一、创建统计图
1.1 基于预置模板新建统计图
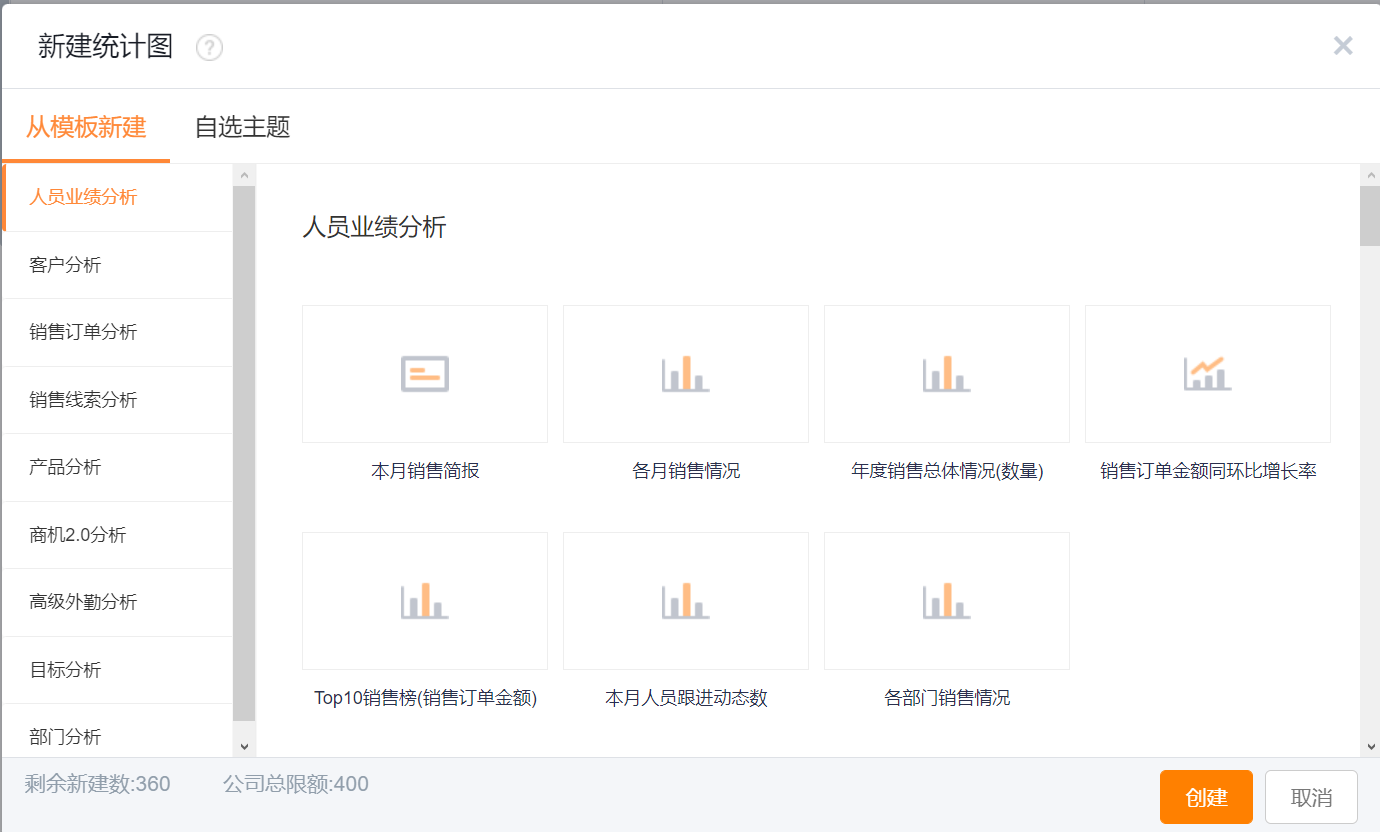
产品中按照不同的业务分类,预置了多个统计图模板,可根据实际需要选择合适的模板来新建统计图。
- 模板说明:所有的统计图都是基于一个业务主题域,如“客户分析”即以分析客户为主,包括分析不同级别客户销售订单占比、各级别客户交易情况、客户跟进趋势统计等围绕客户的统计图。
- 统计图模板使用:点击新建统计图时,系统会跳转到预置统计图模板,您需要根据业务场景选择主题域和统计图模板来创建统计图。
- 新建全部统计图:即按系统最新的统计图模板全部新建一份统计图。如果统计图分类已存在,则新建失败。当您添加纷享CRM应用时,系统默认会为企业按系统预设模板新建全部统计图,即您第一次进入“报表”菜单时看到的报表分类和统计图,这样您就不需要再点击此操作了。

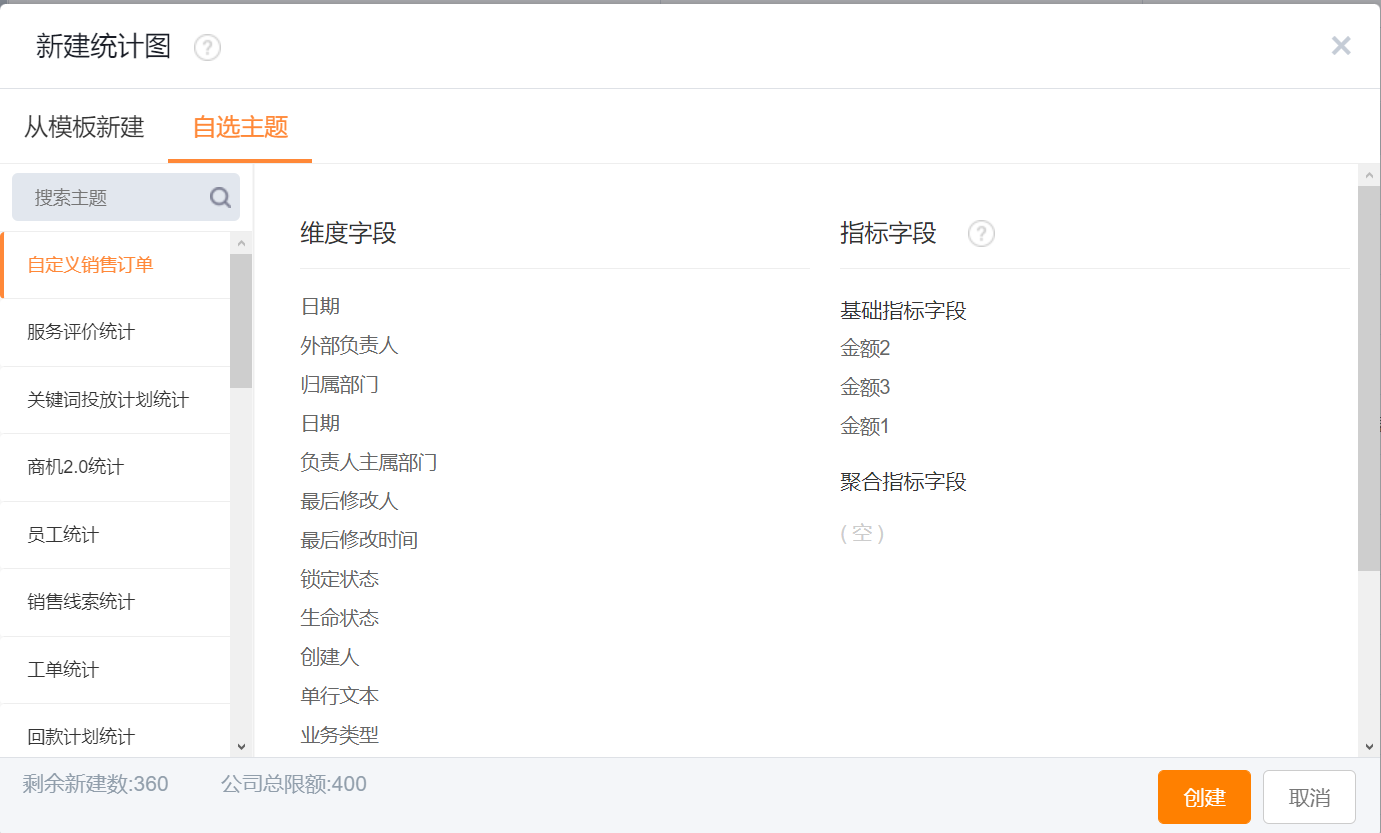
1.2 基于自选主题新建统计图
如果预置统计图模板中没有需要的,可自选主题新建统计图,选择需要的主题即可。

二、编辑统计图
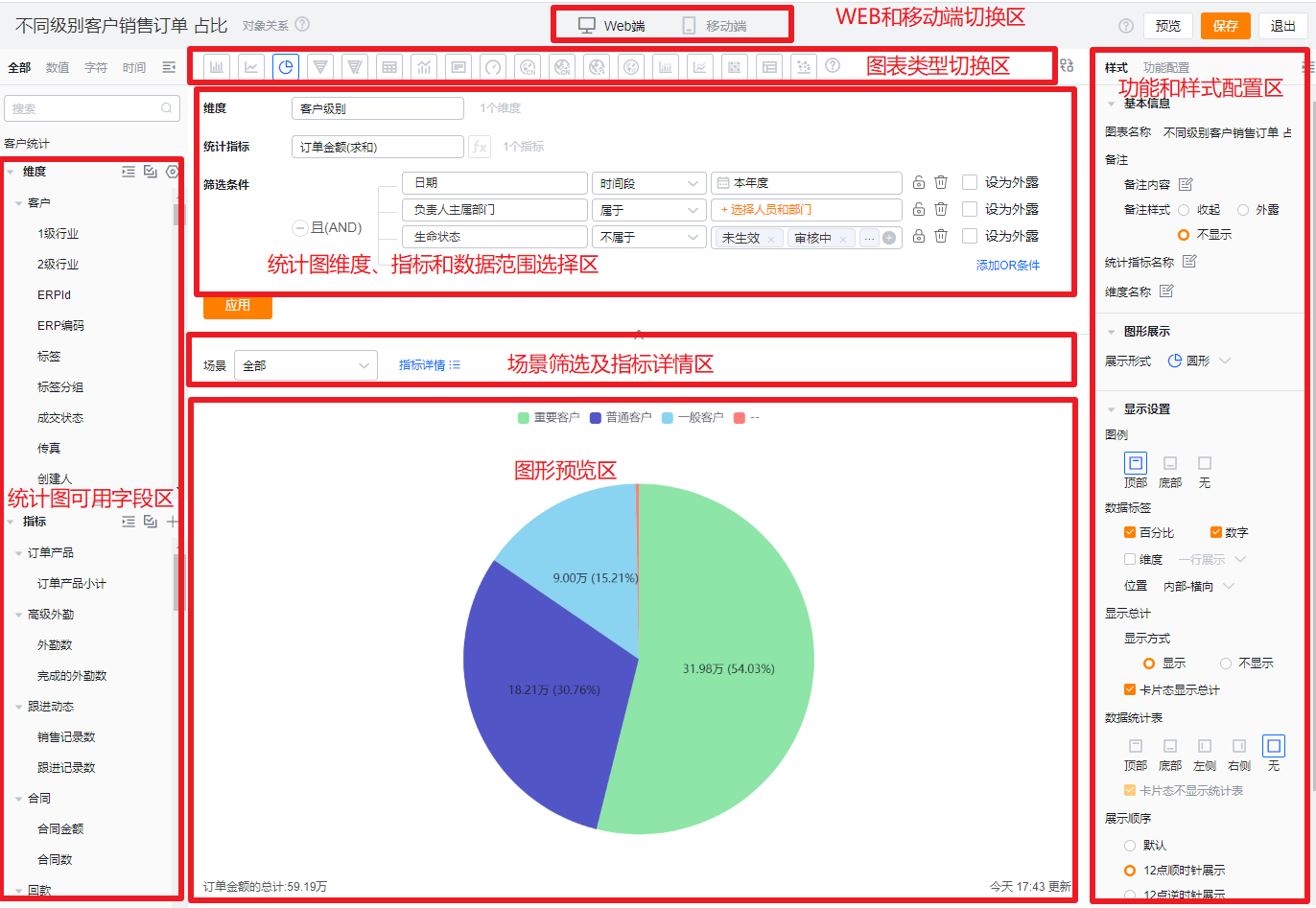
2.1 设计器布局
- 左侧:可用字段区域,根据所选模板不同而不同,可以拖拽到右侧。
- 右上:统计图设计区域,在这里可以设计统计图的坐标轴、数据范围、外观布局、排序和显示,以及设计区域的收放。
- 右中:筛选场景,可指定统计图的默认场景。
- 右下:统计图预览区域。
*注意:统计图可用字段,包含了该对象本身的一些属性和与该对象关联对象的一些特征值。以客户主题为例,客户本身的属性包括客户名称、客户状态、所属行业、所属公海、负责人等,特征值是与客户产生关联的商机、拜访、订单等对象产生的相关情况,比如客户关联的商机个数、商机金额等。

2.2 配置统计图
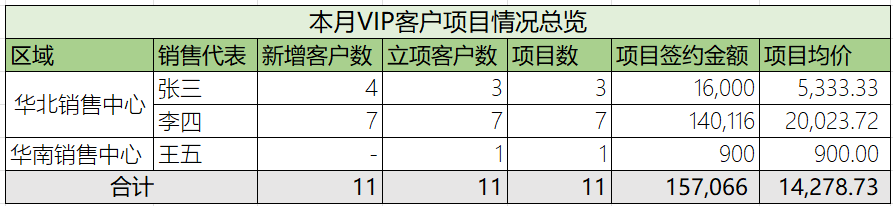
下面以具体的案例来为大家讲解从接收到需求到配置完成统计图的过程。例如,我们接收到了一个客户报表需求,需要统计本月VIP客户的项目推进情况,接收到这样的需求,BI统计图能做出来吗?

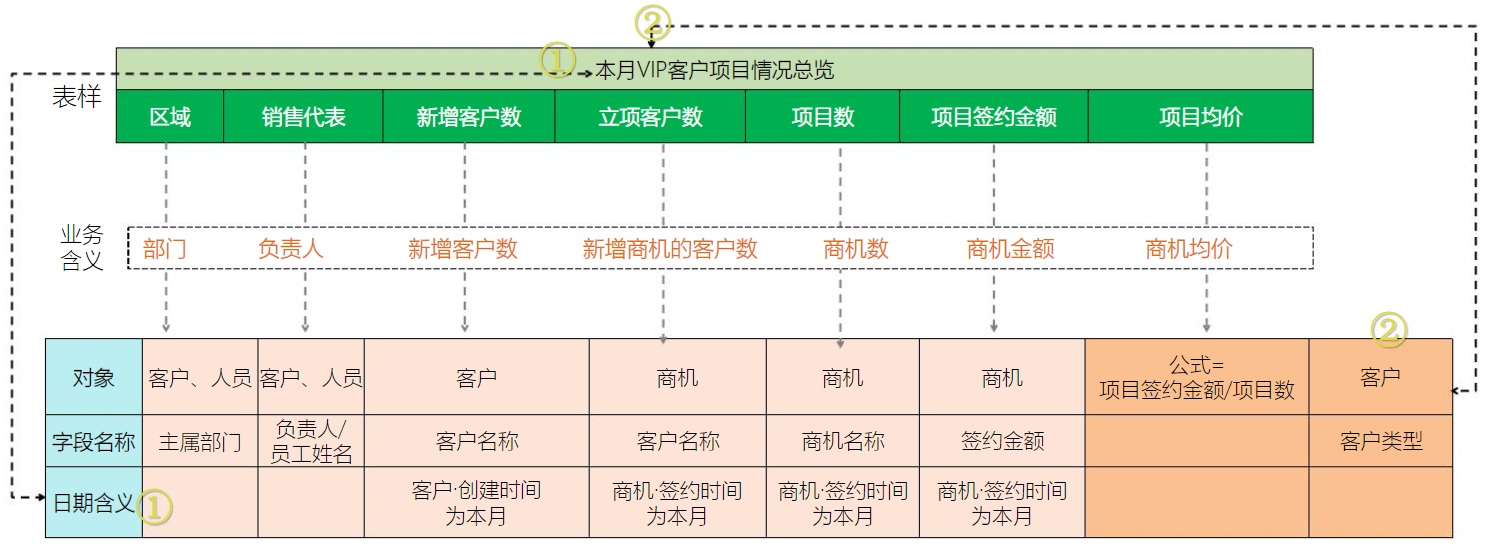
2.2.1 第一步:需求拆解
- 客户要统计本月·各区域·VIP客户项目开展情况
- 项目开展情况要统计的指标-业务语言:
- 新增客户数、立项客户数、项目数、项目签约金额、项目均价
- 对应到CRM系统中的指标-系统语言:
- 新增客户数、新增商机的客户数、商机数、商机金额、商机均价
*备注:立项客户数和项目数不同,因为同一个客户下可以有多个商机
- 新增客户数、新增商机的客户数、商机数、商机金额、商机均价

2.2.2 第二步:确定维度/指标/数据范围
- 维度:是指以什么来看数,统计图里的X轴;比如:部门、人员、地区、行业、状态、类型、日期等。对应到当前案例中,区域、销售代表均为维度。
- 指标:要看的数、金额,统计图里的Y轴;比如:客户数、订单金额、产品销量、回款金额等。对应到当前案例中,新增客户数、立项客户数、项目数、项目签约金额、项目均价均为指标。
- 计算指标:对指标进行运算,比如:客单价=订单金额/客户数、线索转化率=已转化线索数/总线索数等。对应到当前案例中,项目均价=项目签约金额/项目数,为计算指标。
- 数据范围:限定配置的统计图基于什么条件进行查看,比如:日期=本年度、生命状态=正常等。对应到当前案例中,日期=本月,客户级别=重要客户。

2.2.3 第三步:选择主题
一般来说,维度字段可以确定统计图所需主题,但是有些维度字段是各个主题分析所通用的,这个时候就需要看数据范围里用到的字段,依据数据范围中的字段来选择所需主题。
- 本例中,区域、销售代表是维度字段,日期、客户级别为数据范围,而区域、销售代表、日期这些通用的字段每个业务分析下都有,遇到这种情况,就要依据数据范围中的“客户级别”来选定分析主题--客户主题。
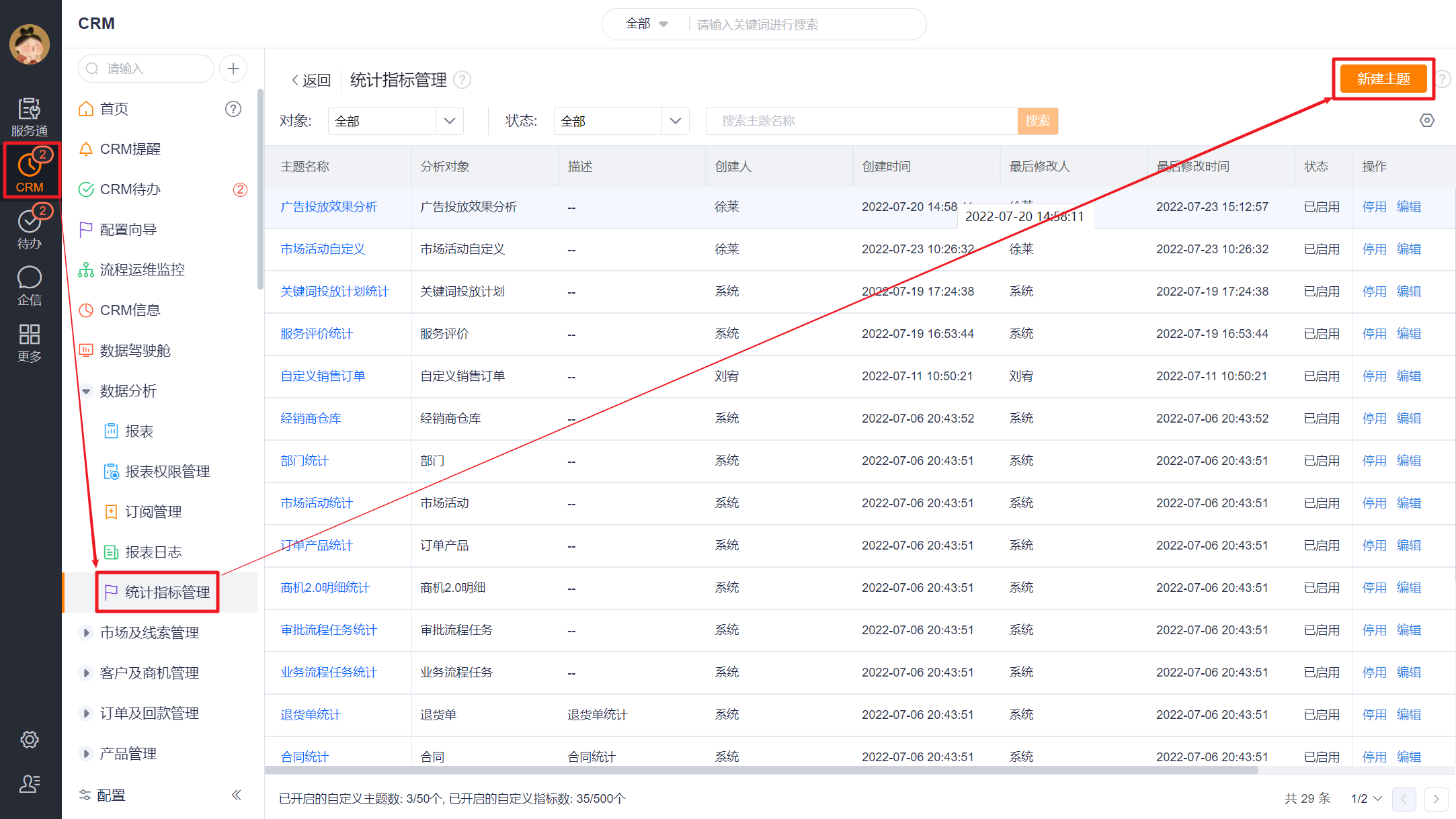
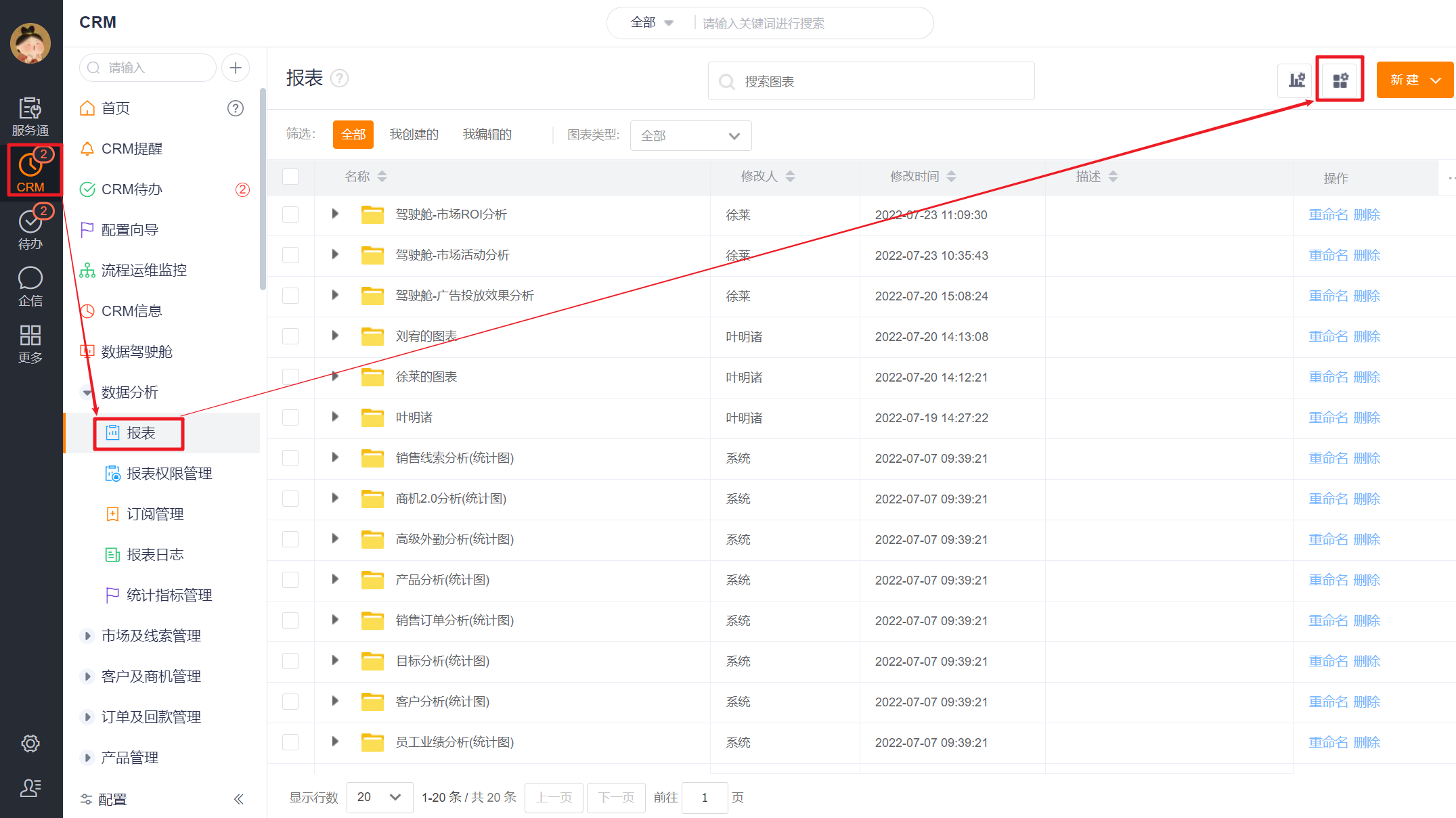
- 新建主题入口:
- CRM→数据分析→统计指标管理→新建主题
- CRM→数据分析→报表→统计指标管理→新建主题
- 新建主题入口:


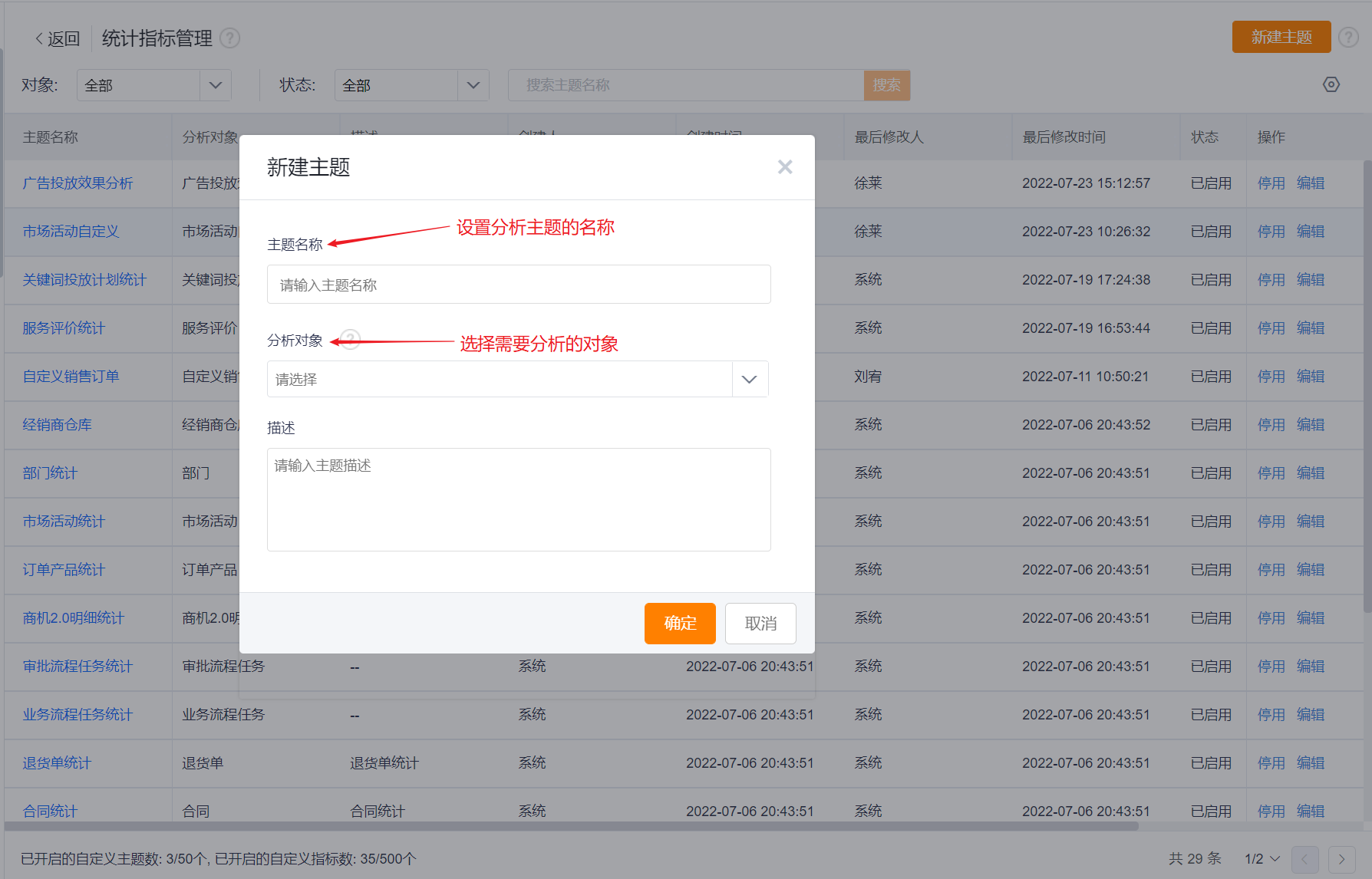
新建主题时,分析对象要选对,本例中直接选择客户主题即可,因为客户主题已经被预置了,所以不需要新建主题,若没有分析主题时,需要按下面的方式新建。

2.2.4 第四步:选择指标
查看当前主题下的预置指标是否满足报表分析所需的指标,若不满足的话,需要新建指标。本例中指标现状:新增客户数(系统预置);立项客户数、项目数、项目签约金额(需新建);项目均价(指标间计算得出)
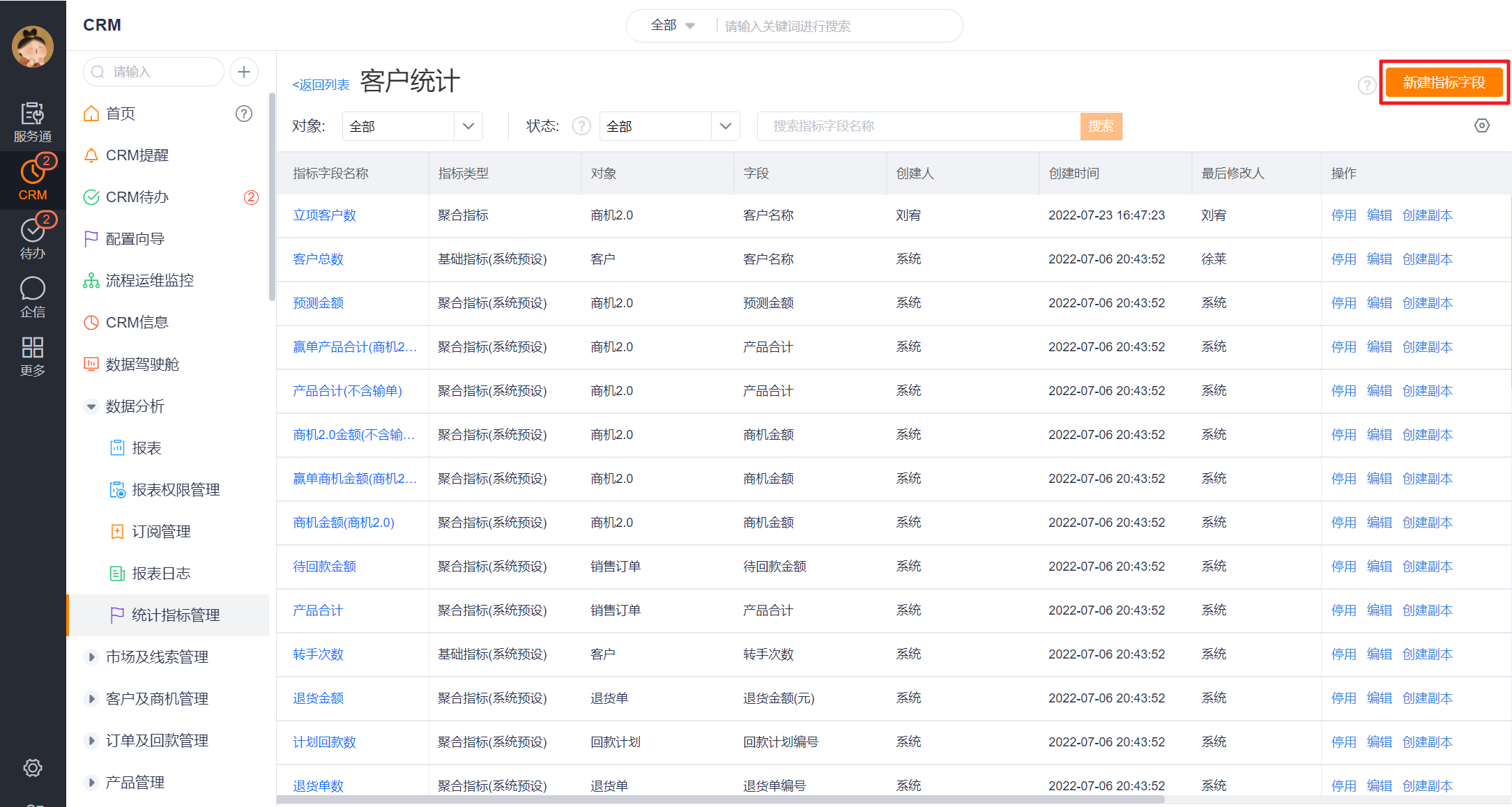
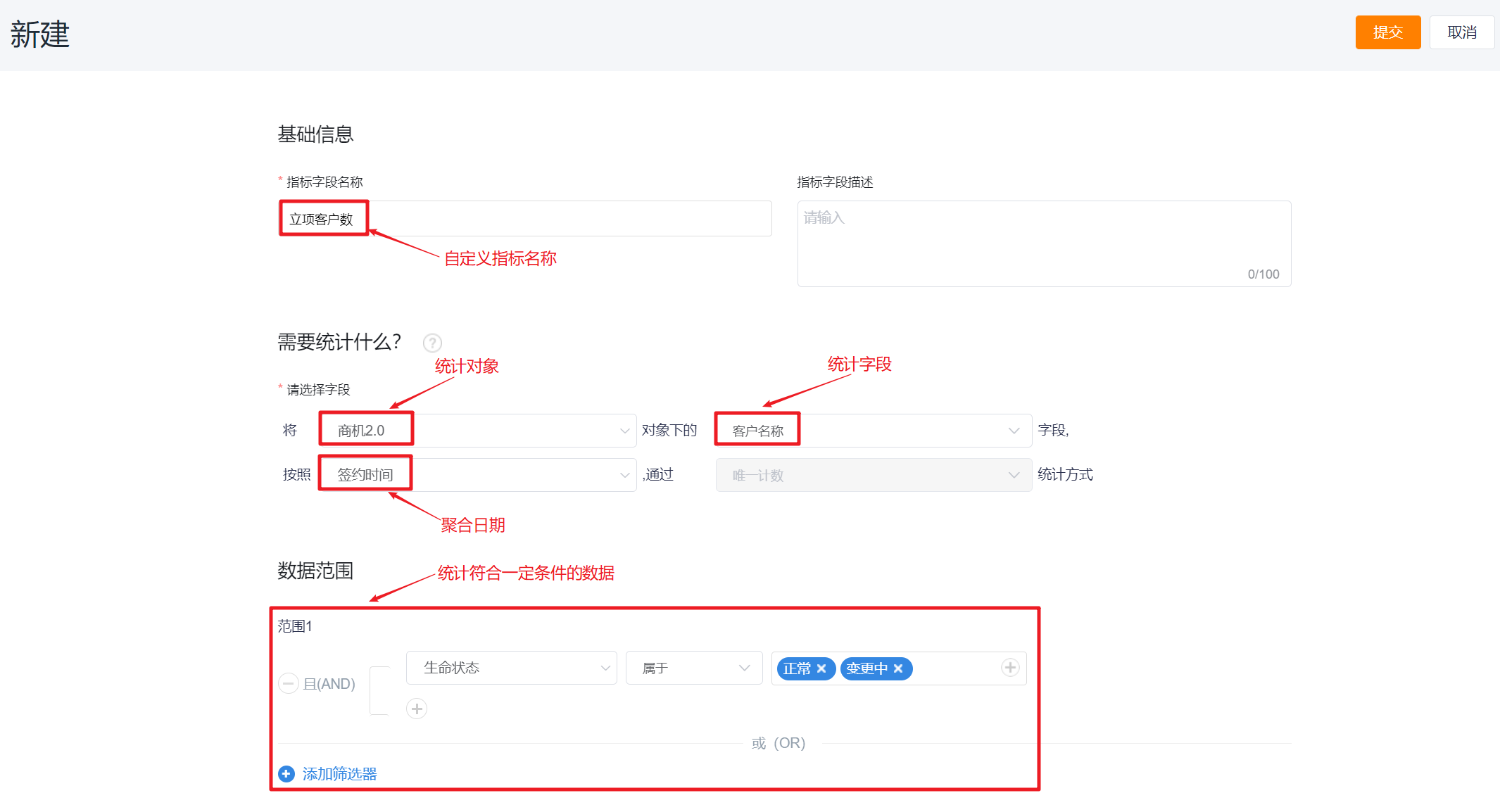
- 新建指标入口:在第三步的基础上,点击进入某个主题的指标列表页,可新建指标


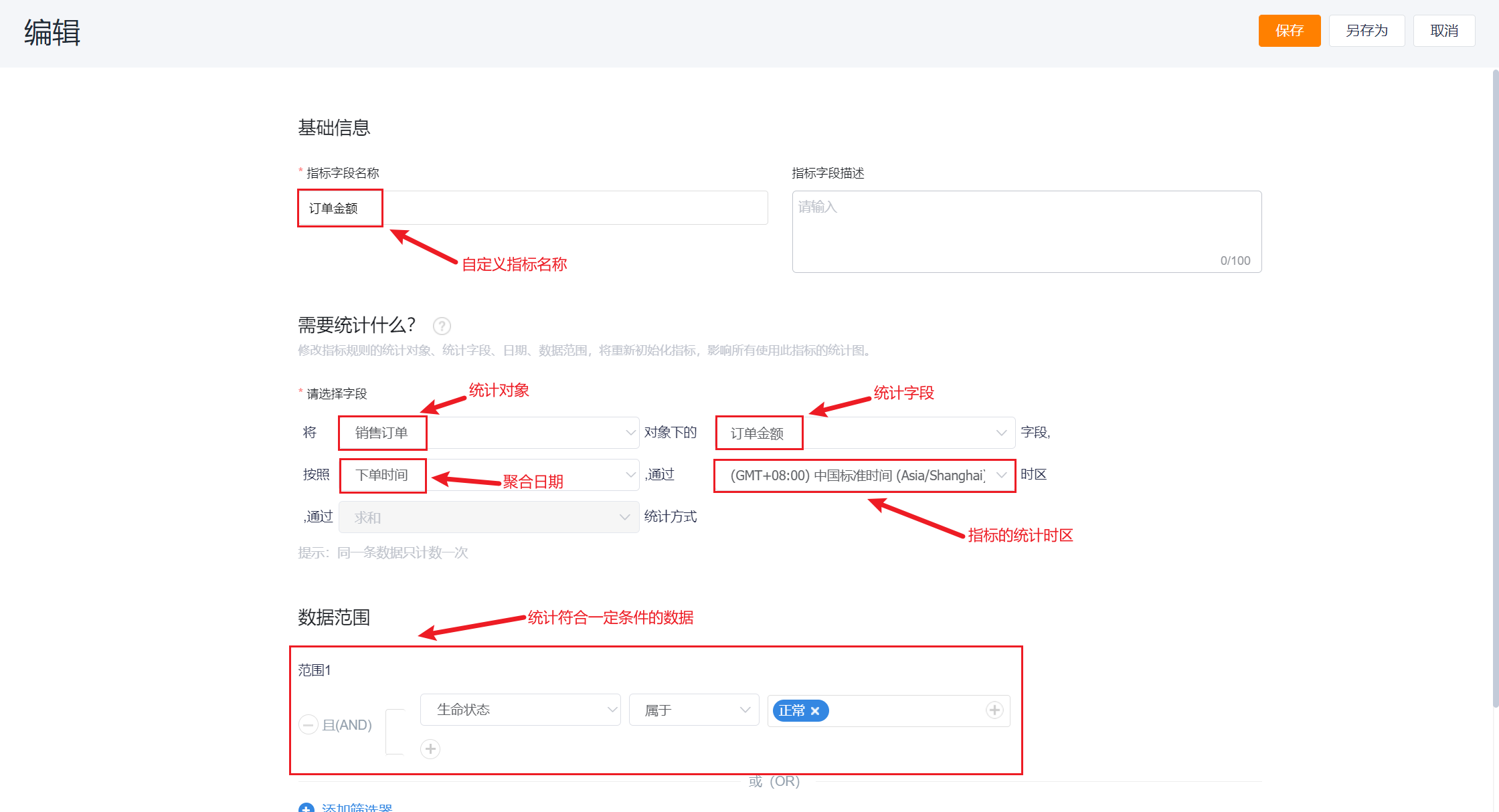
- 如果企业开通了多时区功能,在新建指标时可以自定义指标的统计时区,默认是租户级时区。当聚合日期选择为空时,统计时区不可选。当聚合日期的字段属性为不走多时区时,统计时区固定为【业务发生时区】。修改指标时区会触发指标的初始化。

- 更多统计指标管理相关内容详见:统计指标管理
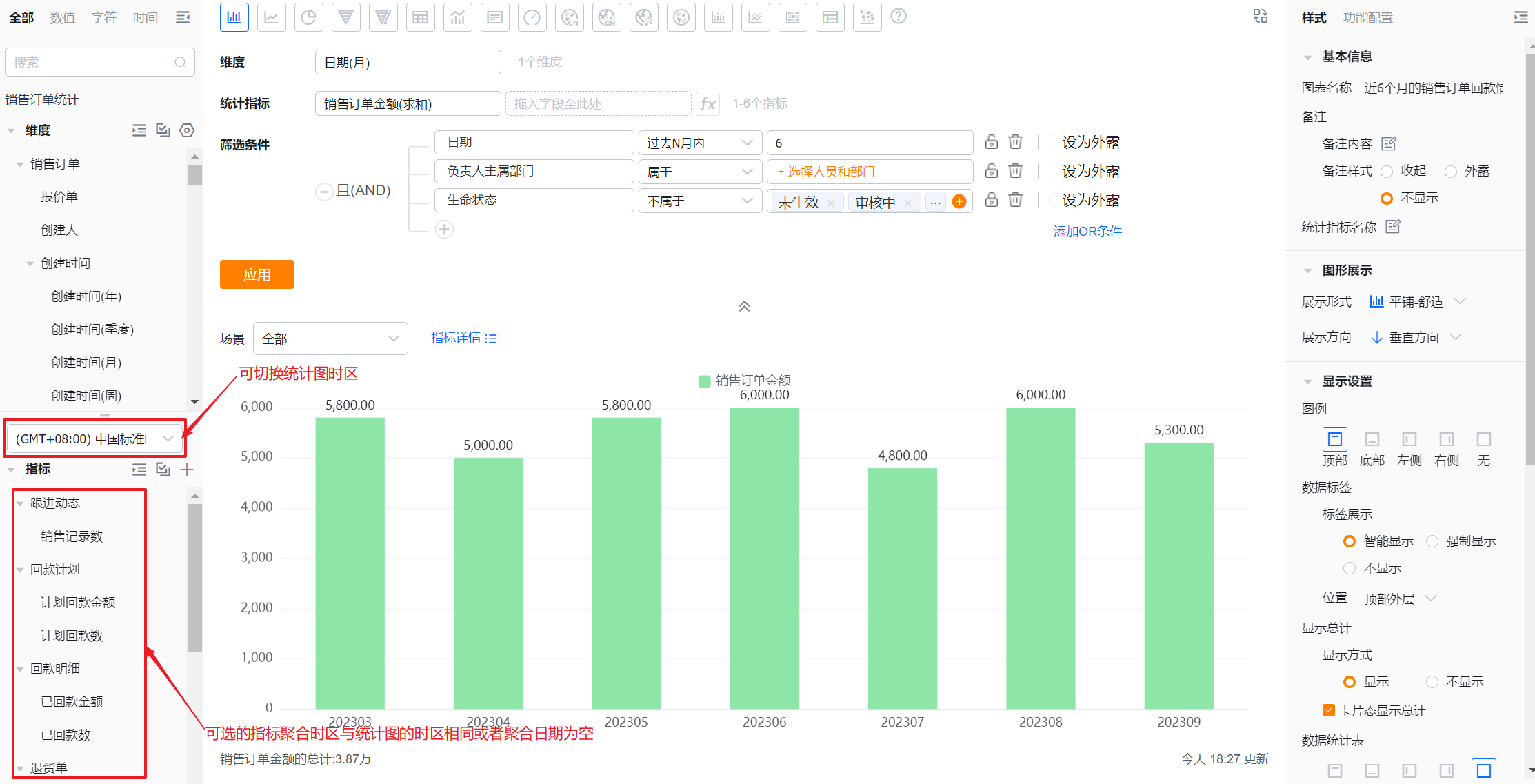
2.2.5 第五步:配置统计图
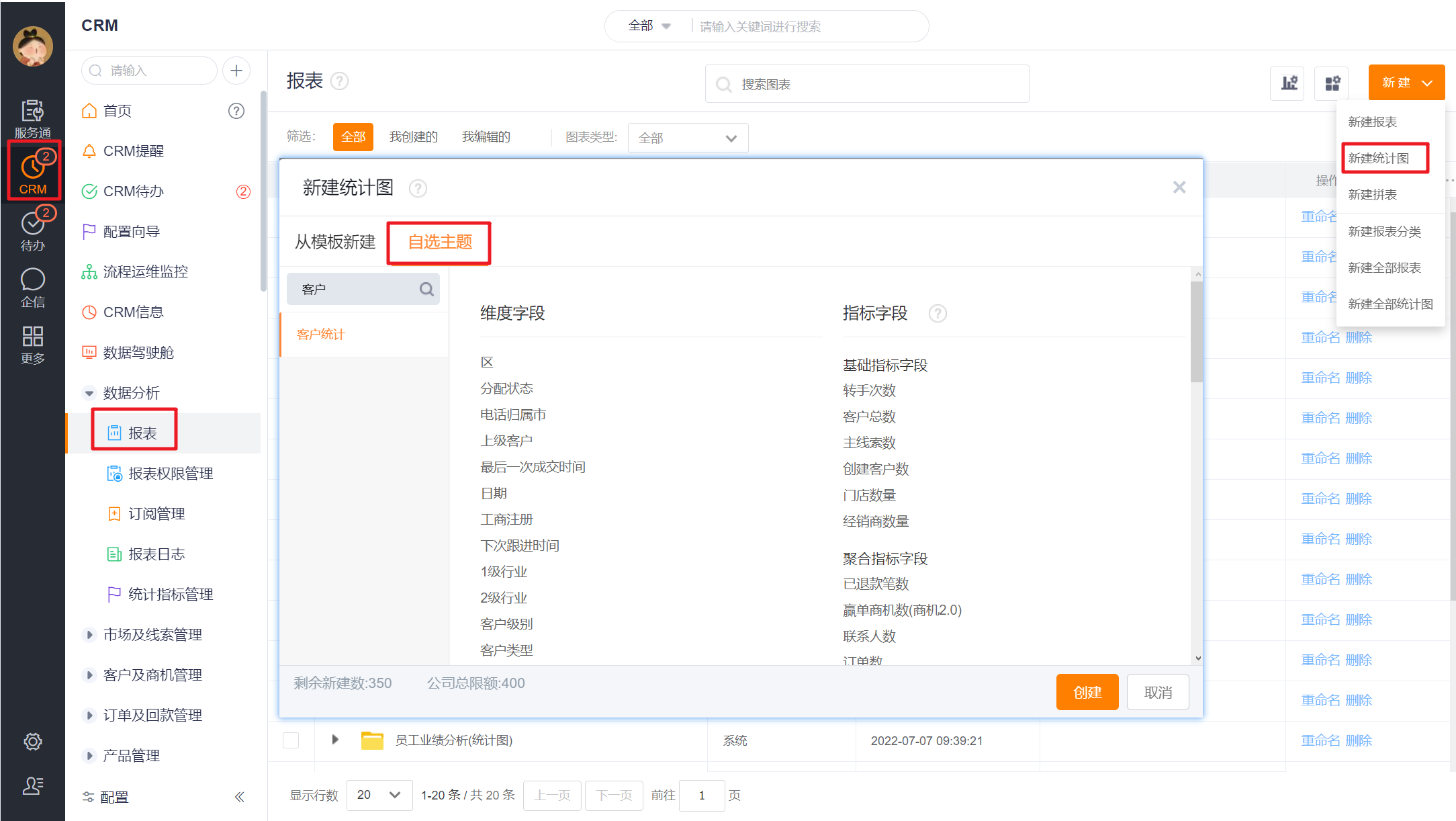
- 入口:CRM→数据分析→报表→新建统计图→自选主题→选择已建好的主题【客户统计】→进入配置页

- 将第二步中确定好的维度和指标拖拽到相应的位置,并可设置指标的展示格式

- 数据范围处拖入日期、负责人主属部门、客户级别字段。

- 如果企业开通了多时区的功能,统计图编辑态支持切换统计图的时区。切换时区后已经配置的指标会被清空,并且仅能选到与统计图时区相同的指标、聚合日期为空的指标和不走多时区的指标。

- 样式和功能配置按需设置即可,各图表类型下的样式和功能配置详见统计图类型介绍
- 点击应用,配置完成。

配置统计图过程中统计图设计区域的一些操作说明
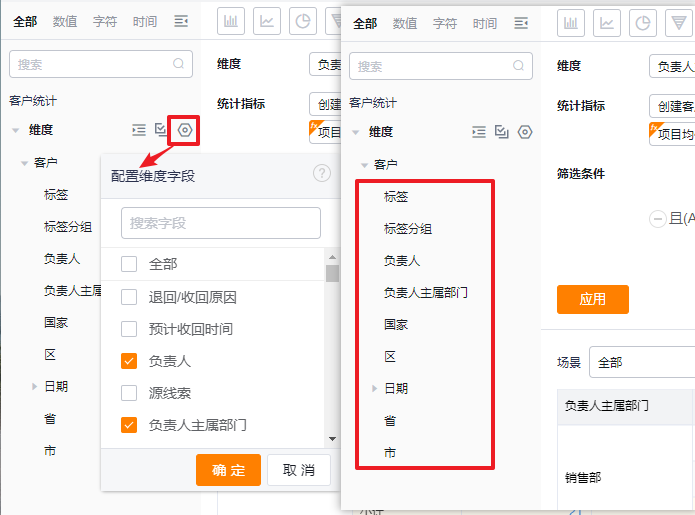
2.2.5.1 管理员配置可见维度
- CRM管理员和报表管理员可按【主题】隐藏掉不需要的维度字段,此配置为主题级别的,即管理员配置后,所有员工使用此主题时,仅可见配置的维度。

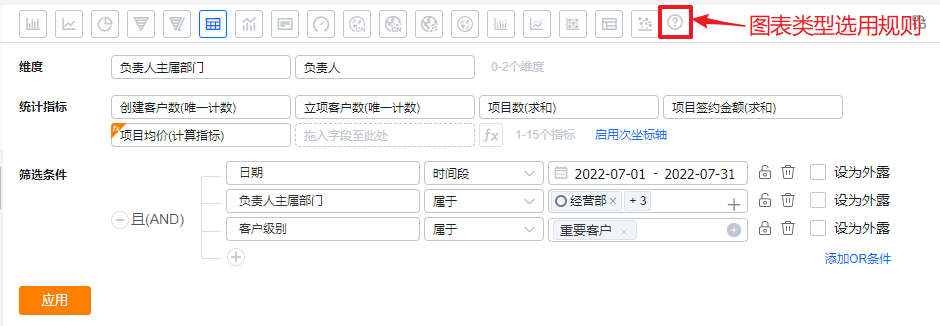
2.2.5.2 切换图表类型
- 根据维度和指标个数的不同,可使用的图表类型也不一样,详见统计图类型介绍

2.2.5.3 属性维度
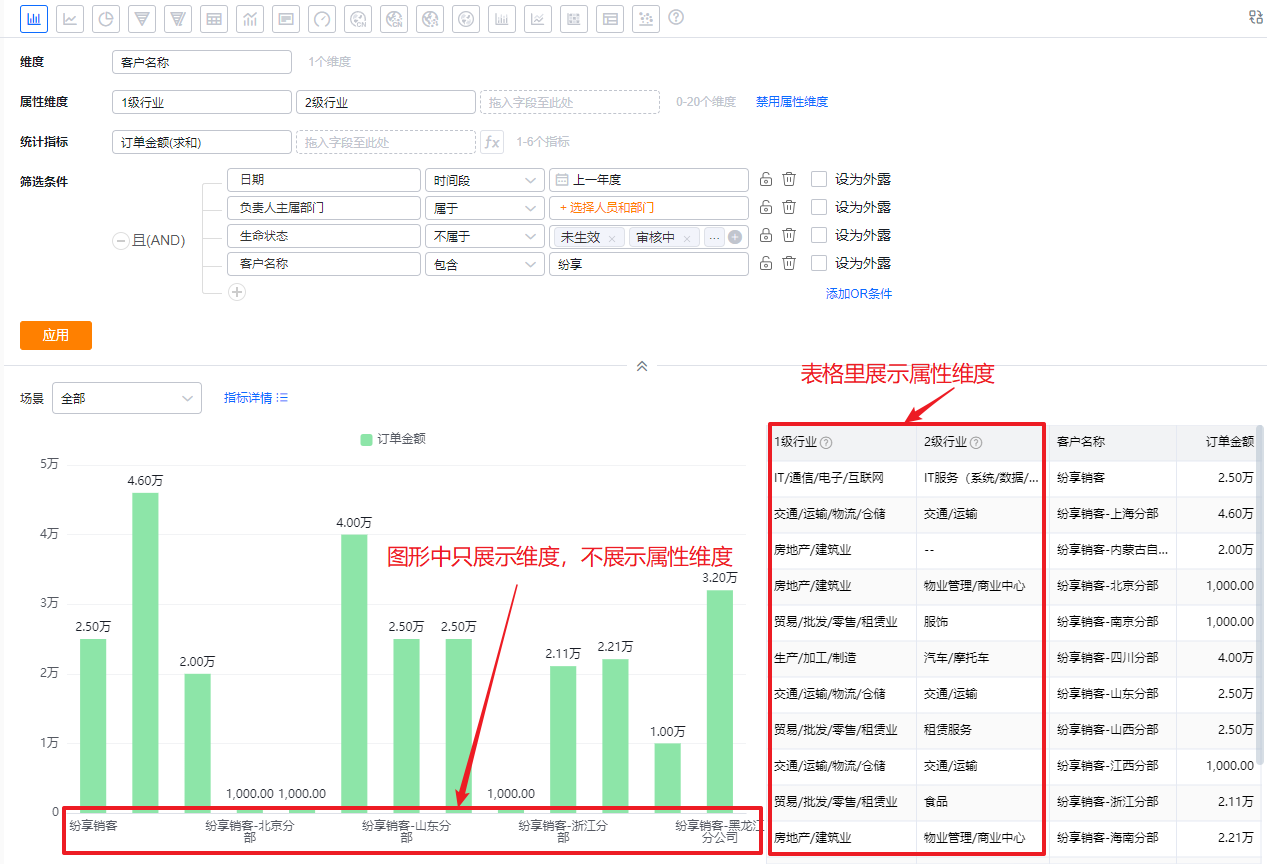
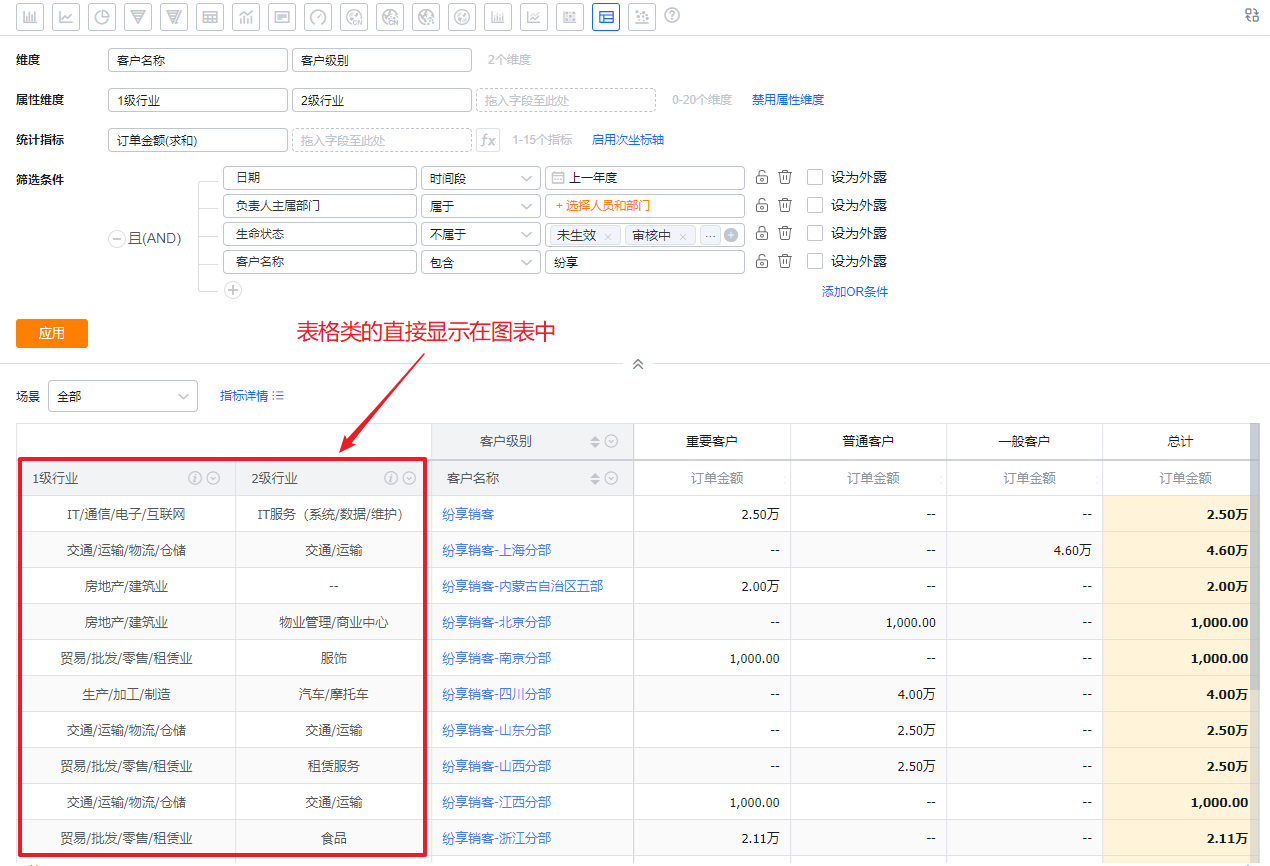
- 维度处拖入当前主题对象下的主属性字段时,可开启属性维度,不区分图表类型。针对图形类的,添加了属性维度之后,不会显示在图表中,只有展示统计表时才会展示;针对表格类的,会直接显示在图表中。
- 当分组维度中移除主属性字段时,同时禁用属性维度。


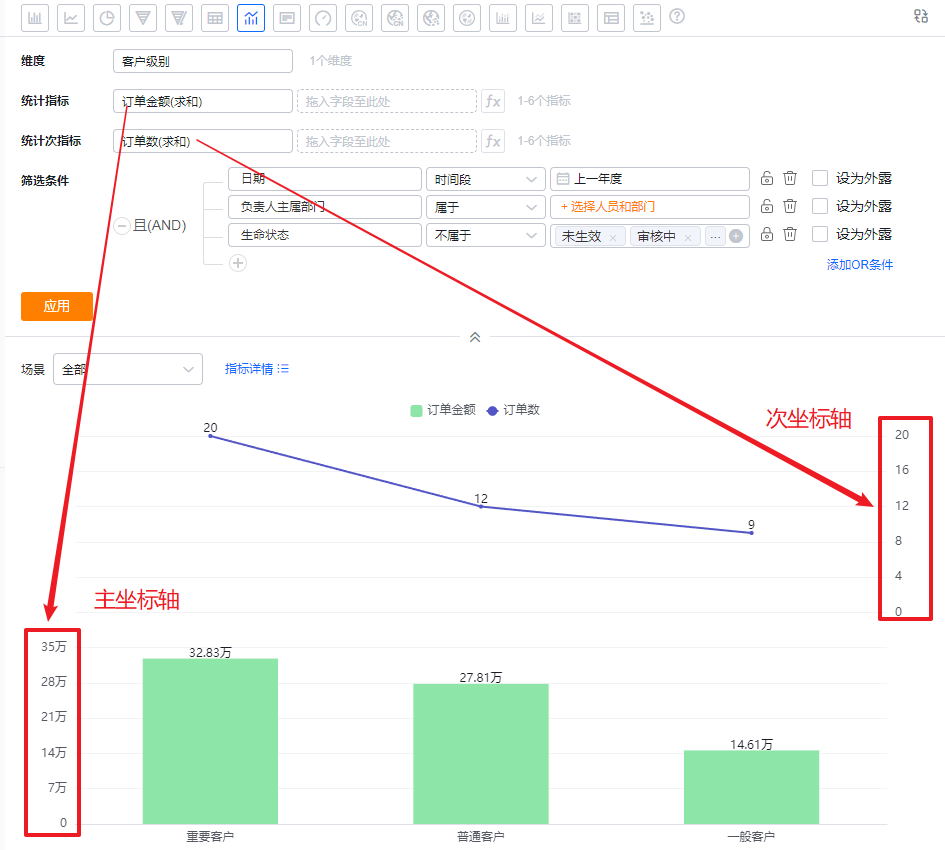
2.2.5.4 启用次坐标轴
- 主要针对双轴图使用,针对多个指标分轴单独显示。

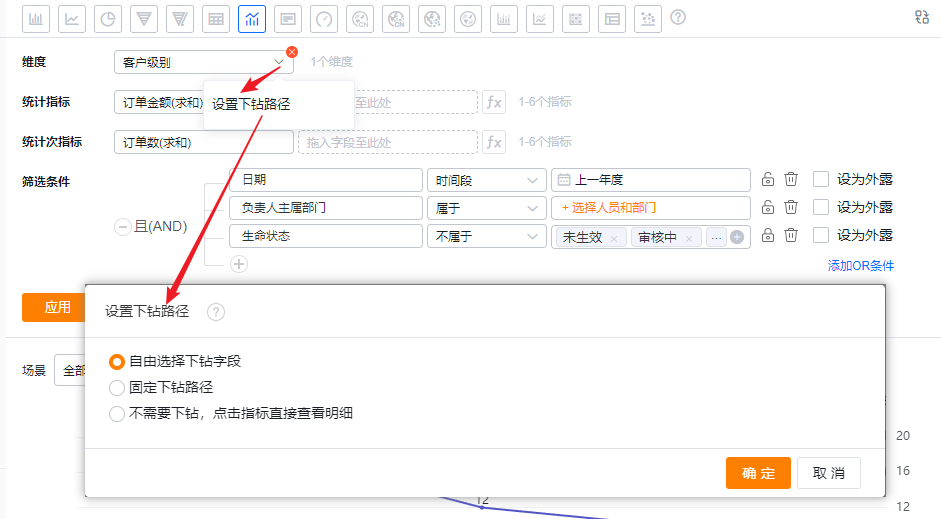
2.2.5.5 设置下钻路径
- 针对维度字段可设置下钻路径,默认为自由选择下钻字段:
- 自由选择下钻字段:表示下钻的时候,可以按需选择钻取的维度字段;
- 固定下钻路径:在配置统计图的时候,设置钻取的字段和顺序,点击时自动按设定的路径下钻;
- 不需要下钻,点击指标直接查看详情。

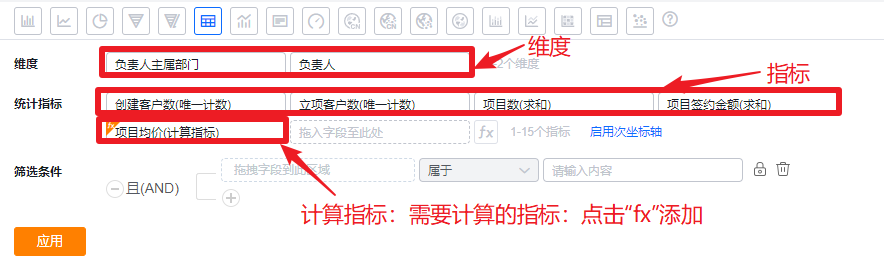
2.2.5.6 添加计算指标
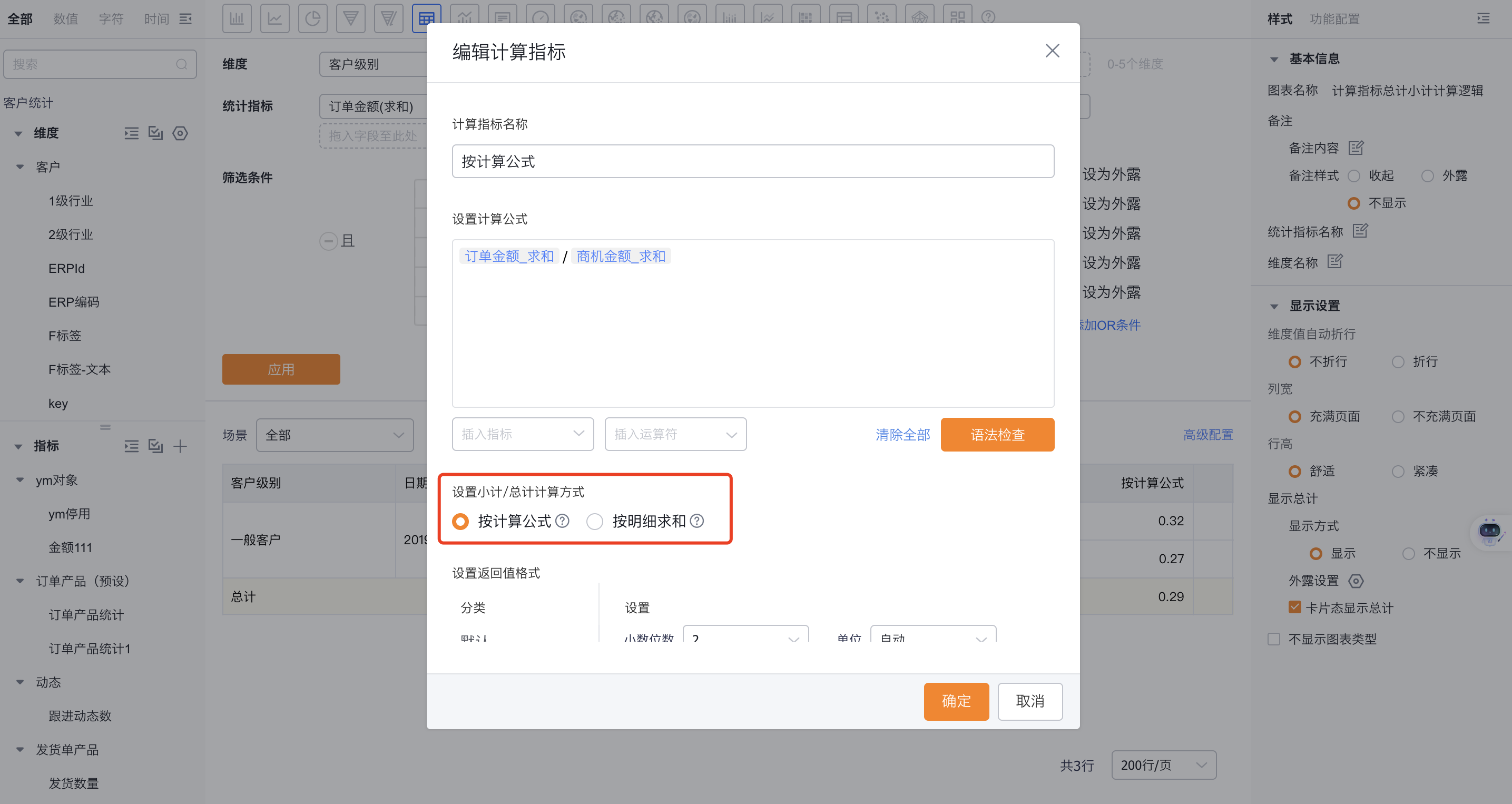
- 可以在已有的指标字段基础上,对指标做+-*/()||混合运算,新增计算指标。并且支持按照计算公式和明细求和的方式计算总计/小计
- 按计算公式:对所涉及到指标的小计/总计按照计算公式计算
- 按明细求和:按照所有明细数据求和计算

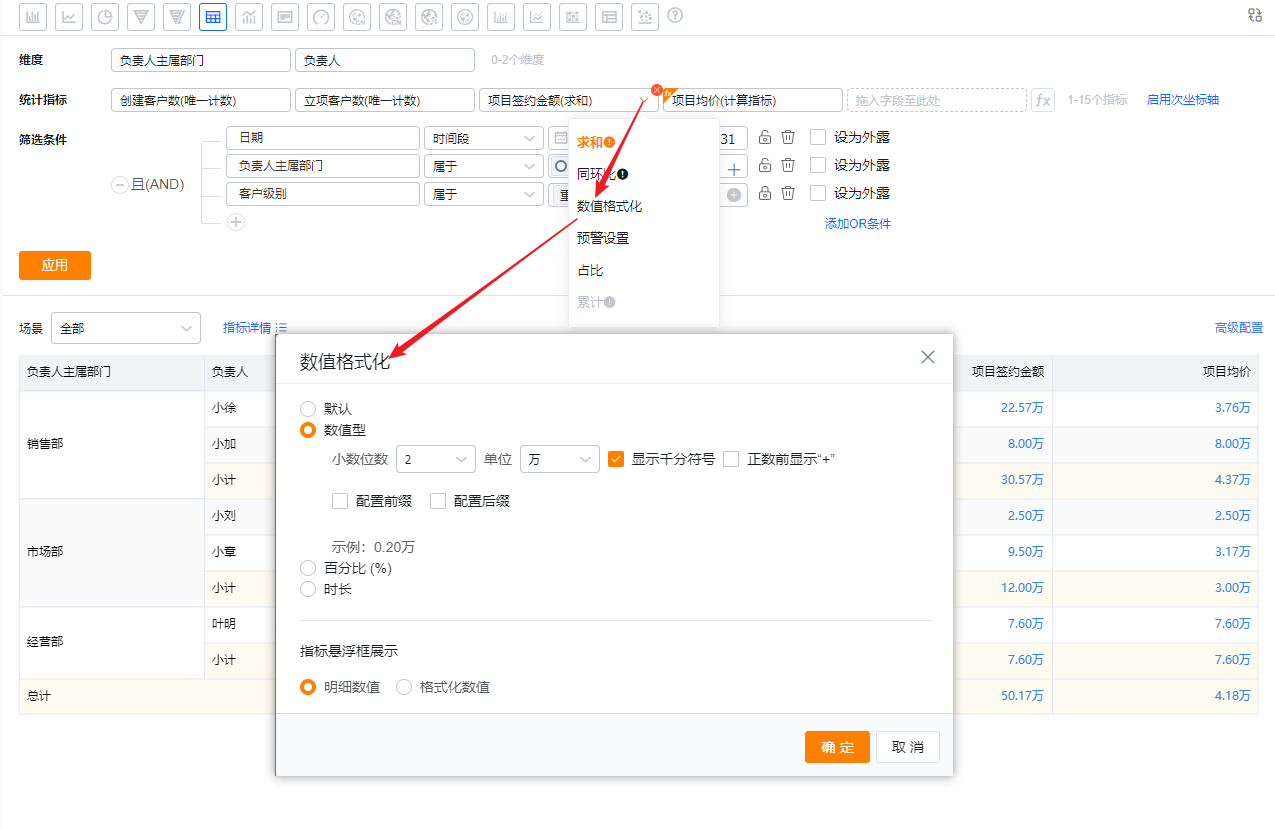
2.2.5.7 数值格式化
- 默认:指标默认展示效果;
- 数值型:将指标展示效果转换成数值型,可设置小数位数、展示单位、是否显示千分符号、正数前是否展示“+”、是否设置前后缀;
- 百分比:将指标转换成百分数展示
- 时长:将指标转换成时长展示
*指标悬浮框展示:- 明细数值:指标默认展示样式;
- 格式化数值:指标格式化之后的展示样式。

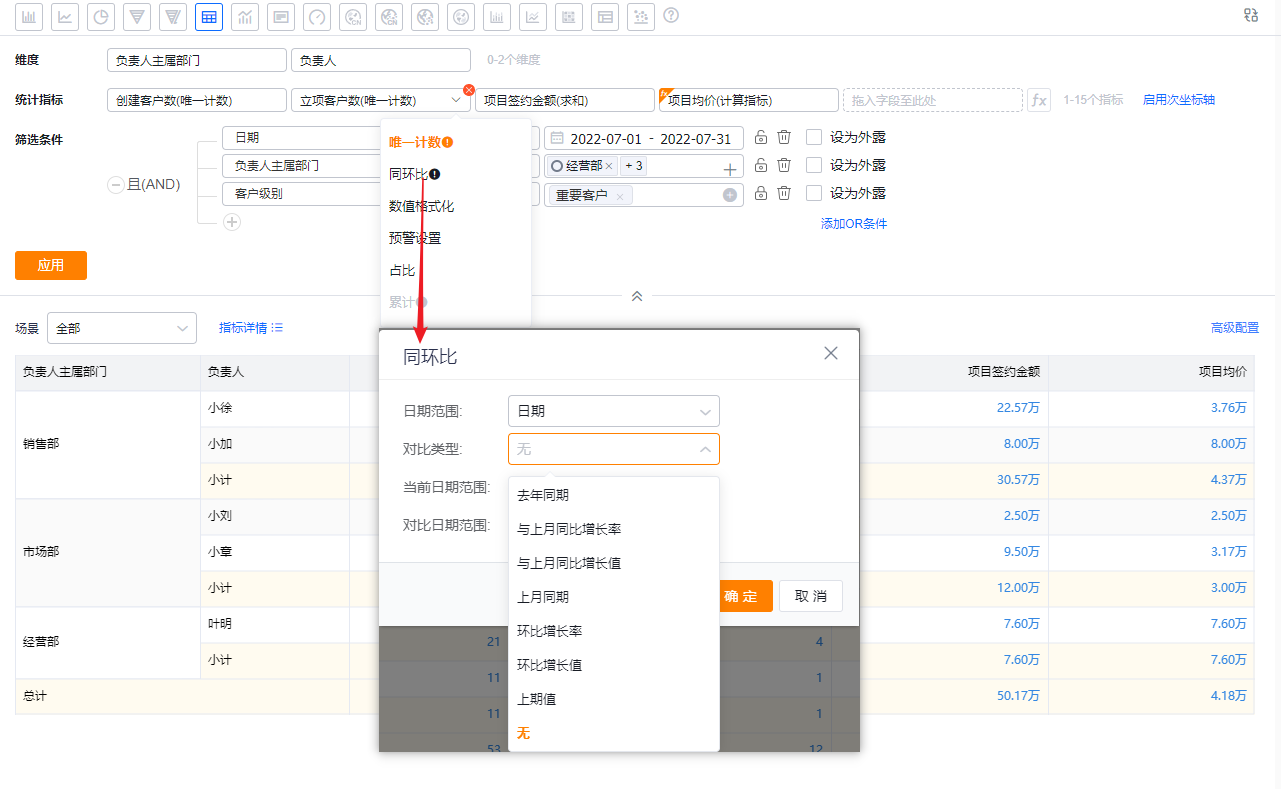
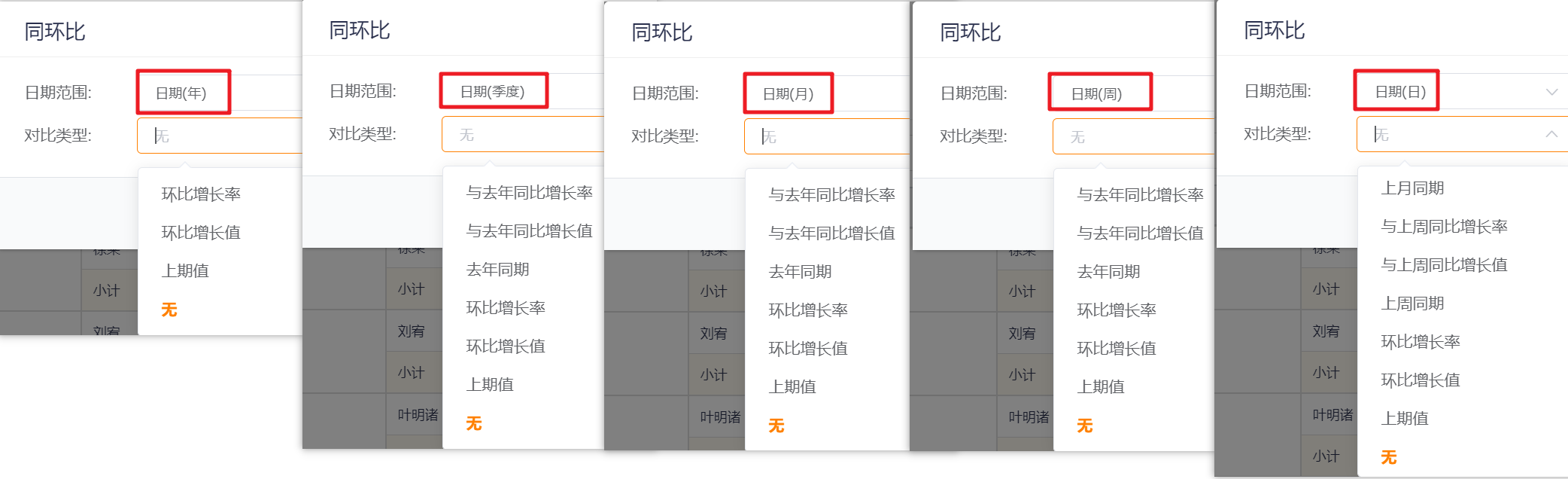
2.2.5.8 指标同环比
- 当维度为日期或者数据范围使用日期做筛选时,才可设置同环比,不同日期粒度的筛选,可支持的同环比类型不一样。


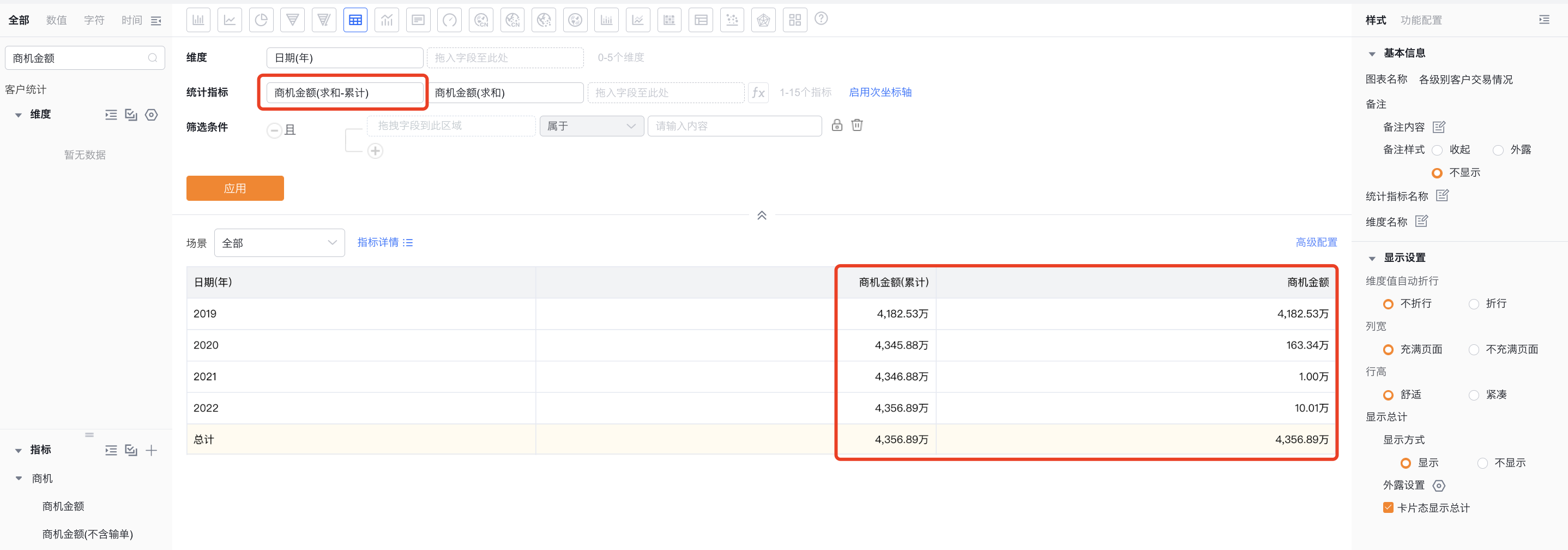
2.2.5.9 指标累计
可针对所有统计指标在下拉配置中设置累计,当且仅当维度使用的只有一个日期或日期时间字段时,才支持累计计算,否则不支持。

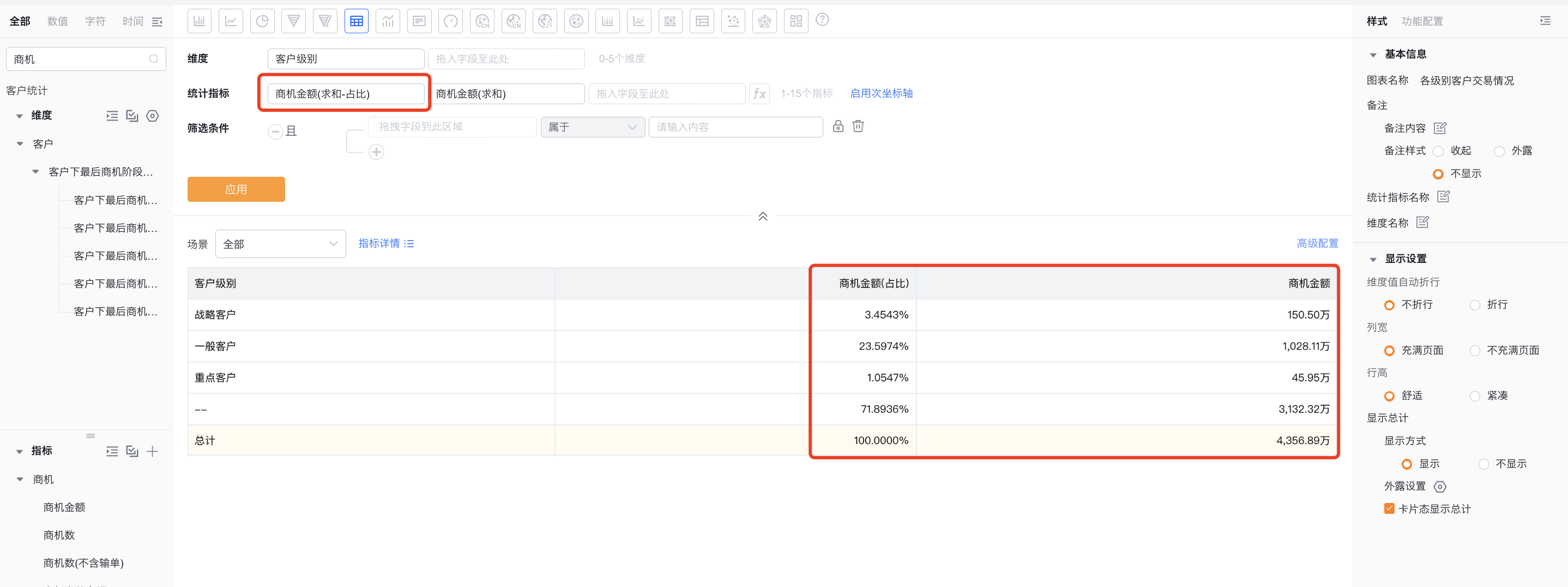
2.2.5.10 指标占比
可针对所有统计指标在下拉配置中设置排名,点击占比后可直接实现占比的统计分析,且该占比目前仅支持全局占比,即每条数据占总计的占比。

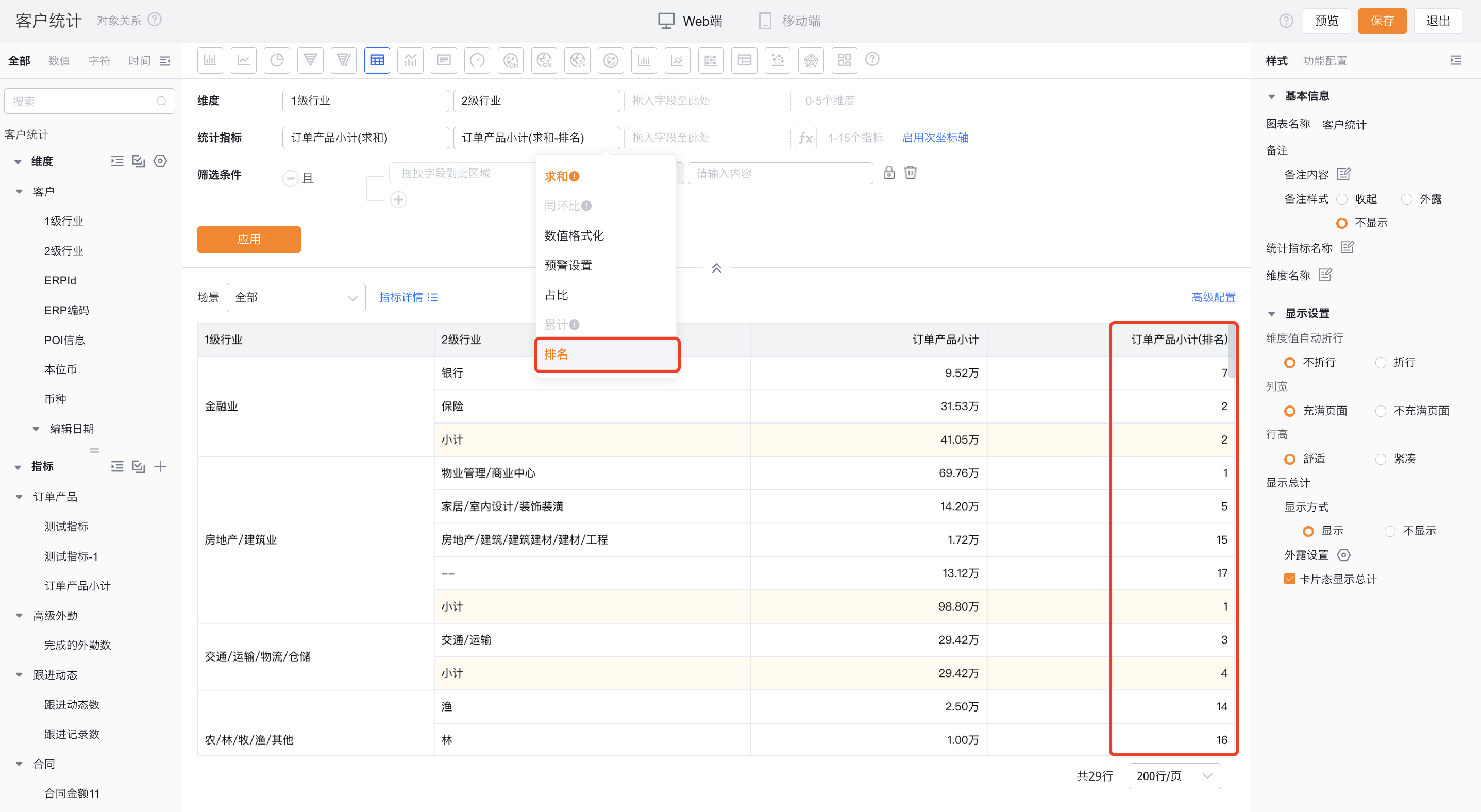
2.2.5.11 指标排名
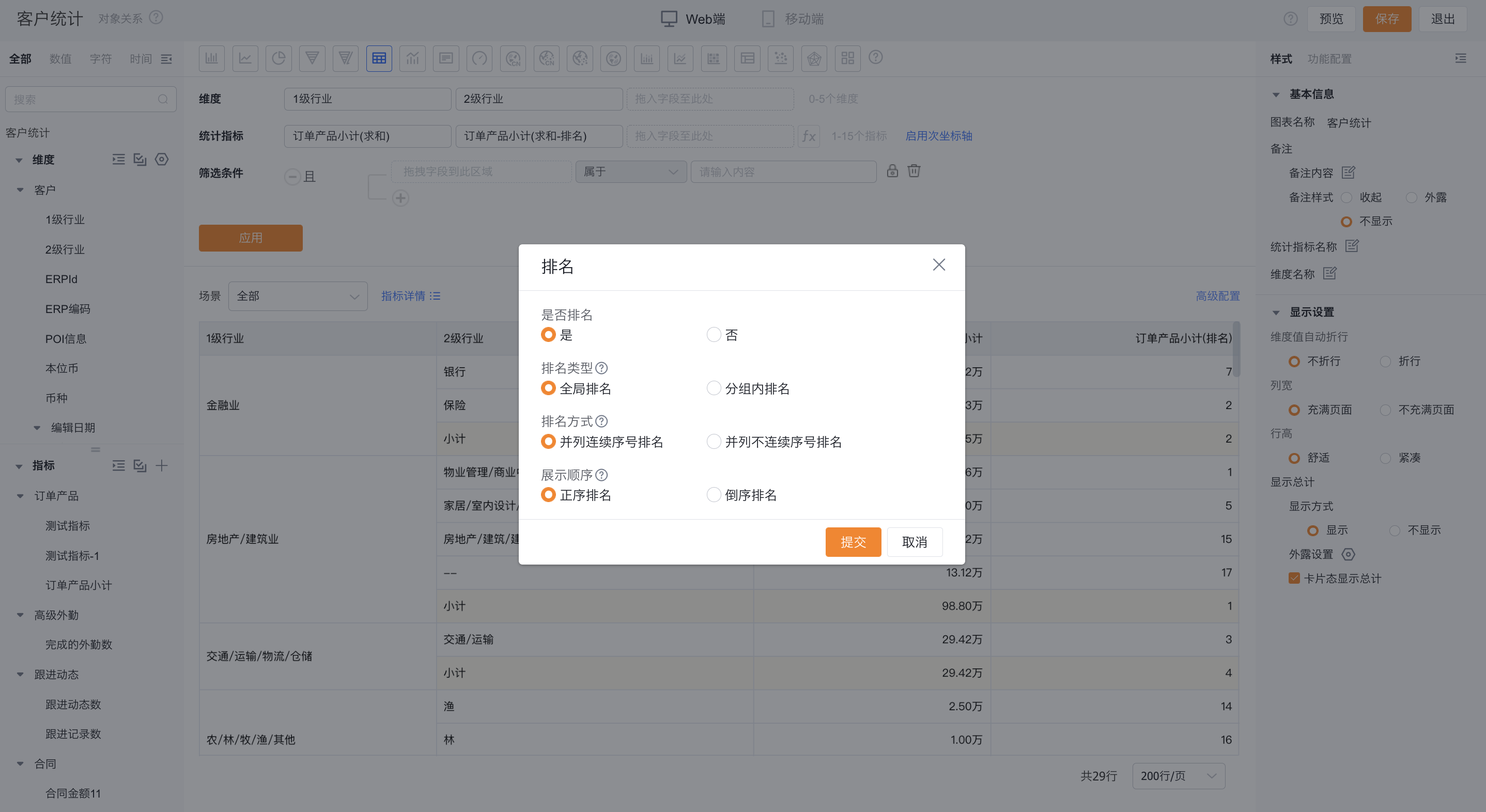
可针对所有统计指标在下拉配置中设置排名,点击排名后会弹出配置弹窗,对应的需要自定义设置排名的规则
- 是否排名:默认不排
- 排名类型:包含全局排名和分组内排名
- 全局排名:按当前图表内实际行数进行全局排名(小计、总计不参与排名)。
- 分组内排名:按当前图表内维度进行分组排名(小计、总计单独排名)。
- 排名方式:包含并列连续序号排名和并列不连续序号排名
- 并列连续序号排名:当存在相同的并列数据时,并列的数据使用相同的序号进行排名后,序号仍连续。
- 并列不连续序号排名:当存在相同的并列数据时,并列的数据使用相同的序号进行排名后,序号将不再连续。
- 展示顺序:包含正序排名和倒序排名
- 正序排名:按指标度量值的大小,从大到小,按1~N进行排名。
- 倒序排名:按指标度量值的大小,从小到大,按1~N进行排名。


2.2.5.12 样式
- 样式主要是设计统计图的展示形式。
- 选择不同的图表类型会有不同的样式可供选择。
- 可对统计图的外观展示进行调整。
- 可以设置坐标轴的名称和标签的角度。
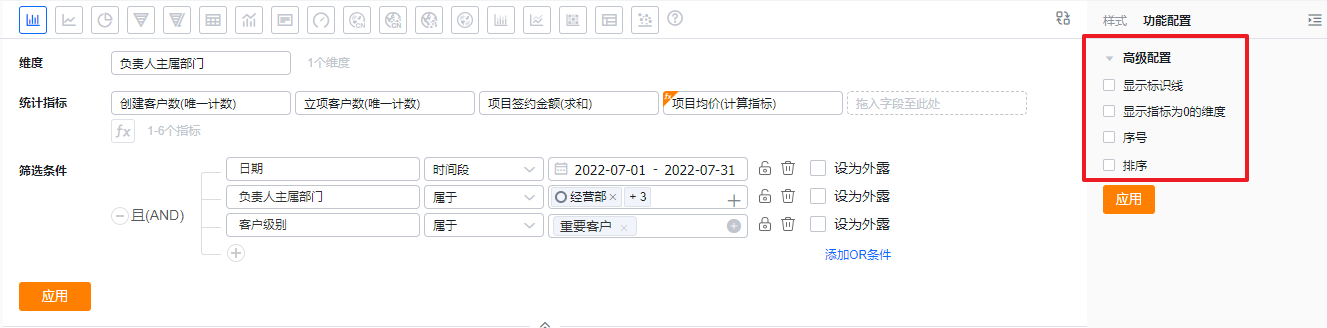
2.2.5.13 功能配置
- 根据图表类型不同,可设置的功能配置也不一样,详见统计图类型介绍

2.2.5.14 筛选场景
- BI为每个图表预先配置了筛选场景,可以指定查看统计图时使用哪一个场景标签作为默认值。

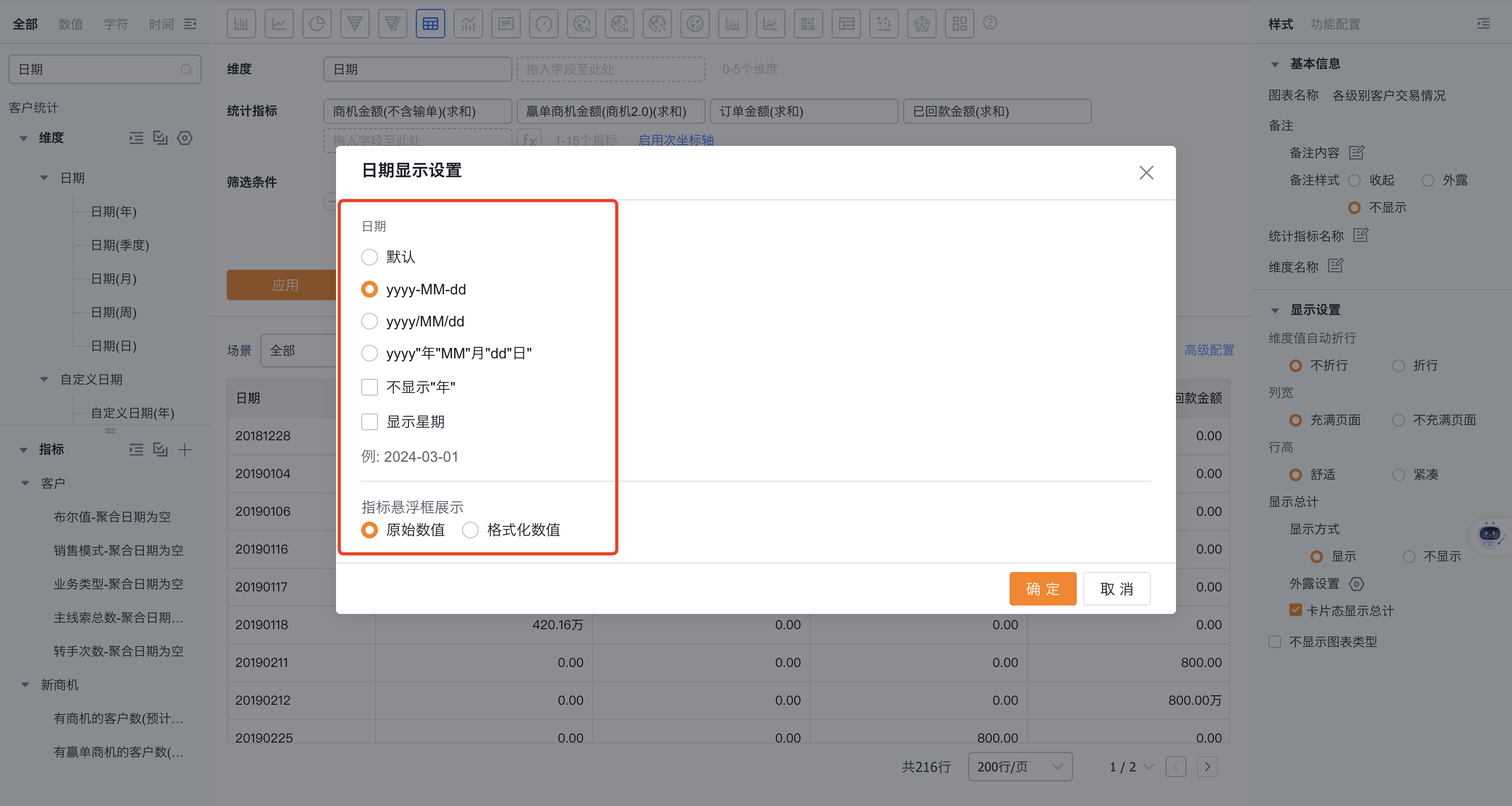
2.2.5.15 日期格式化
- BI支持对日期/日期时间字段做维度时,能自定义设置不同的格式类型,且对于其拆分的日期-年、日期-季度、日期-月、日期-周、日期-日均可以进行个性化设置

三、查看统计图
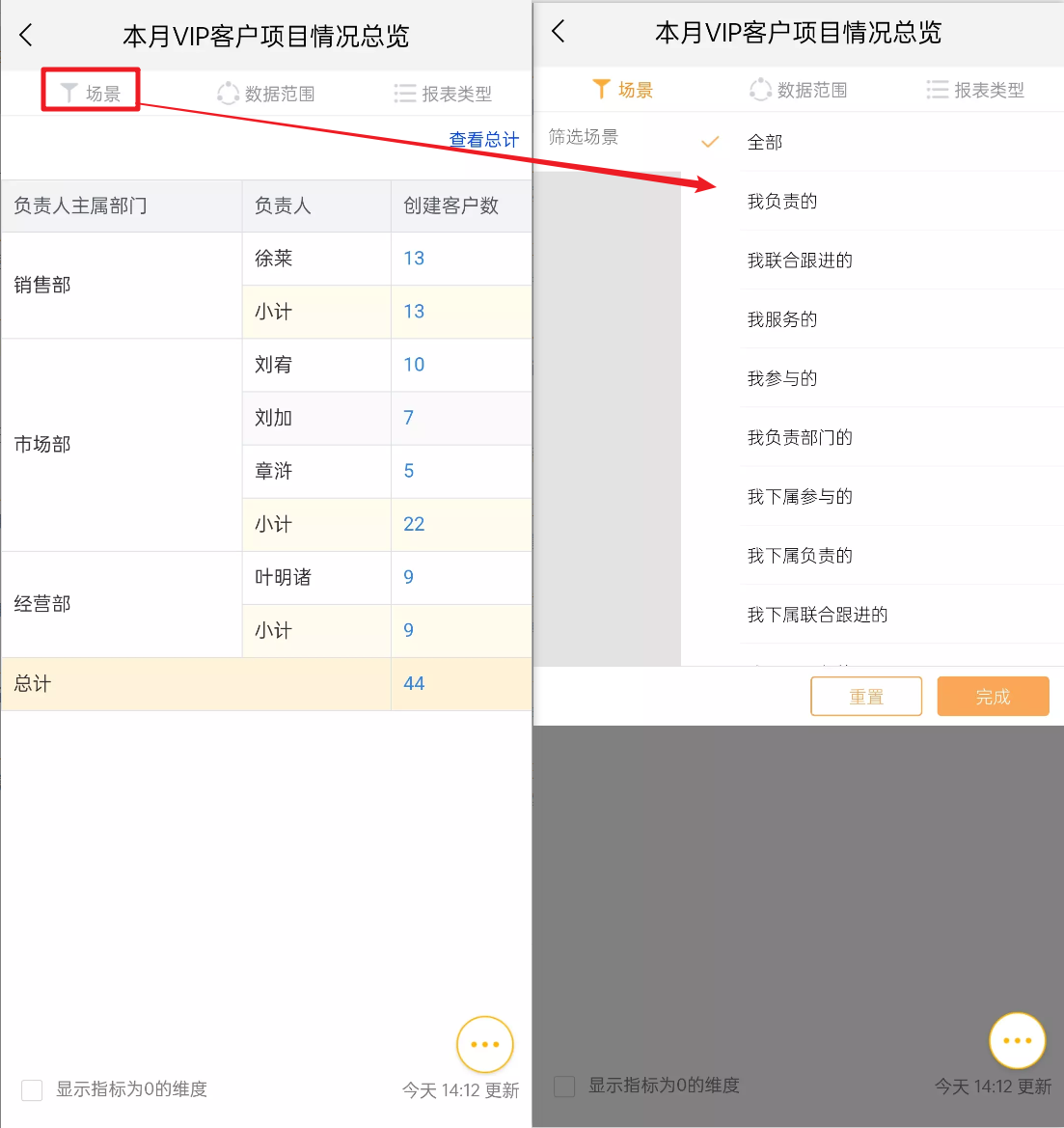
3.1 筛选场景
- 切换场景标签可以快速查看不同场景下的数据。
web端展示效果:

移动端展示效果:

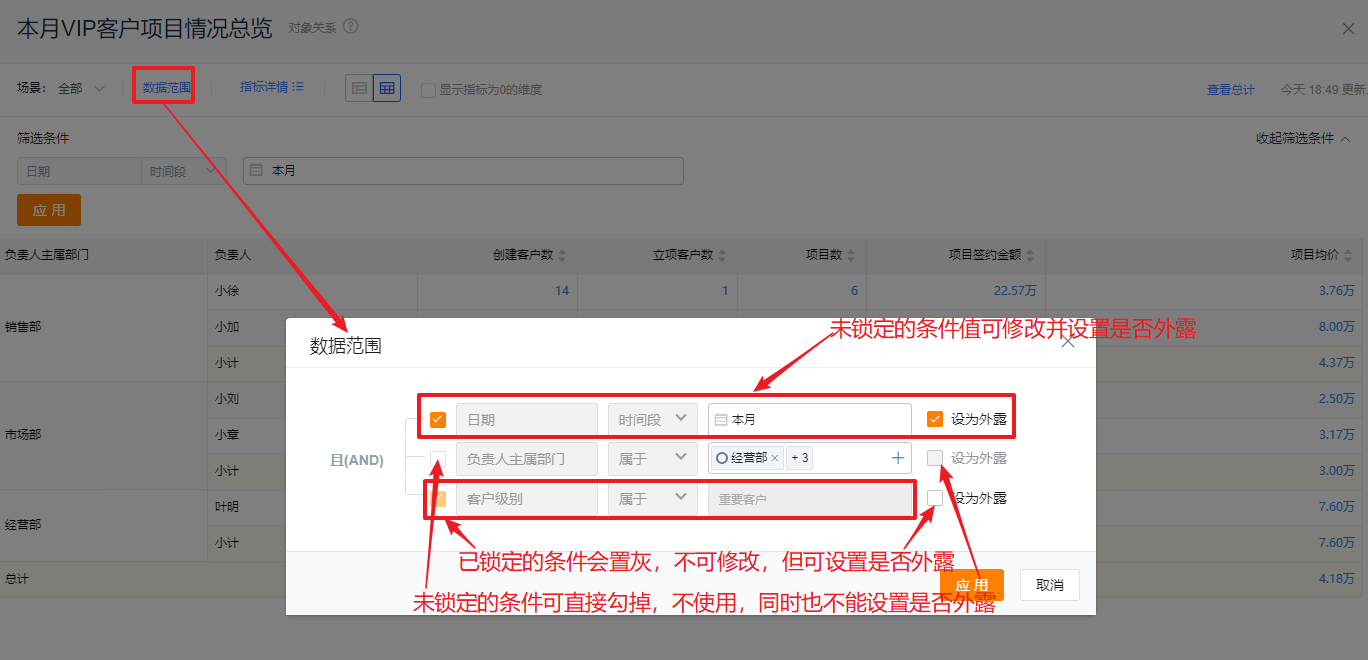
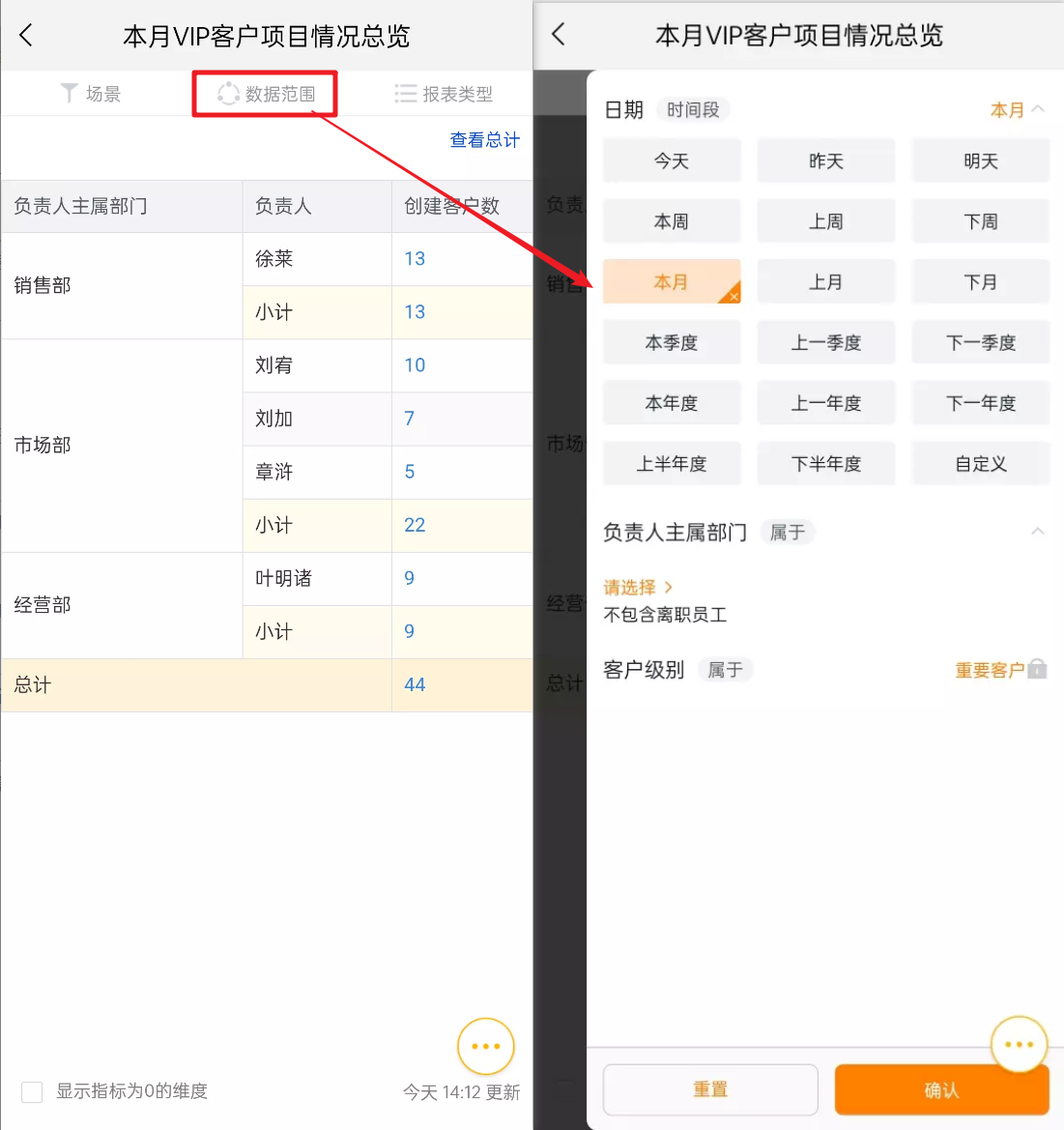
3.2 数据范围
- 查看报表时可以修改数据范围弹层中未锁定的条件值并设置是否外露。
web端展示效果:

移动端展示效果:

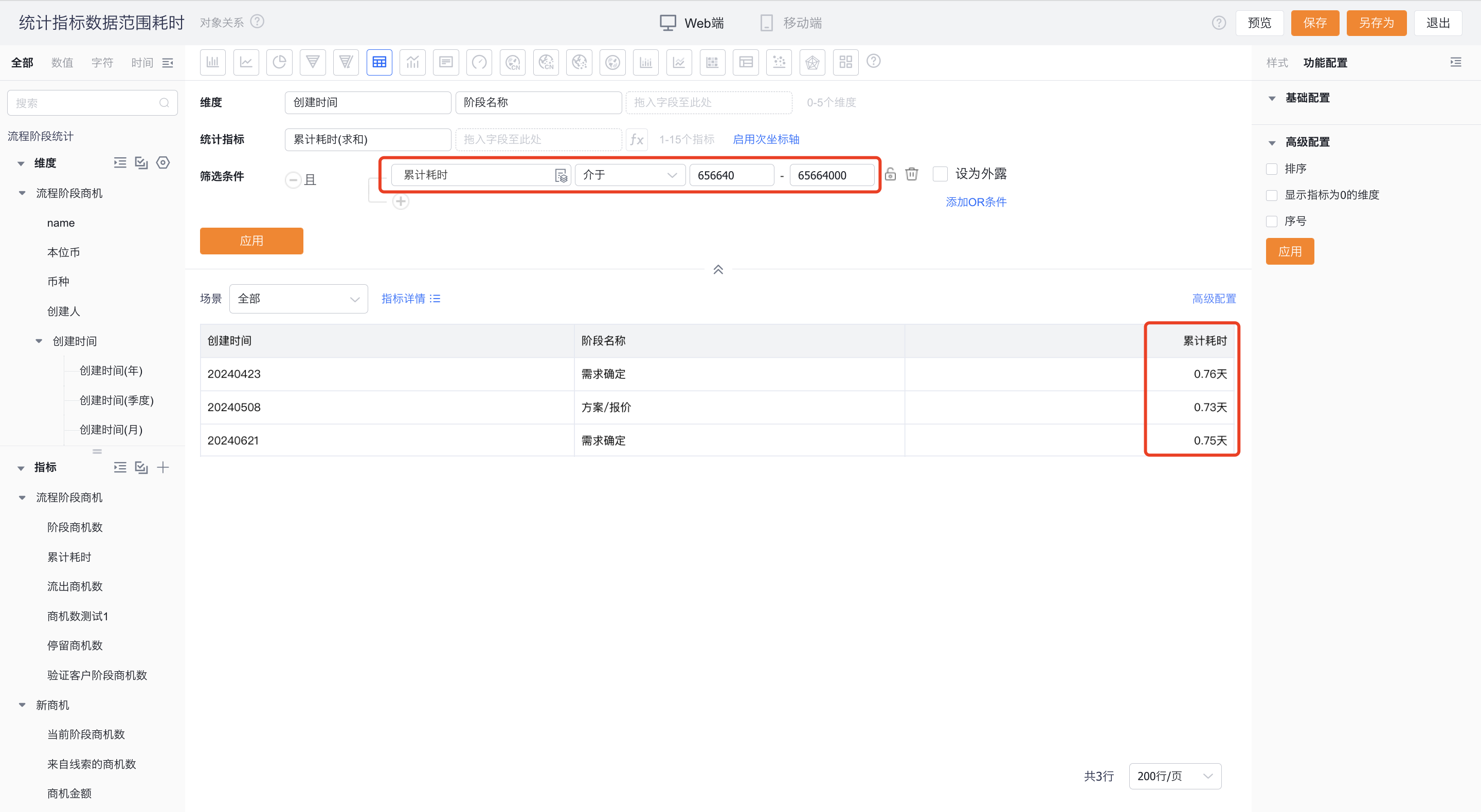
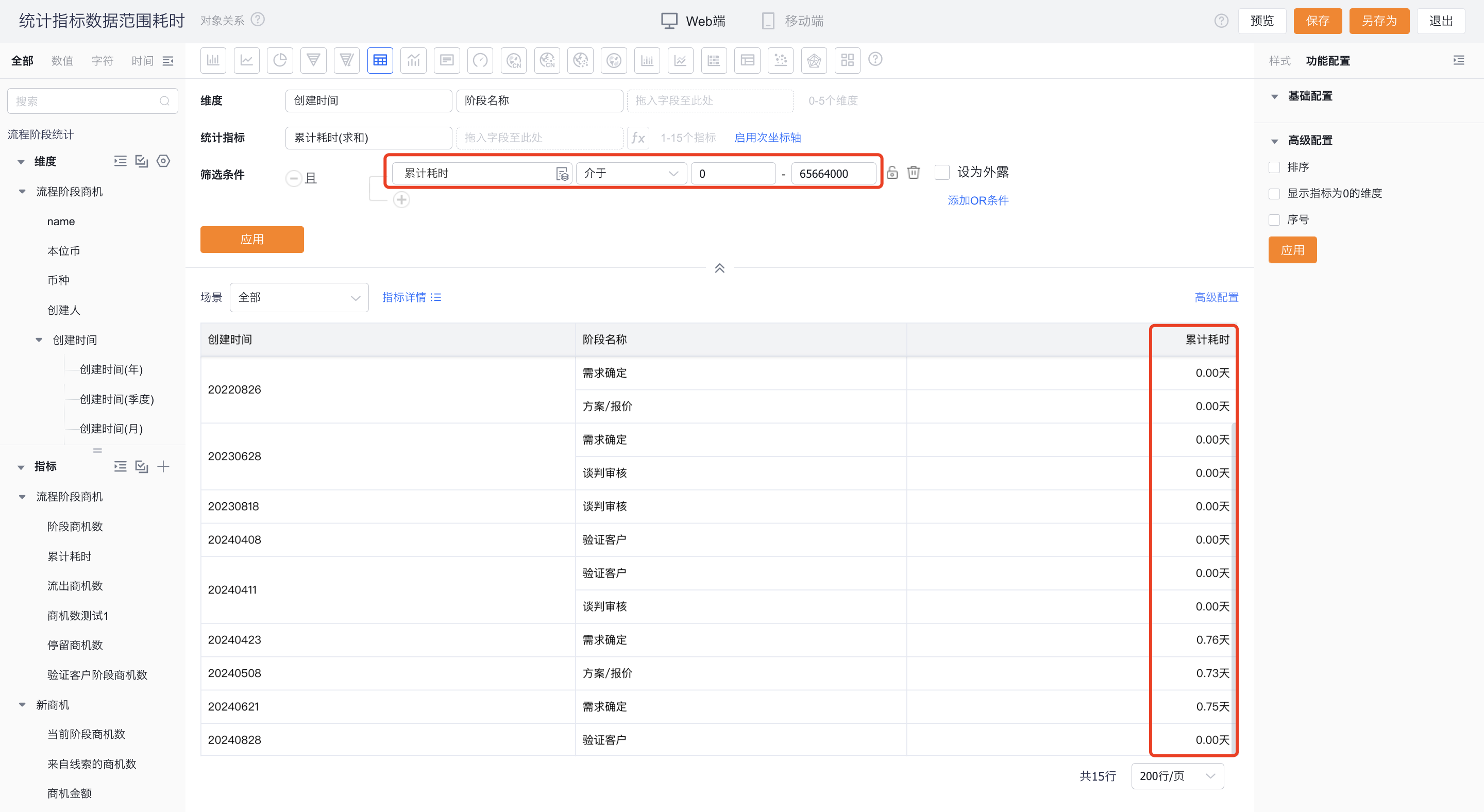
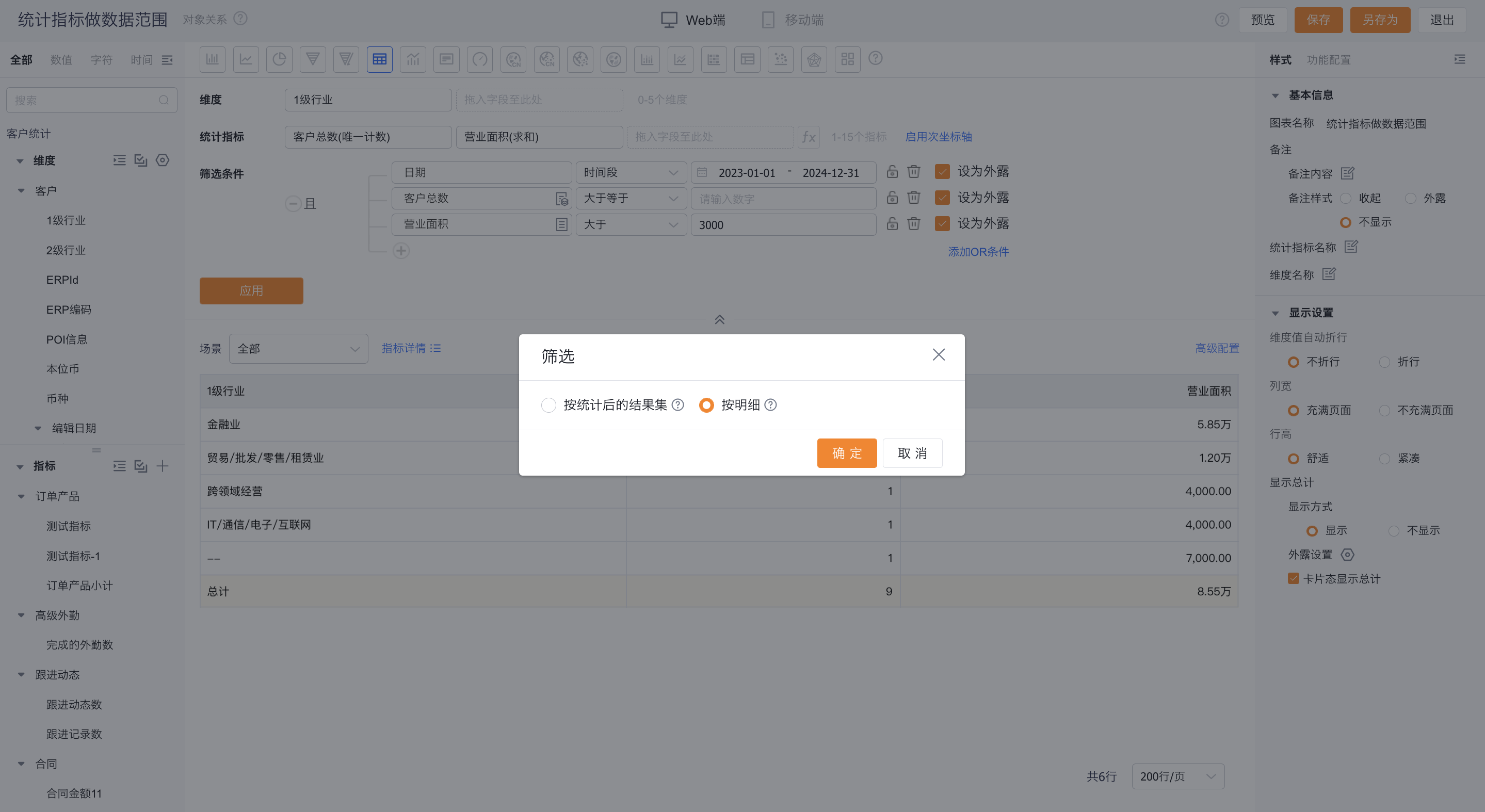
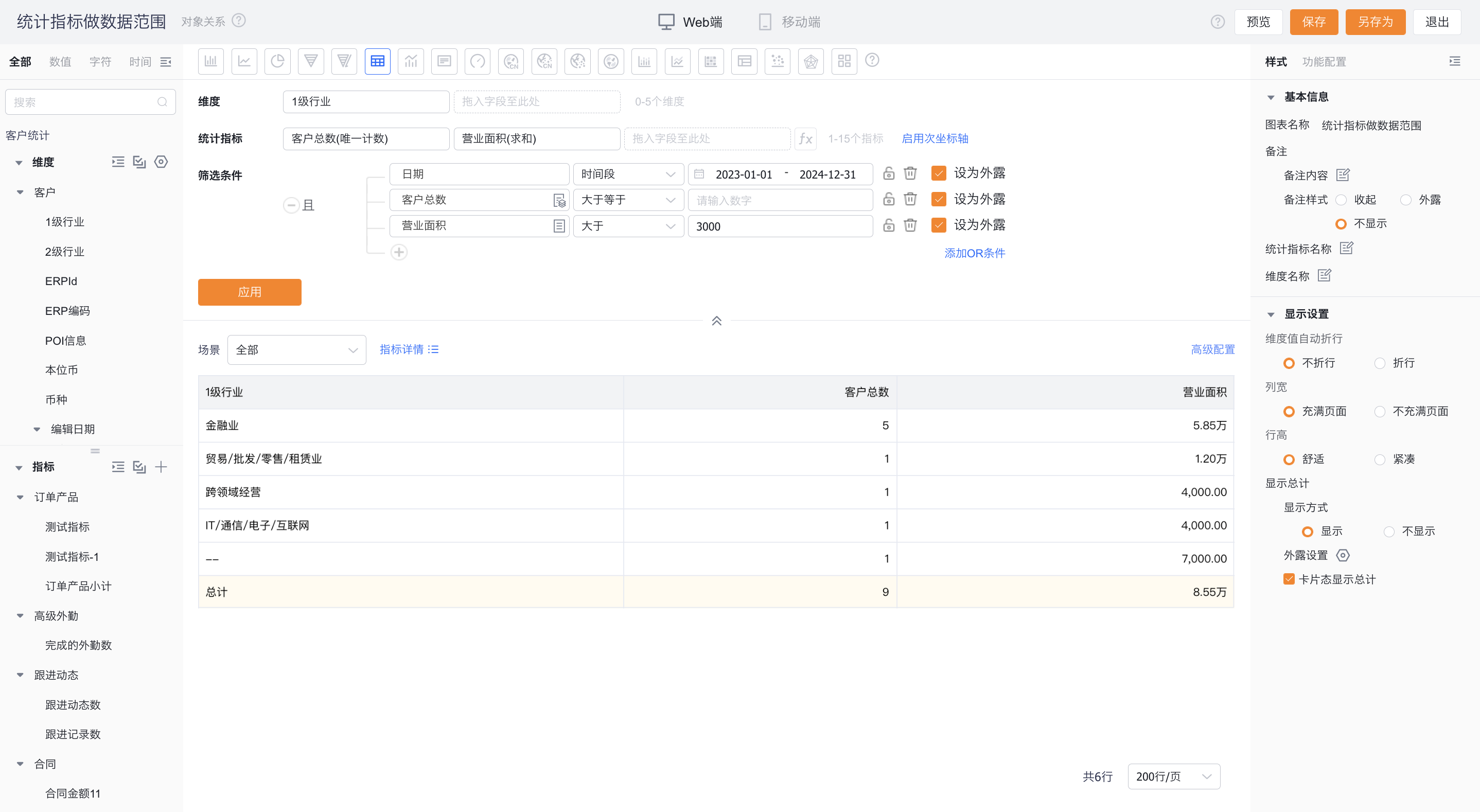
- 统计指标做数据范围
对于统计图中的统计指标可以通过拖拽的方式放到数据范围中进行筛选,其中当时长类的指标做数据范围时,条件值是按毫秒值进行筛选的;


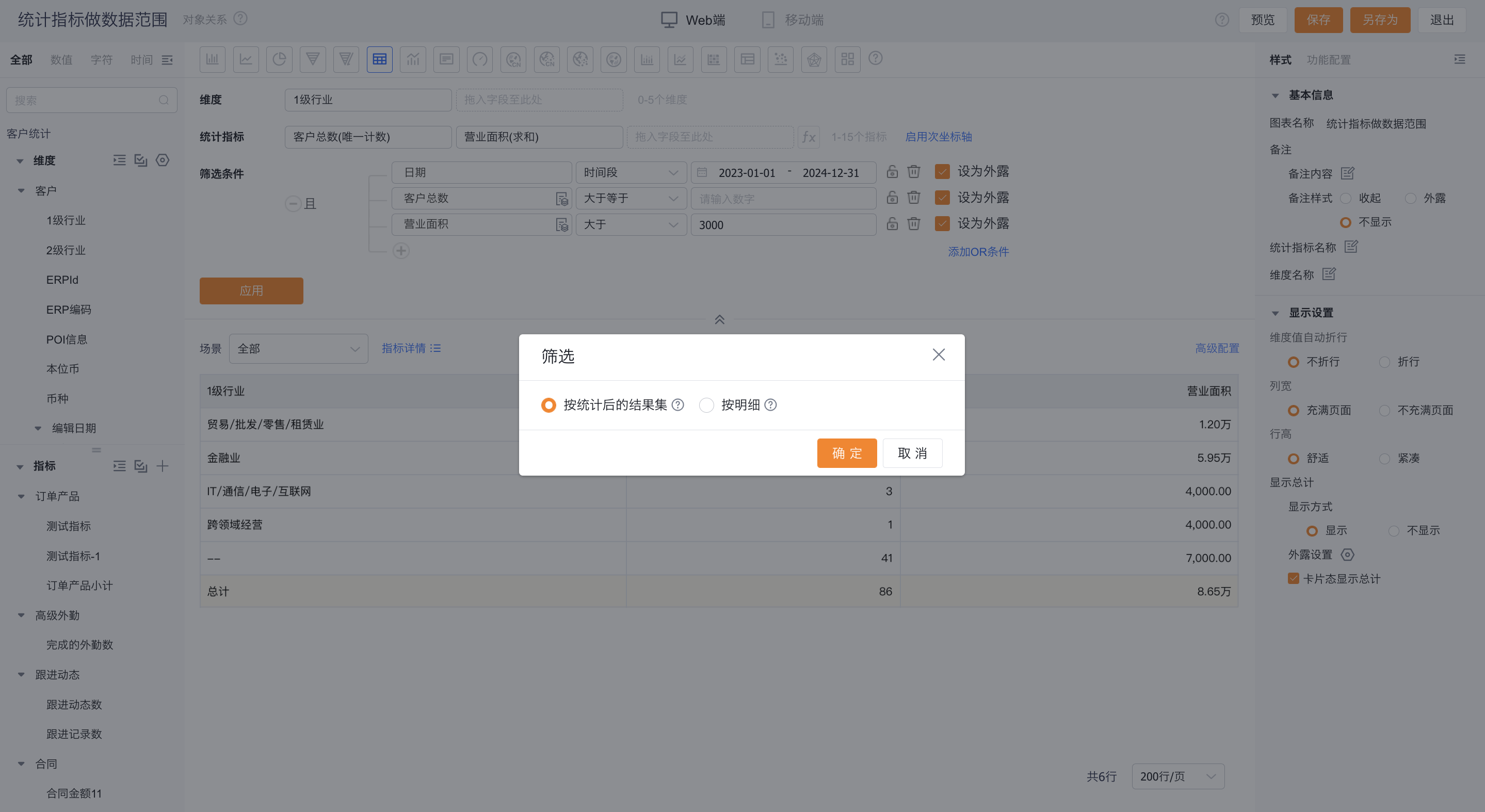
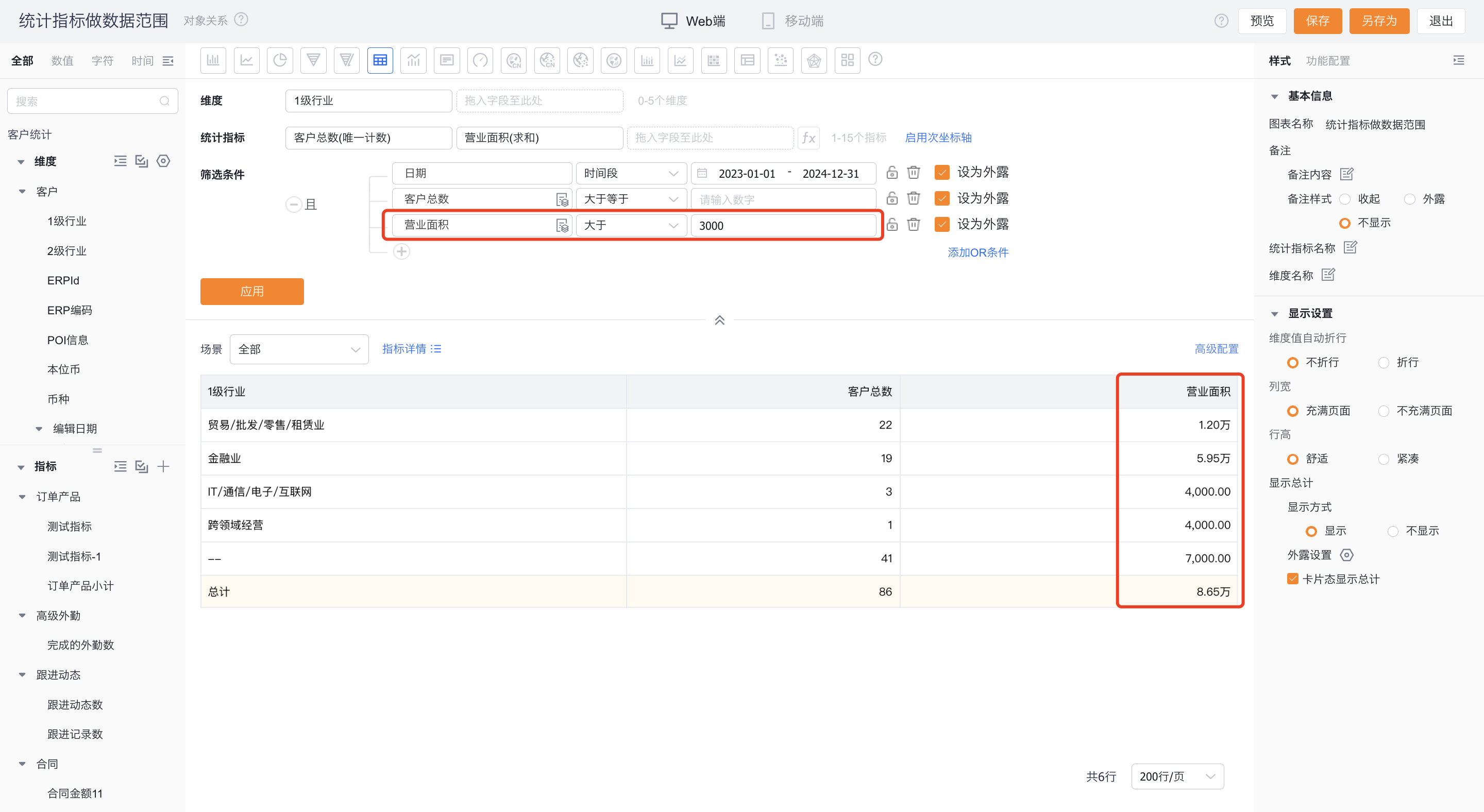
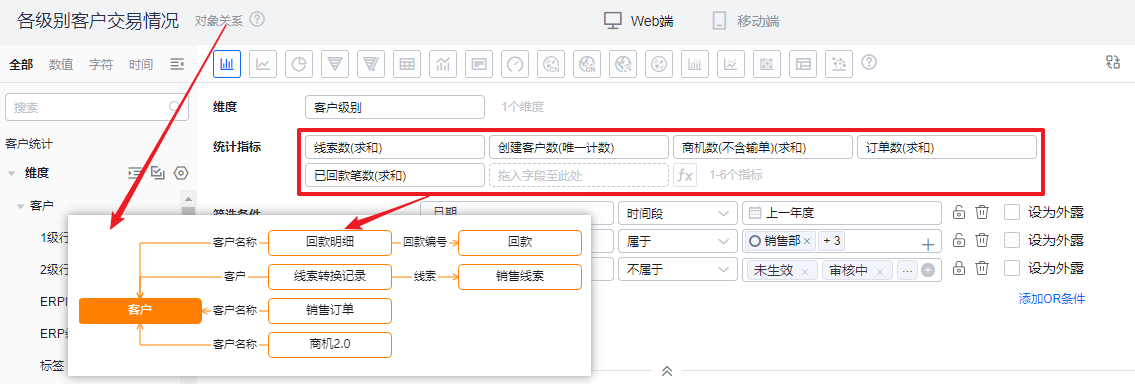
且对于本对象下使用了求和的指标是支持按照明细和聚合后的结果集进行筛选,其余类型的指标均按照聚合后的进行筛选,如下图




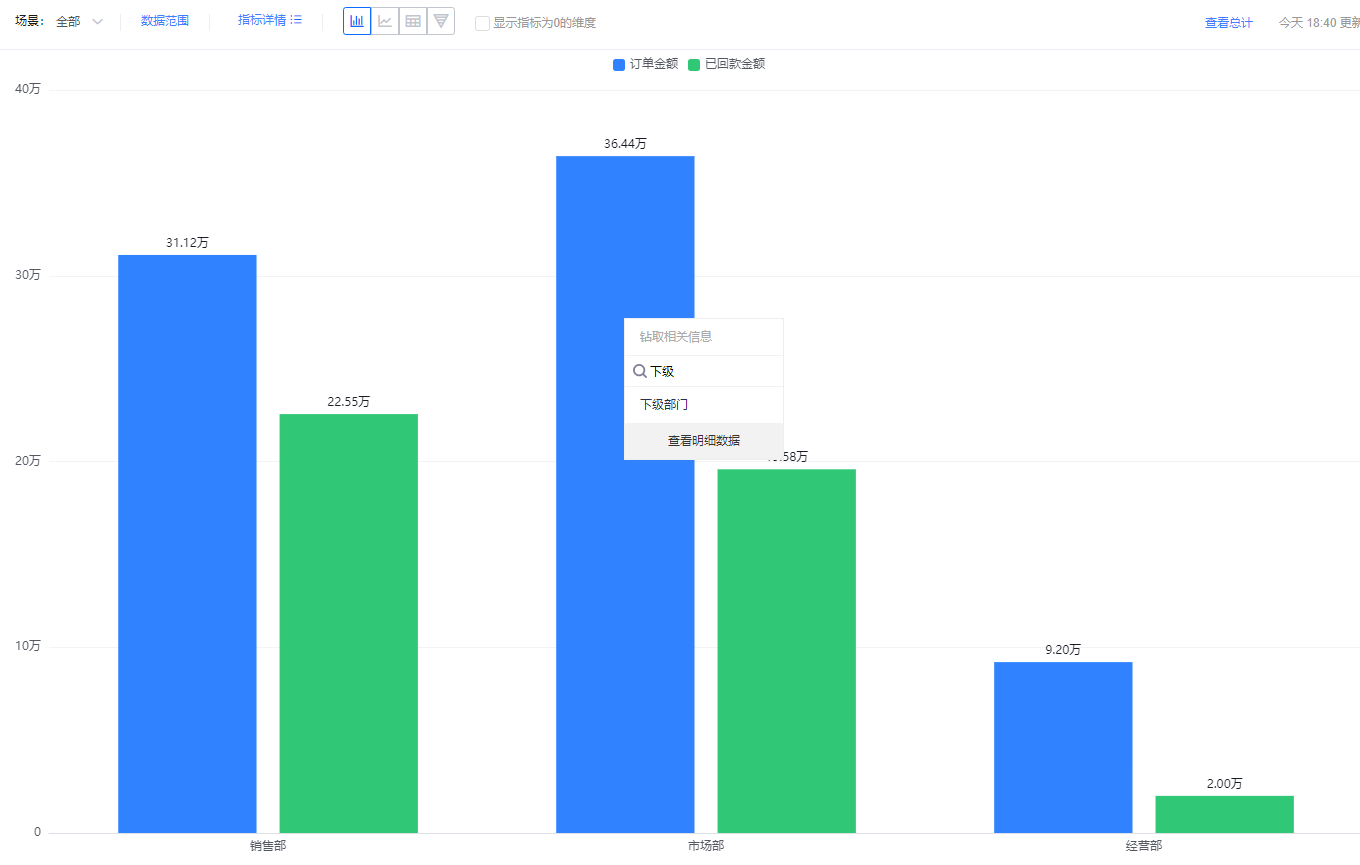
3.3 钻取
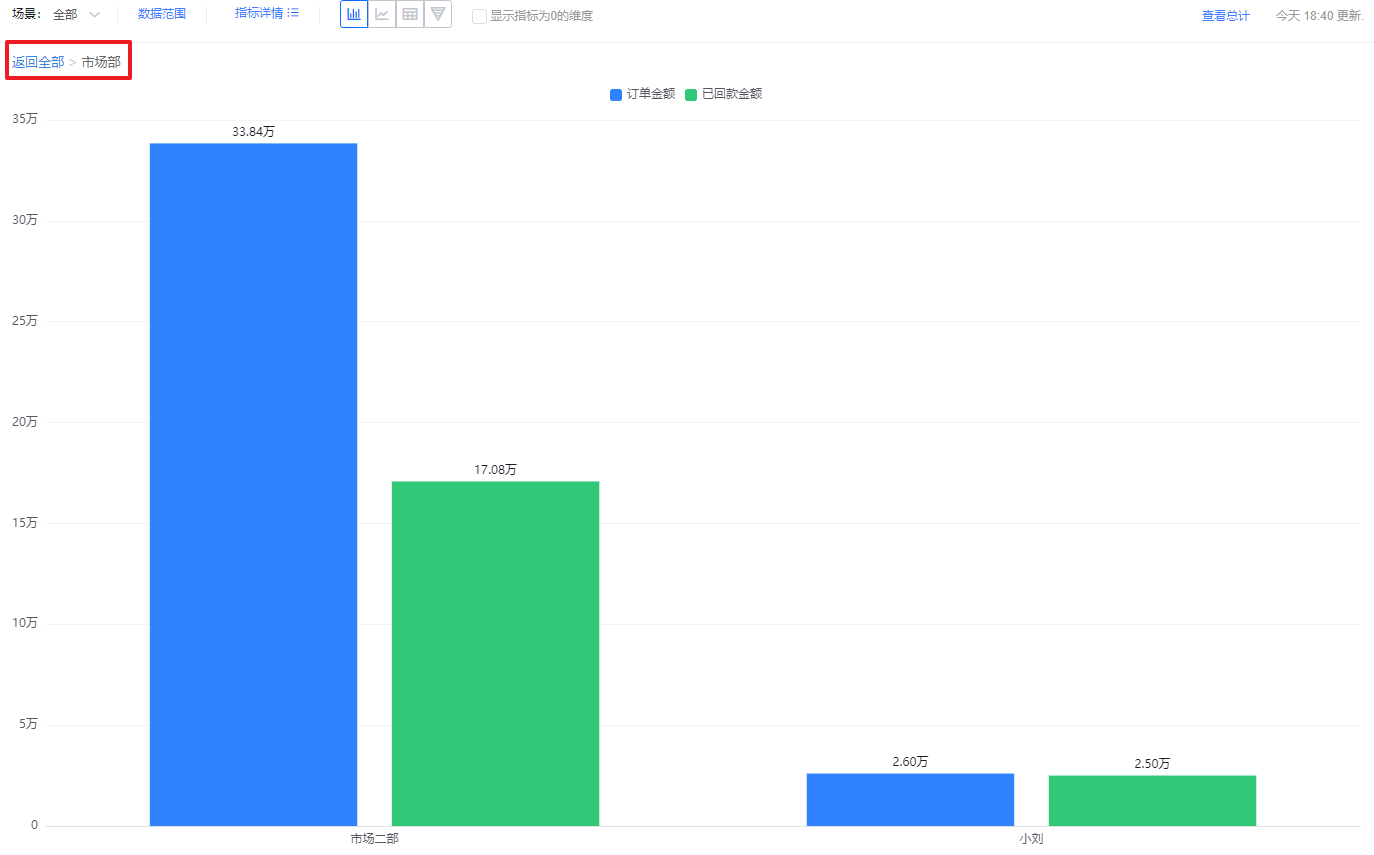
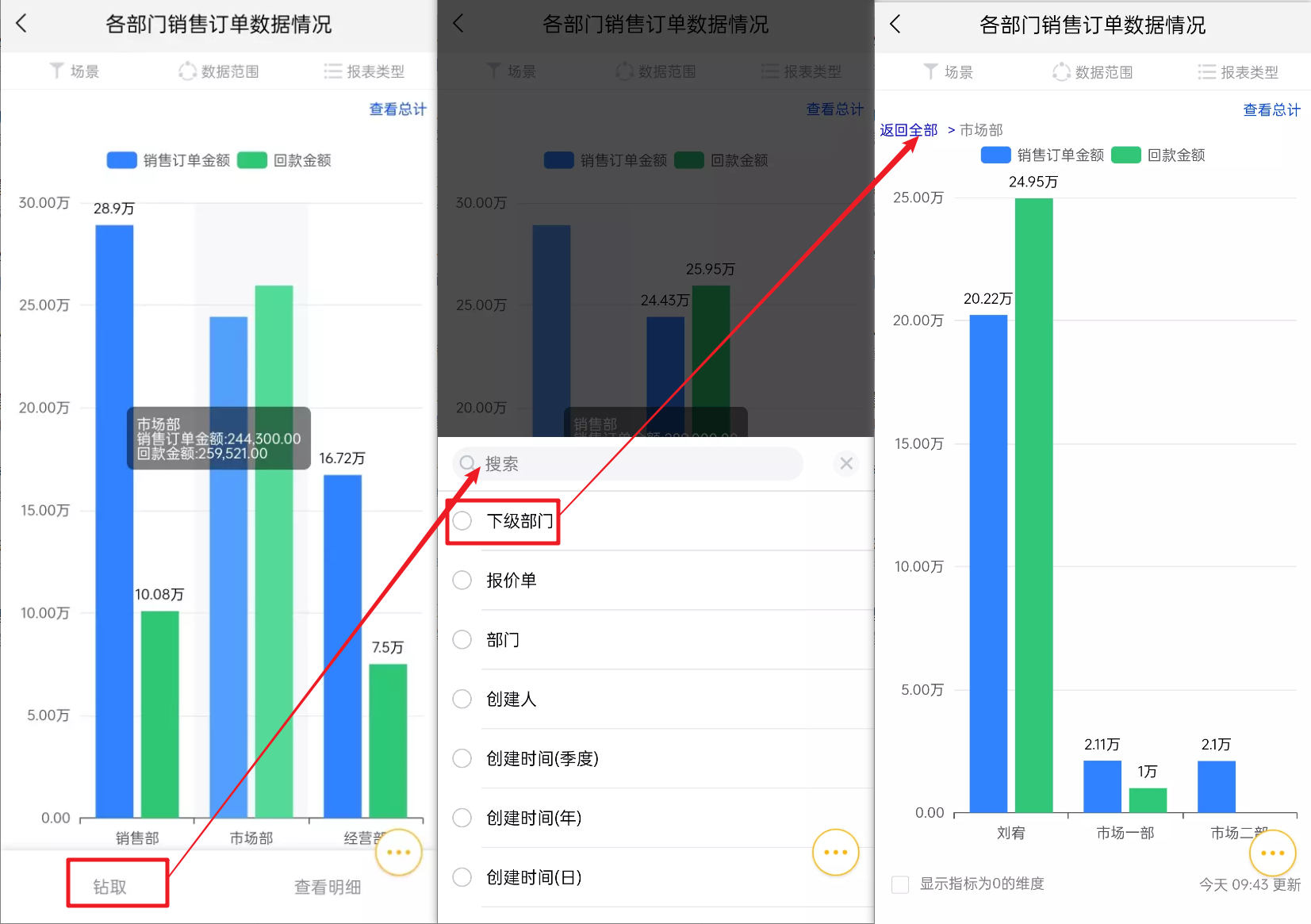
- 钻取可以更好的查看该层数据的其他维度的数据。例如负责人主属部门为维度,可钻取到当前部门的下级部门查看二级部门的数据。
web端展示效果:


移动端展示效果:

3.4 查看明细
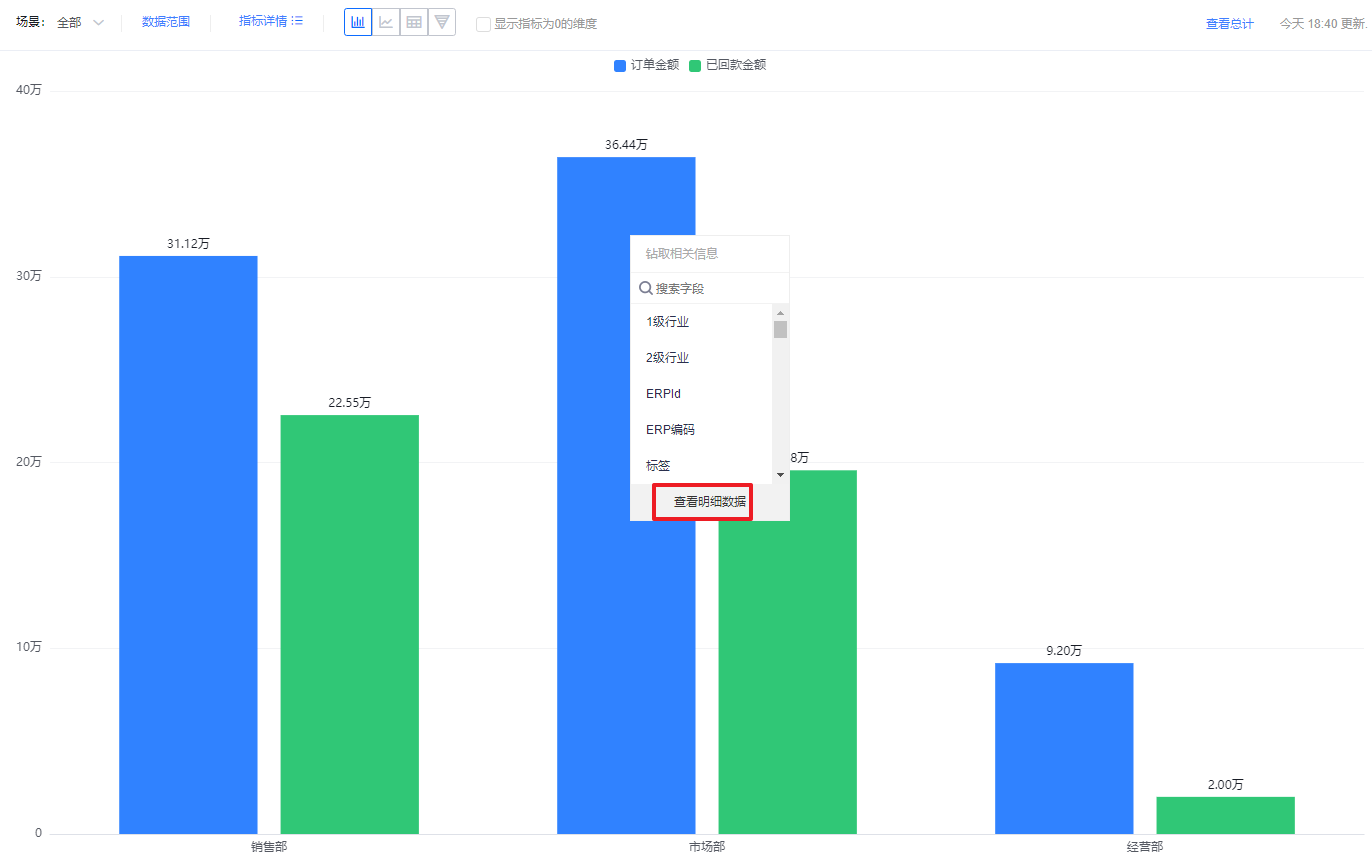
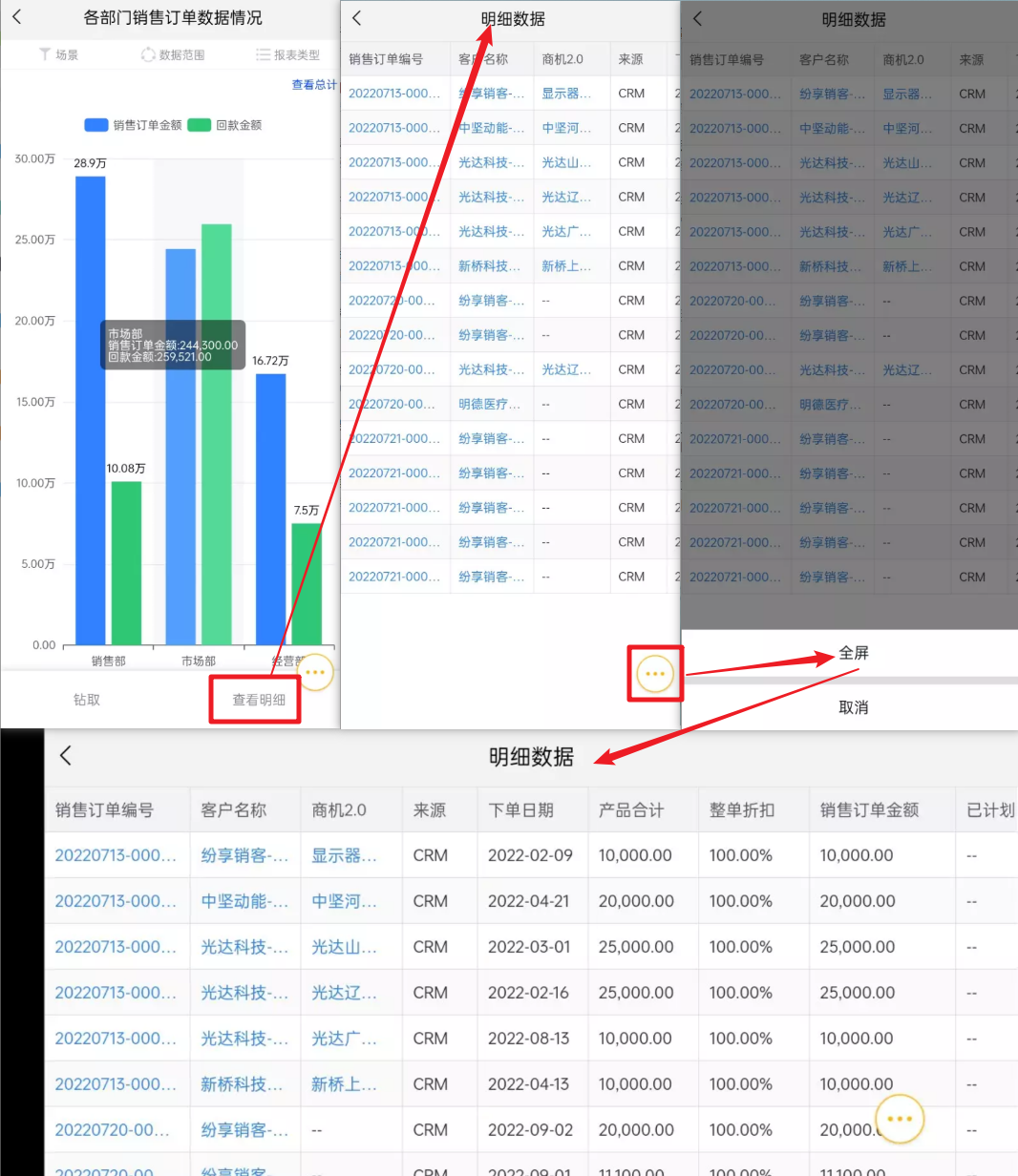
- 统计图展示的是在某个维度下统计加总出来的数据,选择“查看明细”可以查看该统计数据的明细数据。
- 当Y轴含有多个指标字段的时候,把鼠标放在对应的指标字段上则可以显示对应指标字段的明细数据。
web端展示效果:

移动端展示效果:

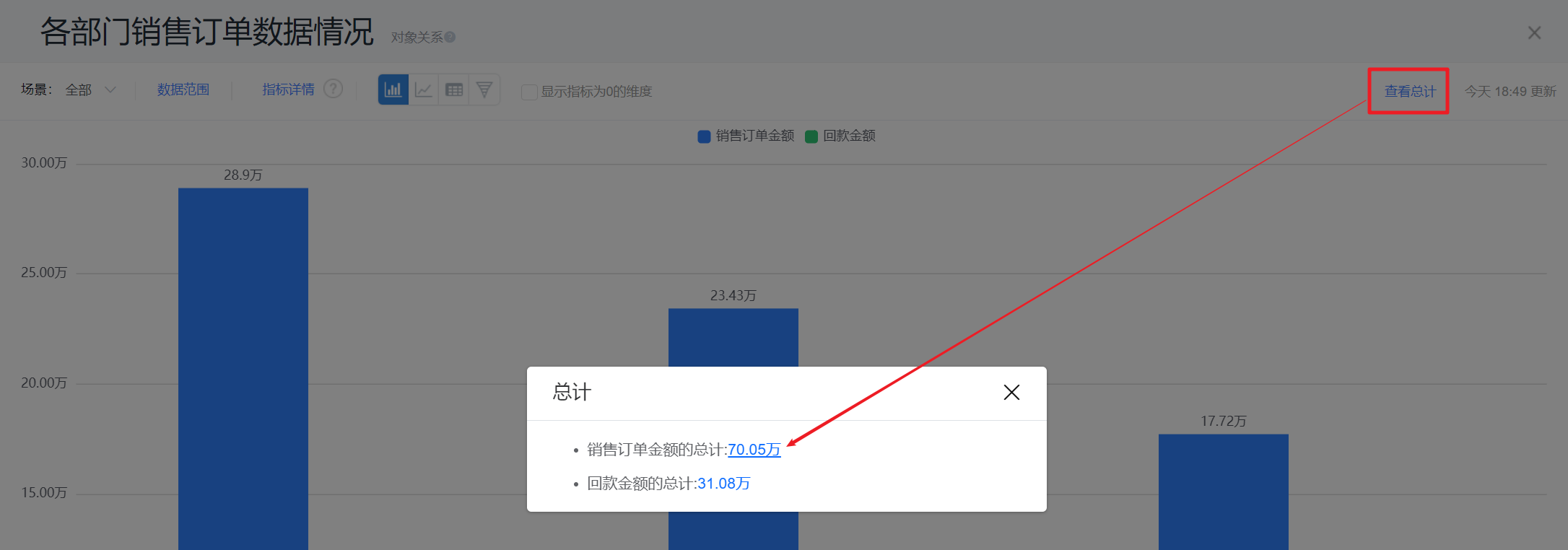
- 点击右上角的总计处,可查看总计的明细数据。

3.5 查看对象关系
- 统计图展示的是多个指标数据,点击对象关系可查看各个指标对象与分析对象直接的关联关系。

3.6 其他
- 转发:转发统计图给其他用户时,其他用户看到的是自己权限范围内的数据,不能看到当前用户的数据;
- 分享:分享统计图时,是将该统计图以一张图片的形式进行分享,其他可见范围的用户看到的均是一样的图片;
- 导出:
- 在查看统计图页面导出时,会带上当前页面中设置了的筛选场景、数据范围,保证导出的数据与当前看到的数据一致;
- 在统计图列表的操作栏进行导出时,会使用默认的筛选场景和数据范围;
- 在查看统计图页面选择导出时,可以选择导出为图片或者导出报表数据。
- 订阅:每个用户接收到的订阅统计图都是自己权限范围内的数据,订阅报表不会扩大他的可见数据范围。
注意:查看统计图时设置的筛选场景、数据范围都是一次性的,不会被保存下来,如需保存,请进入统计图设计器进行修改。
