一、概述
- 自定义菜单项:管理员创建一个菜单,通过添加菜单内容项,可以映射到CRM对象(自定义对象&预设对象)、自定义页面、图表(数据驾驶舱)的相关数据;
- 查看自定义菜单,需要管理员将所对应的人员/部门/角色 添加在自定义菜单适用范围中;
- 配置好的自定义菜单项,可以放置在Web端应用菜单及移动端应用菜单当中。
二、配置功能详解
2.1 创建自定义菜单项
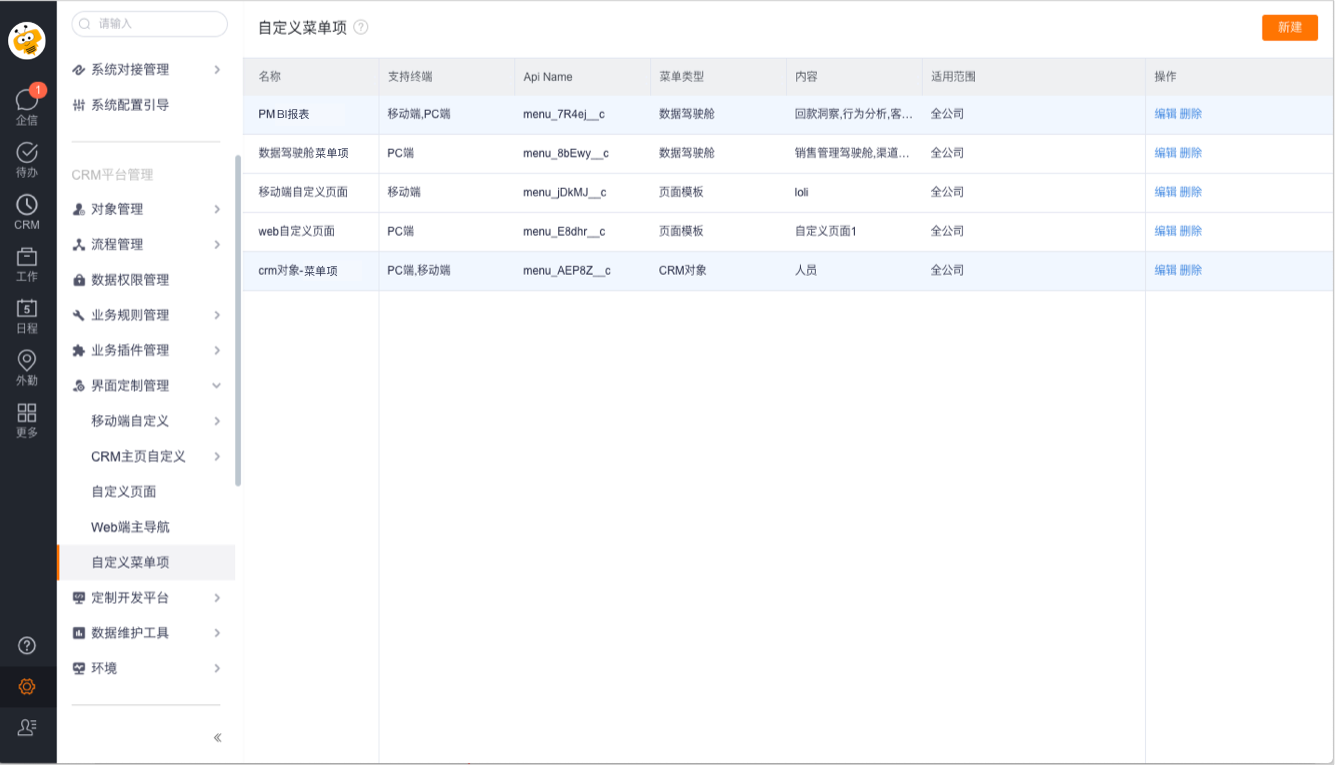
1.管理后台,界面定制管理——自定义菜单项,进入"自定义菜单项列表页",可通过列表实现对自定义菜单项内容的"增、删、改、查"

自定义菜单项列表
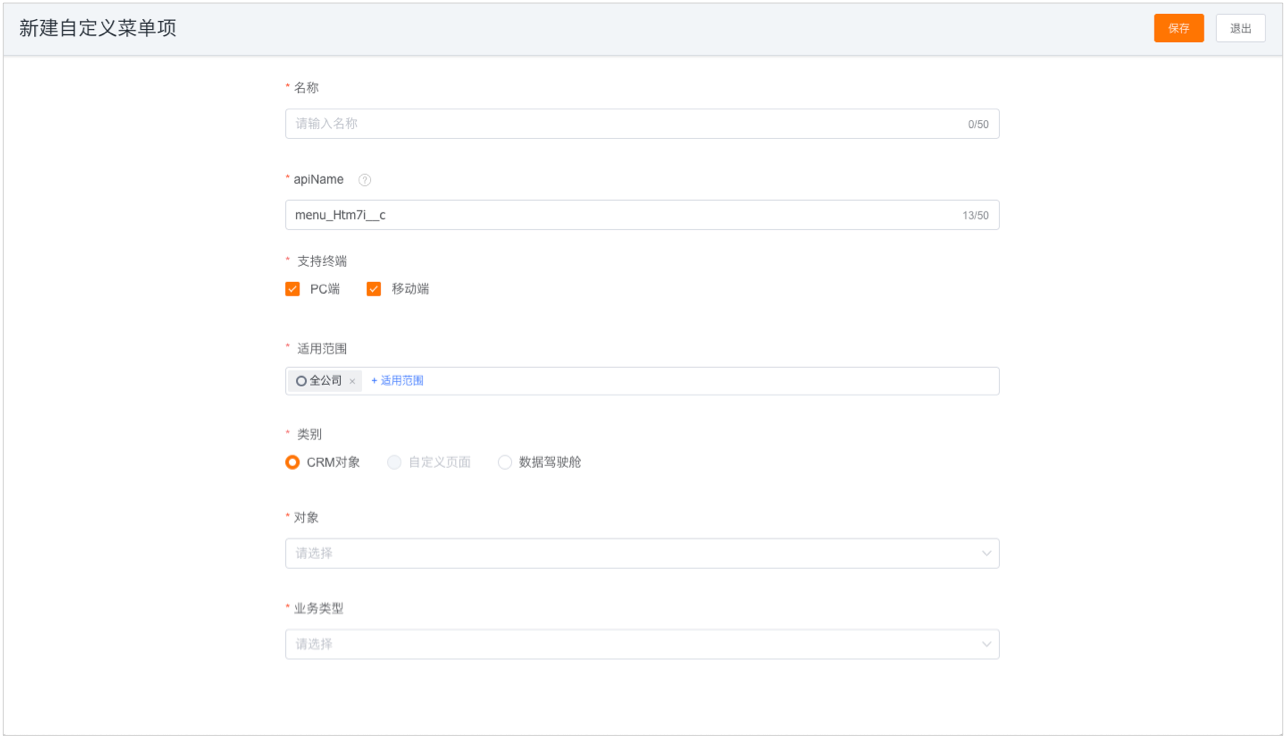
2."自定义菜单项列表",点击"新建"按钮,进入"新建自定义菜单项"界面:
- 名称:上线50字符,且不可为空;
- APIName:主要提供给开发人员使用,填写有格式要求,如无需要,建议不要修改 (详见帮助提示);
- 支持终端:PC端及移动端
- 类别:包含CRM对象(可选择对象下的单个业务类型)、自定义页面(可选Web自定义页面及移动端自定义页面)、数据驾驶舱(可多选驾驶舱中的图表内容)

新建自定义菜单项
3.小贴士:
- 同时勾选PC和移动端,则不支持选择自定义页面(原因是WEB端和移动端各自有独立的自定义页面 ) ;
- 选择CRM对象,可添加自定义对象&预设对象,及对象下全部业务类型或单个业务类型。
2.2 自定义菜单项配置在应用视图中——操作示例
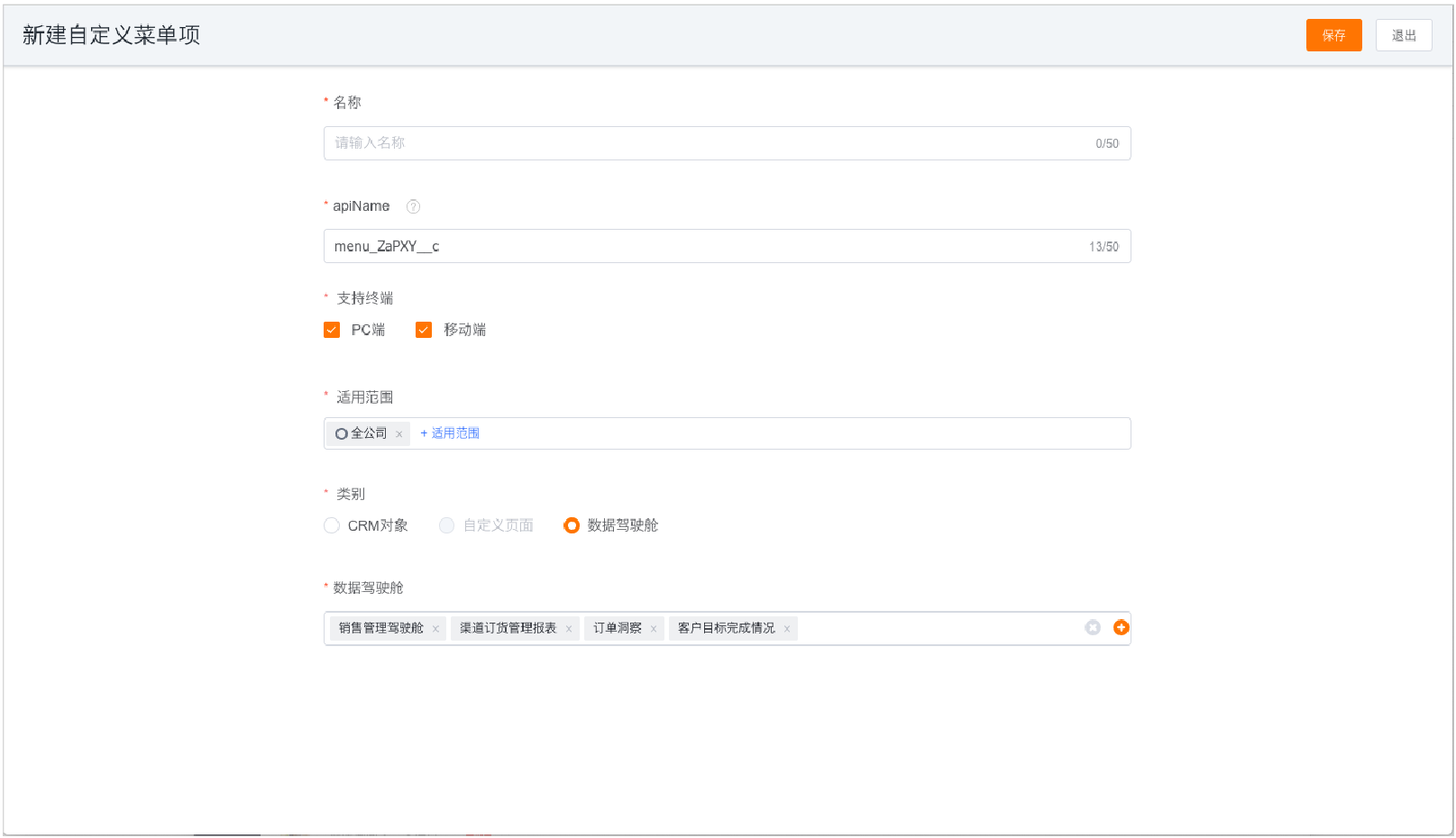
1.新建自定义菜单项,终端选择"pc端&移动端' , 类型选择"数据驾驶舱',并选择数据驾驶舱下对应的BI图表,点击保存后生成一条数据.

新建自定义菜单项(类别选择数据驾驶舱)
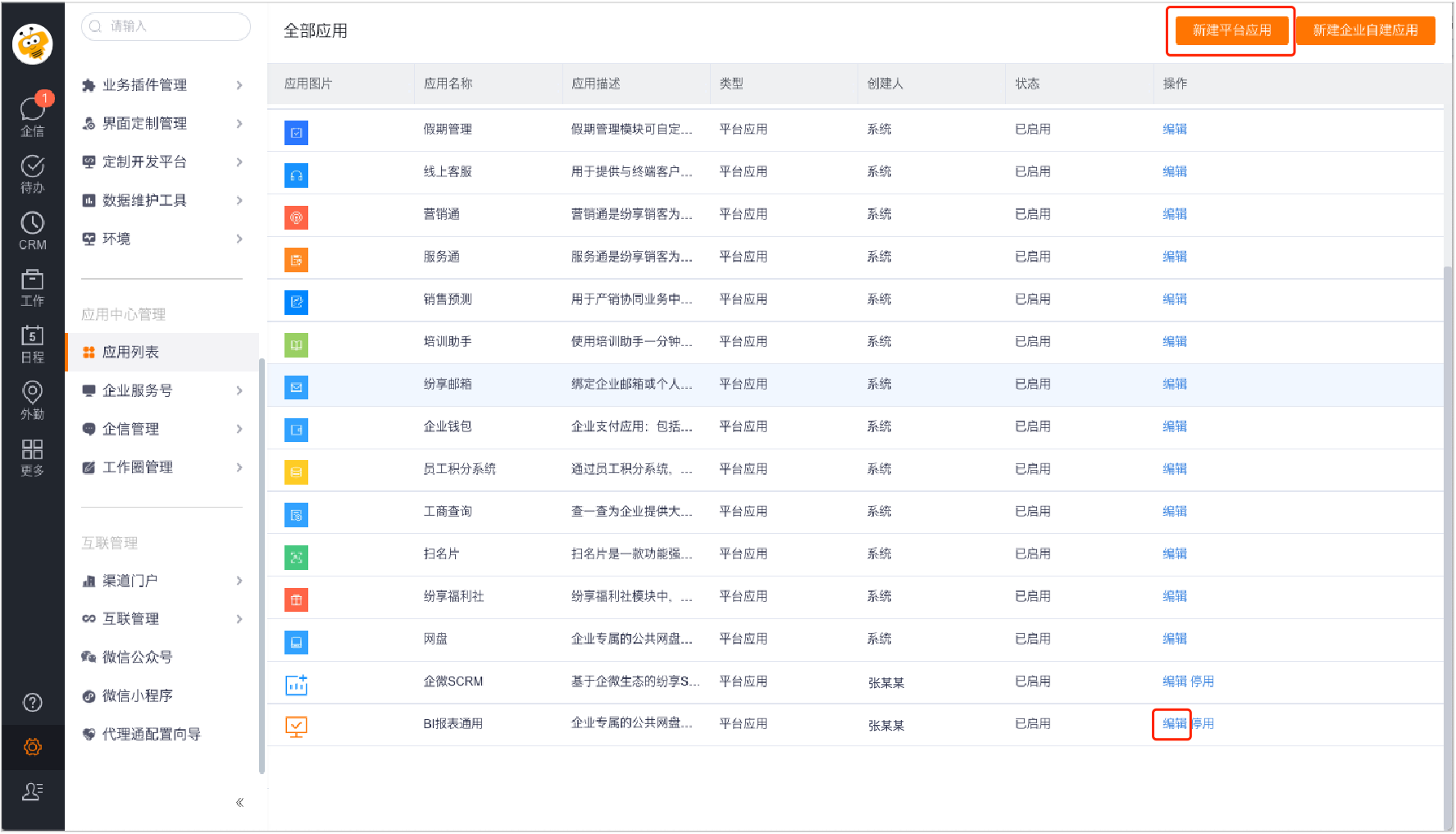
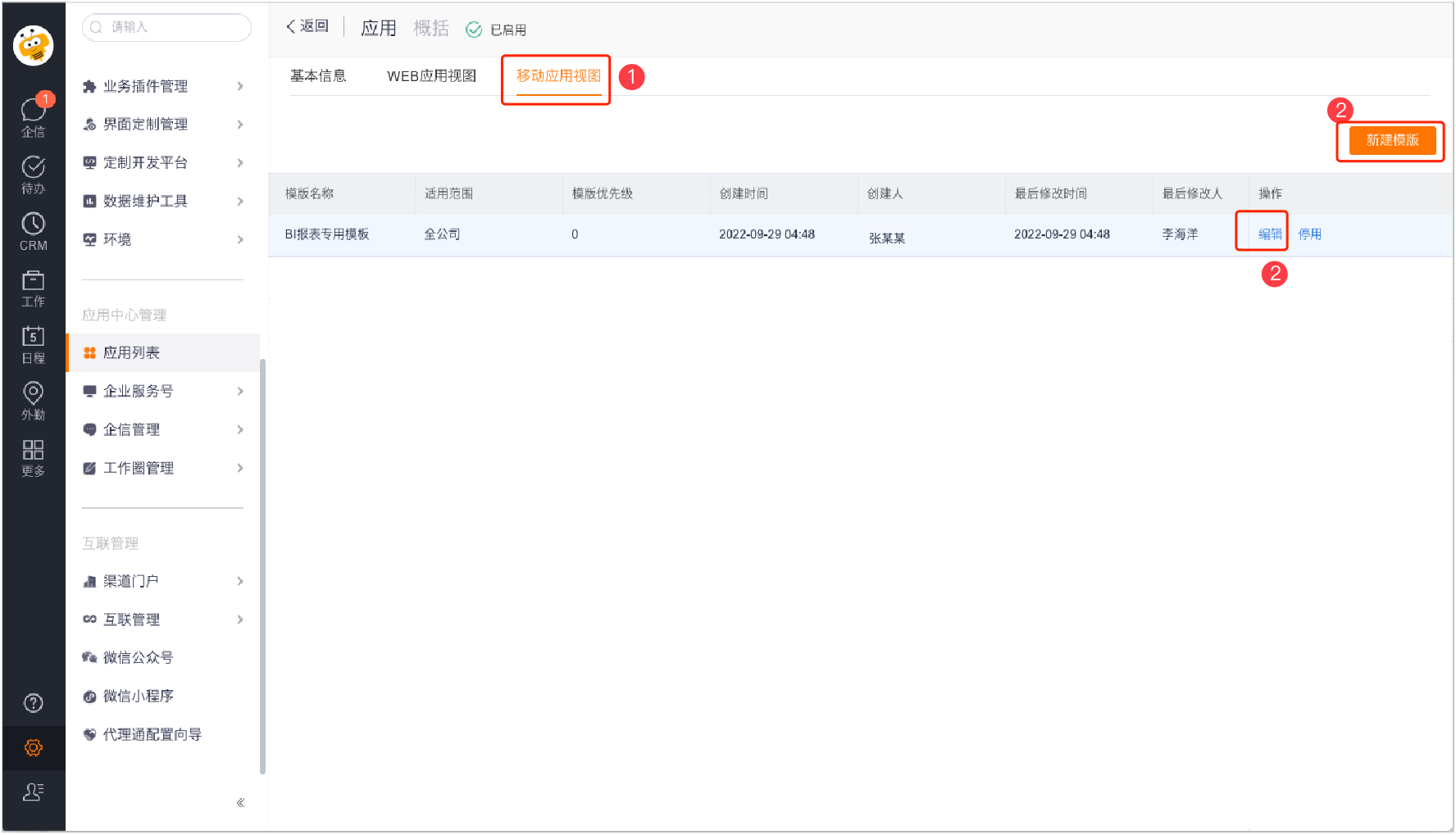
2.将自定义菜单项配置在平台应用

平台应用列表
3.移动端应用视图;
- 选择此应用的视图类型(以移动端视图为例)
- 编辑/新建此视图模板

应用配置页
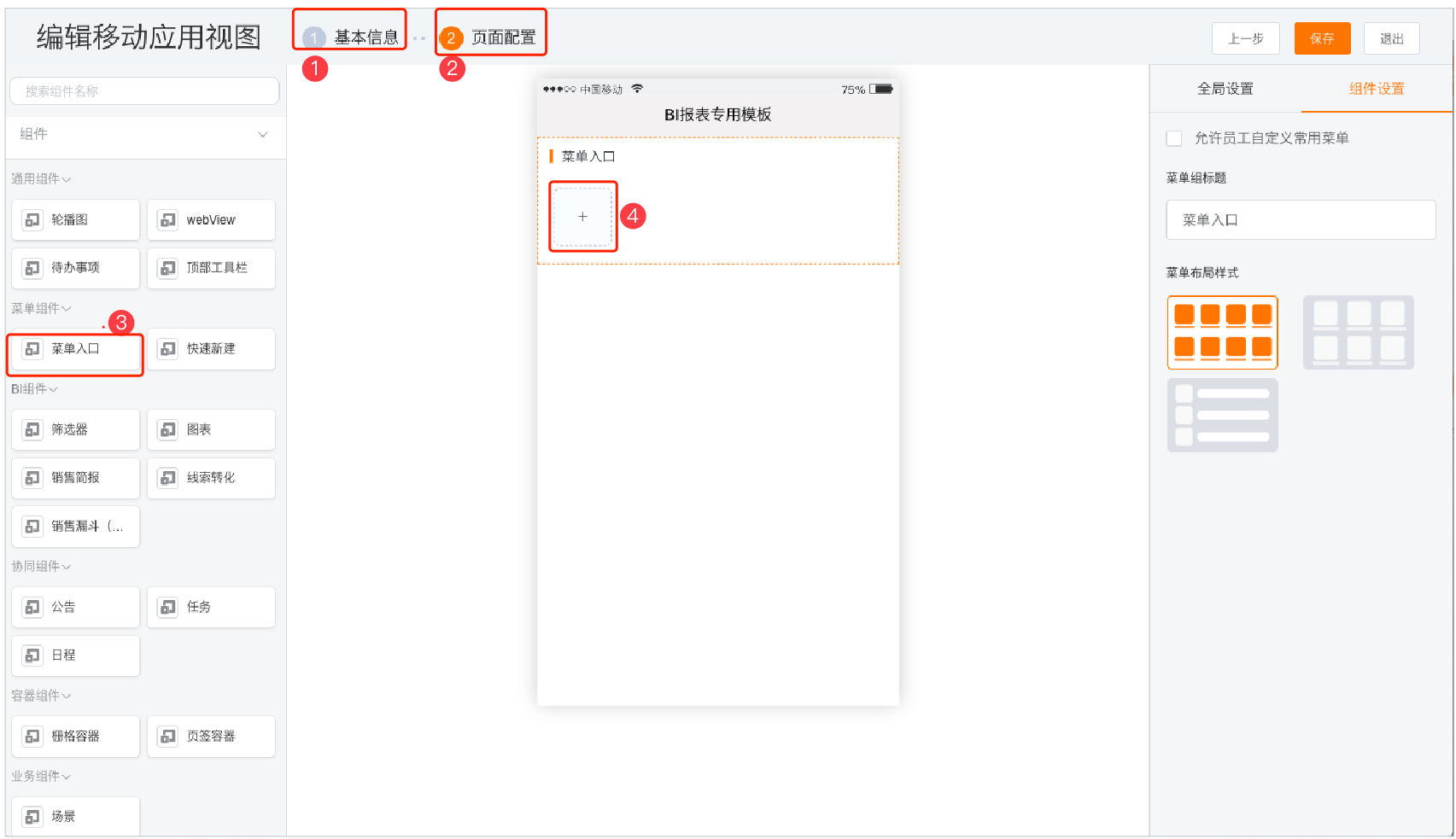
5.在移动端应用视图下配置自定义菜单
- 配置“基本信息",并选择"页面布局'( 以单页面布局为例)
- 进入"页面配置”界面
- 在预览区域拖入“菜单入口”组件
- 在“菜单入口”组件中选择对应的“自定义菜单项”
小贴士:点击预览区域“菜单入口”+号,弹出菜单选择弹窗,可选择对应的“自定义菜单项”

移动应用视图
6.移动端展现样式

2.3 自定义菜单项配置在WEB端CRM菜单——操作示例
1.新建自定义菜单项;(以数据驾驶舱为例)
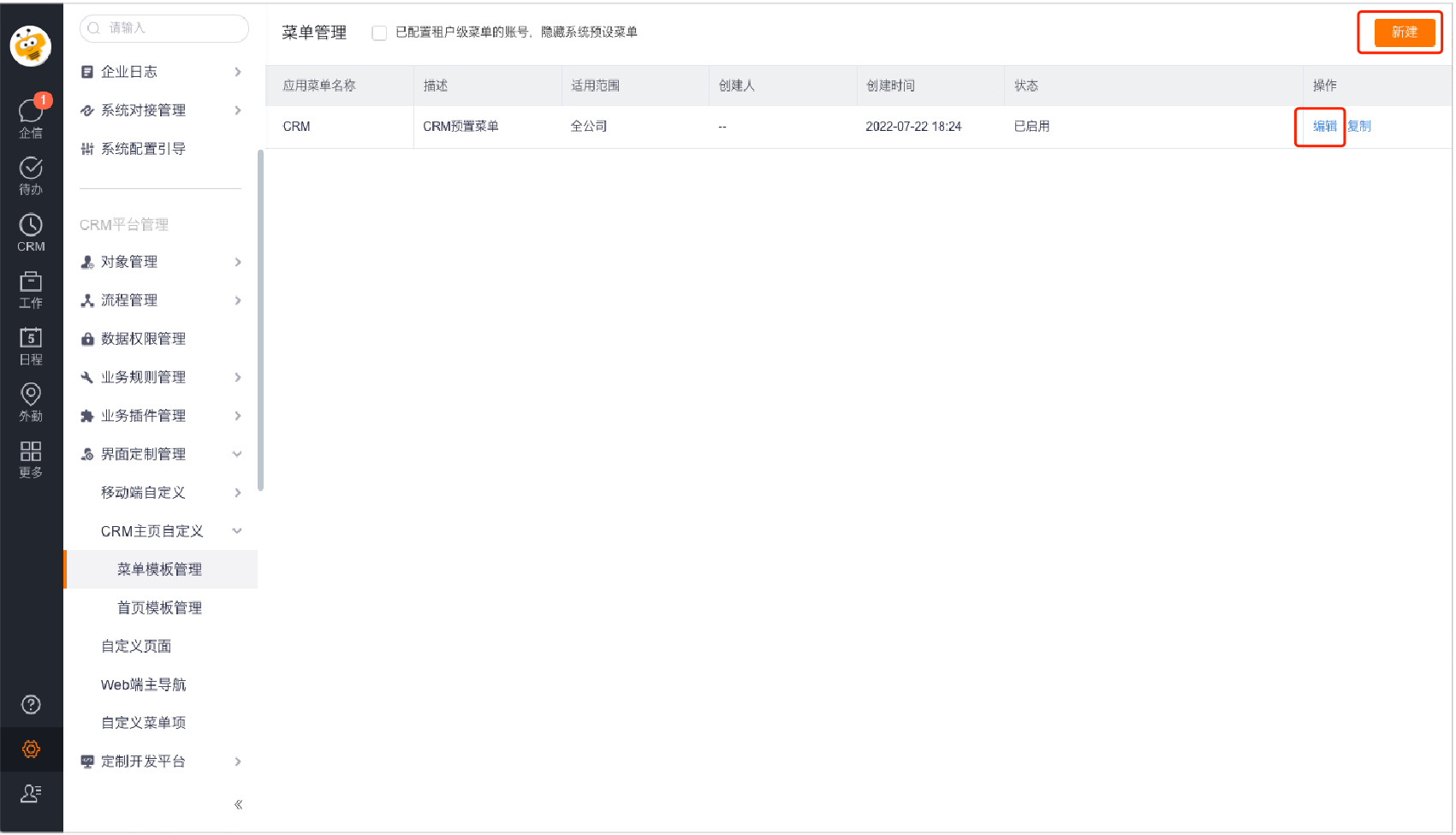
2.进入后台【CRM主页自定义】分组下【菜单模板管理】——点击新建/编辑已有菜单;

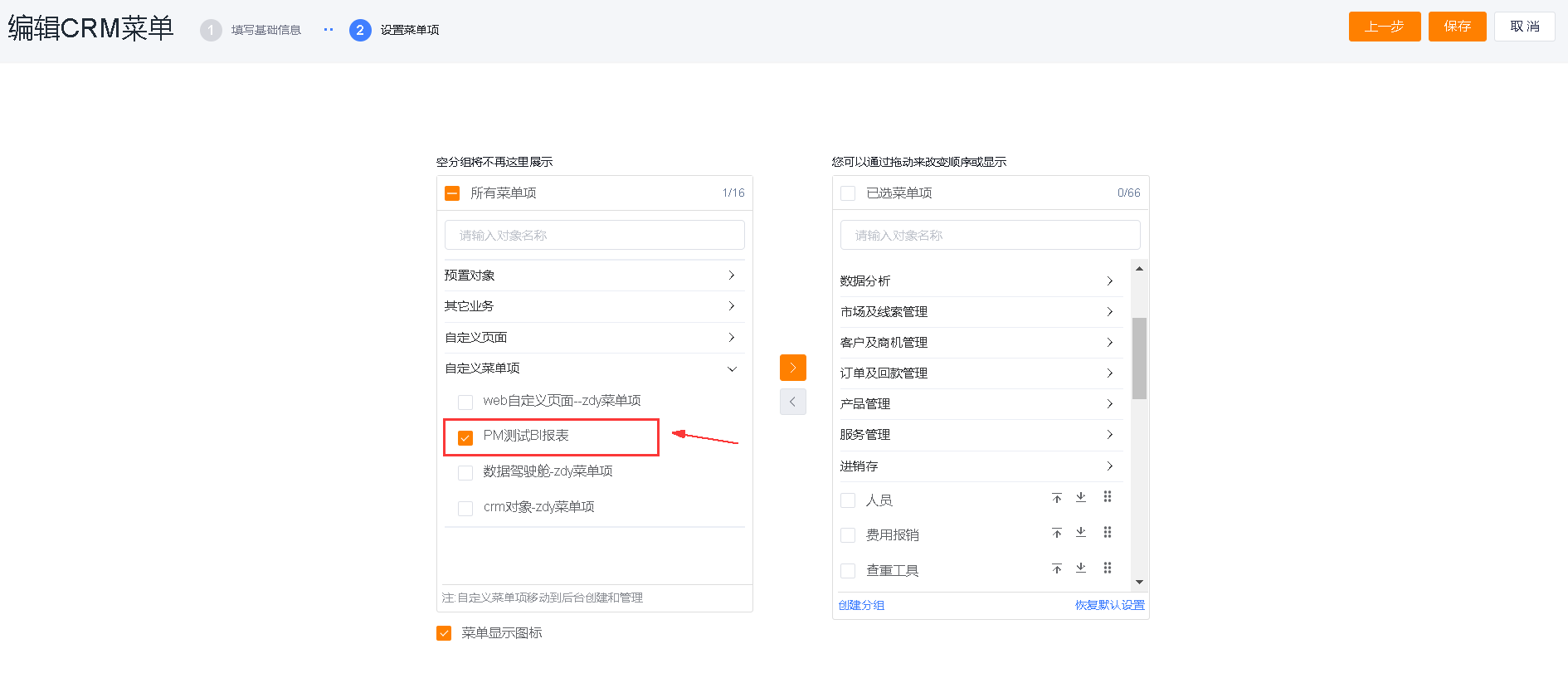
3.进入CRM菜单模板配置界面,将已经建立好的菜单项配置进CRM菜单中,点击保存;

4.在CRM菜单中可以看到已经配置的自定义菜单项

三、常见问题
3.1 自定义菜单项设置了适用范围,但是适用范围之外的人员仍然可以看到该自定义菜单项
- 编辑出问题的crm菜单或者视图,查看配置的是自定义菜单项还是自定义页面
3.2 web自定义菜单项对象列表页标题显示逻辑
- 设置web自定义菜单项,选择业务类型为全部业务类型时,用户态点击菜单项,列表页左上角显示为对象名称
- 设置web自定义菜单项,选择业务类型为指定的业务类型,用户态点击菜单项,列表页左上角显示为菜单项名称
