营销通提供广告-官网-客服一体化的解决方案,相比于通过纷享开发平台的销售线索接口存线索数据,通过营销通对接官网线索不仅更便捷,还可追踪官网线索的来源信息,例如广告计划、关键词、落地页、来源页等。完整解决方案配置指南参考:https://help.fxiaoke.com/93d5/0c2a/96eb。以下对如何使用营销通对接官网线索做介绍。
一、嵌入营销通网站追踪代码
在进行线索对接之前,需要确认在公司官网中已嵌入营销通网站追踪代码。
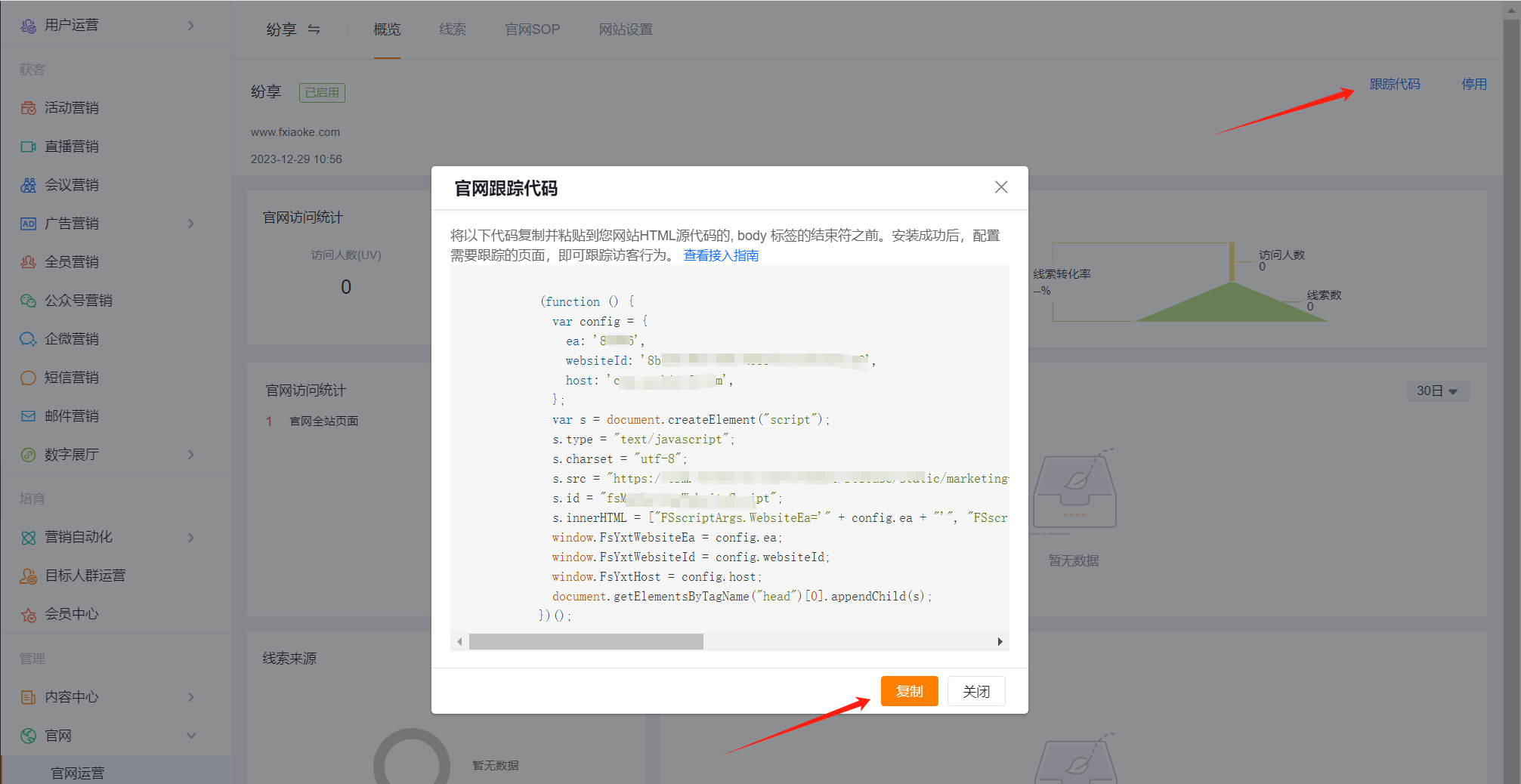
1、访问【营销通】-【官网运营】-【立即接入官网】,新建要接入的官网。

2、复制官网跟踪代码,由企业官网的运维人员安装到官网所需追踪的网站页面。(注意:这里经常会出现问题,业务人员通常都会给出正式官网地址的埋码,而开发人员通过会在测试环境官网开发埋码,导致报错。建议业务人员可以先和开发人员联系在后台绑定测试官网地址调通后,再绑定多一个正式官网。)

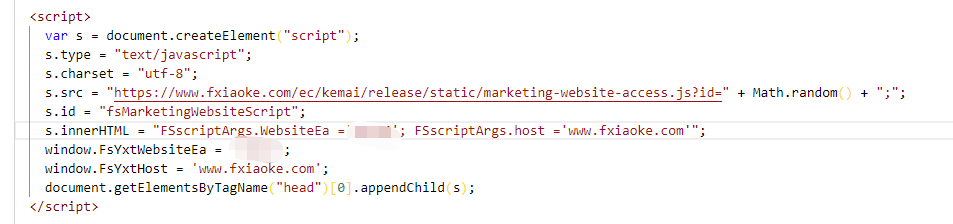
3、安装位置在页面body标签结束之前, 示例如下:

二、对接营销通表单
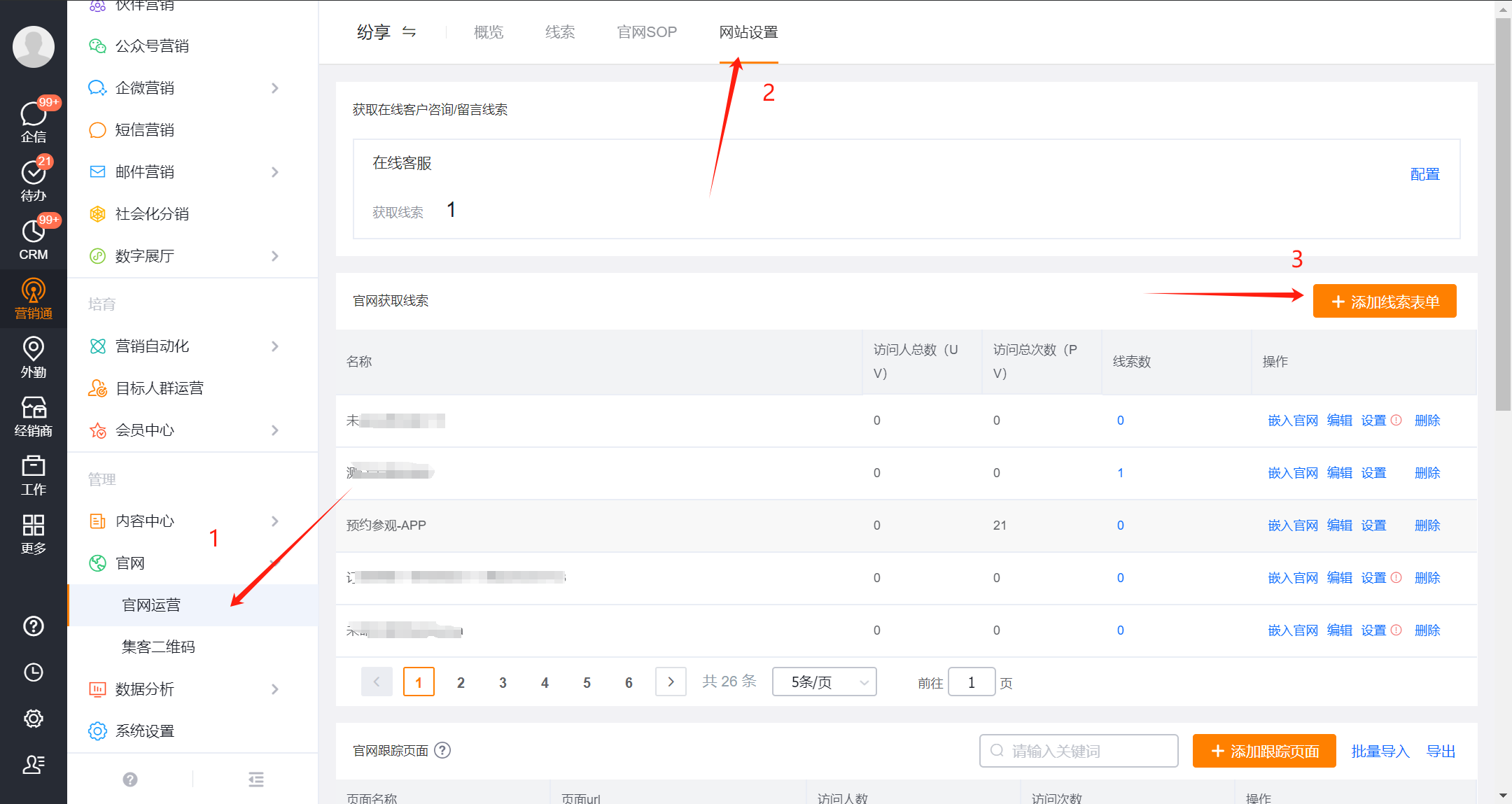
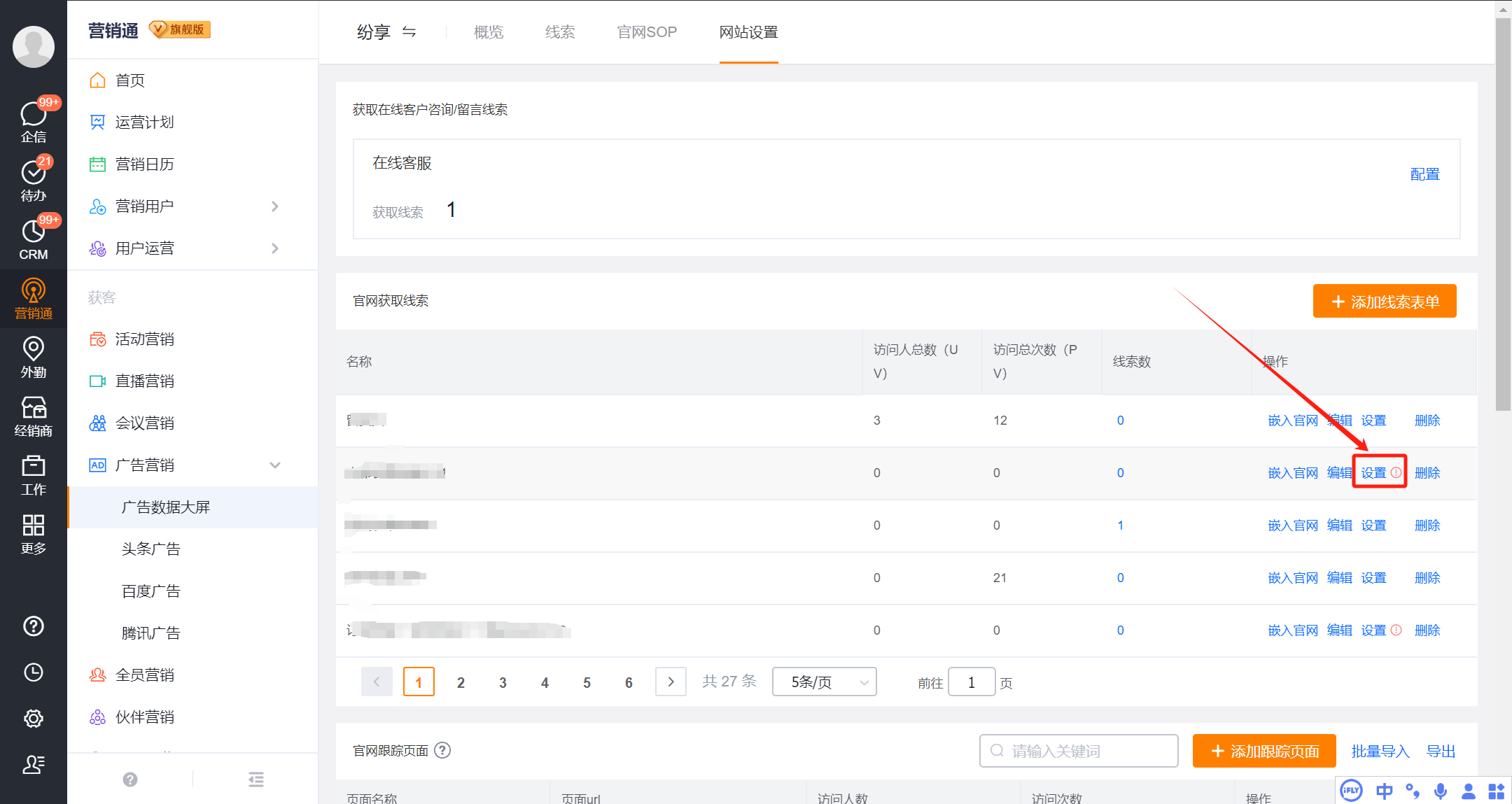
1、首先,针对需要在官网收集线索的字段,需要先在营销通【官网运营】-【网站设置】添加一个表单,用于收集官网线索。

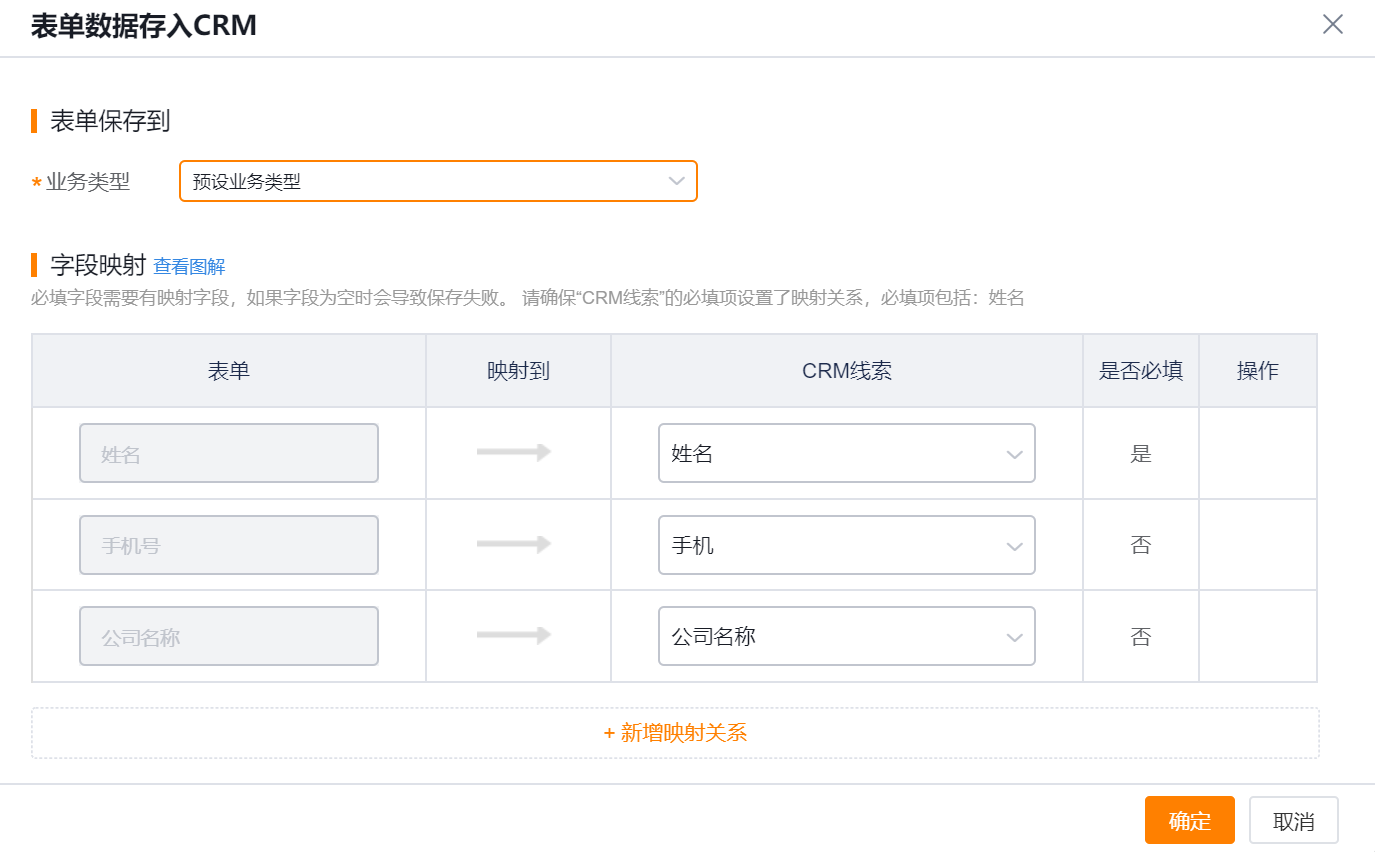
2、完成表单添加后,需设置表单如何映射到CRM字段中。最终官网收集到的表单信息会通过该规则存入CRM中。



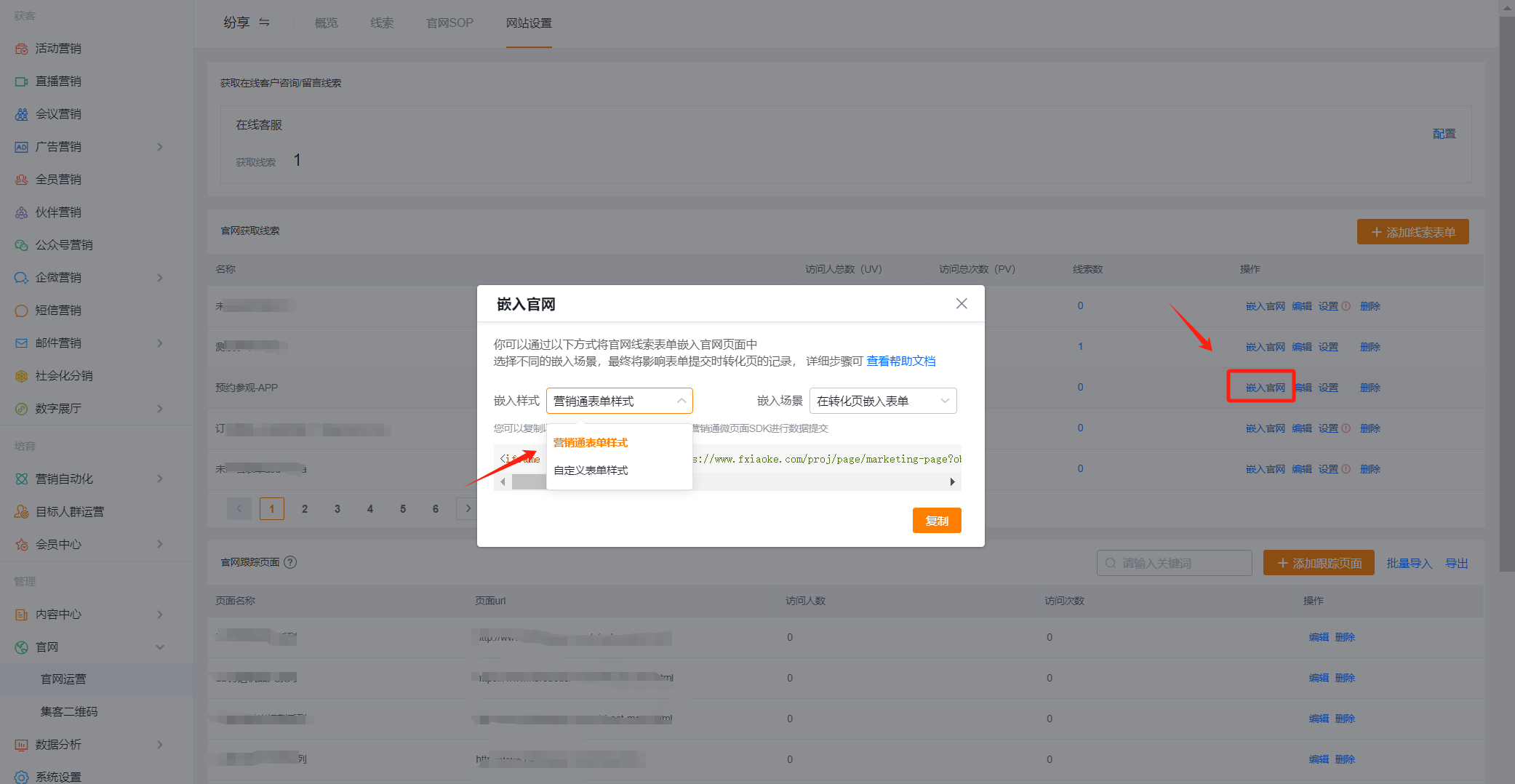
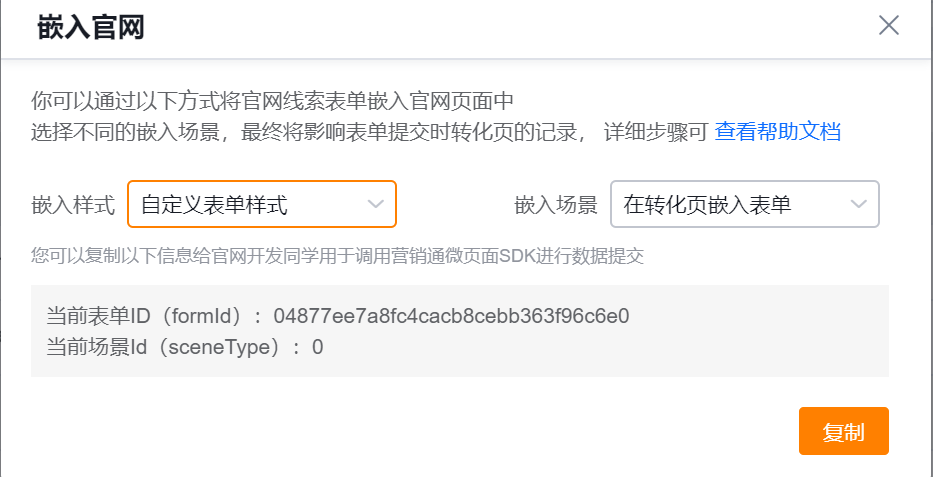
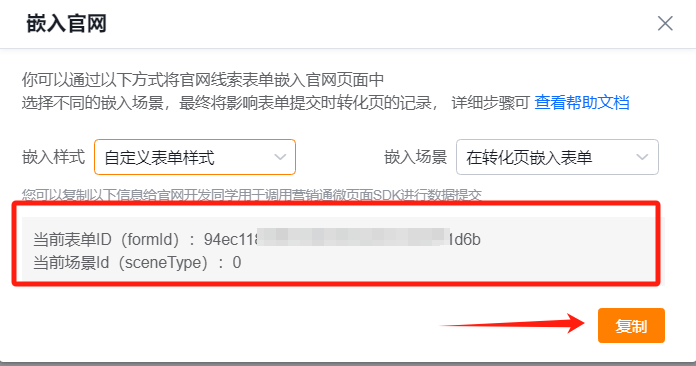
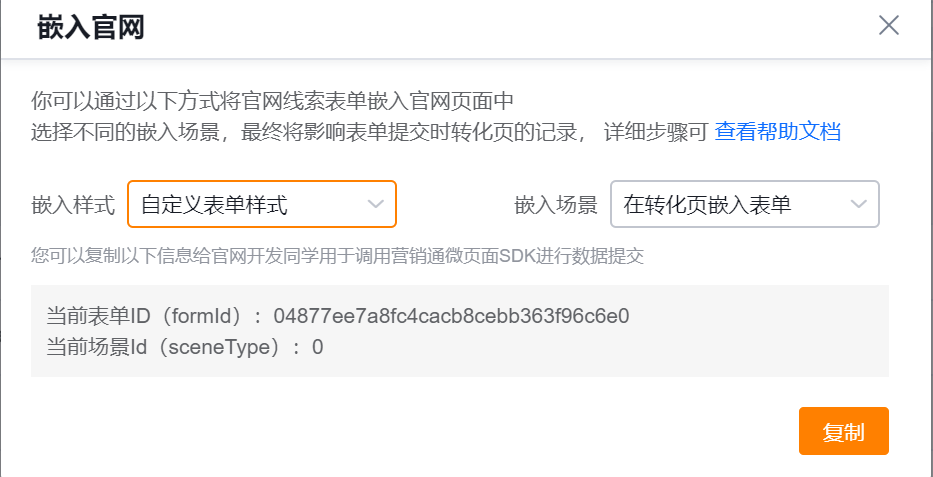
3、表单新建和设置完成后,点击嵌入官网,弹出嵌入官网配置。此时可设置嵌入样式和嵌入场景。

(1)嵌入场景:用户在官网查看表单时,选择嵌入场景的主要目的是为了记录用户最终的转化页地址。存在3种情况:
a.用户在页面中点击按钮,弹窗出现表单,直接在当前页填写提交表单,此时转化页即为用户点击按钮的当前页面。
b.在页面中直接嵌有表单,用户直接在当前页填写提交表单,此时转化页即为用户点击按钮的当前页面。
c.用户在页面中点击按钮,新开页面嵌有表单,此时转化页不是填写表单的页面,而是用户点击按钮时所在的页面。
(2)嵌入样式:当前客户官网的表单对接支持2种样式,如下图。
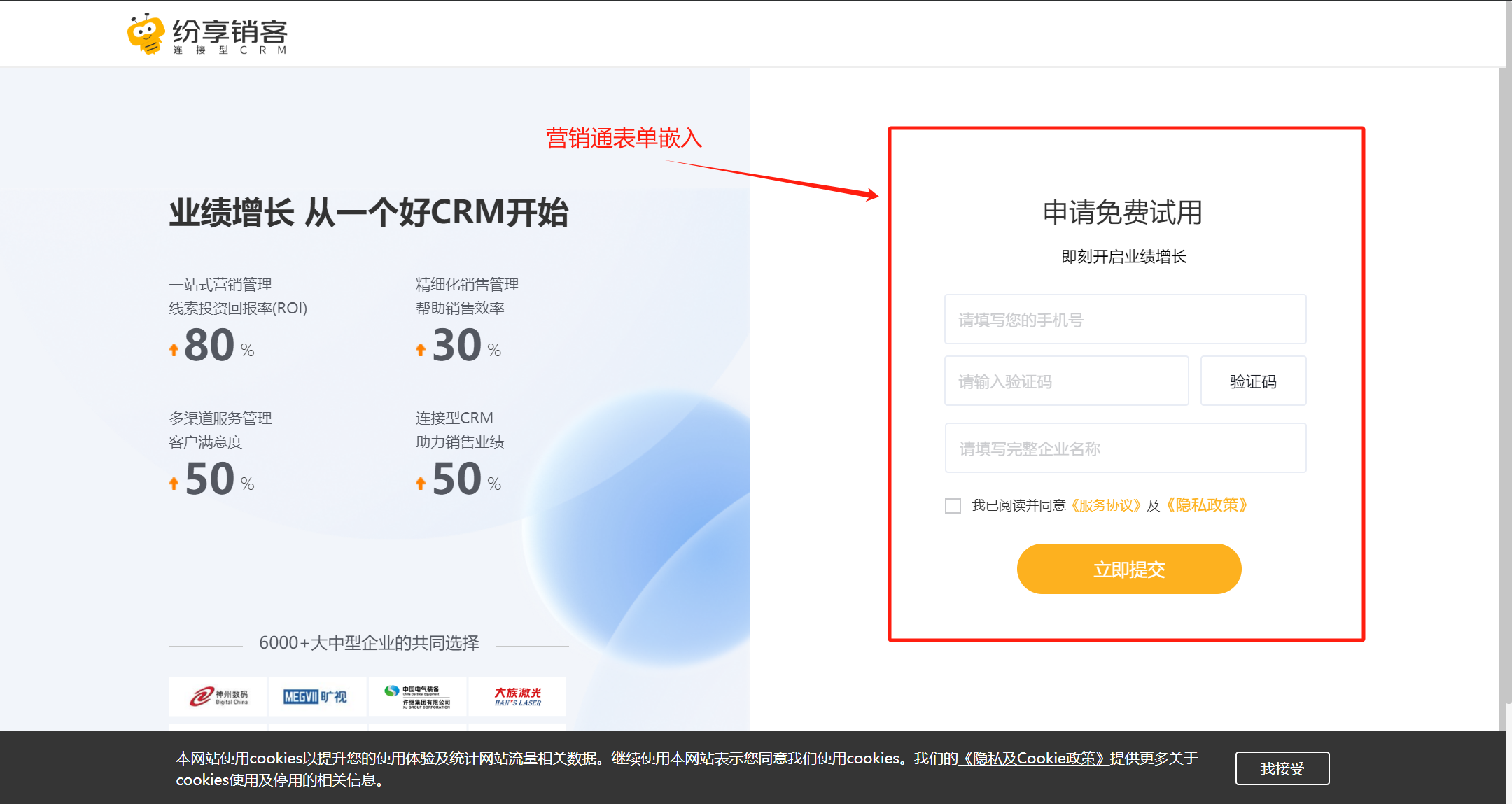
a.营销通表单样式:直接使用营销通表单,根据官网线索表单放置要求获取不同的表单嵌入代码安装到官网。以纷享销客为例,下图显示的表单即营销通表单直接嵌入官网页面。示例网址:https://www.fxiaoke.com/ap/reg/。

b.自定义表单样式:客户官网已设计了表单样式,可使用自己的表单样式,仅和营销通表单进行数据对接。

4、设置完成后,将对应的嵌入信息和帮助手册提供给开发人员,开发人员可通过营销通微页面SDK进行数据提交。

5、根据选择的嵌入样式和嵌入场景,提供以下对应的帮助指引内容给开发人员参考:
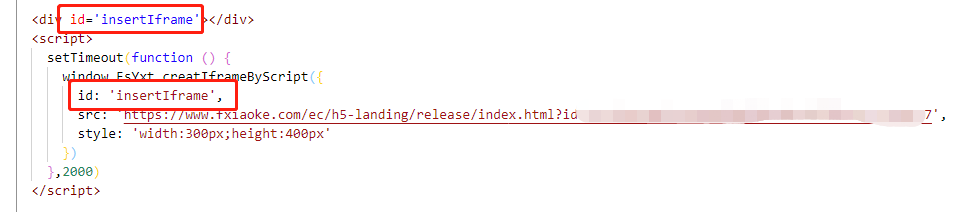
(1)嵌入样式选择【营销通表单样式】,嵌入场景选择【点击按钮或延迟弹出表单】。
- 该场景用动态嵌入,点击按钮出现表单,或者隔一段时间才显示表单;
- 嵌入示例如下:

参数说明:
id:容纳iframe的容器id
src:嵌入表单的路径
style:'width:300px;height:400px' iframe宽高,可根据页面大小调整
注意:需保证调用嵌入方法时容纳iframe的容器已经加载出来了。
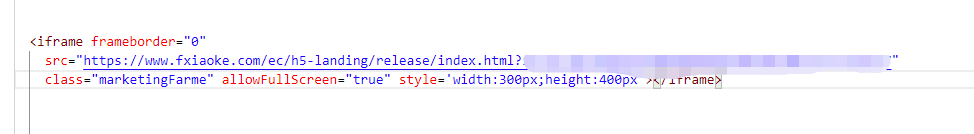
(2)嵌入样式选择【营销通表单样式】,嵌入场景选择【在转化页嵌入表单】或【在新开页面嵌入表单】。
- 该场景使用iframe嵌入,适用于表单在官网页面平铺,进入页面就展示出来;
- 将iframe嵌入代码放置到页面要展示的位置即可, 根据页面展示需要可在iframe上添加style标签设置宽高样式,如:style=”width:300px;height:400px”;
- 嵌入示例如下:

(3)嵌入样式选择【自定义表单样式】。
该方式可使用表单ID调用营销通SDK获取字段描述、验证码及提交数据。

// 需要首先获取表单字段描述信息再往下操作(可以在控制台直接打印)
FsYxt.FormSDK.getFieldDescriptions({
formId: '表单ID',
success: function (res) {
console.log(res)
},
fail: function (res) {
console.log(res)
}
});
//获取省市区数据
FsYxt.FormSDK.getAreaData({
success: function (res) {
console.log(res)
},
fail: function (res) {
console.log(res)
}
});
//发送验证码
FsYxt.FormSDK.sendSMCode({
formId: '表单ID',
mobile: '手机号',
success: function (res) {
console.log(res)
},
fail: function (res) {
console.log(res)
}
});
//提交表单,验证码字段名为phoneVerifyCode
FsYxt.FormSDK.submitForm({
formId: '表单ID',
sceneType:0,//请替换表单中的具体值
data: {
"name": "测试",
"phone": "手机号码",
"phoneVerifyCode": "验证码",
// 单选示例
"singlechioce": "单选值",
// 多选示例 使用数组传值
"multipleChioces": ["val1","val2"]
},
success: function (res) {
console.log(res)
},
fail: function (res) {
alert(res.errMsg)
}
});
三、官网收集线索来源信息
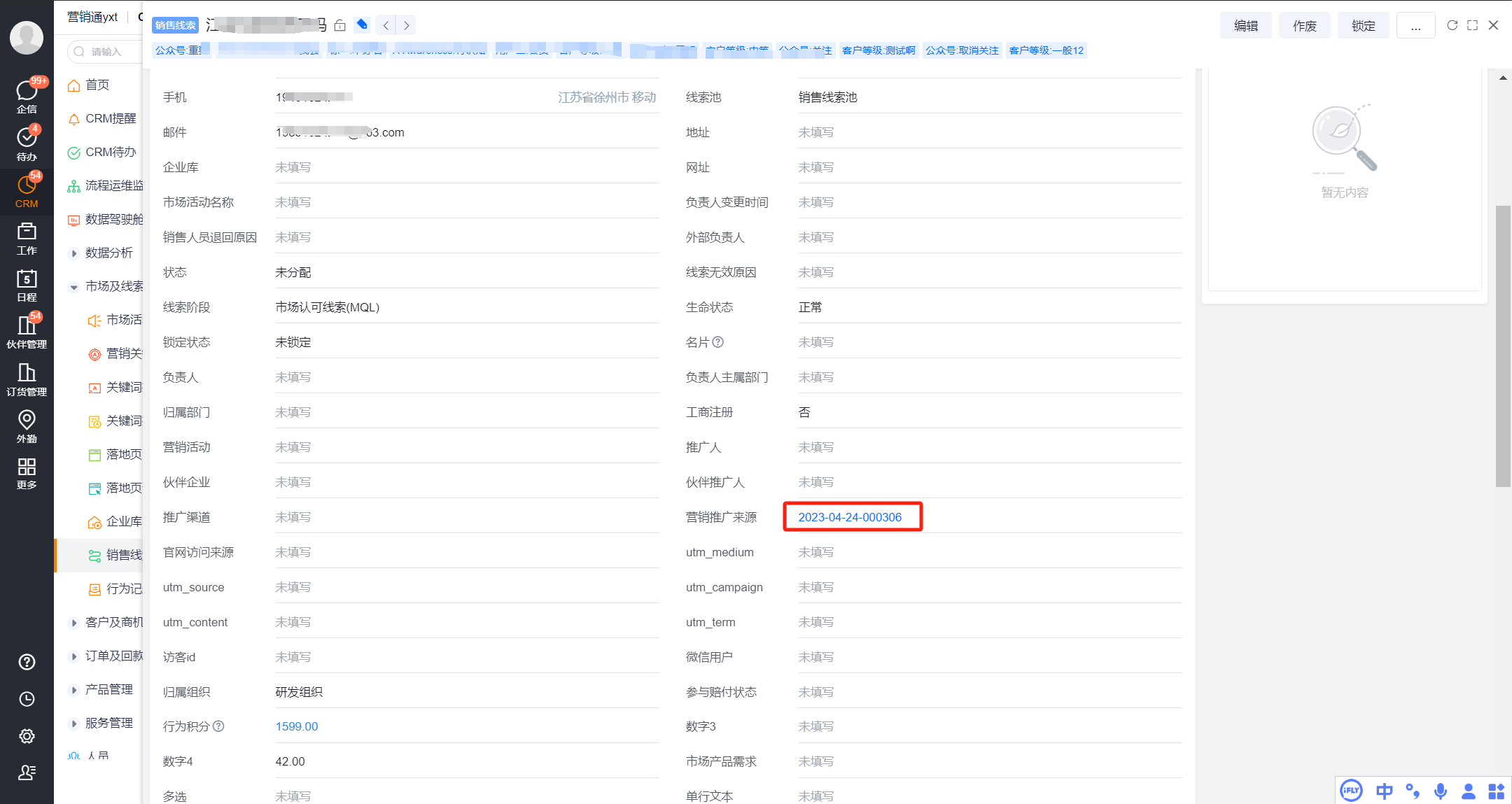
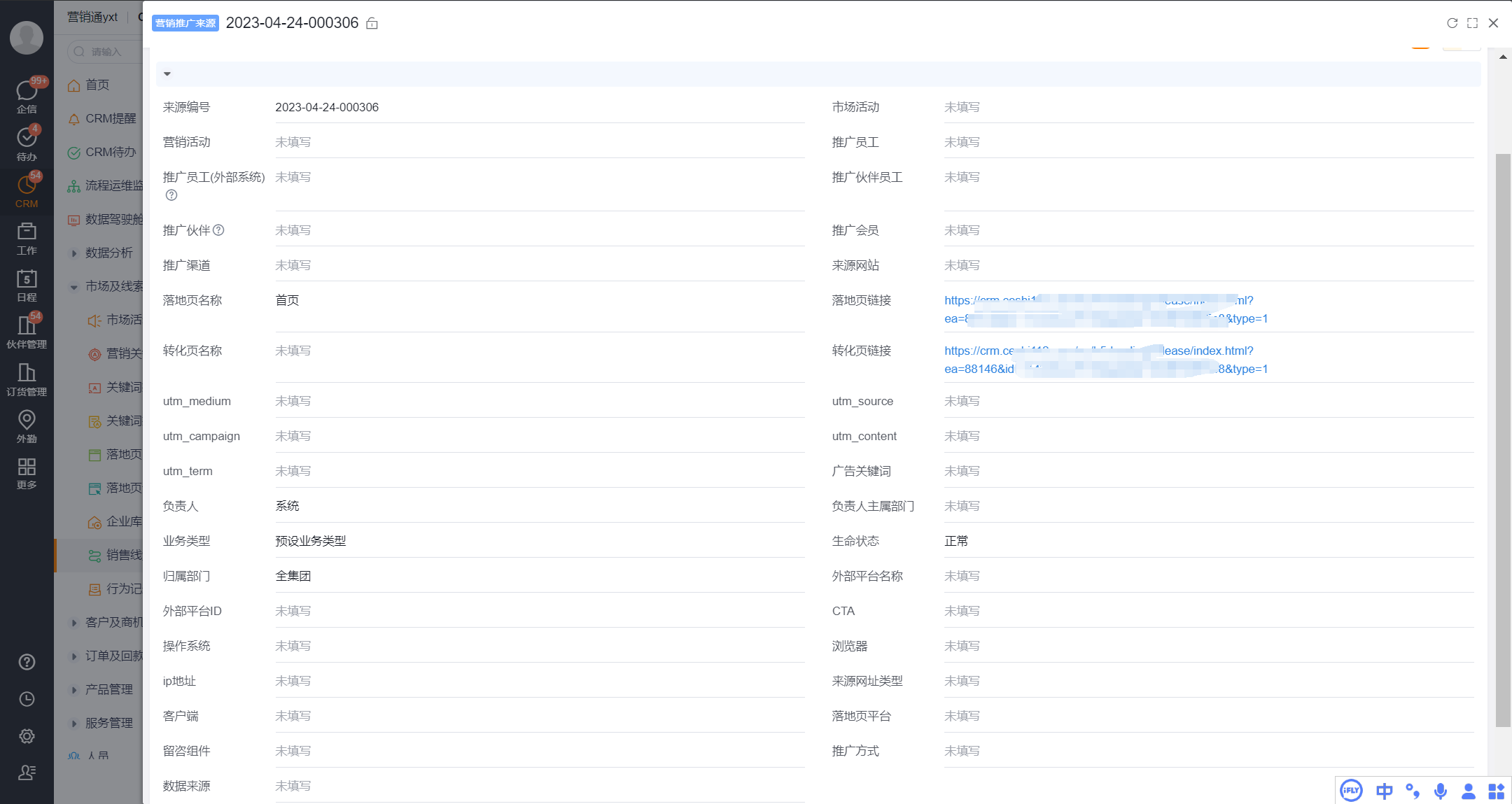
最终收集到的来源信息会在线索上的【营销推广来源】查找关联对象上展现。


(1)基础信息:浏览器、IP地址、客户端、落地页等。
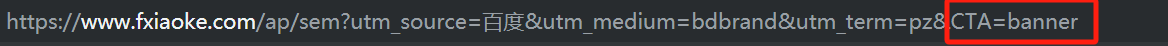
(2)CTA按钮:自动获取转化页中的CTA参数。例如下图:

(3)广告计划、关键词信息,需要在投放官网时添加utm参数,例如官网在百度平台投放,见百度基木鱼/爱番番/营销通线索接入。
四、广告数据回传对接
营销通微页面支持提交时,将提交事件回传给广告平台,用于后期广告优化。需要技术同学在官网调用以下代码,将广告给的回传js,放入以下方法的执行function中,营销通表单提交后,会自动调用以下方法进行数据回传
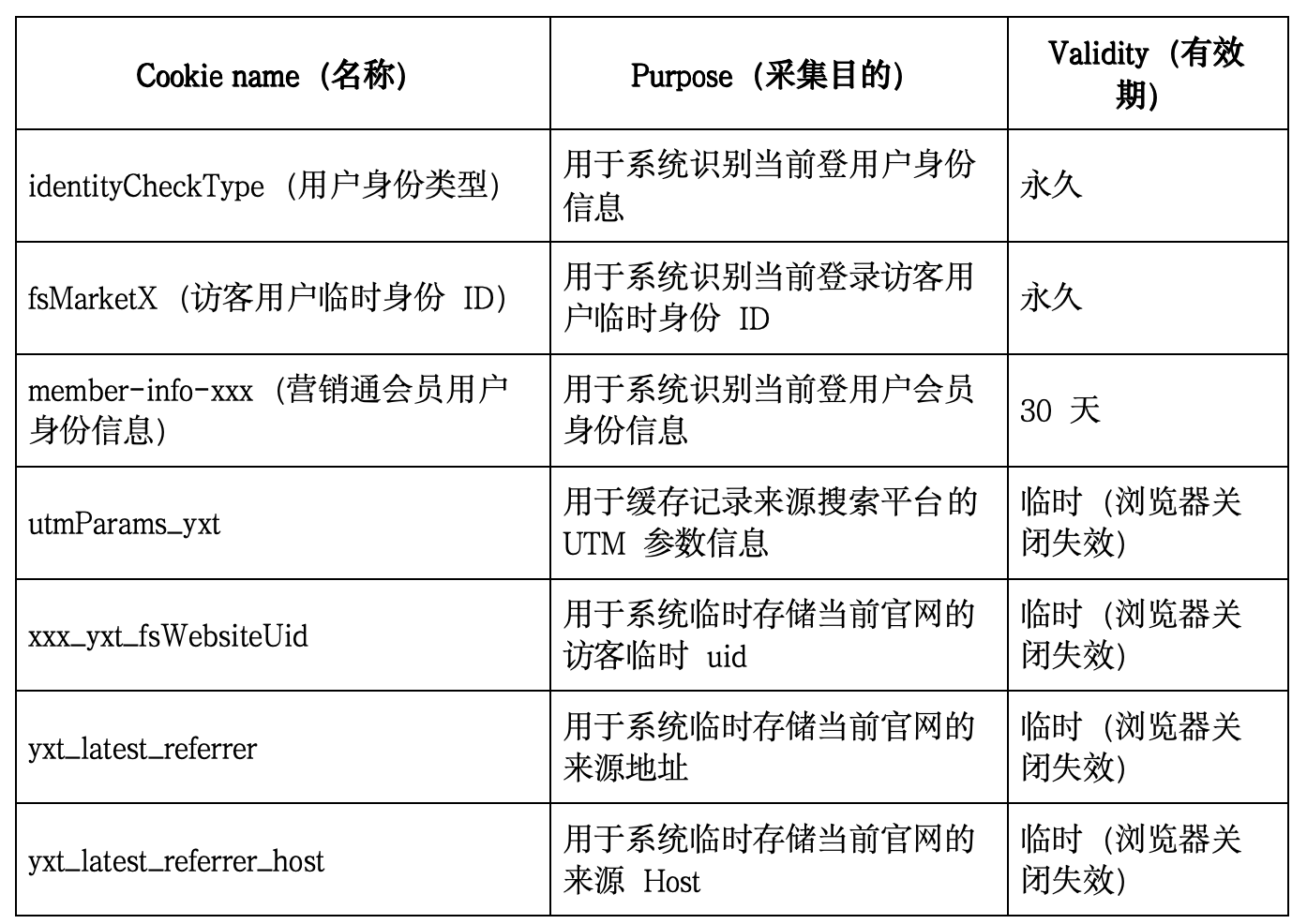
FsYxt.on("onFormSubmit", function(){//...})五、官网Cookie 使用说明
对于需要在官网隐私政策中添加使用说明的cookie如下: