一、配置功能说明
1.1 创建移动端自定义页面
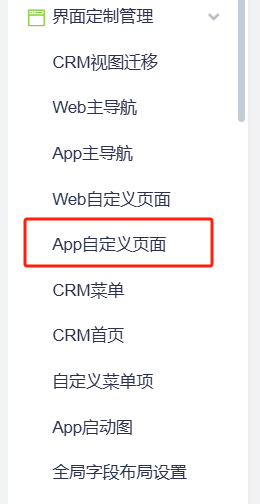
1. 入口:界面定制管理——App自定义页面,即可进入页面模板管理界面,在界面右上角可进行“新建”操作(可进行新建自定义页面与H5页面);
2. 可对已创建的自定义页面/H5页面进行编辑、删除、复制、分配操作:
- 编辑:修改已经建立的自定义页面;
- 删除:删除已经建立的自定义页面;
- 复制:复制一个相同的自定义页面;
- 分配:分配该页面的适用范围、应用、视图。


1.2.自定义页面配置步骤
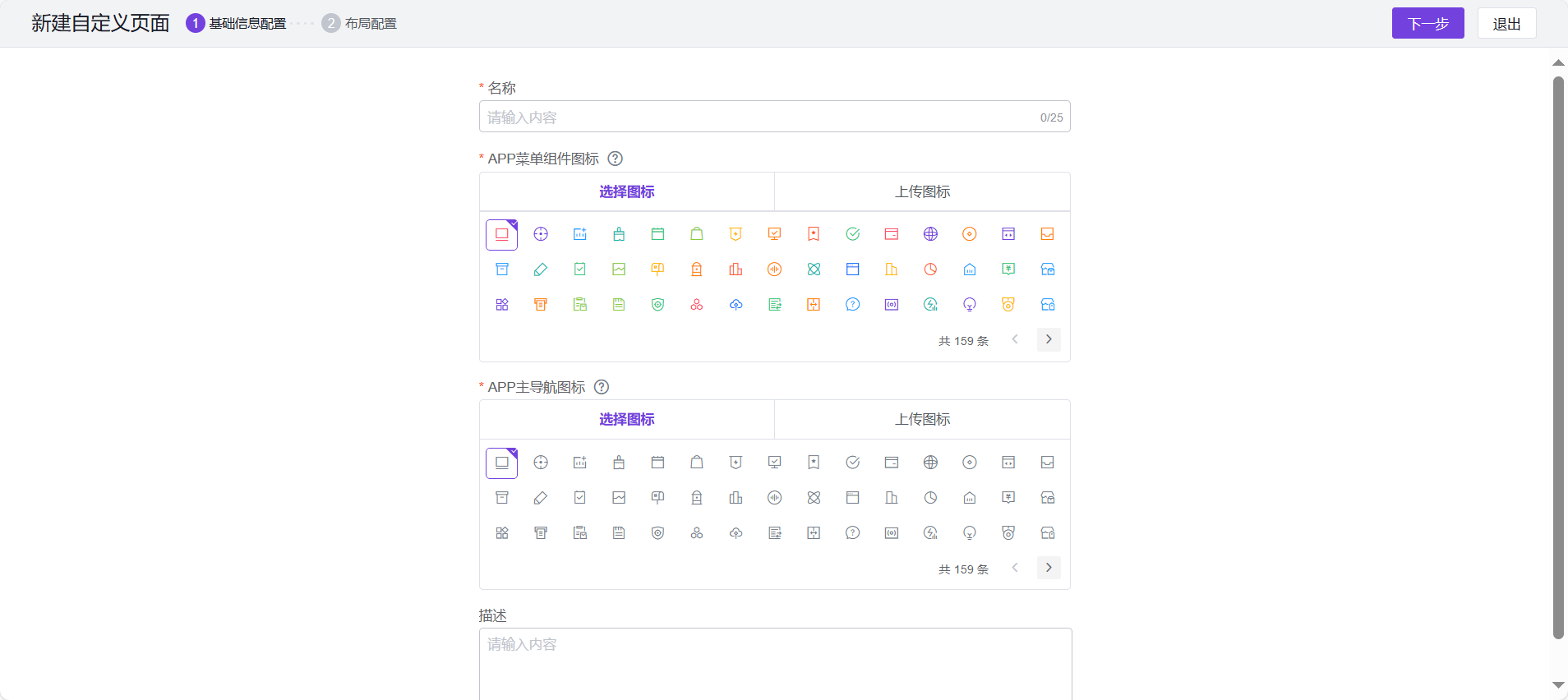
1.2.1 基础信息配置
基本信息包含页面模板名称、菜单组件图标以及主导航图标,其中页面模板名称最多可输入25个字符,图标支持本地上传。

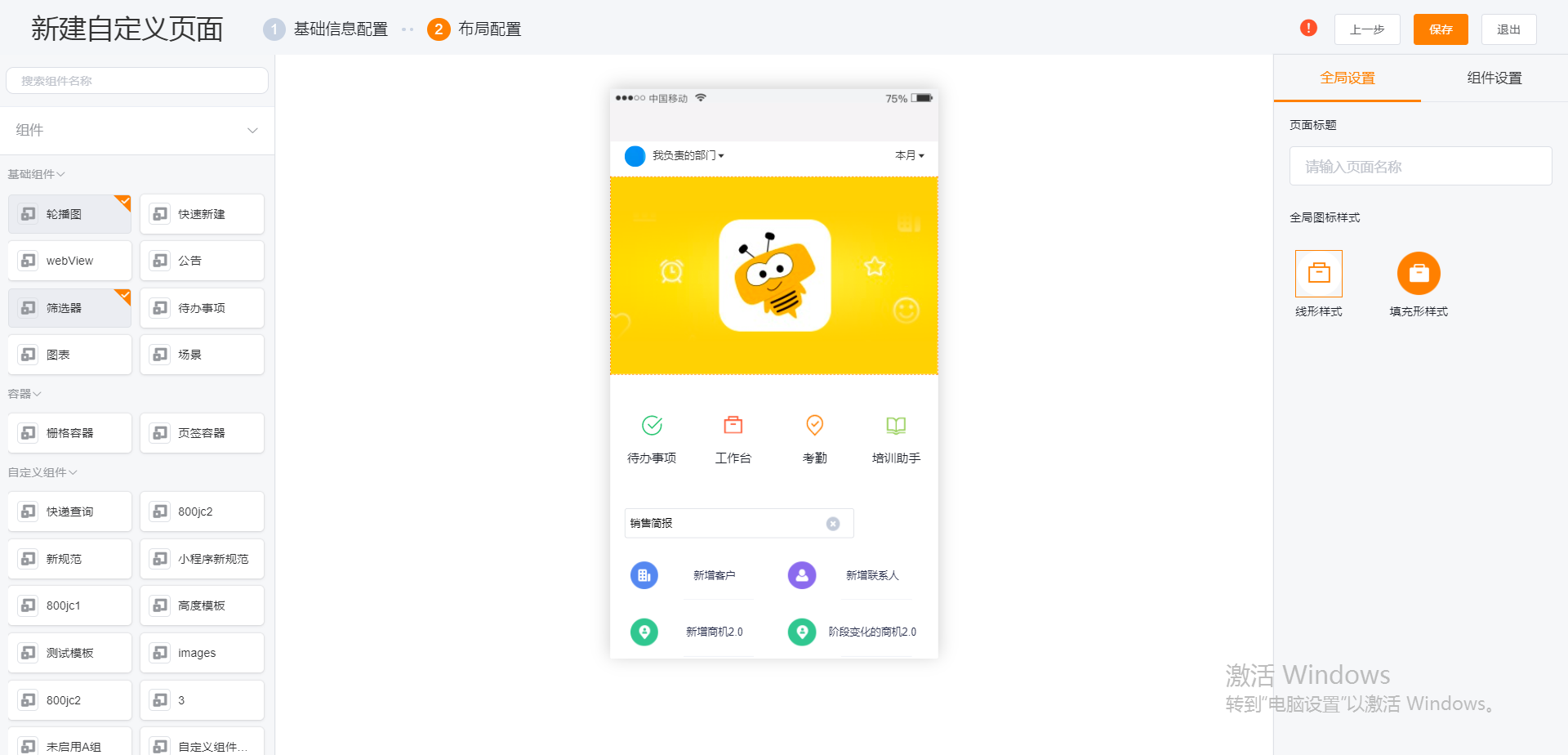
1.2.2 布局配置
1.界面分为左中右三个部分:
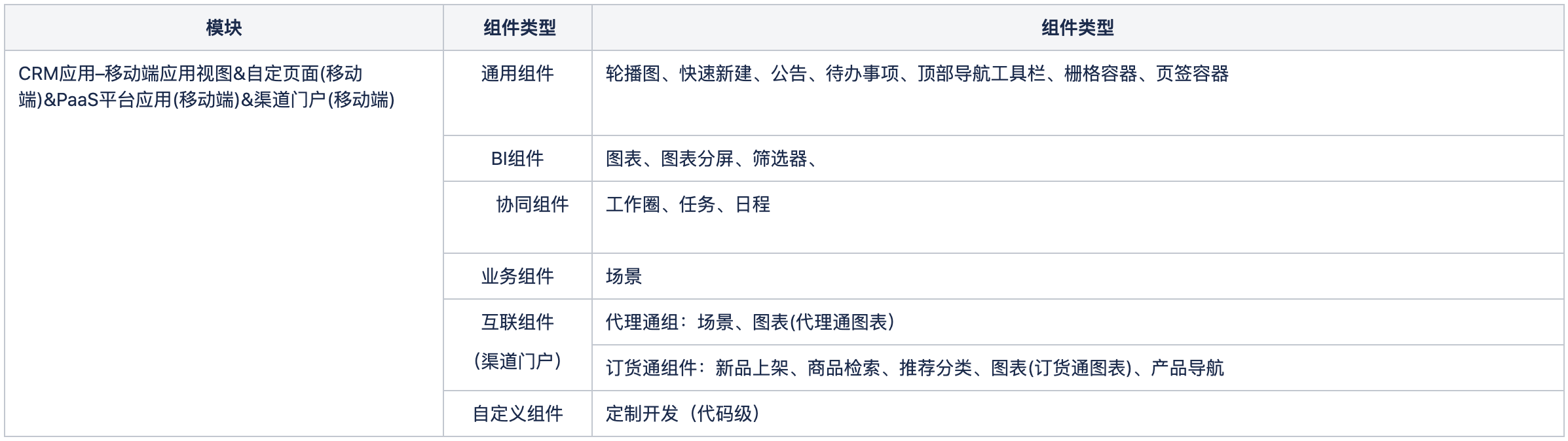
- 左侧为组件列表,支持的组件有以下几种类型:通用组件、BI组件、协同组件、业务组件、互联组件、自定义组件;
- 中间为配置效果展示区域;
- 右侧为全局设置和组件设置,可依据不同组件配置相应的具体参数;

新建移动端自定义页面布局配置

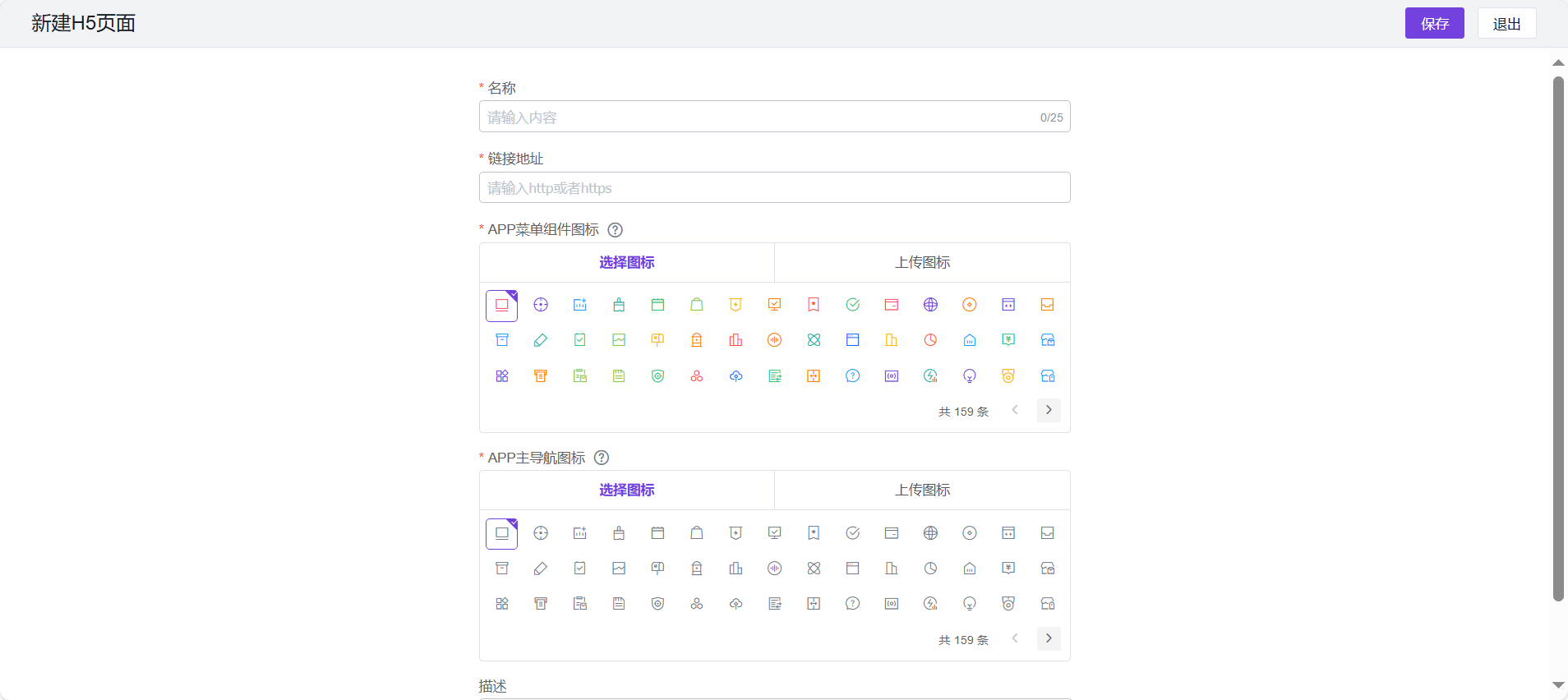
1.3.H5页面
H5页面基础信息配置:包含页面模板名称、链接地址、菜单组件图标以及主导航图标,其中页面模板名称最多可输入25个字符,图标支持本地上传,保存即生效,并可在页面模板管理列表中进行管理。