一、配置功能详解
1.1 创建平台应用
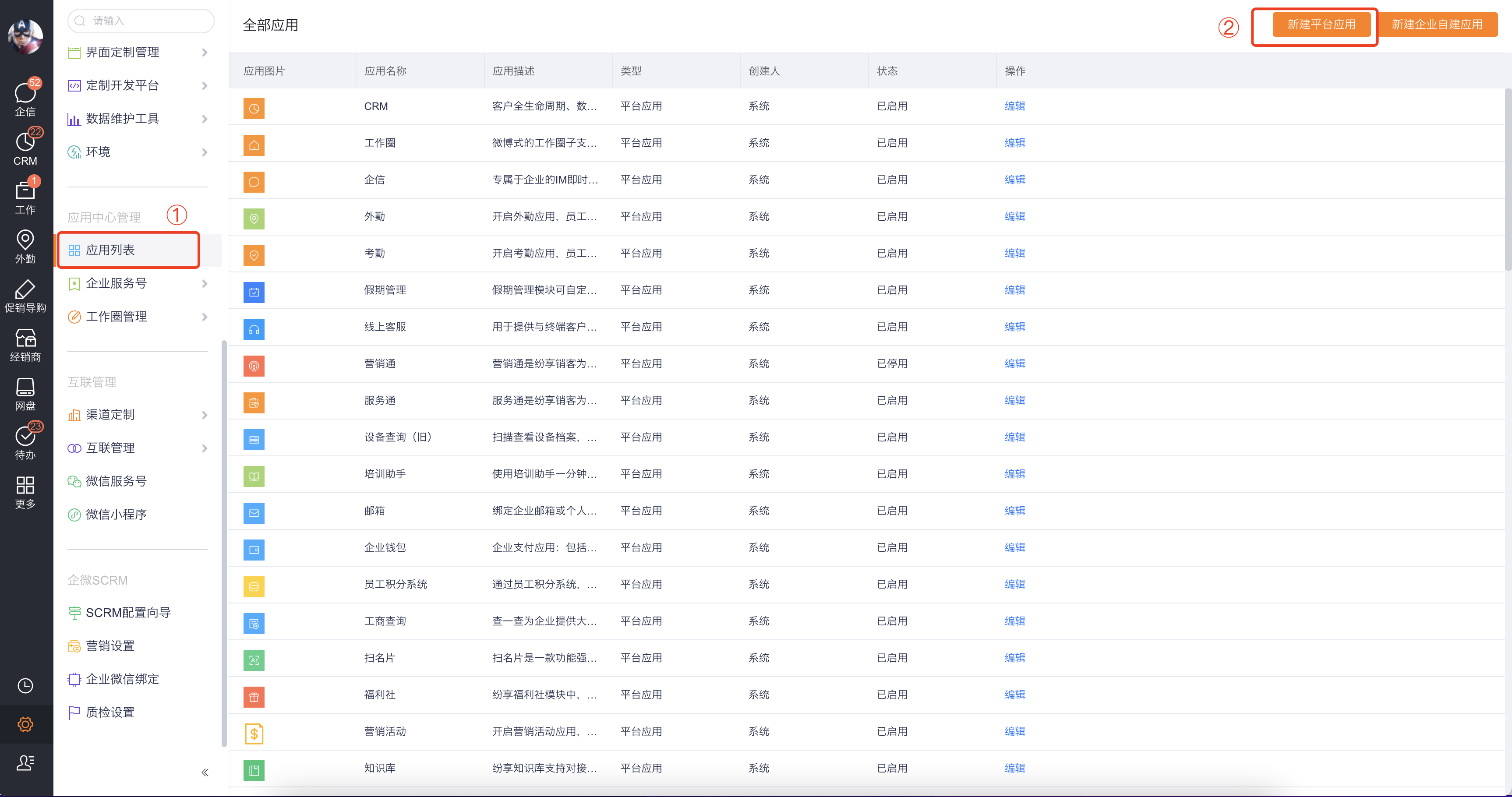
1.管理后台,选择应用中心管理——应用列表。
2.点击右上角的“新建平台应用”,进入“创建平台应用”界面。

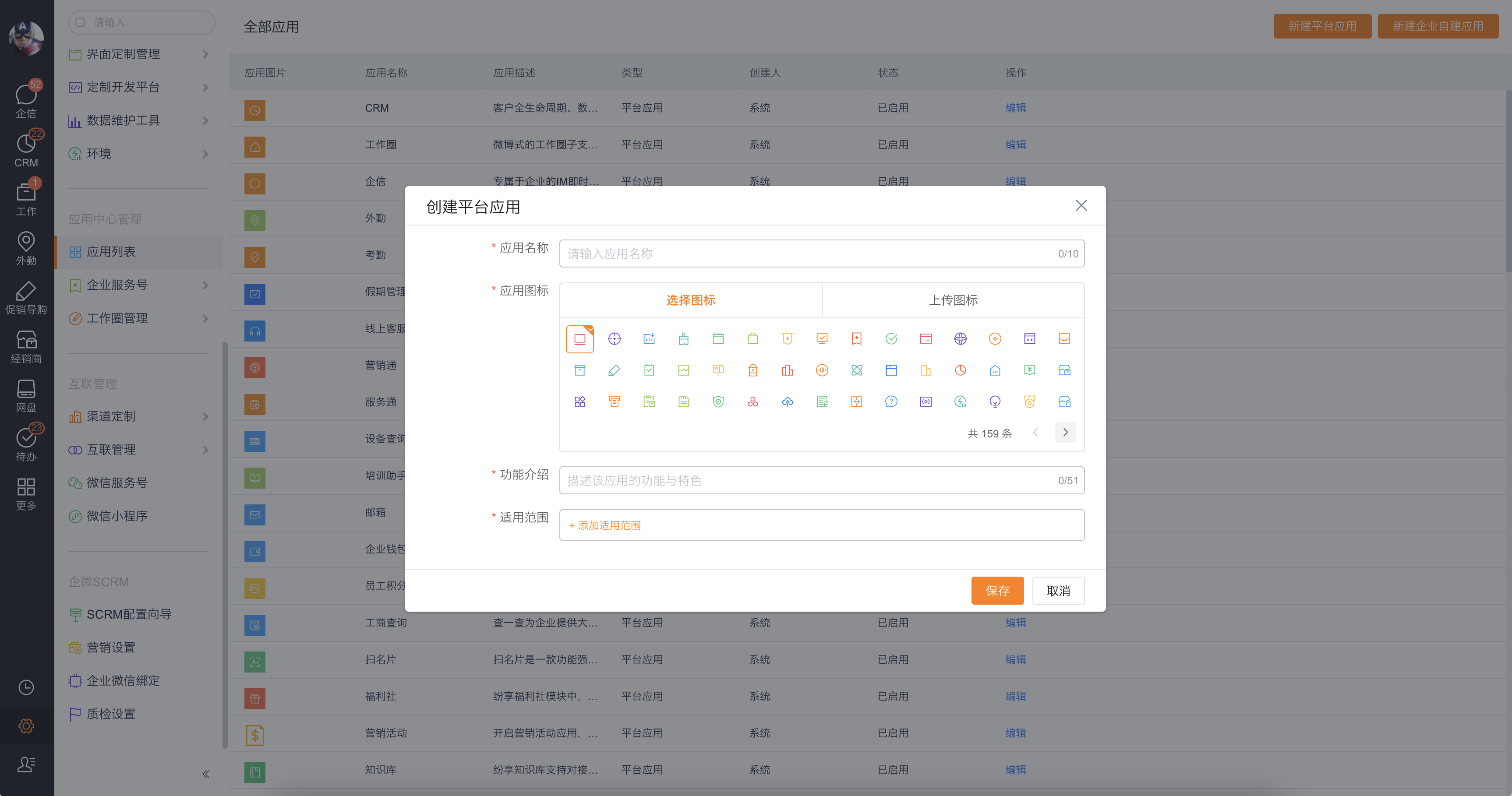
3.创建平台应用,填写应用基本信息
- 应用名称:上限10字符,且不可为空;
- 应用图标:可选择系统预制图标或上传图标;
- 功能介绍:描述该应用的功能与特色;
- 适用范围:按照同事/部门/角色的划分为该应用选择适用范围;

填写应用基本信息
1.3 WEB应用视图及配置步骤
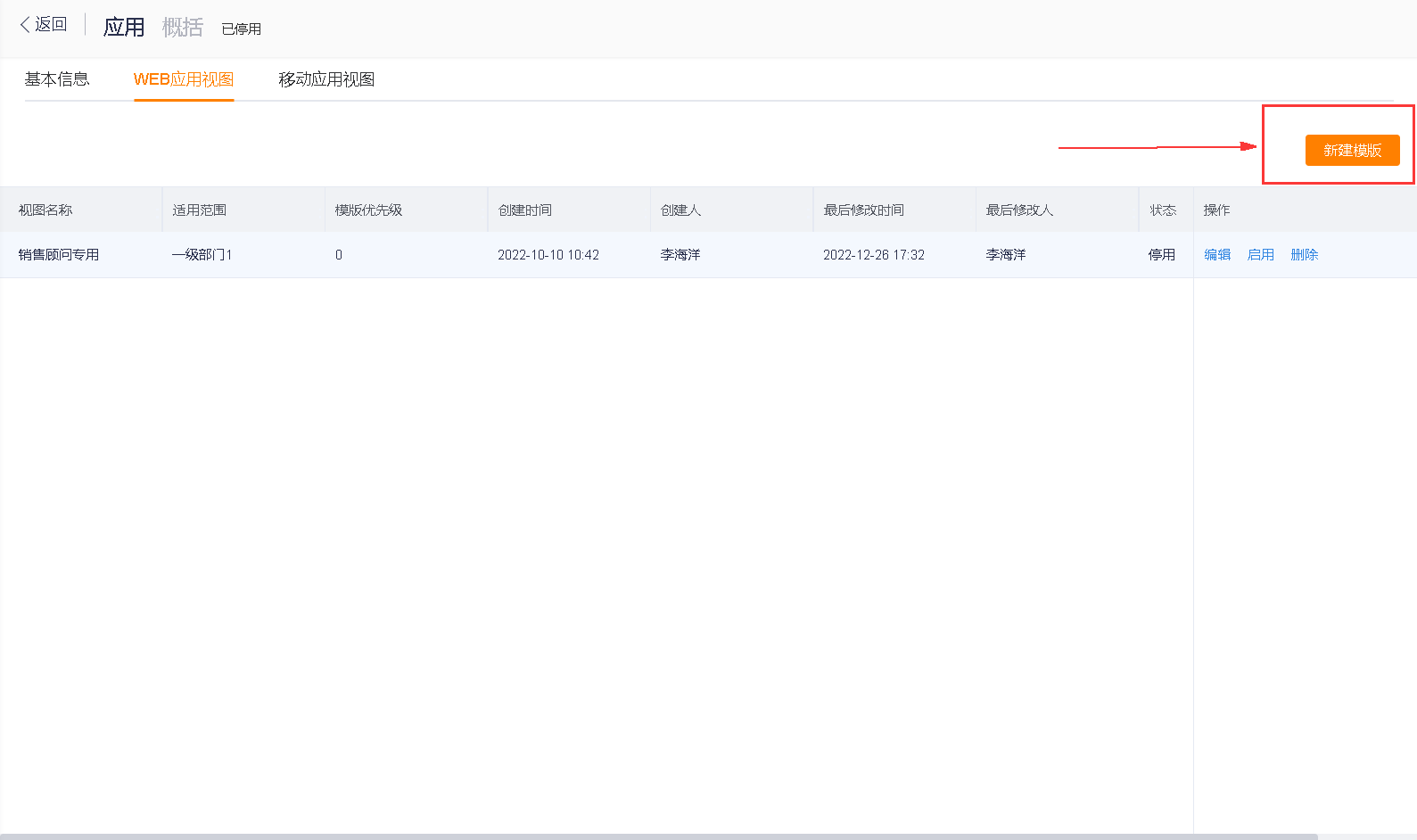
1.选择WEB应用视图页签,点击“新建模板”,进入新建WEB应用视图的基本信息界面。
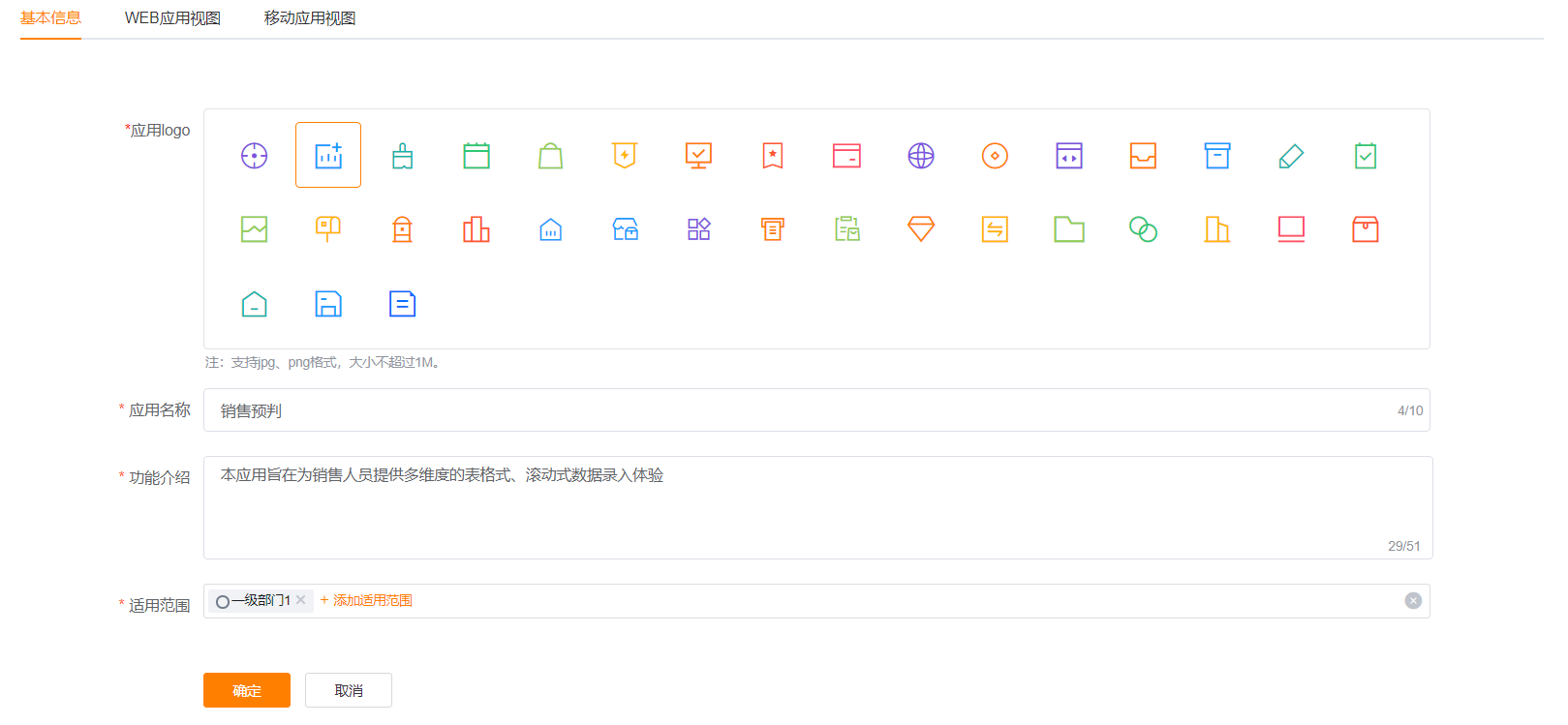
1.基本信息:点击右侧的修改,即可对刚创建应用的必填信息字段进行修改,点击“确定”立即生效,如下图所示:

修改PaaS应用基本信息

新建WEB应用视图模板
- 模板名称:该WEB应用视图的名称,且名称不能为空;
- 模板优先级:用户访问时,默认加载优先级高的视图模板,且数字越大,优先级越高;可选数字为0—9;
- 适用范围:按照同事/部门/角色的划分为该WEB应用视图选择适用范围;
- 页面布局:共五种布局形式可供选择;

WEB应用视图模板信息
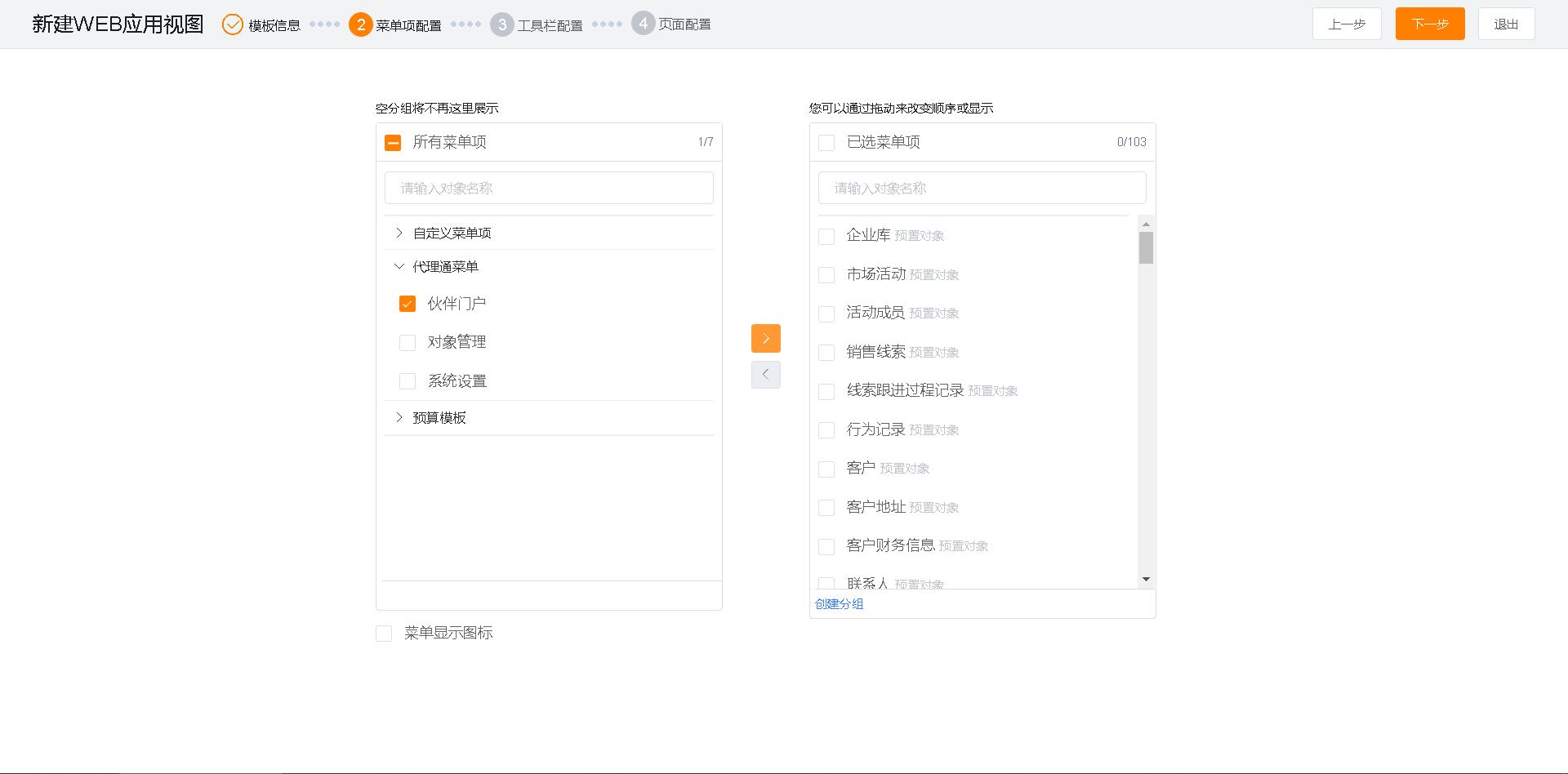
2.进入菜单项配置界面,如下图所示:

选择所需要的菜单项即可配置进该视图的菜单列表中
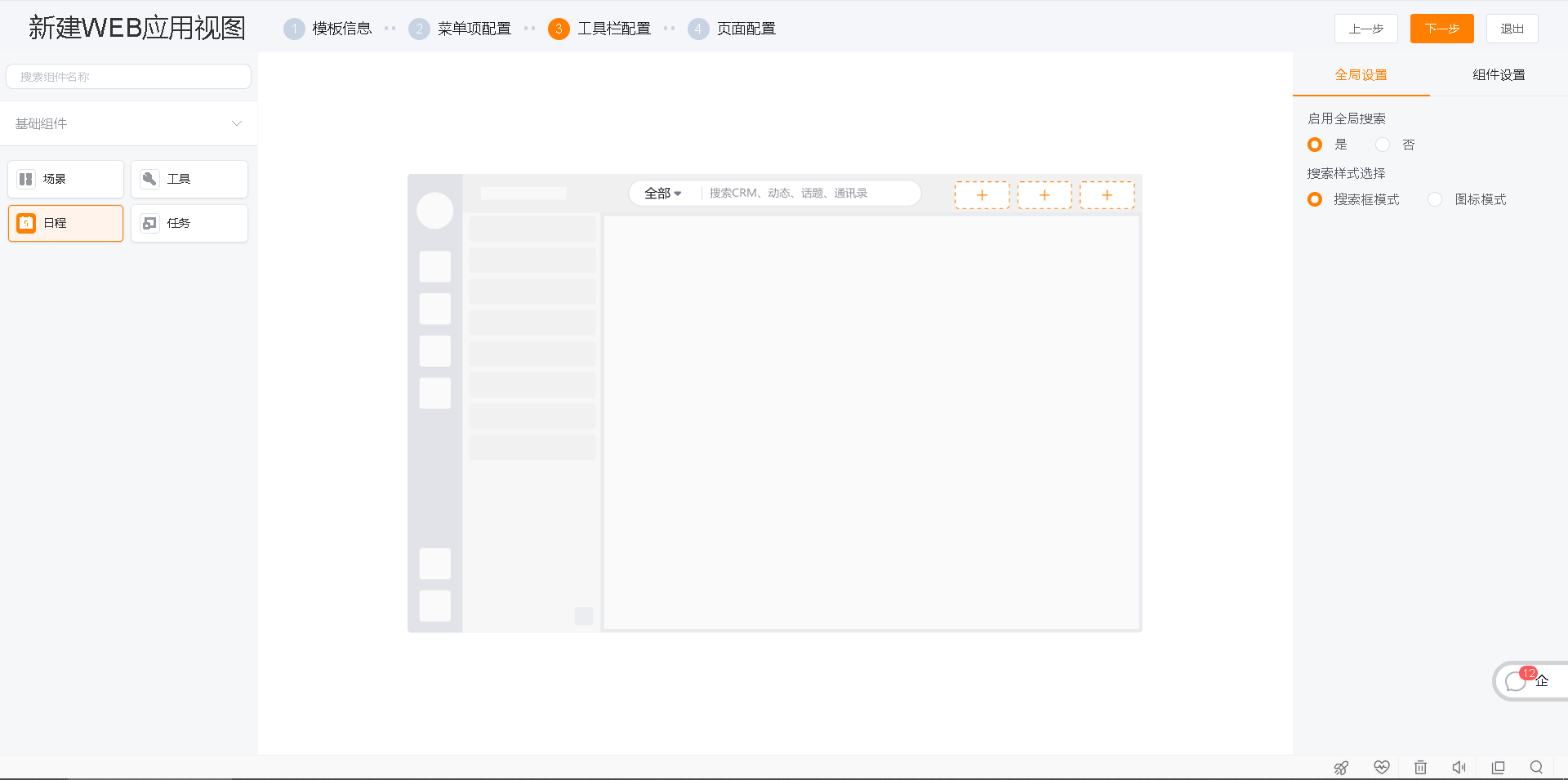
3.菜单项配置完毕后,则进入工具栏配置。
- 工具栏在视图的右上角,可在“场景”、“工具”、“日程”、“任务”选择最多三个进行配置;选择所需要的组件拖入工具栏区域的“+”中,即可实现配置;
- 最右侧可见全局设置以及组件设置,全局设置中包含是否启用全局搜索以及搜索框样式,组件设置则为所选组件的基本设置;

WEB应用视图工具栏配置
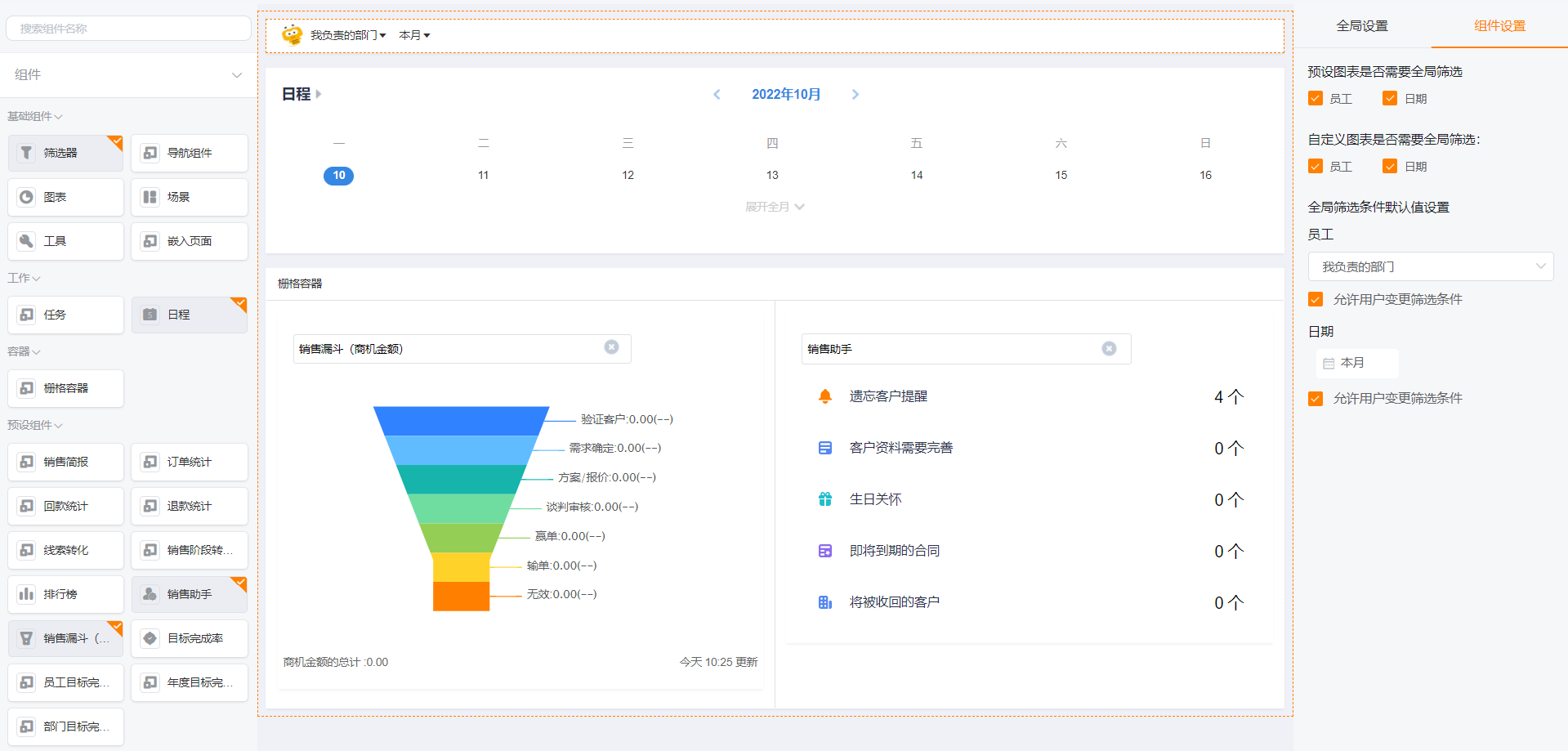
4.页面配置
- 左侧为组件的设置,支持的组件有以下几种类型:通用组件、BI组件、 协同组件、业务组件、容器组件;
- 中间为组件显示区域;
- 右侧为全局设置和组件设置,可依据不同组件配置相应的具体参数 。

WEB端应用视图可参照WEB端自定义页面的配置方式
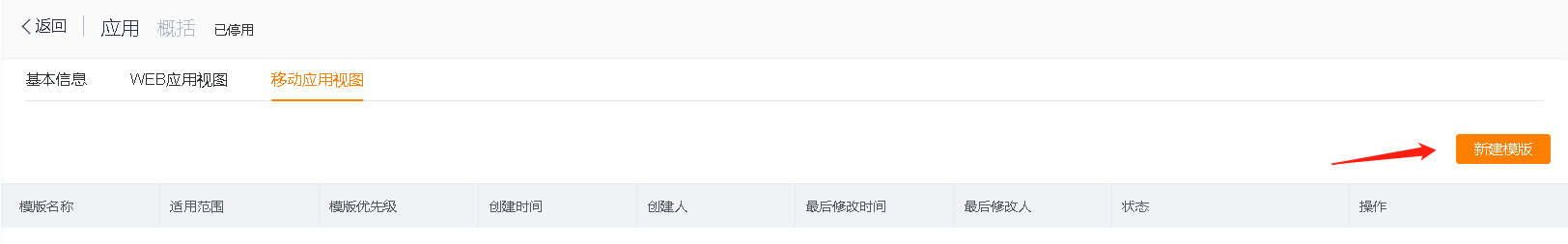
1.4移动应用视图及配置步骤
1.选择“移动应视视图”页签并点击“新建模板”。

新建移动应用视图模板
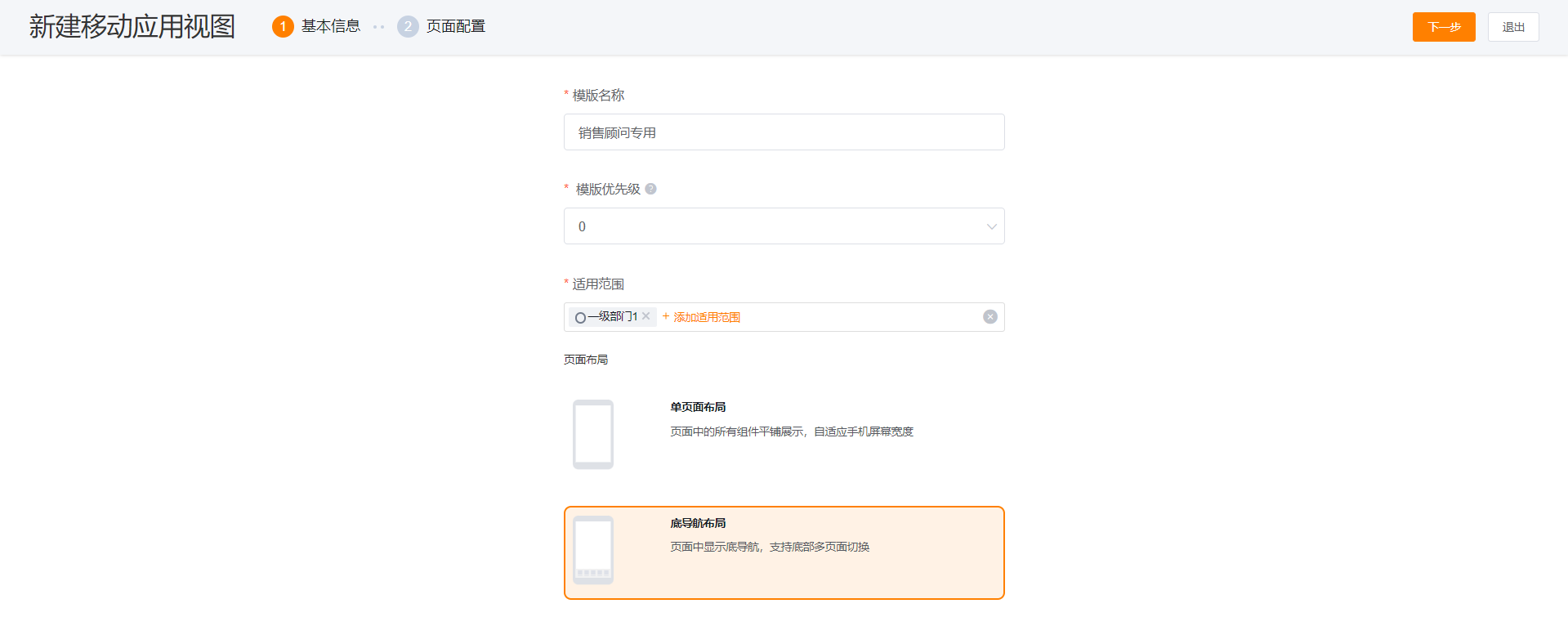
2.进入新建移动应用视图的基本信息界面,填写此移动应用视图的模板信息。
- 模板名称、模板优先级以及适用范围配置;
- 移动端应用视图有两种页面布局(单页面布局、底导航布局)。

移动应用视图基本信息(底导航布局)
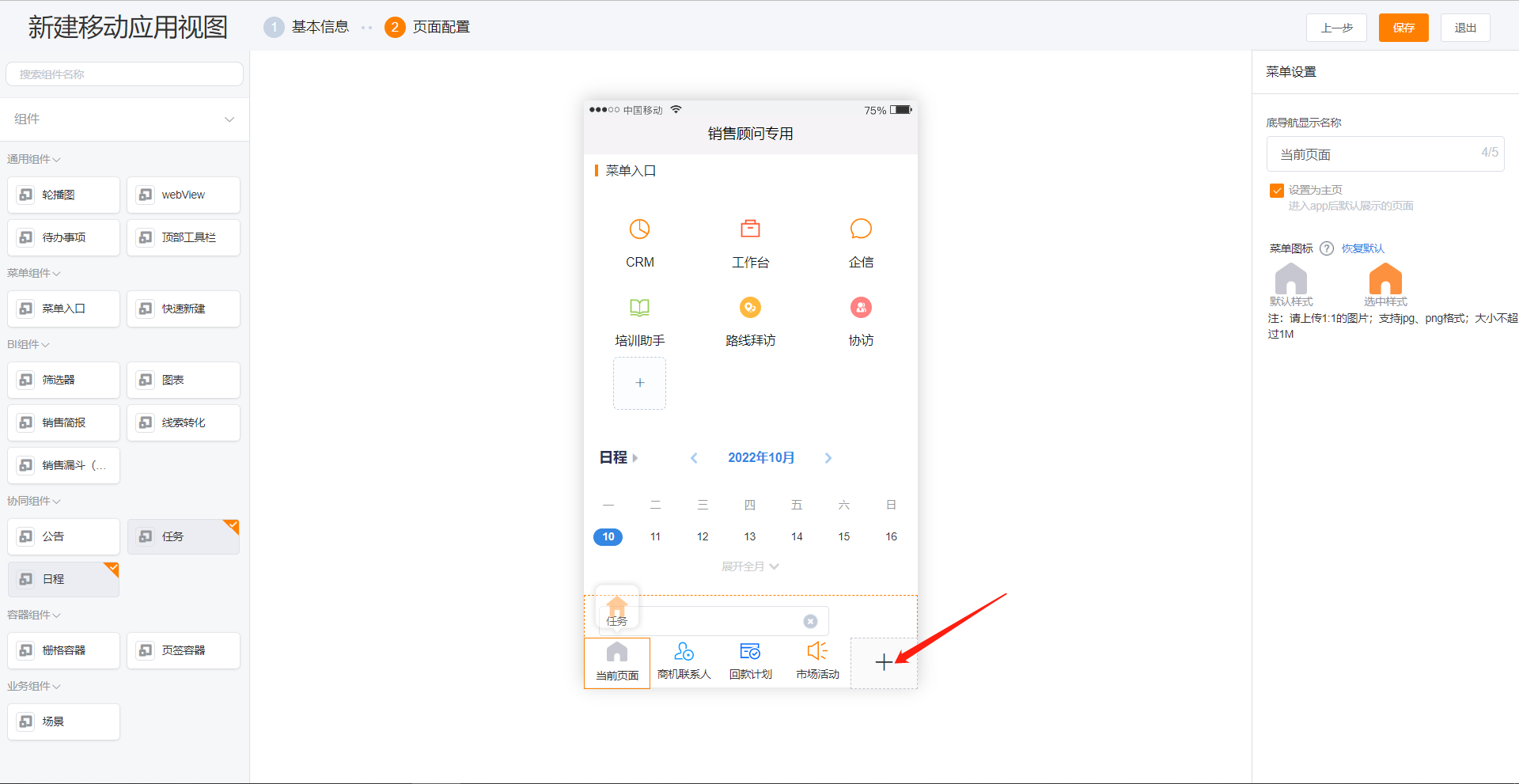
3.页面配置
- 移动端应用视图配置界面分为三个区域,从左至右依次为:组件列表、配置区、全局/组件设置;
- 在配置区可配置该移动应用视图的底导航以及页面信息;
- 点击底导航中的“+”可弹出底导航菜单选择器,进行底导航配置。

移动应用视图页面配置
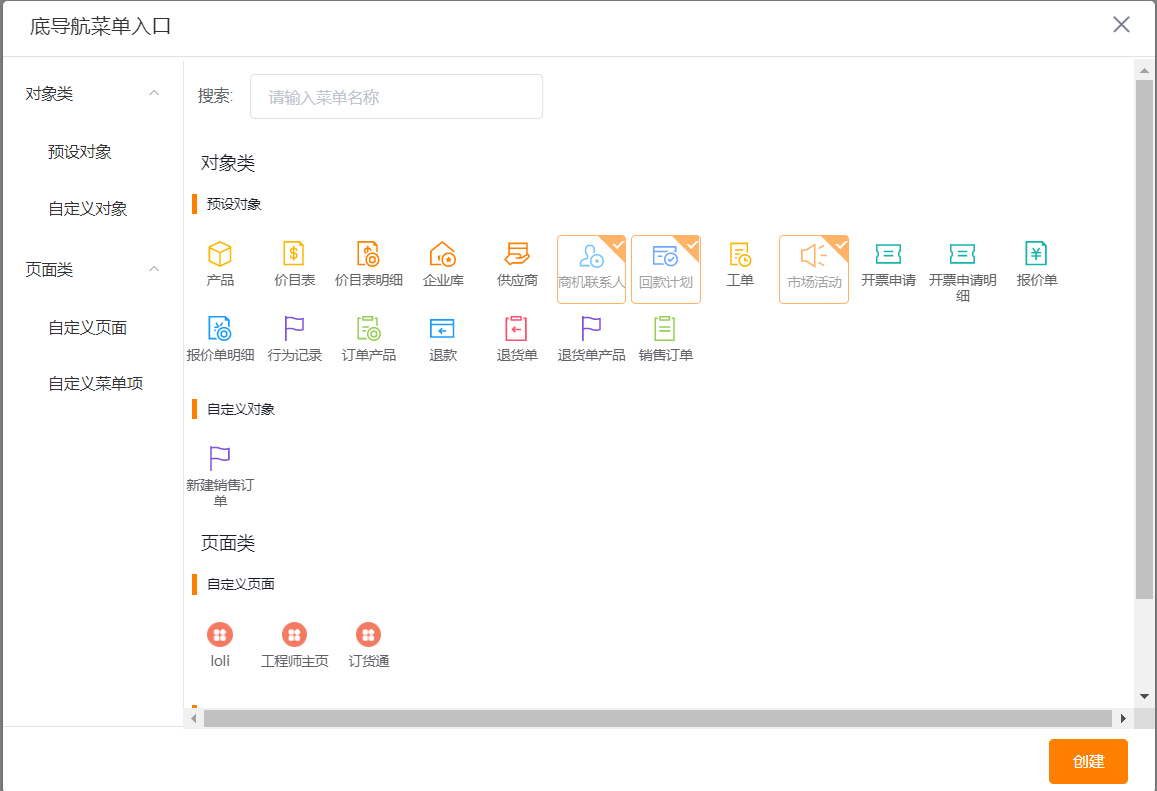
- 注:底导航菜单选择器,可选择对象类/页面类进行配置。

底导航菜单选择器
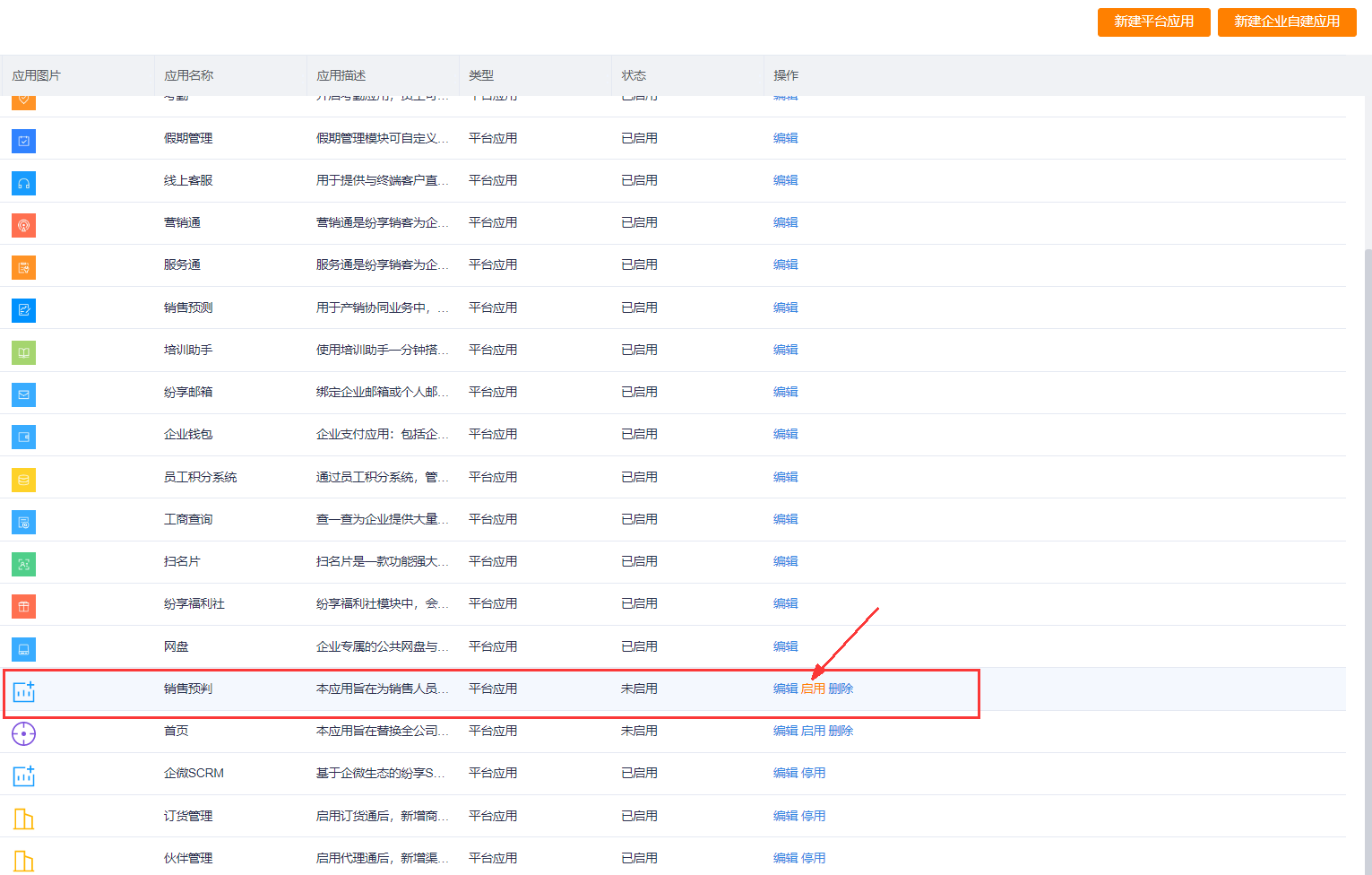
4.启用该新建应用。
- 当完成应用视图的配置之后,在列表中点击“启用”才可生效;
- 点击“编辑”可再次进入此应用的后台界面;
- 点击“删除”则删除此应用(删除之后,该应用所配置的所有信息会一并删除)。
此处介绍启用、编辑、删除三个按钮以及所带来的效果
能不用图片尽量不用图片,用简短文字进行表达。参考师哥工作流配置

启用平台应用
二、常见问题
2.1 钉钉移动端如何调整菜单?
- 确认下钉钉移动端界面中是老H5页面还是移动视图页面
- 如果是老H5页面,确认下管理后台是否有“钉钉-纷享销客CRM”应用
- 如果有“钉钉-纷享销客CRM”应用,可以申请“钉钉版H5(新基座)”灰度
- 申请成功后,钉钉移动端会显示“钉钉-纷享销客CRM”应用的移动视图
- 找到对应的移动视图,编辑菜单入口组件中的菜单即可
注:老H5页面中会有“全部对象”菜单项

2.2 “新建平台应用”和“新建企业自建应用”分配哪个权限才会有?
- 系统管理员角色
2.3 需要购买什么license才会有企微scrm应用?
- wechat_standard_50_app
- wechat_standard_100_app
- wechat_standard_edition
- wechat_standardpro_edition
- wechat_strengthen_edition
- wechat_standard_30_app
- wechat_interface_permission_interworking_without_license
- wechat_interface_permission_base_without_license
- wechat_standard_upgrade_wechat_standardpro_edition
- wechat_standardpro_upgrade_strengthen_edition
- wechat_standard_upgrade_strengthen_edition
- wechat_interface_permission_base_app
- wechat_interface_permission_interworking_app
- wechat_scrm_private_30_industry
- wechat_scrm_private_100_industry
- wechat_scrm_private_200_industry
- wechat_scrm_private_500_industry
- wechat_scrm_private_500plus_industry
- scrm_sales_account_industry
2.4 需要购买什么license才会有钉钉-纷享销客CRM应用?
- dingtalk_strengthen_edition
- dingtalk_standardpro_edition
- dingtalk_standard_edition
- order_plus_dingtalk_app
2.5 如何知道企微/钉钉手机端,crm首页使用的是“crm应用”还是“企微scrm/钉钉-纷享销客CRM”应用?
- 企微/钉钉手机端进入crm首页,点击右上角三个点,复制链接
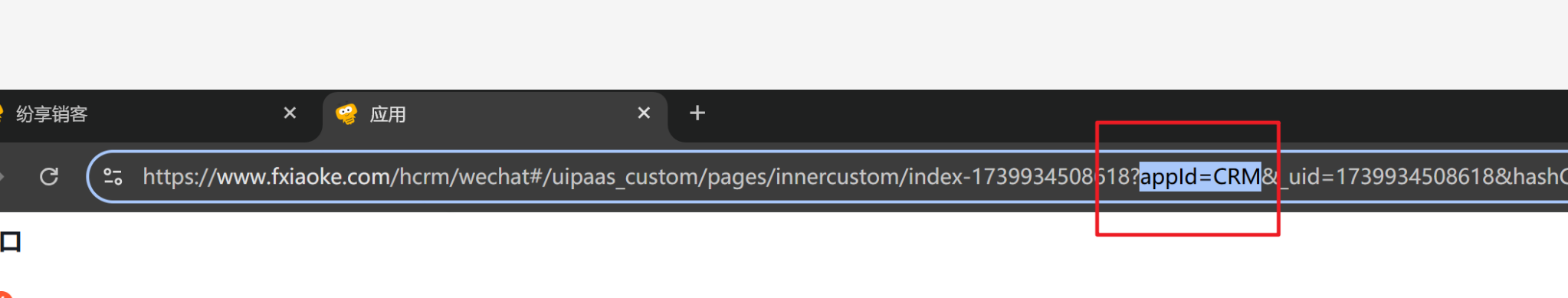
- 网页端登录纷享账号后,新开页签输入链接后回车,查看网址中的appid后方的应用id

若appid的值如图显示crm则为crm应用
- 企微scrm应用的appId为"FSAID_PaaS_fef1291125144"
- 钉钉-纷享销客crm应用的appId为"FSAID_PaaS_a1d2098370008"
2.6 企微/钉钉手机端只有部分员工看不到视图?
- 先通过上方2.5中,确认使用的是哪个应用的视图
- 在管理后台对应应用的“应用范围”以及“视图范围”中查看是否有该人员
2.7 移动视图/app自定义页面添加了一个vue类型自定义组件,部分手机上高度显示有问题,如何处理?
window.top && window.top.postMessage({
type:'pageHeight',
iframeId: window.iframeId,
message: {
callbackId:'crmIndex',
config: {
action:"cuscomp.iframe.sendPageHeight",
data: {
height: height // 想要设置的组件高度
}
}
}}, "*")在自定义组件中通过上述方法,手动设置组件高度,可以解决兼容性问题
