概览
Call-to-Action(CTA)“呼吁行动”,旨在引导用户执行特定的操作,例如了解更多、联系客服、申请试用、下载文件等。CTA通过吸引用户的注意力和提供明确的指导,帮助企业实现其营销目标,如获取更多潜客线索、增加销售额、提高转化率等。营销通中可以设置用户信息验证、引导及信息收集组件,可以挂载在营销通生成内容上,也通过SDK方式对接到第三方系统的内容中,用户在进入页面、或者点击某按钮后,弹出引导内容,也可以配置需要进行留咨或授权身份后才能进行下一步动作,比如点击下载按钮后,需要客户提交表单后才能下载。同时支持组合型验证,如需要先关注公众号,并且再提交表单后才能下载文件。一个CTA组件,可以被多个内容应用 。

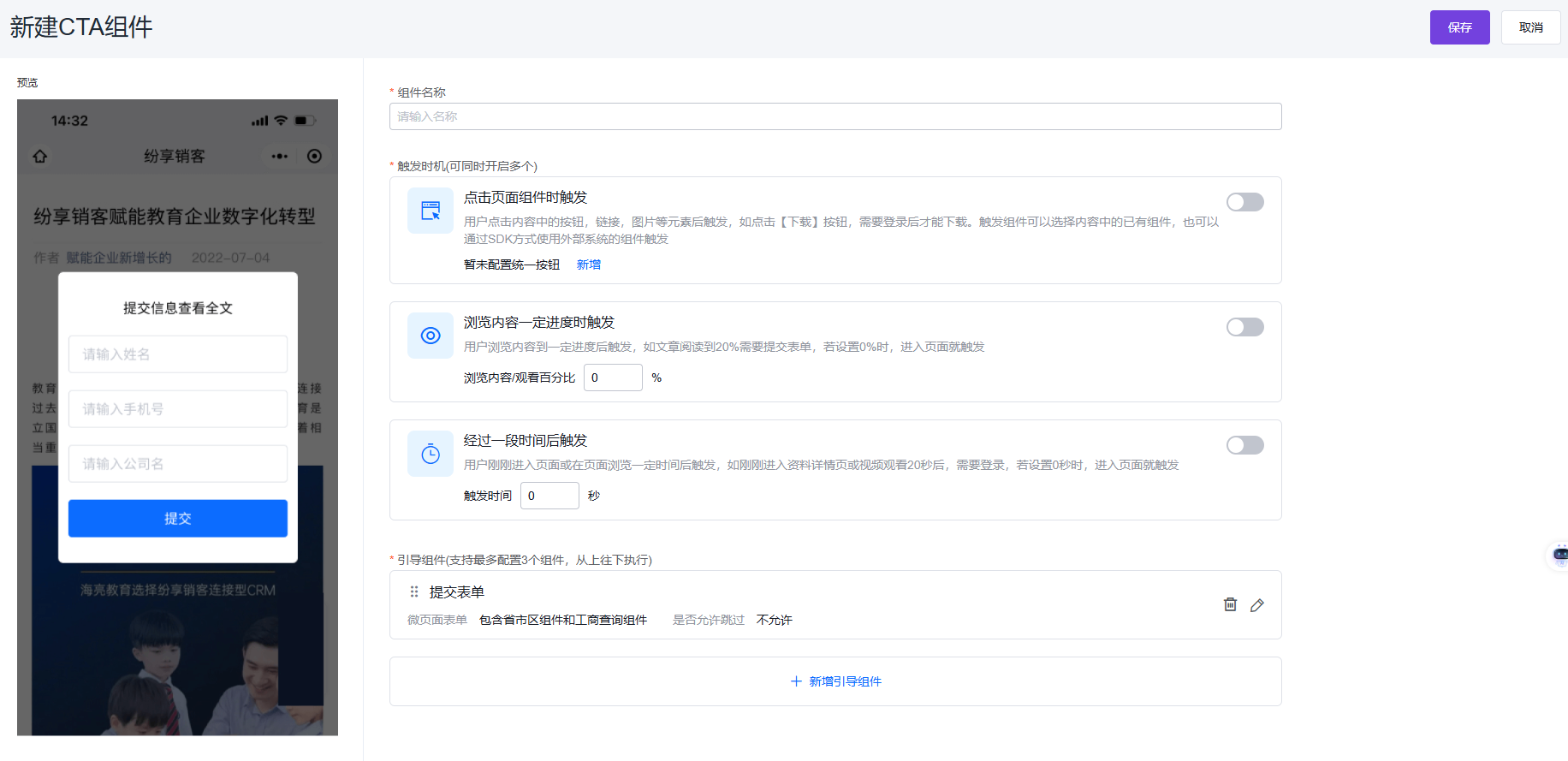
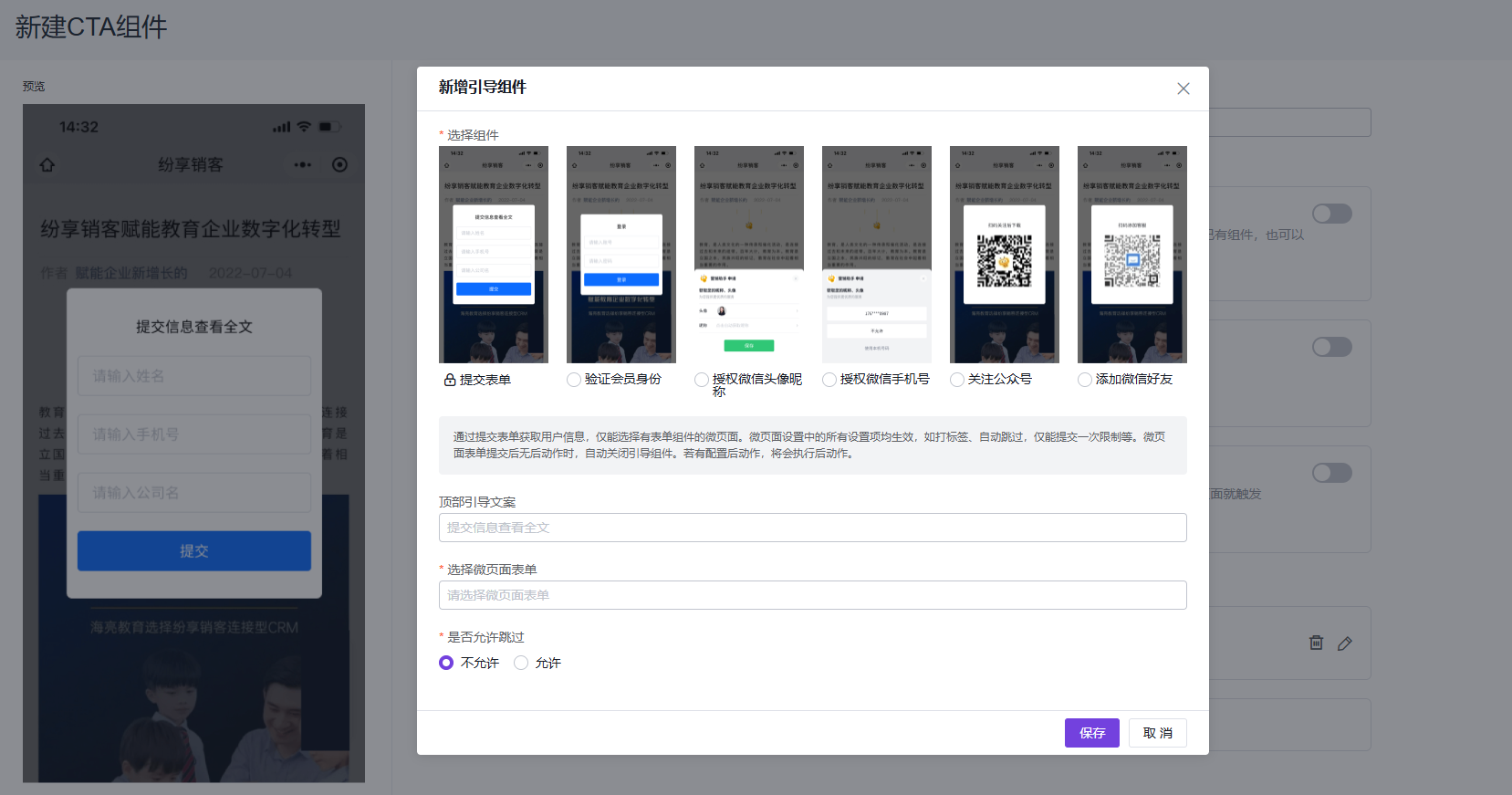
1 新建CTA组件


2 CTA组件详情


3 CTA组件应用
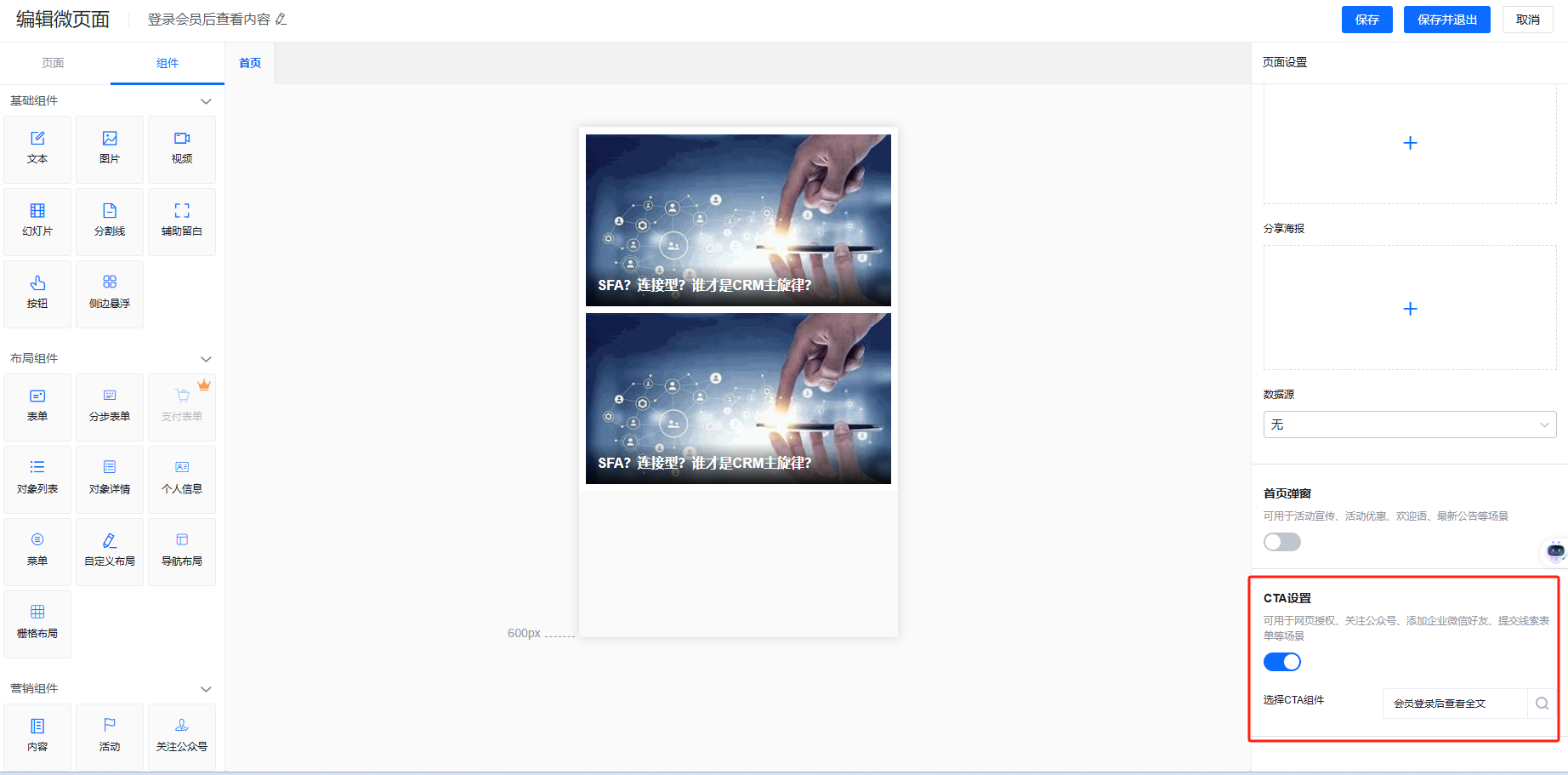
3.1 微页面全局应用

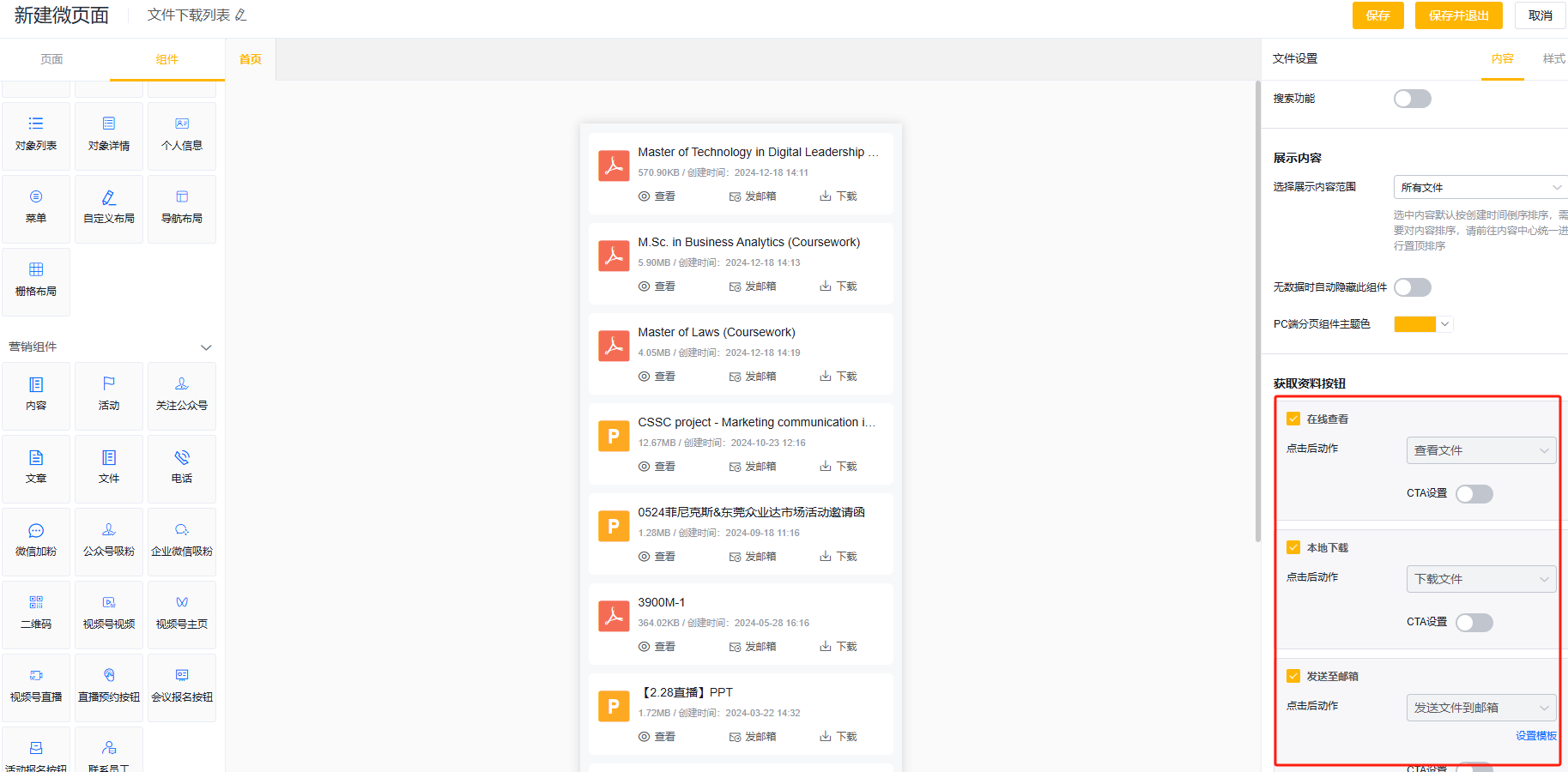
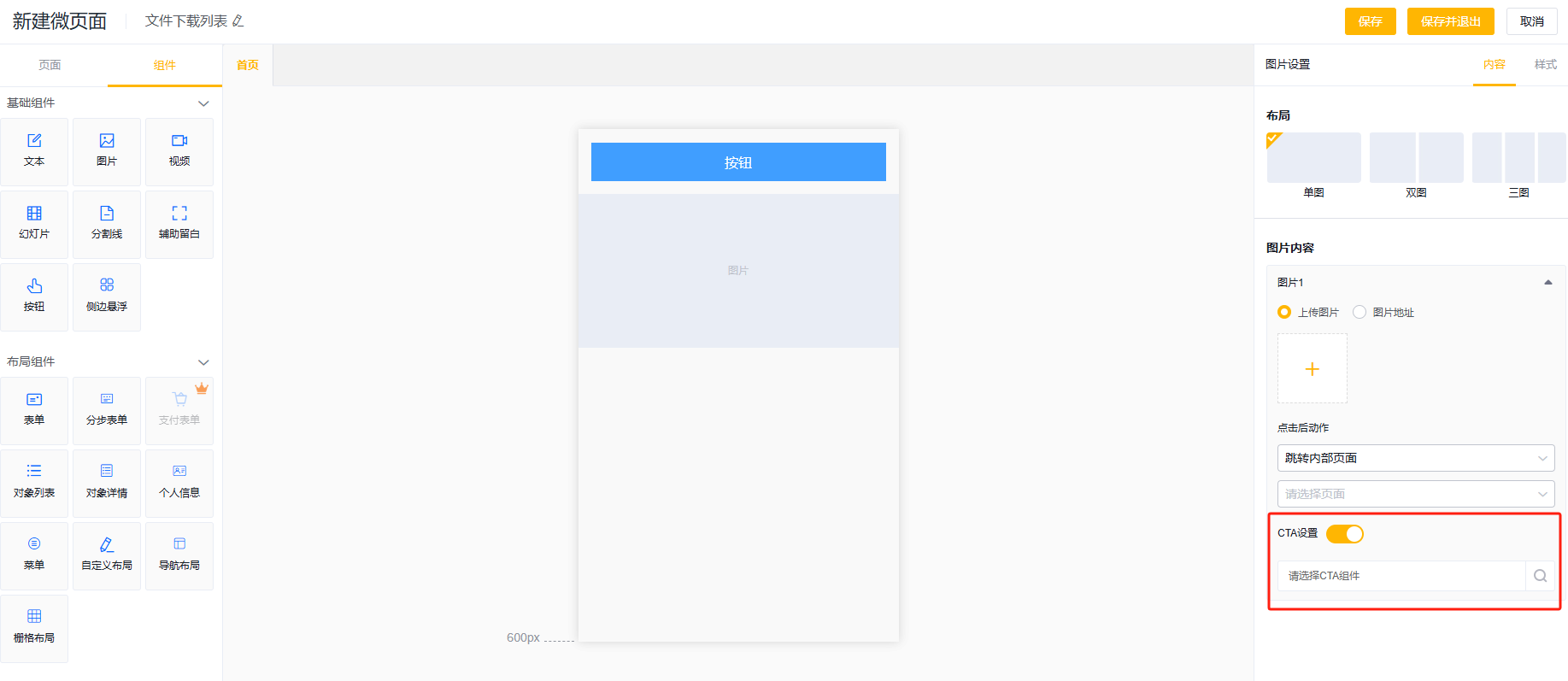
3.2 微页面文件下载列表应用

3.3 微页面按钮及图片点击后动作

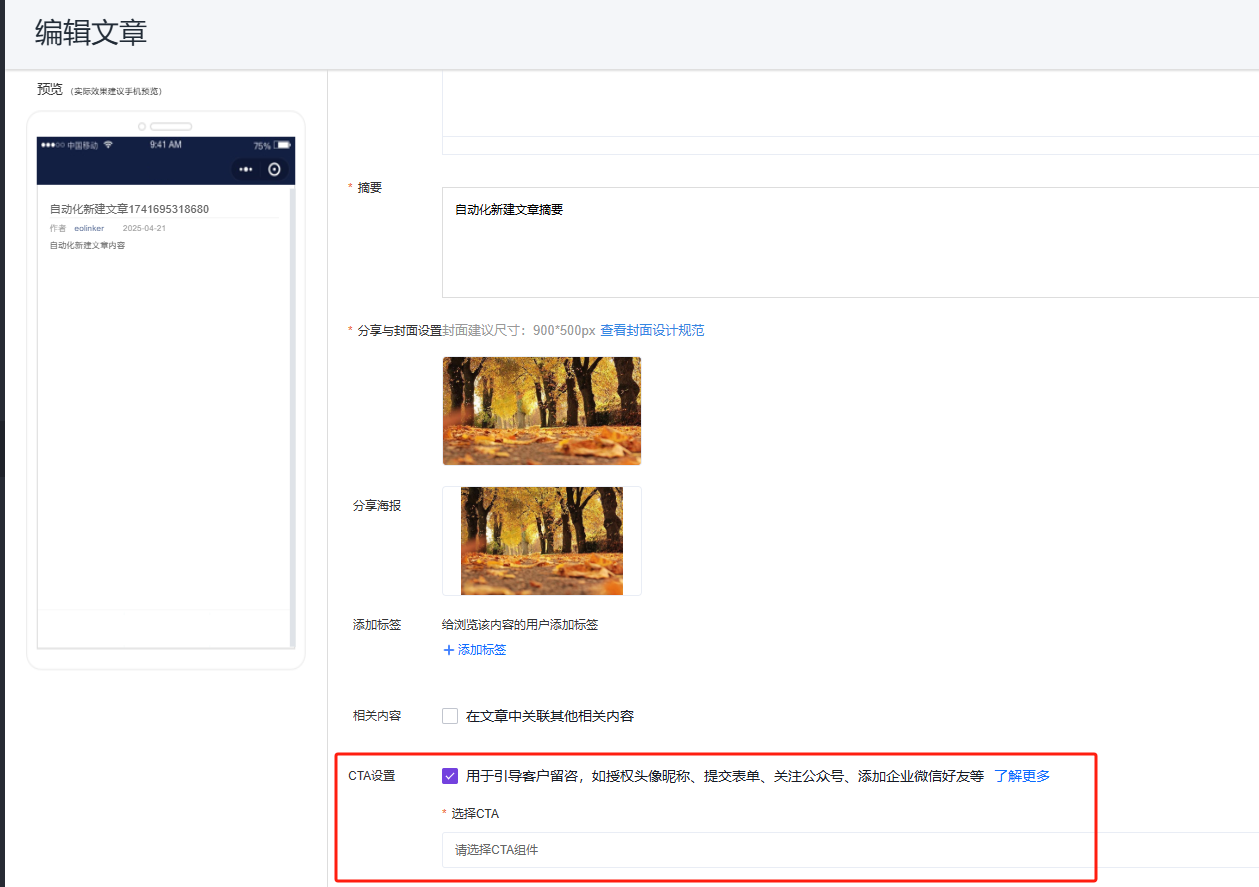
3.4 文章中应用

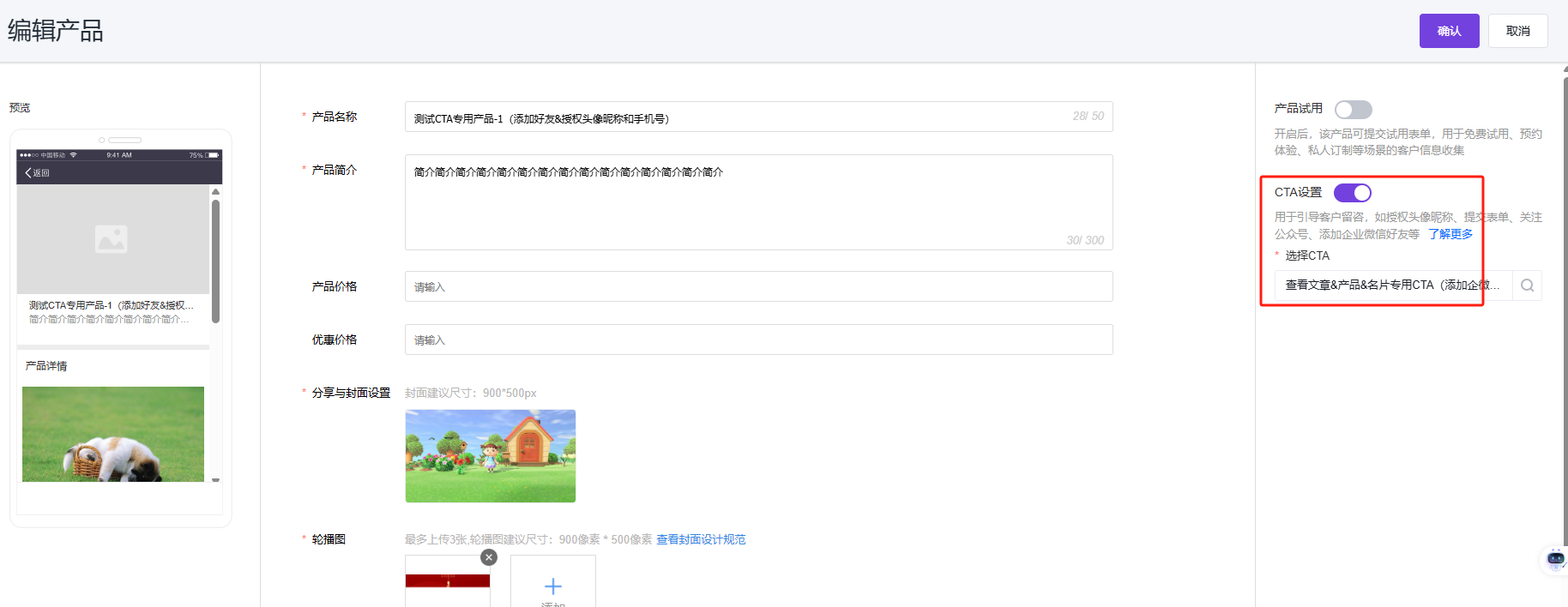
3.5 产品中应用

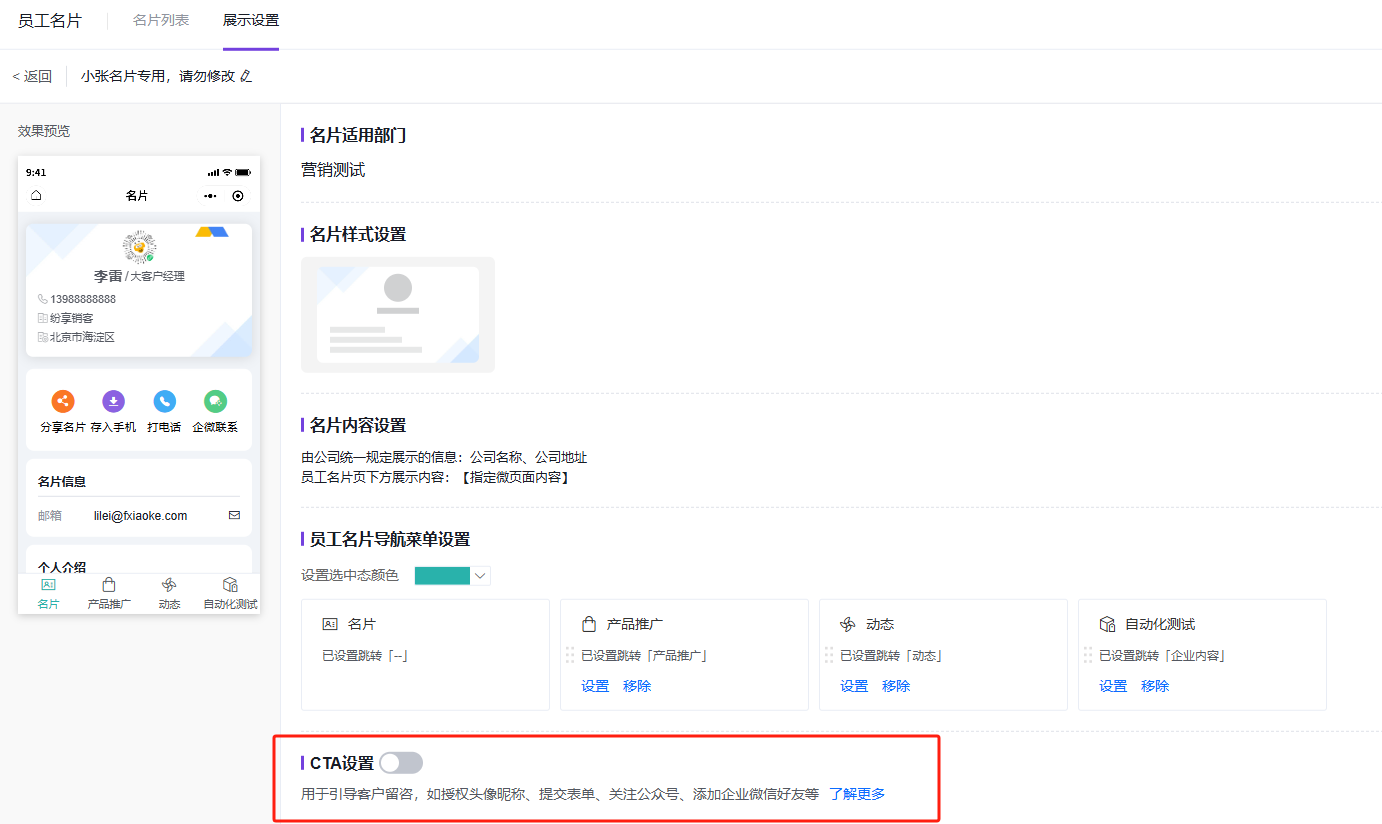
3.6 名片中应用

3.7 SDK应用
使用场景:
主要用于官网中收集客户信息
1、在客户需要下载文件、看视频、看文章等场景下,需要留咨后才能继续完成动作
//ctaSDK使用依赖官网sdk,请先完成官网sdk引入
window.addEventListener('load',function () {
var cta = FsYxt.CtaSDK({
// 需要更换营销通中配置的ctaId
ctaId: "bf8567cc59b34692ace3456c2a993d2114",
autoExecuteOnReady: false,
hideEntryBtn: true,
})
//cta 初始化成功回调
cta.onReady(function () {
console.log('cta onReady');
//需要更换自己的触发按钮动作
var button = document.getElementById('button');
if (button) {
console.log('cta onReady button');
button.addEventListener('click', function () {
cta.start();
});
}
})
//执行完成所有行为回调
cta.onActionComplete(function () {
console.log('cta action complete');
//需要执行自己的后动作,比如下载文件
window.location.href = '文件下载地址';
});
//执行失败回调
cta.onError(function () {
console.log('cta error');
});
})2、官网全局的申请试用,咨询按钮等,点击后出现留咨表单,引导客户留咨
//ctaSDK使用依赖官网sdk,请先完成官网sdk引入
window.addEventListener('load',function () {
var cta = FsYxt.CtaSDK({
// 需要更换营销通中配置的ctaId
ctaId: "bf8567cc59b34692ace3456c2a9913d2114",
autoExecuteOnReady: false,
hideEntryBtn: true,
})
})附录:CTA SDK 技术文档
简介
CTA (Call To Action) SDK 是一个用于在网页中嵌入引导组件的 JavaScript SDK。
安装
- 在 HTML 文件中引入 SDK:
//ctaSDK使用依赖官网sdk,请先完成官网sdk引入
(function () {
var s = document.createElement("script");
s.type = "text/javascript";
s.charset = "utf-8";
s.src = "https://www.fxiaoke.com/ec/h5-landing/release/ctaSDK-1.0.0.js?id=" + Math.random();
document.getElementsByTagName("head")[0].appendChild(s);
})();
- 确保全局变量
FsYxt可用,SDK 会挂载在该对象下。
快速开始
基本使用示例:
const cta = FsYxt.CtaSDK({
ctaId: "your-cta-id"
});
// 监听准备就绪事件
cta.onReady(() => {
console.log('CTA 组件已准备就绪');
});
// 监听错误事件
cta.onError((error) => {
console.log('发生错误:', error);
});
API 参考
构造函数选项
FsYxt.CtaSDK(options)
| 参数 | 类型 | 必填 | 默认值 | 说明 |
|---|---|---|---|---|
| ctaId | string | 是 | - | CTA 组件的唯一标识 |
| hideEntryBtn | boolean | 否 | false | 是否隐藏默认引导按钮 |
| autoExecuteOnReady | boolean | 否 | true | 是否在准备就绪后自动执行 |
| marketingEventId | string | 否 | - | 市场活动 ID |
| buttonId | string | 否 | - | 自定义触发按钮的 ID |
| actionStyle | object | 否 | - | 样式配置对象 |
样式配置选项
actionStyle 对象包含以下配置项:
| 参数 | 类型 | 必填 | 默认值 | 说明 |
|---|---|---|---|---|
| position | string | 否 | 'center' | 组件弹出位置,可选值:'center'(居中)、'bottom-right'(右下角) |
| maskOpacity | number | 否 | 0.6 | 遮罩层透明度,取值范围 0-1 |
| width | string | 否 | '280px' | 表单弹窗宽度,支持 px、%、vw 等单位 |
| borderRadius | string | 否 | '6px' | 弹层圆角,支持 px、% 等单位 |
实例方法
onReady(callback)
监听组件准备就绪事件
cta.onReady(() => {
console.log('组件已就绪');
});
onError(callback)
监听错误事件
cta.onError((error) => {
console.log('发生错误:', error);
});
start()
手动触发 CTA 引导组件
cta.start();
onActionComplete(callback)
监听引导完成事件
cta.onActionComplete(() => {
console.log('引导完成');
});
onActionStep(callback)
监听引导步骤事件
cta.onActionStep((step) => {
console.log('当前步骤:', step);
});
destroy()
销毁 CTA 实例
cta.destroy();
使用示例
1. 基础用法
const cta = FsYxt.CtaSDK({
ctaId: "your-cta-id"
});
2. 自定义按钮触发和样式
const cta = FsYxt.CtaSDK({
ctaId: "your-cta-id",
autoExecuteOnReady: false,
hideEntryBtn: true,
actionStyle: {
position: 'bottom-right',
maskOpacity: 0.8,
width: '500px',
borderRadius: '16px'
}
});
cta.onReady(() => {
const button = document.getElementById('custom-button');
button.addEventListener('click', () => {
cta.start();
});
});
3. 完整的生命周期管理
const cta = FsYxt.CtaSDK({
ctaId: "your-cta-id",
marketingEventId: "your-marketing-event-id"
});
cta.onReady(() => {
console.log('CTA 已就绪');
});
cta.onActionStep((step) => {
console.log('当前步骤:', step);
});
cta.onActionComplete(() => {
console.log('引导完成');
// 执行后续操作
});
cta.onError((error) => {
console.log('发生错误:', error);
});
// 不再需要时销毁实例
// cta.destroy();
4. 多实例使用
// 第一个实例
const cta1 = FsYxt.CtaSDK({
ctaId: "first-cta-id"
});
// 第二个实例
const cta2 = FsYxt.CtaSDK({
ctaId: "second-cta-id",
autoExecuteOnReady: false
});
常见问题
Q1: 如何在页面加载完成后初始化多个 CTA?
使用 window.addEventListener('load', ...) 而不是 window.onload:
window.addEventListener('load', () => {
FsYxt.CtaSDK({
ctaId: "first-cta-id"
});
});
window.addEventListener('load', () => {
FsYxt.CtaSDK({
ctaId: "second-cta-id"
});
});
Q2: 如何确保 CTA 组件在特定条件下才执行?
使用 autoExecuteOnReady: false 并手动控制启动时机:
const cta = FsYxt.CtaSDK({
ctaId: "your-cta-id",
autoExecuteOnReady: false
});
cta.onReady(() => {
// 检查条件
if (yourCondition) {
cta.start();
}
});
Q3: 如何处理错误情况?
始终添加错误处理回调:
cta.onError((error) => {
console.error('CTA 错误:', error);
// 实现错误恢复逻辑
});
Q4: 如何在单页面应用(SPA)中使用?
在路由变化时记得销毁不需要的实例:
// 组件卸载时
componentWillUnmount() {
if (this.cta) {
this.cta.destroy();
}
}
