一、初识订货通
1.1 什么是订货通
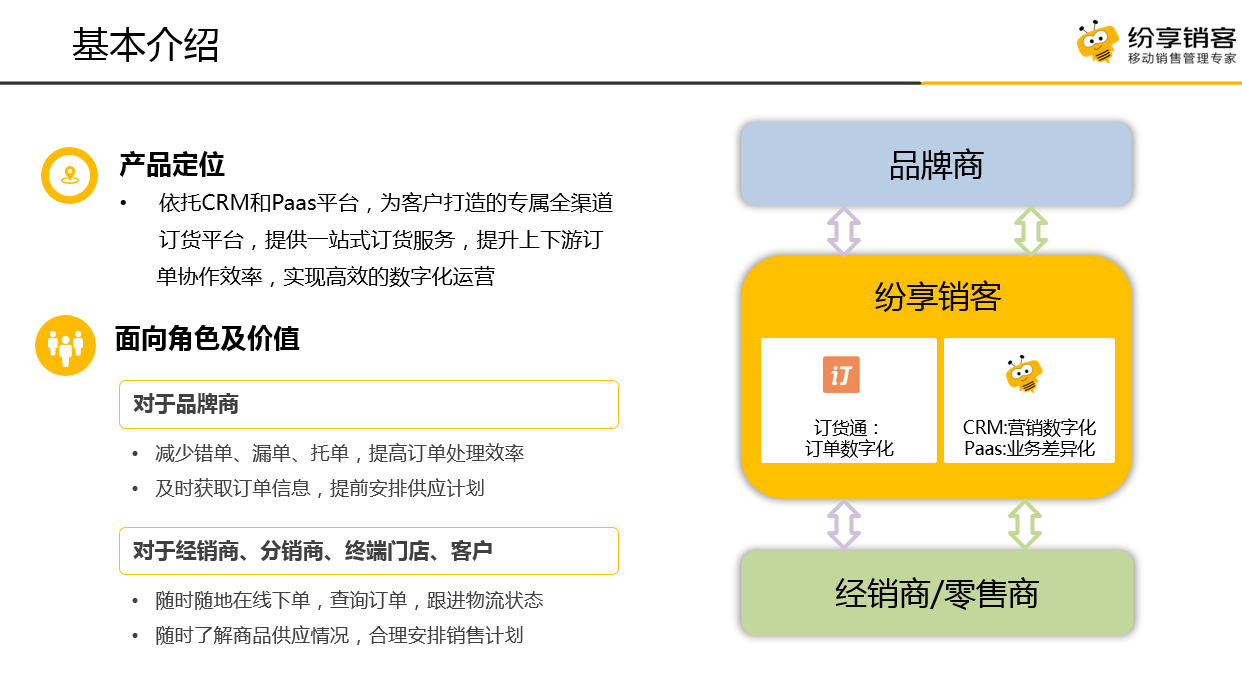
【订货通】是企业专属的渠道在线订货系统,依托CRM和Paas平台,为客户打造的专属全渠道订货平台,提供一站式订货服务,提升上下游订单协作效率,实现高效的数字化运营。
下游经销商可通过微信小程序、纷享销客App随时随地自主在线订货,将上下游企业的订单流、信息流、物流、资金流整合于一个平台进行交互,提升订单协作效率,数字化、智能化管理渠道订货业务。


1.1.1 下单模式
订货通支持以下集中下单模式:
a.
商城下单:
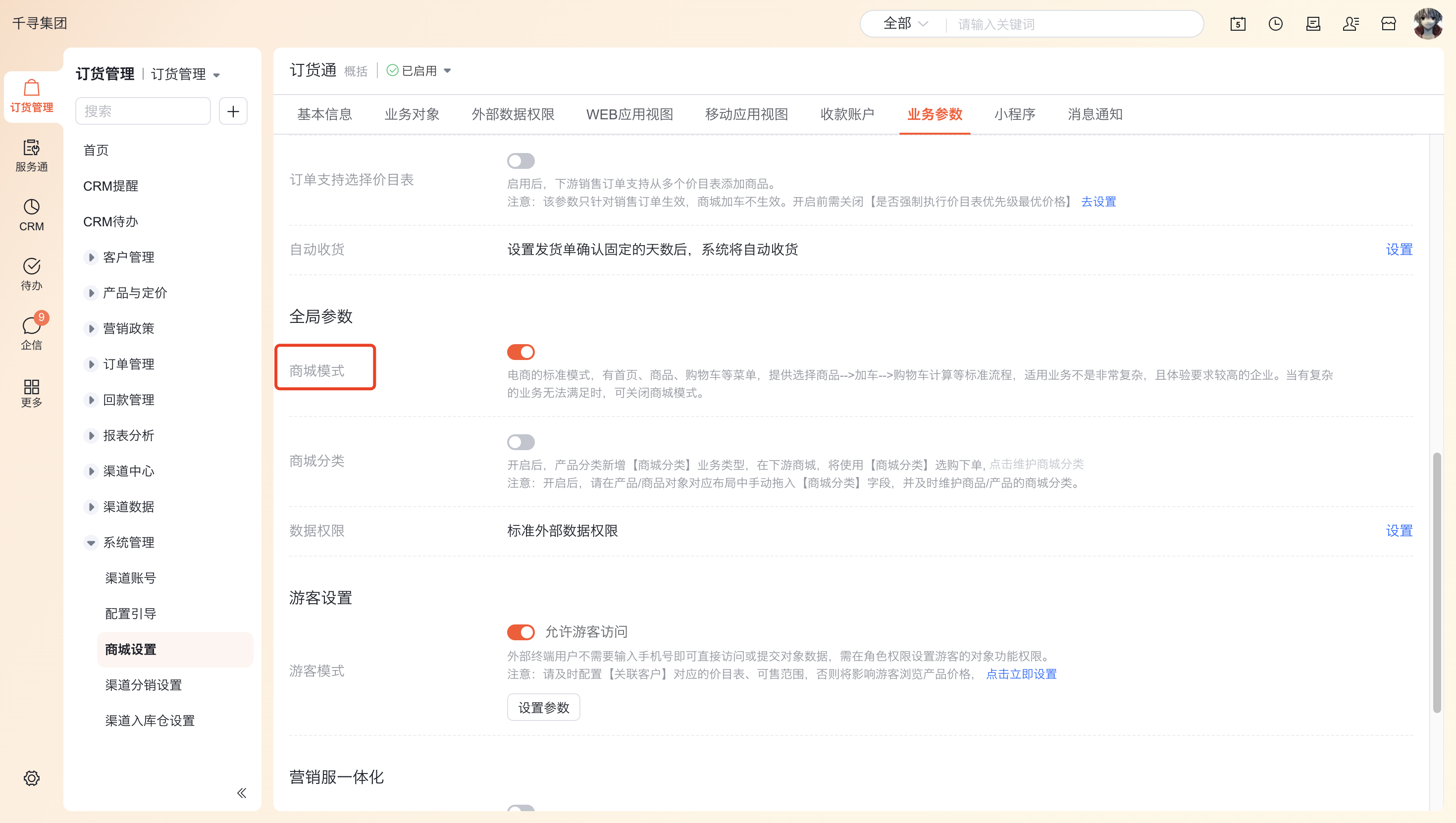
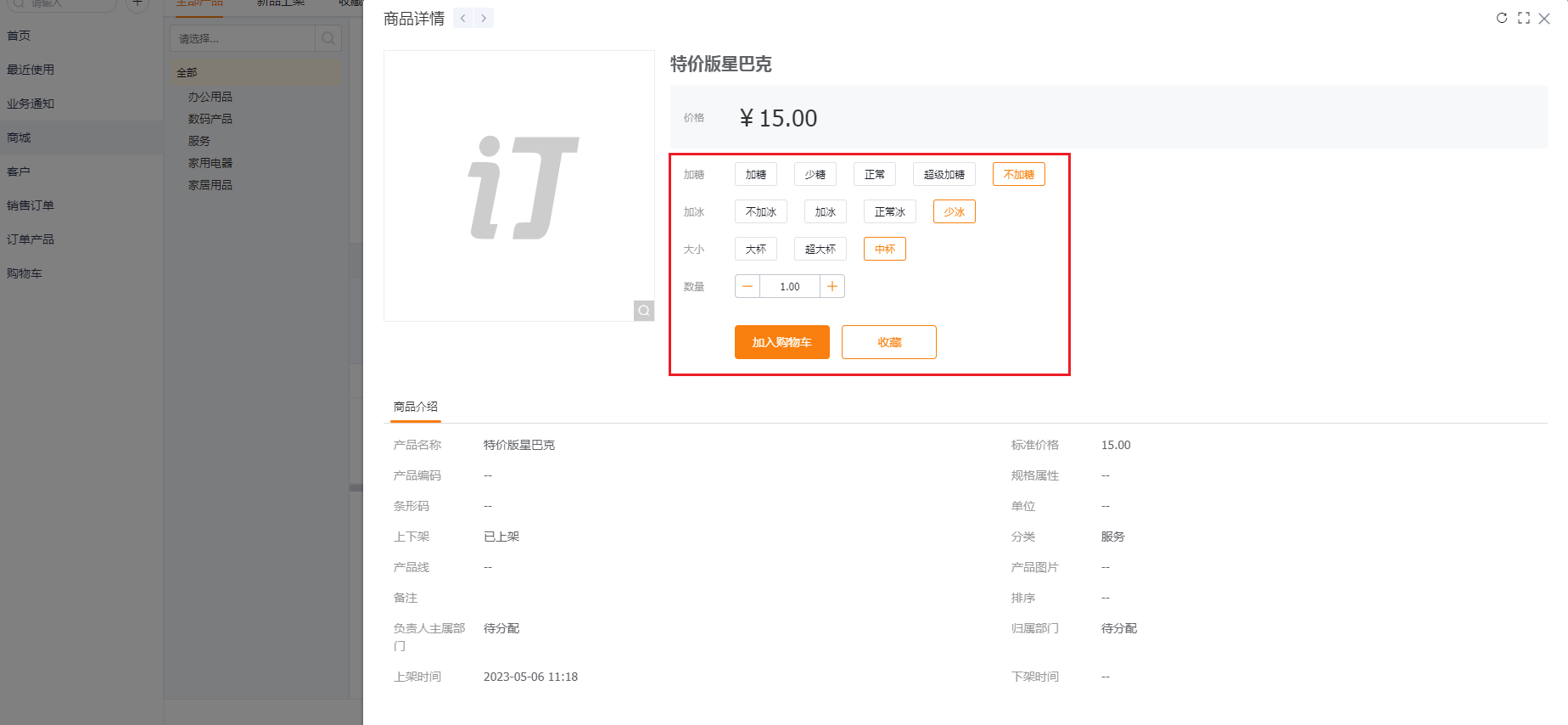
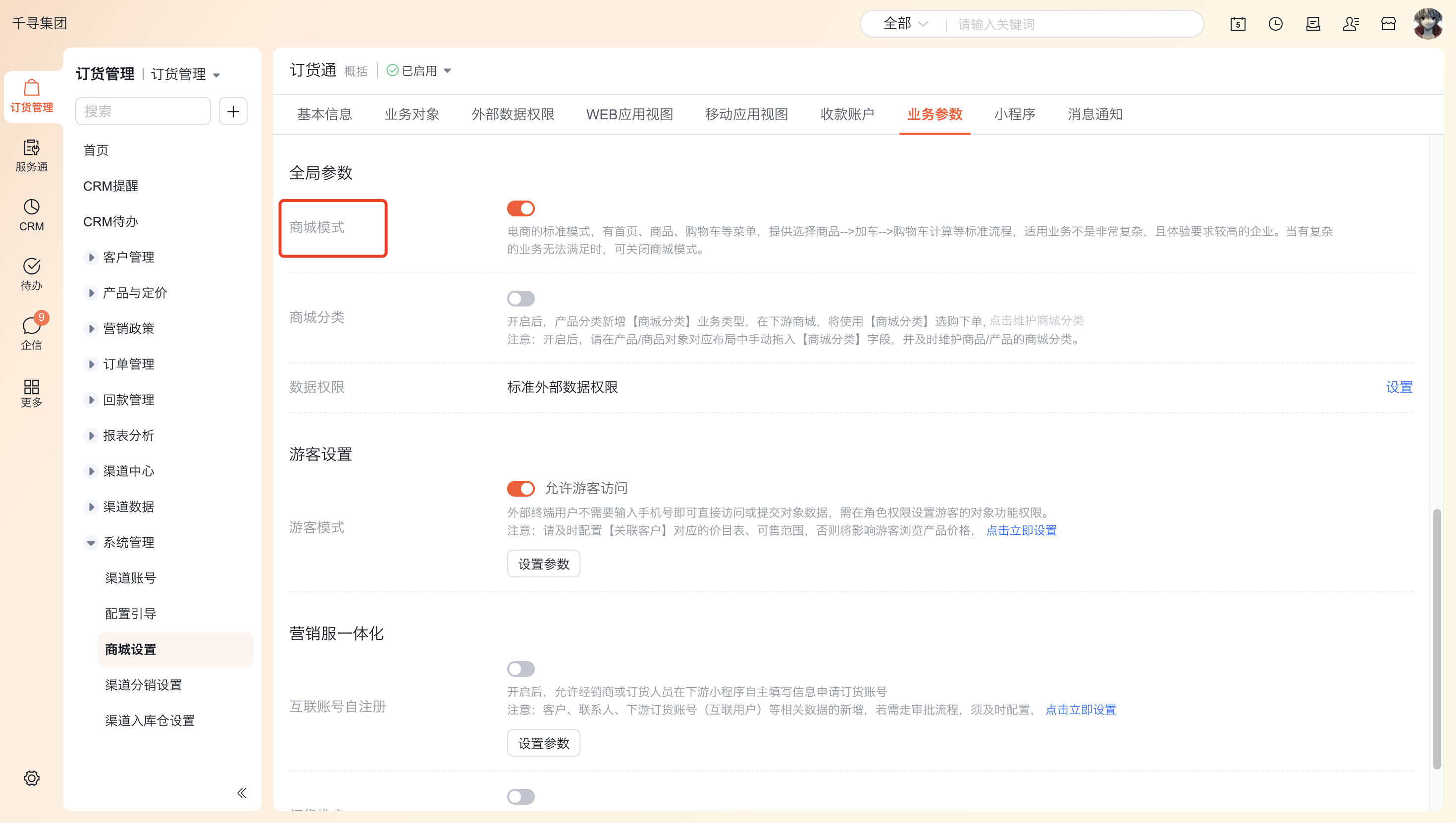
即商城模式:商城模式是电商的标准模式,有首页,商品,购物车等菜单,提供选择商品>加车>购物车计算等标准流程,针对业务不是非常复杂,且体验要求非常高的企业,商城模式下进入商城菜单,可查看商品详情,在商城首页和详情页都可执行加车操作。通过商城->选择商品加入购物车->购物车结算->提交订单等流程的下单模式
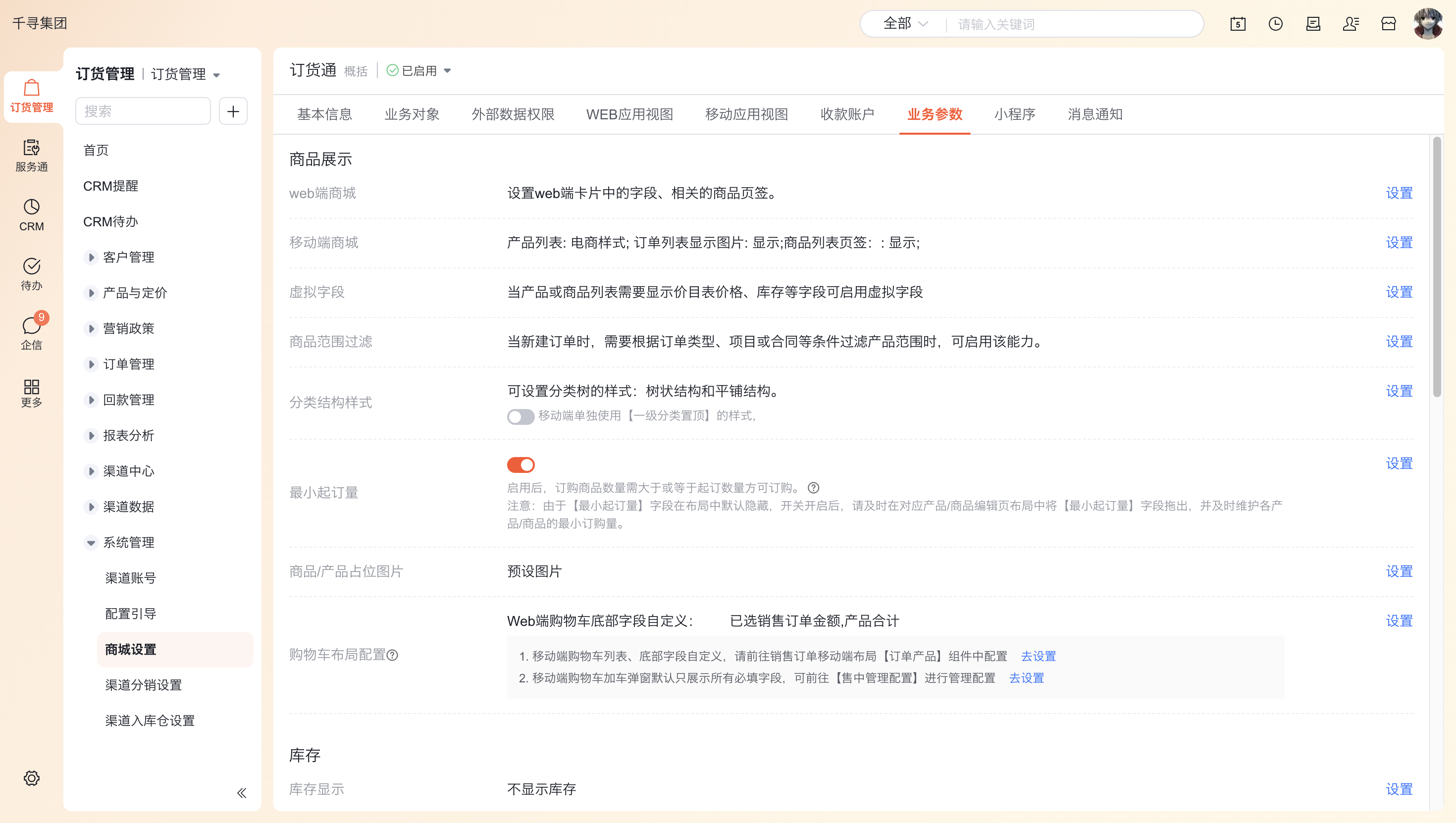
商城模式启用后任可关闭,关闭路径:订货管理>商城设置>业务参数>商城模式

b. 表单模式:
表单模式就是直接新建销售订单,与CRM新建订单一样,支持复杂的流程和逻辑,比如UI事件,函数,验证规则等。
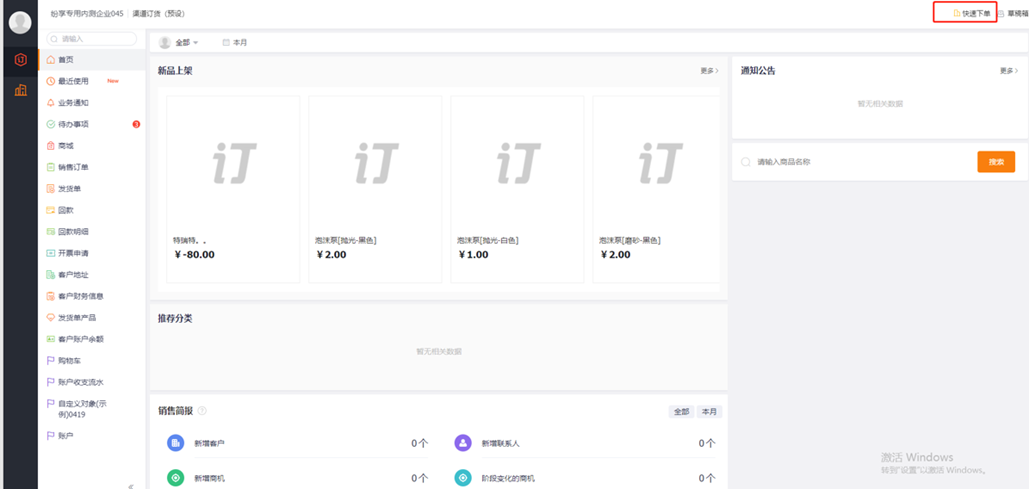
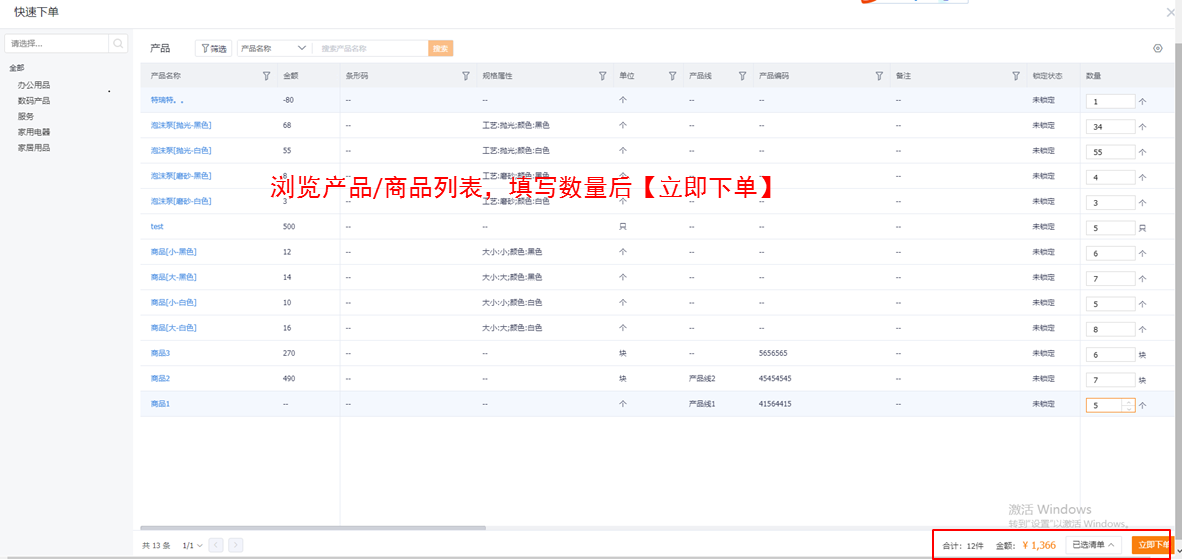
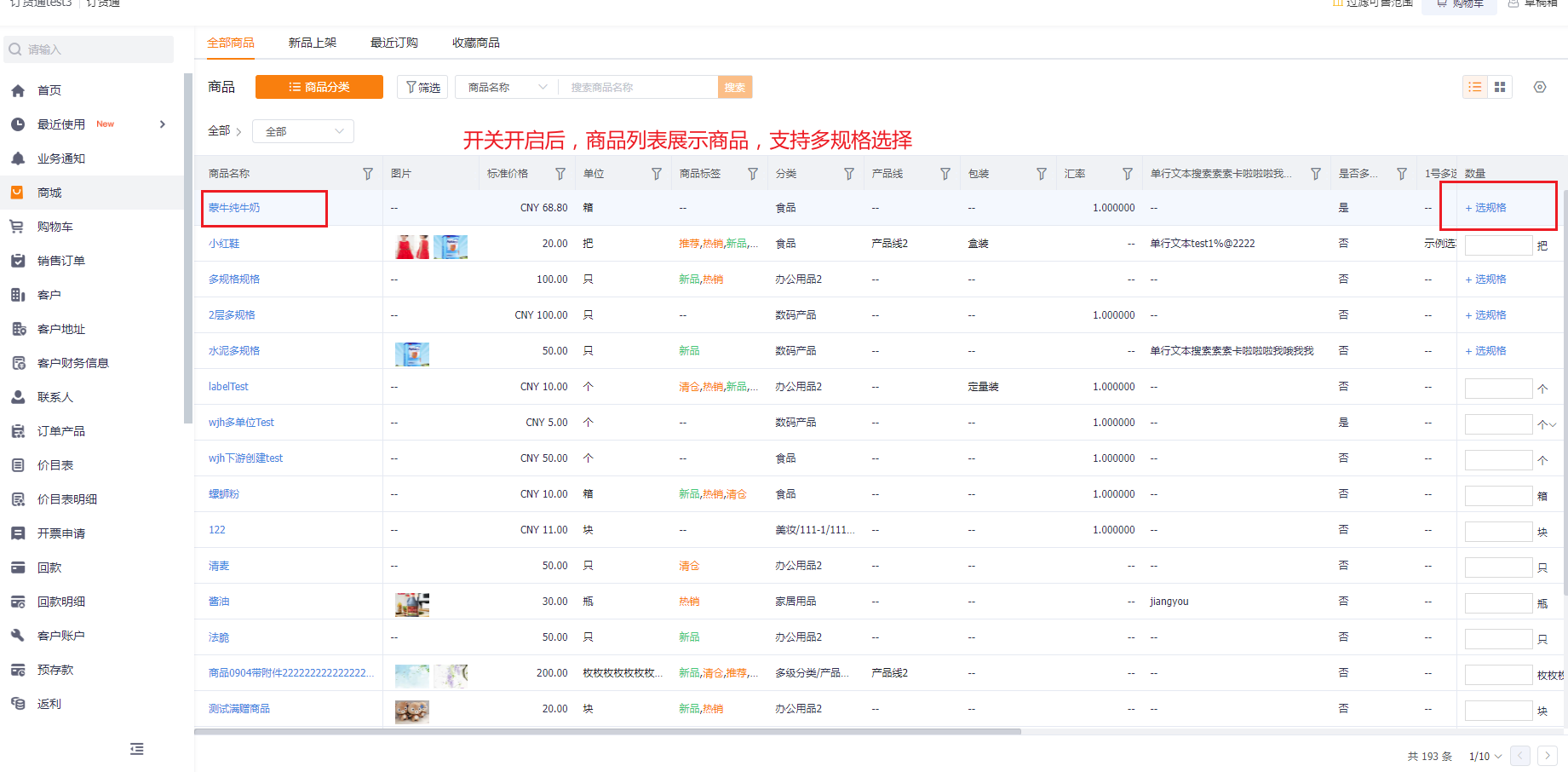
c. 快速下单
场景:商城新增快速下单功能,可跳过购物车结算,在浏览商品/产品列表同时直接下单,提高经销商急单补货效率
价值:针对性提高经销商急单补货效率


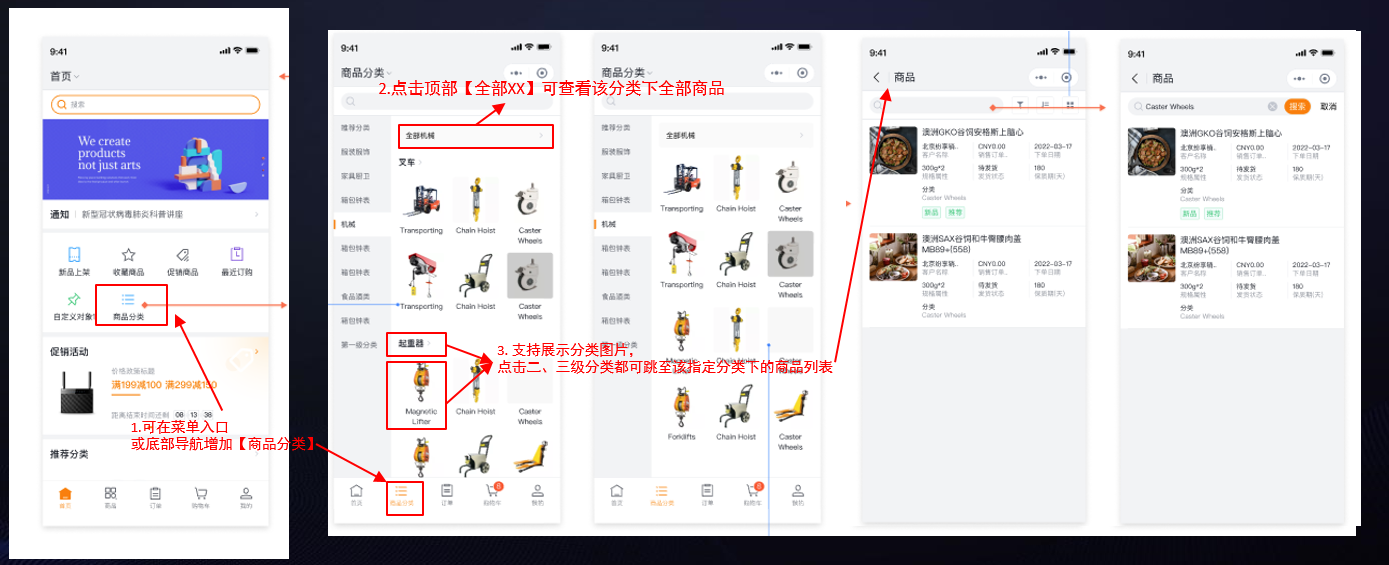
d. 分类导航下单:
场景:电商核心场景,移动商城使用分类导航,用户可基于分类快速定位目标商品/产品,加车下单;
功能:移动端新增分类导航菜单入口和底部导航,可在该页面查看分类结构、浏览三级分类图片,基于分类浏览商品/产品加车,下单;
价值:补充电商核心场景能力,除了直接浏览商城,支持完全基于分类导航定位商品/产品、加车下单的场景;

1.2 启用订货通
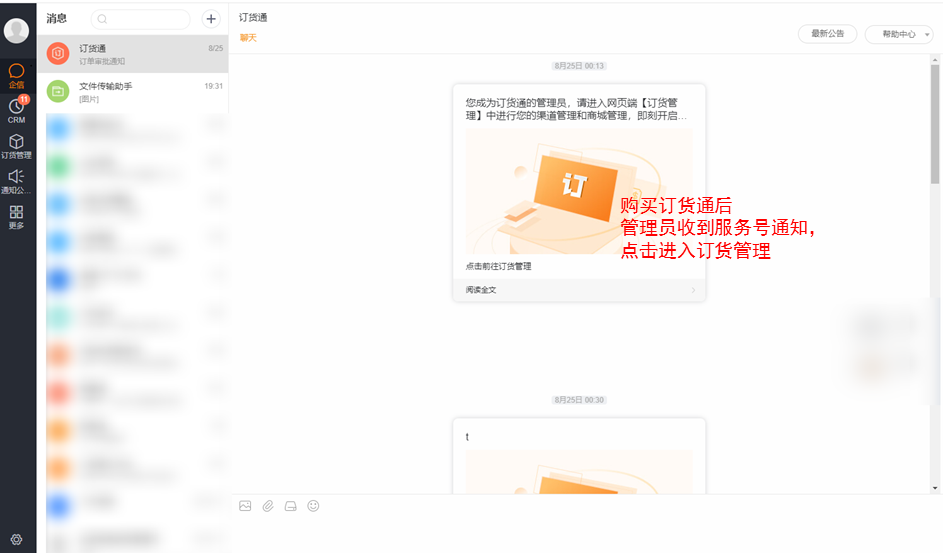
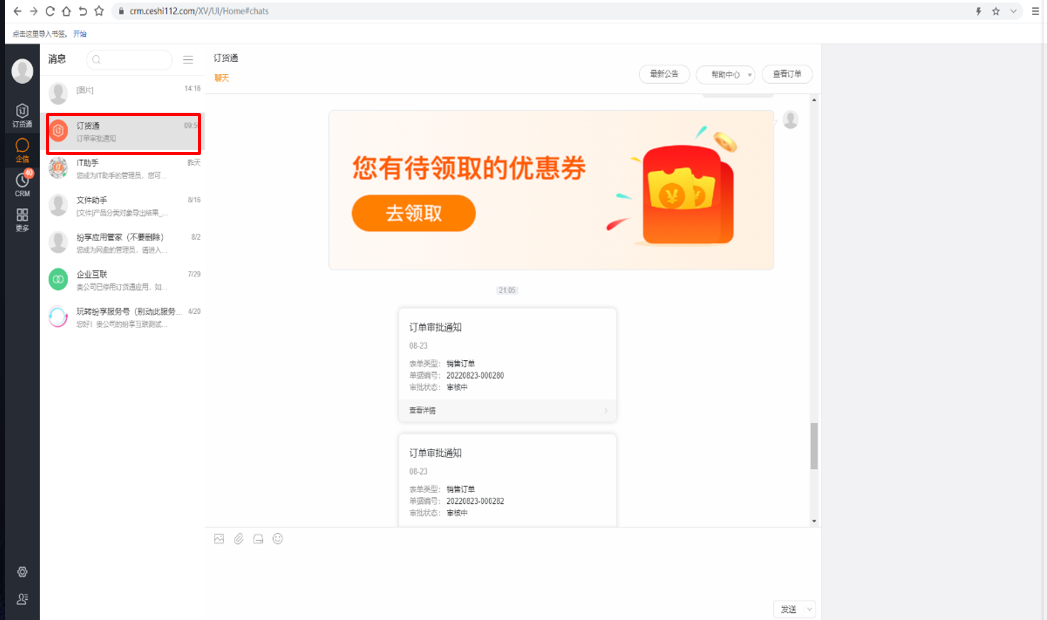
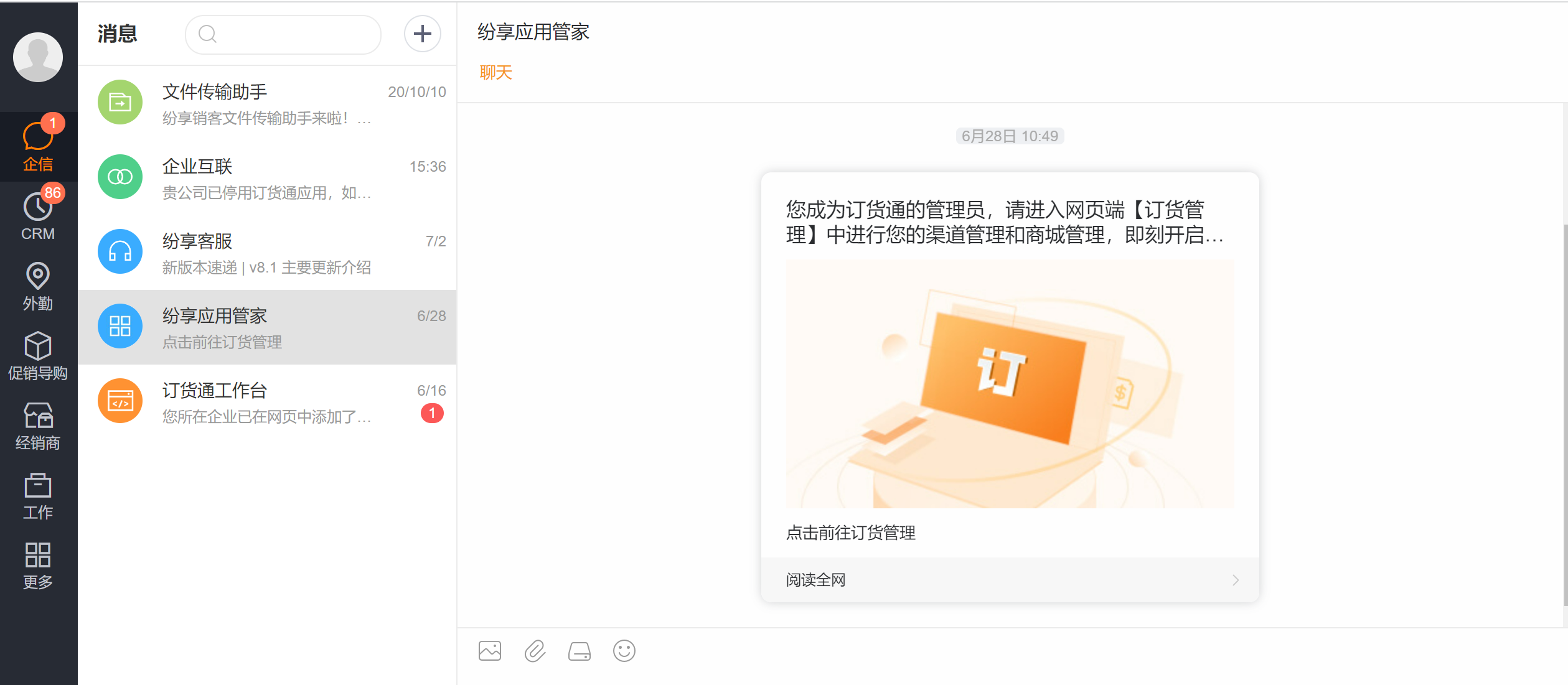
订货通购买成功后,会通过【订货通服务号】给订货管理员发送通知,管理员点击链接后,进入【订货管理】应用:

订货管理员可通过服务号查看业务通知(订单、回款审批等业务通知),另外还有【最新公告】(订货通最新产品特性,注意事项)、【帮助中心】(订货通产品手册)、【查看订单】入口;

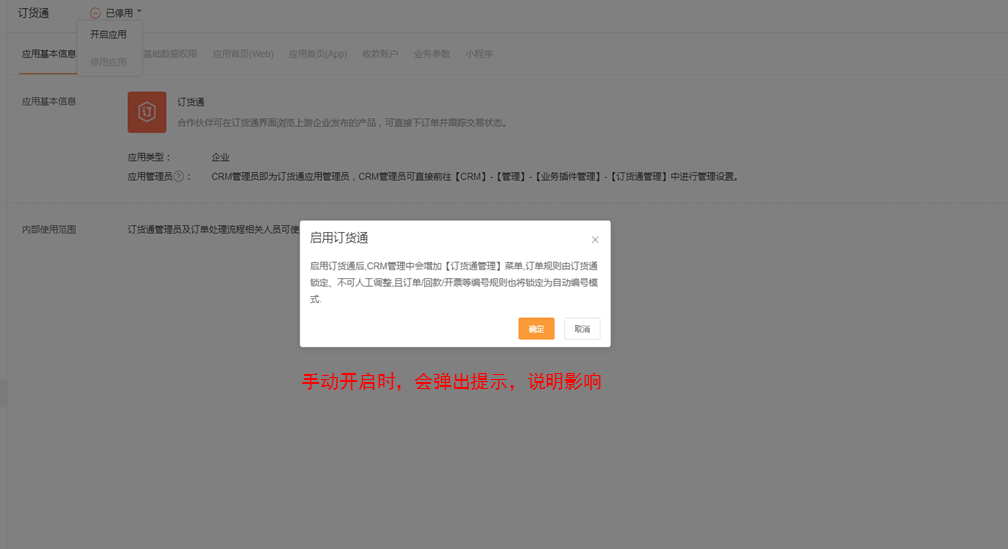
订货通购买成功,服务号发送通知给管理员,管理员点击进入【订货管理】的商城配置,手动开启订货通, 进行二次确认,降低自动启用风险;


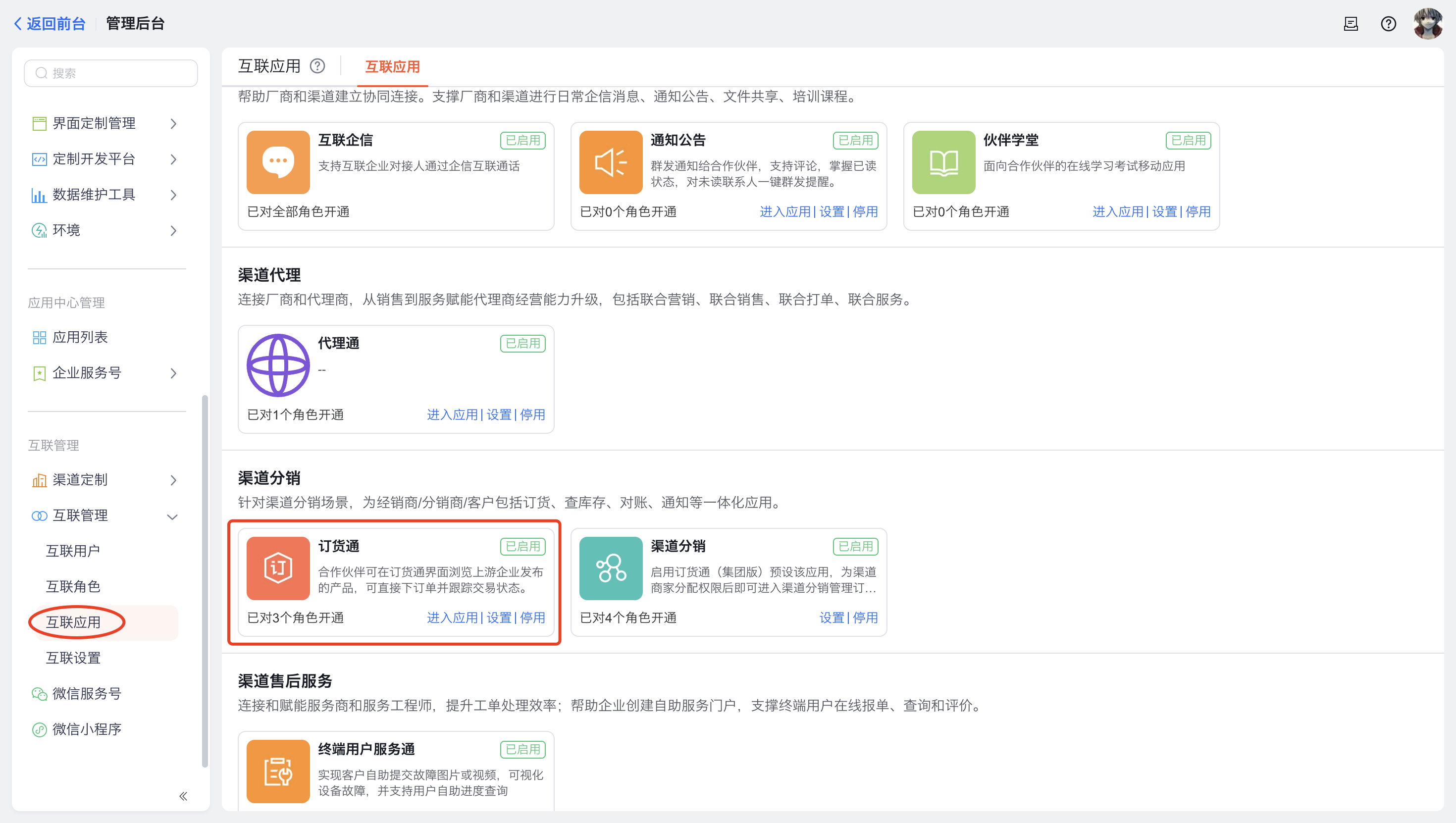
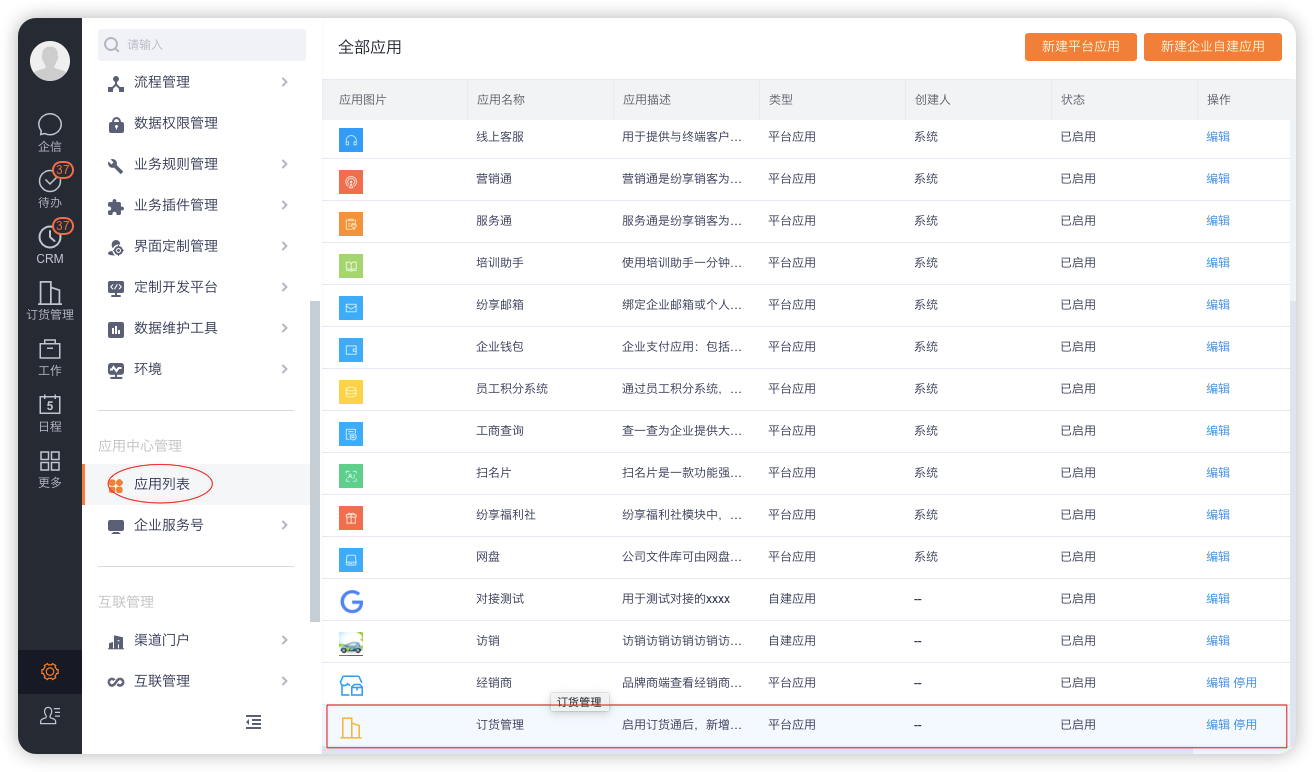
附:在【管理】-【互联管理】-【互联应用】中可查看已购买的应用列表。

1.2.1 初始化说明
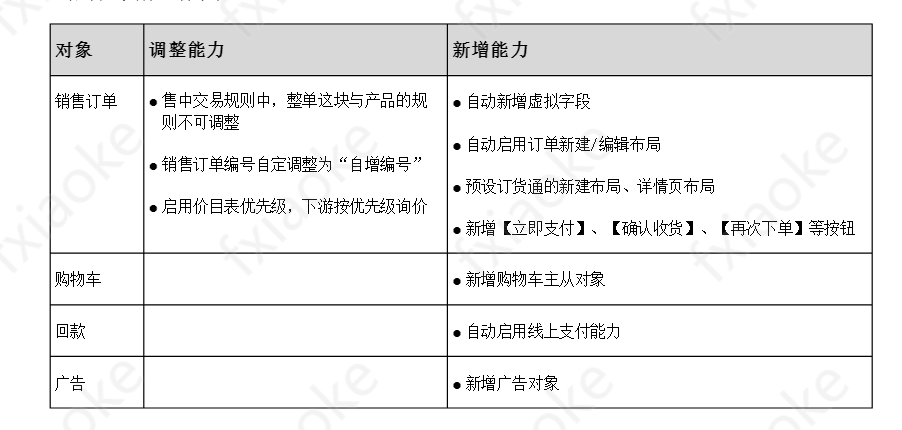
订货通启用后,系统自动对售中相关能力进行初始化,包括新增部分逻辑,对原来部分能力做出一点限制,具体查看下表。

二、快速配置
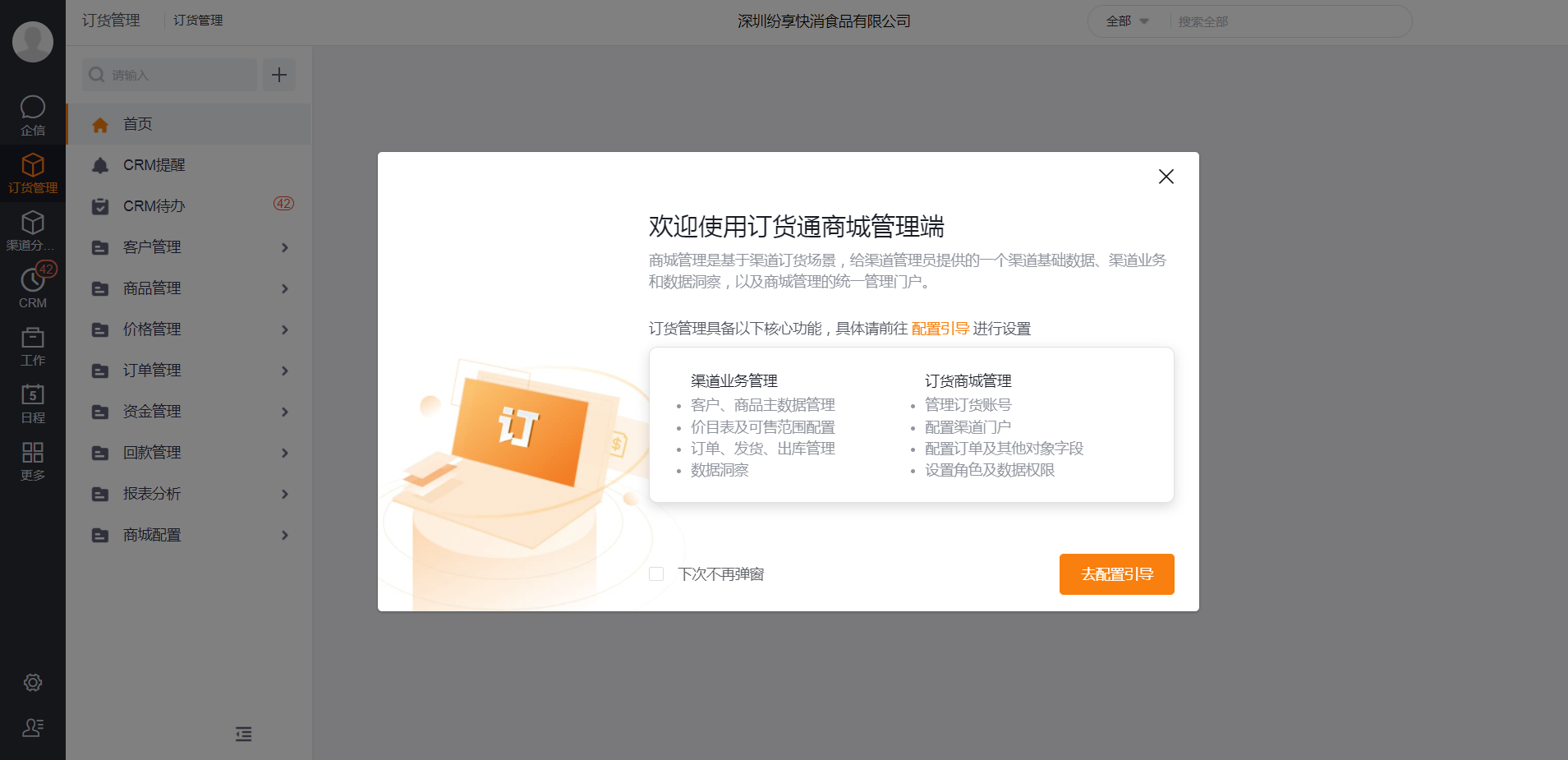
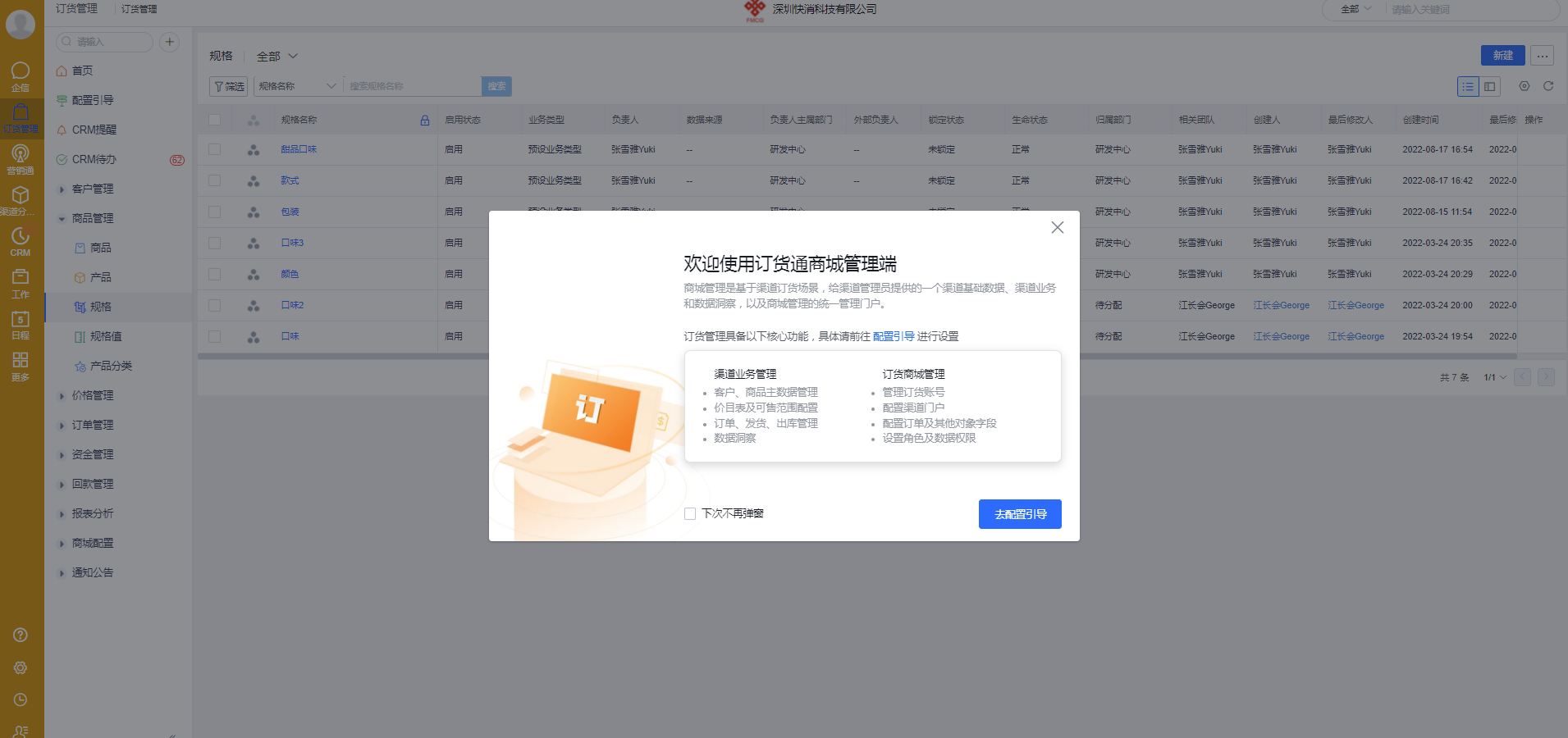
首次登录订货通,系统会弹出以下配置引导页(勾选【下次不再弹窗】则下次进入不会再弹出该窗口),介绍订货通的核心功能,点击【去配置引导】可进入快速配置引导界面,只需几步快速引导用户开箱即用订货通:

同时会对【订货管理】的管理员发送通知,引导进入货管理页面,对渠道商城进行配置:

2.1 配置引导
2.1.1 配置引导
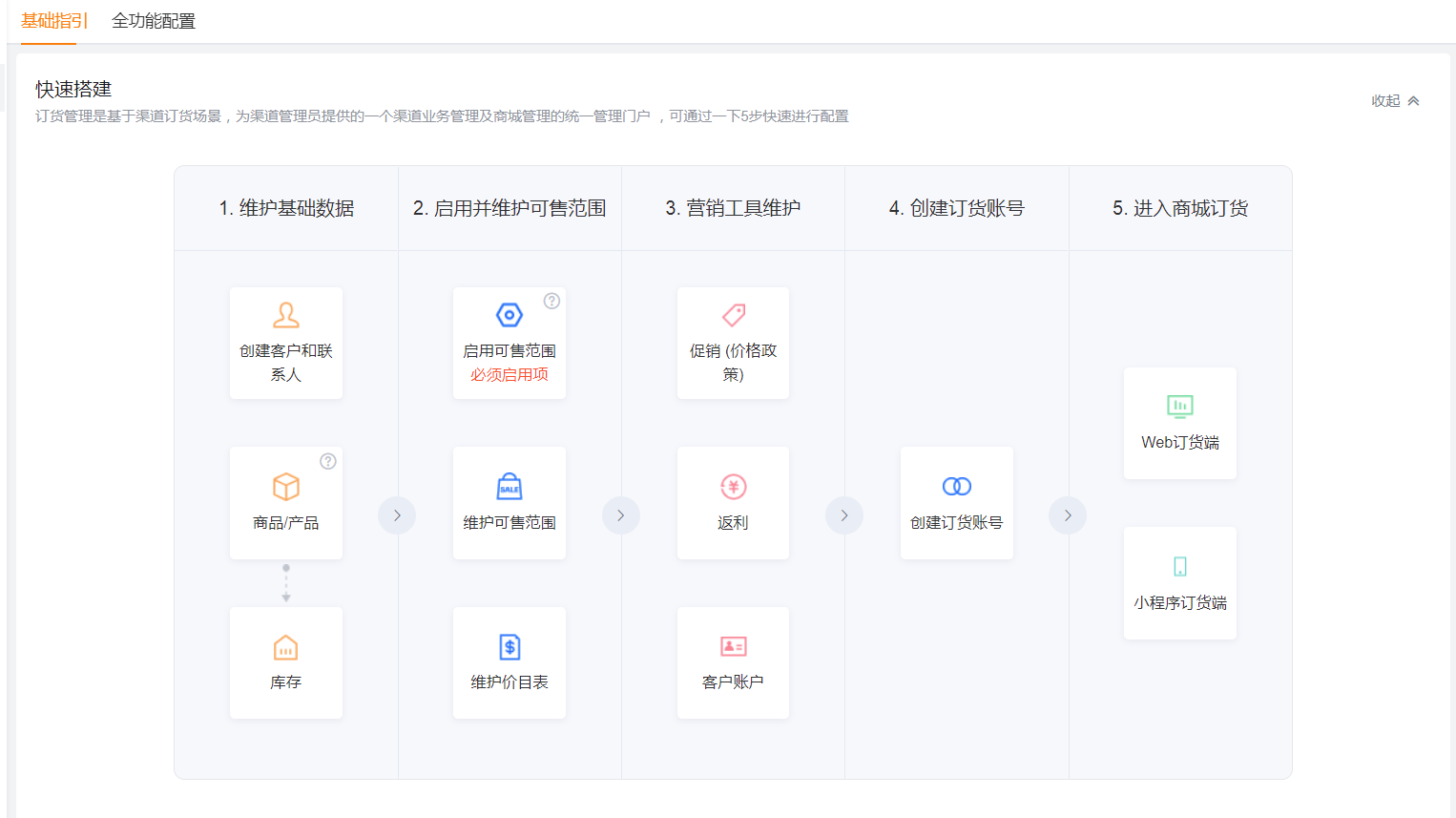
点击【去配置引导】进入配置引导的基础指引界面,按照以下5步配置完成后即可正常使用订货通:
注:第二步,启用可售范围属于必须启用项,不启用会影响使用。
【快速搭建】区域:

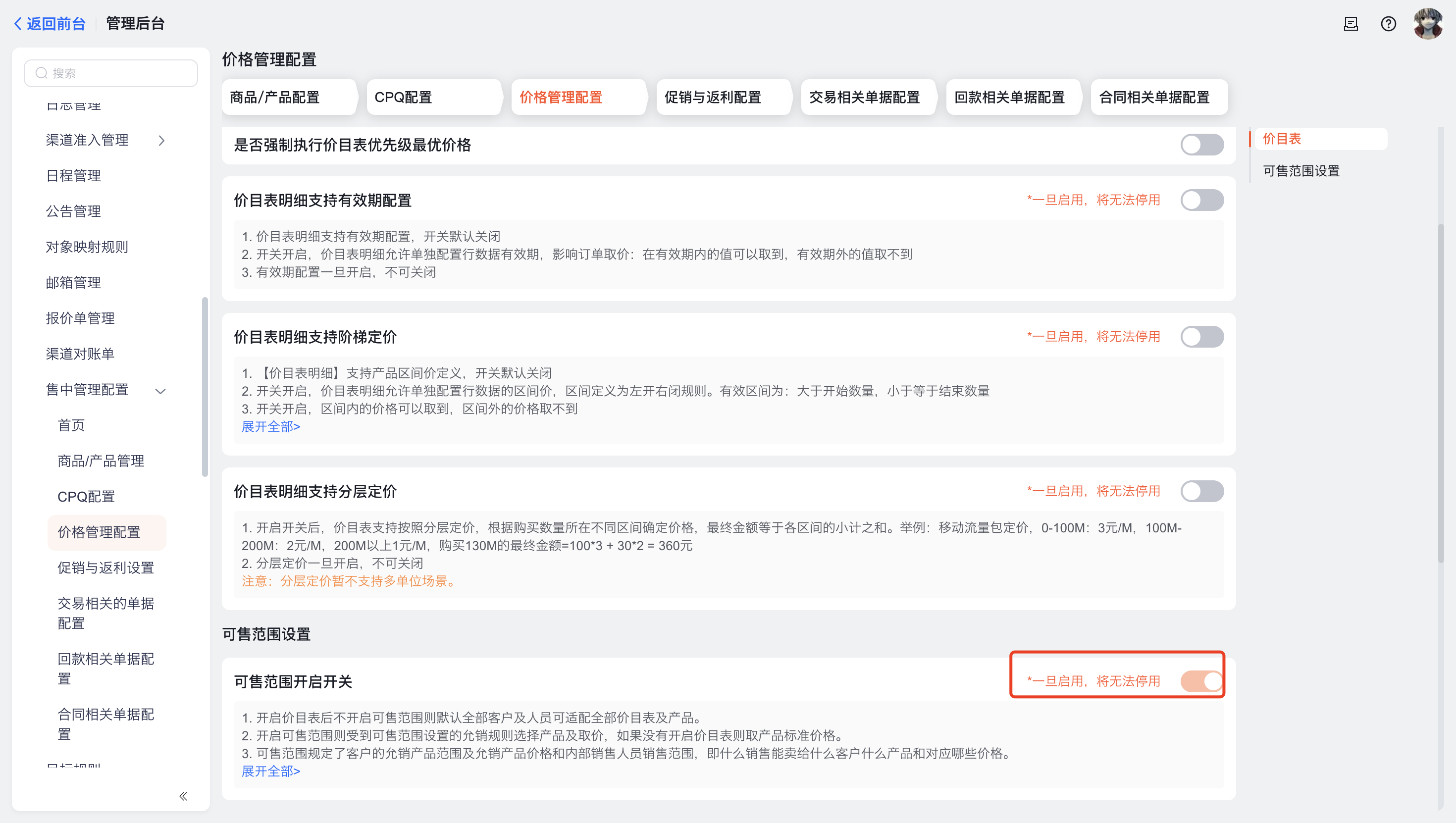
单击各配置步骤,打开对应界面,以【启用可售范围】为例,点击后会打开启用可售范围配置界面,点击开关开启:

鼠标悬停在进入商城订货的【web订货端】、【小程序订货端】会展示对应的登录指引,效果如下:

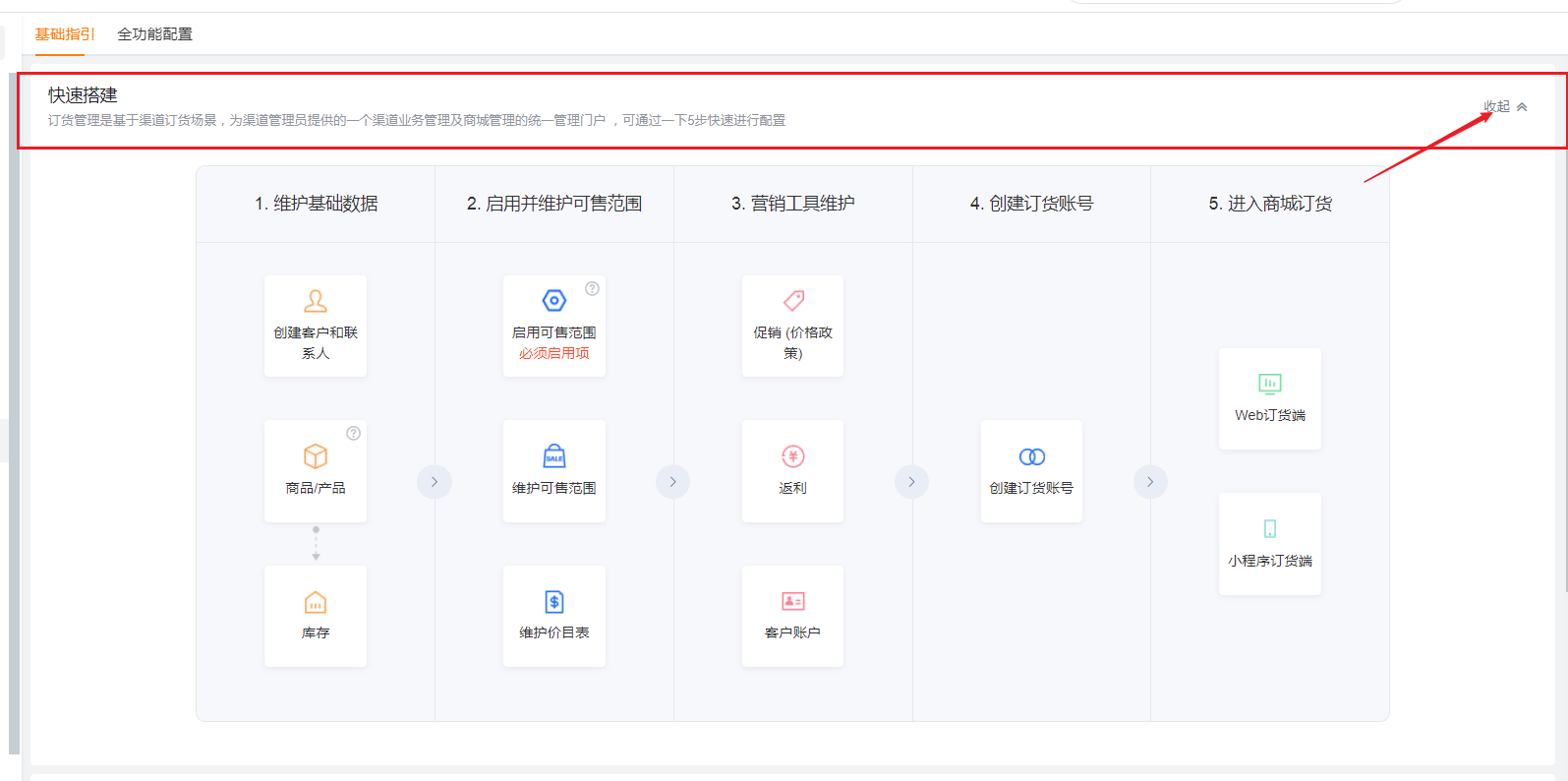
注:【快速搭建】区域支持单击展开和收起:


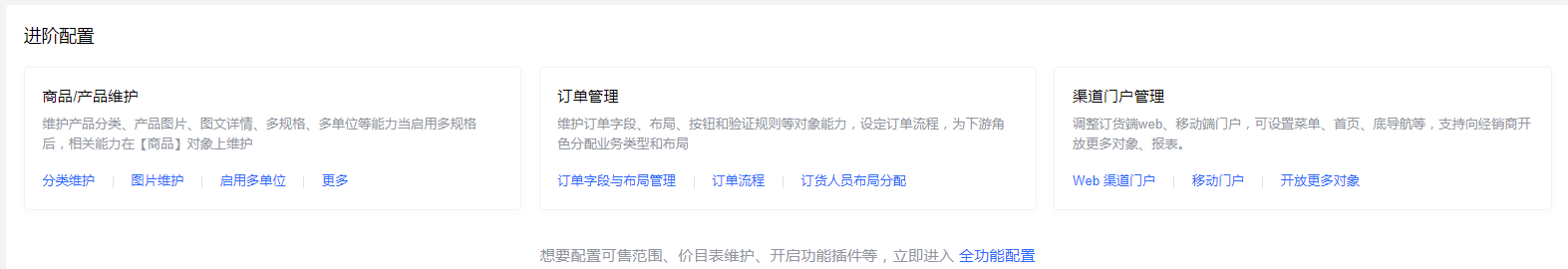
【进阶配置】区域
进阶配置区域,针对订货通高频、重点的配置项提供快捷入口,分为三大部分:商品/产品维护(分类、图片维护,多单位)、订单管理(字段、布局、流程)、订货通管理(web门户、移动端等);
同时,若想查看全功能配置可点击链接前往:

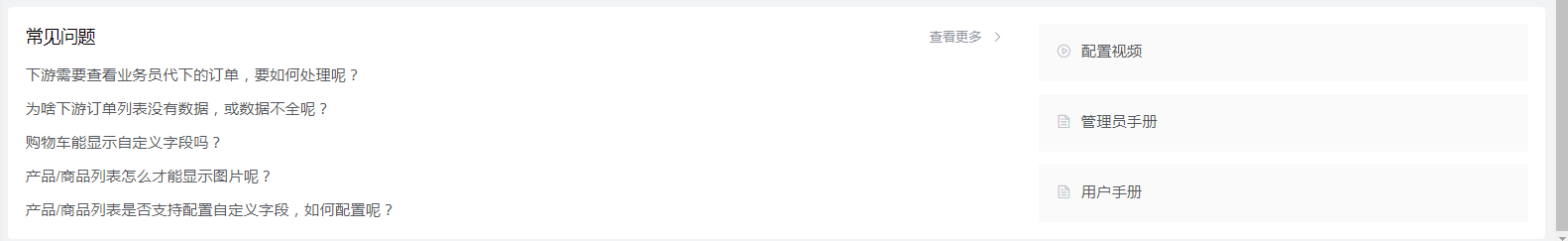
【常见问题】区域
常见问题,左侧列出针对订货通使用或配置的高频问题提供答疑,点击查看更多即可进入订货通完整版使用手册;
右侧可查看完整的配置视频,管理员和用户手册;

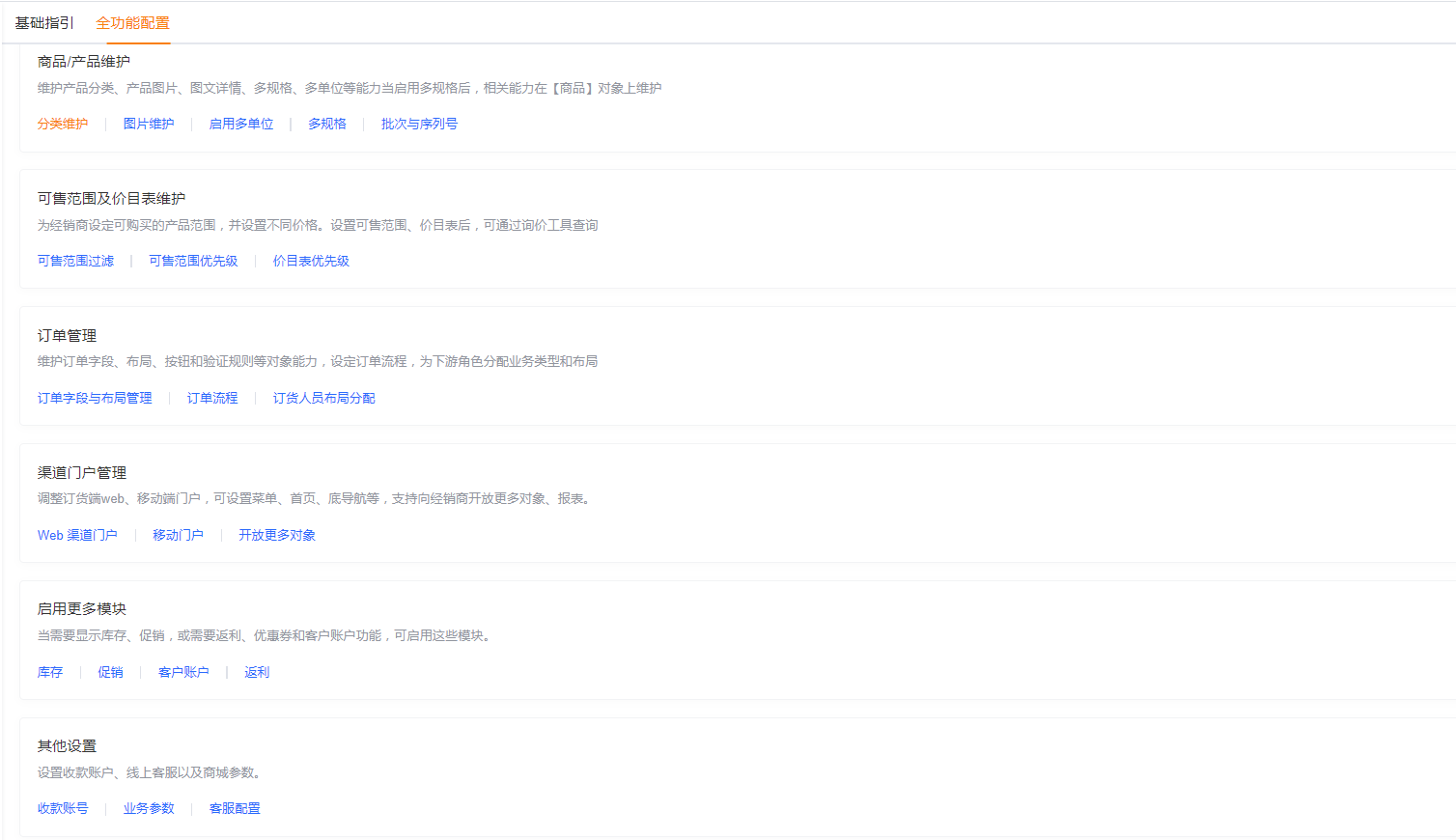
【全功能配置】页签
全功能配置将订货通应用涉及到的所有配置项按所属业务模块汇总罗列,包括商品/产品维护、可售范围及价目表维护、订单管理、订货通管理、启用更多模块、其他设置,点击对应链接即可打开配置界面,详情参考下图:

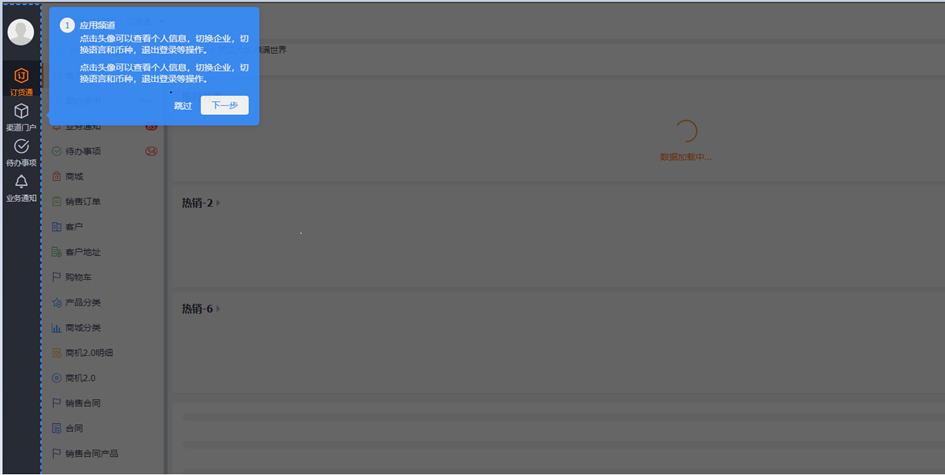
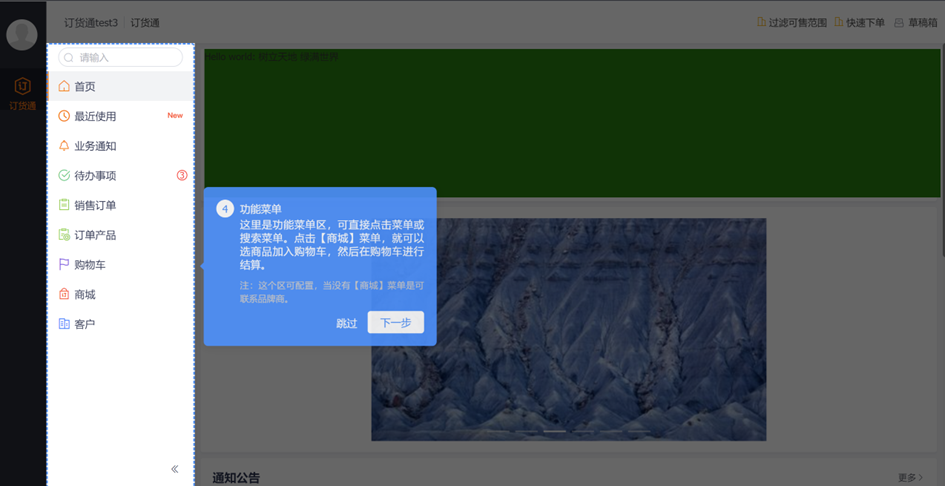
2.1.2 Web端引导
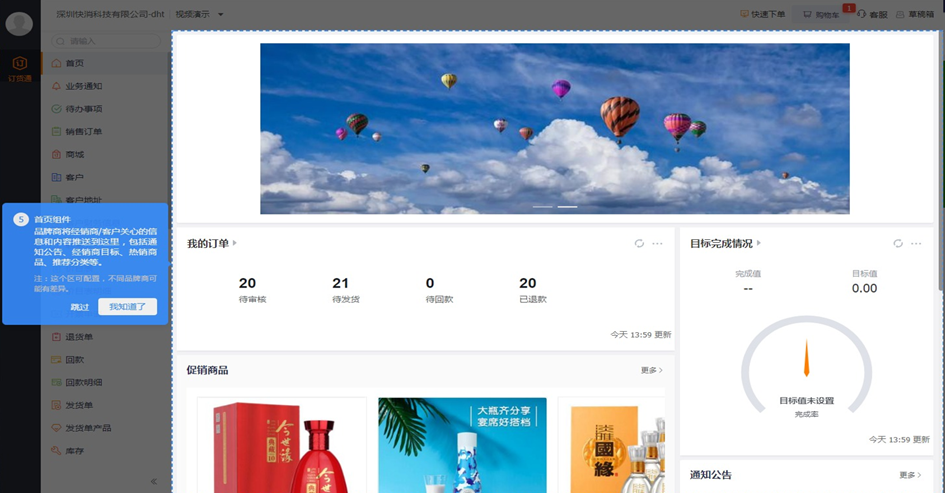
下游Web端首次进入,新增新手引导,介绍应用频道、快捷工具栏、功能菜单、首页组件,助新手快速上手订货商城



2.2 维护基础数据
2.2.1 客户和联系人(必须)
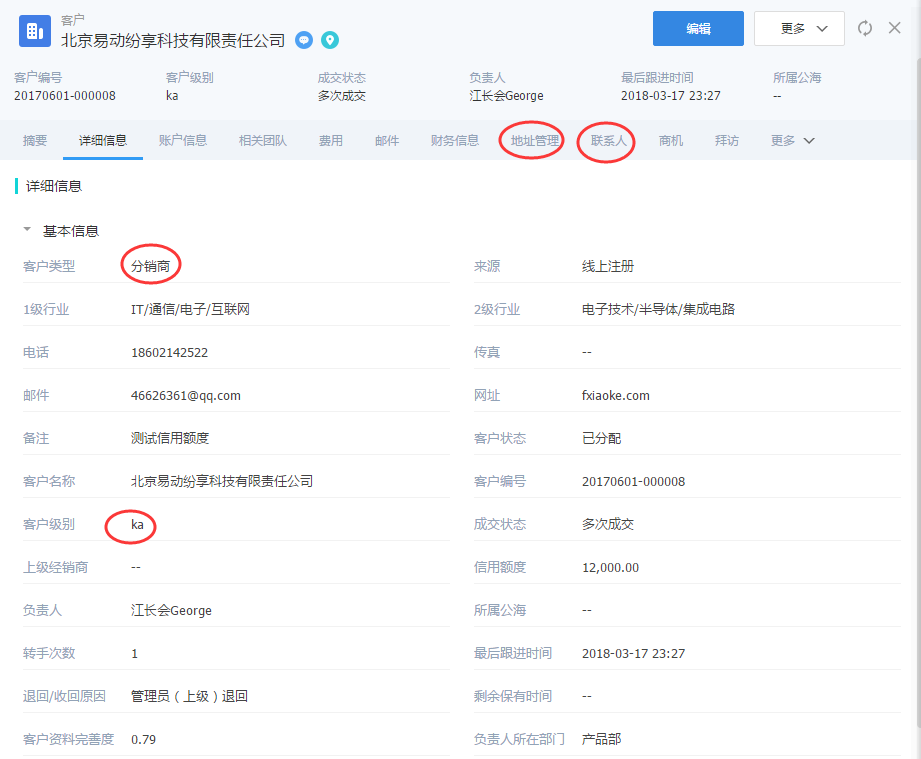
管理员首先新建客户和联系人数据,维护客户类型、客户级别、收货地址、联系人等必要信息。
² 客户类型:可区分为客户、代理商、经销商、终端客户等
² 客户级别:可用于价目表、仓库、促销等业务的设置
² 客户地址:订单的送货地址,地址需要办公地址、联系人、联系方式等信息
² 联系人:联系人作为下游的订货人员,必须要维护

注意事项
* 为了业务的严谨性,建议报备通过的客户才开通订货通账号
* 需要保持客户状态正常,当客户作废后,下游将无法使用订货
* 当客户和联系人创建后,需要手动创建下游的订货人员账号。(添加CRM联系人不会自动添加对接人)
2.2.2 产品维护-sku(必须)
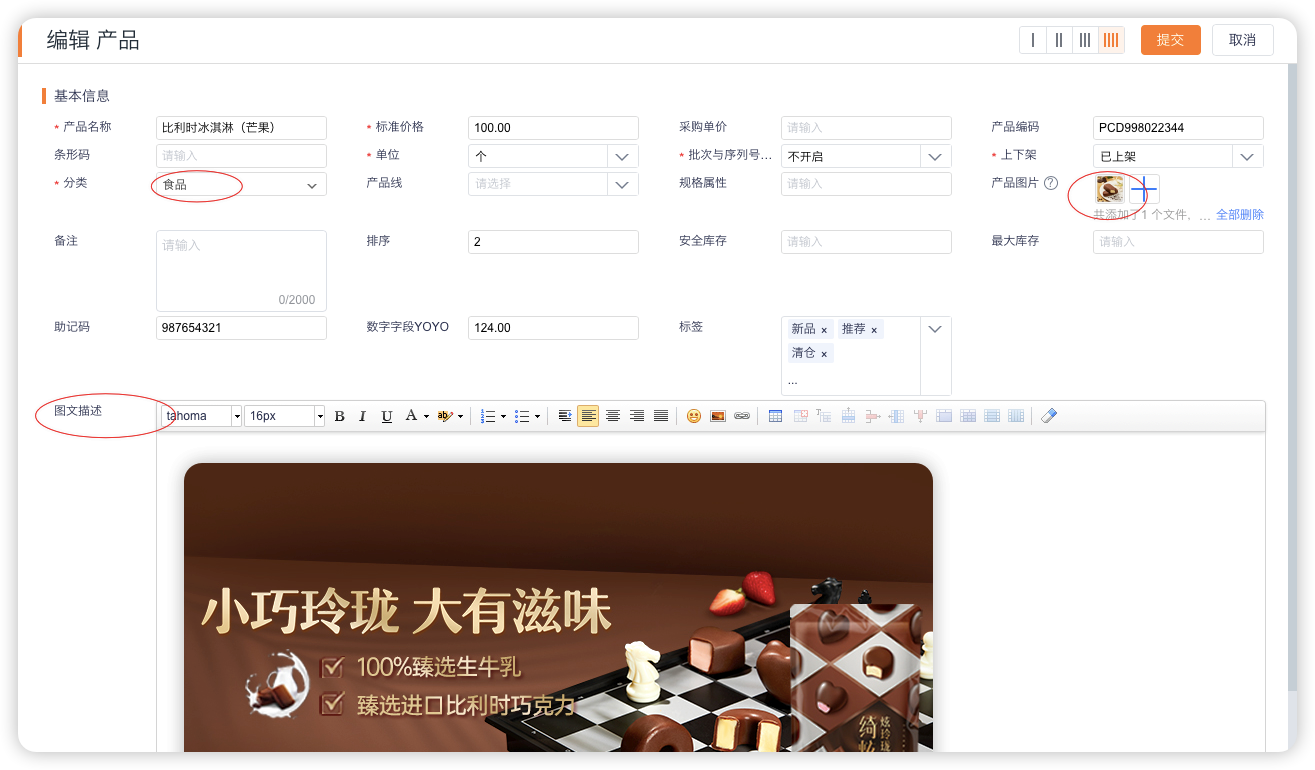
新企业开通后,默认启用产品对象。商城对于商品展示要求较高,需要有图片、图文介绍以及商品属性描述等,所以尽可能补充产品对象的字段,包括产品图片、产品分类、图文详情等。
作为商城最基本的商品信息,为了给下游经销商、代理商、客户等提供良好的订货体验,需要维护以下信息:
* 图片:订货通就是打造B2C的订货体验,类似与京东、淘宝,所以图片的维护是必须的
* 产品分类:建议不要设置太多分类层级,对于快消、服装、电器等,建议控制在2层以内
* 图文详情:在商品详情中可查看图文介绍,方便经销商快捷了解商品特征
* 价格:商品的基准价格,可提供给经销商参考,可根据需要是否维护。不维护的话,下游只能看到价目表价格。
* 条形码:维护条形码后,在订货通就可以直接扫描订货了
* 安全库存:启用库存后,会增加安全库存字段,当库存地域安全库存时,会提示库存管理员。
手册地址:https://help.fxiaoke.com/1969/81b2/6af6

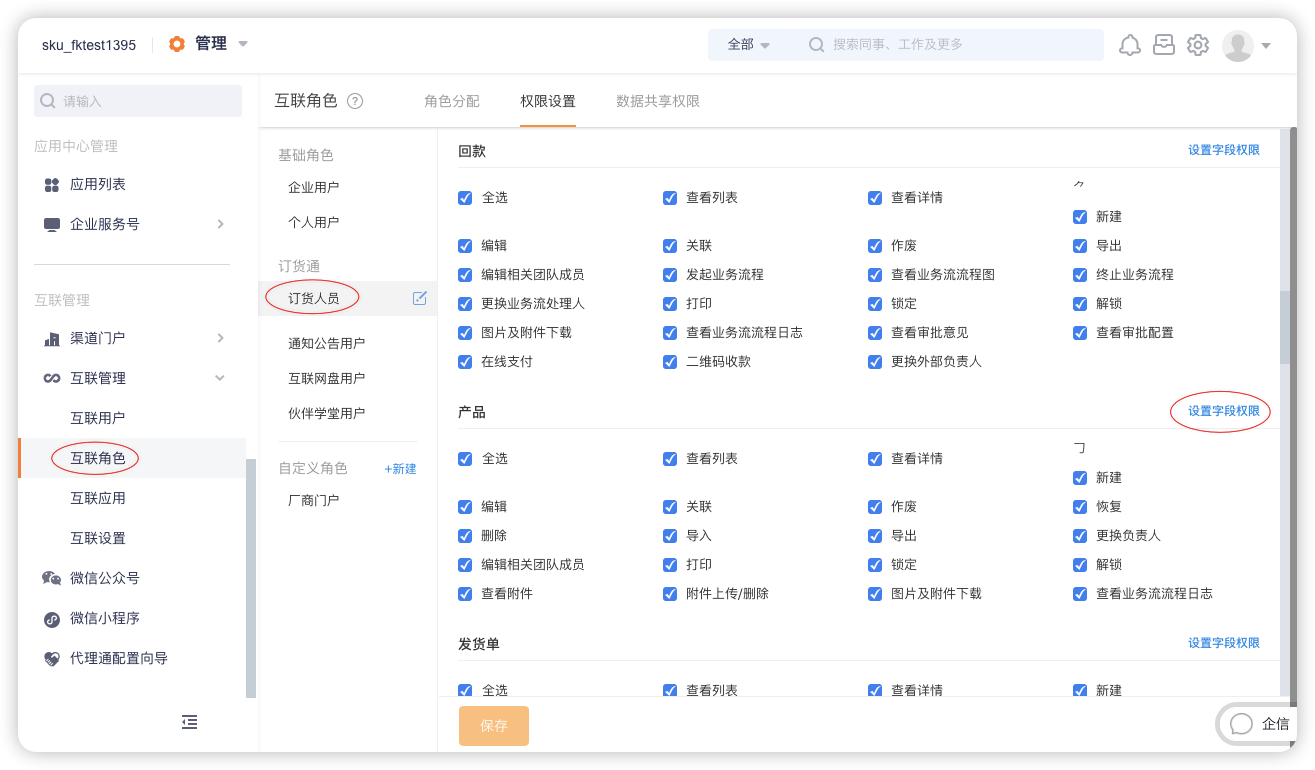
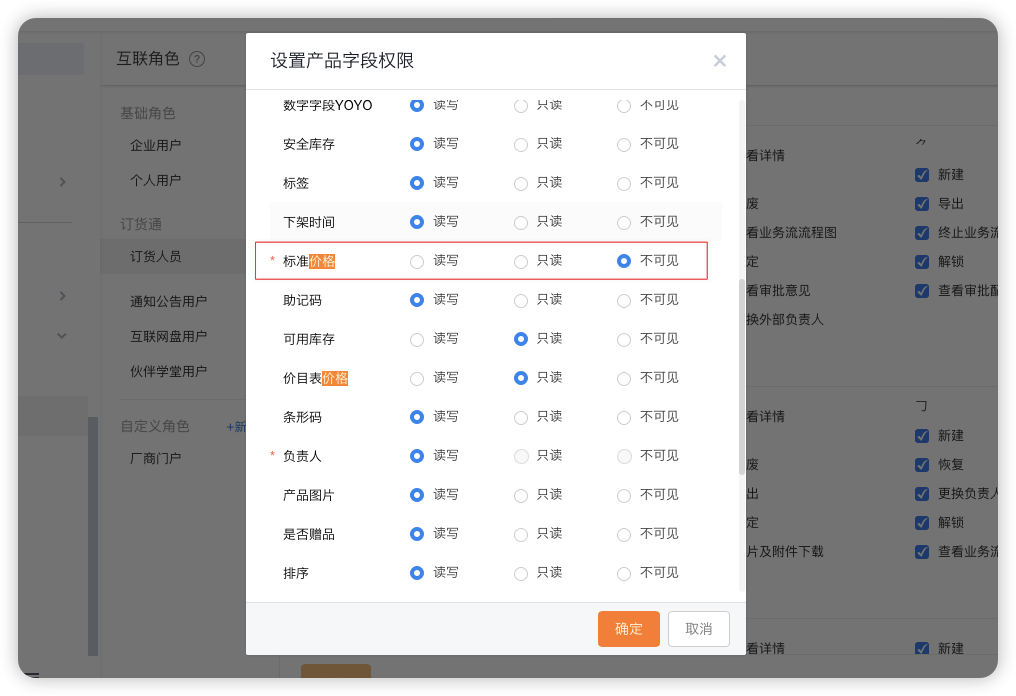
对于产品上的一些涉密字段,比如采购价、原价等,不希望经销商查看到,建议针对经销商屏蔽。


2.2.3 商品维护-spu(可选)
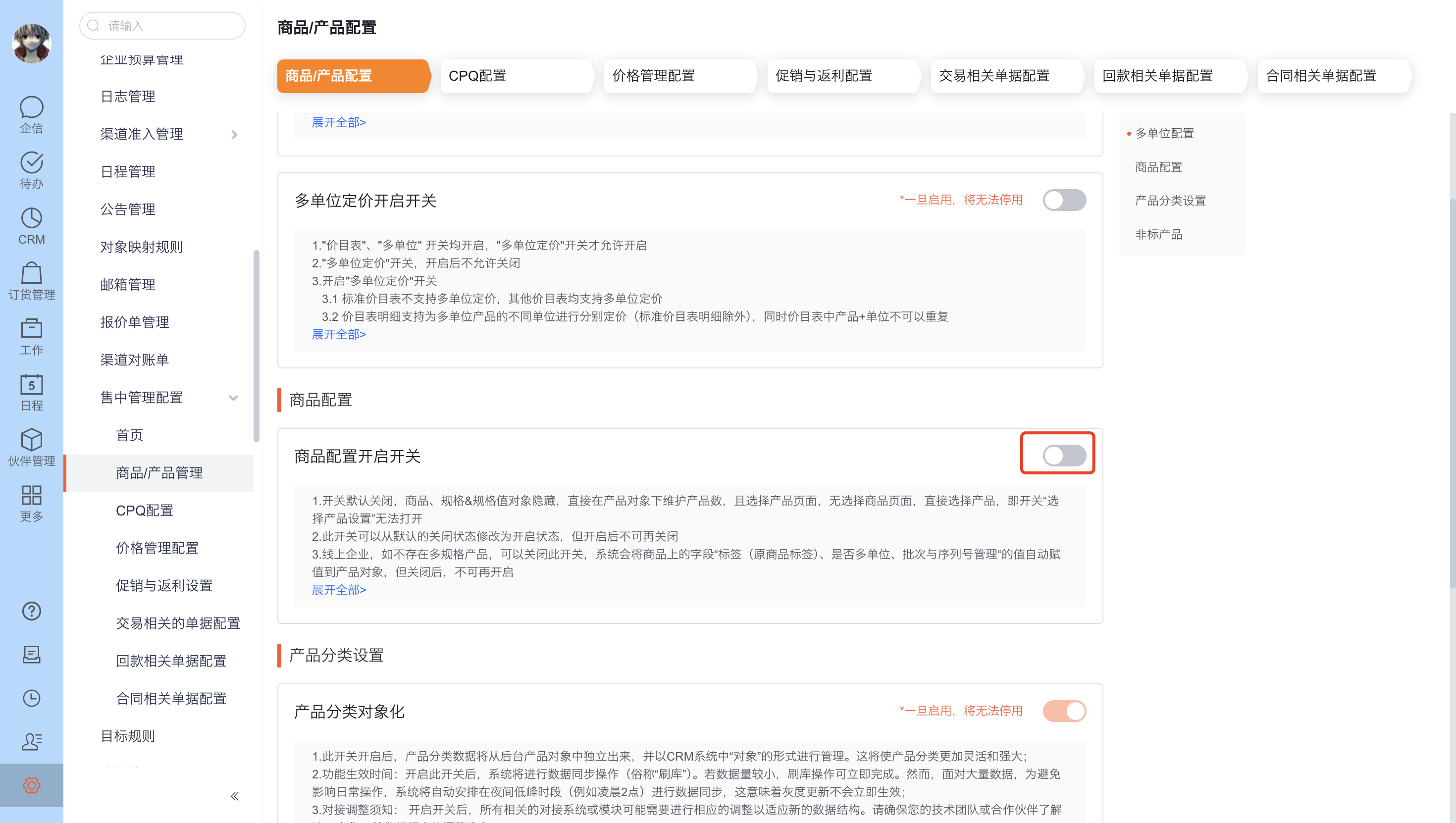
针对快消或耐消等行业的客户,往往都有多规格的诉求,可启用商品对象。菜单路径:【管理】-【CRM平台管理】-【业务规则管理】-【售中管理配置】-【商品/产品管理】
商品对象核心就是多规格,维护多规格记录,同时也需要维护商品图片、商品分类、商品图文详情

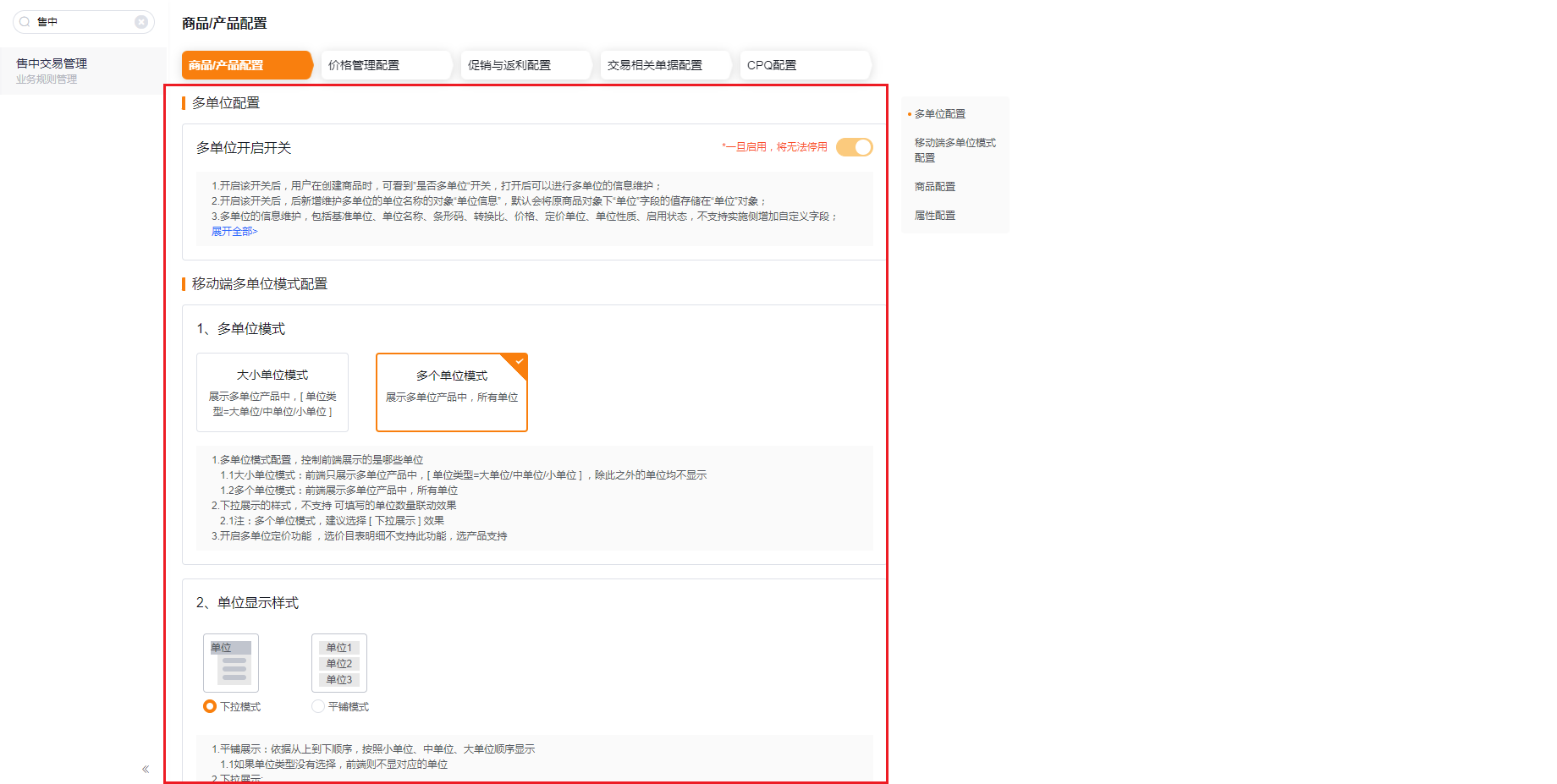
注:当有多单位需求时,可一并启用多单位能力。

批量更新产品/商品图片:
针对SKU,SPU量级较大的客户尤其是快消行业,提供批量新增/更新产品/商品图片功能,优化用户SPU、SKU的运营效率。
SPU企业在批量更新SPU图片时,同时支持SPU图片同时同步至SKU,参考效果如下:
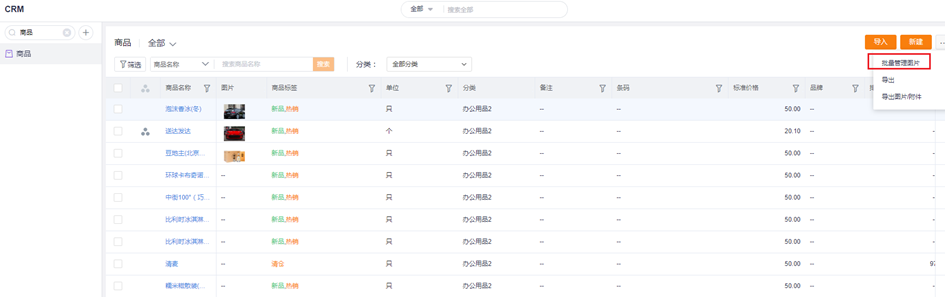
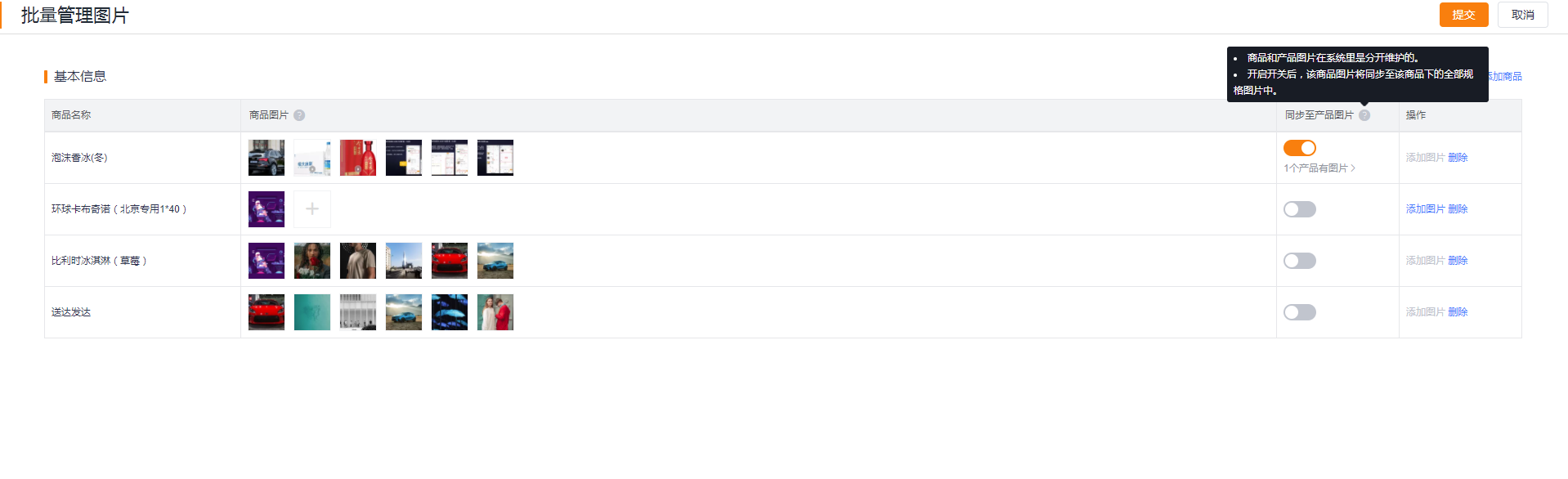
产品/商品列表新增批量管理图片入口:

可使用该功能批量管理、上传、更新商品/产品图片,包括上传图片至网盘,删除、新增当前产品/商品图片,将当前商品SPU的图片同步至SKU:

点击添加商品批量选择想要更新图片的商品,点击添加图片从网盘选择图片

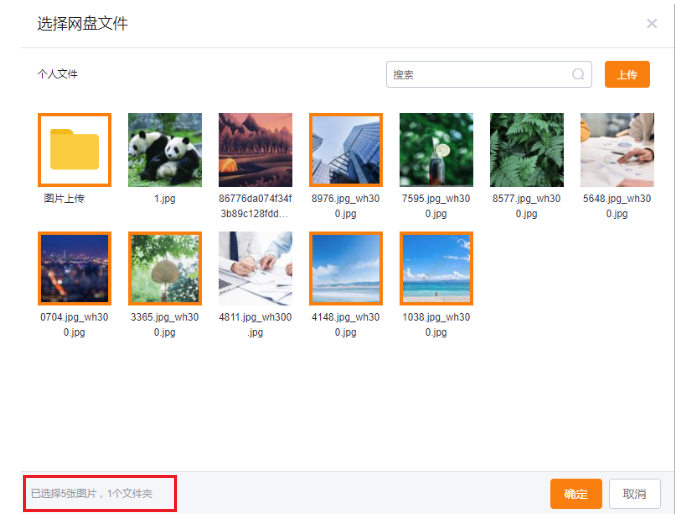
从网盘批量选择图片,支持选择文件夹
2.2.4 库存管理(可选)
1) 启用进销存
库存作为独立业务,也是需要单独开启的。
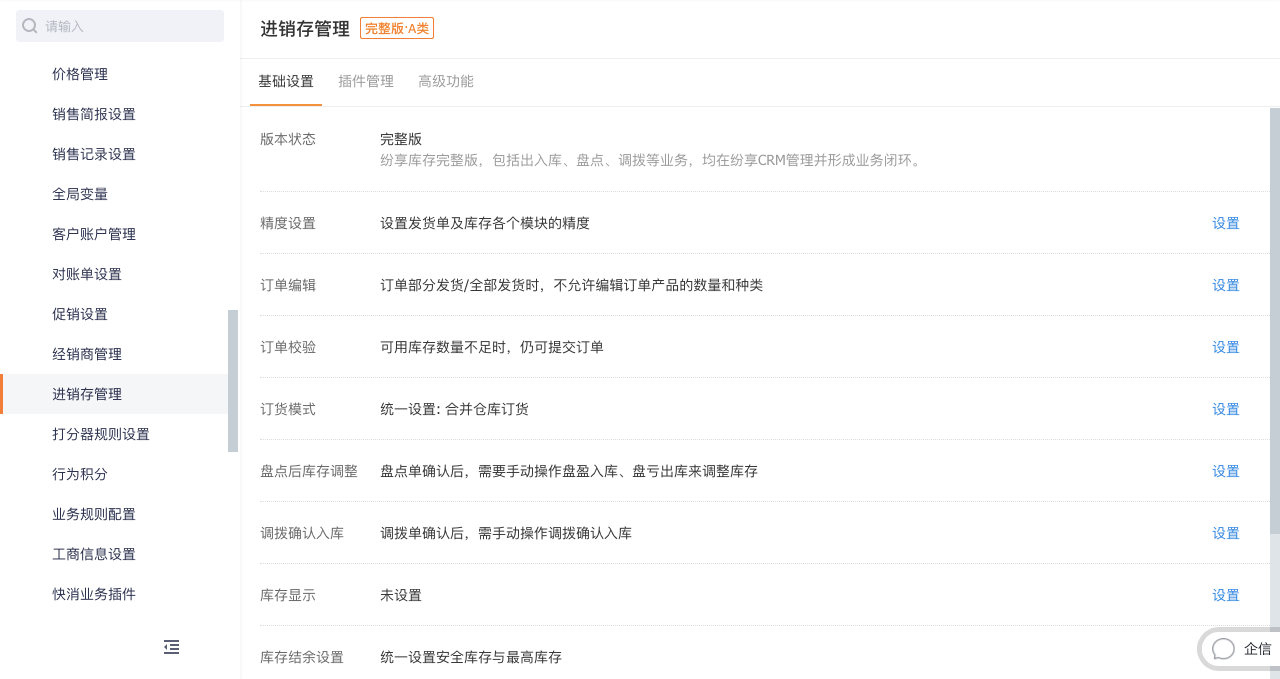
当客户需要管理库存时,则需要启用库存模块。库存提供A类、B类库存,管理员可根据企业实际需求启用。不管哪类库存,订货通都已经适配。菜单路径:【管理】-【CRM平台管理】-【业务规则管理】-【进销存管理】
启用后,刷新页面,会增加库存、入库单、仓库对象,预设CRM管理员、产品管理员有管理权限,如果需要可自行分配权限。开启后,下游可随时查看库存,进行及时补货。另外,订单提交时,会冻结库存。当设置库存不够时,不允许提交订单,则需要及时补货,否则销售或下游客户都无法下单。

以下针对跟订单密切相关的库存功能做简单介绍,库存的完整解决方案或手册参考:进销存产品手册(@产品经理段传玺)
2) 库存管理
通过入库单增加库存,通过发货单减少库存。库存维护后,发货人员、销售人员等角色可随时随地查询库存,支持分仓库查询。
* 入库:通过入库单增加库存
* 出库:通过发货单扣减库存
* 库存查询:可通过产品名称、分类、仓库进行查询
* 缺货查询与预警:当库存量低于安全库存时,系统发送预警
3) 批次管理
当启用批次后,则入库时需要选择批次,生成批次库存,所有批次库存汇总为总库存。
4) 入库单
不管是采购的货物,还是生产的货物,都可以通过入库单,进行入库操作,增加相应仓库的库存。如果有需要可直接导入,如果需要审批可设置审批流程。
5) 仓库管理
客户根据需要设置仓库信息。如果需要根据不同地区在不同仓库订货,则可配置仓库的使用客户地区。比如广东地区的客户使用深圳仓,北京地区的客户使用北京仓,则可以进行设置。
注意:
1)
建议不要交叉设置,比如广东地区即可使用深圳仓,又可以使用广州仓。
2.2.5 产品属性属性值(可选)
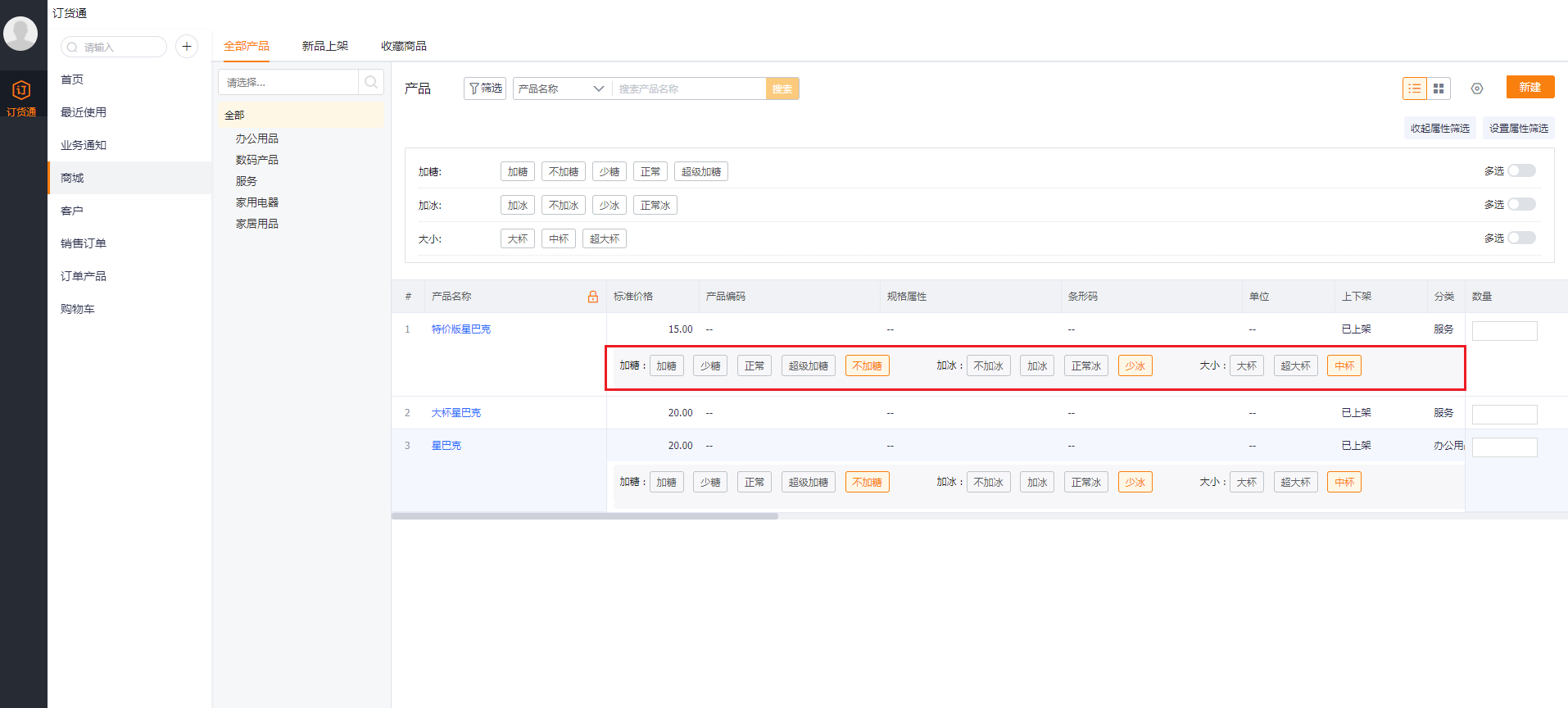
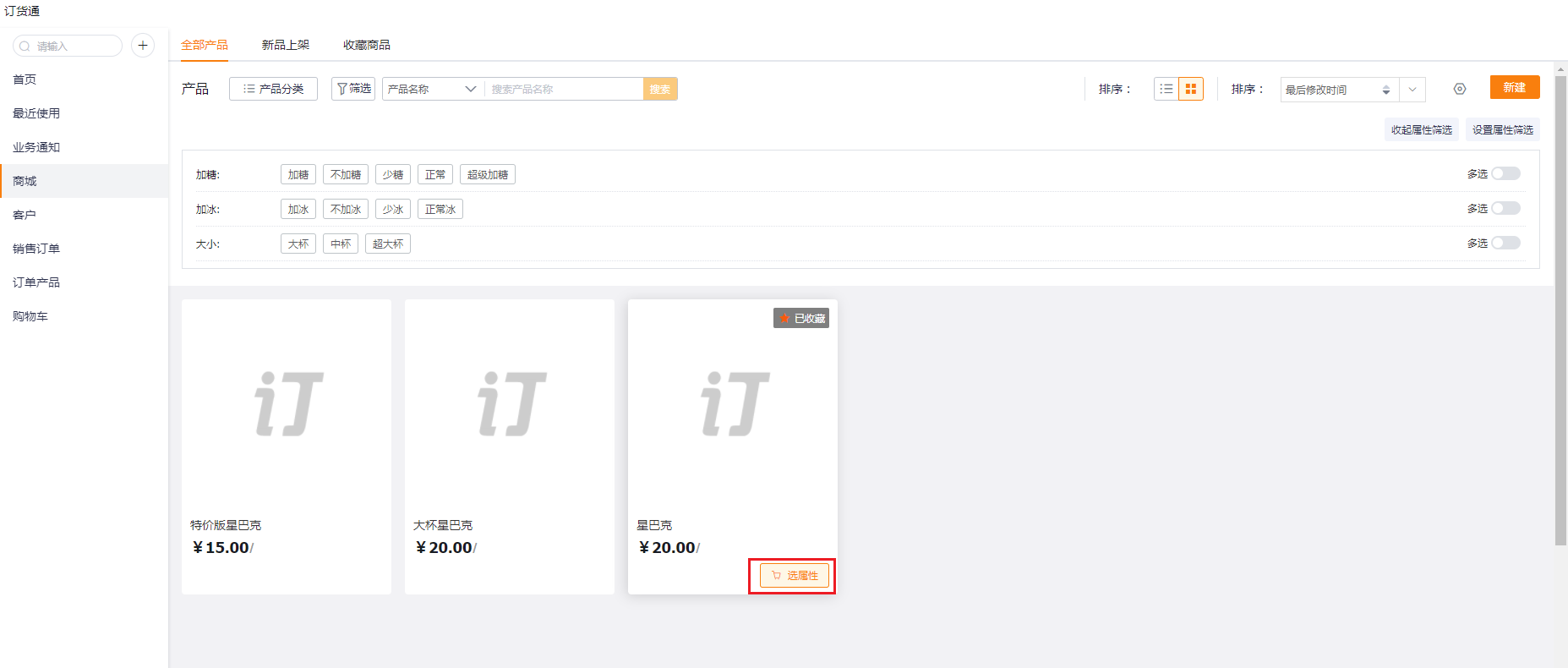
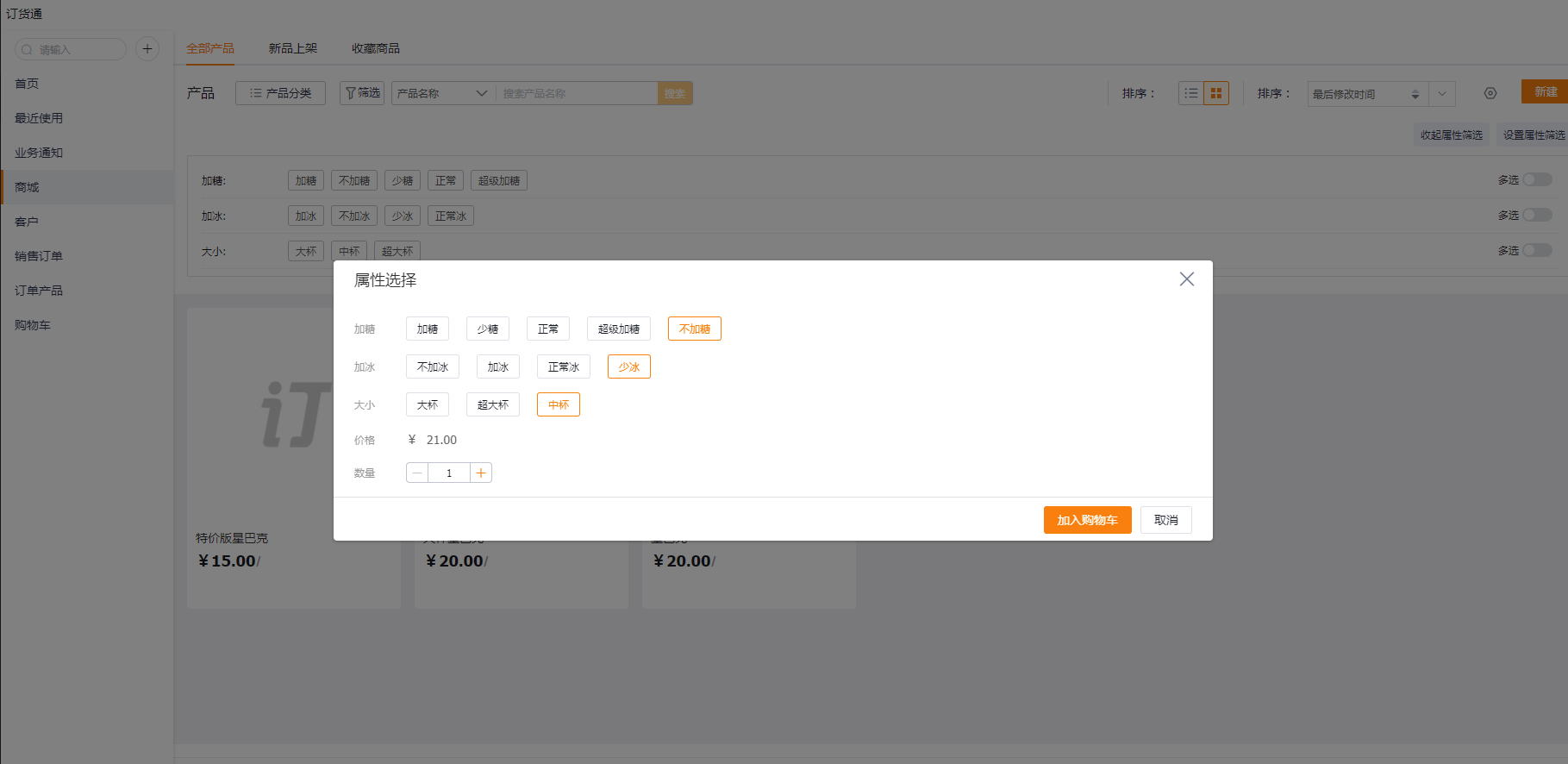
价值:提升制造业渠道订货的产品成熟度,覆盖制造企业属性属性值特性,补齐下游订货商城适配属性和属性值能力,目前只支持Web端:
下游Web端效果如下:




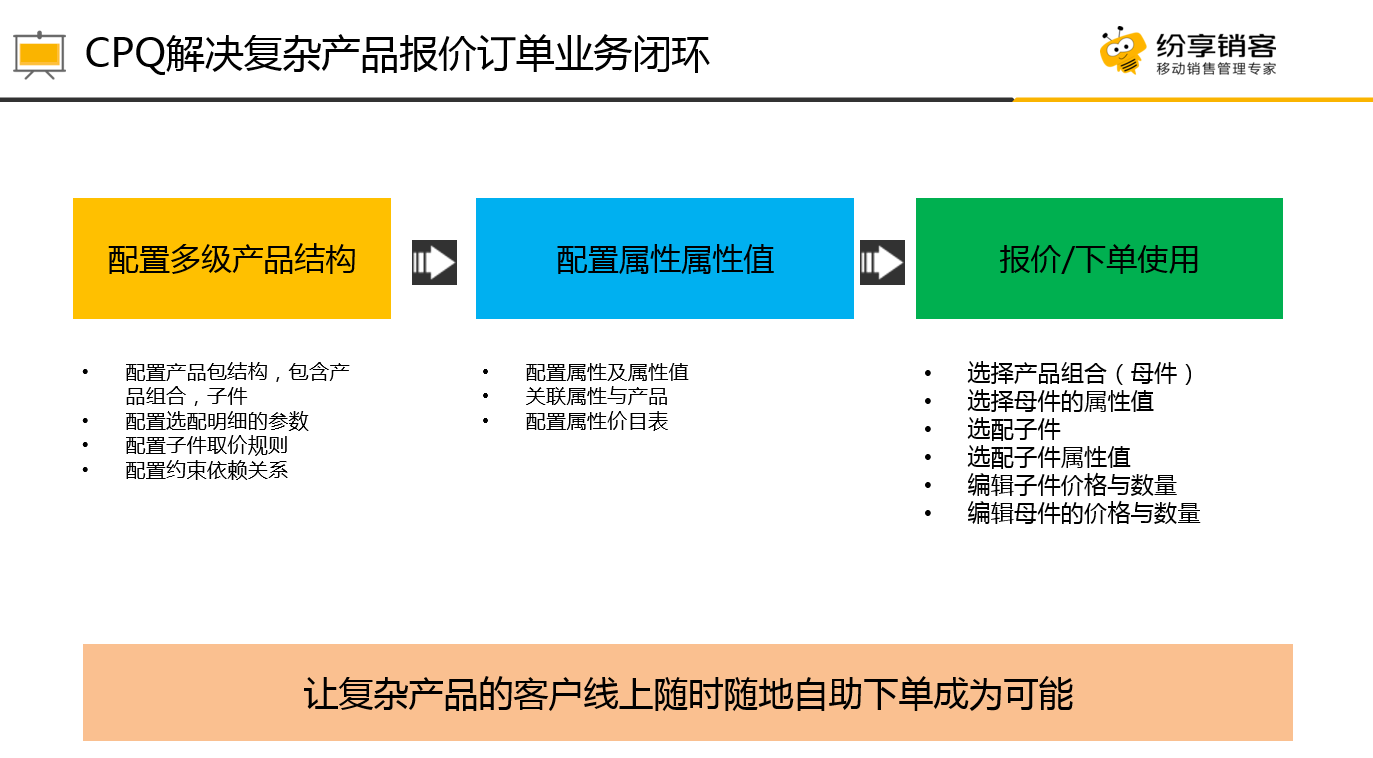
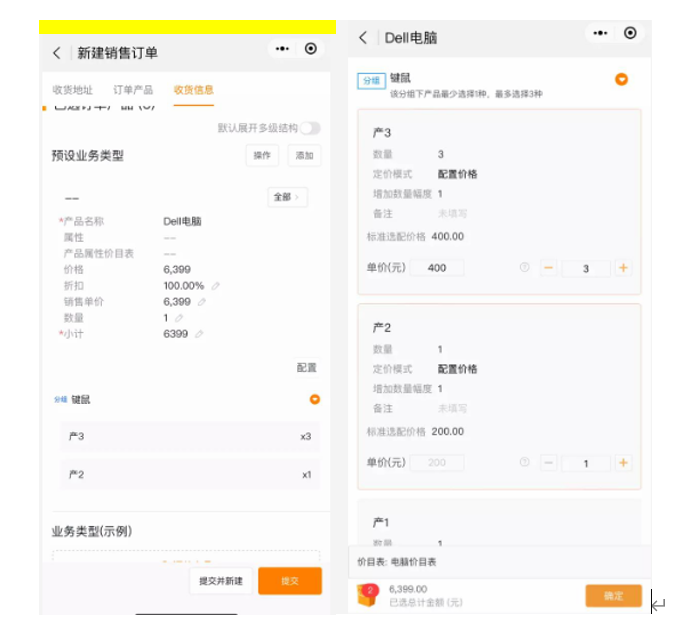
2.2.6 CPQ产品组合(可选)
针对大部分制造企业组合产品配置、下单,报价等组合产品的场景,纷享有专属的解决方案:

CPQ组合具体的配置在上游管理端进行,在此针对组合产品在下游如何下单做重点介绍:
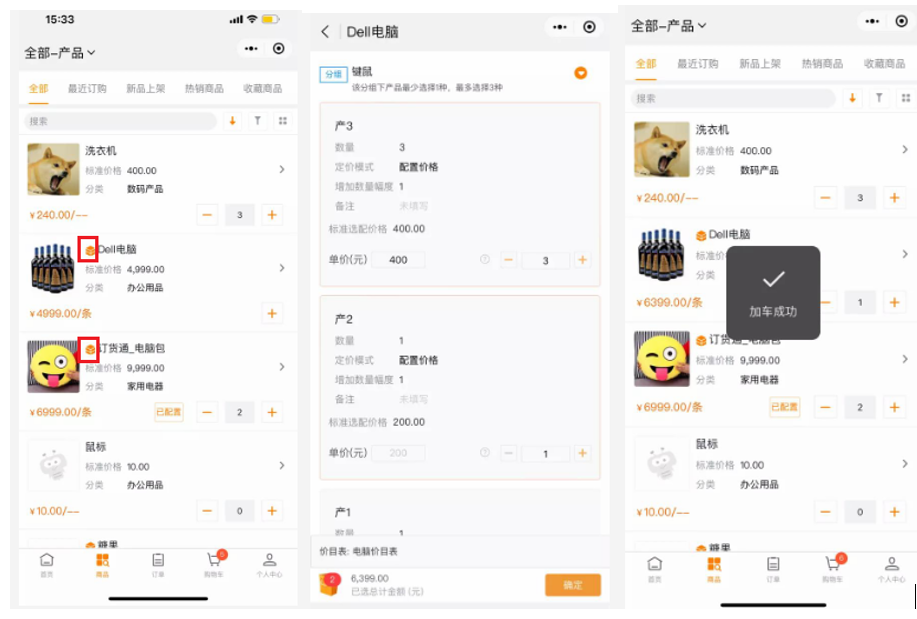
组合产品加车:(只适用于SKU企业)
在产品列表,点击组合产品左侧的组合标识,进入组合产品展示界面,可查看价格,逐一进行加车,组合产品加车完毕后,产品列表会出现【已配置】字样,点击【已配置】可进行重新选择:
移动端效果:

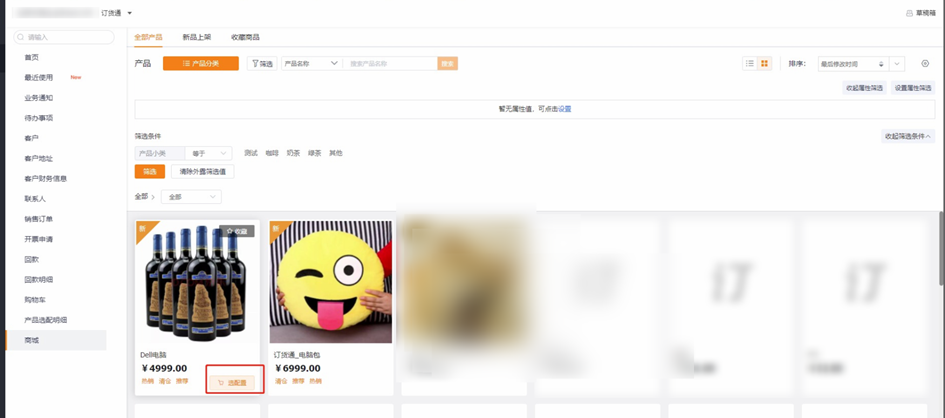
Web端商城适配CPQ效果:
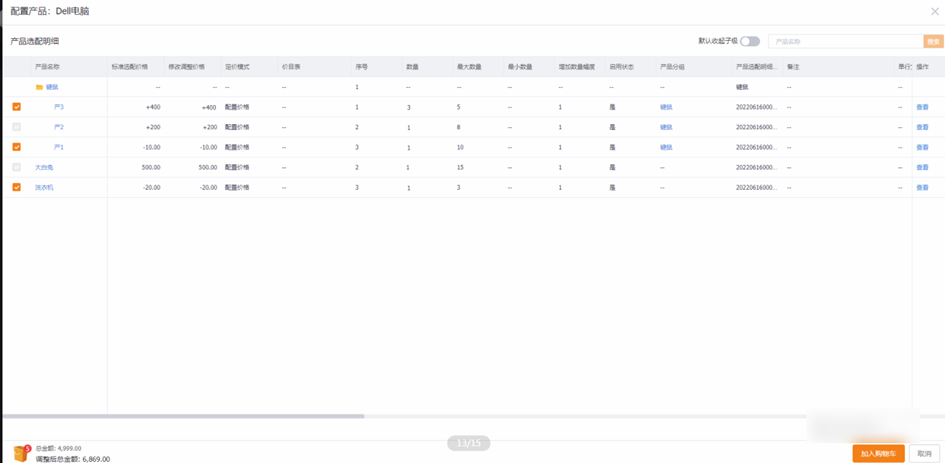
可在商城浏览CPQ组合产品、一键加车,在购物车二次编辑等,点击【选配置】进入选择组合产品界面:

填写数量后可直接加车:

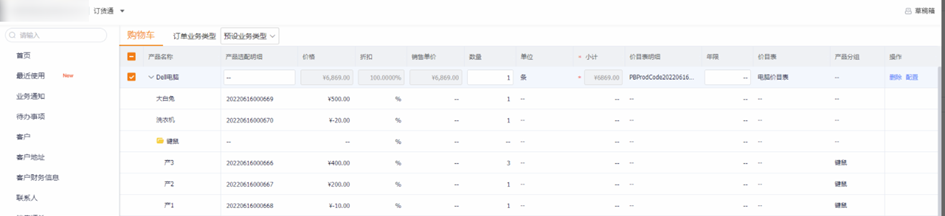
在购物车列表支持二次浏览和编辑,效果如下:

组合产品下单:
新建订单选择组合产品,同样可展开产品组合并进行配置,以移动端为例,效果如下:、

2.3 启用并维护可售范围
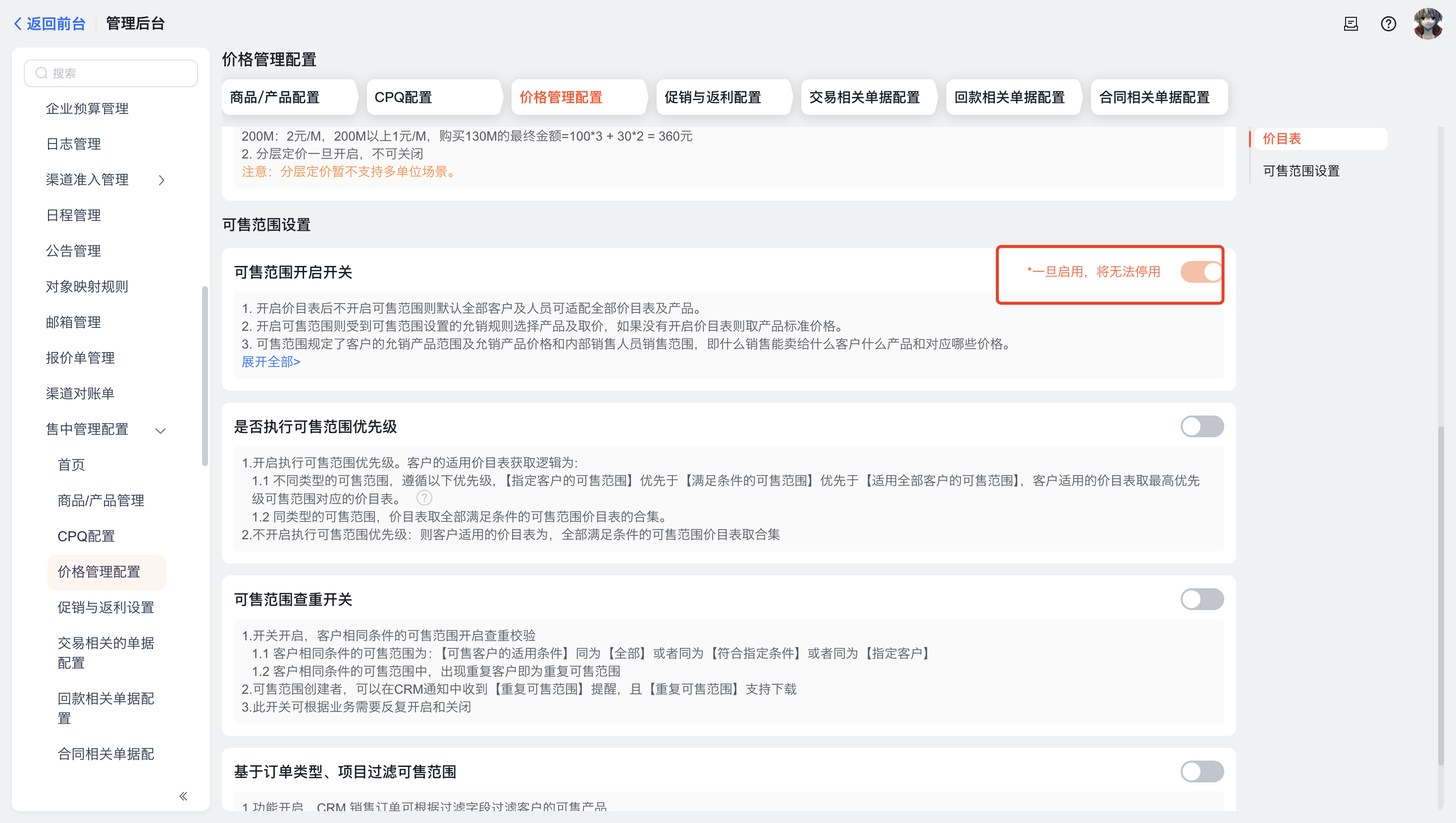
2.3.1 启用价目表和可售范围
对于渠道订货一定要启用价目表和可售范围。可售范围是配置每个经销商可购买的商品范围,而价目表是定义不同经销商的购买价格。
菜单路径:【管理】-【CRM平台管理】-【业务规则管理】-【价格管理配置】
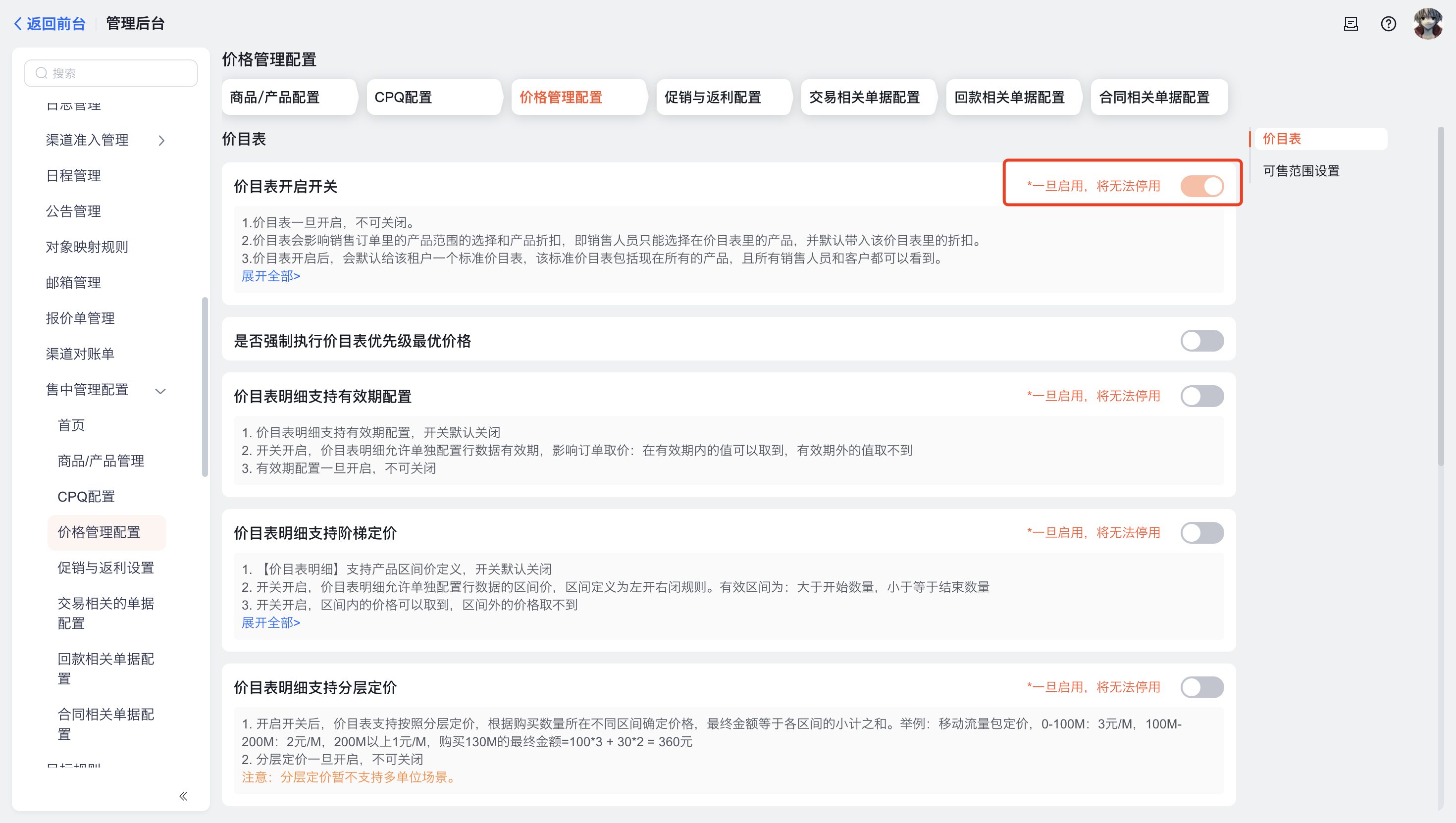
a. 启用价目表
在【CRM】-【CRM管理】-【业务规则设置】中找到“价格管理配置”,点击启用。启用后,刷新页面,会增加价目表、价目表产品对象,预设CRM管理员、产品管理员有管理权限,如果需要可自行分配权限。

针对新企业或未曾开启价目表的企业,在新建价目表时,可直接指定适用客户(无需在可售范围上设置),设置符合指定条件的客户,支持一客一价等场景

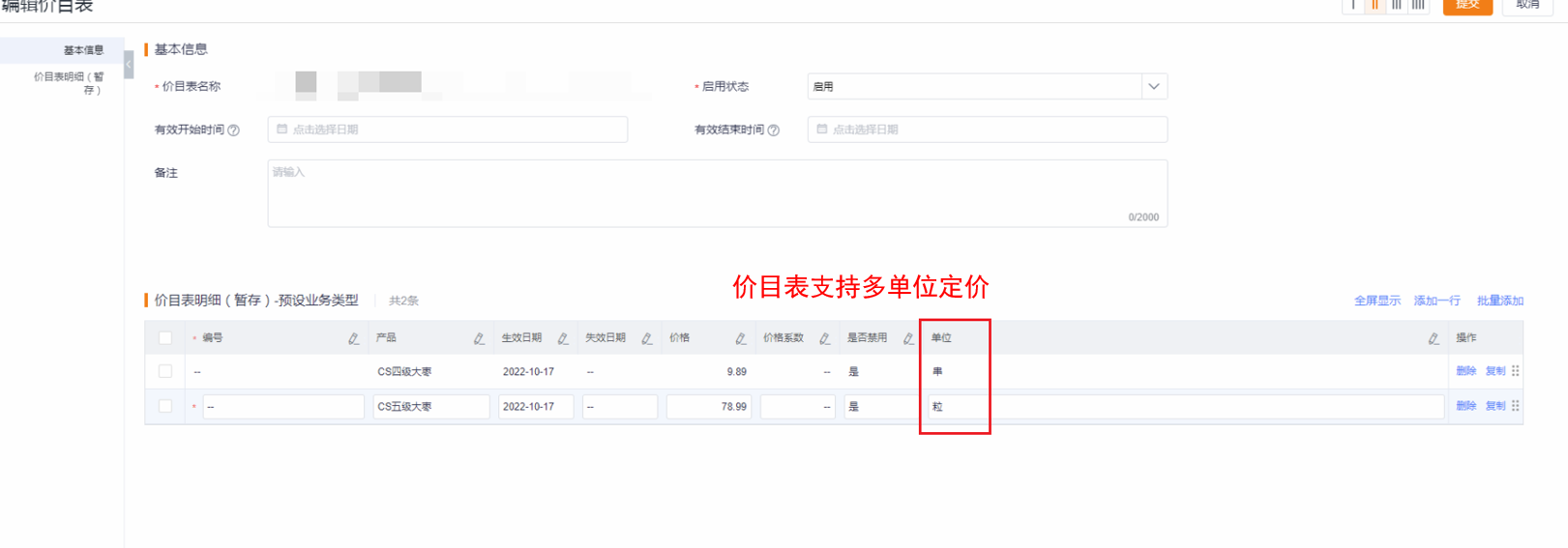
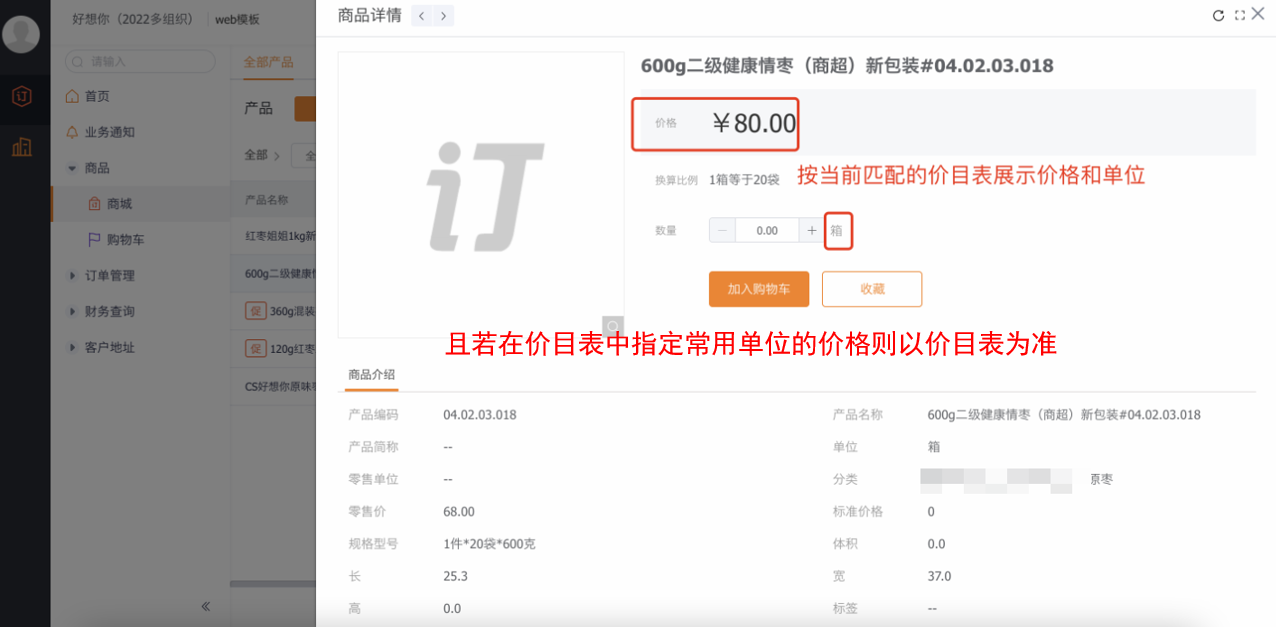
价目表支持多单位定价:
功能:订货商城的产品价格,支持多单位定价,可直接在价目表中指定该产品各个单位的价格,且若在价目表中指定常用单位的价格则以价目表为准


b. 启用可售范围(非必须)
启用价目表之后,切换tab启用可售范围,启用后,刷新页面,会增加可售范围、可售价目表、可售产品等对象。管理员可根据客户类型、客户配置可售范围。

2.3.2 价目表维护
如上面说明,渠道订货一定要启动价目表和可售范围。故开放商城之前,需要新建价目表,具体操作可参考CRM手册(价目表产品手册)。
1)
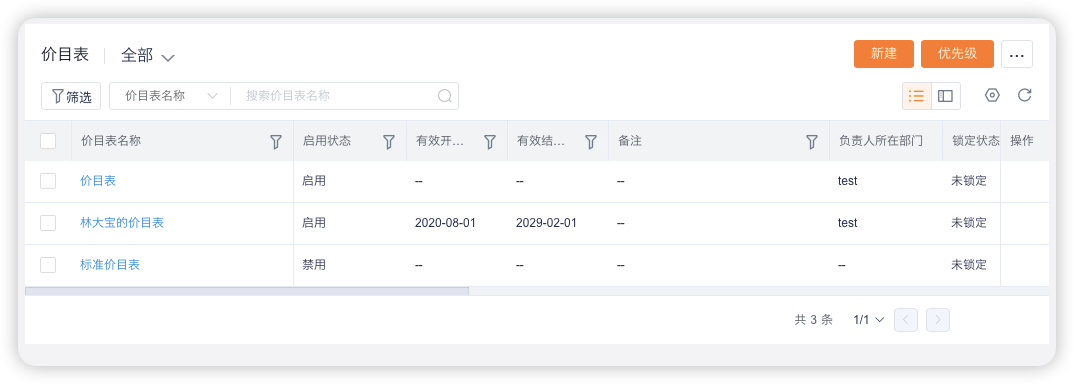
标准价目表
启用价目表后,系统预设标准价目表。当新增产品/商品后,将自动增加到标准价目表。标准价目表的价格来源于产品/商品档案的价格字段,可根据需要进行调整。
2)
新建价目表
管理员可根据需求创建价目表,比如按客户类型、等级创建价目表,或者按某个客户创建价目表,或者按照其他条件创建价目表。系统支持多维度价目表,在CRM新建订单时,可基于价目表选择产品。

3)
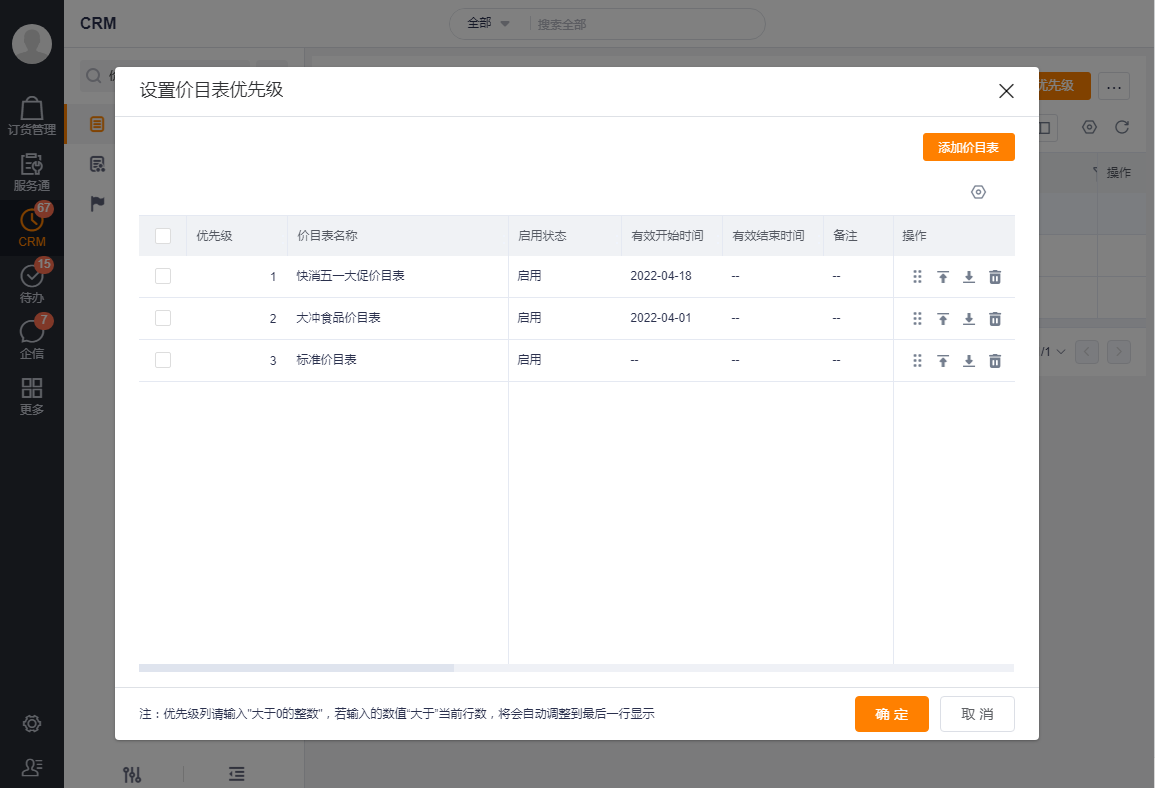
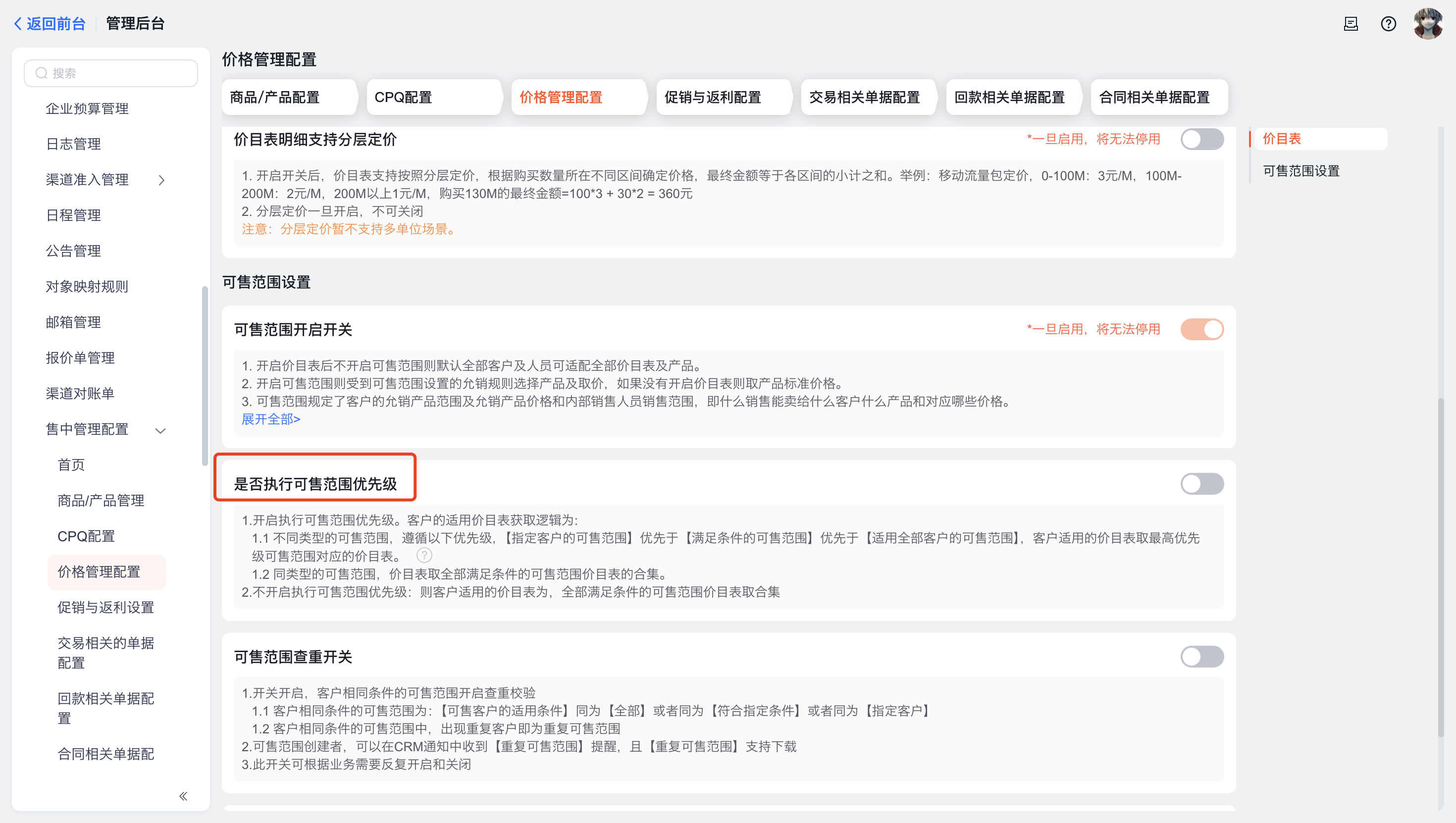
价目表优先级(重要)
如上一个经销商可创建多个价目表,在crm订单中代客下单,可选择价目表下单。但在渠道订货中,经销商不可自己选择价格下单,系统将根据价目表优先级获取价格。故当一个客户适用多个价目表时,需要设置优先级,确保经销商订货时,价格的正确性。
注:对于渠道订货,不管【价格管理】的配置“是否启用强制执行价目表优先级最优价格”,订货通一定按优先级取价,故一定要维护价目表的优先级。


2.3.3 可售范围维护
如上面说明,渠道订货一定要启动价目表和可售范围。故开放商城之前,需要新建可售范围。

1)
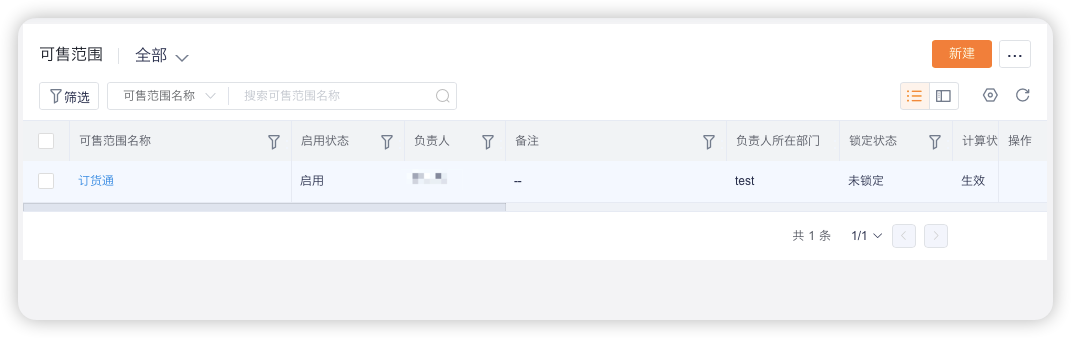
新建可售范围
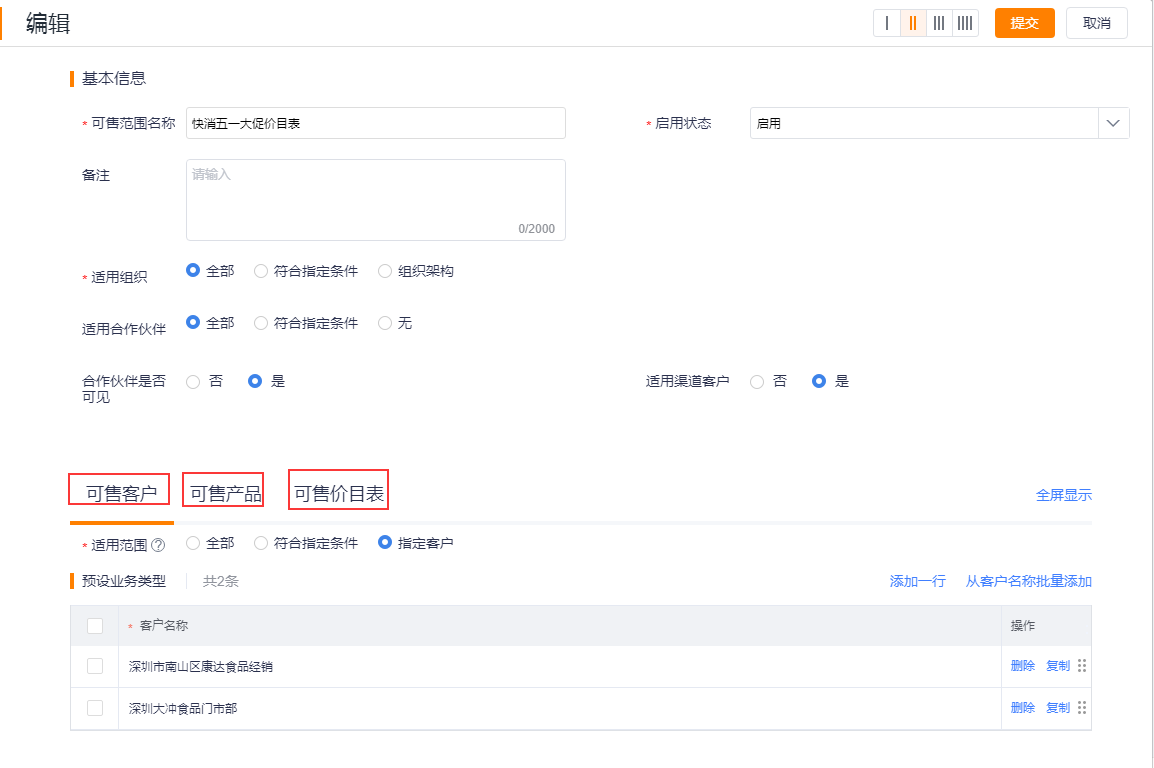
一个完成的可售范围包括可售客户、可售产品和可售价目表。
a.
可售客户:定义哪些客户可使用这个可售范围
b.
可售产品:定义这个可售范围中的可售买的产品,可根据需要设置全部、指定产品、指定条件或来源于价目表
c.
可售价目表:定义该可售产品的价格。通过关联价目表,而不是直接基于sku设定价格。支持关联多个价目表。

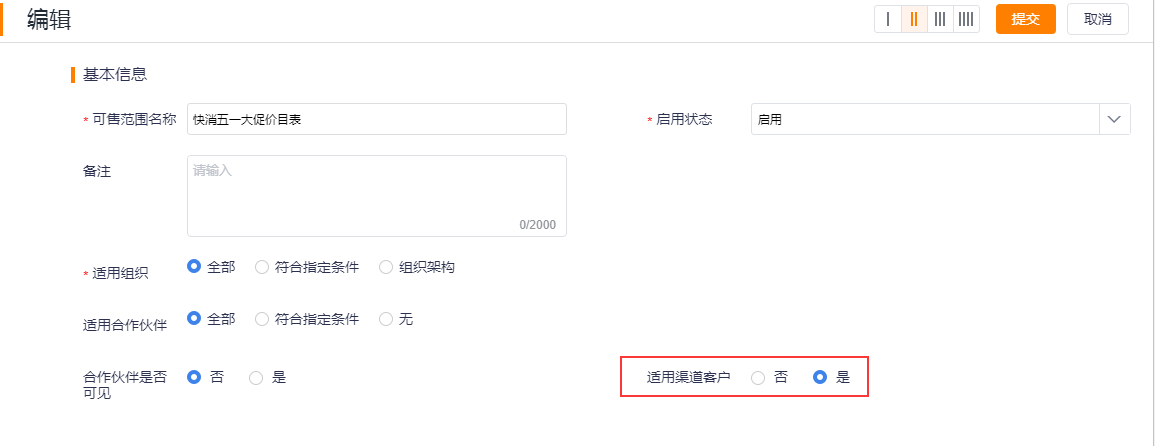
注意:当【适用渠道客户】设置为“否”时,下游经销商、客户无法使用该可售范围。这个适用于上下游有不同的可售范围的场景。

2)
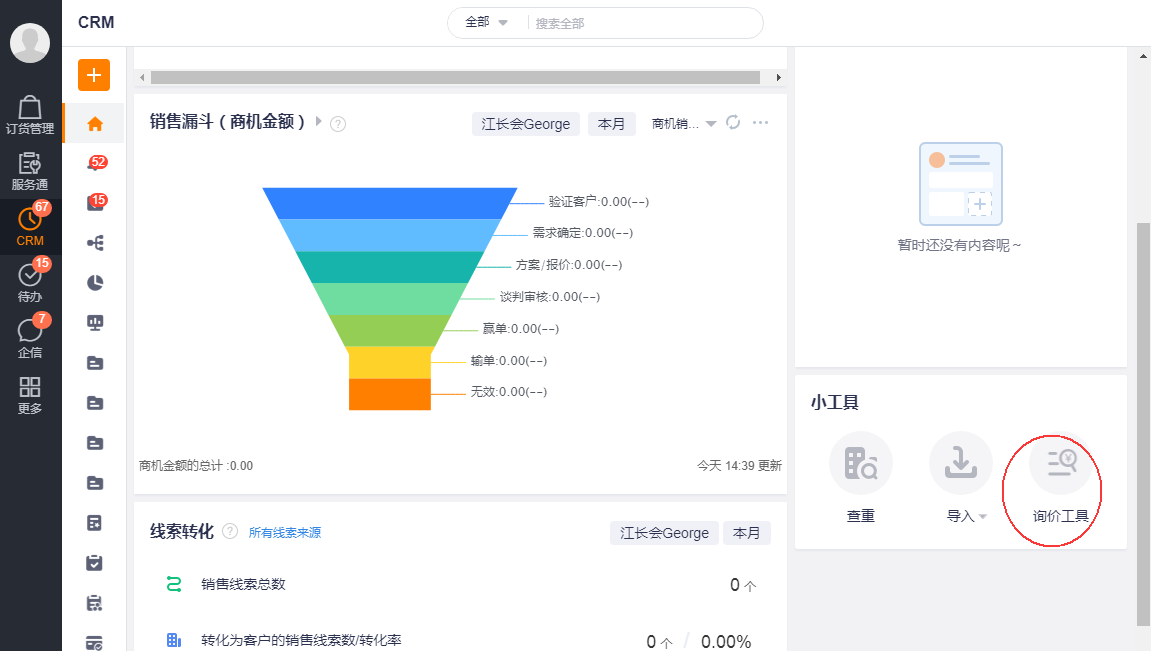
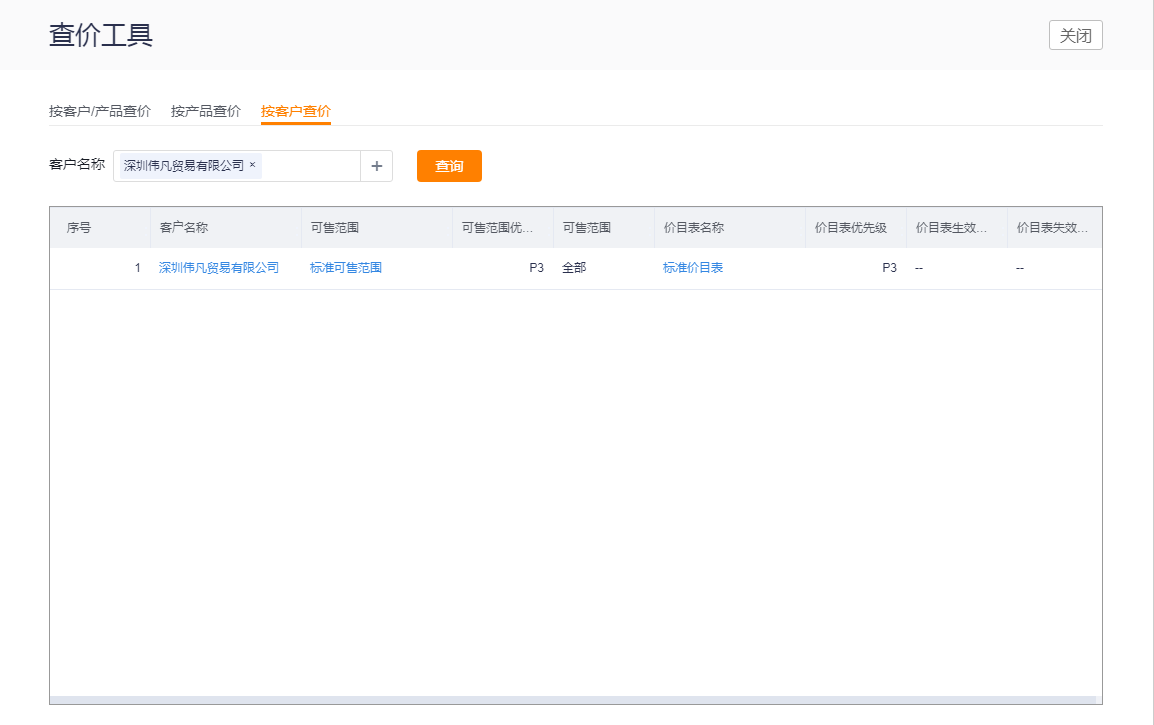
可售范围查询(重要)
设置完价目表和可售范围后,特别是了很多可售范围和价目表,这个时候可能就不知道一个具体的客户到底有哪些价目表和可售范围,那就可以通过【询价工具】进行查询。
在CRM首页的小工具中,点击【询价工具】即可基于客户、客户+产品或产品进行查询。


2.4 营销、管理工具(可选)
2.4.1 订货营销一体化插件
价值:打通渠道订货与营销一体化链路,借助营销通的活动营销、微页面、发放优惠券等能力,推广渠道商品/活动、 拓展经销通路,赋能经销商或门店,助铺货,助动销,提升渠道销量;
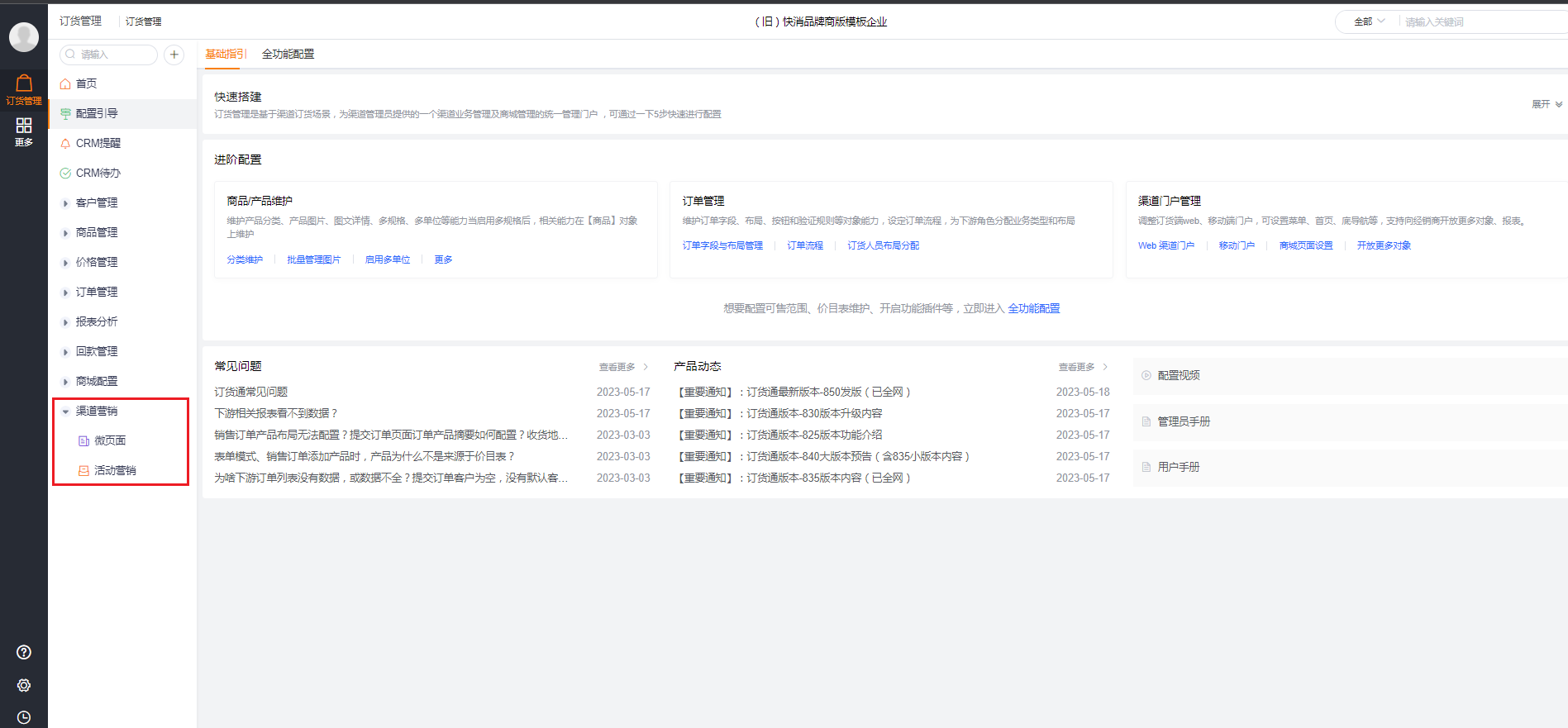
针对新企业,在购买订货通+营销通后,可在订货管理应用直接开启营销一体化插件,开启后即可看到相关【渠道营销】菜单,在订货管理完成微页面配置自闭环,进行订货推广:



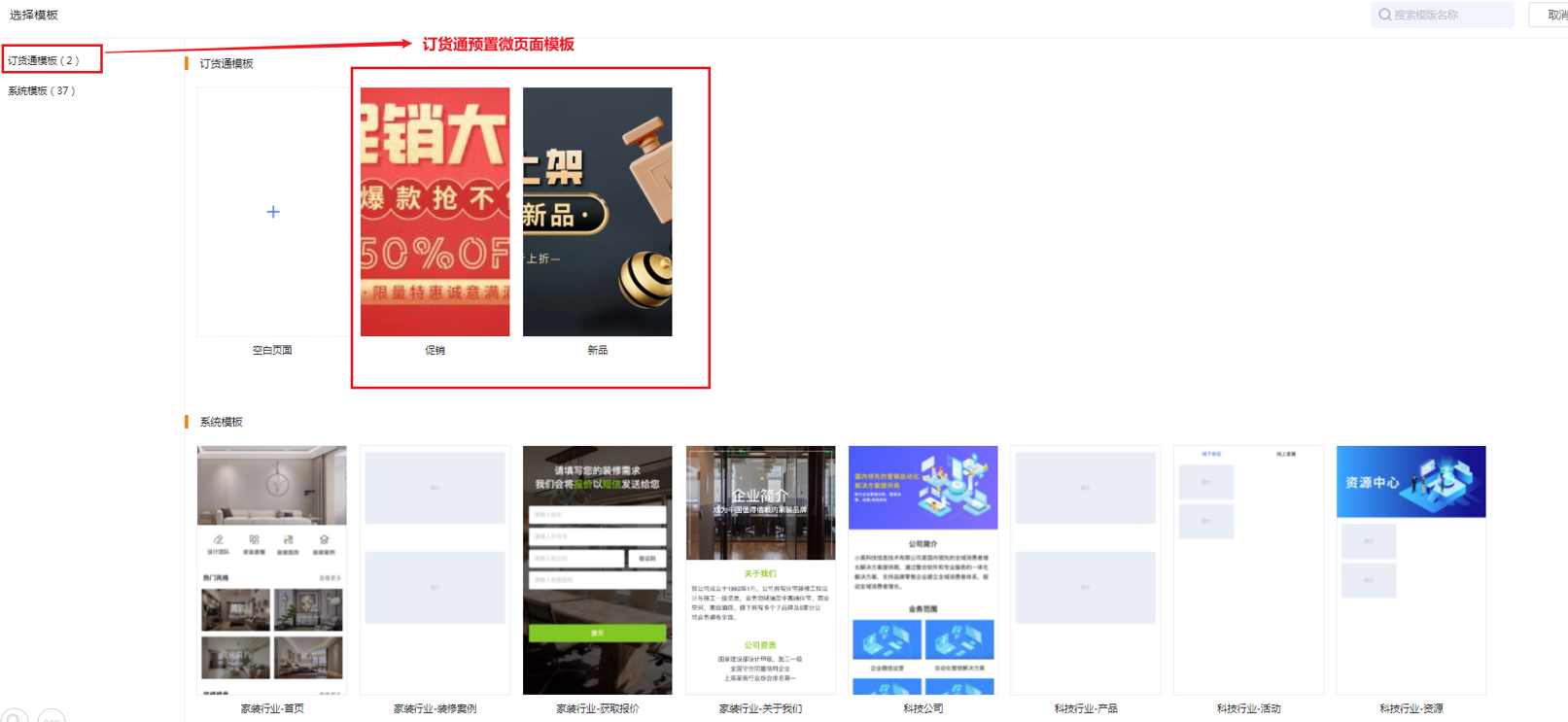
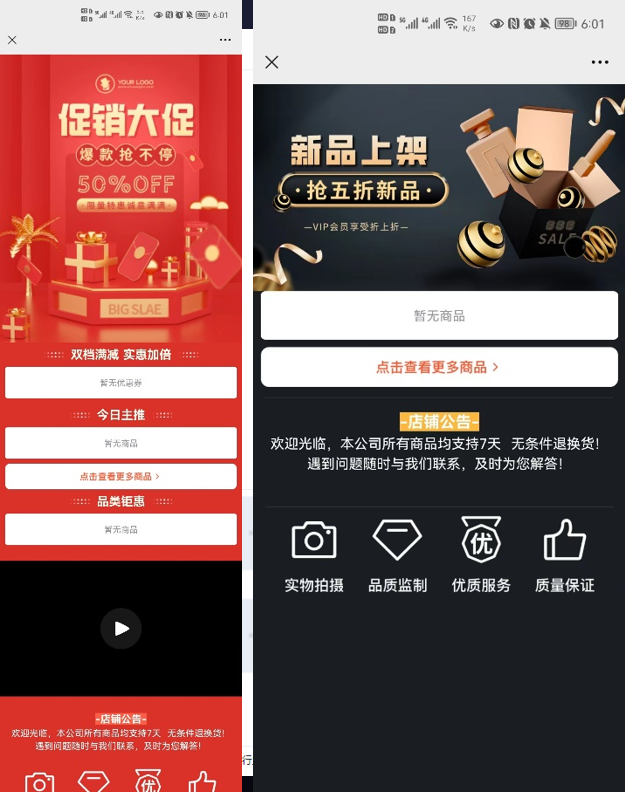
可在订货管理的微页面中创建订货推广微页面,在活动中进行推广营销:



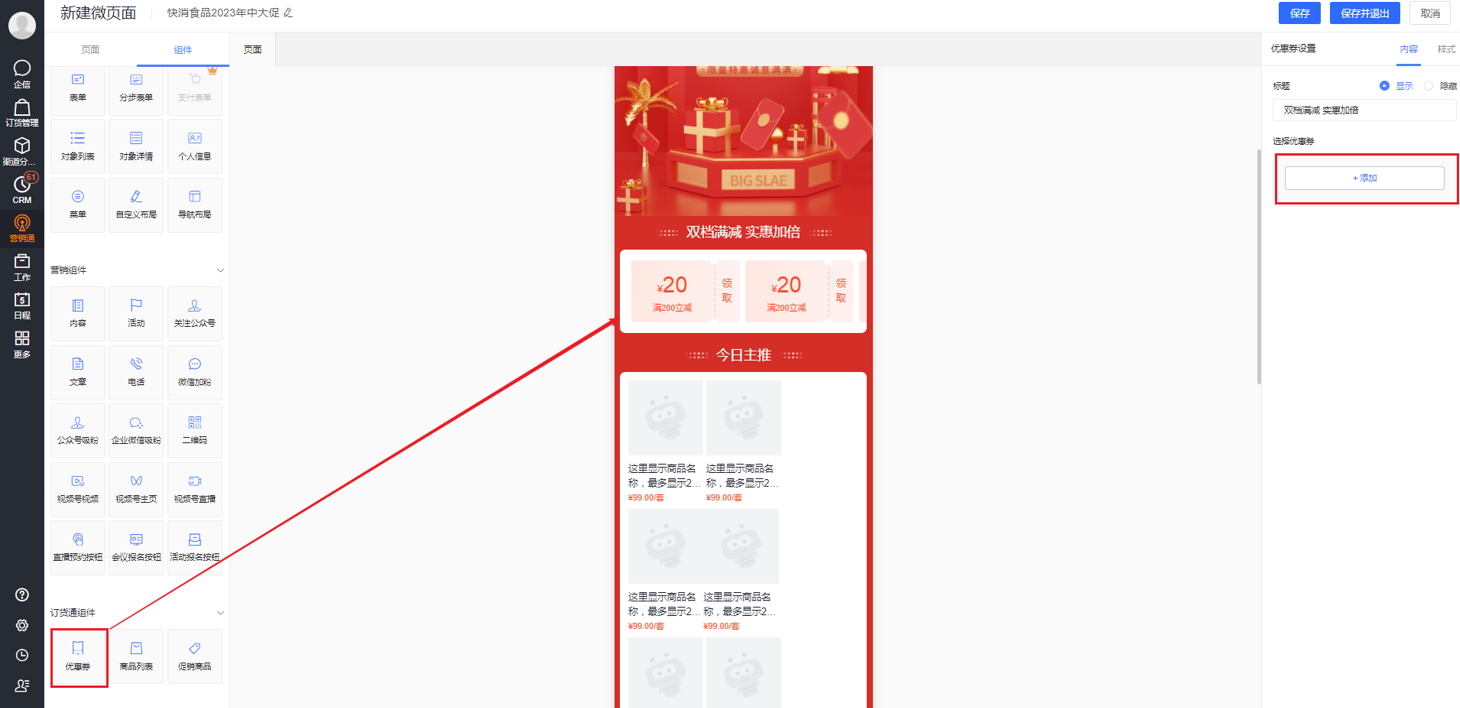
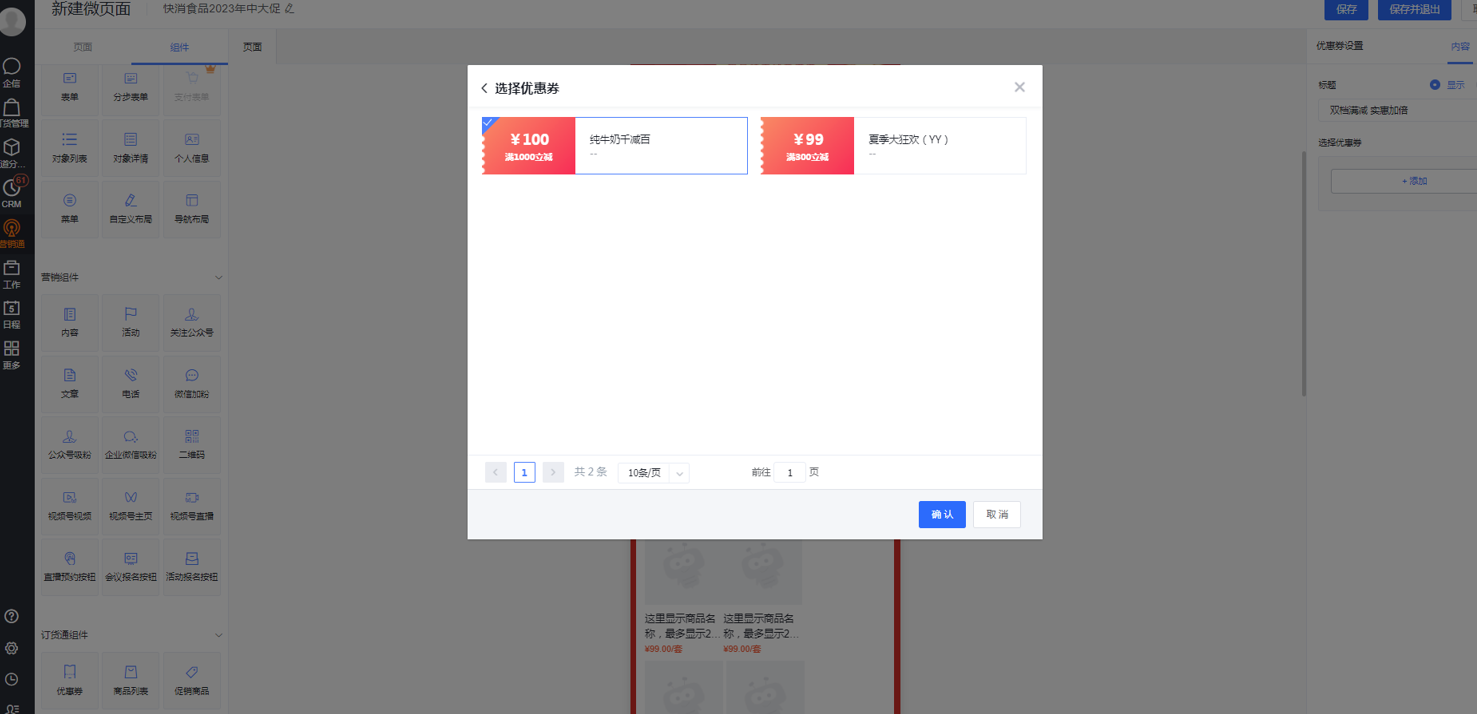
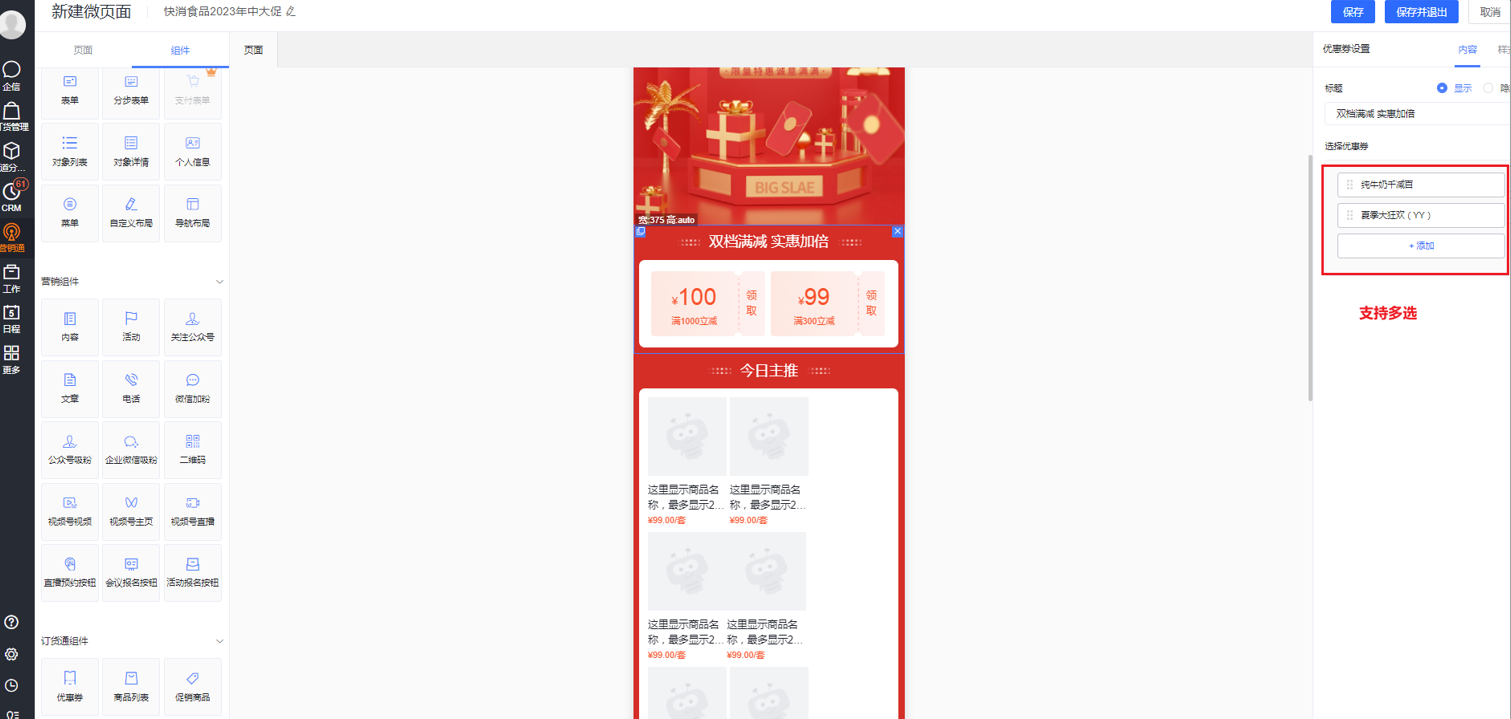
a. 微页面优惠券组件
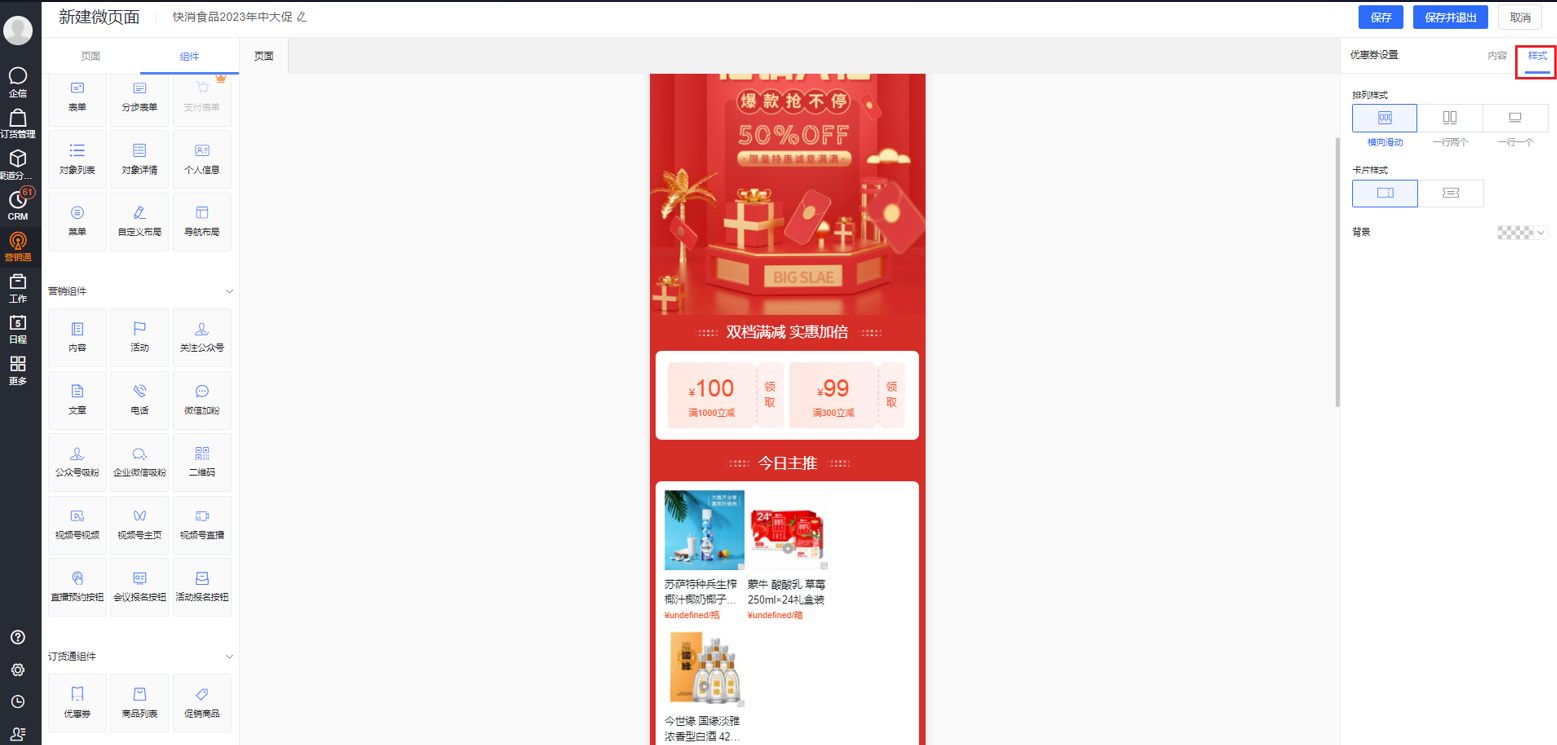
功能:在微页面【订货通组件】拖入【优惠券】组件,可多选添加对应活动下创建的优惠券,支持定义组件样式如名称, 排列、展示等样式,支持自定义背景色




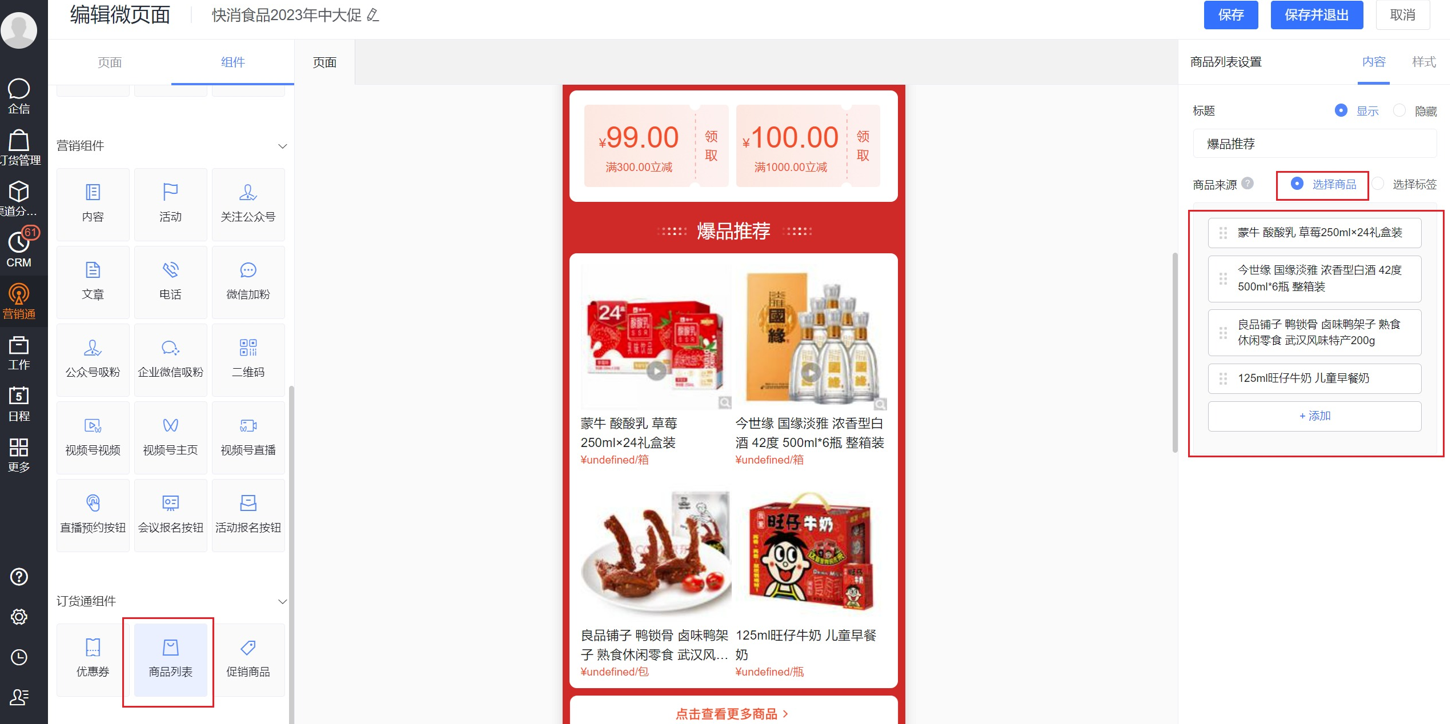
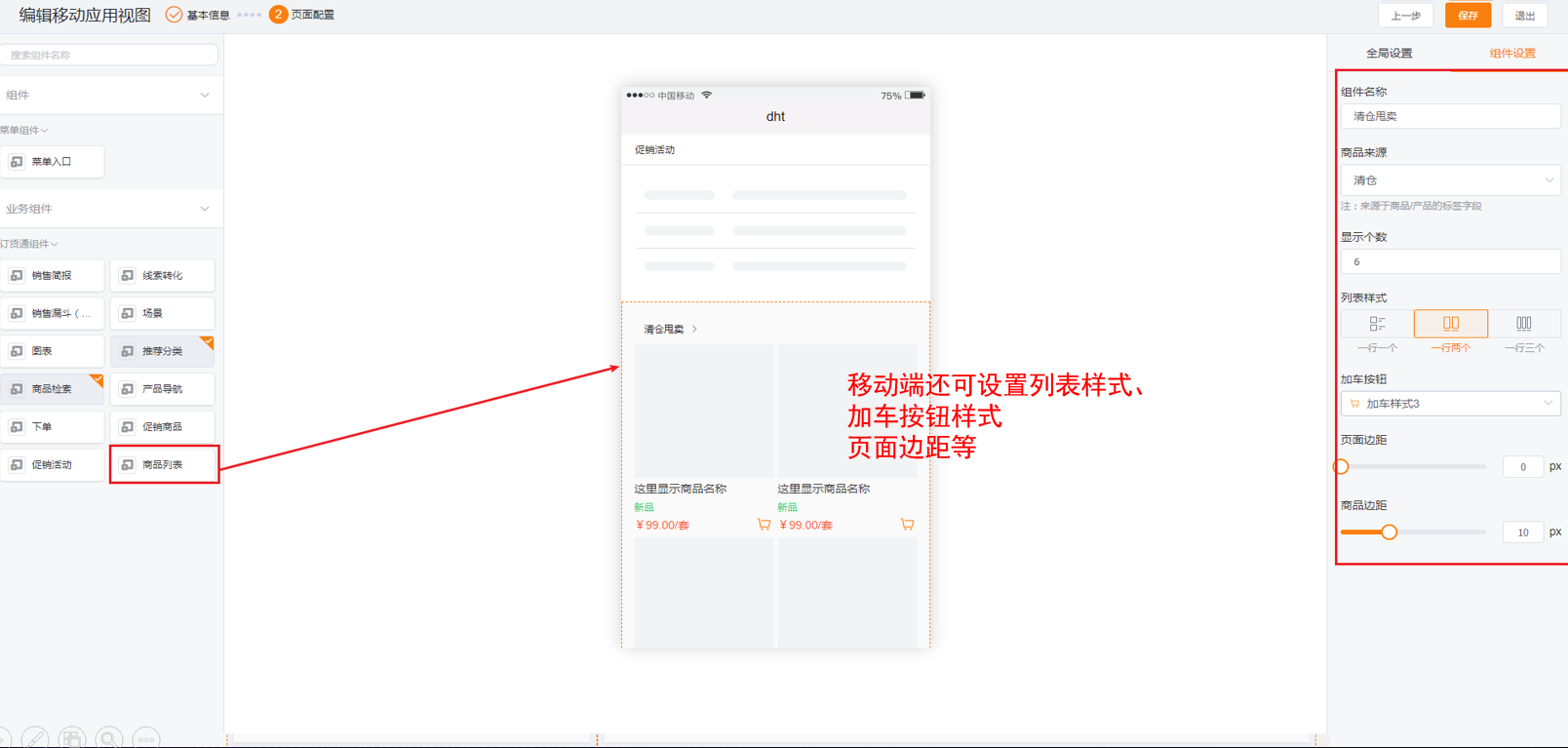
b. 商品列表组件
功能:在微页面【订货通组件】拖入【商品列表】支持手动选择商品添加和自动拉取指定标签的商品(可指定最多 显示个数)两种形式,支持定义组件样式如列表样式、加车选项、页面边距、商品边距等样式,支持自定义背景色

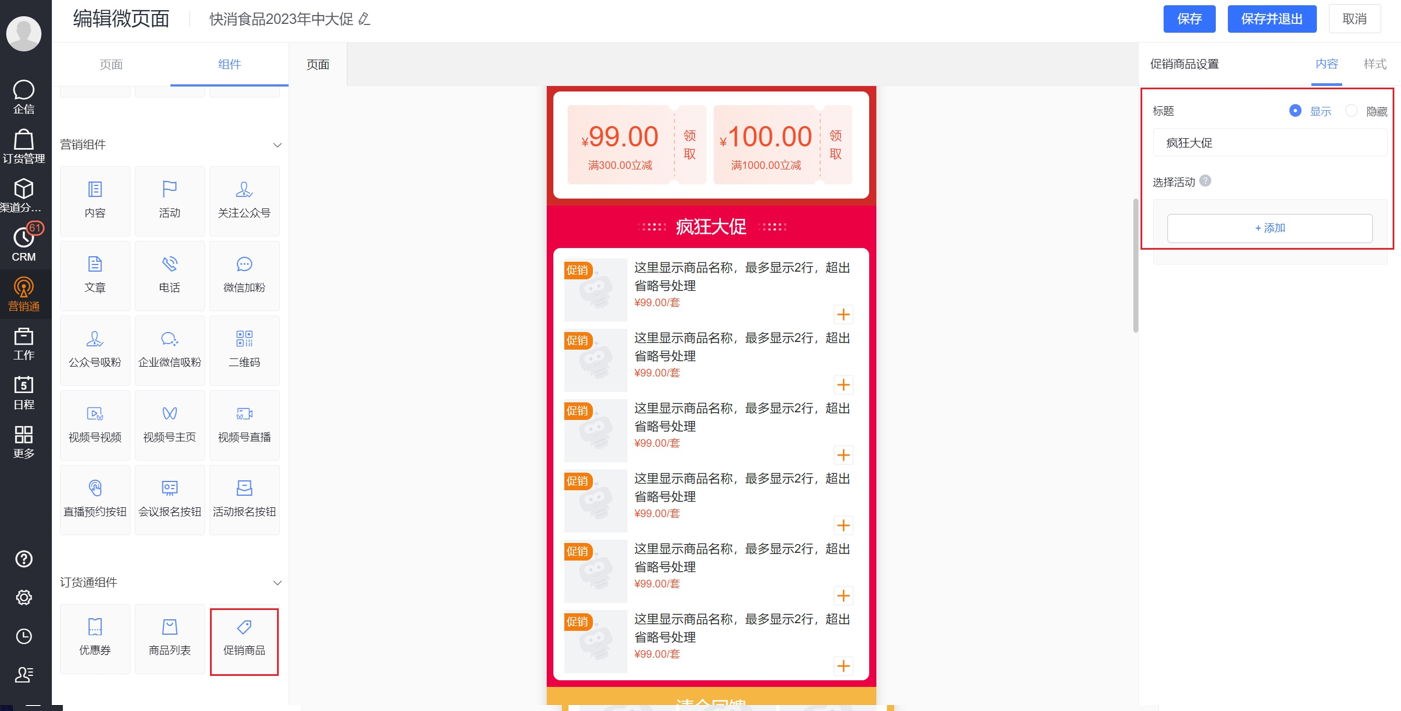
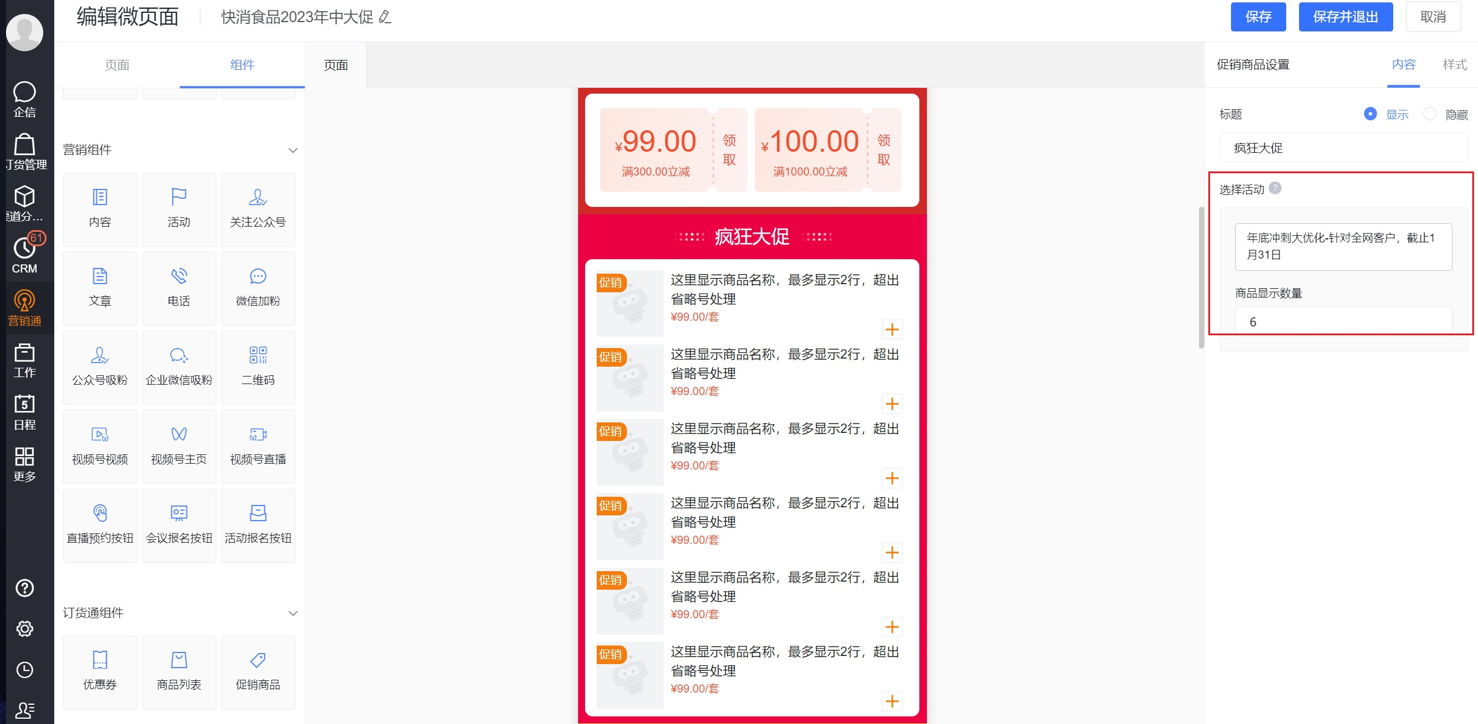
c. 促销商品组件
功能:在微页面【订货通组件】拖入【促销商品】,然后指定对应的促销活动(可指定该促销下商品的最多显示个数,若 需要添加多个促销活动可多次拖入组件),支持定义组件样式如列表样式、加车选项、页面边距、商品边距等样式,支持 自定义背景色


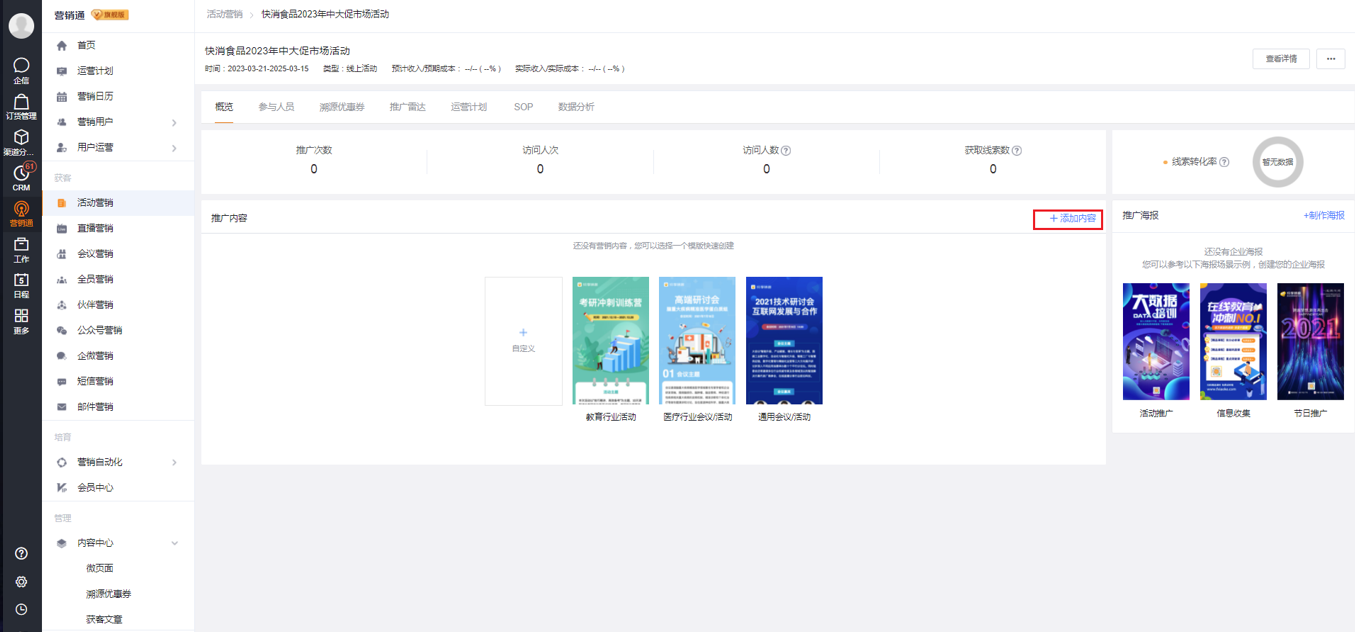
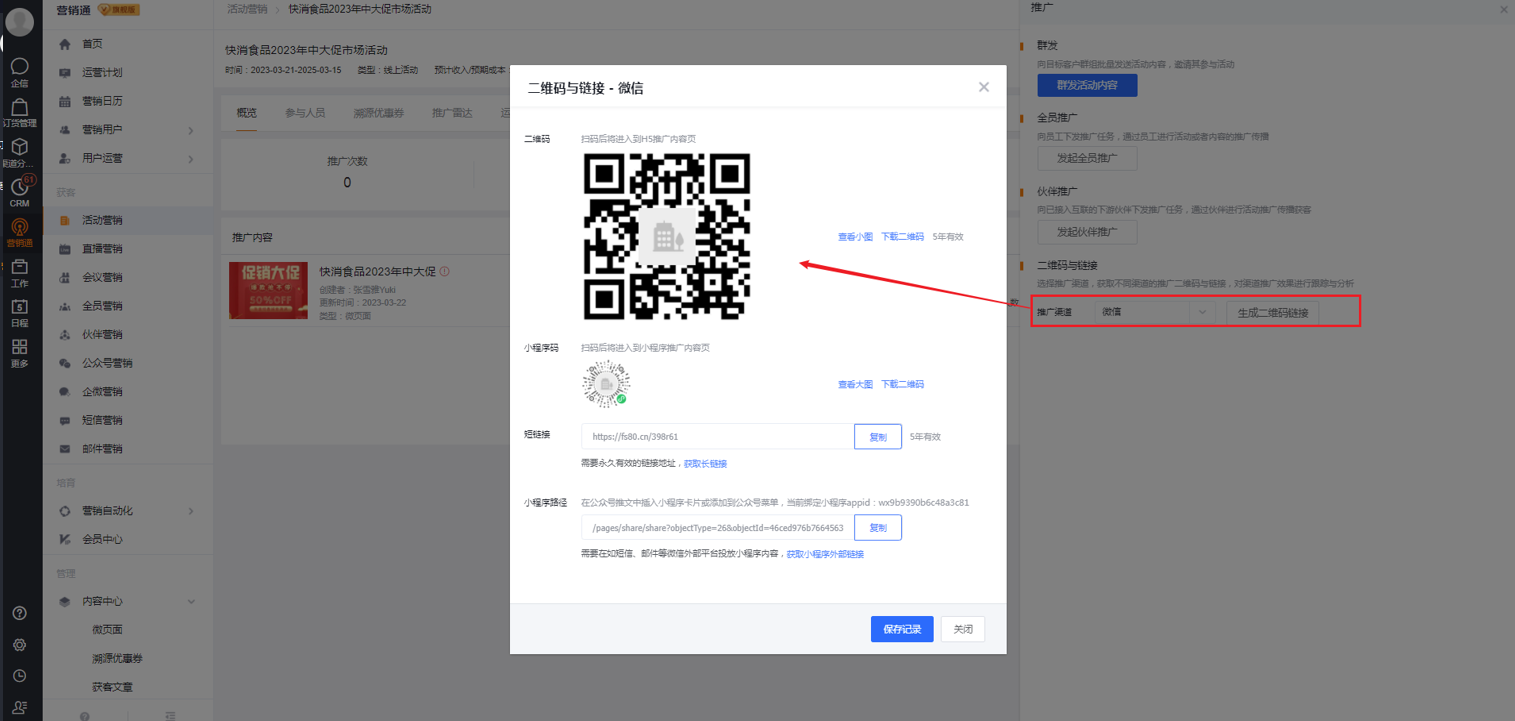
d. 微页面推广
功能:
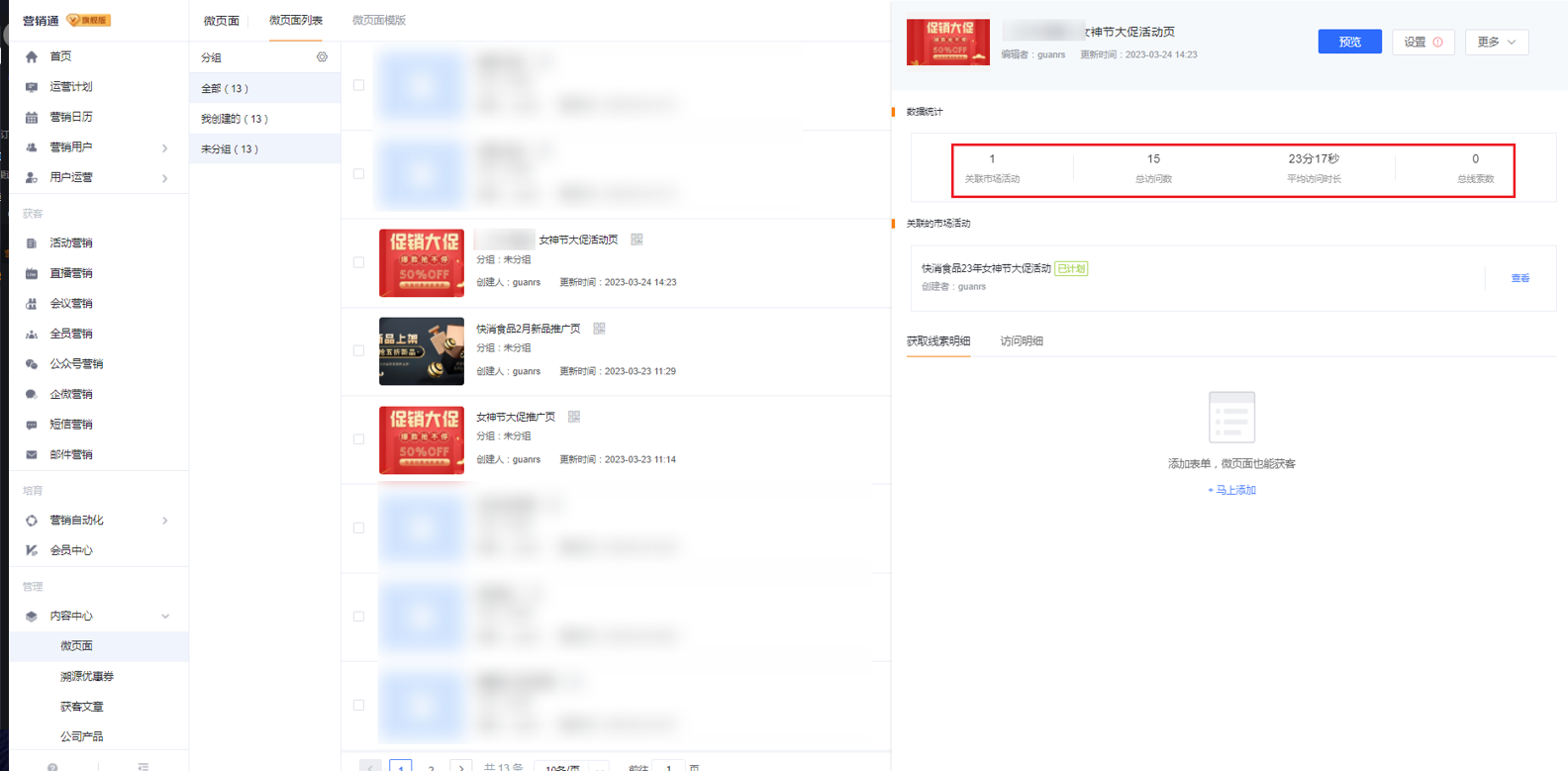
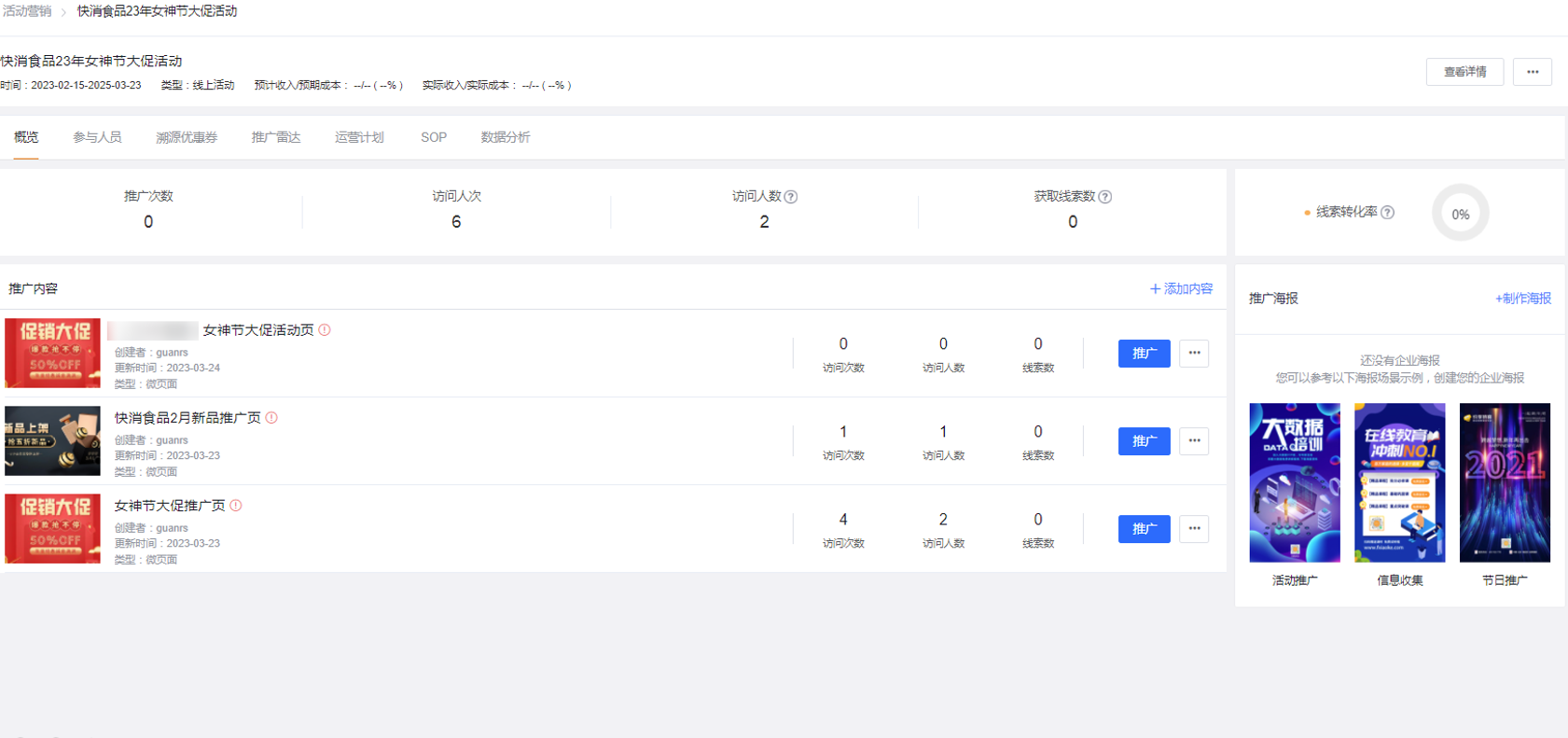
微页面创建完成后,支持扫码预览效果,在对应的营销活动下关联该微页面(或直接新建活动微页面),可查看该微页面的相关点击浏览等指标进行转化率分析, 在营销活动下点击推广,支持多种推广形式,如微信、短信、邮件、网页等




e. 微页面链接订货通小程序
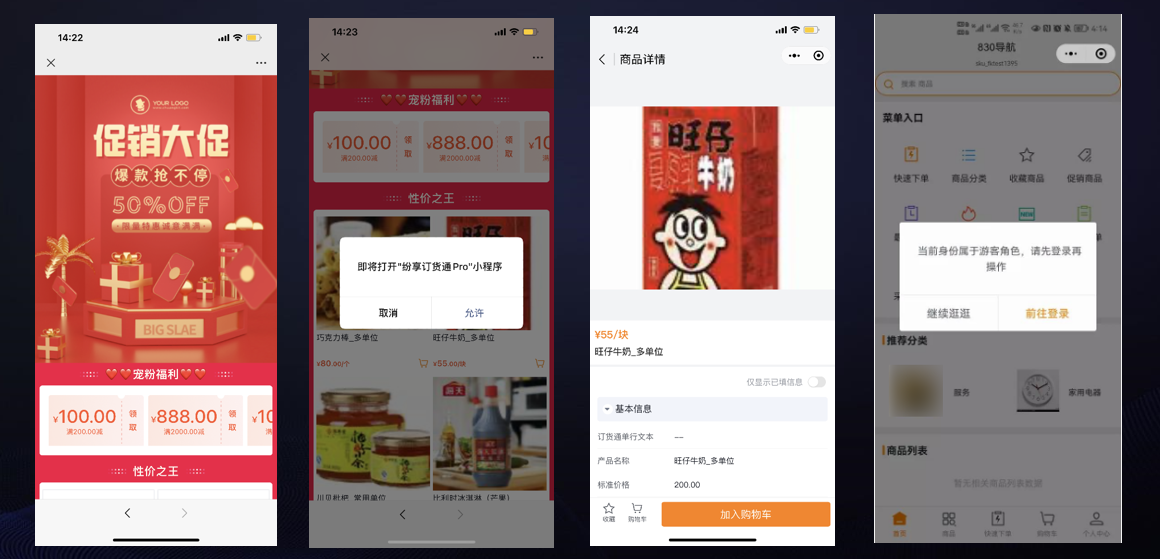
功能:用户通过推广渠道,比如微信扫码、短信链接等,可进入微页面浏览活动页面,点击订货通的组件则直接跳转订货 通小程序,游客可直接进入商城浏览,加车下单时才需登录/注册;(后续适配互联自注册可完成下游新客户的自注册闭环)

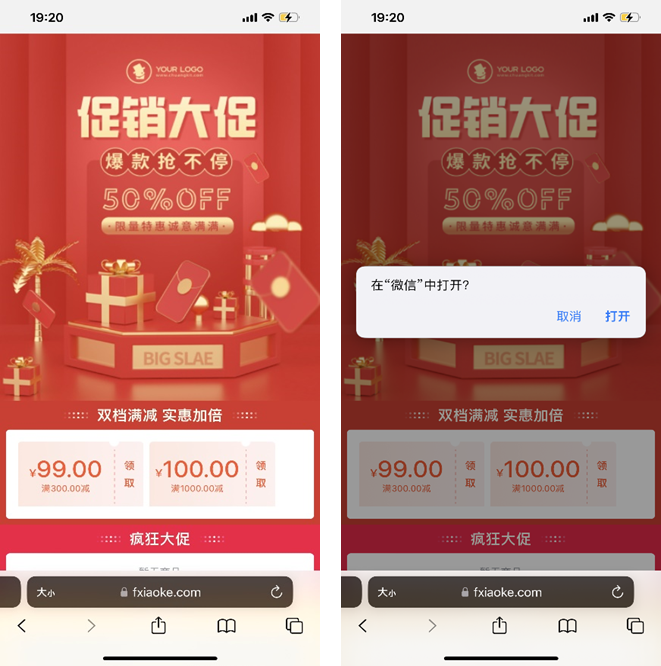
功能:微页面链接在浏览器打开也支持直接唤醒订货通微信小程序,效果如下:

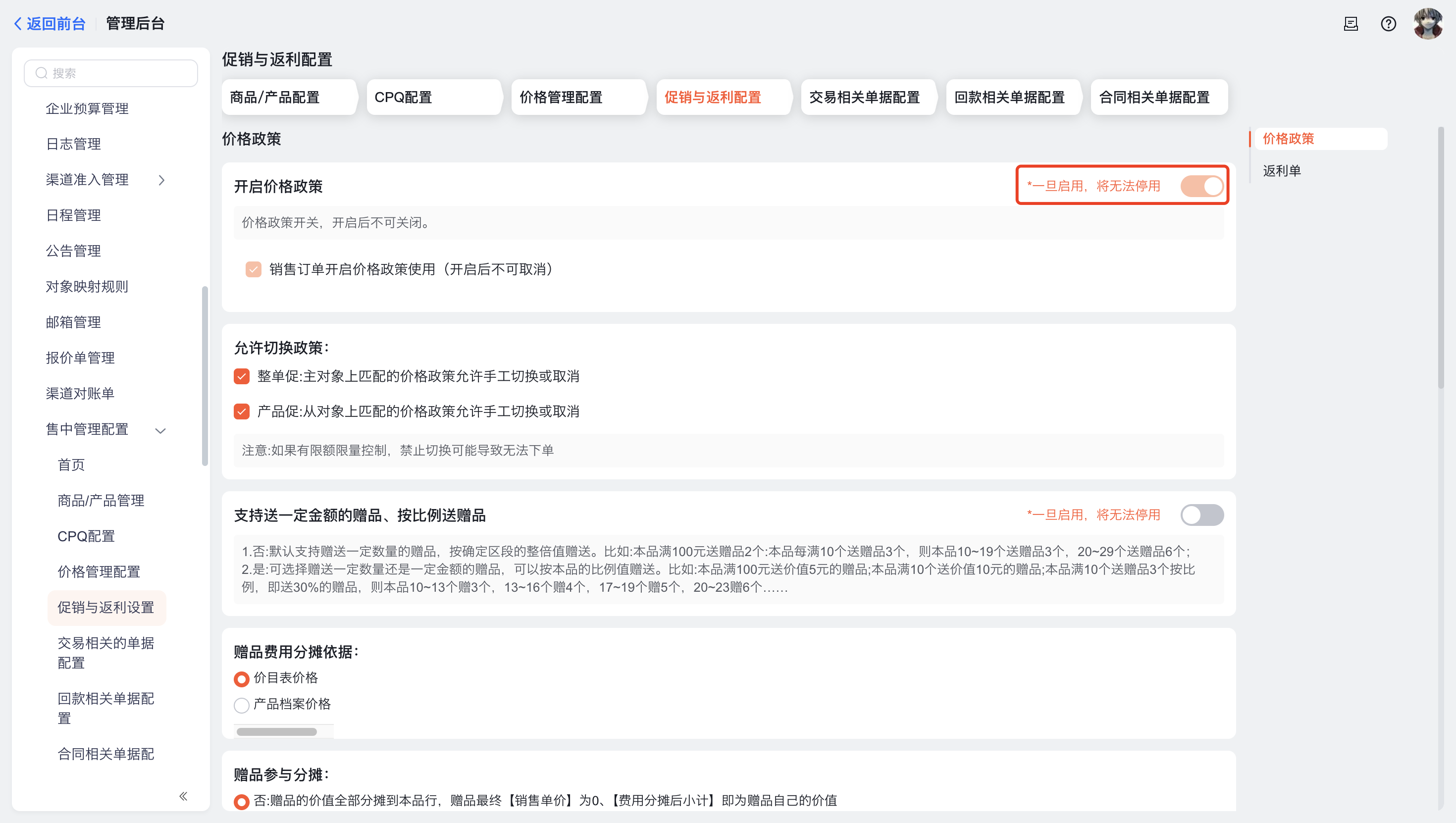
2.4.2 价格政策
对于快消、农牧、电子、服装等行业,如果有促销的需求,可开启促销功能。促销启用后,自动增加促销、广告模块。促销有新旧两个版本,新的促销叫价格政策。新版订货通仅支持价格政策。

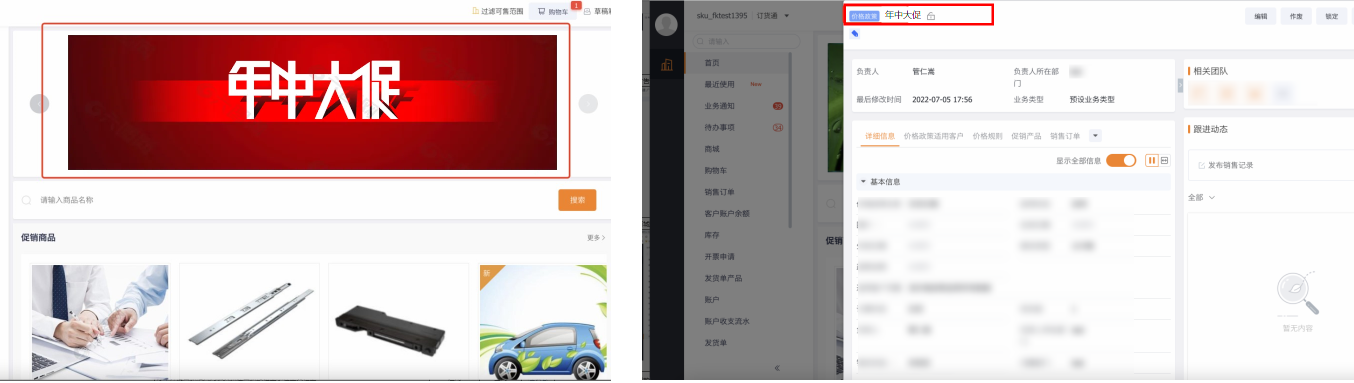
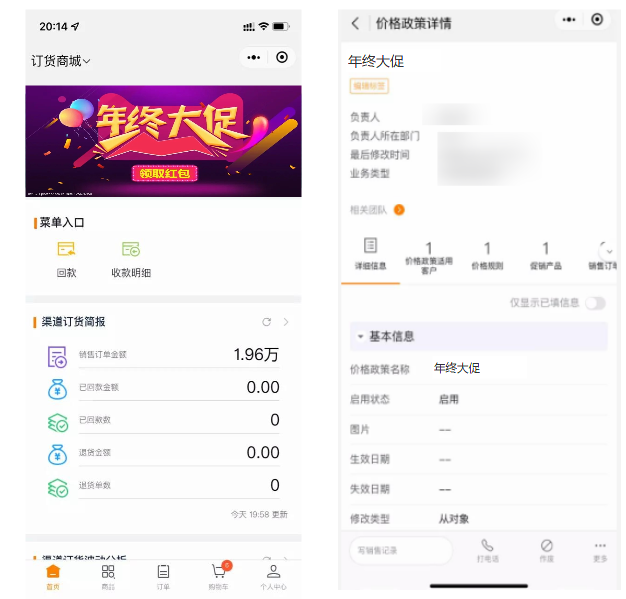
目前Web和移动端的首页的广告banner可直接跳转至需要进行运营和推广的产品、商品、新促销的链接,以促销为例效果如下:

web端

移动端
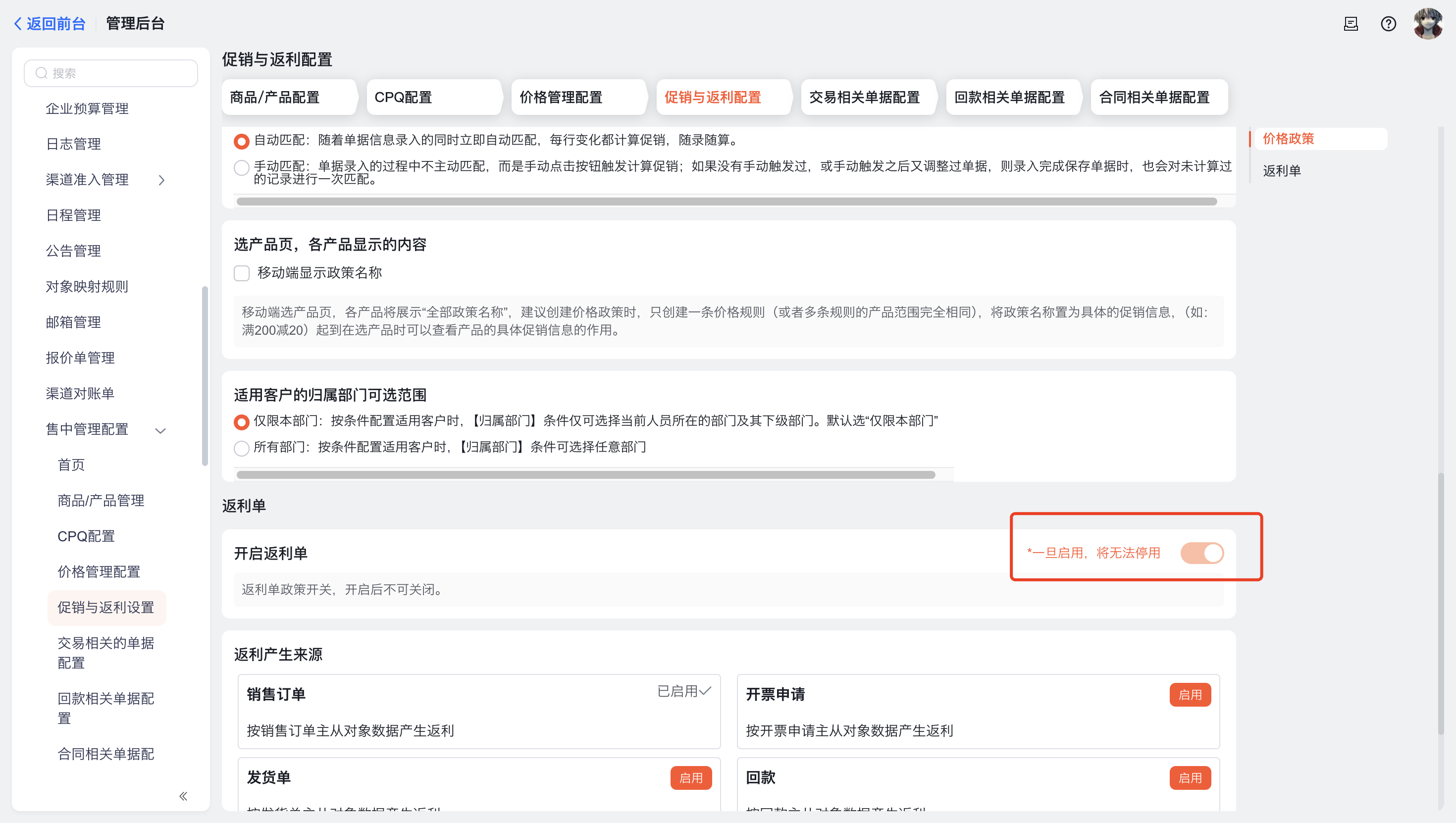
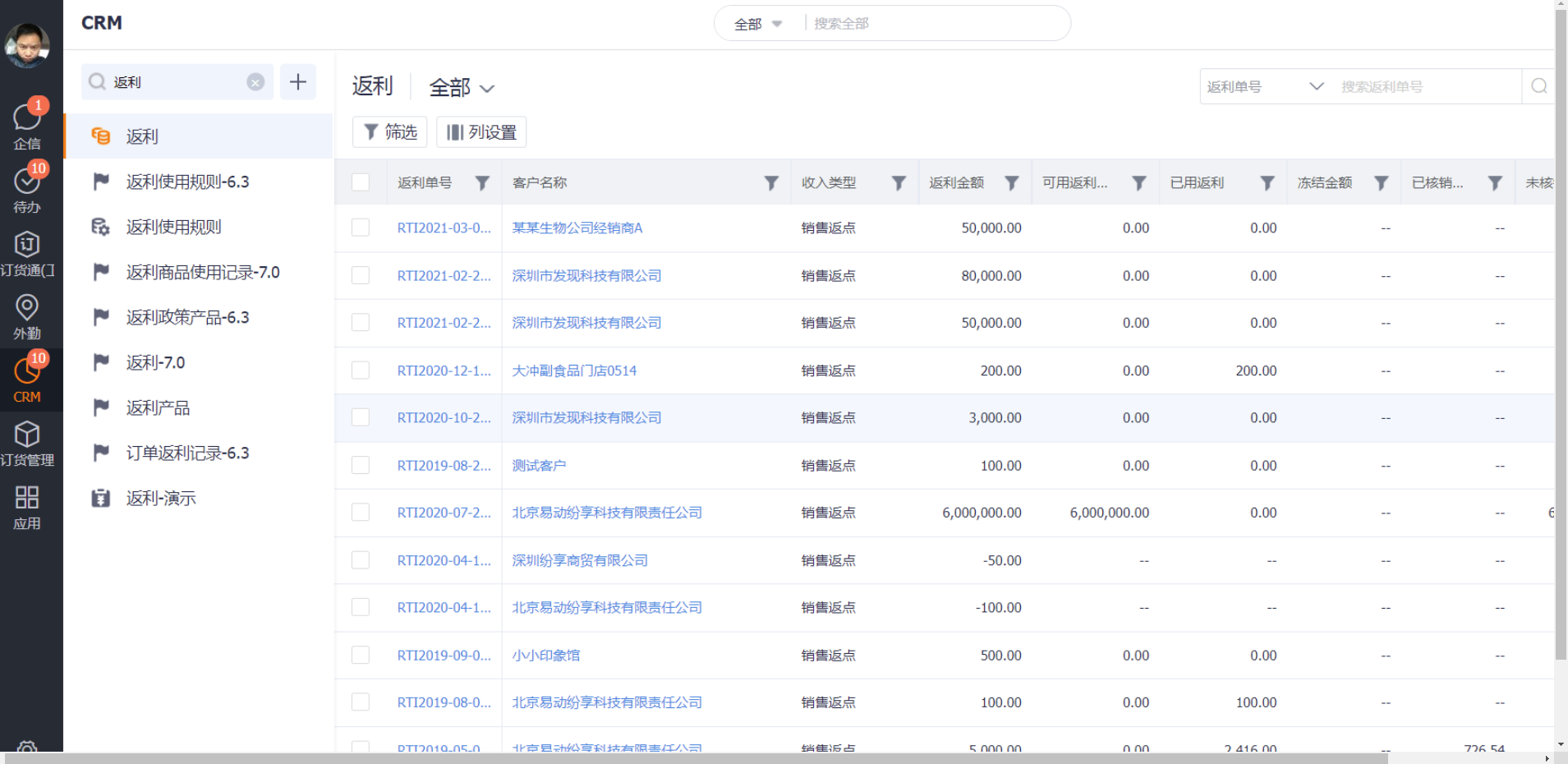
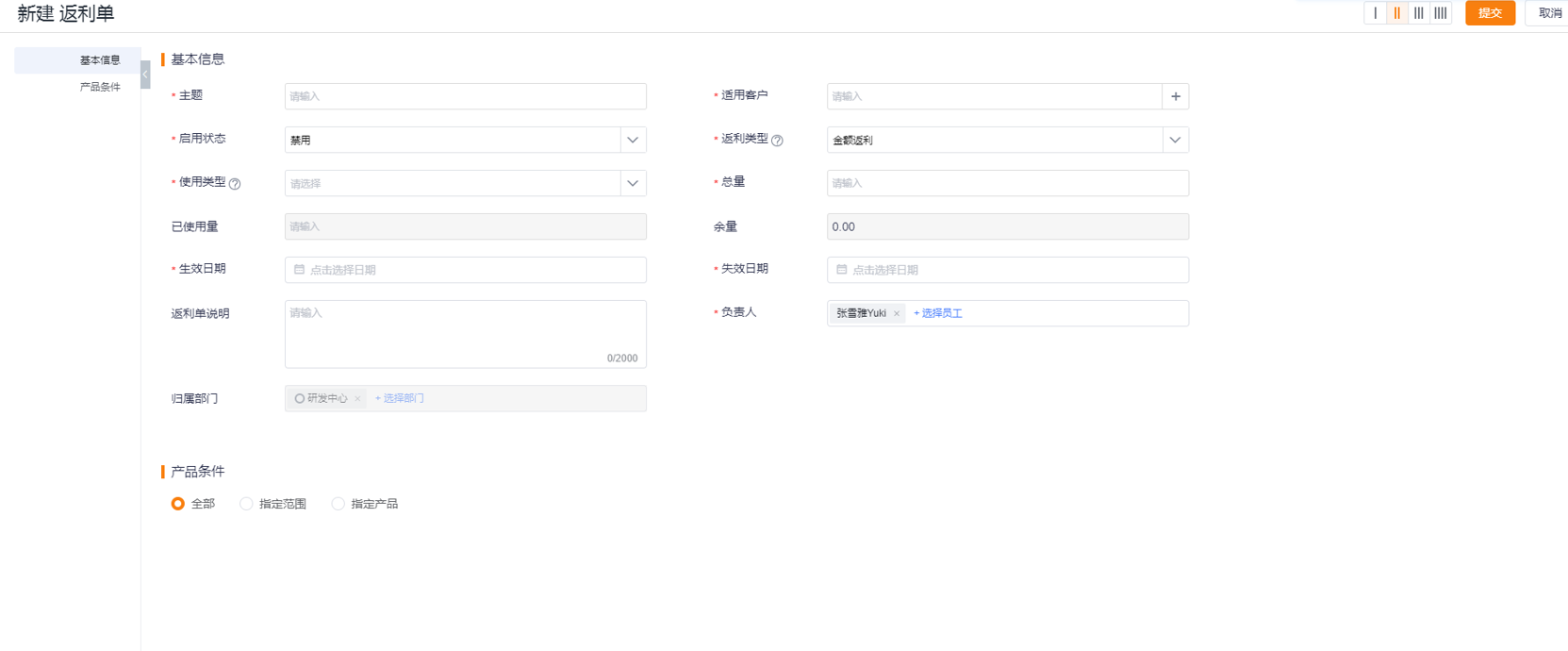
2.4.3 返利

客户账户启用后,返利也就可以使用了,返利支持返金额、返商品。


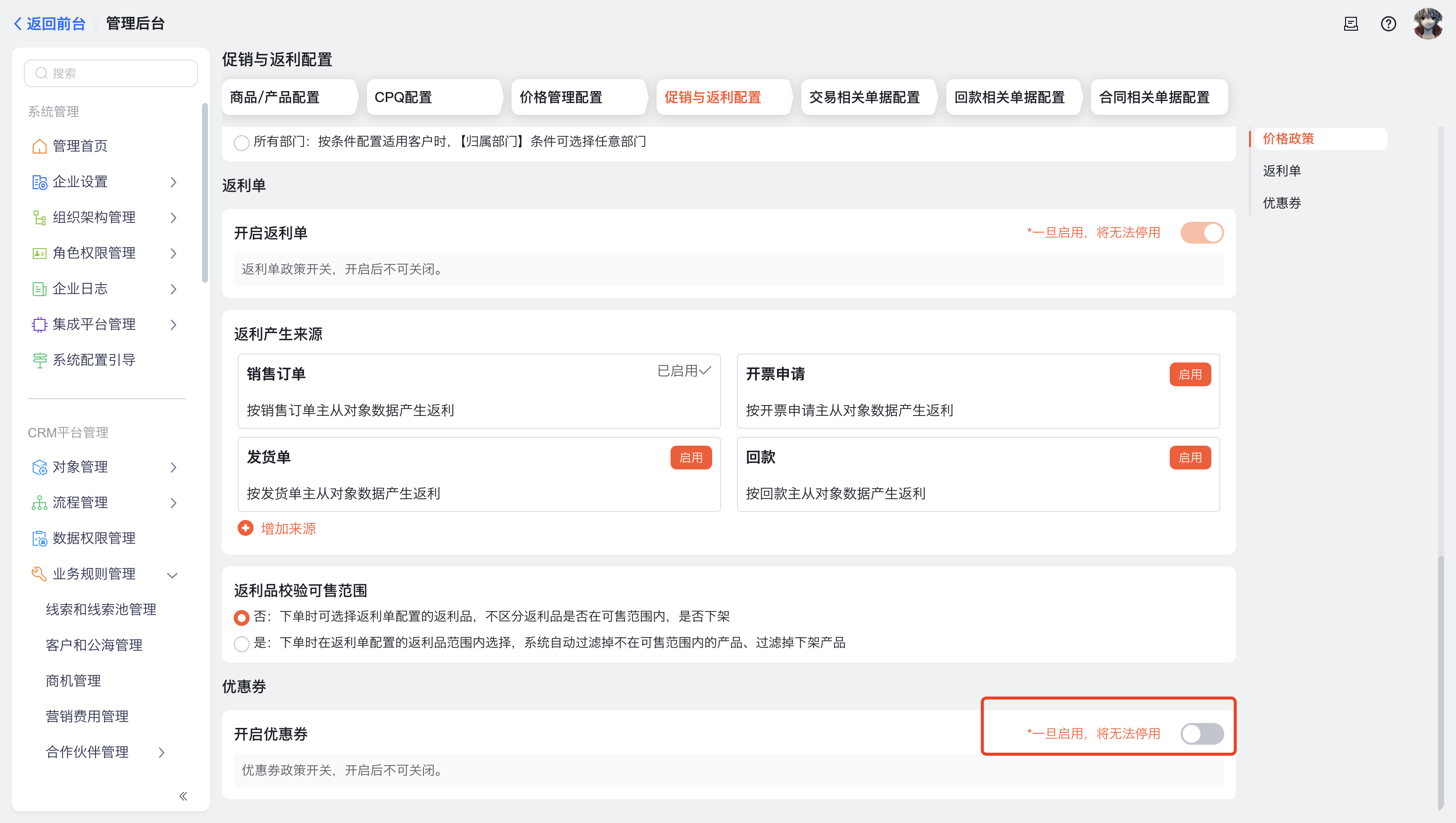
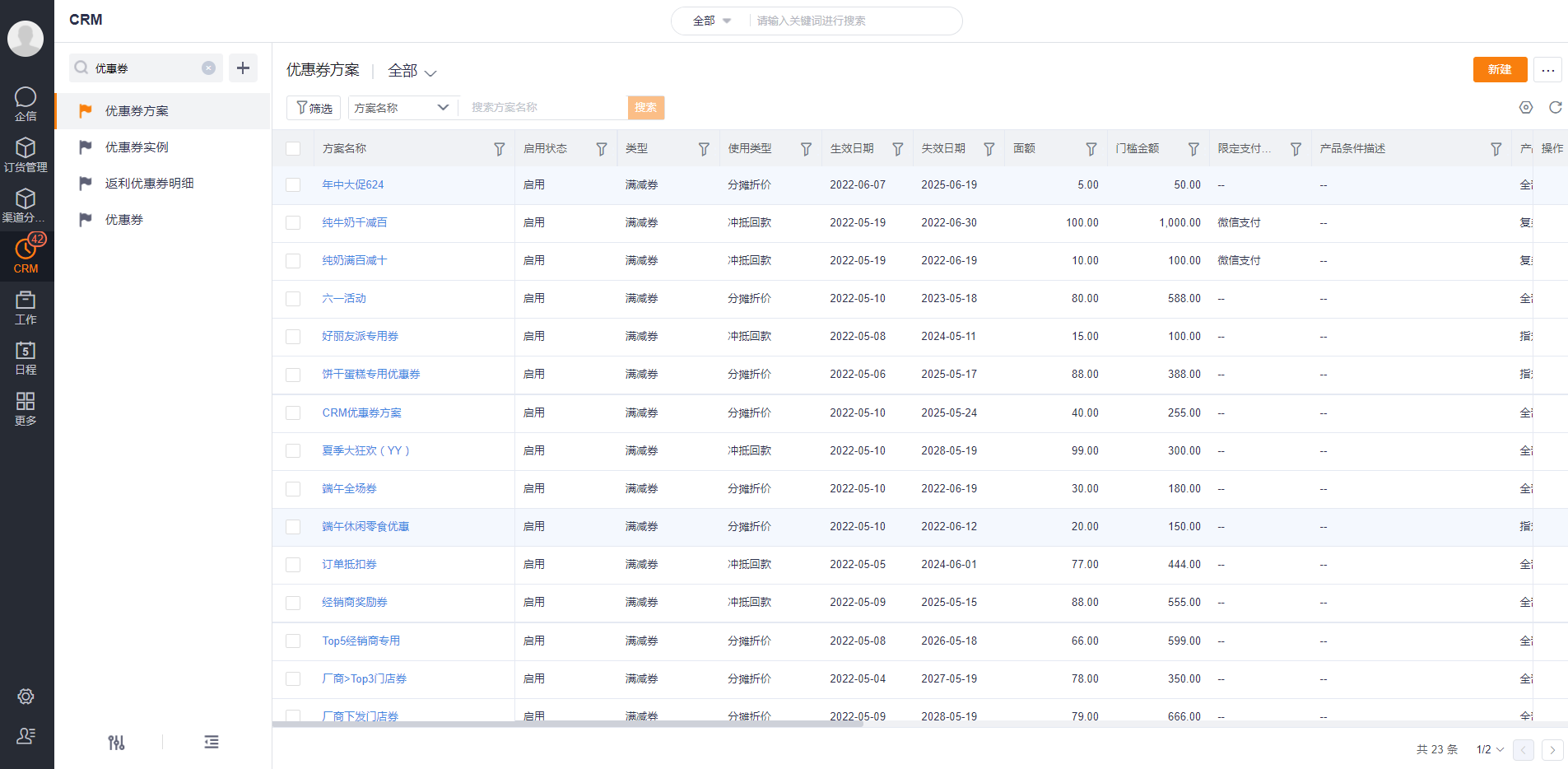
2.4.4 优惠券
上游厂商可使用优惠券模块,下发优惠券给经销商/门店:

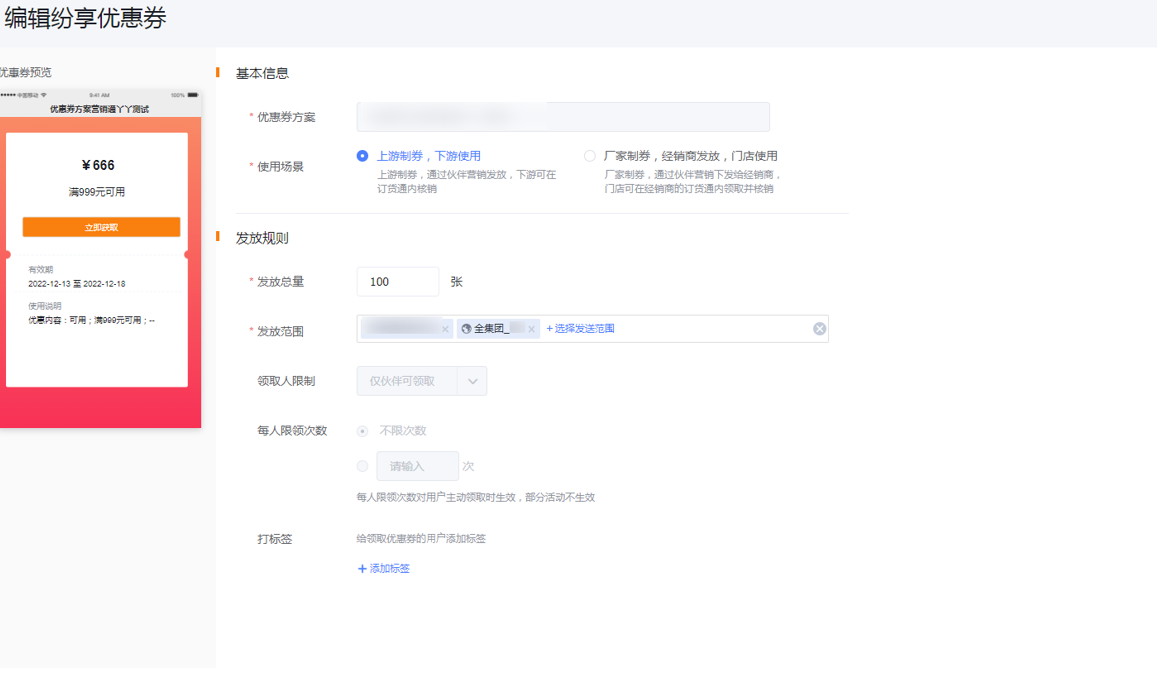
新建优惠券方案:
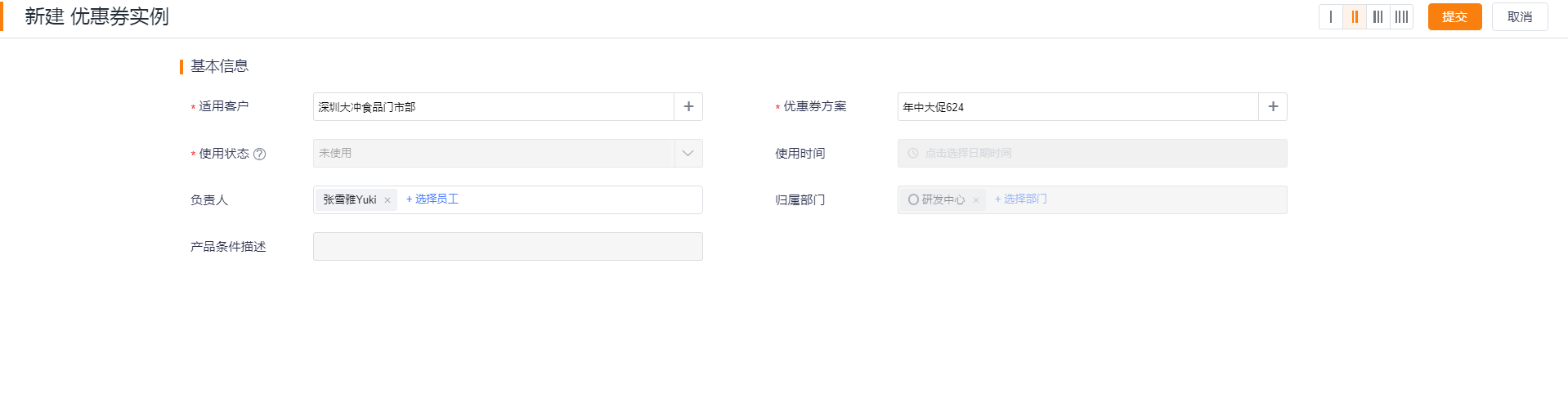
新建优惠券示例,指定下游,下发优惠券:



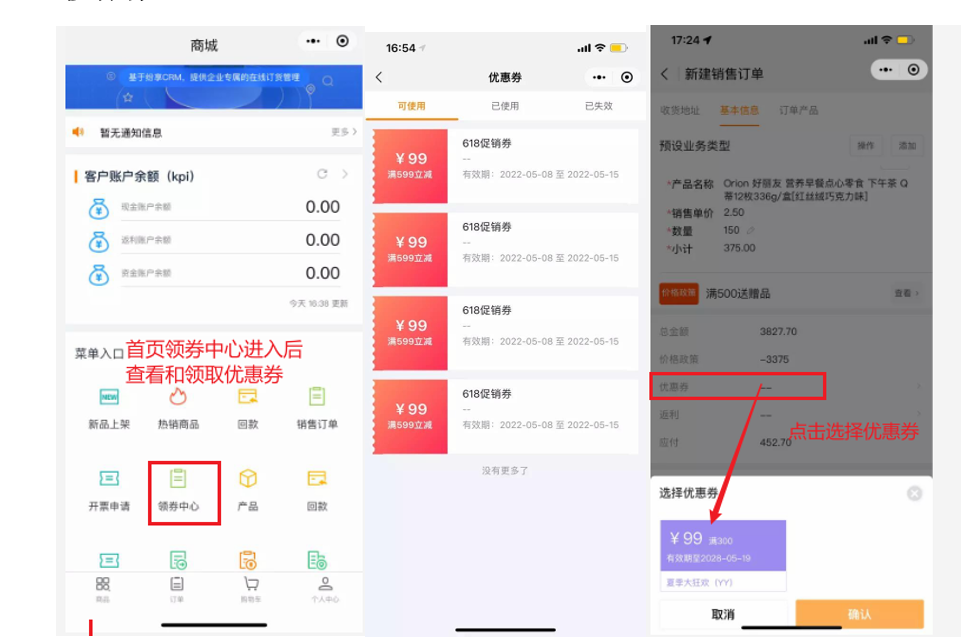
经销商(有租户)下发优惠券给门店后,可在订货通首页查看并领取优惠券,在订货通提交订单界面进行选择和使用,附下游移动端领券、用券效果图:

移动端:
也可使用营销通应用,可满足多种优惠券场景:批量发放、定时发放、指定条件发放(指定经销商、产品等)、领取限制、厂商制券经销商用券等多种场景。
2.4.5 客户账户
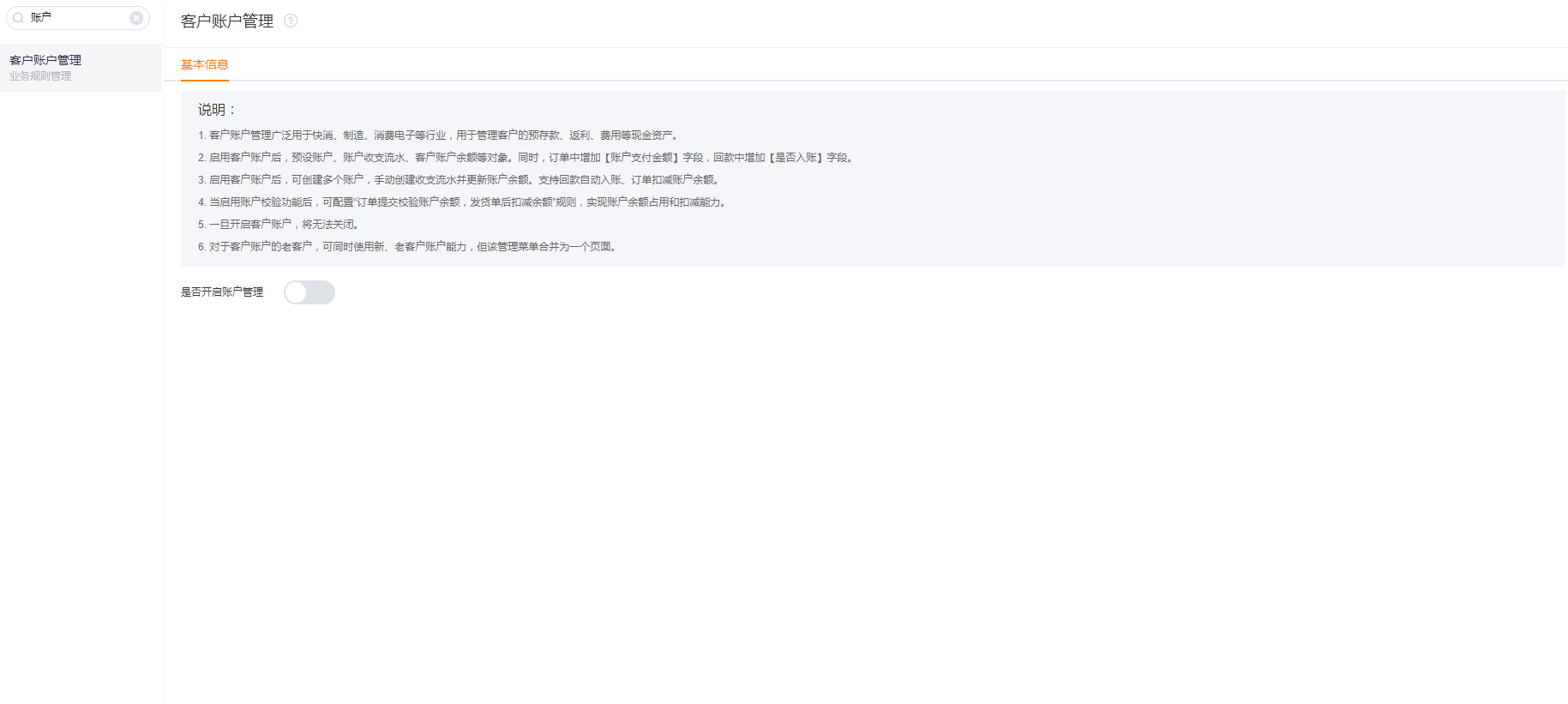
客户账户为独立付费模块,对于有预存款、返利、信用管理需求的企业,可以进行购买。购买后就可以手动开启客户账户模块了。
客户账户是客户拥有的预存款、返利、信用等资金的统称,用于日常订单的结算和校验。对于预付方式的客户,只有拥有足够的客户账户余额方可下单。
当客户需要用账户功能时,可启用客户账户。

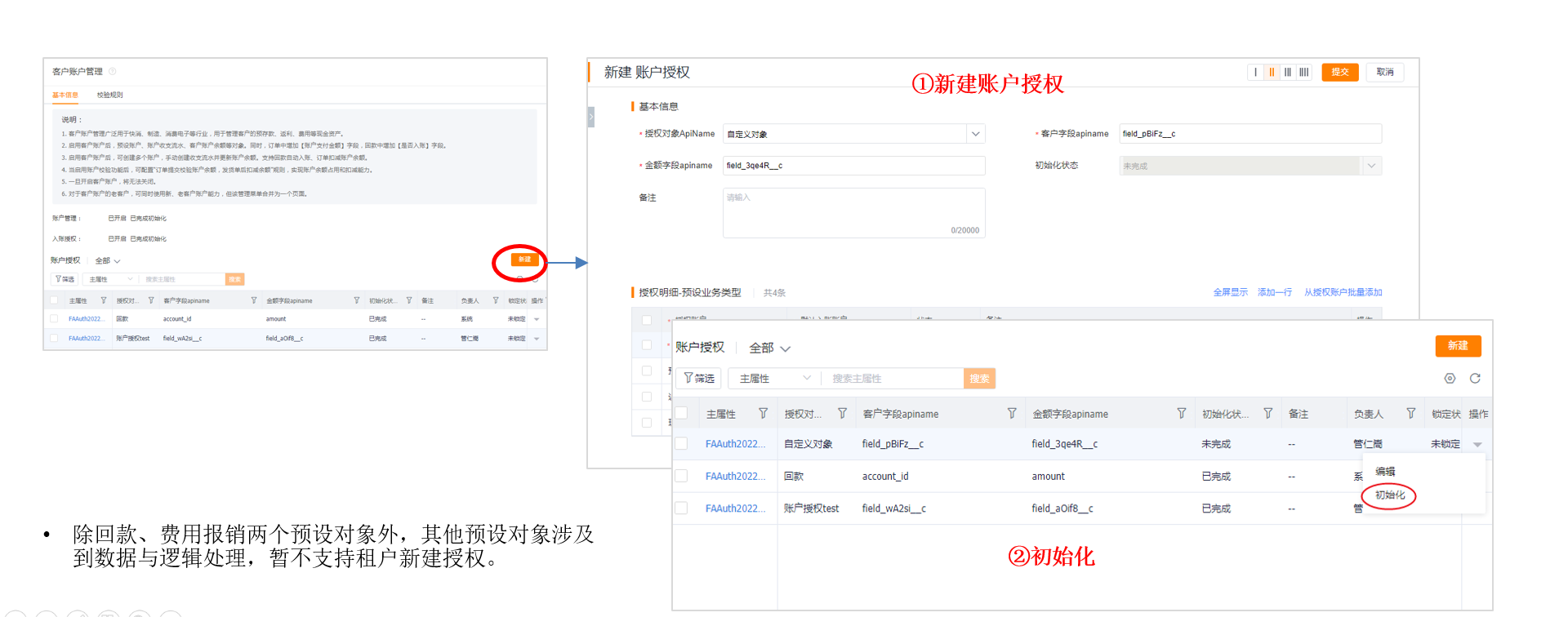
客户账户管理中新增【入账授权】能力,管理员可自行管理自定义对象的授权入账。
对于预设的回款入账、tpm入账,当启用能力后,系统预设授权记录,管理员可编辑入账账户范围和默认值。

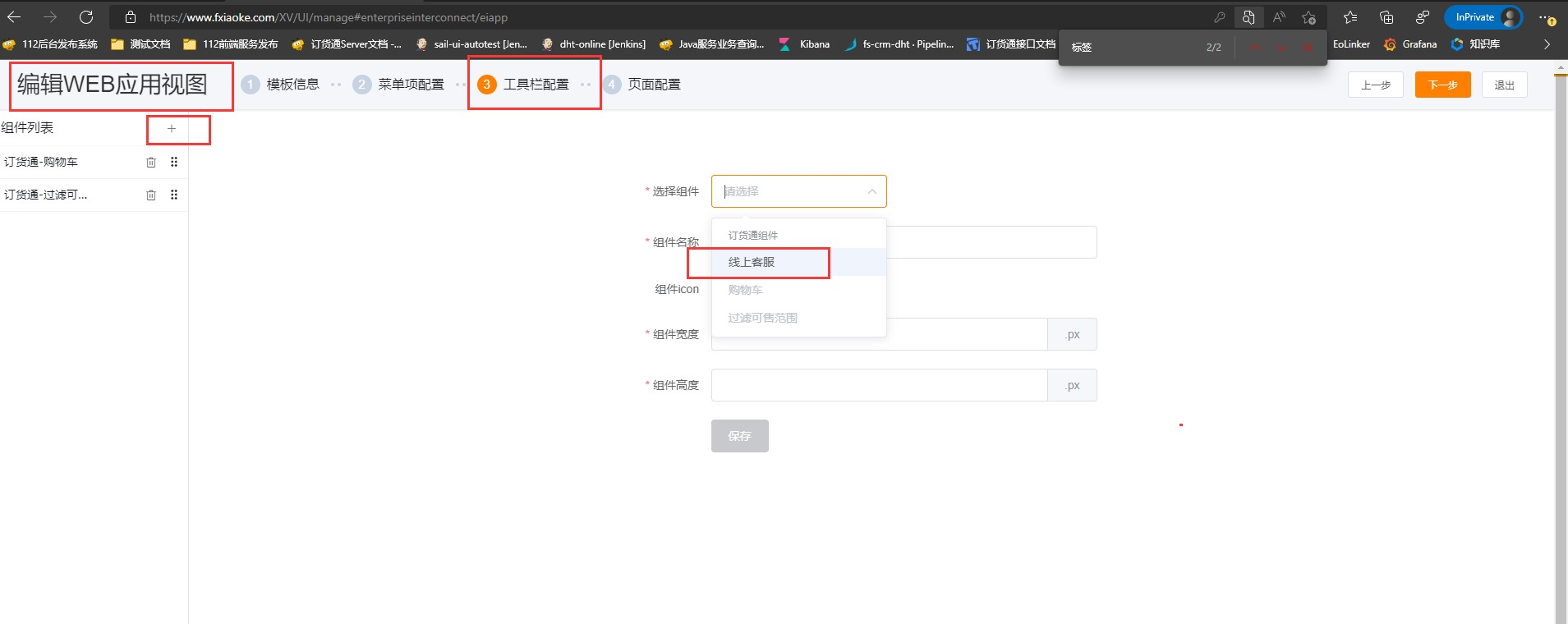
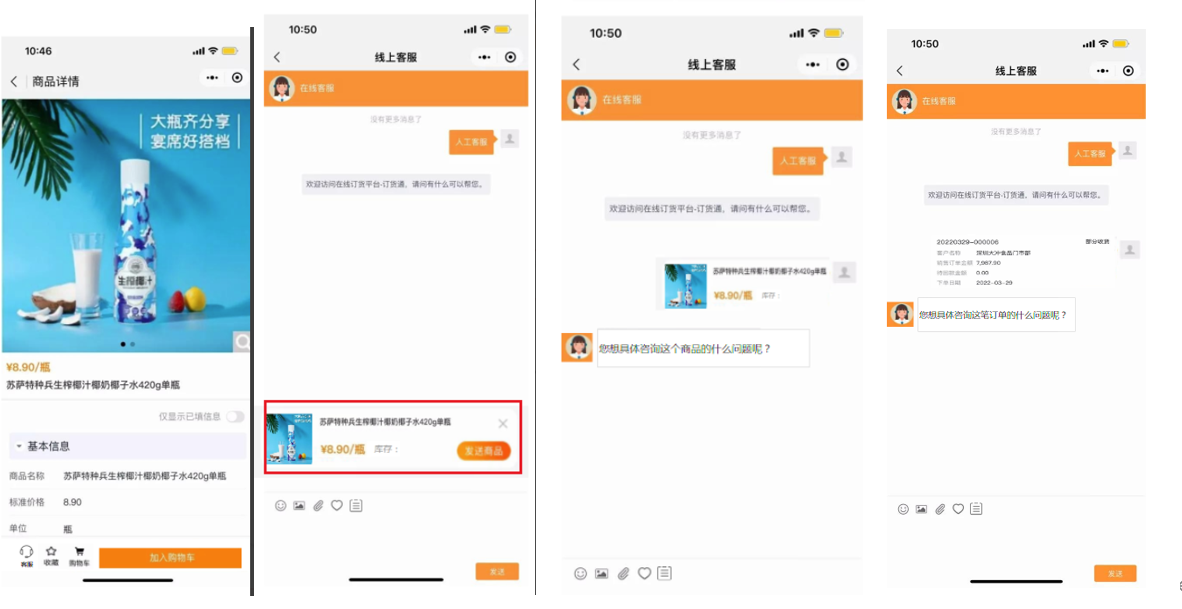
2.4.6 在线客服
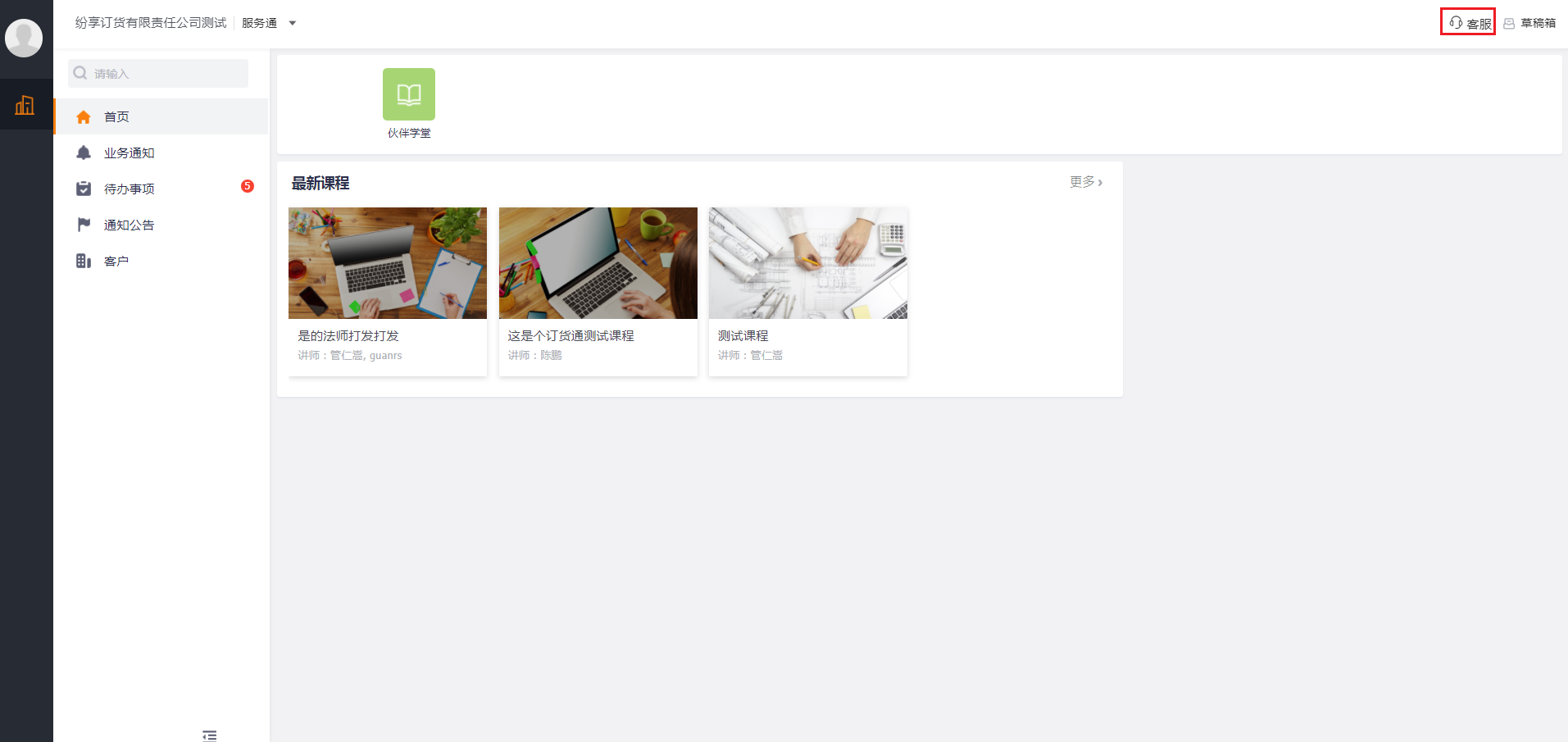
目前订货通已支持在线客服,可按需在上游视图中添加【线上客服】组件,给渠道商提供在线咨询厂商的窗口:


web端效果:首页右上角,客服

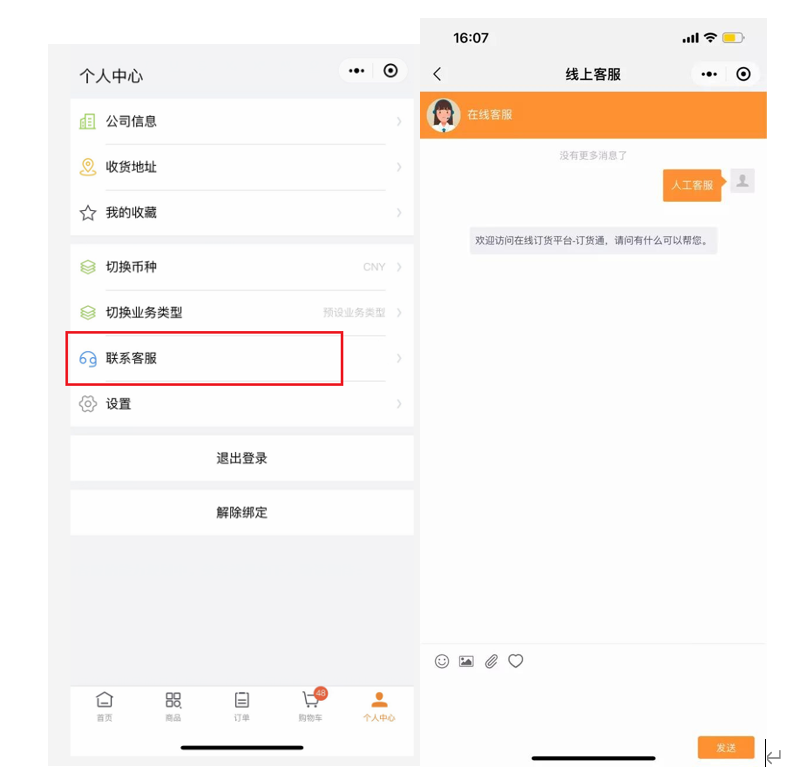
移动端效果:个人中心>联系客服
按单或按商品咨询客服的能力规划中,参考效果如下,敬请期待:

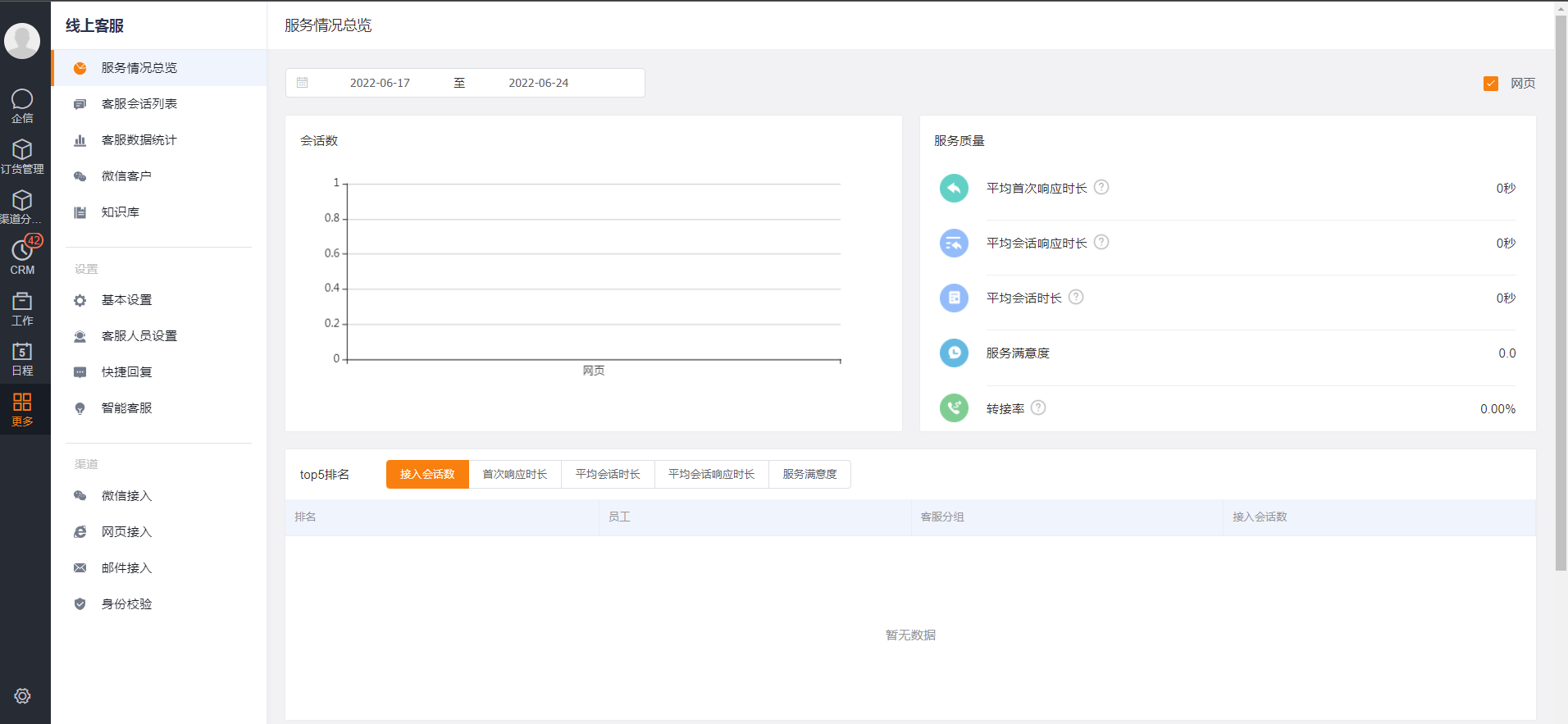
上游厂商可在在线客服,客服工作台应用,统一管理客服资源,对话窗口等,参考客服工作台完整版产品手册:客服工作台产品手册

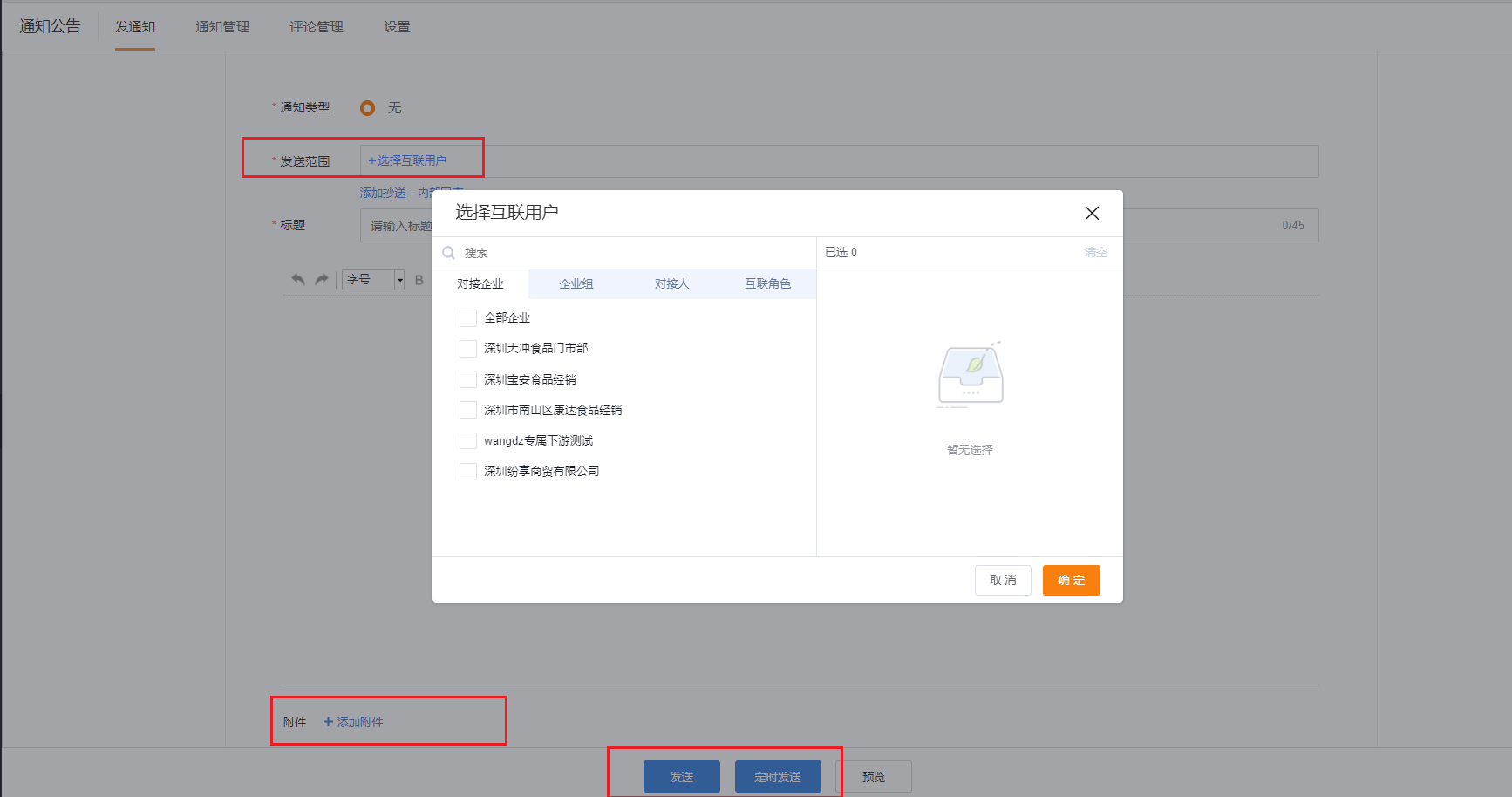
2.4.7 通知公告
上游厂家或经销商可以使用通知公告应用,发通知公告至下游:
可在上游【通知公告】工作台发送,支持选择发送范围,添加附件,定时发送等:

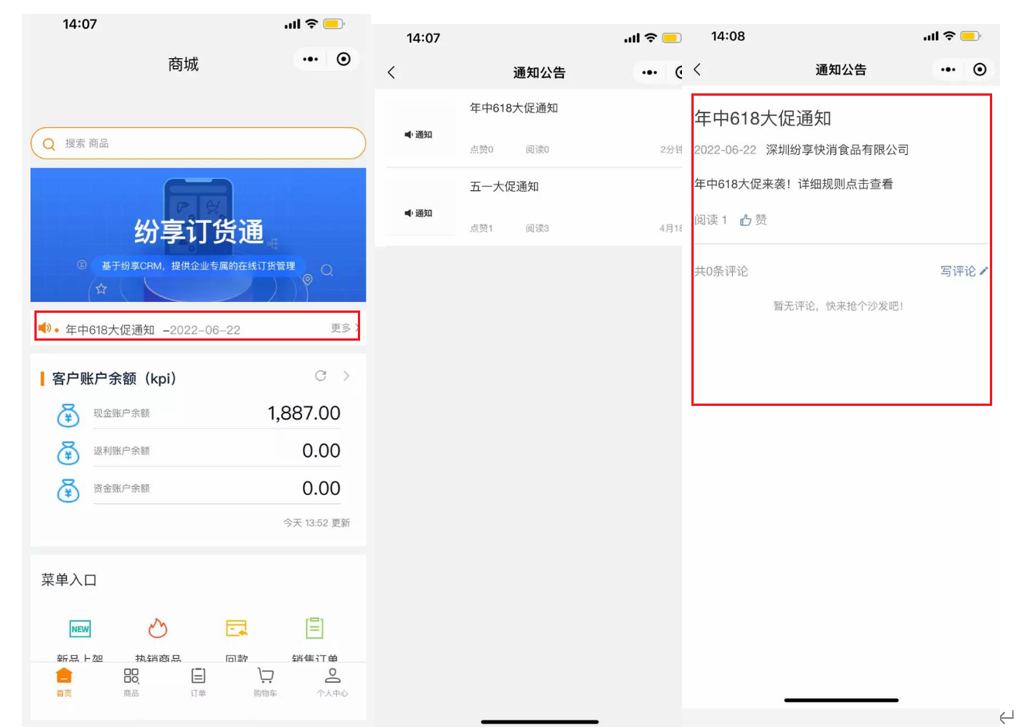
以移动端为例,效果如下:

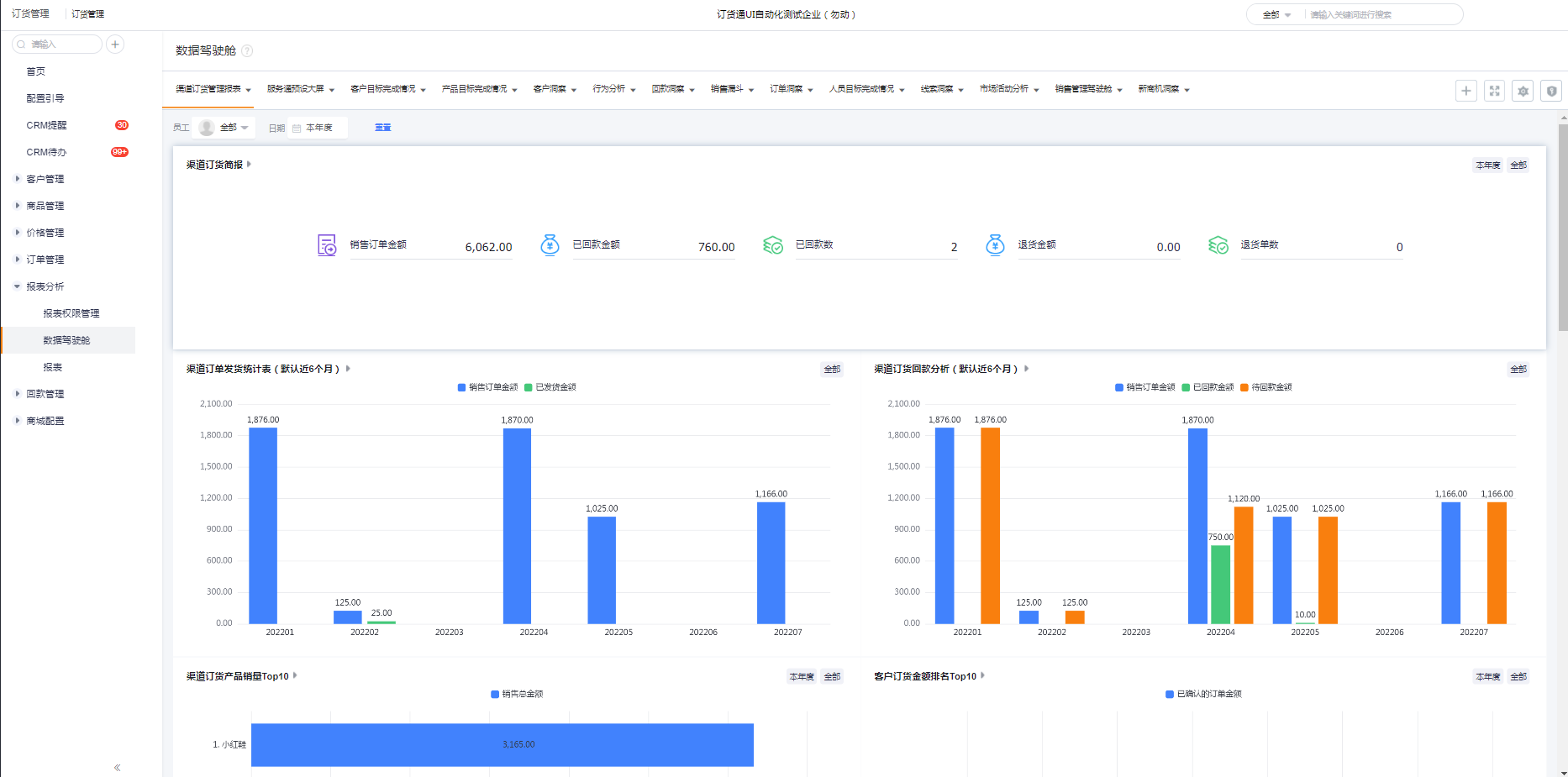
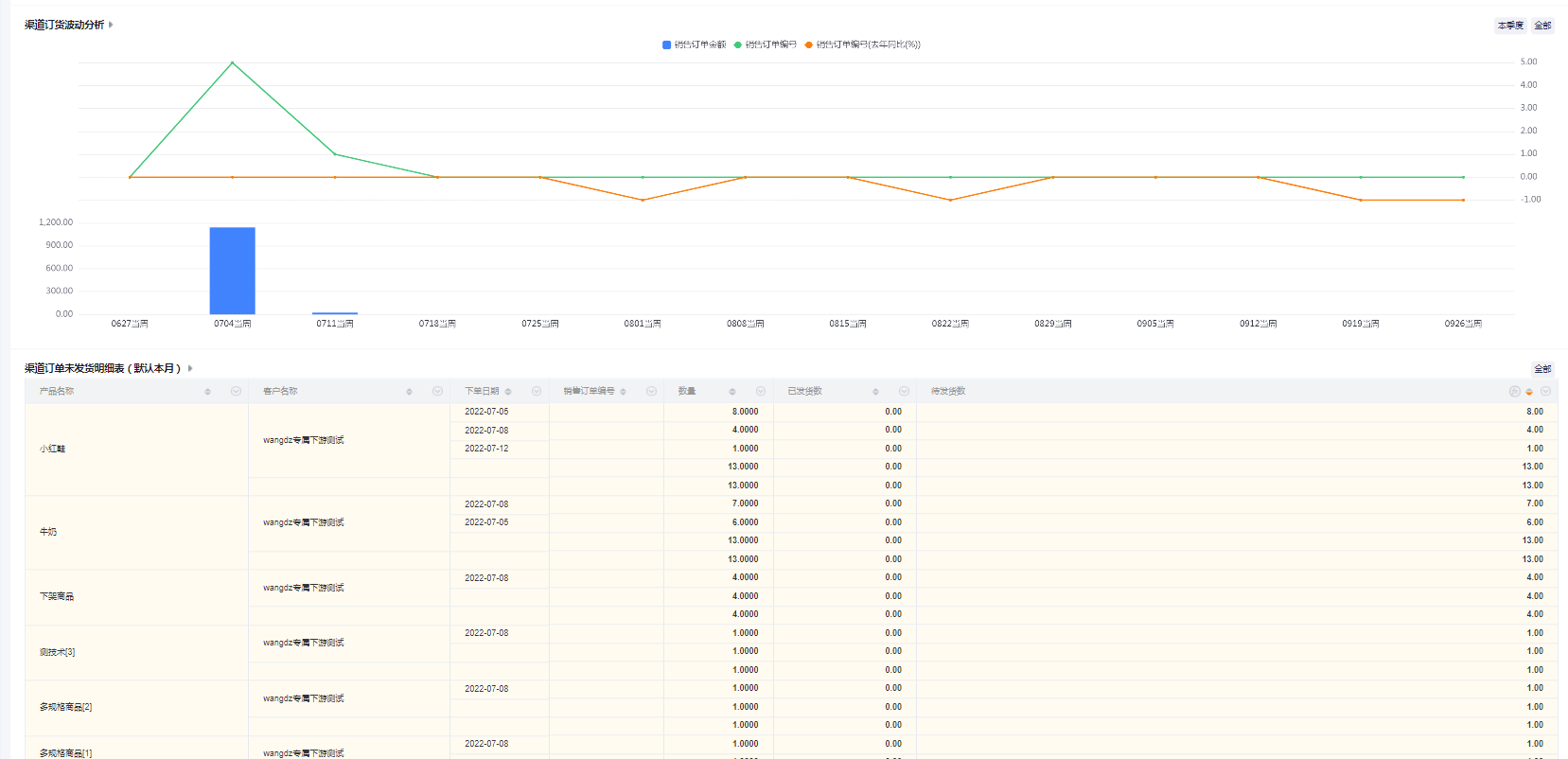
2.4.8 渠道订货管理报表
订货通上游管理端,预设【订货通渠道管理预设报表】和数据驾驶舱,包括9个报表:
| 1 | 渠道订货简报 | |
| 2 | 渠道订货产品销量Top10 | |
| 3 | 近6个月渠道订货回款分析 | |
| 4 | 渠道订单发货统计表 | |
| 5 | 渠道订单未发货明细表 | |
| 6 | 渠道订货波动分析 | |
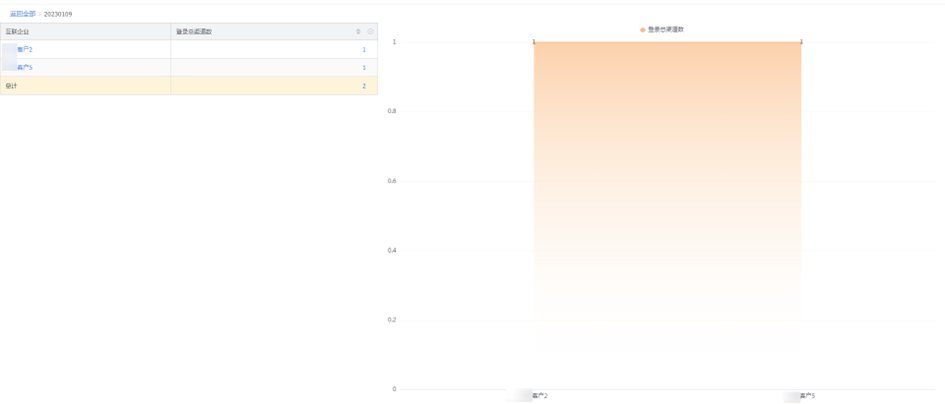
| 7 | 下游每日登录渠道数汇总 | |
| 8 | 下游渠道日登录次数 Top10 | |
| 9 | 客户订货金额Top10排名 |
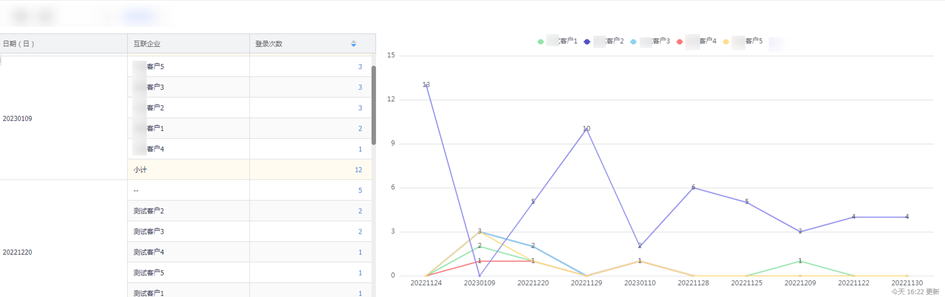
为订货管理员预设可供实时监测、分析和决策的渠道订货管理报表,效果如下:


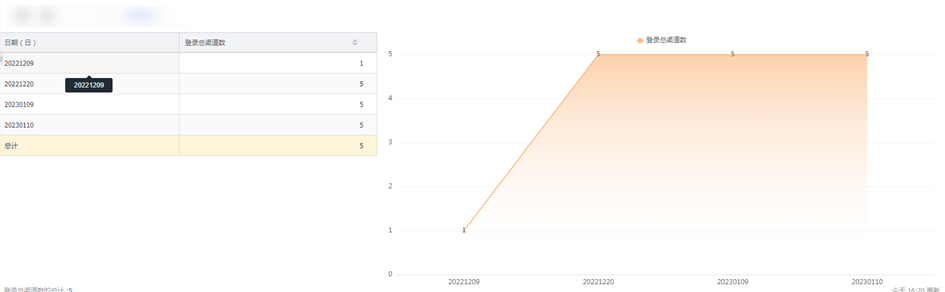
【下游每日登录渠道数汇总】:统计每日有多少家下游登录订货通订货
报表一:【下游每日登录渠道数汇总】:统计每日有多少家下游登录订货通订货


【下游渠道日登录次数 Top10】:统计下游渠道客户日登录次数Top10

2.5 订单配置(可选)
渠道订货核心就是销售订单,销售订单的良好体验依赖字段、页面布局、验证规则和流程等Paas能力支持。对象基本能力不详细说明,重点介绍一下订单的布局能力。
2.5.1 布局配置与分配(重要)

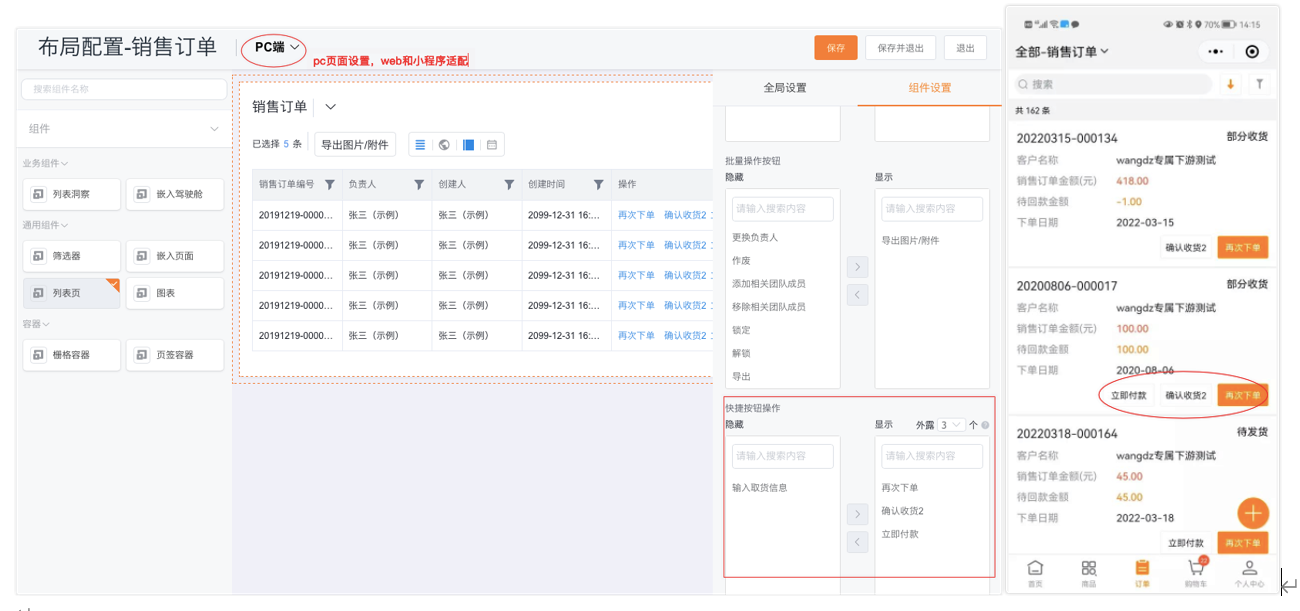
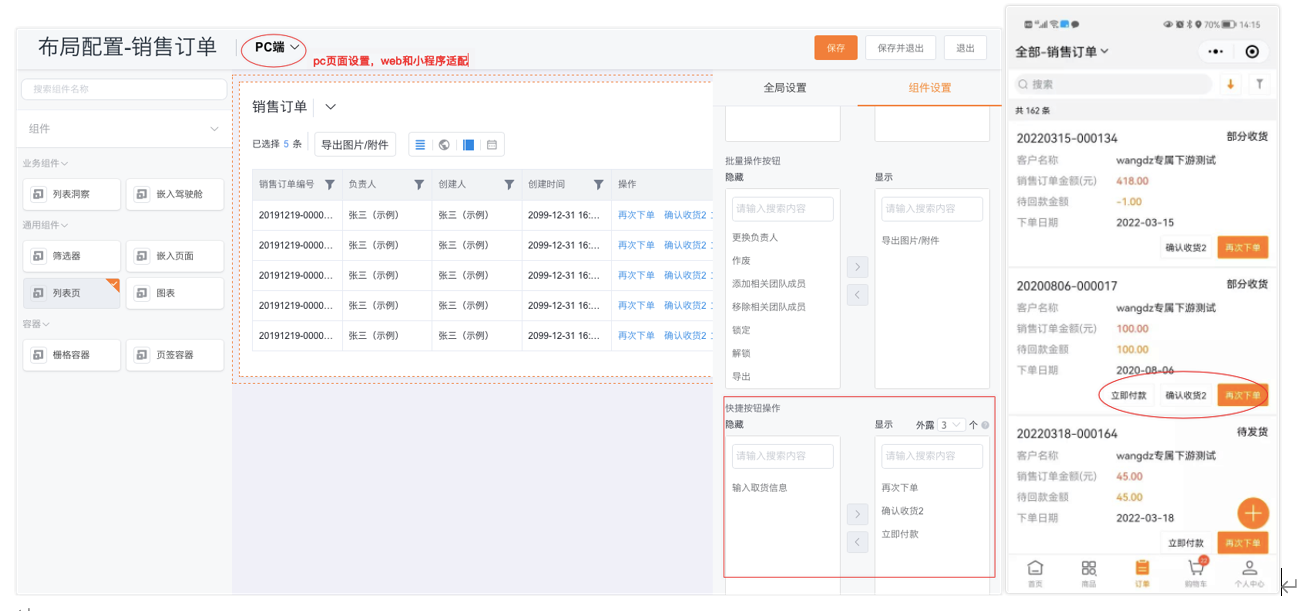
1) 订单列表显示快捷按钮【立即支付】、【确认收货】、【再次购买】
启用订货通后,订单对象会自动增加以上按钮,当web端列表布局配置了快捷按钮,则web订货通、小程序端就会显示这几个按钮。

注:发货单对象也是如此,如果需要可以设置。
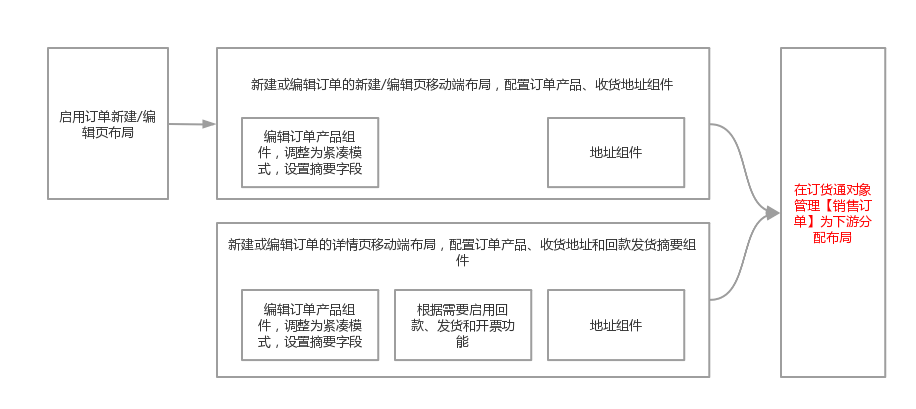
2) 订单新建布局(收货地址、订单产品组件)
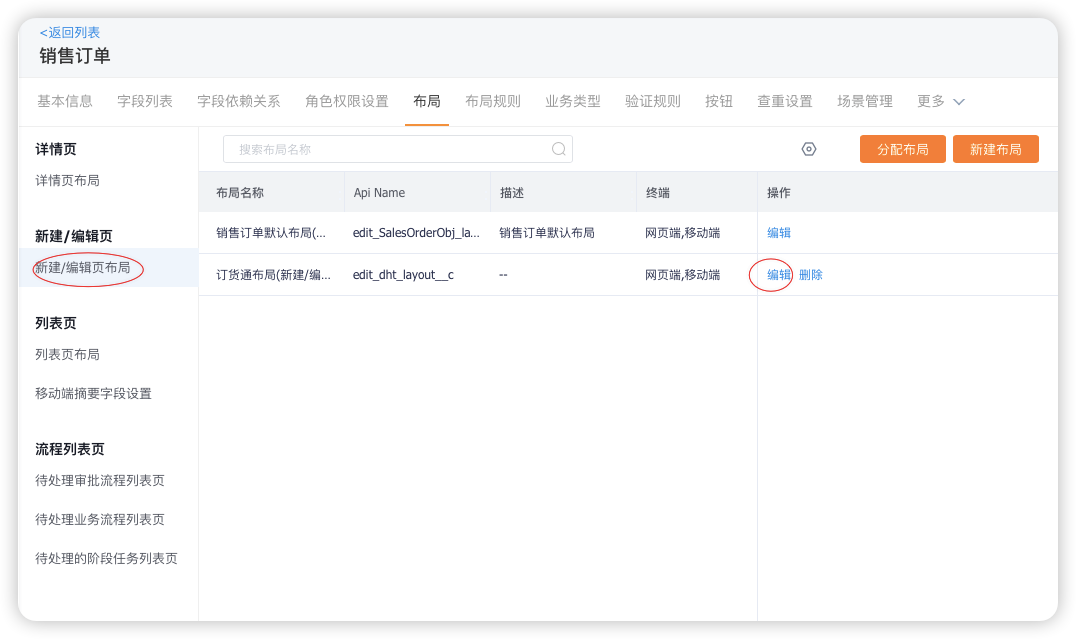
启用订货通后,系统自动启用【新建/编辑页布局】能力,并预设订货通布局(edit_dht_layout__c)。

预设的订货通布局中自动新增了【订单产品】和【收货地址】组件,可根据需要进行配置。

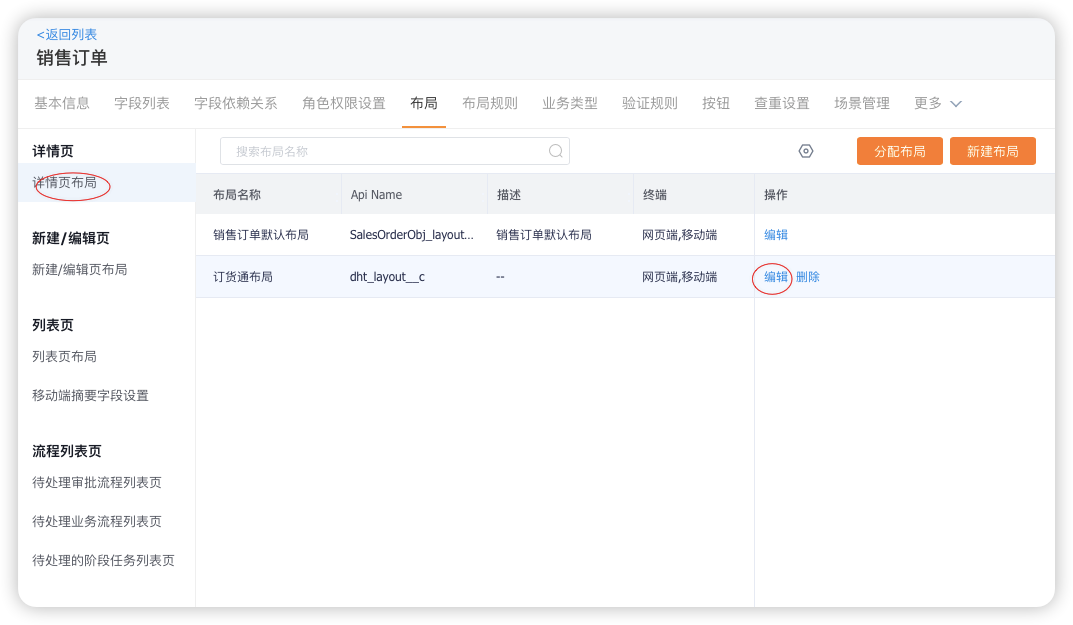
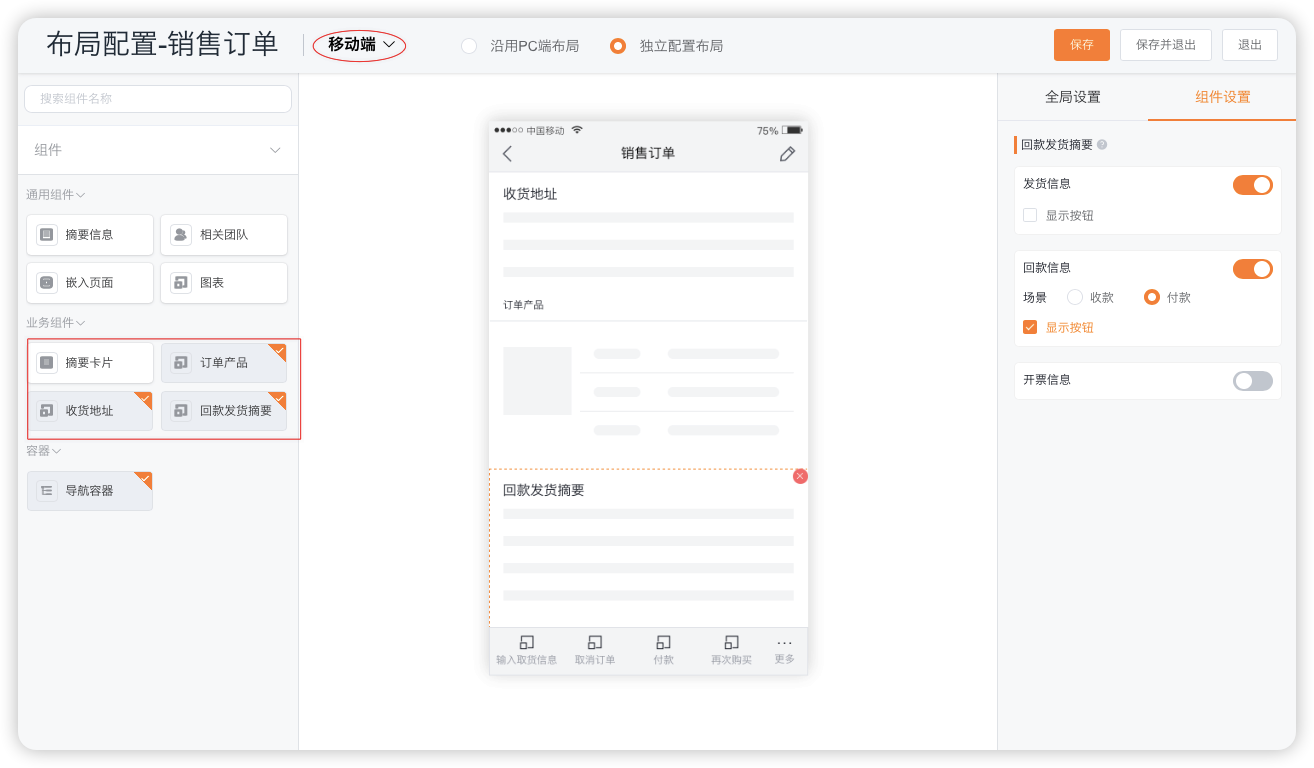
3) 订单详情页布局(收货地址、订单产品、回款摘要布局)
启用订货通后,系统预设订货通的详情页布局。
在移动端的详情页布局中,新增了【订单产品】【收货地址】【回款发货摘要】组件,可根据需要配置。


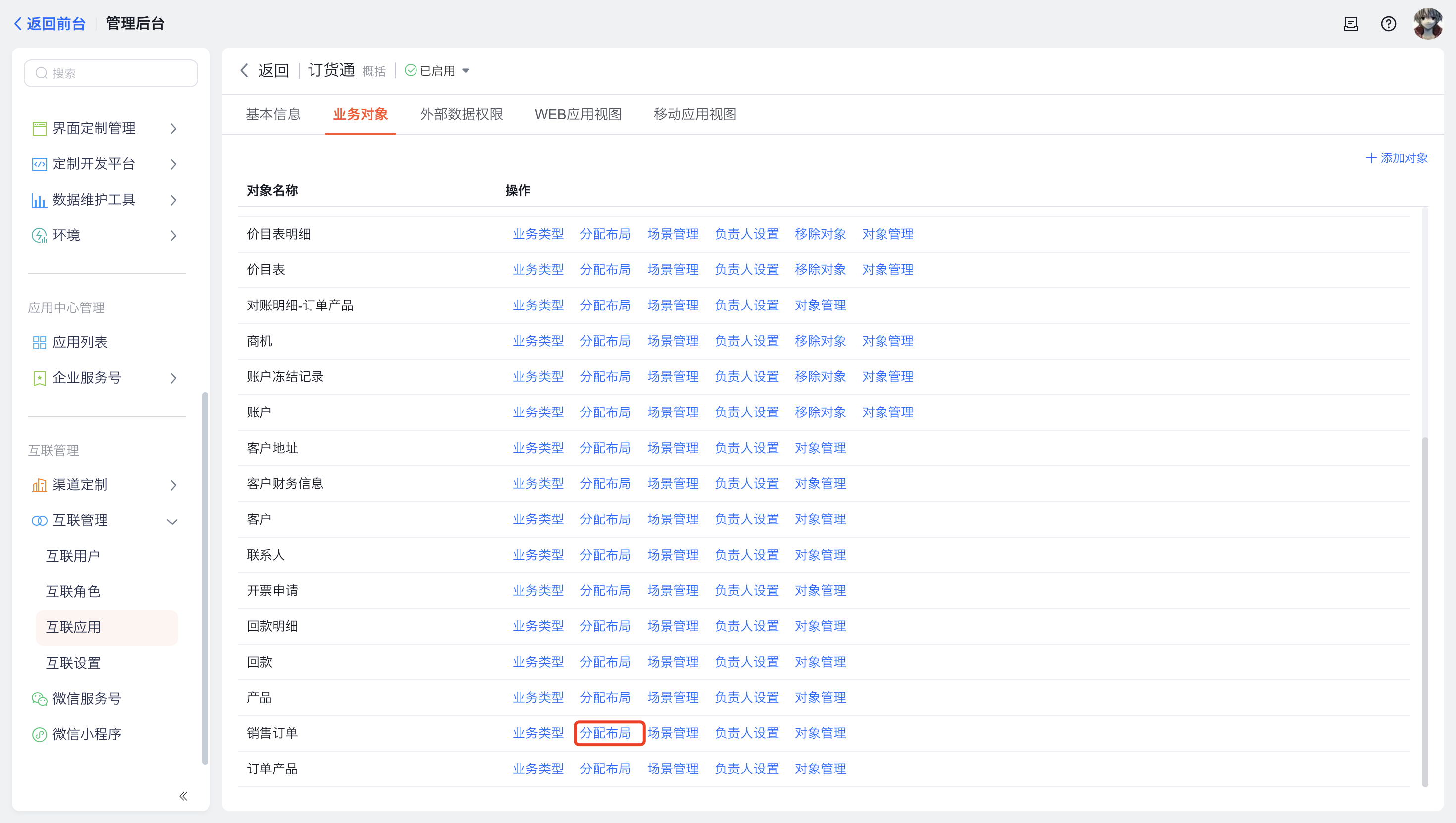
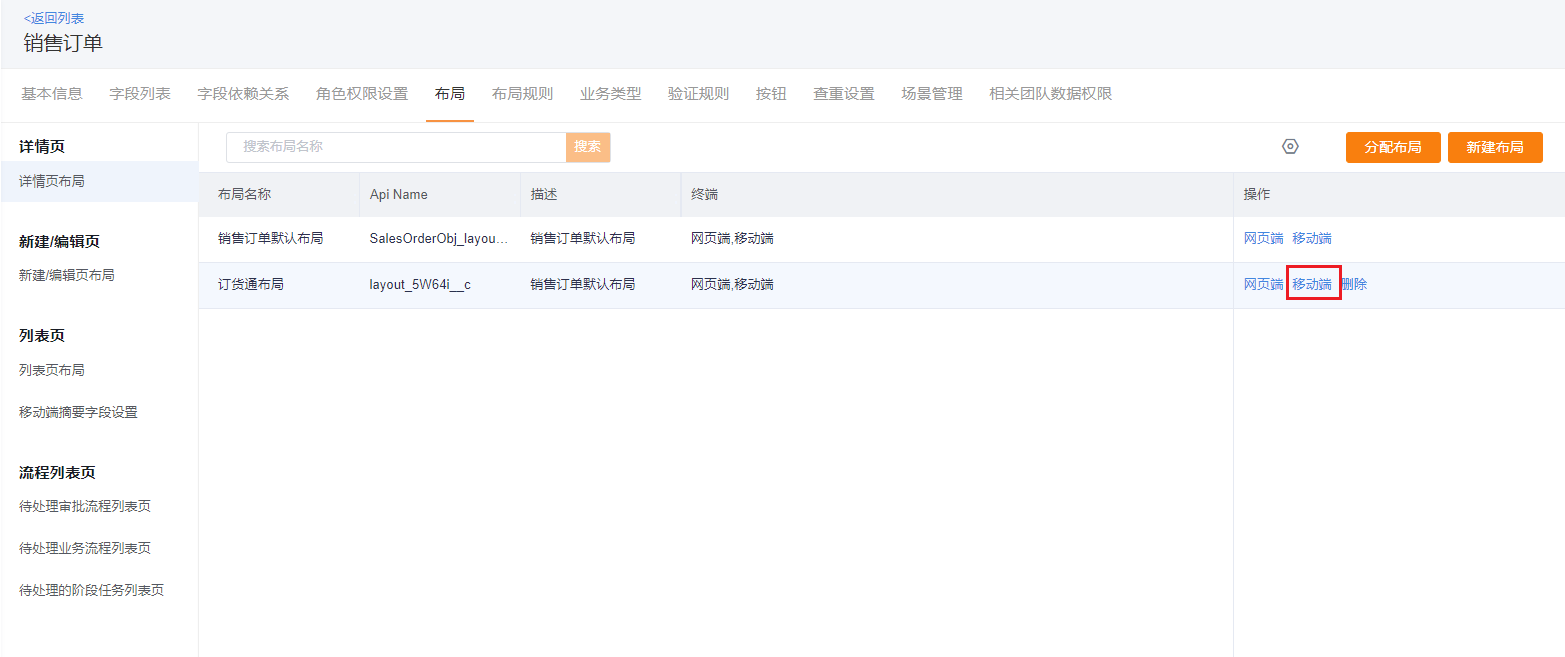
4) 以上列表页、新建/编辑页、详情页布局配置后之后,在对象管理中无法分配给下游订货角色,只能在【订货管理】的对象管理中,找到【销售订单】对象,为下游订货人员分配布局。


注:同销售订单一样,其他对象的布局都需要在对象管理的同名对象中分配布局。

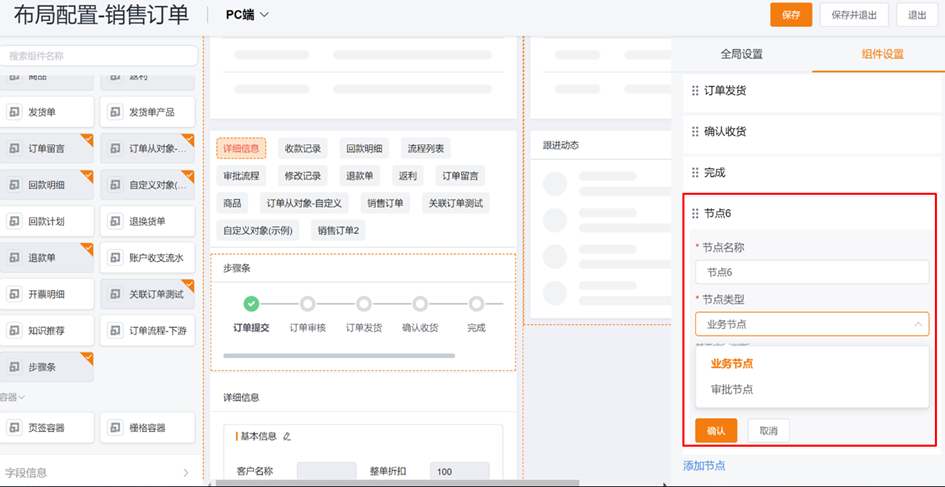
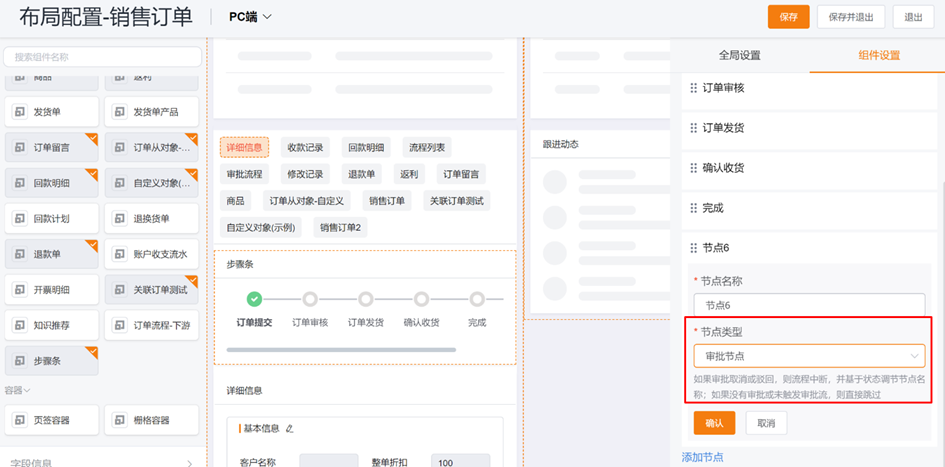
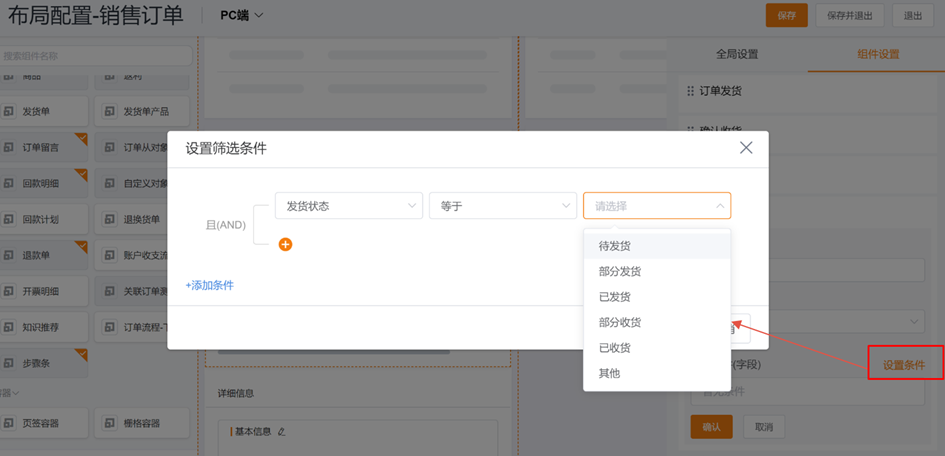
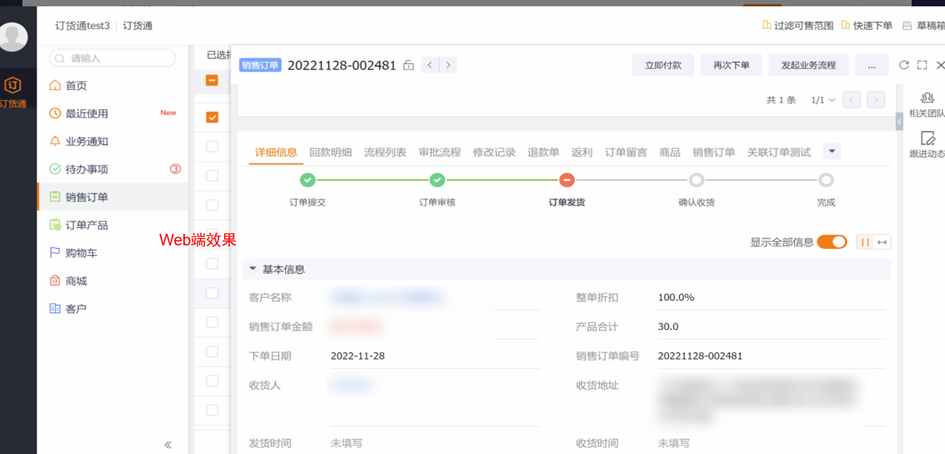
5) 配置步骤条组件
步骤条配置:在订单详情中拖入步骤条组件,可配置节点(支持审批节点、业务节点)、业务节点支持配置筛选条件:



Web端效果:

移动端效果:

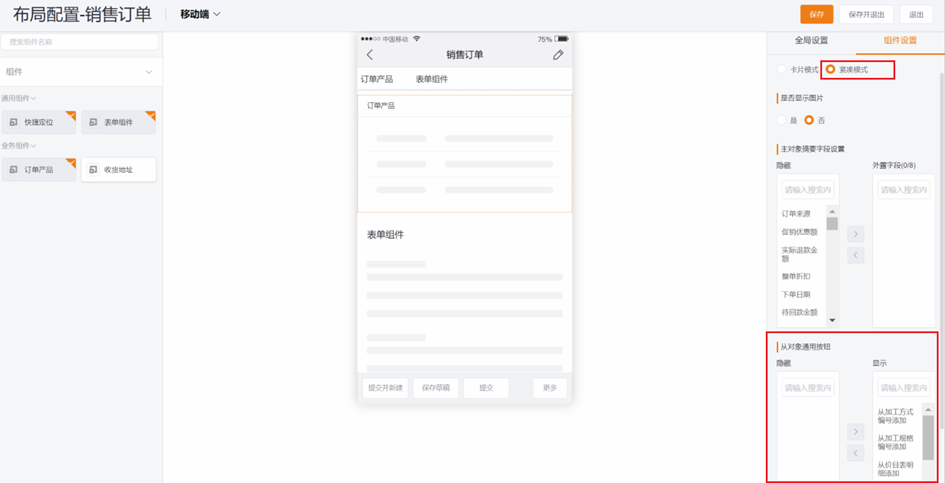
5) 配置移动端紧凑模式显示的自定义字段
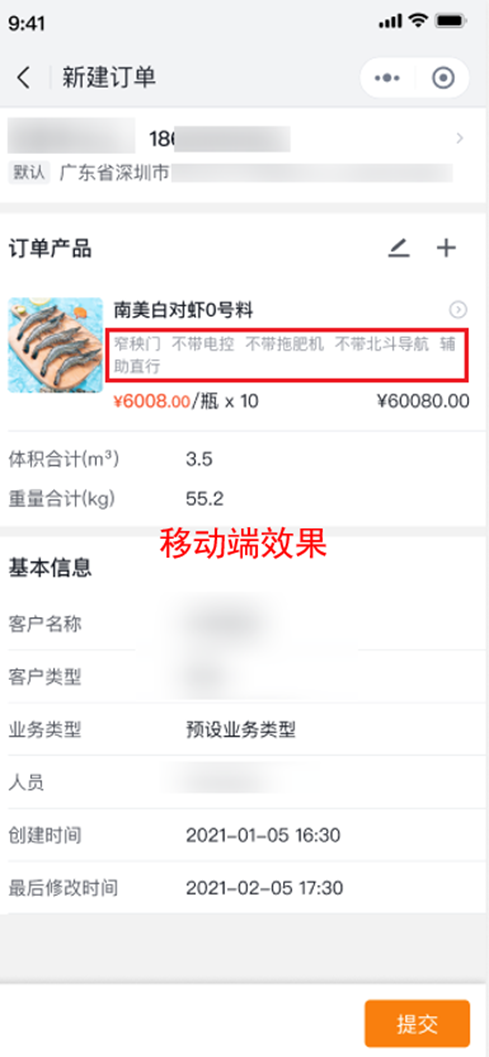
销售订单移动端布局,紧凑模式支持配置自定义字段:

移动端效果:

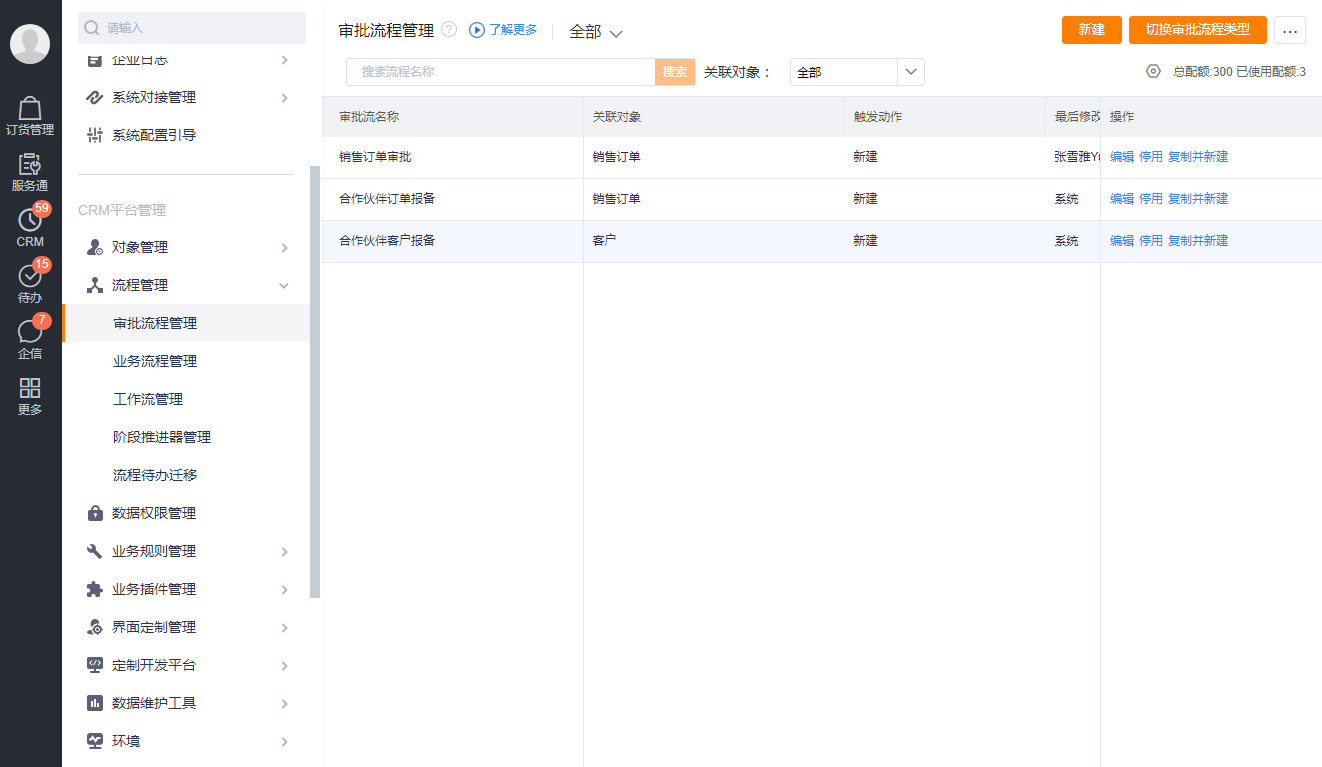
2.5.2 订单流程
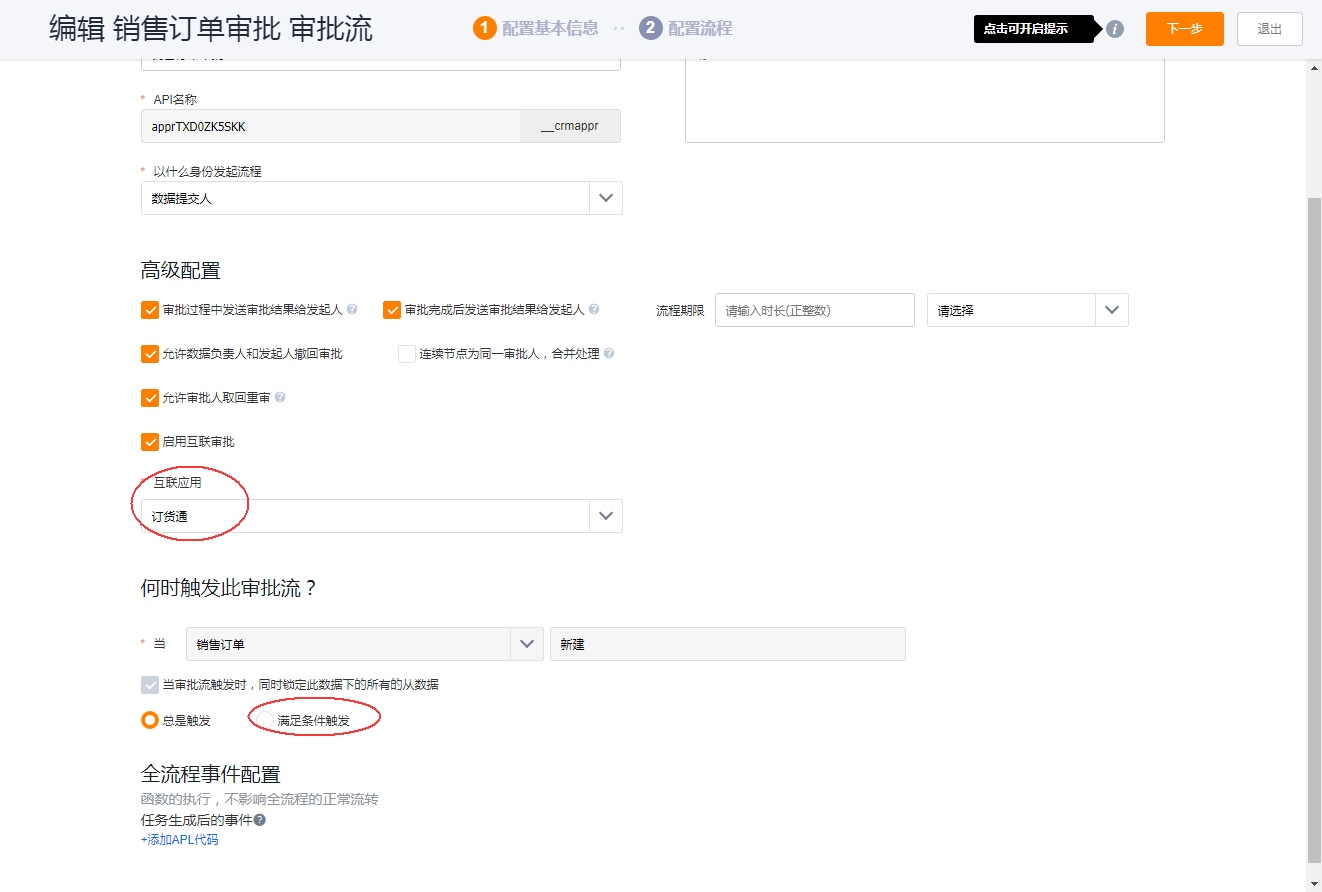
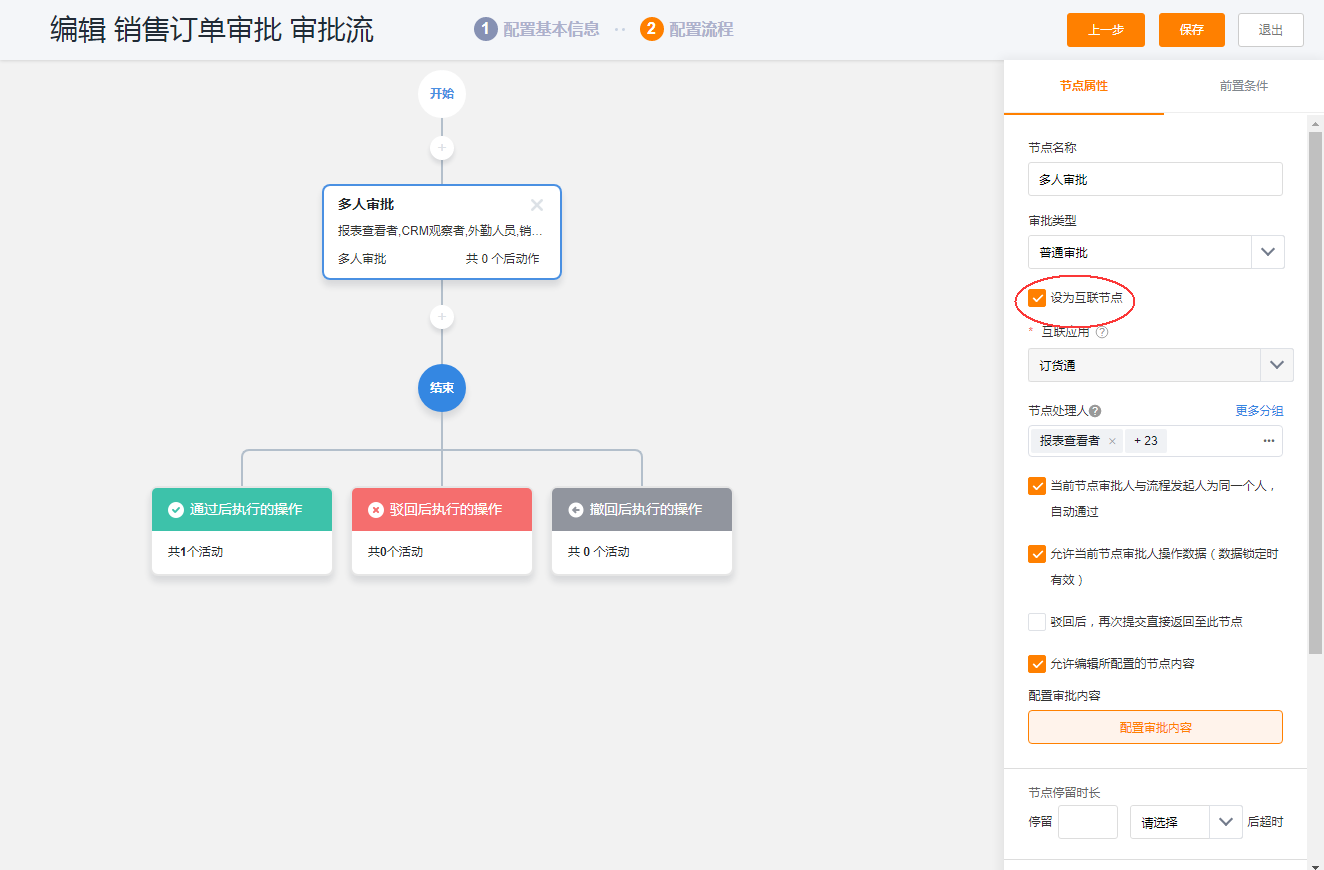
渠道订货支持配置审批流、业务流,系统默认不预设流程,可根据需要创建流程即可。不管是审批流,还是业务流都支持互联审批。



1)
业务流
当有需要时,也可以启用业务流。业务流支持对象间的业务处理。
2.5.3 在线支付
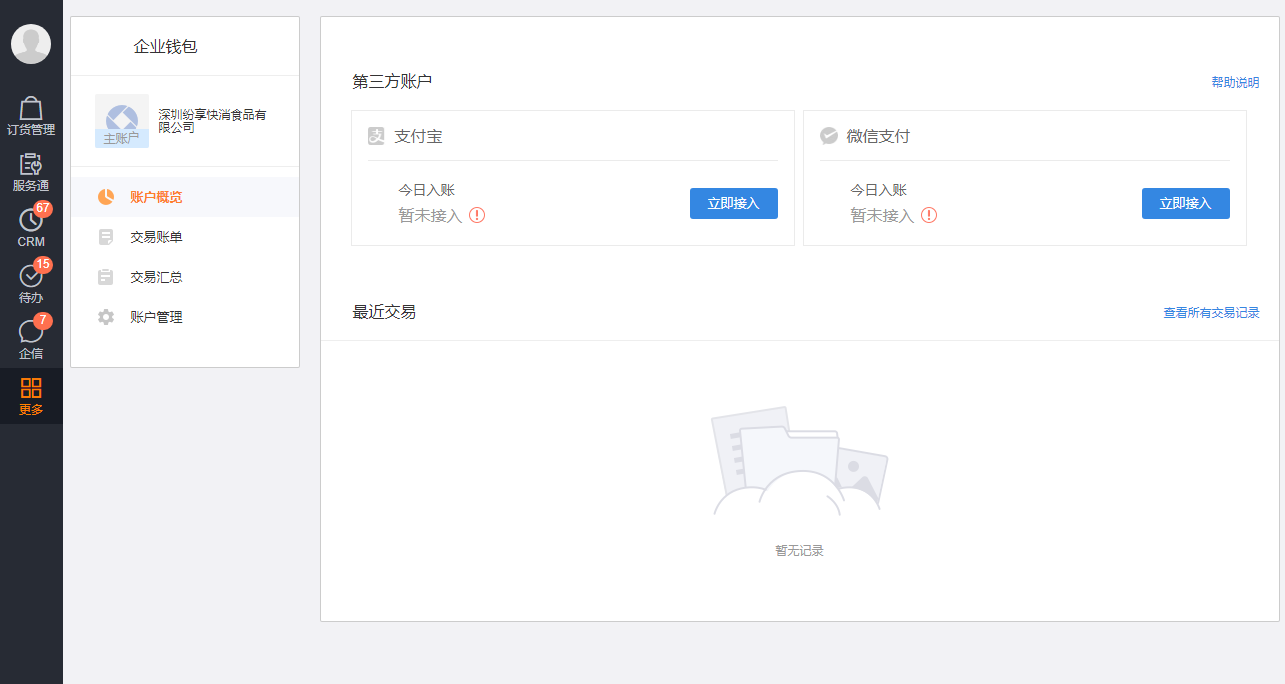
下游经销商下单后,如果需要在线支付。则可以在【企业钱包】应用中,绑定企业的微信、支付宝商户账户。默认一个企业只能绑定一个微信和支付宝账户。
1)
企业钱包关联微信、支付宝
在更多应用中找到【企业钱包】,根据引导绑定微信、支付宝商户账号即可。
注:微信、支付宝都有手续费,具体可查看微信、支付宝的官方资料。

2)
需要开通小程序托管
开通线上支付企业升级为企业专属小程序(原因:微信线上支付,限制只有小程序主体和微信支付主体一致,才正常进行线上支付。
开通小程序托管的详情指引参考:
订货通_专属小程序配置手册
3) 订单开启在线支付开关
场景:
目前专属小程序订单在线支付流程过长,与回款强耦合,点击在线支付进入回款新建页,要输入必填字端新建回款成功后,才能唤起支付
功能:
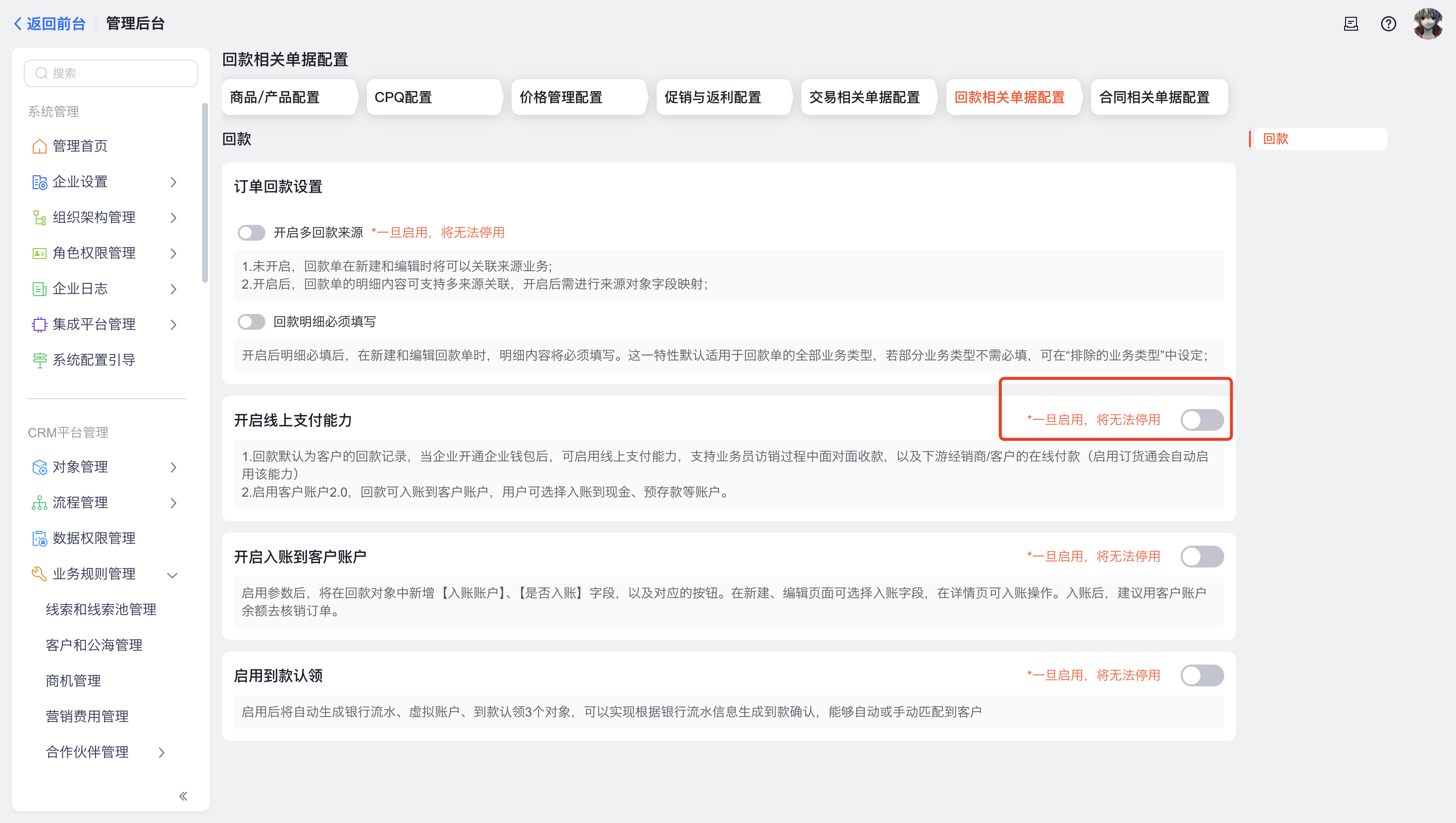
管理端开启在线支付开关:
管理后台>售中交易管理>交易相关单据配置>开启线上支付能力
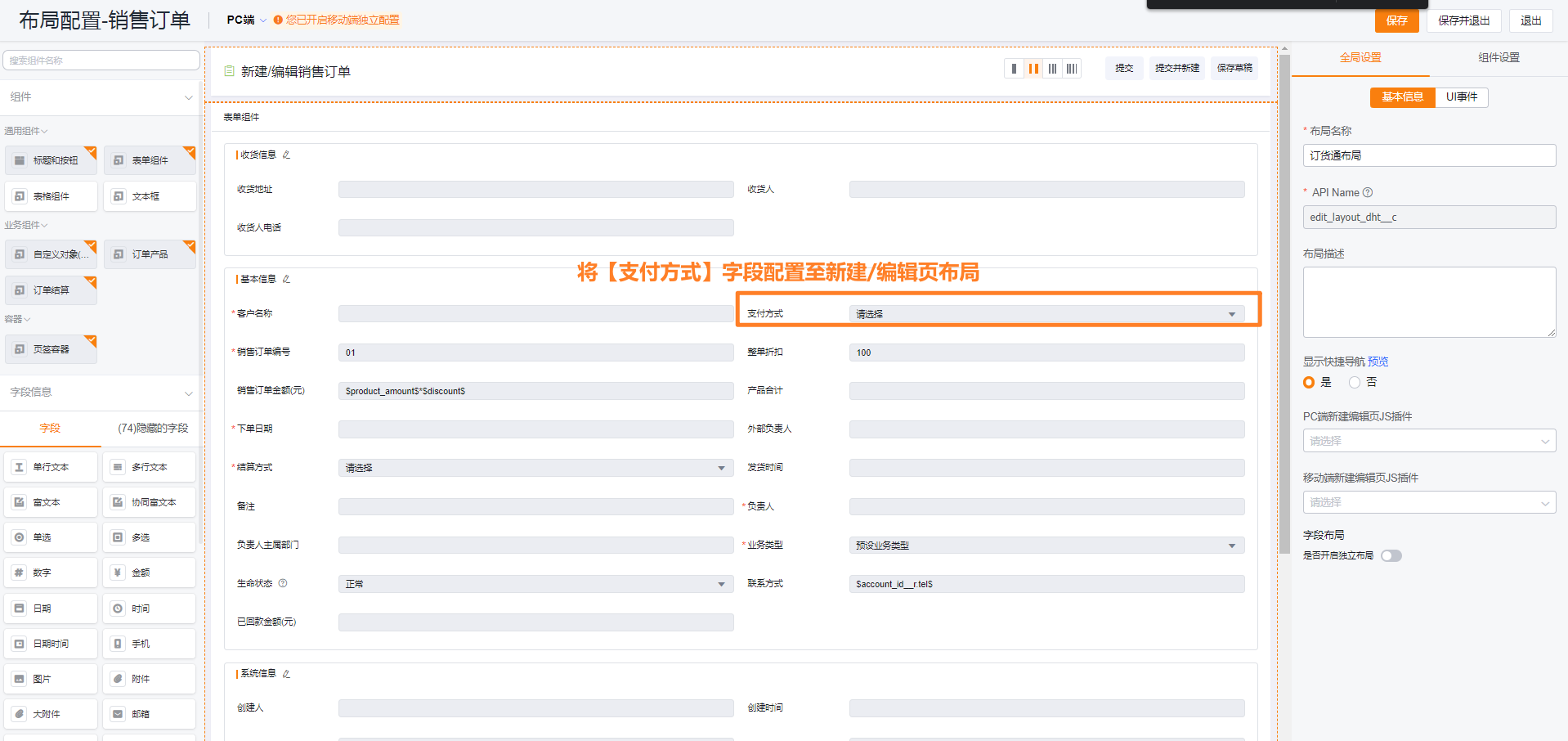
配置布局:开启开关后,请在销售订单新建/编辑页布局将【支付方式】字段外露出来:

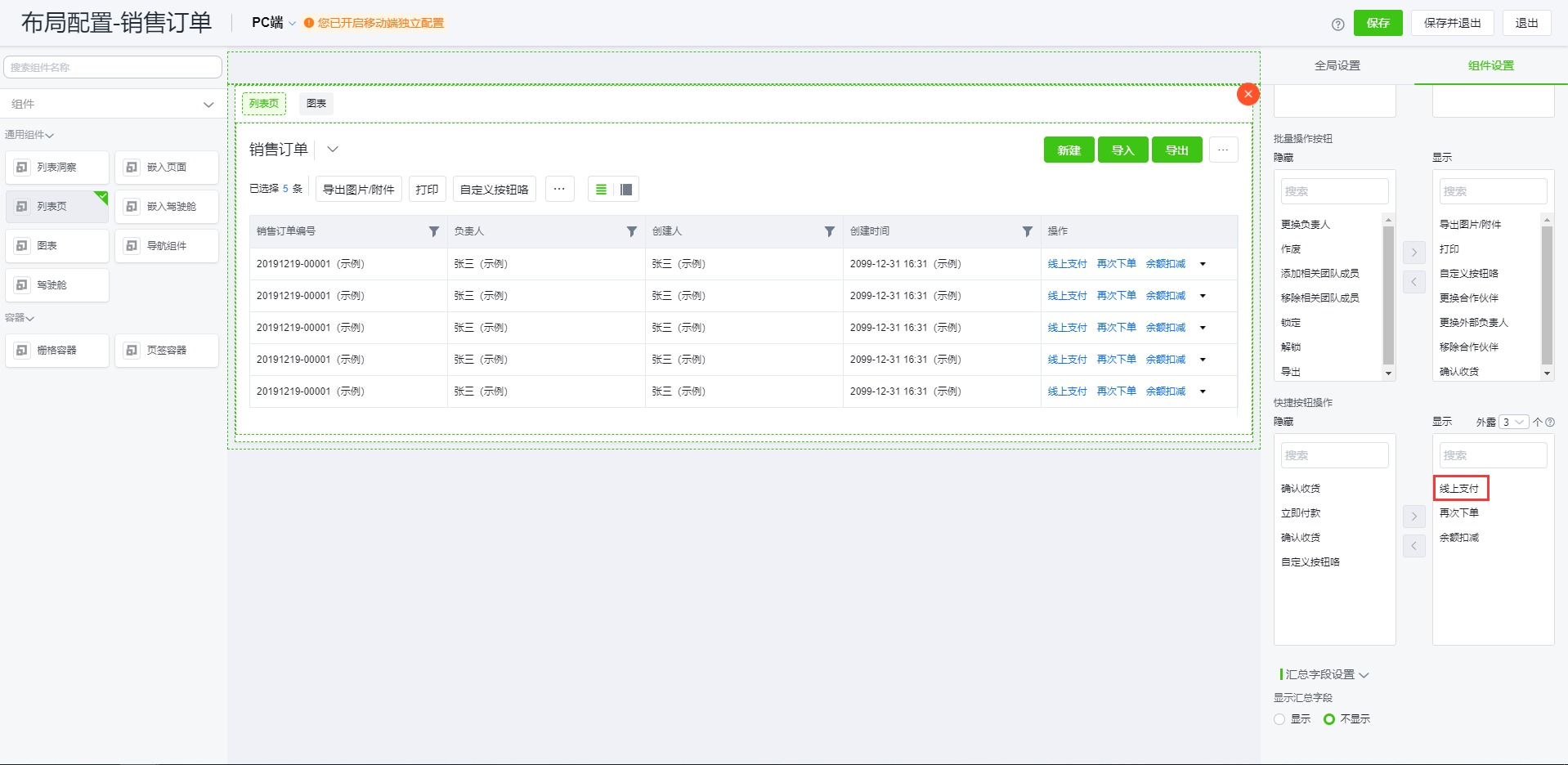
若想在订单列表【在线支付】需在销售订单列表页PC端布局将【线上支付】按钮配置出来:

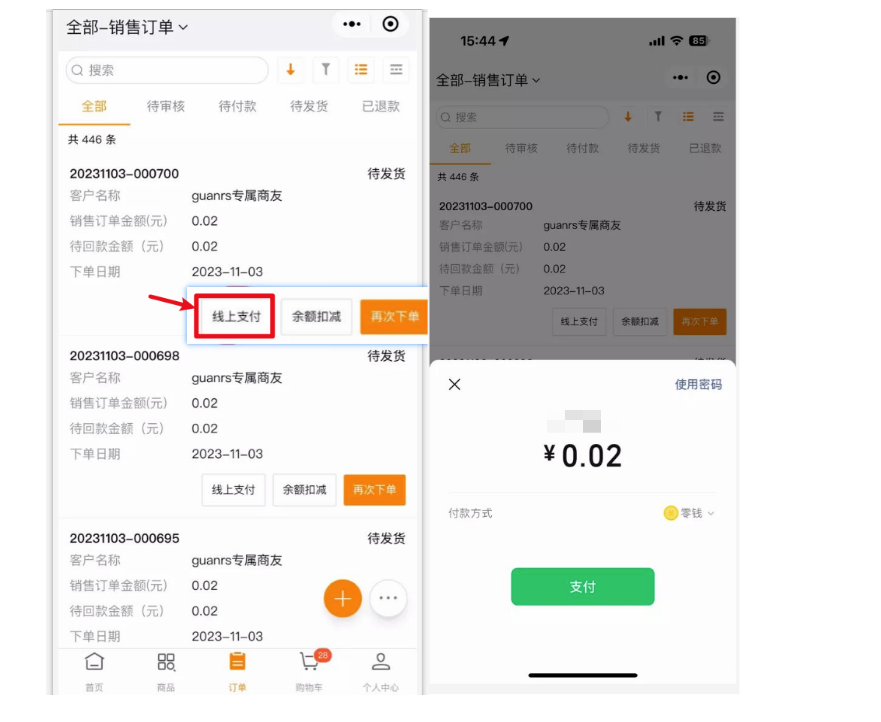
开启【开启线上支付能力】开关后,新建订单时,点击在线支付,可直接拉起支付组件,进行付款
回款和支付流水自动在后台生成。

4) 回款开启在线支付开关
成功绑定微信或支付宝后(对于1&N模式,微信小程序只能使用微信支付,web端则可使用微信或支付宝),即可在回款后台启用线上支付能力。
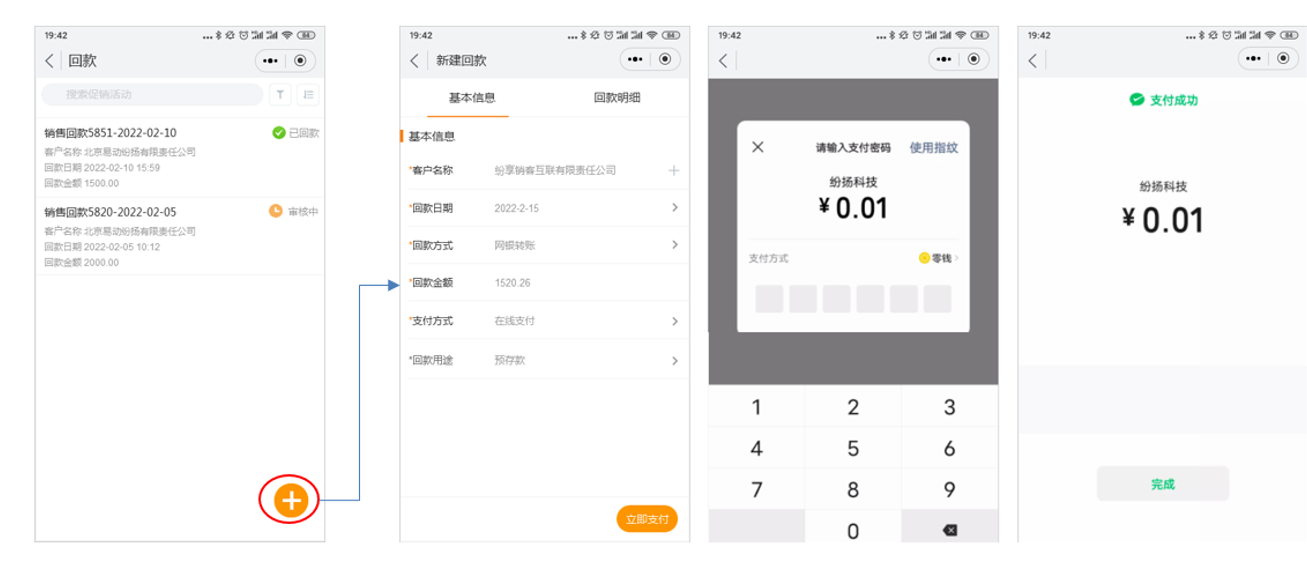
启用线上支付后,将在回款(依赖新回款)对象上新增【支付方式】字段,并预设【线上支付】、【二维码收款】两个按钮,在新建回款时,就可以选择使用线上支付。

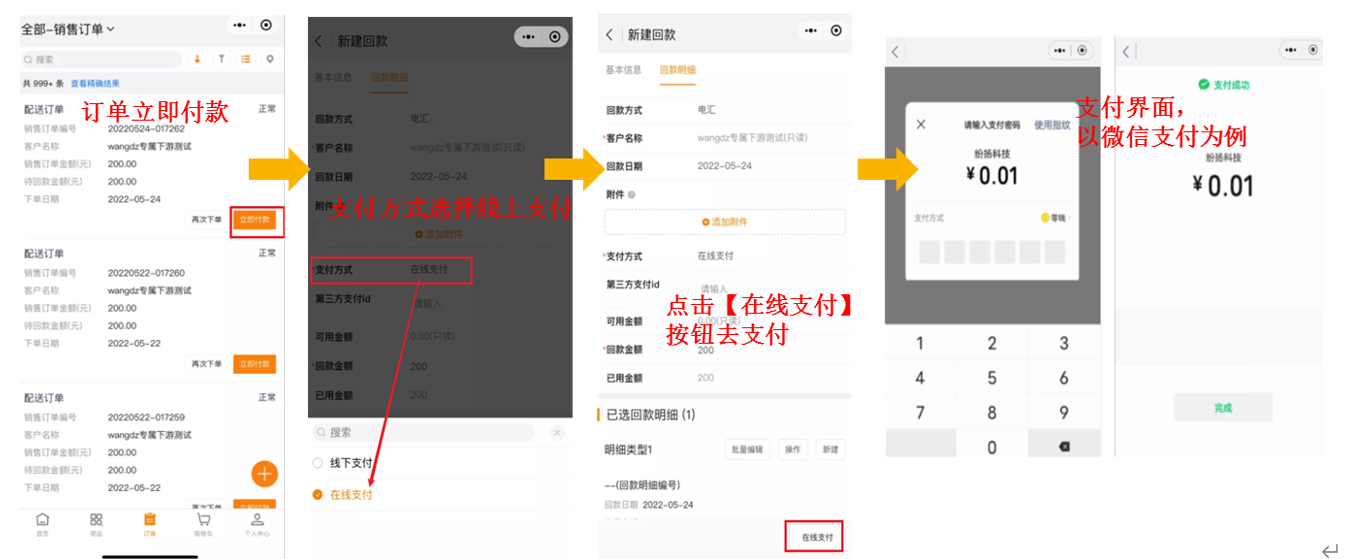
在web端或小程序新建回款时,选择【支付方式】为“线上支付”,则按钮显示为【线上支付】,然后跳转到微信支付页面,完成支付后,生成回款。
不管在订单列表、订单详情,还是独立新建回款都支持线上支付。

5) 在线充值:
当有预存款场景或其他定金等场景,也可直接充值。新建回款时,选择支付方式为“在线支付”,回款用途可选择“预存款”:

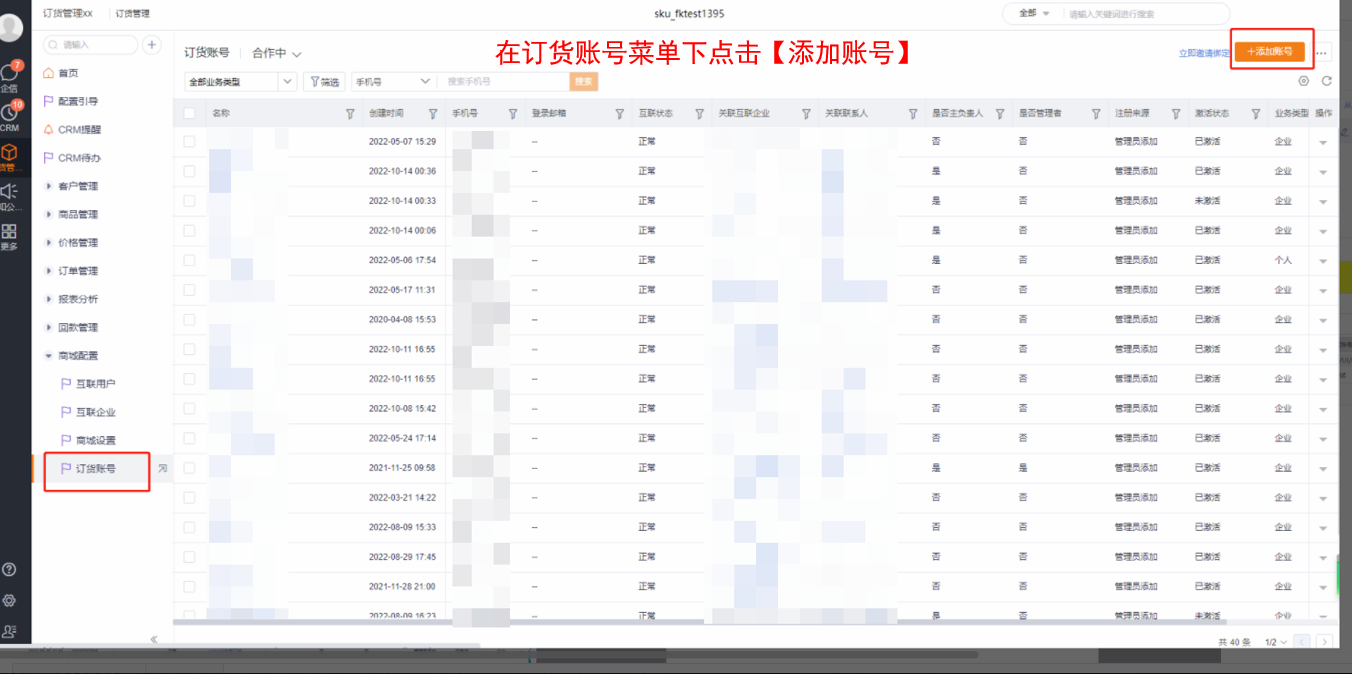
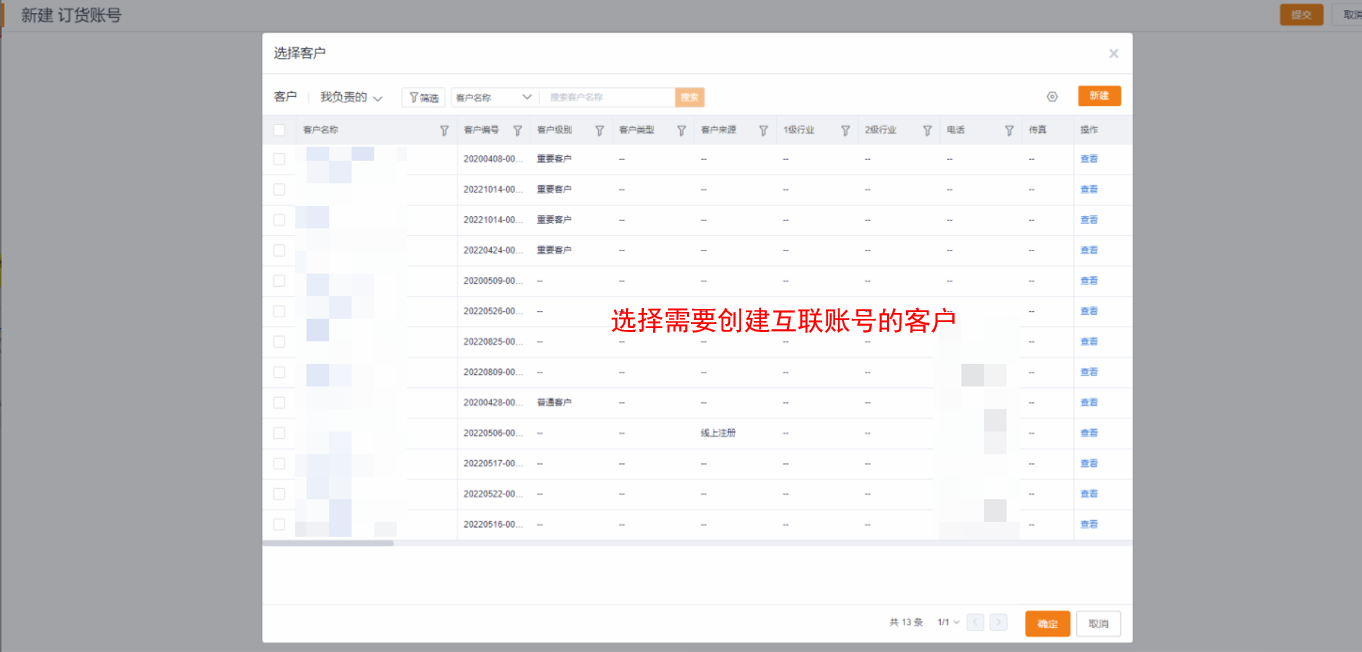
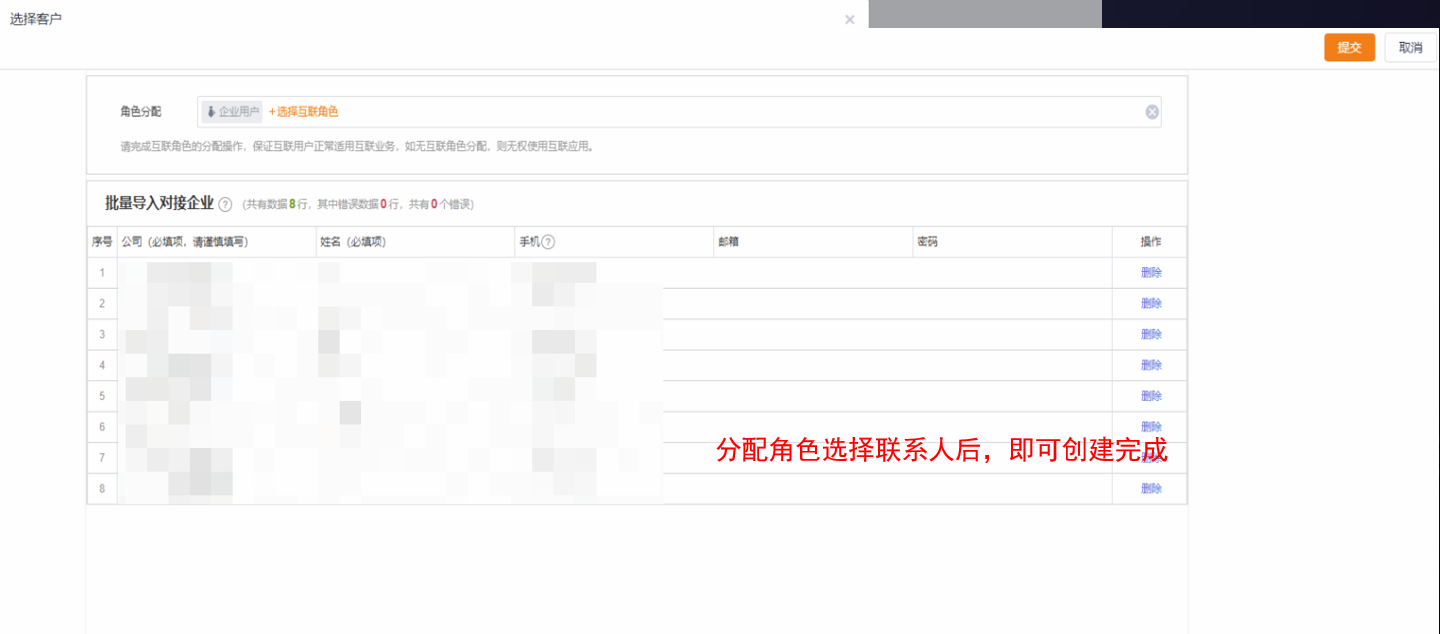
2.6 开通订货账号(必须)
启用订货通后,系统新增【订货管理】应用,在该应用中可创建互联账号,也可在互联管理后台创建。
菜单路径


注:当管理员有需要时,订货管理的菜单可调整。


三、订货商城入口
完整版用户订货手册可参考:订货通-用户操作手册
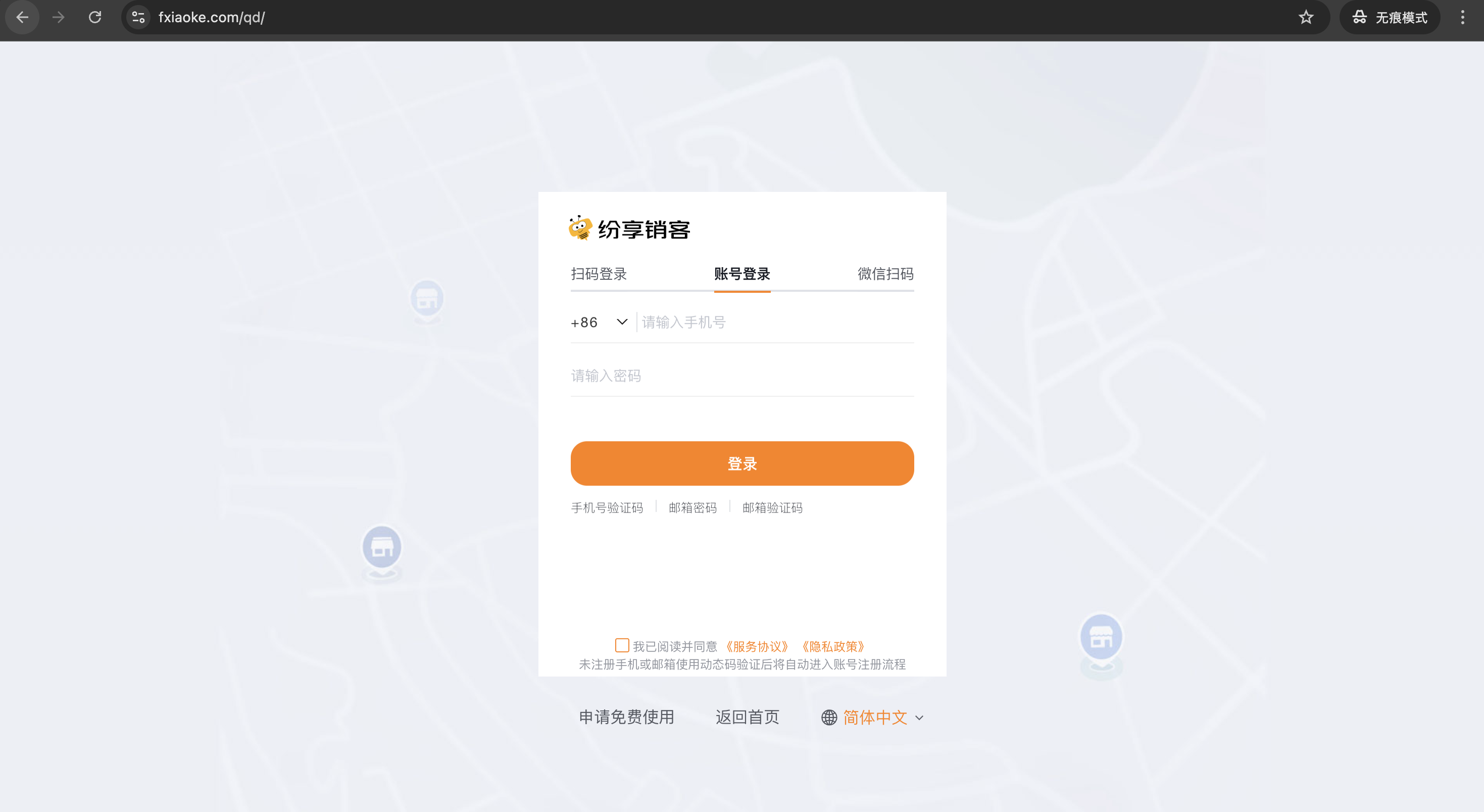
3.1 web端商城
web端订货通网址:https://fxiaoke.com/qd
对于无租户的下游,可使用微信扫码/账号密码等登录方式,有租户则可用纷享的主站登录。

注:老用户仍可以用http://dht.fxiaoke.com访问,进入订货通老版本,未来将提供切换。
3.2 微信小程序(平台)
移动端在微信小程序中搜索“纷享订货通Pro”版本:

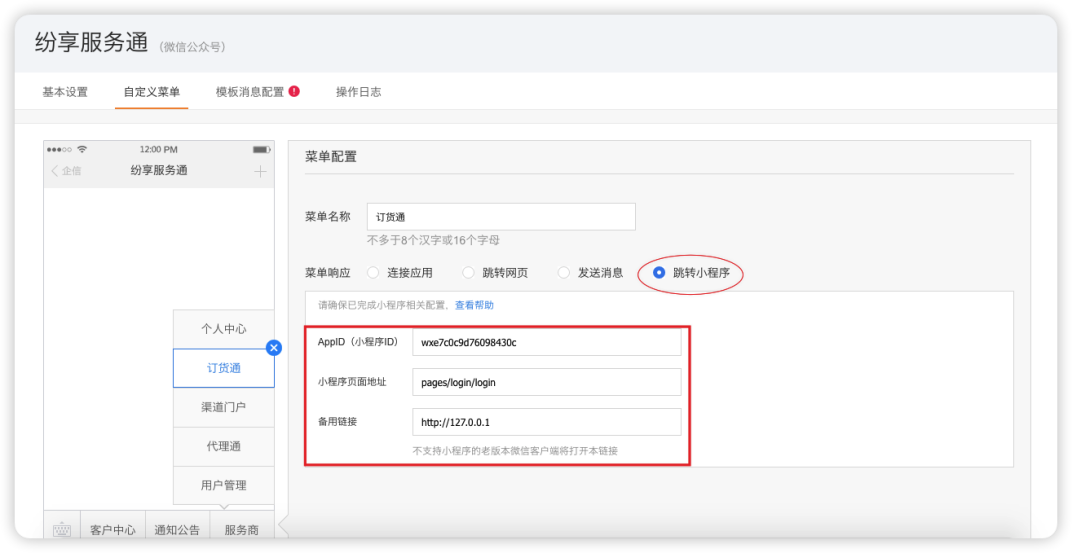
3.3 微信公众号
当租户有自己的微信公众服务号时,可将小程序关联到服务号的菜单中。具体设置如下:

【备用链接】处填写:
注意:菜单响应要选【跳转小程序】并需手动将小程序的信息填入

订货通小程序基本信息:
l AppID(小程序ID):wxe7c0c9d76098430c
l 小程序页面地址:pages/login/login
l 备用链接:http://127.0.0.1
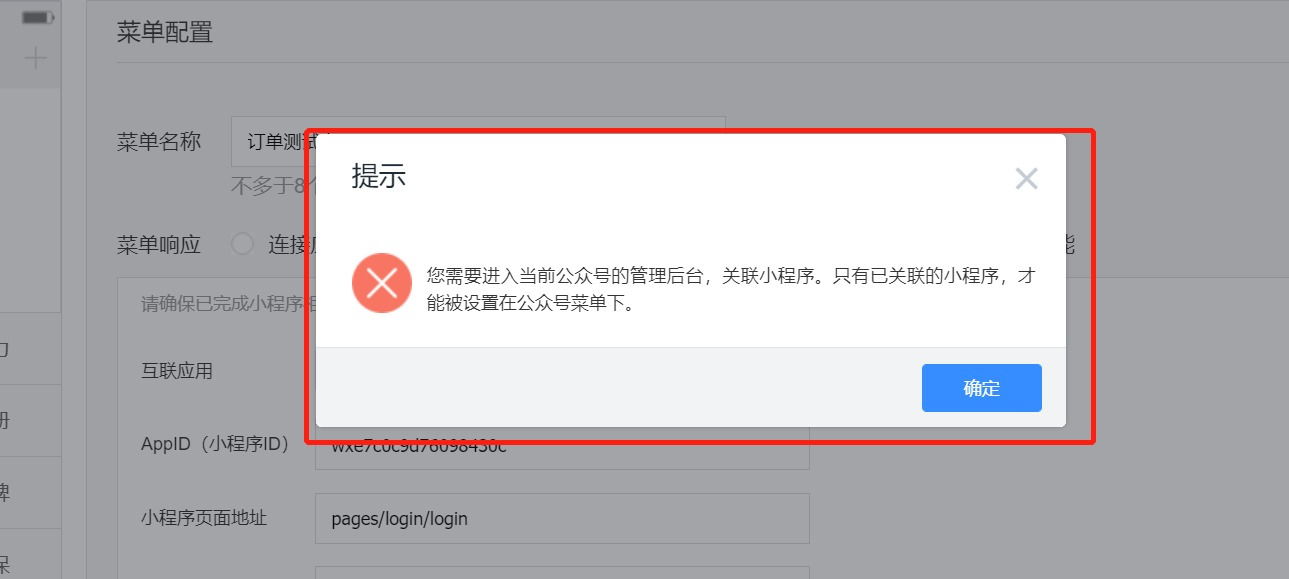
注意:
1. 未开启订货通应用将不能在自定义菜单中的添加应用列表中出现“订货通”应用,开启后才会出现。
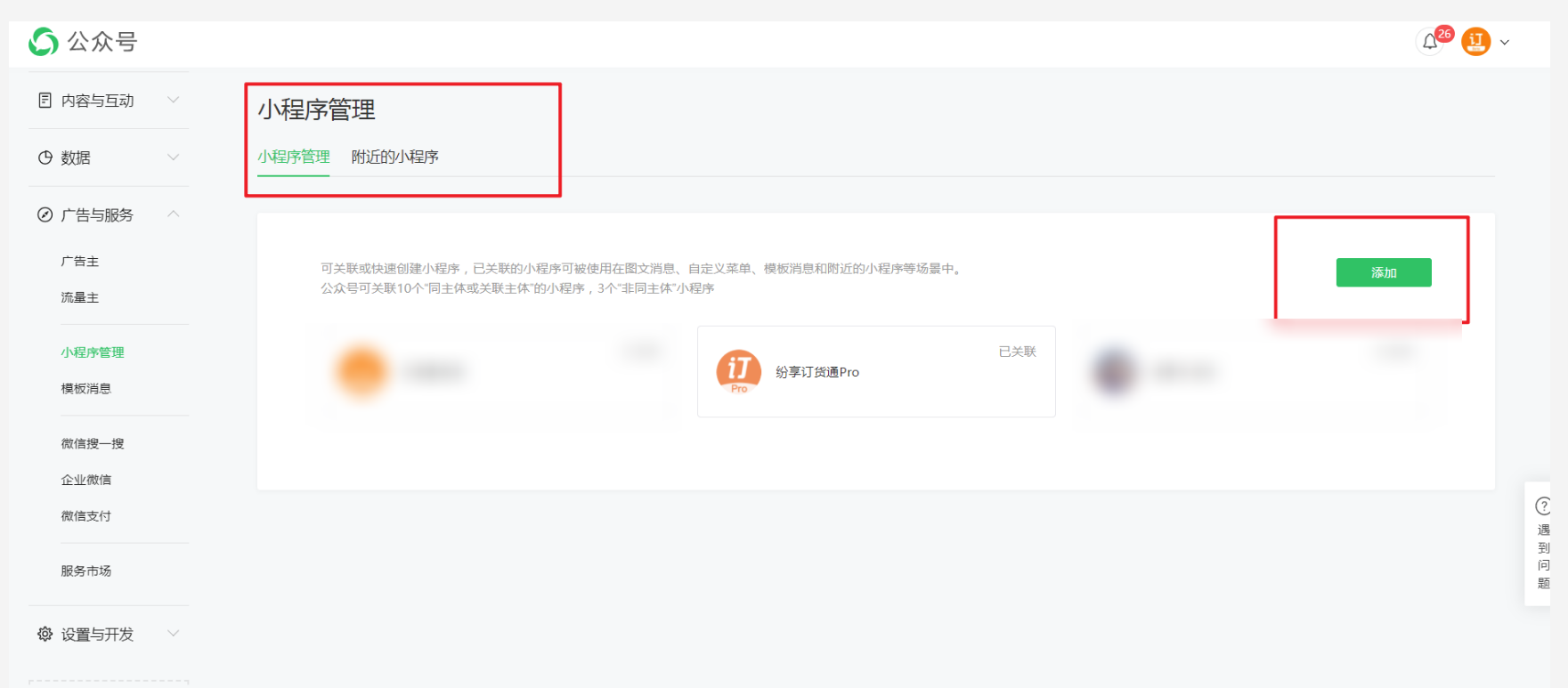
2. 若出现以下提示,请先前往服务号官方后台(https://mp.weixin.qq.com),展开【广告与服务】菜单,选择【小程序管理】关联【纷享订货通Pro】小程序;


3.4 纷享APP
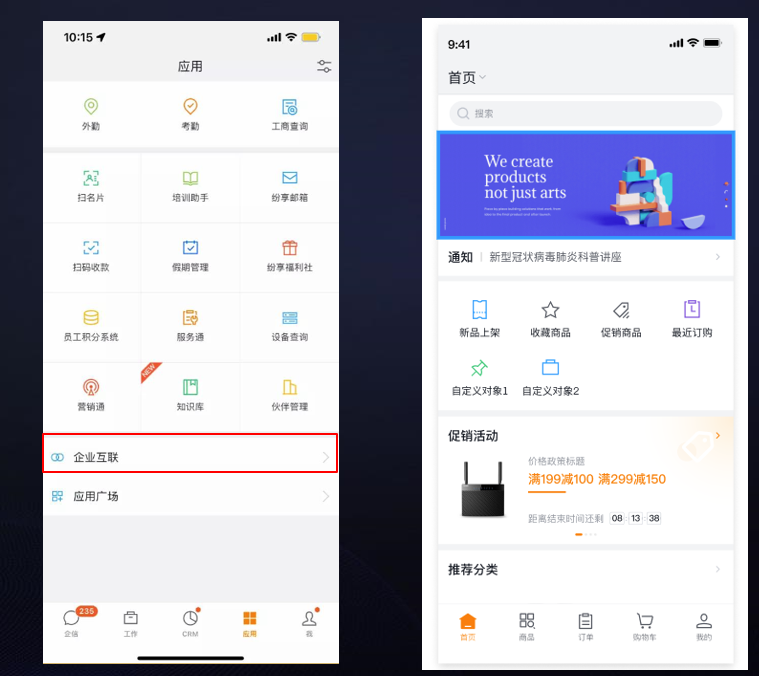
订货通小程序支持在纷享app端运行,使用APP的用户可直接通过APP进入订货通小程序:

3.5 专属小程序
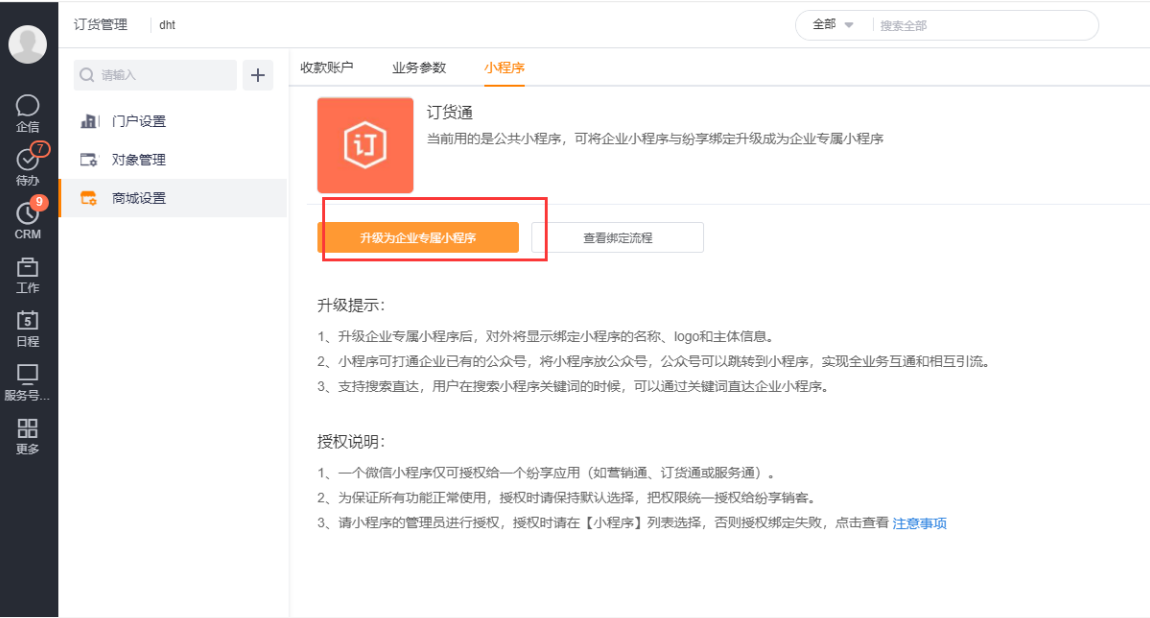
对于1&N无租户模式,下游经销商默认使用纷享提供的标准小程序“纷享订货通Pro”版本,当客户需要用自己的小程序来展示品牌形象时(有自己的小程序名称和icon),则可以使用小程序托管能力。

具体可查看手册:订货通_专属小程序配置手册

针对使用专属小程序的企业,下游在订货通登录时,订货通的icon和名称默认自专属小程序:、

四、订单交易流程
4.1 订单处理
不管是从crm创建订单,还是订货通创建的订单,都统一存储到CRM订单,操作与CRM订单一样。
1)
订单审批
订单管理员根据CRM设置的流程,进行审批操作即可。当审批通过或驳回时,下游都可以收到通知。
2)
确认发货
审批完成后,系统自动发消息,通知发货人员进行发货操作。
注意:未开启发货单时,确认发货只是一个状态,但如果需要记录发货的产品,甚至分批发货,则需要发起发货单。
3)
确认收货
上游确认发货后,下游经销商、代理商和客户在订货通会收到通知,待收到货物后,确认收货。操作完成后,整个订单的流程就处理完成了。
4.1.1 订单支持多数据源
场景:满足医疗、快消等行业客户有从合同、要货计划等下单的场景;
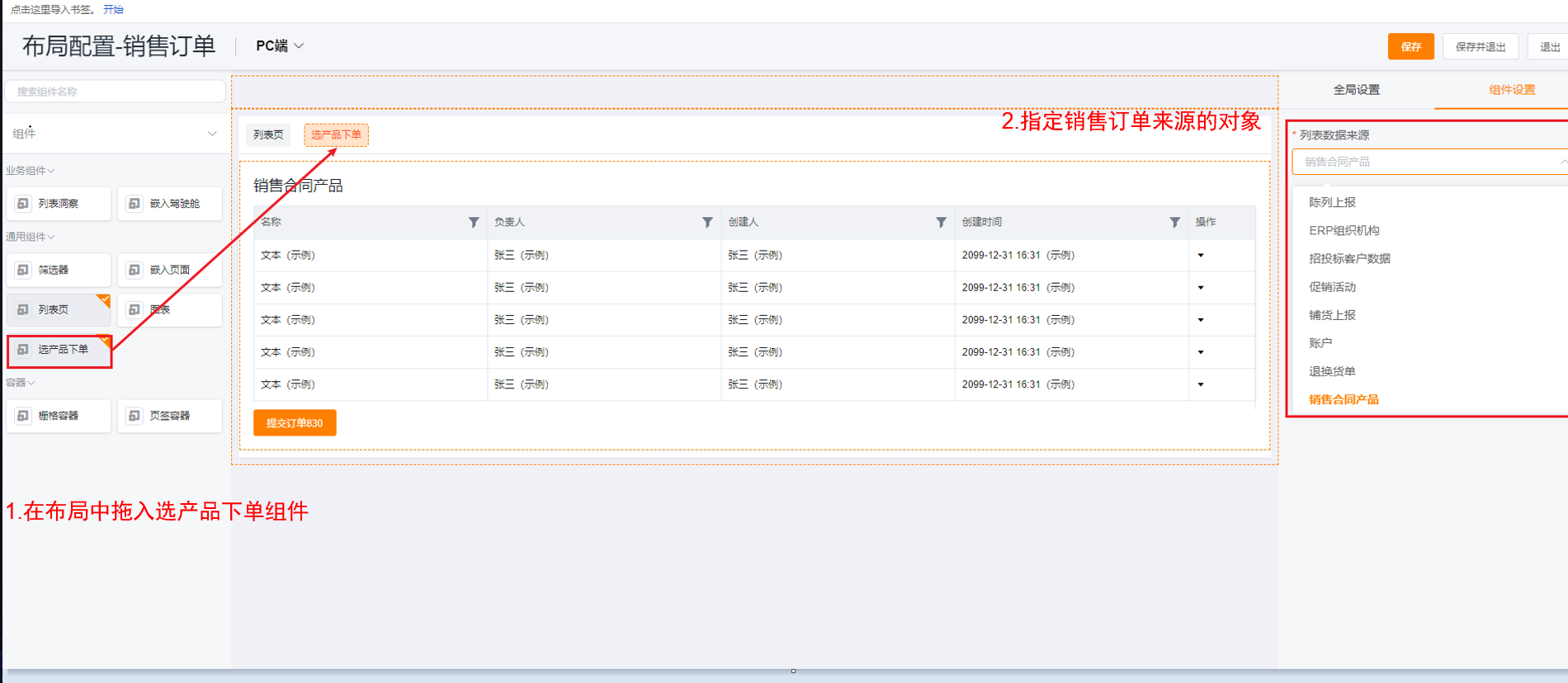
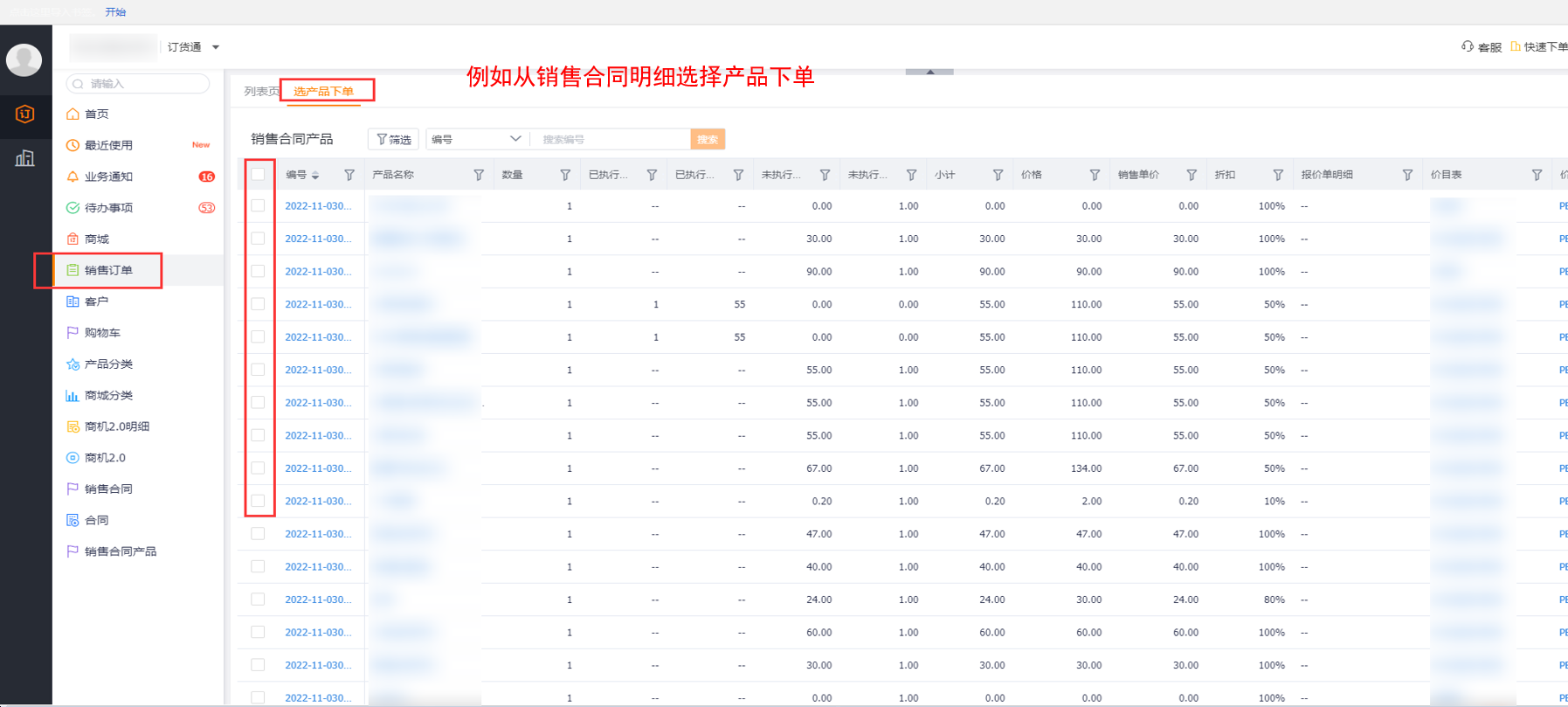
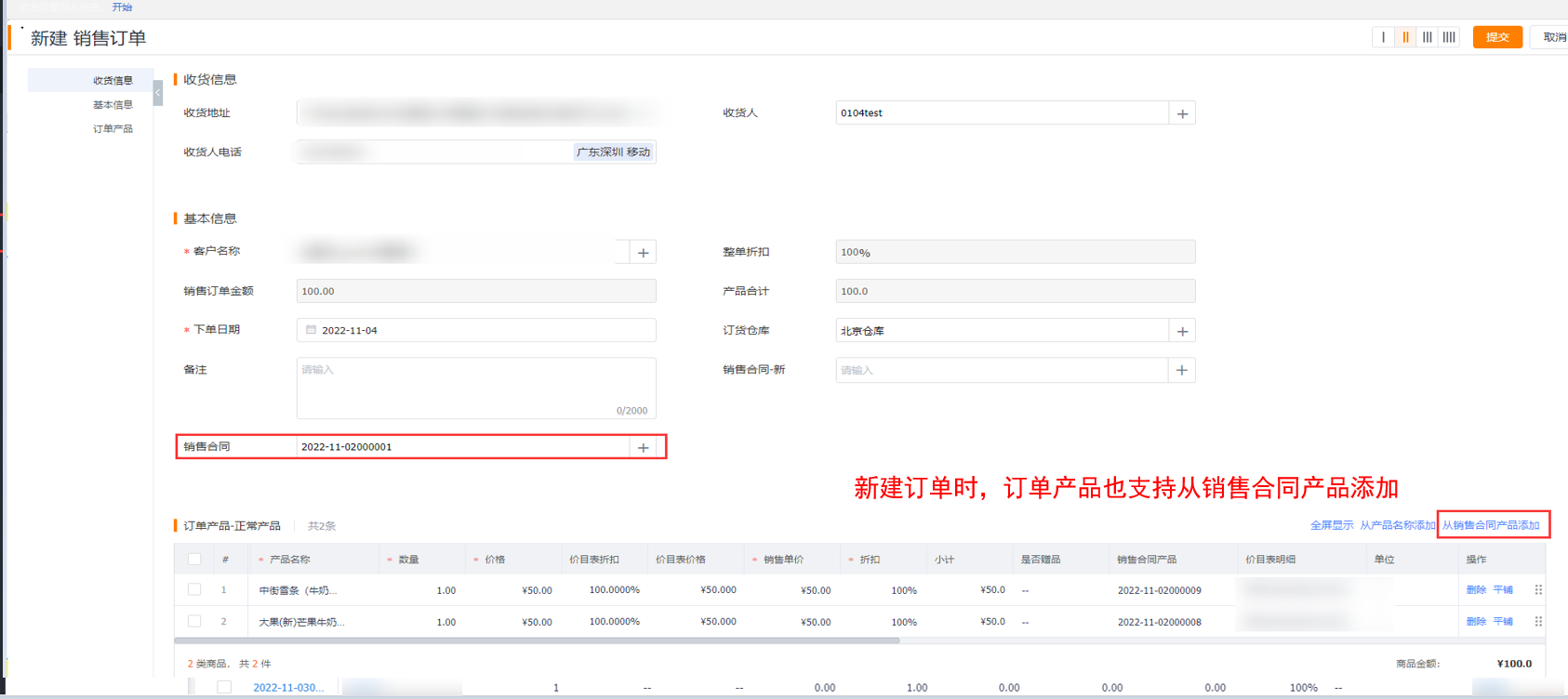
功能:商城模式支持从合同/自定义对象下单,下单时,能选择的产品和价格不是来源于可售范围和价目表,而是标准的合同对象或其他自定义对象



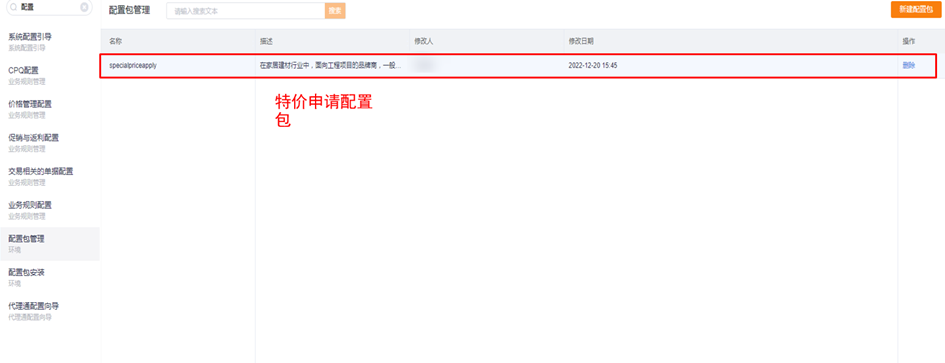
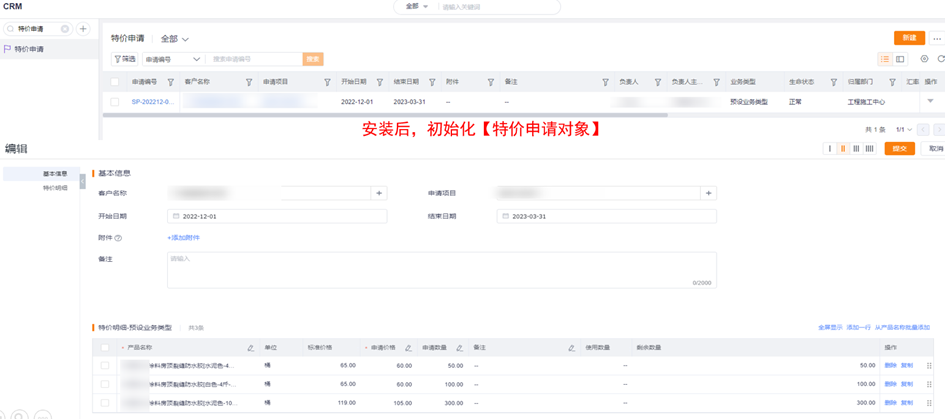
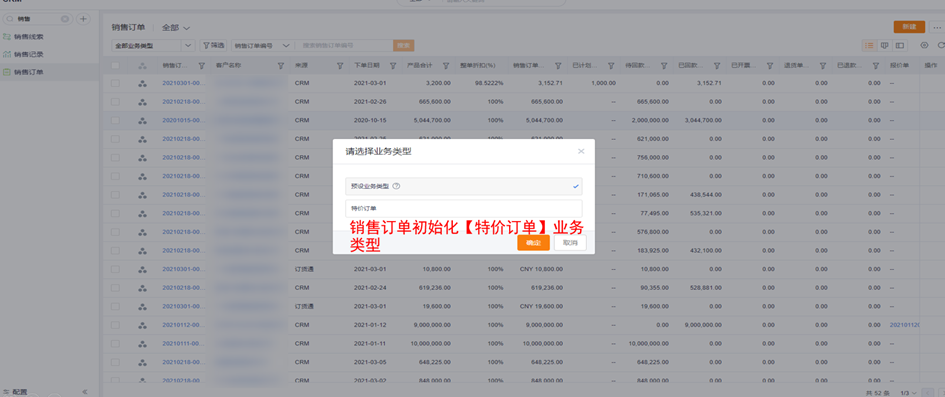
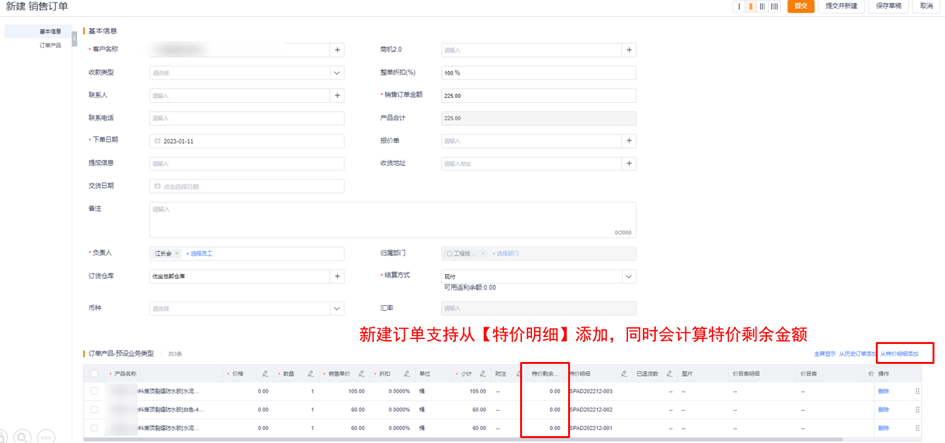
4.1.2 ITT配置包-特价申请下单(家居建材行业特性)
场景:在家居建材行业中,面向工程项目的品牌商,一般都会基于项目允许经销商申请特价,特价包括限价、限量和限期,在创建特价订单时,不需要从价目表产品中选择,而是直接从特价产品中选择。
价值:基于特价场景在家居建材行业-工程项目中的普遍需求,提高行业经营效率和交付效率,增加ITT配置包-特价申请
功能:安装配置包后,可创建【特价申请】业务类型的订单,订单产品支持从特价明细添加,详情如下:
注意:上游安装ITT-特价配置包后,下游适配还需灰度【选产品下单】功能,该功能详情参考帮助中心>835版本功能介绍




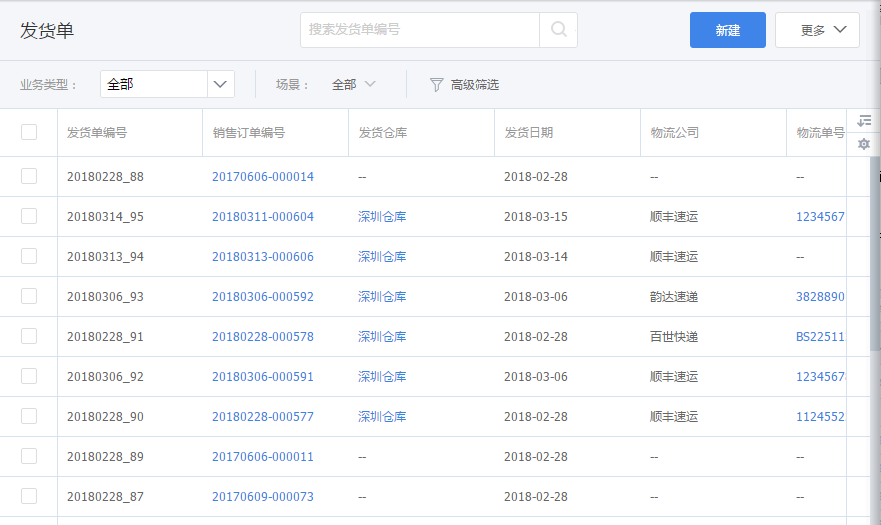
4.2 发货单
对于实物产品的发货,如果需要记录发货的数量、物流信息,以及存在分批发货的场景,需要自行开启发货单。
1)
发货单开启
开通企业就包含发货单,但默认未启用。在【CRM】-【CRM管理】-【经销存管理】中找到开关并启用。启用后,刷新页面,会增加发货单对象,预设CRM管理员、发货人员有管理权限。如果需要可自行分配权限。
2)
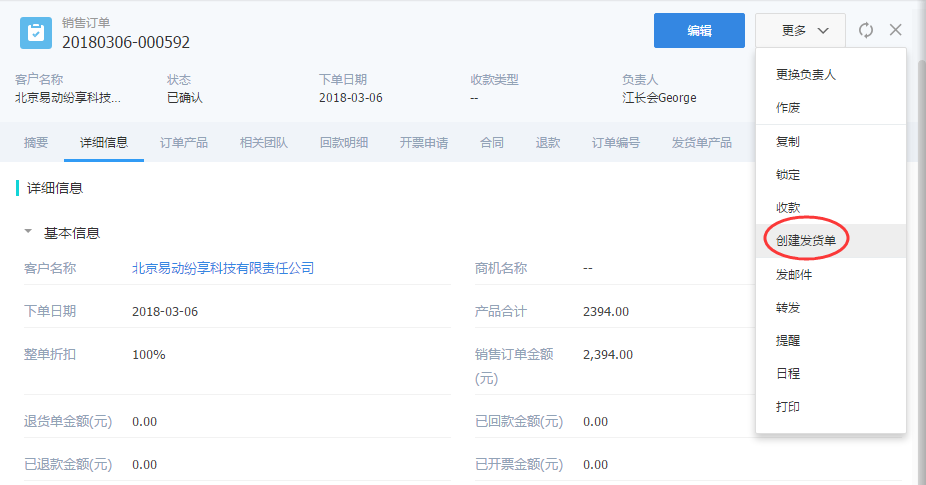
创建发货单
发货单的创建有两个入口:
² 基于发货通知,在订单中创建发货单
在订单中创建发货单,系统自动将订单编号、所有订单产品带入发货单,如果是整批发货,可直接创建。如果分批发货,可输入发货的数量。输入物流公司及物流编号后,可实时查询物流状态。

² 在发货单列表中,选择订单创建
发货人员可以在发货单列表直接创建。选择订单后,也会带出全部订单产品,然后输入物流单号即可。

注意:
Ø 当发货人员没有订单的数据权限时,需要在CRM数据权限中,设置共享规则。
3)
发货单审批
如果有需要,管理员可自行设置审批流程,系统未预设默认的流程。如果没有审批流,发货单创建后,就自动确认了,更新发货单状态为“已发货”。如果有审批流,待审批完成后,才更新状态。发货单确认后,系统自动发送通知给下游。
4)
确认收货
启用发货单之后,收货确认就是在发货单上,而不是订单上。对于多次发货,需要多次收货。当下游收到货物后,找到对应的订单及发货单记录,进行确认收货操作即可。
4.3 退货单
当经销商、代理商和客户有退货场景时,可通过上游的销售、物流等人员,在CRM录入退货单,订货通可查看。或经销商在订货通中直接提交退货单。
4.4 回款管理(可选)
回款就是常规的客户回款、订单核销等操作。系统提供回款核销模式:
1)回款核销订单;2)回款核销应收。
1)回款核销订单 针对中小企业或管理要求不高的企业,可采用回款核销订单模式(类似于C端电商,及B2B订货系统),适合部分快消企业;这个能力仍预置,即是现在的回款、回款明细。
2)回款核销应收单(直接核销订单) 针对大中型企业或财务要求比较高的企业,可采用回款核销应收单模式。这是主流ERP的应收管理模式,我们提供对接,实现简化的业财一体化方案。该场景需要启用【应收管理】收费插件。
本章节主要介绍模式1),模式2)可了解【应收管理】
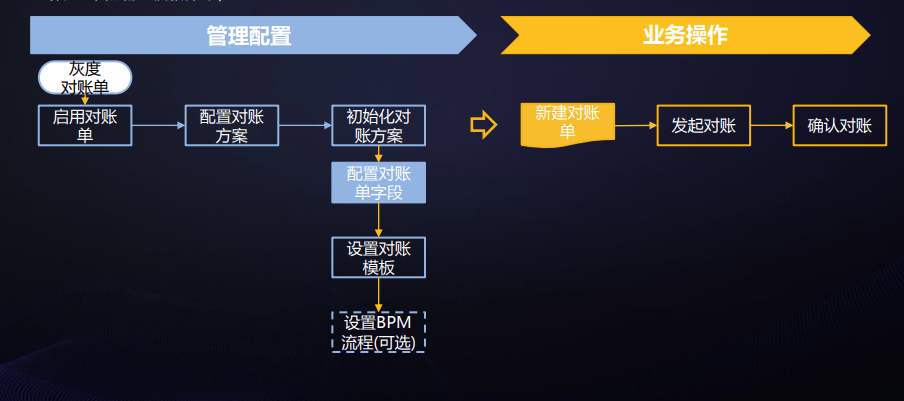
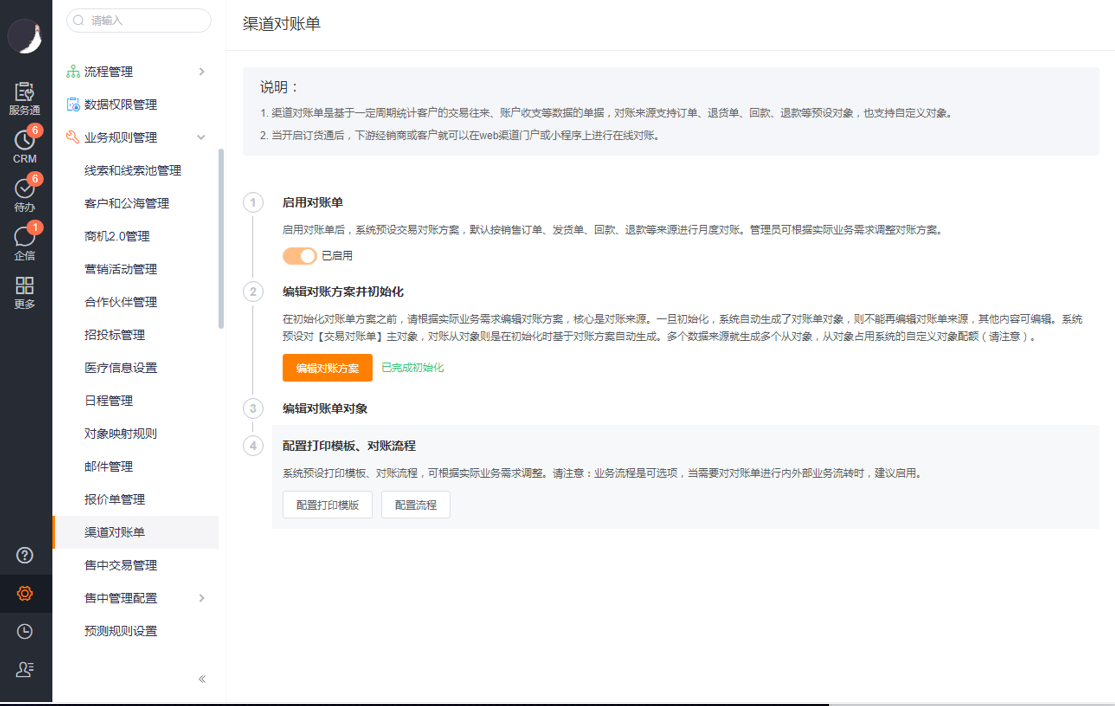
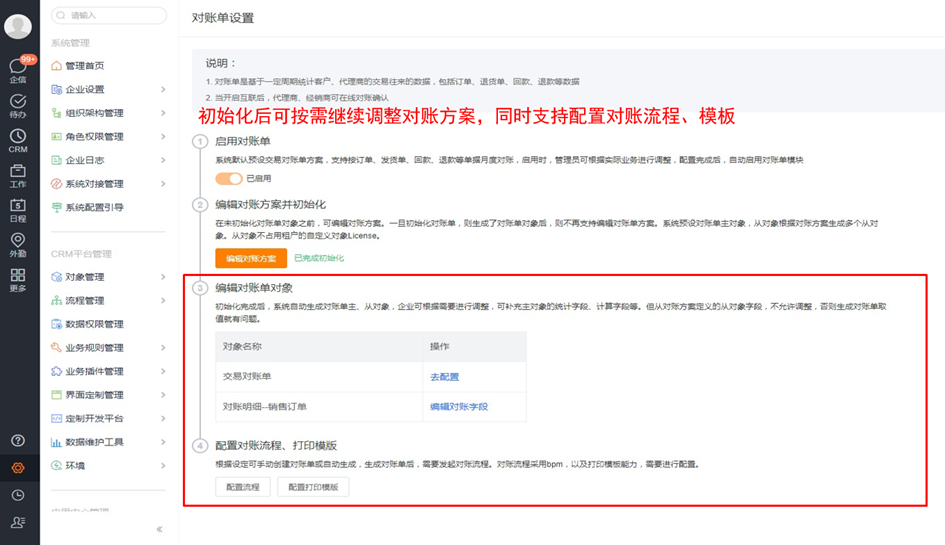
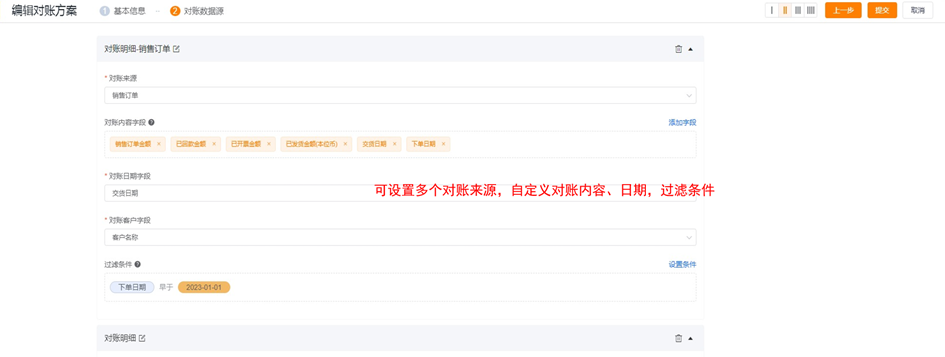
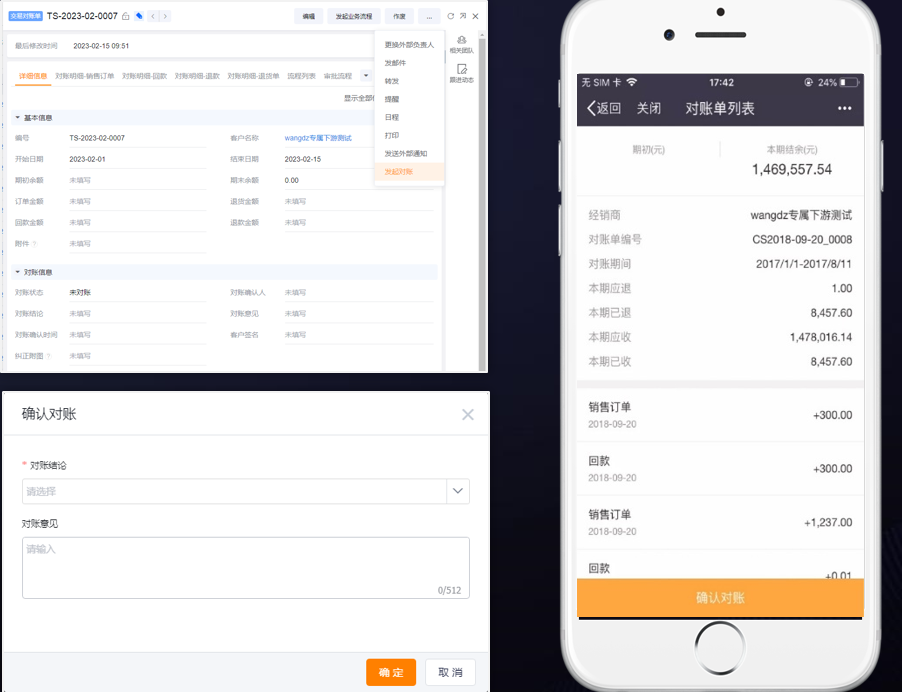
4.5 渠道对账单
价值:覆盖渠道场景,降低实施工作量,可基于每个企业的需求,制定渠道的对账方案,生成资金往来、交易对账单;





五、高阶配置
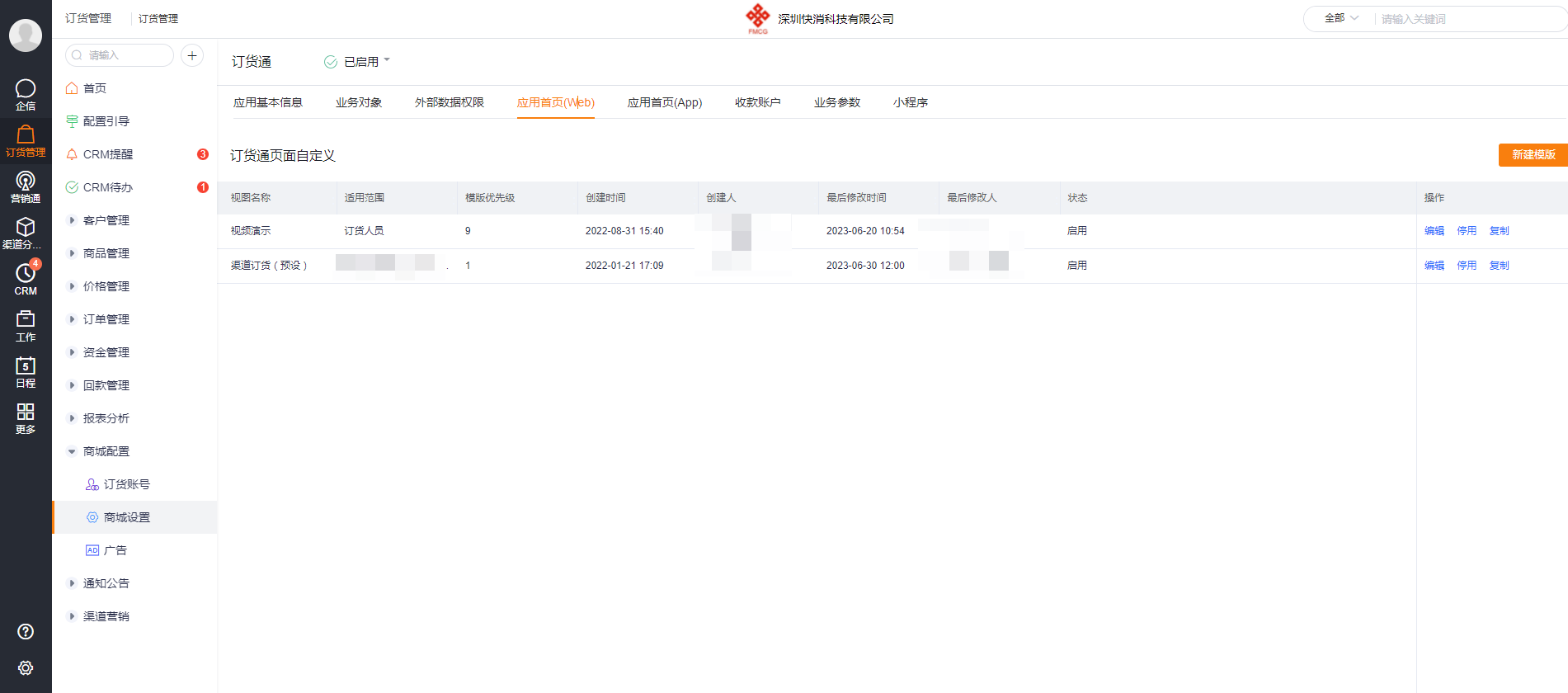
5.1 商城装修(高频)
订货管理应用首页主要是对Web端、移动端的菜单、首页进行配置。启动订货通后,系统会预设Web、移动端页面模板。管理员可根据需求,自行调整或新增页面模板。

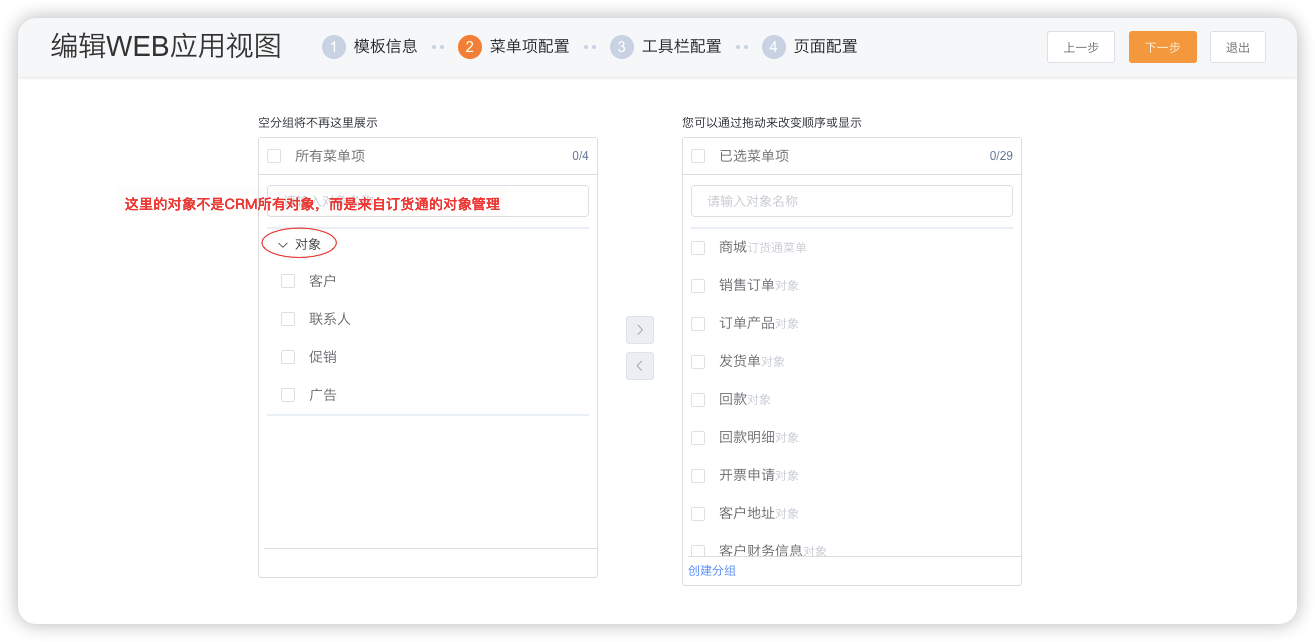
5.1.1 Web端
根据指引配置Web首页即可,但请注意订货管理中可配置的对象范围来自上面的对象管理。

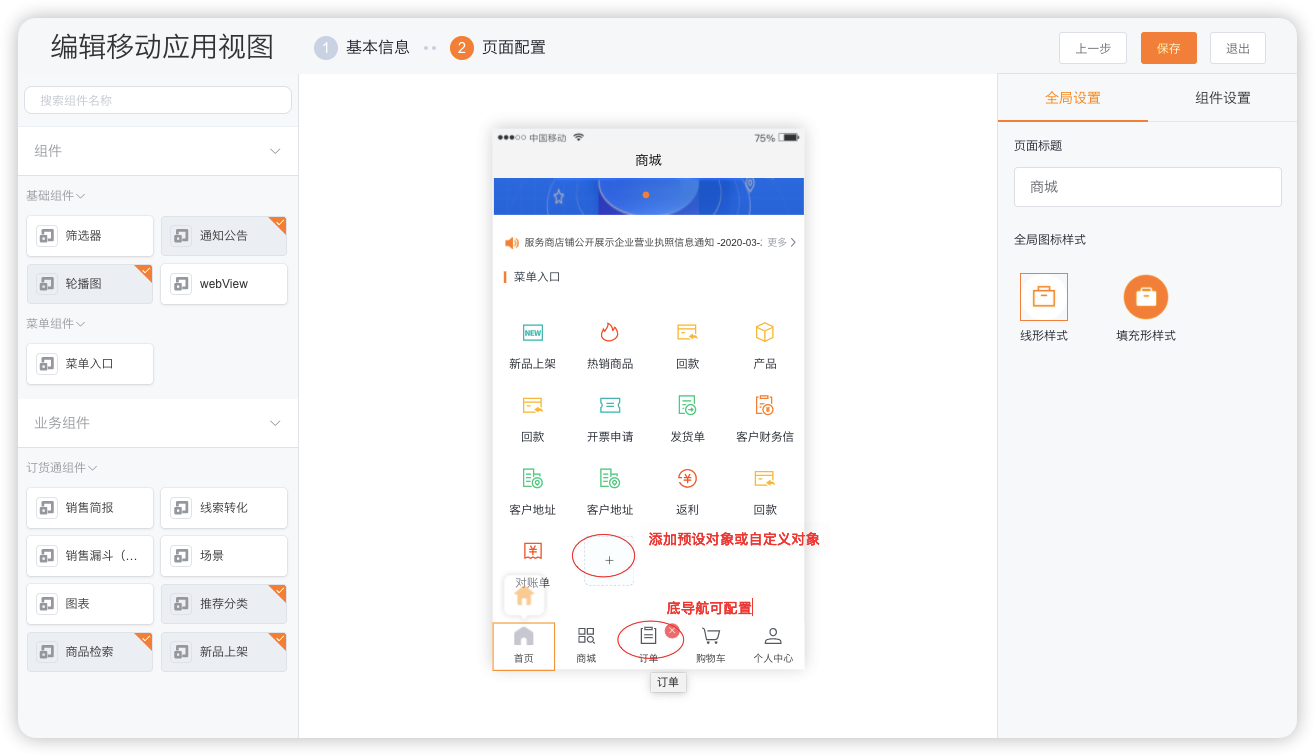
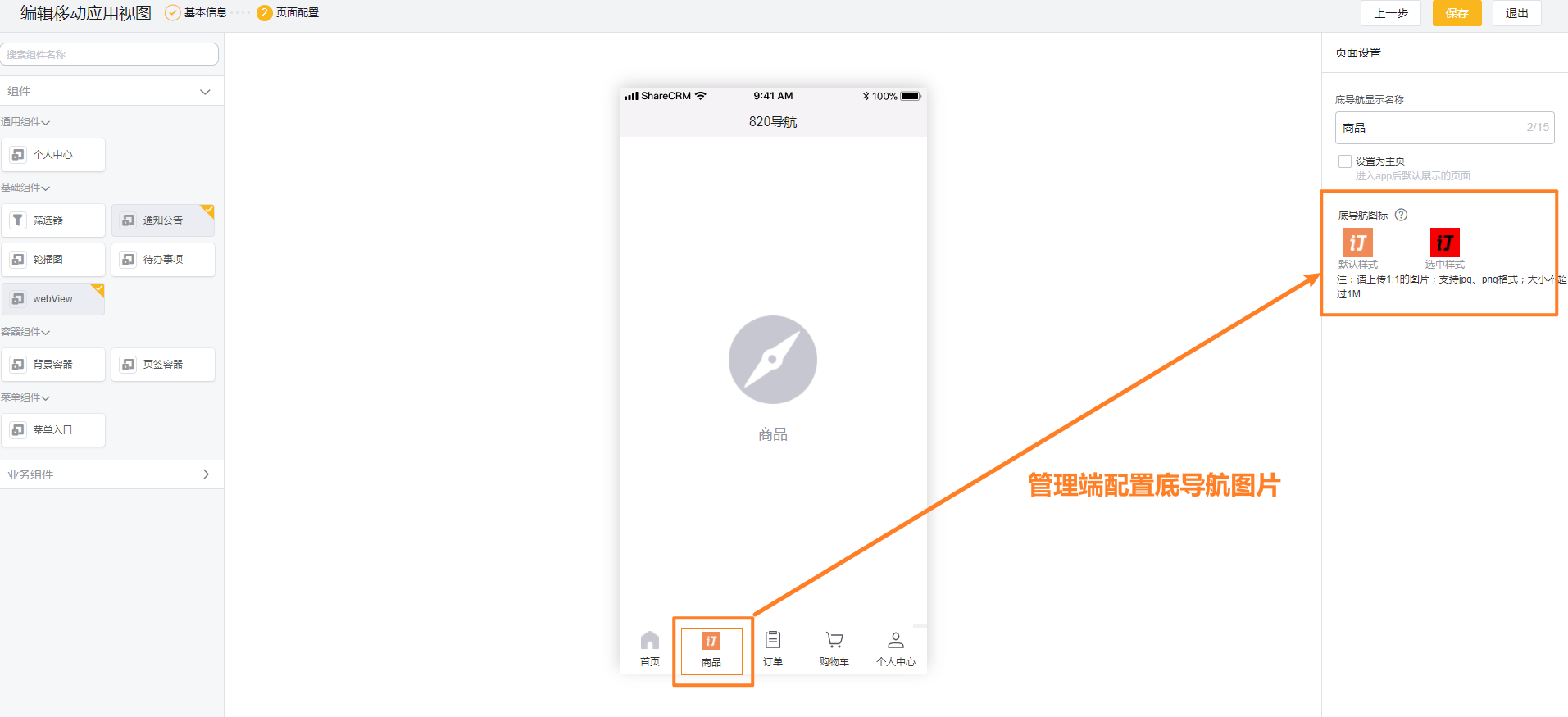
5.1.2 移动端
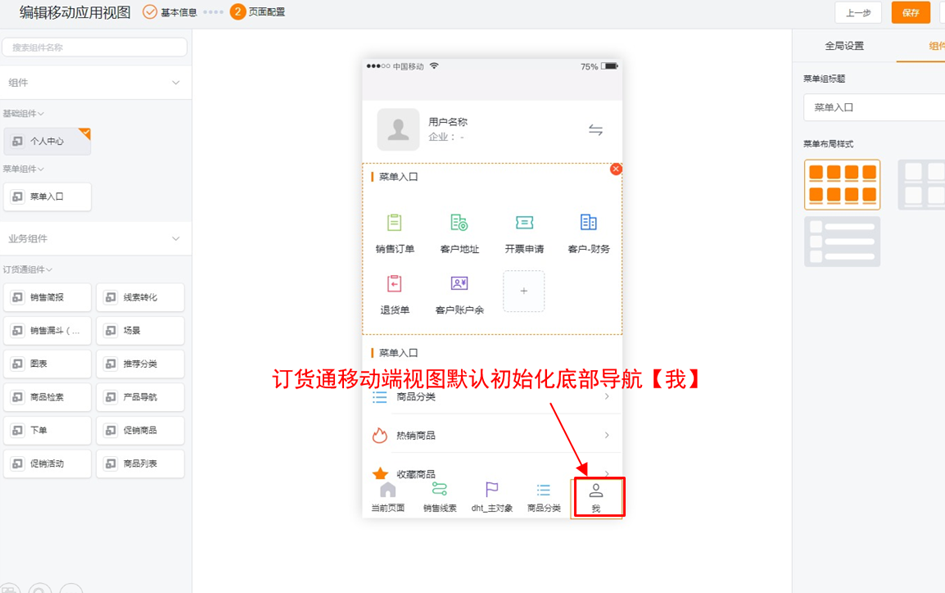
5.1.2.1 移动端应用视图
移动端支持单页面布局和底导航布局,默认预设底导航布局。在底导航布局中,可配置底导航。在首页中可配置基础组件和业务组件(包括自定义报表和统计图)。
注:订货通同时提供了2种订货模式:提供了商城模式、表单模式。当商城模式暂时无法满足业务场景时(比如复杂的ui事件,cqp操作等),建议先启停用商城模式,移除小程序中“商品”、“购物车”底导航。

移动端支持自定义底导航图片:


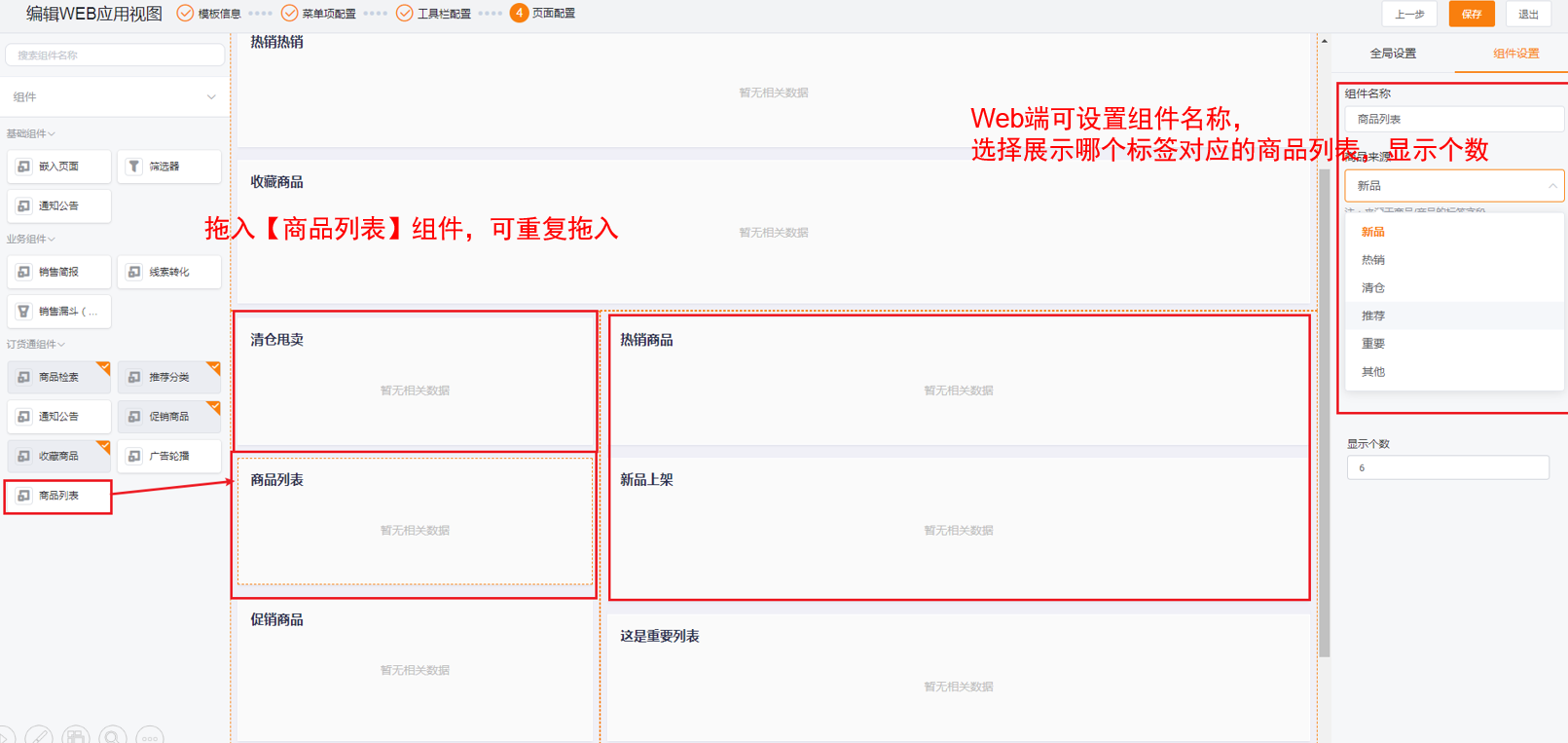
首页商品列表组件:
场景:客户可在首页配置展示对应标签(热销、推荐、新品等)的商品列表
功能:首页的新品上架将升级为商品列表组件,可点击进入详情页或进行加车操作;支持配置样式、显示个数(最多支持20个)、边距和加车按钮样式(只限移动端)


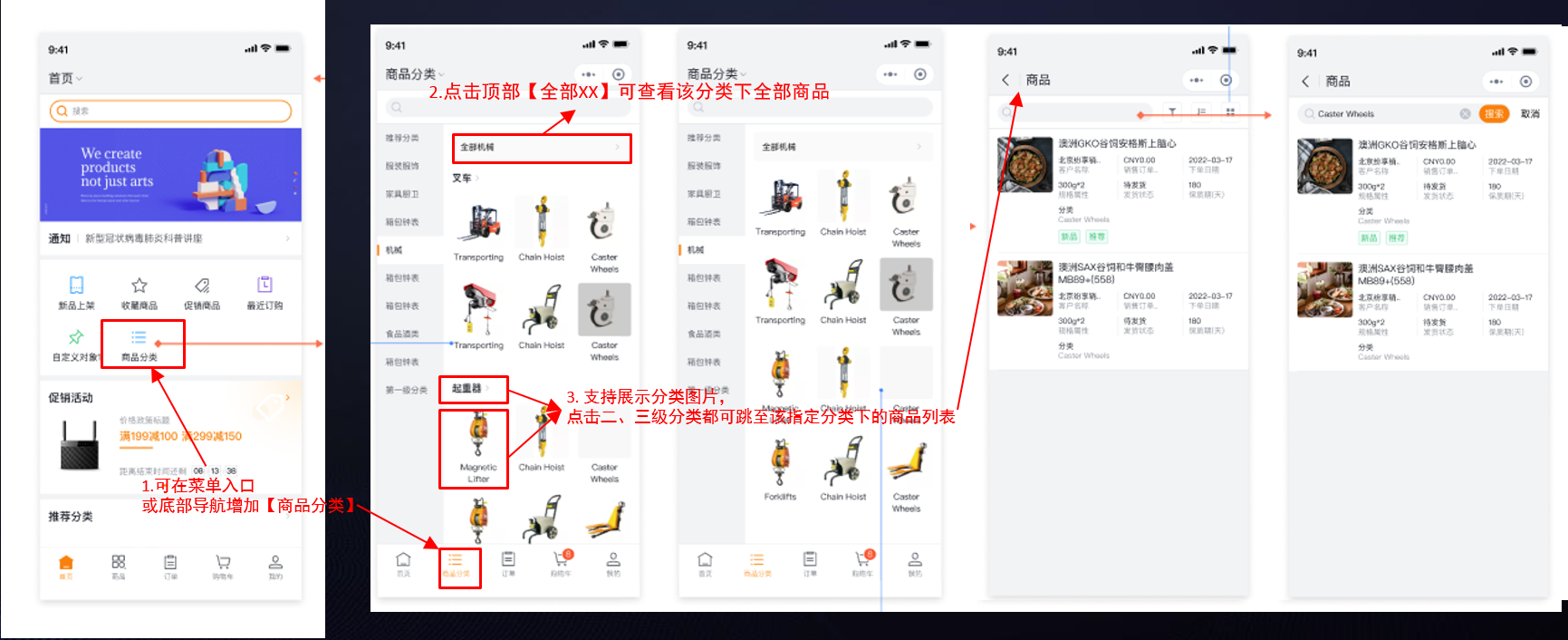
5.1.2.2 配置移动端分类导航
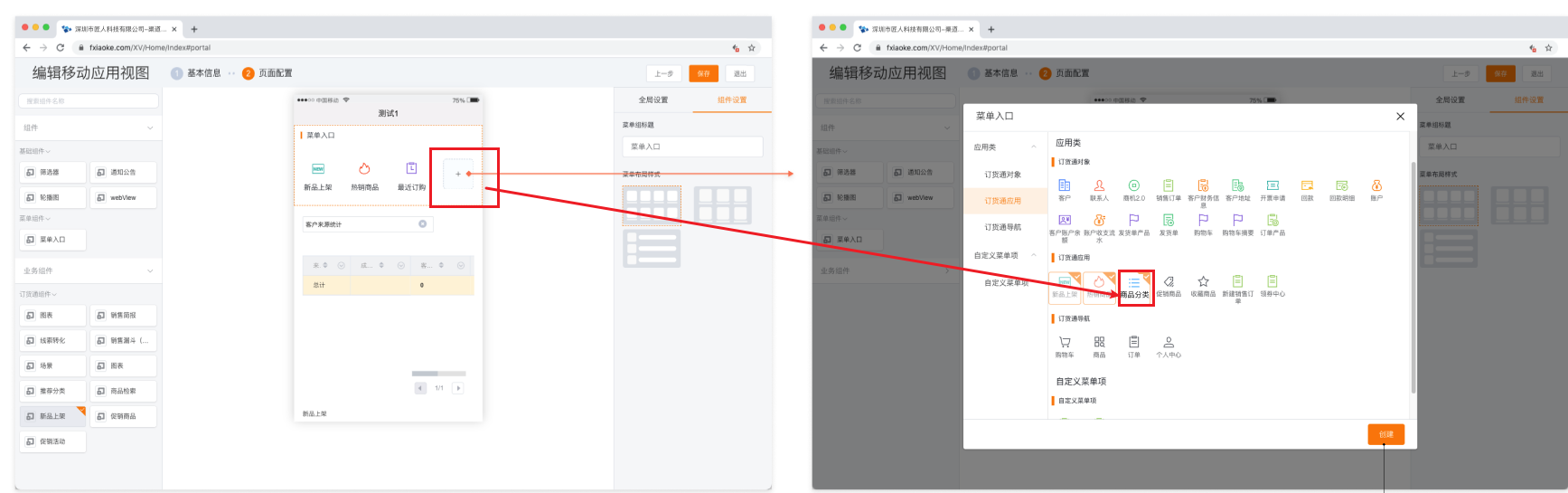
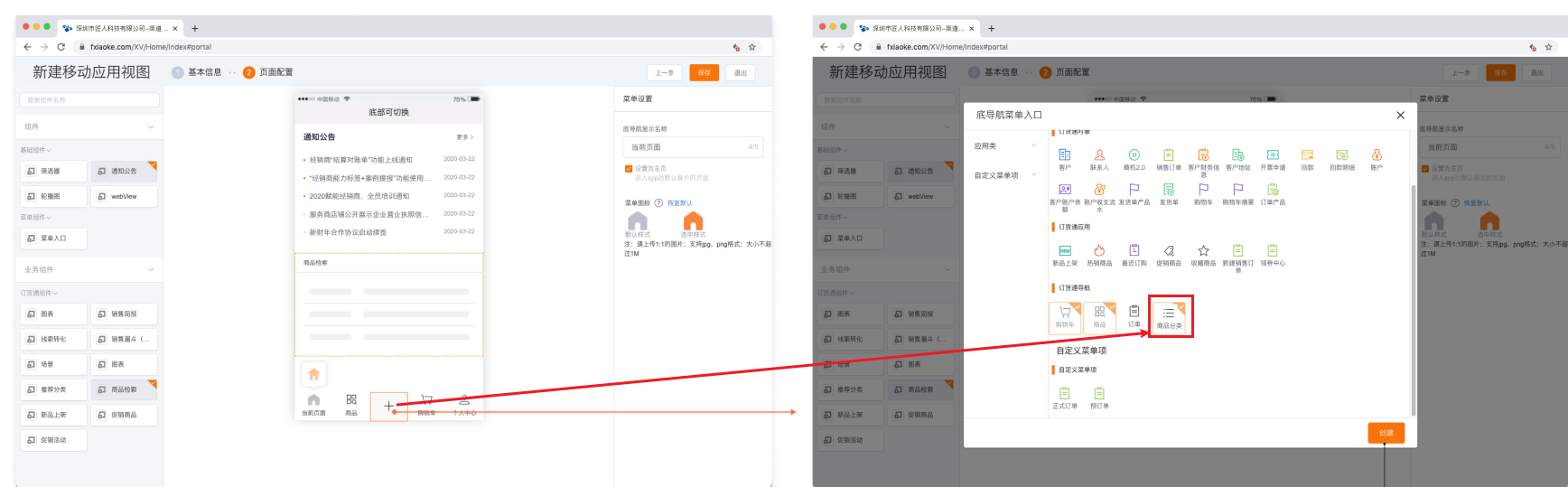
在订货通移动端布局中,将【商品分类】添加至菜单入口或底部导航栏:

点击菜单入口的+号,将商品分类添加至菜单入口

点击底部导航+号,将【商城分类】添加至移动端底部导航栏
移动端分类导航效果图:

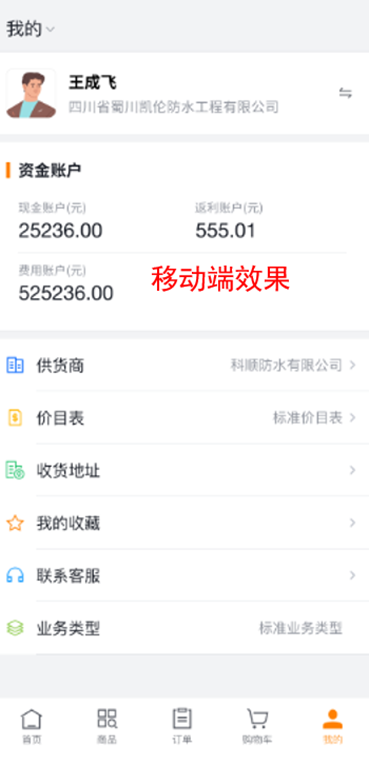
5.1.2.3 个人中心升级-支持组件配置(灰度)
场景:客户希望个人中心支持按需配置,如添加一些业务组件:往来费用工作台,账户余额等
价值:个人中心升级可配置,增强其拓展性
功能:个人中心页面支持业务按需配置,例如可按需配置在线客服、往来费用工作台,账户余额,菜单,报表等


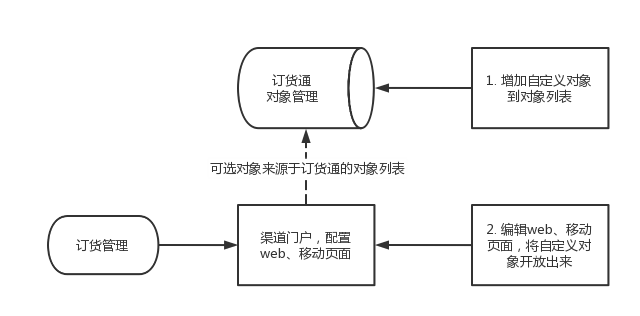
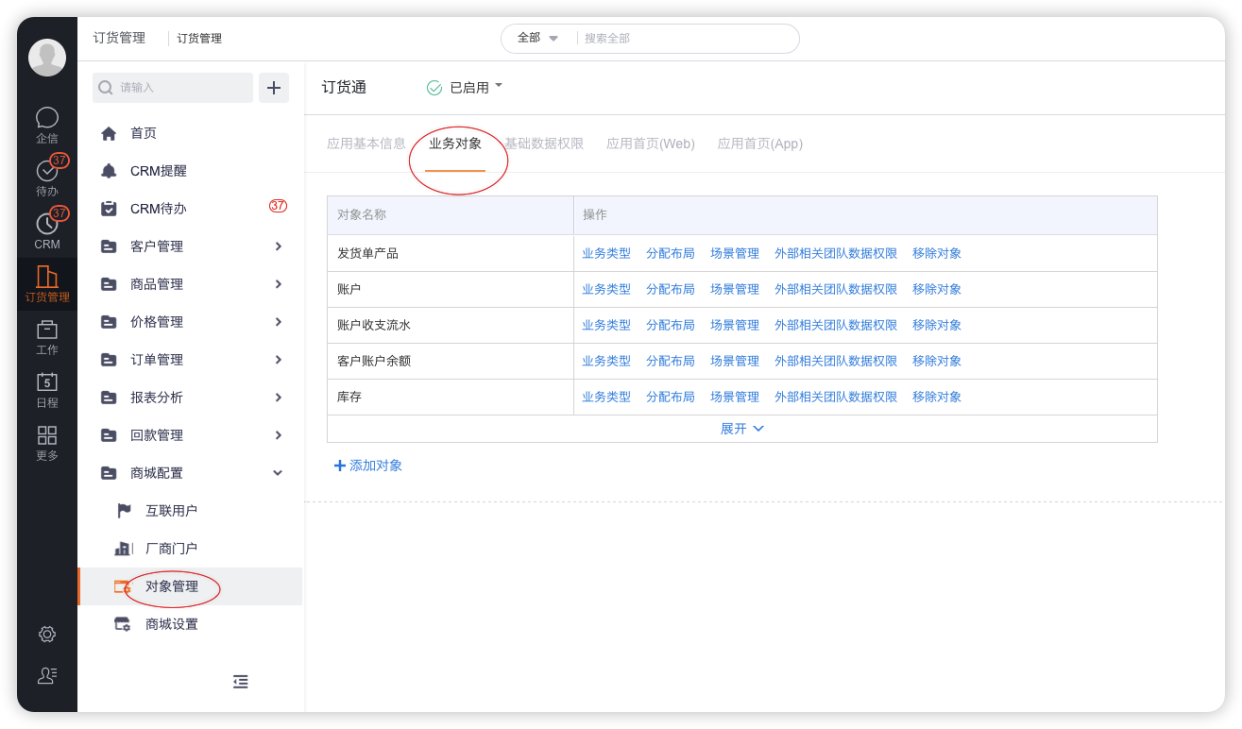
5.1.3 添加自定义对象(重要)
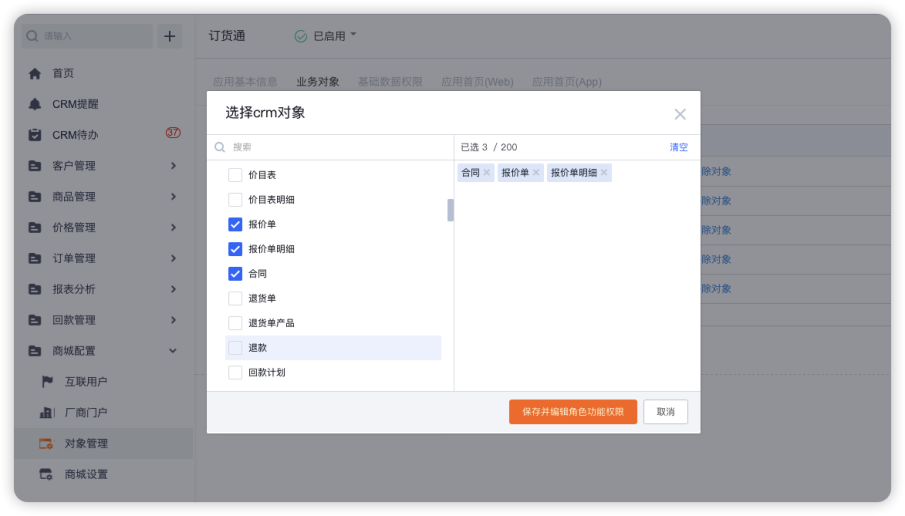
除了订货通预设的对象,其实很多客户需要将自定义对象开放给经销商。按上面web、移动门户的操作,是不能直接配置的。这就需要将自定义对象添加到订货通的对象管理中,然后再在web、移动门户中开放出来。
在【订货管理】中找到对象管理,调整预设对象,比如商城、购物城、销售订单、发货单、回款、开票申请等,也可以新增预设对象或自定义对象,添加对象时,设置功能权限。



5.1.4 数据权限
订货通已接入了标准的数据权限,默认下游创建的数据,才有才能看得到,否则,只能配置数据权限。
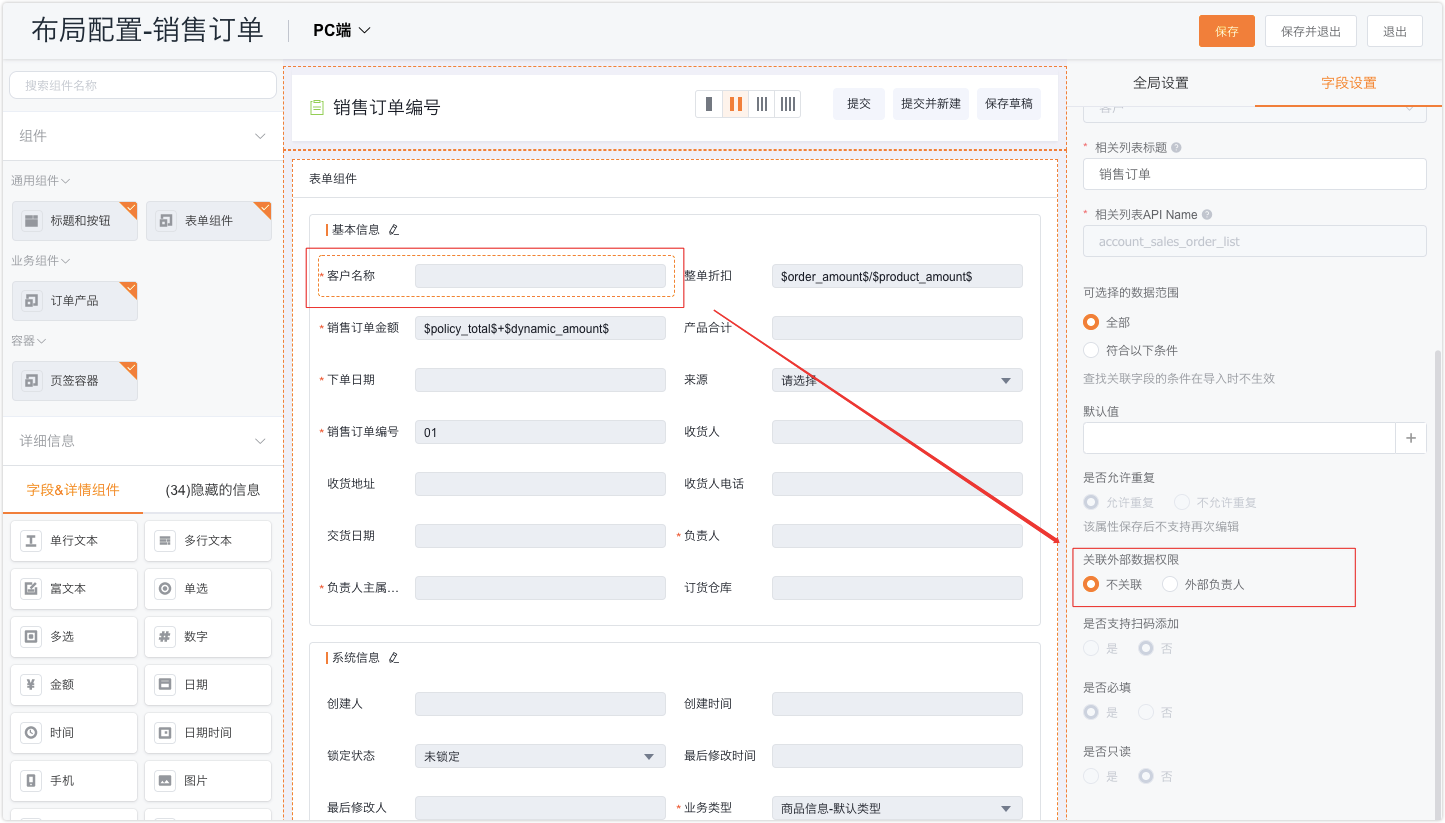
1) 订单数据权限默认开放给下游
在订单详情页布局中(如果启用新建/编辑页布局,则在新建/编辑页布局),将【客户名称】字段中的关联外部数据权限设置为“外部负责人”,这样上游创建订单后,就自动赋值外部负责人,下游就可以查看。

2) 历史订单数据处理
如果在上线订货通之前就需要将部分订单数据开放给下游,则需要通过函数去刷数据权限,也就是通过函数对订单中的外部负责人赋值。
注:对于bi包括可能涉及到多个对象,那需要将刷多个对象的数据权限。
5.2 游客模式
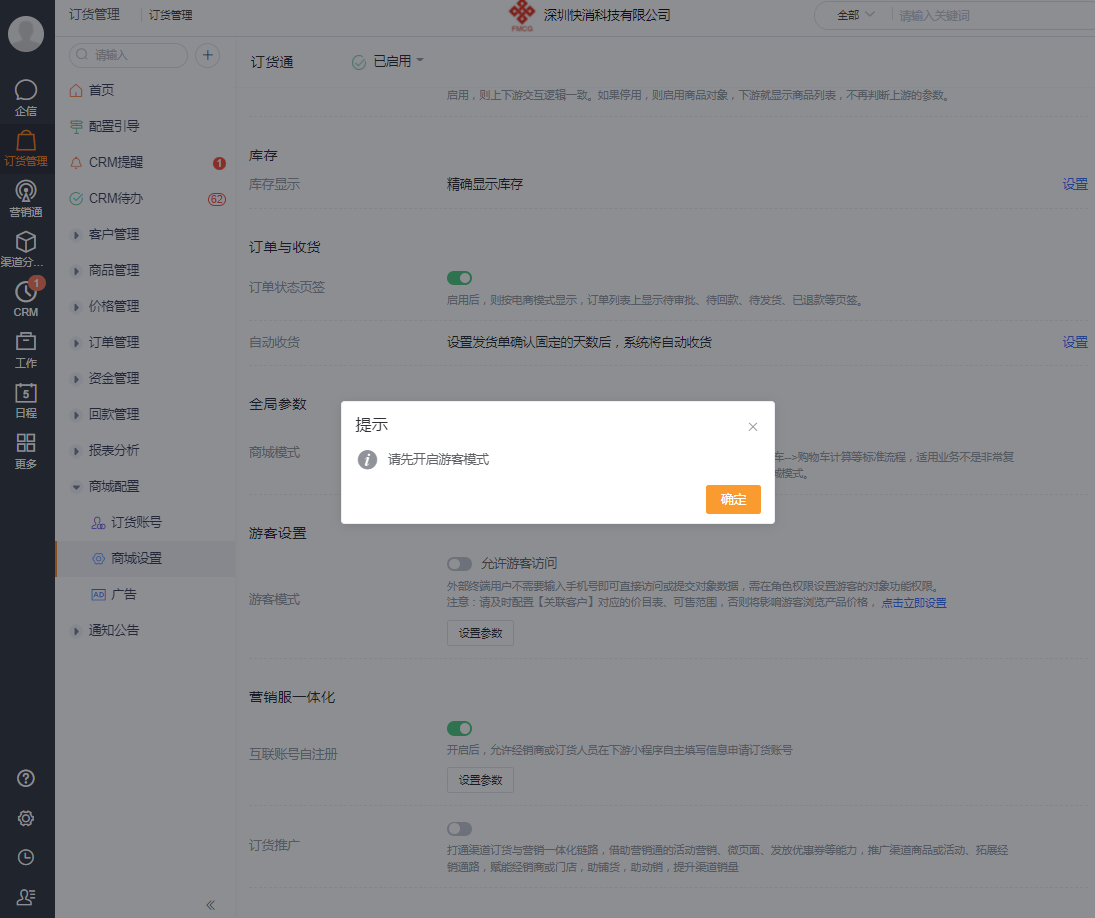
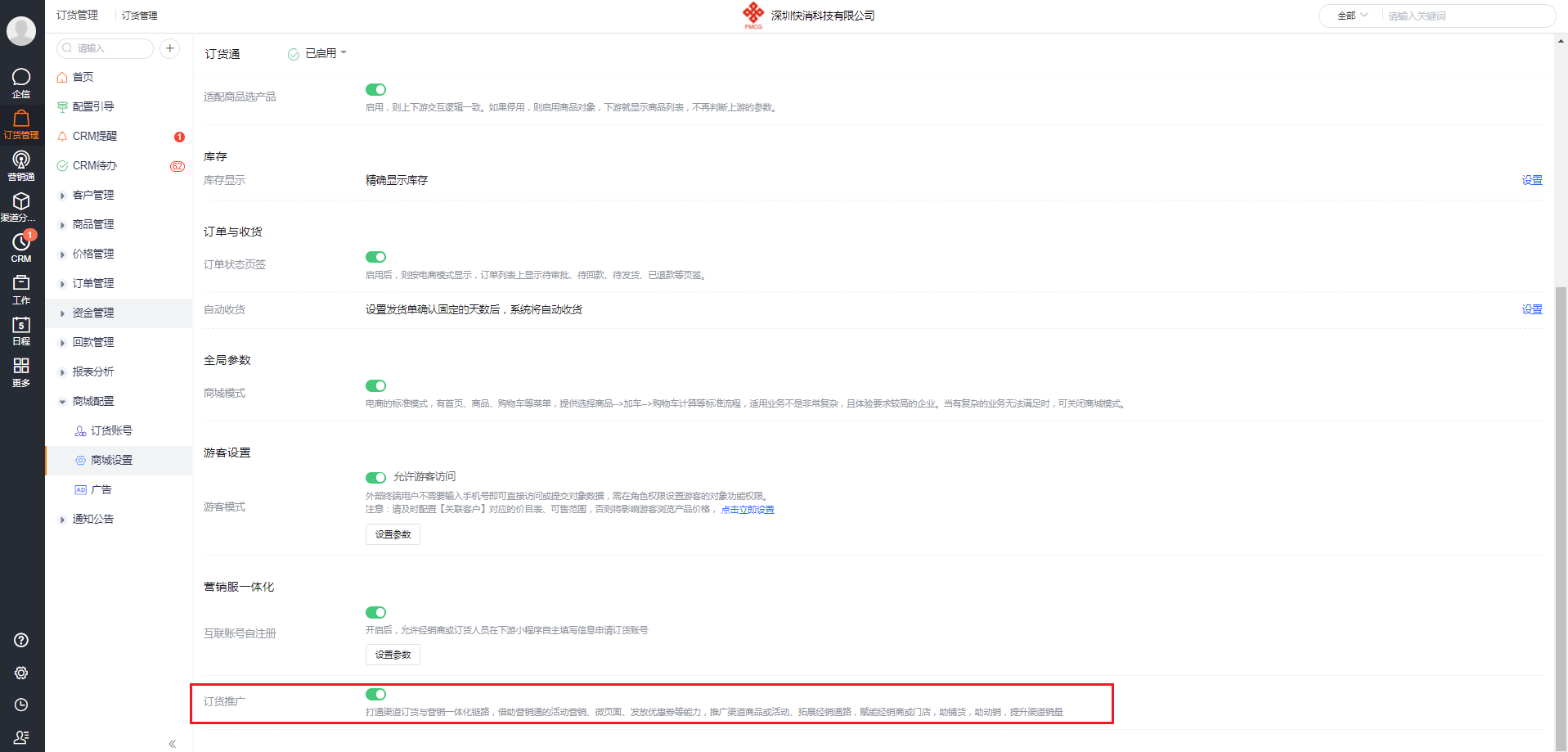
5.2.1 开启游客模式
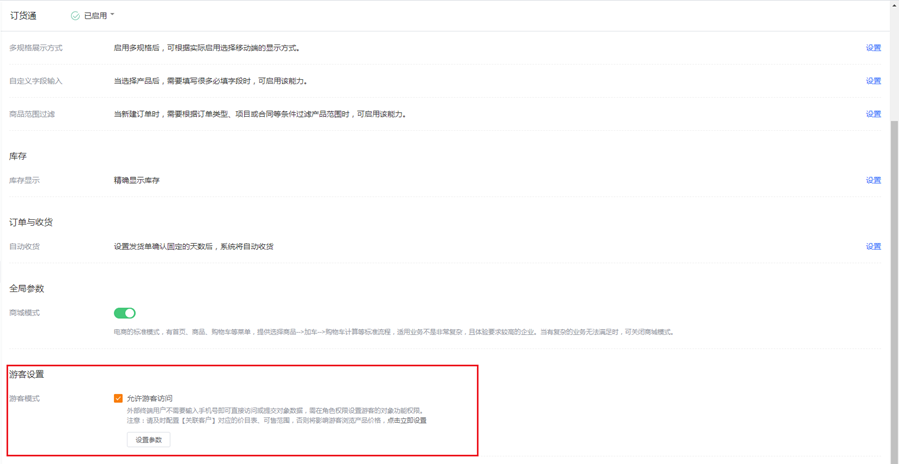
功能:支持无账号游客浏览租户商城
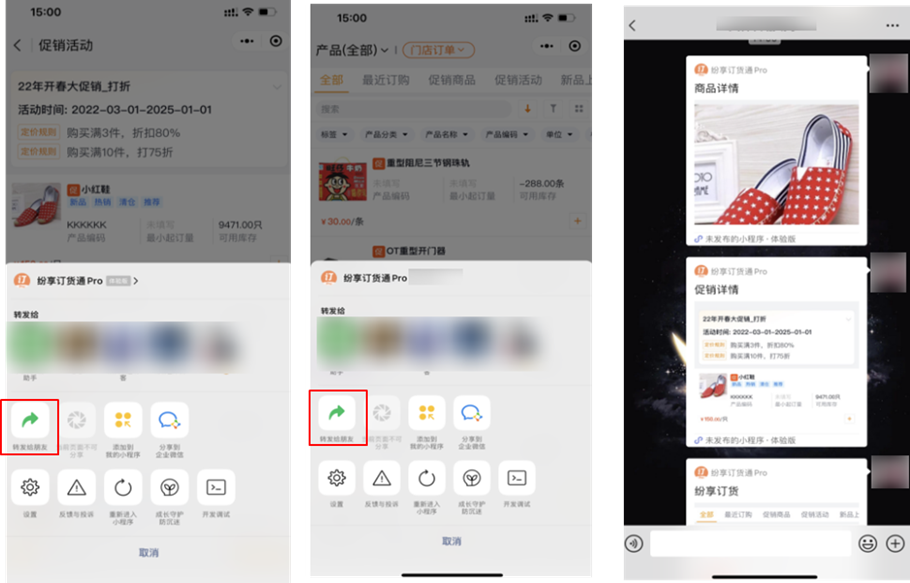
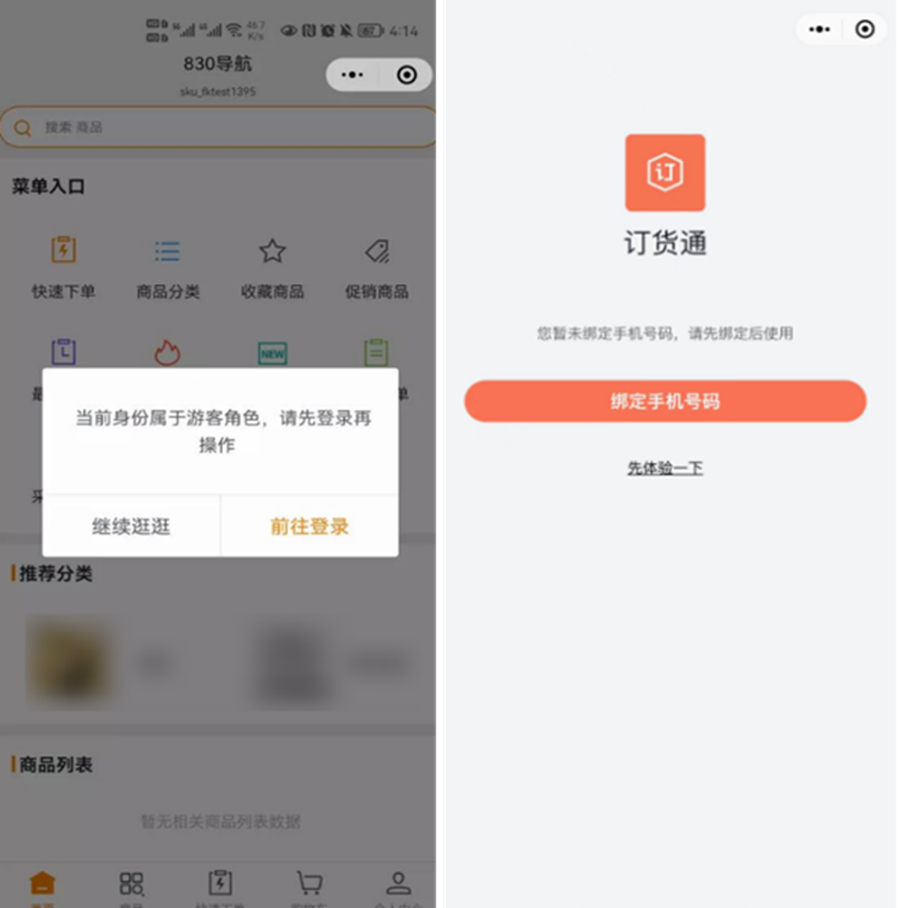
若上游开启了游客模式,则支持点击好友分享卡片或小程序,无账号登录浏览商品列表/详情、促销列表/详情、首页:

游客模式开关:


点击加车、订单等交易属性的动作则提示需登录正式账号:

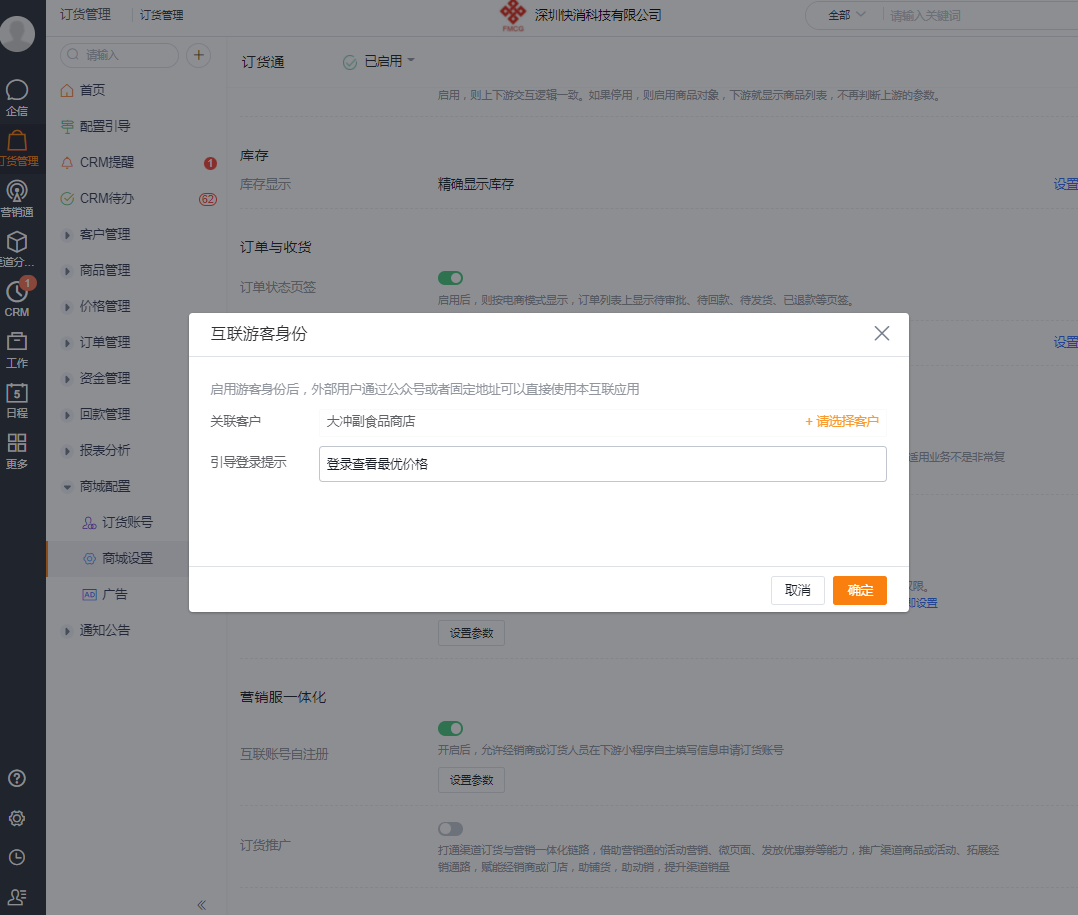
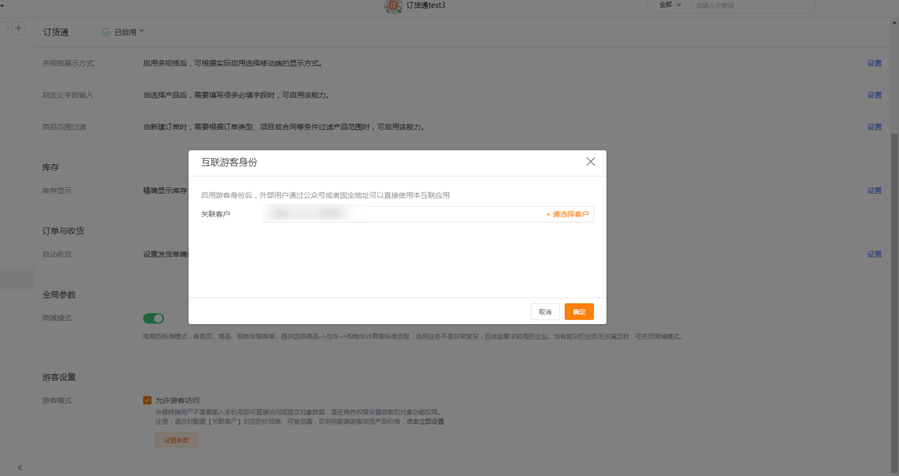
5.2.2 游客订货账号自注册
价值:订货通小程序在游客模式下,支持填写完基本信息后,自主注册下游订货账号;
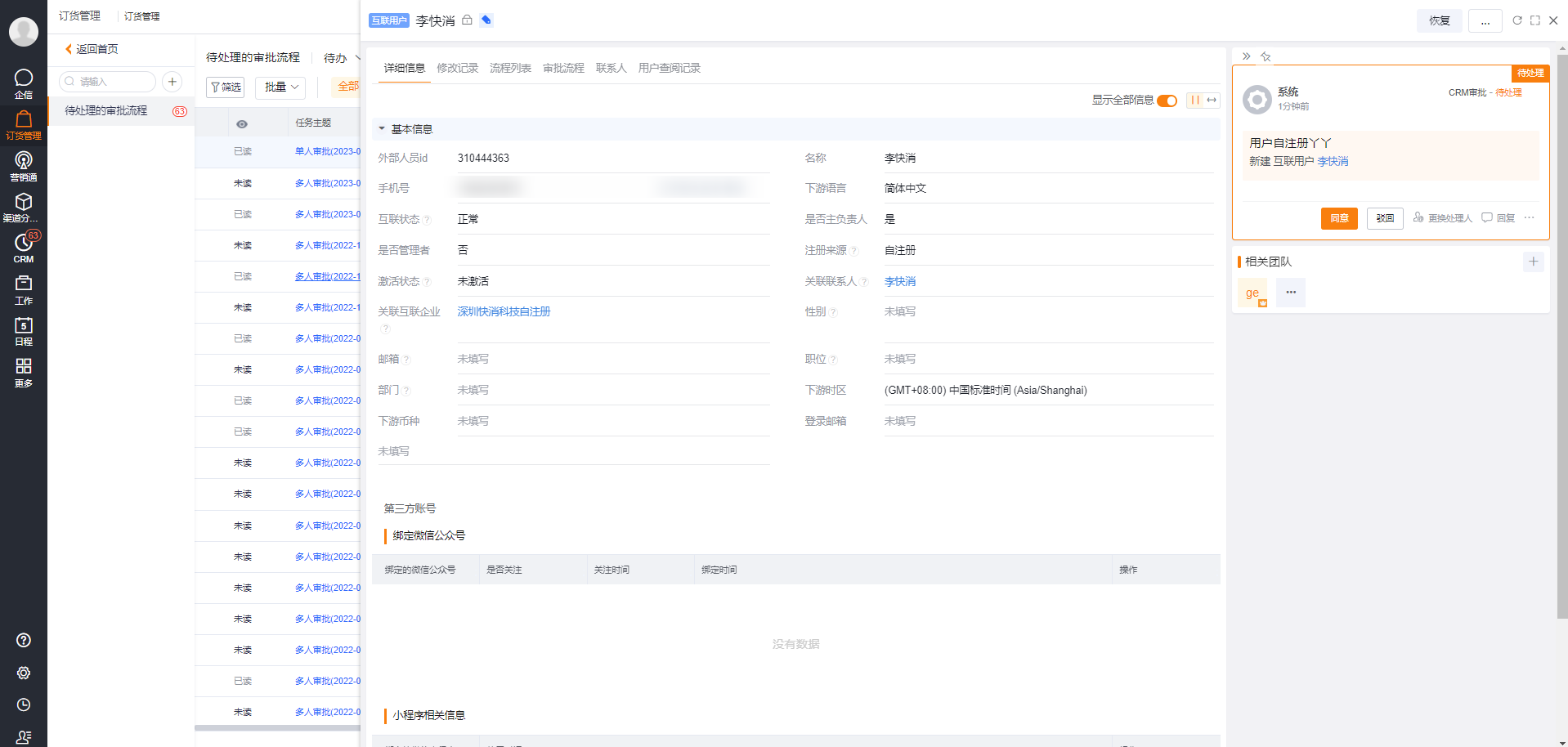
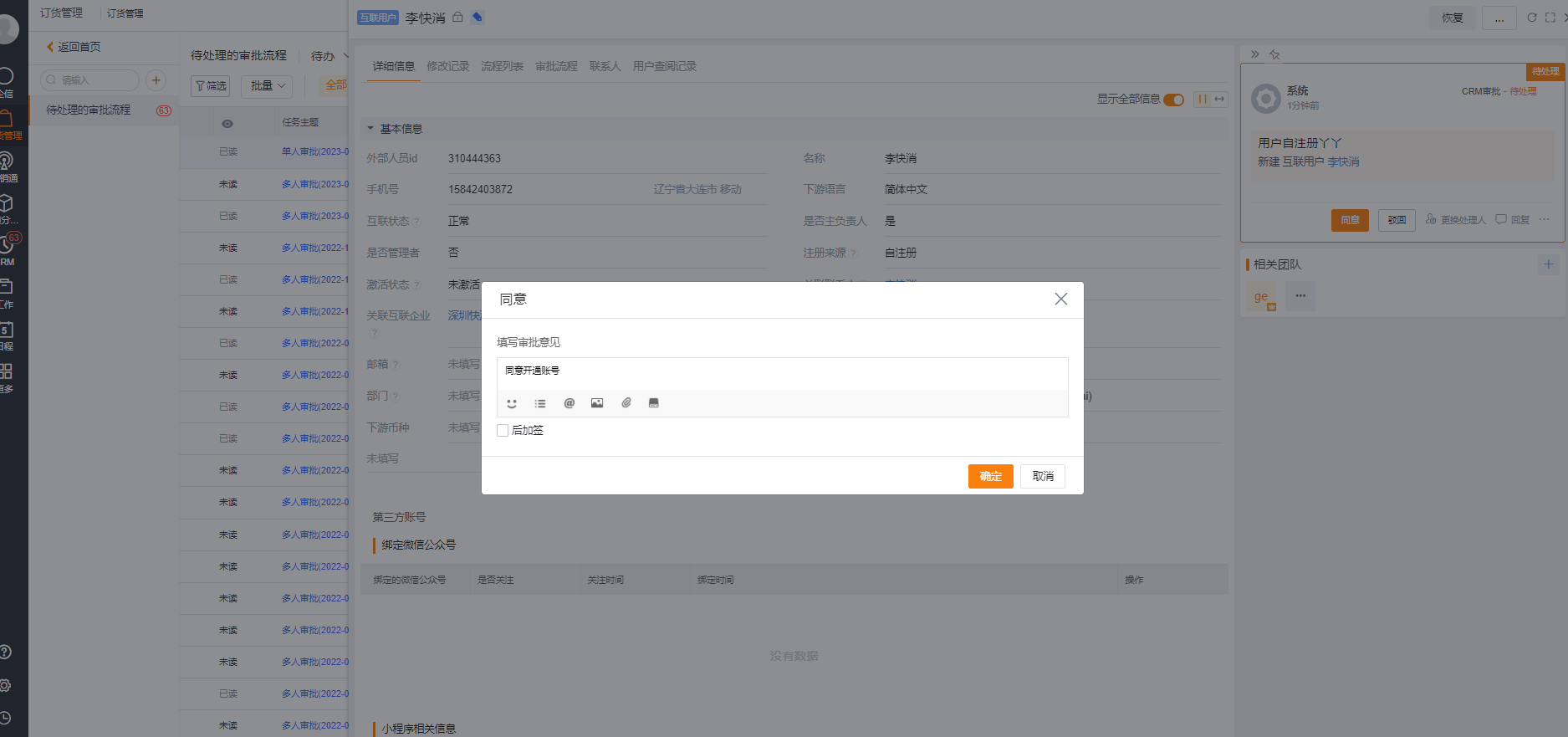
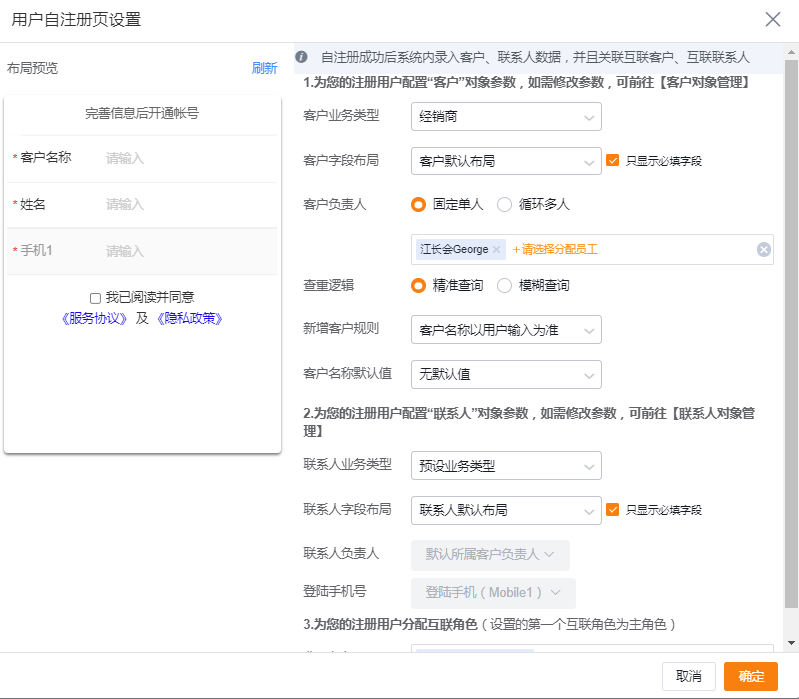
功能:开启自注册开关,当游客进入下游小程序后,手机号登录若互联账号自动进入自注册流程,填写基本信息后,开通下游订货账号,支持配置审批流:
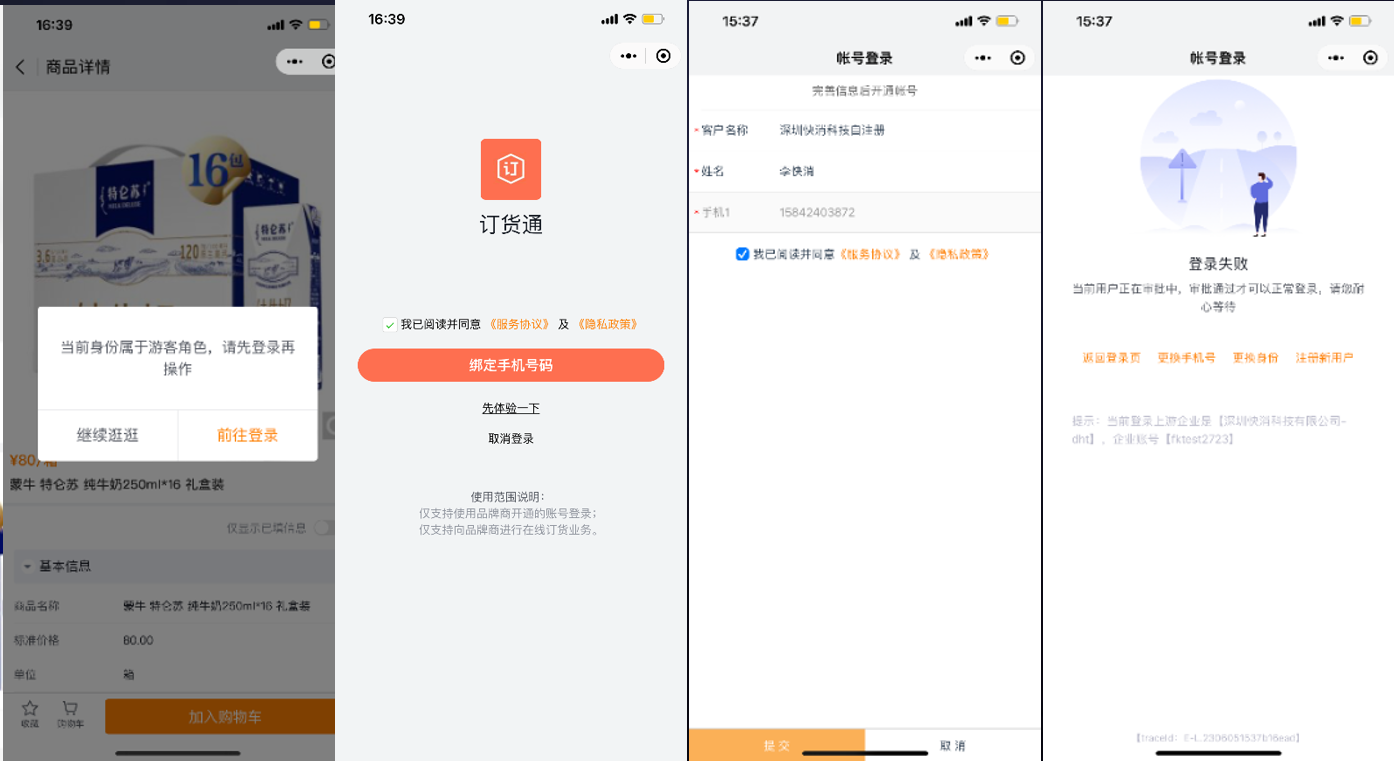
游客通过微信分享进入商城:

交易动作触发登录,绑定手机号后,若该手机号未开通互联账号,则自动进入自注册界面,填写注册信息(来自于对象布局,支持个性化配置),填写提交后,若配置的有审批流则提示需审批后再正常登录,效果如下:




5.3 极致体验模式
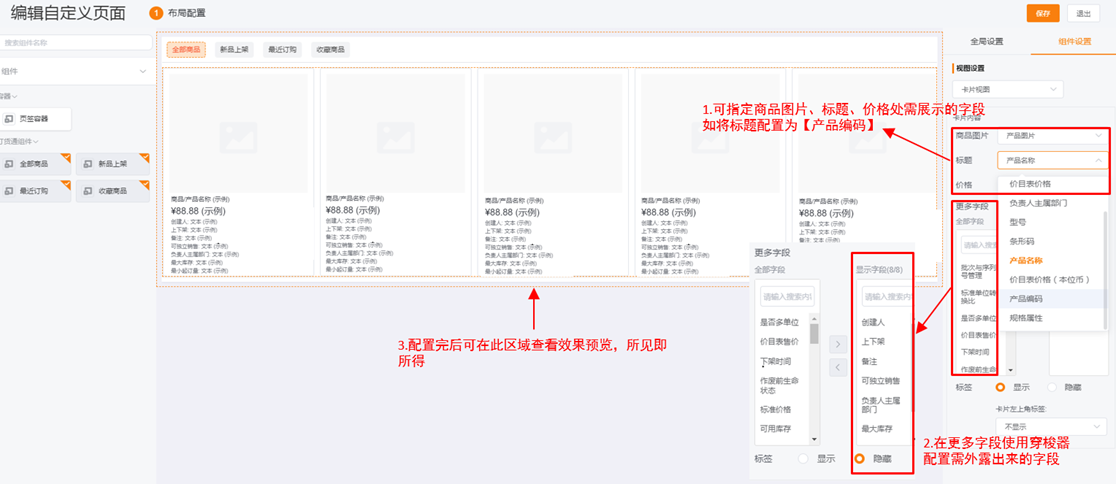
5.3.1 Web端配置
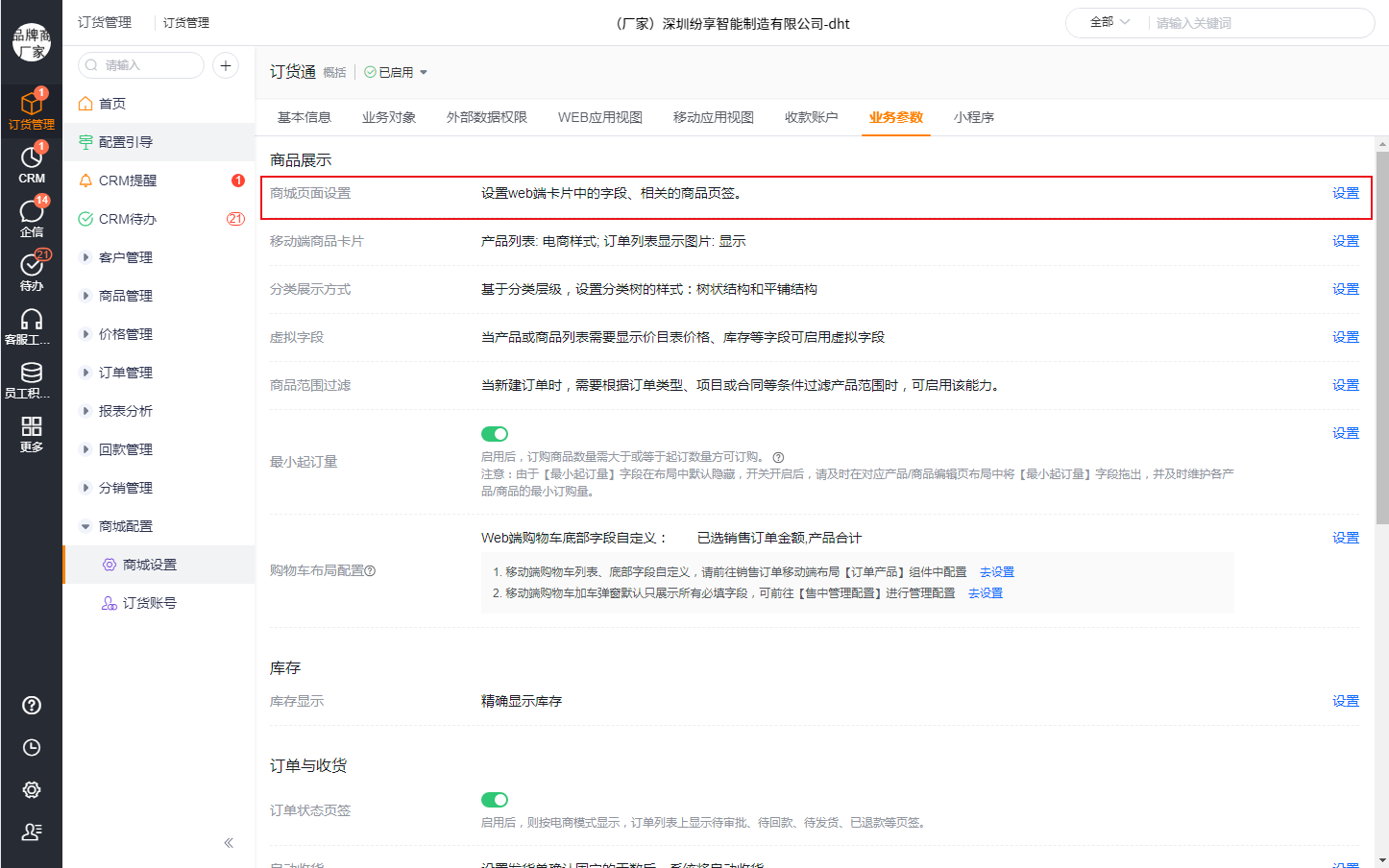
在业务参数中,配置商城页面设置,支持配置Web端商城中商品/产品卡片的图片、标题、其他展示字段等:


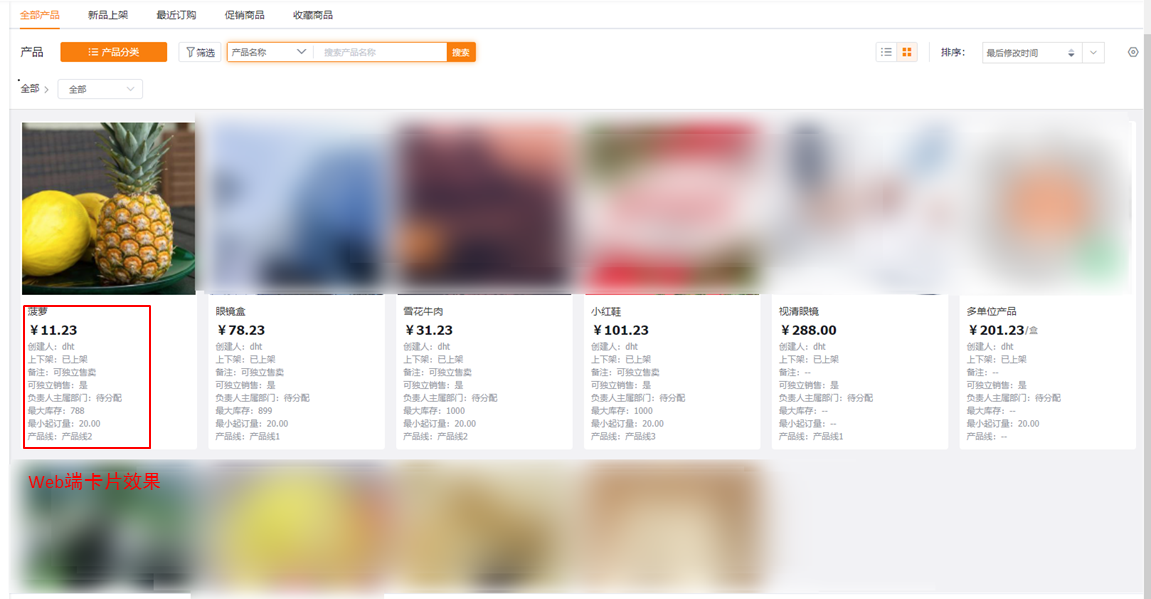
Web端配置后效果:

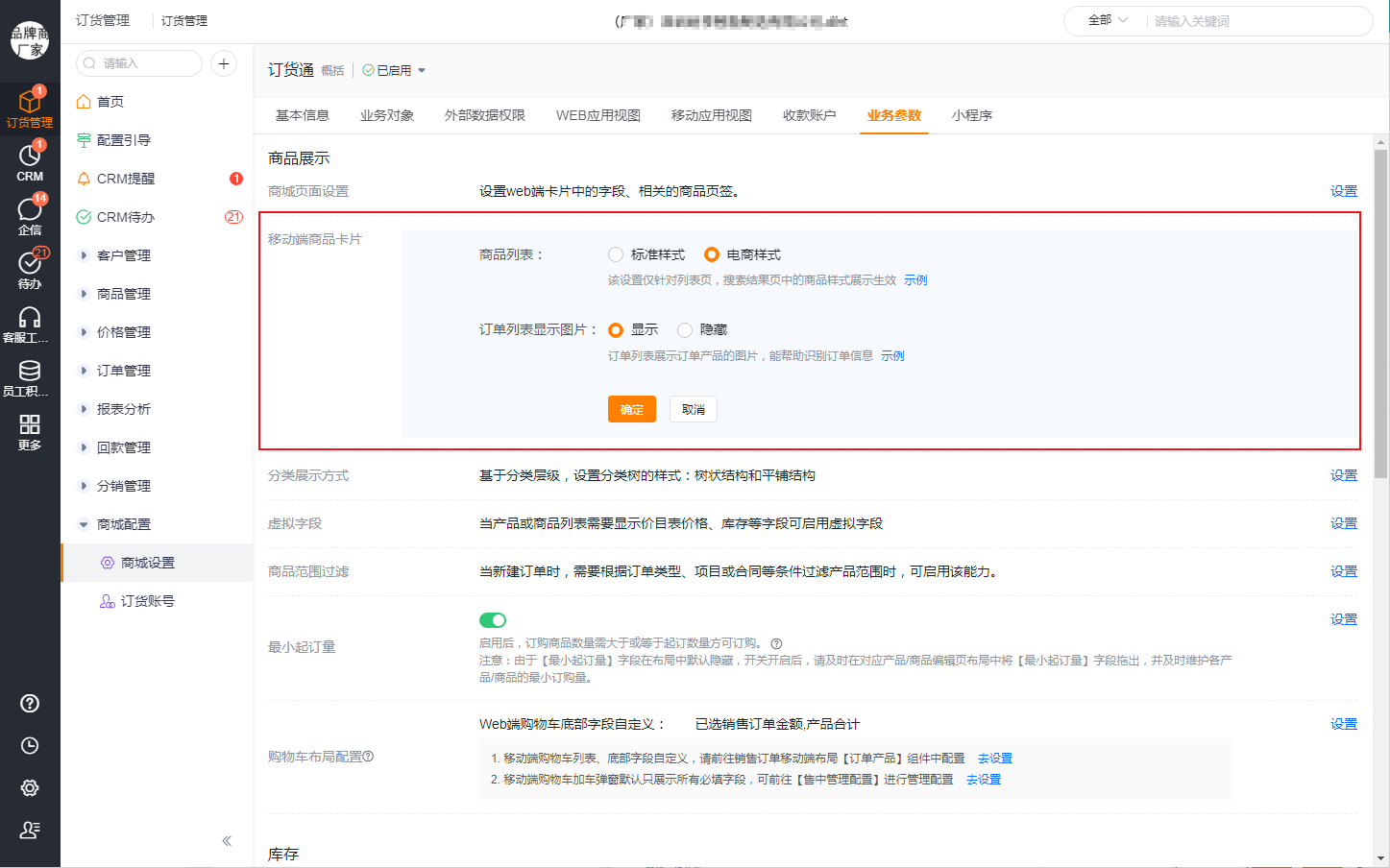
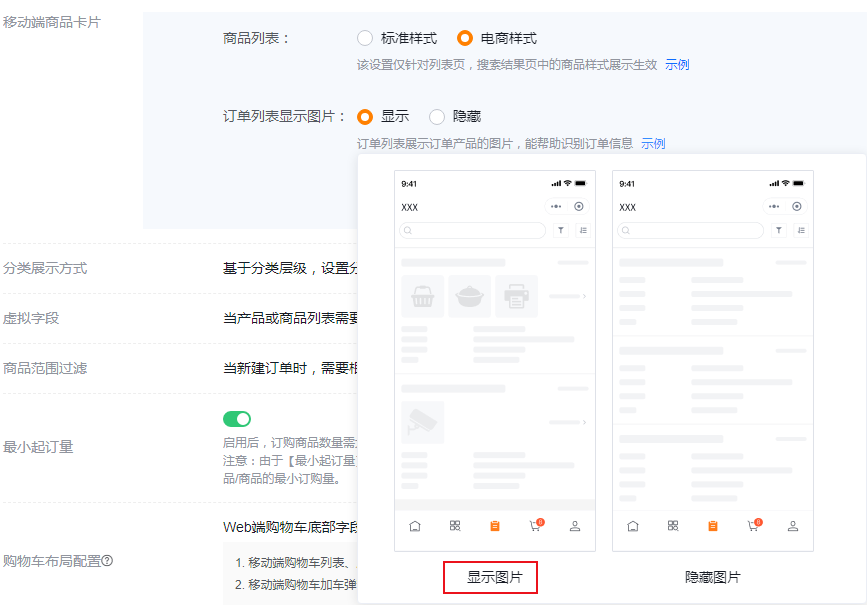
5.3.2 移动端配置
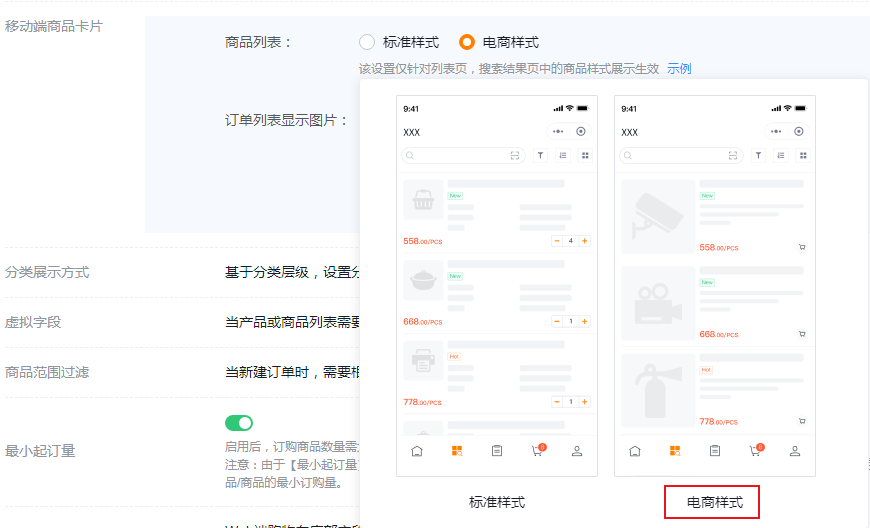
移动端可配置商品列表、订单列表的展示模式,建议分别选择”电商样式“、”显示图片“。



订单列表的展示效果:

5.4 参数设置(重要)
参数需梳理分类,引导方便管理员快速定位
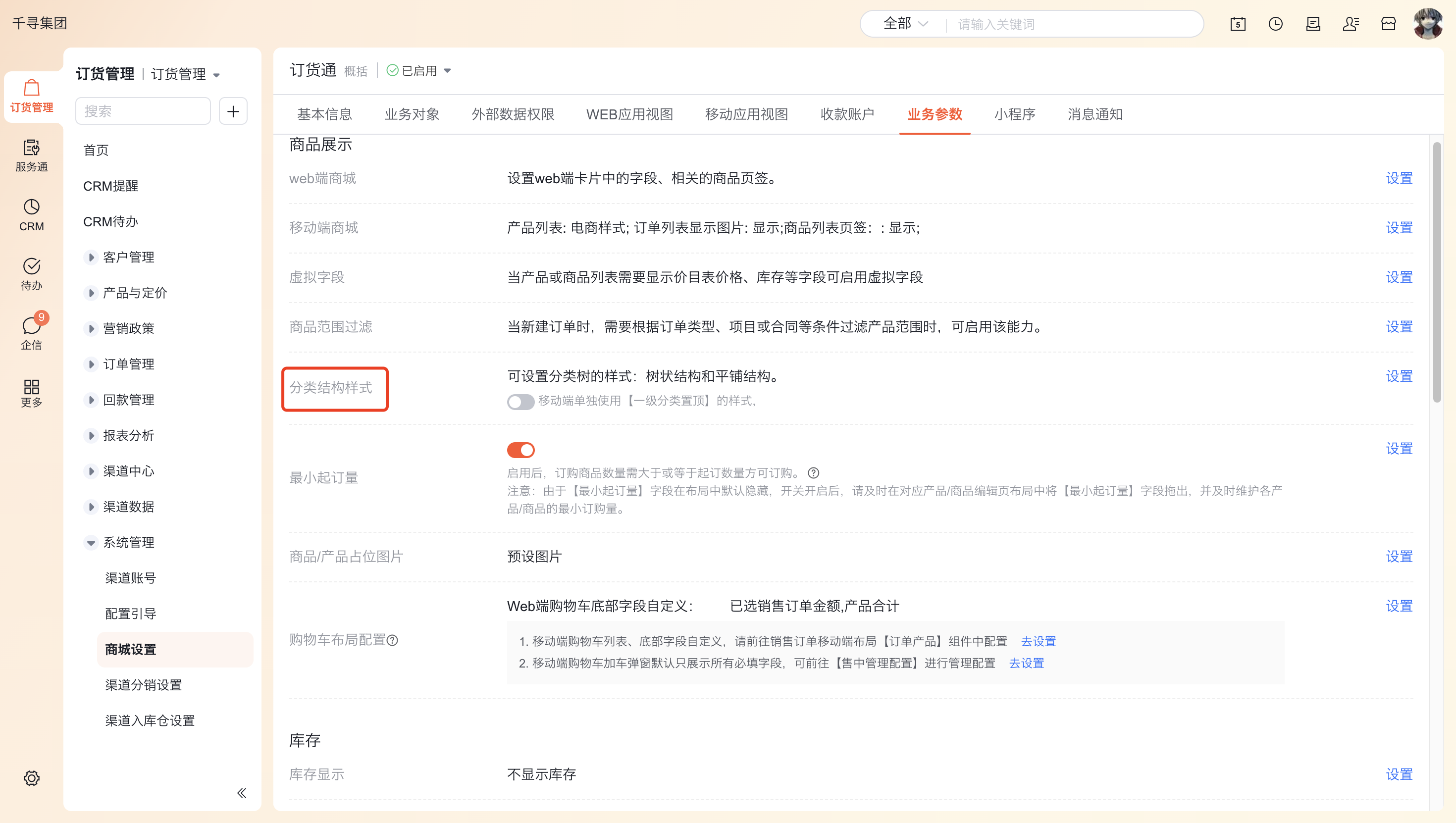
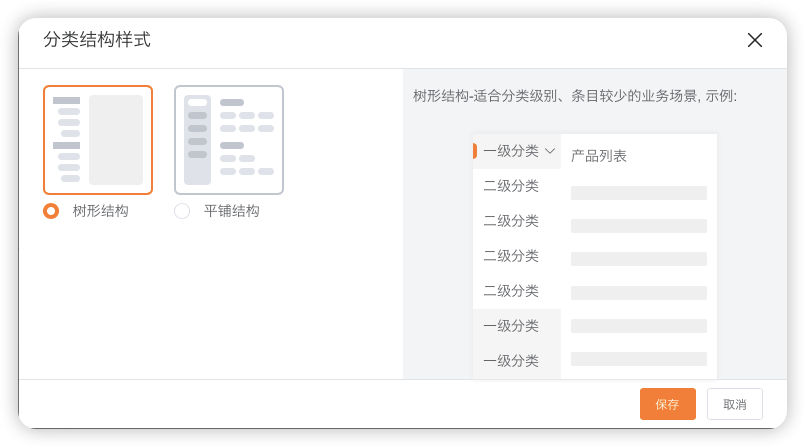
5.4.1 产品分类显示方式
管理员可基于公司的产品/商品分类层级设置不同的分类树的显示方式。该配置支持Web、移动端。


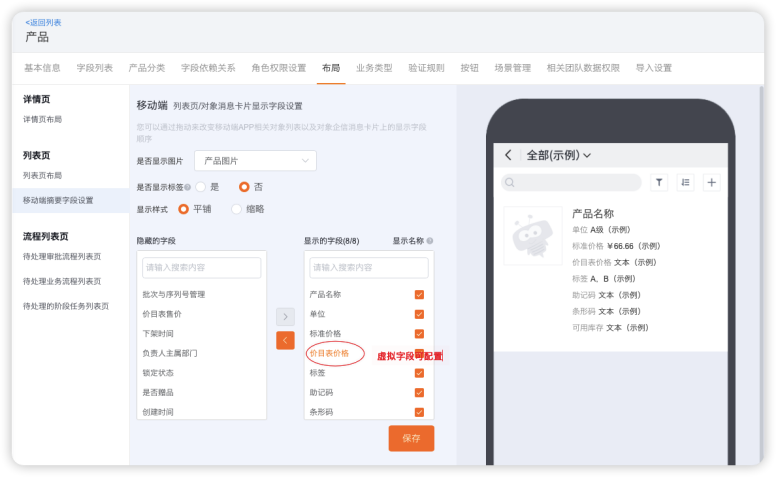
5.4.2 虚拟字段配置
当需要在产品列表上显示价目表价格、库存等字段,且支持配置时,则可启用虚拟字段能力。该能力适用Web、移动端,
以移动端为例,可在【移动端摘要字段设置】选择需要展示在产品/商品列表的虚拟字段:

在该页面配置移动端产品列表需要展示的字段,包括虚拟字段
5.4.3 多规格加车方式(for app)
对于多规格场景,系统提供了3种样式。通过该参数即可切换效果。

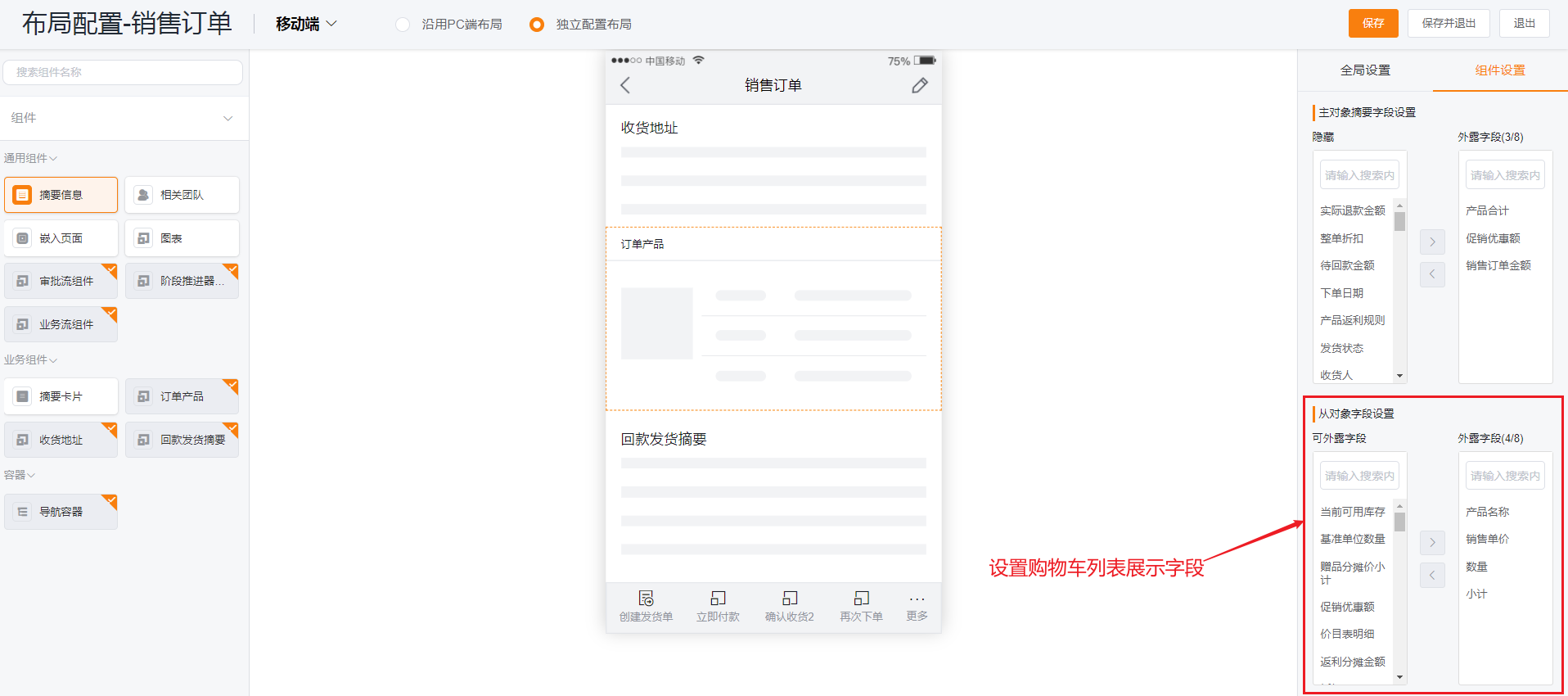
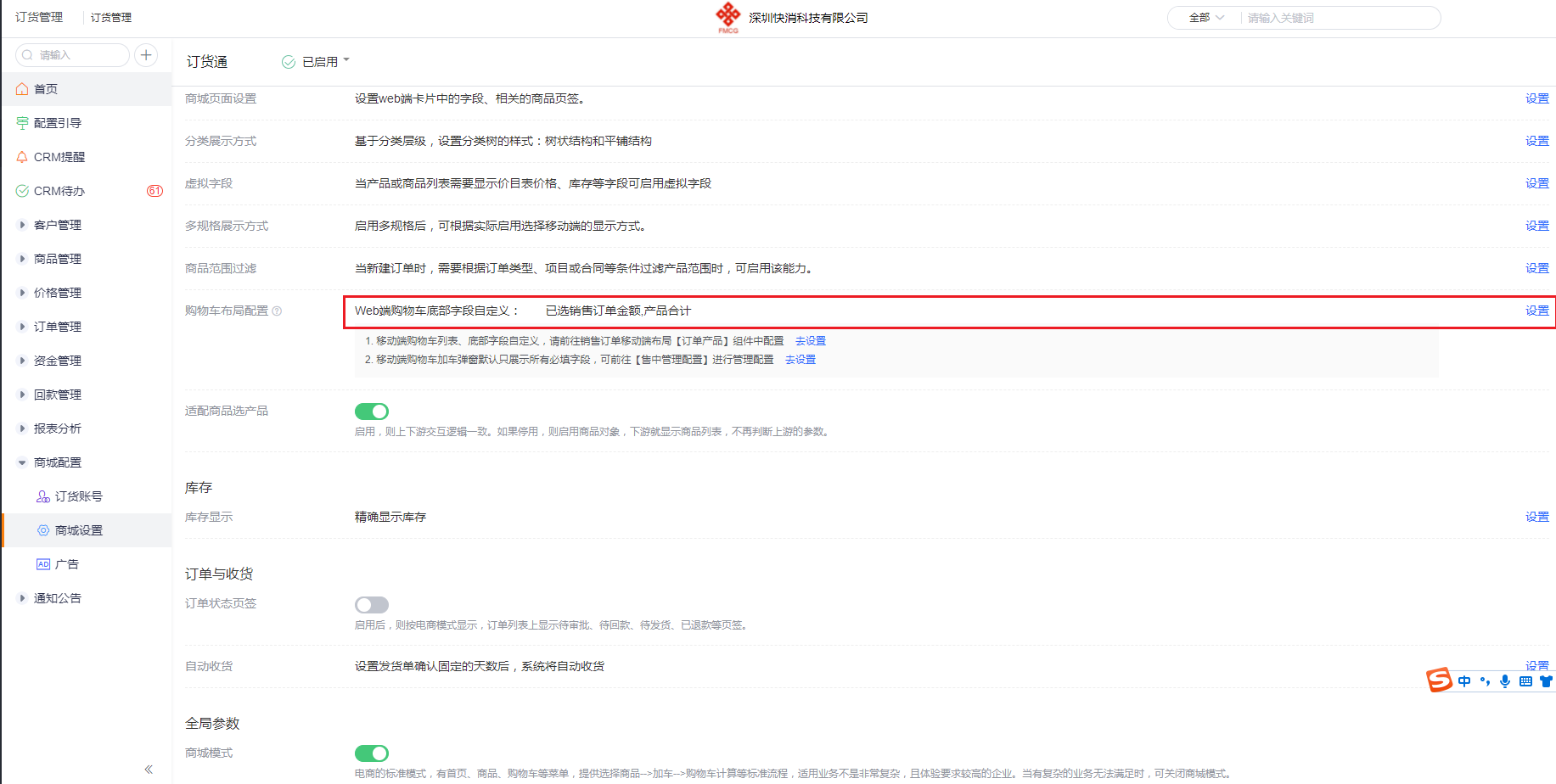
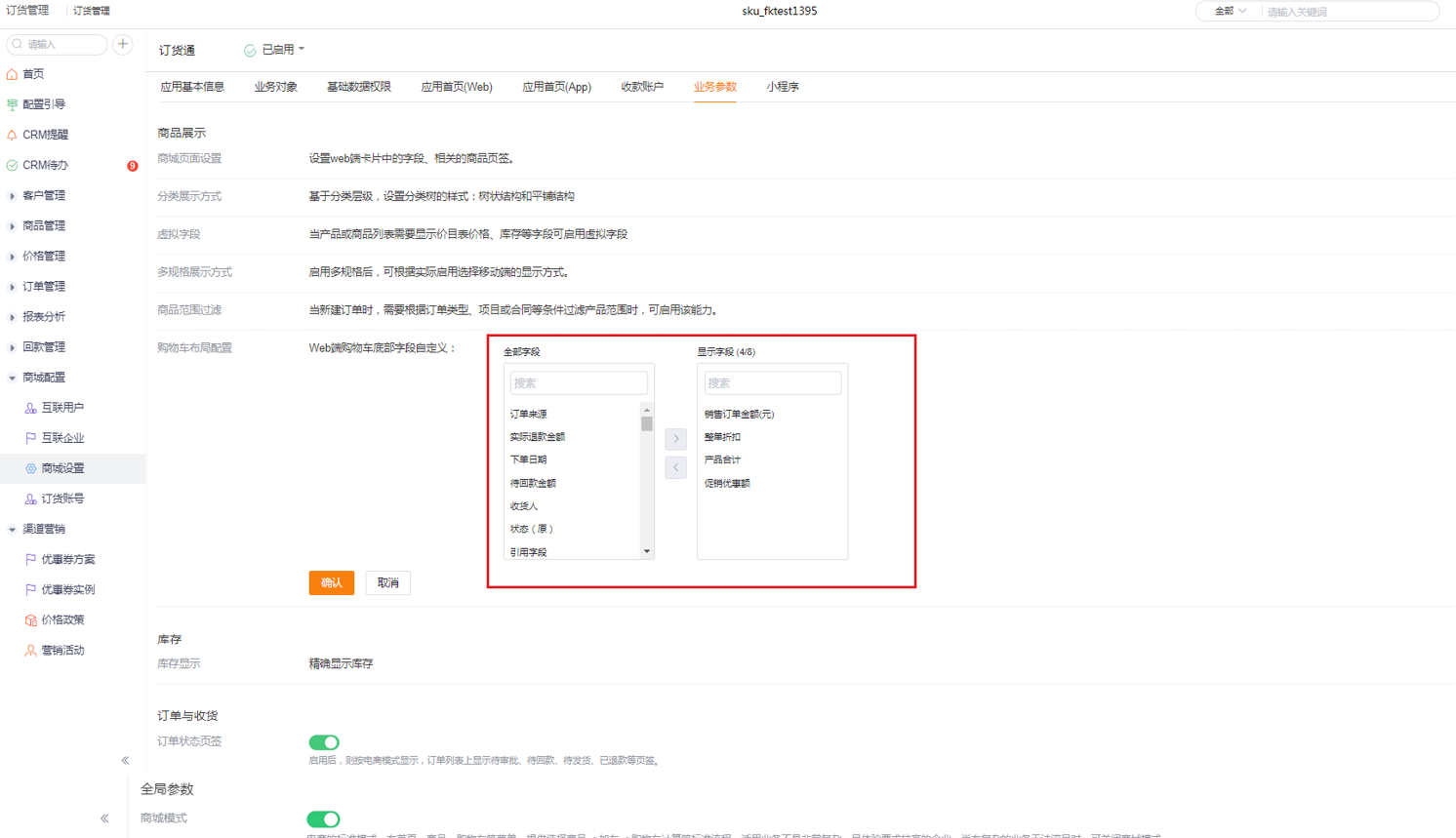
5.4.4 购物车列表支持展示订单产品字段
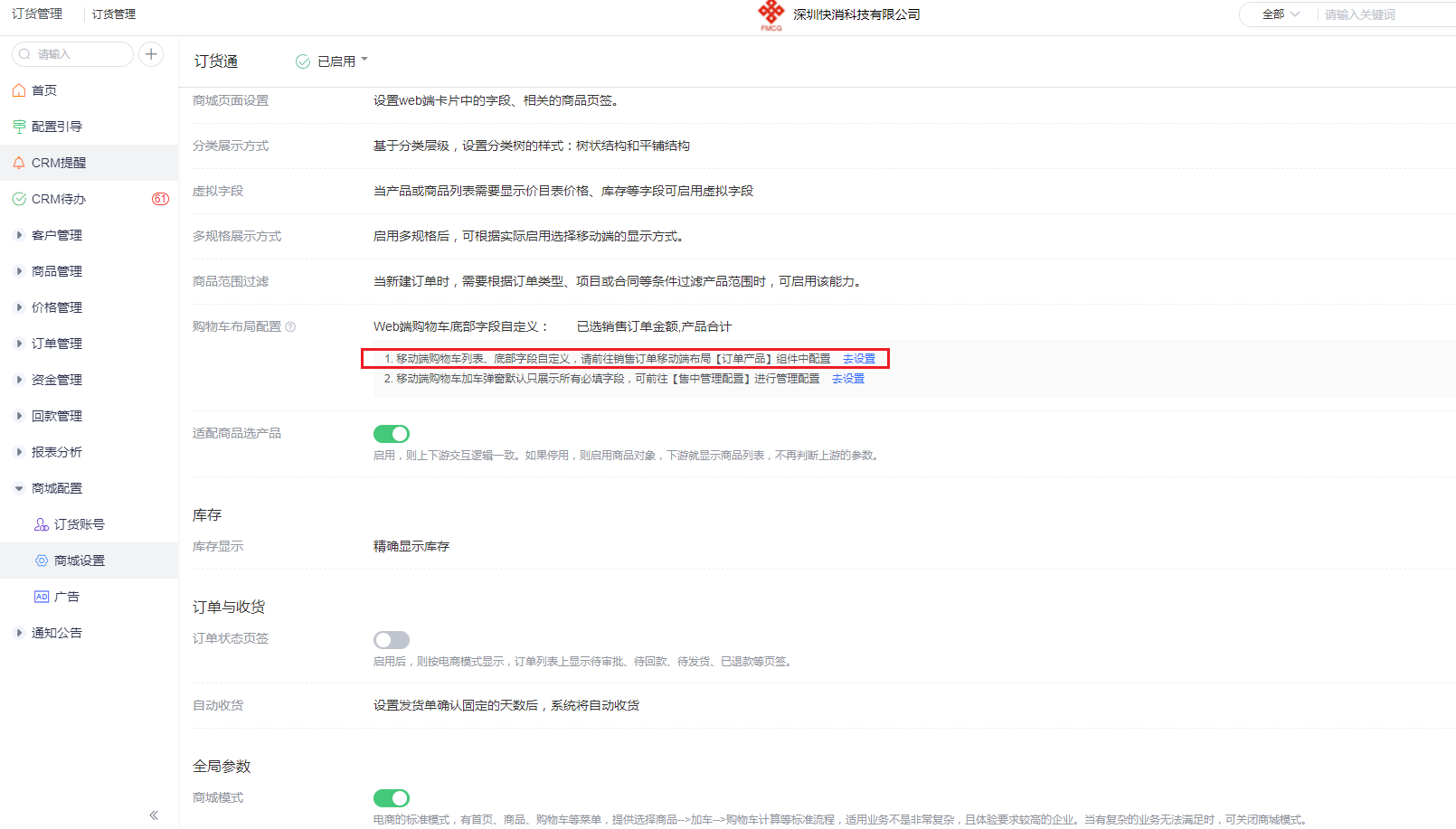
配置入口:商城管理>业务参数>购物车布局配置


若下游企业想在购物车列表展示订单产品从对象上的指定字段,如:产品编码、描述、备注,或者其他自定义字段等,则可在管理端进行以下配置:
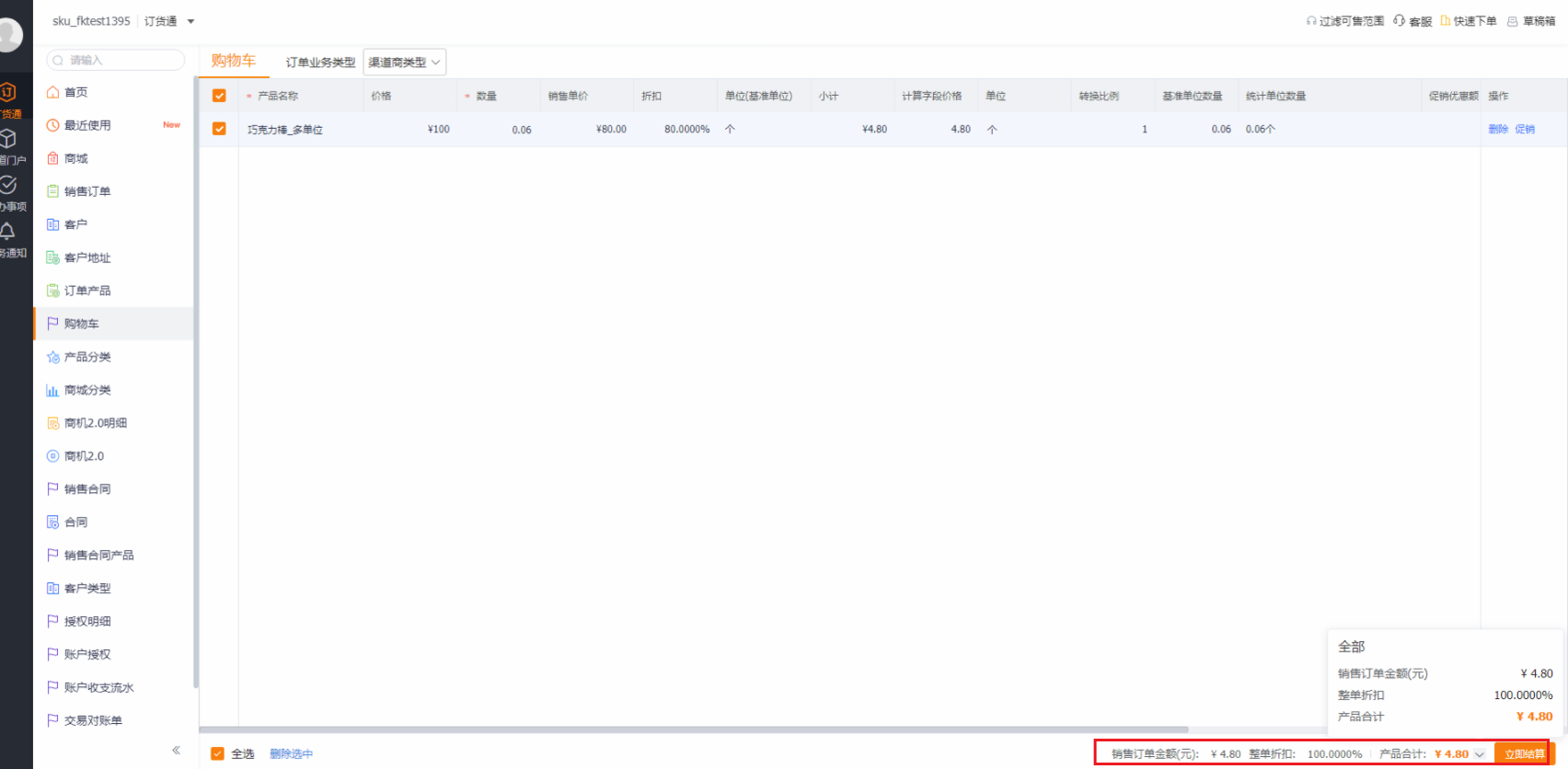
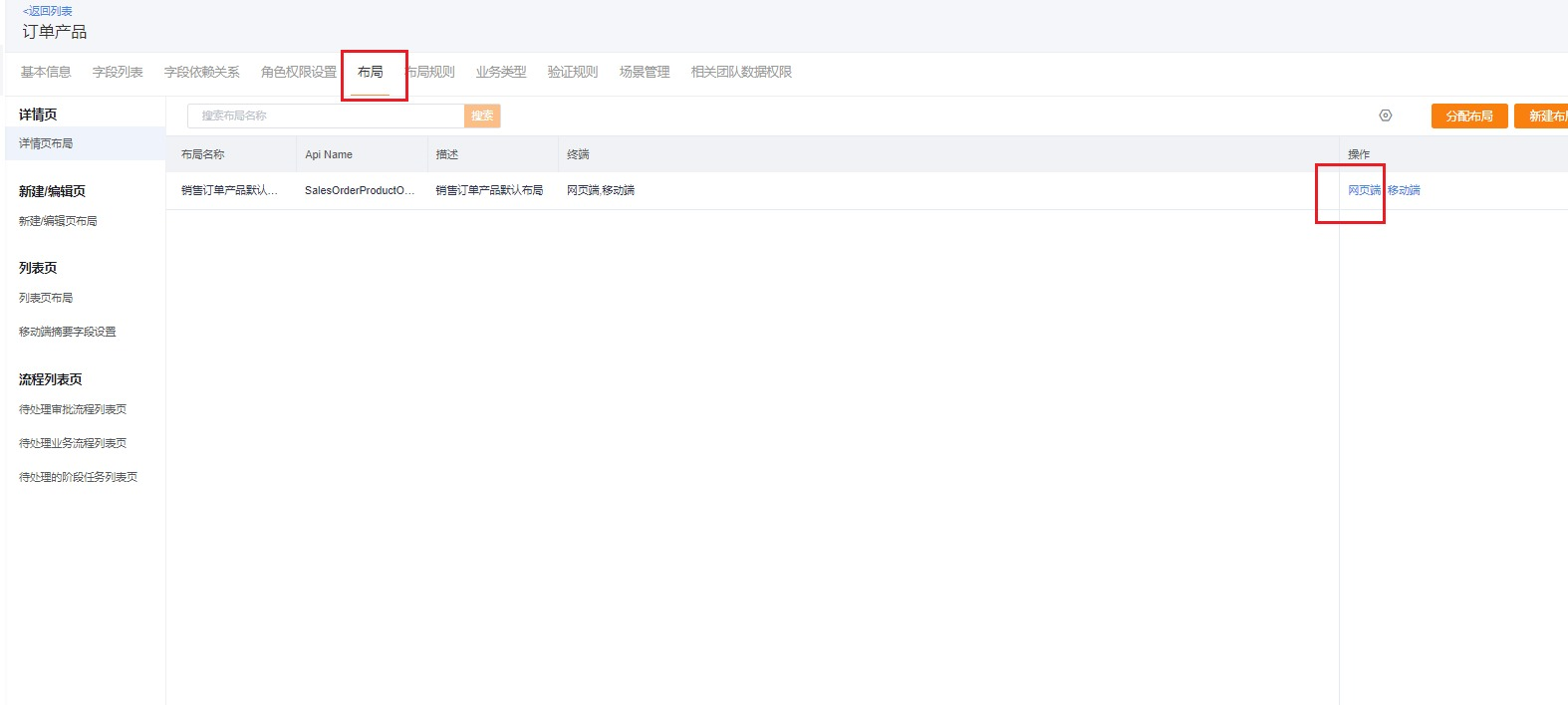
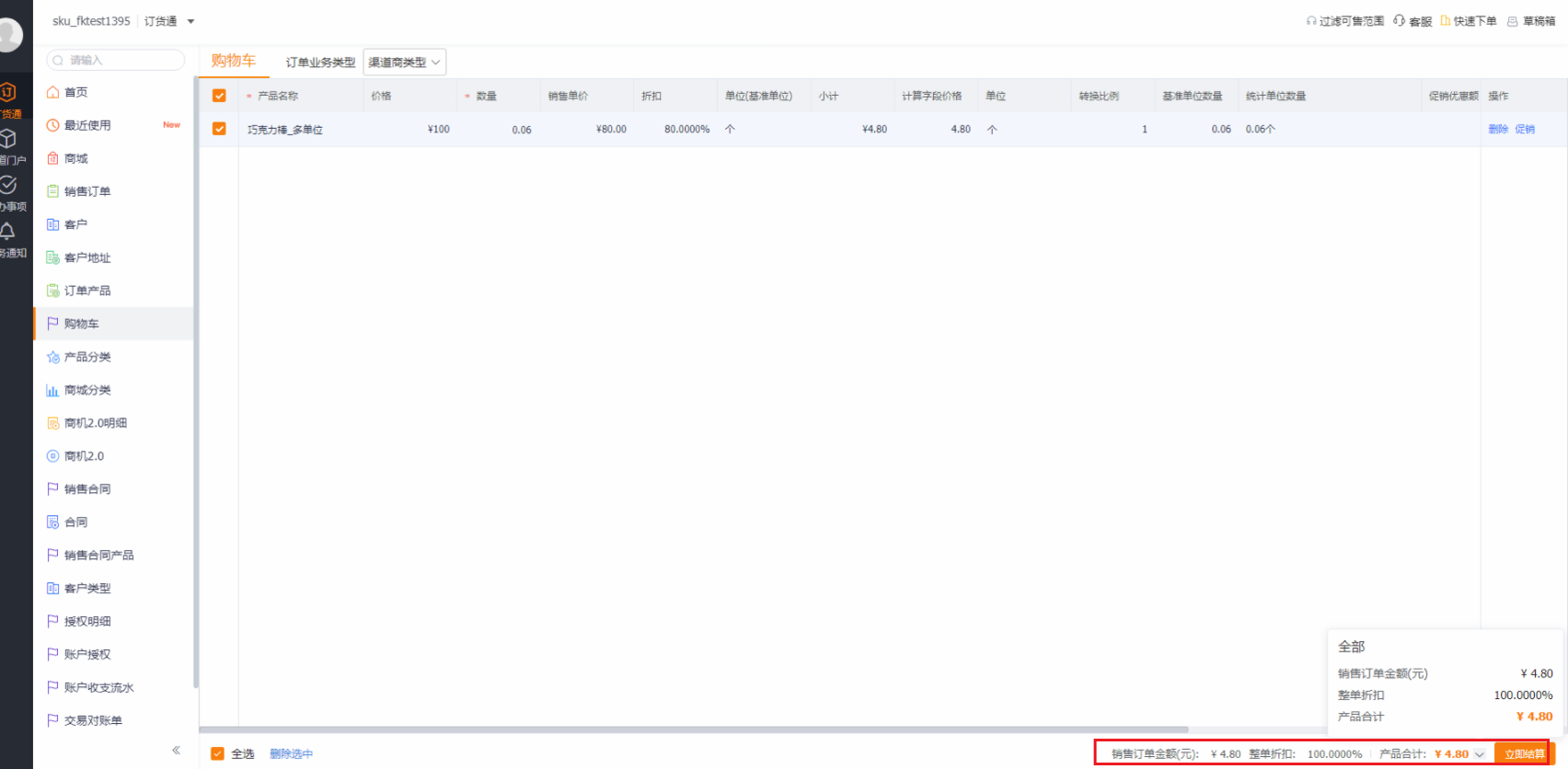
web端购物车列表:与订单产品中对象布局展示一致,在订单产品布局中设置即可:

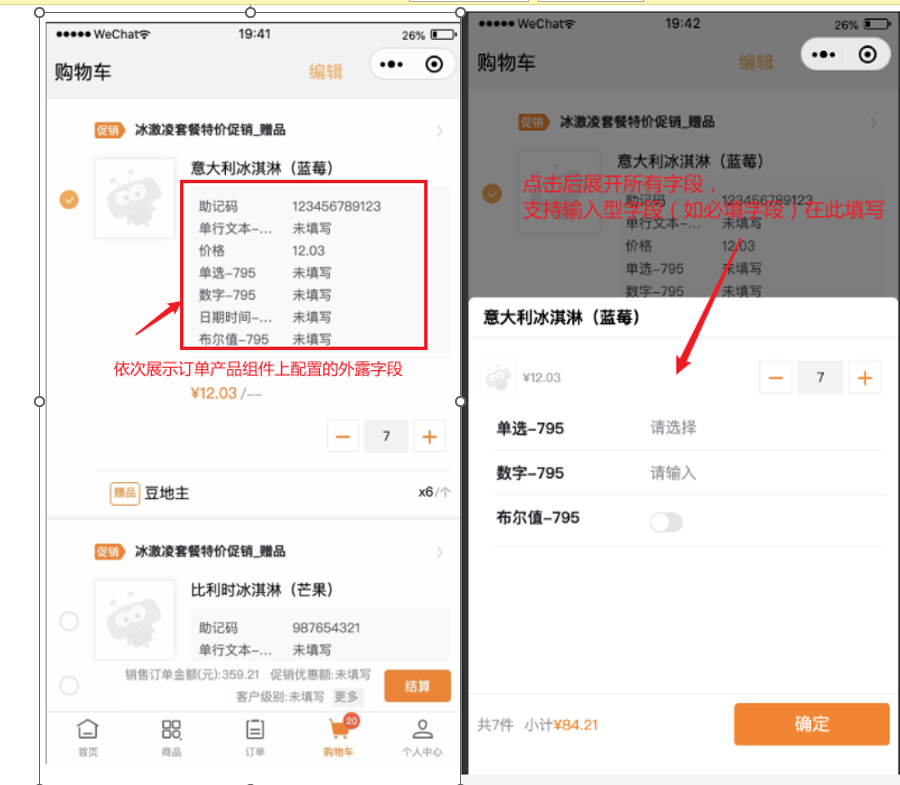
移动端:在销售订单新建编辑页(若未开启新建编辑页则在详情页配置即可)布局,订单产品组件的从对象区域,配置外露字段,顺序也以此顺序展示,可上下调换进行位置调整,效果如下:



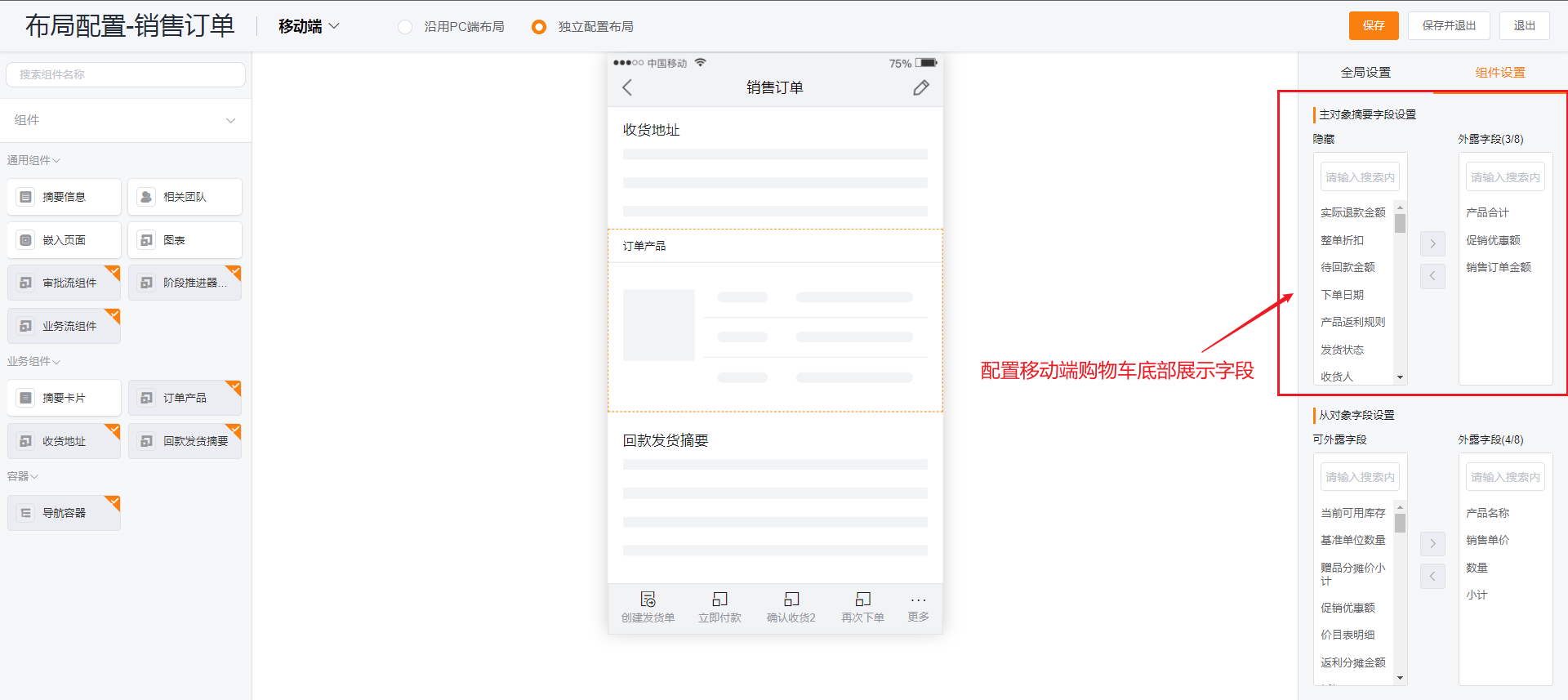
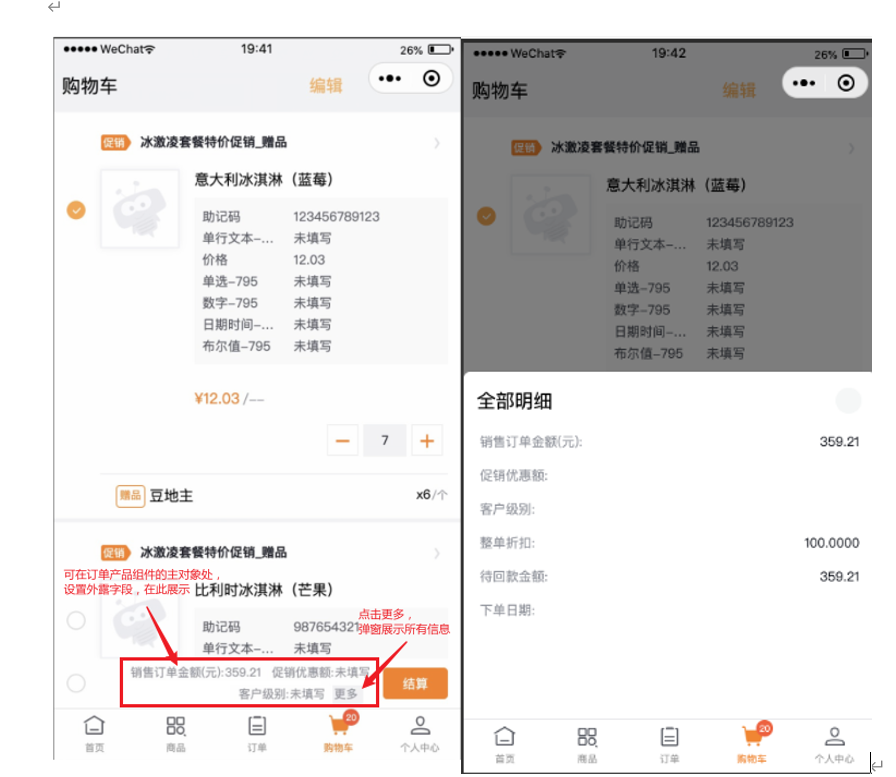
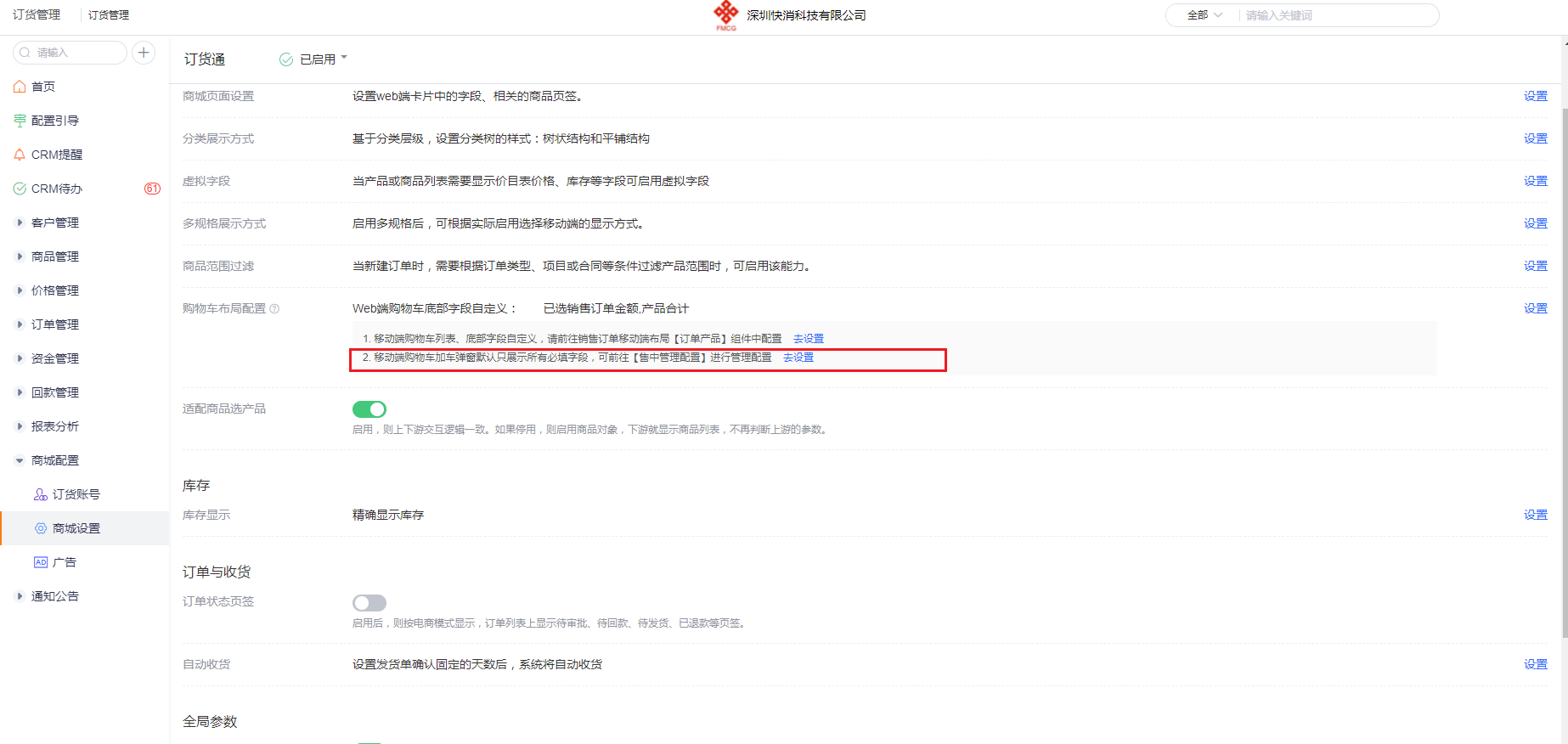
5.4.5 购物车底部支持展示订单产品字段(for app)
移动端购物车底部:
若企业想在移动端购物车底部展示订单产品主对象上的指定字段,如:重量,体积,或者其他自定义字段等,则可在销售订单详情页布局,订单产品组件的主对象区域,配置外露字段,效果如下:


Web端购物车底部:
配置入口:商城管理>业务参数>Web端购物车底部字段自定义



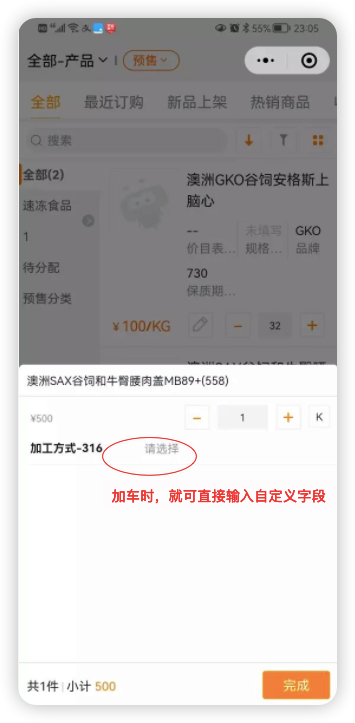
5.4.6 自定义字段显示(for app)
选定商品后,点击加车时,如果除了数量要填写,还希望填写其他内容,则可启用这个能力。启用后,加车及购物车页面,都将拉取订单产品中的必填字段,可提前让用户输入相关内容。提升用户体验。
配置入口:商城管理>业务参数>购物车布局配置



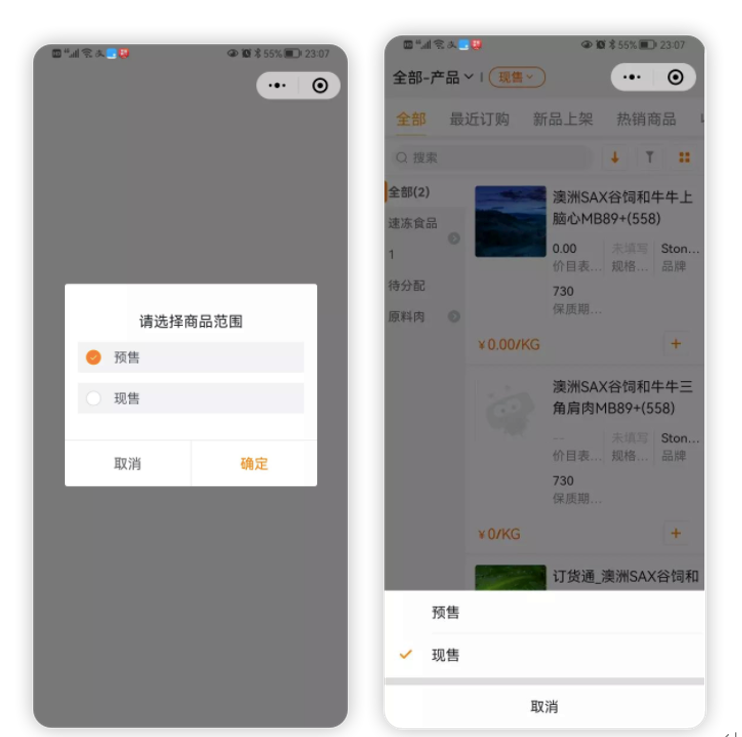
5.4.7 可售范围过滤
如果存在不同的订单类型有不同的产品范围时,比如整机订单只能购买整机,配件订单只能购买配件。又或者下单前需要选择合同、项目,商品范围基于合同、项目过滤。则可启用可售范围过滤能力。
启用后,在商城模式下,经销商进入订货通就可以选择商品范围,商品列表会给予条件进行过滤。

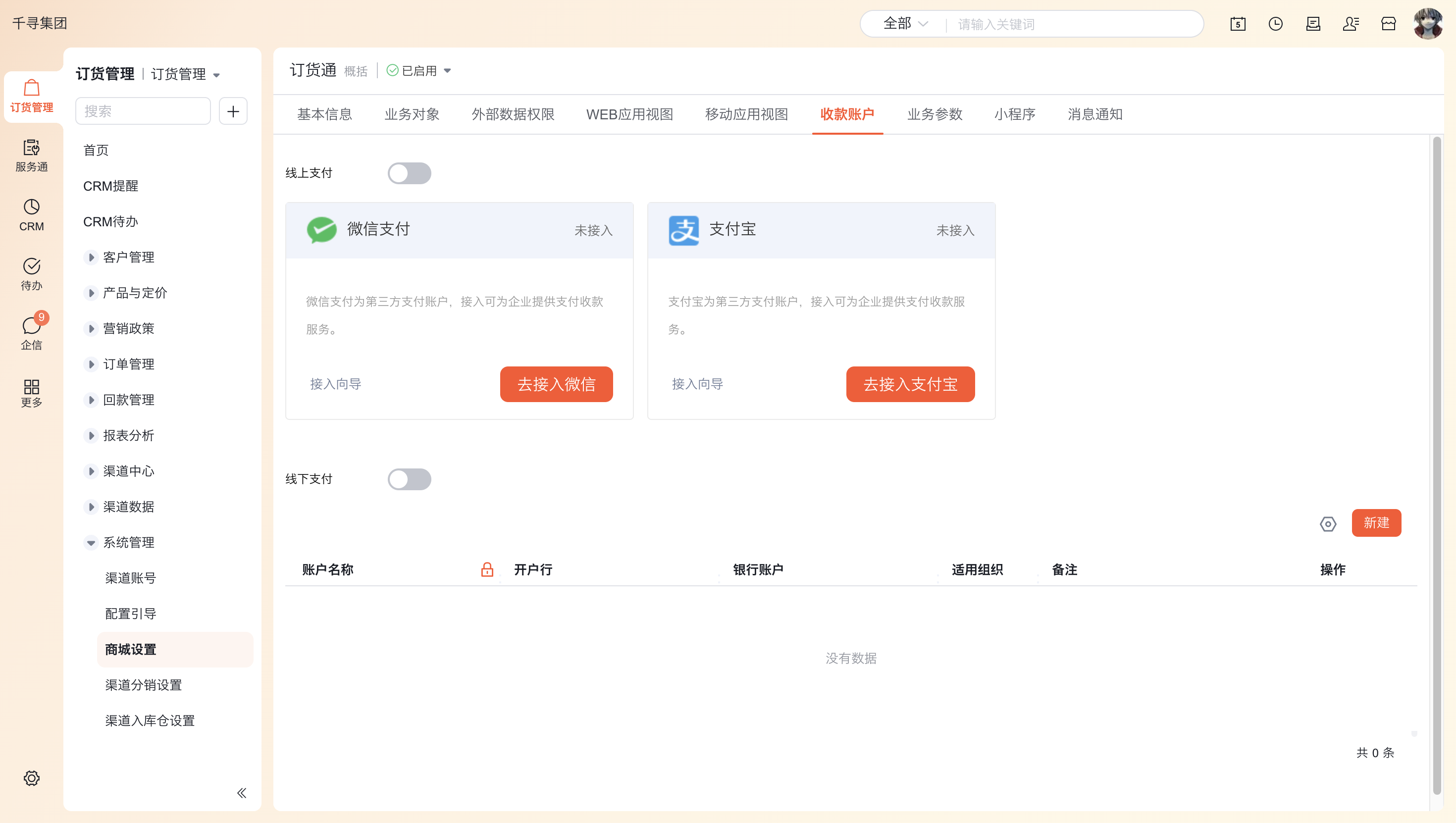
5.4.8 收款账号
系统预设线下支付、线上支付能力,客户可直接使用线下支付。但线上付款则需要绑定支付宝、微信的商户账户。启用线上支付时,回款自动整合线上支付能力(企业钱包)。

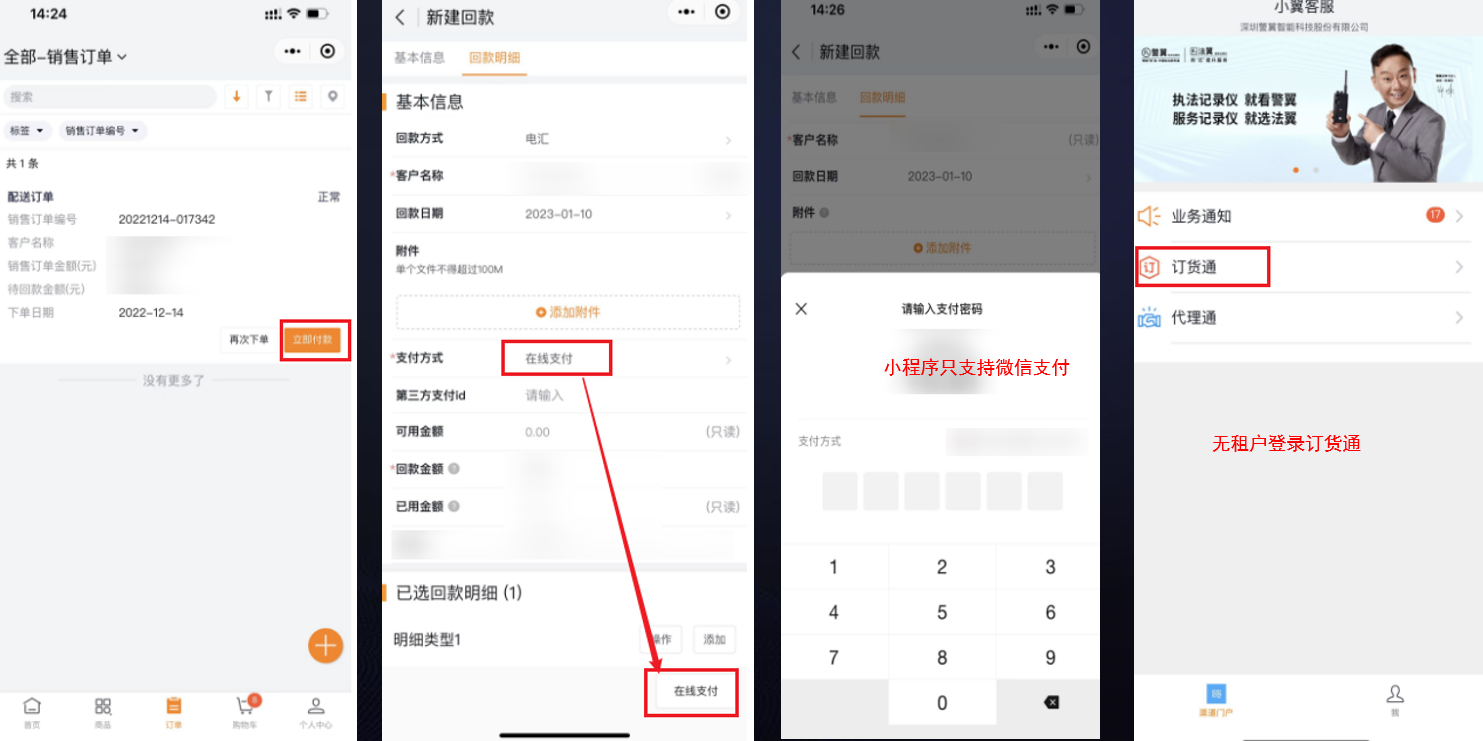
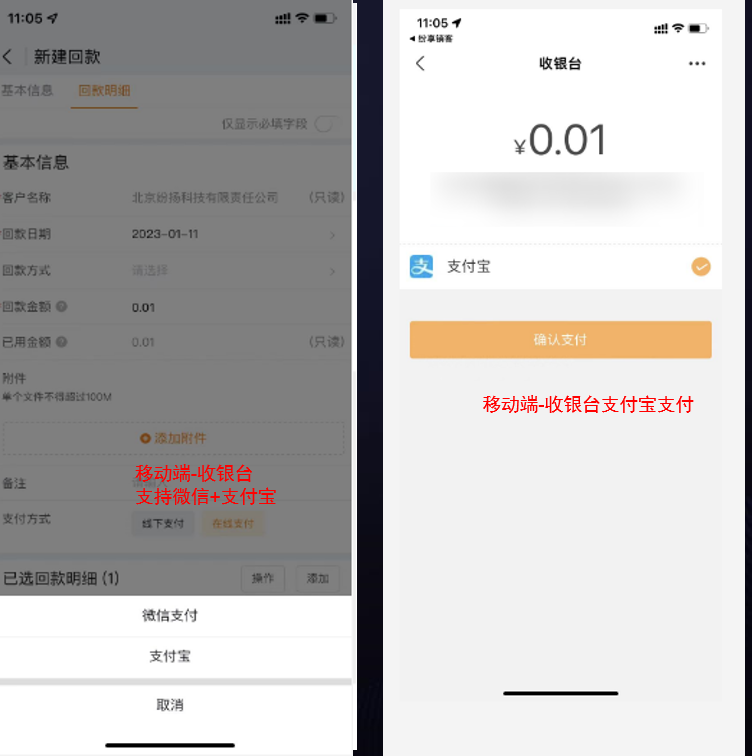
订货通支付已适配收银台:
场景:订单在线支付时,小程序只支持微信支付,app支持支付宝、微信的支付方式
功能:小程序只支持微信支付,App支持支付宝、微信的支付方式


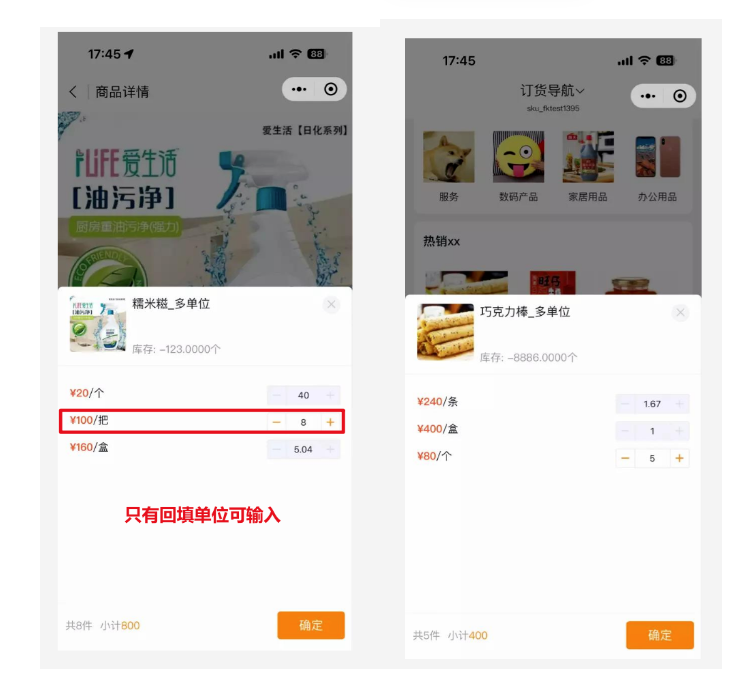
5.4.9 多单位支持指定输入单位
场景:
在管理后台>售中交易管理>商品/产品配置,平铺模式指定回填单位:
通过多单位中的【回填单位】参数指定下单的单位,下单单位可输入数量进行加车,其他单位只做展示不支持输入数量

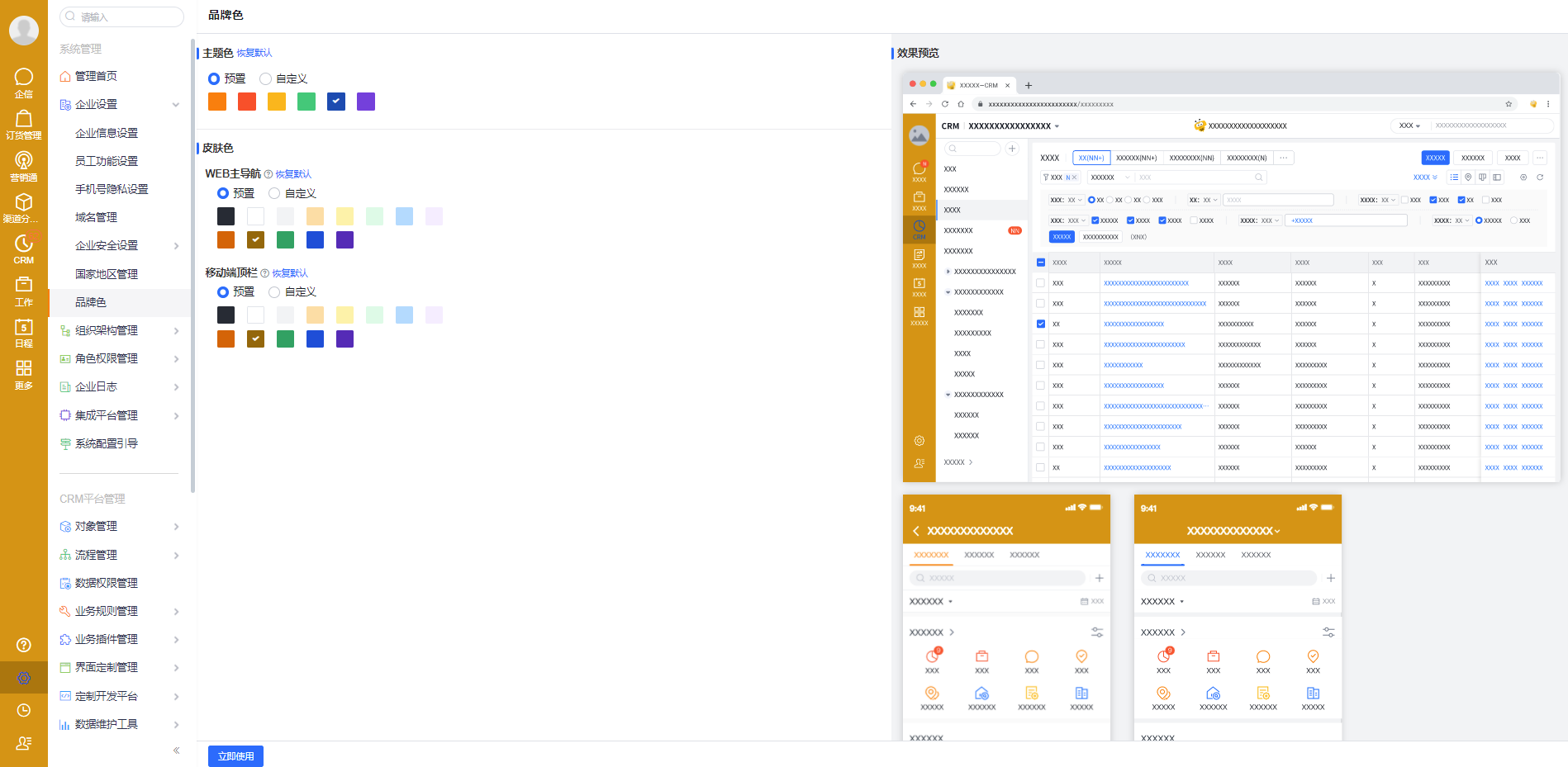
5.4.10 租户个性化主题色
功能:配合平台系统品牌色替换需求,统一平台颜色规范。包括纷享系统内现使用的橙色如:彩色button、选中tab、已选radio、已选checkbox、开启switch、激活input...等
注意:目前只支持Web端



5.4.11 加密水印配置
场景:
出于数据安全性考虑,在商城订货时,基于当前登录人+手机号展示水印,防止和追溯内部人员截屏泄露业务敏感信息。
功能:
可在租户级启用水印,支持用户名/用户名+手机尾号/公司名+用户名+手机号/自定义
5.4.12 最小订购量配置
场景:
出于成本控制(包装、物流成本等)、产能、预防无序积货囤货等原因渠道商订货有起订量限制,下单不能低于起订量
功能简介:(详细配置文档参考:产品/商品最小起订量-配置指引)
基于产品或商品维度,配置最小起订量,在商城的电商列表、首页、购物车、详情页起订数默认自最小起订量,订单和标准商品列表后续适配。
注意:若商品和产品开启了多单位,则在多单位关系表中分别维护各单位的起订量。
5.4.13 其他参数
除以上售中参数(上下游通用)外,还有渠道订货独立的参数配置。可根据需要进行设置。

1) 商城模式
订货通默认提供商城模式和表单模式,当复杂的下单场景,当商城模式暂时无法满足业务场景时(比如
复杂的 UI事件,CPQ操作等),建议关闭商城模式,并手动移除小程序中“商品”、“购物车”底导航。
关闭路径:订货管理>商城设置>业务参数>商城模式

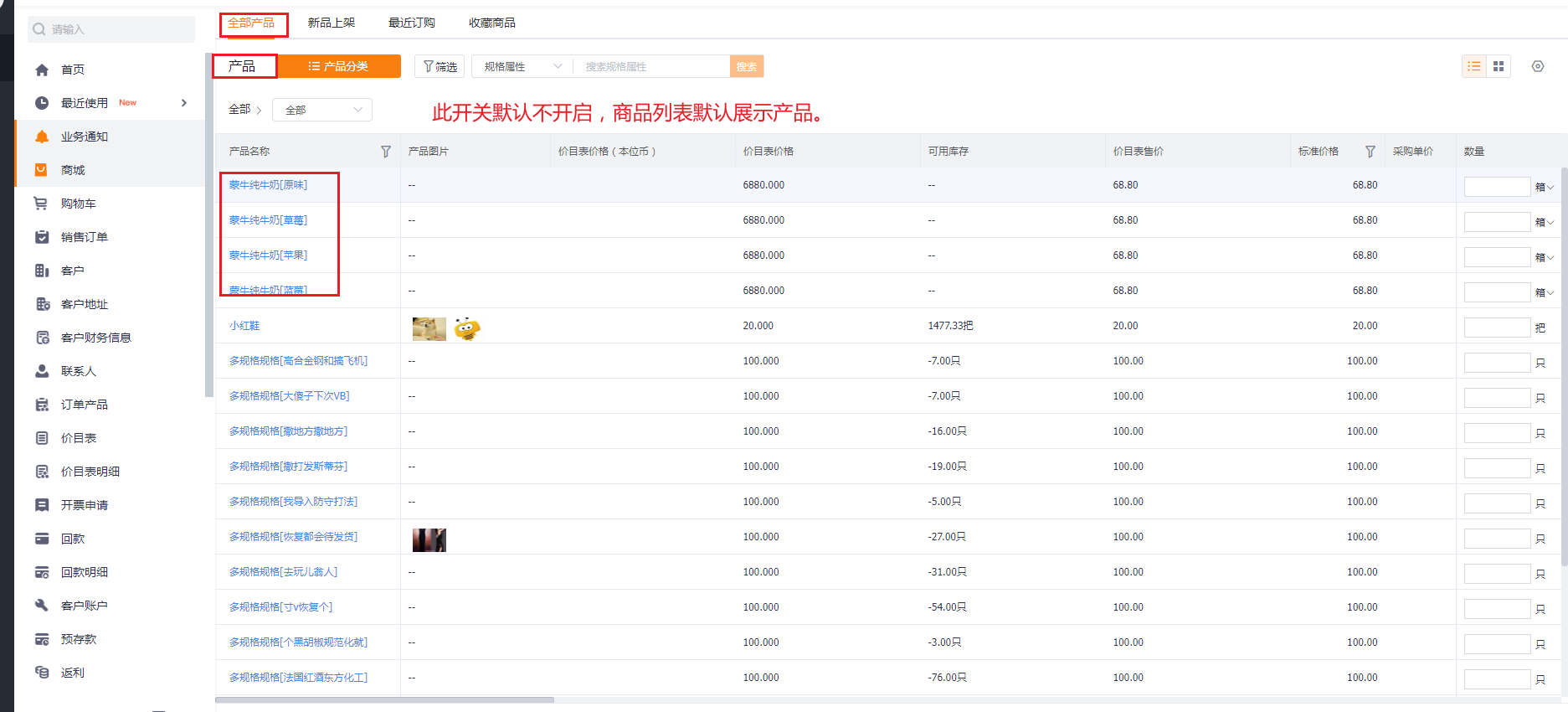
注:请关注快消业务插件【选择产品设置】下的“基于商品选择产品的开关”,SPU企业若想在商品列表以多基于商品选择商品,需打开此开关,打开后商品列表以商品维度展示。
若不开启,则商品列表仍旧展示产品(可基于产品规则在列表进行搜索查询):



2)
库存显示(改参数针对下游在订货通中的显示)
* 不显示库存
* 模糊显示库存:根据安全库存判断,显示缺货、少量、充足
* 精确显示库存
3)
自动收货
同C端电商一样,经销商不会主动确认收货时,可启用该能力。
六、订货通国际版
目前订货通已服务部分量级的国际客户,产品国际化演进也在加紧逐步完善中,可通过纷享Web/APP端进行在线订货,提升上下游订单协作效率,数字化管理海外渠道订货业务。
*注:目前只在Web端支持多语言切换。(移动端支持纷享app)
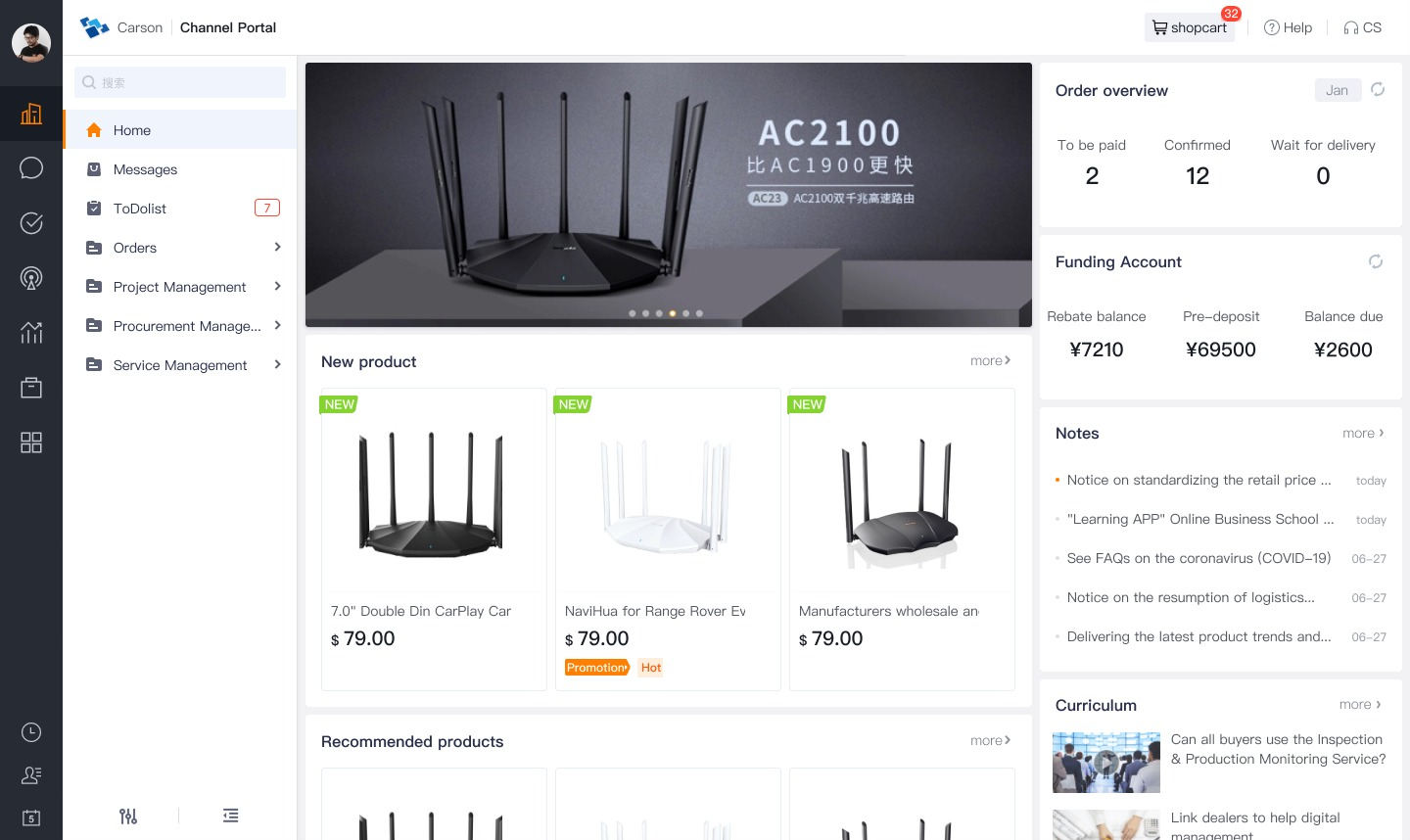
首页效果:

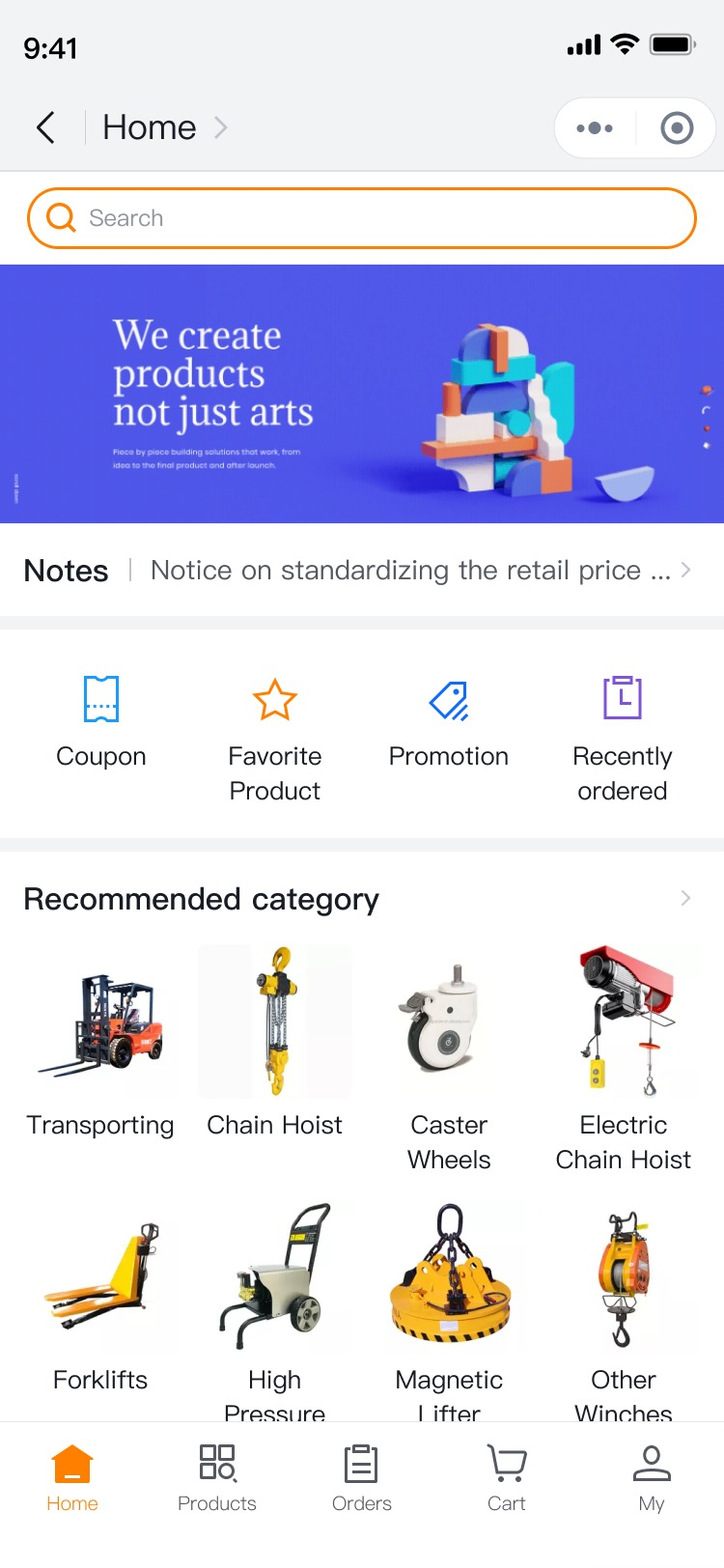
移动端商城效果:

6.1 多币种
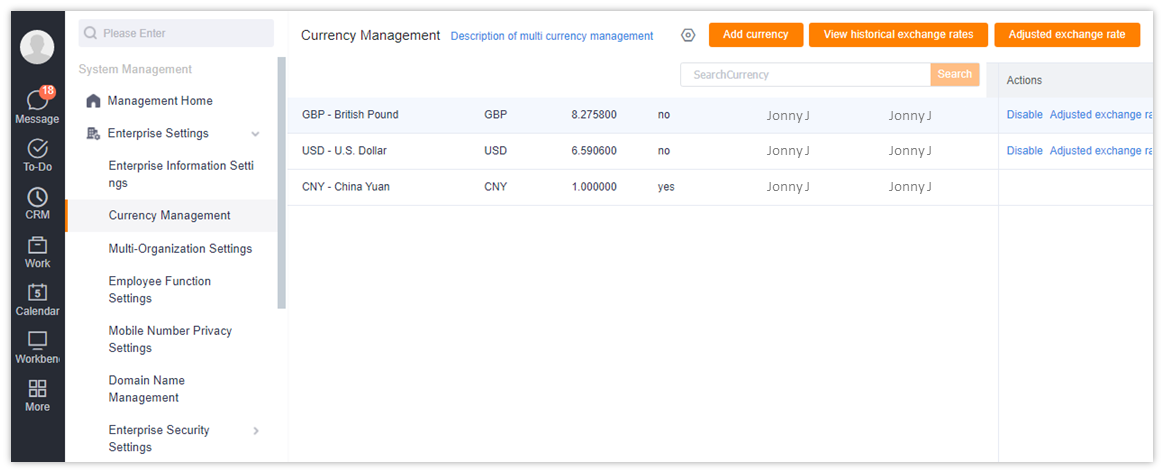
可针对海外需要启用多币种,设定本位币,新建多个币种和汇率。
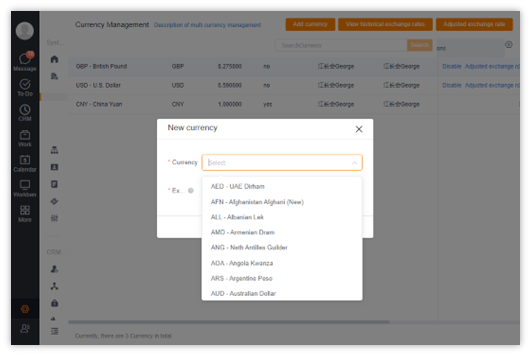
配置入口:管理后台>企业设置>币种管理:

新建币种:

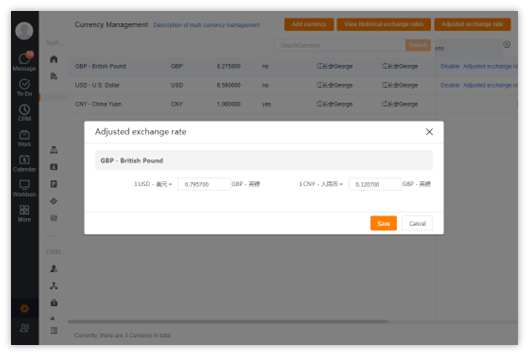
设置汇率:

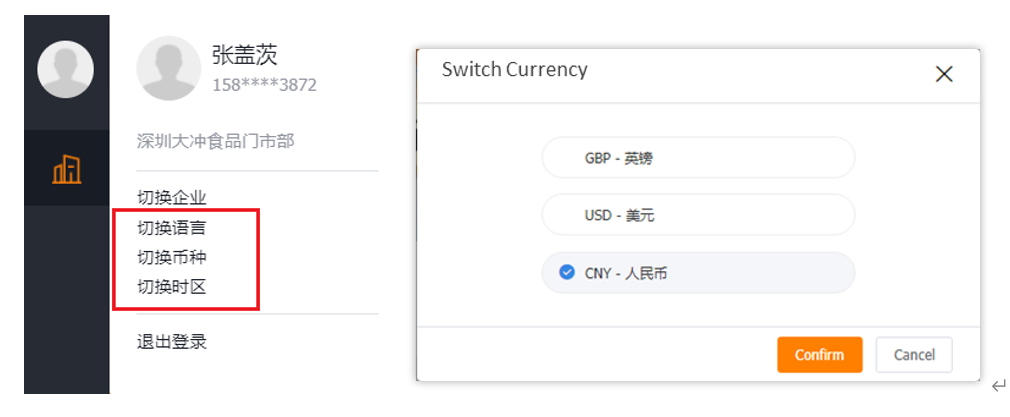
在订货通-个人信息中可切换币种:


6.2 多语言
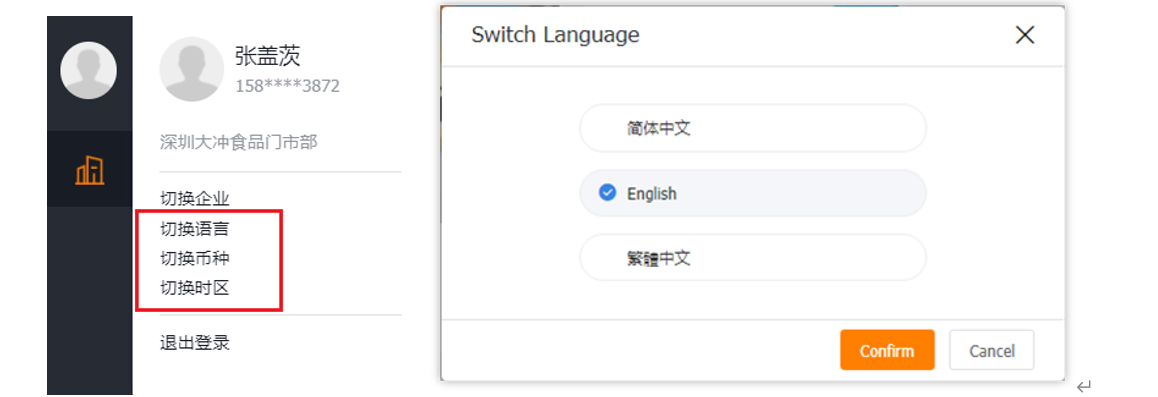
在订货通-个人信息中可切换语言,可通过【切换语言】切换至国际版订货通(*目前只支持Web端英文版)
翻译工作台:
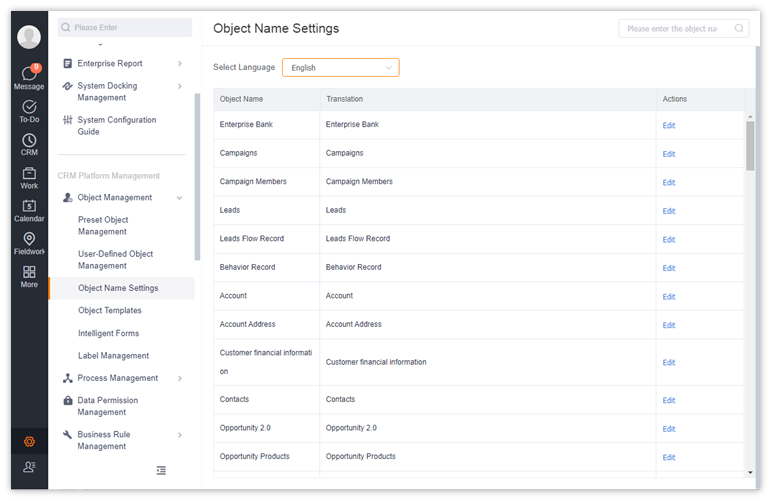
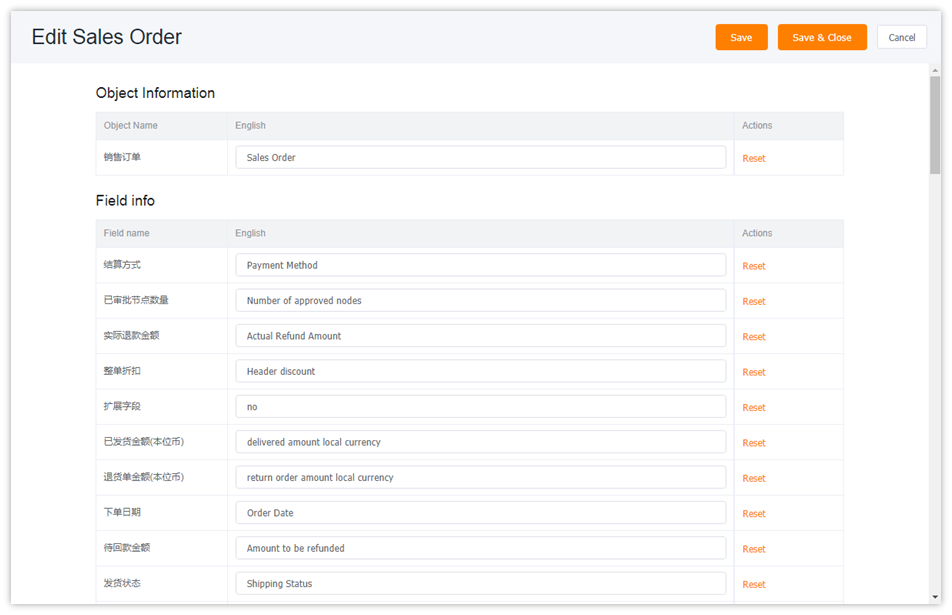
订货通管理端提供翻译工作台功能,针对对象及字段翻译:除了预设的多语能力,租户可根据行业要求及使用习惯调整翻译,包括对象和字段。
配置入口:管理后台>定制开发平台>翻译工作台


6.3 多时区
在订货通-个人信息中可切换时区:

附:点击查看订货通用户手册:订货通-用户操作手册
