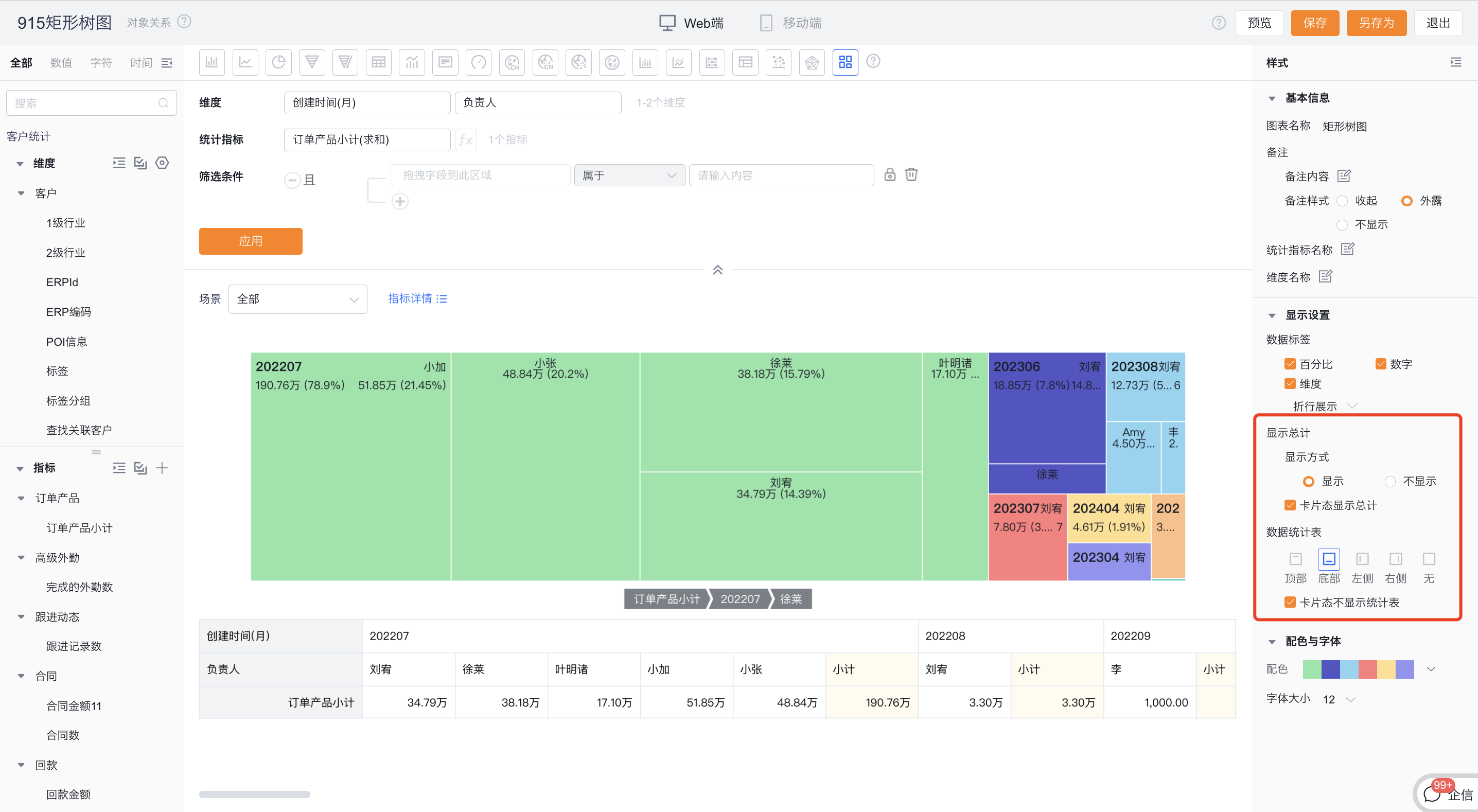
图11.数据统计表配置
1.2.2.3 配色与字体
- 配色:系统支持新配色和经典配色两类配色方案,默认显示新配色下的第一套,另外可以开启无障碍花纹设置
- 新配色:支持基于某套配色方案再自定义配色
- 经典配色:不支持自定义配色
- 字体大小:系统支持用户在预设的字号中自定义字体的大小

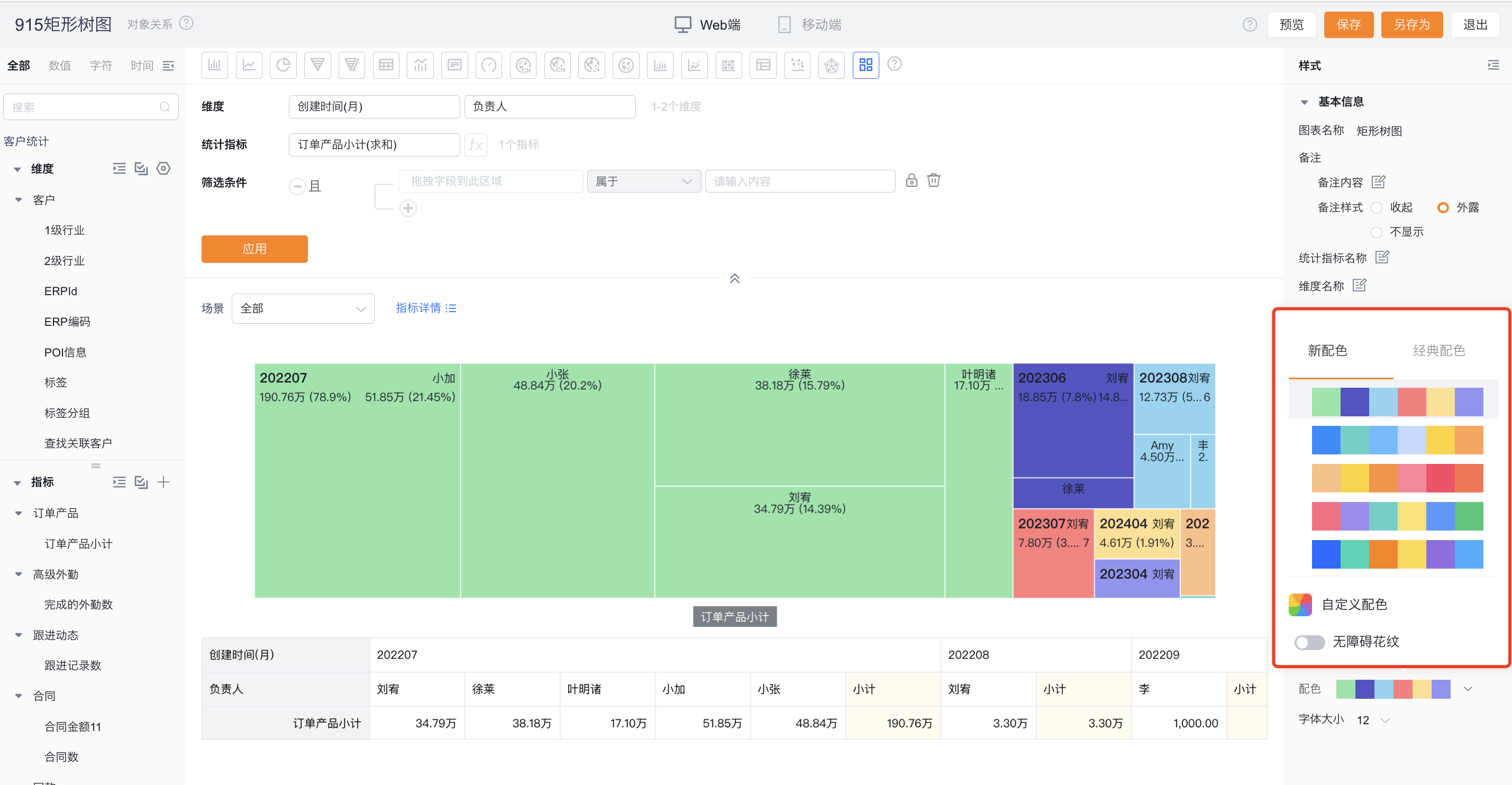
图12.配色

图13.字体大小
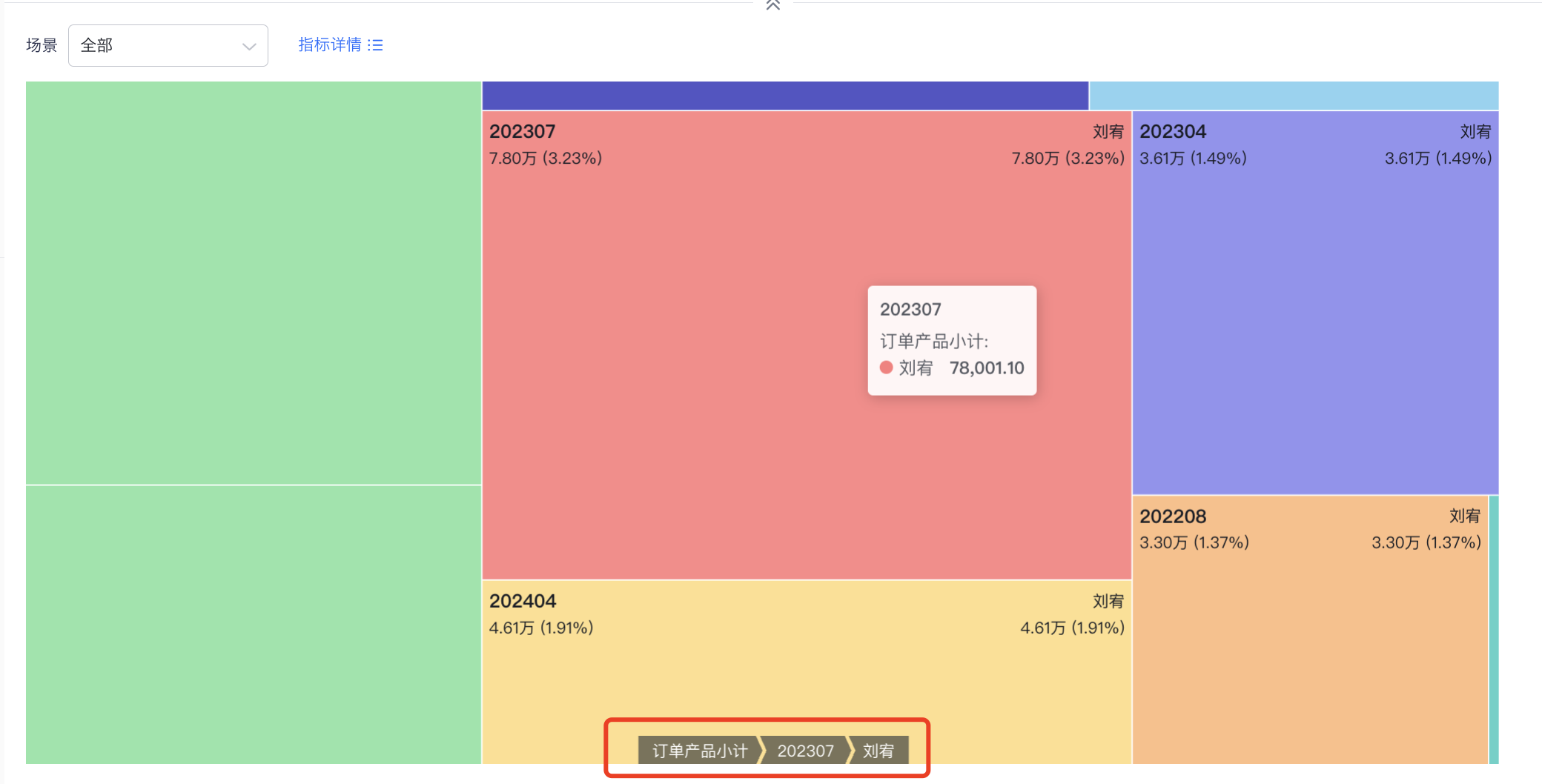
1.2.2.4 自定义缩放
- 自定义缩放:用户可在编辑态、查看态、预览图、卡片态,通过鼠标放大或缩小矩形树图,且支持一键恢复

图14.放大效果

图15.缩小效果
1.2.3 样式(移动端)
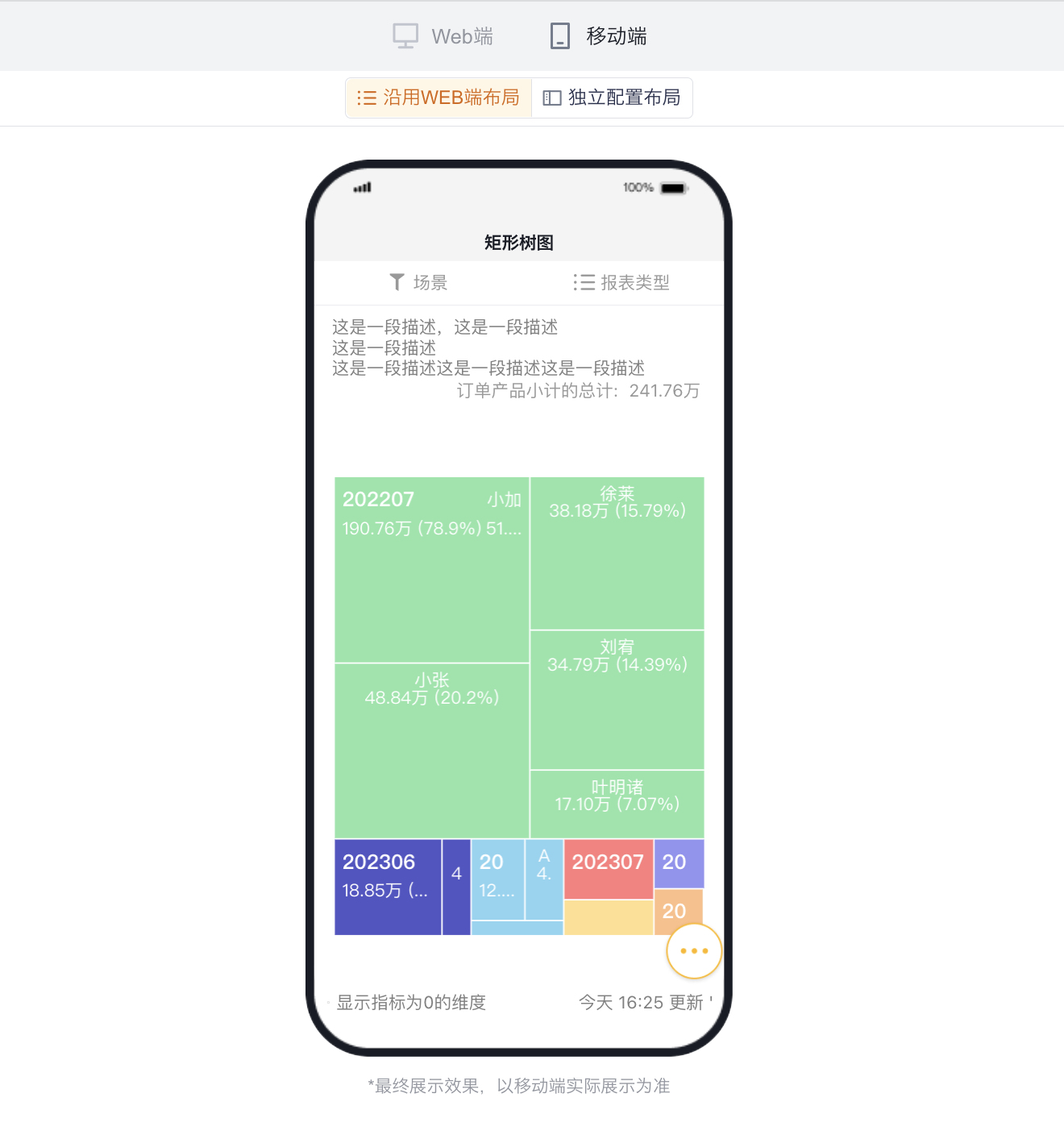
1.2.3.1 沿用WEB端布局
- 跟随WEB端布局回显,不可单独设置

图16.沿用web端配置
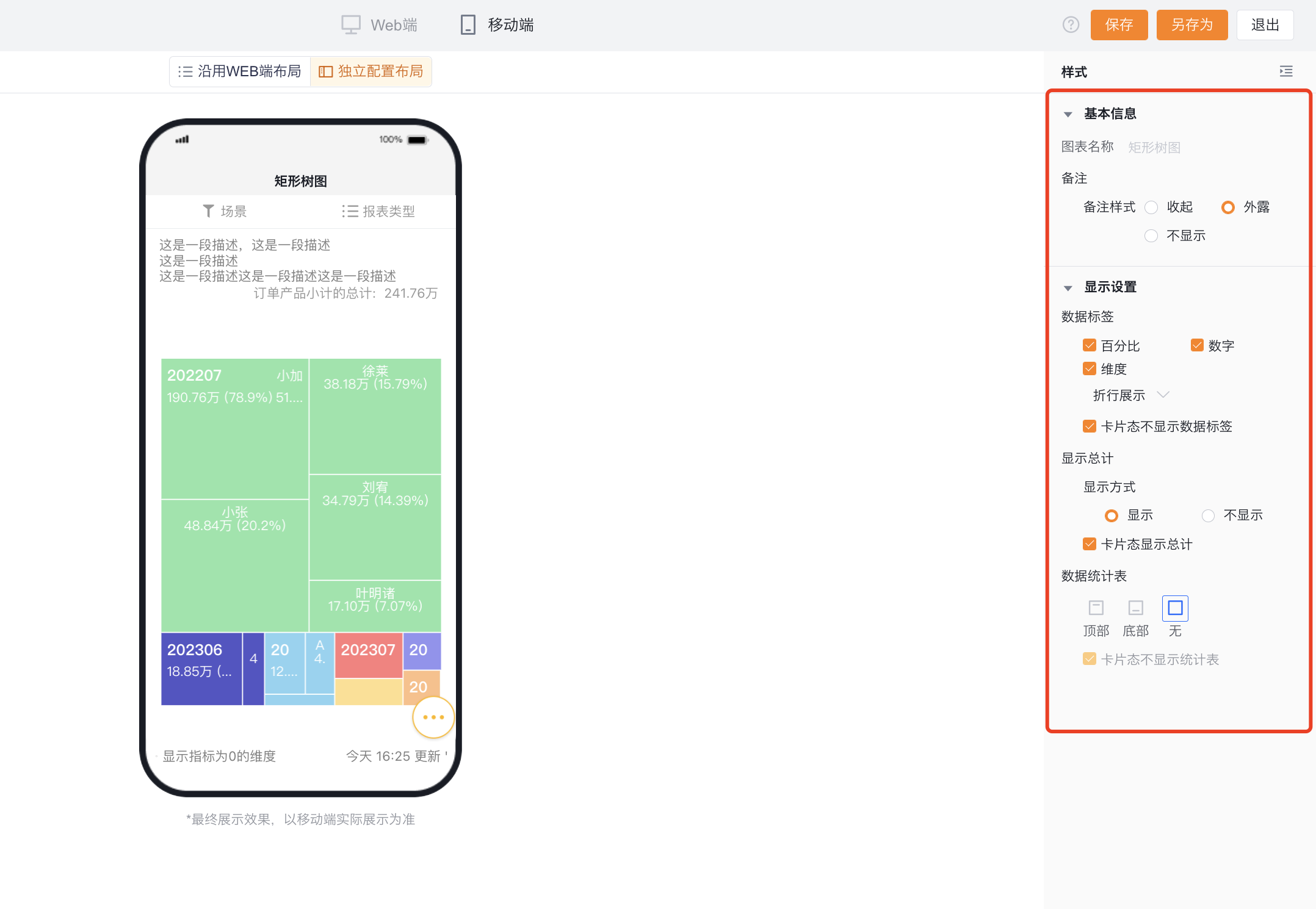
1.2.3.2 独立配置布局
- 默认按WEB端对应配置项选中的内容回显,可进一步调整成更适合移动端展示的效果
- 配置项内容及可选项比WEB端少,移动端不可单独设置的配置项默认走WEB端的配置,可设置的配置项的展示效果及逻辑同WEB端。

图17.移动端独立配置布局
