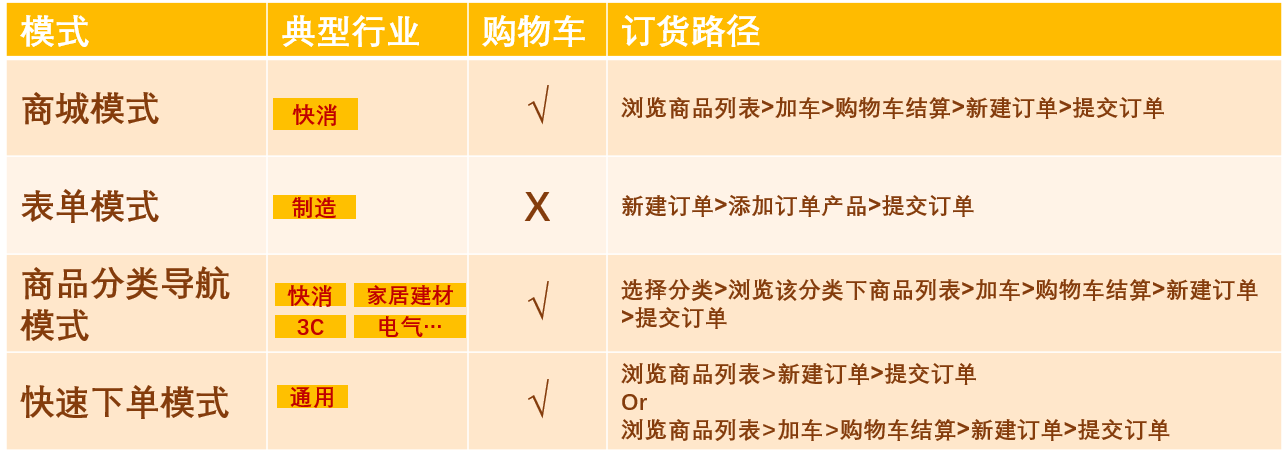
一、多模式订货概要

二、商城模式 (商品->加车->购物车结算->下单)
以快消行业电商为主的标准下单模式,有首页,商品,购物车等菜单,提供选择商品->加车->购物车结算->下单标准流程。针对业务不是非常复杂,且体验要求非常高的企业,商城模式下进入商城菜单,可查看商品详情,在商城首页和详情页都可执行加车操作。
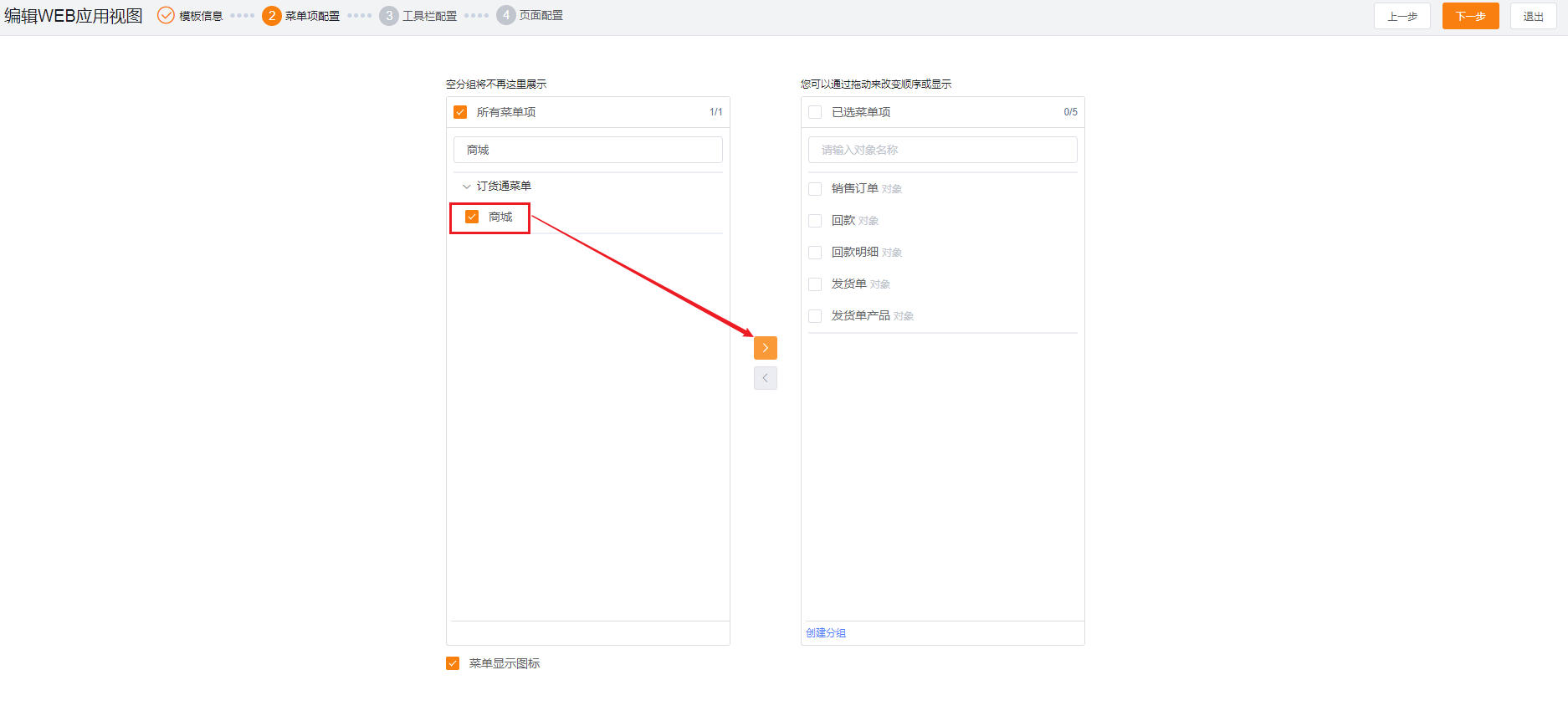
【商城模式配置入口】
1)Web端:Web应用视图->菜单项配置添加【商城】菜单、工具栏配置添加【购物车】组件


PS:移除商城模式只需把以上对应配置移除即可,注意购物车和商品建议同时一起移除。
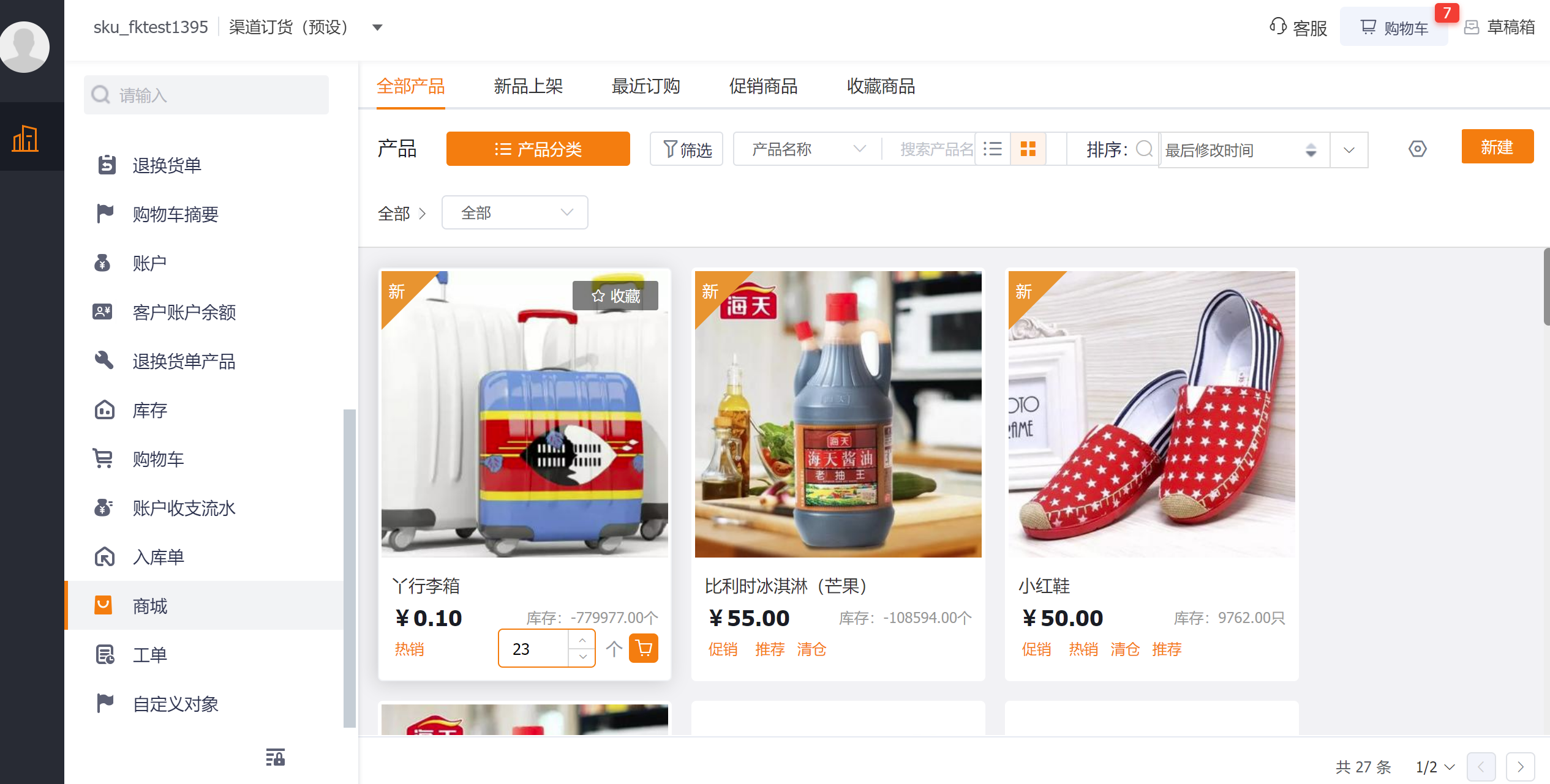
-Web端商城卡片模式效果:

-Web端商城列表模式效果:
在Web端商品详情页,可浏览商品介绍,图文详情等,也可执行加车操作。

2)移动端:移动端应用视图->将【商品】、【购物车】添加至底部导航

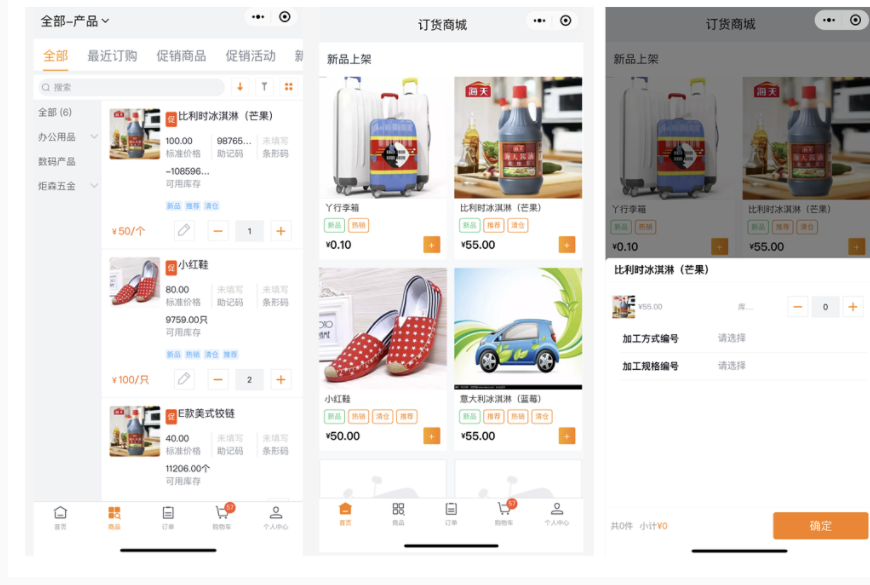
移动端效果:

-商城支持多场景浏览:最近订购、促销商品、促销活动、新品上架、收藏商品等:

商品列表字段支持配置:当希望在商品列表显示其他字段时,可在管理后台,预设对象管理>移动端摘要布局设置需要显示的字段,比如产品编码、标签、备注、品牌等。
商品卡片支持配置:首页或商城的商品卡片也支持配置,如标题、自定义需展示的内容等。

三、表单模式(直接新建订单)
多用于制造行业的快捷下单模式,在订单列表,详情页等快捷入口新建订单(在购物车,点击立即结算也可进入订单提交页面),提交页面会自动带出客户名称和默认收货地址,需要对订单基本信息进行填写,并能查看到最终的订单金额(适配促销后的金额),确认完毕后点击提交即可。
【效果展示】
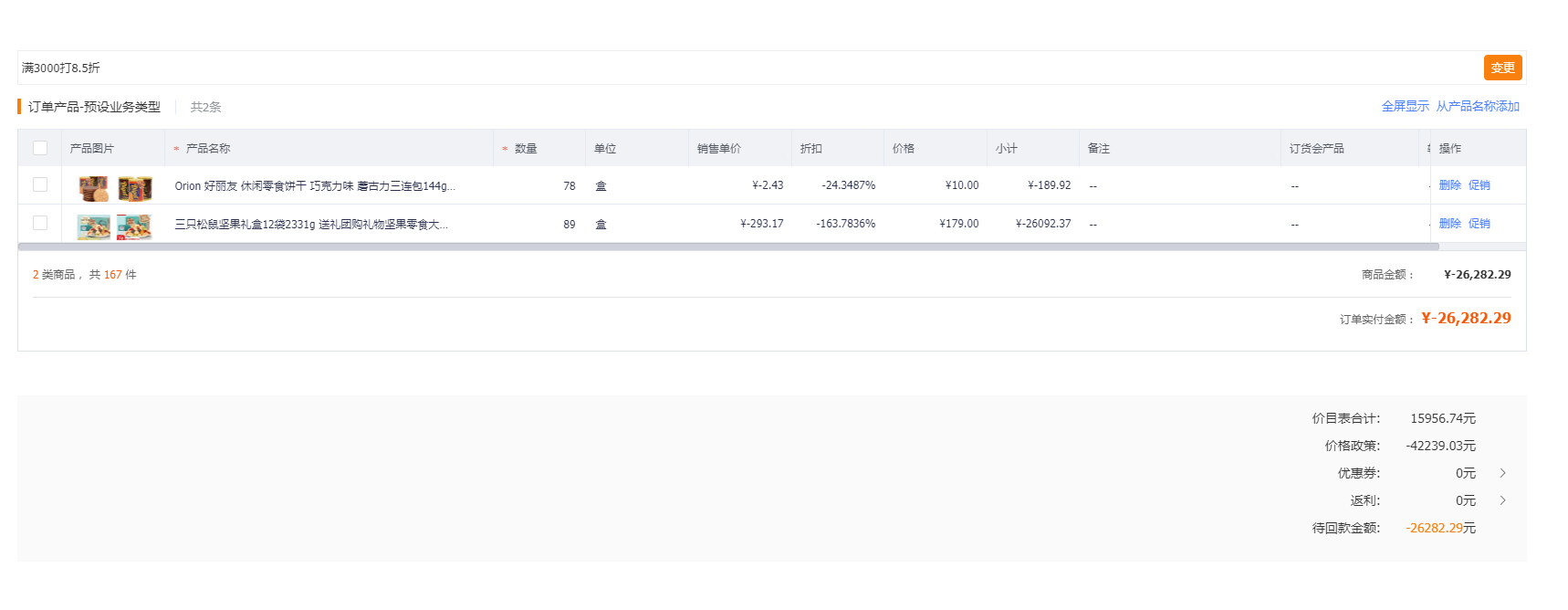
1)web端效果


注意:下游订单产品默认只支持【从产品】添加,无【从价目表添加】入口(如有特别需要,可单独联系纷享CASM申请灰度)

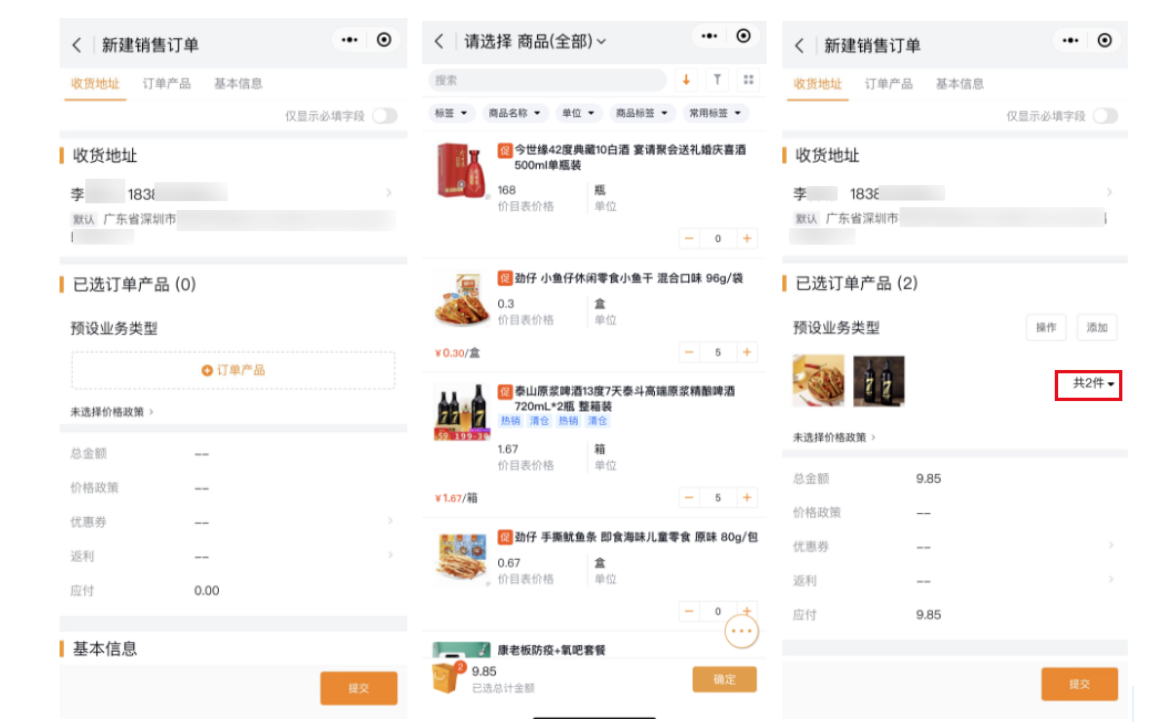
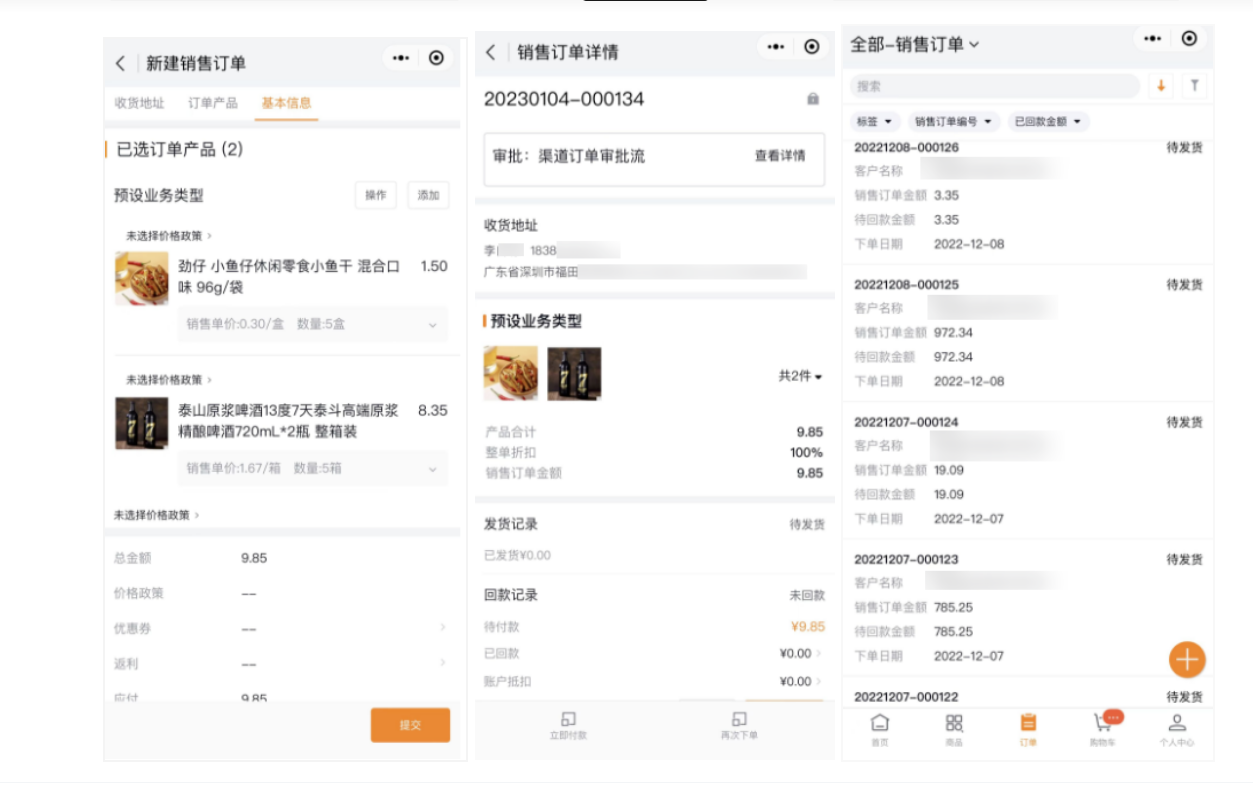
2)移动端效果


四、分类导航模式
快消、3C、家具建材、电气等行业电商的核心场景,移动商城使用分类导航,除了直接浏览商城,支持完全基于分类导航定位商品/产品、加车下单的场景:
【分类导航配置入口】
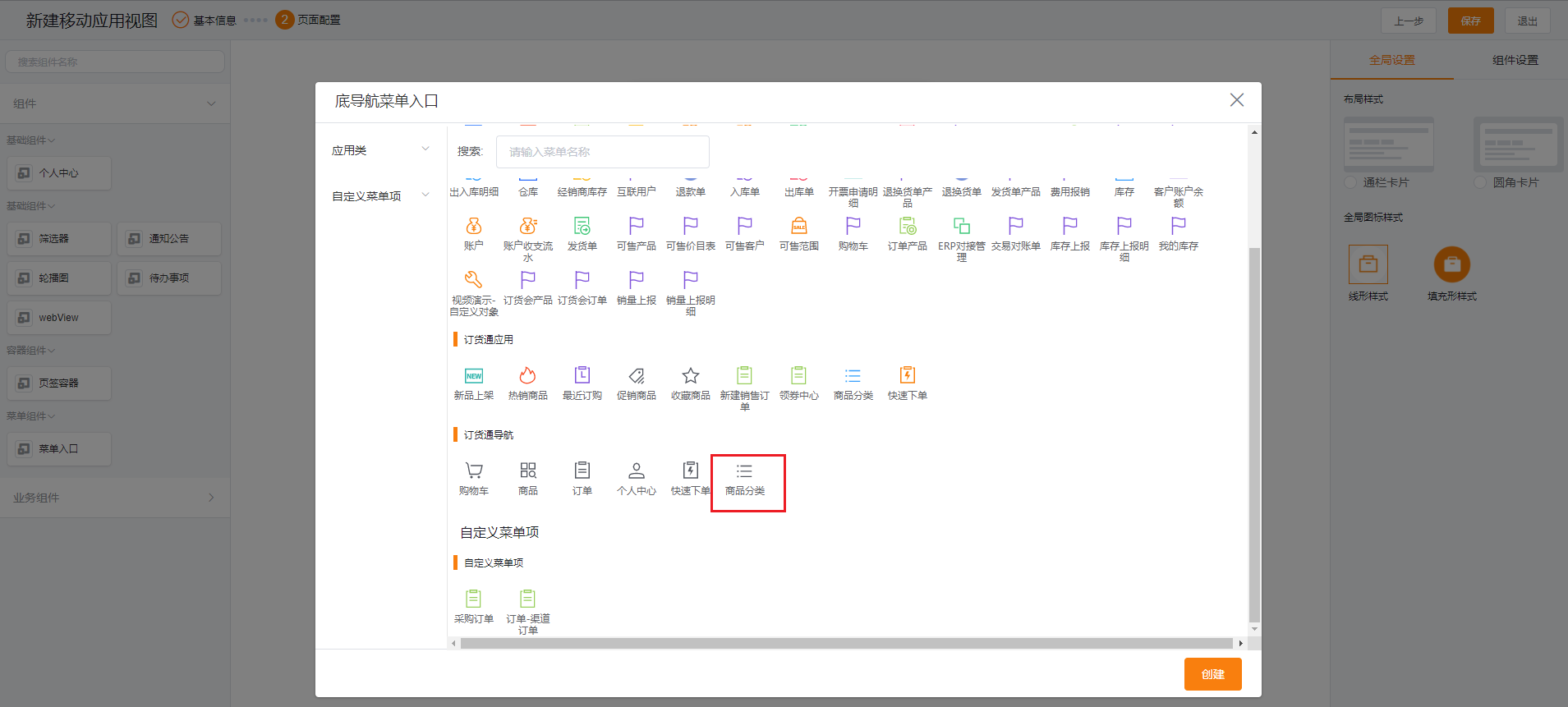
移动端:移动端应用视图->底部导航添加【商品分类】

移动端分类导航效果:

五、快速下单模式
针对急单、补货、想简化商城模式路径的通用场景
商城新增快速下单入口、移动端新增快速下单底部导航栏,用户可跳过购物车结算在该界面浏览商品,直接提交订单,即在浏览商品/产品列表同时可直接下单,提高经销商急单补货效率。
【快速下单配置入口】
1)移动端:移动端应用视图->底部导航添加【快速下单】

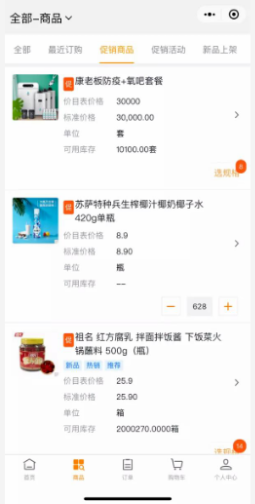
移动端快速下单效果:

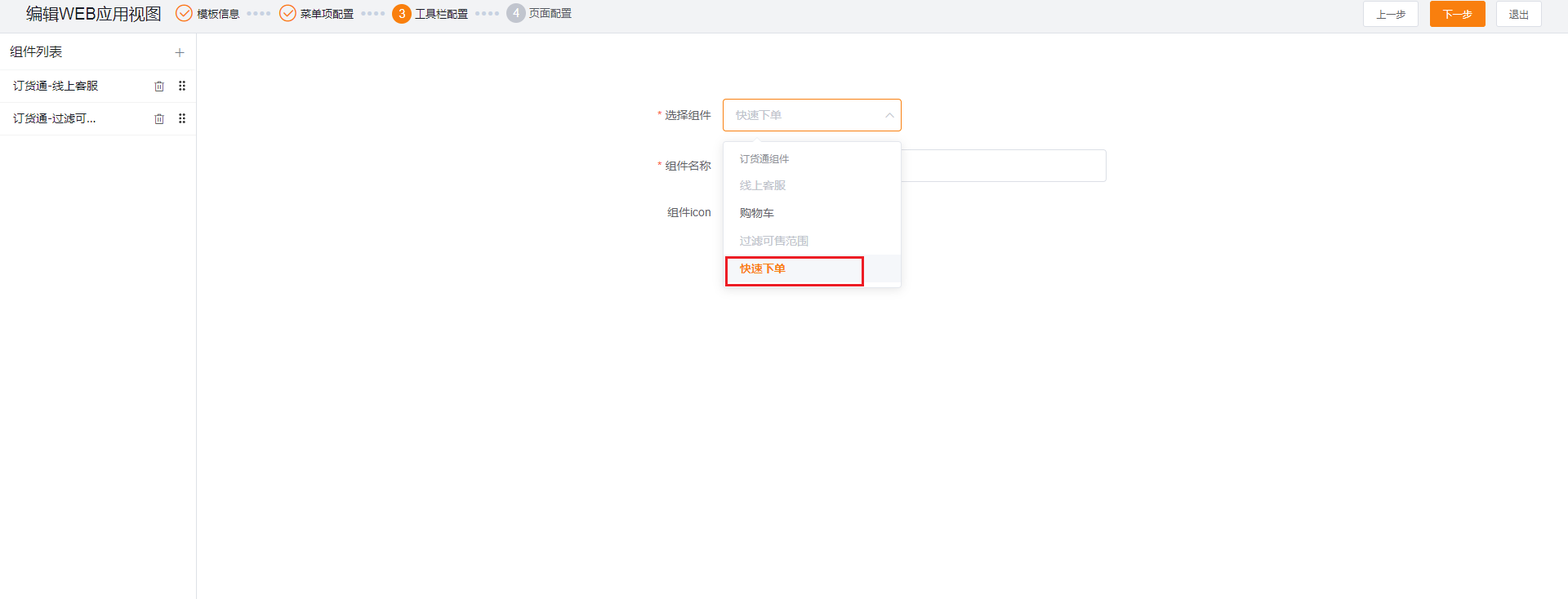
2)Web端:web应用视图->工具栏配置添加【快速下单】组件

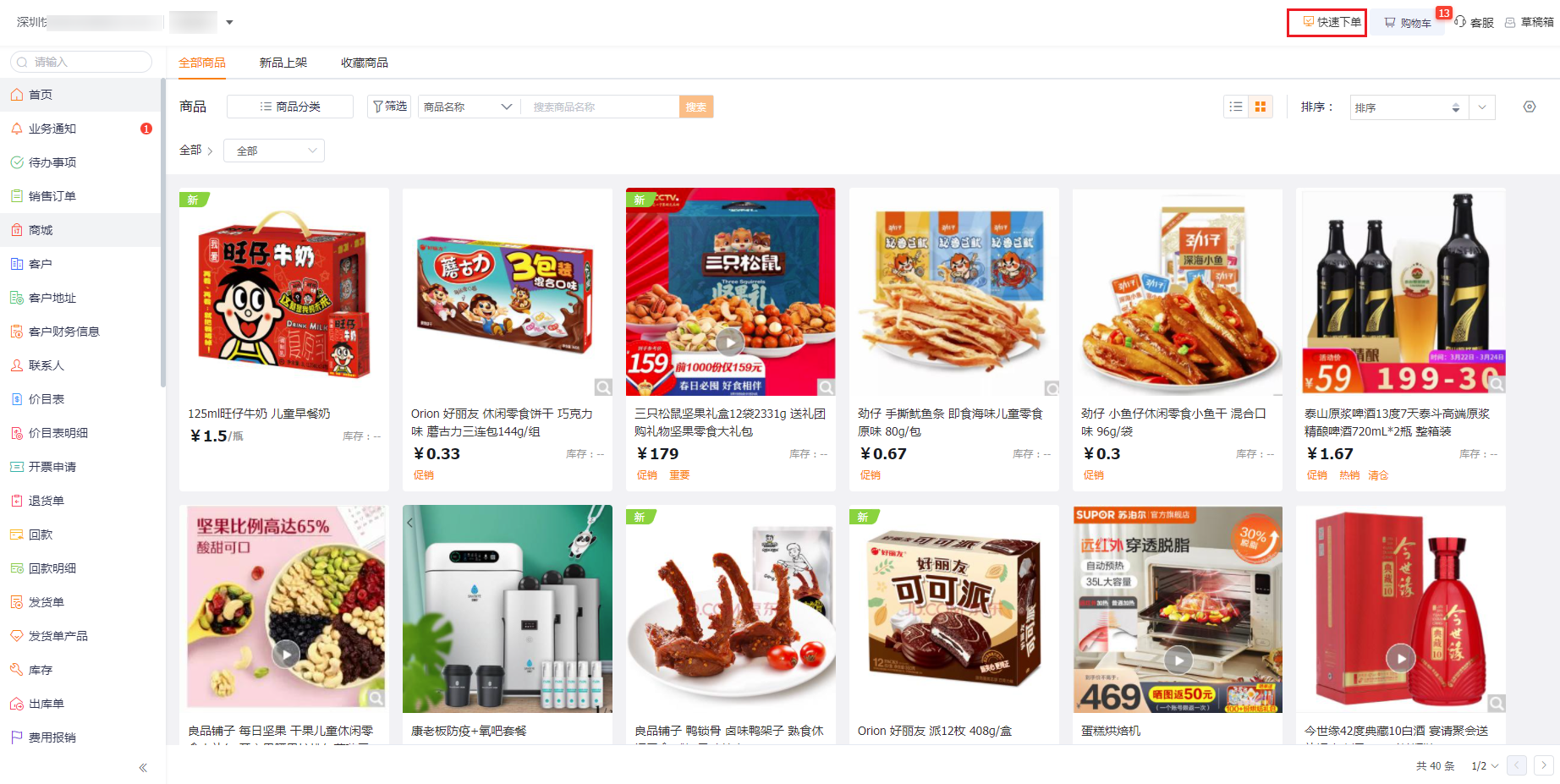
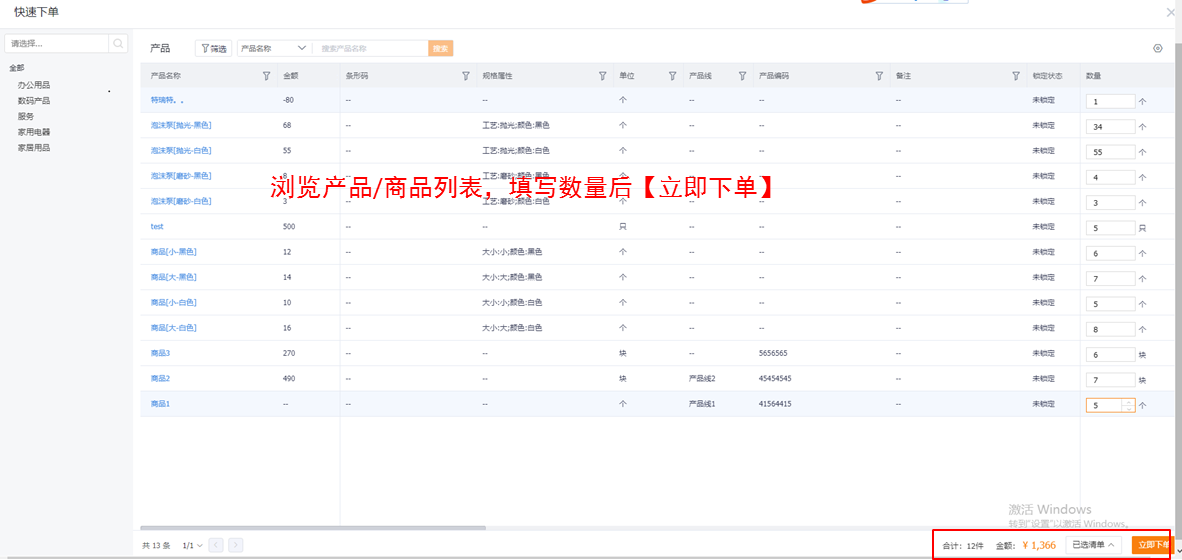
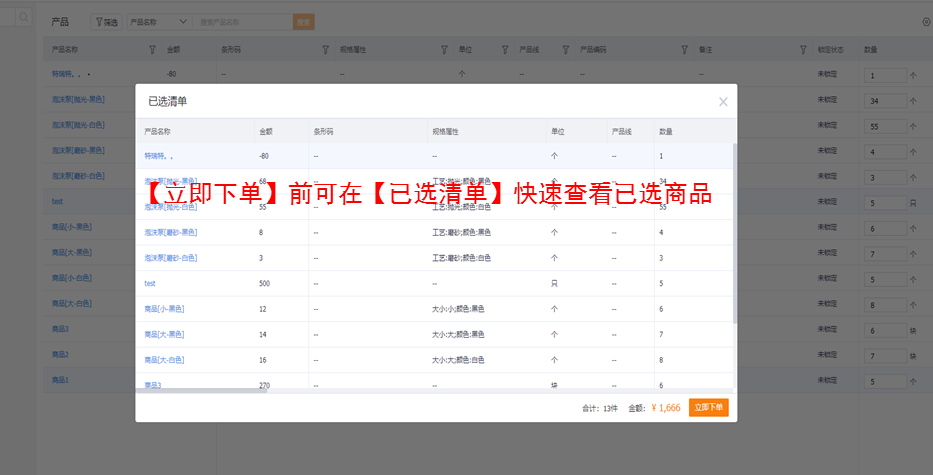
Web端快速下单效果:



全量手册参考:订货通-管理员手册
