一、 Web端购物车底部字段自定义
针对Web端的购物车底部,用户可自定义需展示的字段:

【示例效果】:

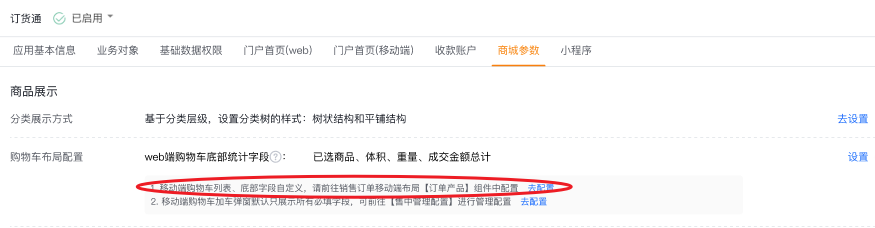
【如何配置】:

点击设置,系统展开配置区域,最多支持展示8个,配置的末位字段的值默认高亮展示(实例中对应【成交金额总计】字段):

二、移动端购物车列表、底部字段自定义

针对移动端的购物车列表和底部,可自定义需展示的字段:
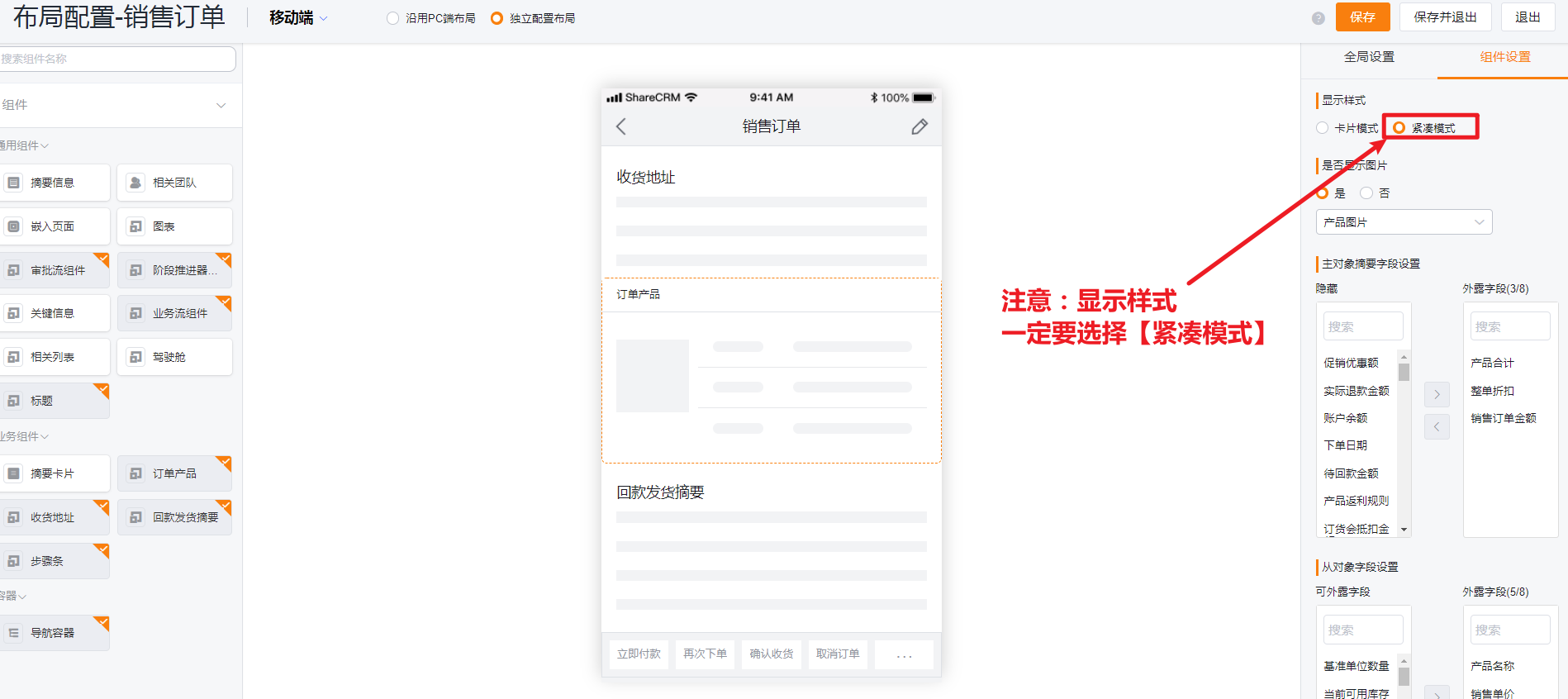
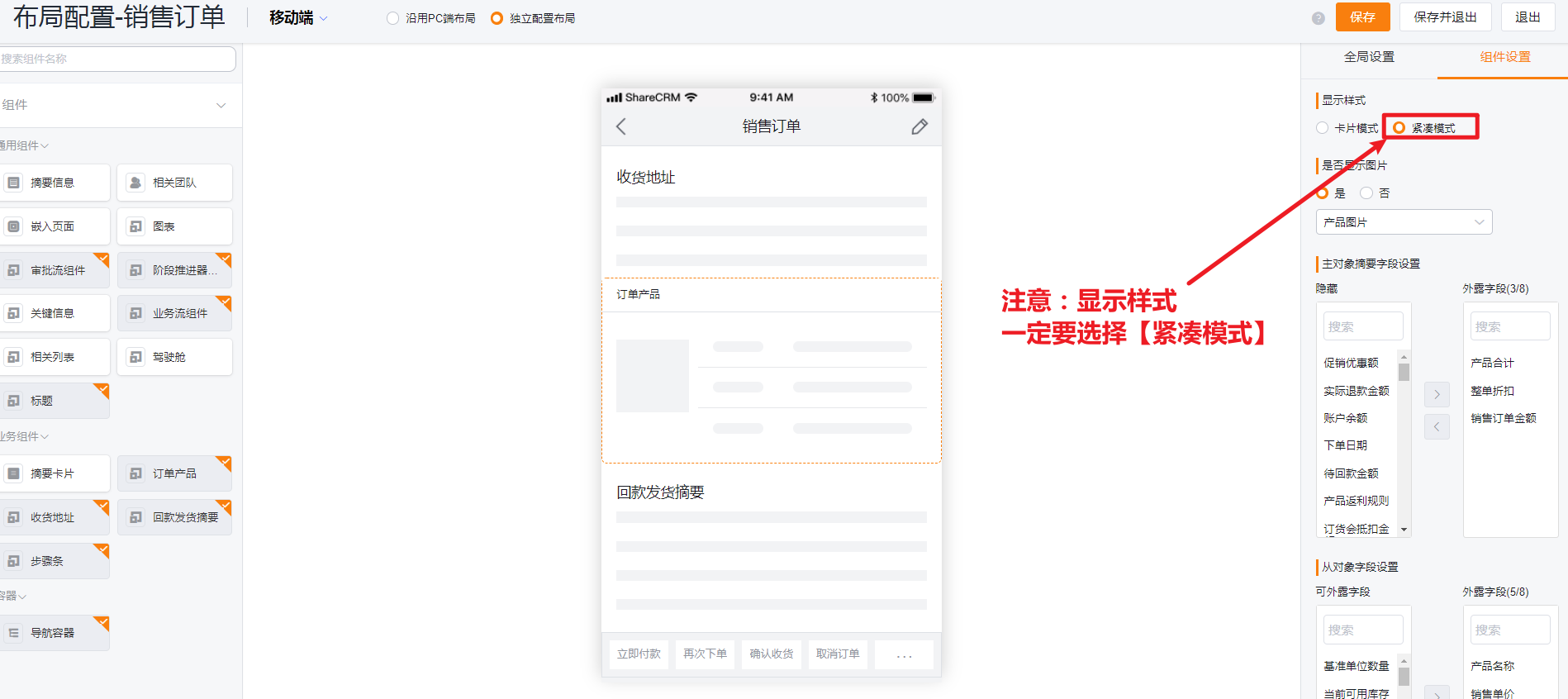
注意:显示样式一定要选择【紧凑模式】,目前只在紧凑模式适配了该能力:

2.1. 移动端购物车列表字段自定义:
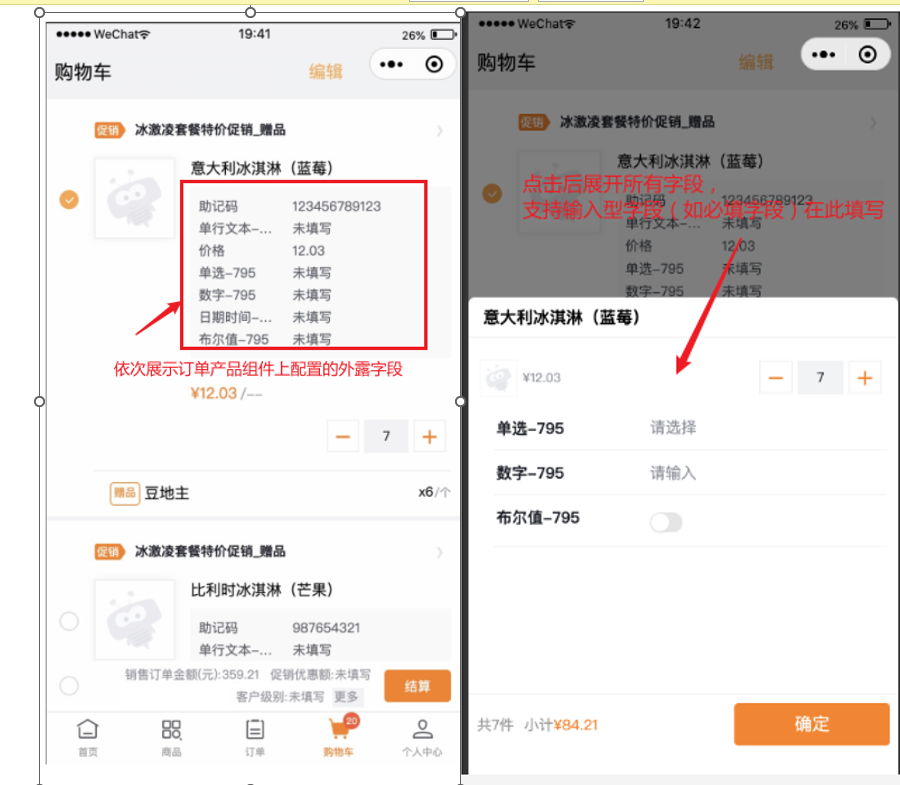
【示例效果】:

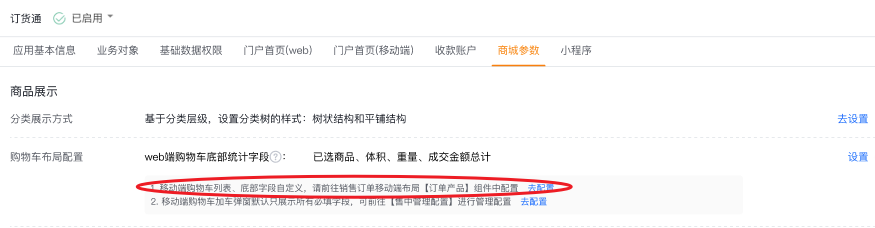
【如何配置】:

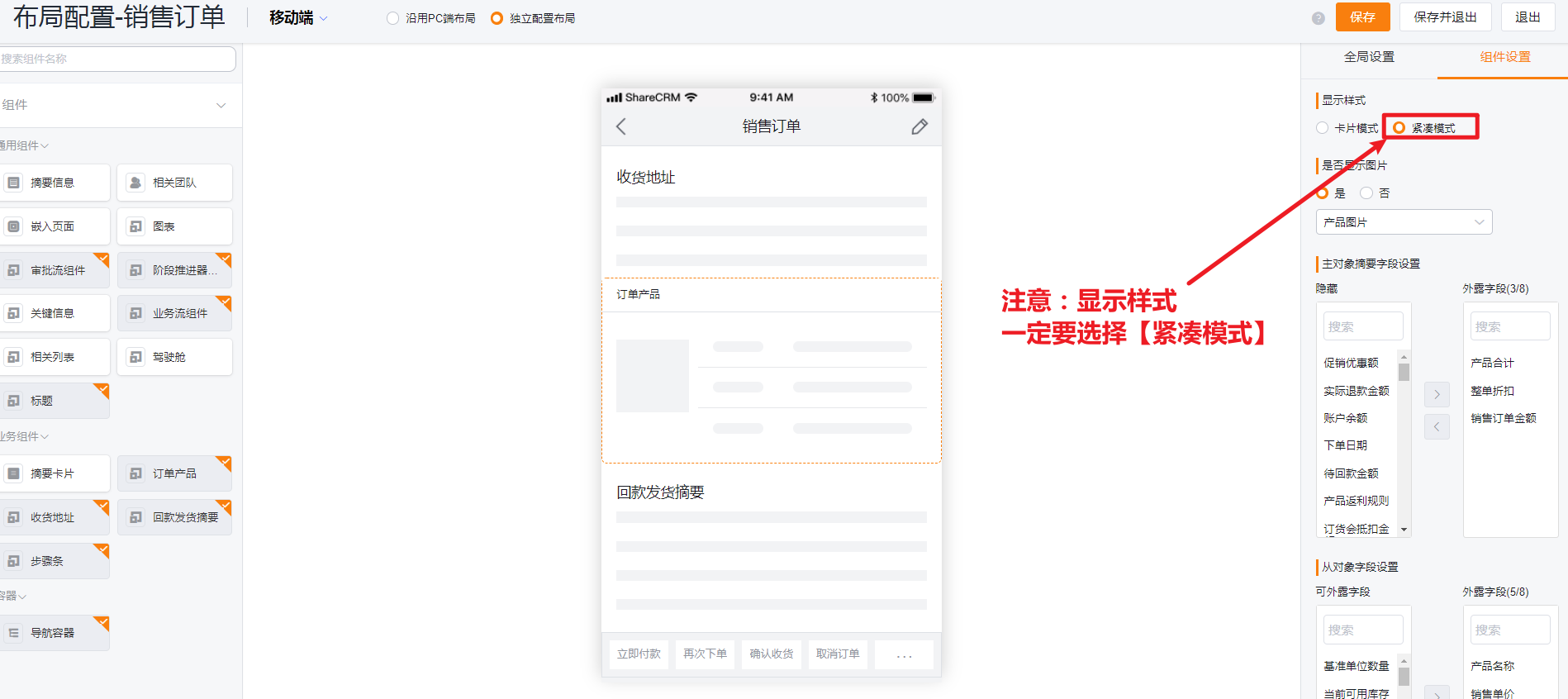
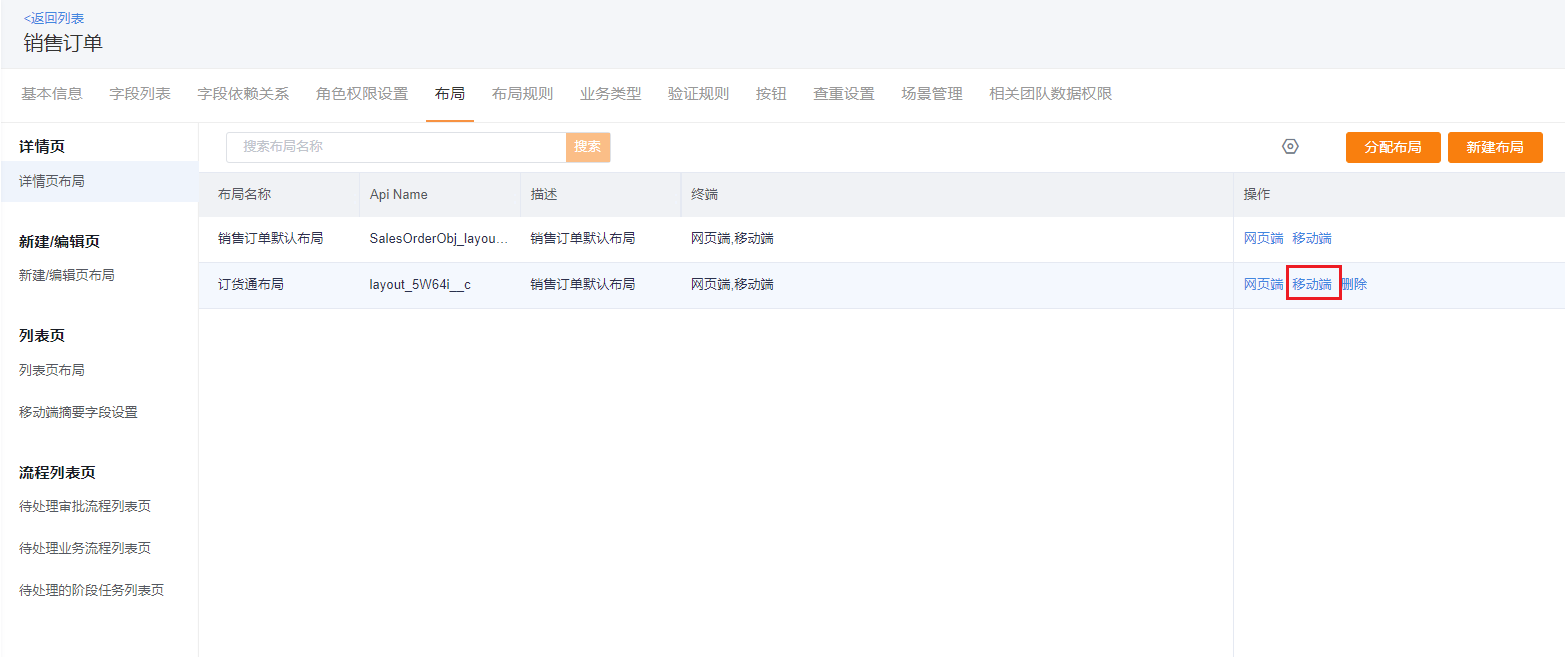
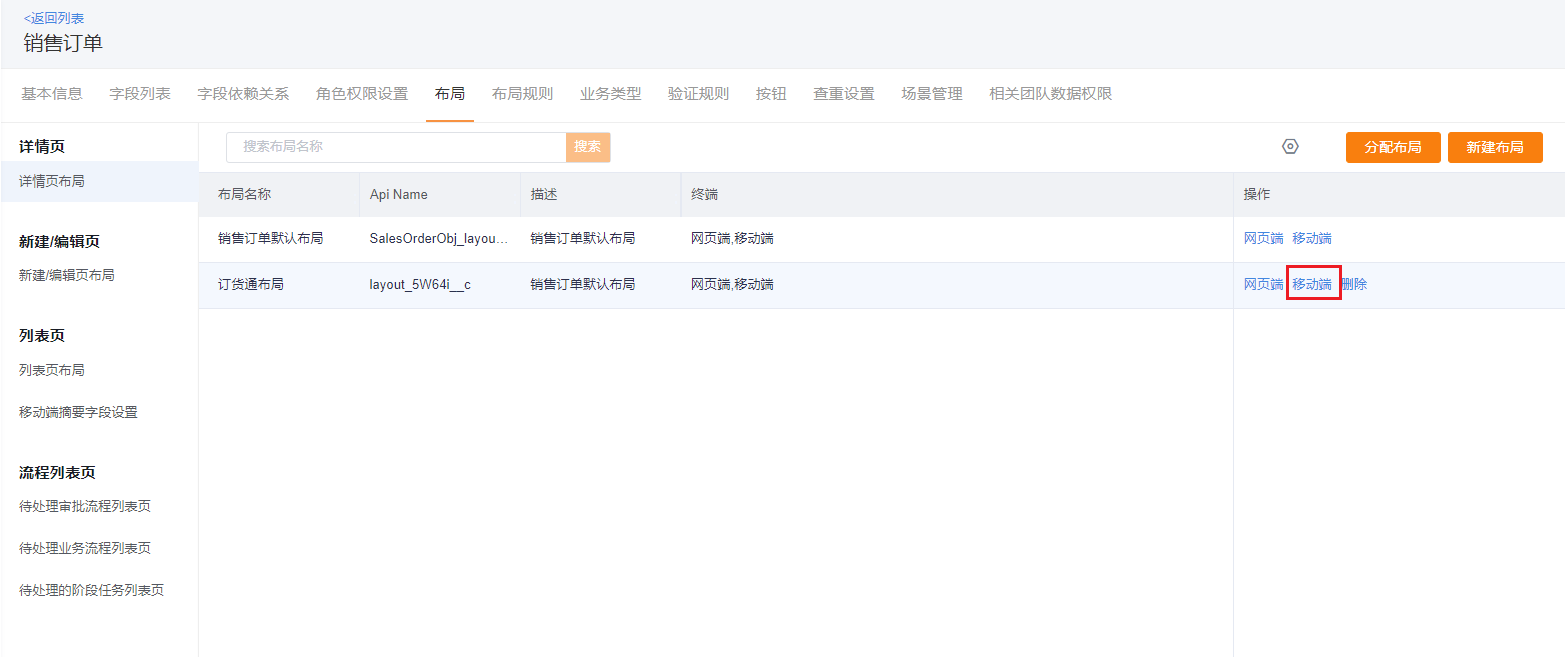
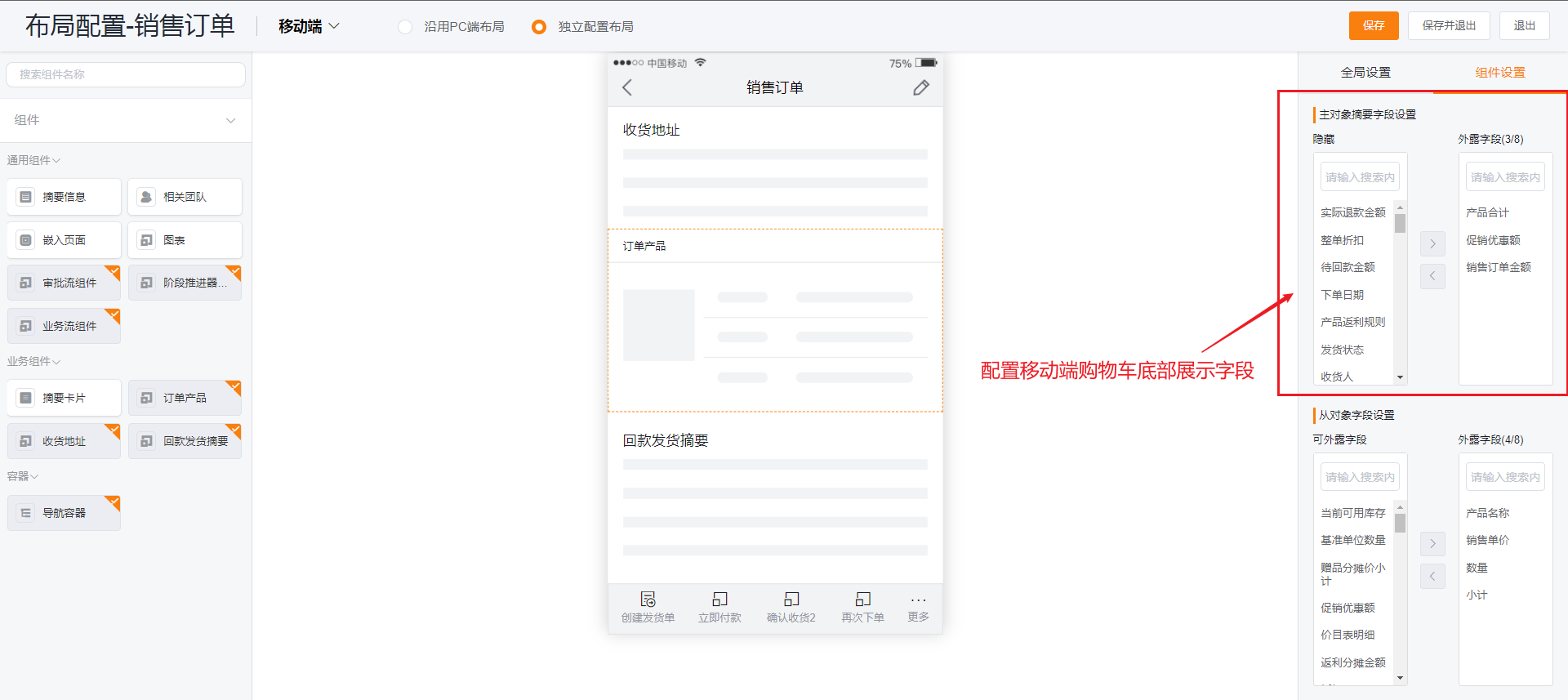
点击【去配置】跳转至销售订单移动端布局,在【订单产品】组件的【从对象字段设置】中设置:

注意:显示样式一定要选择【紧凑模式】:


2.2. 移动端购物车底部字段自定义
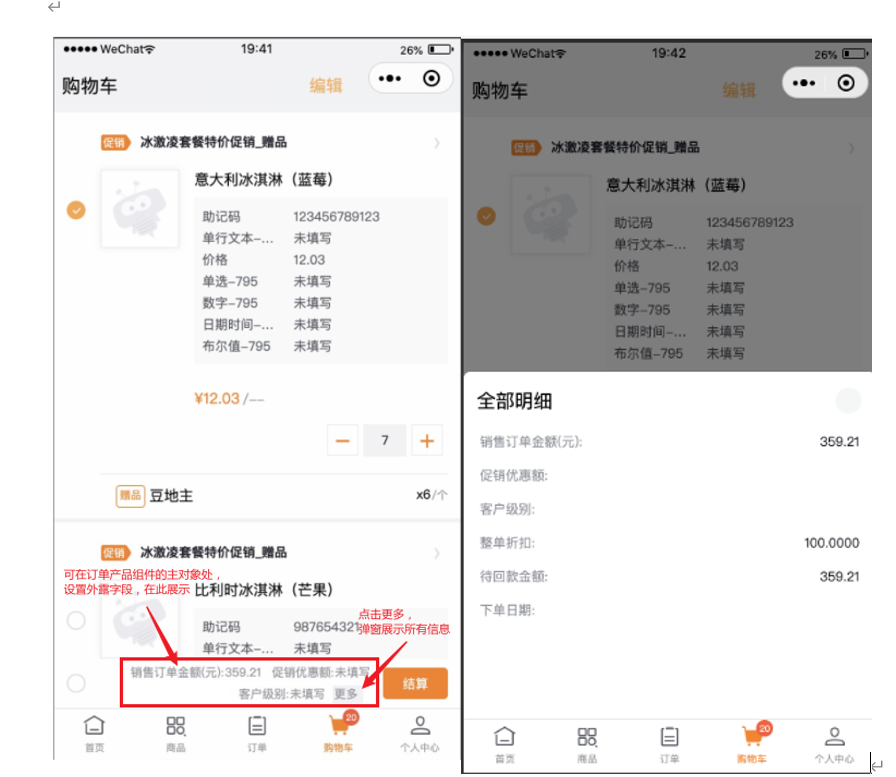
【示例效果】:

【如何配置】:

点击【去配置】跳转至销售订单移动端布局,在【订单产品】组件的【主对象摘要字段设置】中设置:

注意:显示样式一定要选择【紧凑模式】:


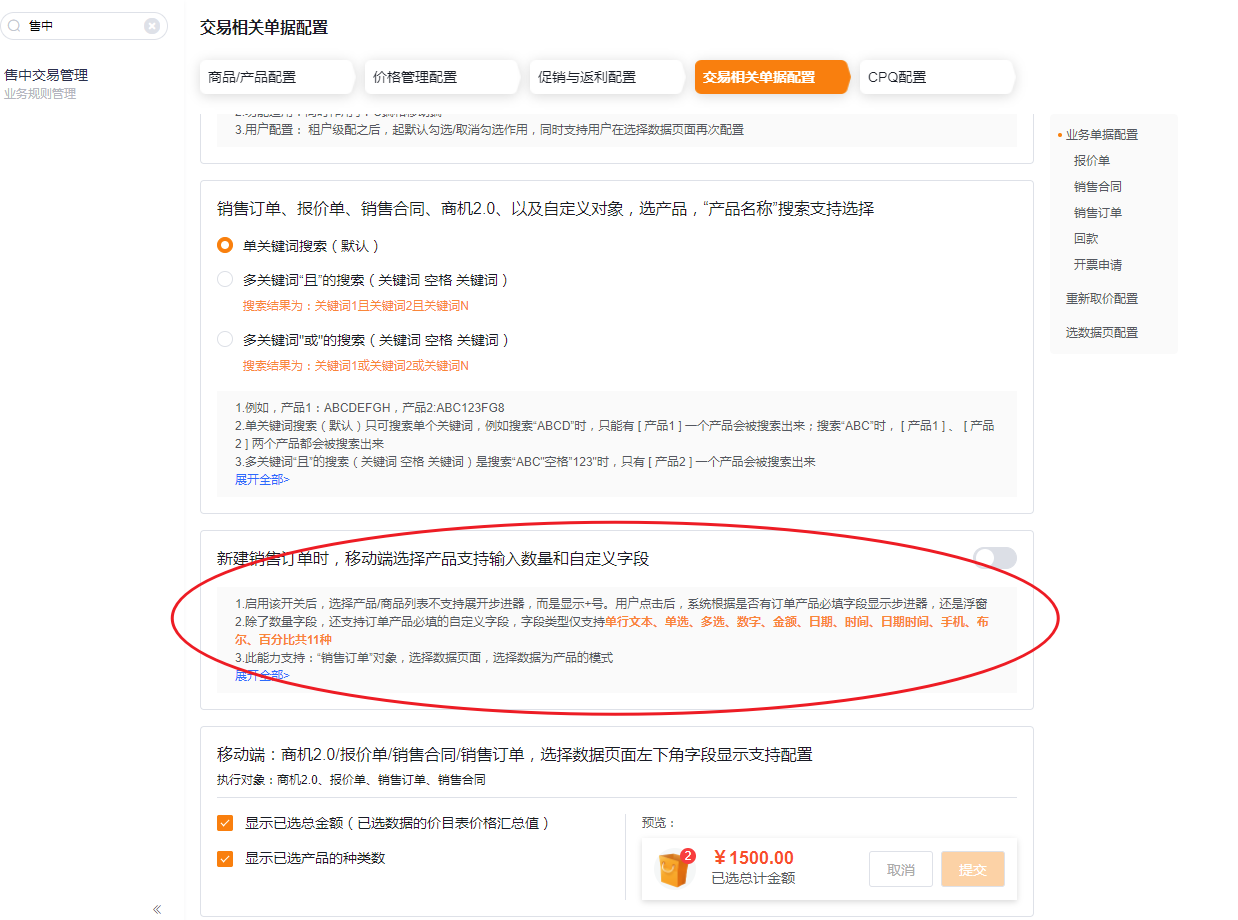
三、移动端购物车加车弹窗默认只展示所有必填字段

【示例效果】:

【如何配置】:

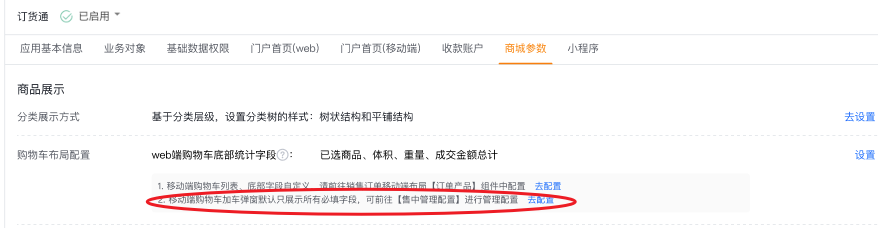
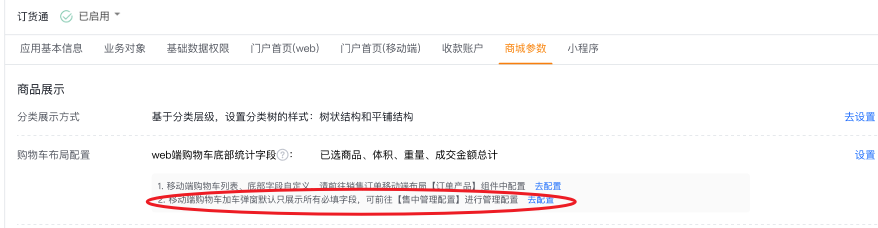
点击【去配置】,跳转至后台管理>交易相关单据配置,开启开关
开启后,加车弹窗默认展示所有订单产品的必填字段:

四、购物车结算到自定义对象
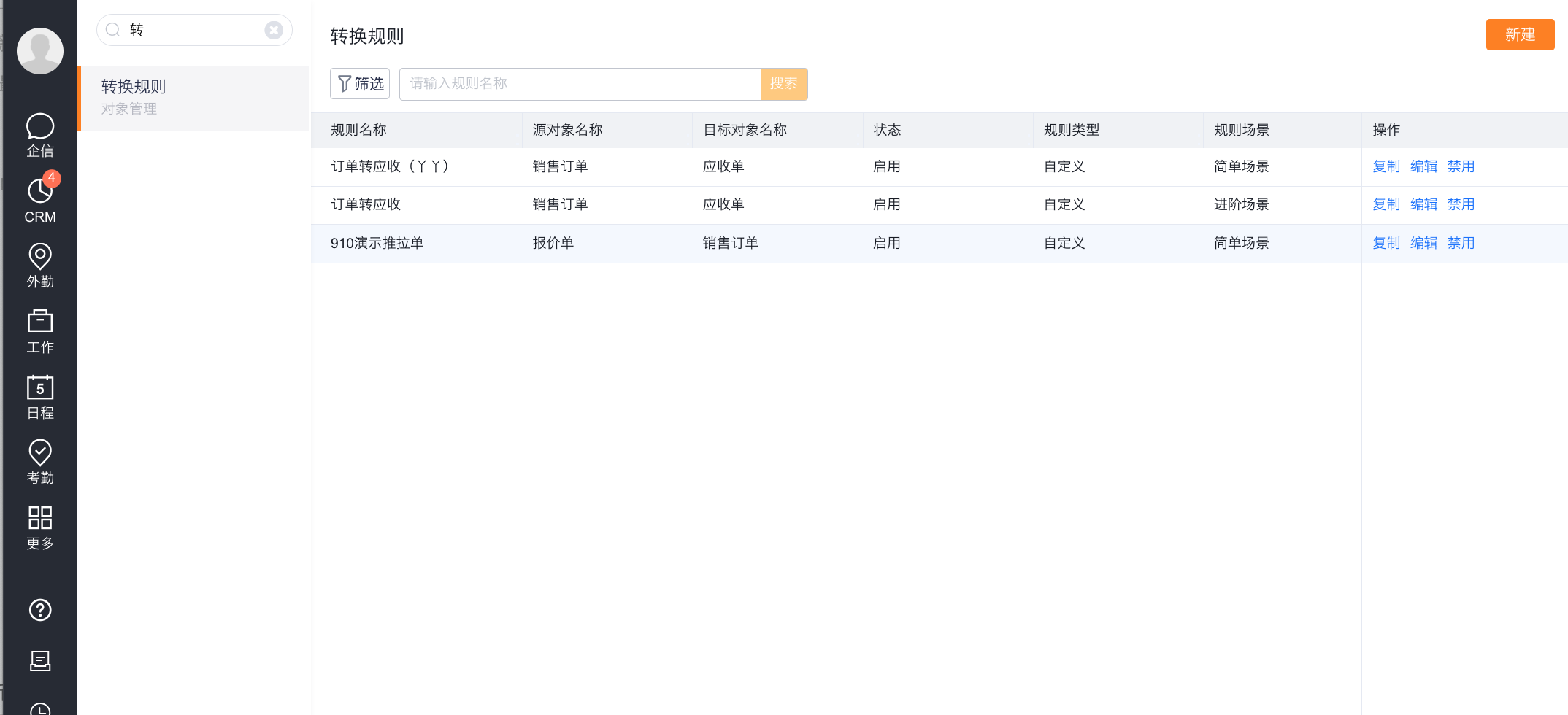
购物车默认结算到销售订单,另外系统可通过转换关系,配置购物结算对象到报价单、合同等对象;配置路径为:【管理后台】-【对象管理】-【转换规则】

配置购物车结算对象转换关系
配置好购物车结算对象转换关系后,购物车可结算到自定义对象

购物车结算到报价单示例
全量手册参考:订货通-管理员手册
